Die 10 besten WordPress-Seitenersteller überprüft und gründlich getestet
Veröffentlicht: 2021-08-05
In den Anfangsjahren des Internets mussten Entwickler ernsthafte Programmiermagie entwickeln, um Websites zu erstellen. Früher brauchten die Entwickler mehrere Tage oder sogar Monate, um jedes winzige Webelement zu programmieren, und obendrein wurde die meiste Zeit damit verbracht, Fehler zu beheben.
Schneller Vorlauf bis heute, und das Erstellen hochfunktionaler und futuristischer WordPress-Websites ist so einfach, dass Sie es an einem Sonntagabend tun können, während Sie Tee trinken, und nicht einmal daran denken, dass es funktioniert.
Aber was macht die Entwicklung von Websites jetzt so einfach? Wie ist es heute möglich, ein Online-Geschäft mit einer vollständigen Online-Präsenz innerhalb von ein oder zwei Tagen zu starten?
Die Antwort liegt in den WordPress Page Buildern !
WordPress-Seitenersteller sind Plugins, die den klassischen WordPress-Editor durch eine Benutzeroberfläche ersetzen, mit der Sie Elemente wie Schaltflächen , soziale Symbole , Galerien und Bilder per Drag-and-Drop auf eine Vorlage ziehen und zusehen können, wie Ihre Website sofort zum Leben erweckt wird.
Das klingt super einfach und aufregend, aber es gibt Hunderte von Seitenerstellern da draußen. Wie wählen Sie also den richtigen Seitenersteller für Ihre nächste WordPress-Website aus? Einfach . Wir erledigen die harte Arbeit für Sie.
Wir haben die 10 besten WordPress-Seitenersteller ausgewählt und Wir haben sie einer eingehenden Prüfung unterzogen, Websites erstellt, die Seitenersteller installiert und sie auf Geschwindigkeitsprüfung und Gesamtleistung getestet.
Die Ergebnisse helfen Ihnen, auf einen Blick zu bestimmen, welchen Seitenersteller Sie auswählen sollten!
Aber lassen Sie uns vorher einen Überblick darüber geben, wie diese Seitenerstellungs-Plugins Ihr Leben einfacher machen, nur für den Fall, dass Sie noch nicht überzeugt waren!
- Was ist der Sinn eines WordPress Page Builder?
- Wie wir die Top 10 Page Builder ausgewählt und getestet haben
- Die 10 schnellsten WordPress-Seitenersteller
Was ist der Sinn eines WordPress Page Builder?
Eine Online-Präsenz ist in diesem Zeitalter von entscheidender Bedeutung, und Websites sind der beste Weg, dies zu tun, insbesondere für Unternehmen.
Aber es besteht die Möglichkeit, dass die meisten Menschen, die ein Unternehmen gründen, weder über das Fachwissen verfügen, um eine Website von Grund auf neu zu erstellen, noch über die Zeit oder das Budget, um in einen professionellen Entwickler zu investieren.
Außerdem bieten viele Agenturen die Entwicklung von Websites als Teil ihres Portfolios an, und wenn sie anfangen würden, jede Website von Grund auf neu zu programmieren, wäre ihnen bald das Geschäft ausgegangen, nicht wahr?
Und hier spielen WordPress-Seitenersteller eine entscheidende Rolle!
Diese hochgradig intuitiven Seitenersteller statten selbst die einfachsten Benutzer mit der Fähigkeit aus, beeindruckende Websites zu erstellen, und können die Zeit, die zum Entwickeln von Websites benötigt wird, halbieren oder für Profis sogar noch weniger. Natürlich benötigen Sie auch einen robusten Hosting-Service, um Ihre Website zu hosten, und deshalb ist Cloudways die beste Option. Cloudways bietet nicht nur einen der leistungsstärksten Cloud-Hosting-Dienste auf dem Markt, sondern seine Plattform ist auch sehr intuitiv und lässt alles einfach aussehen. Und das alles zu einem äußerst günstigen Preis.
Verwaltetes WordPress-Hosting ab 10 $/Monat
Erleben Sie das optimierte Hosting von Cloudways und erhalten Sie sofortige Geschwindigkeits- und Leistungssteigerungen.
Aber ich schweife ab.
Hier sind 5 Gründe, warum Sie sich für einen WordPress Page Builder für Ihr nächstes Website-Projekt entscheiden sollten:
No-Coding-Expertise erforderlich
Einer der Hauptgründe, warum die meisten Leute und Entwickler Seitenersteller verwenden, ist, dass sie die Notwendigkeit des Programmierens beseitigen. Sie haben vielleicht keine Ahnung von HTML oder CSS und ein Bildschirm mit viel Code mag für Sie Kauderwelsch aussehen, aber Sie können trotzdem voll funktionsfähige Websites mit Hilfe eines Seitenerstellers erstellen.
Das bedeutet natürlich nicht, dass Sie Ihre Programmierkenntnisse überhaupt nicht einsetzen können, wenn Sie möchten. Die meisten Seitenersteller geben Ihnen die Möglichkeit zu codieren, wenn Sie ganz professionell werden möchten, aber Entwickler neigen dazu, dies so weit wie möglich zu vermeiden und die Dinge auf einfache Weise zu erledigen.
Gesteigerte produktivität
Die Erstellung von Websites kann viel Zeit in Anspruch nehmen, insbesondere wenn Sie sie individuell codieren. Da Seitenersteller jedoch die unnötige Notwendigkeit beseitigen, alles von Grund auf neu zu codieren, können sie die Produktivität erheblich steigern.
Design- und Entwicklungsagenturen können noch mehr Vorteile aus Seitenerstellern ziehen, indem sie mehr Websites mit benutzerdefinierten Vorlagen und Workflows erstellen. Kurz gesagt, Seitenersteller können Ihnen viel Zeit sparen und Ihre Gesamtproduktivität steigern.
Geringer Wartungsaufwand
Seitenersteller sind wartungsarm, da Sie sich nicht um ihre Wartung oder Aktualisierung kümmern müssen. Meistens erhalten alle diese Seitenersteller regelmäßige Updates von ihren Herstellern, um sicherzustellen, dass sie immer auf dem neuesten Stand der Technik und frei von möglichen Fehlern sind.
Geringer Wartungsaufwand bedeutet auch, dass Sie sich nach dem Erstellen Ihrer Website ganz auf Ihr Geschäft konzentrieren können, anstatt sich um Dinge zu kümmern, die Sie nicht betreffen sollten.
Vorlagen
Wenn Sie kein Designexperte sind oder Ihre Website nicht von Grund auf neu gestalten möchten, werden Sie die Vorlagengalerien des Seitenerstellers wirklich spannend finden. Mit Vorlagen können Sie all die harte Arbeit umgehen und mit dem Aufbau Ihrer Website auf vorgefertigten Designs beginnen.
Mit minimalen Änderungen können Sie innerhalb von Minuten ganz einfach eine Marken-Website erstellen, was Ihnen jede Menge Zeit spart. Vorlagen sind erstaunlich, besonders für Agenturen, die sich mit vielen Websites gleichzeitig befassen.
Gemeinschaftliche Unterstützung
Communities rund um ein beliebiges Produkt oder eine Dienstleistung können sehr hilfreich sein, und Seitenersteller sind da keine Ausnahme. Jeder Seitenersteller, der sein Geld wert ist, wird eine anständige Community haben, die das Tool diskutiert und sich gegenseitig hilft.
Der Community-Support kann Ihnen helfen, schwierige Situationen zu meistern und den Aufwand zu vermeiden, Support-Mitarbeiter zu kontaktieren. Während Sie den Support-Service des Seitenerstellers jederzeit in Anspruch nehmen können, können die meisten Probleme durch die Interaktion mit der Community gelöst werden.
OK großartig. Sie sind überzeugt, dass Page Builder der richtige Weg ist, aber die Frage bleibt: Wie wähle ich den besten Page Builder aus? Ja, Sie haben gesagt, dass Sie diese Anleitung verwenden sollen, aber woher weiß ich, dass Sie sie richtig getestet haben?
Werfen wir einen Blick darauf, wie wir den Seitenersteller ausgewählt und getestet haben.
Wie wir die Top 10 Page Builder ausgewählt und getestet haben
Zunächst haben wir die fünfzehn beliebtesten und leistungsstärksten WordPress-Seitenersteller basierend auf aktiven Installationen und positiven Benutzerbewertungen ausgewählt. Nachdem wir sicher waren, dass wir die besten Seitenersteller geprüft hatten, haben wir sie unserem strengen Test- und Überprüfungsprozess unterzogen.
Wir haben das folgende Verfahren befolgt, um jeden Seitenersteller rigoros zu testen:
- Da das Hosting eine entscheidende Rolle für die Leistung Ihrer Website spielt, haben wir für jeden Seitenersteller denselben Cloudways-Server (Vultr HF) verwendet.
- Installierte eine neue WordPress-Anwendung für jeden Seitenersteller.
- Den WordPress-Seitenersteller installiert und aktiviert.
- Das vom Seitenersteller vorgeschlagene Design wurde installiert und aktiviert. Wenn der jeweilige Seitenersteller kein Theme empfohlen hat, haben wir uns für das WordPress-Theme Twenty Twenty-One entschieden.
- Das Thema mit dem WordPress-Seitenersteller bearbeitet und das gleiche Website-Design und -Layout wie diese Website erstellt: Beispiel-Website.
- Führen Sie einen Leistungstest für jeden Page Builder auf GTmetrix durch, um die zentralen Web-Vital-Scores zu bewerten.
- Führen Sie einen Leistungstest für jeden Seitenersteller auf Pingdom durch, um die Ladegeschwindigkeit der Website zu analysieren.
- Führte einen Leistungstest auf PageSpeed Insight durch, um die Google-Seitenerfahrung zu überprüfen.
- Lasttests auf K6.io durchgeführt .
Wie bereits erwähnt, haben wir mit jedem Seitenersteller identische Website-Designs und -Layouts erstellt, wobei dieselben Bilder, Schriftarten und Stile beibehalten wurden. Der Schritt zur Erstellung der Website war ziemlich herausfordernd, da wir lernen mussten, wie jeder Seitenersteller funktioniert, und es dauerte mehrere Tage, die Websites zu entwerfen.
Aber warum haben wir für jeden Page Builder eine identische Website erstellt? Denn das ist der logische und objektive Weg, um die Leistung der einzelnen Varianten zu vergleichen.
Kommen wir jetzt zu den geekigen Details!
Cloudways-Serverkonfigurationen
Im Folgenden sind die Spezifikationen und Einstellungen des Testservers aufgeführt, die wir verwendet haben:
| Name | Spezifikation |
| Cloudways-Server | Vultr – Hochfrequenz |
| Standort des Rechenzentrums | Seattle |
| RAM | 2GB |
| SSD-Festplatte | 64 GB |
| Bandbreitenübertragung | 2 TB |
| Prozessor | 1 Kern |
| Betriebssystem | Debian 9 |
| NGINX | 1.19 |
| Lack | 6.0.7 |
| Apache | 2.4.25 |
| Datenbank | MariaDB 10.1 |
| PHP | 7.3 |
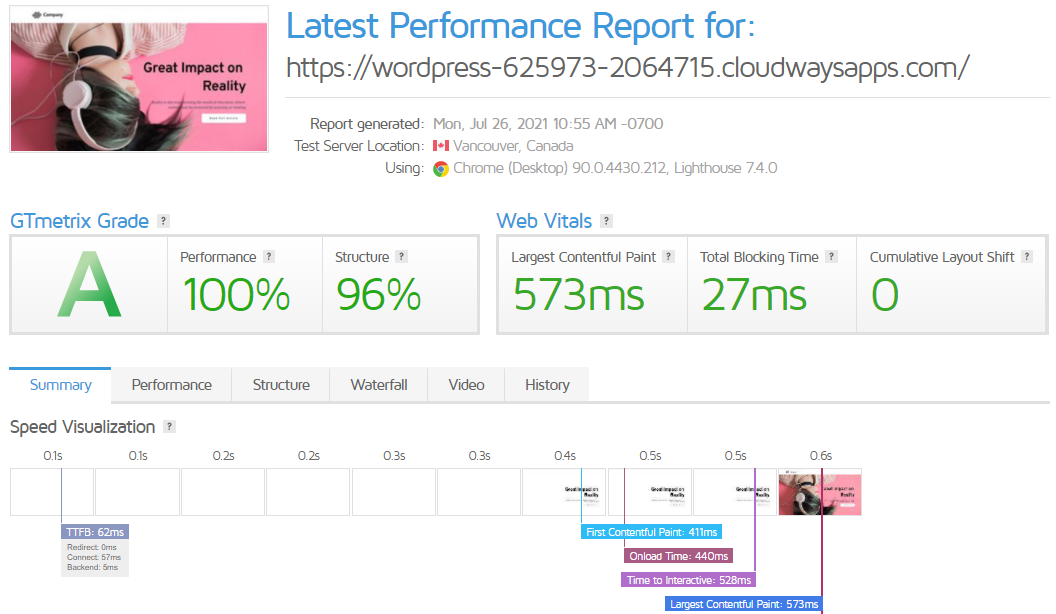
GTmetrix
GTmetrix ist ein kostenloses Testtool, das umfassende Testberichte und Empfehlungen zur Verbesserung der Geschwindigkeit Ihrer Website bietet. Mit GTmetrix erhalten Sie eine detaillierte Zusammenfassung der Visualisierung der Gesamtgeschwindigkeit, der wichtigsten Probleme, die sich auf die Leistung Ihrer Website auswirken, und der Seitengeschwindigkeit Ihrer Website.
Darüber hinaus erhalten Sie Leistungsmetriken, Struktur, Wasserfall, Video und Verlauf, mit denen Sie die Geschwindigkeit Ihrer Website gründlich analysieren können.
Hier werde ich die Site Builder anhand von zwei Ergebnissen vergleichen; GTmetrix Grade und Web Vitals .

GTmetrix-Klasse: Dies ist die Gesamtgeschwindigkeit Ihrer Website, die aus zwei Parametern besteht. Leistung und Struktur .
Web Vital: GTmetrix verwendet Lighthouse-Technologie, um die Website-Geschwindigkeit zu bewerten und zu zeigen, wie Ihre Website funktioniert und die Benutzererfahrung liefert. Es besteht aus drei Parametern; LCP (Large Contentful Paint), TBT (Total Blocking Time) und CLS (Cumulative Layout Shift).
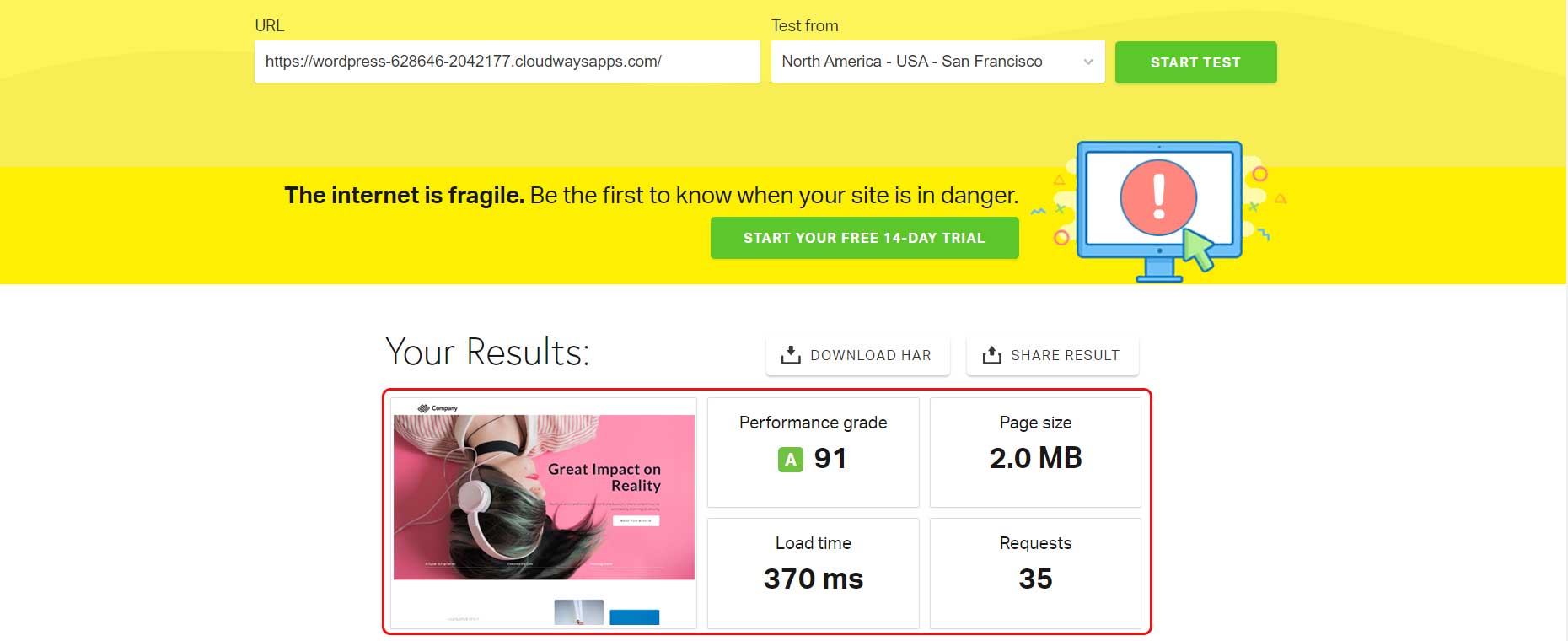
Pingdom
Pingdom ist ein weiteres beliebtes Tool zum Testen der Website-Geschwindigkeit, mit dem Sie die Ladezeit der Website, die Seitengröße, HTTP-Anfragen und die Leistung berechnen können. Zusammen mit dem Ergebnis sehen Sie auch mehrere Korrekturempfehlungen für eine bessere Websiteleistung.
Wir haben alle vier Ergebnisparameter berücksichtigt; Gesamtleistungsgrad, Ladezeit, Seitengröße und Anfragen.

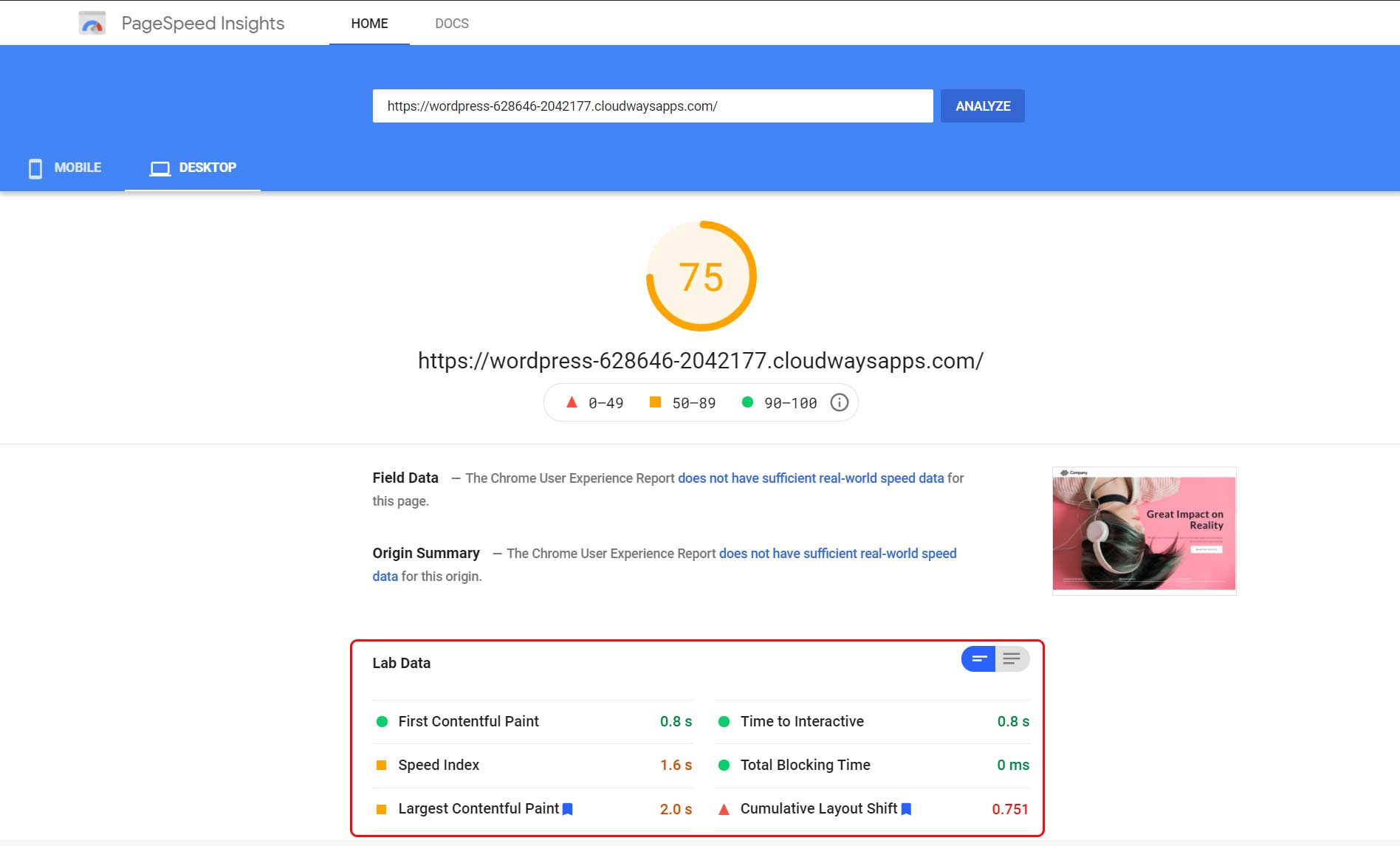
PageSpeed-Insight
PageSpeed Insight ist ein Google-Tool, mit dem Sie die Leistung Ihrer Website testen und analysieren können. Wie GTmetrix verwendet es auch Lighthouse-Technologie, um die wichtigsten Web-Vitals zu bewerten und Probleme mit der Höchstgeschwindigkeit vorzuschlagen. Mit PSI können Sie die Geschwindigkeit Ihrer Website auch für Desktop und Handy überprüfen.

Die Gesamtpunktzahl basiert auf den folgenden Parametern:
- Erste zufriedene Farbe
- Geschwindigkeitsindex
- Größte zufriedene Farbe
- Zeit für Interaktivität
- Gesamtsperrzeit
- Kumulative Layoutverschiebung
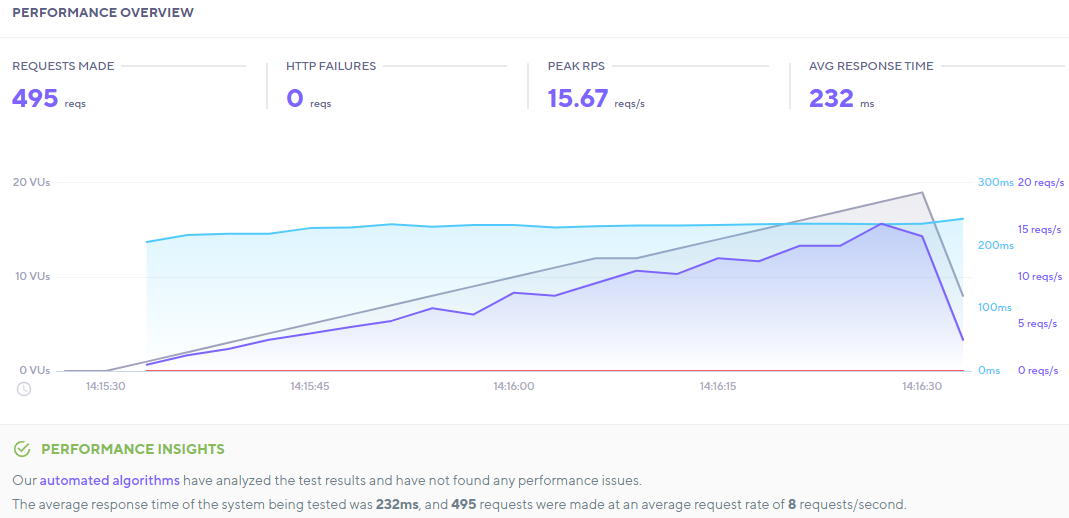
K6.io
K6 ist ein Lasttest-Tool, mit dem Sie feststellen können, wie zuverlässig, reaktionsschnell und stabil die Website ist. Wir haben einen Belastungstest mit 20 virtuellen Benutzern für 1 Minute durchgeführt und zwei Ergebnisparameter genommen; Gesamtzahl der Anfragen und durchschnittliche Antwortzeit .

Jetzt, da Sie wissen, welche Tools wir verwenden, um die Leistung jeder Website zu messen, die mit all diesen Seitenerstellern erstellt wurde, ist es an der Zeit, direkt damit anzufangen.
Die 10 schnellsten WordPress Page Builder für Agenturen, um Zeit zu sparen und schnell zu liefern
- Brillant
- Biber Baumeister
- Elementor
- SeedProd
- WP Page Builder
- SiteOrigin
- Oxygen Page Builder
- Zion
- FettGitter
- Visueller Komponist
1. Brizy

Brizy ist einer der besten WordPress-Seitenersteller, mit dem Sie Ihre Websites ohne Entwicklungs- oder Programmierkenntnisse entwerfen können. Sie können mit Brizy kostenlos für alle Ihre grundlegenden Website-Anforderungen beginnen. Wenn Sie jedoch Pro-Funktionen für Ihre Entwicklungsanforderungen wünschen, können Sie mit dem persönlichen Plan beginnen, der bei 49 US -Dollar pro Jahr beginnt und Tonnen von erweiterten Funktionen für Ihr Projekt freischaltet!
Mit der kostenlosen Version des Plugins können Sie ganz einfach atemberaubende und voll funktionsfähige Websites erstellen, aber wenn Sie mehr Pro-Funktionen benötigen, rüstet Sie die kostenpflichtige Version mit erweiterten Funktionen und Tools aus!
Lesen Sie unseren ausführlichen Test von Beaver Builder: Brizy WordPress Page Builder Review
Herausragende Merkmale:
- Codefreies Website-Design
- Intuitiv und übersichtlich
- Innovative Content-Tools
- Von Anfang an reaktionsschnell
- Vollgepackt mit Funktionen
- Premium-Funktionen kostenlos
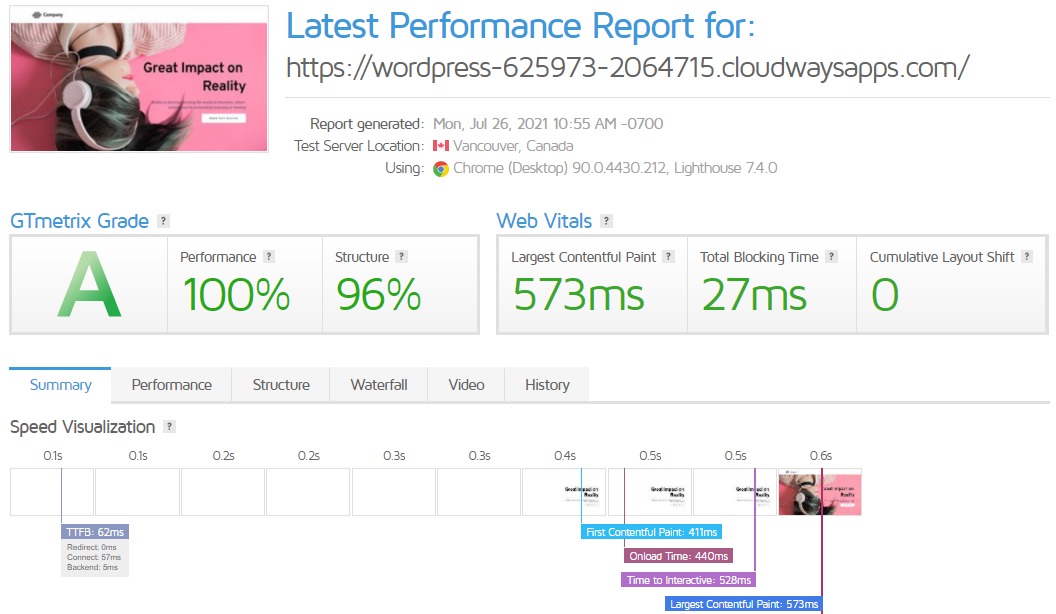
WordPress Page Builder Leistungsanalyse – Brizy
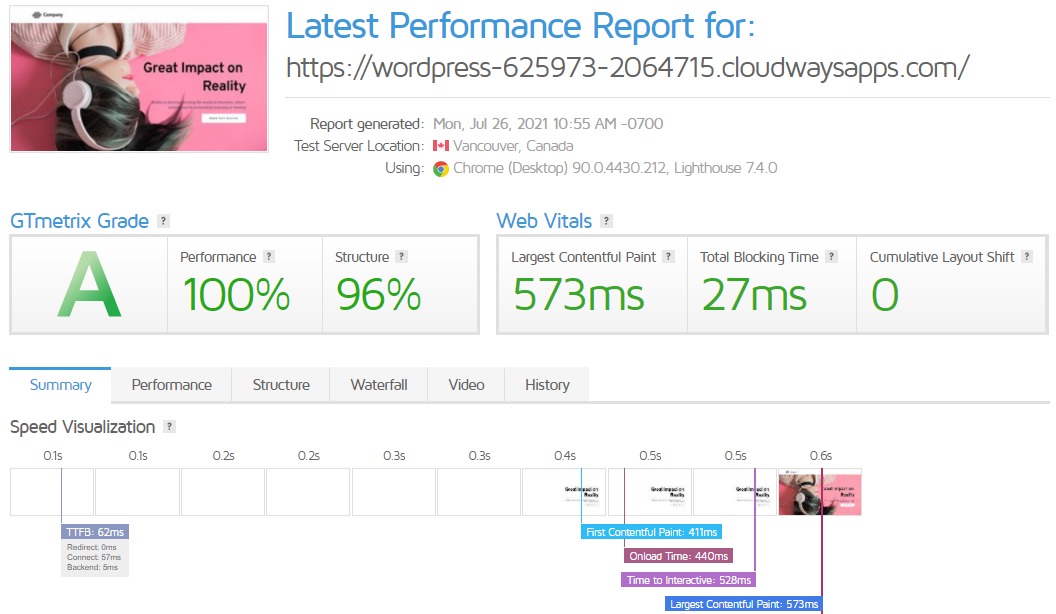
GTmetrix-Leistungsanalyse : https://gtmetrix.com/reports/wordpress-625973-2064715.cloudwaysapps.com/il5Ba1Dv/

- Leistung: 100 %
- Struktur: 96%
- LCP: 573 ms
- TBT: 27 ms
- KLS: 0
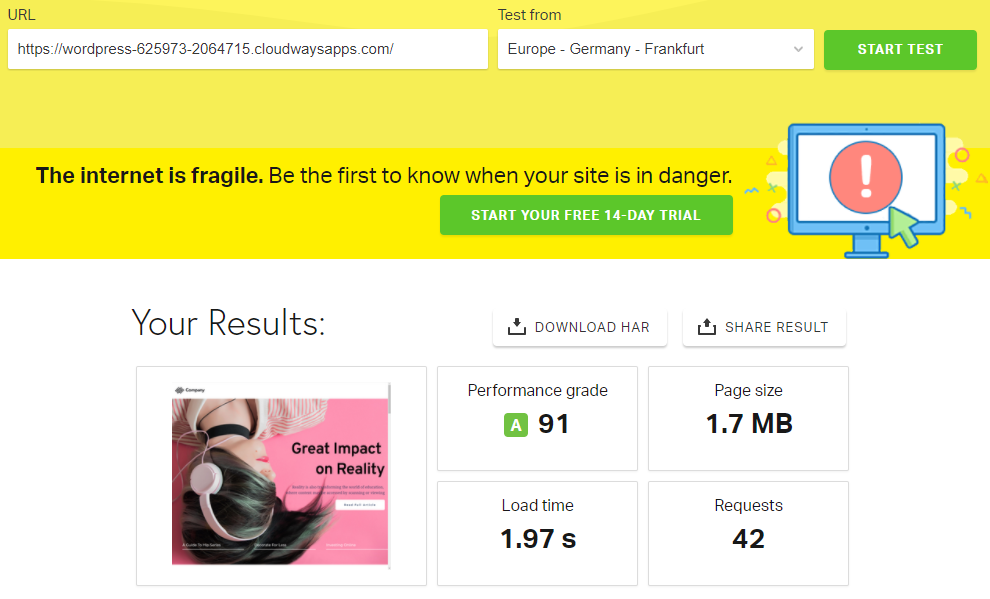
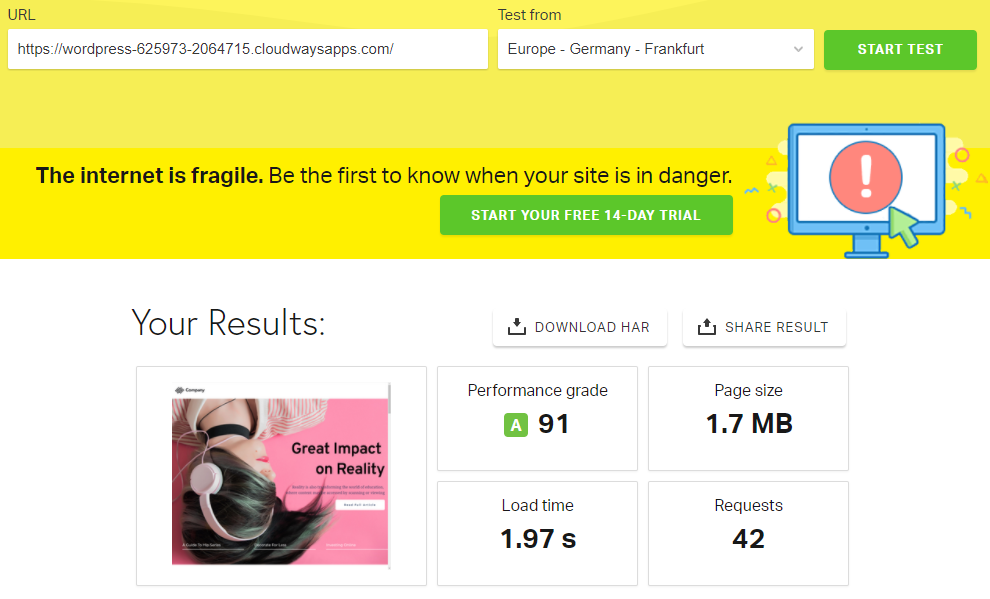
Pingdom-Leistungsanalyse : https://tools.pingdom.com/#5eb8fd42f6400000

- Leistungsnote: 91
- Seitengröße: 1,7 MB
- Ladezeit: 1,97 s
- Anfragen: 42
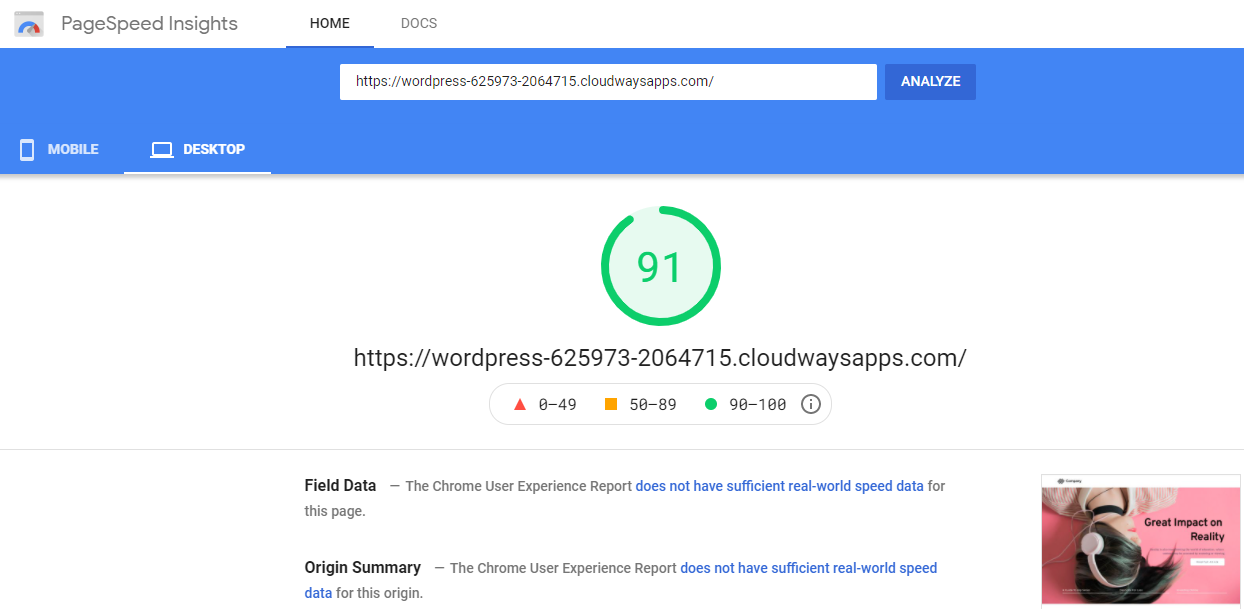
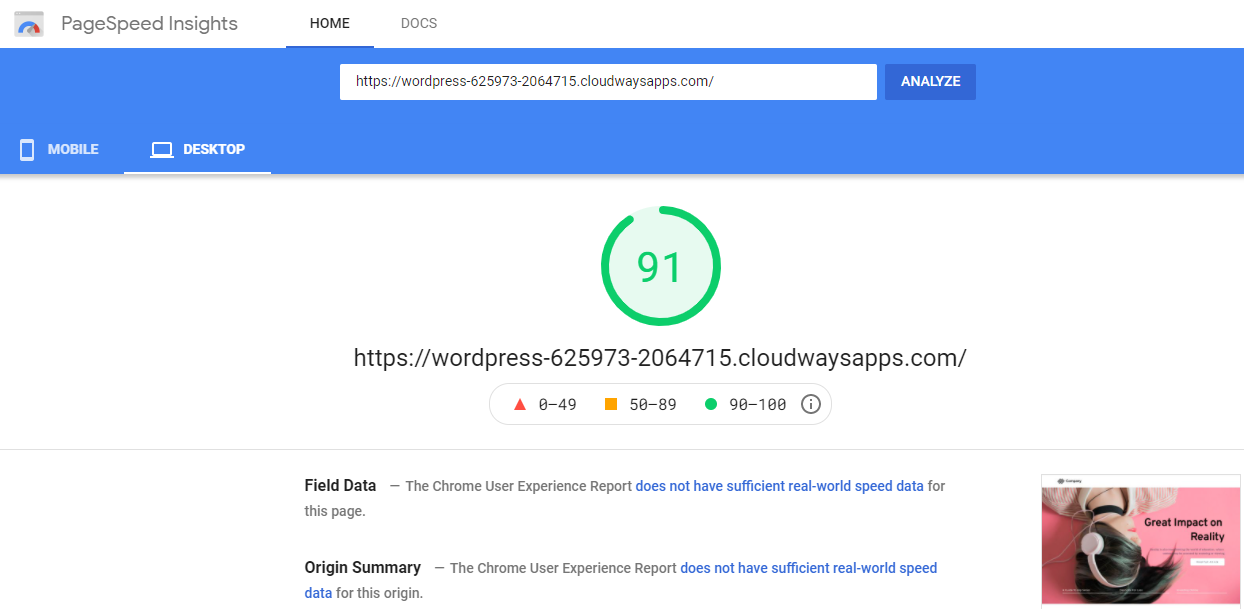
PageSpeed Insight-Leistungsanalyse

- Gesamtnote: 91
- FCP: 0,9 s
- Geschwindigkeitsindex: 1,6 s
- LCP: 1,7 s
- TTI: 0,9 s
- TBT: 0 ms
- CLS: 0,003
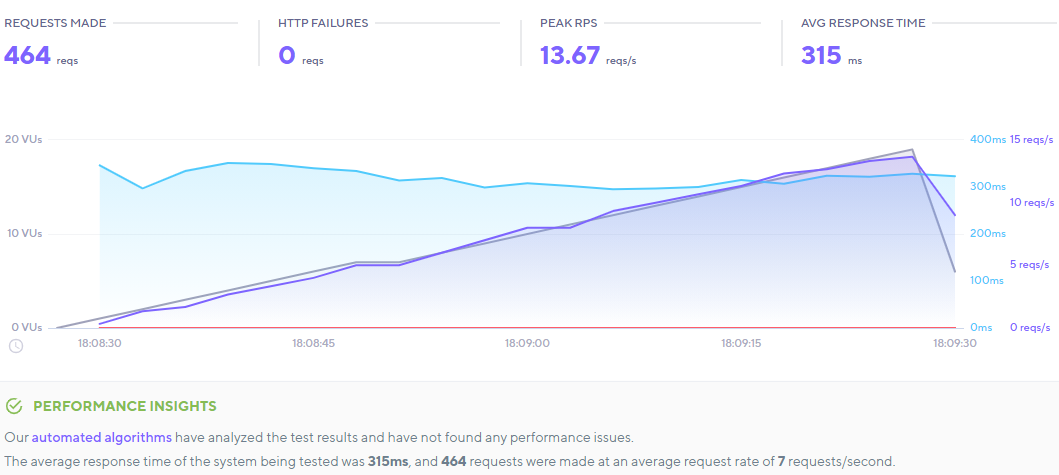
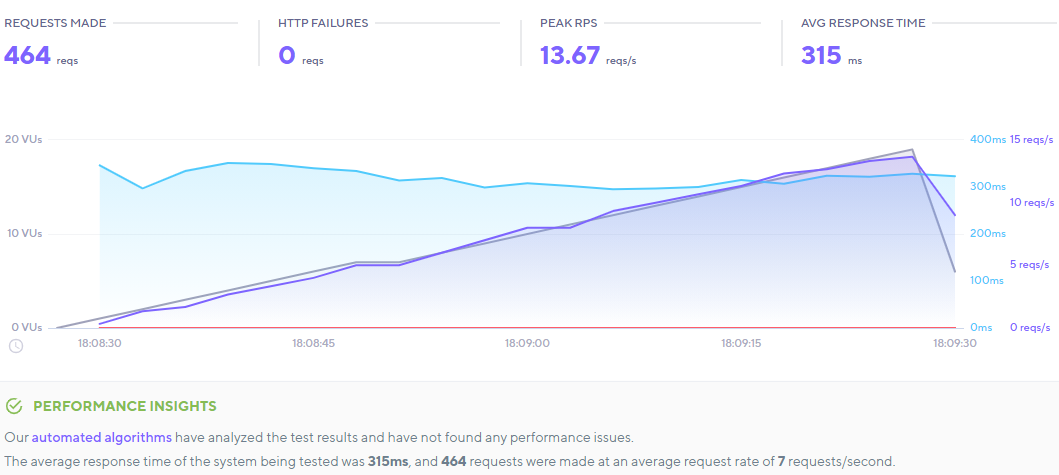
K6.io-Leistungsanalyse: https://app.k6.io/runs/public/0eba368c7cda42adac99a4e0a3a20984

- Gesamtzahl der Antworten: 464
- Durchschnittliche Reaktionszeit: 315 ms
2. Biberbauer

Beaver Builder ist ein leistungsstarker Seitenersteller, der in der WordPress-Community hoch angesehen ist. Mit über 200.000 Aktivierungen haben die meisten Benutzer Beaver Builder mit 5 Sternen bewertet. Die Standardversion des Plugins beginnt bei 99 US -Dollar pro Jahr, aber wenn Sie nach noch robusteren Funktionen und Ergänzungen suchen, können Sie sich jederzeit für die Pro- oder die Agency-Version entscheiden.
Ja, Beaver Builder ist etwas teurer als andere Seitenersteller auf dieser Liste, aber an diesem Plugin gibt es viel zu lieben, nicht zuletzt, dass es die Website-Entwicklung zu einer unterhaltsamen Aktivität macht.
Herausragende Merkmale:
- Leistungsstarke Funktionen und Kontrolle
- Drag-and-Drop-Oberfläche
- Benutzerfreundlichkeit und Integration
- Anpassbare Vorlagen
- Responsive Webseiten
Lesen Sie unseren ausführlichen Test von Beaver Builder : Beaver Builder Review: An In-Depth Look at the Popular WordPress Page Builder Plugin
Leistungsanalyse des WordPress Page Builder – Beaver Builder
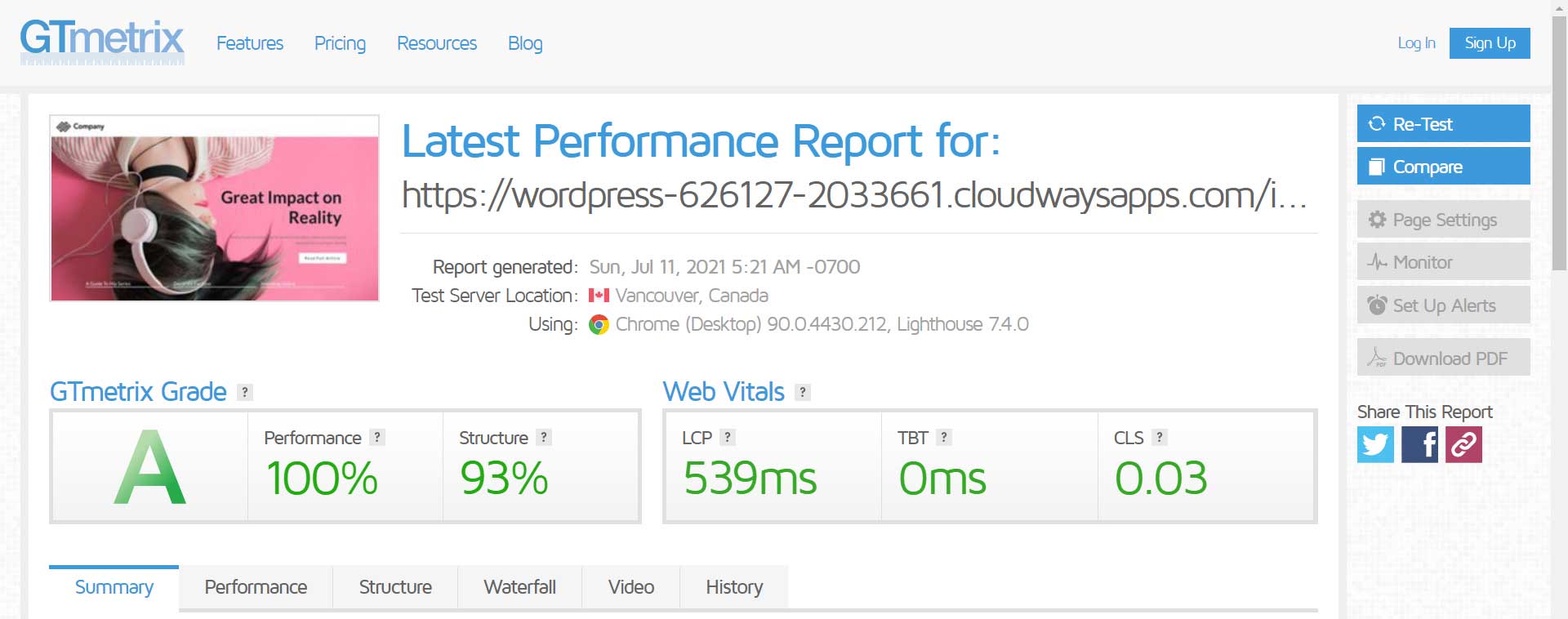
GTMetrix-Leistungsanalyse : https://gtmetrix.com/reports/wordpress-626127-2033661.cloudwaysapps.com/9Y3cXpvz/

- Leistung: 100 %
- Struktur: 93%
- LCP: 539 ms
- TBT: 0 ms
- CLS: 0,03
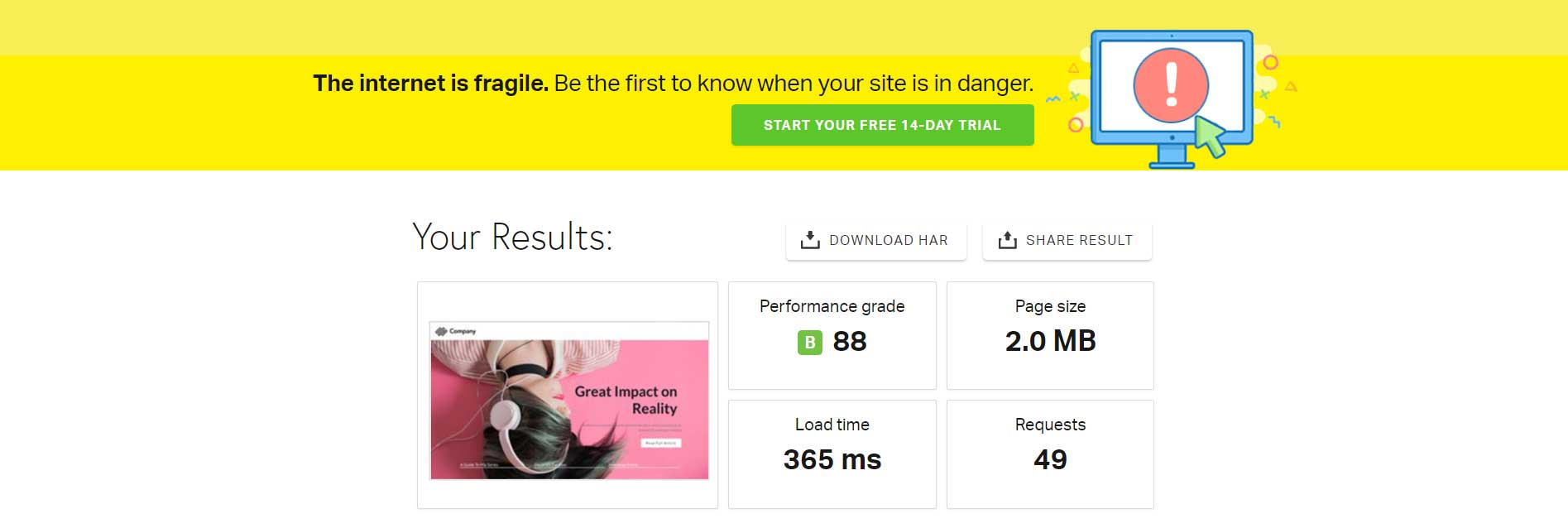
Pingdom-Leistungsanalyse : https://tools.pingdom.com/#5ea5673c8fc00000

- Leistungsnote: 88
- Seitengröße: 2,0 MB
- Ladezeit: 365 ms
- Anfragen: 49
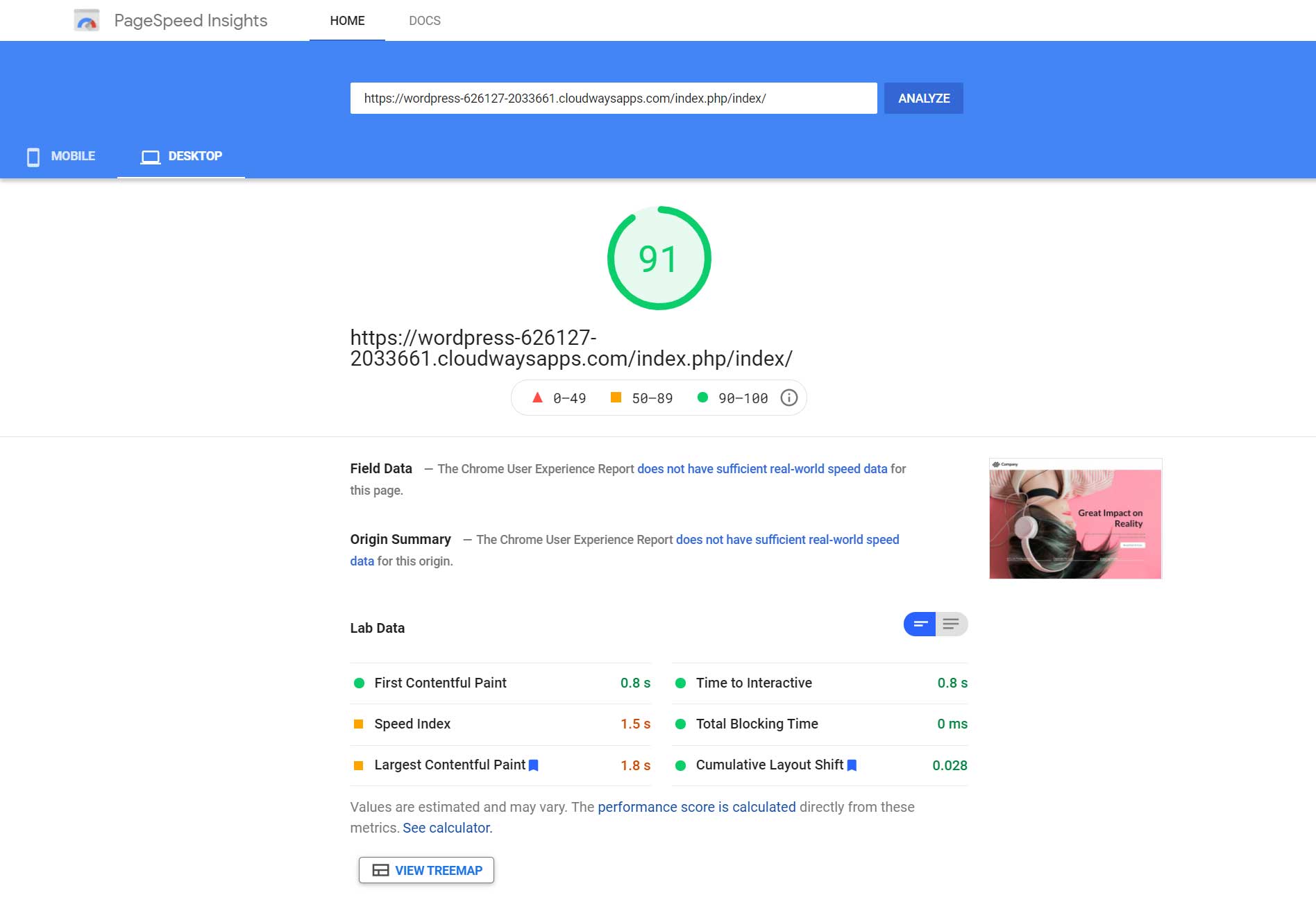
PageSpeed Insight-Leistungsanalyse

- Gesamtnote: 91
- FCP: 0,8 s
- Geschwindigkeitsindex: 1,5 s
- LCD: 1,8 s
- TTI: 0,8 s
- TBT: 0 ms
- CLS: 0,028
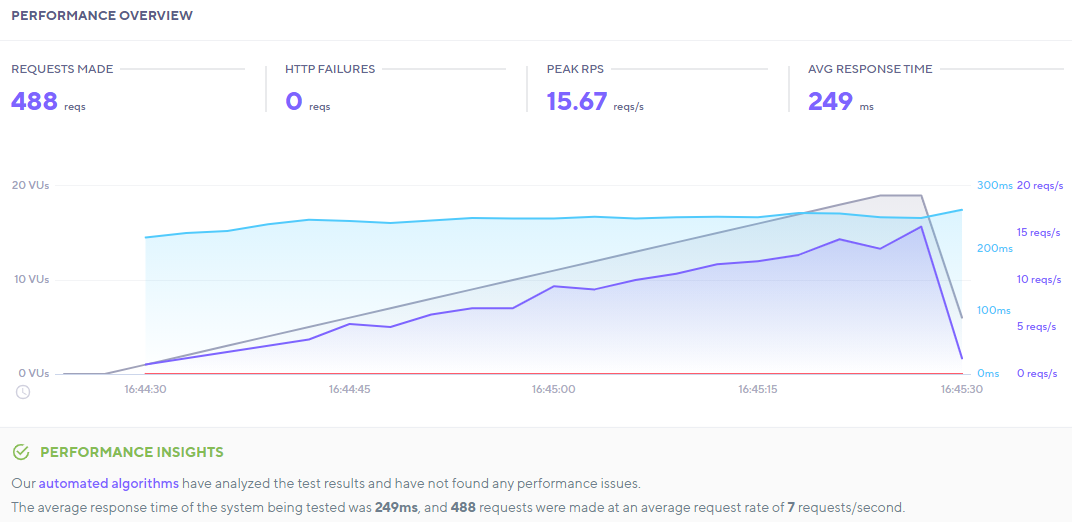
K6.io-Leistungsanalyse: https://app.k6.io/runs/public/2f22e0cf316d4791a15122cfa89129fa

- Gesamtzahl der Antworten: 488
- Durchschnittliche Reaktionszeit: 249 ms
3. Elementor

Elementor ist ein weiterer beliebter Seitenersteller, der kostenlos erhältlich ist. Wenn Sie jedoch fortgeschrittenere Anforderungen haben, können Sie jederzeit die Pro-Version des Plugins erwerben, die für 4,50 USD pro Monat erhältlich ist (49 USD werden jährlich in Rechnung gestellt), die mit Pro-Funktionen ausgestattet ist. Elementor verfügt über eine leistungsstarke Benutzeroberfläche, mit der Sie mit seiner intuitiven Drag-and-Drop-Oberfläche auf einfache Weise erstaunliche Websites erstellen können.
Wie die meisten Seitenersteller können Sie Websites ohne Programmierkenntnisse ganz einfach von Grund auf neu erstellen. Alle Änderungen, die Sie an der Elementor-Oberfläche vornehmen, sehen Sie die Live-Änderungen auf Ihrer Website, wodurch diese Seitenerstellungs-Plugins großartig zu verwenden sind.
Herausragende Merkmale:
- Live-Drag & Drop-Editor
- Erweiterte Web-Erstellung
- Professioneller Arbeitsablauf
- Über 90 Basis- und Pro-Widgets
- Über 300 Basic- und Pro-Vorlagen
Lesen Sie unseren ausführlichen Test von Elementor : So verwenden Sie den Elementor Page Builder mit WordPress
Leistungsanalyse des WordPress Page Builder – Elementor
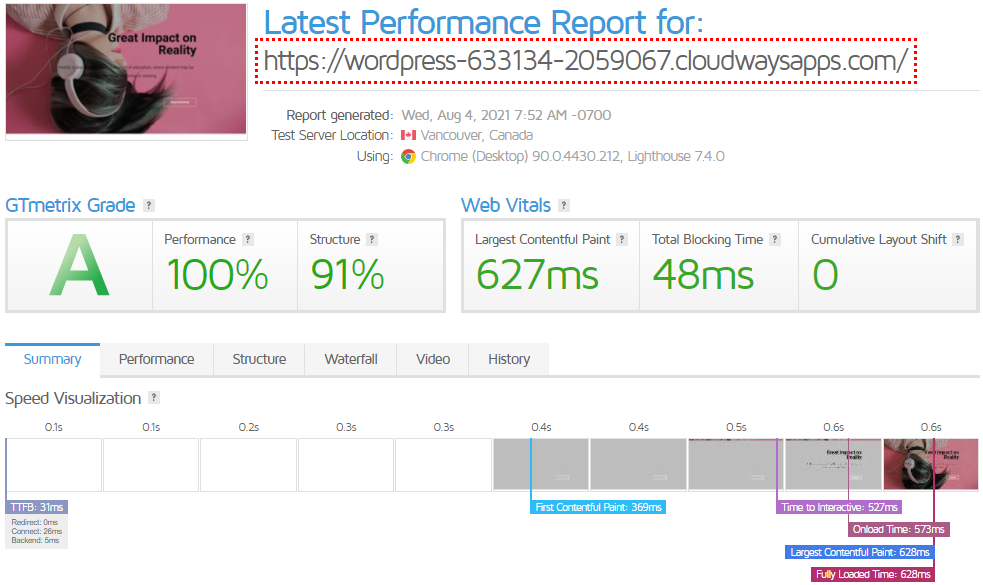
GTmetrix-Leistungsanalyse: https://gtmetrix.com/reports/wordpress-633134-2059067.cloudwaysapps.com/16VOgBsq/

- Leistung: 100 %
- Struktur: 91%
- LCP: 627 ms
- TBT: 48 ms
- KLS: 0
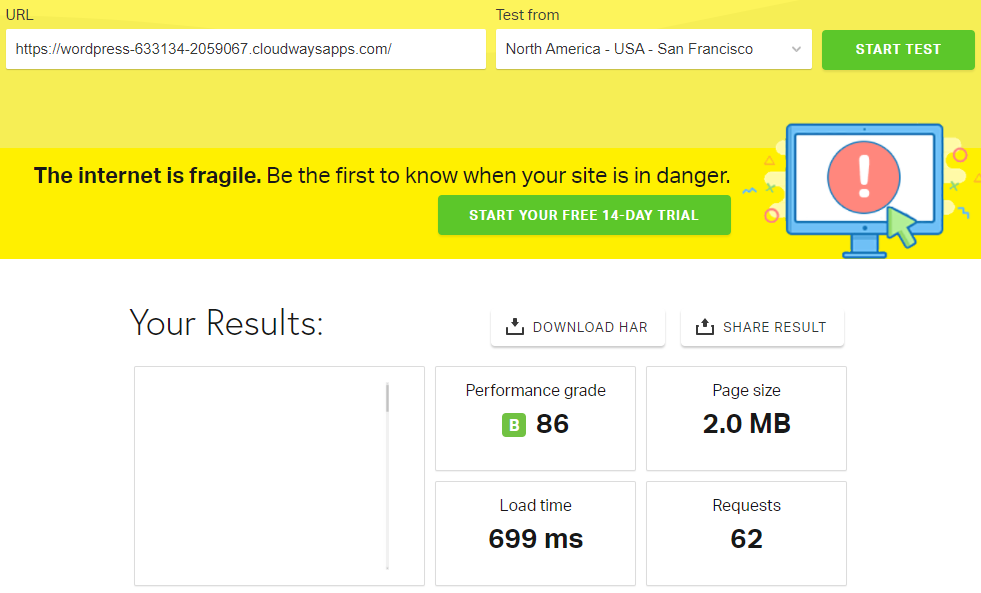
Pingdom-Leistungsanalyse: https://tools.pingdom.com/#5ec4696ce3c00000

- Leistungsnote: 86
- Seitengröße: 2,0 MB
- Ladezeit: 699 ms
- Anfragen: 62
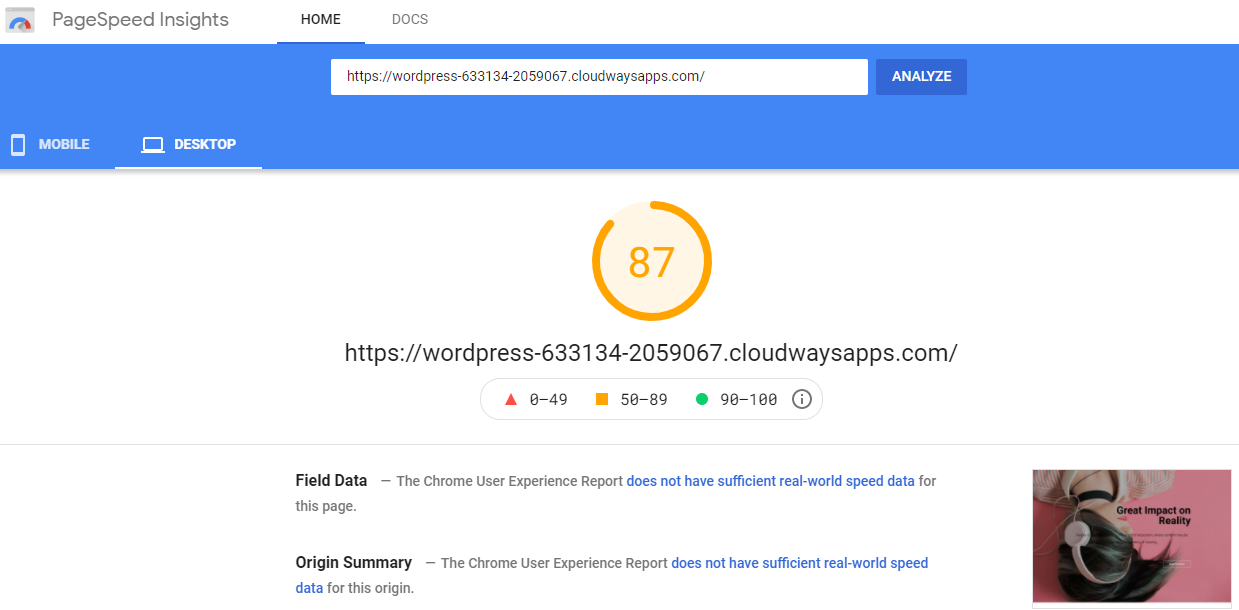
PageSpeed Insight-Leistungsanalyse

- Gesamtnote: 87
- FCP: 1,0 s
- Geschwindigkeitsindex: 1,8 s
- LCD: 2,0 s
- TTI: 1,1 s
- TBT: 20 ms
- KLS: 0
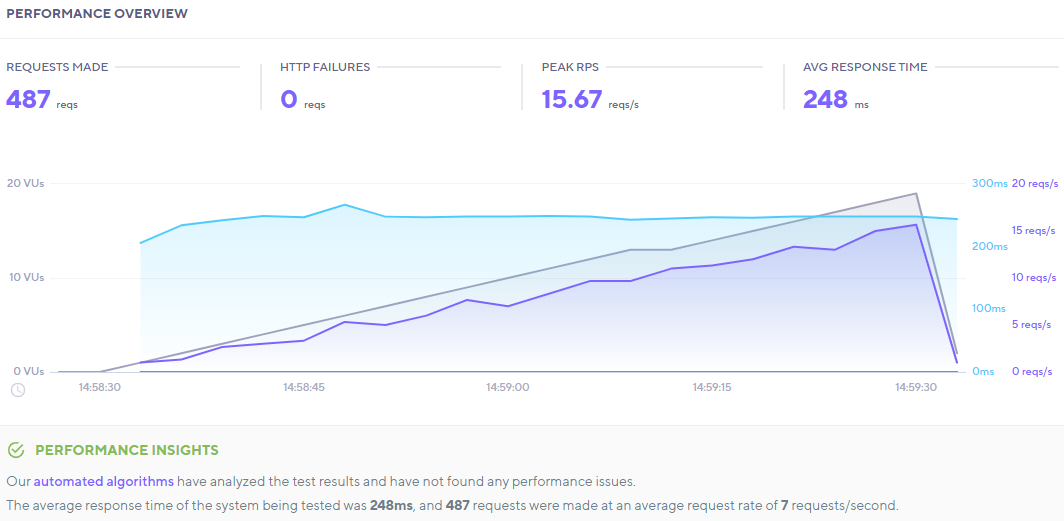
K6.io-Leistungsanalyse: https://app.k6.io/runs/public/c445f39622454f19b9f46d156642c5e8

- Gesamtzahl der Antworten: 487
- Durchschnittliche Reaktionszeit: 248 ms
4. SeedProd

Mit grundlegenden und erweiterten Funktionen bietet SeedProd viel Kontrolle über Ihre Website-Entwicklung in einem benutzerfreundlichen, einfachen Paket. Die Designoberfläche ähnelt anderen Seitenerstellern mit einem Drag-and-Drop-System, bei dem Sie Elemente an Ort und Stelle ablegen, um Ihre Websites zu erstellen. Der Basisplan für SeedPro beginnt bei 31,60 $ und geht bis zu 239,60 $ für das Elite Bundle, um professionellen Entwicklern gerecht zu werden.
SeedProd ist auch ein großartiger Seitenersteller zum Erstellen Ihrer WooCommerce-Website. Sie können ganz einfach fantastische Zielseiten erstellen und Blöcke für Checkout, Warenkörbe, Produktraster, vorgestellte Produkte, Schaltflächen zum Hinzufügen zum Warenkorb usw. hinzufügen.
Herausragende Merkmale:
- Über 150 Landingpage-Vorlagen
- Pro-Elemente
- Spamschutz
- E-Mail-Marketing-Plugin und Softwareintegration
- Support-Kanal
Lesen Sie unseren ausführlichen Test von SeedProd : SeedProd Review: Ein WordPress Page Builder zum mühelosen Erstellen von Websites!
WordPress Page Builder Leistungsanalyse – SeedProd
GTMetrix-Leistungsanalyse: https://gtmetrix.com/reports/wordpress-628646-2042177.cloudwaysapps.com/StdvSlEV/


- Leistung: 100 %
- Struktur: 93%
- LCP: 378 ms
- TBT: 12 ms
- KLS: 0
Pingdom-Leistungsanalyse: https://tools.pingdom.com/#5eaa324df2800000

- Leistungsnote: 91
- Seitengröße: 2,0 MB
- Ladezeit: 370 ms
- Anfragen: 35
PageSpeed Insight-Leistungsanalyse

- Gesamtnote: 75
- FCP: 0,8 s
- Geschwindigkeitsindex: 1,6 s
- LCD: 2,0 s
- TTI: 0,8 s
- TBT: 0 ms
- CLS: 0,751
K6.io-Leistungsanalyse
URL: https://app.k6.io/runs/public/9a1f4b89454b49528f00858c03bb5712

- Gesamtzahl der Antworten: 500
- Durchschnittliche Reaktionszeit: 216 ms
5. WP-Seitenersteller

WP Page Builder ist ein weiterer funktionsreicher Seitenersteller, der Ihren nativen WordPress-Editor durch eine Oberfläche im Drag-and-Drop-Stil ersetzt und mit dem Sie Ihre Website direkt vom Frontend aus gestalten können. Sie können dieses Plugin in die Hände bekommen, ohne einen Cent für die kostenlose (Lite-)Version zu bezahlen. Die Lite-Version hat jedoch Einschränkungen, die Sie mit der Premium-Version überwinden können, die für Einzelpersonen bei 39 $ pro Jahr beginnt. Dadurch werden erweiterte Funktionen freigeschaltet, die Sie auf Ihrer Website nutzen können.
Insgesamt reicht die Fülle an Funktionen und die Benutzerfreundlichkeit, die WP Page Builder bietet, aus, um Ihre Website-Entwicklungsreise viel einfacher zu machen. Sie können sogar fertige Vorlagen verwenden, um Ihre Projekte zu starten.
Herausragende Merkmale:
- Echtzeit-Frontend-Drag-and-Drop-Seitenersteller
- Blöcke, Addons und Layoutpakete
- Designs erstellen, speichern und wiederverwenden
- Flexibles Zeilen-Spalten-Layout-Gebäude
- Anpassungs- und Styling-Optionen
Lesen Sie unsere ausführliche Überprüfung von WP Page Builder: WP Page Builder: Eine ausführliche Überprüfung und Installationsanleitung!
Leistungsanalyse des WordPress Page Builder – WP Page Builder
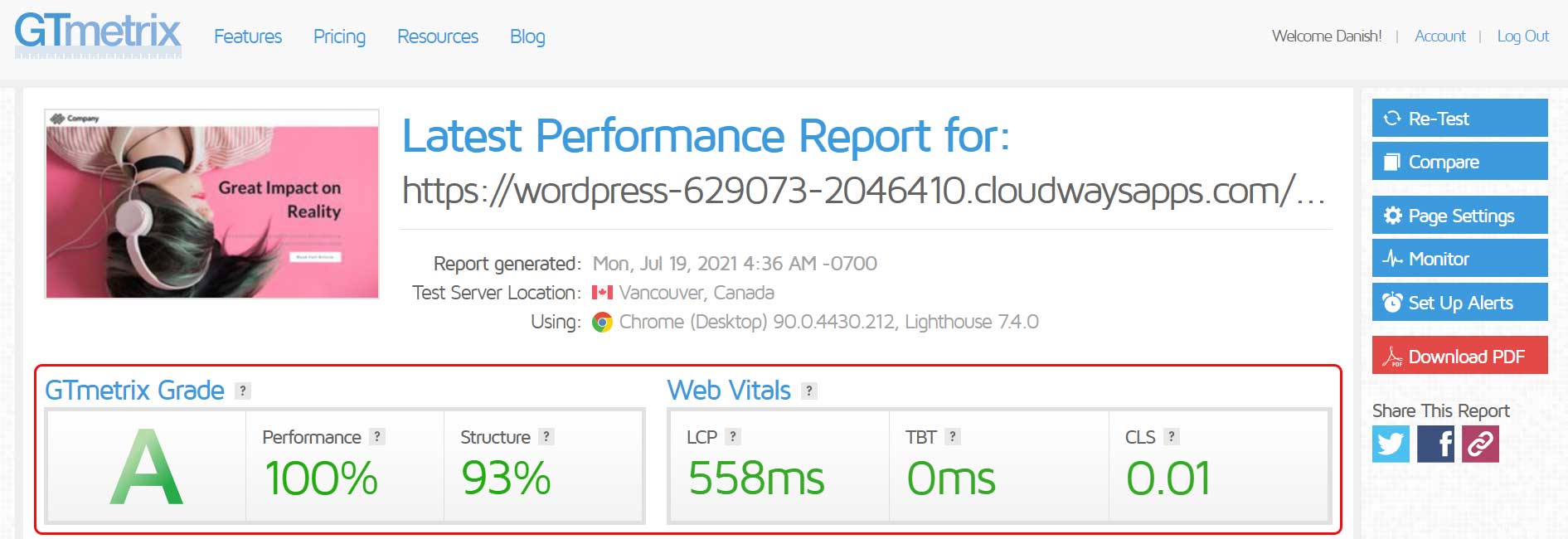
Gtmetrix-Leistungsanalyse : https://gtmetrix.com/reports/wordpress-629073-2046410.cloudwaysapps.com/j1ueyIxL/

- Leistung: 100 %
- Struktur: 93%
- LCP: 558 ms
- TBT: 0 ms
- CLS: 0,01
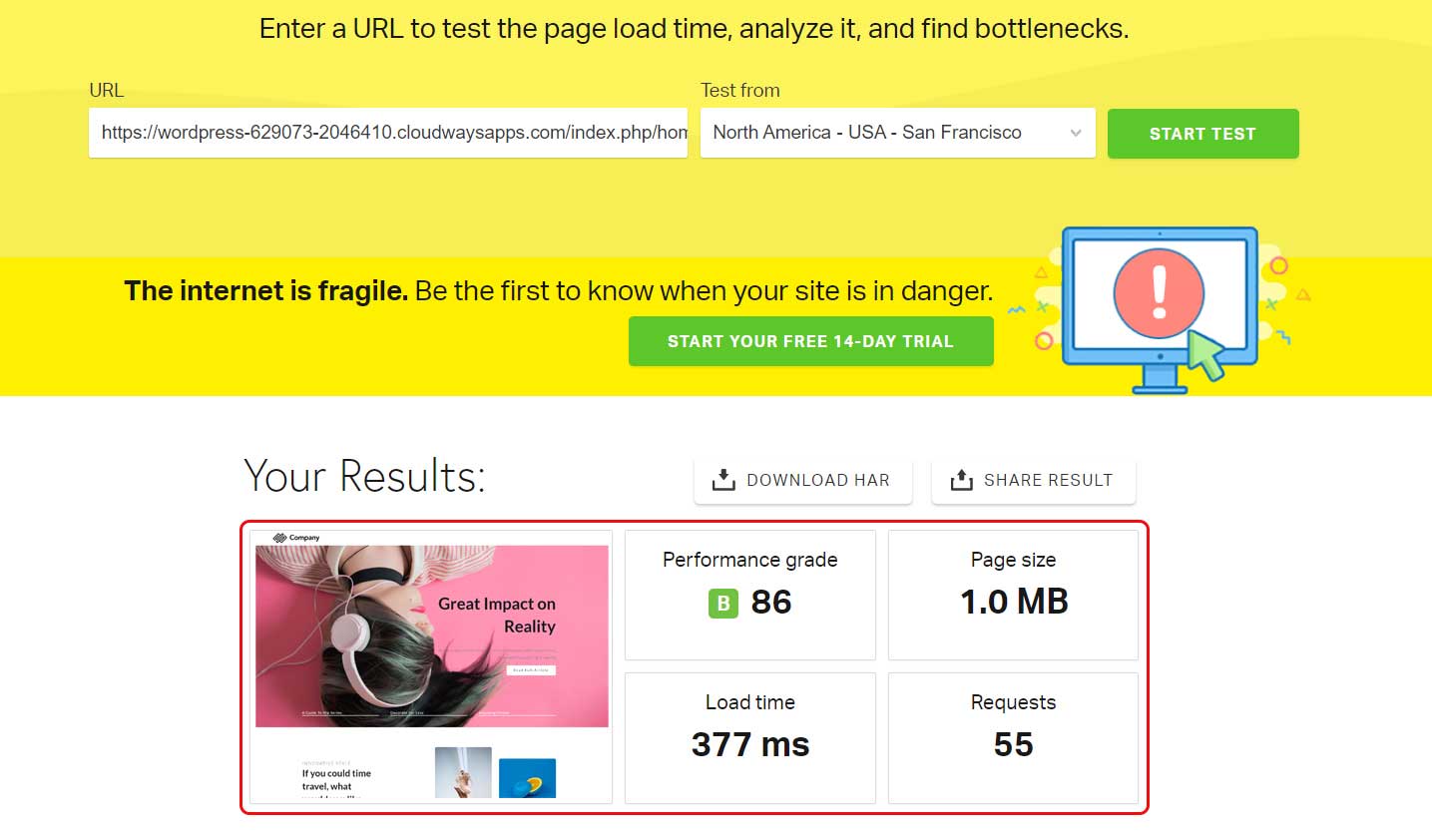
Pingdom-Leistungsanalyse: https://tools.pingdom.com/#5eafa461a8400000

- Leistungsnote: 86
- Seitengröße: 1,0 MB
- Ladezeit: 377 ms
- Anfragen: 55
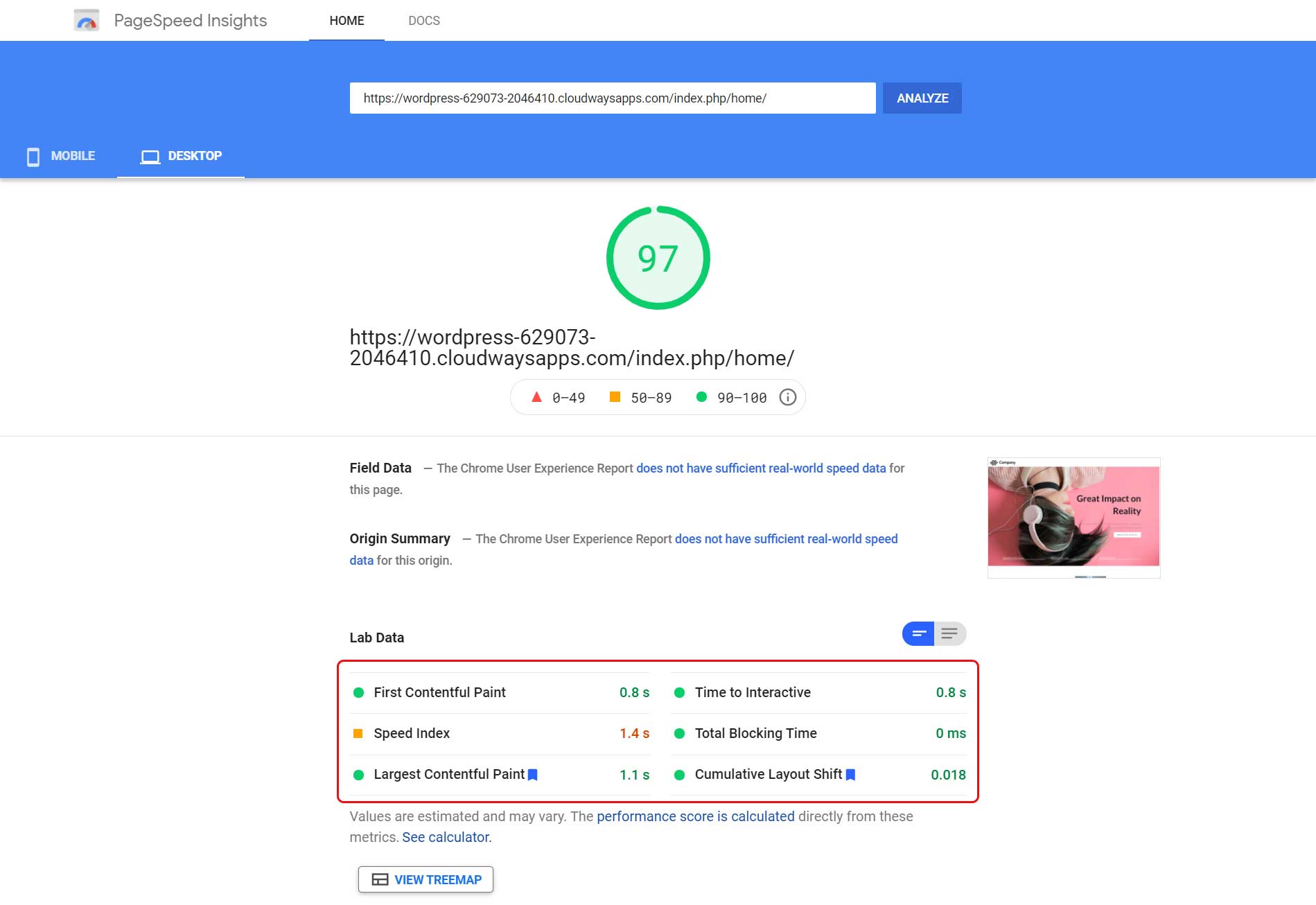
PageSpeed Insight-Leistungsanalyse

- Gesamtnote: 97
- FCP: 0,8 s
- Geschwindigkeitsindex: 1,4 s
- LCD: 1,1 s
- TTI: 0,8 s
- TBT: 0 ms
- CLS: 0,018
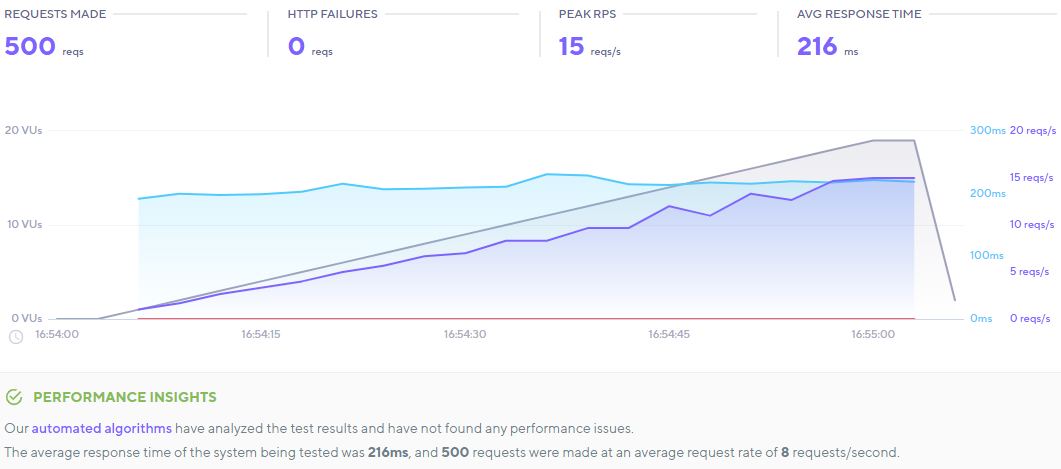
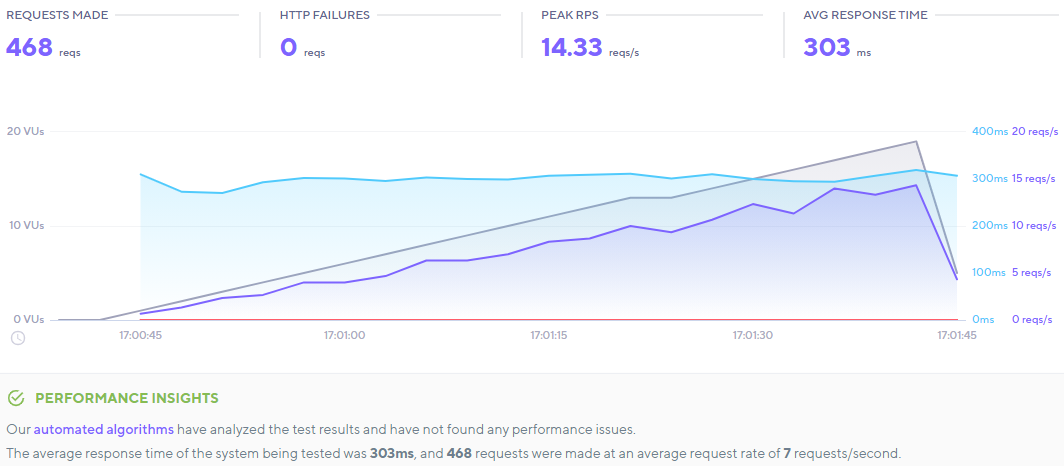
K6.io-Leistungsanalyse
URL: https://app.k6.io/runs/public/92dbb0746919435daa8bdd657ffab32f

- Gesamtzahl der Antworten: 468
- Durchschnittliche Reaktionszeit: 303 ms
6. SiteOrigin

Das Erstellen leistungsstarker und reaktionsschneller Websites ist eine einfache Aufgabe, wenn Sie sich für einen Seitenersteller wie SiteOrigin entscheiden. Wie andere auf dieser Liste ist dies ein einfach zu verwendendes Seiten-Plugin, das Ihnen eine einfache Drag-and-Drop-Oberfläche bietet, mit der Sie sich weit von Codierungsanforderungen fernhalten können. Während Sie kostenlos beginnen können, ermöglichen Ihnen die Premium-Pakete eine größere Kontrolle über Ihre Kreation mit einer Einzelstandortlizenz für 29 $ . Sie können sich sogar für das Business- oder Developer-Paket für 49 $ bzw. 99 $ entscheiden.
Wenn Sie einen WooCommerce-Shop aufbauen möchten, ist SiteOrigin auch dafür ein großartiger Seitenersteller. Es ist ein leichtes Plugin mit allen notwendigen Funktionen, um eine einfache Website oder Zielseiten zu erstellen.
Herausragende Merkmale:
- Custom Post Type Builder
- Post-Loop-Widget
- WooCommerce Template Builder
- Live-Bearbeitung
- Zeilen- und Widget-Stile
Lesen Sie unseren ausführlichen Test von SiteOrigin: So verwenden Sie SiteOrigin Page Builder mit WordPress
WordPress Page Builder-Leistungsanalyse – Site-Ursprung
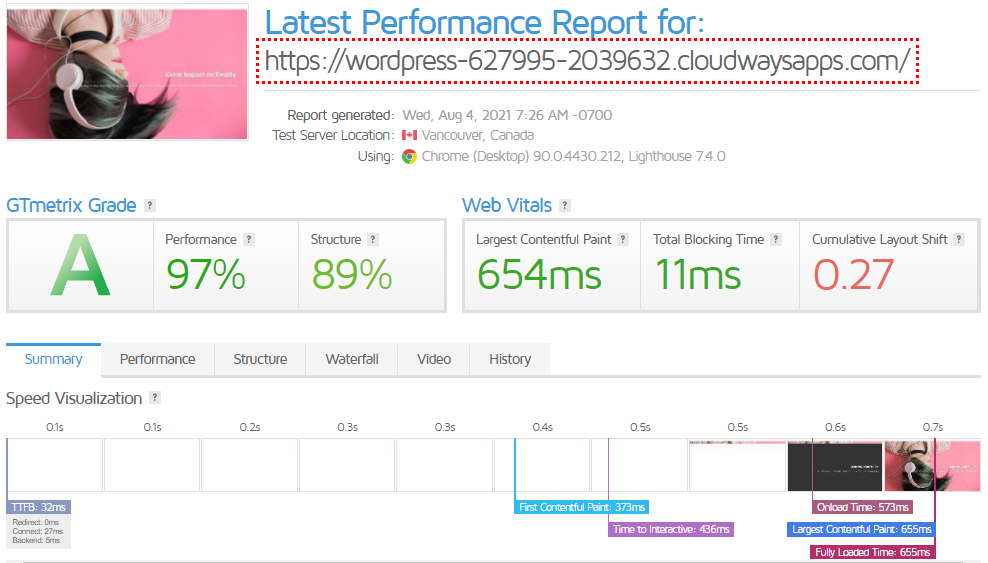
GTmetrix-Leistungsanalyse: https://gtmetrix.com/reports/wordpress-627995-2039632.cloudwaysapps.com/nh1S26YU/

- Leistung: 97 %
- Struktur: 89%
- LCP: 654 ms
- TBT: 11 ms
- CLS: 0,27
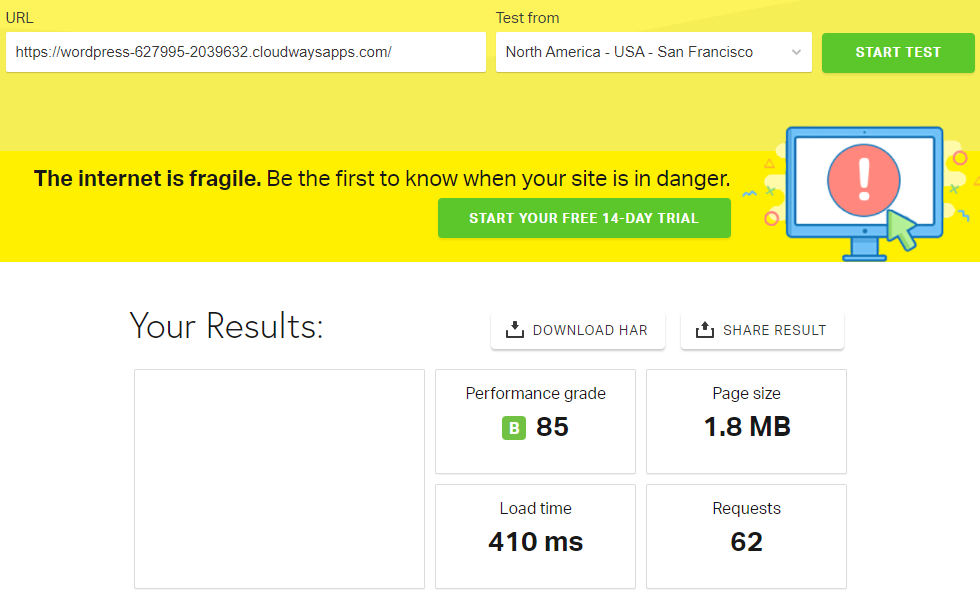
Pingdom-Leistungsanalyse: https://tools.pingdom.com/#5ec46576a6000000

- Leistungsnote: 85
- Seitengröße: 1,8 MB
- Ladezeit: 410 ms
- Anfragen: 62
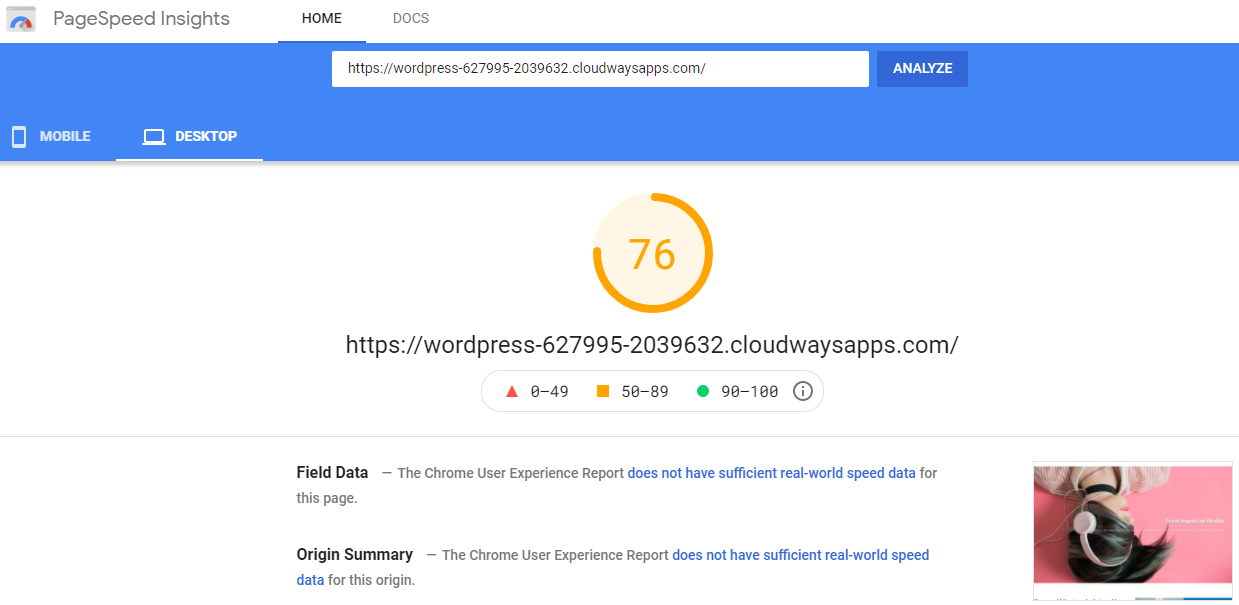
PageSpeed Insight-Leistungsanalyse

- Gesamtnote: 76
- FCP: 0,7 s
- Geschwindigkeitsindex: 1,7 s
- LCP: 1,7 s
- TTI: 0,7 s
- TBT: 0 ms
- CLS: 0,879
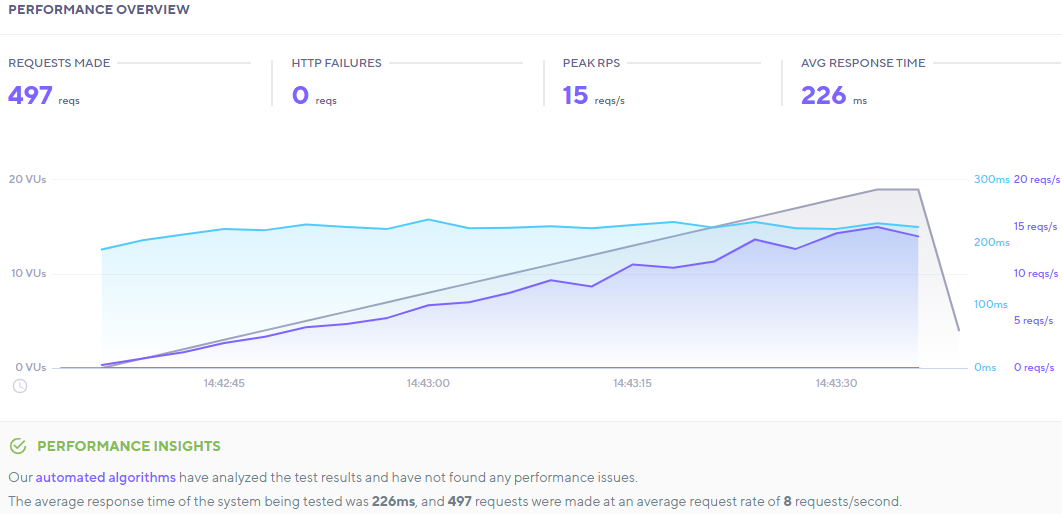
K6.io-Leistungsanalyse: https://app.k6.io/runs/public/2515d8f81dc64ef18d3a407eab368435

- Gesamtzahl der Antworten: 497
- Durchschnittliche Reaktionszeit: 226 ms
7. Oxygen Page Builder

Oxygen Page Builder ist ein weiteres erstaunliches Plugin, mit dem Sie alle technischen oder Codierungsanforderungen zum Entwerfen einer Website umgehen können. Das Plugin verfügt über viele intelligente Funktionen, mit denen Sie hochfunktionelle Websites erstellen können. Im Gegensatz zu anderen Seitenerstellern erfordert Oxygen kein monatliches Abonnement: Es beginnt bei 129 US -Dollar als einmalige Zahlung für die Basisversion und geht bis zu 229 US-Dollar für die Ultimate Oxygen Builder-Version.
Wenn Sie eine kreative Person oder ein kleines Unternehmen sind, das eine gut aussehende Website erstellen möchte, aber nicht über das gesamte technische Wissen verfügt, ist Oxygen eine großartige Option dafür. Es ist auch gut für diejenigen, die keine monatliche Gebühr für Seitenersteller zahlen möchten.
Herausragende Merkmale:
- Drag-and-Drop-Gebäude
- WooCommerce
- Header-Builder
- Globale Farben
- Entwicklerfreundlich
Lesen Sie unseren ausführlichen Test von Oxygen: Verwendung von Oxygen Page Builder mit WordPress im Jahr 2022 [Easy Guide]
Leistungsanalyse des WordPress Page Builder – Sauerstoff
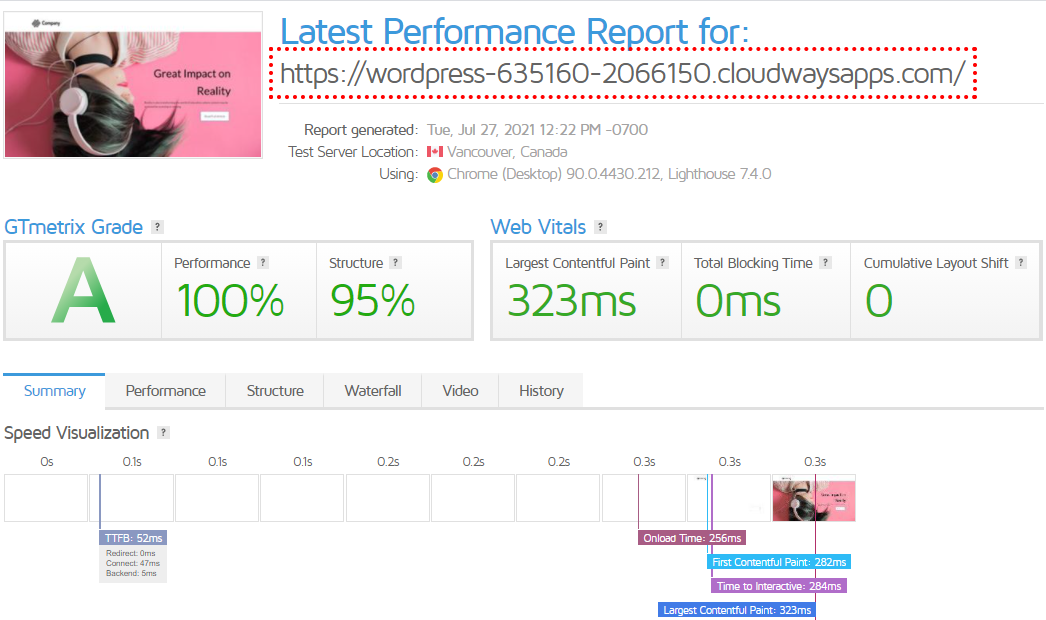
GTmetrix-Leistungsanalyse: https://gtmetrix.com/reports/wordpress-635160-2066150.cloudwaysapps.com/AXkCR1eG/

- Leistung: 100 %
- Struktur: 95%
- LCP: 323 ms
- TBT: 0 ms
- KLS: 0
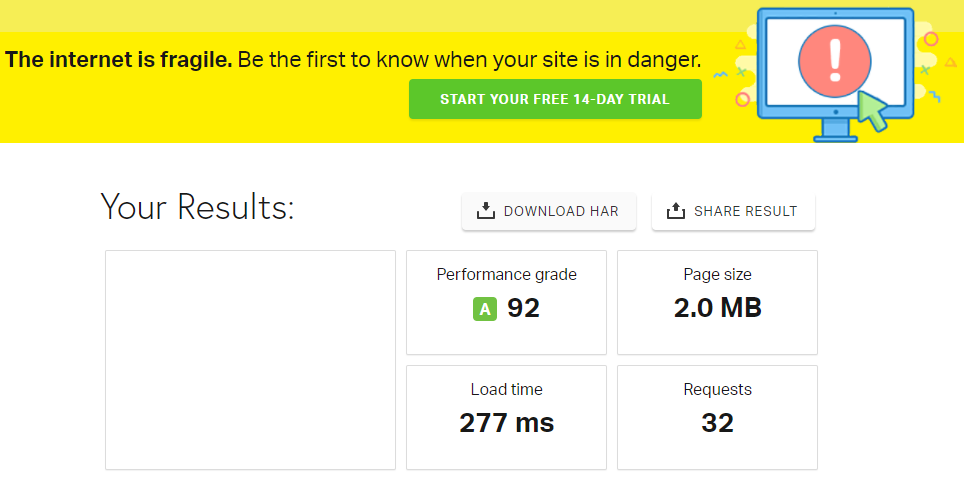
Pingdom-Leistungsanalyse: https://tools.pingdom.com/#5eba5748a0400000

- Leistungsnote: 92
- Seitengröße: 2,0 MB
- Ladezeit: 277 ms
- Anfragen: 32
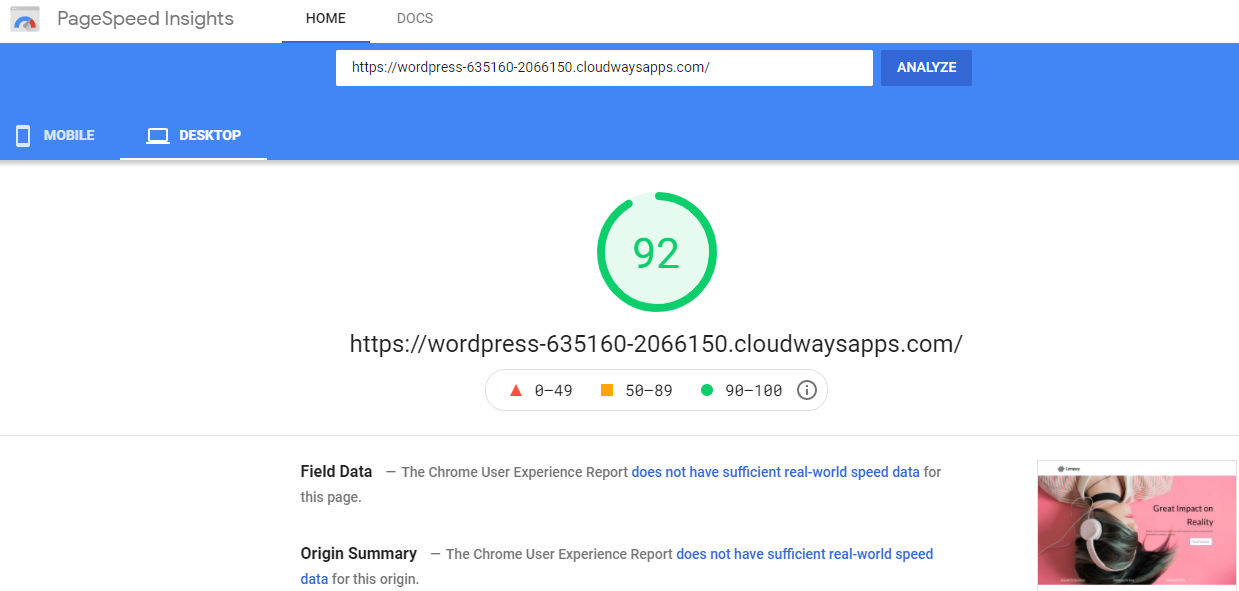
PageSpeed Insight-Leistungsanalyse:

- Gesamtnote: 92
- FCP: 0,8 s
- Geschwindigkeitsindex: 1,4 s
- LCD: 1,6 s
- TTI: 0,8 s
- TBT: 0 ms
- CLS: 0,015
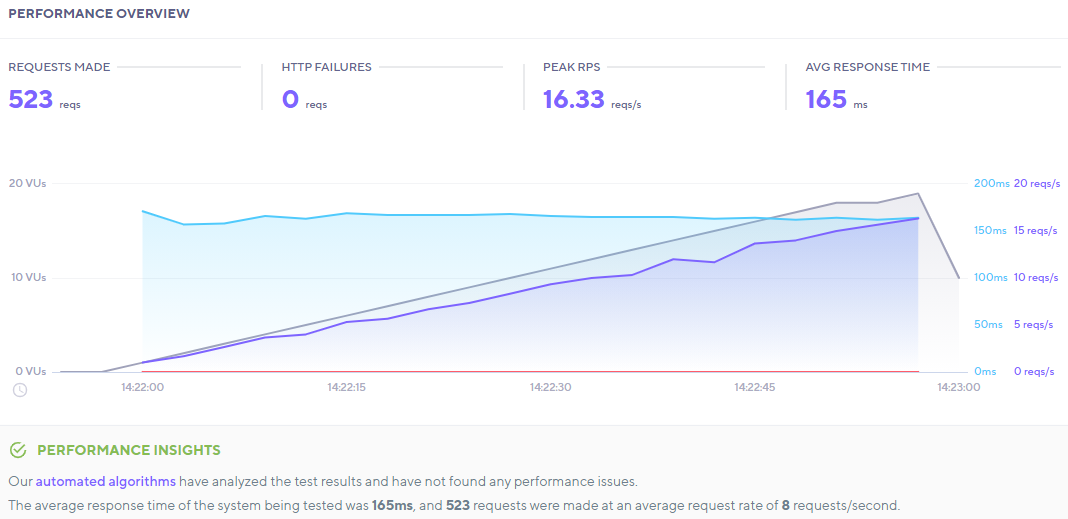
K6.io-Leistungsanalyse: https://app.k6.io/runs/public/15fda2695d4a410ea924d6eaddb0ff2f

- Gesamtzahl der Antworten: 523
- Durchschnittliche Reaktionszeit: 165 ms
8. Zion

Wenn Sie von dem berühmten WordPress-Theme Kallyas gehört haben, kennen Sie bereits das Team, das den Zion-Seitenersteller erstellt hat, und wissen daher, dass es sich um ein Qualitätstool handelt. Zion enthält Tonnen von benutzerfreundlichen Tools, die den Website-Erstellungsprozess viel einfacher machen, als es ist. Sie können immer mit der kostenlosen Version des Builders beginnen, aber wenn Sie nach mehr Kontrolle und erweiterten Funktionen suchen, ist die Pro-Version für 29 US-Dollar für die persönliche Version und bis zu 249 US-Dollar für die lebenslange Version erhältlich.
Obwohl Zion wie die meisten auf dieser Liste ein No-Code-Seitenersteller ist, betont es natürlich die Mischung zwischen Design und Codierung für vollständige Flexibilität. Aber das hängt von Ihrem Fachwissen ab, also können Sie sich für eine der beiden Möglichkeiten entscheiden, und es wird Ihnen gut gehen!
Herausragende Merkmale:
- Elemente & Vorlagen
- Modal-Builder
- Kopf- und Fußzeilen-Generator
- Responsive Vorschau
- WooCommerce-Builder
Lesen Sie unseren ausführlichen Test von Zion: How to Use Zion Page Builder for WordPress: An in-Depth Guide
WordPress Page Builder Leistungsanalyse – Zion
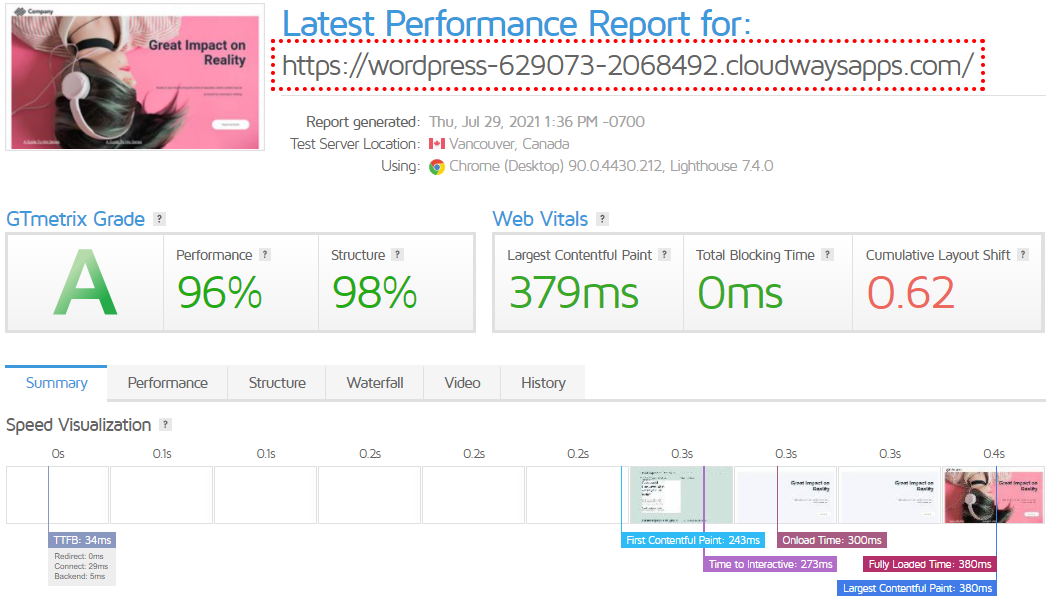
GTmetrix-Leistungsanalyse: https://gtmetrix.com/reports/wordpress-629073-2068492.cloudwaysapps.com/YnlRl1JT/

- Leistung: 96 %
- Struktur: 98%
- LCP: 379 ms
- TBT: 0 ms
- CLS: 0,62
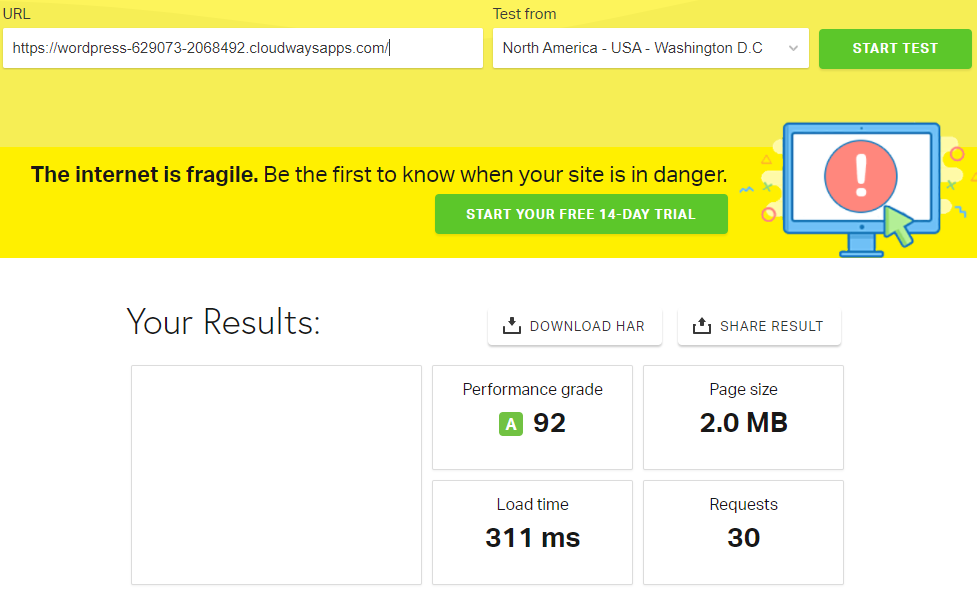
Pingdom-Leistungsanalyse: https://tools.pingdom.com/#5ebcfe7889000000

Leistungsnote: 92
Seitengröße: 2,0 MB
Ladezeit: 311 ms
Anträge: 30
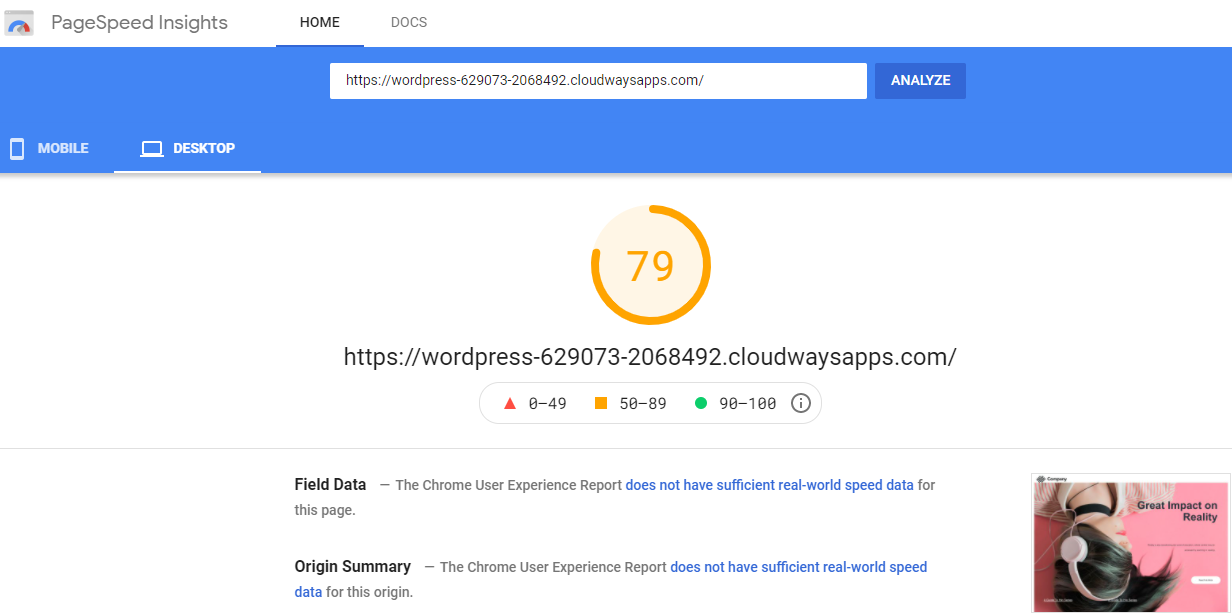
PageSpeed Insight-Leistungsanalyse

- Gesamtnote: 79
- FCP: 0,4 s
- Geschwindigkeitsindex: 1,2 s
- LCP: 1,7 s
- TTI: 0,4 s
- TBT: 0 ms
- CLS: 0,79
K6.io-Leistungsanalyse: https://app.k6.io/runs/public/4336610e09e7422f80efe882cea380ad

- Gesamtzahl der Antworten: 495
- Durchschnittliche Reaktionszeit: 232 ms
9. Fettes Gitter

BoldGrid ist ein weiterer leichter Seitenersteller, der seine einzigartige Möglichkeit bietet, Ihre Website auf einer visuellen Bearbeitungsoberfläche zu erstellen. BoldGrid bietet mehr als nur einen Seitenersteller; Es hat auch ein eigenes Design und Plugins wie W3 Total Cache, BoldGrid Easy SEO und Total UpKeep. In gewisser Weise ist es eine Komplettlösung zum Erstellen Ihrer nächsten WordPress-Website. Dieser Seitenersteller hat einen einfachen Preis: 30 $ für die Premium-Version!
Denken Sie daran, dass BoldGrid im Vergleich zu anderen Seitenerstellern auf dieser Liste möglicherweise nicht so funktionsreich aussieht. Aber trotzdem, wenn Sie eine einfache, grundlegende WordPress-Website erstellen möchten, wird die Arbeit perfekt erledigt, und Sie können damit nichts falsch machen.
Herausragende Merkmale:
- Drag-and-Drop-Editor
- Umfangreiche Design-Tools
- Mit Blöcken schneller bauen
- Sich anpassendes Design
- Erweiterte Optionen
Lesen Sie unseren ausführlichen Bericht über BoldGrid: So verwenden Sie den BoldGrid Page Builder mit WordPress
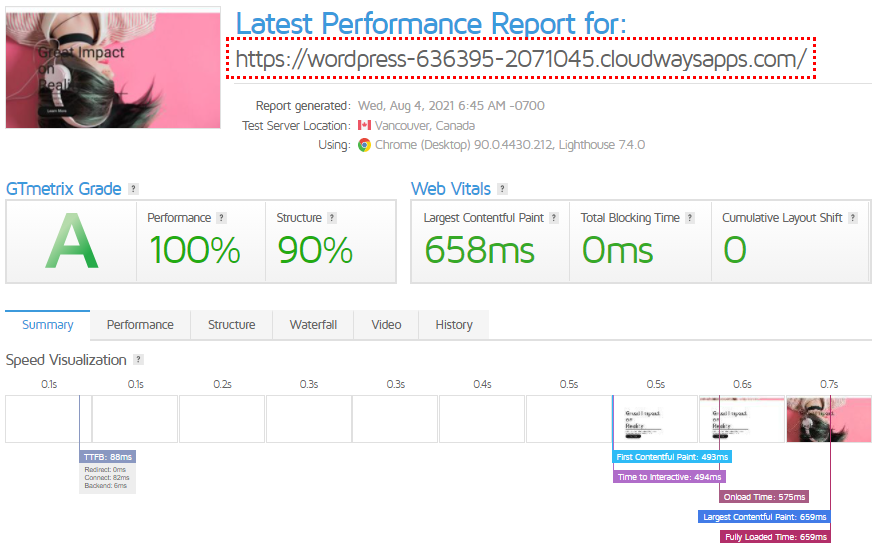
Leistungsanalyse des WordPress Page Builder – BoldGrid
GTmetrix-Leistungsanalyse: https://gtmetrix.com/reports/wordpress-636395-2071045.cloudwaysapps.com/6wSQXMpf/

- Leistung: 100 %
- Struktur: 90%
- LCP: 658 ms
- TBT: 0 ms
- KLS: 0
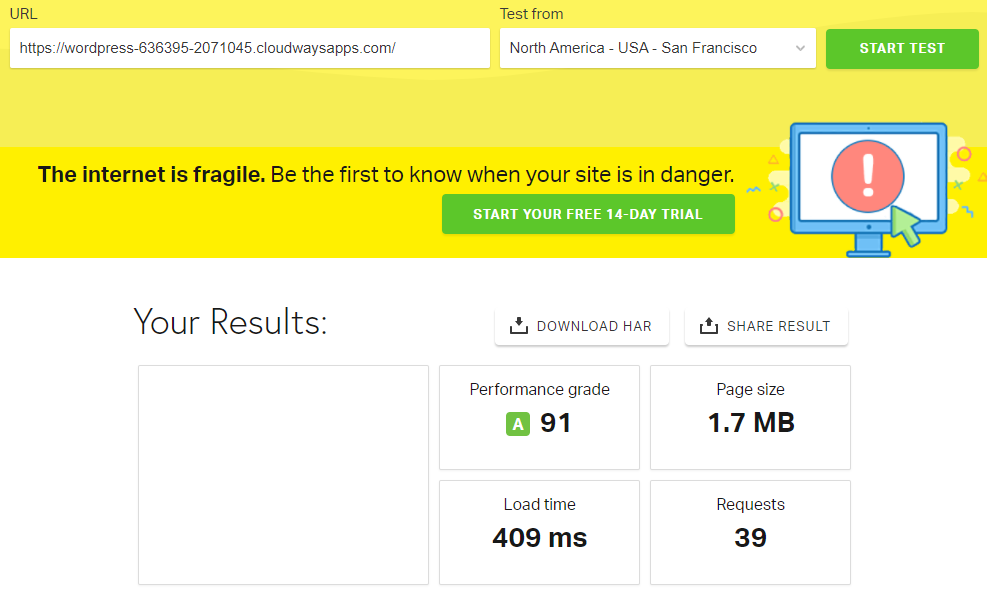
Pingdom-Leistungsanalyse: https://tools.pingdom.com/#5ec45ae3e8800000

- Leistungsnote: 91
- Seitengröße: 1,7 MB
- Ladezeit: 409 ms
- Anfragen: 39
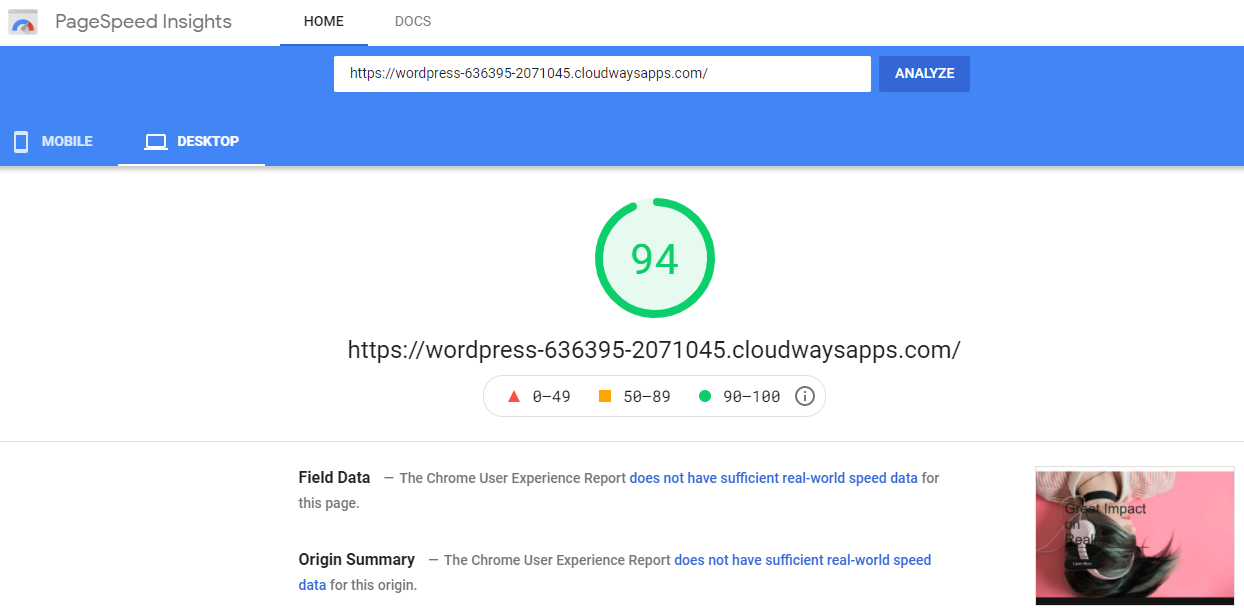
PageSpeed Insight-Leistungsanalyse:

- Gesamtnote: 94
- FCP: 0,4 s
- Geschwindigkeitsindex: 1,4 s
- LCP: 1,5 s
- TTI: 0,4 s
- TBT: 0 ms
- KLS: 0
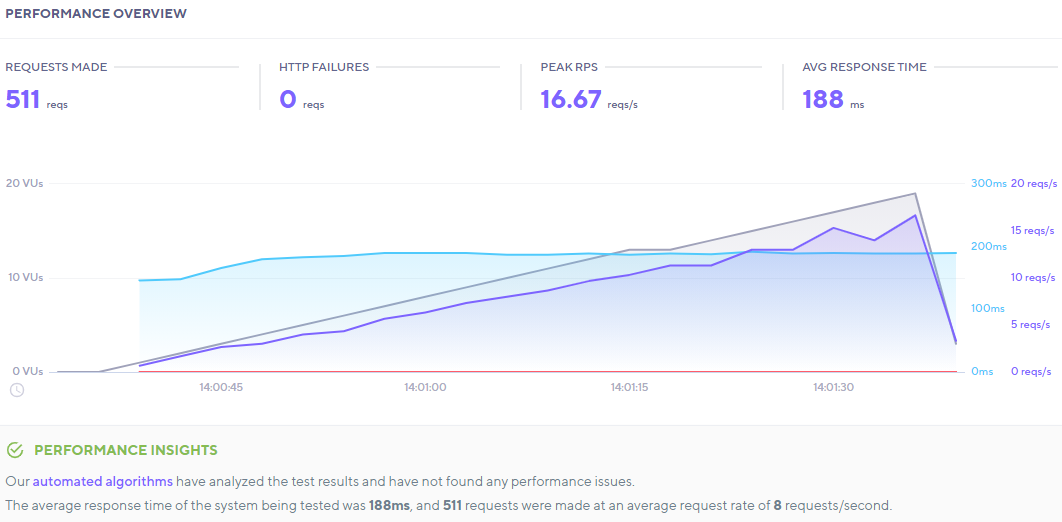
K6.io-Leistungsanalyse: https://app.k6.io/runs/public/3eeccf1743234e229c49ddcf2af16823

- Gesamtzahl der Antworten: 511
- Durchschnittliche Reaktionszeit: 188 ms
10. Visueller Komponist

Visual Composer ist ein weiterer intuitiver Drag-and-Drop-Builder, der für seine Geschwindigkeit und Benutzerfreundlichkeit bekannt ist. Es konzentriert sich darauf, die Seitenerstellung zu vereinfachen, indem allen Benutzern unabhängig von ihrem technischen Hintergrund die Macht gegeben wird.
Jeder Benutzer kann mit Visual Composer beginnen und mit dem Erstellen von Seiten, Blöcken, Elementen usw. beginnen, ohne sich mit Programmierkomplexitäten auseinandersetzen zu müssen. Mit diesem revolutionären Plugin können Sie innerhalb weniger Minuten eine brandneue Website erstellen.
Wie andere Seitenersteller bietet auch Visual Composer seine Bibliothek für Designelemente an und verschönert sie mit dem „Visual Composer Hub“, der neun verschiedene Kategorien umfasst, darunter Blöcke, Addons, Elemente, Giphy usw. Mit über 100 interessanten Funktionen und mehr als 300 Inhalten Elementen können Sie eine brandneue Website von Grund auf neu erstellen, indem Sie Elemente einfach ziehen und ablegen.
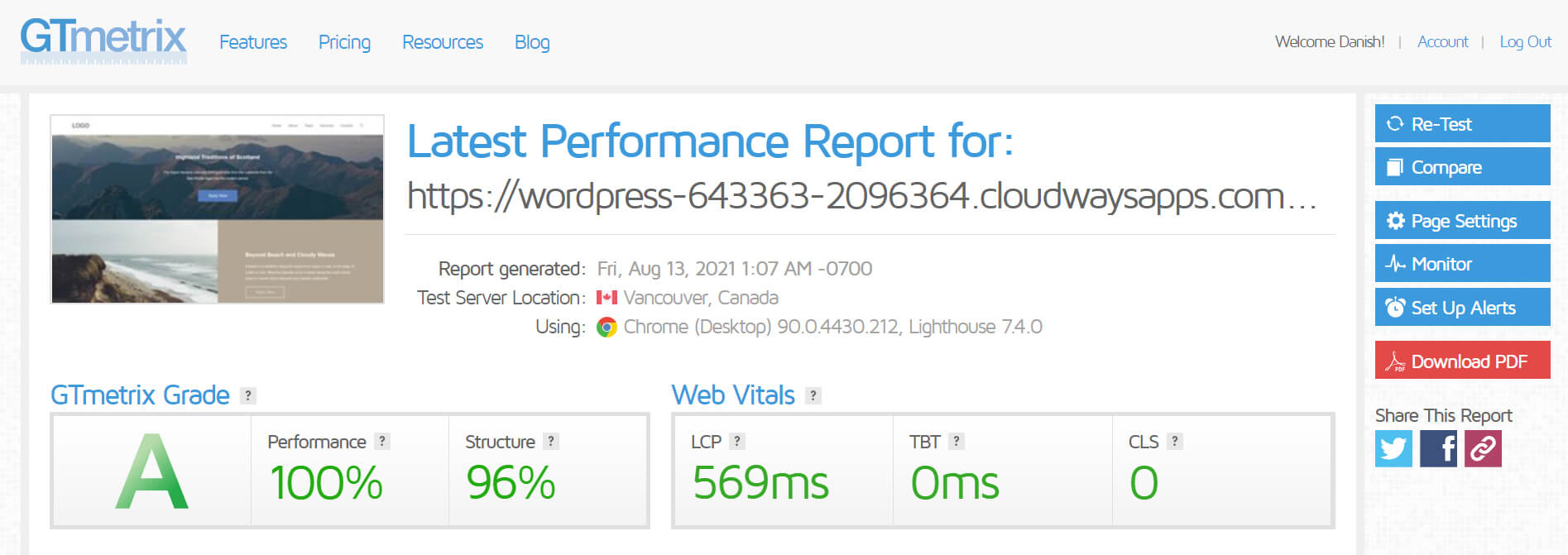
GTMetrix-Leistungsanalyse

URL: https://gtmetrix.com/reports/wordpress-643363-2096364.cloudwaysapps.com/PhpcRxMj/
- Leistung: 100 %
- Struktur: 96%
- LCP: 569 ms
- TBT: 0 ms
- KLS: 0
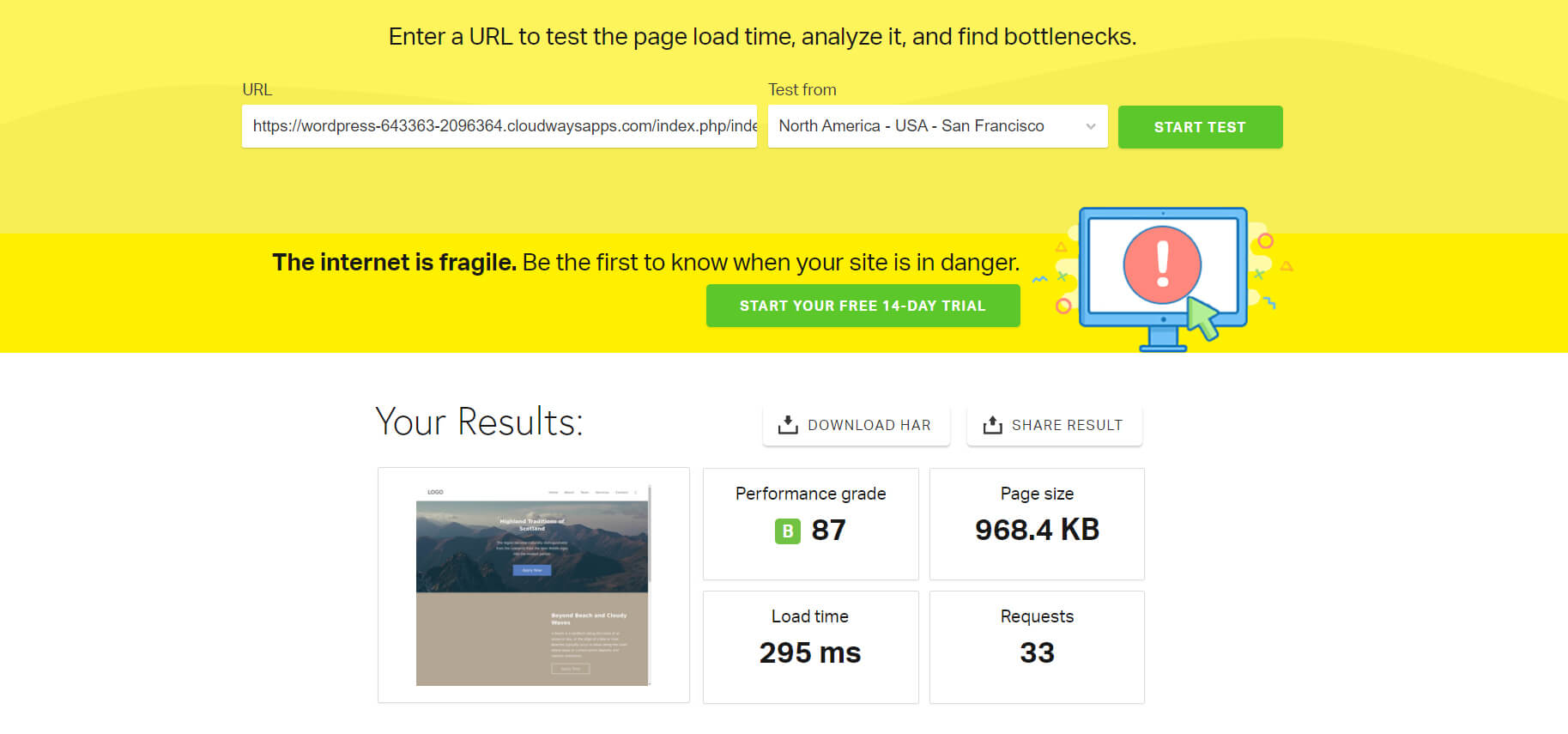
Pingdom-Leistungsanalyse

URL: https://tools.pingdom.com/#5ecfa5794e000000
- Leistungsnote: 87
- Seitengröße : 968,4 KB
- Ladezeit: 295 ms
- Anfragen: 33
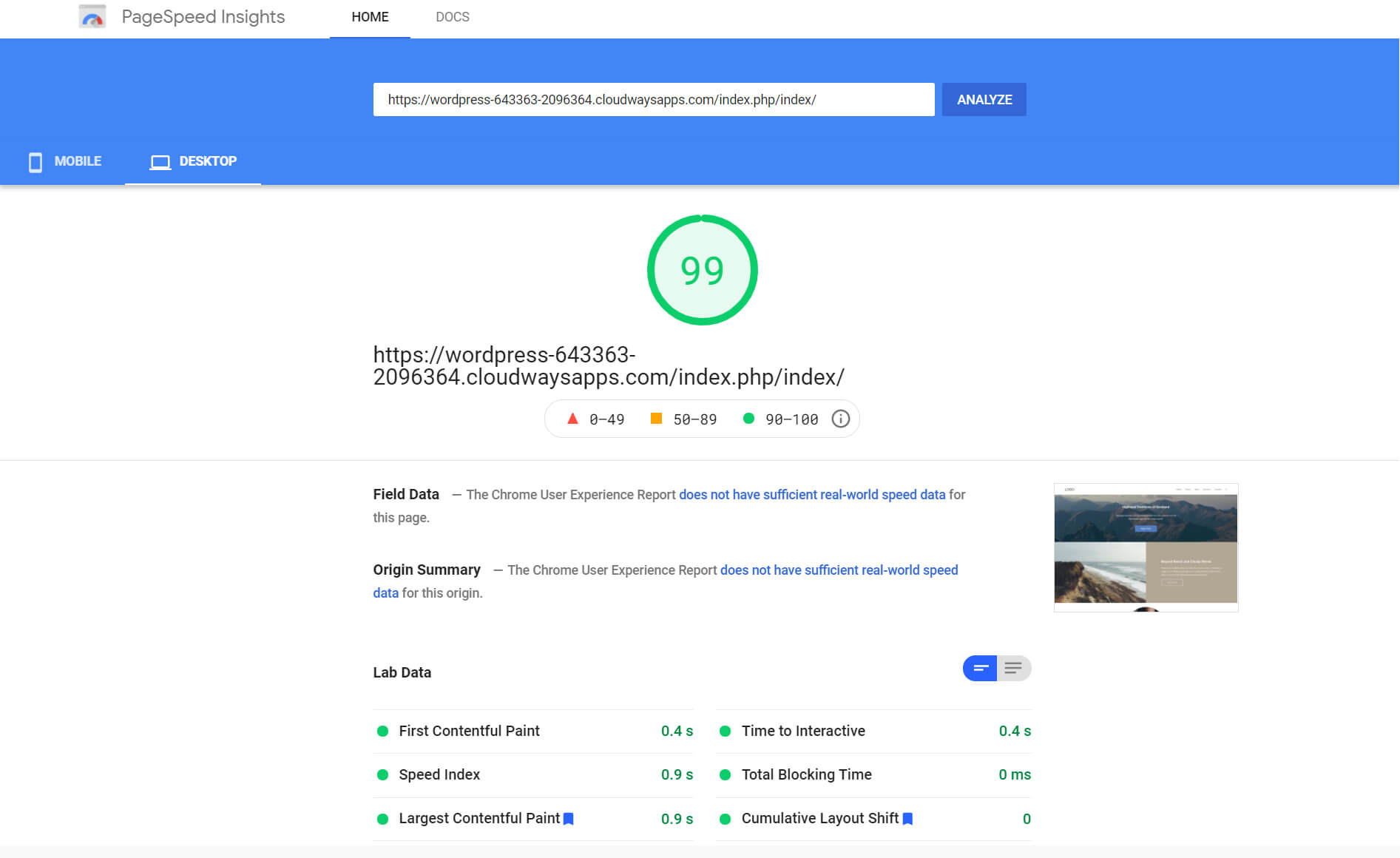
PageSpeed Insight-Leistungsanalyse

- Gesamtnote: 99
- FCP: 0,4 s
- Geschwindigkeitsindex: 1,9 s
- LCP: 0,9 s
- TTI: 0,4 s
- TBT: 0 ms
- KLS: 0
(Beachten Sie, dass wir von Cloudways verwaltetes WordPress-Hosting mit dedizierten Servern und integrierten Cache-Plugins verwendet haben.)
Die Leistungen der Seitenersteller zusammengefasst:
| Seitenersteller | GTmetrix | Pingdom | PageSpeed-Insight | K6.io |
| Elementar | 100% | 86 | 87 | 248ms |
| WP Page Builder | 100% | 86 | 97 | 303ms |
| Biber Baumeister | 100% | 88 | 91 | 249ms |
| FettGitter | 100% | 91 | 94 | 188ms |
| Brillant | 100% | 91 | 91 | 315ms |
| SeedProd | 100% | 91 | 75 | 216ms |
| Sauerstoff | 100% | 92 | 92 | 165ms |
| SiteOrigin | 97% | 85 | 76 | 226ms |
| Zion | 96% | 92 | 79 | 232ms |
| Visueller Komponist | 100% | 87 | 99 | – |
Zusammenfassung
Hier bitteschön. Wir haben nicht nur die besten Seitenersteller für Sie gefunden, sondern uns auch die Mühe gemacht und jeden gründlich getestet, damit Sie sich ein fundiertes Urteil über Ihr nächstes Website-Erstellungsprojekt bilden können.
Seitenersteller eignen sich besonders gut für Agenturen, die beruflich Websites entwickeln und eine robuste Lösung zur Überarbeitung ihres Prozesses benötigen. Viele unserer Kunden kombinieren diese Lösung mit Cloudways als Cloud-Hosting-Anbieter für die beste Leistungskombination. Cloudways ist eine hoch angesehene Hosting-Plattform, die Hunderttausenden von Unternehmen geholfen hat, schnellere Geschwindigkeit und Leistung zu erreichen. Und das alles zu äußerst günstigen Kosten.
Wählen Sie also Ihren bevorzugten Seitenersteller aus der Liste, stellen Sie ihn auf einem Cloudways-Server bereit und schnallen Sie sich an, um eine erstaunliche Website-Erstellung zu erleben. Sobald Ihre Website fertig ist, können Sie sich auch ganz auf Ihr Geschäft konzentrieren, denn mit dem verwalteten Hosting von Cloudways müssen Sie sich nie um serverseitige Probleme kümmern.
Häufig gestellte Fragen
F: Welcher Page Builder ist der schnellste?
A: Nach unseren Tests gehören alle oben aufgeführten Seitenersteller zu den schnellsten WordPress-Seitenerstellern, die Sie in die Finger bekommen können.
Die Premium-Version von Beaver Builder bietet Ihnen Zugriff auf zusätzliche Module und Vorlagen. Je nachdem, welche Lizenz Sie erhalten, können Sie auch auf das Beaver Builder-Design, Multisite-Unterstützung und White-Labeling zugreifen.
F: Was sind WordPress-Seitenersteller?
A: WordPress-Seitenersteller sind Plugins, die Ihren nativen WordPress-Editor durch eine Drag-and-Drop-Oberfläche ersetzen, mit der Sie Websites mit minimalem Aufwand entwerfen können.
F: Sollte ich einen Seitenersteller WordPress verwenden?
A: Ja. Vor allem, wenn Sie sich nicht mit der Programmierung Ihrer Website beschäftigen möchten, ist der WordPress-Seitenersteller die beste Alternative.
F: Verwenden Webentwickler Seitenersteller?
A: Ja. Seitenersteller können viel Zeit sparen und viele Webentwicklungsprozesse mithilfe von Vorlagen und Elementen automatisieren, sodass Entwickler sie verwenden, um ihren gesamten Arbeitsablauf zu verbessern.
F: Sind Seitenersteller schlecht?
A: Wenn Seitenersteller lügen und betrügen könnten, wären sie schlecht, ja. Aber sie machen dir das Leben nur leichter und sparen dir Zeit und Geld, also sind sie nicht schlecht.
F: Verwenden Webentwickler Seitenersteller?
A: Ja. Seitenersteller können viel Zeit sparen und viele Webentwicklungsprozesse mithilfe von Vorlagen und Elementen automatisieren, sodass Entwickler sie verwenden, um ihren gesamten Arbeitsablauf zu verbessern.
F: Wie funktionieren Seitenersteller?
A: Seitenersteller funktionieren, indem sie Ihren nativen WordPress-Editor durch eine Editor-Oberfläche im Drag-and-Drop-Stil ersetzen. Sie können dann einfach die bereitgestellten Tools verwenden, um Ihre Website ohne Programmierkenntnisse zu gestalten.
