10 conseils pour optimiser les signaux utilisateur
Publié: 2023-12-20
Les signaux des utilisateurs sont des signes visibles qui indiquent si les visiteurs sont satisfaits ou non d'un site Web.
C'est pourquoi l'optimisation de ces signaux est étroitement liée à l'amélioration de l'expérience utilisateur (UX).
Pourquoi est-ce si important? Vous pouvez penser à une expérience utilisateur positive comme dérouler un tapis rouge virtuel pour vos visiteurs. Cela les encourage à rester, à explorer et à agir – qu'il s'agisse de faire un achat, de s'inscrire sur votre site ou simplement de repartir avec une impression positive de votre marque.
Mais ce n'est pas tout. Avec la sortie de la mise à jour Page Experience fin 2021, il est clair que le géant de la recherche Google a un faible pour les sites offrant une excellente expérience utilisateur et les récompense dans son classement.
Dans cet article invité, l'expert SEO Dennis Redder explique les signaux utilisateurs les plus importants et comment les mesurer. Il donne également des conseils sur la façon d'optimiser ces signaux et aborde brièvement le débat controversé sur la question de savoir si les signaux des utilisateurs sont des facteurs de classement ou non.
Si vous connaissez déjà des termes tels que CTR, taux de rebond ou taux de retour au SERP, n'hésitez pas à passer directement aux astuces !
Table des matières
- 1 Expliquer les signaux utilisateur les plus importants
- 2 Mesurer les signaux des utilisateurs
- 3 Les signaux des utilisateurs sont-ils un facteur de classement Google ?
- 4 10 conseils pour optimiser les signaux des utilisateurs
- 5 En conclusion
Expliquer les signaux utilisateur les plus importants
Dans cette section, nous examinerons les signaux utilisateur les plus importants. Chacun d’eux pourrait facilement justifier son propre article, donc si vous souhaitez des informations plus approfondies, suivez les liens fournis dans chaque section.
Taux de clics (CTR)
Le taux de clics est le rapport entre les clics et les impressions dans les résultats de recherche Google. Par exemple, si le résultat de recherche de votre site Web est affiché 100 fois et cliqué 10 fois, le CTR est de 10 %. Gardez à l’esprit que le CTR dépend fortement de la façon dont la page de résultats du moteur de recherche (SERP) est conçue et du classement de votre URL pour des mots clés particuliers.
En général, le CTR peut être mesuré à différents points de contact marketing, tels que le nombre de clics sur une annonce particulière par rapport à ses impressions. Cependant, pour les besoins de cet article, nous nous concentrerons sur le CTR dans les résultats des moteurs de recherche.
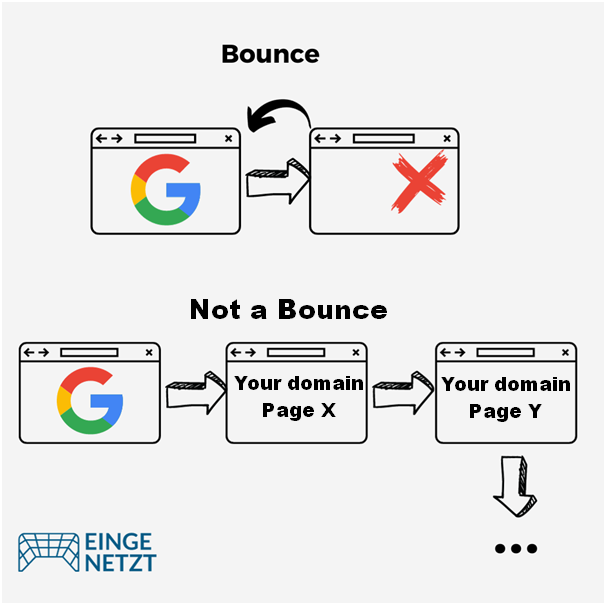
Taux de rebond
Le taux de rebond mesure le pourcentage d’utilisateurs qui quittent votre site Web sans autre interaction. Pour Google, un rebond est défini comme une session d'une seule page, c'est-à-dire une visite d'un site Web au cours de laquelle une seule page est consultée et aucune autre demande n'est envoyée au serveur Google Analytics.

Cependant, Google considère désormais le taux d’engagement (expliqué dans la section suivante) comme une meilleure alternative.
Taux d'engagement
Avec le lancement de Google Analytics 4, Google a introduit une nouvelle mesure pour mesurer l'interaction des utilisateurs : le taux d'engagement. Cette métrique appelle toute session une « session engagée » si elle dure plus de 10 secondes, inclut un événement de conversion (comme l'achat d'un produit) ou si elle comporte plus d'une page vue.
Durée moyenne d'engagement
Le temps d'engagement moyen, ou temps passé sur le site, est le temps que les utilisateurs passent sur une URL ou un domaine particulier. En général, il est souhaitable d’augmenter ce temps, car cela pourrait idéalement conduire à un meilleur taux de conversion. Il est généralement avantageux qu'un utilisateur passe du temps sur plusieurs URL de votre domaine au cours d'une seule session.
Le temps passé sur place est également appelé temps de séjour. Bien que le temps passé sur le site soit le terme traditionnel, la dernière version d'Analytics de Google l'a renommé « temps d'engagement moyen », que j'utiliserai ici par souci de cohérence.
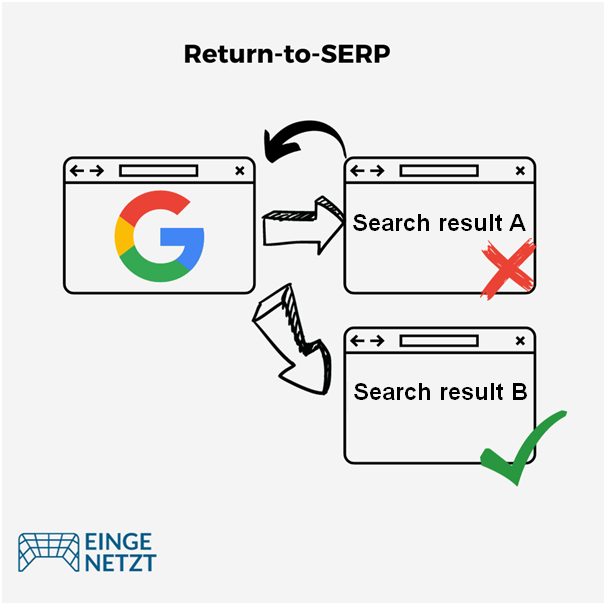
Taux de retour au SERP
Le retour au SERP fait référence au moment où un utilisateur clique sur un résultat de recherche, puis revient à la page de résultats du moteur de recherche (SERP), éventuellement pour visiter une autre page répertoriée dans les résultats. Ce comportement est souvent interprété comme une indication d’insatisfaction ou de désintérêt des utilisateurs.

Mais il est important de ne pas tirer de conclusions hâtives : il est normal que le comportement des utilisateurs soit plus complexe que prévu. Par exemple, les utilisateurs peuvent ouvrir plusieurs résultats de recherche dans de nouveaux onglets ou passer de la page de résultats de recherche aux résultats de recherche (également appelé « pogo-sticking »).
En conséquence, la signification du taux de retour au SERP a tendance à être assez vague. Google cite ce flou, ou « signaux bruyants », comme raison pour laquelle il prétend ne pas utiliser les signaux des utilisateurs comme facteur de classement. Mais nous reviendrons plus en détail sur ce sujet plus tard. En tant que propriétaire de site, vous n'avez aucun moyen de voir le taux de retour au SERP.
Maintenant que nous comprenons les principaux signaux des utilisateurs et leurs mesures, la question suivante est de savoir où trouver ces informations sur notre site. Alors plongeons là-dedans.
Mesurer les signaux des utilisateurs
En fonction du signal utilisateur spécifique qui vous intéresse, la source d'informations peut varier. Pour cette discussion, nous nous concentrerons principalement sur Google Search Console et Google Analytics.
Il convient de noter que Google Analytics n'est pas le seul outil d'analyse Web disponible. Matomo Analytics est une alternative que vous pourriez envisager. De plus, d'autres moteurs de recherche proposent des outils similaires à Google Search Console, tels que les outils pour les webmasters de Bing.
Mesurer le taux de clics
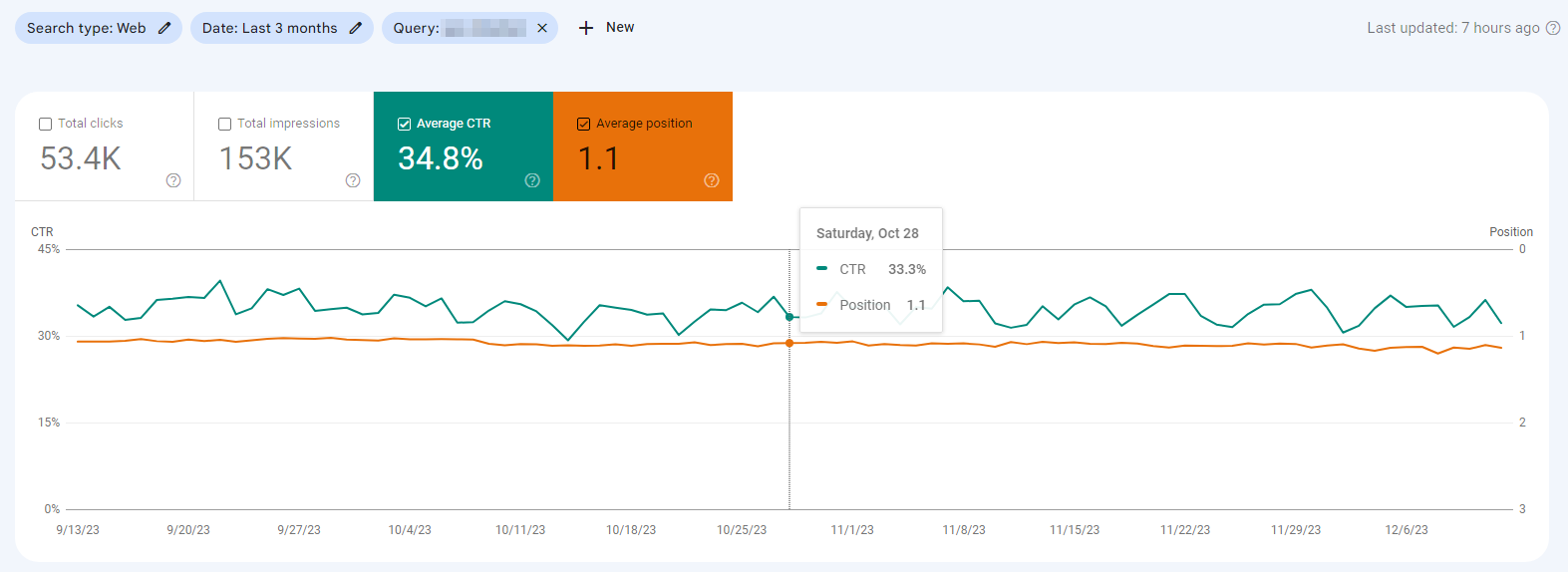
Google Search Console vous montre le taux de clics (CTR) des résultats de recherche Google vers votre site. Pour trouver ces données, accédez au menu de gauche et sélectionnez « Performances > Résultats de recherche ». Sélectionnez ensuite la case « CTR moyen » (la troisième case en partant de la gauche).
Vous pouvez spécifier la période que vous souhaitez consulter en utilisant le filtre « Date ».

Voici quelques éléments à garder à l’esprit :
- Pour obtenir des résultats significatifs, concentrez-vous sur le CTR pour des requêtes de recherche ou des mots-clés individuels. Bien que Google affiche la moyenne pour l'ensemble de votre site, c'est comme connaître la température corporelle moyenne de tous les patients d'un hôpital.
- Le CTR est fortement influencé par votre classement pour ce mot-clé et par la structure de la page de résultats de recherche. Par conséquent, les changements dans le CTR ne reflètent pas nécessairement les changements dans l'expérience utilisateur, surtout si le classement des mots clés et le SERP changent également. Par conséquent, la manière d’interpréter les changements n’est pas toujours simple.
- Pour les requêtes qui reçoivent peu de clics, le CTR peut varier considérablement d'un jour à l'autre. C'est pourquoi il peut être utile d'examiner la moyenne sur une période plus longue.
Mesurer le taux d'engagement et le taux de rebond
Dans la dernière version de Google Analytics, le taux de rebond a été temporairement supprimé, mais a depuis été rétabli. Vous pouvez désormais le visualiser avec le taux d'engagement dans Google Analytics 4.
Google fournit un guide utile sur la façon d'afficher votre taux d'engagement et votre taux de rebond dans GA4.
Mesurer le temps sur site
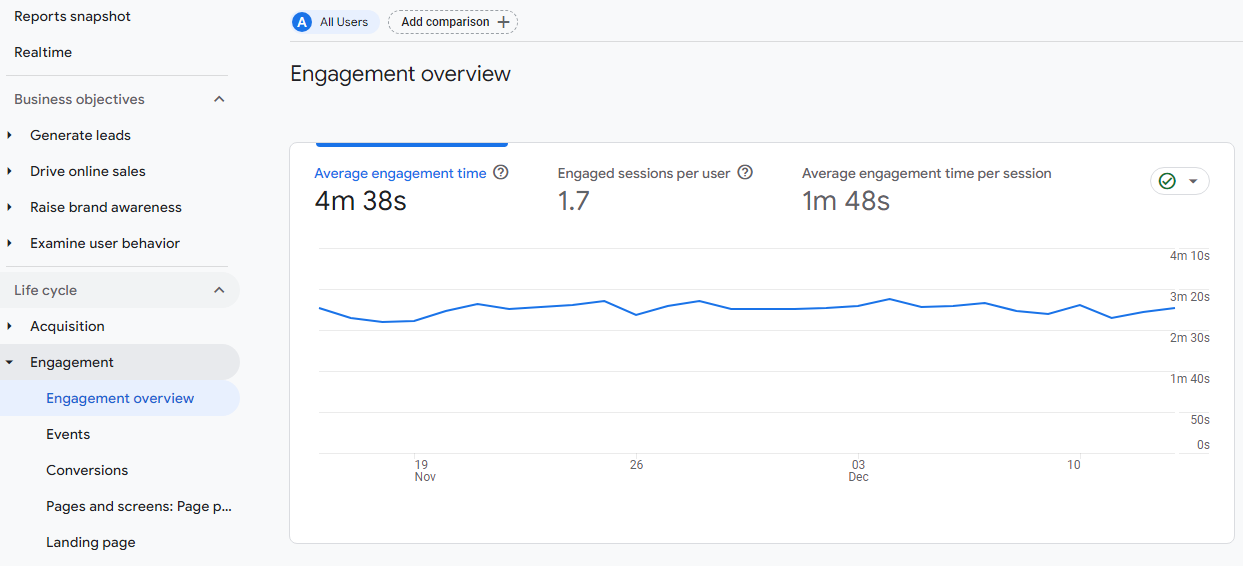
La mesure du temps passé sur le site, également connue sous le nom de « temps d'engagement moyen », est également affichée dans Google Analytics. Vous pouvez examiner de plus près le temps passé sur place en accédant à « Rapports – Engagement – Aperçu de l’engagement » dans la barre de navigation de gauche.

Pour afficher cette métrique au niveau de la page, vous devrez consulter le rapport « Pages et écrans ».
Mesurer le taux de retour au SERP
Malheureusement, le taux exact de retour au SERP n'est pas disponible. Comme mentionné ci-dessus, il s'agit d'une mesure quelque peu floue, ce qui peut expliquer pourquoi Google ne la fournit pas.
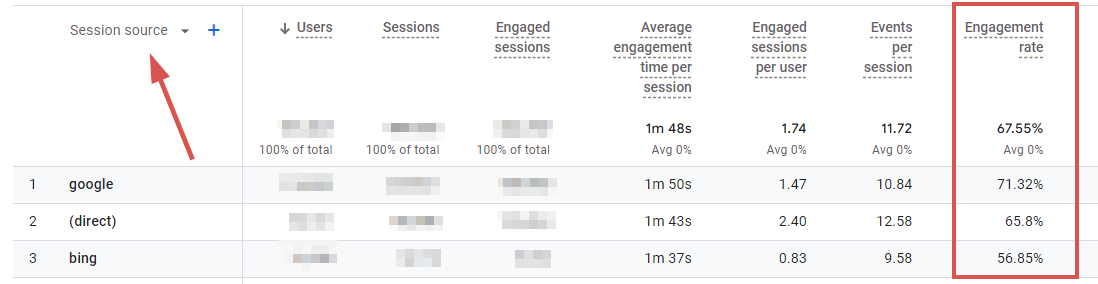
Cependant, Google Analytics vous permet d'analyser les taux d'engagement pour différentes sources de trafic dans le rapport « Acquisition de trafic ».
Rapports > Cycle de vie > Acquisition > Acquisition de trafic

Si le taux d'engagement pour la source de trafic « Google » est relativement élevé, vous pouvez indirectement en déduire un faible taux de retour sur SERP.
Contrairement au taux de rebond, le taux d’engagement compte un séjour de plus de 10 secondes comme une interaction. Cela signifie que dans l'exemple ci-dessus, 71,32 % des utilisateurs provenant de Google passent plus de 10 secondes sur la page ou interagissent avec elle. C'est certainement une indication que la page répond à l'intention de recherche de nombreux utilisateurs, et seuls quelques utilisateurs reviennent immédiatement aux résultats de recherche pour essayer une autre page.
Cependant, il est important de noter ici que les utilisateurs peuvent toujours revenir aux SERP plus tard, il ne s'agit donc que d'une estimation très approximative du taux de retour aux SERP.
Les signaux des utilisateurs sont-ils un facteur de classement Google ?
Nous comprenons désormais les signaux utilisateur les plus importants et comment les mesurer. Mais avant d'approfondir, je souhaite aborder un sujet très controversé : si certains des signaux utilisateur mentionnés ici sont des facteurs de classement directs pour Google. Ce débat génère de nombreuses discussions parmi les référenceurs.
Google le nie. Cependant, ceux qui sont dans le game du SEO depuis un moment savent que le démenti de Google ne règle pas forcément la polémique.
Un signal utilisateur considéré comme un candidat privilégié pour être un facteur de classement est le taux de clics. On ne sait cependant pas si tel est réellement le cas. Certaines expériences, études et arguments soutiennent cette idée, tandis que d’autres s’y opposent.
Ce qui est sûr, c’est que Google collecte chaque jour une énorme quantité de données sur le comportement des utilisateurs. Personnellement, j'ai du mal à croire qu'ils n'utilisent pas ces données pour améliorer la qualité de leurs SERP. Des signes continuent d’apparaître indiquant que c’est exactement ce qu’ils font.
Facteur de classement ou non, une chose est claire : aucun site ne réussira si ses utilisateurs sont mécontents. C'est pourquoi il est judicieux de garder un œil sur les indicateurs pertinents et de rechercher une amélioration continue.
Dans la section suivante, je vais vous donner 10 idées sur la façon de procéder.
10 conseils pour optimiser les signaux des utilisateurs
1. Contenu et messages cohérents
Les utilisateurs accèdent généralement à votre site à partir de diverses plateformes, notamment les moteurs de recherche, les réseaux sociaux et autres. Pour les maintenir engagés, il est essentiel que votre contenu tienne les promesses faites sur ces sites. Cela est particulièrement vrai pour le contenu présenté via les moteurs de recherche.
Examinons de plus près pourquoi la cohérence entre votre site Web et la page de résultats de recherche est si importante.
Comprendre l'intention de recherche
Dans le référencement moderne, l’intention de recherche est sans aucun doute le concept clé. L’hypothèse est que chaque requête de recherche est motivée par une intention spécifique de l’utilisateur.
Chaque terme de recherche peut être associé à une ou plusieurs intentions de recherche dominantes valables pour la plupart des utilisateurs. Pour « obtenir le clic », vous devez bien comprendre quelle est l'intention derrière votre mot-clé cible. Vous devez également vous assurer que votre contenu répond à cette intention.
La première étape consiste donc à identifier l’intention de recherche afin que vous puissiez concevoir vos résultats de recherche de manière à garantir un taux de clics élevé. L'objectif est de signaler aux chercheurs qu'ils trouveront des réponses à toutes leurs questions et besoins sur votre site (nous en parlerons plus dans un instant).
Si vous réussissez à inciter quelqu’un à cliquer, ne décevez pas ses attentes ! Les résultats de recherche représentent une promesse faite aux utilisateurs de ce qu'ils peuvent attendre de votre site, et votre contenu doit répondre à leurs attentes. Chaque utilisateur viendra sur votre site avec ses propres intentions particulières. Il doit leur être immédiatement clair que le contenu que vous fournissez correspond à leur intention.
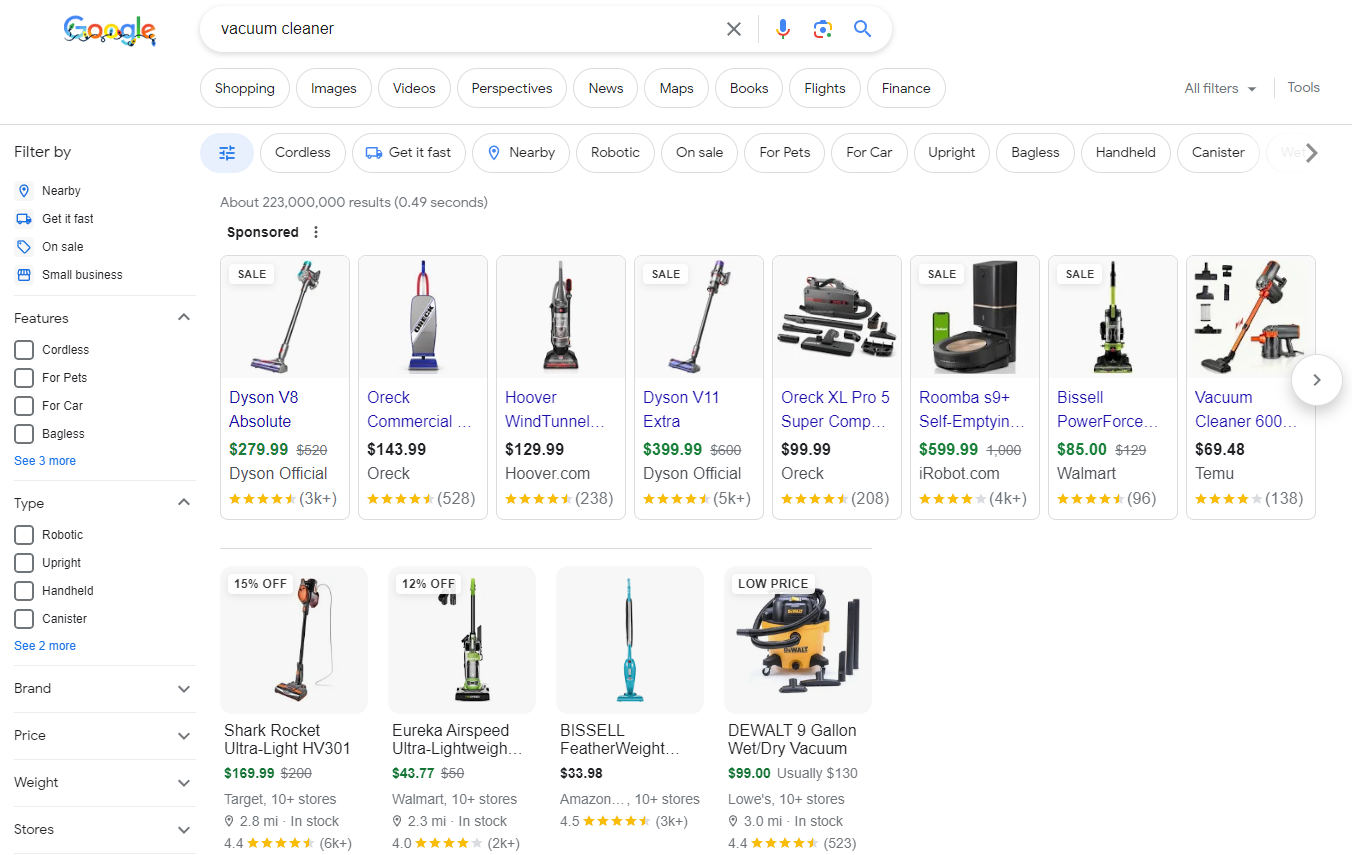
Par exemple, envisagez une recherche sur le mot-clé « aspirateur ». Vous serez bombardé de publicités dans les résultats de recherche, et tous les résultats organiques seront soit des pages de produits, soit des pages de catégories de produits – une indication claire que Google suppose que les personnes recherchant « aspirateur » ont l'intention d'en acheter un.
Cela signifie que cela n’a aucun sens pour vous de rivaliser dans cet espace avec un article de blog sur « Comment fonctionne un aspirateur ? ».

Optimisez votre titre et votre méta description
Google prend beaucoup de libertés dans la présentation de ses résultats de recherche et peut réécrire les titres et descriptions que vous avez définis pour vos pages. Cependant, avec la bonne approche, vous pouvez souvent vous assurer que votre balise de titre et votre méta description apparaissent dans ces résultats.
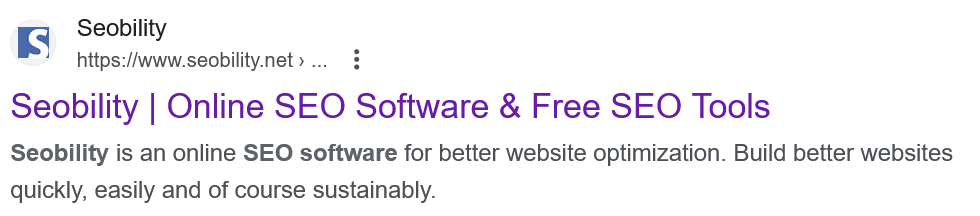
Par exemple, pour le mot-clé « Logiciel SEO », ces éléments ressemblent à ceci :

C'est à vous de concevoir ces éléments pour montrer le plus efficacement possible aux utilisateurs que votre site a ce qu'ils recherchent. Cela nécessite d’affiner votre balise titre et d’optimiser votre méta description afin d’attirer plus de clics.
Gardez également à l’esprit que la mise à jour du titre de Google en 2021 a entraîné une augmentation du nombre de réécritures de balises de titre. Cependant, avec la bonne formulation, vous pouvez éviter que cela n’arrive à vos balises de titre.
2. Optimisation de la vitesse de chargement des pages et Core Web Vitals
Les Core Web Vitals sont un ensemble de facteurs que Google considère comme importants pour l’expérience utilisateur globale des sites Web. Ils incluent trois métriques spécifiques de chargement de page et d’interaction :
- Largest Contentful Paint (LCP) mesure les performances de charge.
- Le First Input Delay (FID) est lié à l’interactivité.
- Cumulative Layout Shift (CLS) évalue la stabilité visuelle de la page.
En avril 2023, Google a annoncé que le FID serait remplacé par la métrique INP (Interaction to Next Paint) en mars 2024.
Depuis la mise à jour de Page Experience fin 2021, les Core Web Vitals ont eu un impact direct sur les classements Google. Cela signifie que leur optimisation peut améliorer à la fois l’expérience utilisateur et le classement de votre site.
La pratique a montré qu'il existe certains facteurs qui ont un impact particulièrement fort sur les Core Web Vitals et la vitesse des pages en général :
- Images:
Les images doivent être fournies avec une compression appropriée, dans différentes tailles pour différents écrans et avec des attributs de hauteur et de largeur en HTML.
- TTFB (Délai jusqu'au premier octet / Temps de réponse du serveur)
Si la première réponse du serveur prend trop de temps, il sera presque impossible de réussir le test Core Web Vitals. Par exemple, si vous exploitez un site WordPress, il est essentiel d'utiliser la mise en cache côté serveur. Pour les sites accueillant de nombreux visiteurs internationaux, l’utilisation d’un CDN est également nécessaire.
- Trop de requêtes serveur
Après la réponse initiale du serveur, de nombreuses requêtes supplémentaires sont envoyées au serveur à partir du code HTML du site Web, telles que des requêtes pour récupérer des fichiers CSS ou JavaScript, des images ou des polices. Idéalement, le nombre de demandes devrait être réduit au minimum.

Cependant, si vous exécutez un site WordPress avec de nombreux plugins, chaque plugin peut charger ses propres fichiers JS et CSS. Les constructeurs de pages chargent également souvent de nombreux scripts différents et sont souvent la raison pour laquelle les sites Web sont lents. Ironiquement, les plugins d'optimisation comme Autoptimize peuvent apporter une solution dans ce cas. Mais en général, c'est une bonne idée d'utiliser le moins de plugins possible.
Pour plus d'informations sur la façon de mesurer et d'optimiser correctement les Core Web Vitals, consultez ce guide Core Web Vitals.
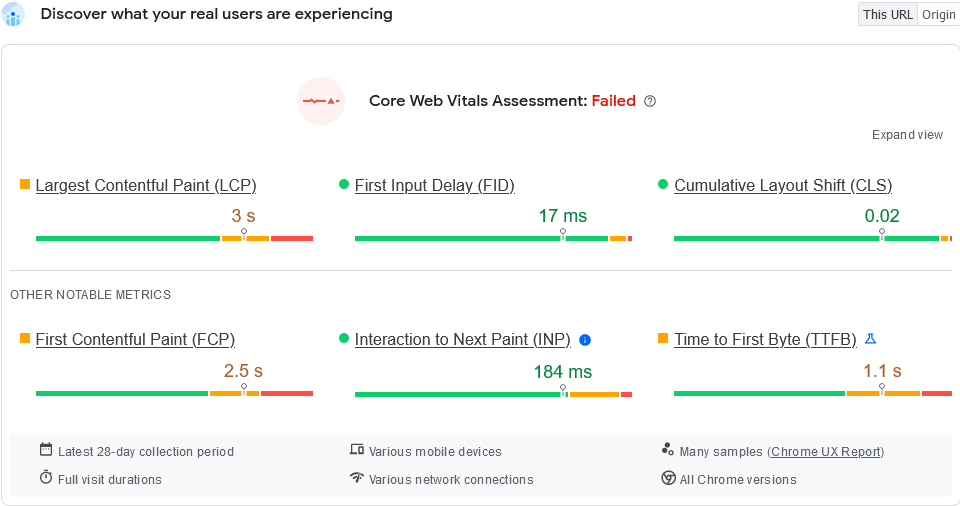
À propos, Core Web Vitals n’affectera votre classement que si suffisamment d’utilisateurs visitent votre site. Vous saurez si tel est le cas lorsque vous verrez les données utilisateur réelles dans la section Core Web Vitals de la Search Console ou dans l'outil Google Pagespeed Insights.
Voici à quoi cela ressemble lorsqu'il n'y a pas suffisamment de données :

Et voici à quoi cela ressemble lorsqu’il y a suffisamment de données :

3. Effacer le contenu « au-dessus de la ligne de flottaison »
Le terme « au-dessus de la ligne de flottaison » trouve son origine dans l’industrie de la presse. Il fait référence à tout ce qui est visible au-dessus de la ligne de flottaison d'un journal physique. En termes simples, cela désigne tout contenu pouvant être lu sans avoir à ouvrir le papier. Les titres les plus accrocheurs sont toujours imprimés au-dessus de la ligne de flottaison, ce qui les rend immédiatement visibles dans le kiosque et incite les lecteurs potentiels à effectuer un achat.
Pour faire un parallèle dans le monde numérique, « au-dessus de la ligne de flottaison » fait référence à la zone immédiatement visible d'un site Web – la partie que vous voyez sans avoir à faire défiler vers le bas.
Pour réduire les taux de rebond, il est essentiel que les utilisateurs comprennent immédiatement à quoi s'attendre de votre site. Cela implique de s'assurer que ce qu'ils voient sur votre site correspond à ce qui leur a été promis (sur les moteurs de recherche, les réseaux sociaux, les publicités, etc.) avant de cliquer sur le lien qui les a amenés à votre site.
Bien entendu, la zone au-dessus de la ligne de flottaison varie en fonction du type d'écran sur lequel elle est affichée. C'est pourquoi le design réactif est tout aussi important. Il garantit que le message au-dessus de la ligne de flottaison est immédiatement visible sur tous les appareils.
L’un des éléments les plus importants du message au-dessus de la ligne de flottaison est bien sûr le titre principal de la page. Il doit être immédiatement visible et communiquer clairement le sujet de la page afin que les visiteurs soient motivés à continuer à explorer le site.
Un bon exemple de ceci est la page d’accueil de Seobility. À première vue, ce à quoi les visiteurs peuvent s'attendre est clair, mis en évidence par un appel à l'action unique et bien visible.

4. Un design moderne et ciblé
Il existe des entreprises dont les lobbys sont remplis de meubles design coûtant des centaines de milliers de dollars, et pourtant leurs sites Web ressemblent à une relique de 1999.
Comme le dit le premier axiome de la théorie de la communication de Paul Watzlawick, « on ne peut pas ne pas communiquer ». Alors, que dit un site Web obsolète sur une entreprise ?
La conception de votre site Web doit toujours être à jour et alignée sur les valeurs importantes pour votre public cible.
Le principe « moins c’est plus » est souvent utile. D’après mon expérience, les « sites Web de créateurs » flashy aux effets spectaculaires sont souvent peu performants d’un point de vue marketing (SEO, Core Web Vitals, taux de conversion, etc.).
En cas de doute, je recommande toujours une conception simple et fonctionnelle qui ne crée pas de confusion chez les utilisateurs et communique clairement l'objectif du site. L'accent doit toujours être mis sur l'utilisateur et non sur le désir d'expression du concepteur.
5. Structure du site claire et visible
Une structure claire garantit une expérience de site Web conviviale. Idéalement, les visiteurs devraient pouvoir trouver les informations qu’ils recherchent rapidement et facilement. En revanche, les sites Web dont la structure n’est pas claire offrent une mauvaise expérience utilisateur.
Cela peut amener les utilisateurs à quitter le site avant même qu'il n'y ait une chance de conversion. En conséquence, le taux de rebond augmente et le temps passé sur site diminue.
Navigation simple
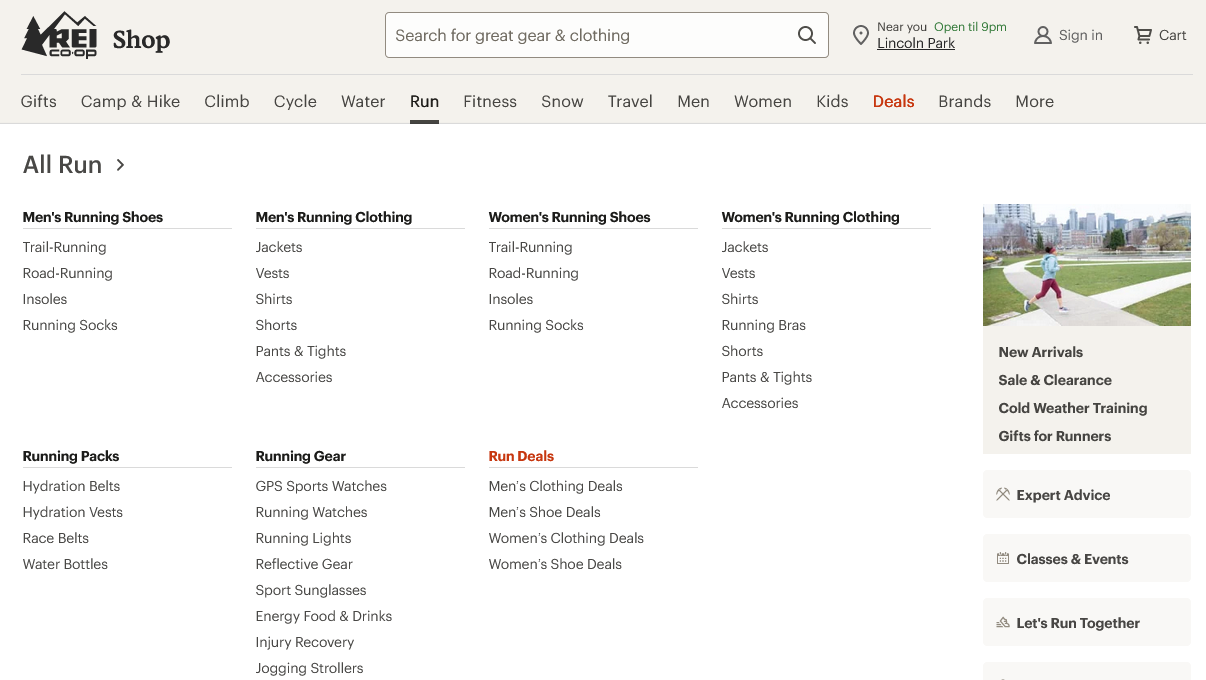
En matière de navigation, la simplicité est la clé ! Les images et les légendes peuvent encombrer un menu de navigation et empêcher les utilisateurs d'avoir un aperçu rapide.
Certains sites, comme les grandes boutiques en ligne, nécessitent l’utilisation de « méga menus » comportant de nombreux liens. Dans ces cas-là, il est utile de les structurer avec des titres simples, semblables à des mots-clés.

L’utilisation de menus de style mobile (menus hamburger) sur des sites Web de bureau est presque toujours un mauvais choix en matière de conception d’interface utilisateur. Bien que cela ne soit pas recommandé, les menus de style mobile sont encore assez courants sur les sites de bureau, même si des études ont montré qu'ils aggravent l'expérience utilisateur.
Fil d'Ariane
Le fil d'Ariane est un élément de navigation secondaire qui indique où se trouvent les utilisateurs dans la structure hiérarchique d'un site Web. Il est généralement organisé dans une liste horizontale en haut à gauche de la page, chaque lien représentant un retour particulier vers la page d'accueil.

Le terme « fil d’Ariane » vient du conte de fées « Hansel et Gretel », dans lequel les personnages principaux laissent une trace de fil d’Ariane dans la forêt pour pouvoir rentrer chez eux.
Pour les boutiques en ligne dotées d’une hiérarchie profonde, le fil d’Ariane est un élément essentiel. En créant un lien depuis chaque page vers sa page parent, ils aident non seulement les utilisateurs mais également les moteurs de recherche à mieux comprendre la structure d'un site.
6. Des paragraphes courts et un contenu clair et utile
Pour le texte en ligne, les paragraphes courts se sont révélés bien plus attrayants et efficaces que ce qui est typique pour une publication imprimée. Nos yeux se fatiguent plus rapidement lors de la lecture sur un écran que lors de la lecture d’un imprimé, mais les occasions fréquentes de mouvement nous permettent de réduire la fatigue oculaire.
Sur Internet, deux phrases suffisent souvent pour un paragraphe. Cette approche peut être rejetée par les personnes plus familiarisées avec l'écriture pour les médias imprimés traditionnels, mais s'ils expriment des doutes, vous pouvez les renvoyer au guide UX de l'Université de Stanford.
Cette approche de la brièveté est également mise en œuvre sur le blog Seobility :

En général, il a également été constaté que des phrases plus courtes maintiennent davantage l’intérêt des lecteurs, même si cela dépend du public cible. Par exemple, si votre public cible est très instruit, l’utilisation de phrases plus complexes peut être appropriée.
Pour évaluer objectivement dans quelle mesure le texte de votre site est accessible aux lecteurs, les mesures quantitatives de lisibilité sont des outils inestimables.
Quel que soit votre public ou le niveau d’éducation que vous essayez d’atteindre, l’utilisation de verbes actifs dans vos écrits est toujours préférable à la voix passive. La voix active rend non seulement le texte plus accessible et plus pertinent ; cela encourage également davantage d’interactions avec les lecteurs. Les phrases actives apportent de la clarté et maintiennent le lecteur engagé. Par exemple, considérons la phrase « Marie lit le livre » par rapport à la construction passive « Le livre est lu par Marie. La première phrase décrit clairement l'action, tandis que la seconde est vague et stylistiquement maladroite.
La clarté dépend également des termes techniques que vous utilisez. Assurez-vous de n'utiliser que des termes que vos lecteurs sont susceptibles de comprendre. En cas de doute, créer un lien vers un glossaire peut être une tactique utile, ce qui nous amène au point suivant.
7. L’art du lien stratégique
Les liens internes sont un moyen de garder les utilisateurs sur votre site plus longtemps. Comme vous l'avez appris dans la section sur le taux de rebond, Google ne considère pas une visite d'un site qui aboutit à un clic sur un lien interne comme un rebond.
Assurez-vous que vos liens internes renvoient vers des pages pertinentes, fournissent des informations supplémentaires ou dirigent logiquement les lecteurs à travers votre site. Les textes d'ancrage des liens doivent être concis et significatifs afin que les lecteurs aient une idée claire de l'endroit où le lien les mènera.
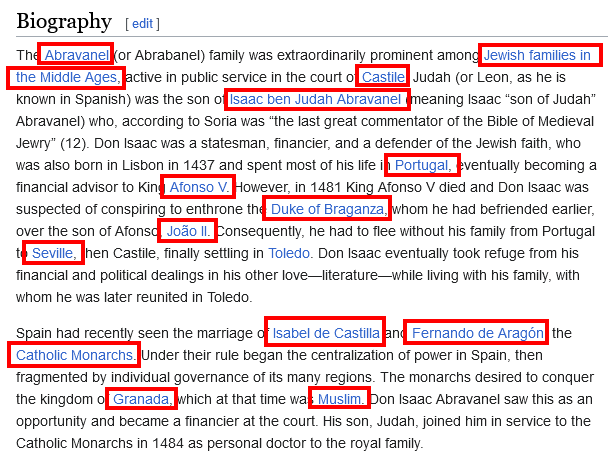
Wikipédia est un exemple bien connu de site Web doté de bons liens internes. Dans chaque article, vous trouverez des liens vers le contenu mentionné et vers les sources citées.

Source
Un lien interne particulièrement utile est « l’appel à l’action » – nous en reparlerons dans une minute. Les stratégies de liens systématiques, telles que les sections contenant des produits connexes sur les pages de produits de commerce électronique, se sont également révélées efficaces.
Pour plus de détails et des conseils d'optimisation, consultez le guide pratique de Seobility sur l'optimisation des liens internes.
8. Utiliser correctement les visages
Il est largement admis que les visages humains captent l’attention du spectateur. Ceci est étayé par des recherches approfondies, vous verrez donc de nombreuses recommandations pour utiliser des images faciales, telles que des portraits d'auteurs, sur votre site.
Mais fais attention! Ce n’est pas parce qu’un visage réussit à attirer l’attention du spectateur qu’il sera bénéfique pour l’objectif de votre site Web. Une étude sur l’utilisation de visages sur les sites Web a révélé qu’une photo d’auteur sur un site financier diminuait en réalité la confiance dans l’exactitude des informations présentées.
Il est donc judicieux d’envisager l’utilisation des visages au cas par cas, et de recourir aux tests A/B en cas de doute.
9. Appels à l'action (CTA)
Les appels à l’action (CTA) invitent directement vos visiteurs à agir. Les CTA sont souvent liés à un bouton sur lequel les utilisateurs peuvent cliquer. un CTA puissant peut directement inciter les utilisateurs à effectuer une action spécifique que vous avez définie comme une conversion, telle que « Acheter maintenant » ou « Abonnez-vous à notre newsletter ». Alternativement, les CTA « plus doux » incluent souvent des expressions telles que « En savoir plus » ou « Continuer la lecture » qui agissent comme des étapes intermédiaires vers une conversion.
Sans CTA, les conversions sont pratiquement impossibles, ce qui montre à quel point des CTA efficaces sont importants.
Dans l'analyse Web, cliquer sur un bouton CTA est généralement considéré comme une interaction supplémentaire avec votre site Web. Ainsi, une visite ne sera pas comptée comme un rebond si l'utilisateur clique sur un bouton, qu'il mène à une URL différente ou qu'il ajoute un paramètre d'URL.
Les CTA sont des éléments essentiels de tout site Web efficace, car ils fournissent des instructions claires sur les prochaines étapes que les utilisateurs doivent suivre et encouragent les utilisateurs à interagir davantage avec votre contenu ou à effectuer un achat.
Voici quelques conseils et bonnes pratiques pour maximiser l’efficacité de vos CTA :
- Utilisez un langage orienté vers l'action : incluez un verbe fort dans votre CTA pour encourager l'action, tel que "Télécharger maintenant", "Inscrivez-vous ici" ou "Acheter maintenant".
- Démarquez-vous grâce au design : rendez votre CTA visible en utilisant des couleurs vives et contrastées qui se démarquent de l'arrière-plan de votre site Web. Laissez suffisamment d’espace blanc pour que les utilisateurs puissent facilement trouver et lire votre CTA.
- Le placement est la clé : placez votre CTA là où les utilisateurs le trouveront naturellement, idéalement après un contenu convaincant qui leur donne envie d'en savoir plus ou d'agir.
- Fournissez une valeur claire : les utilisateurs veulent savoir ce qu’ils obtiendront en retour. Assurez-vous que votre CTA communique clairement la valeur ou l'avantage que l'utilisateur recevra en cliquant.
- Taille : votre CTA doit être suffisamment grand pour attirer l'attention, mais il ne doit pas être si grand qu'il détourne l'attention du contenu.
- Testez et optimisez : testez A/B différentes versions de votre CTA pour découvrir quels messages, conceptions et emplacements résonnent le plus auprès de votre public. Surveillez les résultats et ajustez votre stratégie en conséquence. Notez que Google a désormais arrêté Google Optimize, son outil de test A/B. Cependant, des alternatives commerciales telles que AB Tasty ou Optimizely sont disponibles.
- Utilisez des CTA secondaires : si votre CTA principal implique un engagement majeur (comme effectuer un achat), envisagez d'ajouter un CTA secondaire et sans engagement (comme « En savoir plus ») pour engager les utilisateurs qui ne sont peut-être pas prêts à passer au CTA principal. .
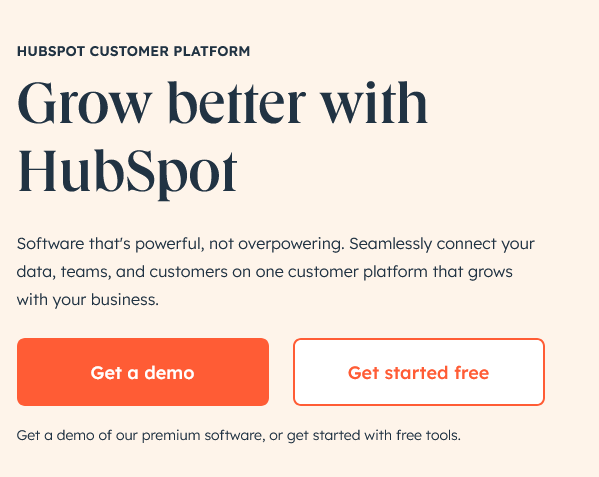
- Soyez clair sur l'objectif : évitez les CTA vagues tels que « Cliquez ici ». Au lieu de cela, soyez explicite sur ce que l'utilisateur peut attendre en utilisant le CTA. Un excellent exemple de ceci est fourni par HubSpot :

Source
L’utilisateur sait exactement à quoi s’attendre en cliquant sur l’un ou l’autre bouton – non seulement grâce au CTA clair, mais également grâce au texte environnant.
10. Contenu visuel
L’époque où le texte seul pouvait retenir l’attention des utilisateurs est révolue depuis longtemps. Dans le monde du contenu numérique, nous savons depuis longtemps que les images que vous voyez sont aussi importantes que les mots que vous lisez.
Mais il ne s’agit pas seulement d’un design accrocheur. L’accent est aujourd’hui mis sur une consommation de contenu sans effort et « respectueuse du cerveau ». L’objectif est de fournir à vos visiteurs des informations détaillées tout en leur demandant le moins d’efforts possible. La recherche montre que le cerveau traite le contenu visuel jusqu'à 60 000 fois plus rapidement que le texte. Et si vous parvenez à créer une expérience satisfaisante pour vos utilisateurs, ils seront plus susceptibles de rester.
Les principaux facteurs visuels à prendre en compte pour votre site Web comprennent :
- mise en page claire et intuitive
- un design professionnel qui correspond à votre contenu
- des images pertinentes et authentiques (essayez d'utiliser vos propres photos plutôt que des images d'archives autant que possible)
- infographies et illustrations
- graphiques interactifs
- contenu vidéo
De nombreux propriétaires de sites Web hésitent à utiliser des infographies et des illustrations car ils pensent que leur création demande beaucoup d’efforts. Cependant, d’un point de vue SEO, ce type de média peut attirer des visiteurs via la recherche d’images et générer des backlinks précieux.
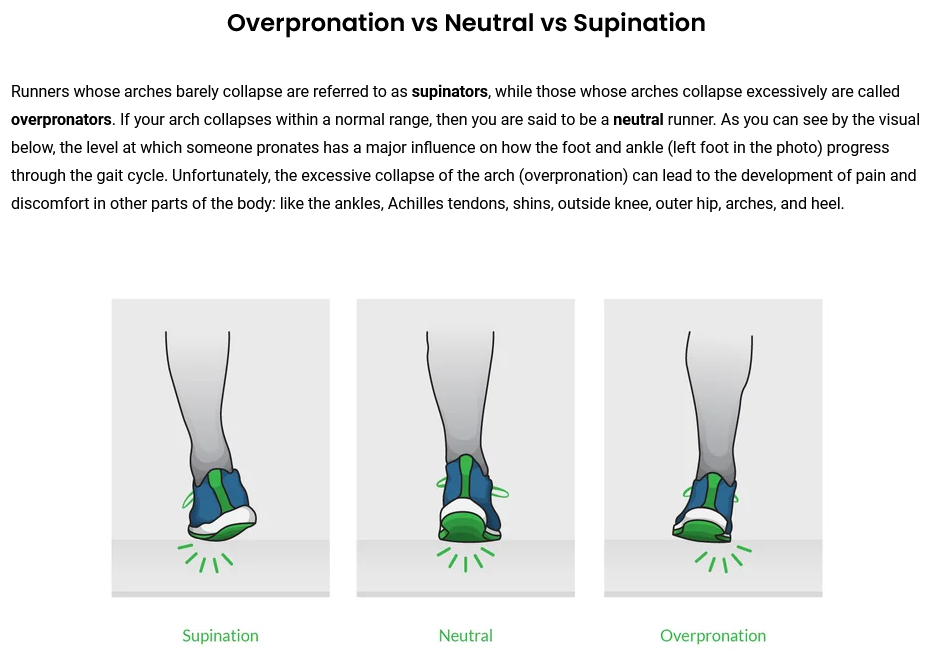
Voici un exemple : si vous achetez des chaussures de course en ligne, l'une des choses les plus importantes à savoir est de quel type de chaussures vous avez besoin. C'est pourquoi le détaillant de chaussures de course runningwarehouse.com propose une page qui explique le jargon technique comme « surpronation » et « supination » avec des illustrations faciles à comprendre :

En conclusion
L'optimisation des signaux des utilisateurs est essentielle à une présence en ligne réussie, qu'ils affectent directement ou non votre classement. Les dix conseils de cet article vous donneront plusieurs façons d’améliorer l’expérience utilisateur, ce qui augmentera à terme votre taux de conversion.
Au-delà des conseils individuels, comprendre vos visiteurs, maintenir un contenu cohérent, adopter la simplicité et utiliser des concepts familiers vous aideront à réussir votre site Web.
PS : recevez les mises à jour du blog directement dans votre boîte de réception !