10 лучших конструкторов страниц WordPress, рассмотренных и тщательно протестированных
Опубликовано: 2021-08-05
В первые годы существования Интернета разработчикам приходилось прибегать к серьезной магии кодирования для создания веб-сайтов. Раньше разработчикам требовалось несколько дней или даже месяцев, чтобы закодировать каждый крошечный веб-элемент, и, кроме того, большая часть времени тратилась на исправление ошибок.
Перенесемся в сегодняшний день: создание высокофункциональных и футуристических веб-сайтов WordPress настолько просто, что вы можете сделать это в воскресенье вечером, потягивая чай, и даже не считать это работой.
Но что делает разработку веб-сайтов такой простой сейчас? Как сегодня можно запустить онлайн-бизнес с полным онлайн-присутствием в течение дня или двух?
Ответ кроется в конструкторах страниц WordPress !
Конструкторы страниц WordPress — это плагины, которые заменяют классический редактор WordPress интерфейсом, позволяющим перетаскивать такие элементы, как кнопки , значки социальных сетей , галереи , изображения на шаблон, и наблюдать за тем, как ваш сайт оживает прямо здесь и сейчас.
Звучит очень просто и захватывающе, но существуют сотни конструкторов страниц. Так как же выбрать правильный конструктор страниц для вашего следующего веб-сайта WordPress? Легко . Мы делаем тяжелую работу за вас.
Мы выбрали 10 лучших конструкторов страниц WordPress и Мы тщательно изучили их, создали веб-сайты, установили компоновщики страниц и протестировали их на предмет скорости и общей производительности.
Результаты помогут вам с первого взгляда определить, какой конструктор страниц вам следует выбрать!
Но перед этим давайте сделаем обзор того, как эти плагины для конструктора страниц облегчают вашу жизнь, на случай, если вы еще не убедились!
- В чем смысл конструктора страниц WordPress?
- Как мы выбрали и протестировали 10 лучших конструкторов страниц?
- 10 самых быстрых конструкторов страниц WordPress
В чем смысл конструктора страниц WordPress?
В наше время крайне важно иметь присутствие в Интернете, и веб-сайты — лучший способ сделать это, особенно для бизнеса.
Но есть шанс, что у большинства людей, начинающих свой бизнес, может не быть опыта для создания веб-сайта с нуля, а также времени или бюджета, чтобы инвестировать в профессионального разработчика.
Кроме того, многие агентства предлагают разработку веб-сайтов как часть своего портфолио, и если бы они начали кодировать каждый веб-сайт с нуля, они бы скоро разорились, не так ли?
И здесь конструкторы страниц WordPress играют решающую роль!
Эти интуитивно понятные конструкторы страниц дают даже самым простым пользователям возможность создавать потрясающие веб-сайты и могут сократить время, необходимое для разработки веб-сайтов, вдвое, а профессионалам даже меньше. Конечно, вам также понадобится надежный хостинг для размещения вашего веб-сайта, и именно поэтому Cloudways — лучший вариант. Мало того, что Cloudways предоставляет одну из самых эффективных услуг облачного хостинга, его платформа также очень интуитивно понятна и упрощает работу. И все это по очень разумной цене.
Управляемый хостинг WordPress от 10 долларов в месяц
Испытайте оптимизированный Cloudways хостинг и получите мгновенное повышение скорости и производительности.
Но, я отвлекся.
Вот 5 причин, по которым вам следует выбрать конструктор страниц WordPress для вашего следующего проекта веб-сайта:
Нужна экспертиза без программирования
Одна из основных причин, по которой большинство людей и разработчиков используют конструкторы страниц, заключается в том, что они устраняют необходимость в кодировании. У вас могут быть нулевые знания о HTML или CSS, и экран с большим количеством кода может показаться вам тарабарщиной, но вы все равно можете создавать полноценные веб-сайты с помощью компоновщика страниц.
Конечно, это не означает, что вы вообще не можете использовать свои знания в области кодирования, если хотите. Большинство конструкторов страниц дают вам возможность писать код, когда вы хотите стать профессионалом, но разработчики, как правило, избегают этого, насколько это возможно, и делают все проще.
Повышенная производительность
Создание веб-сайтов может занять много времени, особенно если вы кодируете их по индивидуальному заказу. Однако, поскольку компоновщики страниц устраняют всю ненужную необходимость кодировать все с нуля, они могут значительно повысить производительность.
Агентства по дизайну и разработке могут получить еще больше преимуществ от конструкторов страниц, создавая больше веб-сайтов с использованием настраиваемых шаблонов и рабочих процессов. Короче говоря, конструкторы страниц могут сэкономить вам много времени и повысить общую производительность.
Низкие эксплуатационные расходы
Конструкторы страниц требуют минимального обслуживания, поскольку вам не нужно беспокоиться об их обслуживании или обновлениях. В основном все эти конструкторы страниц получают регулярные обновления от своих создателей, чтобы быть уверенными, что они всегда в курсе последних технологий и не содержат каких-либо возможных ошибок.
Низкие эксплуатационные расходы также означают, что после того, как вы создали свой веб-сайт, вы можете полностью сосредоточиться на своем бизнесе, а не заботиться о вещах, которые вас не должны волновать.
Шаблоны
Если вы не являетесь экспертом в области дизайна или не хотите создавать свой веб-сайт с нуля, вы найдете галереи шаблонов конструктора страниц действительно захватывающими. Шаблоны позволяют обойти всю тяжелую работу, и вы можете начать создавать свой веб-сайт на основе готовых дизайнов.
С минимальными изменениями вы можете легко создать фирменный веб-сайт за считанные минуты, что сэкономит вам массу времени. Шаблоны великолепны, особенно для агентств, которые имеют дело со многими веб-сайтами одновременно.
Поддержка сообщества
Сообщества вокруг любого продукта или услуги могут быть очень полезными, и конструкторы страниц не являются исключением. Любой достойный конструктор страниц будет иметь приличное сообщество, обсуждающее инструмент и помогающее друг другу.
Поддержка сообщества может помочь вам справиться с трудными ситуациями и избежать хлопот, связанных с обращением к агентам службы поддержки. Хотя вы всегда можете воспользоваться службой поддержки конструктора страниц, большинство проблем можно решить, взаимодействуя с сообществом.
Хорошо, отлично. Вы убеждены, что конструктор страниц — это то, что вам нужно, но вопрос все еще остается: как мне выбрать лучший конструктор страниц? Да, вы сказали использовать это руководство, но как я узнаю, что вы их правильно протестировали?
Давайте посмотрим, как мы выбрали и протестировали конструктор страниц.
Как мы выбрали и протестировали 10 лучших конструкторов страниц
Во-первых, мы выбрали пятнадцать самых популярных и мощных конструкторов страниц WordPress на основе активных установок и положительных отзывов пользователей . Как только мы убедились, что выбрали лучшие конструкторы страниц, мы подвергли их тщательному тестированию и проверке.
Мы следовали следующей процедуре, чтобы тщательно протестировать каждый конструктор страниц:
- Поскольку хостинг играет жизненно важную роль в производительности вашего сайта, мы использовали один и тот же сервер Cloudways (Vultr HF) для каждого компоновщика страниц.
- Установил новое приложение WordPress для каждого компоновщика страниц.
- Установил и активировал конструктор страниц WordPress.
- Установлена и активирована тема, предложенная компоновщиком страниц. Если соответствующий конструктор страниц не рекомендовал тему, мы использовали тему Twenty Twenty-One WordPress.
- Отредактировал тему с помощью конструктора страниц WordPress и создал такой же дизайн и макет веб-сайта, как этот веб-сайт: Образец веб-сайта.
- Провели тест производительности для каждого компоновщика страниц на GTmetrix , чтобы оценить основные веб-показатели.
- Провели тест производительности для каждого компоновщика страниц в Pingdom , чтобы проанализировать скорость загрузки сайта.
- Запустите тест производительности на PageSpeed Insight , чтобы проверить работу страницы Google.
- Запустил нагрузочное тестирование на K6.io.
Как уже упоминалось, мы создали идентичные дизайны и макеты веб-сайтов, используя каждый конструктор страниц, сохраняя одинаковые изображения, шрифты и стили. Этап создания веб-сайта был довольно сложным, потому что нам нужно было изучить, как работает каждый конструктор страниц, а на разработку веб-сайтов ушло несколько дней.
Но почему мы создали одинаковый сайт для каждого компоновщика страниц? Потому что это логичный и объективный способ сравнить производительность каждого варианта.
Теперь давайте углубимся в гиковские подробности!
Конфигурации серверов Cloudways
Ниже приведены спецификации и настройки тестового сервера, которые мы использовали:
| Имя | Технические характеристики |
| Облачный сервер | Вультр - Высокая частота |
| Расположение центра обработки данных | Сиэтл |
| баран | 2 ГБ |
| SSD-диск | 64 ГБ |
| Передача пропускной способности | 2 ТБ |
| Процессор | 1 ядро |
| Операционная система | Дебиан 9 |
| Nginx | 1.19 |
| Лак | 6.0.7 |
| Апачи | 2.4.25 |
| База данных | МарияДБ 10.1 |
| PHP | 7.3 |
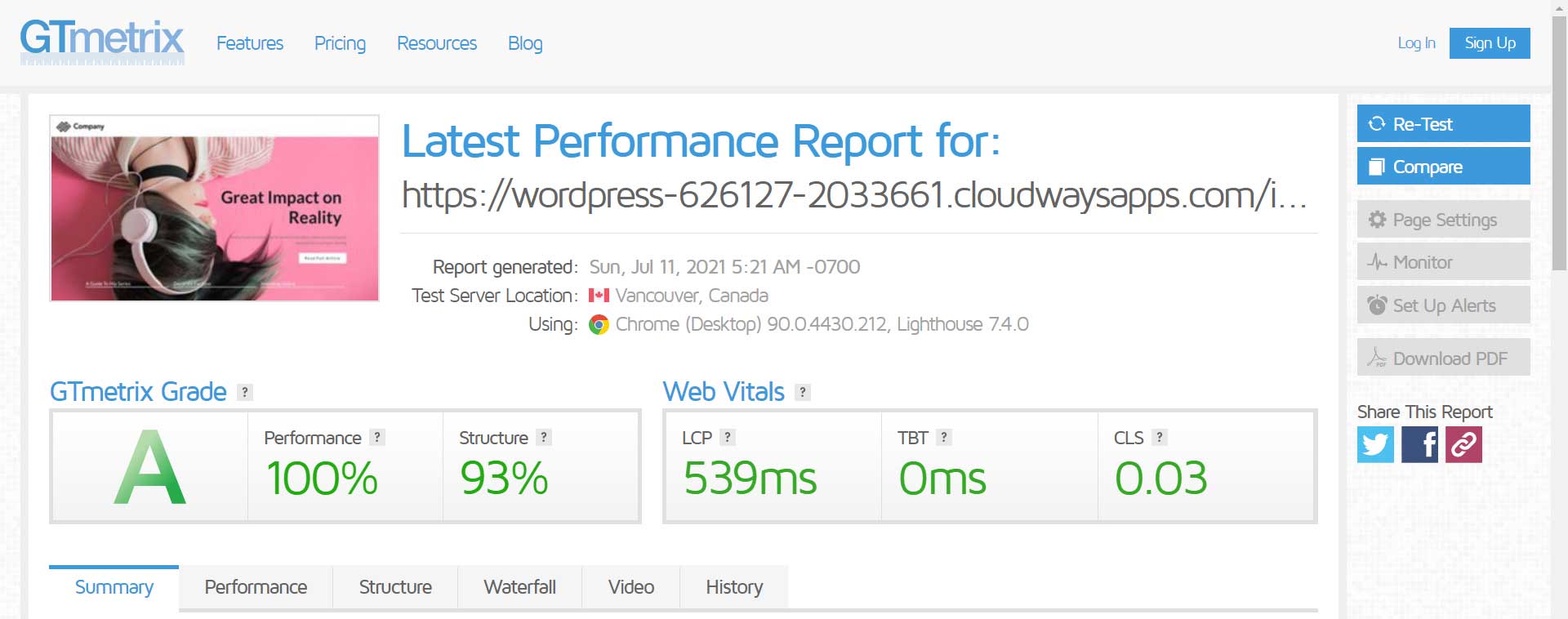
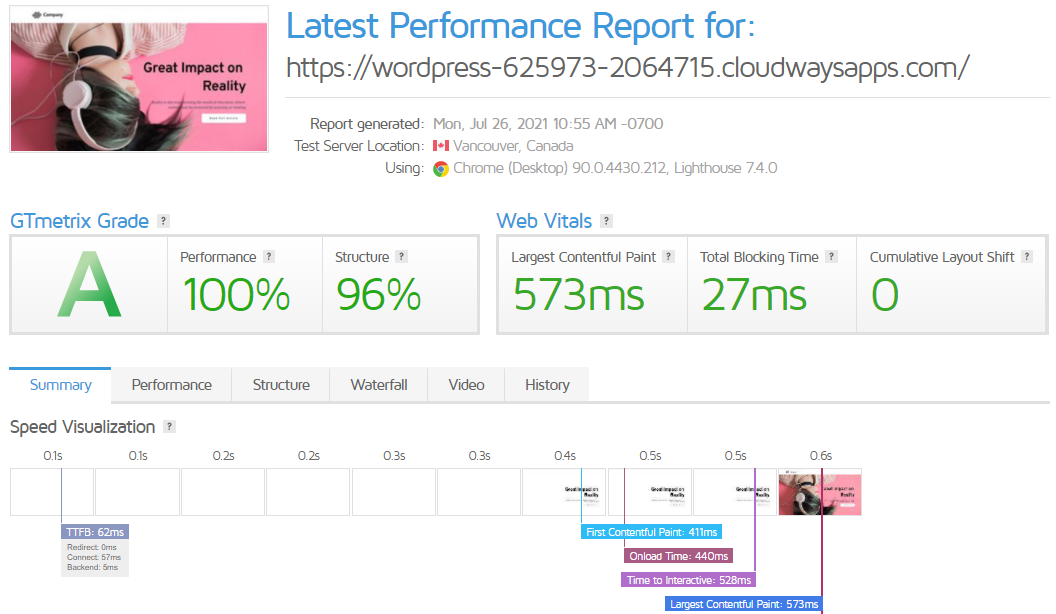
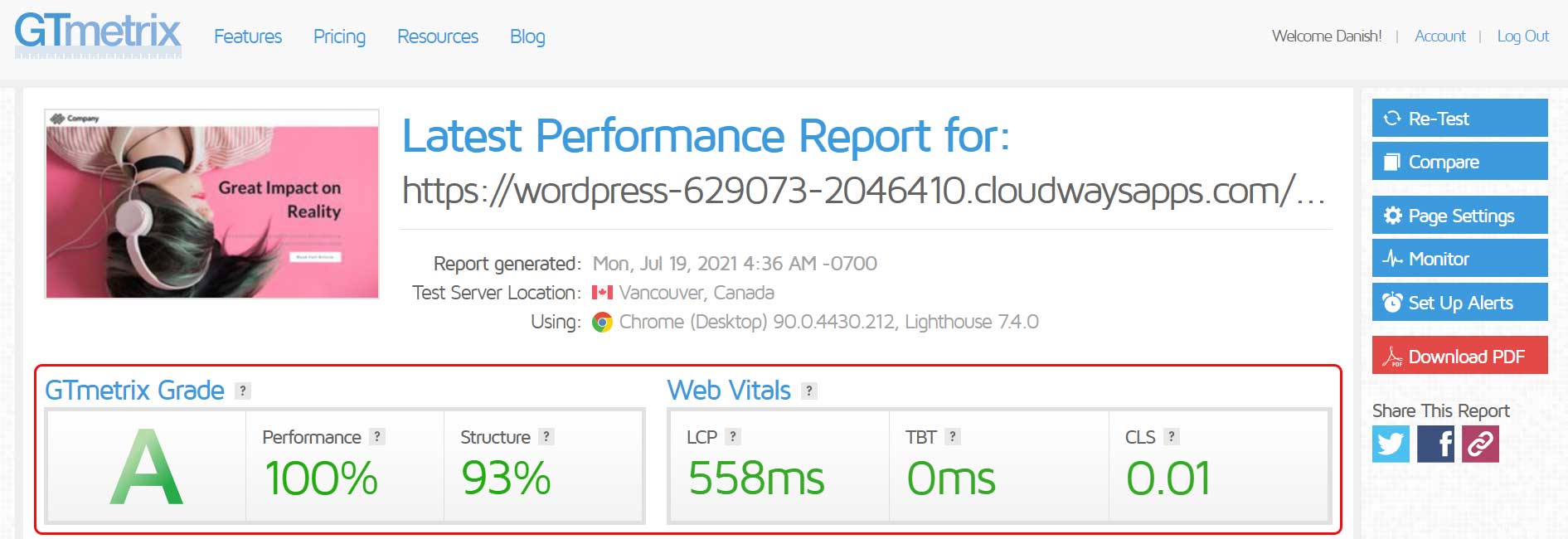
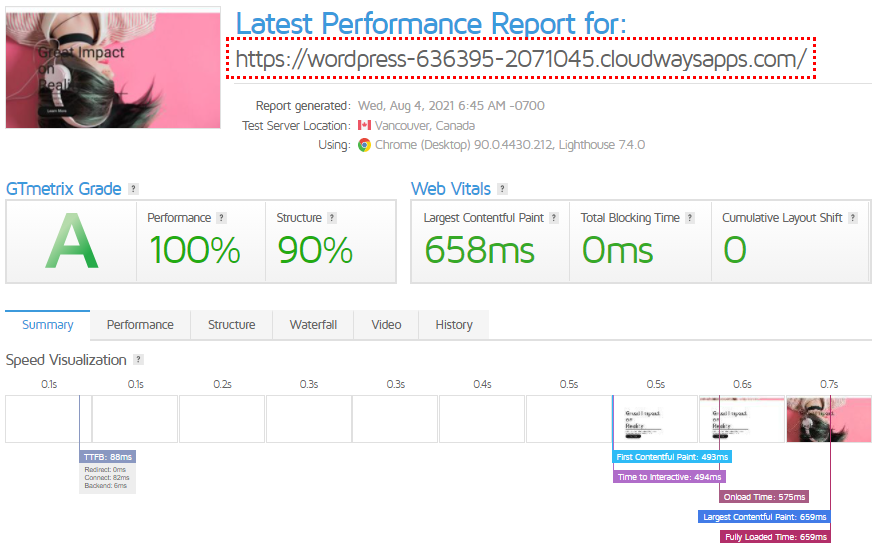
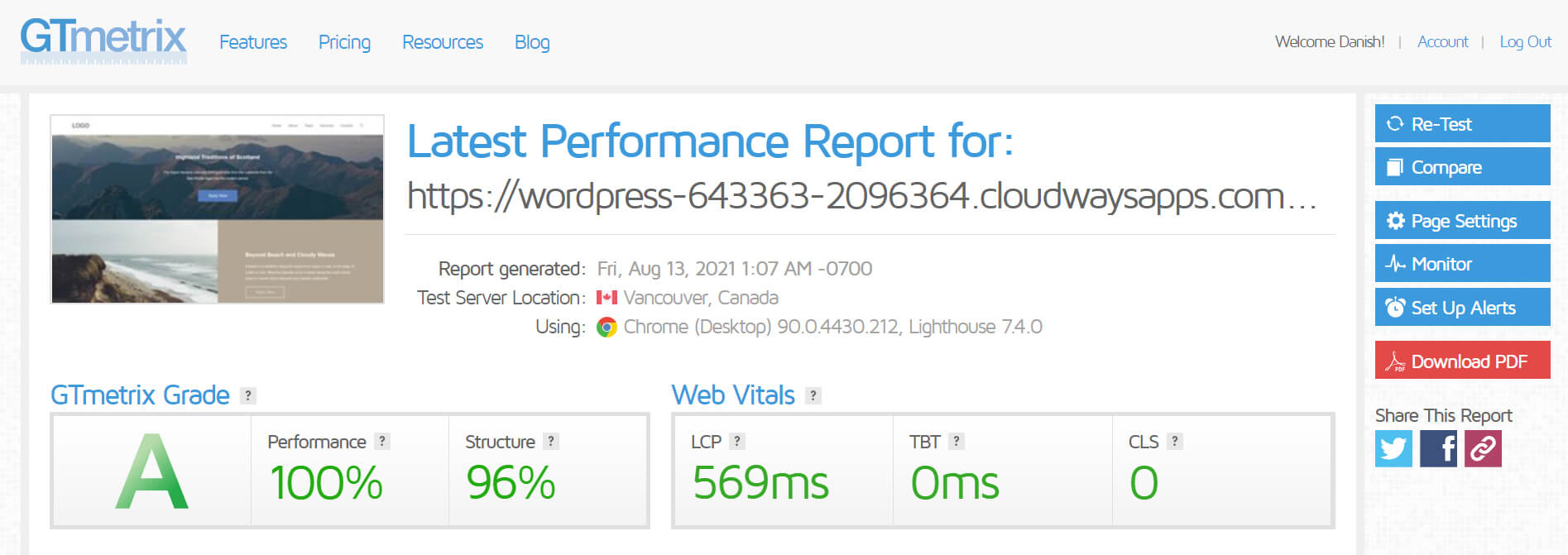
GTmetrix
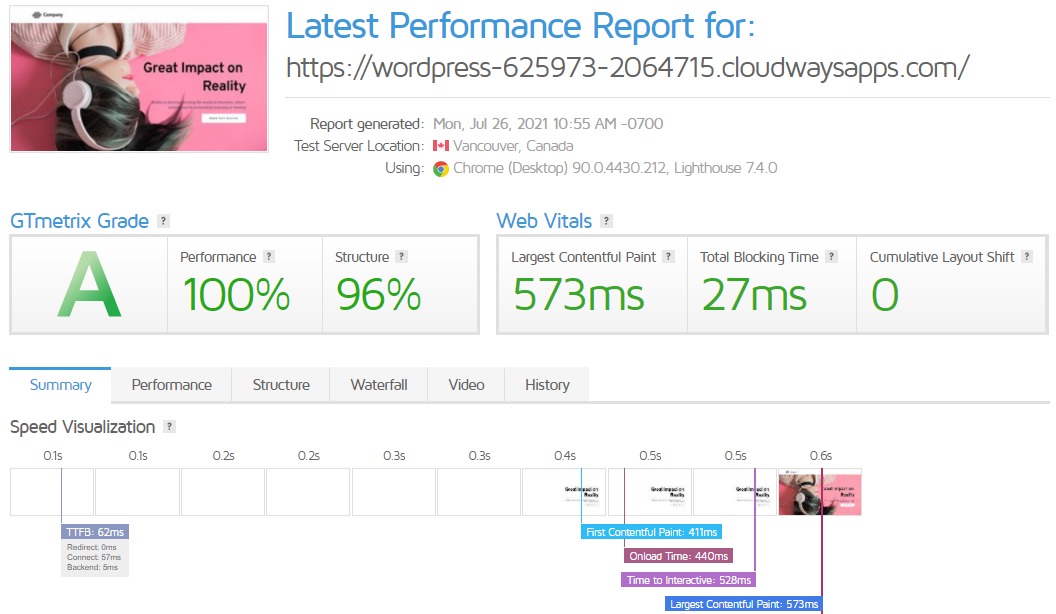
GTmetrix — это бесплатный инструмент для тестирования, который предлагает подробные отчеты о тестировании и рекомендации по повышению скорости вашего сайта. С помощью GTmetrix вы получаете подробный отчет об общей визуализации скорости, основных проблемах, влияющих на производительность вашего сайта, и скорости страницы вашего сайта.
Кроме того, вы получаете показатели производительности, структуру, водопад, видео и историю, которые помогут вам глубоко проанализировать скорость вашего сайта.
Здесь я сравню конструкторы сайтов на основе двух результатов; GTmetrix Grade и Web Vitals .

Оценка GTmetrix: это общая оценка скорости вашего сайта, состоящая из двух параметров; производительность и структура .
Web Vital: GTmetrix использует технологию Lighthouse для оценки скорости сайта, показывая, как ваш сайт работает и обеспечивает взаимодействие с пользователем. Он состоит из трех параметров; LCP (наибольшая содержательная отрисовка), TBT (общее время блокировки) и CLS (кумулятивный сдвиг макета).
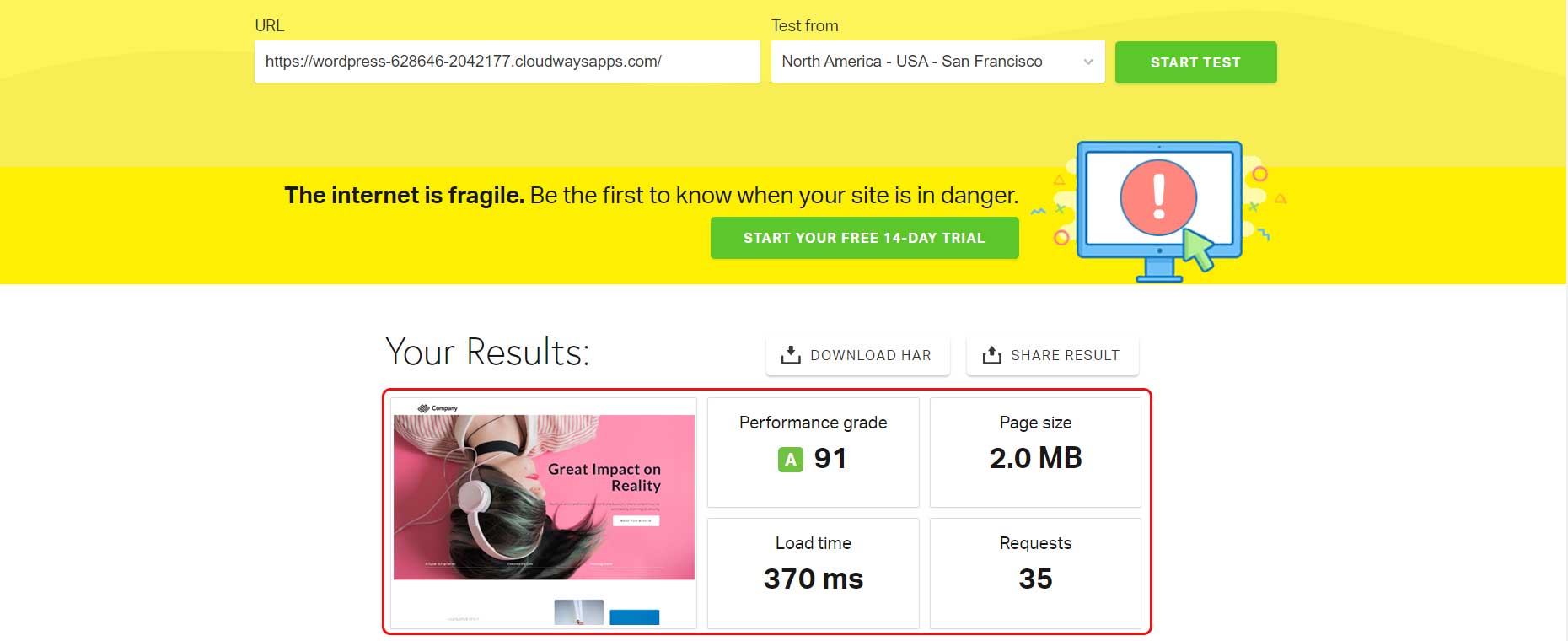
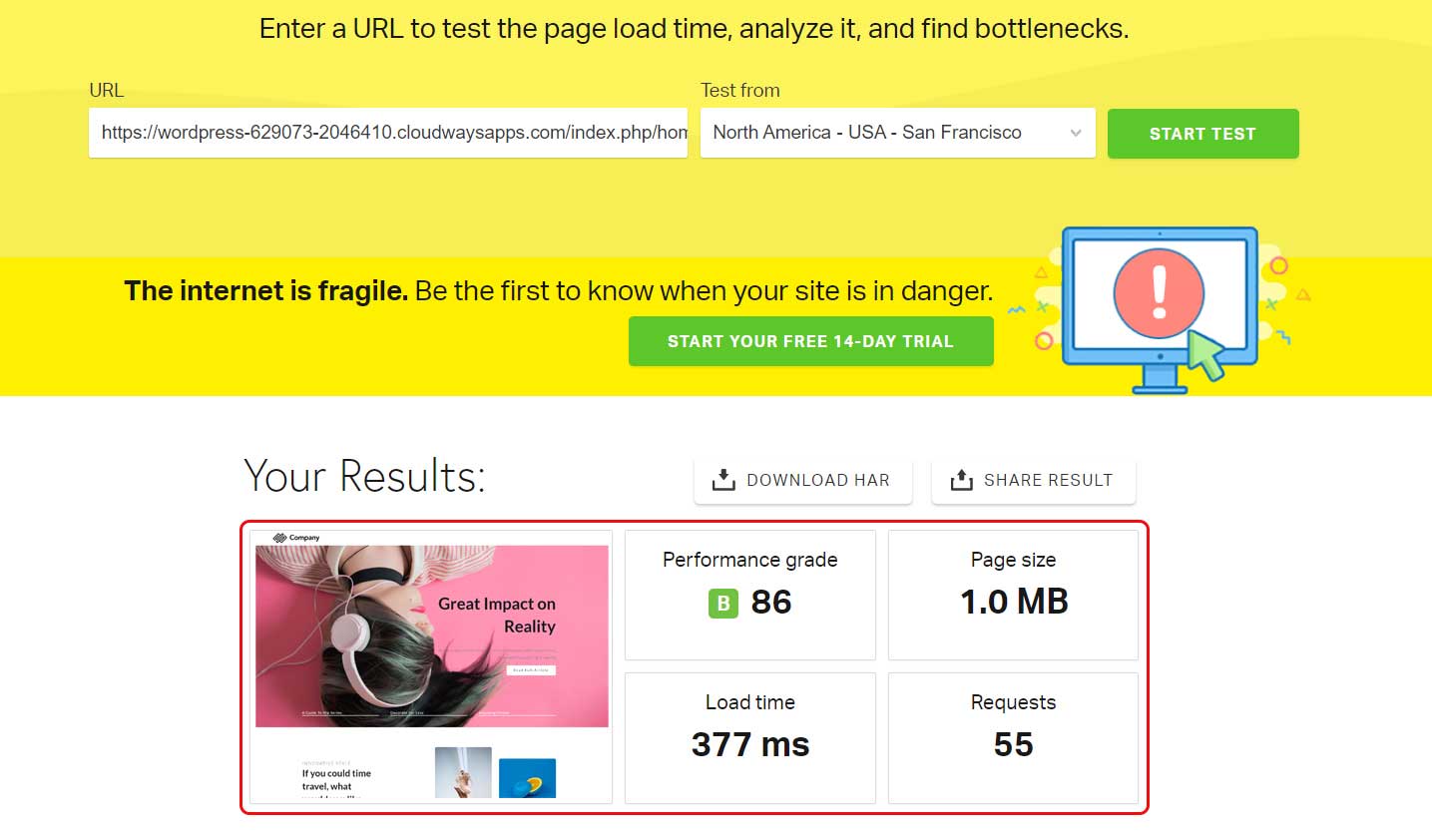
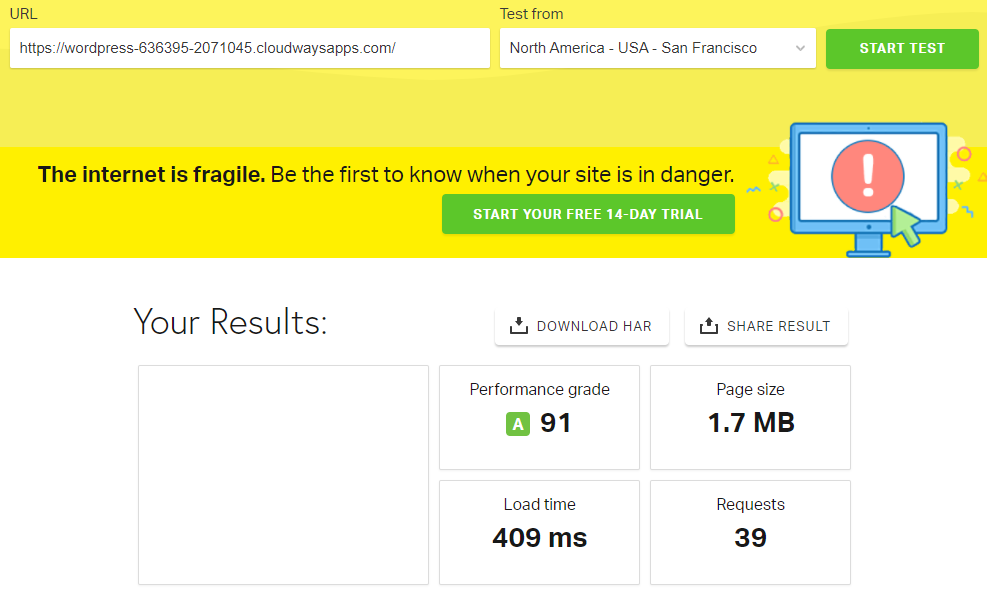
Пингдом
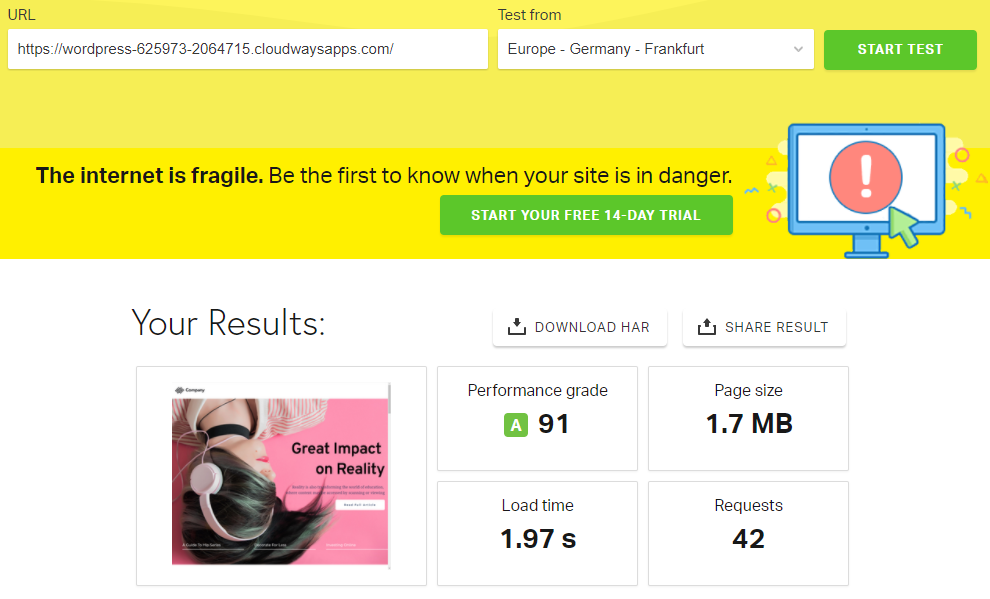
Pingdom — еще один популярный инструмент для тестирования скорости сайта, который помогает рассчитать время загрузки сайта, размер страницы, HTTP-запросы и производительность. Наряду с результатом вы также увидите несколько исправлений рекомендаций для повышения производительности сайта.
Мы рассмотрели все четыре параметра результата; общая оценка производительности, время загрузки, размер страницы и запросы.

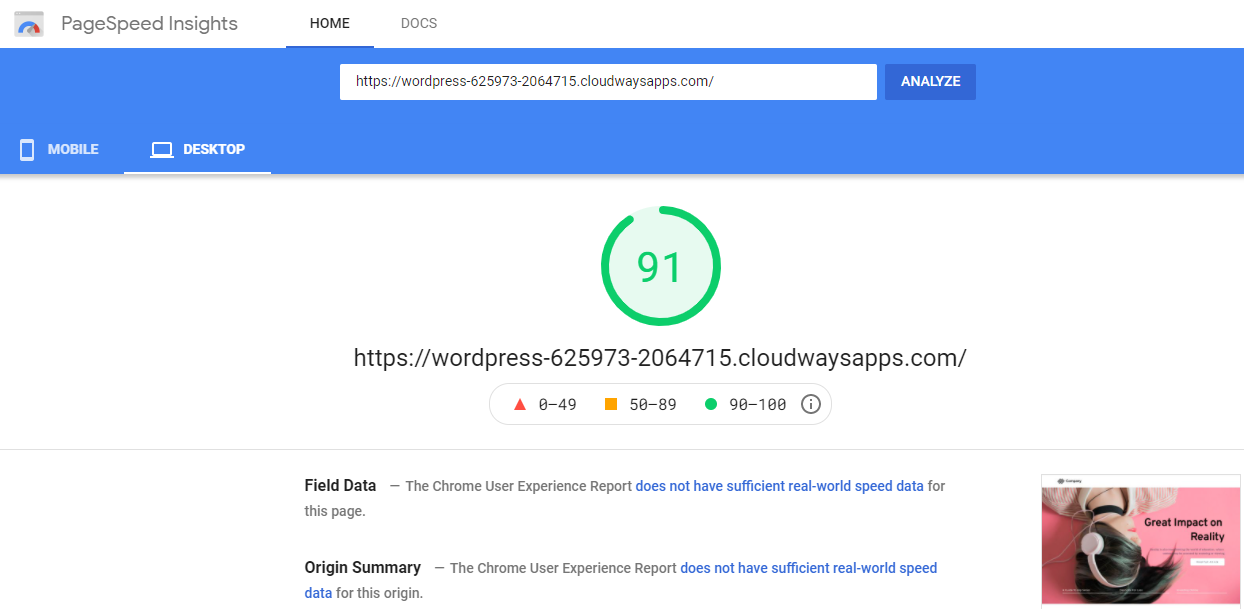
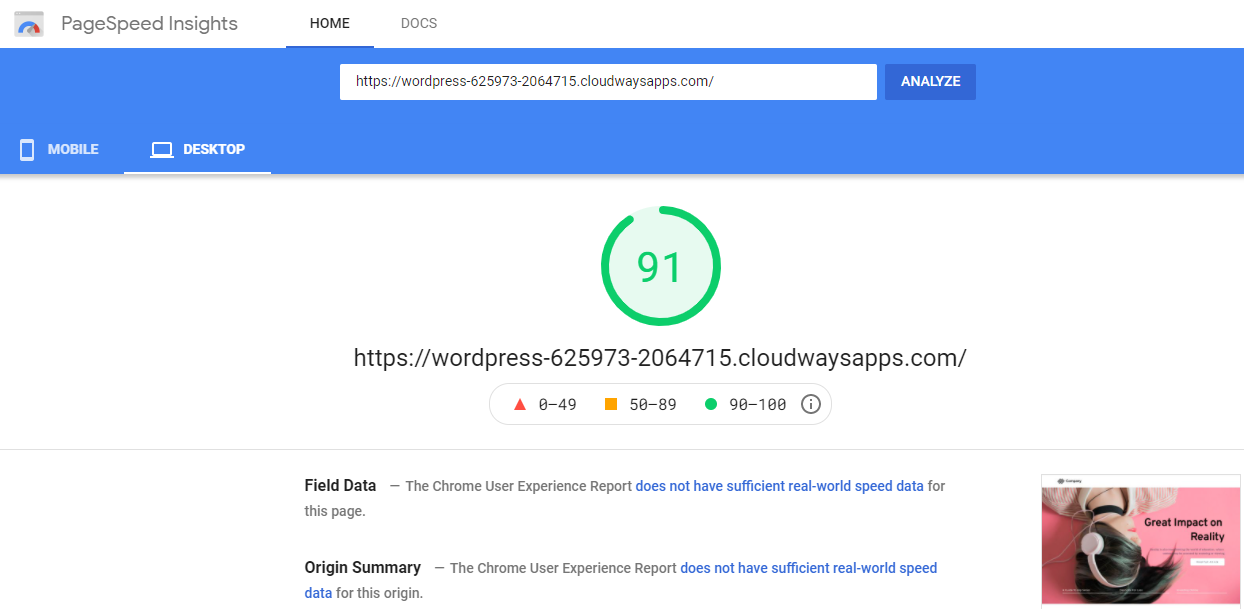
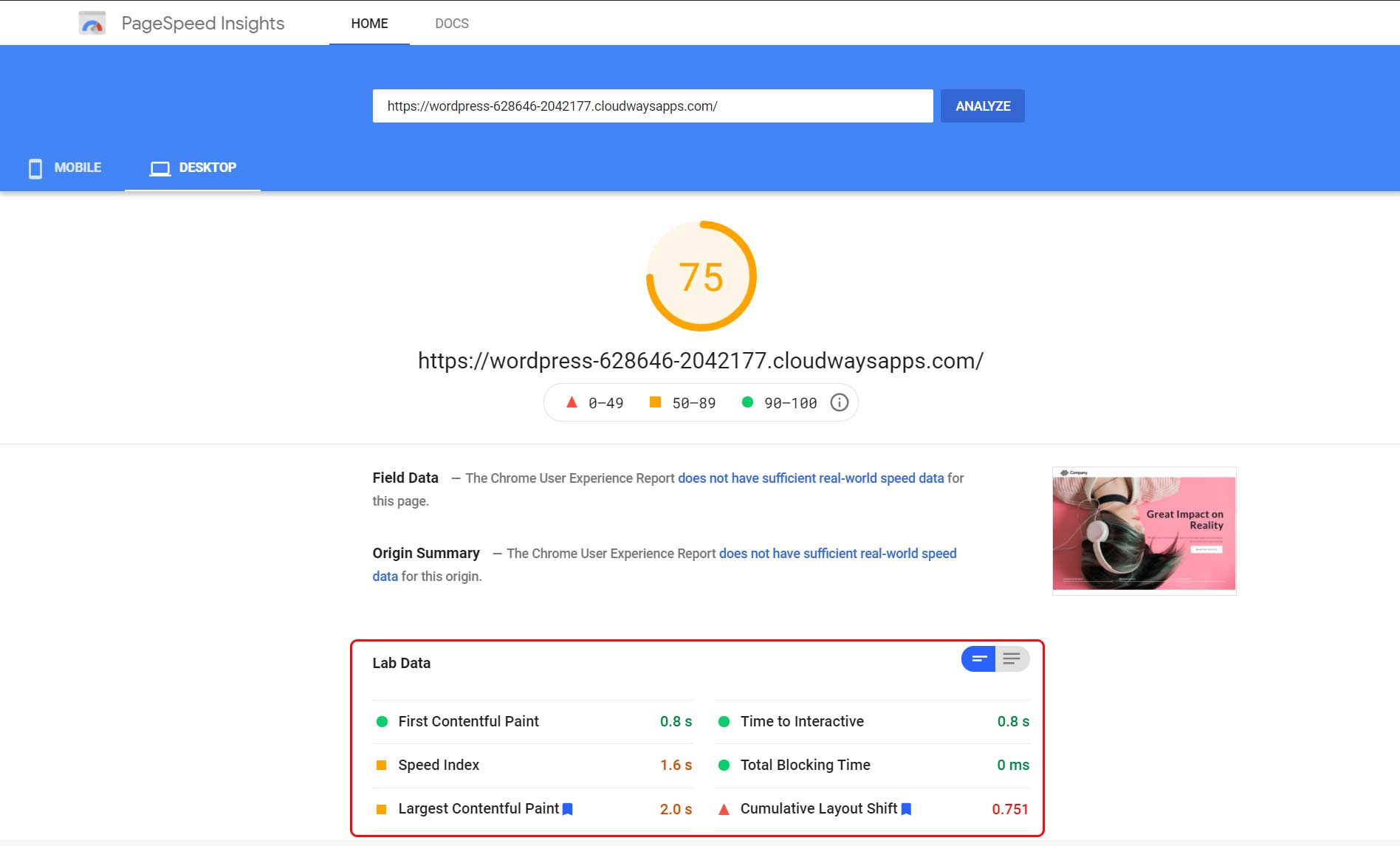
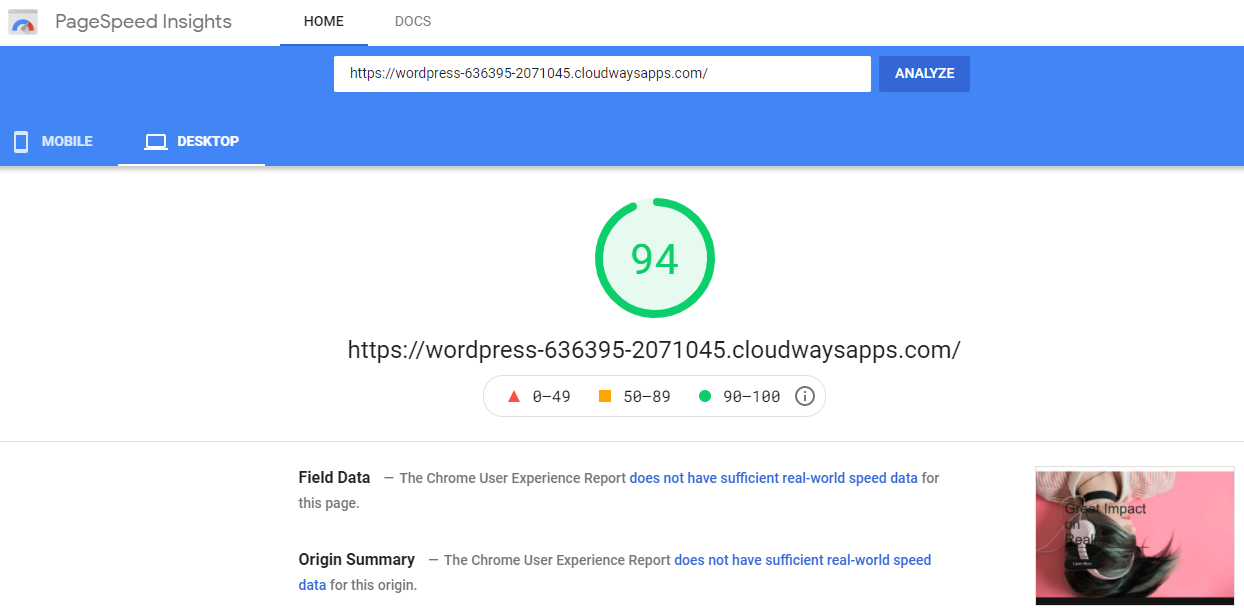
PageSpeed Insight
PageSpeed Insight — это инструмент Google, который позволяет тестировать и анализировать производительность вашего сайта. Как и GTmetrix, он также использует технологию Lighthouse для оценки основных веб-жизненных показателей и предлагает проблемы с максимальной скоростью. С помощью PSI вы также можете проверить скорость своего сайта на настольных и мобильных устройствах.

Общая оценка основывается на следующих параметрах:
- Первая содержательная краска
- Индекс скорости
- Самая большая содержательная краска
- Время интерактива
- Общее время блокировки
- Совокупный сдвиг макета
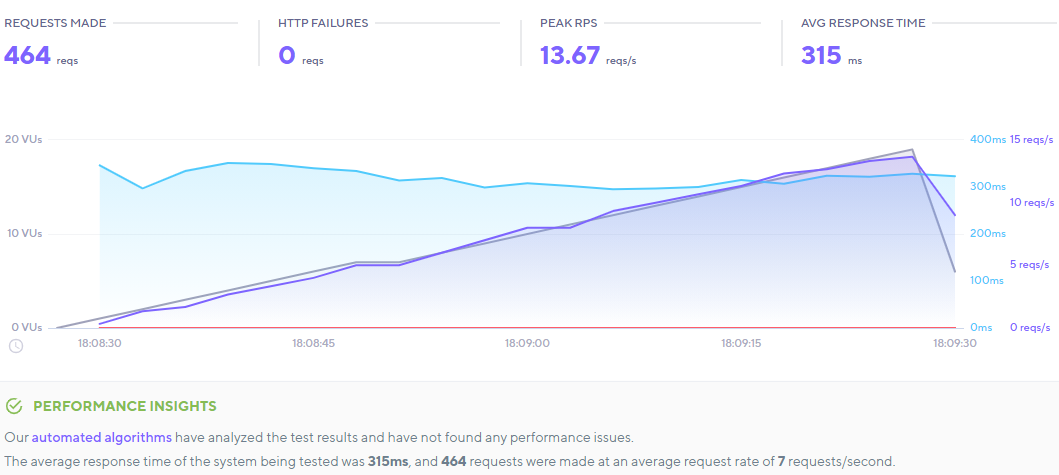
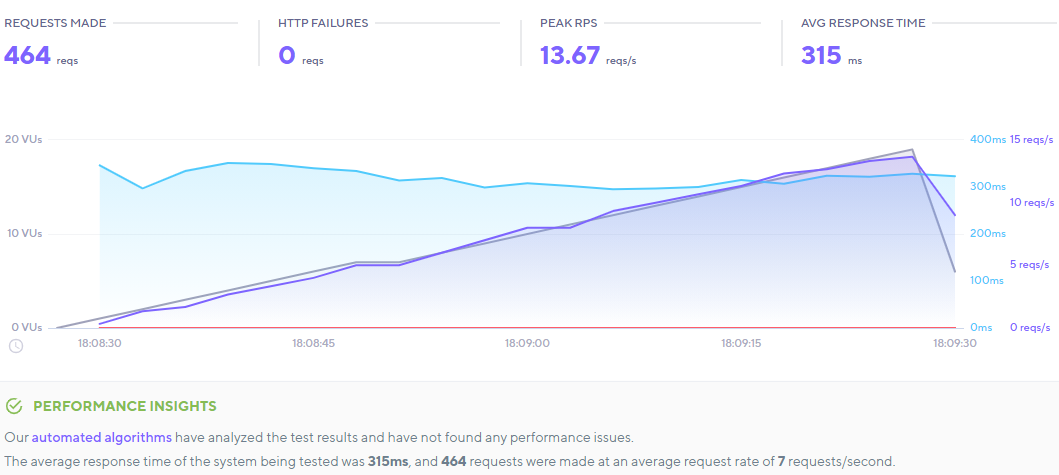
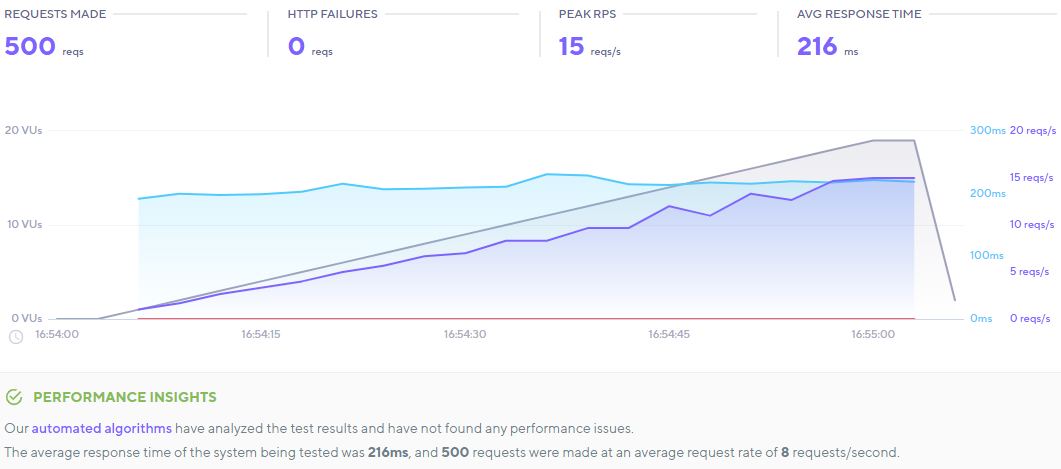
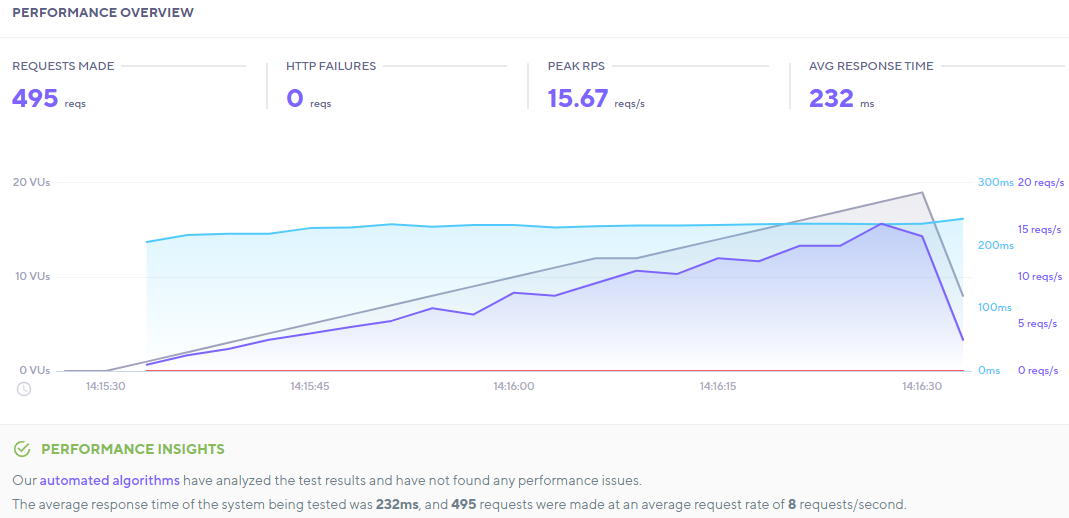
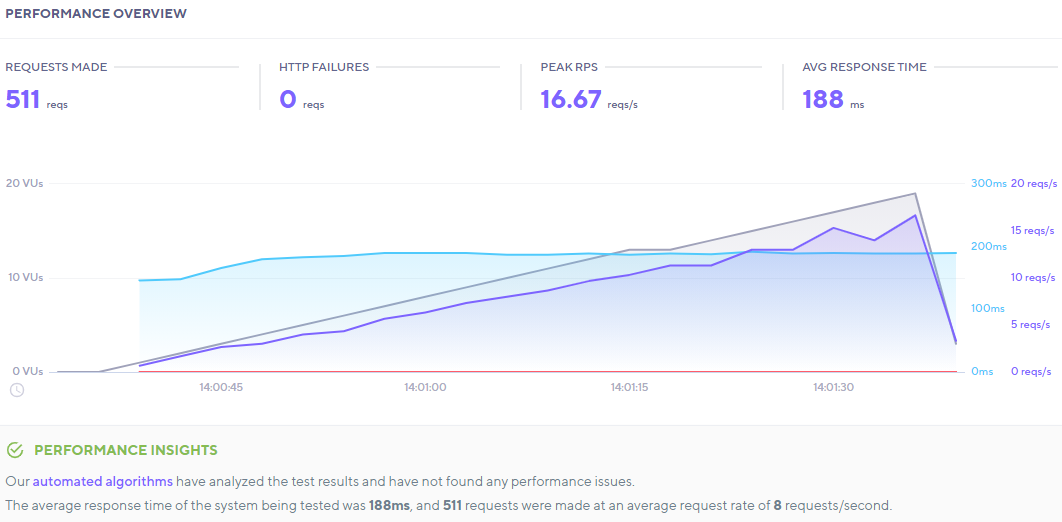
K6.io
K6 — это инструмент нагрузочного тестирования, который помогает определить, насколько надежен, отзывчив и стабилен веб-сайт. Мы провели нагрузочный тест с 20 виртуальными пользователями в течение 1 минуты и взяли два параметра результата; общее количество запросов и среднее время ответа .

Теперь, когда вы знаете, какие инструменты мы используем для измерения производительности каждого веб-сайта, созданного с помощью всех этих компоновщиков страниц, пришло время заняться этим.
10 самых быстрых конструкторов страниц WordPress для агентств, чтобы сэкономить время и быстро доставить
- Бризи
- Бобровый Строитель
- Элементор
- SeedProd
- Конструктор страниц WP
- СайтПроисхождение
- Кислородный конструктор страниц
- Сион
- Жирная сетка
- визуальный композитор
1. Бриз

Brizy — один из лучших конструкторов страниц WordPress, который позволяет создавать веб-сайты без навыков разработки или программирования. Вы можете начать работу с Brizy бесплатно для всех основных потребностей веб-сайта. Но если вам нужны функции Pro для ваших нужд разработки, вы можете начать с личного плана, который начинается с 49 долларов в год и открывает множество расширенных функций для вашего проекта!
Вы можете легко создавать потрясающие и полнофункциональные веб-сайты с помощью бесплатной версии плагина, но если вам нужно больше профессиональных функций, платная версия предоставит вам расширенные функции и инструменты!
Прочитайте наш подробный обзор Beaver Builder: Brizy WordPress Page Builder Review
Выдающиеся особенности:
- Дизайн сайта без кода
- Интуитивно понятный и без помех
- Инновационные инструменты для работы с контентом
- Отзывчивый с самого начала
- Набитый функциями
- Премиум-функции бесплатно
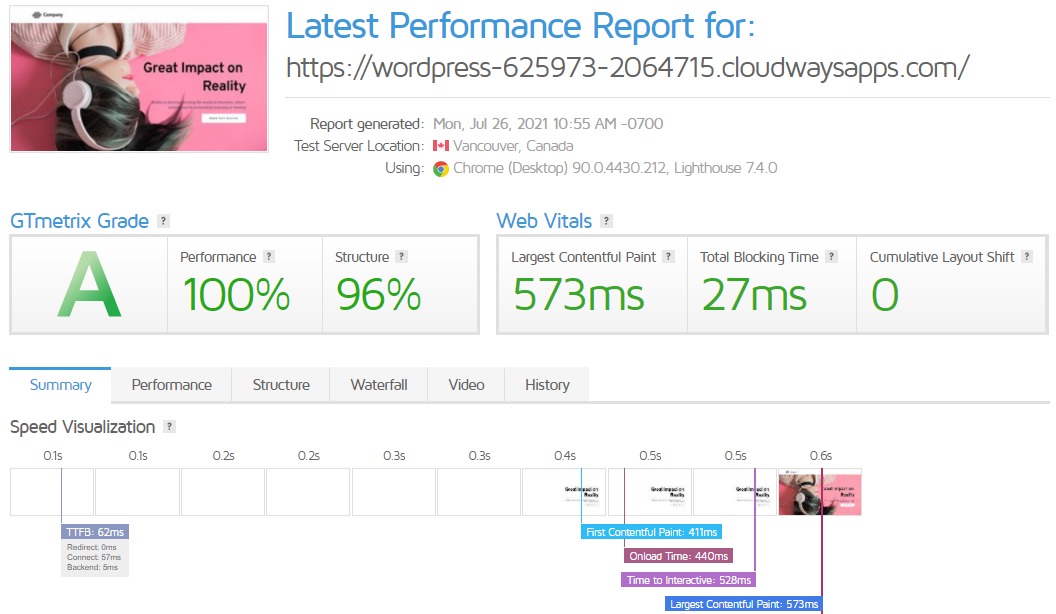
Анализ производительности компоновщика страниц WordPress — Brizy
Анализ производительности GTmetrix : https://gtmetrix.com/reports/wordpress-625973-2064715.cloudwaysapps.com/il5Ba1Dv/

- Производительность: 100%
- Состав: 96%
- ЛКП: 573 мс
- ТБТ: 27 мс
- КЛС: 0
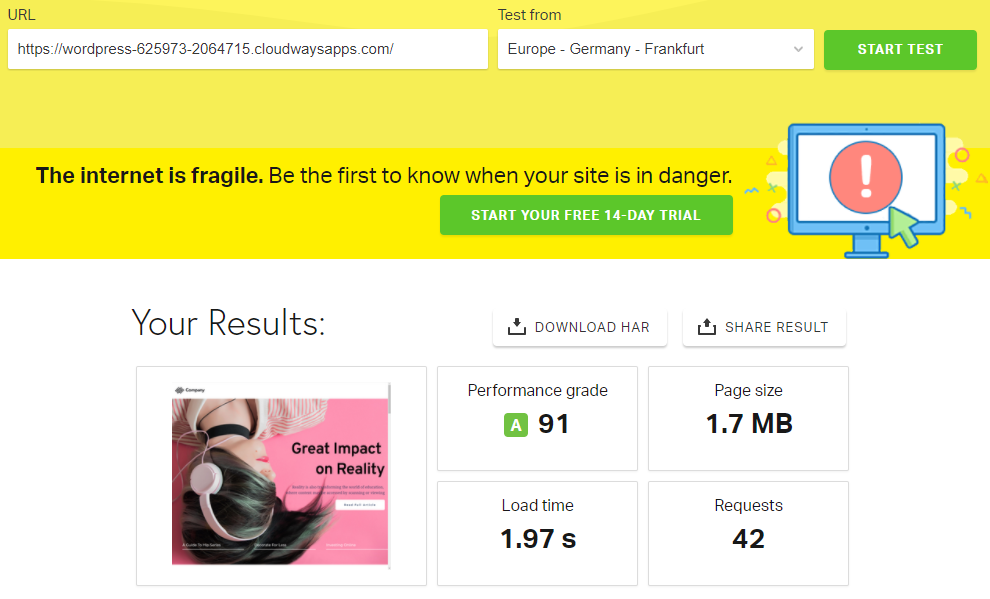
Анализ производительности Pingdom : https://tools.pingdom.com/#5eb8fd42f6400000

- Оценка производительности: 91
- Размер страницы: 1,7 МБ
- Время загрузки: 1,97 с
- Запросов: 42
Анализ производительности PageSpeed Insight

- Общая оценка: 91
- FCP: 0,9 с
- Индекс скорости: 1,6 с
- ЛКП: 1,7 с
- TTI: 0,9 с
- ТБТ: 0 мс
- КЛС: 0,003
Анализ производительности K6.io: https://app.k6.io/runs/public/0eba368c7cda42adac99a4e0a3a20984

- Всего ответов: 464
- Среднее время отклика: 315 мс
2. Строитель бобров

Beaver Builder — мощный конструктор страниц, высоко ценимый в сообществе WordPress. С более чем 200 000 активаций большинство пользователей оценили Beaver Builder на 5 звезд. Стандартная версия плагина стоит от 99 долларов в год, но если вам нужны еще более надежные функции и дополнения, вы всегда можете выбрать версию Pro или Agency.
Да, Beaver Builder немного дороже, чем другие конструкторы страниц в этом списке, но в этом плагине есть что любить, не в последнюю очередь из-за того, что он превращает разработку веб-сайтов в увлекательное занятие.
Выдающиеся особенности:
- Мощные функции и управление
- Интерфейс перетаскивания
- Простота использования и интеграции
- Настраиваемые шаблоны
- Адаптивные веб-сайты
Прочитайте наш подробный обзор Beaver Builder : Обзор Beaver Builder: подробный обзор популярного плагина WordPress Page Builder
Анализ производительности компоновщика страниц WordPress — Beaver Builder
Анализ производительности GTMetrix : https://gtmetrix.com/reports/wordpress-626127-2033661.cloudwaysapps.com/9Y3cXpvz/

- Производительность: 100%
- Состав: 93%
- ЛКП: 539 мс
- ТБТ: 0 мс
- КЛС: 0,03
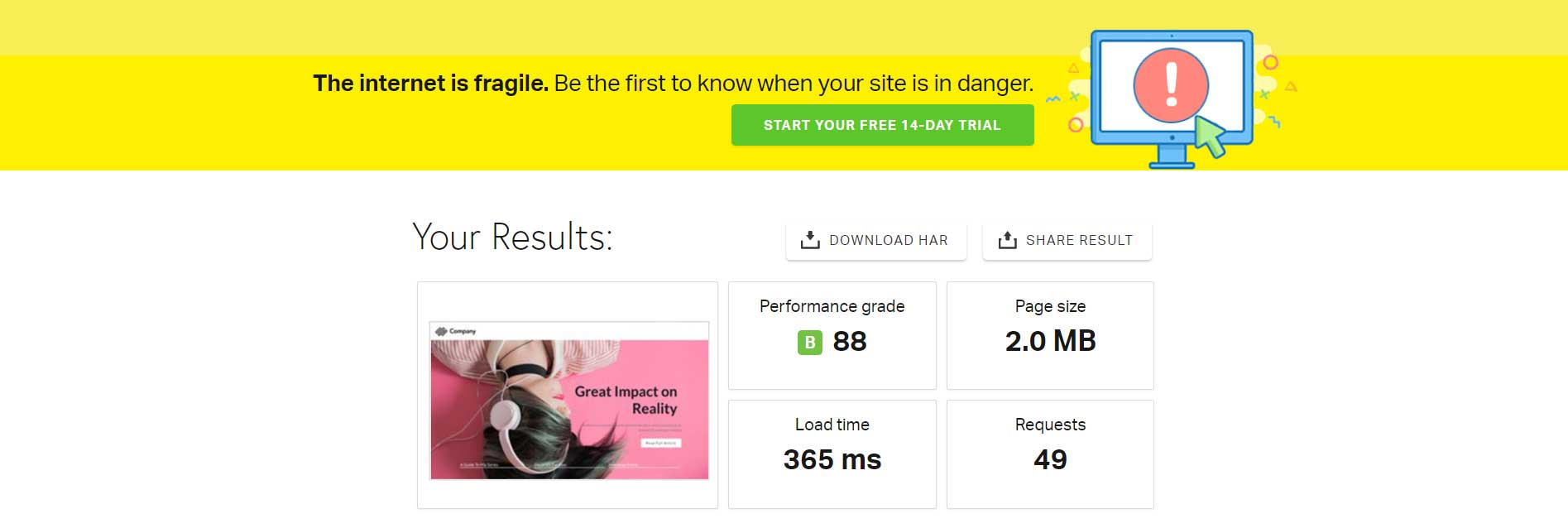
Анализ производительности Pingdom : https://tools.pingdom.com/#5ea5673c8fc00000

- Оценка производительности: 88
- Размер страницы: 2,0 МБ
- Время загрузки: 365 мс
- Запросов: 49
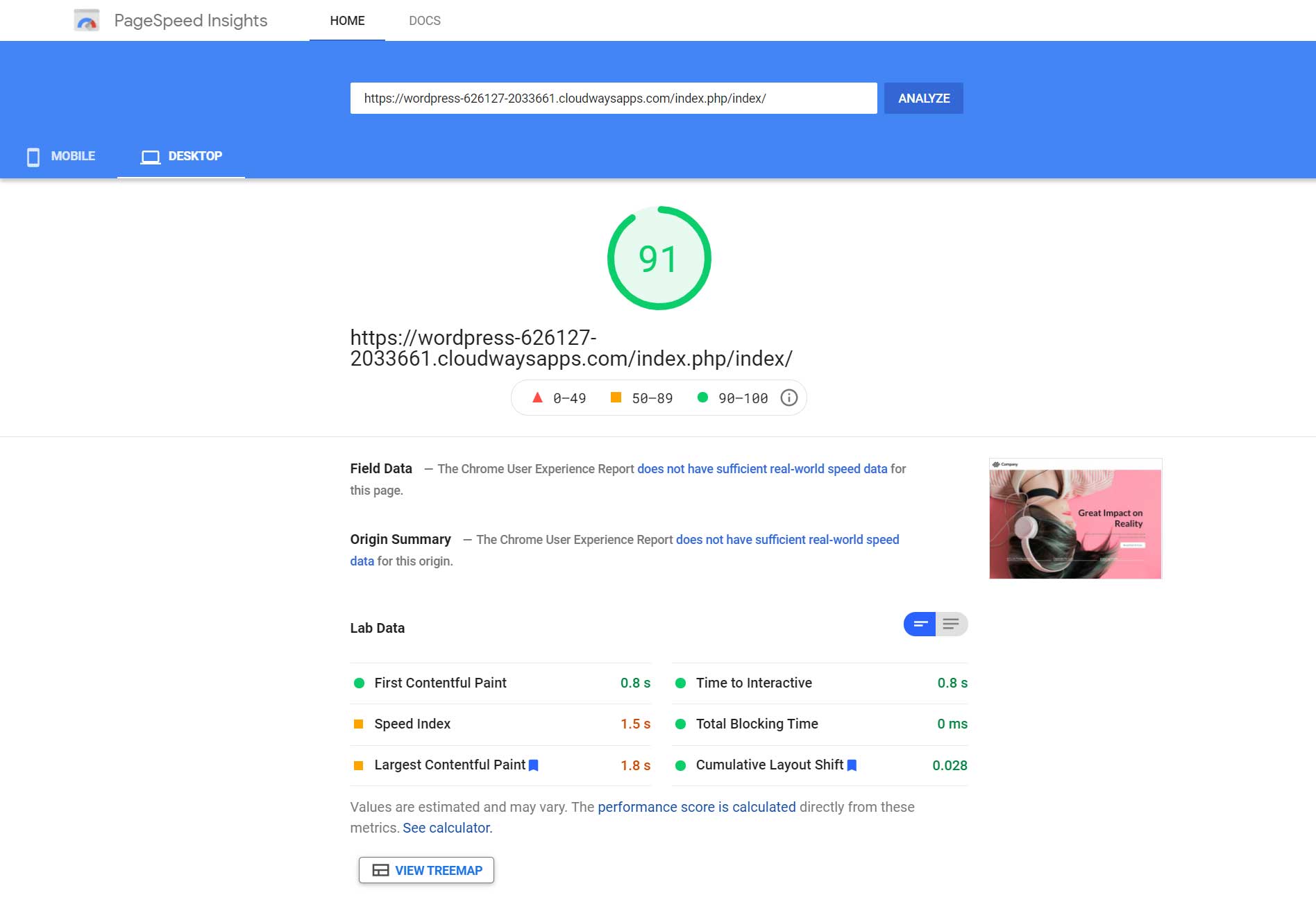
Анализ производительности PageSpeed Insight

- Общая оценка: 91
- FCP: 0,8 с
- Индекс скорости: 1,5 с
- ЛКП: 1,8 с
- TTI: 0,8 с
- ТБТ: 0 мс
- КЛС: 0,028
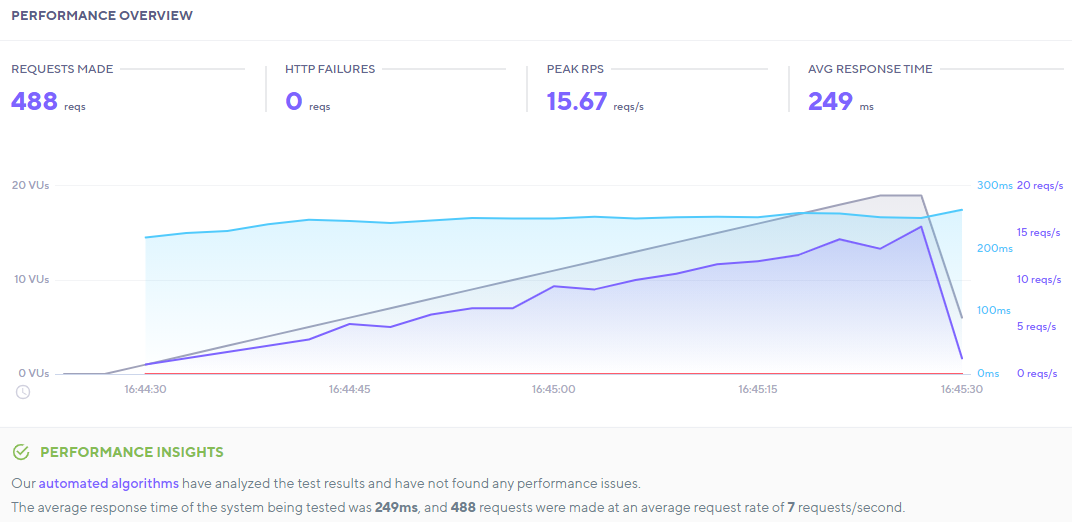
Анализ производительности K6.io: https://app.k6.io/runs/public/2f22e0cf316d4791a15122cfa89129fa

- Всего ответов: 488
- Среднее время отклика: 249 мс
3. Элементор

Elementor — еще один популярный бесплатный конструктор страниц. Однако, если у вас есть более продвинутые потребности, вы всегда можете приобрести Pro-версию плагина, доступную за 4,50 доллара в месяц (49 долларов в год), которая оснащена профессиональными функциями. Elementor имеет мощный пользовательский интерфейс, который позволяет легко создавать потрясающие веб-сайты с помощью интуитивно понятного интерфейса перетаскивания.
Как и большинство конструкторов страниц, вы можете легко создавать веб-сайты с нуля без каких-либо навыков программирования. Любые изменения, которые вы вносите в интерфейс Elementor, вы видите в реальном времени на своем веб-сайте, что делает эти плагины для конструктора страниц удобными в использовании.
Выдающиеся особенности:
- Живой редактор перетаскивания
- Расширенное веб-создание
- Профессиональный рабочий процесс
- 90+ базовых и профессиональных виджетов
- 300+ базовых и профессиональных шаблонов
Прочитайте наш подробный обзор Elementor : как использовать Elementor Page Builder с WordPress.
Анализ производительности компоновщика страниц WordPress — Elementor
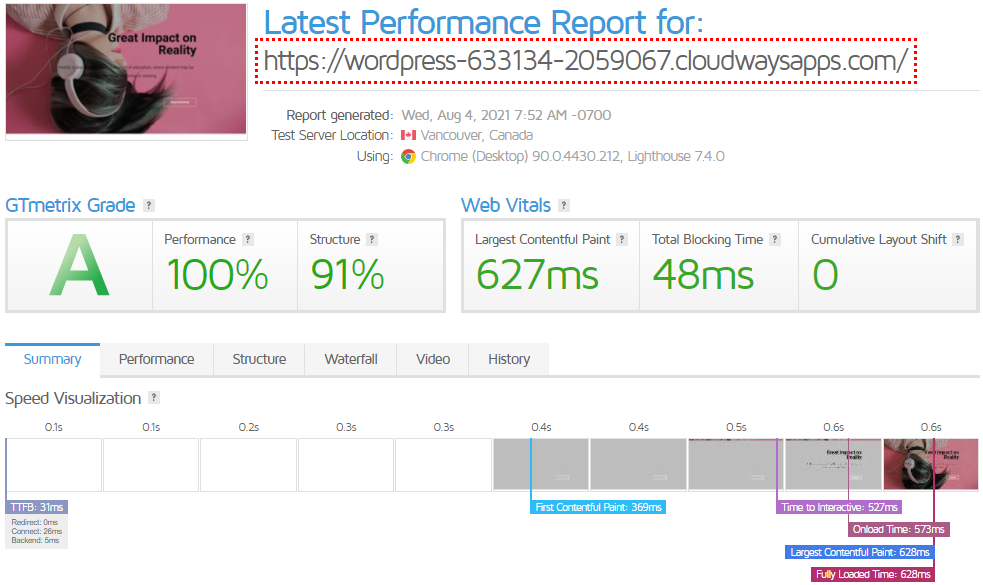
Анализ производительности GTmetrix: https://gtmetrix.com/reports/wordpress-633134-2059067.cloudwaysapps.com/16VOgBsq/

- Производительность: 100%
- Структура: 91%
- ЛКП: 627 мс
- ТБТ: 48 мс
- КЛС: 0
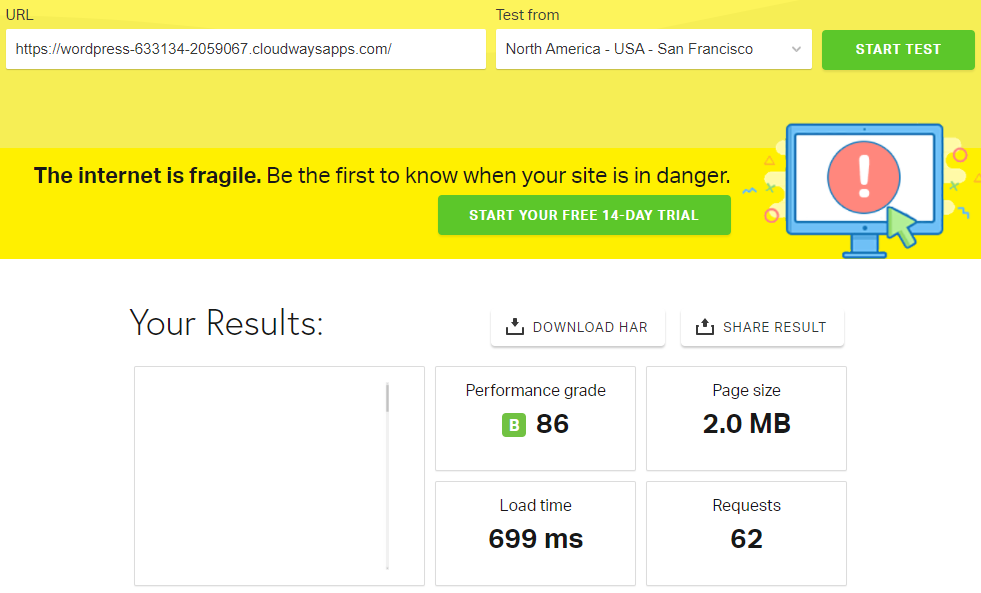
Анализ производительности Pingdom: https://tools.pingdom.com/#5ec4696ce3c00000

- Оценка производительности: 86
- Размер страницы: 2,0 МБ
- Время загрузки: 699 мс
- Запросов: 62
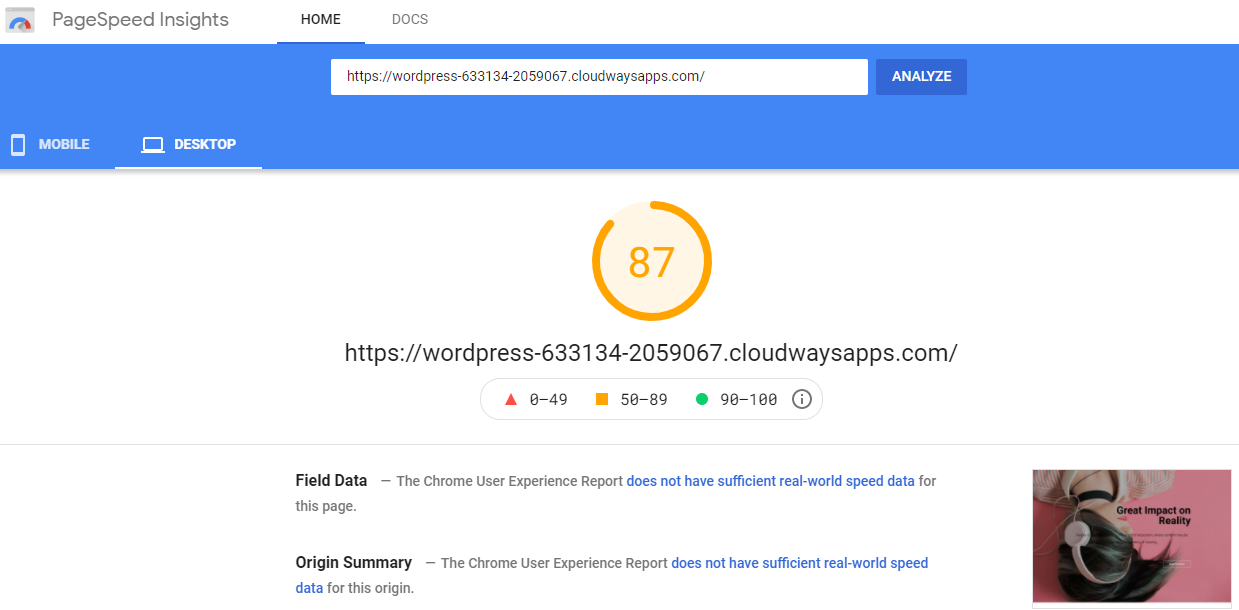
Анализ производительности PageSpeed Insight

- Общая оценка: 87
- FCP: 1,0 с
- Индекс скорости: 1,8 с
- ЛКП: 2,0 с
- TTI: 1,1 с
- ТБТ: 20 мс
- КЛС: 0
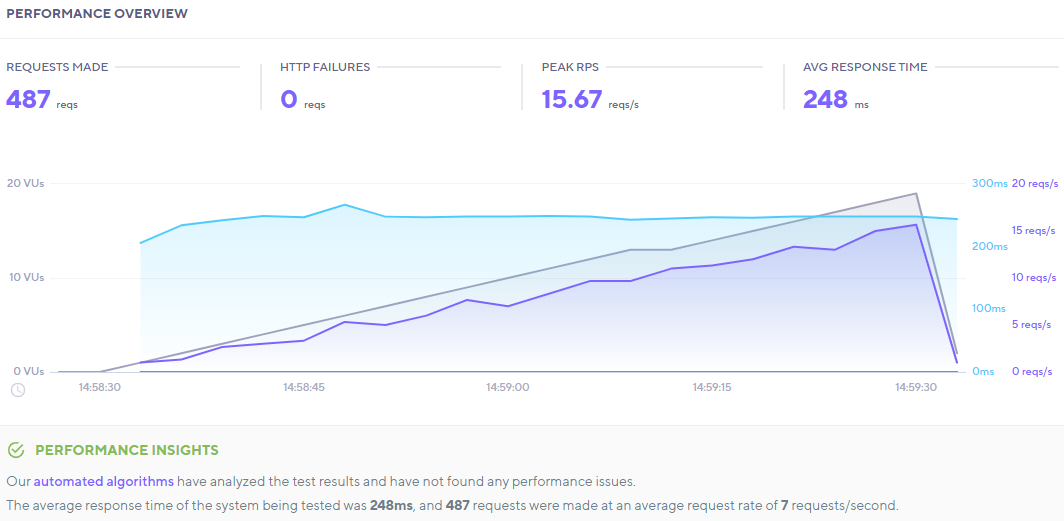
Анализ производительности K6.io: https://app.k6.io/runs/public/c445f39622454f19b9f46d156642c5e8

- Всего ответов: 487
- Среднее время отклика: 248 мс
4. СидПрод

Благодаря базовым и расширенным функциям SeedProd предлагает большой контроль над разработкой вашего веб-сайта в простом и удобном пакете. Интерфейс дизайна похож на другие конструкторы страниц с системой перетаскивания, в которой вы размещаете элементы на месте для создания своих веб-сайтов. Базовый план SeedPro начинается с 31,60 долларов США и доходит до 239,60 долларов США за Elite Bundle для обслуживания профессиональных разработчиков.
SeedProd также является отличным конструктором страниц для создания вашего веб-сайта WooCommerce. Вы можете легко создавать фантастические целевые страницы и добавлять блоки для оформления заказа, корзины, сетки продуктов, рекомендуемые продукты, кнопки добавления в корзину и т. д.
Выдающиеся особенности:
- 150+ шаблонов целевых страниц
- Про Элементы
- Защита от спама
- Плагин для электронного маркетинга и интеграция с программным обеспечением
- Канал поддержки
Прочитайте наш подробный обзор SeedProd : Обзор SeedProd: конструктор страниц WordPress для создания веб-сайтов без особых усилий!
Анализ производительности компоновщика страниц WordPress — SeedProd
Анализ производительности GTMetrix: https://gtmetrix.com/reports/wordpress-628646-2042177.cloudwaysapps.com/StdvSlEV/

- Производительность: 100%
- Состав: 93%
- ЛКП: 378 мс
- ТБТ: 12 мс
- КЛС: 0
Анализ производительности Pingdom: https://tools.pingdom.com/#5eaa324df2800000


- Оценка производительности: 91
- Размер страницы: 2,0 МБ
- Время загрузки: 370 мс
- Запросов: 35
Анализ производительности PageSpeed Insight

- Общий рейтинг: 75
- FCP: 0,8 с
- Индекс скорости: 1,6 с
- ЛКП: 2,0 с
- TTI: 0,8 с
- ТБТ: 0 мс
- КЛС: 0,751
Анализ производительности K6.io
URL: https://app.k6.io/runs/public/9a1f4b89454b49528f00858c03bb5712

- Всего ответов: 500
- Среднее время отклика: 216 мс
5. Конструктор страниц WP

WP Page Builder — еще один многофункциональный конструктор страниц, который заменяет ваш родной редактор WordPress интерфейсом в стиле перетаскивания и позволяет создавать дизайн вашего веб-сайта прямо из внешнего интерфейса. Вы можете получить этот плагин, не платя ни копейки за бесплатную (облегченную) версию. Однако у облегченной версии есть ограничения, которые вы можете преодолеть с помощью премиум-версии, стоимость которой для физических лиц начинается от 39 долларов в год. Это открывает расширенные функции, которыми вы можете воспользоваться на своем веб-сайте.
В целом, множества функций и простоты использования, которые предоставляет WP Page Builder, достаточно, чтобы сделать ваш путь разработки веб-сайта намного проще. Вы даже можете использовать готовые шаблоны для запуска своих проектов.
Выдающиеся особенности:
- Интерфейсный конструктор страниц с перетаскиванием в реальном времени
- Блоки, дополнения и пакеты макетов
- Создавайте, сохраняйте и повторно используйте дизайны
- Гибкое построение макета строки-столбца
- Варианты настройки и стиля
Прочтите наш подробный обзор WP Page Builder: WP Page Builder: подробный обзор и руководство по установке!
Анализ производительности компоновщика страниц WordPress – Конструктор страниц WP
Анализ производительности Gtmetrix : https://gtmetrix.com/reports/wordpress-629073-2046410.cloudwaysapps.com/j1ueyIxL/

- Производительность: 100%
- Состав: 93%
- ЛКП: 558 мс
- ТБТ: 0 мс
- КЛС: 0,01
Анализ производительности Pingdom: https://tools.pingdom.com/#5eafa461a8400000

- Оценка производительности: 86
- Размер страницы: 1,0 МБ
- Время загрузки: 377 мс
- Запросов: 55
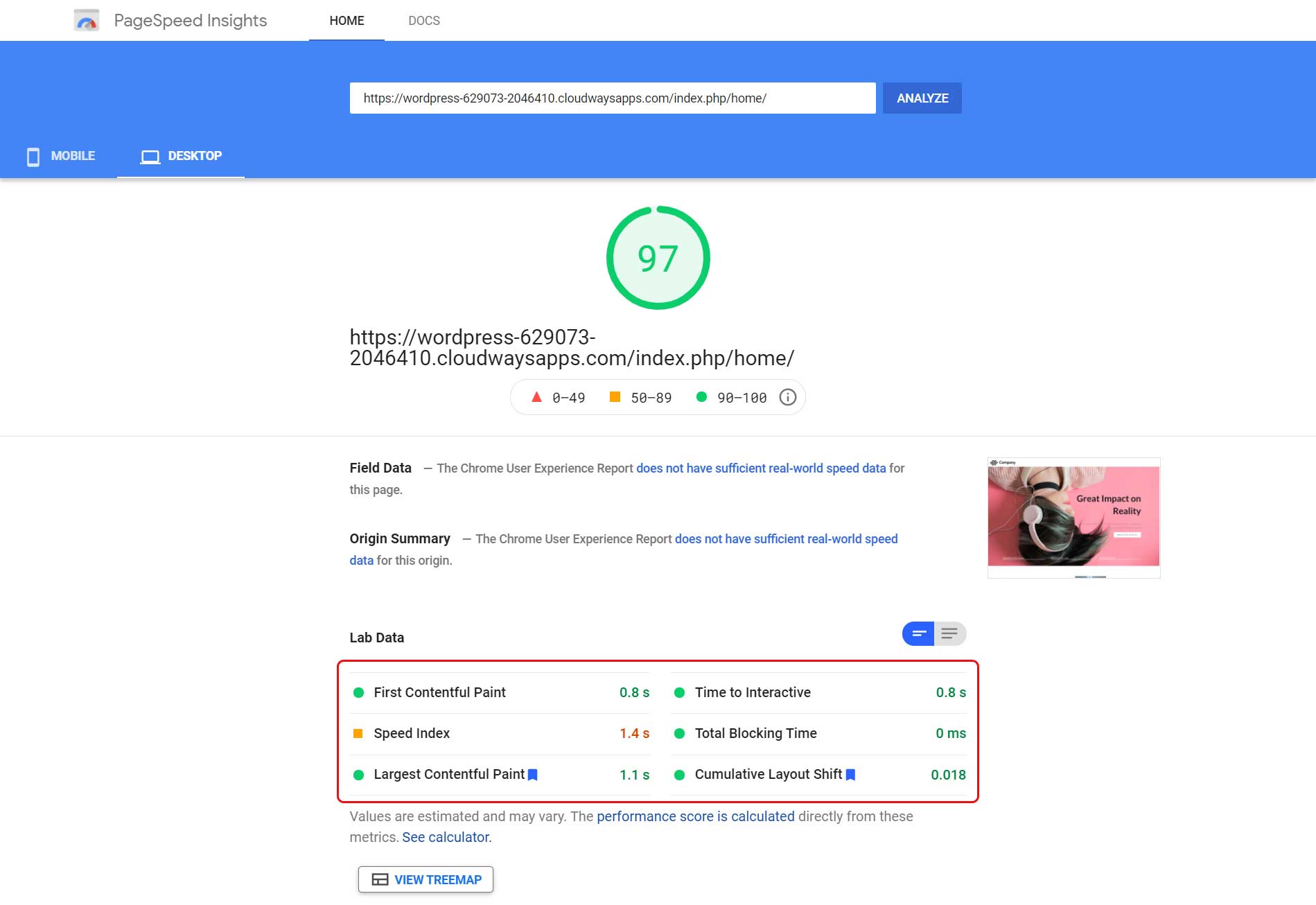
Анализ производительности PageSpeed Insight

- Общая оценка: 97
- FCP: 0,8 с
- Индекс скорости: 1,4 с
- ЛКП: 1,1 с
- TTI: 0,8 с
- ТБТ: 0 мс
- КЛС: 0,018
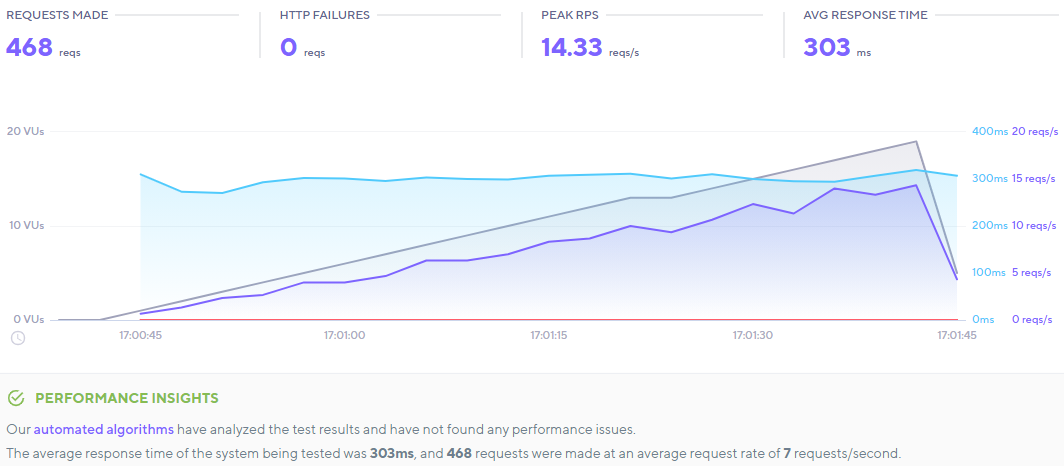
Анализ производительности K6.io
URL: https://app.k6.io/runs/public/92dbb0746919435daa8bdd657ffab32f

- Всего ответов: 468
- Среднее время отклика: 303 мс
6. Источник сайта

Создание мощных и отзывчивых веб-сайтов — простая задача, если вы выберете конструктор страниц, такой как SiteOrigin. Как и другие в этом списке, это простой в использовании плагин страницы, который предоставляет вам простой интерфейс перетаскивания, который позволяет вам оставаться вдали от необходимости кодирования. Хотя вы можете начать бесплатно, премиум-пакеты позволяют вам лучше контролировать свое творение с лицензией на один сайт за 29 долларов США . Вы даже можете выбрать пакет Business или Developer за 49 и 99 долларов соответственно.
Если вы хотите создать магазин WooCommerce, SiteOrigin также является отличным конструктором страниц для этого. Это легкий плагин со всеми необходимыми функциями для создания простого веб-сайта или целевых страниц.
Выдающиеся особенности:
- Конструктор пользовательских типов сообщений
- Виджет цикла сообщений
- Конструктор шаблонов WooCommerce
- Живое редактирование
- Стили строк и виджетов
Прочитайте наш подробный обзор SiteOrigin: как использовать конструктор страниц SiteOrigin с WordPress.
Анализ производительности конструктора страниц WordPress — источник сайта
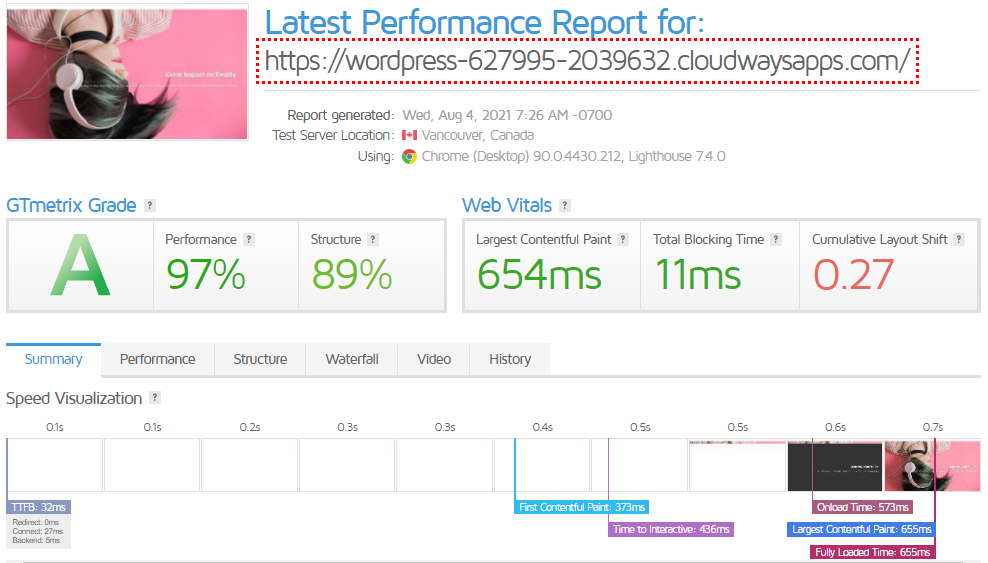
Анализ производительности GTmetrix: https://gtmetrix.com/reports/wordpress-627995-2039632.cloudwaysapps.com/nh1S26YU/

- Производительность: 97%
- Структура: 89%
- ЛКП: 654 мс
- ТБТ: 11 мс
- КЛС: 0,27
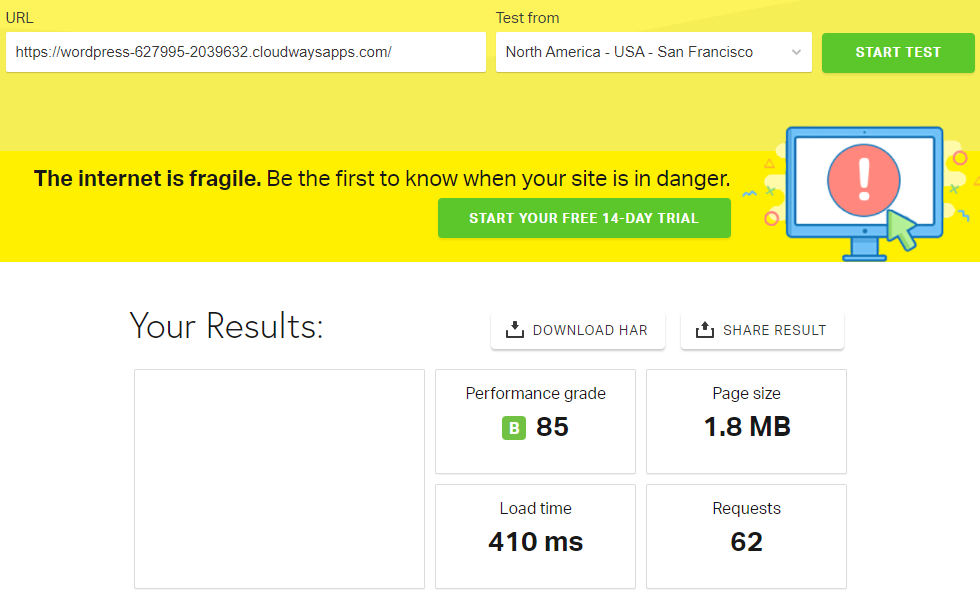
Анализ производительности Pingdom: https://tools.pingdom.com/#5ec46576a6000000

- Уровень производительности: 85
- Размер страницы: 1,8 МБ
- Время загрузки: 410 мс
- Запросов: 62
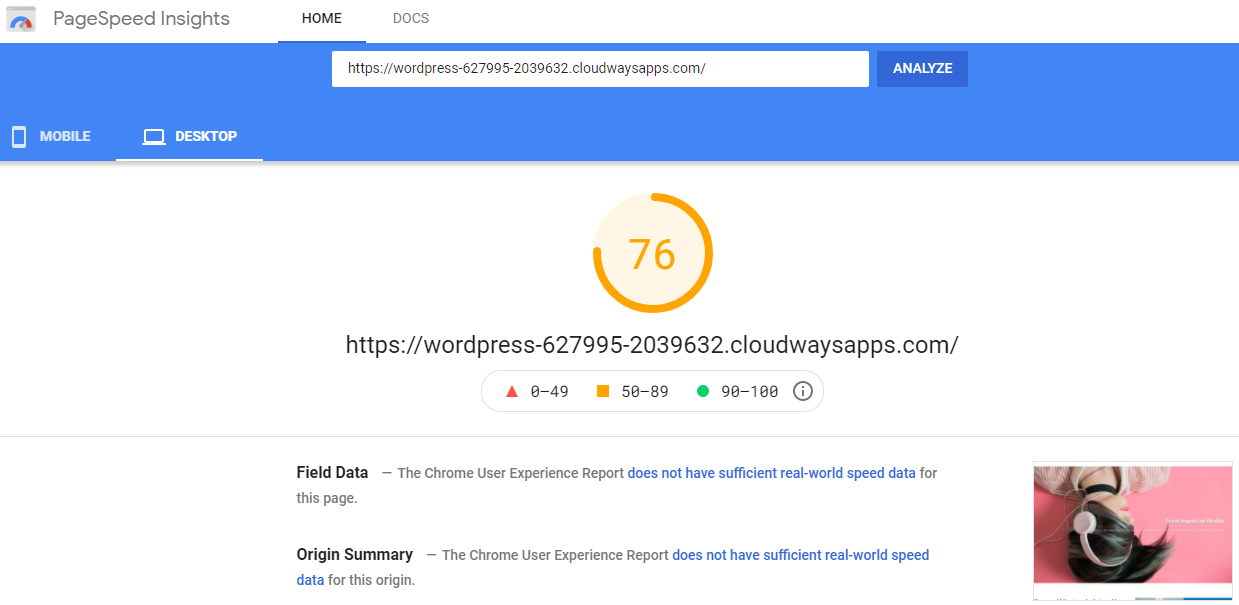
Анализ производительности PageSpeed Insight

- Общая оценка: 76
- FCP: 0,7 с
- Индекс скорости: 1,7 с
- ЛКП: 1,7 с
- TTI: 0,7 с
- ТБТ: 0 мс
- КЛС: 0,879
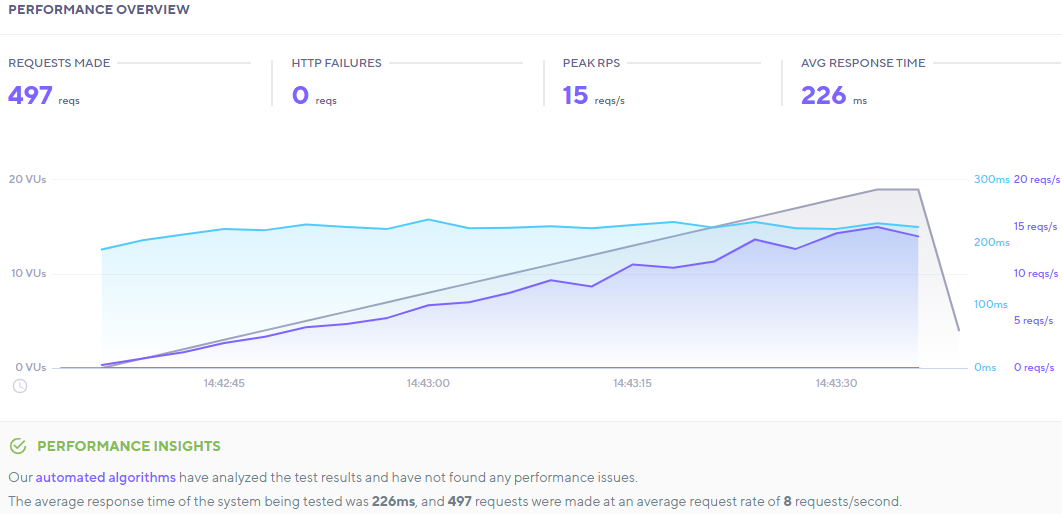
Анализ производительности K6.io: https://app.k6.io/runs/public/2515d8f81dc64ef18d3a407eab368435

- Всего ответов: 497
- Среднее время отклика: 226 мс
7. Кислородный конструктор страниц

Конструктор страниц Oxygen — еще один удивительный плагин, который позволяет вам обойти любые технические или программные потребности при разработке веб-сайта. Плагин имеет множество интеллектуальных функций, которые вы можете использовать для создания высокофункциональных веб-сайтов. В отличие от других компоновщиков страниц, Oxygen не требует ежемесячной подписки: она начинается с 129 долларов в качестве единовременного платежа за базовую версию и доходит до 229 долларов за версию Ultimate Oxygen builder.
Если вы творческий человек или представляете малый бизнес и хотите создать красивый веб-сайт, но не обладаете всеми техническими знаниями, Oxygen — отличный вариант для этого. Это также хорошо для тех, кто не хочет платить ежемесячную плату за конструкторы страниц.
Выдающиеся особенности:
- Перетащите здание
- WooCommerce
- Конструктор заголовков
- Глобальные цвета
- Дружелюбный к разработчикам
Прочтите наш подробный обзор Oxygen: как использовать Oxygen Page Builder с WordPress в 2022 году [Краткое руководство]
Анализ производительности компоновщика страниц WordPress — Oxygen
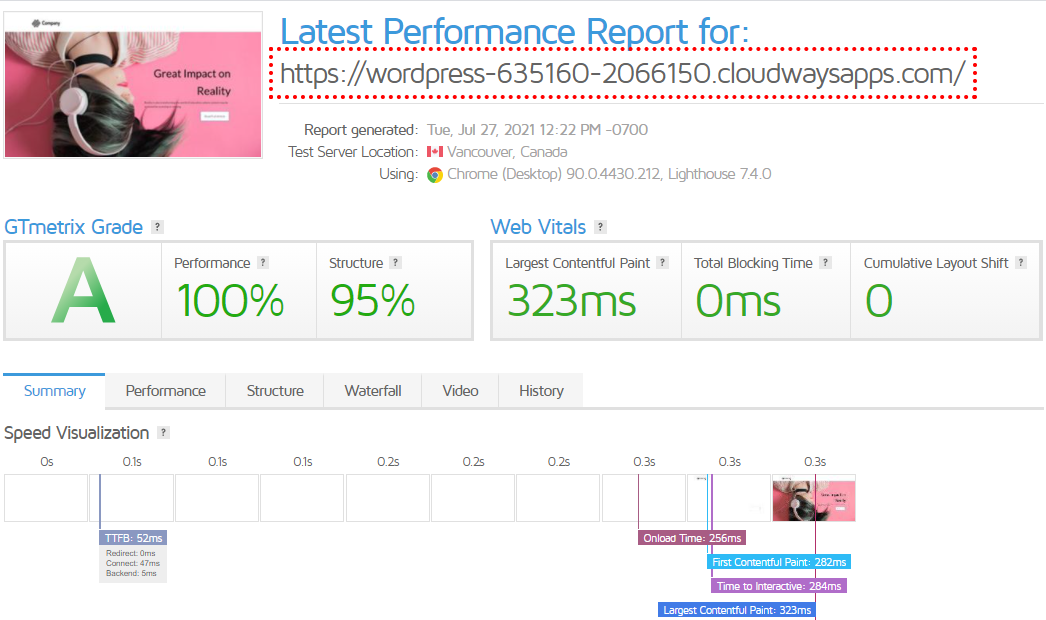
Анализ производительности GTmetrix: https://gtmetrix.com/reports/wordpress-635160-2066150.cloudwaysapps.com/AXkCR1eG/

- Производительность: 100%
- Состав: 95%
- ЛКП: 323 мс
- ТБТ: 0 мс
- КЛС: 0
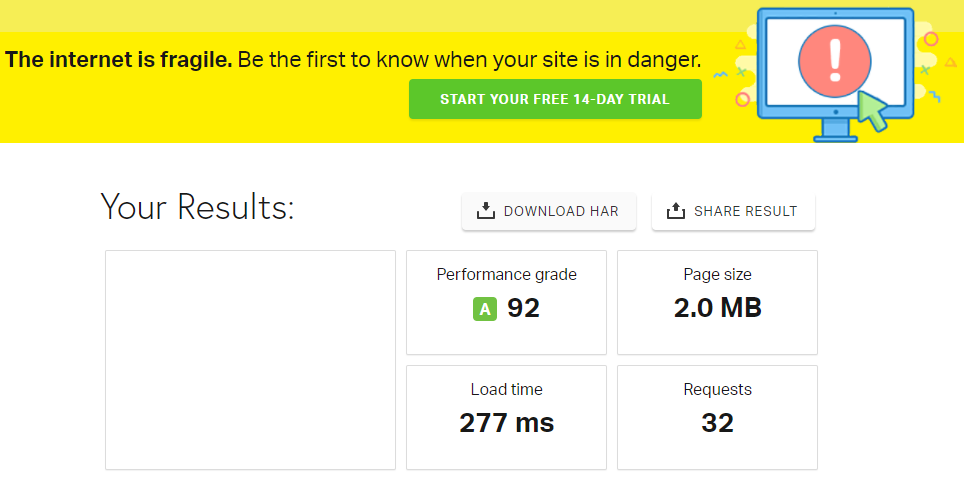
Анализ производительности Pingdom: https://tools.pingdom.com/#5eba5748a0400000

- Оценка производительности: 92
- Размер страницы: 2,0 МБ
- Время загрузки: 277 мс
- Запросов: 32
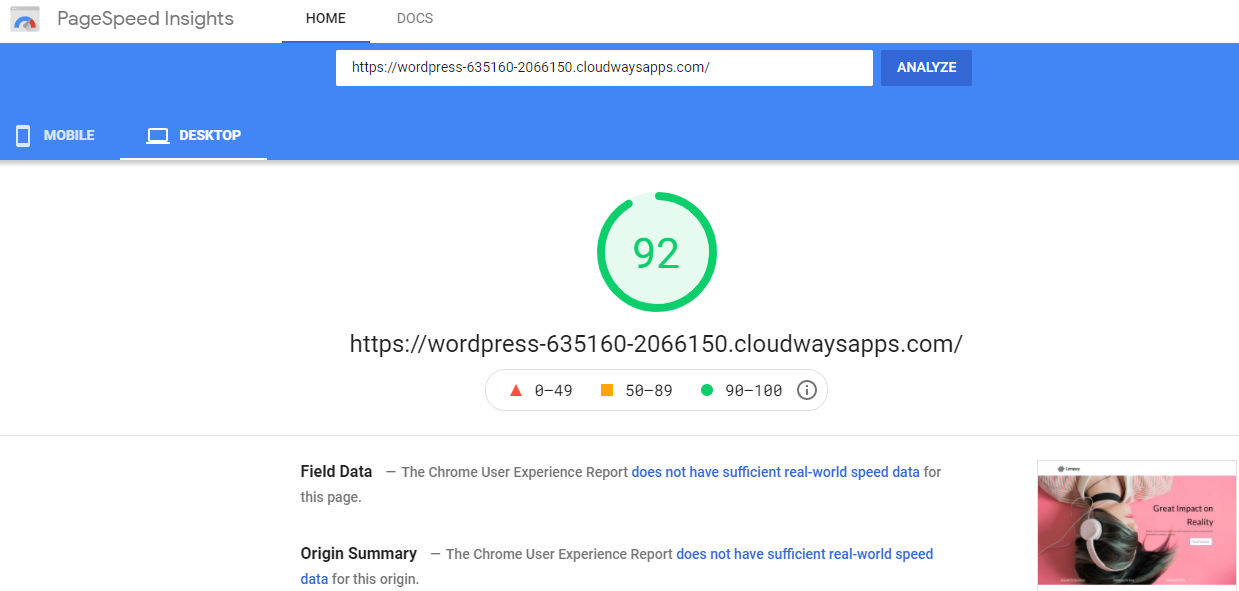
Анализ производительности PageSpeed Insight:

- Общая оценка: 92
- FCP: 0,8 с
- Индекс скорости: 1,4 с
- ЛКП: 1,6 с
- TTI: 0,8 с
- ТБТ: 0 мс
- КЛС: 0,015
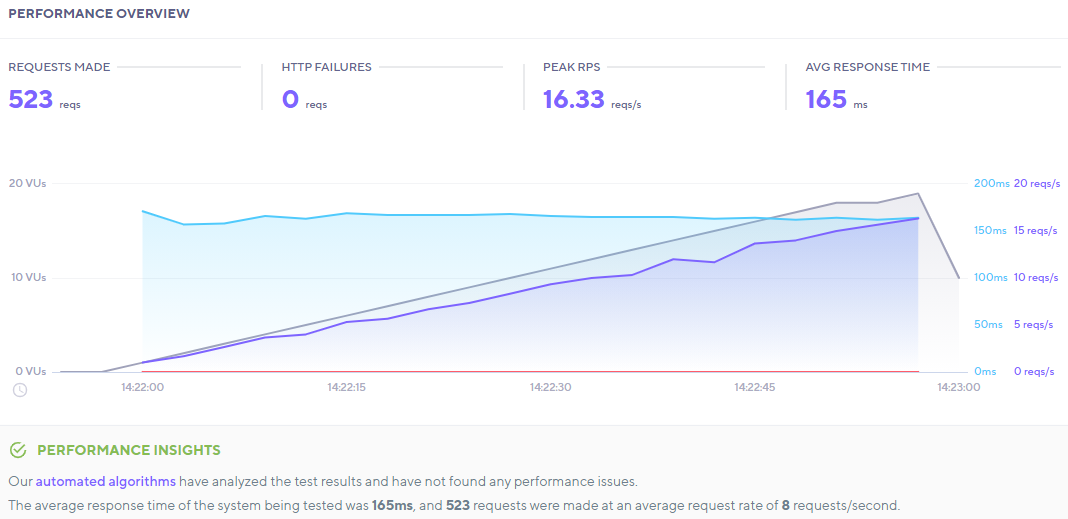
Анализ производительности K6.io: https://app.k6.io/runs/public/15fda2695d4a410ea924d6eaddb0ff2f

- Всего ответов: 523
- Среднее время отклика: 165 мс
8. Сион

Если вы слышали о знаменитой теме WordPress Kallyas, то вы уже знаете команду, которая создала конструктор страниц Zion, и поэтому вы знаете, что это качественный инструмент. Zion включает в себя множество удобных инструментов, которые значительно упрощают процесс создания веб-сайтов. Вы всегда можете начать работу с бесплатной версии конструктора, но если вам нужен больший контроль и расширенные функции, версию Pro можно приобрести за 29 долларов за персональную версию и до 249 долларов за пожизненную версию.
Конечно, хотя Zion и является конструктором страниц без кода, как и большинство в этом списке, он делает упор на сочетание проектирования и кодирования для обеспечения полной гибкости. Но это зависит от вашего опыта, так что вы можете выбрать любой вариант, и все будет хорошо!
Выдающиеся особенности:
- Элементы и шаблоны
- Модальный конструктор
- Конструктор хедера и футера
- Отзывчивый предварительный просмотр
- Конструктор WooCommerce
Прочтите наш подробный обзор Zion: Как использовать Zion Page Builder для WordPress: подробное руководство
Анализ производительности компоновщика страниц WordPress — Zion
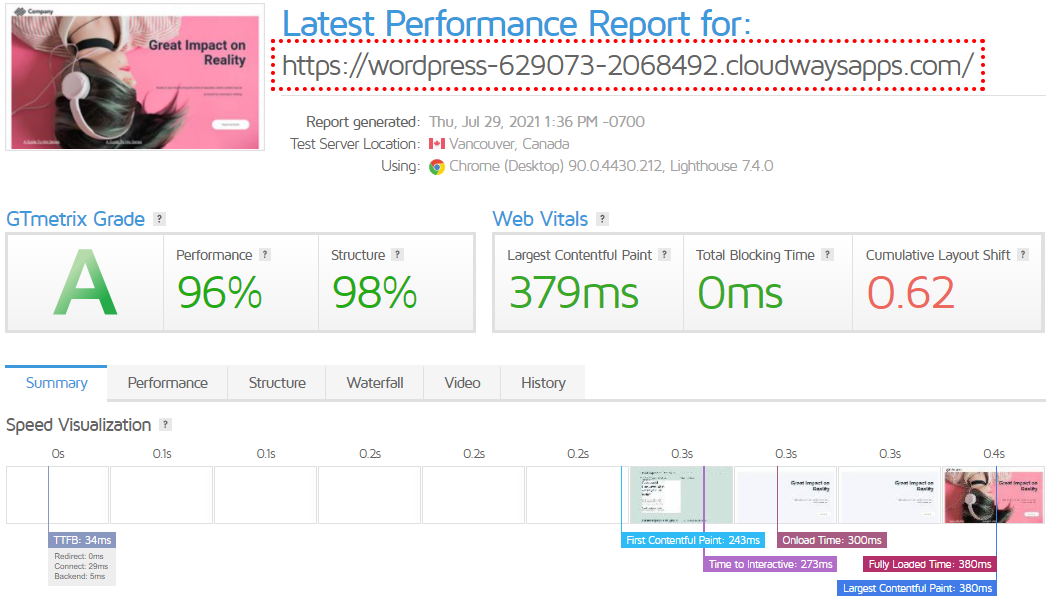
Анализ производительности GTmetrix: https://gtmetrix.com/reports/wordpress-629073-2068492.cloudwaysapps.com/YnlRl1JT/

- Производительность: 96%
- Состав: 98%
- ЛКП: 379 мс
- ТБТ: 0 мс
- КЛС: 0,62
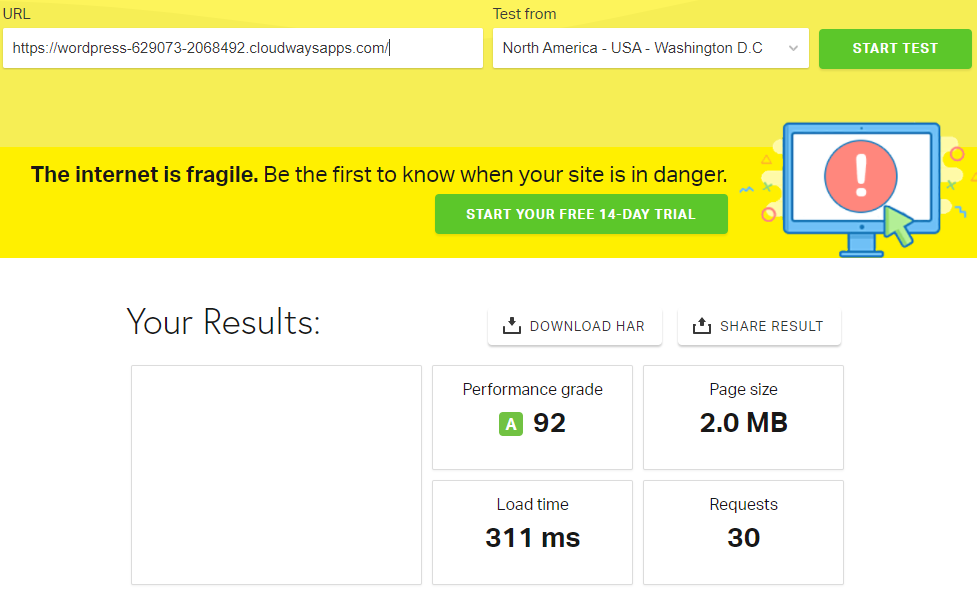
Анализ производительности Pingdom: https://tools.pingdom.com/#5ebcfe7889000000

Оценка производительности: 92
Размер страницы: 2,0 МБ
Время загрузки: 311 мс
Запросов: 30
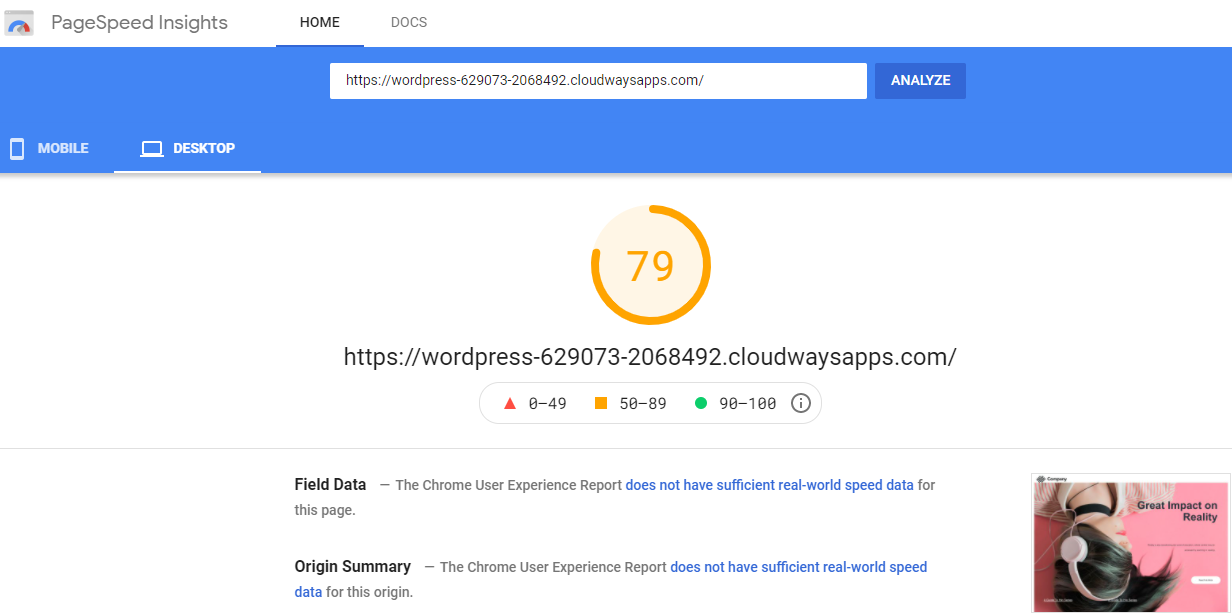
Анализ производительности PageSpeed Insight

- Общая оценка: 79
- FCP: 0,4 с
- Индекс скорости: 1,2 с
- ЛКП: 1,7 с
- TTI: 0,4 с
- ТБТ: 0 мс
- КЛС: 0,79
Анализ производительности K6.io: https://app.k6.io/runs/public/4336610e09e7422f80efe882cea380ad

- Всего ответов: 495
- Среднее время отклика: 232 мс
9. Жирная сетка

BoldGrid — еще один легкий конструктор страниц, который предлагает уникальный способ создания веб-сайта в интерфейсе визуального редактирования. BoldGrid предлагает больше, чем просто конструктор страниц; у него также есть собственная тема и плагины, такие как W3 Total Cache, BoldGrid Easy SEO и Total UpKeep. В некотором смысле, это комплексное решение для создания вашего следующего веб-сайта на WordPress. Этот конструктор страниц предлагается по одной простой цене: 30 долларов за премиум-версию!
Имейте в виду, что BoldGrid может выглядеть не так многофункционально по сравнению с другими компоновщиками страниц в этом списке. Но, несмотря на это, если вы хотите создать простой базовый веб-сайт WordPress, он отлично справится со своей задачей, и вы не ошибетесь.
Выдающиеся особенности:
- Перетащите редактор
- Расширенные инструменты дизайна
- Стройте быстрее с блоками
- Отзывчивый дизайн
- Расширенные опции
Прочитайте наш подробный обзор BoldGrid: как использовать BoldGrid Page Builder с WordPress.
Анализ производительности компоновщика страниц WordPress — BoldGrid
Анализ производительности GTmetrix: https://gtmetrix.com/reports/wordpress-636395-2071045.cloudwaysapps.com/6wSQXMpf/

- Производительность: 100%
- Структура: 90%
- ЛКП: 658 мс
- ТБТ: 0 мс
- КЛС: 0
Анализ производительности Pingdom: https://tools.pingdom.com/#5ec45ae3e8800000

- Оценка производительности: 91
- Размер страницы: 1,7 МБ
- Время загрузки: 409 мс
- Запросов: 39
Анализ производительности PageSpeed Insight:

- Общая оценка: 94
- FCP: 0,4 с
- Индекс скорости: 1,4 с
- ЛКП: 1,5 с
- TTI: 0,4 с
- ТБТ: 0 мс
- КЛС: 0
Анализ производительности K6.io: https://app.k6.io/runs/public/3eeccf1743234e229c49ddcf2af16823

- Всего ответов: 511
- Среднее время отклика: 188 мс
10. Визуальный композитор

Visual Composer — еще один интуитивно понятный конструктор перетаскивания, популярный благодаря своей скорости и удобству. Он направлен на упрощение процесса создания страниц, предоставляя возможности всем пользователям, независимо от их технического образования.
Любой пользователь может начать работу с Visual Composer и начать создавать страницы, блоки, элементы и т. д., не сталкиваясь с какими-либо сложностями кодирования. С помощью этого революционного плагина вы можете создать совершенно новый веб-сайт за несколько минут.
Как и другие конструкторы страниц, Visual Composer также предлагает свою библиотеку элементов дизайна и дополняет ее «Visual Composer Hub», включающим девять различных категорий, включая блоки, надстройки, элементы, изображения и т. д. С более чем 100 интересными функциями и более чем 300 контентом. элементов, вы можете создать новый веб-сайт с нуля, просто перетаскивая элементы.
Анализ производительности GTMetrix

URL: https://gtmetrix.com/reports/wordpress-643363-2096364.cloudwaysapps.com/PhpcRxMj/
- Производительность: 100%
- Состав: 96%
- ЛКП: 569 мс
- ТБТ: 0 мс
- КЛС: 0
Анализ производительности Pingdom

URL: https://tools.pingdom.com/#5ecfa5794e000000
- Оценка производительности: 87
- Размер страницы: 968,4 КБ
- Время загрузки: 295 мс
- Запросов: 33
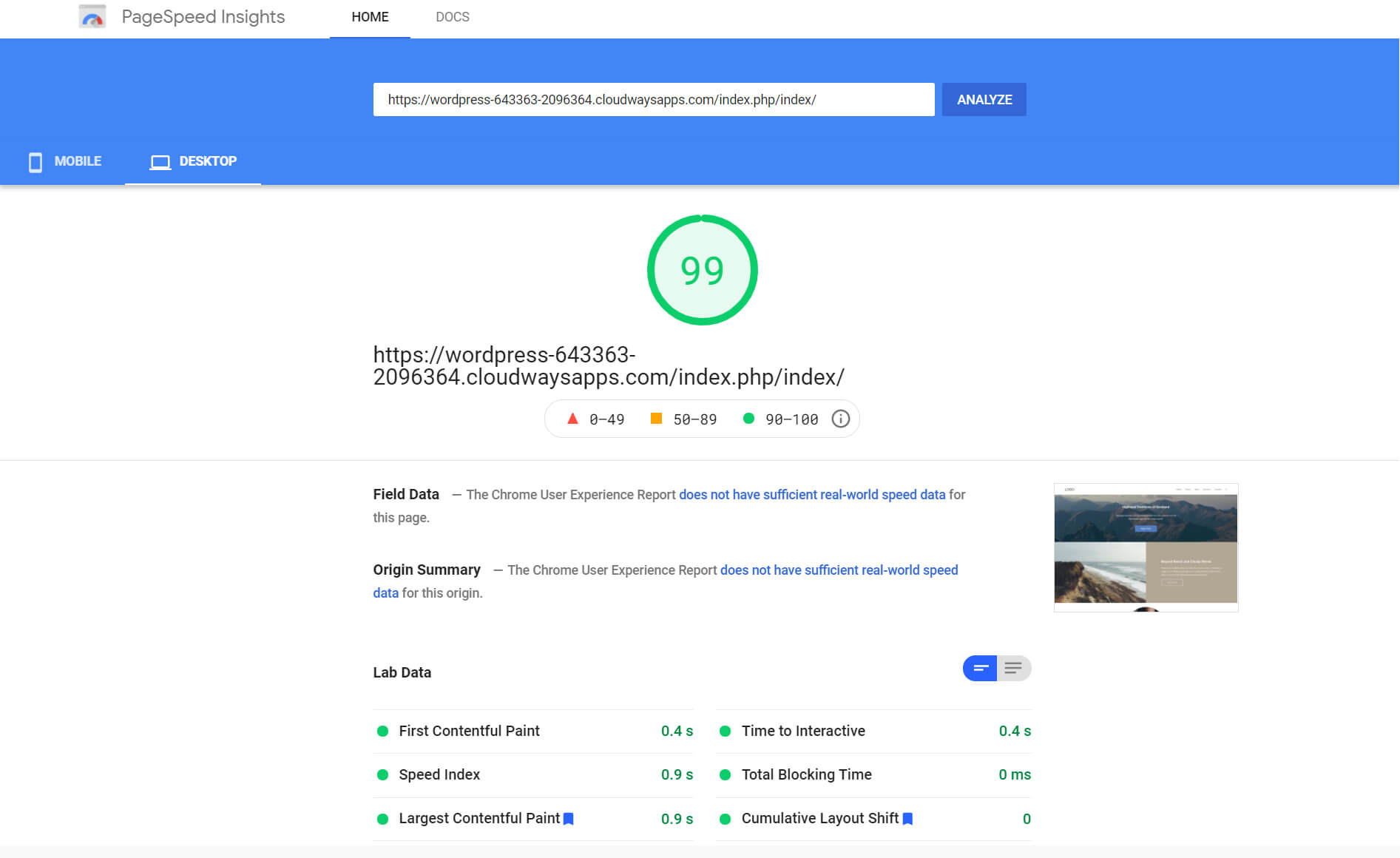
Анализ производительности PageSpeed Insight

- Общая оценка: 99
- FCP: 0,4 с
- Индекс скорости: 1,9 с
- ЛКП: 0,9 с
- TTI: 0,4 с
- ТБТ: 0 мс
- КЛС: 0
(Обратите внимание, что мы использовали управляемый Cloudways хостинг WordPress с выделенными серверами и встроенными плагинами кэширования.)
Подведены итоги производительности конструкторов страниц:
| Конструктор страниц | GTmetrix | Пингдом | PageSpeed Insight | K6.io |
| Элементор | 100% | 86 | 87 | 248 мс |
| Конструктор страниц WP | 100% | 86 | 97 | 303 мс |
| Бобровый Строитель | 100% | 88 | 91 | 249 мс |
| Жирная сетка | 100% | 91 | 94 | 188 мс |
| Бризи | 100% | 91 | 91 | 315 мс |
| SeedProd | 100% | 91 | 75 | 216 мс |
| Кислород | 100% | 92 | 92 | 165 мс |
| СайтПроисхождение | 97% | 85 | 76 | 226 мс |
| Сион | 96% | 92 | 79 | 232 мс |
| визуальный композитор | 100% | 87 | 99 | – |
Резюме
Так вот. Мы не только нашли для вас лучшие конструкторы страниц, но и тщательно протестировали каждый из них, чтобы вы могли сделать правильный выбор для своего следующего проекта по созданию веб-сайта.
Конструкторы страниц особенно хороши для агентств, которые разрабатывают веб-сайты для заработка и нуждаются в надежном решении для пересмотра своего процесса. Многие из наших клиентов сочетают это решение с Cloudways в качестве поставщика облачного хостинга для достижения наилучшей производительности. Cloudways — это хостинговая платформа с высокой репутацией, которая помогла сотням тысяч компаний добиться более высокой скорости и производительности. И все это по весьма разумным ценам.
Так что выберите свой любимый конструктор страниц из списка, разверните его на сервере Cloudways и пристегните ремень безопасности, чтобы получить потрясающий опыт создания веб-сайтов. Как только ваш веб-сайт будет готов, вы также можете полностью сосредоточиться на своем бизнесе, потому что с управляемым хостингом Cloudways вам никогда не придется беспокоиться о проблемах на стороне сервера.
Часто задаваемые вопросы
В: Какой конструктор страниц самый быстрый?
A: Согласно нашему тестированию, все эти конструкторы страниц, перечисленные выше, являются одними из самых быстрых конструкторов страниц WordPress, которые вы можете получить.
Премиум-версия Beaver Builder дает вам доступ к дополнительным модулям и шаблонам. В зависимости от того, какую лицензию вы получаете, вы также можете получить доступ к теме Beaver Builder, поддержке нескольких сайтов и белой маркировке.
В: Что такое конструкторы страниц WordPress?
О: Конструкторы страниц WordPress — это плагины, которые заменяют ваш родной редактор WordPress интерфейсом перетаскивания, который позволяет создавать веб-сайты с минимальными усилиями.
В: Должен ли я использовать конструктор страниц WordPress?
О: Да. Особенно, если вы не хотите заниматься кодированием для разработки своего веб-сайта, конструктор страниц WordPress — лучшая альтернатива.
В: Используют ли веб-разработчики компоновщики страниц?
О: Да. Конструкторы страниц могут сэкономить много времени и автоматизировать многие процессы веб-разработки с помощью шаблонов и элементов, поэтому разработчики используют их для улучшения общего рабочего процесса.
Q: Строители страниц плохи?
A: Если бы создатели страниц могли лгать и обманывать, они были бы плохими, да. Но они только облегчают вам жизнь и экономят время и деньги, так что они неплохие.
В: Используют ли веб-разработчики компоновщики страниц?
О: Да. Конструкторы страниц могут сэкономить много времени и автоматизировать многие процессы веб-разработки с помощью шаблонов и элементов, поэтому разработчики используют их для улучшения общего рабочего процесса.
В: Как работают конструкторы страниц?
A: Конструкторы страниц работают, заменяя ваш собственный редактор WordPress интерфейсом редактора в стиле перетаскивания. Затем вы можете просто использовать предоставленные инструменты для разработки своего веб-сайта без каких-либо навыков кодирования.
