ページネーション SEO: 検索ランキングを向上させるためにサイトを最適化する
公開: 2023-12-27検索結果が際限なくスクロールされていく中で道に迷ったことはありませんか? あるいは、大量のページがある Web サイトで探しているものを見つけるための魔法のショートカットが欲しいと思ったことはありませんか?
そう、あなたは一人ではありません! そこで登場するのがページネーションです。
ページネーションは、Web デザインで大規模なコンテンツ セットを複数のページに分割して表示するために使用される一般的なナビゲーション テクニックです。
しかし、ちょっと待ってください。このページネーションの話には、単にページをめくりやすくするだけではありません。
SEO に配慮したページ分割は、検索エンジンが Web サイト上のページ分割されたコンテンツを効果的にクロール、インデックス付け、ランク付けできるようにするために必要です。
この投稿では、検索エンジン結果ページ (SERP) の可視性とパフォーマンスの向上につながる、SEO に配慮した効果的なページネーションを実装する方法を明確に理解します。
それでは、さっそく始めましょう。
目次
- ページネーションとは何ですか?
- 一般的なページネーション構造
- ページネーションが SEO に与える影響
- ページネーション SEO のベスト プラクティス
- クロール可能なアンカーを使用する
- URL構造の最適化
- メタデータとオンページ SEO の処理
- ページ分割されたページをサイトマップに含めないでください
- 結論
1ページネーションとは何ですか?
ページネーションとは、ユーザーのナビゲーションと読みやすさを向上させるために、コンテンツを個別のページに分割することを指します。
この手法は、1 ページに表示すると圧倒される可能性がある大量の情報を表示する場合によく使用されます。
通常、各ページにはコンテンツの一部が含まれており、視聴者はページ番号、次へ/前へボタン、またはその他のナビゲーション要素を使用してコンテンツ内を移動できます。

2 つの一般的なページネーション構造
ページネーションの構造は多様であり、視聴者のさまざまな体験に対応します。 どちらを選択するかは、Web サイトとそのユーザーの具体的なニーズによって異なります。
一般的な 3 つのタイプには、番号付きページネーション、無限スクロール、およびその他のボタンの読み込みが含まれます。
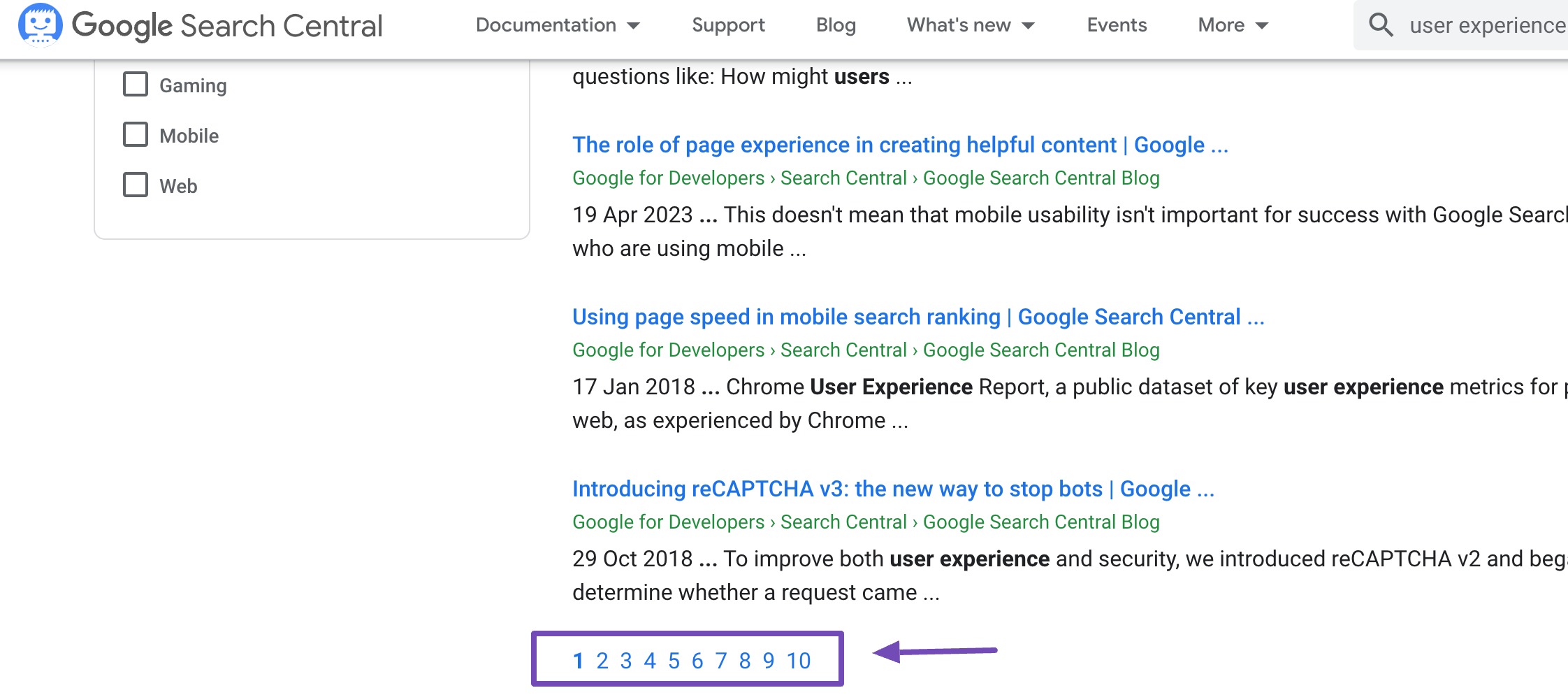
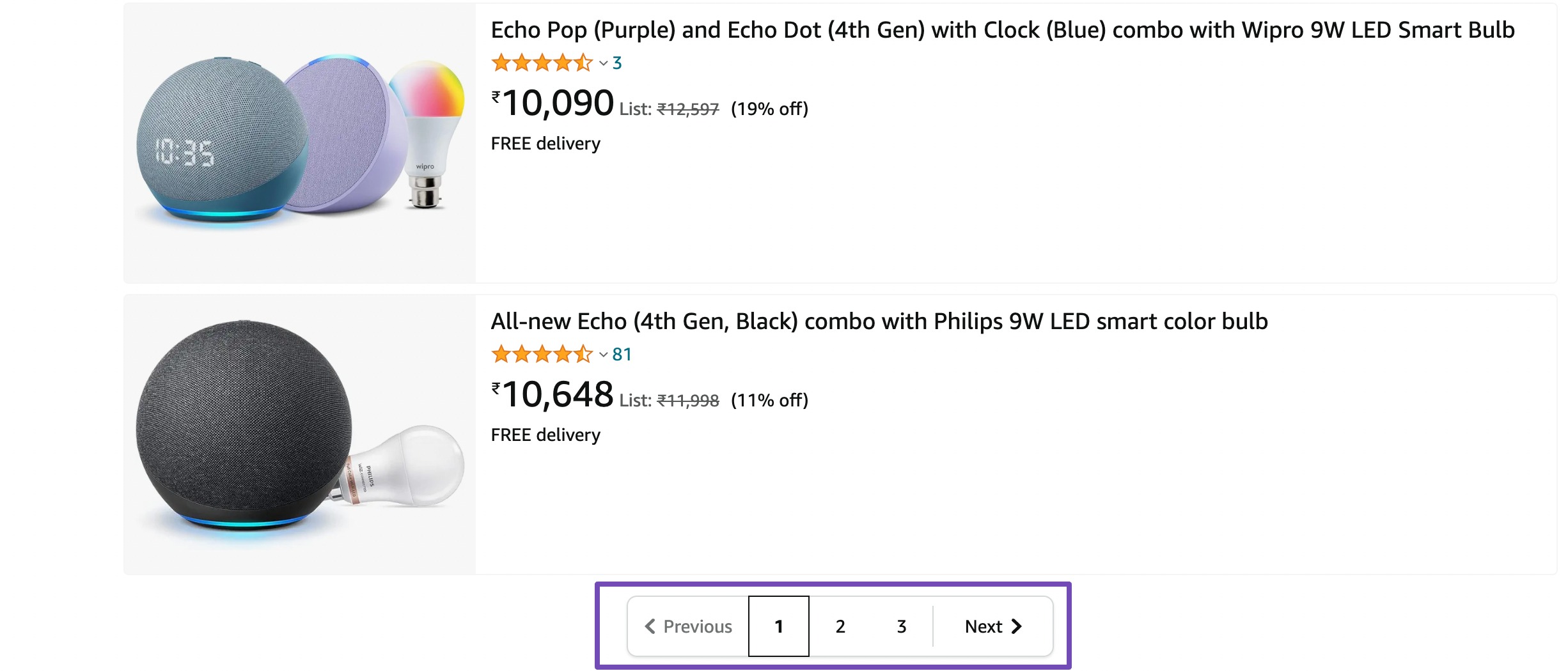
番号付きページネーション
番号付きのページネーションでは、コンテンツを個別のページに分割し、視聴者が数値インジケーターを使用して一連のページ間を移動できるようにします。
例えば:
1 | 2 | 3 | 4 | 5 ...

ページ番号をクリックすると、コンテンツのさまざまなセクションにアクセスできます。
無限スクロール
無限スクロールは、視聴者がページを下にスクロールするにつれてコンテンツを継続的に読み込むことで、従来のページネーションを排除します。 中断のないブラウジング体験を提供します。
たとえば、Facebook や Twitter などのソーシャル メディア フィードでは、多くの場合、無限スクロールが採用されており、視聴者がスクロールすると新しい投稿が自動的に読み込まれます。
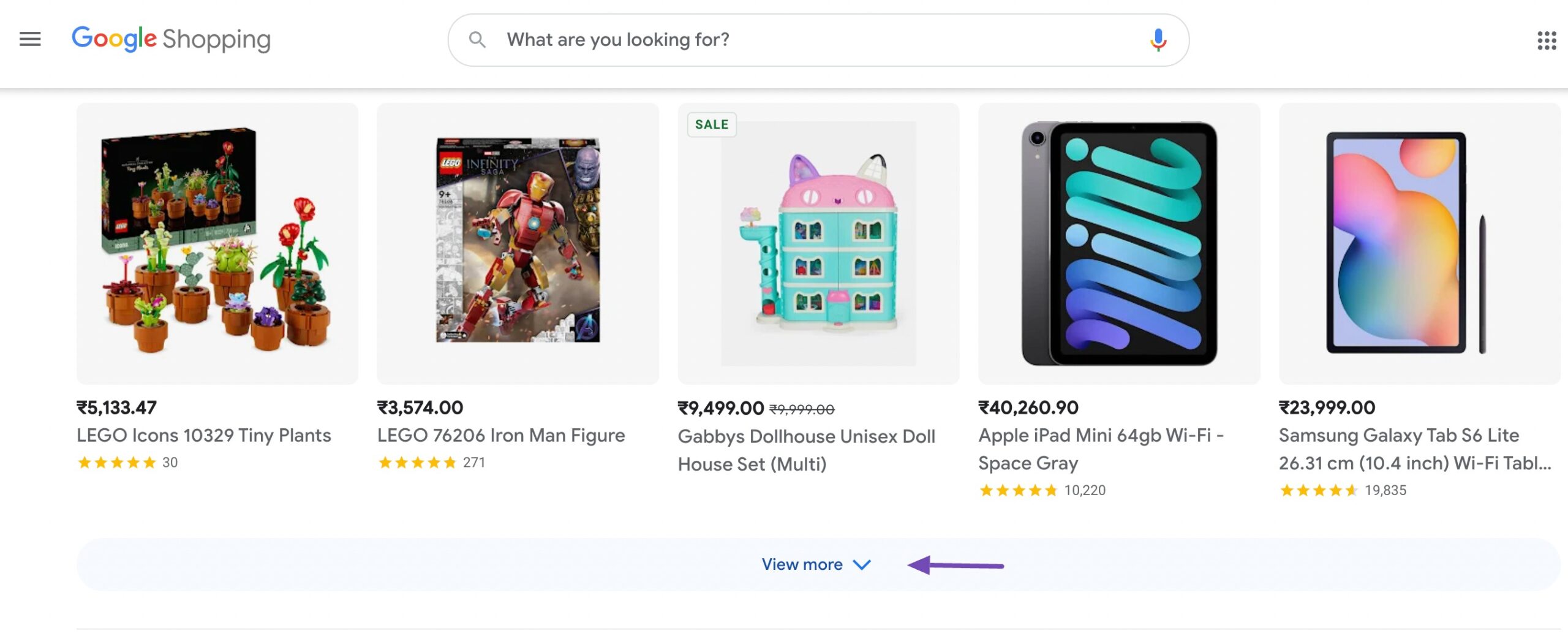
さらにロードボタン
「さらに読み込む」ボタンは、追加のコンテンツを手動で取得するためのボタンを視聴者に提示し、従来のページネーションと無限スクロールのバランスを提供します。
たとえば、多くの電子商取引 Web サイトでは、製品リストの最後に「さらに読み込む」ボタンが表示され、閲覧者が新しいページに移動せずに製品カタログを展開できるようになります。

3 ページネーションが SEO に与える影響
検索エンジンは、複数のページにまたがって編成された Web コンテンツを指すページ分割されたコンテンツを処理するときに、特定の課題に直面します。
これらの課題は、検索エンジンがページをクロール、インデックス付け、ランク付けする方法に影響を与える可能性があり、コンテンツの全体的な可視性とランキングに影響を与える可能性があります。
ページネーションは適切に管理されないと、SEO に悪影響を与える可能性があります。 ページネーションが SEO に悪影響を与える可能性があるいくつかの方法について説明します。
3.1クロールバジェットの使用率
検索エンジンは、限られたクロール予算を各 Web サイトに割り当て、クロールする頻度とページ数を決定します。
3.2重複コンテンツの問題
ページ分割されたコンテンツには、多くの場合、複数のページにわたって類似または同一のコンテンツが表示されます。
検索エンジンは、多様で関連性の高い結果を視聴者に提示するよう努めています。 ページ間で同一またはほぼ同一のコンテンツが存在すると、インデックス付けとランキングに最も関連性の高いページを決定する際に混乱が生じる可能性があります。
たとえば、ページ分割された製品リストがある電子商取引サイトでは、同じ製品説明を含むページが誤って作成される可能性があり、どのページが最も価値のある情報を提供しているかについて検索エンジンを混乱させる可能性があります。
3.3ユーザーエクスペリエンスに関する考慮事項
検索エンジンは、ポジティブなユーザー エクスペリエンスを提供することを優先します。

ページ分割されたコンテンツが、読み込み時間の遅さやナビゲーションの不明確さなどの問題によりユーザー エクスペリエンスをイライラさせる場合、検索エンジンはランキング アルゴリズムにこれらの考慮事項を組み込むことができます。
たとえば、Web サイトのページ分割されたコンテンツに適切なナビゲーションがない場合、視聴者はすぐに検索結果に戻ってきて、コンテンツが満足のいくエクスペリエンスを提供できない可能性があることを検索エンジンに伝える可能性があります。

4ページネーション SEO のベストプラクティス
ページネーションとそれが SEO にどのような悪影響を与えるかについて理解できたので、次は従うべきベスト プラクティスについて説明します。
4.1クロール可能なアンカーの使用
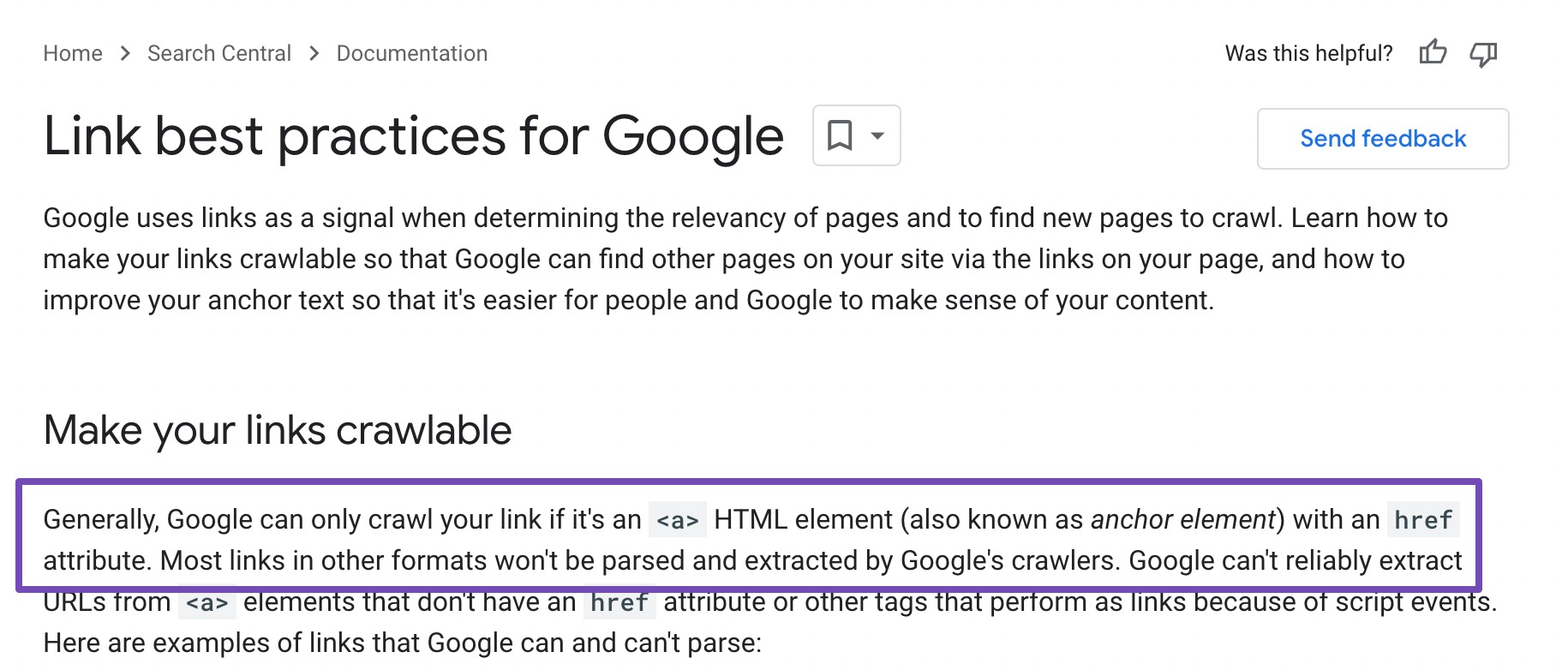
ページネーションにクロール可能なアンカーを使用することは、ページネーションされたコンテンツの発見性とランキングを強化するためのベスト プラクティスです。
クロール可能なアンカーには、一連のページを通じて検索エンジンのクローラーを誘導するための HTML タグの戦略的な使用が含まれます。

まずアンカー タグ<a></a>を使用して、クリック可能なリンクに変更するコンテンツを含めます。 アンカー タグ内に、リンクの URL 宛先を指定するhref属性を含めます。 この属性は、リンクが指すアドレスとして機能します。
ページ分割されたコンテンツのコンテキストでは、アンカー タグ内でrel="next"属性とrel="prev"属性を使用して、ページ間の関係を示します。 これは、一連のページ分割されたコンテンツを通じて検索エンジンをガイドし、ページの順序を確実に理解できるようにする場合に特に役立ちます。
たとえば、シリーズの最初のページでは<a href="page1.html" rel="next">Next Page</a>を使用し、2 番目のページでは<a href="page2.html" rel="prev">Previous Page</a> 。
4.2 URL構造の最適化
ページ分割されたコンテンツの URL を設計するときは、クリーンでユーザーフレンドリーな構造のベスト プラクティスに従う必要があります。
関連するキーワードを組み込み、コンテンツの構成を反映する論理階層を維持することを検討してください。
たとえば、以下の URL は、「記事」セクションに属し、ページ分割されたシリーズの 2 ページ目であることを明確に示しています。
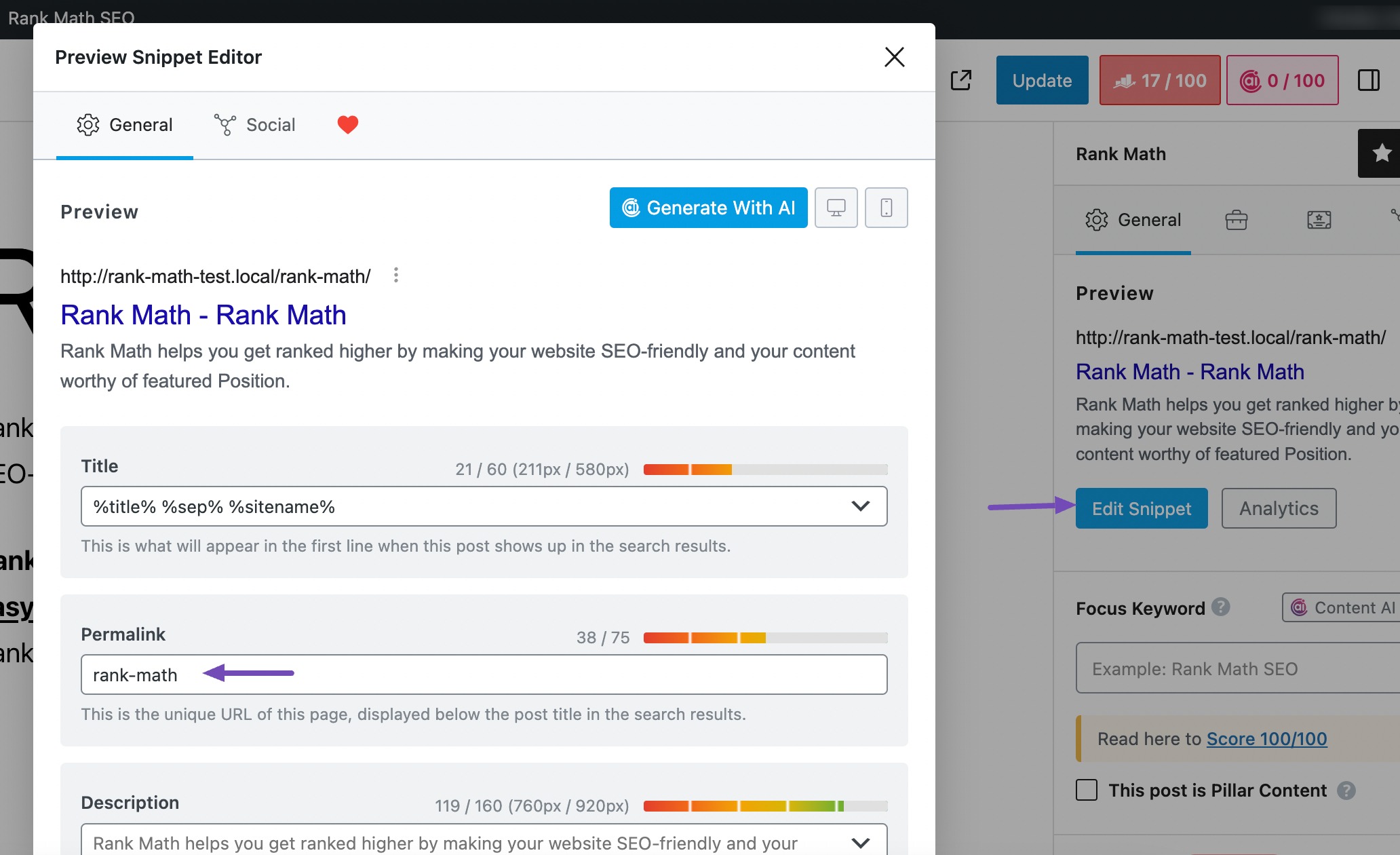
www.example.com/articles/page/2/Rank Math を使用すると、スニペット エディターを使用して URL 構造を非常に簡単に変更できます。

動的コンテンツにはパラメーターが必要になることがよくありますが、コンテンツの重複やクロールの非効率などの問題を防ぐためにパラメーターを効果的に管理することが重要です。
過剰または不必要なパラメータを避け、ページ分割された URL 全体で一貫性を確保します。 たとえば、「category=shoes」や「page=2」などのパラメータは貴重な情報を提供しますが、慎重に扱う必要があります。
www.example.com/products/?category=shoes&page=2ページ分割されたページに正規タグを実装すると、コンテンツの重複の問題が回避され、検索エンジンがプライマリ バージョンを確実に認識できるようになります。
4.3メタデータとオンページ SEO の処理
John Mueller 氏は次のように述べています。 「ページネーションは通常のページと同じように扱います。 私たちのアプローチに違いはありません。」

コンテンツを正確に表現し、クリックを促す魅力的なタイトルを作成します。 同様に、要約を提供する簡潔なメタディスクリプションを作成し、視聴者がさらに詳しく調べられるようにします。
重複コンテンツの問題を回避し、検索エンジンが各ページの一意性を理解できるようにするには、タイトル タグとメタ ディスクリプションがページ分割されたコンテンツ全体で一意であることを確認します。 一貫性を維持しながら、各ページに関連する具体的な詳細を含めます。
以下の例では、自然探検サイトのページ 2 のタイトルとメタディスクリプションは、注意を引き、ユニークなコンテンツの簡単なアイデアを提供するために作成されています。
<title>Adventure Unleashed: Explore the Wild - Page 2</title> <meta name="description" content="Embark on a thrilling journey through untouched landscapes. Page 2 offers insights into rare wildlife encounters.">4.4ページ分割されたページをサイトマップに含めないでください
XML サイトマップからページ分割されたページを除外することは、クロール効率の向上を目的とした SEO のベスト プラクティスです。
個々のページ分割された URL を省略すると、検索エンジンが各ページを別個のエンティティとして解釈するのを防ぎ、非効率なクロールとインデックス作成の潜在的な問題を回避できます。 このアプローチにより、検索エンジンは、ユニークで価値のあるコンテンツを含む重要なページのインデックス作成を優先し、クロール バジェットの使用を最適化します。
ページ分割されたコンテンツは他の手段でもクロールできますが、XML サイトマップから除外すると、Web サイトの構造をより戦略的かつ焦点を絞ったビューで見ることができます。
5。結論
Web サイトでページ分割されたコンテンツを処理する方法を最適化することは、検索エンジンのランキングを向上させるために重要です。
適切なページネーション構造を選択し、クロール可能なリンクを使用し、魅力的なタイトルと説明を追加すると、ユーザーと検索エンジンにとってページのナビゲーションが容易になります。
ページネーション SEO は継続的なプロセスであり、適切に実行すると、Web サイトのパフォーマンスに大きな違いが生じます。
この投稿が気に入ったら、 @rankmathseo をツイートしてお知らせください。
