10 dicas para otimizar os sinais do usuário
Publicados: 2023-12-20
Os sinais do usuário são sinais visíveis que indicam se os visitantes estão ou não satisfeitos com um site.
É por isso que otimizar esses sinais está intimamente relacionado à melhoria da experiência do usuário (UX).
Por que isso é tão importante? Você pode pensar em uma experiência de usuário positiva como estender um tapete vermelho virtual para seus visitantes. Isso os incentiva a permanecer, explorar e agir – seja isso significando fazer uma compra, registrar-se em seu site ou simplesmente ter uma impressão positiva de sua marca.
Mas isso não é tudo. Com o lançamento da atualização Page Experience no final de 2021, fica claro que o gigante das buscas Google tem uma queda por sites com uma ótima experiência do usuário e os recompensa em suas classificações.
Neste post convidado, o especialista em SEO Dennis Redder explica os sinais mais importantes do usuário e como medi-los. Ele também dá dicas sobre como otimizar esses sinais e aborda brevemente o polêmico debate sobre se os sinais dos usuários são fatores de classificação ou não.
Se você já está familiarizado com termos como CTR, taxa de rejeição ou taxa de retorno ao SERP, fique à vontade para pular direto para as dicas!
Índice
- 1 Explicando os sinais do usuário mais importantes
- 2 Medindo sinais do usuário
- 3 Os sinais do usuário são um fator de classificação do Google?
- 4 10 dicas para otimizar os sinais do usuário
- 5 Em conclusão
Explicando os sinais mais importantes do usuário
Nesta seção, examinaremos os sinais mais importantes do usuário. Cada um deles poderia facilmente justificar seu próprio artigo, portanto, se você quiser insights mais aprofundados, siga os links fornecidos em cada seção.
Taxa de cliques (CTR)
A taxa de cliques é a proporção entre cliques e impressões nos resultados de pesquisa do Google. Por exemplo, se o resultado de pesquisa do seu site for exibido 100 vezes e clicado 10 vezes, a CTR será de 10%. Tenha em mente que o CTR é altamente dependente de como a página de resultados do mecanismo de pesquisa (SERP) é projetada e de quão bem o seu URL é classificado para palavras-chave específicas.
Em geral, a CTR pode ser medida em vários pontos de contato do marketing, como o número de cliques em um determinado anúncio em comparação com suas impressões. Para os fins deste artigo, entretanto, vamos nos concentrar na CTR nos resultados dos mecanismos de pesquisa.
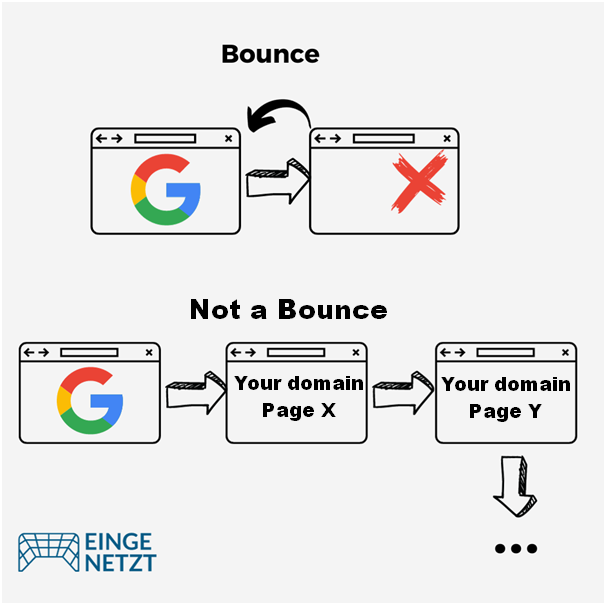
Taxa de rejeição
A taxa de rejeição mede a porcentagem de usuários que saem do seu site sem qualquer interação adicional. Para o Google, uma rejeição é definida como uma sessão de página única, ou seja, uma visita a um site onde apenas uma página é visualizada e nenhuma outra solicitação é enviada ao servidor do Google Analytics.

No entanto, o Google agora considera a taxa de engajamento (explicada na próxima seção) uma alternativa melhor.
Índice de comprometimento
Com o lançamento do Google Analytics 4, o Google introduziu uma nova métrica para medir a interação do usuário: a taxa de engajamento. Essa métrica chama qualquer sessão de “sessão engajada” se durar mais de 10 segundos, incluir um evento de conversão (como a compra de um produto) ou tiver mais de uma visualização de página.
Tempo médio de engajamento
O tempo médio de engajamento, ou tempo no site, é a quantidade de tempo que os usuários passam em um determinado URL ou domínio. Em geral, é desejável aumentar esse tempo, pois idealmente isso poderia levar a uma taxa de conversão melhorada. Geralmente é benéfico se um usuário gastar tempo em vários URLs do seu domínio durante uma única sessão.
O tempo no local também é chamado de tempo de permanência. Embora tempo no site seja o termo tradicional, a versão mais recente do Google Analytics o renomeou para “tempo médio de engajamento”, que usarei aqui para fins de consistência.
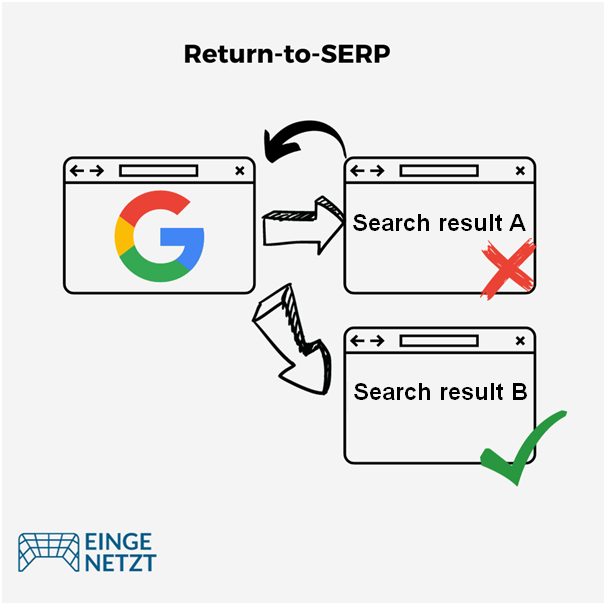
Taxa de retorno para SERP
Return-to-SERP refere-se a quando um usuário clica em um resultado de pesquisa e depois retorna à página de resultados do mecanismo de pesquisa (SERP), possivelmente para visitar outra página listada nos resultados. Esse comportamento é frequentemente interpretado como uma indicação de insatisfação ou desinteresse do usuário.

Mas é importante não tirar conclusões precipitadas muito cedo – é normal que o comportamento do usuário seja mais complexo do que você esperaria. Por exemplo, os usuários podem abrir vários resultados de pesquisa em novas guias ou alternar entre a página de resultados da pesquisa e os resultados da pesquisa (também conhecido como “pula-pula”).
Como resultado, o significado da taxa de retorno ao SERP tende a ser bastante vago. O Google cita essa imprecisão, ou “sinais ruidosos”, como o motivo pelo qual afirma não usar os sinais do usuário como fator de classificação. Mas entraremos em mais detalhes sobre esse assunto posteriormente. Como proprietário de um site, não há como ver a taxa de retorno ao SERP.
Agora que entendemos os principais sinais do usuário e suas métricas, a próxima questão é onde encontrar essas informações sobre nosso site. Então, vamos mergulhar nisso.
Medindo sinais do usuário
Dependendo do sinal específico do usuário em que você está interessado, a fonte de informação pode variar. Para esta discussão, nos concentraremos principalmente no Google Search Console e no Google Analytics.
É importante notar que o Google Analytics não é a única ferramenta de análise da web disponível. Matomo Analytics é uma alternativa que você pode considerar. Além disso, outros motores de busca oferecem ferramentas semelhantes ao Google Search Console, como as Ferramentas para webmasters do Bing.
Medindo a taxa de cliques
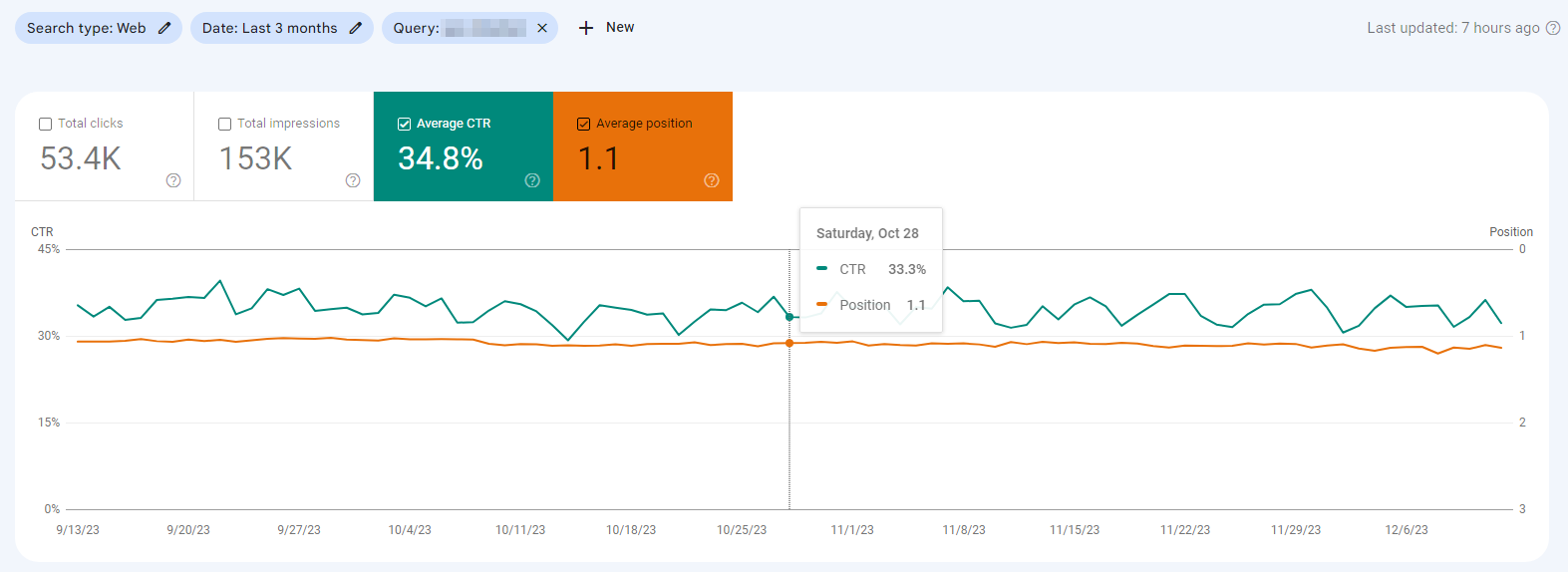
O Google Search Console mostra a taxa de cliques (CTR) dos resultados de pesquisa do Google para o seu site. Para encontrar esses dados, navegue até o menu esquerdo e selecione “Desempenho> Resultados da pesquisa”. Em seguida, selecione a caixa “CTR média” (a terceira caixa da esquerda).
Você pode especificar o período que deseja observar usando o filtro “Data”.

Aqui estão algumas coisas que você deve ter em mente:
- Para obter resultados significativos, concentre-se na CTR para consultas de pesquisa ou palavras-chave individuais. Embora o Google exiba a média de todo o seu site, é como saber a temperatura corporal média de todos os pacientes em um hospital.
- A CTR é fortemente influenciada pela sua classificação para aquela palavra-chave e pela estrutura da página de resultados de pesquisa. Conseqüentemente, as mudanças na CTR não refletem necessariamente mudanças na experiência do usuário, especialmente se a classificação das palavras-chave e o SERP também estiverem mudando. Como resultado, como interpretar as mudanças nem sempre é simples.
- Para consultas que recebem poucos cliques, a CTR pode variar significativamente de um dia para outro. É por isso que pode ser útil observar a média durante um longo período de tempo.
Medindo a taxa de engajamento e a taxa de rejeição
Na versão mais recente do Google Analytics, a taxa de rejeição foi temporariamente removida, mas já foi restabelecida. Agora você pode visualizá-lo junto com a taxa de engajamento no Google Analytics 4.
O Google fornece um guia útil sobre como visualizar sua taxa de engajamento e taxa de rejeição no GA4.
Medindo o tempo no local
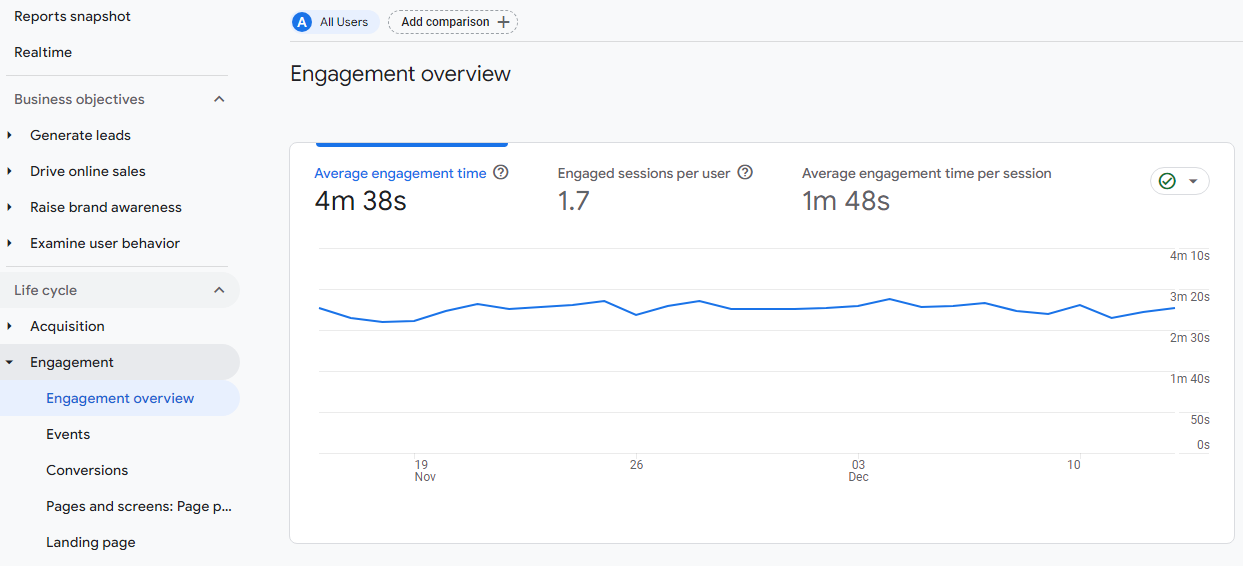
A métrica de tempo no site, também conhecida como “tempo médio de engajamento”, também é exibida no Google Analytics. Você pode ver mais de perto o tempo no local navegando até “Relatórios – Engajamento – Visão geral do engajamento” na barra de navegação esquerda.

Para visualizar essa métrica em nível de página, você terá que verificar o relatório “Páginas e telas”.
Medindo a taxa de retorno para SERP
Infelizmente, a taxa exata de retorno ao SERP não está disponível. Conforme mencionado acima, é uma métrica um tanto confusa, o que pode explicar por que o Google não a fornece.
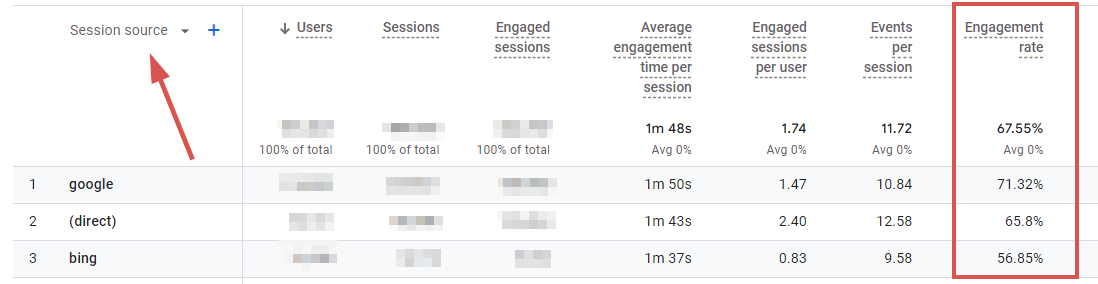
No entanto, o Google Analytics permite analisar taxas de engajamento para diferentes fontes de tráfego no relatório “Aquisição de tráfego”.
Relatórios > Ciclo de vida > Aquisição > Aquisição de tráfego

Se a taxa de engajamento para a origem de tráfego “Google” for relativamente alta, você pode inferir indiretamente uma baixa taxa de retorno para SERP.
Ao contrário da taxa de rejeição, a taxa de engajamento conta uma permanência de mais de 10 segundos como uma interação. Isso significa que no exemplo acima, 71,32% dos usuários vindos do Google passam mais de 10 segundos na página ou interagem com ela. Isso é definitivamente uma indicação de que a página está atendendo às intenções de pesquisa de muitos usuários, e apenas alguns usuários estão retornando imediatamente aos resultados da pesquisa para tentar outra página.
No entanto, é importante observar aqui que os usuários ainda podem retornar aos SERPs mais tarde, portanto, esta é apenas uma estimativa aproximada da taxa de retorno ao SERP.
Os sinais do usuário são um fator de classificação do Google?
Agora entendemos os sinais mais importantes do usuário e como medi-los. Mas antes de nos aprofundarmos, quero abordar um tópico muito debatido: se alguns dos sinais do usuário mencionados aqui são fatores diretos de classificação para o Google. Este debate gera muita discussão entre os SEOs.
O Google nega. No entanto, aqueles que já estão no jogo de SEO há algum tempo sabem que a negação do Google não resolve necessariamente a controvérsia.
Um sinal do usuário considerado o principal candidato para ser um fator de classificação é a taxa de cliques. Se esse é realmente o caso, permanece desconhecido, no entanto. Alguns experimentos, estudos e argumentos apoiam a ideia, enquanto outros pesam contra ela.
O que é certo é que o Google coleta diariamente uma enorme quantidade de dados sobre o comportamento do usuário. Pessoalmente, acho difícil acreditar que eles não utilizem esses dados para melhorar a qualidade de suas SERPs. Continuam aparecendo sinais de que é exatamente isso que eles estão fazendo.
Fator de classificação ou não, uma coisa é certa: nenhum site terá sucesso se seus usuários estiverem insatisfeitos. Por isso faz sentido ficar de olho nos indicadores relevantes e buscar a melhoria contínua.
Na próxima seção, darei 10 ideias sobre como fazer isso.
10 dicas para otimizar os sinais do usuário
1. Conteúdo e mensagens consistentes
Os usuários normalmente chegam ao seu site a partir de diversas plataformas, incluindo mecanismos de pesquisa, mídias sociais e outros. Para mantê-los engajados, é fundamental que seu conteúdo cumpra as promessas feitas nesses sites. Isto é especialmente verdadeiro para conteúdo apresentado através de motores de busca.
Vamos examinar mais de perto por que a consistência entre o seu site e a página de resultados de pesquisa é tão importante.
Compreendendo a intenção de pesquisa
No SEO moderno, a intenção de pesquisa é, sem dúvida, o conceito-chave. A suposição é que cada consulta de pesquisa tem uma intenção específica do usuário por trás dela.
Cada termo de pesquisa pode estar associado a uma ou mais intenções de pesquisa dominantes que são válidas para a maioria dos usuários. Para “obter o clique”, você precisa entender completamente qual é a intenção por trás de sua palavra-chave alvo. Você também precisa ter certeza de que seu conteúdo atende a essa intenção.
Portanto, o primeiro passo é identificar a intenção de pesquisa para que você possa projetar seus resultados de pesquisa para garantir uma alta taxa de cliques. O objetivo é sinalizar aos usuários que encontrarão respostas para todas as suas dúvidas e necessidades em seu site (mais sobre isso em instantes).
Se você conseguir convencer alguém a clicar, não decepcione suas expectativas! Os resultados da pesquisa representam uma promessa aos usuários sobre o que eles podem esperar do seu site, e seu conteúdo precisa atender às expectativas deles. Cada usuário chegará ao seu site com intenções específicas. Deve ficar imediatamente claro para eles que o conteúdo que você fornece corresponde à sua intenção.
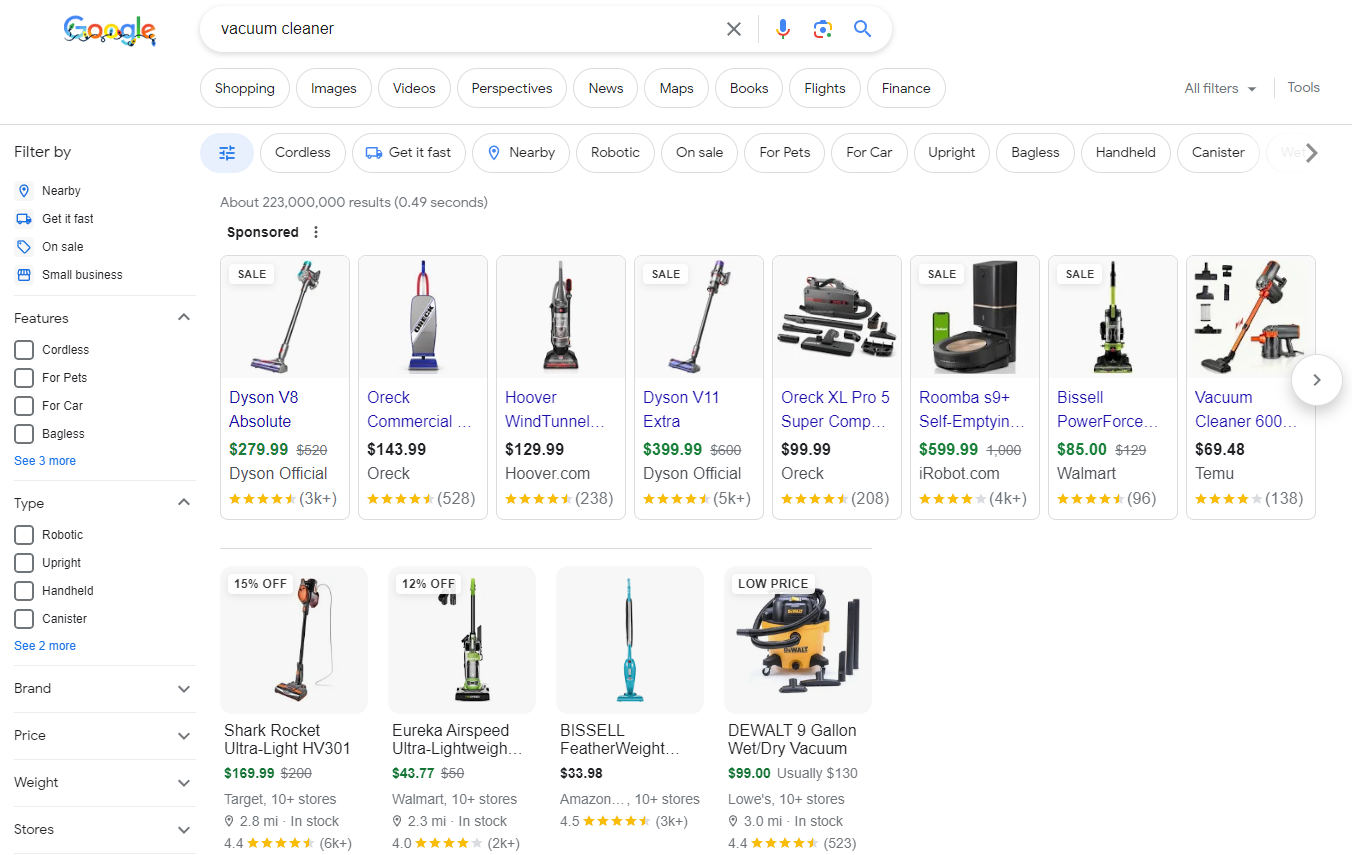
Por exemplo, considere uma pesquisa pela palavra-chave “aspirador de pó”. Você será bombardeado com anúncios nos resultados de pesquisa, e todos os resultados orgânicos serão páginas de produtos ou de categorias de produtos – uma indicação clara de que o Google presume que as pessoas que procuram por “aspirador de pó” pretendem comprar um.
Isso significa que não faz sentido você competir neste espaço com um artigo de blog sobre “Como funciona um aspirador de pó?”.

Otimize seu título e meta descrição
O Google toma muitas liberdades na apresentação de seus resultados de pesquisa e pode reescrever os títulos e descrições que você definiu para suas páginas. No entanto, com a abordagem certa, muitas vezes você pode garantir que sua tag de título e meta descrição apareçam nesses resultados.
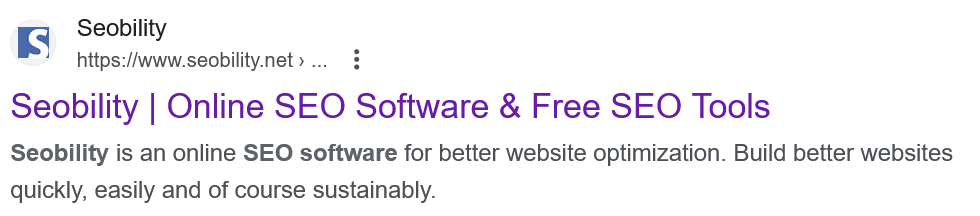
Por exemplo, para a palavra-chave “software de SEO”, esses elementos são assim:

Cabe a você projetar esses elementos para mostrar aos usuários de maneira mais eficaz que seu site tem o que eles procuram. Isso requer o ajuste fino de sua tag de título e a otimização de sua meta descrição para atrair mais cliques.
Além disso, lembre-se de que a atualização do título de 2021 do Google resultou em um número maior de reescritas de tags de título. No entanto, com o texto correto, você pode evitar que isso aconteça com suas tags de título.
2. Otimizando a velocidade de carregamento da página e Core Web Vitals
Core Web Vitals são um conjunto de fatores que o Google considera importantes para a experiência geral do usuário em sites. Eles incluem três métricas específicas de carregamento de página e interação:
- O Largest Contentful Paint (LCP) mede o desempenho da carga.
- O First Input Delay (FID) está relacionado à interatividade.
- Cumulative Layout Shift (CLS) avalia a estabilidade visual da página.
Em abril de 2023, o Google anunciou que o FID seria substituído pela métrica INP (Interaction to Next Paint) em março de 2024.
Desde a atualização do Page Experience no final de 2021, Core Web Vitals teve um impacto direto nas classificações do Google. Isso significa que otimizá-los pode melhorar tanto a experiência do usuário quanto a classificação do seu site.
A prática tem mostrado que existem certos fatores que têm um impacto particularmente forte nos Core Web Vitals e na velocidade da página em geral:
- Imagens:
As imagens devem ser fornecidas com compactação adequada, em tamanhos diferentes para telas diferentes e com atributos de altura e largura em HTML.
- TTFB (tempo até o primeiro byte/tempo de resposta do servidor)
Se a primeira resposta do servidor demorar muito, será quase impossível passar no teste Core Web Vitals. Por exemplo, se você estiver executando um site WordPress, é essencial usar o cache do servidor. Para sites com muitos visitantes internacionais, também é necessário usar um CDN.

- Muitas solicitações de servidor
Após a resposta inicial do servidor, inúmeras solicitações adicionais são enviadas ao servidor a partir do código HTML do site, como solicitações para recuperar arquivos CSS ou JavaScript e imagens ou fontes. Idealmente, o número de solicitações deve ser reduzido ao mínimo.
No entanto, se você executar um site WordPress com muitos plug-ins, cada plug-in poderá carregar seus próprios arquivos JS e CSS. Os construtores de páginas também costumam carregar muitos scripts diferentes e são frequentemente a razão pela qual os sites são lentos. Ironicamente, plugins de otimização como o Autoptimize podem fornecer uma solução neste caso. Mas, em geral, é uma boa ideia usar o mínimo de plug-ins possível.
Para obter mais informações sobre como medir e otimizar corretamente o Core Web Vitals, consulte este guia Core Web Vitals.
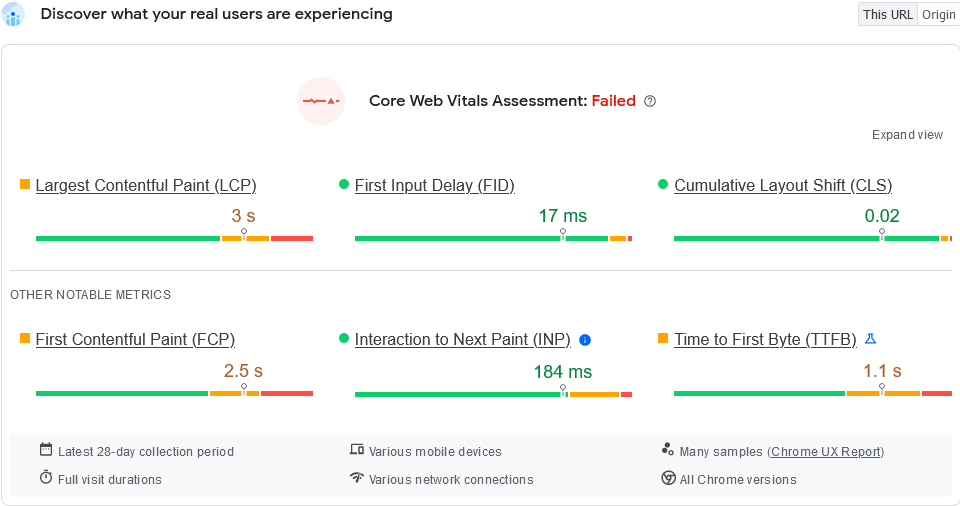
A propósito, Core Web Vitals só afetará sua classificação se um número suficiente de usuários visitarem seu site. Você saberá se esse é o caso quando vir dados reais do usuário na seção Core Web Vitals do Search Console ou na ferramenta Google Pagespeed Insights.
Isto é o que acontece quando não há dados suficientes:

E é assim que acontece quando há dados suficientes:

3. Limpe o conteúdo “acima da dobra”
O termo “acima da dobra” originou-se na indústria jornalística. Refere-se a qualquer coisa visível acima da dobra de um jornal físico. Simplificando, significa qualquer conteúdo que possa ser lido sem a necessidade de abrir o jornal. As manchetes que mais chamam a atenção são sempre impressas acima da dobra, tornando-as imediatamente visíveis na banca e atraindo potenciais leitores a fazerem uma compra.
Para traçar um paralelo no mundo digital, “acima da dobra” refere-se à área imediatamente visível de um site – a parte que você vê sem precisar rolar para baixo.
Para reduzir as taxas de rejeição, é fundamental que os usuários entendam imediatamente o que esperar do seu site. Isso inclui garantir que o que eles veem em seu site é o que lhes foi prometido (em mecanismos de pesquisa, mídias sociais, anúncios, etc.) antes de clicarem no link que os levou ao seu site.
Obviamente, a área acima da dobra irá variar dependendo do tipo de tela em que é exibida. É por isso que o design responsivo é igualmente importante. Ele garante que a mensagem acima da dobra fique imediatamente visível em todos os dispositivos.
Um dos componentes mais importantes da mensagem acima da dobra é, obviamente, o título principal da página. Deve estar imediatamente visível e comunicar claramente do que se trata a página, para que os visitantes se sintam motivados a continuar a explorar o site.
Um bom exemplo disso é a página inicial da Seobility. À primeira vista, fica claro o que os visitantes podem esperar, destacado por uma frase de chamariz única e proeminente.

4. Design moderno e direcionado
Existem empresas cujos lobbies estão repletos de móveis de design que custam centenas de milhares de dólares, mas os seus websites parecem uma relíquia de 1999.
Como afirma o primeiro axioma da teoria da comunicação de Paul Watzlawick, “ não se pode deixar de comunicar”. Então, o que um site desatualizado diz sobre uma empresa?
O design do seu site deve estar sempre atualizado e alinhado aos valores importantes para o seu público-alvo.
O princípio de “menos é mais” costuma ser útil. Na minha experiência, “sites de designers” chamativos com efeitos espetaculares geralmente têm um desempenho ruim do ponto de vista de marketing (SEO, Core Web Vitals, taxa de conversão, etc.).
Na dúvida, sempre recomendo um design simples e funcional, que não confunda os usuários e comunique claramente o propósito do site. O foco deve estar sempre no usuário, e não no desejo de autoexpressão do designer.
5. Estrutura do site clara e visível
Uma estrutura clara garante uma experiência de site amigável. Idealmente, os visitantes devem ser capazes de encontrar as informações que procuram de forma rápida e fácil. Por outro lado, sites com uma estrutura pouco clara proporcionam uma experiência de usuário ruim.
Isso pode fazer com que os usuários saiam do site antes mesmo que haja uma chance de conversão. Como resultado, a taxa de rejeição aumenta e o tempo no site diminui.
Navegação simples
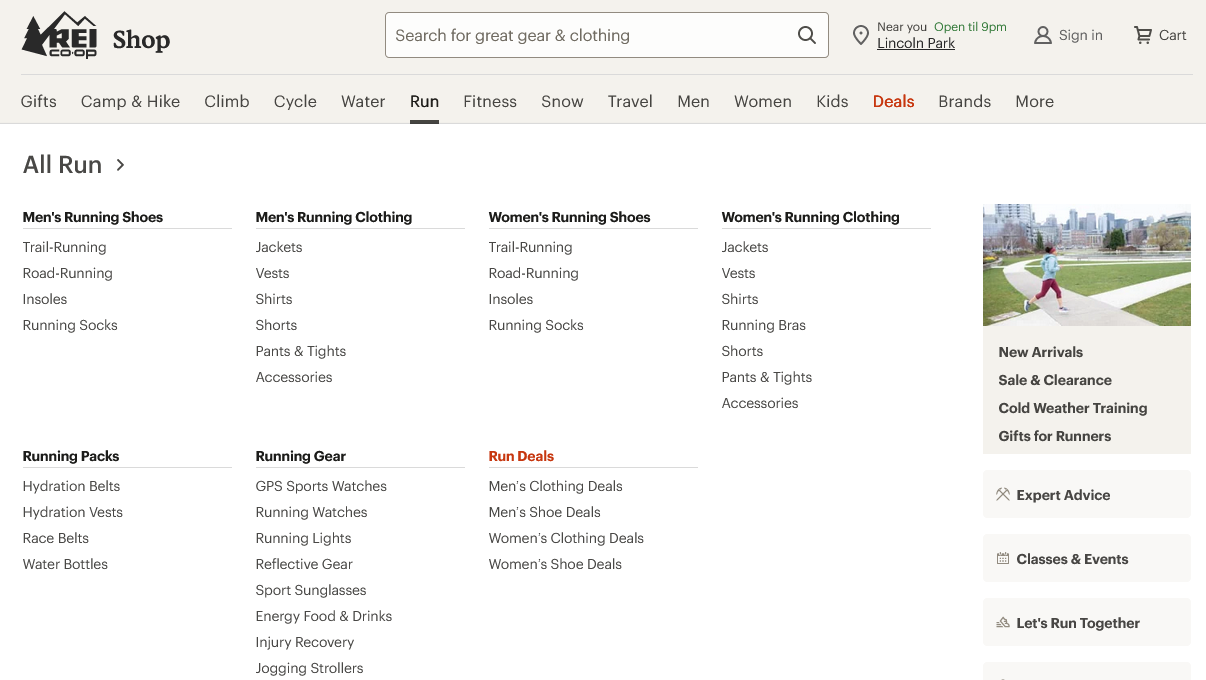
Quando se trata de navegação, a simplicidade é fundamental! Imagens e legendas podem sobrecarregar um menu de navegação e impedir que os usuários tenham uma visão geral rápida.
Alguns sites, como grandes lojas online, exigem o uso de “mega menus” com muitos links. Nesses casos, é útil estruturá-los com títulos simples, semelhantes a palavras-chave.

Usar menus de estilo móvel (menus hambúrguer) em sites para desktop é quase sempre uma escolha ruim no design da interface do usuário. Embora não sejam recomendados, os menus no estilo mobile ainda são bastante comuns em sites para desktop, embora estudos tenham mostrado que eles pioram a experiência do usuário.
Navegação estrutural
A navegação estrutural é um elemento de navegação secundário que indica onde os usuários estão na estrutura hierárquica de um site. Normalmente é organizado em uma lista horizontal no canto superior esquerdo da página, com cada link representando um determinado passo de volta à página inicial.

O termo “pão ralado” vem do conto de fadas “João e Maria”, em que os personagens principais deixam um rastro de migalhas de pão na floresta para encontrar o caminho de casa.
Para lojas online com hierarquias profundas, a localização atual é um elemento essencial. Ao vincular cada página à sua página pai, eles ajudam não apenas os usuários, mas também os mecanismos de pesquisa a compreender melhor a estrutura de um site.
6. Parágrafos curtos e conteúdo claro e útil
Para textos on-line, parágrafos curtos provaram ser muito mais envolventes e eficazes do que o típico para publicações impressas. Nossos olhos se cansam mais rapidamente ao ler em uma tela do que ao ler textos impressos, mas oportunidades frequentes de movimento nos ajudam a reduzir a fadiga ocular.
Na Internet, muitas vezes duas frases são suficientes para um parágrafo. Essa abordagem pode ser rejeitada por pessoas mais familiarizadas com a escrita para veículos impressos tradicionais, mas se elas expressarem suas dúvidas, você pode encaminhá-las para o guia UX da Universidade de Stanford.
Esta abordagem de brevidade também é implementada no blog Seobility:

Em geral, também se descobriu que frases mais curtas mantêm os leitores mais interessados, embora isso dependa do público-alvo. Por exemplo, se o seu público-alvo for altamente instruído, o uso de frases mais complexas pode ser apropriado.
Para avaliar objetivamente o quão acessível o texto do seu site é para os leitores, medidas quantitativas de legibilidade são ferramentas inestimáveis.
Não importa quem é o seu público ou qual o nível de escolaridade que você está tentando alcançar, usar verbos ativos em sua escrita é sempre preferível à voz passiva. A voz ativa não apenas torna o texto mais acessível e identificável; também incentiva mais interação do leitor. Frases ativas fornecem clareza e mantêm o leitor envolvido. Por exemplo, considere a frase “Maria lê o livro” versus a construção passiva “O livro é lido por Maria. A primeira frase descreve claramente a ação, enquanto a segunda é vaga e estilisticamente estranha.
A clareza também depende dos termos técnicos que você usa. Certifique-se de usar apenas termos que seus leitores provavelmente entenderão. Em caso de dúvida, vincular a um glossário pode ser uma tática útil – o que nos leva ao próximo ponto.
7. A arte da ligação estratégica
Links internos são uma forma de manter os usuários em seu site por mais tempo. Como você aprendeu na seção sobre taxa de rejeição, o Google não considera uma visita ao site que resulta em um clique em um link interno como uma rejeição.
Certifique-se de que seus links internos se refiram a páginas relevantes, forneçam informações adicionais ou conduzam os leitores de forma lógica através do seu site. Os textos âncora dos links devem ser concisos e significativos para que os leitores tenham uma ideia clara de onde o link os levará.
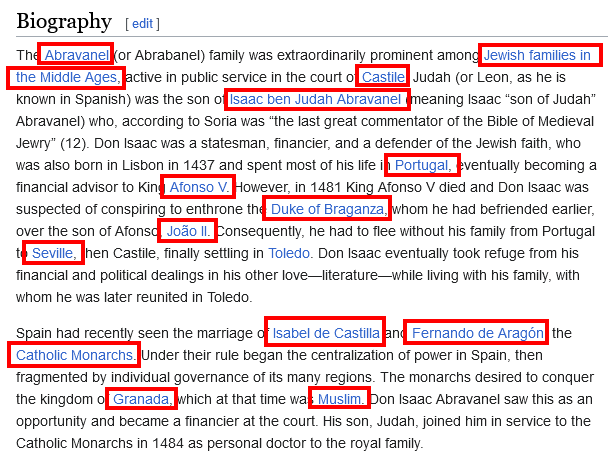
A Wikipedia é um exemplo bem conhecido de site que obtém links internos corretamente. Em cada artigo, você encontrará links para o conteúdo mencionado e para as fontes citadas.

Fonte
Um link interno particularmente útil é o “apelo à ação” – mais sobre isso em um minuto. Estratégias sistemáticas de links, como seções com produtos relacionados em páginas de produtos de comércio eletrônico, também se mostraram eficazes.
Para obter mais detalhes e dicas de otimização, verifique o guia prático da Seobility para otimização de links internos.
8. Usando rostos corretamente
É amplamente aceito que rostos humanos capturam a atenção do espectador. Isso é apoiado por uma extensa pesquisa, então você verá muitas recomendações para usar imagens faciais, como retratos de autores, em seu site.
Mas tenha cuidado! Só porque um rosto consegue atrair a atenção do espectador não significa necessariamente que será benéfico para o propósito do seu site. Um estudo sobre o uso de rostos em sites descobriu que a foto de um autor em um site financeiro, na verdade, diminuiu a confiança na precisão das informações apresentadas.
Portanto, é aconselhável considerar o uso de rostos caso a caso e usar testes A/B em caso de dúvida.
9. Frases de chamariz (CTAs)
As frases de chamariz (CTAs) convidam diretamente seus visitantes a agir. Os CTAs geralmente estão vinculados a um botão no qual os usuários podem clicar. um CTA forte pode levar diretamente os usuários a realizar uma ação específica que você definiu como uma conversão, como “Compre agora” ou “Assine nosso boletim informativo”. Como alternativa, CTAs “mais suaves” geralmente incluem frases como “Saiba mais” ou “Continue lendo” que atuam como etapas intermediárias em direção a uma conversão.
Sem CTAs, as conversões são virtualmente impossíveis, o que mostra a importância dos CTAs eficazes.
Na análise da web, clicar em um botão de CTA geralmente é considerado uma interação adicional com seu site. Portanto, uma visita não será contada como rejeição se o usuário clicar em um botão, quer ele leve a um URL diferente ou adicione um parâmetro de URL.
Os CTAs são elementos essenciais de qualquer site eficaz, pois fornecem instruções claras sobre as próximas etapas que os usuários devem seguir e os incentivam a se envolver ainda mais com seu conteúdo ou a fazer uma compra.
Aqui estão algumas dicas e práticas recomendadas para maximizar a eficácia de seus CTAs:
- Use uma linguagem voltada para a ação: inclua um verbo forte em seu CTA para incentivar a ação, como “Baixe agora”, “Inscreva-se aqui” ou “Compre agora”.
- Destaque-se pelo design: torne seu CTA visível usando cores fortes e contrastantes que se destacam no plano de fundo do seu site. Deixe espaço em branco suficiente para que os usuários possam encontrar e ler facilmente seu CTA.
- O posicionamento é fundamental: coloque seu CTA onde os usuários o encontrarão naturalmente, de preferência depois de um conteúdo atraente que os faça querer aprender mais ou agir.
- Forneça um valor claro: os usuários querem saber o que receberão em troca. Certifique-se de que seu CTA comunique claramente o valor ou benefício que o usuário receberá ao clicar.
- Tamanho: seu CTA deve ser grande o suficiente para atrair a atenção, mas não deve ser tão grande a ponto de desviar a atenção do conteúdo.
- Teste e otimize: teste A/B diferentes versões de seu CTA para descobrir quais mensagens, designs e canais têm maior repercussão em seu público. Monitore os resultados e ajuste sua estratégia de acordo. Observe que o Google descontinuou o Google Optimize, sua ferramenta de teste A/B. No entanto, alternativas comerciais como AB Tasty ou Optimizely estão disponíveis.
- Use CTAs secundários: se o seu CTA principal envolve um compromisso importante (como fazer uma compra), considere adicionar um CTA secundário e espontâneo (como “Saiba mais”) para envolver usuários que podem não estar prontos para prosseguir com o CTA principal .
- Seja claro quanto ao objetivo: evite CTAs vagos como “Clique aqui”. Em vez disso, seja explícito sobre o que o usuário pode esperar ao realizar o CTA. Um excelente exemplo disso é fornecido pela HubSpot:

Fonte
O usuário sabe exatamente o que esperar ao clicar em qualquer um dos botões – não apenas por causa do CTA claro, mas também por causa do texto ao redor.
10. Conteúdo visual
Já se foi o tempo em que apenas o texto conseguia prender a atenção dos usuários. No mundo do conteúdo digital, sabemos há muito tempo que as imagens que você vê são tão importantes quanto as palavras que você lê.
Mas não se trata apenas de um design atraente. O foco hoje está no consumo de conteúdo sem esforço e “amigável ao cérebro”. O objetivo é fornecer aos visitantes informações detalhadas, exigindo ao mesmo tempo o mínimo de esforço possível. A pesquisa mostra que o cérebro processa conteúdo visual até 60.000 vezes mais rápido do que texto. E se você puder criar uma experiência satisfatória para seus usuários, é mais provável que eles permaneçam por aqui.
Os principais fatores visuais a serem considerados em seu site incluem:
- layout claro e intuitivo
- design profissional que corresponde ao seu conteúdo
- imagens relevantes e autênticas (tente usar suas próprias fotos em vez de imagens de banco de imagens sempre que possível)
- infográficos e ilustrações
- gráficos interativos
- conteúdo de vídeo
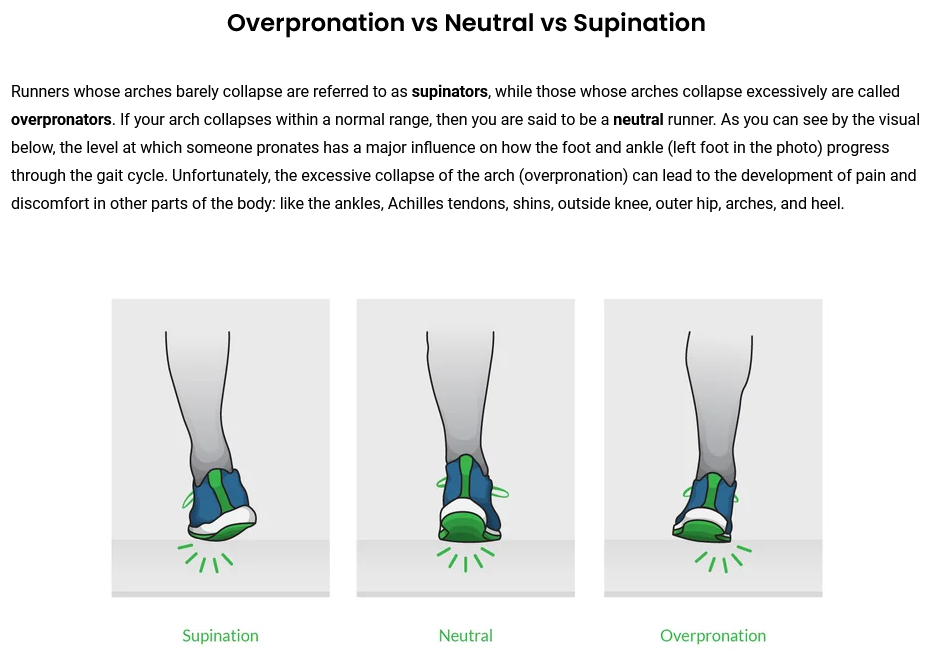
Muitos proprietários de sites hesitam em usar infográficos e ilustrações porque acham que criá-los exige muito esforço. Porém, do ponto de vista de SEO, esse tipo de mídia pode atrair visitantes por meio da busca de imagens e gerar backlinks valiosos.
Aqui está um exemplo: se você está comprando tênis de corrida online, uma das coisas mais importantes a saber é que tipo de tênis você precisa. É por isso que o varejista de tênis de corrida runningwarehouse.com fornece uma página que explica jargões técnicos como “pronação excessiva” e “supinação” com ilustrações fáceis de entender:

Para concluir
Otimizar os sinais do usuário é fundamental para uma presença online bem-sucedida, independentemente de eles afetarem diretamente sua classificação ou não. As dez dicas deste artigo fornecerão várias maneiras de melhorar a experiência do usuário, o que acabará aumentando sua taxa de conversão.
Além das dicas individuais, compreender seus visitantes, manter um conteúdo consistente, adotar a simplicidade e usar conceitos familiares o ajudará a alcançar o sucesso com seu site.
PS: Receba atualizações do blog diretamente na sua caixa de entrada!