10 Tips Mengoptimalkan Sinyal Pengguna
Diterbitkan: 2023-12-20
Sinyal pengguna adalah tanda-tanda terlihat yang menunjukkan puas atau tidaknya pengunjung terhadap suatu situs web.
Itu sebabnya mengoptimalkan sinyal ini berkaitan erat dengan peningkatan pengalaman pengguna (UX).
Mengapa ini sangat penting? Anda dapat membayangkan pengalaman pengguna yang positif seperti menggelar karpet merah virtual untuk pengunjung Anda. Hal ini mendorong mereka untuk tetap tinggal, menjelajah, dan mengambil tindakan – baik itu melakukan pembelian, mendaftar ke situs Anda, atau sekadar mendapatkan kesan positif terhadap merek Anda.
Tapi bukan itu saja. Dengan dirilisnya pembaruan Pengalaman Halaman pada akhir tahun 2021, jelas bahwa raksasa pencarian Google menyukai situs dengan pengalaman pengguna yang luar biasa dan memberikan penghargaan kepada mereka dalam peringkatnya.
Dalam postingan tamu ini, pakar SEO Dennis Redder menjelaskan sinyal pengguna yang paling penting dan cara mengukurnya. Dia juga memberikan tips tentang cara mengoptimalkan sinyal-sinyal ini dan secara singkat menyinggung perdebatan kontroversial tentang apakah sinyal pengguna merupakan faktor peringkat atau tidak.
Jika Anda sudah familiar dengan istilah seperti RKT, rasio pentalan, atau rasio kembali ke SERP, silakan langsung ke tipsnya!
Daftar isi
- 1 Menjelaskan sinyal pengguna yang paling penting
- 2 Mengukur sinyal pengguna
- 3 Apakah sinyal pengguna merupakan faktor peringkat Google?
- 4 10 tips untuk mengoptimalkan sinyal pengguna
- 5 Kesimpulannya
Menjelaskan sinyal pengguna yang paling penting
Di bagian ini, kita akan memeriksa sinyal pengguna yang paling penting. Masing-masing dari mereka dapat dengan mudah mendapatkan artikelnya sendiri, jadi jika Anda ingin wawasan yang lebih mendalam, ikuti tautan yang disediakan di setiap bagian.
Rasio klik-tayang (RKT)
Rasio klik-tayang adalah rasio klik terhadap tayangan di hasil pencarian Google. Misalnya, jika hasil pencarian website Anda ditampilkan 100 kali dan diklik 10 kali, maka CTR-nya adalah 10%. Ingatlah bahwa RKT sangat bergantung pada bagaimana halaman hasil mesin pencari (SERP) dirancang dan seberapa baik peringkat URL Anda untuk kata kunci tertentu.
Secara umum, RKT dapat diukur pada berbagai titik kontak dalam pemasaran, seperti jumlah klik pada iklan tertentu dibandingkan dengan tayangannya. Namun, untuk keperluan artikel ini, kami akan fokus pada RKT dalam hasil mesin pencari.
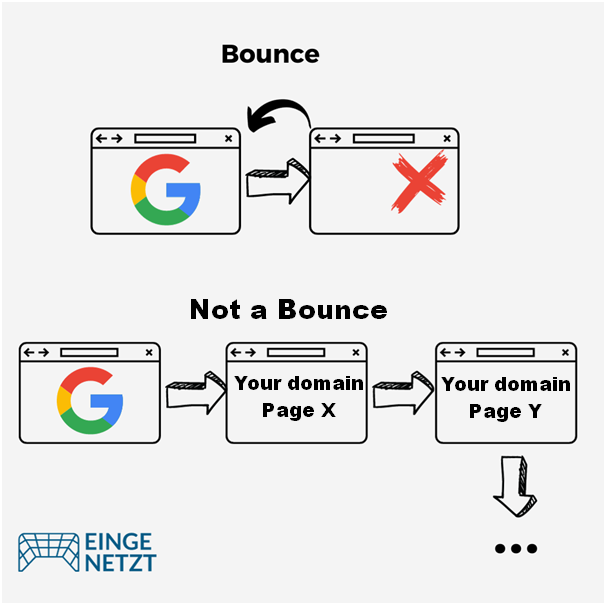
Rasio pentalan
Rasio pentalan mengukur persentase pengguna yang meninggalkan situs Anda tanpa interaksi lebih lanjut. Bagi Google, pentalan didefinisikan sebagai sesi satu halaman, yang berarti kunjungan situs web di mana hanya satu halaman yang dilihat dan tidak ada permintaan lebih lanjut yang dikirim ke server Google Analytics.

Namun, Google kini menganggap tingkat keterlibatan (dijelaskan di bagian selanjutnya) sebagai alternatif yang lebih baik.
Tingkat keterlibatan
Dengan peluncuran Google Analytics 4, Google memperkenalkan metrik baru untuk mengukur interaksi pengguna: tingkat keterlibatan. Metrik ini menyebut sesi apa pun sebagai “sesi keterlibatan” jika sesi tersebut berlangsung lebih dari 10 detik, mencakup peristiwa konversi (seperti membeli produk), atau memiliki lebih dari satu tampilan halaman.
Waktu keterlibatan rata-rata
Waktu keterlibatan rata-rata, atau waktu di situs, adalah jumlah waktu yang dihabiskan pengguna di URL atau domain tertentu. Secara umum, sebaiknya kali ini ditingkatkan, karena idealnya hal ini dapat menghasilkan tingkat konversi yang lebih baik. Biasanya bermanfaat jika pengguna menghabiskan waktu di beberapa URL domain Anda selama satu sesi.
Waktu di lokasi juga disebut waktu tunggu. Meskipun waktu di lokasi adalah istilah tradisionalnya, versi terbaru Google Analytics telah mengganti namanya menjadi “waktu keterlibatan rata-rata”, yang akan saya gunakan di sini untuk konsistensi.
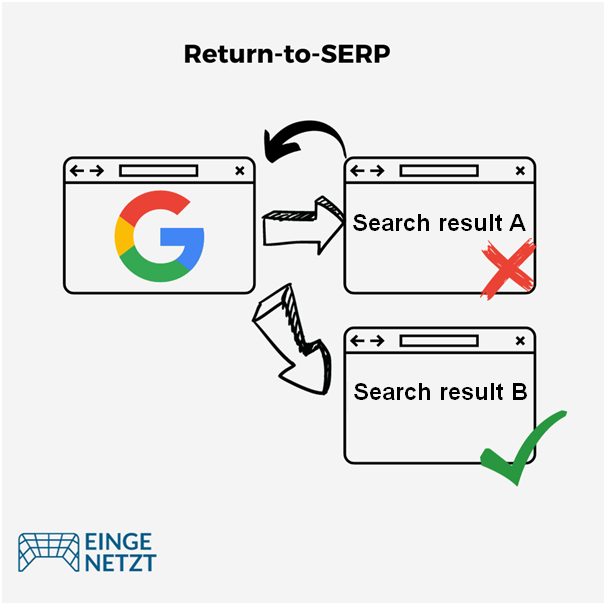
Tingkat kembali ke SERP
Kembali ke SERP mengacu pada saat pengguna mengklik hasil pencarian dan kemudian kembali ke halaman hasil mesin pencari (SERP), mungkin untuk mengunjungi halaman lain yang tercantum dalam hasil. Perilaku ini sering diartikan sebagai indikasi ketidakpuasan atau ketidaktertarikan pengguna.

Namun penting untuk tidak mengambil kesimpulan terlalu dini – wajar jika perilaku pengguna menjadi lebih kompleks dari yang Anda harapkan. Misalnya, pengguna dapat membuka beberapa hasil penelusuran di tab baru atau berpindah-pindah antara laman hasil penelusuran dan hasil penelusuran (juga dikenal sebagai “pogo-sticking”).
Akibatnya, makna tingkat pengembalian ke SERP cenderung kabur. Google mengutip ketidakjelasan ini, atau “sinyal berisik”, sebagai alasan Google mengklaim tidak menggunakan sinyal pengguna sebagai faktor peringkat. Namun kita akan membahas lebih detail tentang topik ini nanti. Sebagai pemilik situs, Anda tidak mungkin melihat tingkat pengembalian ke SERP.
Sekarang setelah kami memahami sinyal utama pengguna dan metriknya, pertanyaan berikutnya adalah di mana menemukan informasi tentang situs kami. Jadi mari kita selami hal itu.
Mengukur sinyal pengguna
Bergantung pada sinyal pengguna tertentu yang Anda minati, sumber informasinya mungkin berbeda. Untuk diskusi ini, kami akan fokus terutama pada Google Search Console dan Google Analytics.
Perlu dicatat bahwa Google Analytics bukan satu-satunya alat analisis web yang tersedia. Matomo Analytics adalah alternatif yang mungkin Anda pertimbangkan. Selain itu, mesin pencari lain menawarkan alat yang mirip dengan Google Search Console, seperti Alat Webmaster Bing.
Mengukur rasio klik-tayang
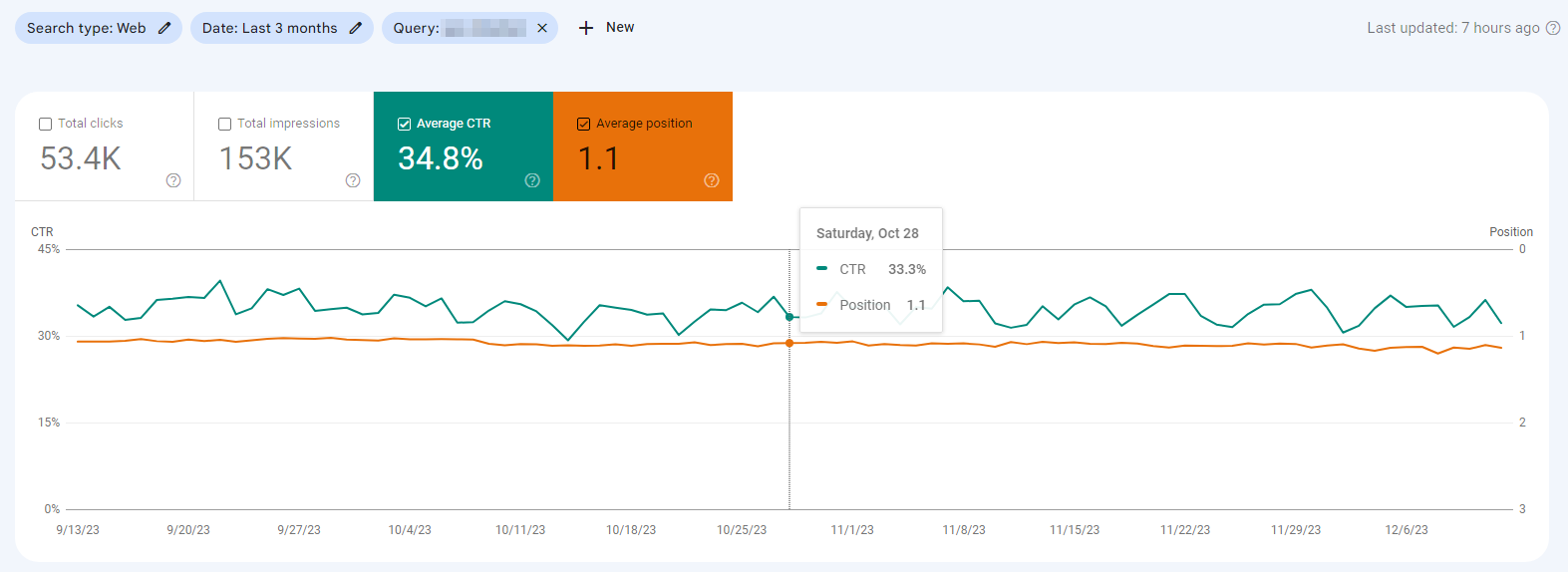
Google Search Console menunjukkan rasio klik-tayang (RKT) dari hasil penelusuran Google ke situs Anda. Untuk menemukan data ini, navigasikan ke menu sebelah kiri dan pilih “Kinerja > Hasil pencarian.” Kemudian pilih kotak “Average CTR” (kotak ketiga dari kiri).
Anda dapat menentukan jangka waktu yang ingin Anda lihat dengan menggunakan filter “Tanggal”.

Berikut beberapa hal yang perlu diingat:
- Untuk mendapatkan hasil yang bermakna, fokuslah pada RKT untuk setiap kueri penelusuran atau kata kunci. Meskipun Google akan menampilkan rata-rata seluruh situs Anda, itu seperti mengetahui rata-rata suhu tubuh semua pasien di rumah sakit.
- RKT sangat dipengaruhi oleh peringkat Anda untuk kata kunci tersebut dan struktur halaman hasil pencarian. Akibatnya, perubahan CTR belum tentu mencerminkan perubahan pengalaman pengguna, apalagi jika peringkat kata kunci dan SERP juga berubah. Akibatnya, cara menafsirkan perubahan tidak selalu mudah.
- Untuk kueri yang menerima sedikit klik, RKT dapat bervariasi secara signifikan dari hari ke hari. Oleh karena itu, melihat rata-rata dalam jangka waktu yang lebih lama akan sangat membantu.
Mengukur tingkat keterlibatan dan rasio pentalan
Pada versi terbaru Google Analytics, rasio pentalan telah dihapus untuk sementara, namun telah diaktifkan kembali. Anda sekarang dapat melihatnya bersama dengan tingkat keterlibatan di Google Analytics 4.
Google memberikan panduan berguna tentang cara melihat tingkat keterlibatan dan rasio pentalan Anda di GA4.
Mengukur waktu di lokasi
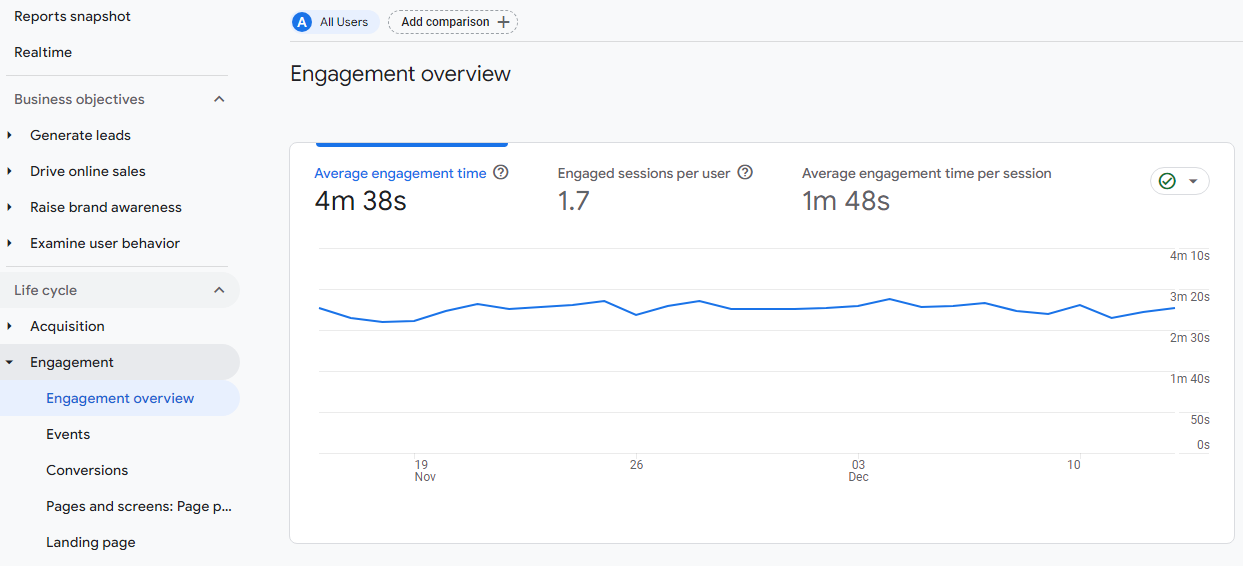
Metrik waktu di situs, juga dikenal sebagai “waktu keterlibatan rata-rata”, juga ditampilkan di Google Analytics. Anda dapat melihat lebih dekat waktu di lokasi dengan membuka “Laporan – Keterlibatan – Ikhtisar Keterlibatan” di bilah navigasi kiri.

Untuk melihat metrik ini pada tingkat halaman, Anda harus memeriksa laporan “Halaman dan layar”.
Mengukur tingkat pengembalian ke SERP
Sayangnya, tingkat pengembalian ke SERP yang tepat tidak tersedia. Seperti disebutkan di atas, ini adalah metrik yang agak kabur, yang mungkin menjelaskan mengapa Google tidak menyediakannya.
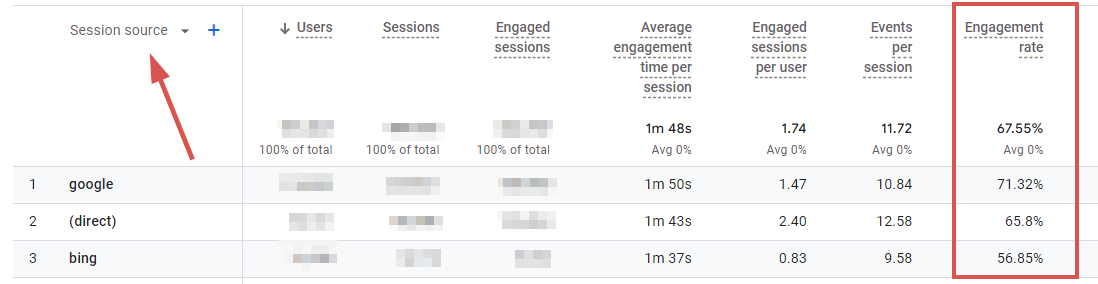
Namun, Google Analytics memungkinkan Anda menganalisis tingkat keterlibatan untuk berbagai sumber lalu lintas di laporan “Akuisisi lalu lintas”.
Laporan > Siklus hidup > Akuisisi > Akuisisi lalu lintas

Jika tingkat keterlibatan untuk sumber lalu lintas “Google” relatif tinggi, Anda secara tidak langsung dapat menyimpulkan tingkat pengembalian ke SERP yang rendah.
Berbeda dengan rasio pentalan, rasio keterlibatan menghitung waktu tinggal lebih dari 10 detik sebagai sebuah interaksi. Artinya dalam contoh di atas, 71,32% pengguna yang berasal dari Google menghabiskan lebih dari 10 detik di halaman atau berinteraksi dengannya. Hal ini jelas merupakan indikasi bahwa halaman tersebut memenuhi maksud pencarian banyak pengguna, dan hanya sedikit pengguna yang segera kembali ke hasil pencarian untuk mencoba halaman lain.
Namun, penting untuk diperhatikan di sini, bahwa pengguna mungkin masih kembali ke SERP nanti, jadi ini hanyalah perkiraan kasar tingkat Kembali ke SERP.
Apakah sinyal pengguna merupakan faktor peringkat Google?
Sekarang kami memahami sinyal pengguna yang paling penting dan cara mengukurnya. Namun sebelum kita menyelami lebih dalam, saya ingin membahas topik yang hangat diperdebatkan: apakah beberapa sinyal pengguna yang disebutkan di sini merupakan faktor peringkat langsung untuk Google. Perdebatan ini menghasilkan banyak diskusi di kalangan SEO.
Google menyangkalnya. Namun, mereka yang sudah lama berkecimpung dalam dunia SEO tahu bahwa penolakan Google tidak serta merta menyelesaikan kontroversi tersebut.
Salah satu sinyal pengguna yang dianggap sebagai kandidat utama untuk menjadi faktor peringkat adalah rasio klik-tayang. Namun apakah hal tersebut benar-benar terjadi masih belum diketahui. Beberapa eksperimen, penelitian, dan argumen mendukung gagasan tersebut, sementara yang lain menentangnya.
Yang pasti Google mengumpulkan sejumlah besar data tentang perilaku pengguna setiap hari. Secara pribadi, saya sulit percaya bahwa mereka tidak menggunakan data ini untuk meningkatkan kualitas SERP mereka. Tanda-tanda terus bermunculan bahwa itulah yang mereka lakukan.
Faktor peringkat atau tidak, satu hal yang jelas: Tidak ada situs yang akan berhasil jika penggunanya tidak puas. Oleh karena itu, masuk akal untuk memperhatikan indikator-indikator yang relevan dan mengupayakan perbaikan berkelanjutan.
Di bagian berikutnya, saya akan memberi Anda 10 ide tentang cara melakukan hal itu.
10 tips untuk mengoptimalkan sinyal pengguna
1. Konten & pesan yang konsisten
Pengguna biasanya datang ke situs Anda dari berbagai platform, termasuk mesin pencari, media sosial, dan lainnya. Agar mereka tetap terlibat, konten Anda harus memenuhi janji yang dibuat di situs tersebut. Hal ini terutama berlaku untuk konten yang disajikan melalui mesin pencari.
Mari kita lihat lebih dekat mengapa konsistensi antara situs web Anda dan halaman hasil pencarian sangat penting.
Memahami maksud pencarian
Dalam SEO modern, maksud pencarian tidak diragukan lagi merupakan konsep kuncinya. Asumsinya adalah bahwa setiap permintaan pencarian memiliki maksud pengguna tertentu di baliknya.
Setiap istilah penelusuran mungkin dikaitkan dengan satu atau beberapa maksud penelusuran dominan yang valid untuk sebagian besar pengguna. Untuk “mendapatkan klik”, Anda perlu memahami secara menyeluruh apa maksud di balik kata kunci target Anda. Anda juga perlu memastikan bahwa konten Anda memenuhi maksud ini.
Jadi, langkah pertama adalah mengidentifikasi maksud pencarian sehingga Anda dapat merancang hasil pencarian untuk memastikan rasio klik-tayang yang tinggi. Tujuannya adalah memberi sinyal kepada penelusur bahwa mereka akan menemukan jawaban atas semua pertanyaan dan kebutuhan mereka di situs Anda (lebih lanjut tentang ini sebentar lagi).
Jika Anda berhasil membujuk seseorang untuk mengklik, jangan kecewakan ekspektasi mereka! Hasil penelusuran mewakili janji kepada pengguna tentang apa yang dapat mereka harapkan dari situs Anda, dan konten Anda harus memenuhi harapan mereka. Setiap pengguna akan datang ke situs Anda dengan niat tertentu masing-masing. Mereka harus segera memahami bahwa konten yang Anda berikan sesuai dengan maksud mereka.
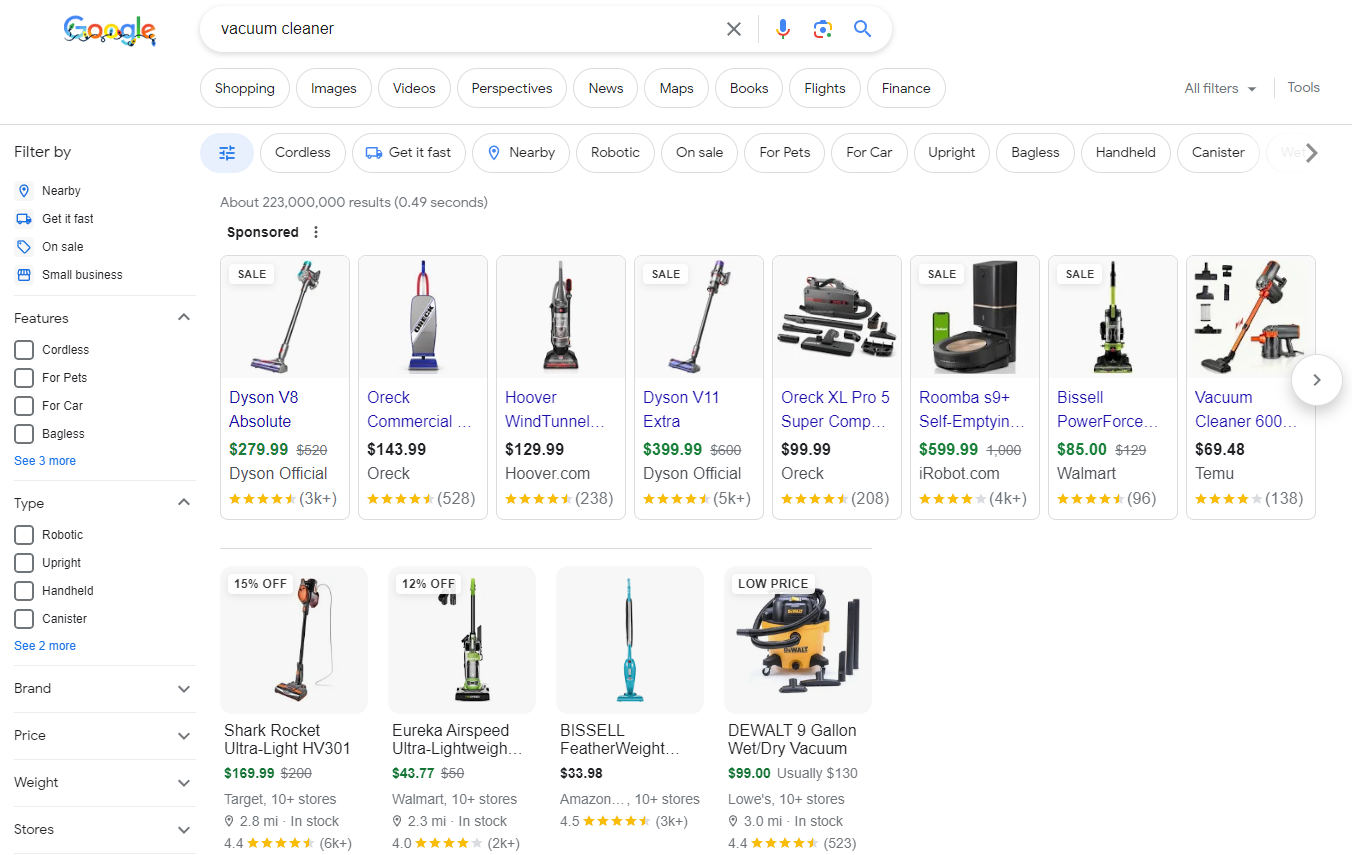
Misalnya, pertimbangkan penelusuran dengan kata kunci “penyedot debu”. Anda akan dibombardir dengan iklan di hasil pencarian, dan semua hasil organik akan berupa halaman produk atau kategori produk – sebuah indikasi jelas bahwa Google berasumsi orang yang menelusuri “penyedot debu” berniat membelinya.
Artinya, tidak masuk akal bagi Anda untuk bersaing di bidang ini dengan artikel blog tentang “Bagaimana cara kerja penyedot debu?”.

Optimalkan judul & deskripsi meta Anda
Google mengambil banyak kebebasan dalam menyajikan hasil pencariannya dan mungkin menulis ulang judul dan deskripsi yang telah Anda tetapkan untuk halaman Anda. Namun, dengan pendekatan yang tepat, Anda sering kali dapat memastikan bahwa tag judul dan deskripsi meta Anda muncul di hasil ini.
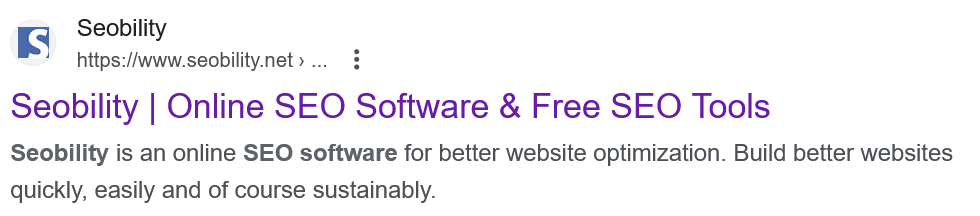
Misalnya, untuk kata kunci “perangkat lunak SEO”, elemen-elemen ini terlihat seperti ini:

Anda bebas merancang elemen ini agar dapat menunjukkan kepada pengguna secara efektif bahwa situs Anda memiliki apa yang mereka telusuri. Ini memerlukan penyesuaian tag judul Anda dan mengoptimalkan deskripsi meta Anda untuk menarik lebih banyak klik.
Selain itu, perlu diingat bahwa pembaruan judul Google pada tahun 2021 mengakibatkan peningkatan jumlah penulisan ulang tag judul. Namun, dengan susunan kata yang tepat, Anda dapat mencegah hal ini terjadi pada tag judul Anda.
2. Mengoptimalkan kecepatan memuat halaman dan Core Web Vitals
Data Web Inti adalah serangkaian faktor yang dianggap penting oleh Google bagi pengalaman pengguna situs web secara keseluruhan. Mereka mencakup tiga metrik pemuatan halaman dan interaksi tertentu:
- Largest Contentful Paint (LCP) mengukur kinerja beban.
- First Input Delay (FID) berkaitan dengan interaktivitas.
- Pergeseran Tata Letak Kumulatif (CLS) mengevaluasi stabilitas visual halaman.
Pada bulan April 2023, Google mengumumkan bahwa FID akan digantikan oleh metrik INP (Interaksi ke Cat Berikutnya) pada bulan Maret 2024.
Sejak pembaruan Pengalaman Halaman pada akhir tahun 2021, Core Web Vitals berdampak langsung pada peringkat Google. Artinya, mengoptimalkannya dapat meningkatkan pengalaman pengguna dan peringkat situs Anda.
Praktek telah menunjukkan bahwa ada faktor-faktor tertentu yang memiliki dampak sangat kuat pada Data Web Inti dan kecepatan halaman secara umum:
- Gambar-gambar:
Gambar harus disediakan dengan kompresi yang sesuai, dalam ukuran berbeda untuk layar berbeda, dan dengan atribut tinggi dan lebar dalam HTML.
- TTFB (Waktu ke Byte Pertama / Waktu Respons Server)
Jika respons pertama server memakan waktu terlalu lama, hampir tidak mungkin untuk lulus uji Core Web Vitals. Misalnya, jika Anda menjalankan situs WordPress, penting untuk menggunakan cache sisi server. Untuk situs dengan banyak pengunjung internasional, penggunaan CDN juga diperlukan.
- Terlalu banyak permintaan server
Setelah respons server awal, banyak permintaan tambahan dikirim ke server dari kode HTML situs web, seperti permintaan untuk mengambil file dan gambar atau font CSS atau JavaScript. Idealnya, jumlah permintaan harus dijaga seminimal mungkin.

Namun, jika Anda menjalankan situs WordPress dengan banyak plugin, setiap plugin dapat memuat file JS dan CSS-nya sendiri. Pembuat halaman juga sering kali memuat banyak skrip berbeda dan sering kali menjadi alasan mengapa situs web lambat. Ironisnya, plugin optimasi seperti Autoptimize bisa memberikan solusi dalam kasus ini. Namun secara umum, sebaiknya gunakan plugin sesedikit mungkin.
Untuk informasi lebih lanjut tentang cara mengukur dan mengoptimalkan Core Web Vitals dengan benar, lihat panduan Core Web Vitals ini.
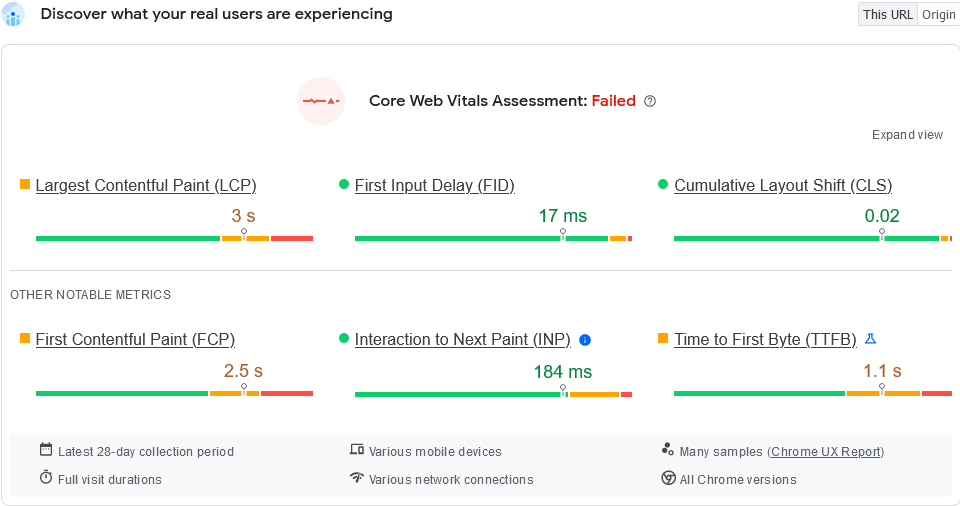
Omong-omong, Data Web Inti hanya akan memengaruhi peringkat Anda jika cukup banyak pengguna yang mengunjungi situs Anda. Anda akan mengetahui apakah hal ini terjadi ketika Anda melihat data pengguna sebenarnya di bagian Core Web Vitals di Search Console atau di alat Google Pagespeed Insights.
Ini adalah tampilannya jika data tidak mencukupi:

Dan inilah tampilannya jika datanya cukup:

3. Hapus konten “paro atas”.
Istilah “paro atas” berasal dari industri surat kabar. Ini mengacu pada apa pun yang terlihat di lipatan atas koran fisik. Sederhananya, artinya konten apa pun yang bisa dibaca tanpa harus membuka kertasnya. Judul yang paling menarik perhatian selalu dicetak di paro atas, membuatnya langsung terlihat di kios koran dan menarik calon pembaca untuk melakukan pembelian.
Untuk menarik kesejajaran dalam dunia digital, “paro atas” mengacu pada area situs web yang langsung terlihat – bagian yang Anda lihat tanpa harus menggulir ke bawah.
Untuk mengurangi rasio pentalan, penting bagi pengguna untuk segera memahami apa yang diharapkan dari situs Anda. Hal ini termasuk memastikan bahwa apa yang mereka lihat di situs Anda adalah apa yang dijanjikan (di mesin pencari, media sosial, iklan, dll.) sebelum mereka mengeklik tautan yang membawa mereka ke situs Anda.
Tentu saja, area paruh atas akan bervariasi tergantung pada jenis layar yang menampilkannya. Inilah mengapa desain responsif sama pentingnya. Ini memastikan bahwa pesan paruh atas segera terlihat di semua perangkat.
Salah satu komponen terpenting dari pesan paruh atas tentu saja adalah judul utama halaman tersebut. Halaman tersebut harus segera terlihat dan dikomunikasikan dengan jelas tentang isi halaman tersebut sehingga pengunjung termotivasi untuk terus menjelajahi situs.
Contoh bagusnya adalah beranda Seobility. Pada pandangan pertama, sudah jelas apa yang diharapkan pengunjung, ditandai dengan satu ajakan bertindak yang menonjol.

4. Desain modern dan bertarget
Ada perusahaan yang lobinya dipenuhi dengan furnitur desainer seharga ratusan ribu dolar, namun situs web mereka tampak seperti peninggalan tahun 1999.
Seperti yang dinyatakan dalam aksioma pertama teori komunikasi Paul Watzlawick, “seseorang tidak bisa tidak berkomunikasi.” Jadi, apa yang dikatakan situs web usang tentang sebuah perusahaan?
Desain situs web Anda harus selalu terkini dan selaras dengan nilai-nilai yang penting bagi audiens target Anda.
Prinsip “less is more” seringkali membantu. Menurut pengalaman saya, “situs web desainer” yang mencolok dengan efek spektakuler sering kali berkinerja buruk dari perspektif pemasaran (SEO, Core Web Vitals, tingkat konversi, dll.).
Jika ragu, saya selalu merekomendasikan desain sederhana dan fungsional yang tidak membingungkan pengguna dan menyampaikan tujuan situs dengan jelas. Fokusnya harus selalu pada pengguna, bukan kerinduan desainer akan ekspresi diri.
5. Struktur situs yang jelas dan terlihat
Struktur yang jelas memastikan pengalaman situs web yang ramah pengguna. Idealnya, pengunjung harus dapat menemukan informasi yang mereka cari dengan cepat dan mudah. Sebaliknya, situs web dengan struktur yang tidak jelas memberikan pengalaman pengguna yang buruk.
Hal ini dapat menyebabkan pengguna meninggalkan situs bahkan sebelum ada peluang untuk melakukan konversi. Akibatnya, rasio pentalan meningkat dan waktu di situs berkurang.
Navigasi sederhana
Dalam hal navigasi, kesederhanaan adalah kuncinya! Gambar dan keterangan dapat mengacaukan menu navigasi dan menghalangi pengguna mendapatkan gambaran singkat.
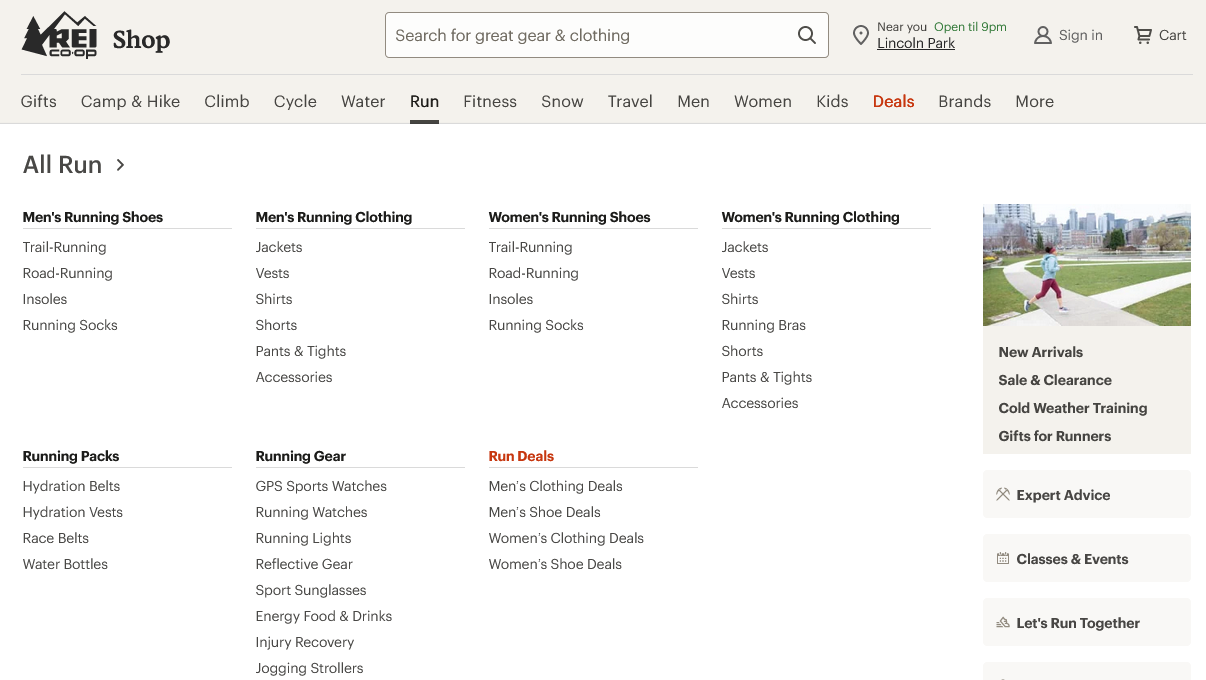
Beberapa situs, seperti toko online yang lebih besar, memerlukan penggunaan “menu mega” dengan banyak tautan. Dalam kasus ini, akan berguna untuk menyusunnya dengan judul sederhana seperti kata kunci.

Menggunakan menu gaya seluler (menu hamburger) di situs web desktop hampir selalu merupakan pilihan yang buruk dalam desain antarmuka pengguna. Meskipun tidak disarankan, menu bergaya seluler masih cukup umum di situs desktop, meskipun penelitian menunjukkan bahwa menu tersebut memperburuk pengalaman pengguna.
Navigasi remah roti
Navigasi Breadcrumb adalah elemen navigasi sekunder yang menunjukkan posisi pengguna dalam struktur hierarki situs web. Tautan ini biasanya disusun dalam daftar horizontal di kiri atas laman, dengan setiap tautan mewakili langkah tertentu untuk kembali ke laman beranda.

Istilah “remah roti” berasal dari dongeng “Hansel dan Gretel”, di mana tokoh utama meninggalkan jejak remah roti di hutan agar mereka dapat menemukan jalan pulang.
Untuk toko online dengan hierarki yang mendalam, remah roti merupakan elemen penting. Dengan menghubungkan setiap halaman ke halaman induknya, mereka tidak hanya membantu pengguna tetapi juga mesin pencari untuk lebih memahami struktur situs.
6. Paragraf pendek dan kontennya jelas dan bermanfaat
Untuk teks online, paragraf pendek terbukti jauh lebih menarik dan efektif dibandingkan paragraf biasa untuk publikasi cetak. Mata kita lebih cepat lelah ketika membaca di layar dibandingkan membaca media cetak, namun seringnya kita bergerak dapat membantu mengurangi kelelahan mata.
Di Internet, dua kalimat seringkali cukup untuk satu paragraf. Pendekatan ini mungkin diabaikan oleh orang-orang yang lebih terbiasa menulis untuk media cetak tradisional, namun jika mereka menyatakan keraguannya, Anda dapat merujuk mereka ke panduan UX Universitas Stanford.
Pendekatan singkatnya ini juga diterapkan di blog Seobility:

Secara umum, kalimat yang lebih pendek juga terbukti membuat pembaca lebih tertarik, meskipun hal ini bergantung pada target audiensnya. Misalnya, jika audiens target Anda berpendidikan tinggi, penggunaan kalimat yang lebih kompleks mungkin lebih tepat.
Untuk menilai secara obyektif seberapa mudahnya teks di situs Anda didekati oleh pembaca, ukuran kuantitatif keterbacaan adalah alat yang sangat berharga.
Tidak peduli siapa audiens Anda atau tingkat pendidikan apa yang ingin Anda capai, menggunakan kata kerja aktif dalam tulisan Anda selalu lebih baik daripada kalimat pasif. Suara aktif tidak hanya membuat teks lebih mudah diakses dan berhubungan; itu juga mendorong lebih banyak interaksi pembaca. Kalimat aktif memberikan kejelasan dan membuat pembaca tetap terlibat. Misalnya, kalimat “Mary membaca buku” versus konstruksi pasif “Buku dibaca oleh Mary. Kalimat pertama menggambarkan tindakan dengan jelas, sedangkan kalimat kedua tidak jelas dan gayanya canggung.
Kejelasan juga bergantung pada istilah teknis yang Anda gunakan. Pastikan Anda hanya menggunakan istilah yang mungkin dipahami pembaca Anda. Jika ragu, menautkan ke glosarium bisa menjadi taktik yang berguna - yang membawa kita ke poin berikutnya.
7. Seni menghubungkan secara strategis
Tautan internal adalah cara untuk mempertahankan pengguna di situs Anda lebih lama. Seperti yang Anda pelajari di bagian rasio pentalan, Google tidak menganggap kunjungan situs yang menghasilkan klik pada tautan internal sebagai pentalan.
Pastikan tautan internal Anda merujuk ke halaman yang relevan, memberikan informasi tambahan, atau mengarahkan pembaca secara logis melalui situs Anda. Teks jangkar tautan harus ringkas dan bermakna sehingga pembaca memiliki gagasan yang jelas tentang ke mana tautan tersebut akan membawa mereka.
Wikipedia adalah contoh terkenal dari situs web yang mendapatkan tautan internal dengan benar. Di setiap artikel, Anda akan menemukan link ke konten yang disebutkan dan ke sumber yang dikutip.

Sumber
Tautan internal yang sangat membantu adalah “ajakan bertindak” – lebih dari itu sebentar lagi. Strategi penautan yang sistematis, seperti bagian dengan produk terkait di halaman produk eCommerce, juga terbukti efektif.
Untuk detail lebih lanjut dan tip pengoptimalan, lihat panduan Seobility yang dapat ditindaklanjuti untuk pengoptimalan tautan internal.
8. Menggunakan wajah dengan benar
Sudah menjadi rahasia umum bahwa wajah manusia menarik perhatian pemirsa. Hal ini didukung oleh penelitian ekstensif, sehingga Anda akan melihat banyak rekomendasi untuk menggunakan citra wajah, seperti potret penulis, di situs Anda.
Tetapi berhati-hatilah! Hanya karena sebuah wajah berhasil menarik perhatian pemirsa, bukan berarti wajah tersebut akan bermanfaat bagi tujuan situs web Anda. Sebuah studi tentang penggunaan wajah di situs web menemukan bahwa foto penulis di situs keuangan justru menurunkan kepercayaan terhadap keakuratan informasi yang disajikan.
Jadi sebaiknya pertimbangkan penggunaan wajah berdasarkan kasus per kasus, dan gunakan pengujian A/B jika ragu.
9. Ajakan bertindak (CTA)
Ajakan bertindak (CTA) secara langsung mengundang pengunjung Anda untuk mengambil tindakan. CTA sering kali ditautkan ke tombol yang dapat diklik pengguna. CTA yang kuat mungkin secara langsung mendorong pengguna untuk mengambil tindakan tertentu yang telah Anda tetapkan sebagai konversi, seperti “Beli Sekarang” atau “Berlangganan Buletin Kami”. Atau, CTA yang “lebih lembut” sering kali menyertakan frasa seperti “Pelajari Lebih Lanjut” atau “Lanjutkan Membaca” yang bertindak sebagai langkah perantara menuju konversi.
Tanpa CTA, konversi hampir tidak mungkin dilakukan, yang menunjukkan betapa pentingnya CTA yang efektif.
Dalam analisis web, mengklik tombol CTA biasanya dianggap sebagai interaksi lebih lanjut dengan situs web Anda. Jadi kunjungan tidak akan dihitung sebagai pentalan jika pengguna mengeklik tombol, baik itu mengarah ke URL lain atau menambahkan parameter URL.
CTA adalah elemen penting dari setiap situs web yang efektif karena memberikan petunjuk jelas tentang langkah selanjutnya yang harus diambil pengguna, dan mendorong pengguna untuk terlibat lebih jauh dengan konten Anda atau melakukan pembelian.
Berikut beberapa tip dan praktik terbaik untuk memaksimalkan efektivitas CTA Anda:
- Gunakan bahasa yang berorientasi pada tindakan: Sertakan kata kerja yang kuat dalam CTA Anda untuk mendorong tindakan, seperti “Unduh Sekarang”, “Daftar Di Sini”, atau “Beli Sekarang”.
- Tampil menonjol dengan desain: Jadikan CTA Anda terlihat dengan menggunakan warna-warna berani dan kontras yang menonjol dari latar belakang situs web Anda. Sisakan ruang kosong yang cukup agar pengguna dapat dengan mudah menemukan dan membaca CTA Anda.
- Penempatan adalah kuncinya: Tempatkan CTA Anda di tempat yang secara alami akan ditemukan pengguna, idealnya setelah konten menarik yang membuat mereka ingin mempelajari lebih lanjut atau mengambil tindakan.
- Memberikan nilai yang jelas: Pengguna ingin mengetahui imbalan apa yang akan mereka dapatkan. Pastikan CTA Anda dengan jelas mengkomunikasikan nilai atau manfaat yang akan diterima pengguna dari mengklik.
- Ukuran: CTA Anda harus cukup besar untuk menarik perhatian, namun tidak boleh terlalu besar sehingga mengganggu konten.
- Uji dan optimalkan: Uji A/B berbagai versi CTA Anda untuk mengetahui pesan, desain, dan penempatan mana yang paling sesuai dengan audiens Anda. Pantau hasilnya dan sesuaikan strategi Anda. Perhatikan bahwa Google kini telah menghentikan Google Optimize, alat pengujian A/B-nya. Namun, alternatif komersial seperti AB Tasty atau Optimizely juga tersedia.
- Gunakan CTA sekunder: Jika CTA utama Anda melibatkan komitmen besar (seperti melakukan pembelian), pertimbangkan untuk menambahkan CTA sekunder yang tidak berkomitmen (seperti “Pelajari Lebih Lanjut”) untuk melibatkan pengguna yang mungkin belum siap menggunakan CTA utama .
- Perjelas tujuannya: Hindari CTA yang tidak jelas seperti “Klik Di Sini.” Sebaliknya, jelaskan secara eksplisit apa yang dapat diharapkan pengguna dari penggunaan CTA. Contoh bagusnya disediakan oleh HubSpot:

Sumber
Pengguna tahu persis apa yang diharapkan dari mengklik salah satu tombol – bukan hanya karena CTA yang jelas, tetapi juga karena teks di sekitarnya.
10. Konten visual
Hari-hari ketika teks saja dapat menarik perhatian pengguna sudah lama berlalu. Dalam dunia konten digital, kita sudah lama mengetahui bahwa gambar yang Anda lihat sama pentingnya dengan kata-kata yang Anda baca.
Tapi ini bukan hanya tentang desain yang menarik. Fokusnya saat ini adalah konsumsi konten yang mudah dan “ramah otak”. Tujuannya adalah untuk memberikan informasi mendetail kepada pengunjung Anda dengan upaya sesedikit mungkin dari mereka. Penelitian menunjukkan bahwa otak memproses konten visual hingga 60.000 kali lebih cepat dibandingkan teks. Dan jika Anda dapat menciptakan pengalaman yang memuaskan bagi pengguna Anda, kemungkinan besar mereka akan bertahan.
Faktor visual utama yang perlu dipertimbangkan untuk situs web Anda meliputi:
- tata letak yang jelas dan intuitif
- desain profesional yang sesuai dengan konten Anda
- citra yang relevan dan autentik (coba gunakan foto Anda sendiri daripada gambar stok bila memungkinkan)
- infografis dan ilustrasi
- grafik interaktif
- konten video
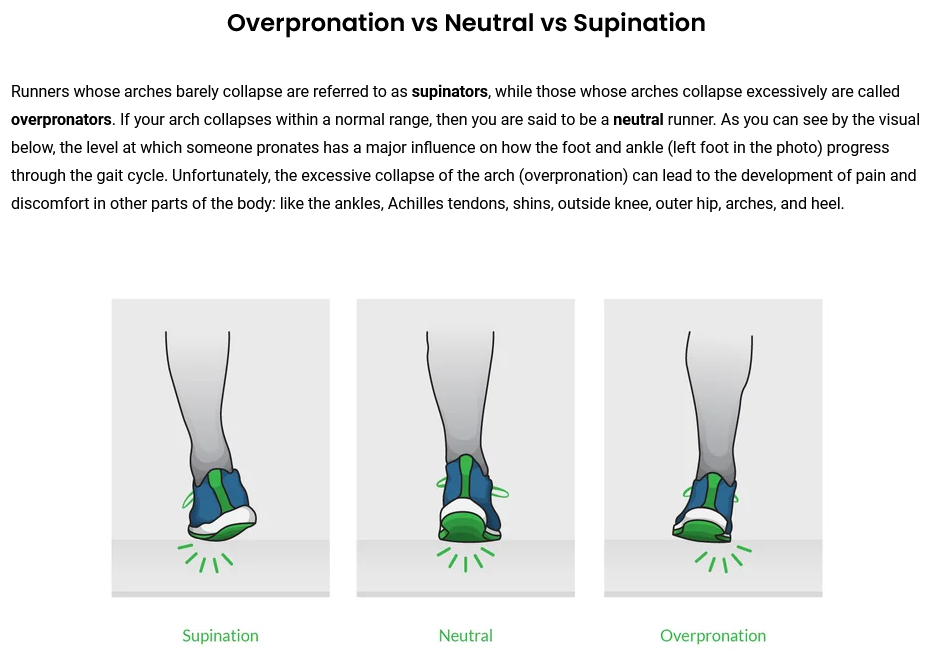
Banyak pemilik website yang ragu menggunakan infografis dan ilustrasi karena menganggap pembuatannya membutuhkan banyak usaha. Namun dari sudut pandang SEO, media jenis ini dapat menarik pengunjung melalui pencarian gambar dan menghasilkan backlink yang berharga.
Berikut ini contohnya: Jika Anda membeli sepatu lari secara online, salah satu hal terpenting yang perlu diketahui adalah jenis sepatu yang Anda butuhkan. Itu sebabnya pengecer sepatu lari runningwarehouse.com menyediakan halaman yang menjelaskan jargon teknis seperti “overpronasi” dan “supinasi” dengan ilustrasi yang mudah dipahami:

Kesimpulannya
Mengoptimalkan sinyal pengguna sangat penting untuk kesuksesan kehadiran online, baik pengaruhnya langsung terhadap peringkat Anda atau tidak. Sepuluh tips dalam artikel ini akan memberi Anda beberapa cara untuk meningkatkan pengalaman pengguna, yang pada akhirnya akan meningkatkan tingkat konversi Anda.
Di luar tips individual, memahami pengunjung Anda, mempertahankan konten yang konsisten, menerapkan kesederhanaan, dan menggunakan konsep yang sudah dikenal akan membantu Anda mencapai kesuksesan dengan situs web Anda.
PS: Dapatkan pembaruan blog langsung ke kotak masuk Anda!