ユーザー信号を最適化するための 10 のヒント
公開: 2023-12-20
ユーザーシグナルは、訪問者が Web サイトに満足しているかどうかを示す目に見える兆候です。
そのため、これらのシグナルの最適化はユーザー エクスペリエンス (UX) の向上と密接に関係しています。
なぜこれがそれほど重要なのでしょうか? 訪問者に仮想レッド カーペットを展開するような、ポジティブなユーザー エクスペリエンスを考えることができます。 それは、購入すること、サイトに登録すること、または単にブランドに肯定的な印象を与えることを意味するかどうかにかかわらず、滞在し、探索し、行動を起こすことを奨励します。
しかし、それだけではありません。 2021 年後半のページ エクスペリエンス アップデートのリリースにより、検索大手の Google が優れたユーザー エクスペリエンスを備えたサイトに注目し、ランキングで表彰していることは明らかです。
このゲスト投稿では、SEO 専門家のデニス・レッダーが、最も重要なユーザー シグナルとその測定方法について説明します。 また、これらのシグナルを最適化する方法に関するヒントを提供し、ユーザー シグナルがランキング要素であるかどうかに関する物議を醸す議論についても簡単に触れています。
CTR、直帰率、SERP へのリターン率などの用語にすでに慣れている場合は、ヒントまで直接スキップしてください。
目次
- 1最も重要なユーザーシグナルの説明
- 2ユーザー信号の測定
- 3ユーザーシグナルは Google のランキング要素ですか?
- 4ユーザーシグナルを最適化するための 10 のヒント
- 5結論として
最も重要なユーザーシグナルの説明
このセクションでは、最も重要なユーザーシグナルを調べます。 それぞれが独自の記事になる可能性があるため、より詳細な洞察が必要な場合は、各セクションにあるリンクに従ってください。
クリックスルー率 (CTR)
クリック率とは、Google の検索結果におけるクリック数とインプレッション数の比率です。 たとえば、Web サイトの検索結果が 100 回表示され、10 回クリックされた場合、CTR は 10% になります。 CTR は、検索エンジン結果ページ (SERP) の設計方法と、特定のキーワードに対する URL のランク付けに大きく依存することに注意してください。
一般に、CTR は、インプレッションと比較した特定の広告のクリック数など、マーケティングのさまざまなタッチポイントで測定できます。 ただし、この記事では、検索エンジンの結果における CTR に焦点を当てます。
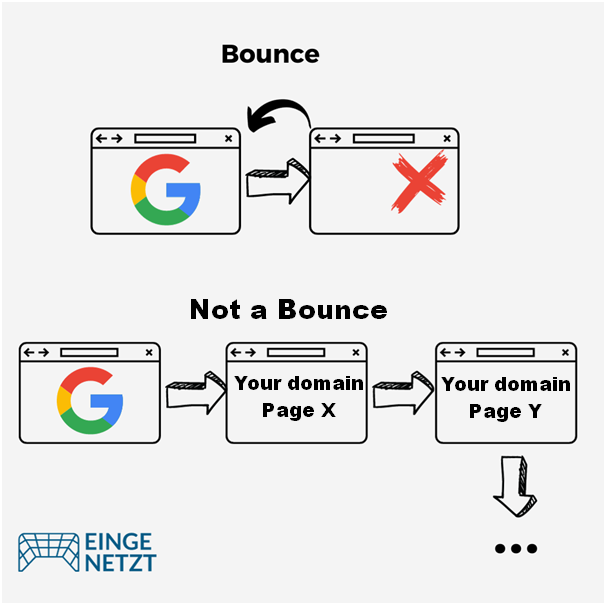
直帰率
直帰率は、それ以上のインタラクションを行わずに Web サイトから離れたユーザーの割合を測定します。 Google の場合、バウンスは単一ページ セッションとして定義されます。これは、1 ページのみが表示され、それ以上のリクエストが Google Analytics サーバーに送信されない Web サイト訪問を意味します。

ただし、Google は現在、エンゲージメント率 (次のセクションで説明) がより良い代替手段であると考えています。
エンゲージメント率
Google アナリティクス 4 のリリースに伴い、Google はユーザー インタラクションを測定するための新しい指標であるエンゲージメント率を導入しました。 この指標では、セッションが 10 秒以上継続する場合、コンバージョン イベント (製品の購入など) が含まれる場合、または複数のページ ビューがある場合、そのセッションを「エンゲージメント セッション」と呼びます。
平均エンゲージメント時間
平均エンゲージメント時間、つまりサイト滞在時間は、ユーザーが特定の URL またはドメインに費やす時間です。 一般に、理想的にはコンバージョン率の向上につながる可能性があるため、この時間を長くすることが望ましいです。 通常、ユーザーが 1 つのセッション中にドメインの複数の URL に時間を費やす場合には有益です。
現場滞在時間は滞在時間とも呼ばれます。 サイト滞在時間は従来の用語ですが、Google の最新バージョンの Analytics ではこれを「平均エンゲージメント時間」という名前に変更しました。ここでは一貫性を保つためにこれを使用します。
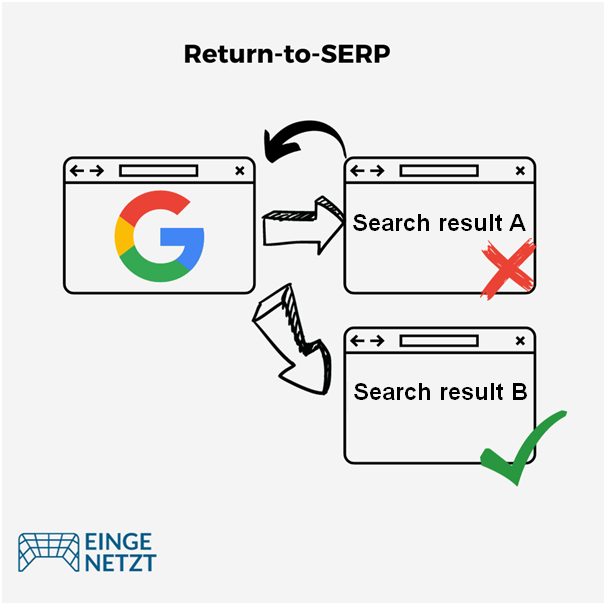
SERPへの復帰率
SERP に戻るとは、ユーザーが検索結果をクリックして検索エンジン結果ページ (SERP) に戻り、場合によっては結果にリストされている別のページにアクセスすることを指します。 この動作は、多くの場合、ユーザーの不満または無関心の表れと解釈されます。

ただし、結論を急ぎすぎないことが重要です。ユーザーの行動が予想よりも複雑になるのは通常のことです。 たとえば、ユーザーは複数の検索結果を新しいタブで開いたり、検索結果ページと検索結果の間を行ったり来たりすることがあります (「ポゴスティッキング」とも呼ばれます)。
その結果、SERP への収益率の意味は非常に曖昧になる傾向があります。 Googleは、ユーザーシグナルをランキング要素として使用しないと主張する理由として、このあいまいさ、つまり「ノイズの多いシグナル」を挙げています。 ただし、このトピックについては後ほど詳しく説明します。 サイト所有者としては、SERP へのリターン率を確認する方法はありません。
主要なユーザー シグナルとその指標を理解したところで、次の疑問は、サイトに関するこの情報をどこで見つけるかということです。 それでは、それについて詳しく見ていきましょう。
ユーザー信号の測定
関心のある特定のユーザーシグナルに応じて、情報源は異なる場合があります。 この説明では、主に Google Search Console と Google Analytics に焦点を当てます。
利用可能な Web 分析ツールは Google Analytics だけではないことに注意してください。 Piwik Analytics は、検討できる代替手段です。 さらに、他の検索エンジンは、Bing のウェブマスター ツールなど、Google Search Console に似たツールを提供しています。
クリックスルー率の測定
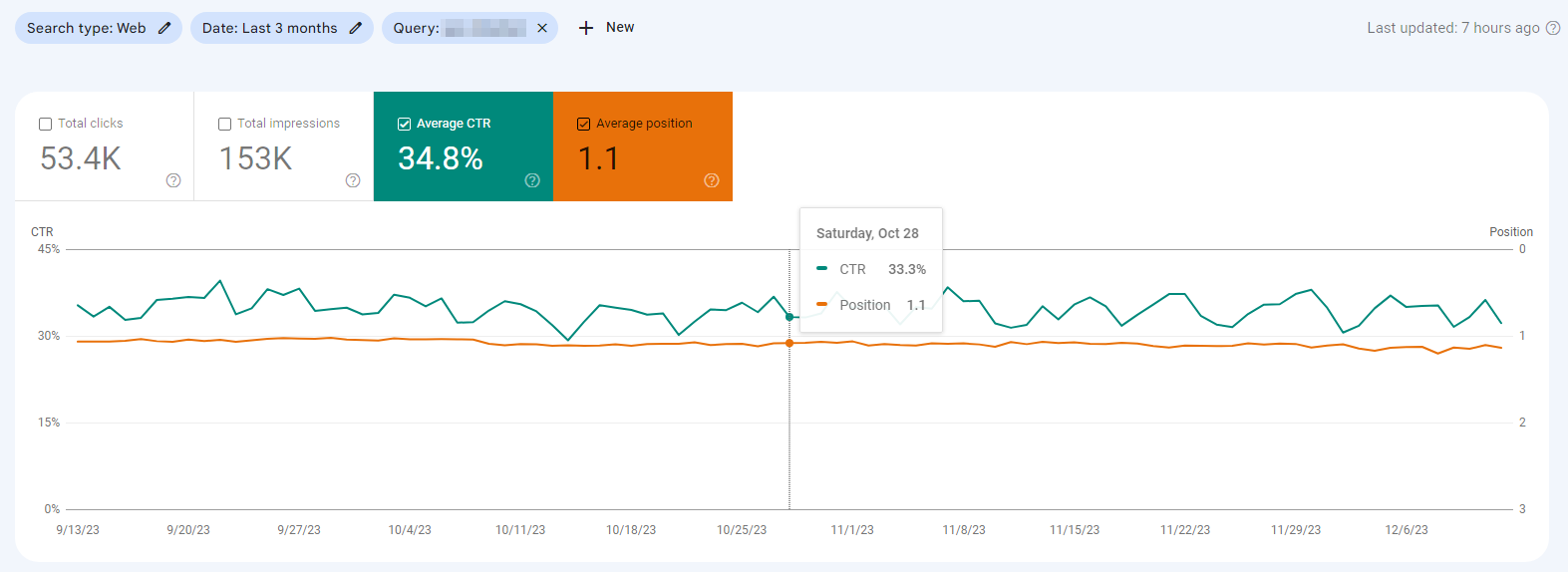
Google Search Console では、Google の検索結果からサイトへのクリックスルー率 (CTR) が表示されます。 このデータを見つけるには、左側のメニューに移動し、「パフォーマンス > 検索結果」を選択します。 次に、「平均 CTR」ボックス (左から 3 番目のボックス) を選択します。
「日付」フィルターを使用して、見たい時間枠を指定できます。

以下に留意すべき点がいくつかあります。
- 有意義な結果を得るには、個々の検索クエリまたはキーワードの CTR に焦点を当てます。 Google ではサイト全体の平均が表示されますが、それは病院にいるすべての患者の平均体温を知るのと同じです。
- CTR は、そのキーワードのランキングと検索結果ページの構造に大きく影響されます。 したがって、特にキーワードランキングやSERPも変化している場合、CTRの変化は必ずしもユーザーエクスペリエンスの変化を反映するとは限りません。 その結果、変更をどのように解釈するかは必ずしも簡単ではありません。
- クリック数が少ないクエリの場合、CTR は日によって大きく異なる可能性があります。 そのため、より長期間にわたる平均を確認することが役立つ場合があります。
エンゲージメント率と直帰率の測定
Google Analytics の最新バージョンでは、直帰率が一時的に削除されましたが、その後復活しました。 Google アナリティクス 4 でエンゲージメント率と並べて表示できるようになりました。
Google は、GA4 でエンゲージメント率と直帰率を確認する方法に関する便利なガイドを提供しています。
現場での時間を計測する
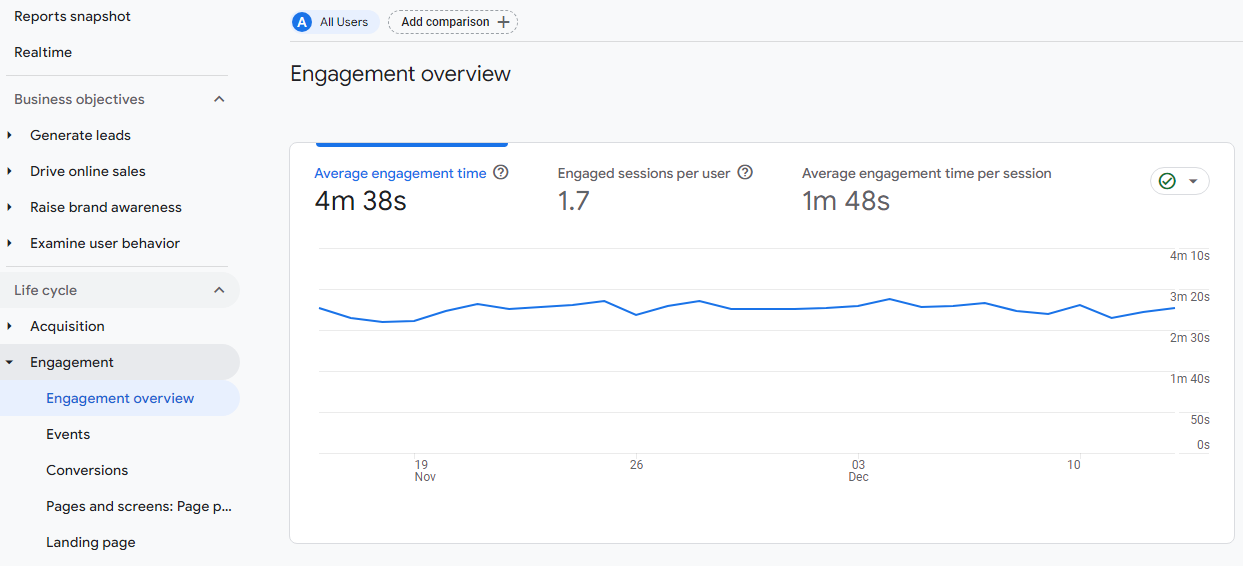
「平均エンゲージメント時間」とも呼ばれるサイト滞在時間の指標も、Google Analytics に表示されます。 左側のナビゲーション バーの [レポート – エンゲージメント – エンゲージメントの概要] に移動すると、サイト滞在時間を詳しく確認できます。

この指標をページ レベルで表示するには、「ページと画面」レポートを確認する必要があります。
SERPへのリターン率の測定
残念ながら、正確なSERP収益率は入手できません。 上で述べたように、これはややあいまいな指標であるため、Google がこの指標を提供しない理由が説明される可能性があります。
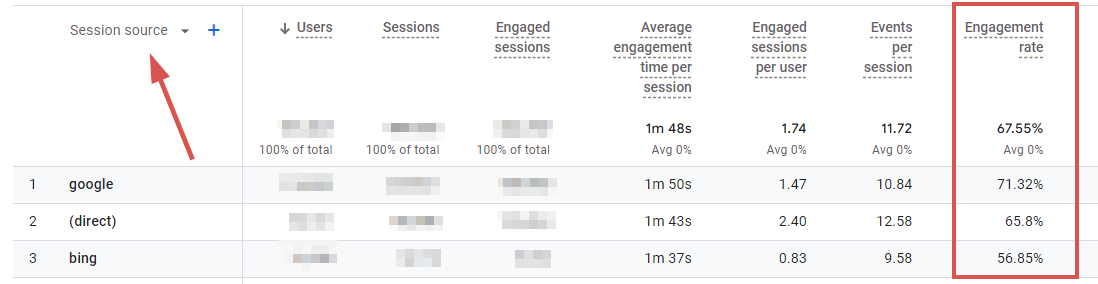
ただし、Google アナリティクスでは、「トラフィック獲得」レポートでさまざまなトラフィック ソースのエンゲージメント率を分析できます。
レポート > ライフサイクル > 取得 > トラフィックの取得

「Google」トラフィック ソースのエンゲージメント率が比較的高い場合、SERP へのリターン率が低いと間接的に推測できます。
直帰率とは異なり、エンゲージメント率は 10 秒を超える滞在をインタラクションとしてカウントします。 これは、上記の例では、Google からアクセスしたユーザーの 71.32% がページ上で 10 秒以上滞在するか、ページを操作していることを意味します。 これは間違いなく、そのページが多くのユーザーの検索意図を満たしており、すぐに検索結果に戻って別のページを試しているユーザーは少数であることを示しています。
ただし、ここで注意しなければならないのは、ユーザーは後になっても SERP に戻る可能性があるため、これは SERP への戻り率の非常に大まかな推定値にすぎないということです。
ユーザーのシグナルは Google のランキング要素ですか?
これで、最も重要なユーザー シグナルとその測定方法が理解できました。 しかし、さらに深く掘り下げる前に、ここで言及したユーザーシグナルの一部が Google にとって直接的なランキング要因であるかどうかという、よく議論されているトピックについて触れておきたいと思います。 この議論は SEO の間で多くの議論を引き起こします。
Googleはそれを否定している。 しかし、SEO ゲームにしばらく関わってきた人は、Google の否定が必ずしも論争に決着を付けるわけではないことを知っています。
ランキング要素の主な候補と考えられるユーザーシグナルの 1 つはクリックスルー率です。 ただし、実際にそうなのかどうかは不明です。 この考えを支持する実験、研究、議論もあれば、反対するものもあります。
確かなことは、Google がユーザーの行動に関する膨大な量のデータを毎日収集しているということです。 個人的には、彼らがSERPの品質を向上させるためにこのデータを使用していないというのは信じがたいです。 それがまさに彼らがやっていることであるという兆候が次々と現れています。
ランキング要因かどうかに関係なく、明らかなことが 1 つあります。ユーザーが不満を抱いていては、どんなサイトも成功しません。 だからこそ、関連する指標に常に注目し、継続的な改善に努めることが理にかなっています。
次のセクションでは、その方法について 10 のアイデアを紹介します。
ユーザーシグナルを最適化するための 10 のヒント
1. 一貫したコンテンツとメッセージ
通常、ユーザーは検索エンジン、ソーシャル メディアなどのさまざまなプラットフォームからサイトにアクセスします。 ユーザーの関心を維持するには、コンテンツがそれらのサイトでの約束を果たすことが重要です。 これは、検索エンジンを通じて表示されるコンテンツに特に当てはまります。
Web サイトと検索結果ページの一貫性がなぜそれほど重要なのかを詳しく見てみましょう。
検索意図を理解する
現代の SEO では、検索意図が重要な概念であることは間違いありません。 すべての検索クエリには、その背後に特定のユーザーの意図があることが前提となっています。
各検索語は、ほとんどのユーザーにとって有効な 1 つ以上の主要な検索意図に関連付けられている場合があります。 「クリックを獲得」するには、ターゲットキーワードの背後にある意図を徹底的に理解する必要があります。 また、コンテンツがこの意図を満たしていることを確認する必要もあります。
したがって、最初のステップは、高いクリックスルー率を確保するように検索結果をデザインできるように、検索の意図を特定することです。 目的は、検索ユーザーに、あなたのサイトですべての質問やニーズに対する答えが見つかることを伝えることです (これについては後ほど詳しく説明します)。
誰かのクリックをうまく誘導できたら、その期待を裏切らないでください。 検索結果は、サイトに何を期待できるかをユーザーに約束するものであり、コンテンツはユーザーの期待に応える必要があります。 各ユーザーはそれぞれの特定の目的を持ってサイトにアクセスします。 あなたが提供するコンテンツが彼らの意図に対応していることがすぐにわかるはずです。
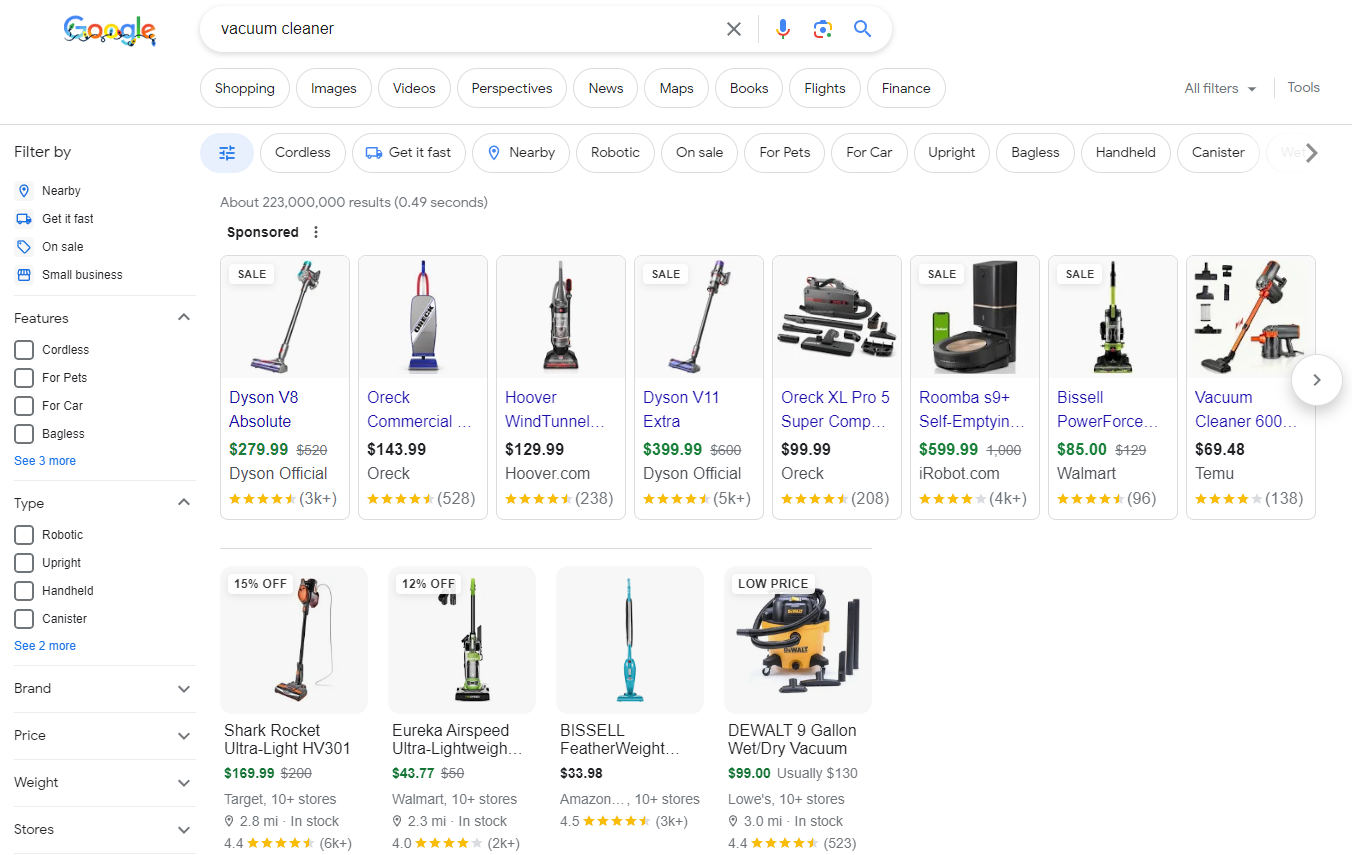
たとえば、「掃除機」というキーワードを検索するとします。 検索結果には大量の広告が表示され、オーガニック検索結果はすべて製品または製品カテゴリのページになります。これは、Google が「掃除機」を検索するユーザーが掃除機を購入するつもりであると想定していることを明確に示しています。
これは、「掃除機はどのように機能するのか?」というブログ記事でこの分野で競争するのは無意味であることを意味します。

タイトルとメタディスクリプションを最適化する
Google は検索結果の表示に関して多くの裁量を持っており、ユーザーがページに定義したタイトルや説明を書き換える場合があります。 ただし、適切なアプローチを使用すれば、多くの場合、これらの結果にタイトル タグとメタ ディスクリプションが確実に表示されるようになります。
たとえば、キーワード「SEO ソフトウェア」の場合、これらの要素は次のようになります。

ユーザーが探しているものがサイトにあることを最も効果的に示すために、これらの要素をデザインするのはあなた次第です。 これには、より多くのクリックを呼び込むために、タイトルタグを微調整し、メタディスクリプションを最適化する必要があります。
また、Google の 2021 年のタイトル アップデートにより、タイトル タグの書き換え回数が増加したことにも留意してください。 ただし、適切な表現を使用すれば、タイトル タグでこのような事態が発生するのを防ぐことができます。
2. ページの読み込み速度と Core Web Vitals の最適化
Core Web Vitals は、Web サイトの全体的なユーザー エクスペリエンスにとって重要であると Google が考える一連の要素です。 これらには、次の 3 つの特定のページ読み込みおよびインタラクションのメトリクスが含まれます。
- Largest Contentful Paint (LCP) は負荷パフォーマンスを測定します。
- 最初の入力遅延 (FID) は対話性に関係します。
- 累積レイアウト シフト (CLS) は、ページの視覚的な安定性を評価します。
2023 年 4 月、Google は、2024 年 3 月に FID が INP メトリクス (Interaction to Next Paint) に置き換えられると発表しました。
2021 年後半のページ エクスペリエンスのアップデート以来、Core Web Vitals は Google のランキングに直接影響を与えています。 つまり、これらを最適化すると、ユーザー エクスペリエンスとサイトのランキングの両方が向上します。
実践の結果、コア Web バイタルと一般的なページ速度に特に強い影響を与える特定の要因があることがわかっています。
- 画像:
画像は適切な圧縮を行い、画面ごとに異なるサイズで、HTML の高さと幅の属性を使用して提供する必要があります。
- TTFB (最初のバイトまでの時間 / サーバー応答時間)
サーバーの最初の応答に時間がかかりすぎると、Core Web Vitals テストに合格するのはほぼ不可能になります。 たとえば、WordPress サイトを実行している場合は、サーバー側のキャッシュを使用することが不可欠です。 海外からの訪問者が多いサイトの場合は、CDN の使用も必要です。

- サーバーリクエストが多すぎます
最初のサーバー応答の後、CSS または JavaScript ファイル、画像、フォントを取得するリクエストなど、多数の追加リクエストが Web サイトの HTML コードからサーバーに送信されます。 理想的には、リクエストの数は最小限に抑える必要があります。
ただし、多数のプラグインを使用して WordPress サイトを実行している場合、各プラグインが独自の JS および CSS ファイルを読み込む可能性があります。 また、ページ ビルダーは多くの異なるスクリプトを読み込むことが多く、Web サイトが遅い原因となることがよくあります。 皮肉なことに、Autoptimize などの最適化プラグインがこの場合の解決策を提供します。 ただし、一般的には、使用するプラグインの数をできるだけ少なくすることをお勧めします。
Core Web Vitals を正しく測定して最適化する方法の詳細については、この Core Web Vitals ガイドを参照してください。
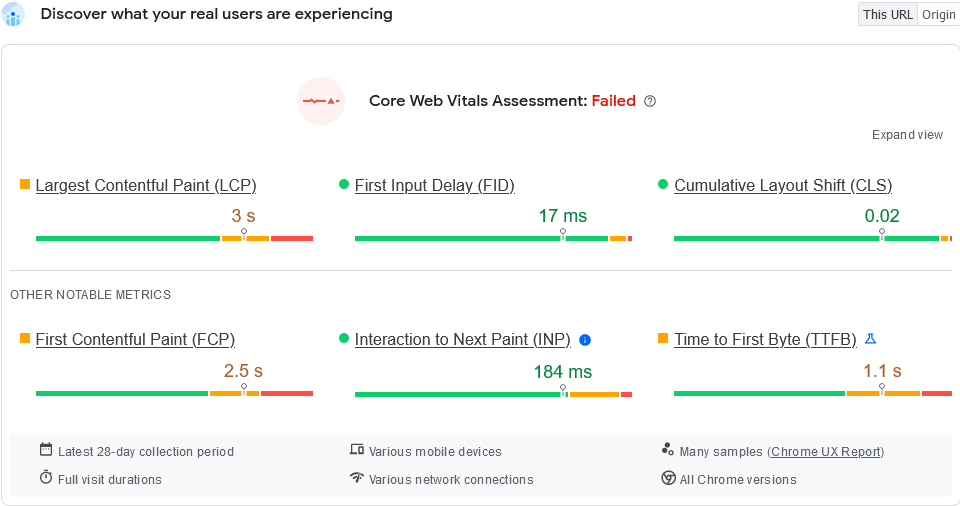
ちなみに、Core Web Vitals は、十分なユーザーがサイトにアクセスした場合にのみランキングに影響します。 これが当てはまるかどうかは、Search Console の Core Web Vitals セクションまたは Google Pagespeed Insights ツールで実際のユーザー データを見るとわかります。
データが足りない場合は次のようになります。

十分なデータがある場合は次のようになります。

3.「スクロールせずに見える範囲」のコンテンツをクリアする
「アバブ・ザ・フォールド」という用語は新聞業界で生まれました。 これは、物理的な新聞の折り目の上に表示されるものを指します。 簡単に言うと、紙を開かなくても読めるコンテンツのことです。 最も注目を集める見出しは常にスクロールせずに見える部分に印刷され、ニューススタンドですぐに目に入るようになり、潜在的な読者の購入を促します。
デジタルの世界でも同様ですが、「アバブ・ザ・フォールド」とは、Web サイトのすぐに見える領域、つまり下にスクロールしなくても見える部分を指します。
直帰率を減らすには、サイトに何が期待できるかをユーザーがすぐに理解することが重要です。 これには、ユーザーがサイトにアクセスするリンクをクリックする前に、サイトに表示される内容が約束されたもの (検索エンジン、ソーシャル メディア、広告など) であることを確認することが含まれます。
もちろん、スクロールせずに見える範囲は、表示される画面の種類によって異なります。 このため、レスポンシブ デザインも同様に重要です。 これにより、スクロールせずに見える範囲のメッセージがすべてのデバイスですぐに表示されるようになります。
スクロールせずに見える部分のメッセージの最も重要なコンポーネントの 1 つは、言うまでもなく、ページのメインの見出しです。 訪問者がサイトの探索を続ける動機となるように、すぐに目に見えてページの内容を明確に伝える必要があります。
この好例は Seobility ホームページです。 一見すると、訪問者が何を期待できるかは明らかであり、単一の目立つ行動喚起によって強調表示されます。

4. ターゲットを絞ったモダンなデザイン
ロビーには何十万ドルもするデザイナーズ家具が置かれているのに、ウェブサイトは 1999 年の遺物のように見える企業もあります。
ポール・ワツラウィックのコミュニケーション理論の最初の公理にあるように、「コミュニケーションをしないことはできない」のです。 では、時代遅れのウェブサイトは企業について何を語っているのでしょうか?
ウェブサイトのデザインは常に最新であり、対象ユーザーにとって重要な価値観と一致している必要があります。
「少ないほど豊かである」という原則が役立つことがよくあります。 私の経験では、素晴らしい効果を備えた派手な「デザイナー Web サイト」は、マーケティングの観点 (SEO、コア Web バイタル、コンバージョン率など) から見るとパフォーマンスが低いことがよくあります。
迷ったときは、ユーザーを混乱させず、サイトの目的を明確に伝える、シンプルで機能的なデザインを常にお勧めします。 デザイナーが自己表現を求めるのではなく、常にユーザーに焦点を当てるべきです。
5. 明確で目に見えるサイト構造
明確な構造により、ユーザーフレンドリーな Web サイトエクスペリエンスが保証されます。 理想的には、訪問者は探している情報を迅速かつ簡単に見つけられる必要があります。 一方、構造が不明確な Web サイトは、ユーザー エクスペリエンスが低下します。
これにより、ユーザーはコンバージョンに至る前にサイトを離れてしまう可能性があります。 その結果、直帰率が増加し、サイト滞在時間が減少します。
シンプルなナビゲーション
ナビゲーションに関しては、シンプルさが重要です。 画像とキャプションによってナビゲーション メニューが乱雑になり、ユーザーが概要を簡単に把握できなくなる可能性があります。
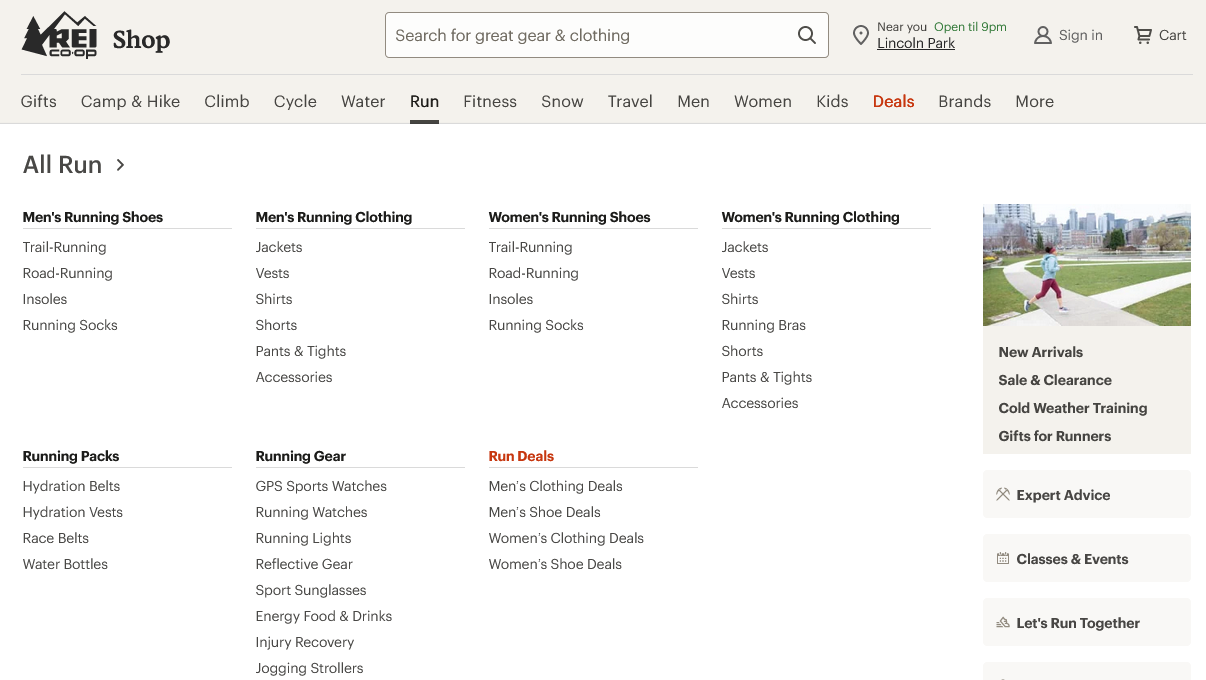
大規模なオンライン ストアなどの一部のサイトでは、多数のリンクを含む「メガ メニュー」を使用する必要があります。 このような場合、単純なキーワードのような見出しで構造化すると便利です。

デスクトップ Web サイトでモバイル スタイルのメニュー (ハンバーガー メニュー) を使用することは、ほとんどの場合、ユーザー インターフェイスのデザインにおいて不適切な選択です。 推奨されていませんが、モバイル スタイルのメニューは、ユーザー エクスペリエンスを悪化させることが研究で示されているにもかかわらず、デスクトップ サイトでは依然として非常に一般的です。
ブレッドクラムナビゲーション
ブレッドクラム ナビゲーションは、Web サイトの階層構造内でユーザーがどこにいるかを示す 2 番目のナビゲーション要素です。 通常、ページの左上に水平のリストとして配置され、各リンクはホームページへ戻る特定のステップを表します。

「パンくずリスト」という用語は、おとぎ話「ヘンゼルとグレーテル」に由来しており、主人公が家に帰る道を見つけるために森にパンくずの跡を残します。
深い階層を持つオンライン ストアにとって、パンくずリストは不可欠な要素です。 各ページからその親ページにリンクすることで、ユーザーだけでなく検索エンジンもサイトの構造をより深く理解できるようになります。
6. 短い段落と明確で役立つコンテンツ
オンライン テキストの場合、短い段落は印刷出版物で一般的なものよりもはるかに魅力的で効果的であることが証明されています。 私たちの目は、活字を読むよりも画面上で読む方が疲れやすくなりますが、頻繁に体を動かす機会を増やすと目の疲労を軽減できます。
インターネットでは、多くの場合、1 つの段落は 2 つの文で十分です。 このアプローチは、従来の印刷媒体での執筆に慣れている人々には拒否されるかもしれませんが、疑問を表明した場合は、スタンフォード大学の UX ガイドを参照することができます。
簡潔にするためのこのアプローチは、Seobility ブログでも実装されています。

一般に、対象読者にもよりますが、文章が短いほど読者の興味を引きつけることがわかっています。 たとえば、対象読者が高学歴である場合は、より複雑な文を使用することが適切な場合があります。
サイト上のテキストが読者にとってどれだけ親しみやすいものであるかを客観的に評価するには、読みやすさの定量的尺度が非常に貴重なツールです。
読者が誰であるか、到達しようとしている教育レベルに関係なく、文章では受動態よりも能動動詞を使用する方が常に望ましいです。 アクティブな音声は、テキストをよりアクセスしやすく、共感しやすくするだけではありません。 また、読者との対話も促進されます。 アクティブな文章は明確さを提供し、読者を惹きつけます。 たとえば、「メアリーは本を読みます」という文と「その本はメアリーが読んでいます」という受動的な構文を考えてみましょう。 最初の文はアクションを明確に説明していますが、2 番目の文は曖昧で文体的にぎこちないです。
明瞭さは、使用する専門用語によっても異なります。 読者が理解できる可能性が高い用語のみを使用するようにしてください。 疑問がある場合は、用語集へのリンクが役立つ戦術になる可能性があります。これにより、次の点に進むことができます。
7. 戦略的リンクの技術
内部リンクは、ユーザーをサイトに長く留まる方法です。 直帰率に関するセクションで学んだように、Google は内部リンクのクリックにつながるサイト訪問を直帰とはみなしません。
内部リンクが関連ページを参照していることを確認し、追加情報を提供したり、読者をサイト内に論理的に誘導したりしてください。 リンクのアンカー テキストは、読者がリンクの行き先を明確に理解できるように、簡潔かつ意味のあるものにする必要があります。
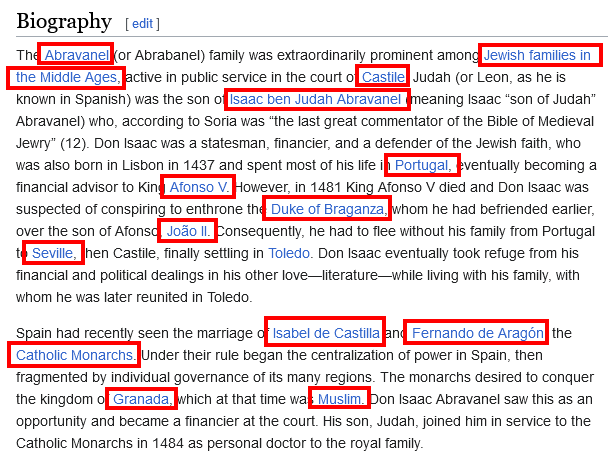
ウィキペディアは、内部リンクが正しく設定されている Web サイトのよく知られた例です。 すべての記事には、言及されているコンテンツと引用元へのリンクがあります。

ソース
特に役立つ内部リンクは「行動喚起」です。これについては後ほど詳しく説明します。 電子商取引の商品ページに関連商品のセクションを設けるなど、体系的なリンク戦略も効果的であることが証明されています。
詳細と最適化のヒントについては、内部リンクの最適化に関する Seobility の実用的なガイドを確認してください。
8. 顔を正しく使う
人間の顔が見る人の注意を引くことは広く受け入れられています。 これは広範な調査によって裏付けられているため、サイトで著者の肖像画などの顔画像を使用するための推奨事項が数多く表示されます。
でも気をつけてください! 顔が閲覧者の注意を引くことに成功したからといって、それが Web サイトの目的にとって有益であるとは限りません。 Web サイトでの顔の使用に関するある研究では、金融サイトに投稿者の写真があると、実際に提示された情報の正確性に対する信頼が低下することがわかりました。
したがって、顔の使用についてはケースバイケースで検討し、疑わしい場合には A/B テストを使用することが賢明です。
9. 行動喚起(CTA)
行動喚起(CTA)は、訪問者に直接行動を促すものです。 CTA は多くの場合、ユーザーがクリックできるボタンにリンクされています。 強力な CTA は、「今すぐ購入」や「ニュースレターの購読」など、コンバージョンとして定義した特定のアクションをユーザーに直接促す可能性があります。 あるいは、「ソフトな」CTA には、コンバージョンに向けた中間ステップとして機能する「もっと詳しく」や「続きを読む」などのフレーズが含まれることがよくあります。
CTA がなければコンバージョンは事実上不可能であり、効果的な CTA がいかに重要であるかを示しています。
Web 分析では、CTA ボタンをクリックすることは通常、Web サイトとのさらなるインタラクションとみなされます。 そのため、ユーザーがボタンをクリックした場合、それが別の URL に誘導されるか URL パラメータを追加するかにかかわらず、訪問は直帰としてカウントされません。
CTA は、ユーザーが取るべき次のステップについて明確な指示を提供し、ユーザーがコンテンツにさらに関与したり購入したりすることを促すため、効果的な Web サイトには不可欠な要素です。
CTA の効果を最大化するためのヒントとベスト プラクティスをいくつか紹介します。
- アクション指向の文言を使用する: 「今すぐダウンロード」、「ここでサインアップ」、「今すぐ購入」など、アクションを促す強力な動詞を CTA に含めます。
- デザインで目立つようにする: Web サイトの背景から目立つ、大胆で対照的な色を使用して、CTA を目立つようにします。 ユーザーが CTA を簡単に見つけて読めるように、十分な空白を残しておきます。
- 配置が重要: CTA は、ユーザーが自然に見つけられる場所、理想的には、もっと知りたい、または行動を起こしたくなる魅力的なコンテンツの後に配置します。
- 明確な価値を提供する: ユーザーは、見返りに何が得られるかを知りたいと考えています。 CTA では、ユーザーがクリックすることで得られる価値やメリットを明確に伝えるようにしてください。
- サイズ: CTA は注目を集めるのに十分な大きさである必要がありますが、コンテンツの邪魔になるほど大きくてはなりません。
- テストと最適化: CTA のさまざまなバージョンを A/B テストして、どのメッセージ、デザイン、プレースメントが視聴者の共感を最も得たかを見つけます。 結果を監視し、それに応じて戦略を調整します。 Google は現在、A/B テスト ツールである Google Optimize を廃止していることに注意してください。 ただし、AB Tasty や Optimizely などの市販の代替品も利用できます。
- セカンダリ CTA を使用する: メイン CTA に大きなコミットメント (購入など) が含まれる場合は、メイン CTA を実行する準備ができていないユーザーを引き付けるために、コミットメントのないセカンダリ CTA (「詳細」など) を追加することを検討してください。 。
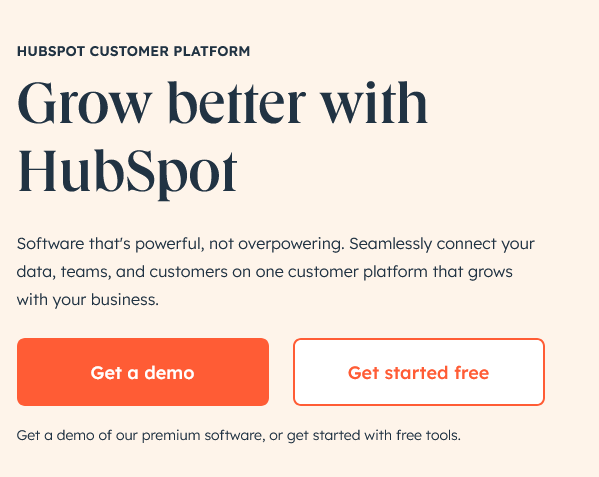
- 目標を明確にしてください。「ここをクリックしてください」などの曖昧な CTA は避けてください。 代わりに、CTA によってユーザーが何を期待できるかを明確にします。 この優れた例が HubSpot によって提供されています。

ソース
ユーザーは、明確な CTA だけでなく、周囲のテキストによって、どちらのボタンをクリックすると何が起こるかを正確に理解できます。
10. ビジュアルコンテンツ
テキストだけでユーザーの注意を引くことができた時代は遠い昔に終わりました。 デジタル コンテンツの世界では、目にする写真が読む言葉と同じくらい重要であることは長い間知られてきました。
しかし、目を引くデザインだけではありません。 今日の焦点は、コンテンツを楽に「脳に優しい」消費することにあります。 目標は、訪問者の労力をできるだけ少なくしながら、訪問者に詳細な情報を提供することです。 研究によると、脳は視覚コンテンツをテキストよりも最大 60,000 倍速く処理します。 ユーザーにとって満足のいくエクスペリエンスを作成できれば、ユーザーは定着する可能性が高くなります。
Web サイトで考慮すべき主な視覚的要素は次のとおりです。
- 明確で直感的なレイアウト
- コンテンツにマッチするプロフェッショナルなデザイン
- 関連性のある本物の画像 (可能な限りストック画像の代わりに自分の写真を使用するようにしてください)
- インフォグラフィックとイラスト
- インタラクティブグラフィックス
- ビデオコンテンツ
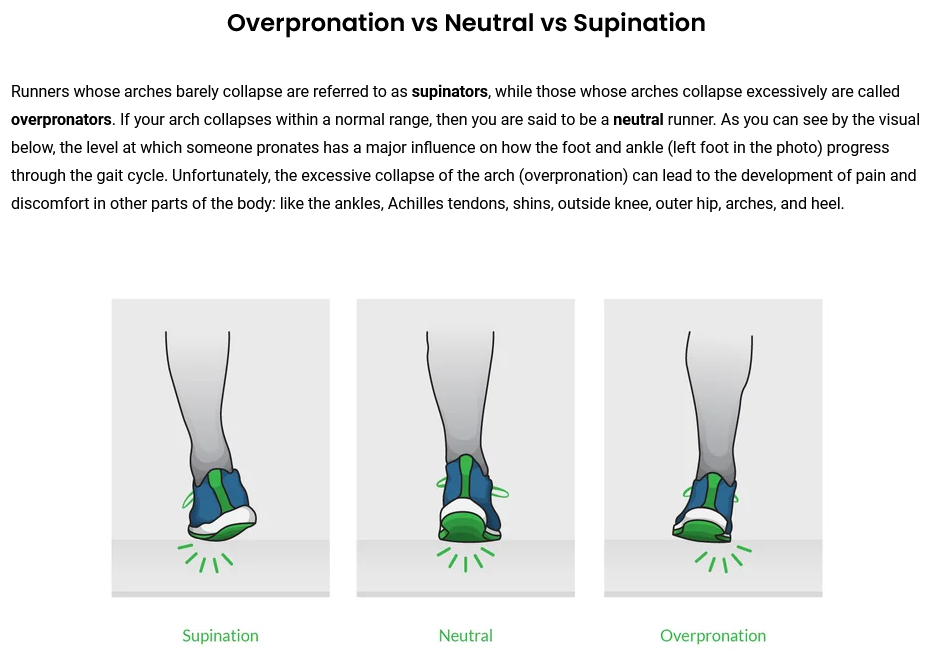
多くの Web サイト所有者は、インフォグラフィックやイラストを作成するには多大な労力が必要であると考え、使用をためらっています。 ただし、SEO の観点から見ると、このタイプのメディアは画像検索を通じて訪問者を引き付け、貴重なバックリンクを生成することができます。
以下に例を示します。オンラインでランニング シューズを購入する場合、知っておくべき最も重要なことの 1 つは、必要なシューズの種類です。 そのため、ランニング シューズの小売業者 runningwarehouse.com は、「オーバープロネーション」や「回外」などの専門用語をわかりやすいイラストとともに説明するページを提供しています。

結論は
ユーザーシグナルを最適化することは、ランキングに直接影響を与えるかどうかにかかわらず、オンラインでのプレゼンスを成功させるために非常に重要です。 この記事の 10 のヒントでは、ユーザー エクスペリエンスを向上させ、最終的にコンバージョン率を向上させるためのいくつかの方法を紹介します。
個々のヒントを超えて、訪問者を理解し、一貫したコンテンツを維持し、シンプルさを受け入れ、馴染みのある概念を使用することが、Web サイトで成功を収めるのに役立ちます。
PS:ブログの更新情報を受信箱に直接受け取ります。