เคล็ดลับ 10 ข้อในการปรับปรุงสัญญาณผู้ใช้
เผยแพร่แล้ว: 2023-12-20
สัญญาณผู้ใช้เป็นสัญญาณที่มองเห็นได้ซึ่งบ่งชี้ว่าผู้เยี่ยมชมพอใจกับเว็บไซต์หรือไม่
นั่นเป็นสาเหตุที่การเพิ่มประสิทธิภาพสัญญาณเหล่านี้มีความเกี่ยวข้องอย่างใกล้ชิดกับการปรับปรุงประสบการณ์ผู้ใช้ (UX)
เหตุใดสิ่งนี้จึงสำคัญมาก? คุณสามารถนึกถึงประสบการณ์การใช้งานเชิงบวก เช่น ปูพรมแดงเสมือนจริงให้กับผู้เยี่ยมชมของคุณ โดยจะกระตุ้นให้พวกเขาอยู่ สำรวจ และดำเนินการ ไม่ว่าจะเป็นการซื้อ การลงทะเบียนกับเว็บไซต์ของคุณ หรือเพียงแสดงความประทับใจเชิงบวกต่อแบรนด์ของคุณ
แต่นั่นไม่ใช่ทั้งหมด ด้วยการเปิดตัวการอัปเดตประสบการณ์การใช้งานเพจในช่วงปลายปี 2021 เป็นที่ชัดเจนว่า Google ยักษ์ใหญ่ด้านการค้นหามีจุดอ่อนสำหรับไซต์ที่มีประสบการณ์การใช้งานที่ยอดเยี่ยมและให้รางวัลแก่พวกเขาในการจัดอันดับ
ในโพสต์รับเชิญนี้ ผู้เชี่ยวชาญด้าน SEO เดนนิส เรดเดอร์ อธิบายสัญญาณของผู้ใช้ที่สำคัญที่สุดและวิธีวัดผล นอกจากนี้เขายังให้คำแนะนำเกี่ยวกับวิธีการเพิ่มประสิทธิภาพสัญญาณเหล่านี้และกล่าวถึงข้อโต้แย้งที่เป็นข้อโต้แย้งว่าสัญญาณของผู้ใช้เป็นปัจจัยในการจัดอันดับหรือไม่
หากคุณคุ้นเคยกับคำต่างๆ เช่น CTR อัตราตีกลับ หรืออัตราผลตอบแทนต่อ SERP อยู่แล้ว คุณสามารถข้ามไปที่เคล็ดลับได้เลย!
สารบัญ
- 1 การอธิบายสัญญาณของผู้ใช้ที่สำคัญที่สุด
- 2 การวัดสัญญาณผู้ใช้
- 3 ผู้ใช้ส่งสัญญาณถึงปัจจัยการจัดอันดับของ Google หรือไม่
- 4 10 เคล็ดลับในการเพิ่มประสิทธิภาพสัญญาณผู้ใช้
- 5 โดยสรุป
อธิบายสัญญาณผู้ใช้ที่สำคัญที่สุด
ในส่วนนี้ เราจะตรวจสอบสัญญาณผู้ใช้ที่สำคัญที่สุด แต่ละคนรับประกันบทความของตัวเองได้อย่างง่ายดาย ดังนั้นหากคุณต้องการข้อมูลเชิงลึกเพิ่มเติม ให้ไปตามลิงก์ที่ให้ไว้ในแต่ละส่วน
อัตราการคลิกผ่าน (CTR)
อัตราการคลิกผ่านคืออัตราส่วนของการคลิกต่อการแสดงผลในผลการค้นหาของ Google ตัวอย่างเช่น หากผลการค้นหาเว็บไซต์ของคุณแสดง 100 ครั้งและคลิก 10 ครั้ง CTR จะเป็น 10% โปรดทราบว่า CTR ขึ้นอยู่กับวิธีการออกแบบหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) และอันดับ URL ของคุณสำหรับคำหลักเฉพาะนั้นดีเพียงใด
โดยทั่วไป CTR สามารถวัดได้ที่จุดติดต่อต่างๆ ในด้านการตลาด เช่น จำนวนการคลิกโฆษณาหนึ่งๆ เทียบกับการแสดงผล อย่างไรก็ตาม สำหรับวัตถุประสงค์ของบทความนี้ เราจะเน้นที่ CTR ในผลลัพธ์ของเครื่องมือค้นหา
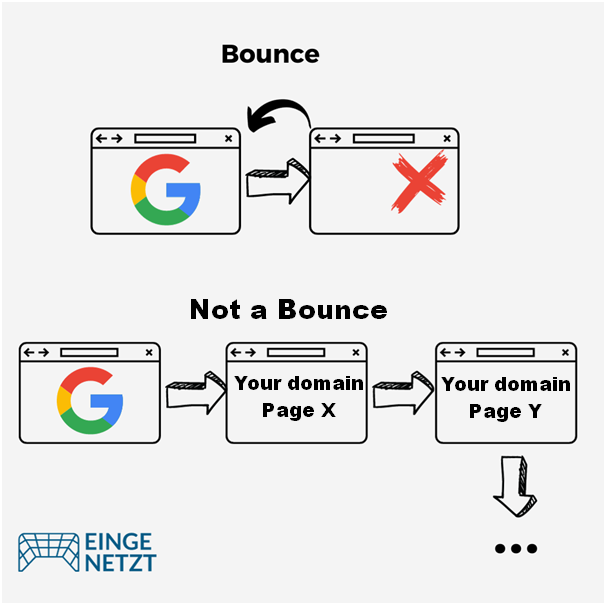
อัตราตีกลับ
อัตราตีกลับจะวัดเปอร์เซ็นต์ของผู้ใช้ที่ออกจากเว็บไซต์ของคุณโดยไม่มีการโต้ตอบใดๆ เพิ่มเติม สำหรับ Google การตีกลับหมายถึงเซสชันหน้าเดียว ซึ่งหมายถึงการเข้าชมเว็บไซต์ที่มีการดูเพียงหน้าเดียว และไม่มีการส่งคำขอไปยังเซิร์ฟเวอร์ Google Analytics อีกต่อไป

อย่างไรก็ตาม ขณะนี้ Google ถือว่าอัตราการมีส่วนร่วม (อธิบายไว้ในส่วนถัดไป) เป็นทางเลือกที่ดีกว่า
อัตราการมีส่วนร่วม
ด้วยการเปิดตัว Google Analytics 4 Google ได้เปิดตัวเมตริกใหม่ในการวัดการโต้ตอบของผู้ใช้ ซึ่งก็คืออัตราการมีส่วนร่วม เมตริกนี้จะเรียกเซสชันต่างๆ ว่า "เซสชันที่มีส่วนร่วม" หากกินเวลานานกว่า 10 วินาที รวมเหตุการณ์ Conversion (เช่น การซื้อผลิตภัณฑ์) หรือมีการเปิดดูหน้าเว็บมากกว่า 1 ครั้ง
เวลาการมีส่วนร่วมโดยเฉลี่ย
เวลาในการมีส่วนร่วมโดยเฉลี่ยหรือเวลาบนไซต์คือระยะเวลาที่ผู้ใช้ใช้กับ URL หรือโดเมนเฉพาะ โดยทั่วไป ขอแนะนำให้เพิ่มเวลานี้ เนื่องจากอาจนำไปสู่อัตรา Conversion ที่ดีขึ้นได้ โดยปกติแล้วจะมีประโยชน์หากผู้ใช้ใช้เวลากับ URL หลายรายการในโดเมนของคุณในระหว่างเซสชันเดียว
เวลาบนไซต์เรียกอีกอย่างว่าเวลาพัก แม้ว่าเวลาบนไซต์จะเป็นคำดั้งเดิม แต่ Analytics เวอร์ชันล่าสุดของ Google ได้เปลี่ยนชื่อเป็น "เวลาในการมีส่วนร่วมโดยเฉลี่ย" ซึ่งฉันจะใช้ที่นี่เพื่อความสอดคล้องกัน
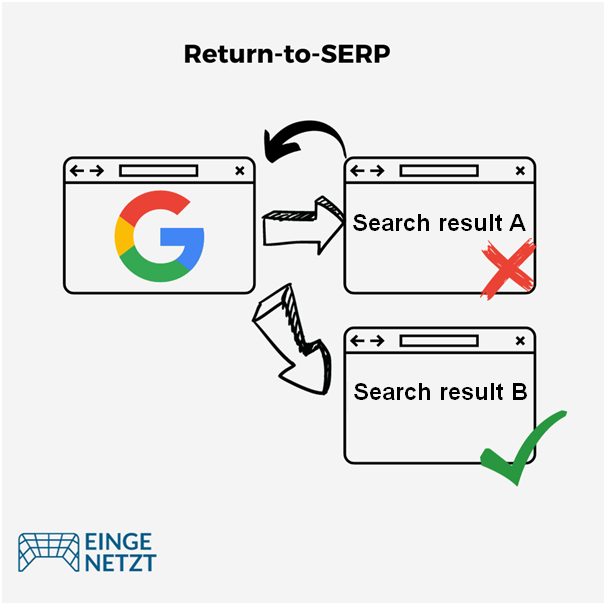
อัตราผลตอบแทนสู่ SERP
Return-to-SERP หมายถึงเมื่อผู้ใช้คลิกที่ผลการค้นหาแล้วกลับมาที่หน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) ซึ่งอาจไปที่หน้าอื่นที่แสดงอยู่ในผลลัพธ์ พฤติกรรมนี้มักถูกตีความว่าเป็นการบ่งชี้ถึงความไม่พอใจหรือไม่สนใจของผู้ใช้

แต่สิ่งสำคัญคืออย่าด่วนสรุปเร็วเกินไป เป็นเรื่องปกติที่พฤติกรรมของผู้ใช้จะซับซ้อนเกินกว่าที่คุณคาดหวัง ตัวอย่างเช่น ผู้ใช้อาจเปิดผลการค้นหาหลายรายการในแท็บใหม่ หรือข้ามไปมาระหว่างหน้าผลการค้นหาและผลการค้นหา (หรือที่เรียกว่า "pogo-sticking")
ด้วยเหตุนี้ ความหมายของอัตราผลตอบแทนต่อ SERP จึงค่อนข้างคลุมเครือ Google อ้างถึงความคลุมเครือนี้หรือ "สัญญาณรบกวน" เป็นเหตุผลที่อ้างว่าไม่ใช้สัญญาณผู้ใช้เป็นปัจจัยในการจัดอันดับ แต่เราจะลงรายละเอียดเพิ่มเติมเกี่ยวกับหัวข้อนี้ในภายหลัง ในฐานะเจ้าของไซต์ ไม่มีทางที่คุณจะเห็นอัตราการกลับมาสู่ SERP
ตอนนี้เราเข้าใจสัญญาณของผู้ใช้หลักและตัวชี้วัดแล้ว คำถามถัดไปคือจะหาข้อมูลนี้เกี่ยวกับไซต์ของเราได้ที่ไหน มาดำดิ่งกัน
การวัดสัญญาณของผู้ใช้
แหล่งที่มาของข้อมูลอาจแตกต่างกันไป ขึ้นอยู่กับสัญญาณของผู้ใช้ที่คุณสนใจ สำหรับการสนทนานี้ เราจะเน้นที่ Google Search Console และ Google Analytics เป็นหลัก
เป็นที่น่าสังเกตว่า Google Analytics ไม่ใช่เครื่องมือวิเคราะห์เว็บเพียงเครื่องมือเดียวที่มีอยู่ Matomo Analytics เป็นอีกทางเลือกหนึ่งที่คุณอาจพิจารณา นอกจากนี้ เครื่องมือค้นหาอื่นๆ ยังมีเครื่องมือที่คล้ายกับ Google Search Console เช่น เครื่องมือของผู้ดูแลเว็บของ Bing
การวัดอัตราการคลิกผ่าน
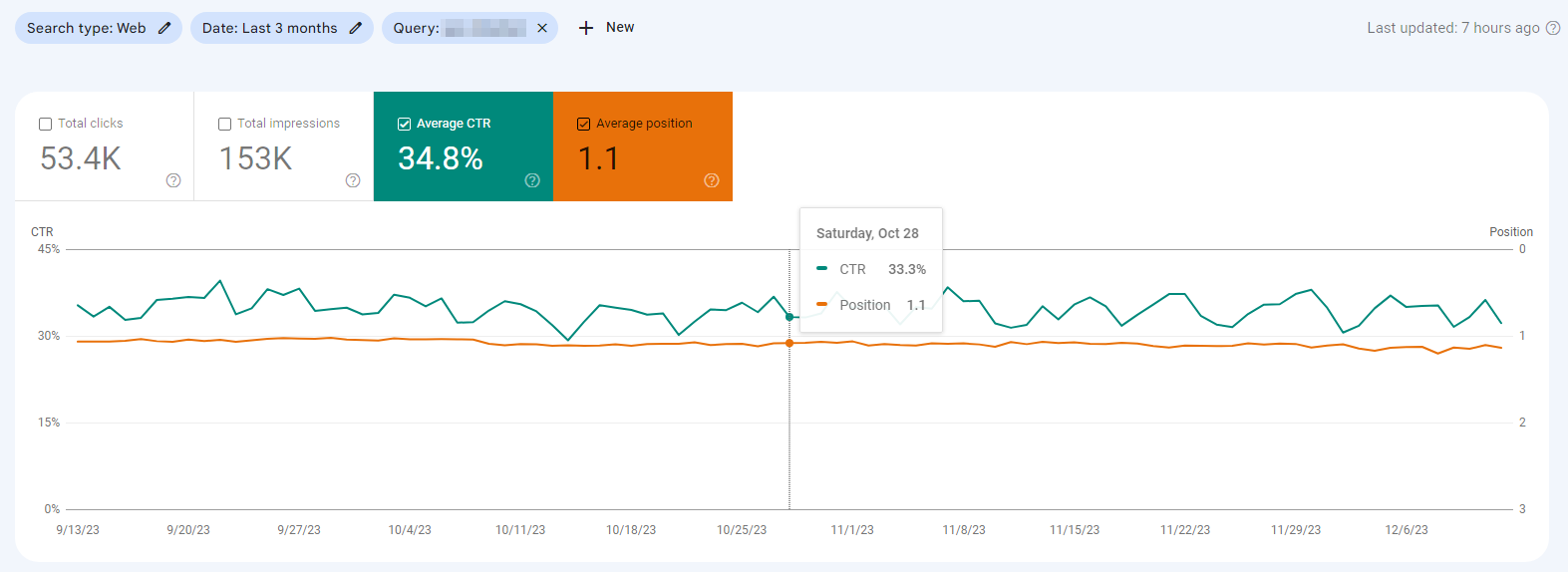
Google Search Console จะแสดงอัตราการคลิกผ่าน (CTR) จากผลการค้นหาของ Google ไปยังไซต์ของคุณ หากต้องการค้นหาข้อมูลนี้ ให้ไปที่เมนูด้านซ้ายแล้วเลือก “ประสิทธิภาพ > ผลการค้นหา” จากนั้นเลือกช่อง "CTR เฉลี่ย" (ช่องที่สามจากด้านซ้าย)
คุณสามารถระบุกรอบเวลาที่คุณต้องการดูได้โดยใช้ตัวกรอง "วันที่"

ต่อไปนี้เป็นสิ่งที่ควรคำนึงถึง:
- เพื่อให้ได้ผลลัพธ์ที่มีความหมาย ให้เน้นที่ CTR สำหรับคำค้นหาหรือคำหลักแต่ละรายการ แม้ว่า Google จะแสดงค่าเฉลี่ยสำหรับทั้งไซต์ของคุณ แต่ก็เหมือนกับการทราบอุณหภูมิร่างกายโดยเฉลี่ยของผู้ป่วยทุกรายในโรงพยาบาล
- CTR ได้รับอิทธิพลอย่างมากจากการจัดอันดับของคุณสำหรับคำหลักนั้นและโครงสร้างของหน้าผลการค้นหา ดังนั้น การเปลี่ยนแปลง CTR ไม่จำเป็นต้องสะท้อนถึงการเปลี่ยนแปลงในประสบการณ์ของผู้ใช้ โดยเฉพาะอย่างยิ่งหากการจัดอันดับคำหลักและ SERP ก็เปลี่ยนแปลงไปด้วย ด้วยเหตุนี้ วิธีตีความการเปลี่ยนแปลงจึงไม่ตรงไปตรงมาเสมอไป
- สำหรับข้อความค้นหาที่ได้รับการคลิกไม่กี่ครั้ง CTR อาจแตกต่างกันอย่างมากในแต่ละวัน ด้วยเหตุนี้การดูค่าเฉลี่ยในช่วงเวลาที่นานขึ้นจึงเป็นประโยชน์
การวัดอัตราการมีส่วนร่วมและอัตราตีกลับ
ใน Google Analytics เวอร์ชันล่าสุด อัตราตีกลับถูกลบออกชั่วคราว แต่ได้รับการคืนสถานะตั้งแต่นั้นมา ตอนนี้คุณสามารถดูข้อมูลดังกล่าวควบคู่ไปกับอัตราการมีส่วนร่วมใน Google Analytics 4 ได้แล้ว
Google ให้คำแนะนำที่เป็นประโยชน์เกี่ยวกับวิธีดูอัตราการมีส่วนร่วมและอัตราตีกลับใน GA4
การวัดเวลาในสถานที่
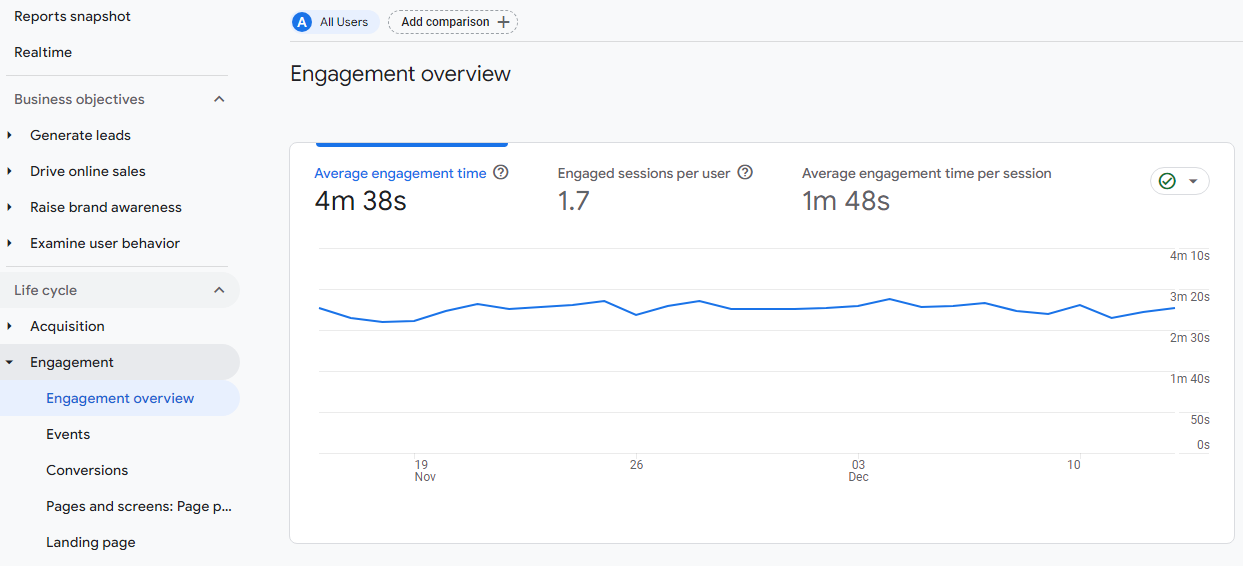
เมตริกเวลาบนไซต์หรือที่เรียกว่า "เวลาการมีส่วนร่วมโดยเฉลี่ย" จะแสดงใน Google Analytics เช่นกัน คุณสามารถดูเวลาในสถานที่ได้อย่างละเอียดยิ่งขึ้นโดยไปที่ "รายงาน - การมีส่วนร่วม - ภาพรวมการมีส่วนร่วม" ในแถบนำทางด้านซ้าย

หากต้องการดูเมตริกนี้ในระดับหน้าเว็บ คุณจะต้องตรวจสอบรายงาน "หน้าเว็บและหน้าจอ"
การวัดอัตราผลตอบแทนสู่ SERP
ขออภัย ไม่มีอัตราการส่งคืนไปยัง SERP ที่แน่นอน ตามที่กล่าวไว้ข้างต้น เมตริกนี้ค่อนข้างคลุมเครือ ซึ่งอาจอธิบายได้ว่าทำไม Google จึงไม่จัดเตรียมมาให้
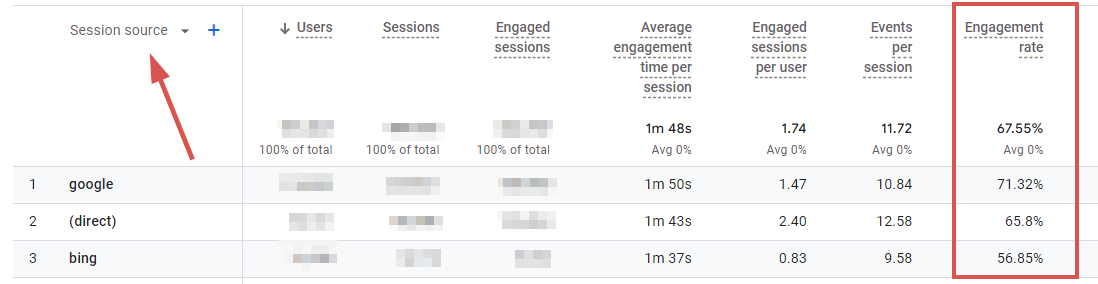
อย่างไรก็ตาม Google Analytics ช่วยให้คุณวิเคราะห์อัตราการมีส่วนร่วมสำหรับแหล่งที่มาของการเข้าชมต่างๆ ได้ในรายงาน "การได้มาซึ่งการเข้าชม"
รายงาน > วงจรชีวิต > การกระทำ > การได้มาซึ่งการเข้าชม

หากอัตราการมีส่วนร่วมสำหรับแหล่งที่มาของการเข้าชม "Google" ค่อนข้างสูง คุณสามารถอนุมานถึงอัตราผลตอบแทนต่อ SERP ที่ต่ำโดยอ้อมได้
ต่างจากอัตราตีกลับ อัตราการมีส่วนร่วมจะนับการโต้ตอบที่มากกว่า 10 วินาที ซึ่งหมายความว่าในตัวอย่างข้างต้น 71.32% ของผู้ใช้ที่มาจาก Google ใช้เวลามากกว่า 10 วินาทีบนหน้าเว็บหรือโต้ตอบกับหน้าเว็บ นั่นเป็นข้อบ่งชี้อย่างชัดเจนว่าหน้าเว็บดังกล่าวตรงกับจุดประสงค์ในการค้นหาของผู้ใช้จำนวนมาก และมีผู้ใช้เพียงไม่กี่รายเท่านั้นที่กลับมาที่ผลการค้นหาทันทีเพื่อลองใช้หน้าอื่น
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบในที่นี้ก็คือ ผู้ใช้อาจยังคงกลับมาที่ SERP ในภายหลัง ดังนั้นนี่เป็นเพียงการประมาณการคร่าวๆ ของอัตราการคืนสู่ SERP
ผู้ใช้ส่งสัญญาณถึงปัจจัยการจัดอันดับของ Google หรือไม่
ตอนนี้เราเข้าใจสัญญาณของผู้ใช้ที่สำคัญที่สุดและวิธีวัดผลแล้ว แต่ก่อนที่เราจะเจาะลึกกว่านี้ ฉันต้องการพูดถึงหัวข้อที่มีการถกเถียงกันอย่างถึงพริกถึงขิง: สัญญาณของผู้ใช้บางส่วนที่กล่าวถึงในที่นี้เป็นปัจจัยโดยตรงในการจัดอันดับของ Google หรือไม่ การอภิปรายนี้ทำให้เกิดการถกเถียงกันอย่างมากในหมู่ SEO
Google ปฏิเสธมัน อย่างไรก็ตาม ผู้ที่อยู่ในเกม SEO มาระยะหนึ่งแล้วทราบว่าการปฏิเสธของ Google ไม่จำเป็นต้องยุติความขัดแย้ง
สัญญาณของผู้ใช้รายหนึ่งที่ถือว่าเป็นตัวเลือกหลักในการเป็นปัจจัยในการจัดอันดับก็คืออัตราการคลิกผ่าน อย่างไรก็ตาม ยังไม่ทราบแน่ชัดว่าเป็นกรณีดังกล่าวหรือไม่ การทดลอง การศึกษา และการโต้แย้งบางรายการสนับสนุนแนวคิดนี้ ในขณะที่บางรายการก็ให้น้ำหนักกับแนวคิดนี้
สิ่งที่แน่นอนก็คือ Google รวบรวมข้อมูลจำนวนมหาศาลเกี่ยวกับพฤติกรรมของผู้ใช้ทุกวัน โดยส่วนตัวแล้ว ฉันพบว่ามันยากที่จะเชื่อว่าพวกเขาไม่ได้ใช้ข้อมูลนี้เพื่อปรับปรุงคุณภาพของ SERP ของตน มีสัญญาณโผล่ขึ้นมาเรื่อยๆ ว่านั่นคือสิ่งที่พวกเขากำลังทำอยู่
ปัจจัยการจัดอันดับหรือไม่ สิ่งหนึ่งที่ชัดเจน: ไม่มีไซต์ใดที่จะประสบความสำเร็จหากผู้ใช้ไม่พอใจ นั่นเป็นเหตุผลที่ควรจับตาดูตัวชี้วัดที่เกี่ยวข้องและพยายามปรับปรุงอย่างต่อเนื่อง
ในส่วนถัดไป ฉันจะให้แนวคิด 10 ข้อเกี่ยวกับวิธีการทำเช่นนั้น
เคล็ดลับ 10 ข้อในการเพิ่มประสิทธิภาพสัญญาณของผู้ใช้
1. เนื้อหาและการส่งข้อความที่สอดคล้องกัน
โดยทั่วไปแล้วผู้ใช้มาที่ไซต์ของคุณจากหลากหลายแพลตฟอร์ม รวมถึงเครื่องมือค้นหา โซเชียลมีเดีย และอื่นๆ เพื่อให้พวกเขามีส่วนร่วม เนื้อหาของคุณต้องเป็นไปตามคำสัญญาที่ให้ไว้บนเว็บไซต์เหล่านั้นเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งสำหรับเนื้อหาที่นำเสนอผ่านเครื่องมือค้นหา
เรามาดูรายละเอียดกันดีกว่าว่าเหตุใดความสอดคล้องระหว่างเว็บไซต์ของคุณและหน้าผลการค้นหาจึงมีความสำคัญมาก
ทำความเข้าใจจุดประสงค์ในการค้นหา
ใน SEO ยุคใหม่ จุดประสงค์ในการค้นหาถือเป็นแนวคิดหลักอย่างไม่ต้องสงสัย สมมติฐานคือทุกคำค้นหามีจุดประสงค์เฉพาะของผู้ใช้อยู่เบื้องหลัง
ข้อความค้นหาแต่ละคำอาจเชื่อมโยงกับจุดประสงค์ในการค้นหาที่โดดเด่นอย่างน้อยหนึ่งรายการที่ถูกต้องสำหรับผู้ใช้ส่วนใหญ่ หากต้องการ "ได้รับการคลิก" คุณต้องเข้าใจอย่างถ่องแท้ว่าจุดประสงค์เบื้องหลังคีย์เวิร์ดเป้าหมายของคุณคืออะไร คุณต้องตรวจสอบให้แน่ใจด้วยว่าเนื้อหาของคุณเป็นไปตามจุดประสงค์นี้
ขั้นตอนแรกคือการระบุจุดประสงค์ในการค้นหา เพื่อให้คุณสามารถออกแบบผลการค้นหาเพื่อให้แน่ใจว่ามีอัตราการคลิกผ่านสูง เป้าหมายคือการส่งสัญญาณให้ผู้ค้นหาทราบว่าพวกเขาจะพบคำตอบสำหรับคำถามและความต้องการทั้งหมดบนไซต์ของคุณ (เพิ่มเติมเกี่ยวกับเรื่องนี้ในอีกสักครู่)
หากคุณดึงดูดให้ใครคลิกได้สำเร็จ อย่าทำให้ความคาดหวังของพวกเขาผิดหวัง! ผลการค้นหาแสดงถึงคำมั่นสัญญาต่อผู้ใช้ถึงสิ่งที่พวกเขาคาดหวังได้จากไซต์ของคุณ และเนื้อหาของคุณจำเป็นต้องตอบสนองความคาดหวังของพวกเขา ผู้ใช้แต่ละคนจะมายังไซต์ของคุณด้วยความตั้งใจเฉพาะของตนเอง พวกเขาควรชัดเจนทันทีว่าเนื้อหาที่คุณให้นั้นสอดคล้องกับเจตนาของพวกเขา
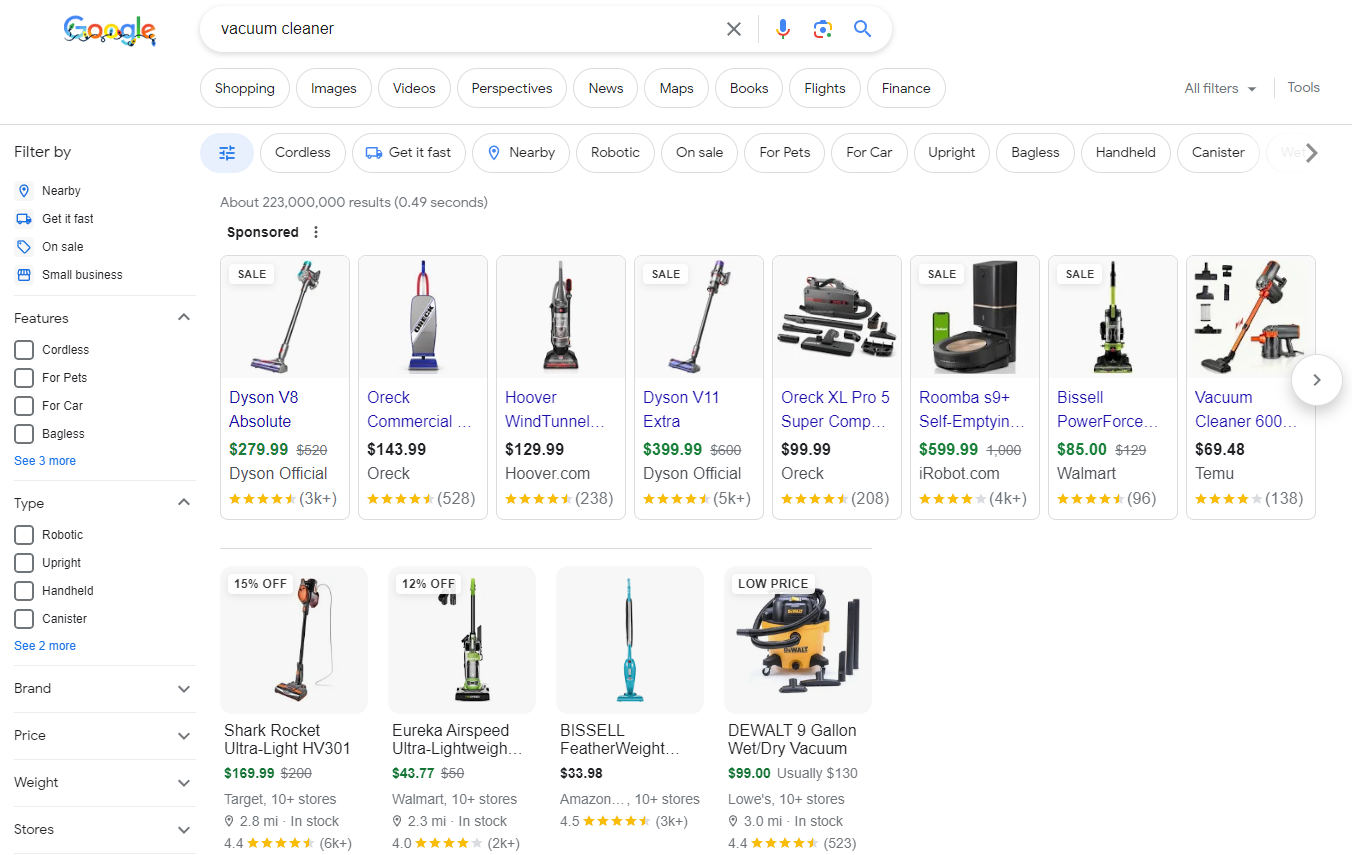
ตัวอย่างเช่น ลองพิจารณาการค้นหาคำหลัก "เครื่องดูดฝุ่น" คุณจะถูกโจมตีด้วยโฆษณาในผลการค้นหา และผลลัพธ์ทั่วไปทั้งหมดจะเป็นผลิตภัณฑ์หรือหน้าหมวดหมู่ผลิตภัณฑ์ ซึ่งเป็นข้อบ่งชี้ที่ชัดเจนว่า Google ถือว่าผู้ที่ค้นหา "เครื่องดูดฝุ่น" ตั้งใจที่จะซื้อ
ซึ่งหมายความว่าไม่มีเหตุผลที่คุณจะแข่งขันในพื้นที่นี้ด้วยบทความในบล็อกเรื่อง "เครื่องดูดฝุ่นทำงานอย่างไร"

เพิ่มประสิทธิภาพชื่อและคำอธิบายเมตาของคุณ
Google ใช้เสรีภาพอย่างมากในการนำเสนอผลการค้นหา และอาจเขียนชื่อและคำอธิบายที่คุณกำหนดไว้สำหรับหน้าเว็บของคุณใหม่ อย่างไรก็ตาม ด้วยแนวทางที่ถูกต้อง คุณมักจะมั่นใจได้ว่าแท็กชื่อและคำอธิบายเมตาของคุณปรากฏในผลลัพธ์เหล่านี้
ตัวอย่างเช่น สำหรับคำหลัก “ซอฟต์แวร์ SEO” องค์ประกอบเหล่านี้มีลักษณะดังนี้:

การออกแบบองค์ประกอบเหล่านี้เพื่อแสดงให้ผู้ใช้เห็นได้อย่างมีประสิทธิภาพสูงสุดว่าไซต์ของคุณมีสิ่งที่พวกเขากำลังค้นหานั้นขึ้นอยู่กับคุณ สิ่งนี้ต้องมีการปรับแต่งแท็กชื่อของคุณอย่างละเอียดและเพิ่มประสิทธิภาพคำอธิบายเมตาของคุณเพื่อดึงดูดคลิกมากขึ้น
นอกจากนี้ โปรดทราบว่าการอัปเดตชื่อในปี 2021 ของ Google ส่งผลให้มีการเขียนแท็กชื่อใหม่เพิ่มขึ้น อย่างไรก็ตาม ด้วยการใช้ถ้อยคำที่ถูกต้อง คุณสามารถป้องกันไม่ให้สิ่งนี้เกิดขึ้นกับแท็กชื่อของคุณได้
2. การเพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บและ Core Web Vitals
Core Web Vitals คือชุดปัจจัยที่ Google ถือว่ามีความสำคัญต่อประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ ประกอบด้วยเมตริกการโหลดหน้าเว็บและการโต้ตอบเฉพาะสามรายการ:
- Largest Contentful Paint (LCP) วัดประสิทธิภาพการโหลด
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) เกี่ยวข้องกับการโต้ตอบ
- Cumulative Layout Shift (CLS) ประเมินความเสถียรของการมองเห็นของเพจ
ในเดือนเมษายน 2023 Google ประกาศว่า FID จะถูกแทนที่ด้วยเมตริก INP (Interaction to Next Paint) ในเดือนมีนาคม 2024
นับตั้งแต่การอัปเดตประสบการณ์การใช้งานหน้าเว็บในช่วงปลายปี 2021 Core Web Vitals มีผลกระทบโดยตรงต่อการจัดอันดับของ Google นั่นหมายความว่าการเพิ่มประสิทธิภาพสามารถปรับปรุงทั้งประสบการณ์ผู้ใช้และอันดับเว็บไซต์ของคุณได้
แนวทางปฏิบัติแสดงให้เห็นว่ามีปัจจัยบางประการที่ส่งผลกระทบอย่างมากต่อ Core Web Vitals และความเร็วหน้าเว็บโดยทั่วไป ดังนี้
- รูปภาพ:
รูปภาพควรมีการบีบอัดที่เหมาะสม ในขนาดที่แตกต่างกันสำหรับหน้าจอที่แตกต่างกัน และมีแอตทริบิวต์ความสูงและความกว้างในรูปแบบ HTML
- TTFB (เวลาถึงไบต์แรก / เวลาตอบสนองของเซิร์ฟเวอร์)
หากการตอบสนองครั้งแรกของเซิร์ฟเวอร์ใช้เวลานานเกินไป แทบจะเป็นไปไม่ได้เลยที่จะผ่านการทดสอบ Core Web Vitals ตัวอย่างเช่น หากคุณใช้งานเว็บไซต์ WordPress คุณจำเป็นต้องใช้แคชฝั่งเซิร์ฟเวอร์ สำหรับไซต์ที่มีผู้เข้าชมจากต่างประเทศจำนวนมาก การใช้ CDN ก็เป็นสิ่งจำเป็นเช่นกัน
- มีคำขอเซิร์ฟเวอร์มากเกินไป
หลังจากการตอบสนองของเซิร์ฟเวอร์ครั้งแรก คำขอเพิ่มเติมจำนวนมากจะถูกส่งไปยังเซิร์ฟเวอร์จากโค้ด HTML ของเว็บไซต์ เช่น คำขอเพื่อดึงไฟล์ CSS หรือ JavaScript และรูปภาพหรือแบบอักษร ตามหลักการแล้ว ควรรักษาจำนวนคำขอให้น้อยที่สุด

อย่างไรก็ตาม หากคุณใช้งานเว็บไซต์ WordPress ที่มีปลั๊กอินจำนวนมาก ปลั๊กอินแต่ละตัวอาจโหลดไฟล์ JS และ CSS ของตัวเอง เครื่องมือสร้างเพจมักจะโหลดสคริปต์ต่างๆ มากมาย และมักเป็นสาเหตุที่ทำให้เว็บไซต์ช้า น่าแปลกที่ปลั๊กอินเพิ่มประสิทธิภาพเช่น Autoptimize สามารถให้วิธีแก้ปัญหาในกรณีนี้ได้ แต่โดยทั่วไปแล้ว เป็นความคิดที่ดีที่จะใช้ปลั๊กอินให้น้อยที่สุด
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับวิธีวัดและเพิ่มประสิทธิภาพ Core Web Vitals อย่างถูกต้อง โปรดดูคู่มือ Core Web Vitals นี้
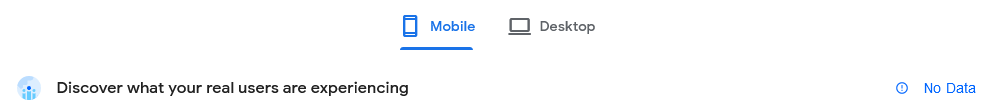
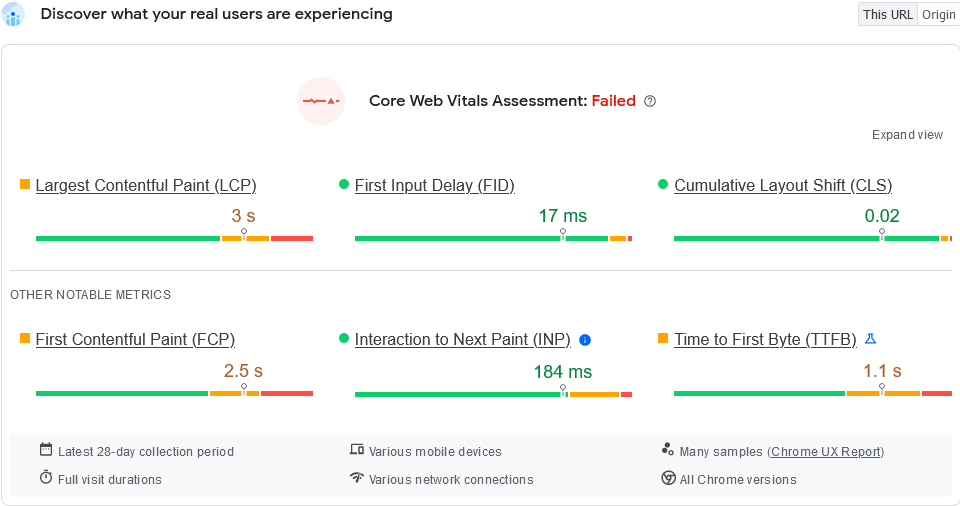
อย่างไรก็ตาม Core Web Vitals จะส่งผลต่อการจัดอันดับของคุณเมื่อมีผู้ใช้เข้าชมเว็บไซต์ของคุณมากพอเท่านั้น คุณจะทราบได้ว่าเป็นกรณีนี้หรือไม่เมื่อคุณเห็นข้อมูลผู้ใช้จริงในส่วน Core Web Vitals ของ Search Console หรือในเครื่องมือ Google Pagespeed Insights
เมื่อมีข้อมูลไม่เพียงพอจะเป็นดังนี้:

และนี่คือลักษณะที่ปรากฏเมื่อมีข้อมูลเพียงพอ:

3. ล้างเนื้อหา "ครึ่งหน้าบน"
คำว่า "ครึ่งหน้าบน" มีต้นกำเนิดในอุตสาหกรรมหนังสือพิมพ์ หมายถึงสิ่งใดก็ตามที่มองเห็นได้เหนือพับหนังสือพิมพ์ พูดง่ายๆ ก็คือ เนื้อหาใดๆ ที่สามารถอ่านได้โดยไม่ต้องเปิดกระดาษ พาดหัวข่าวที่ดึงดูดความสนใจมากที่สุดมักจะพิมพ์ไว้ครึ่งหน้าบนเสมอ ทำให้มองเห็นได้ทันทีบนแผงหนังสือและดึงดูดผู้อ่านให้ตัดสินใจซื้อ
ในการวาดเส้นขนานในโลกดิจิทัล “ครึ่งหน้าบน” หมายถึงพื้นที่ที่มองเห็นได้ทันทีของเว็บไซต์ ซึ่งเป็นส่วนที่คุณเห็นโดยไม่ต้องเลื่อนลง
เพื่อลดอัตราตีกลับ ผู้ใช้ควรเข้าใจทันทีถึงสิ่งที่คาดหวังจากไซต์ของคุณ ซึ่งรวมถึงการตรวจสอบให้แน่ใจว่าสิ่งที่พวกเขาเห็นบนไซต์ของคุณเป็นสิ่งที่พวกเขาสัญญาไว้ (ในเครื่องมือค้นหา โซเชียลมีเดีย โฆษณา ฯลฯ) ก่อนที่พวกเขาจะคลิกลิงก์ที่นำพวกเขามายังไซต์ของคุณ
แน่นอนว่าพื้นที่ครึ่งหน้าบนจะแตกต่างกันไปขึ้นอยู่กับประเภทของหน้าจอที่แสดง นี่คือเหตุผลว่าทำไมการออกแบบแบบตอบสนองจึงมีความสำคัญไม่แพ้กัน ช่วยให้มั่นใจได้ว่าข้อความครึ่งหน้าบนจะมองเห็นได้ทันทีบนอุปกรณ์ทุกเครื่อง
องค์ประกอบที่สำคัญที่สุดประการหนึ่งของข้อความครึ่งหน้าบนคือหัวข้อหลักของหน้า ควรมองเห็นได้ทันทีและสื่อสารอย่างชัดเจนว่าหน้าเกี่ยวกับอะไร เพื่อให้ผู้เยี่ยมชมมีแรงจูงใจในการสำรวจไซต์ต่อไป
ตัวอย่างที่ดีของเรื่องนี้คือหน้าแรกของ Seobility เมื่อมองแวบแรก จะเห็นได้ชัดว่าผู้เข้าชมสามารถคาดหวังอะไรได้บ้าง โดยเน้นด้วยคำกระตุ้นการตัดสินใจที่โดดเด่นเพียงคำเดียว

4. การออกแบบที่ทันสมัยและตรงเป้าหมาย
มีบริษัทหลายแห่งที่ล็อบบี้เต็มไปด้วยเฟอร์นิเจอร์ของดีไซเนอร์ราคาหลายแสนดอลลาร์ แต่เว็บไซต์ของพวกเขาดูเหมือนเป็นของโบราณจากปี 1999
ดังที่สัจพจน์แรกของทฤษฎีการสื่อสารของพอล วัทซ์ลาวิกกล่าวไว้ว่า "คนเรา ไม่ สามารถสื่อสารได้" แล้วเว็บไซต์ที่ล้าสมัยพูดถึงบริษัทอย่างไร
การออกแบบเว็บไซต์ของคุณควรทันสมัยและสอดคล้องกับคุณค่าที่สำคัญต่อกลุ่มเป้าหมายของคุณเสมอ
หลักการของ "น้อยแต่มาก" มักจะมีประโยชน์ จากประสบการณ์ของฉัน “เว็บไซต์ของนักออกแบบ” ที่ฉูดฉาดพร้อมเอฟเฟกต์ที่น่าทึ่งมักจะทำงานได้ไม่ดีจากมุมมองทางการตลาด (SEO, Core Web Vitals, อัตราคอนเวอร์ชัน ฯลฯ)
เมื่อมีข้อสงสัย ฉันมักจะแนะนำการออกแบบที่เรียบง่ายและใช้งานได้จริงที่ไม่ทำให้ผู้ใช้สับสนและสื่อสารวัตถุประสงค์ของเว็บไซต์อย่างชัดเจน จุดเน้นควรอยู่ที่ผู้ใช้เสมอ ไม่ใช่ความปรารถนาของนักออกแบบในการแสดงออก
5. โครงสร้างเว็บไซต์ที่ชัดเจนและมองเห็นได้
โครงสร้างที่ชัดเจนทำให้มั่นใจได้ถึงประสบการณ์เว็บไซต์ที่เป็นมิตรต่อผู้ใช้ ตามหลักการแล้ว ผู้เยี่ยมชมควรจะสามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็วและง่ายดาย ในทางกลับกัน เว็บไซต์ที่มีโครงสร้างไม่ชัดเจนทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
สิ่งนี้อาจทำให้ผู้ใช้ออกจากไซต์ก่อนที่จะมีโอกาสเกิด Conversion เป็นผลให้อัตราตีกลับเพิ่มขึ้นและเวลาบนไซต์ลดลง
การนำทางที่เรียบง่าย
เมื่อพูดถึงการนำทาง ความเรียบง่ายคือกุญแจสำคัญ! รูปภาพและคำบรรยายอาจทำให้เมนูนำทางเกะกะและทำให้ผู้ใช้ไม่สามารถดูภาพรวมโดยย่อได้
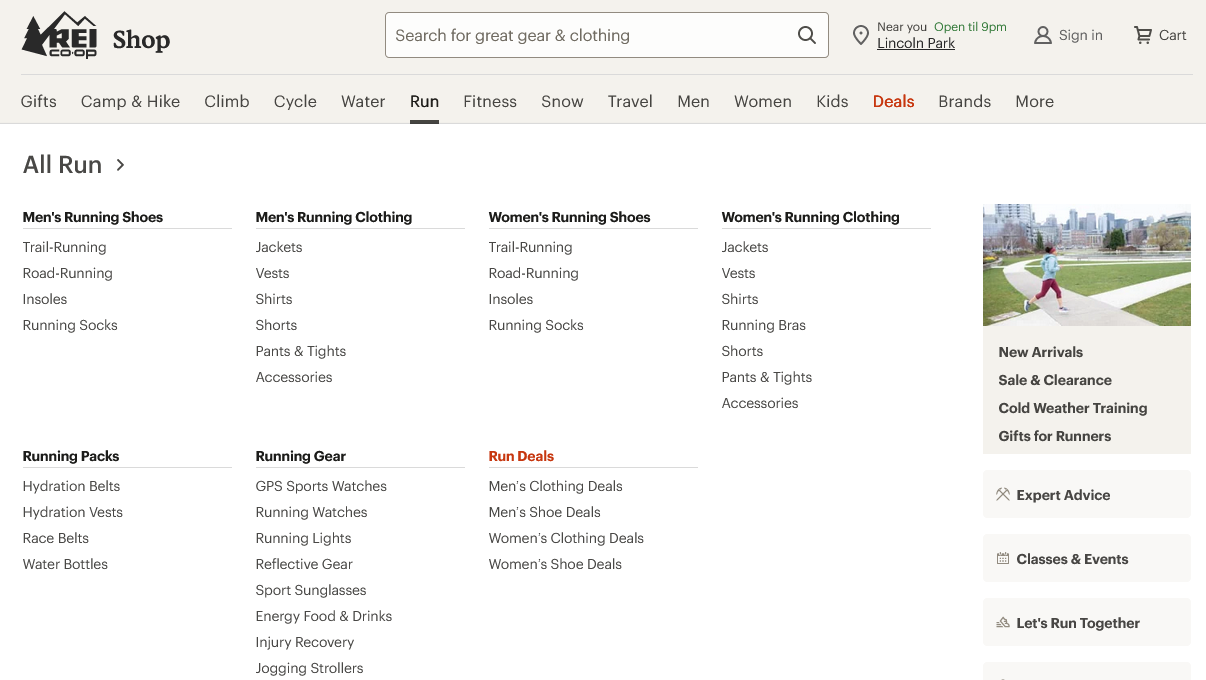
เว็บไซต์บางแห่ง เช่น ร้านค้าออนไลน์ขนาดใหญ่ จำเป็นต้องใช้ "เมนูเด่น" ที่มีลิงก์จำนวนมาก ในกรณีเหล่านี้ จะเป็นประโยชน์ในการจัดโครงสร้างด้วยส่วนหัวที่เรียบง่ายและคล้ายคำหลัก

การใช้เมนูสไตล์มือถือ (เมนูแฮมเบอร์เกอร์) บนเว็บไซต์เดสก์ท็อปมักเป็นตัวเลือกที่ไม่ดีในการออกแบบส่วนต่อประสานกับผู้ใช้ แม้ว่าจะไม่แนะนำ แต่เมนูสไตล์มือถือยังคงพบเห็นได้ทั่วไปบนไซต์เดสก์ท็อป แม้ว่าการศึกษาพบว่าเมนูเหล่านี้ทำให้ประสบการณ์ผู้ใช้แย่ลงก็ตาม
การนำทางเบรดครัมบ์
การนำทาง Breadcrumb เป็นองค์ประกอบการนำทางรองที่ระบุว่าผู้ใช้อยู่ที่ตำแหน่งใดภายในโครงสร้างลำดับชั้นของเว็บไซต์ โดยทั่วไปจะจัดเรียงเป็นรายการแนวนอนที่ด้านซ้ายบนของหน้า โดยแต่ละลิงก์แสดงถึงขั้นตอนใดขั้นตอนหนึ่งกลับไปยังหน้าแรก

คำว่า “เกล็ดขนมปัง” มาจากเทพนิยาย “ฮันเซลกับเกรเทล” ซึ่งตัวละครหลักทิ้งร่องรอยเกล็ดขนมปังไว้ในป่าเพื่อให้พวกเขาสามารถหาทางกลับบ้านได้
สำหรับร้านค้าออนไลน์ที่มีลำดับชั้นที่ลึก การแสดงเส้นทางเป็นองค์ประกอบสำคัญ การเชื่อมโยงจากแต่ละหน้าไปยังหน้าหลัก ไม่เพียงแต่ช่วยให้ผู้ใช้เท่านั้น แต่ยังช่วยเครื่องมือค้นหาให้เข้าใจโครงสร้างของเว็บไซต์ได้ดีขึ้นอีกด้วย
6. ย่อหน้าสั้นๆ และเนื้อหาชัดเจนมีประโยชน์
สำหรับข้อความออนไลน์ ย่อหน้าสั้นๆ ได้รับการพิสูจน์แล้วว่าน่าดึงดูดและมีประสิทธิภาพมากกว่าสิ่งตีพิมพ์ทั่วไป ดวงตาของเราจะเหนื่อยล้าเร็วขึ้นเมื่ออ่านบนหน้าจอมากกว่าการอ่านสิ่งพิมพ์ แต่โอกาสในการเคลื่อนไหวบ่อยครั้งช่วยให้เราช่วยลดความเมื่อยล้าของดวงตาได้
บนอินเทอร์เน็ต สองประโยคมักจะเพียงพอสำหรับหนึ่งย่อหน้า แนวทางนี้อาจถูกละเลยโดยผู้ที่คุ้นเคยกับการเขียนสำหรับสำนักพิมพ์แบบเดิมๆ แต่หากพวกเขาแสดงความสงสัย คุณสามารถอ้างอิงถึงคู่มือ UX ของมหาวิทยาลัยสแตนฟอร์ดได้
แนวทางเพื่อความกะทัดรัดนี้ยังถูกนำไปใช้ในบล็อก Seobility ด้วย:

โดยทั่วไปแล้ว ประโยคที่สั้นกว่าก็พบว่าทำให้ผู้อ่านสนใจมากขึ้น แม้ว่าจะขึ้นอยู่กับกลุ่มเป้าหมายก็ตาม ตัวอย่างเช่น หากกลุ่มเป้าหมายของคุณมีการศึกษาสูง การใช้ประโยคที่ซับซ้อนกว่านี้ก็อาจเหมาะสม
ในการประเมินอย่างเป็นกลางว่าข้อความบนไซต์ของคุณเข้าถึงได้ง่ายสำหรับผู้อ่านเพียงใด การวัดความสามารถในการอ่านเชิงปริมาณถือเป็นเครื่องมืออันล้ำค่า
ไม่ว่าผู้ฟังของคุณคือใครหรือคุณพยายามเข้าถึงระดับการศึกษาใด การใช้กริยาที่กระตือรือร้นในงานเขียนของคุณจะดีกว่าเสียงที่ไม่โต้ตอบเสมอ เสียงที่กระตือรือร้นไม่เพียงทำให้ข้อความเข้าถึงและเชื่อมโยงได้มากขึ้นเท่านั้น นอกจากนี้ยังกระตุ้นให้ผู้อ่านโต้ตอบกันมากขึ้น ประโยคที่ใช้งานจะให้ความชัดเจนและทำให้ผู้อ่านมีส่วนร่วม ตัวอย่างเช่น ลองพิจารณาประโยค “Mary reads the book” กับโครงสร้างแบบพาสซีฟ “The book is read by Mary. ประโยคแรกอธิบายการกระทำได้อย่างชัดเจน ในขณะที่ประโยคที่สองคลุมเครือและดูอึดอัด
ความชัดเจนยังขึ้นอยู่กับข้อกำหนดทางเทคนิคที่คุณใช้ด้วย ตรวจสอบให้แน่ใจว่าคุณใช้เฉพาะคำที่ผู้อ่านน่าจะเข้าใจเท่านั้น หากมีข้อสงสัย การลิงก์ไปยังอภิธานศัพท์อาจเป็นกลวิธีที่เป็นประโยชน์ ซึ่งจะนำเราไปสู่ประเด็นต่อไป
7. ศิลปะแห่งการเชื่อมโยงเชิงกลยุทธ์
ลิงก์ภายในเป็นวิธีที่ทำให้ผู้ใช้อยู่ในไซต์ของคุณนานขึ้น ตามที่คุณได้เรียนรู้ในส่วนเกี่ยวกับอัตราตีกลับ Google จะไม่ถือว่าการเข้าชมเว็บไซต์ที่ส่งผลให้การคลิกลิงก์ภายในเป็นการตีกลับ
ตรวจสอบให้แน่ใจว่าลิงก์ภายในของคุณอ้างอิงถึงหน้าที่เกี่ยวข้อง ให้ข้อมูลเพิ่มเติม หรือนำผู้อ่านผ่านเว็บไซต์ของคุณอย่างมีเหตุผล Anchor text ของลิงก์ควรกระชับและมีความหมาย เพื่อให้ผู้อ่านมีความคิดที่ชัดเจนว่าลิงก์จะนำพวกเขาไปที่ไหน
Wikipedia เป็นตัวอย่างที่รู้จักกันดีของเว็บไซต์ที่ได้รับการเชื่อมโยงภายในอย่างถูกต้อง ในทุกบทความ คุณจะพบลิงก์ไปยังเนื้อหาที่มีการกล่าวถึงและแหล่งที่มาที่อ้างถึง

แหล่งที่มา
ลิงก์ภายในที่เป็นประโยชน์อย่างยิ่งคือ "คำกระตุ้นการตัดสินใจ" ซึ่งจะมีรายละเอียดเพิ่มเติมในไม่กี่นาที กลยุทธ์การเชื่อมโยงอย่างเป็นระบบ เช่น ส่วนที่มีผลิตภัณฑ์ที่เกี่ยวข้องในหน้าผลิตภัณฑ์อีคอมเมิร์ซ ได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพเช่นกัน
สำหรับรายละเอียดเพิ่มเติมและเคล็ดลับการเพิ่มประสิทธิภาพ โปรดดูคู่มือการดำเนินการของ Seobility เพื่อการเพิ่มประสิทธิภาพลิงก์ภายใน
8. การใช้ใบหน้าอย่างถูกต้อง
เป็นที่ยอมรับกันอย่างกว้างขวางว่าใบหน้าของมนุษย์ดึงดูดความสนใจของผู้ชม ข้อมูลนี้ได้รับการสนับสนุนจากการวิจัยอย่างกว้างขวาง ดังนั้นคุณจะเห็นคำแนะนำมากมายในการใช้ภาพถ่ายใบหน้า เช่น ภาพเหมือนของผู้เขียน บนไซต์ของคุณ
แต่ระวัง! เพียงเพราะใบหน้าสามารถดึงดูดความสนใจของผู้ชมได้สำเร็จไม่ได้หมายความว่าจะเป็นประโยชน์ต่อวัตถุประสงค์ของเว็บไซต์ของคุณเสมอไป การศึกษาชิ้นหนึ่งเกี่ยวกับการใช้ใบหน้าบนเว็บไซต์พบว่าภาพถ่ายของผู้เขียนบนเว็บไซต์ทางการเงินทำให้ความไว้วางใจในความถูกต้องของข้อมูลที่นำเสนอลดลงจริง ๆ
ดังนั้นจึงควรพิจารณาการใช้ใบหน้าเป็นกรณีๆ ไป และใช้การทดสอบ A/B เมื่อมีข้อสงสัย
9. คำกระตุ้นการตัดสินใจ (CTA)
คำกระตุ้นการตัดสินใจ (CTA) เชิญชวนผู้เยี่ยมชมของคุณให้ดำเนินการโดยตรง CTA มักเชื่อมโยงกับปุ่มที่ผู้ใช้สามารถคลิกได้ CTA ที่แข็งแกร่งอาจแจ้งให้ผู้ใช้ดำเนินการเฉพาะที่คุณกำหนดไว้เป็น Conversion โดยตรง เช่น "ซื้อเลย" หรือ "สมัครรับจดหมายข่าวของเรา" หรืออีกทางหนึ่ง CTA ที่ "นุ่มนวลกว่า" มักประกอบด้วยวลี เช่น "เรียนรู้เพิ่มเติม" หรือ "อ่านต่อ" ซึ่งทำหน้าที่เป็นขั้นตอนกลางสู่ Conversion
หากไม่มี CTA Conversion แทบจะเป็นไปไม่ได้เลย ซึ่งแสดงให้เห็นว่า CTA ที่มีประสิทธิภาพมีความสำคัญเพียงใด
ในการวิเคราะห์เว็บ การคลิกปุ่ม CTA มักจะถือเป็นการโต้ตอบกับเว็บไซต์ของคุณเพิ่มเติม ดังนั้น การเข้าชมจะไม่นับเป็นการตีกลับหากผู้ใช้คลิกปุ่ม ไม่ว่าจะนำไปสู่ URL อื่นหรือเพิ่มพารามิเตอร์ URL
CTA เป็นองค์ประกอบสำคัญของเว็บไซต์ที่มีประสิทธิภาพ เนื่องจากมีคำแนะนำที่ชัดเจนสำหรับขั้นตอนถัดไปที่ผู้ใช้ควรทำ และส่งเสริมให้ผู้ใช้มีส่วนร่วมกับเนื้อหาของคุณมากขึ้นหรือทำการซื้อ
ต่อไปนี้เป็นเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพสูงสุดของ CTA ของคุณ:
- ใช้ภาษาที่เน้นการกระทำ: ใส่คำกริยาที่หนักแน่นใน CTA ของคุณเพื่อสนับสนุนการดำเนินการ เช่น “ดาวน์โหลดเลย” “ลงทะเบียนที่นี่” หรือ “ซื้อเลย”
- โดดเด่นด้วยการออกแบบ: ทำให้ CTA ของคุณมองเห็นได้โดยใช้สีที่โดดเด่นและตัดกันซึ่งโดดเด่นจากพื้นหลังเว็บไซต์ของคุณ เว้นช่องว่างให้เพียงพอเพื่อให้ผู้ใช้สามารถค้นหาและอ่าน CTA ของคุณได้อย่างง่ายดาย
- ตำแหน่งเป็นสิ่งสำคัญ: วาง CTA ของคุณในตำแหน่งที่ผู้ใช้จะพบได้ตามธรรมชาติ โดยควรอยู่หลังเนื้อหาที่น่าสนใจซึ่งทำให้พวกเขาต้องการเรียนรู้เพิ่มเติมหรือดำเนินการ
- ให้คุณค่าที่ชัดเจน: ผู้ใช้ต้องการทราบว่าตนจะได้รับอะไรเป็นการตอบแทน ตรวจสอบให้แน่ใจว่า CTA ของคุณสื่อสารถึงคุณค่าหรือประโยชน์ที่ผู้ใช้จะได้รับจากการคลิกอย่างชัดเจน
- ขนาด: CTA ของคุณควรมีขนาดใหญ่พอที่จะดึงดูดความสนใจ แต่ไม่ควรใหญ่จนเกินไปจนเบี่ยงเบนความสนใจจากเนื้อหา
- ทดสอบและเพิ่มประสิทธิภาพ: A/B ทดสอบ CTA เวอร์ชันต่างๆ ของคุณเพื่อดูว่าข้อความ การออกแบบ และตำแหน่งใดโดนใจผู้ชมของคุณมากที่สุด ติดตามผลลัพธ์และปรับกลยุทธ์ของคุณให้เหมาะสม โปรดทราบว่าขณะนี้ Google ได้ยกเลิก Google Optimize ซึ่งเป็นเครื่องมือทดสอบ A/B แล้ว อย่างไรก็ตาม มีตัวเลือกเชิงพาณิชย์ เช่น AB Delicious หรือ Optimizely ให้เลือก
- ใช้ CTA รอง: หาก CTA หลักของคุณเกี่ยวข้องกับข้อผูกพันหลัก (เช่น การซื้อ) ให้ลองเพิ่ม CTA รองที่ไม่ผูกมัด (เช่น "ดูข้อมูลเพิ่มเติม") เพื่อดึงดูดผู้ใช้ที่อาจไม่พร้อมที่จะดำเนินการตาม CTA หลัก .
- เป้าหมายที่ชัดเจน: หลีกเลี่ยง CTA ที่คลุมเครือ เช่น “คลิกที่นี่” โปรดระบุอย่างชัดเจนว่าผู้ใช้สามารถคาดหวังอะไรจากการดำเนินการกับ CTA แทน ตัวอย่างที่ดีของสิ่งนี้จัดทำโดย HubSpot:

แหล่งที่มา
ผู้ใช้รู้แน่ชัดว่าจะคาดหวังอะไรจากการคลิกปุ่มใดปุ่มหนึ่ง ไม่ใช่แค่เพราะ CTA ที่ชัดเจน แต่ยังเป็นเพราะข้อความที่อยู่รอบๆ ด้วย
10. เนื้อหาภาพ
วันที่ข้อความเพียงอย่างเดียวสามารถดึงดูดความสนใจของผู้ใช้ได้หายไปนานแล้ว ในโลกของเนื้อหาดิจิทัล เราทราบกันมานานแล้วว่ารูปภาพที่คุณเห็นมีความสำคัญพอๆ กับคำศัพท์ที่คุณอ่าน
แต่ไม่ใช่แค่การออกแบบที่สะดุดตาเท่านั้น จุดมุ่งเน้นในวันนี้คือการบริโภคเนื้อหาที่ "เป็นมิตรกับสมอง" ได้อย่างง่ายดาย เป้าหมายคือการให้ข้อมูลโดยละเอียดแก่ผู้เยี่ยมชมของคุณโดยที่ต้องใช้ความพยายามน้อยที่สุดเท่าที่จะทำได้ การวิจัยแสดงให้เห็นว่าสมองประมวลผลเนื้อหาภาพได้เร็วกว่าข้อความถึง 60,000 เท่า และหากคุณสามารถสร้างประสบการณ์ที่น่าพึงพอใจให้กับผู้ใช้ได้ พวกเขาก็จะมีแนวโน้มที่จะยังคงอยู่ต่อไป
ปัจจัยด้านภาพหลักที่ต้องพิจารณาสำหรับเว็บไซต์ของคุณ ได้แก่:
- รูปแบบที่ชัดเจนและใช้งานง่าย
- การออกแบบระดับมืออาชีพที่ตรงกับเนื้อหาของคุณ
- ภาพที่เกี่ยวข้องและเป็นของแท้ (พยายามใช้ภาพถ่ายของคุณเองแทนภาพสต็อกทุกครั้งที่เป็นไปได้)
- อินโฟกราฟิกและภาพประกอบ
- กราฟิกเชิงโต้ตอบ
- เนื้อหาวิดีโอ
เจ้าของเว็บไซต์จำนวนมากลังเลที่จะใช้อินโฟกราฟิกและภาพประกอบเพราะพวกเขาคิดว่าการสร้างสิ่งเหล่านี้ต้องใช้ความพยายามอย่างมาก อย่างไรก็ตาม จากมุมมองของ SEO สื่อประเภทนี้สามารถดึงดูดผู้เข้าชมผ่านการค้นหารูปภาพและสร้างลิงก์ย้อนกลับที่มีคุณค่า
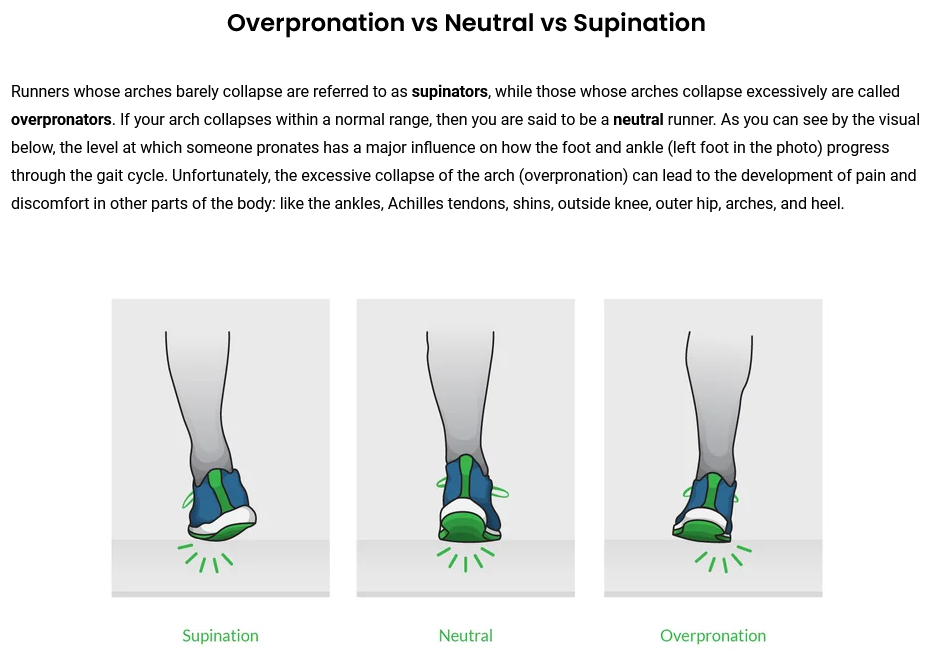
ตัวอย่าง: หากคุณซื้อรองเท้าวิ่งทางออนไลน์ สิ่งสำคัญที่สุดประการหนึ่งที่ควรทราบคือรองเท้าประเภทใดที่คุณต้องการ นั่นคือเหตุผลที่ผู้ค้าปลีกรองเท้าวิ่ง runningwarehouse.com จัดทำหน้าเว็บที่อธิบายศัพท์เฉพาะทางเทคนิค เช่น “การออกเสียงมากเกินไป” และ “การไม่ออกเสียง” พร้อมภาพประกอบที่เข้าใจง่าย:

สรุปแล้ว
การเพิ่มประสิทธิภาพสัญญาณผู้ใช้มีความสำคัญอย่างยิ่งต่อความสำเร็จในโลกออนไลน์ ไม่ว่าจะส่งผลโดยตรงต่อการจัดอันดับของคุณหรือไม่ก็ตาม เคล็ดลับ 10 ประการในบทความนี้จะให้วิธีการต่างๆ แก่คุณในการปรับปรุงประสบการณ์ผู้ใช้ ซึ่งจะเพิ่มอัตรา Conversion ของคุณในที่สุด
นอกเหนือจากเคล็ดลับแต่ละข้อ การทำความเข้าใจผู้เยี่ยมชม การรักษาเนื้อหาที่สอดคล้องกัน การน้อมรับความเรียบง่าย และการใช้แนวคิดที่คุ้นเคยจะช่วยให้คุณประสบความสำเร็จกับเว็บไซต์ของคุณ
PS: รับการอัปเดตบล็อกตรงไปยังกล่องจดหมายของคุณ!