10 советов по оптимизации пользовательских сигналов
Опубликовано: 2023-12-20
Пользовательские сигналы — это видимые признаки, указывающие, удовлетворены ли посетители веб-сайтом.
Вот почему оптимизация этих сигналов тесно связана с улучшением пользовательского опыта (UX).
Почему это так важно? Вы можете думать о положительном пользовательском опыте, как о расстилании виртуальной красной ковровой дорожки для ваших посетителей. Это побуждает их оставаться, исследовать и предпринимать действия – будь то покупка, регистрация на вашем сайте или просто получение положительного впечатления о вашем бренде.
Но это не все. С выпуском обновления Page Experience в конце 2021 года стало ясно, что поисковый гигант Google питает слабость к сайтам с отличным пользовательским интерфейсом и вознаграждает их за повышение рейтинга.
В этом гостевом посте эксперт по SEO Деннис Реддер объясняет наиболее важные пользовательские сигналы и способы их измерения. Он также дает советы о том, как оптимизировать эти сигналы, и кратко затрагивает спорную дискуссию о том, являются ли пользовательские сигналы факторами ранжирования или нет.
Если вы уже знакомы с такими терминами, как CTR, показатель отказов или показатель возврата в поисковую выдачу, смело переходите сразу к советам!
Оглавление
- 1 Объяснение наиболее важных сигналов пользователя
- 2 Измерение сигналов пользователя
- 3. Являются ли пользовательские сигналы фактором ранжирования в Google?
- 4 10 советов по оптимизации пользовательских сигналов
- 5 В заключение
Объяснение наиболее важных сигналов пользователя
В этом разделе мы рассмотрим наиболее важные пользовательские сигналы. О каждом из них можно легко написать отдельную статью, поэтому, если вам нужна более подробная информация, перейдите по ссылкам, представленным в каждом разделе.
Рейтинг кликов (CTR)
Рейтинг кликов — это соотношение кликов и показов в результатах поиска Google. Например, если результат поиска вашего веб-сайта отображается 100 раз и на него нажимают 10 раз, CTR составит 10%. Имейте в виду, что CTR во многом зависит от того, как устроена страница результатов поисковой системы (SERP) и насколько хорошо ваш URL-адрес ранжируется по определенным ключевым словам.
В целом, CTR можно измерить на различных этапах маркетинга, например, по количеству кликов по конкретному объявлению по сравнению с его показами. Однако для целей этой статьи мы сосредоточимся на CTR в результатах поисковых систем.
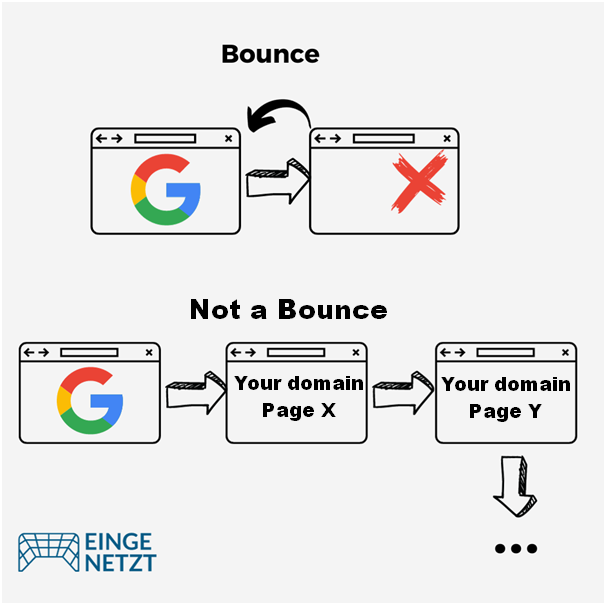
Показатель отказов
Показатель отказов измеряет процент пользователей, которые покидают ваш сайт без какого-либо дальнейшего взаимодействия. Для Google отказ определяется как одностраничный сеанс, то есть посещение веб-сайта, при котором просматривается только одна страница и дальнейшие запросы на сервер Google Analytics не отправляются.

Однако теперь Google считает, что уровень вовлеченности (описанный в следующем разделе) является лучшей альтернативой.
Уровень вовлеченности
С запуском Google Analytics 4 компания Google представила новую метрику для измерения взаимодействия с пользователем: уровень вовлеченности. Этот показатель называет любой сеанс «сеансом взаимодействия», если он длится более 10 секунд, включает в себя событие-конверсию (например, покупку продукта) или имеет более одного просмотра страниц.
Среднее время взаимодействия
Среднее время взаимодействия или время на сайте — это количество времени, которое пользователи проводят на определенном URL-адресе или домене. В целом желательно увеличить это время, так как в идеале это может привести к повышению коэффициента конверсии. Обычно полезно, если пользователь тратит время на несколько URL-адресов вашего домена в течение одного сеанса.
Время пребывания на сайте также называют временем пребывания. Хотя время пребывания на сайте является традиционным термином, в последней версии Google Analytics оно переименовано в «среднее время взаимодействия», которое я буду использовать здесь для единообразия.
Коэффициент возврата в поисковую выдачу
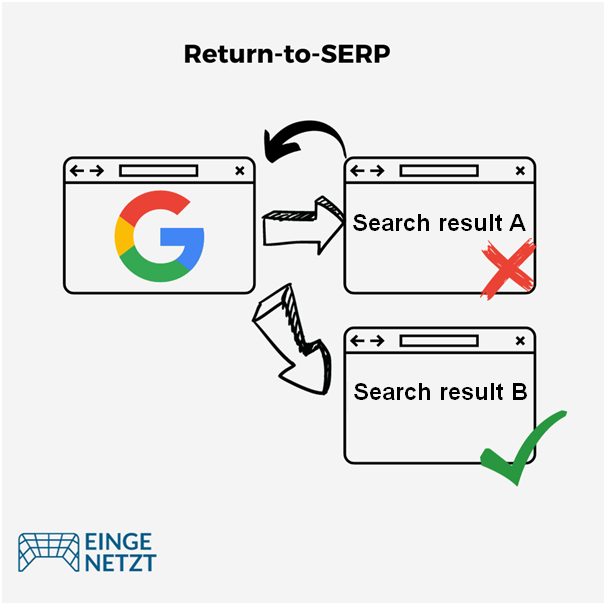
Возврат в поисковую выдачу — это когда пользователь нажимает на результат поиска, а затем возвращается на страницу результатов поисковой системы (SERP), возможно, чтобы посетить другую страницу, указанную в результатах. Такое поведение часто интерпретируется как признак недовольства или незаинтересованности пользователя.

Но важно не делать поспешных выводов слишком рано: поведение пользователя обычно бывает более сложным, чем вы ожидаете. Например, пользователи могут открывать несколько результатов поиска на новых вкладках или переключаться между страницей результатов поиска и результатами поиска (также известное как «залипание»).
В результате значение показателя возврата в поисковую выдачу становится довольно расплывчатым. Google называет эту нечеткость или «зашумленные сигналы» причиной того, что не использует пользовательские сигналы в качестве фактора ранжирования. Но подробнее на эту тему мы остановимся позже. Как владелец сайта, вы не можете увидеть показатель возврата в поисковую выдачу.
Теперь, когда мы понимаем ключевые сигналы пользователей и их показатели, следующий вопрос — где найти эту информацию о нашем сайте. Итак, давайте углубимся в это.
Измерение сигналов пользователя
В зависимости от конкретного пользовательского сигнала, который вас интересует, источник информации может различаться. В этом обсуждении мы сосредоточимся в первую очередь на Google Search Console и Google Analytics.
Стоит отметить, что Google Analytics — не единственный доступный инструмент веб-аналитики. Matomo Analytics — это альтернатива, которую вы можете рассмотреть. Кроме того, другие поисковые системы предлагают инструменты, аналогичные Google Search Console, например инструменты Bing для веб-мастеров.
Измерение рейтинга кликов
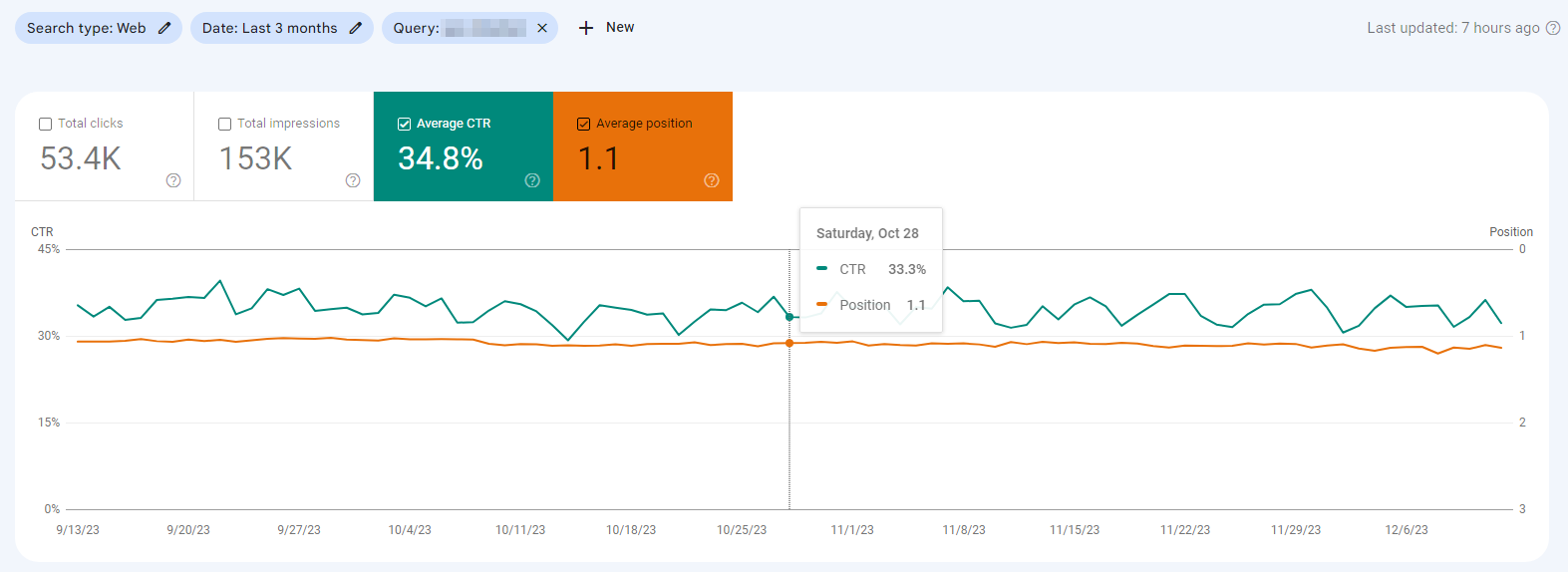
Консоль поиска Google показывает рейтинг кликов (CTR) из результатов поиска Google на ваш сайт. Чтобы найти эти данные, перейдите в меню слева и выберите «Производительность > Результаты поиска». Затем выберите поле «Средний CTR» (третье поле слева).
Вы можете указать временной интервал, который хотите просмотреть, используя фильтр «Дата».

Вот несколько вещей, которые следует иметь в виду:
- Чтобы получить значимые результаты, сосредоточьтесь на CTR для отдельных поисковых запросов или ключевых слов. Хотя Google будет отображать среднее значение для всего вашего сайта, это все равно, что знать среднюю температуру тела всех пациентов в больнице.
- На CTR сильно влияет ваш рейтинг по этому ключевому слову и структура страницы результатов поиска. Следовательно, изменения CTR не обязательно отражают изменения в пользовательском опыте, особенно если рейтинг ключевых слов и поисковая выдача также меняются. В результате интерпретировать изменения не всегда просто.
- Для запросов, которые получают мало кликов, CTR может значительно меняться изо дня в день. Вот почему может быть полезно посмотреть на среднее значение за более длительный период времени.
Измерение уровня вовлеченности и показателя отказов
В последней версии Google Analytics показатель отказов был временно удален, но с тех пор восстановлен. Теперь вы можете просмотреть его вместе с уровнем вовлеченности в Google Analytics 4.
Google предоставляет полезное руководство о том, как просмотреть уровень вовлеченности и показатель отказов в GA4.
Измерение времени на месте
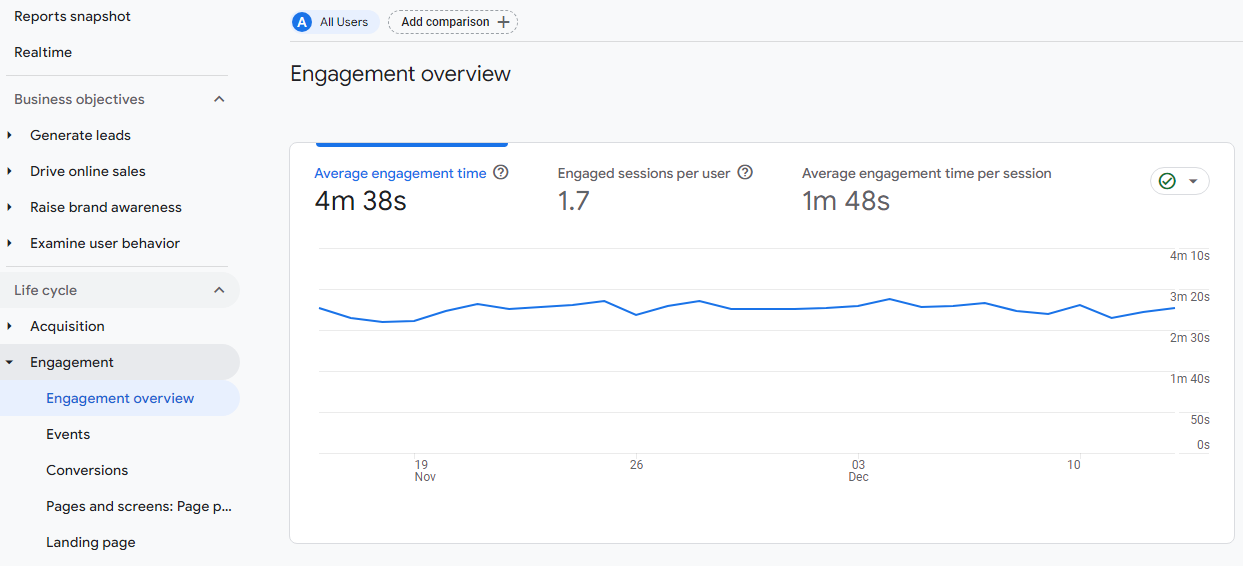
Показатель времени на сайте, также известный как «среднее время взаимодействия», также отображается в Google Analytics. Вы можете более подробно оценить время пребывания на сайте, перейдя в раздел «Отчеты – Вовлеченность – Обзор вовлеченности» на левой панели навигации.

Чтобы просмотреть этот показатель на уровне страницы, вам необходимо проверить отчет «Страницы и экраны».
Измерение коэффициента возврата к поисковой выдаче
К сожалению, точный показатель возврата в поисковую выдачу неизвестен. Как упоминалось выше, это несколько нечеткий показатель, который может объяснить, почему Google его не предоставляет.
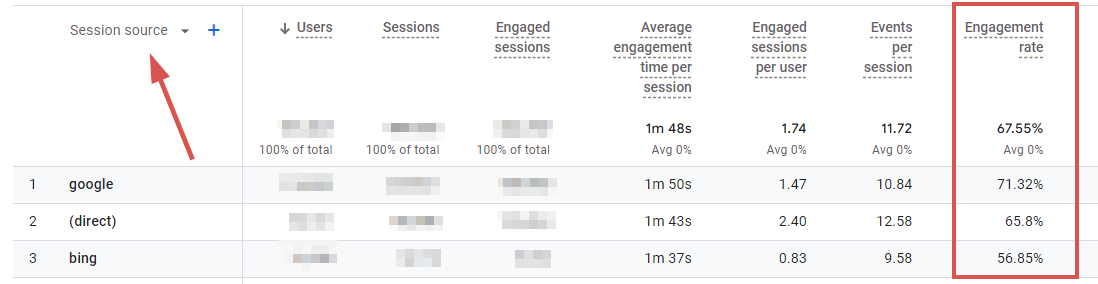
Однако Google Analytics позволяет анализировать уровень вовлеченности для различных источников трафика в отчете «Привлечение трафика».
Отчеты > Жизненный цикл > Привлечение > Привлечение трафика

Если уровень вовлеченности для источника трафика «Google» относительно высок, вы можете косвенно сделать вывод о низком уровне возврата в поисковую выдачу.
В отличие от показателя отказов, показатель вовлеченности учитывает пребывание более 10 секунд как взаимодействие. Это означает, что в приведенном выше примере 71,32% пользователей, пришедших из Google, проводят на странице более 10 секунд или взаимодействуют с ней. Это определенно указывает на то, что страница соответствует поисковым намерениям многих пользователей, и лишь немногие пользователи немедленно возвращаются к результатам поиска, чтобы попробовать другую страницу.
Однако здесь важно отметить, что пользователи все равно могут вернуться к поисковой выдаче позже, поэтому это лишь очень приблизительная оценка уровня возврата в поисковую выдачу.
Являются ли пользовательские сигналы фактором ранжирования в Google?
Теперь мы понимаем наиболее важные пользовательские сигналы и способы их измерения. Но прежде чем мы углубимся, я хочу затронуть горячо обсуждаемую тему: являются ли некоторые из упомянутых здесь пользовательских сигналов прямыми факторами ранжирования для Google. Эти дебаты вызывают много дискуссий среди SEO-специалистов.
Google это отрицает. Однако те, кто какое-то время занимается SEO, знают, что отрицание Google не обязательно разрешает спор.
Одним из пользовательских сигналов, который считается главным кандидатом на роль фактора ранжирования, является рейтинг кликов. Однако так ли это на самом деле, остается неизвестным. Некоторые эксперименты, исследования и аргументы поддерживают эту идею, тогда как другие выступают против нее.
Не вызывает сомнений то, что Google каждый день собирает огромное количество данных о поведении пользователей. Лично мне трудно поверить, что они не используют эти данные для улучшения качества своих результатов поиска. Признаки того, что они делают именно это, продолжают появляться.
Фактор ранжирования или нет, ясно одно: ни один сайт не будет успешным, если его пользователи недовольны. Вот почему имеет смысл следить за соответствующими показателями и стремиться к постоянному совершенствованию.
В следующем разделе я поделюсь с вами 10 идеями, как это сделать.
10 советов по оптимизации пользовательских сигналов
1. Согласованный контент и сообщения
Пользователи обычно приходят на ваш сайт с разных платформ, включая поисковые системы, социальные сети и другие. Чтобы поддерживать их заинтересованность, очень важно, чтобы ваш контент соответствовал обещаниям, данным на этих сайтах. Особенно это касается контента, представленного через поисковые системы.
Давайте подробнее рассмотрим, почему так важно согласованность между вашим веб-сайтом и страницей результатов поиска.
Понимание цели поиска
В современном SEO цель поиска, без сомнения, является ключевым понятием. Предполагается, что за каждым поисковым запросом стоит определенное намерение пользователя.
Каждый поисковый термин может быть связан с одним или несколькими доминирующими поисковыми намерениями, которые действительны для большинства пользователей. Чтобы «получить клик», вам необходимо полностью понять, какова цель вашего целевого ключевого слова. Вам также необходимо убедиться, что ваш контент соответствует этому намерению.
Поэтому первым шагом является определение цели поиска, чтобы вы могли спроектировать результаты поиска так, чтобы обеспечить высокий рейтинг кликов. Цель состоит в том, чтобы дать понять пользователям, что они найдут ответы на все свои вопросы и потребности на вашем сайте (подробнее об этом чуть позже).
Если вам удалось убедить кого-то кликнуть, не разочаруйте его ожидания! Результаты поиска обещают пользователям то, чего они могут ожидать от вашего сайта, и ваш контент должен соответствовать их ожиданиям. Каждый пользователь придет на ваш сайт со своими особыми намерениями. Им должно быть сразу понятно, что предоставляемый вами контент соответствует их намерениям.
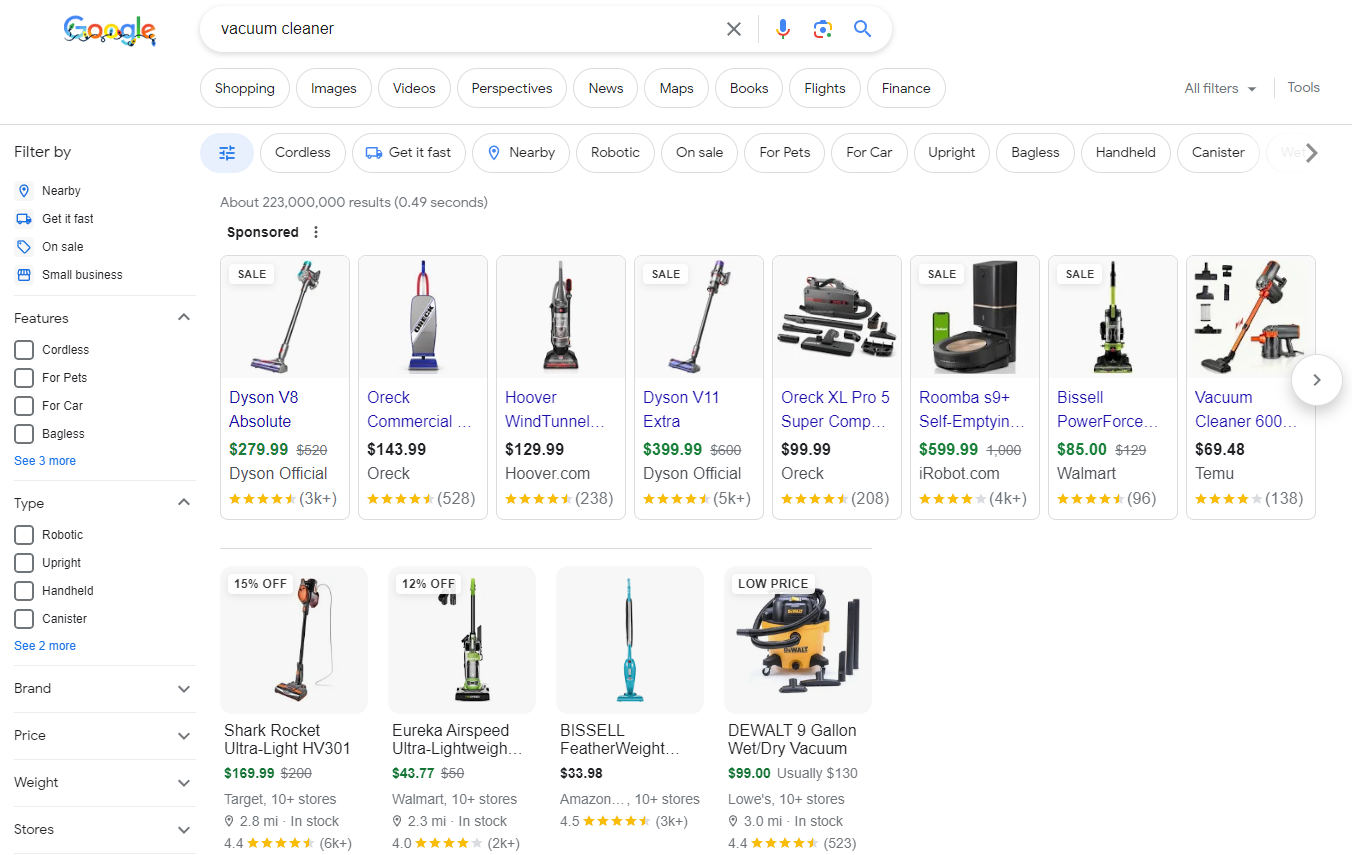
Например, рассмотрим поиск по ключевому слову «пылесос». Вы будете засыпаны рекламой в результатах поиска, и все органические результаты будут либо страницами продуктов, либо страниц категорий продуктов – явный признак того, что Google предполагает, что люди, ищущие «пылесос», намерены его купить.
А значит, вам нет смысла конкурировать в этой сфере со статьей в блоге «Как работает пылесос?».

Оптимизируйте заголовок и мета-описание
Google допускает много вольности при представлении результатов поиска и может переписать заголовки и описания, которые вы определили для своих страниц. Однако при правильном подходе вы часто можете гарантировать, что ваш тег заголовка и метаописание появятся в этих результатах.
Например, для ключевого слова «ПО SEO» эти элементы выглядят следующим образом:

Вам предстоит спроектировать эти элементы так, чтобы наиболее эффективно показать пользователям, что на вашем сайте есть то, что они ищут. Это требует тонкой настройки тега заголовка и оптимизации метаописания, чтобы привлечь больше кликов.
Кроме того, имейте в виду, что обновление заголовка Google в 2021 году привело к увеличению количества переписываний тега заголовка. Однако, используя правильную формулировку, вы можете предотвратить подобное с тегами заголовков.
2. Оптимизация скорости загрузки страниц и основных веб-показателей.
Основные веб-показатели — это набор факторов, которые Google считает важными для общего пользовательского опыта веб-сайтов. Они включают три конкретных показателя загрузки страницы и взаимодействия:
- Largest Contentful Paint (LCP) измеряет производительность нагрузки.
- Первая задержка ввода (FID) связана с интерактивностью.
- Совокупный сдвиг макета (CLS) оценивает визуальную стабильность страницы.
В апреле 2023 года Google объявил, что в марте 2024 года FID будет заменен метрикой INP (взаимодействие с следующей отрисовкой).
После обновления Page Experience в конце 2021 года Core Web Vitals оказали прямое влияние на рейтинг Google. Это означает, что их оптимизация может улучшить как удобство использования, так и рейтинг вашего сайта.
Практика показала, что существуют определенные факторы, которые особенно сильно влияют на Core Web Vitals и скорость страниц в целом:
- Изображений:
Изображения должны быть предоставлены с соответствующим сжатием, разных размеров для разных экранов и с атрибутами высоты и ширины в HTML.
- TTFB (время до первого байта/время ответа сервера)
Если первый ответ сервера займет слишком много времени, пройти тест Core Web Vitals будет практически невозможно. Например, если у вас есть сайт WordPress, важно использовать кэширование на стороне сервера. Для сайтов с большим количеством посетителей из других стран также необходимо использование CDN.
- Слишком много запросов к серверу
После первоначального ответа сервера на сервер отправляются многочисленные дополнительные запросы из HTML-кода веб-сайта, например запросы на получение файлов CSS или JavaScript, а также изображений или шрифтов. В идеале количество запросов должно быть сведено к минимуму.

Однако если вы используете сайт WordPress с множеством плагинов, каждый плагин может загружать свои собственные файлы JS и CSS. Конструкторы страниц также часто загружают множество различных скриптов и часто являются причиной медленной работы веб-сайтов. По иронии судьбы, плагины оптимизации, такие как Autoptimize, могут обеспечить решение в этом случае. Но в целом рекомендуется использовать как можно меньше плагинов.
Дополнительную информацию о том, как правильно измерять и оптимизировать основные веб-показатели, см. в этом руководстве по основным веб-показателям.
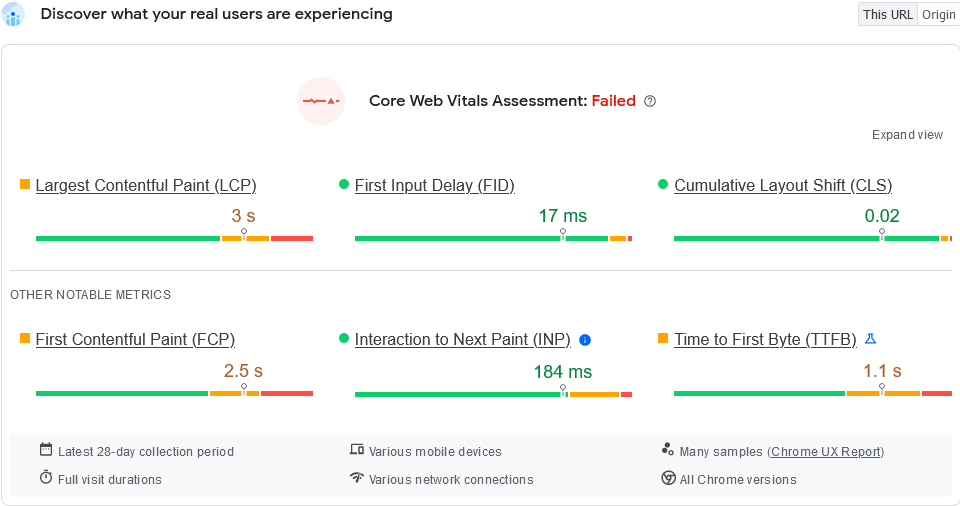
Кстати, Core Web Vitals повлияет на ваш рейтинг только в том случае, если ваш сайт посетит достаточное количество пользователей. Вы поймете, так ли это, когда увидите реальные пользовательские данные в разделе Core Web Vitals в Search Console или в инструменте Google Pagespeed Insights.
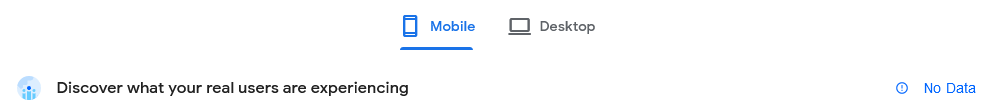
Вот как это выглядит, когда данных недостаточно:

А вот как это выглядит, когда данных достаточно:

3. Очистите содержимое «над сгибом»
Термин «над сгибом» возник в газетной индустрии. Это относится ко всему, что видно над сгибом обычной газеты. Проще говоря, это означает любой контент, который можно прочитать, не открывая газету. Наиболее привлекающие внимание заголовки всегда печатаются выше сгиба, что делает их сразу заметными в газетном киоске и побуждает потенциальных читателей совершить покупку.
Если провести параллель с цифровым миром, «над сгибом» относится к сразу видимой области веб-сайта – той части, которую вы видите без необходимости прокручивать вниз.
Чтобы снизить показатель отказов, очень важно, чтобы пользователи сразу понимали, чего ожидать от вашего сайта. Это включает в себя обеспечение того, чтобы они видели на вашем сайте то, что им было обещано (в поисковых системах, социальных сетях, рекламе и т. д.) до того, как они нажали ссылку, которая привела их на ваш сайт.
Конечно, область над сгибом будет варьироваться в зависимости от того, на каком экране она отображается. Вот почему адаптивный дизайн не менее важен. Это гарантирует, что сообщение, расположенное над сгибом, будет немедленно видно на всех устройствах.
Одним из наиболее важных компонентов сообщения в верхней части страницы, конечно же, является основной заголовок страницы. Оно должно быть сразу видно и четко сообщать, о чем страница, чтобы у посетителей была мотивация продолжать изучение сайта.
Хорошим примером этого является домашняя страница Seobility. На первый взгляд ясно, чего могут ожидать посетители, и это подчеркивается единственным заметным призывом к действию.

4. Современный целенаправленный дизайн.
Есть компании, чьи вестибюли заставлены дизайнерской мебелью стоимостью в сотни тысяч долларов, а их сайты выглядят как пережиток 1999 года.
Как гласит первая аксиома теории коммуникации Пола Вацлавика, «нельзя не общаться». Так что же устаревший веб-сайт говорит о компании?
Дизайн вашего веб-сайта всегда должен быть современным и соответствовать ценностям, важным для вашей целевой аудитории.
Часто помогает принцип «меньше значит больше». По моему опыту, яркие «дизайнерские веб-сайты» с впечатляющими эффектами часто плохо работают с маркетинговой точки зрения (SEO, основные веб-показатели, коэффициент конверсии и т. д.).
Если у вас есть сомнения, я всегда рекомендую простой и функциональный дизайн, который не смущает пользователей и четко передает цель сайта. В центре внимания всегда должен быть пользователь, а не стремление дизайнера к самовыражению.
5. Четкая и наглядная структура сайта.
Четкая структура обеспечивает удобство использования сайта. В идеале посетители должны иметь возможность быстро и легко найти нужную информацию. С другой стороны, веб-сайты с неясной структурой создают плохой пользовательский опыт.
Это может привести к тому, что пользователи покинут сайт еще до того, как появится вероятность конверсии. В результате увеличивается показатель отказов и сокращается время пребывания на сайте.
Простая навигация
Когда дело доходит до навигации, простота является ключевым моментом! Изображения и подписи могут загромождать меню навигации и мешать пользователям получить быстрый обзор.
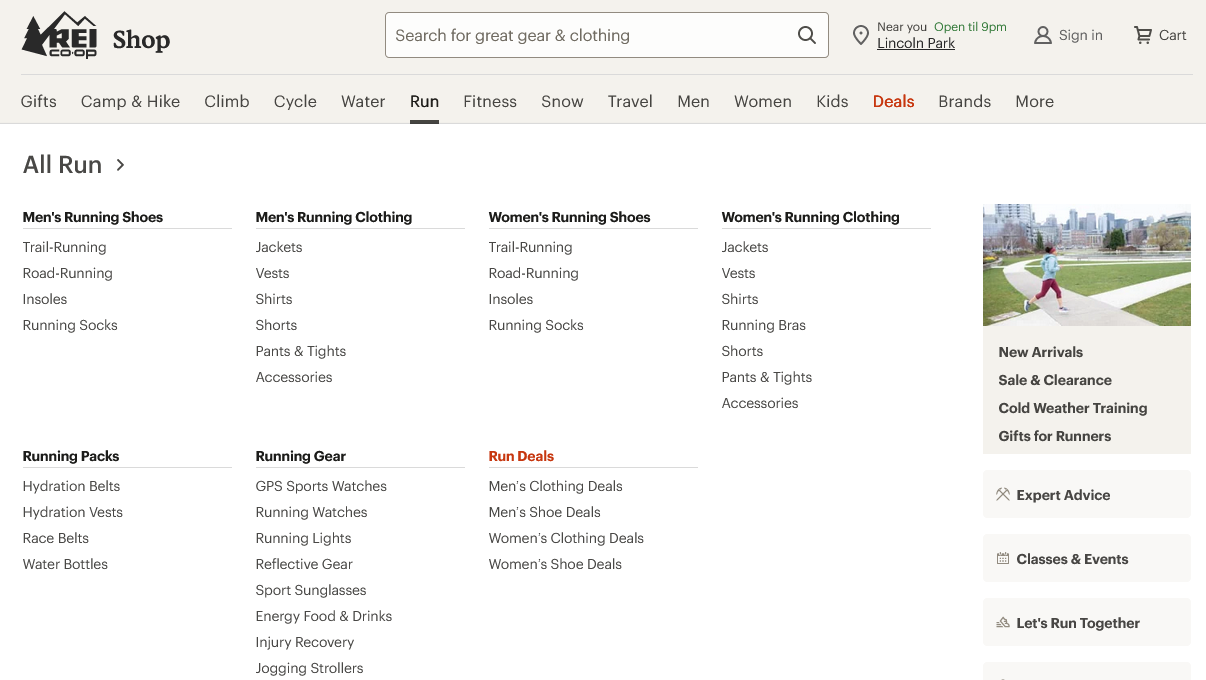
Некоторые сайты, например крупные интернет-магазины, требуют использования «мегаменю» с множеством ссылок. В таких случаях полезно структурировать их с помощью простых заголовков, похожих на ключевые слова.

Использование меню в мобильном стиле (меню-гамбургера) на настольных веб-сайтах почти всегда является плохим выбором в дизайне пользовательского интерфейса. Хотя это и не рекомендуется, меню в мобильном стиле по-прежнему довольно распространены на сайтах для настольных компьютеров, хотя исследования показали, что они ухудшают пользовательский опыт.
Хлебная навигация
Навигация по цепочке — это вторичный элемент навигации, который указывает, где находятся пользователи в иерархической структуре веб-сайта. Обычно он расположен в виде горизонтального списка в левом верхнем углу страницы, где каждая ссылка представляет собой определенный шаг назад на главную страницу.

Термин «хлебные крошки» взят из сказки «Гензель и Гретель», в которой главные герои оставляют в лесу след из хлебных крошек, чтобы найти дорогу домой.
Для интернет-магазинов с глубокой иерархией хлебные крошки являются важным элементом. Ссылаясь с каждой страницы на ее родительскую страницу, они помогают не только пользователям, но и поисковым системам лучше понять структуру сайта.
6. Короткие абзацы и понятное, полезное содержание
Для онлайн-текста короткие абзацы оказались гораздо более привлекательными и эффективными, чем то, что типично для печатных публикаций. Наши глаза устают быстрее при чтении на экране, чем при чтении печатных изображений, но частые возможности для движения позволяют нам снизить утомляемость глаз.
В Интернете для абзаца часто достаточно двух предложений. Этот подход может быть отвергнут людьми, более знакомыми с написанием статей для традиционных печатных изданий, но если они выразят свои сомнения, вы можете направить их к руководству по UX Стэнфордского университета.
Такой подход к краткости реализован и в блоге Seobility:

В целом было обнаружено, что более короткие предложения повышают интерес читателей, хотя это зависит от целевой аудитории. Например, если ваша целевая аудитория высокообразована, возможно, будет уместно использовать более сложные предложения.
Чтобы объективно оценить, насколько текст на вашем сайте доступен читателям, количественные показатели читабельности являются бесценными инструментами.
Независимо от того, кто ваша аудитория или какого уровня образования вы пытаетесь достичь, использование активных глаголов в письме всегда предпочтительнее пассивного залога. Активный залог не только делает текст более доступным и понятным; это также способствует большему взаимодействию читателей. Активные предложения обеспечивают ясность и удерживают внимание читателя. Например, рассмотрим предложение «Мэри читает книгу» и пассивную конструкцию «Книгу читает Мэри». Первое предложение четко описывает действие, второе же расплывчато и стилистически неуклюже.
Ясность также зависит от используемых вами технических терминов. Убедитесь, что вы используете только те термины, которые ваши читатели могут понять. В случае сомнений ссылка на глоссарий может оказаться полезной тактикой, что подводит нас к следующему пункту.
7. Искусство стратегических связей
Внутренние ссылки — это способ дольше удерживать пользователей на вашем сайте. Как вы узнали из раздела о показателе отказов, Google не считает посещение сайта, приводящее к клику по внутренней ссылке, отказом.
Убедитесь, что ваши внутренние ссылки ведут на соответствующие страницы, предоставляют дополнительную информацию или логически ведут читателей по вашему сайту. Тексты ссылок должны быть краткими и содержательными, чтобы читатели имели четкое представление о том, куда их приведет ссылка.
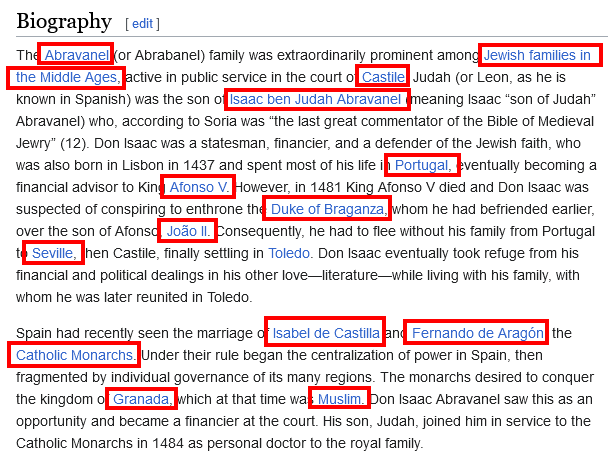
Википедия — известный пример веб-сайта с правильными внутренними ссылками. В каждой статье вы найдете ссылки на упомянутый контент и на цитируемые источники.

Источник
Особенно полезной внутренней ссылкой является «призыв к действию» – подробнее об этом через минуту. Стратегии систематического связывания, такие как разделы со связанными продуктами на страницах продуктов электронной коммерции, также доказали свою эффективность.
Более подробную информацию и советы по оптимизации можно найти в практическом руководстве Seobility по оптимизации внутренних ссылок.
8. Правильно используйте лица
Широко признано, что человеческие лица привлекают внимание зрителя. Это подтверждается обширными исследованиями, поэтому вы увидите множество рекомендаций по использованию изображений лиц, например портретов авторов, на своем сайте.
Но будь осторожен! Тот факт, что лицо успешно привлекает внимание зрителя, не обязательно означает, что оно будет полезно для целей вашего веб-сайта. Одно исследование использования лиц на веб-сайтах показало, что фотография автора на финансовом сайте фактически снижает доверие к точности представленной информации.
Поэтому разумно рассмотреть возможность использования лиц в каждом конкретном случае и использовать A/B-тестирование, если есть сомнения.
9. Призывы к действию (CTA)
Призывы к действию (CTA) напрямую приглашают посетителей совершить действие. Призывы к действию часто связаны с кнопкой, которую пользователи могут нажать. сильный призыв к действию может напрямую побуждать пользователей совершить определенное действие, которое вы определили как конверсию, например «Купить сейчас» или «Подписаться на нашу рассылку новостей». Альтернативно, «более мягкие» призывы к действию часто включают в себя такие фразы, как «Узнать больше» или «Продолжить чтение», которые действуют как промежуточные шаги на пути к конверсии.
Без призывов к действию конверсия практически невозможна, что показывает, насколько важны эффективные призывы к действию.
В веб-аналитике нажатие кнопки CTA обычно считается дальнейшим взаимодействием с вашим сайтом. Таким образом, посещение не будет засчитано как отказ, если пользователь нажмет кнопку, независимо от того, ведет ли она к другому URL-адресу или добавляет параметр URL-адреса.
Призывы к действию являются важными элементами любого эффективного веб-сайта, поскольку они предоставляют четкие инструкции по следующим шагам, которые должны предпринять пользователи, и побуждают пользователей к дальнейшему взаимодействию с вашим контентом или совершению покупки.
Вот несколько советов и рекомендаций по максимизации эффективности ваших CTA:
- Используйте язык, ориентированный на действие: включите в призыв к действию сильный глагол, побуждающий к действию, например «Загрузить сейчас», «Зарегистрироваться здесь» или «Купить сейчас».
- Выделитесь с помощью дизайна: сделайте свой призыв к действию заметным, используя смелые и контрастные цвета, которые выделяются на фоне вашего сайта. Оставьте достаточно свободного места, чтобы пользователи могли легко найти и прочитать ваш призыв к действию.
- Размещение имеет ключевое значение: разместите призыв к действию там, где пользователи его естественным образом найдут, в идеале после привлекательного контента, который вызывает у них желание узнать больше или совершить действие.
- Обеспечьте четкую ценность: пользователи хотят знать, что они получат взамен. Убедитесь, что ваш призыв к действию четко передает ценность или выгоду, которую пользователь получит от клика.
- Размер: ваш призыв к действию должен быть достаточно большим, чтобы привлечь внимание, но не настолько большим, чтобы отвлекать от контента.
- Тестируйте и оптимизируйте: A/B-тестирование различных версий вашего призыва к действию, чтобы выяснить, какие сообщения, дизайн и места размещения больше всего резонируют с вашей аудиторией. Следите за результатами и соответствующим образом корректируйте свою стратегию. Обратите внимание, что Google прекратил выпуск Google Optimize, своего инструмента A/B-тестирования. Однако доступны коммерческие альтернативы, такие как AB Tasty или Optimizely.
- Используйте второстепенные призывы к действию. Если ваш основной призыв к действию предполагает важное обязательство (например, совершение покупки), рассмотрите возможность добавления вторичного, ни к чему не обязывающего призыва к действию (например, «Узнать больше»), чтобы привлечь пользователей, которые могут быть не готовы выполнить основной призыв к действию. .
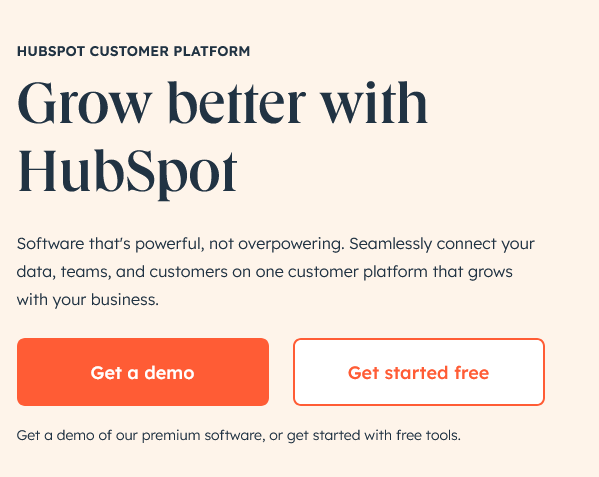
- Четко определите цель: избегайте расплывчатых призывов к действию, таких как «Нажмите здесь». Вместо этого четко укажите, чего пользователь может ожидать от выполнения призыва к действию. Отличный пример этому предоставляет HubSpot:

Источник
Пользователь точно знает, чего ожидать от нажатия на любую кнопку – не только благодаря четкому призыву к действию, но и благодаря окружающему тексту.
10. Визуальный контент
Времена, когда только текст мог привлечь внимание пользователей, давно прошли. В мире цифрового контента мы уже давно знаем, что изображения, которые вы видите, так же важны, как и слова, которые вы читаете.
Но дело не только в привлекательном дизайне. Сегодня основное внимание уделяется легкому и «благоприятному для мозга» потреблению контента. Цель состоит в том, чтобы предоставить вашим посетителям подробную информацию, требуя от них как можно меньше усилий. Исследования показывают, что мозг обрабатывает визуальный контент до 60 000 раз быстрее, чем текст. И если вы сможете создать приятный опыт для своих пользователей, они с большей вероятностью останутся с вами.
Ключевые визуальные факторы, которые следует учитывать при создании вашего веб-сайта, включают:
- четкая и интуитивно понятная планировка
- профессиональный дизайн, соответствующий вашему контенту
- актуальные и аутентичные изображения (по возможности старайтесь использовать свои собственные фотографии вместо стоковых изображений)
- инфографика и иллюстрации
- интерактивная графика
- видеоконтент
Многие владельцы веб-сайтов не решаются использовать инфографику и иллюстрации, поскольку считают, что их создание требует больших усилий. Однако с точки зрения SEO этот тип медиа может привлекать посетителей с помощью поиска изображений и генерировать ценные обратные ссылки.
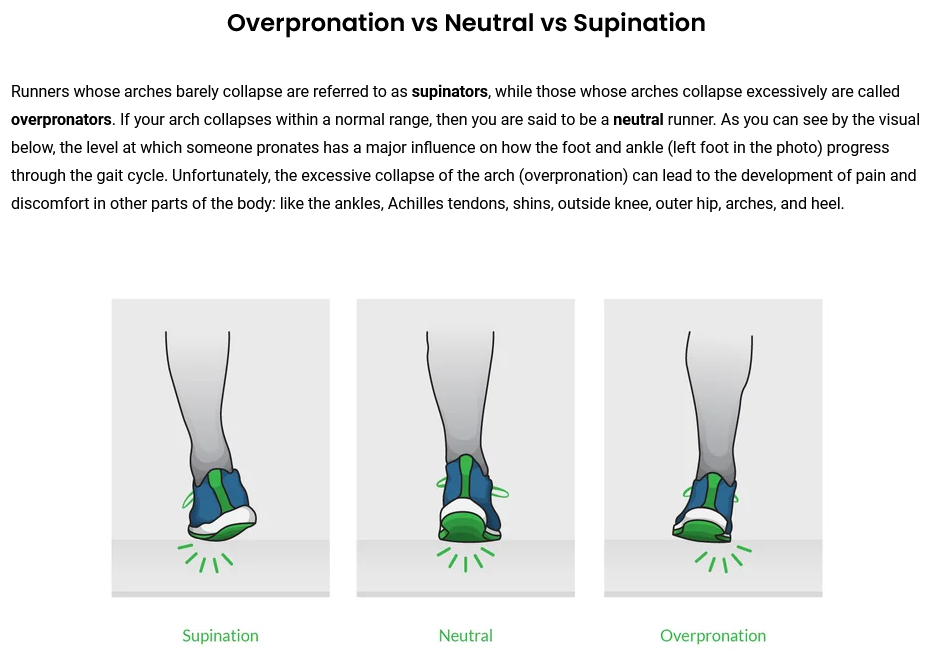
Вот пример: если вы покупаете кроссовки в Интернете, одна из самых важных вещей, которую следует знать, — какой тип обуви вам нужен. Вот почему продавец беговой обуви Runningwarehouse.com предоставляет страницу, на которой объясняются технические жаргоны, такие как «чрезмерная пронация» и «супинация», с помощью простых для понимания иллюстраций:

В заключение
Оптимизация пользовательских сигналов имеет решающее значение для успешного присутствия в Интернете, независимо от того, влияют ли они напрямую на ваш рейтинг. Десять советов из этой статьи дадут вам несколько способов улучшить пользовательский опыт, что в конечном итоге повысит ваш коэффициент конверсии.
Помимо отдельных советов, понимание ваших посетителей, поддержание единообразия контента, простота и использование знакомых концепций помогут вам добиться успеха на вашем веб-сайте.
PS: Получайте обновления блога прямо на свой почтовый ящик!