經過審查和徹底測試的 10 個最佳 WordPress 頁面構建器
已發表: 2021-08-05
在互聯網的早期,開發人員必須使用一些嚴肅的編碼魔法來創建網站。 過去,開發人員需要花費數天甚至數月的時間來編寫每個微小的 Web 元素,除此之外,大部分時間都花在修復錯誤上。
快進到今天,創建功能強大且具有未來感的 WordPress 網站非常容易,您可以在周日晚上一邊喝茶一邊做,甚至不認為它有效。
但是,是什麼讓現在開發網站如此容易? 怎麼可能在今天的一兩天內推出具有完整在線業務的在線業務?
答案在於WordPress 頁面構建器!
WordPress 頁面構建器是用一個界面替換經典 WordPress 編輯器的插件,該界面可讓您在模板上拖放按鈕、社交圖標、畫廊、圖像等元素,然後觀看您的網站立即變得栩栩如生。
這聽起來非常簡單和令人興奮,但是那裡有數百個頁面構建器。 那麼如何為您的下一個 WordPress 網站選擇合適的頁面構建器呢? 容易。 我們為您做艱苦的工作。
我們挑選了排名前 10 位的 WordPress 頁面構建器,我們對它們進行了深入的審查,建立了網站,安裝了頁面構建器,並對它們進行了速度檢查和整體性能測試。
結果將幫助您一目了然地確定應該選擇哪個頁面構建器!
但在此之前,讓我們概述一下這些頁面構建器插件如何讓您的生活變得輕鬆,以防您還沒有被說服!
- WordPress頁面構建器的意義何在?
- 我們如何挑选和測試前 10 名頁面構建器?
- 10 個最快的 WordPress 頁面構建器
WordPress頁面構建器的意義何在?
在這個時代擁有在線形象至關重要,而網站是實現這一目標的最佳方式,尤其是對於企業而言。
但是,大多數創業者可能沒有從頭開始創建網站的專業知識,也沒有時間或預算來投資於專業的開發人員。
此外,許多代理機構將網站開發作為其投資組合的一部分,如果他們要從頭開始編寫每個網站,他們很快就會破產,不是嗎?
這就是 WordPress 頁面構建器發揮關鍵作用的地方!
這些高度直觀的頁面構建器甚至可以使最基本的用戶能夠創建令人驚嘆的網站,並且可以將開發網站所需的時間減少一半,對於專業人士來說甚至更少。 當然,您還需要強大的託管服務來託管您的網站,這就是 Cloudways 是最佳選擇的原因。 Cloudways 不僅提供性能最好的雲託管服務之一,而且它的平台也非常直觀,讓一切看起來都很簡單。 所有這一切都以非常合理的價格提供。
託管 WordPress 主機每月 10 美元起
體驗 Cloudways 優化的託管並獲得即時的速度和性能提升。
但是,我離題了。
以下是您應該為下一個網站項目選擇 WordPress 頁面構建器的 5 個原因:
無需編碼專業知識
大多數人和開發人員使用頁面構建器的最大原因之一是因為它消除了編碼的需要。 您可能對 HTML 或 CSS 的了解為零,並且包含大量代碼的屏幕對您來說可能看起來很亂,但您仍然可以在頁面構建器的幫助下創建功能齊全的網站。
當然,這並不意味著如果你想的話,你根本就不能使用你的編碼知識。 當您想全力以赴時,大多數頁面構建器都會為您提供編碼選項,但開發人員傾向於盡可能避免這種情況並以簡單的方式完成工作。
提高生產力
創建網站可能需要很多時間,尤其是在您自定義編碼時。 但是,由於頁面構建器消除了從頭開始編寫所有代碼的所有不必要的需求,因此它們可以大大提高生產力。
設計和開發機構可以通過使用自定義模板和工作流程製作更多網站來充分利用頁面構建器。 簡而言之,頁面構建器可以為您節省大量時間並提高您的整體生產力。
低維護
頁面構建器維護成本低,因為您無需擔心它們的維護或更新。 大多數情況下,所有這些頁面構建器都會從他們的製造商那裡獲得定期更新,以確保他們始終與最新技術保持同步,並且沒有任何可能的錯誤。
低維護也意味著一旦你建立了你的網站,你可以完全專注於你的業務,而不是處理你不應該關心的事情。
模板
如果您不是設計專家或不想從頭開始設計您的網站,您會發現頁面構建器的模板庫非常令人興奮。 模板讓您繞過所有艱苦的工作,您可以開始在預製設計上構建您的網站。
只需最少的更改,您就可以在幾分鐘內輕鬆創建品牌網站,從而節省大量時間。 模板很棒,特別是對於一次處理許多網站的代理機構。
社區支持
圍繞任何產品或服務的社區都非常有幫助,頁面構建器也不例外。 任何稱職的頁面構建器都將擁有一個體面的社區來討論該工具並互相幫助。
社區支持可以幫助您度過棘手的情況並避免聯繫支持代理的麻煩。 雖然您始終可以利用頁面構建器的支持服務,但大多數問題都可以通過與社區互動來解決。
好,太棒了。 您確信頁面構建器是必經之路,但問題仍然存在:如何選擇最佳頁面構建器? 是的,你說要使用本指南,但我怎麼知道你已經正確測試了它們?
讓我們看看我們是如何挑选和測試頁面構建器的。
我們如何挑选和測試前 10 名頁面構建器
首先,我們根據活躍安裝和積極的用戶評論挑選了十五個最受歡迎和最強大的 WordPress 頁面構建器。 一旦我們確定我們審查了最好的頁面構建器,我們就會讓他們通過我們嚴格的測試和審查過程。
我們按照以下程序嚴格測試每個頁面構建器:
- 由於託管在您的網站性能中起著至關重要的作用,因此我們為每個頁面構建器使用了相同的 Cloudways 服務器 (Vultr HF)。
- 為每個頁面構建器安裝了一個新的 WordPress 應用程序。
- 安裝並激活 WordPress 頁面構建器。
- 安裝並激活頁面構建器的建議主題。 如果相應的頁面構建器不推薦主題,我們會選擇二十一個 WordPress 主題。
- 使用 WordPress 頁面構建器編輯主題並創建與此網站相同的網站設計和佈局:示例網站。
- 對GTmetrix上的每個頁面構建器進行性能測試,以評估核心網絡生命值。
- 對Pingdom上的每個頁面構建器進行性能測試,以分析網站的加載速度。
- 在PageSpeed Insight上進行性能測試以檢查 Google 頁面體驗。
- 在K6.io上運行負載測試。
如前所述,我們使用每個頁面構建器創建了相同的網站設計和佈局,保持相同的圖像、字體和样式。 網站創建步驟非常具有挑戰性,因為我們必須了解每個頁面構建器的工作原理,並且設計網站需要幾天時間。
但是為什麼我們要為每個頁面構建器創建一個相同的網站呢? 因為這是比較每個變體性能的合乎邏輯和客觀的方式。
現在讓我們進入令人討厭的細節!
Cloudways 服務器配置
以下是我們使用的測試服務器規格和設置:
| 姓名 | 規格 |
| 雲道服務器 | Vultr – 高頻 |
| 數據中心位置 | 西雅圖 |
| 內存 | 2GB |
| 固態硬盤 | 64GB |
| 帶寬轉移 | 2TB |
| 處理器 | 1 個核心 |
| 操作系統 | Debian 9 |
| NGINX | 1.19 |
| 漆 | 6.0.7 |
| 阿帕奇 | 2.4.25 |
| 數據庫 | 瑪麗亞數據庫 10.1 |
| PHP | 7.3 |
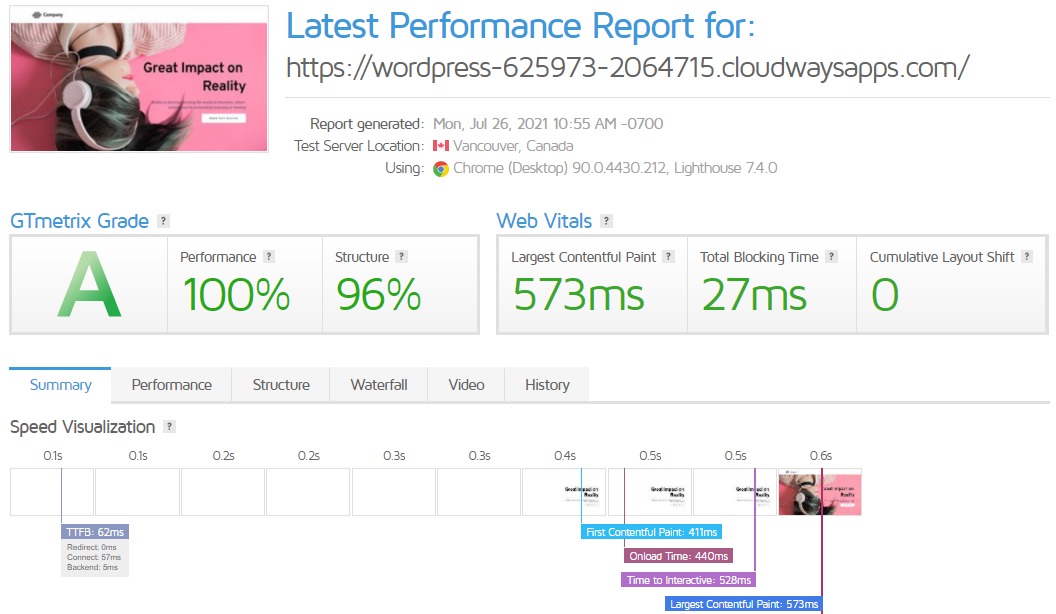
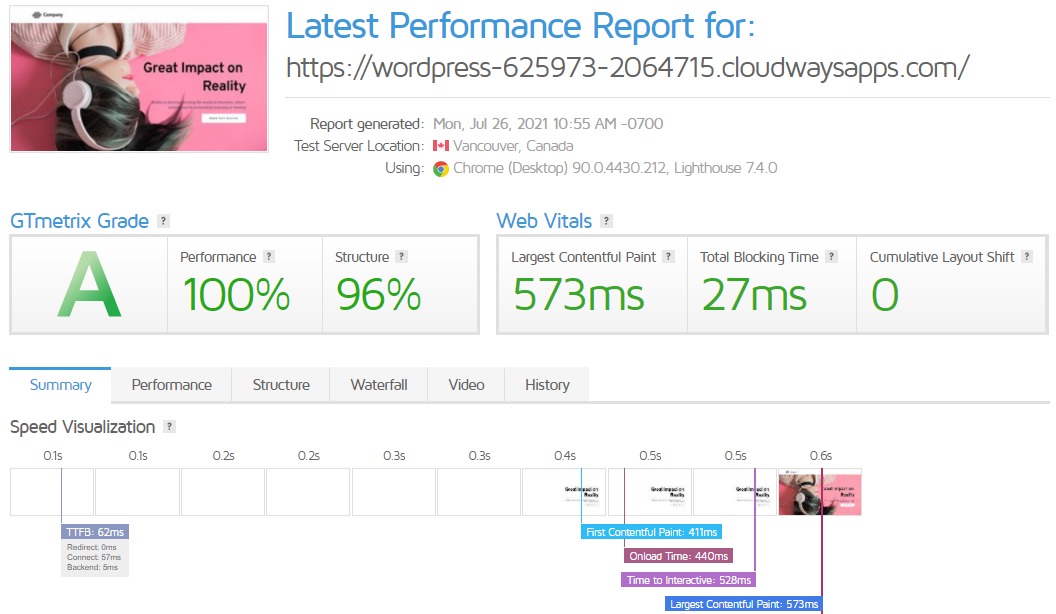
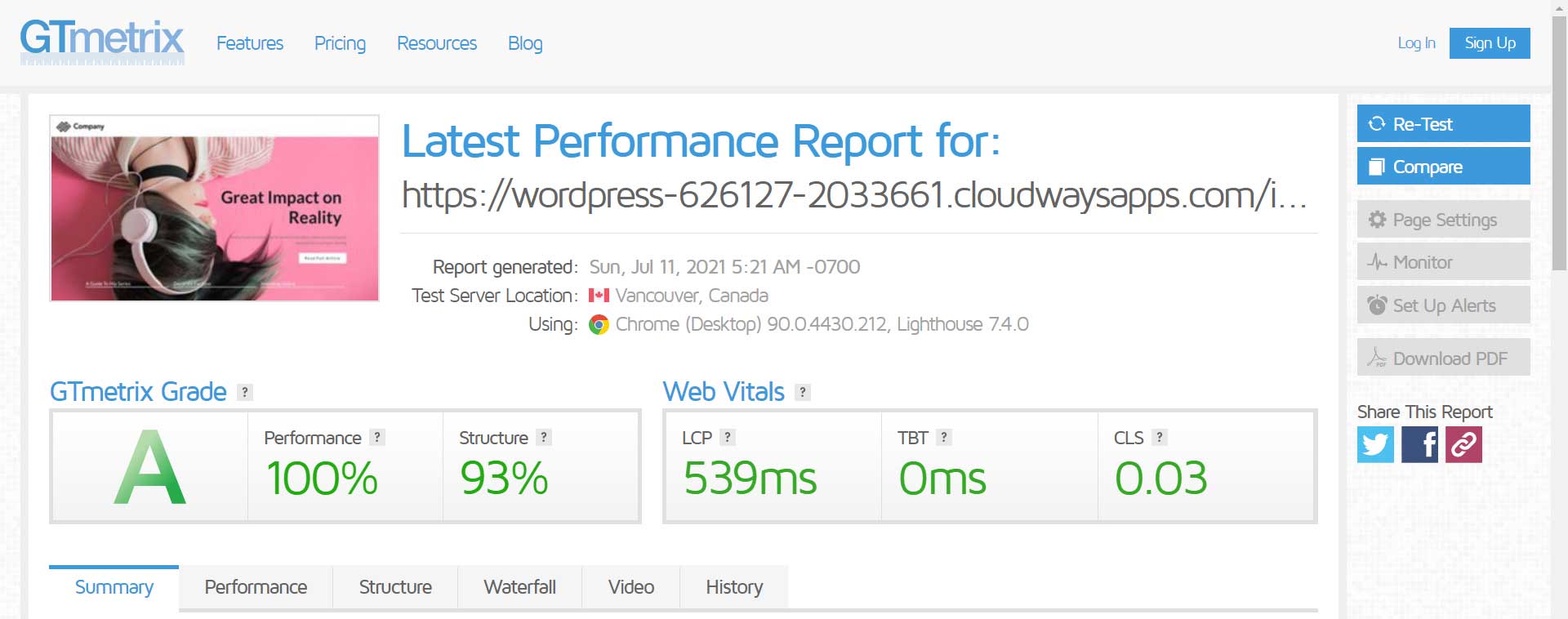
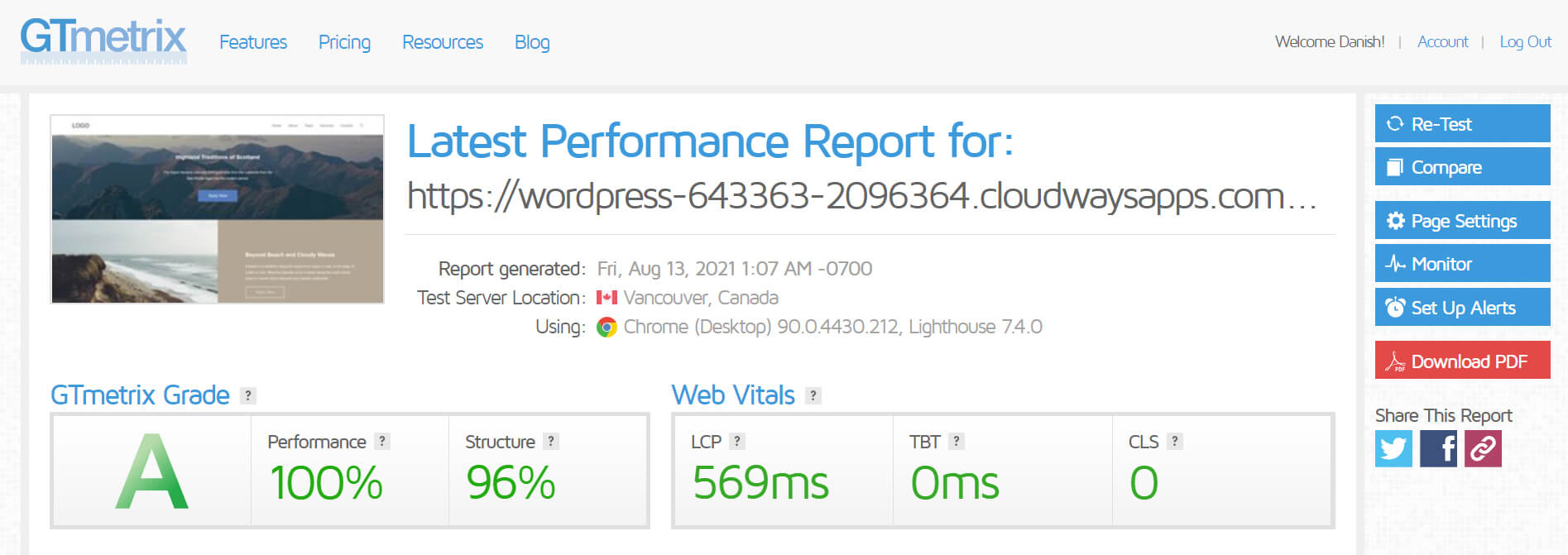
GTmetrix
GTmetrix 是一款免費的測試工具,可提供全面的測試報告和建議,以提高您的網站速度。 使用 GTmetrix,您可以獲得整體速度可視化、影響網站性能的主要問題以及網站頁面速度的詳細摘要。
此外,您還可以獲得性能指標、結構、瀑布、視頻和歷史記錄,幫助您深入分析網站的速度。
在這裡,我將根據兩個結果比較網站建設者; GTmetrix Grade和Web Vitals 。

GTmetrix Grade:這是您網站的整體速度等級,由兩個參數組成; 性能和結構。
Web Vital: GTmetrix 使用燈塔技術來評估站點速度,顯示您的站點如何執行並提供用戶體驗。 它由三個參數組成; LCP (最大內容繪製)、 TBT (總阻塞時間)和CLS (累積佈局偏移)。
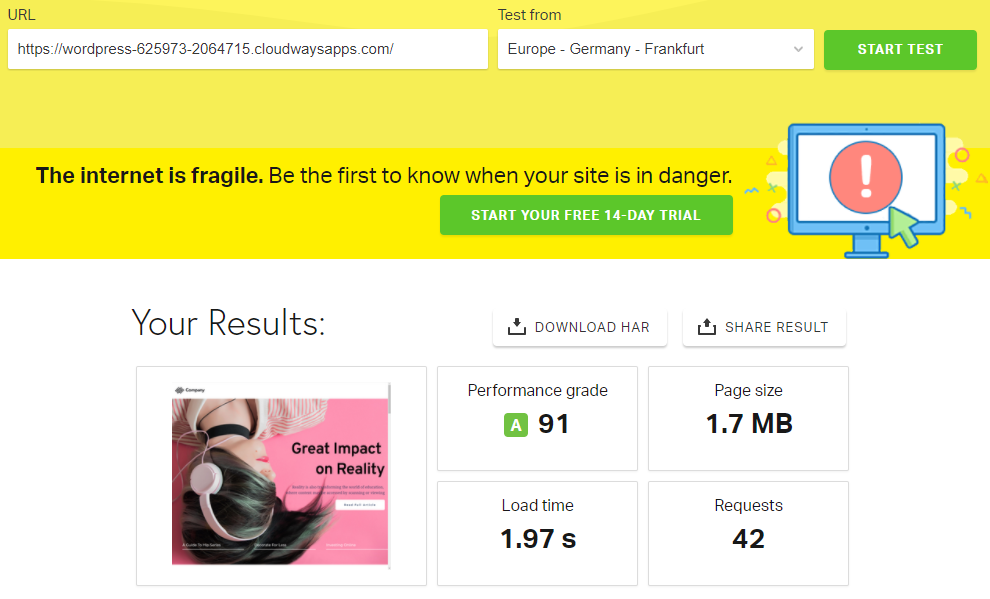
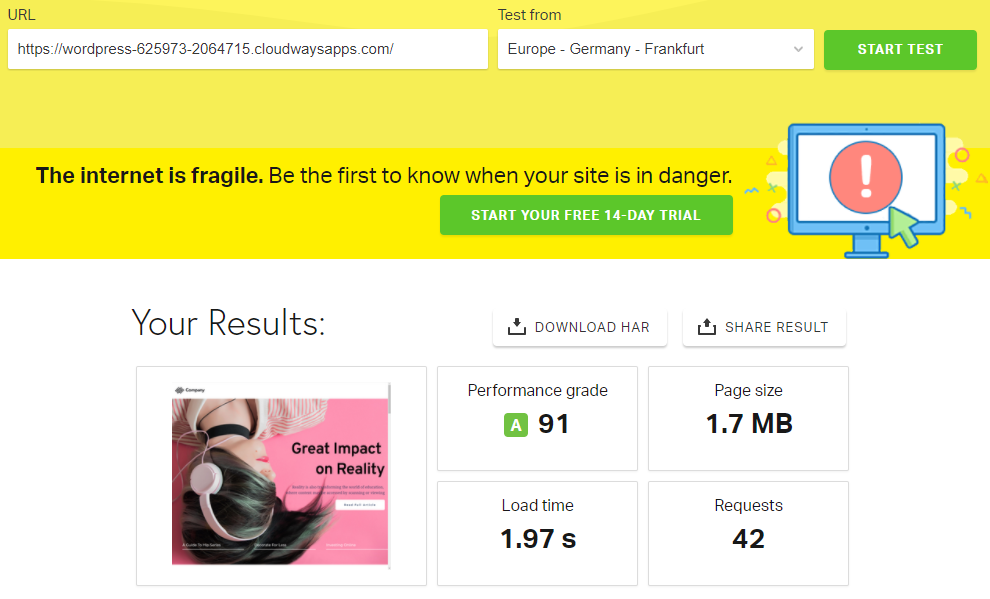
王國
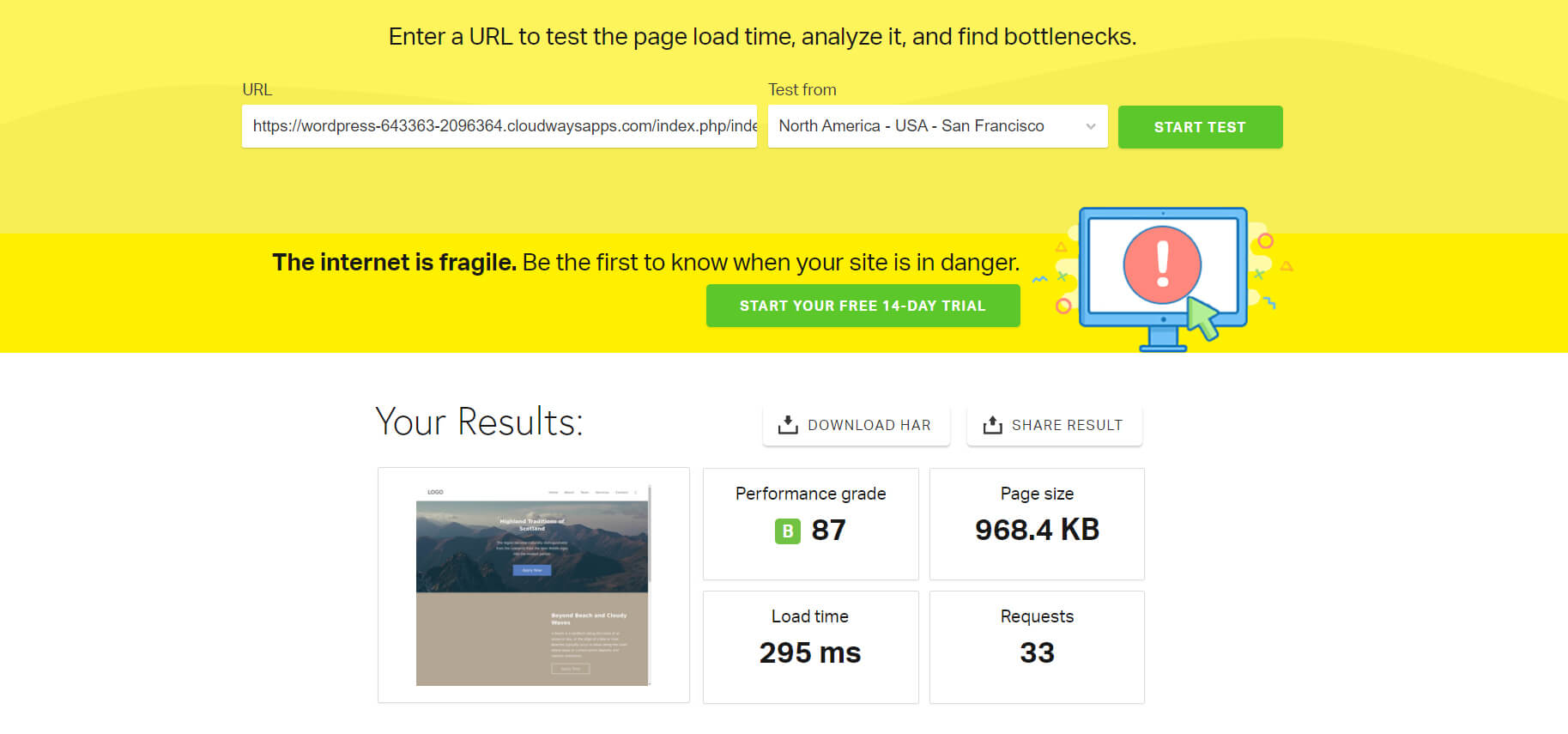
Pingdom 是另一個流行的站點速度測試工具,可幫助您計算站點加載時間、頁面大小、HTTP 請求和性能。 除了結果之外,您還將看到一些建議修復,以提高網站性能。
我們考慮了所有四個結果參數; 整體性能等級、加載時間、頁面大小和請求。

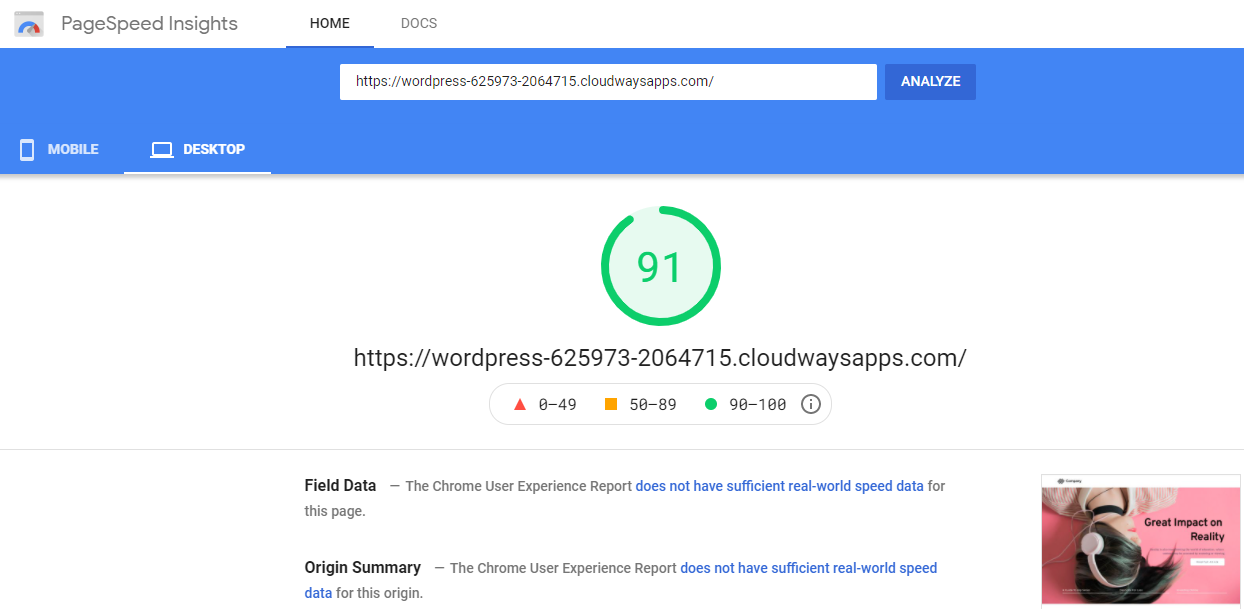
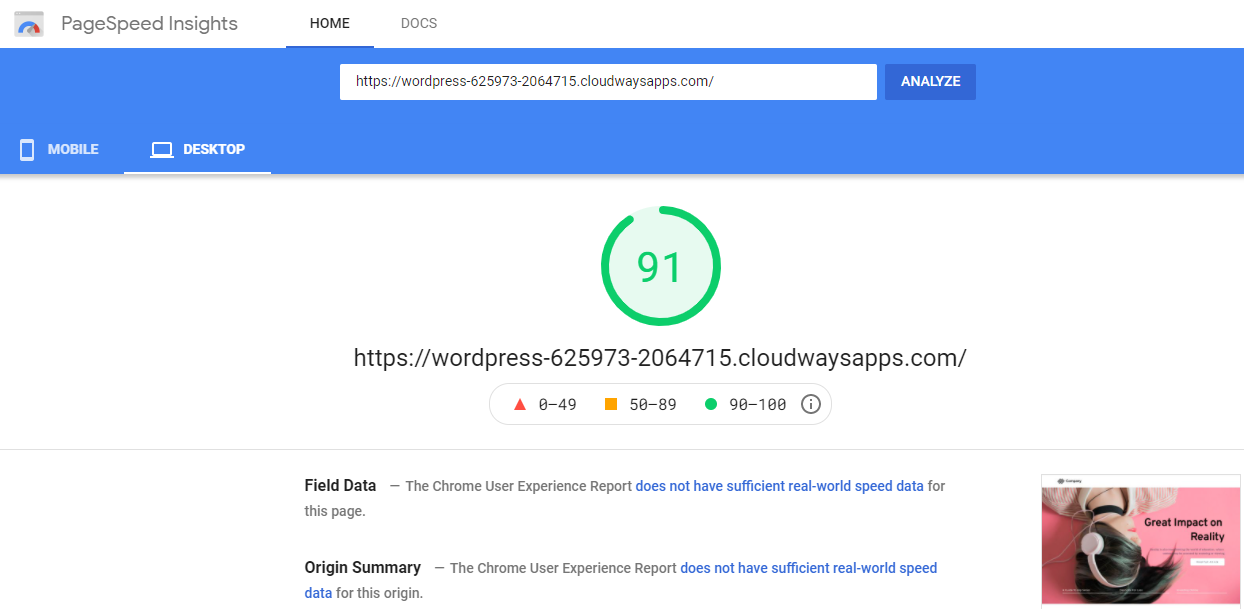
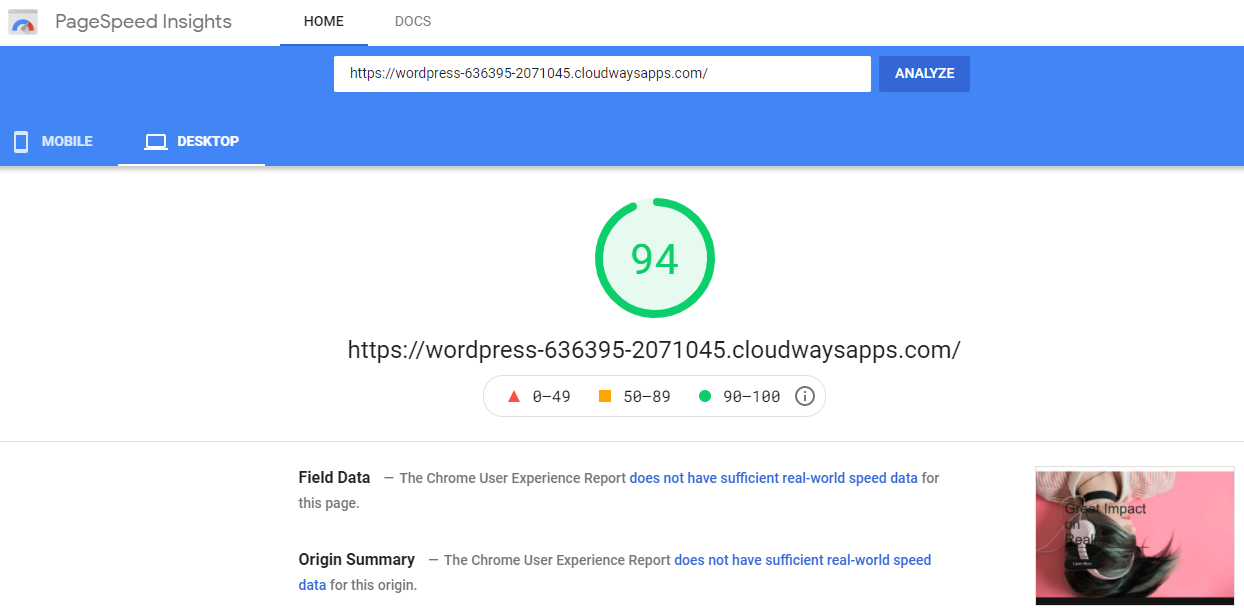
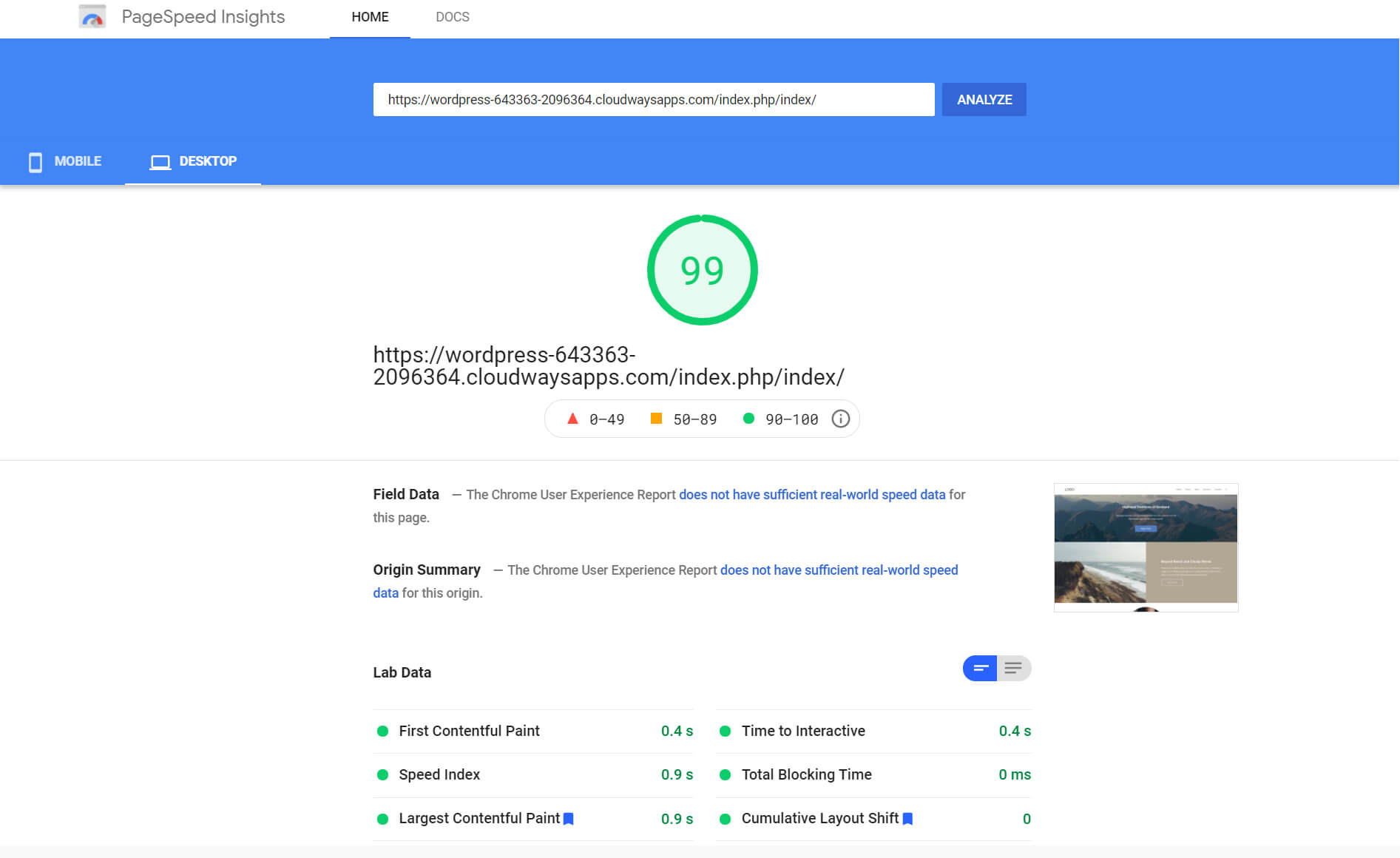
PageSpeed Insight
PageSpeed Insight 是一款 Google 工具,可讓您測試和分析網站性能。 與 GTmetrix 一樣,它也使用燈塔技術來評估核心網絡生命力並提出最高速度問題。 使用 PSI,您還可以檢查桌面和移動站點的速度。

總分基於以下參數:
- 第一次內容豐富的油漆
- 速度指數
- 最大的內容塗料
- 互動時間
- 總阻塞時間
- 累積版面偏移
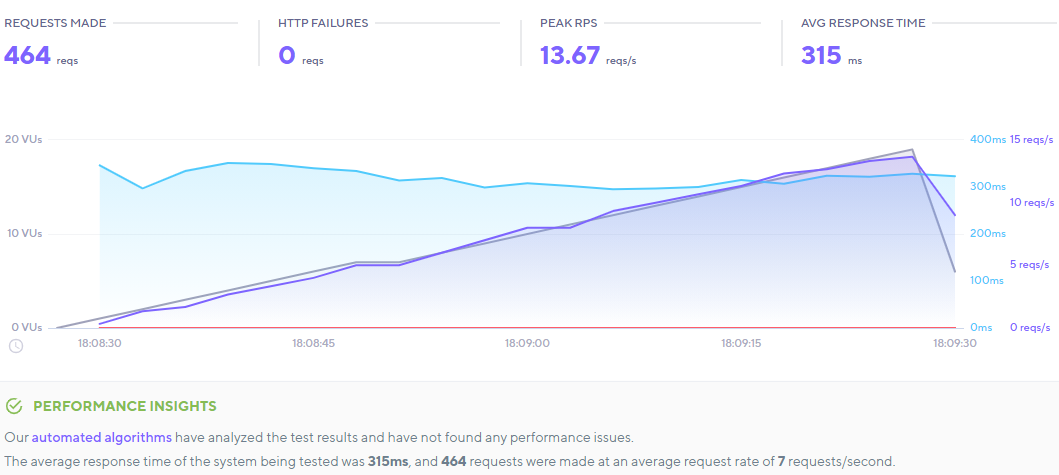
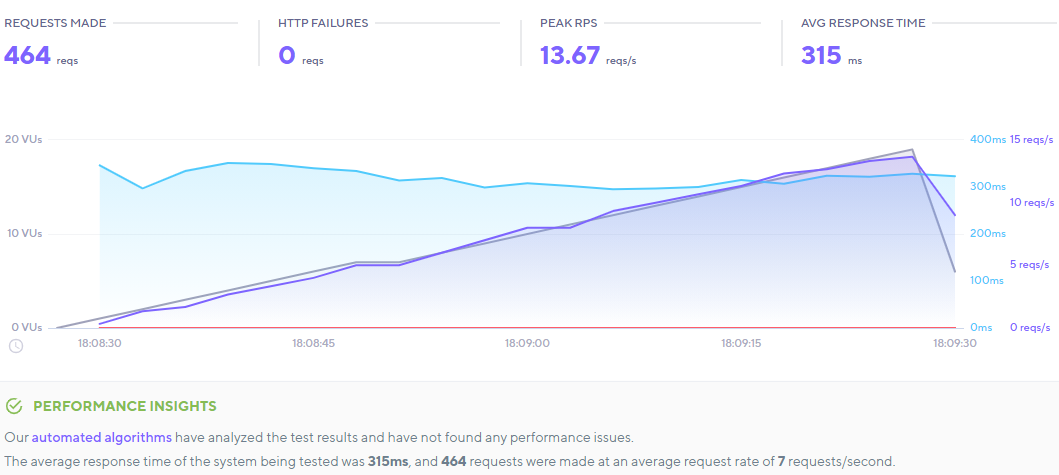
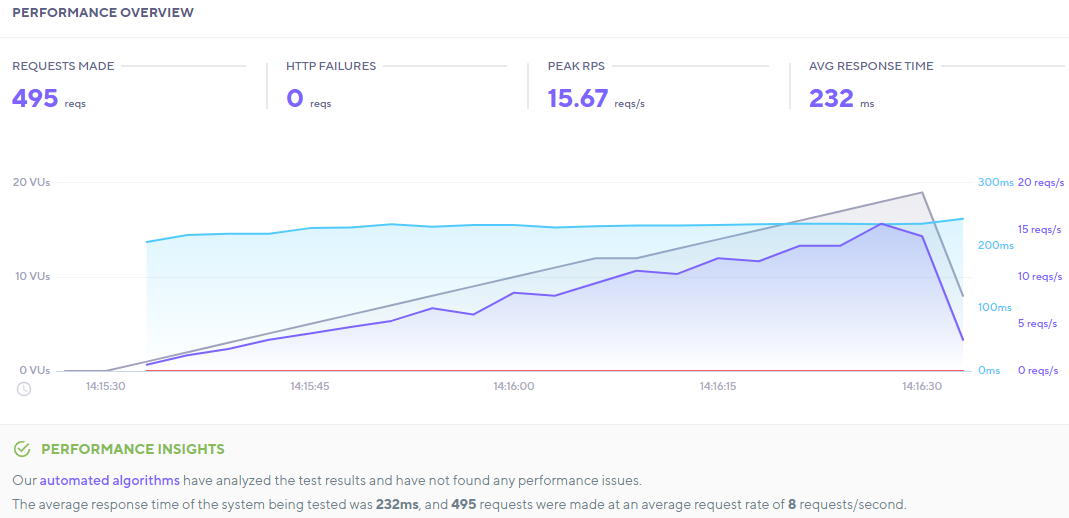
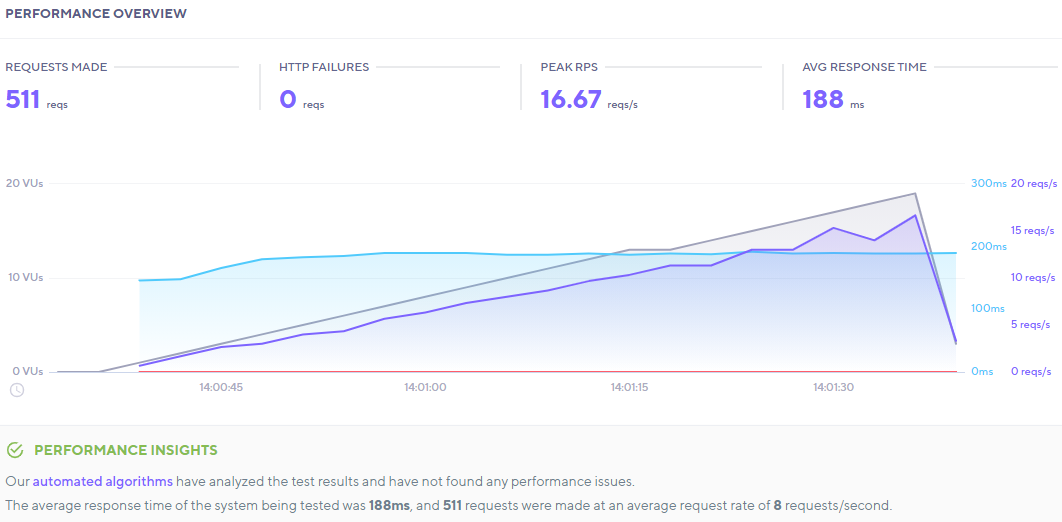
K6.io
K6 是一種負載測試工具,可幫助您確定網站的可靠性、響應性和穩定性。 我們對 20 個虛擬用戶進行了 1 分鐘的負載測試,並獲取了兩個結果參數; 總請求數和平均響應時間。

既然您知道我們使用哪些工具來衡量使用所有這些頁面構建器構建的每個網站的性能,那麼是時候直接進入它了。
為代理商節省時間和快速交付的 10 個最快的 WordPress 頁面構建器
- 輕快的
- 海狸生成器
- 元素
- 種子產品
- WP頁面生成器
- 網站起源
- 氧氣頁面生成器
- 錫安
- 粗體網格
- 視覺作曲家
1. 輕快

Brizy 是目前最好的 WordPress 頁面構建器之一,可讓您在沒有開發或編碼技能的情況下設計您的網站。 您可以免費開始使用 Brizy,滿足您的所有基本網站需求。 但是,如果您想要 Pro 功能來滿足您的開發需求,您可以從個人計劃開始,該計劃的起價為每年 49美元,可為您的項目解鎖大量高級功能!
您可以使用免費版本的插件輕鬆創建令人驚嘆且功能齊全的網站,但如果您需要更多專業功能,付費版本將為您提供增強的功能和工具!
閱讀我們對 Beaver Builder 的深入評論: Brizy WordPress Page Builder Review
顯著特點:
- 無代碼網站設計
- 直觀且整潔
- 創新的內容工具
- 從一開始就響應
- 功能豐富
- 免費的高級功能
WordPress Page Builder 性能分析 – Brizy
GTmetrix 性能分析:https://gtmetrix.com/reports/wordpress-625973-2064715.cloudwaysapps.com/il5Ba1Dv/

- 性能:100%
- 結構:96%
- LCP:573毫秒
- 待定時間:27 毫秒
- CLS: 0
Pingdom 性能分析:https://tools.pingdom.com/#5eb8fd42f6400000

- 性能等級:91
- 頁面大小:1.7 MB
- 加載時間:1.97 秒
- 請求:42
PageSpeed Insight 性能分析

- 總成績:91
- FCP:0.9s
- 速度指數:1.6s
- LCP:1.7s
- TTI:0.9s
- TBT:0毫秒
- CLS: 0.003
K6.io 性能分析: https://app.k6.io/runs/public/0eba368c7cda42adac99a4e0a3a20984

- 總響應數:464
- 平均響應時間:315ms
2. 海狸生成器

Beaver Builder 是一個強大的頁面構建器,在 WordPress 社區中備受推崇。 擁有超過 200,000 次激活,大多數用戶將 Beaver Builder 評為 5 星。 該插件的標準版起價為每年 99美元,但如果您正在尋找更強大的功能和附加功能,您可以隨時選擇 Pro 或 Agency 版本。
是的,Beaver Builder 比這個列表中的其他頁面構建器貴一點,但是這個插件有很多值得喜愛的地方,尤其是它把網站開髮變成了一項有趣的活動。
顯著特點:
- 強大的功能和控制
- 拖放界面
- 易於使用和集成
- 可定制的模板
- 響應式網站
閱讀我們對 Beaver Builder 的深入評論:Beaver Builder 評論:深入了解流行的 WordPress 頁面構建器插件
WordPress Page Builder 性能分析 – Beaver Builder
GTMetrix 性能分析:https://gtmetrix.com/reports/wordpress-626127-2033661.cloudwaysapps.com/9Y3cXpvz/

- 性能:100%
- 結構:93%
- LCP:539毫秒
- TBT:0毫秒
- CLS: 0.03
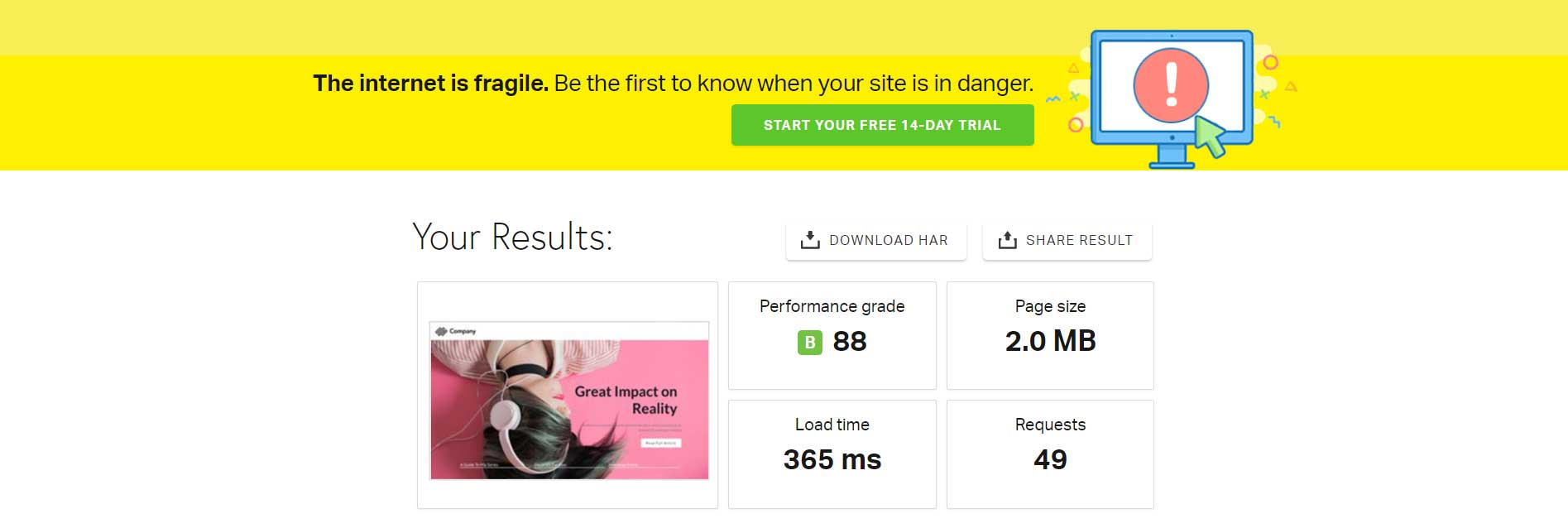
Pingdom 性能分析:https://tools.pingdom.com/#5ea5673c8fc00000

- 性能等級:88
- 頁面大小:2.0 MB
- 加載時間:365ms
- 請求:49
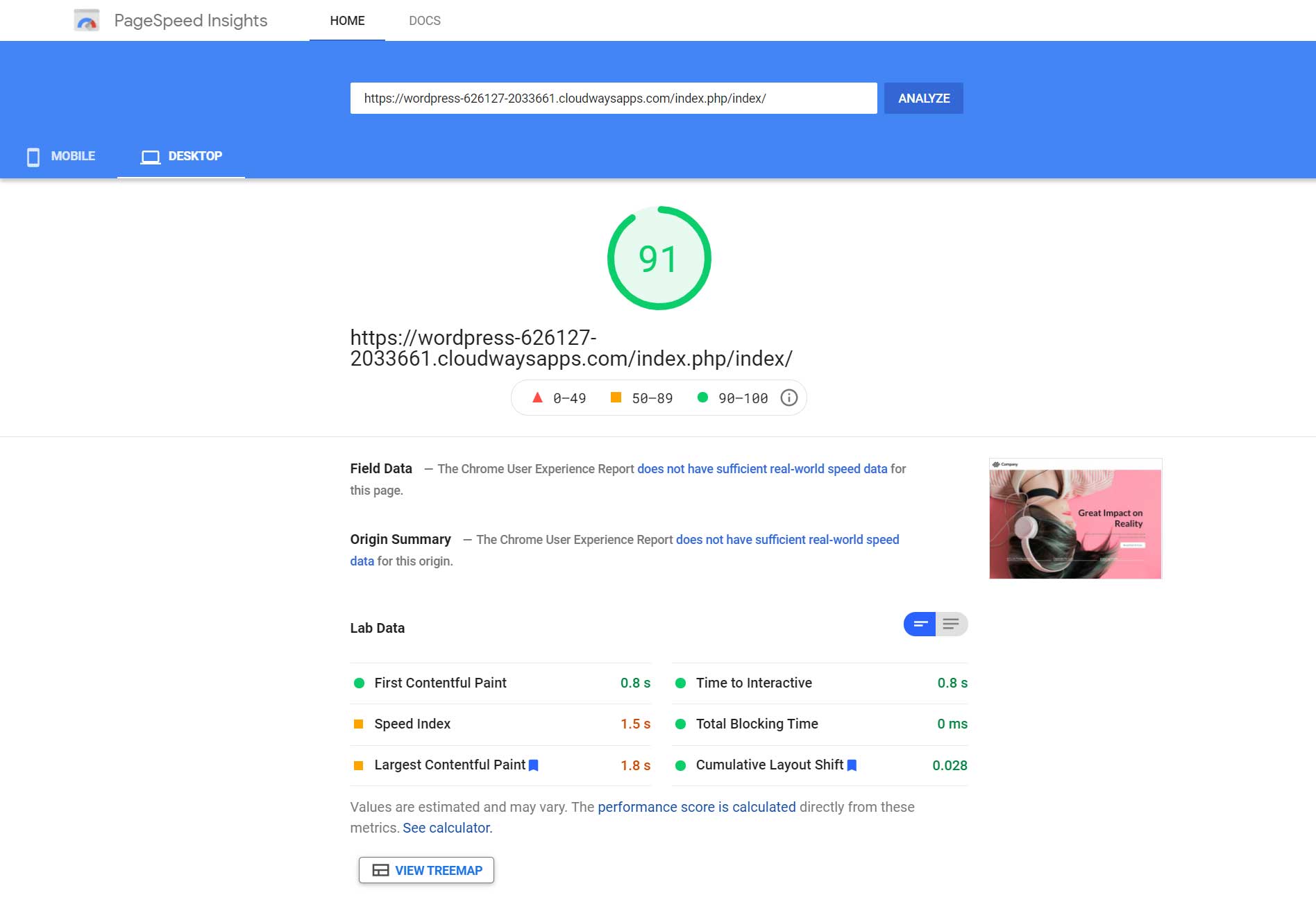
PageSpeed Insight 性能分析

- 總成績:91
- FCP:0.8s
- 速度指數:1.5s
- LCP:1.8s
- TTI:0.8s
- TBT:0毫秒
- CLS: 0.028
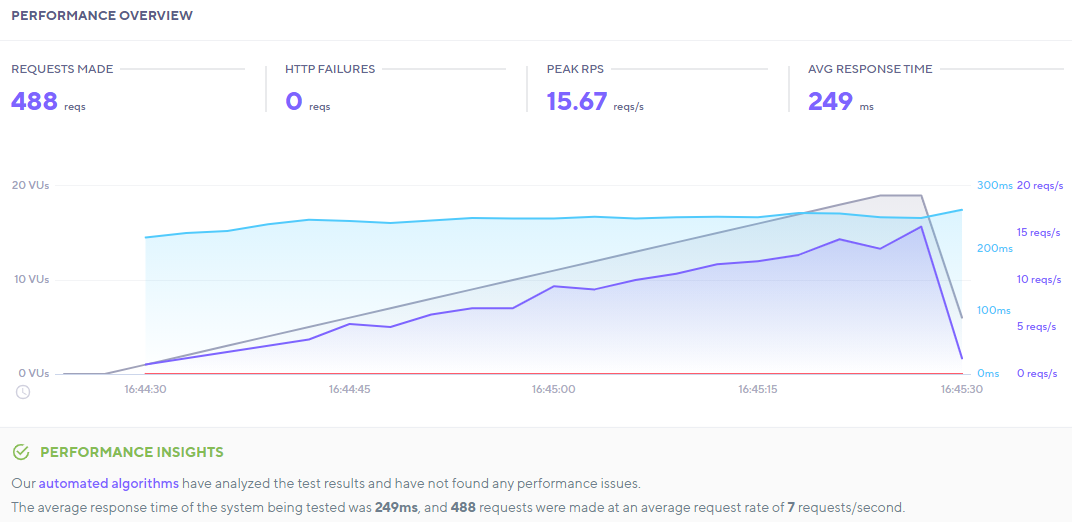
K6.io性能分析: https://app.k6.io/runs/public/2f22e0cf316d4791a15122cfa89129fa

- 總響應數:488
- 平均響應時間:249ms
3.元素

Elementor 是另一種免費的流行頁面構建器。 但是,如果您有更高級的需求,您可以隨時購買該插件的 Pro 版本,每月 4.50美元(每年 49 美元),具有專業功能。 Elementor 具有強大的用戶界面,可讓您通過其直觀的拖放界面輕鬆構建令人驚嘆的網站。
像大多數頁面構建器一樣,您無需任何編碼技能即可輕鬆地從頭開始構建網站。 您在 Elementor 界面上所做的任何更改,您都會在您的網站上看到實時更改,從而使這些頁面構建器插件非常好用。
顯著特點:
- 實時拖放編輯器
- 高級網頁創建
- 專業工作流程
- 90 多個基本和專業小部件
- 300 多個基本和專業模板
閱讀我們對 Elementor 的深入評論:如何在 WordPress 中使用 Elementor Page Builder
WordPress 頁面構建器性能分析 – Elementor
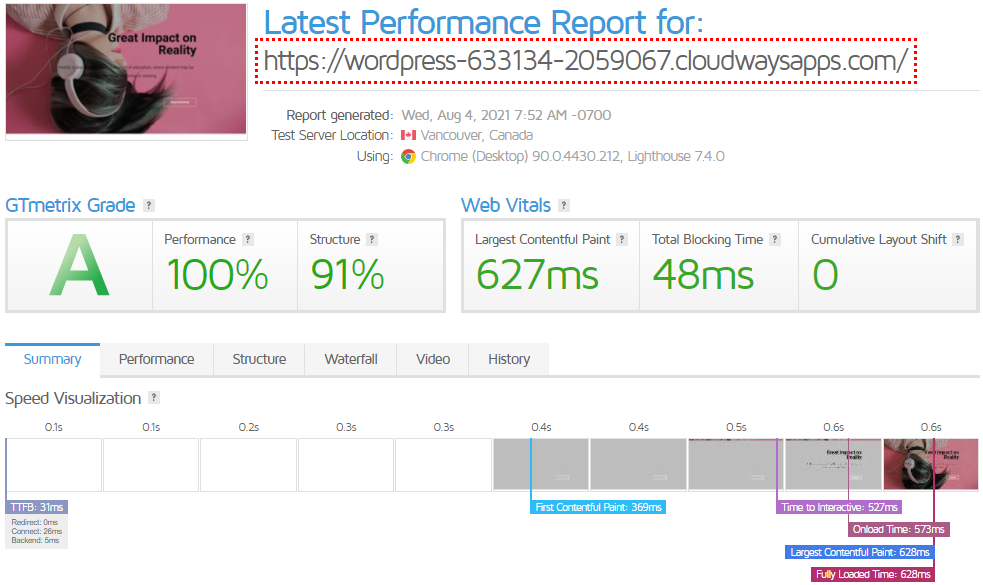
GTmetrix 性能分析: https ://gtmetrix.com/reports/wordpress-633134-2059067.cloudwaysapps.com/16VOgBsq/

- 性能:100%
- 結構:91%
- LCP:627毫秒
- 待定時間:48 毫秒
- CLS: 0
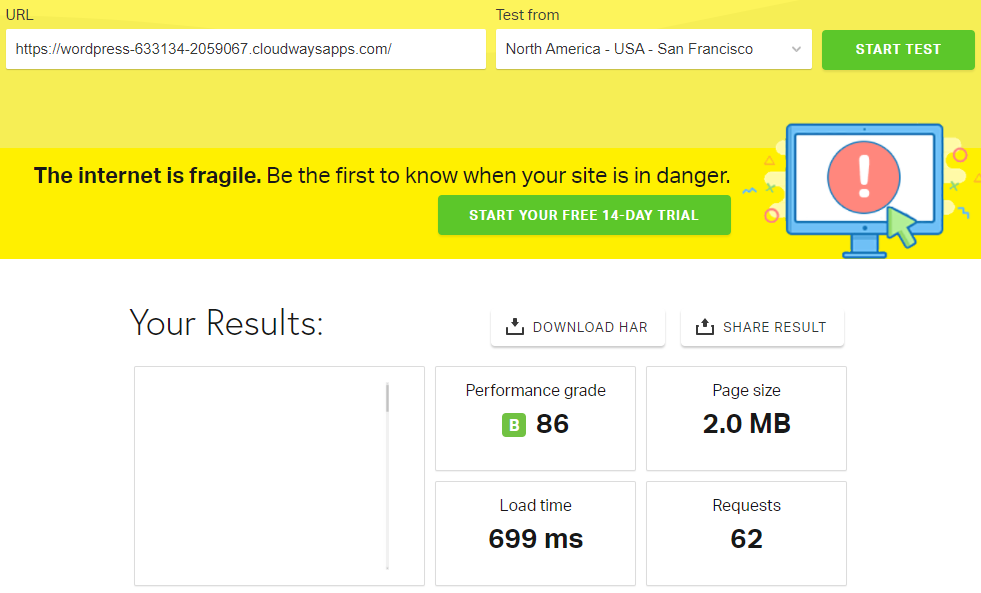
Pingdom 性能分析: https ://tools.pingdom.com/#5ec4696ce3c00000

- 性能等級:86
- 頁面大小:2.0MB
- 加載時間:699ms
- 請求:62
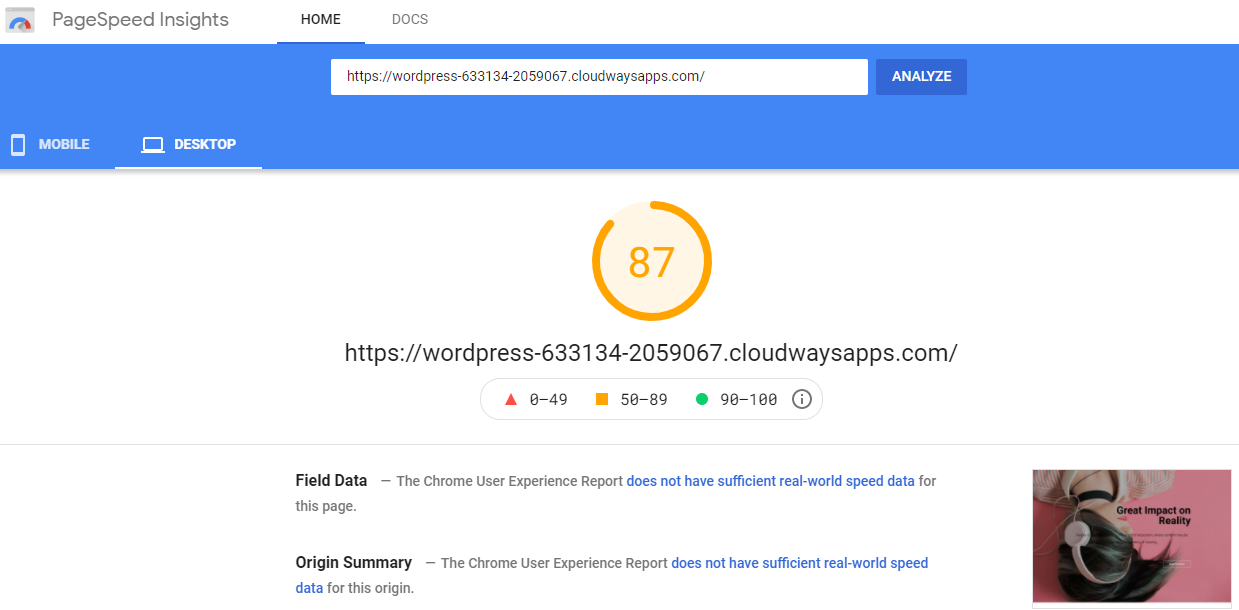
PageSpeed Insight 性能分析

- 總成績:87
- FCP:1.0s
- 速度指數:1.8s
- LCP:2.0s
- TTI:1.1s
- 待定:20ms
- CLS: 0
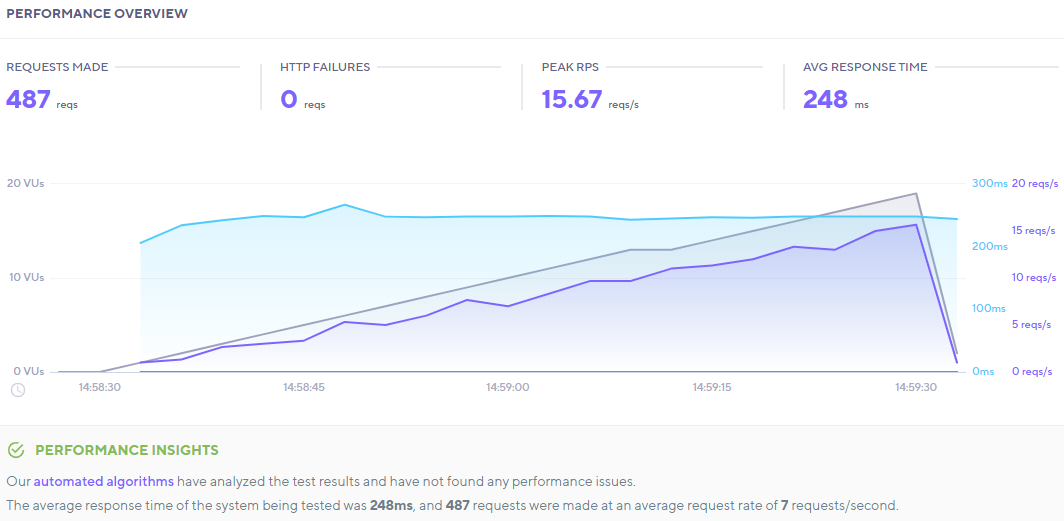
K6.io 性能分析: https ://app.k6.io/runs/public/c445f39622454f19b9f46d156642c5e8

- 總響應數:487
- 平均響應時間:248ms
4. 種子產品

憑藉基本和高級功能,SeedProd 在一個易於使用的簡單軟件包中提供了對您網站開發的大量控制。 設計界麵類似於其他具有拖放系統的頁面構建器,您可以將元素放置在適當的位置以創建您的網站。 SeedPro 的基本計劃起價為 31.60美元,Elite Bundle 的價格最高為 239.60 美元,以滿足專業開發人員的需求。
SeedProd 也是構建 WooCommerce 網站的絕佳頁面構建器。 您可以輕鬆創建出色的登錄頁面並為結帳、購物車、產品網格、特色產品、添加到購物車按鈕等添加塊。
顯著特點:
- 150 多個登陸頁面模板
- 專業元素
- 垃圾郵件防護
- 電子郵件營銷插件和軟件集成
- 支持渠道
閱讀我們對 SeedProd 的深入評論:SeedProd 評論:用於輕鬆構建網站的 WordPress 頁面構建器!
WordPress 頁面構建器性能分析 – SeedProd
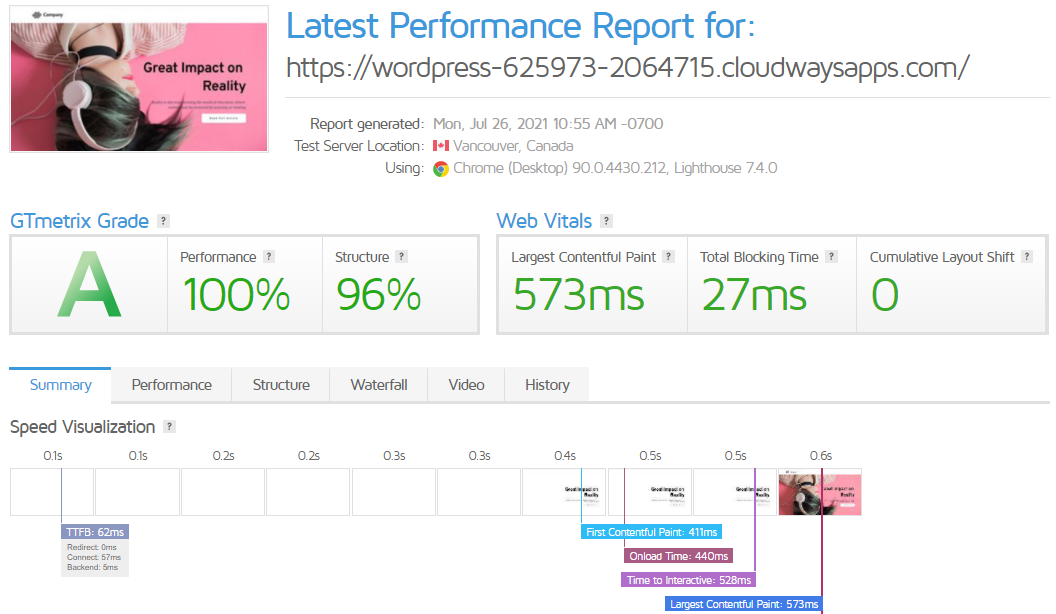
GTMetrix 性能分析: https://gtmetrix.com/reports/wordpress-628646-2042177.cloudwaysapps.com/StdvSlEV/

- 性能:100%
- 結構:93%
- LCP:378ms
- 待定:12ms
- CLS: 0
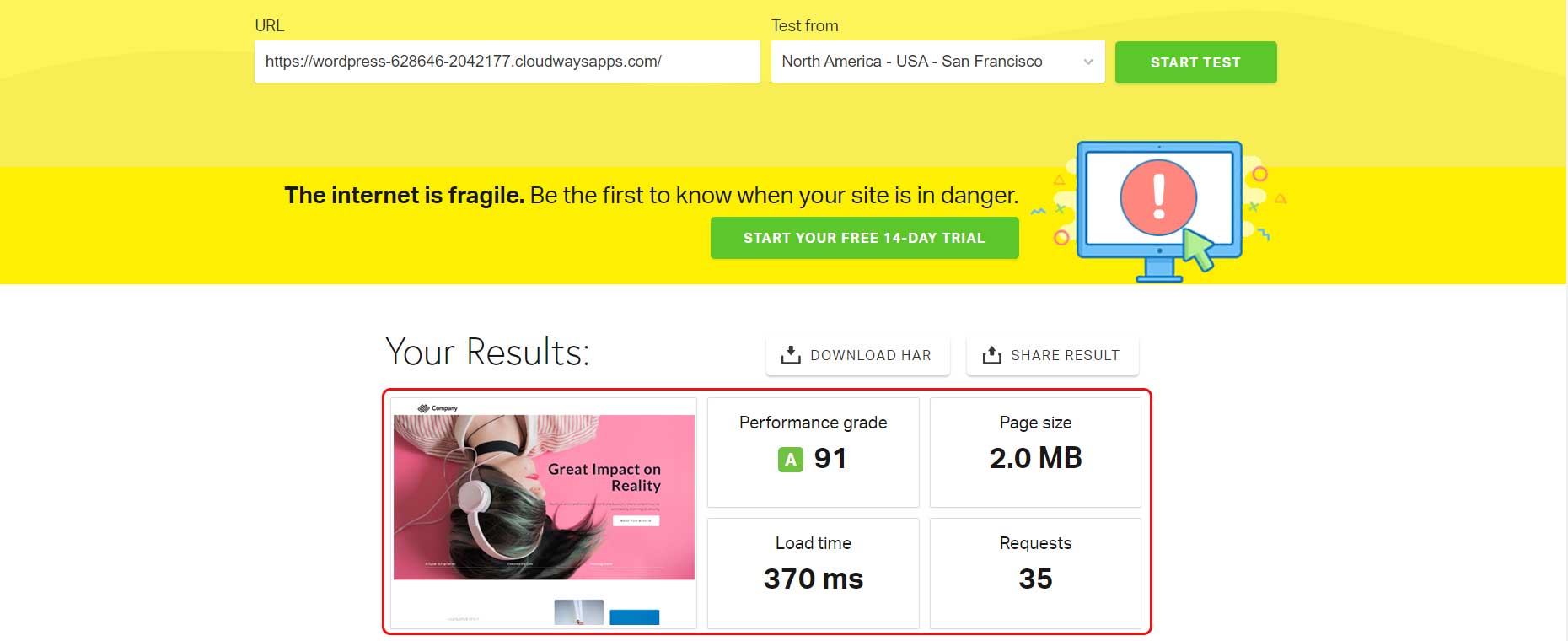
Pingdom 性能分析: https://tools.pingdom.com/#5eaa324df2800000

- 性能等級:91
- 頁面大小:2.0 MB
- 加載時間:370ms
- 請求:35
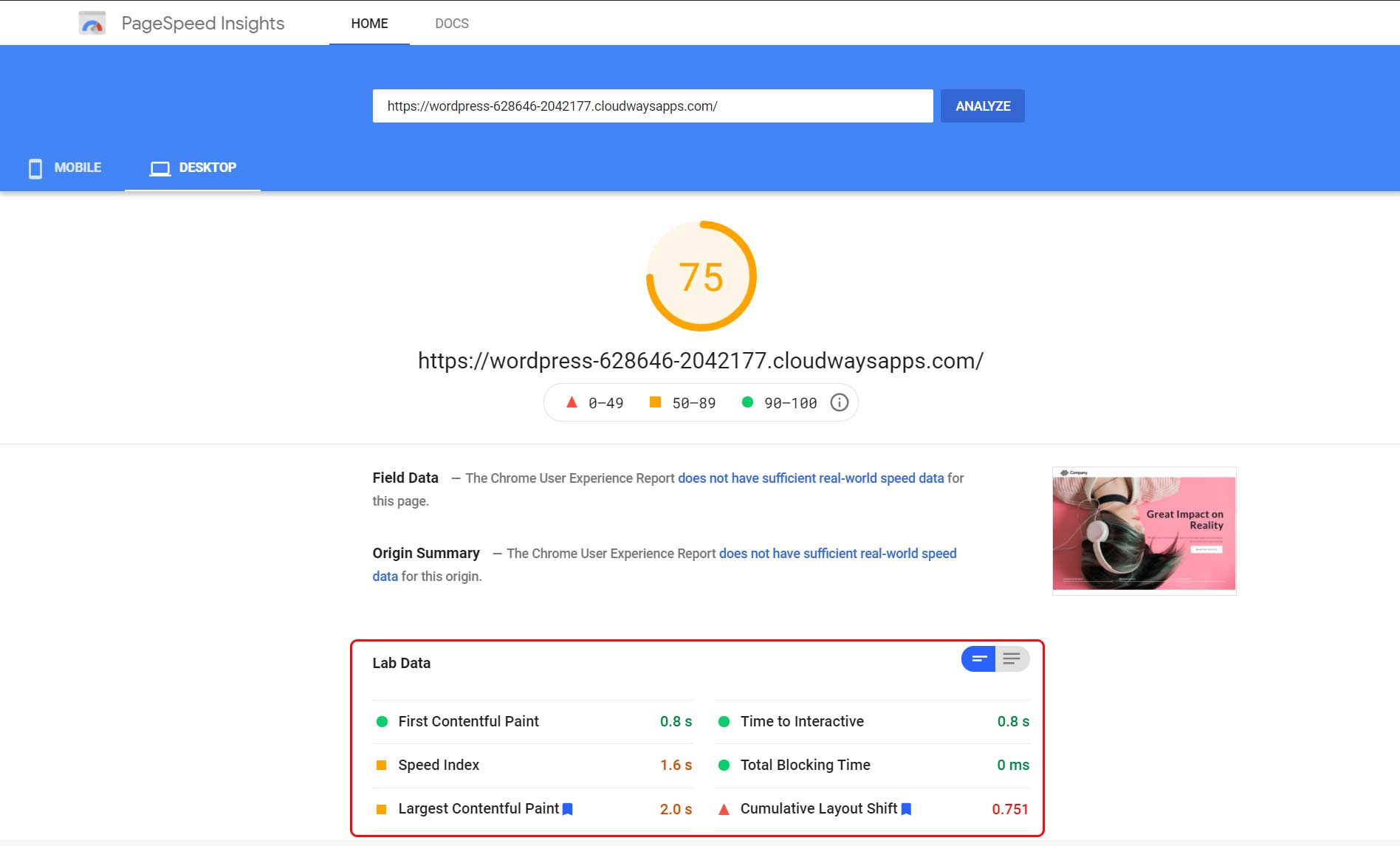
PageSpeed Insight 性能分析

- 總成績:75
- FCP:0.8s
- 速度指數:1.6s
- LCP:2.0s
- TTI:0.8s
- TBT:0毫秒
- CLS: 0.751
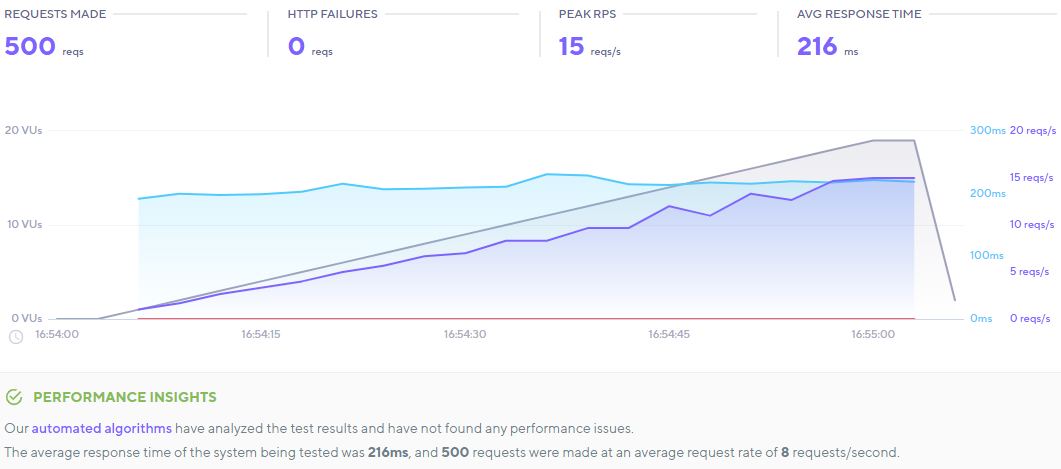
K6.io 性能分析
網址: https://app.k6.io/runs/public/9a1f4b89454b49528f00858c03bb5712

- 總響應數:500
- 平均響應時間:216ms
5. WP頁面生成器

WP Page Builder 是另一個功能豐富的頁面構建器,它用拖放式界面替換您的原生 WordPress 編輯器,讓您可以直接從前端設計您的網站。 您無需為免費(精簡版)版本支付一毛錢即可使用此插件。 但是,精簡版有一些限制,您可以通過個人每年 39美元的高級版來克服這些限制。 這解鎖了高級功能,供您在您的網站上使用。

總體而言,WP Page Builder 提供的眾多功能和易用性足以讓您的網站開發之旅更加輕鬆。 您甚至可以使用現成的模板來啟動您的項目。
顯著特點:
- 實時前端拖放頁面構建器
- 塊、插件和佈局包
- 創建、保存和重用設計
- 靈活的行列佈局建築
- 自定義和样式選項
閱讀我們對 WP Page Builder 的深入評論: WP Page Builder:深入審查和安裝指南!
WordPress Page Builder 性能分析 – WP Page Builder
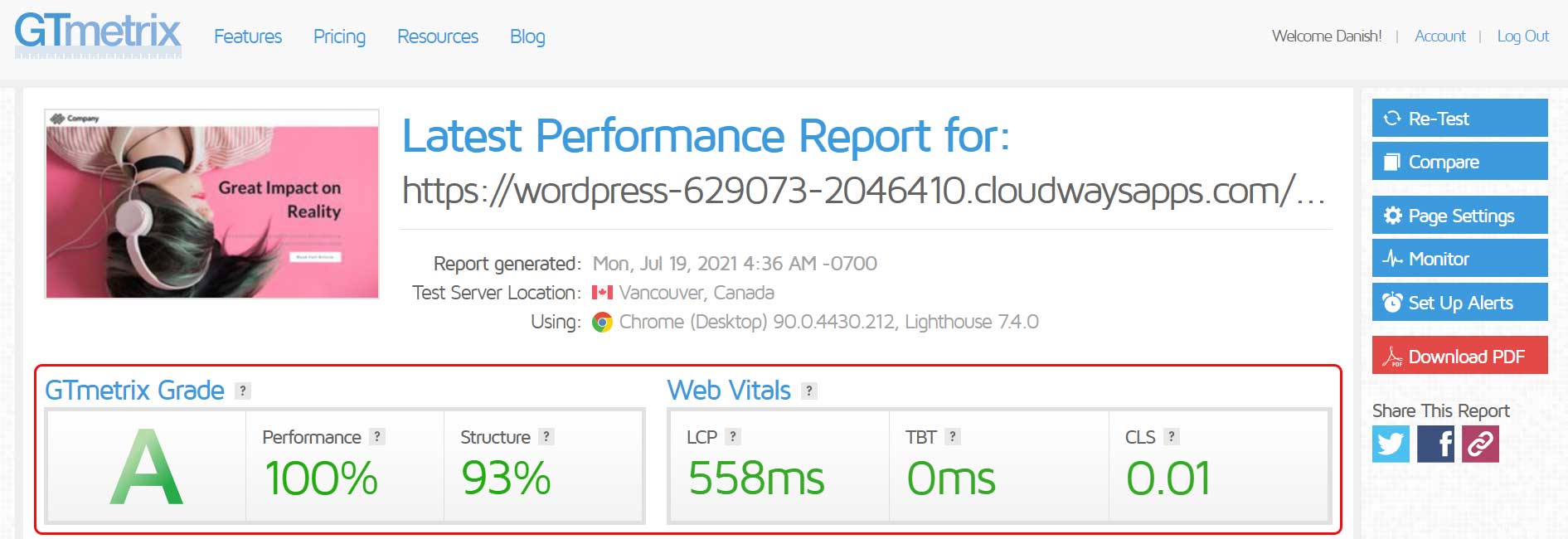
Gtmetrix 性能分析:https://gtmetrix.com/reports/wordpress-629073-2046410.cloudwaysapps.com/j1ueyIxL/

- 性能:100%
- 結構:93%
- LCP:558毫秒
- TBT:0毫秒
- CLS: 0.01
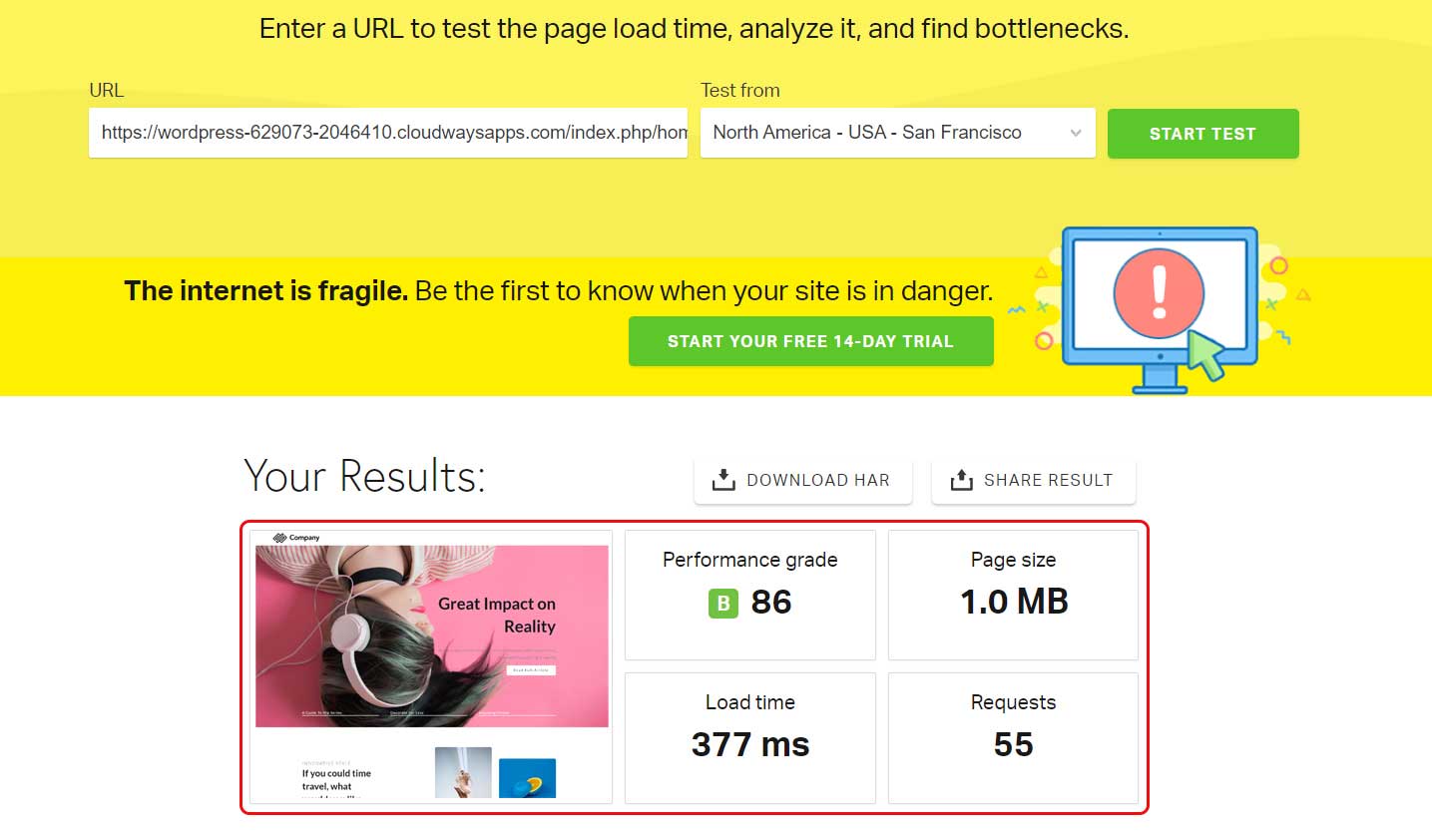
Pingdom 性能分析: https://tools.pingdom.com/#5eafa461a8400000

- 性能等級:86
- 頁面大小:1.0 MB
- 加載時間:377ms
- 請求:55
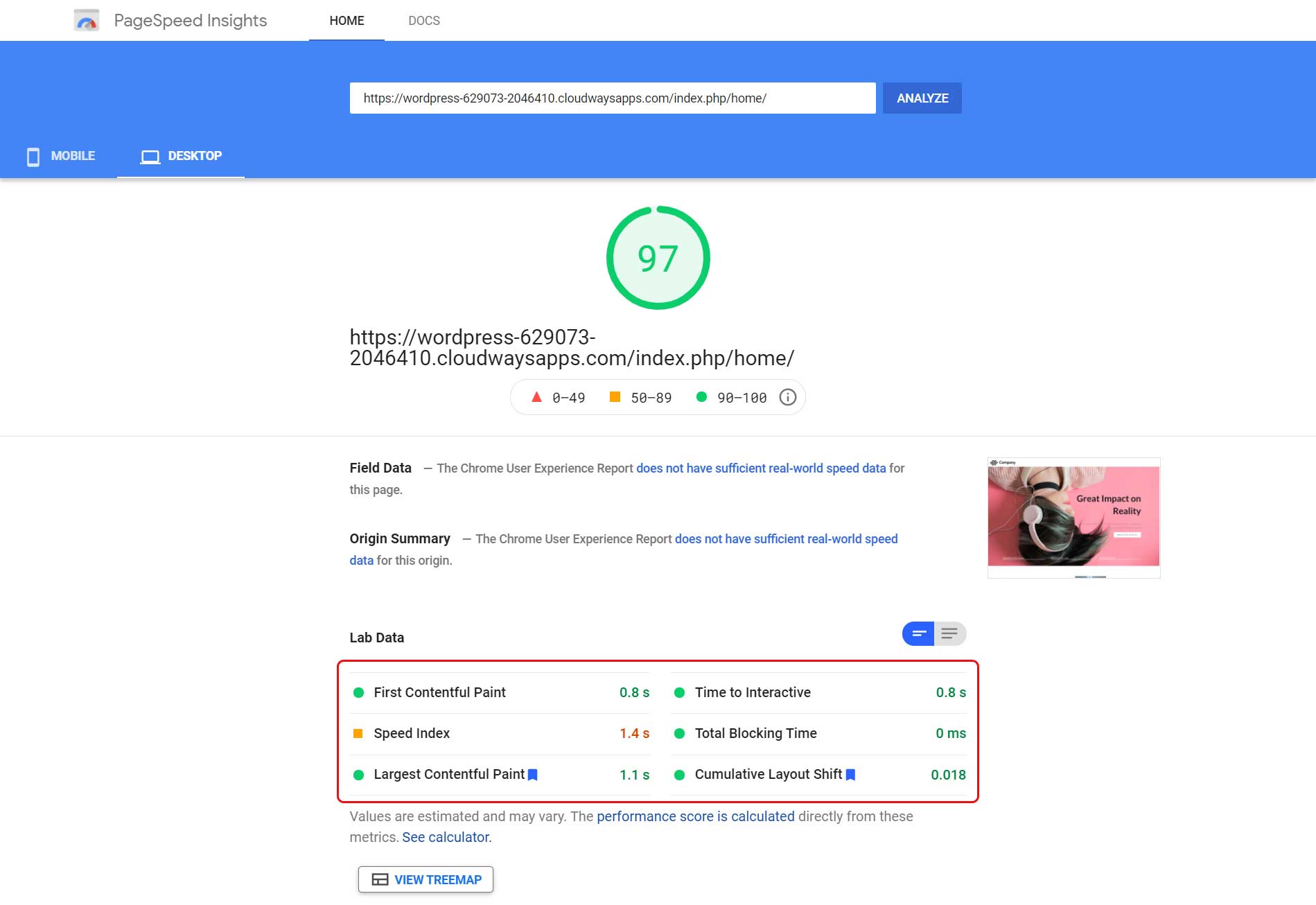
PageSpeed Insight 性能分析

- 總成績:97
- FCP:0.8s
- 速度指數:1.4s
- LCP:1.1s
- TTI:0.8s
- TBT:0毫秒
- CLS: 0.018
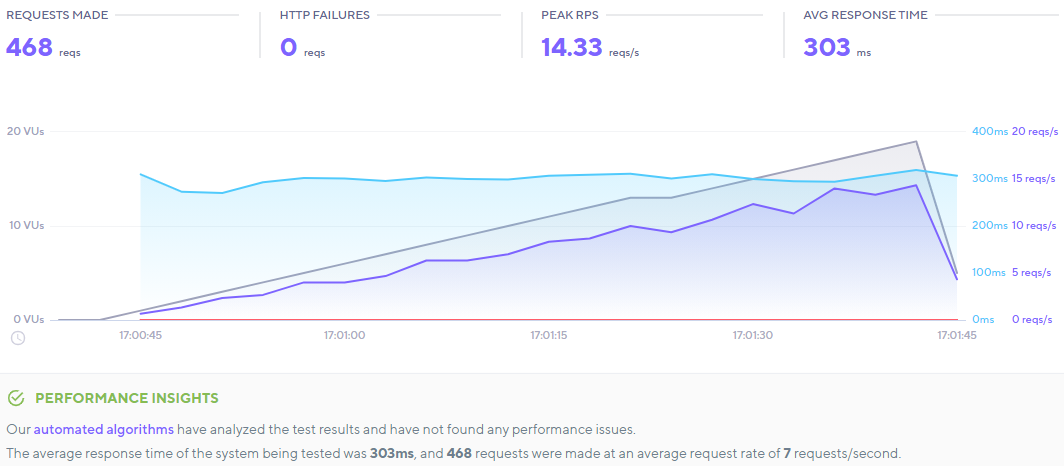
K6.io 性能分析
網址: https://app.k6.io/runs/public/92dbb0746919435daa8bdd657ffab32f

- 總響應數:468
- 平均響應時間:303ms
6.網站起源

當您選擇像 SiteOrigin 這樣的頁面構建器時,構建功能強大且響應迅速的網站是一件容易的事。 與此列表中的其他人一樣,這是一個易於使用的頁面插件,它為您提供了一個簡單的拖放界面,讓您遠離編碼需求。 雖然您可以免費開始,但高級套餐允許您使用29 美元的單一站點許可證更好地控制您的創作。 您甚至可以分別以 49美元和 99美元的價格選擇 Business 或 Developer 套餐。
如果你想建立一個 WooCommerce 商店,SiteOrigin 也是一個很棒的頁面構建器。 它是一個輕量級插件,具有構建簡單網站或登錄頁面所需的所有功能。
顯著特點:
- 自定義帖子類型生成器
- 後循環小部件
- WooCommerce 模板生成器
- 現場編輯
- 行和小部件樣式
閱讀我們對 SiteOrigin 的深入評論:如何在 WordPress 中使用 SiteOrigin Page Builder
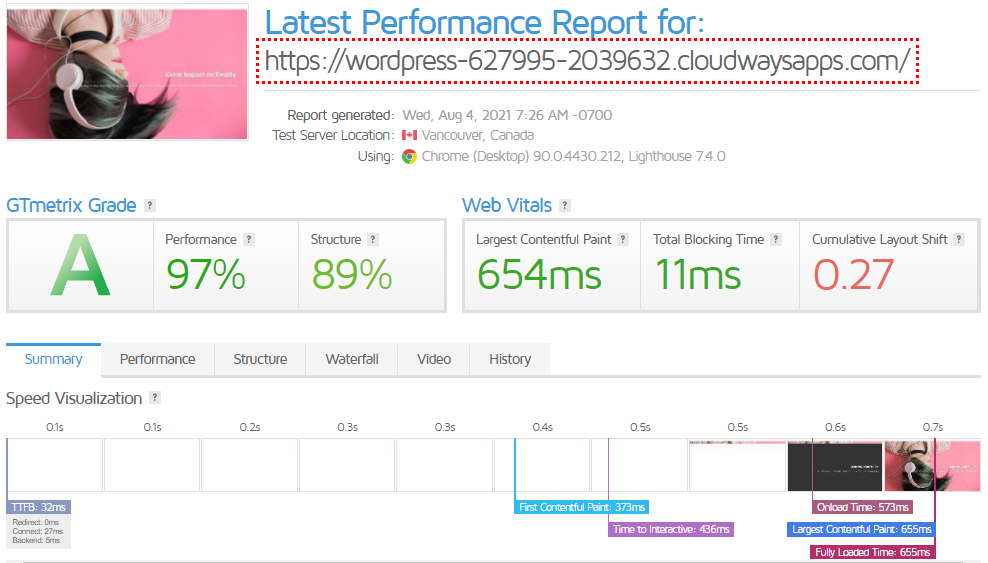
WordPress Page Builder 性能分析 – 網站來源
GTmetrix 性能分析: https ://gtmetrix.com/reports/wordpress-627995-2039632.cloudwaysapps.com/nh1S26YU/

- 性能:97%
- 結構:89%
- LCP:654毫秒
- 待定時間:11 毫秒
- CLS: 0.27
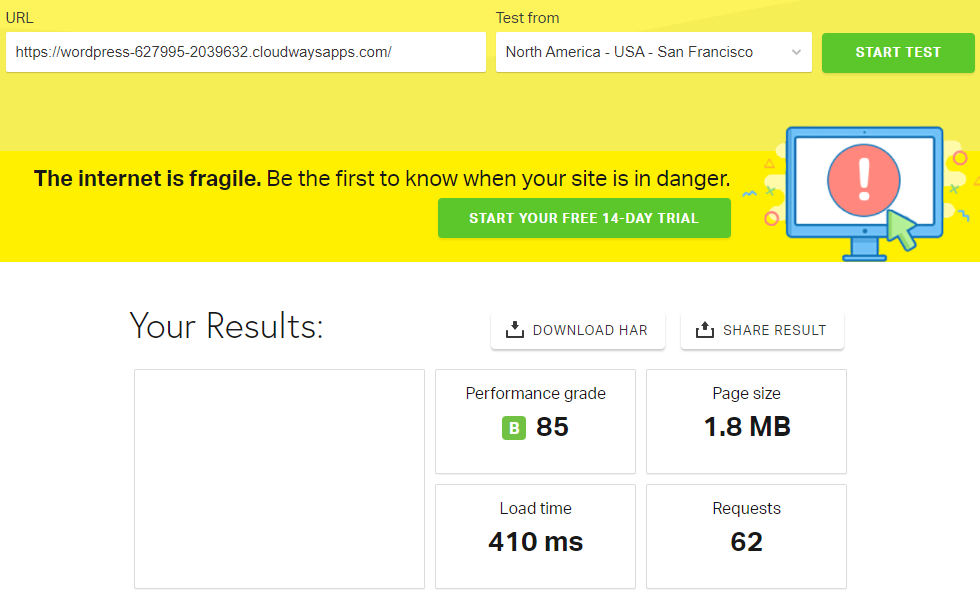
Pingdom 性能分析: https ://tools.pingdom.com/#5ec46576a6000000

- 性能等級:85
- 頁面大小:1.8MB
- 加載時間:410ms
- 請求:62
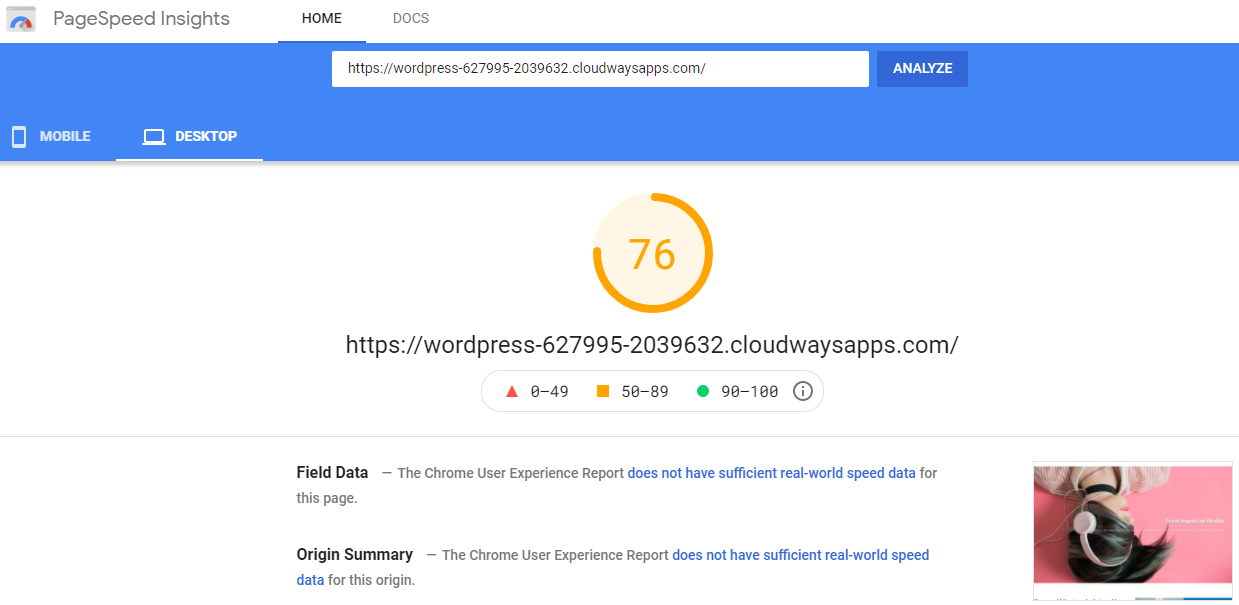
PageSpeed Insight 性能分析

- 總成績:76
- FCP:0.7s
- 速度指數:1.7s
- LCP:1.7s
- TTI:0.7s
- TBT:0毫秒
- CLS: 0.879
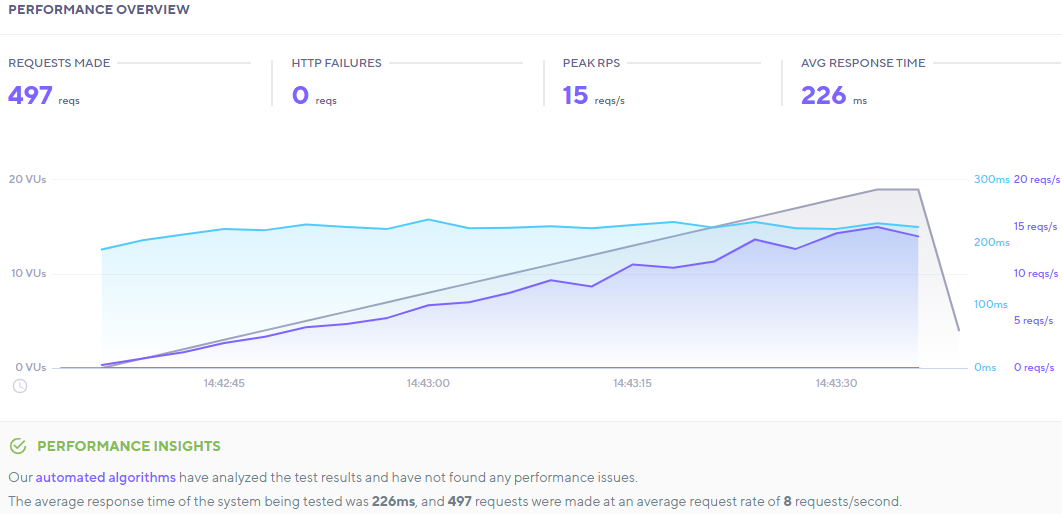
K6.io 性能分析: https://app.k6.io/runs/public/2515d8f81dc64ef18d3a407eab368435

- 總響應數:497
- 平均響應時間:226ms
7.氧氣頁面生成器

Oxygen 頁面構建器是另一個令人驚嘆的插件,可讓您迴避設計網站的任何技術或編碼需求。 該插件具有許多智能功能,可用於創建功能強大的網站。 與其他頁面構建器不同,Oxygen 不需要每月訂閱:基本版本的一次性付款起價為 129美元,終極氧氣構建器版本的價格最高為 229 美元。
如果您是一個有創造力的人或一個想要創建一個漂亮的網站但沒有所有技術知識的小企業,那麼 Oxygen 是一個很好的選擇。 對於那些不想為頁面構建器支付月費的人來說,這也有好處。
顯著特點:
- 拖放式建築
- WooCommerce
- 標題生成器
- 全局顏色
- 開發人員友好
閱讀我們對 Oxygen 的深入評論:如何在 2022 年將 Oxygen Page Builder 與 WordPress 結合使用 [簡易指南]
WordPress Page Builder 性能分析 – 氧氣
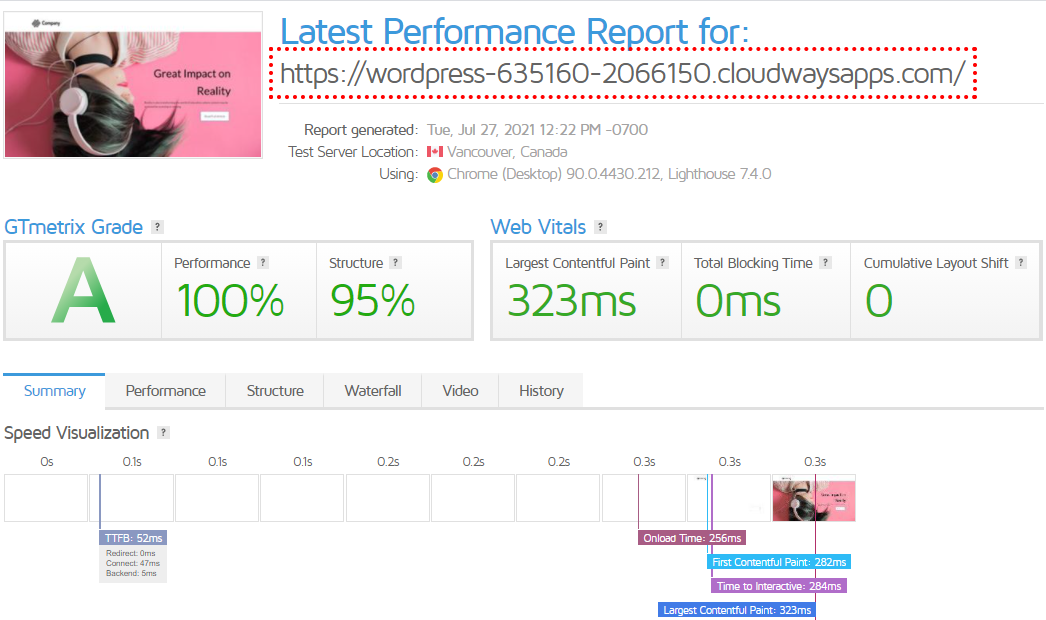
GTmetrix 性能分析: https://gtmetrix.com/reports/wordpress-635160-2066150.cloudwaysapps.com/AXkCR1eG/

- 性能:100%
- 結構:95%
- LCP:323毫秒
- TBT:0毫秒
- CLS: 0
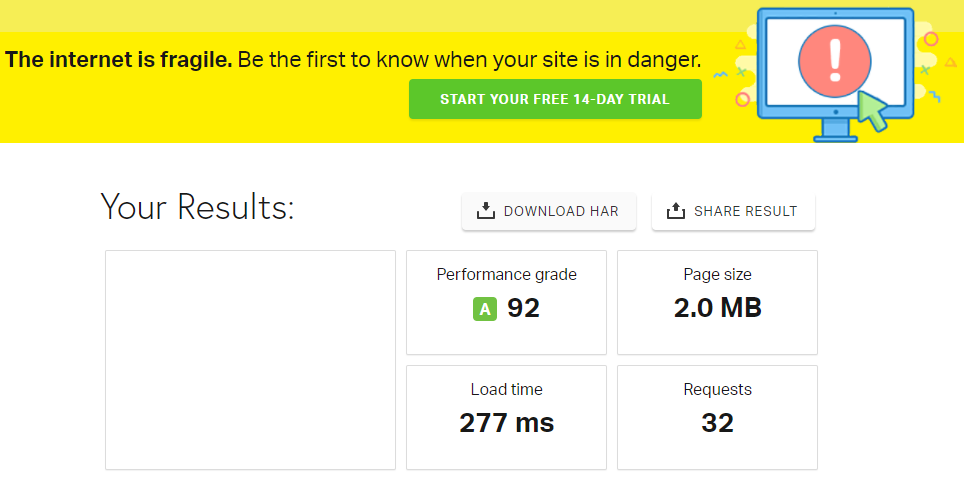
Pingdom 性能分析: https://tools.pingdom.com/#5eba5748a0400000

- 性能等級:92
- 頁面大小:2.0 MB
- 加載時間:277ms
- 請求:32
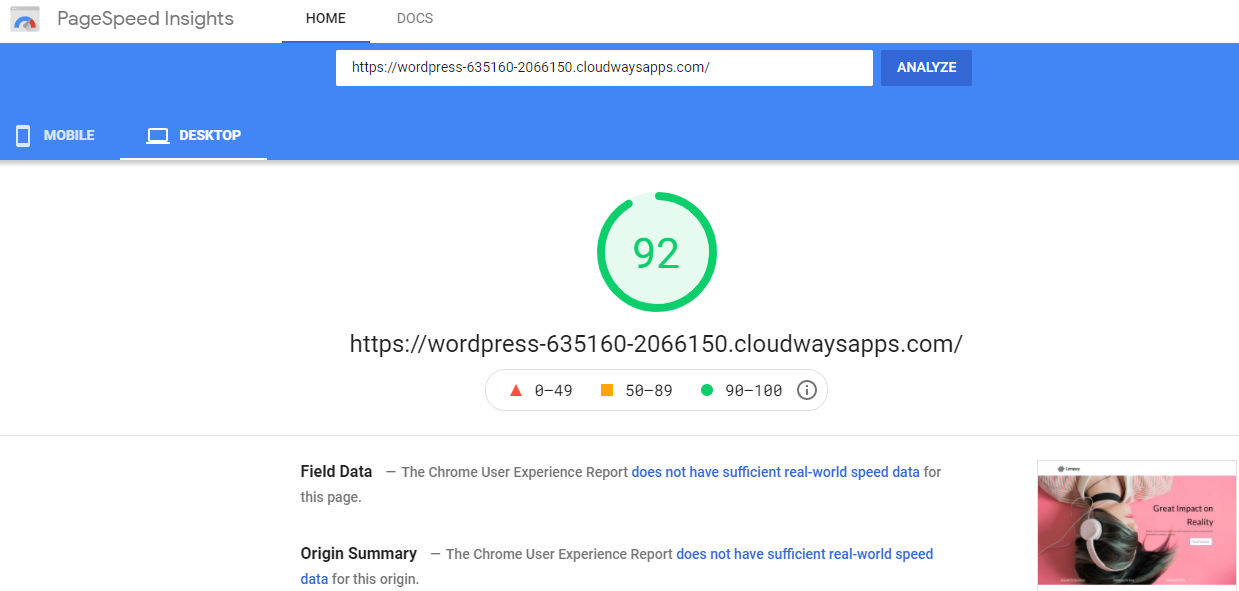
PageSpeed Insight 性能分析:

- 總成績:92
- FCP:0.8s
- 速度指數:1.4s
- LCP:1.6s
- TTI:0.8s
- TBT:0毫秒
- CLS: 0.015
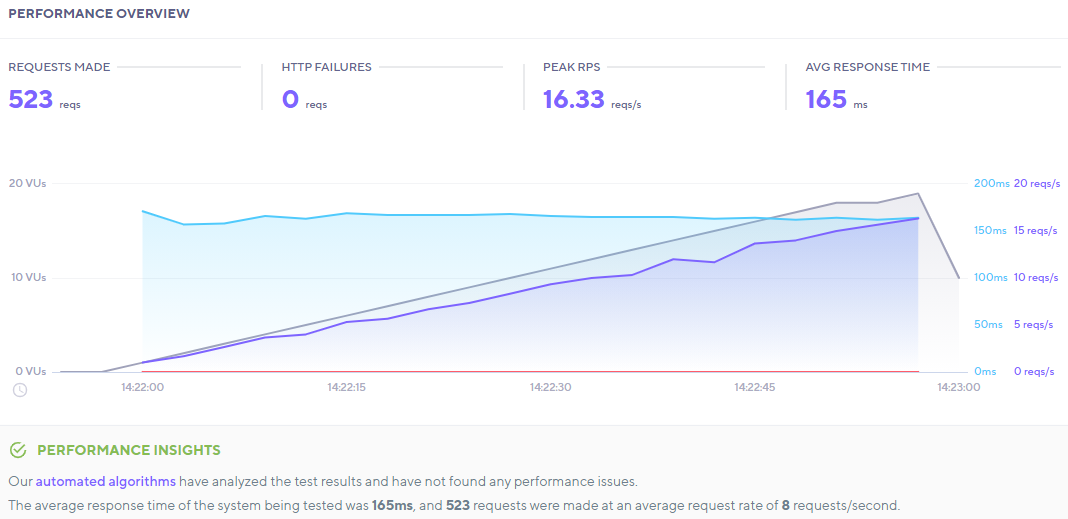
K6.io 性能分析: https://app.k6.io/runs/public/15fda2695d4a410ea924d6eaddb0ff2f

- 總響應數:523
- 平均響應時間:165ms
8.錫安

如果您聽說過著名的 WordPress 主題 Kallyas,那麼您已經知道創建 Zion 頁面構建器的團隊,這就是您知道它是一個優質工具的方式。 Zion 包含大量用戶友好的工具,這些工具使網站建設過程變得更加容易。 您始終可以開始使用免費版的構建器,但如果您正在尋找更多的控制和高級功能,個人版的專業版售價為 29美元,終身版的售價最高為 249 美元。
當然,雖然 Zion 是這個列表中大多數人一樣的無代碼頁面構建器,但它強調設計和編碼之間的融合以實現完全的靈活性。 但這取決於你的專業知識,所以你可以選擇任何一種,你會沒事的!
顯著特點:
- 元素和模板
- 模態生成器
- 頁眉和頁腳生成器
- 響應式預覽
- WooCommerce 生成器
閱讀我們對 Zion 的深入評論:如何使用 Zion Page Builder for WordPress:深入指南
WordPress 頁面構建器性能分析 – 錫安
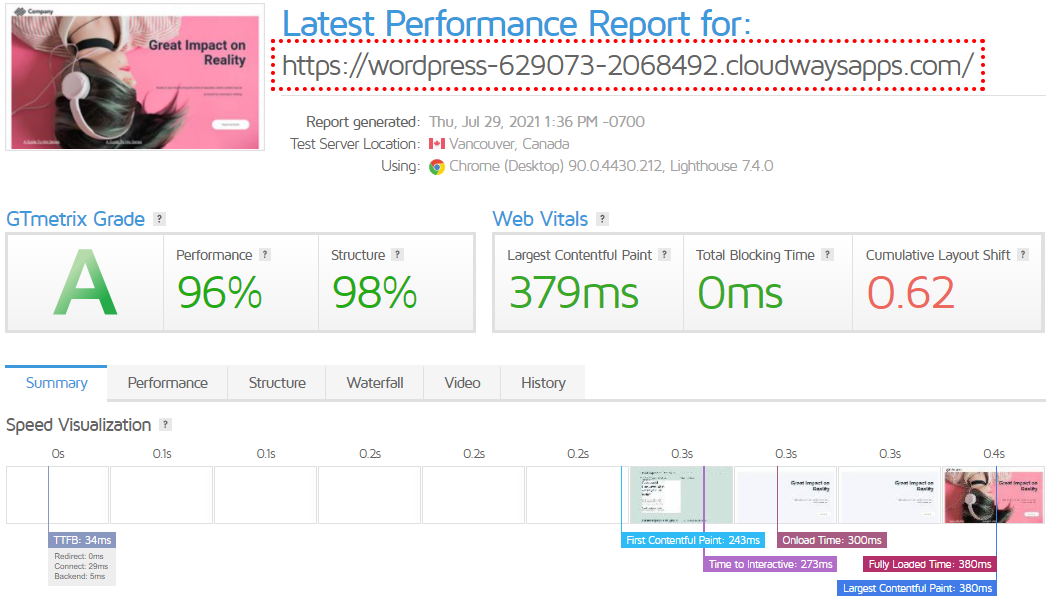
GTmetrix 性能分析: https://gtmetrix.com/reports/wordpress-629073-2068492.cloudwaysapps.com/YnlRl1JT/

- 性能:96%
- 結構:98%
- LCP: 379 毫秒
- TBT:0毫秒
- CLS: 0.62
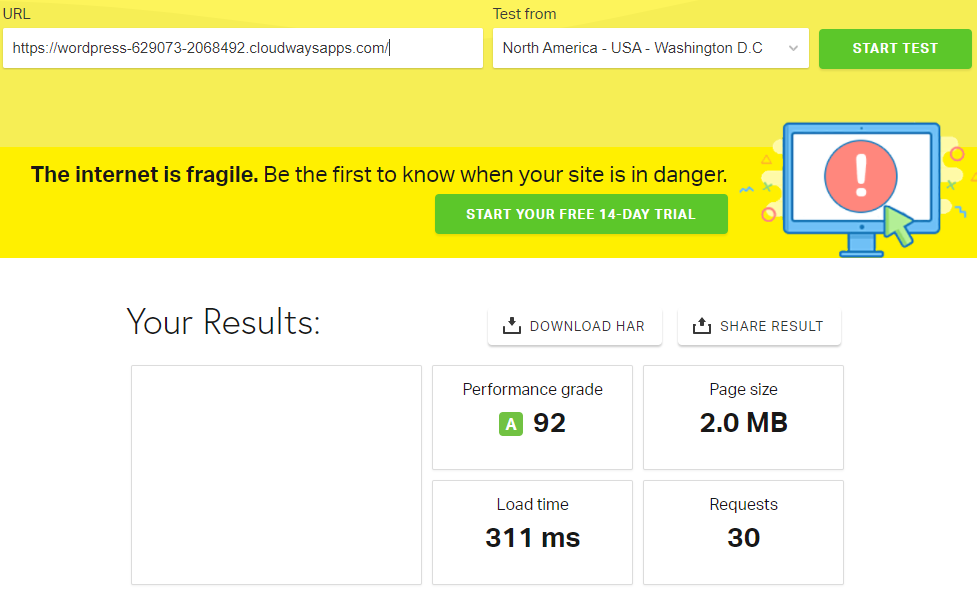
Pingdom 性能分析: https://tools.pingdom.com/#5ebcfe7889000000

性能等級:92
頁面大小:2.0 MB
加載時間:311ms
請求:30
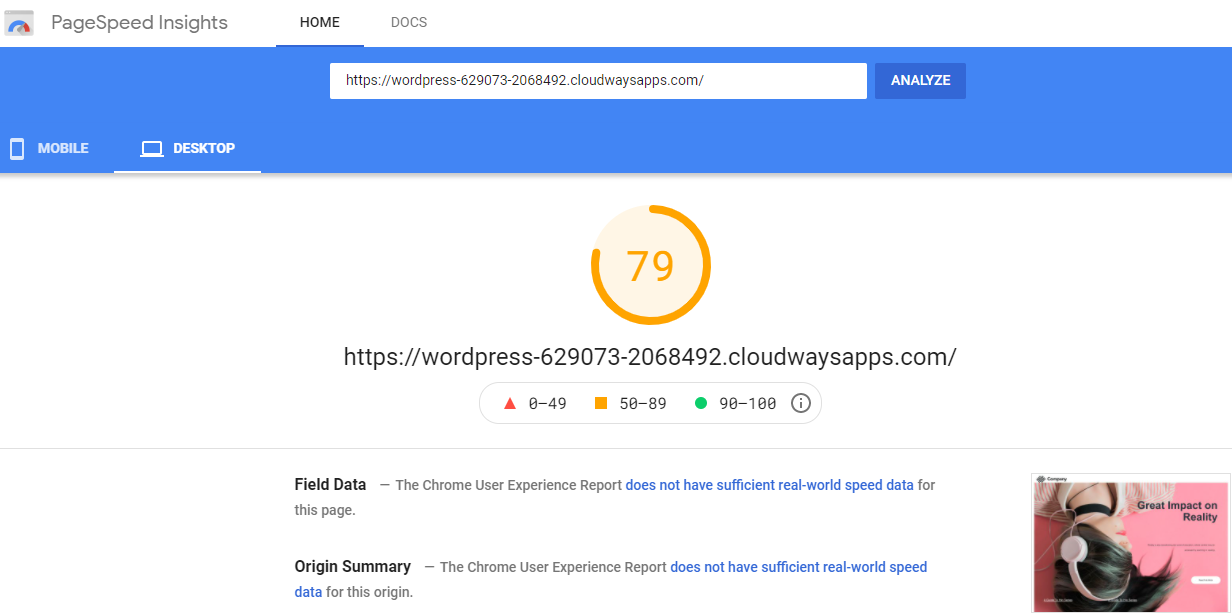
PageSpeed Insight 性能分析

- 總成績:79
- FCP:0.4s
- 速度指數:1.2s
- LCP:1.7s
- TTI:0.4s
- TBT:0毫秒
- CLS: 0.79
K6.io性能分析: https://app.k6.io/runs/public/4336610e09e7422f80efe882cea380ad

- 總響應數:495
- 平均響應時間:232ms
9.粗體網格

BoldGrid 是另一個輕量級頁面構建器,它帶來了在可視化編輯界面上構建網站的獨特方式。 BoldGrid 提供的不僅僅是頁面構建器; 它還有自己的主題和插件,如 W3 Total Cache、BoldGrid Easy SEO 和 Total UpKeep。 在某種程度上,它是構建下一個 WordPress 網站的完整解決方案。 這個頁面構建器的價格很簡單:高級版30 美元!
請記住,與此列表中的其他頁面構建器相比,BoldGrid 可能看起來功能不豐富。 但儘管如此,如果你想建立一個簡單的、基本的 WordPress 網站,它可以完美地完成工作,而且你不會出錯。
顯著特點:
- 拖放編輯器
- 豐富的設計工具
- 使用積木更快地構建
- 響應式設計
- 高級選項
閱讀我們對 BoldGrid 的深入評論:如何在 WordPress 中使用 BoldGrid Page Builder
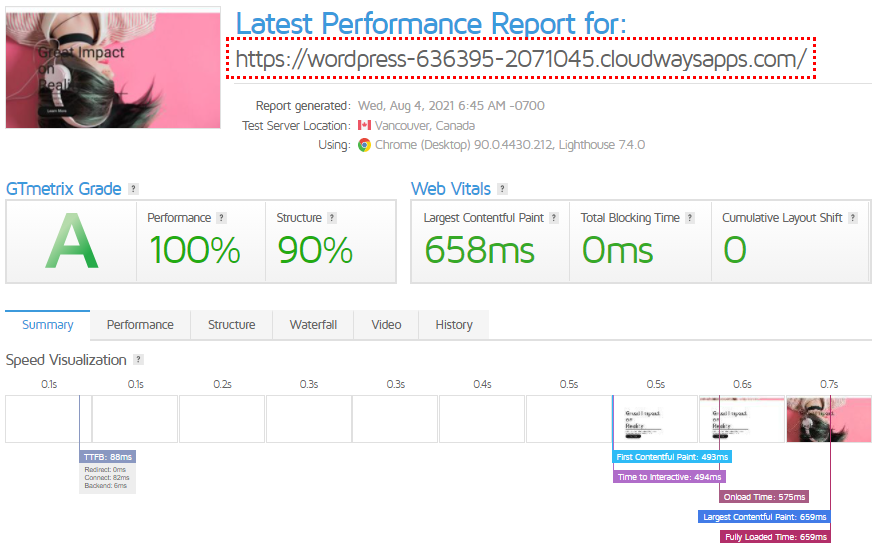
WordPress 頁面構建器性能分析 – BoldGrid
GTmetrix 性能分析: https ://gtmetrix.com/reports/wordpress-636395-2071045.cloudwaysapps.com/6wSQXMpf/

- 性能:100%
- 結構:90%
- LCP:658毫秒
- TBT:0毫秒
- CLS: 0
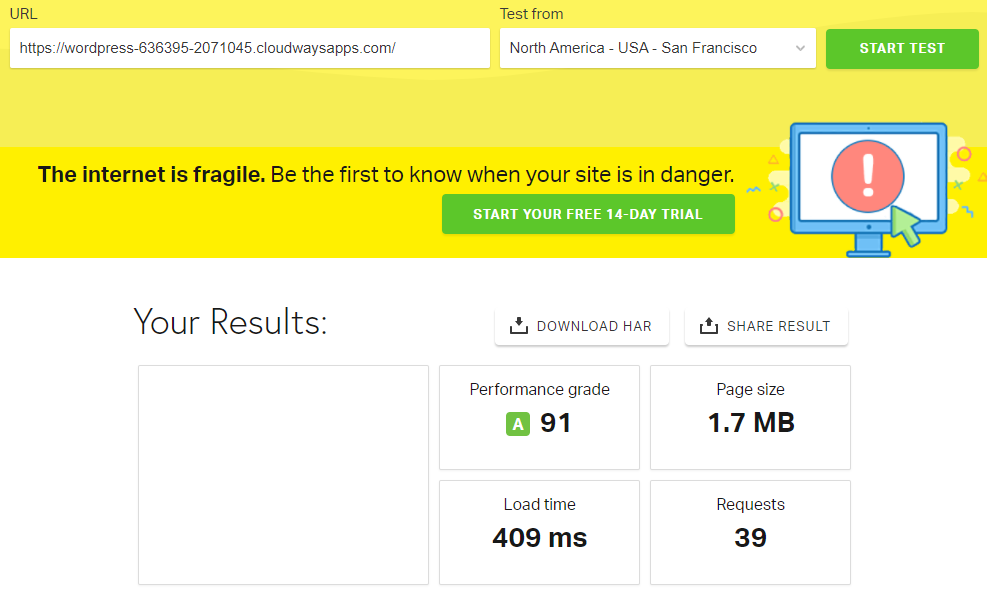
Pingdom 性能分析: https ://tools.pingdom.com/#5ec45ae3e8800000

- 性能等級:91
- 頁面大小:1,7 MB
- 加載時間:409ms
- 請求:39
PageSpeed Insight 性能分析:

- 總成績:94
- FCP:0.4s
- 速度指數:1.4s
- LCP:1.5s
- TTI:0.4s
- TBT:0毫秒
- CLS: 0
K6.io性能分析: https://app.k6.io/runs/public/3eeccf1743234e229c49ddcf2af16823

- 總響應數:511
- 平均響應時間:188ms
10. 視覺作曲家

Visual Composer 是另一個直觀的拖放生成器,因其速度和用戶友好性而廣受歡迎。 它專注於通過將權力交到所有用戶手中來簡化頁面構建體驗,無論他們的技術背景如何。
任何用戶都可以開始使用 Visual Composer 並開始構建頁面、塊、元素等,而無需處理任何編碼複雜性。 使用這個革命性的插件,您可以在幾分鐘內創建一個全新的網站。
與其他頁面構建器一樣,Visual Composer 也提供其設計元素庫,並通過“Visual Composer Hub”對其進行優化,包括九個不同的類別,包括塊、插件、元素、giphy 等。具有 100 多個有趣的功能和 300 多個內容元素,您可以通過簡單的拖放元素從頭開始構建一個全新的網站。
GTMetrix 性能分析

網址: https://gtmetrix.com/reports/wordpress-643363-2096364.cloudwaysapps.com/PhpcRxMj/
- 性能: 100%
- 結構: 96%
- LCP: 569毫秒
- TBT: 0毫秒
- CLS: 0
Pingdom 性能分析

網址: https://tools.pingdom.com/#5ecfa5794e000000
- 性能等級: 87
- 頁面大小: 968.4 KB
- 加載時間: 295 毫秒
- 請求: 33
PageSpeed Insight 性能分析

- 總成績: 99
- FCP: 0.4s
- 速度指數: 1.9s
- LCP: 0.9s
- TTI: 0.4s
- TBT: 0毫秒
- CLS: 0
(請注意,我們使用 Cloudways 託管的 WordPress 託管,並帶有專用服務器和內置緩存插件。)
頁面構建者的表現總結:
| 頁面構建器 | GTmetrix | 王國 | PageSpeed Insight | K6.io |
| 元素 | 100% | 86 | 87 | 248 毫秒 |
| WP頁面生成器 | 100% | 86 | 97 | 303毫秒 |
| 海狸生成器 | 100% | 88 | 91 | 249 毫秒 |
| 粗體網格 | 100% | 91 | 94 | 188毫秒 |
| 輕快的 | 100% | 91 | 91 | 315ms |
| 種子產品 | 100% | 91 | 75 | 216毫秒 |
| 氧 | 100% | 92 | 92 | 165毫秒 |
| 網站起源 | 97% | 85 | 76 | 226毫秒 |
| 錫安 | 96% | 92 | 79 | 232毫秒 |
| 視覺作曲家 | 100% | 87 | 99 | – |
概括
所以你去。 我們不僅為您找到了最好的頁面構建器,而且我們還進行了深入測試並徹底測試了每個頁面構建器,以便您可以為您的下一個網站構建項目做出合理的判斷。
頁面構建器特別適合那些以開發網站為生並需要強大的解決方案來徹底改革其流程的機構。 我們的許多客戶將此解決方案與 Cloudways 作為雲託管提供商結合使用,以獲得最佳性能組合。 Cloudways 是一個享有盛譽的託管平台,已幫助數十萬家企業實現更快的速度和性能。 所有這一切都以非常合理的成本進行。
因此,從列表中選擇您最喜歡的頁面構建器,將其部署在 Cloudways 服務器上,並係好安全帶以獲得令人驚嘆的網站構建體驗。 一旦您的網站準備就緒,您也可以完全專注於您的業務,因為使用 Cloudways 的託管主機,您永遠不必擔心服務器端問題。
經常問的問題
問:哪個頁面生成器最快?
答:根據我們的測試,上面列出的所有這些頁面構建器都是您可以獲得的最快的 WordPress 頁面構建器。
Beaver Builder 的高級版本使您可以訪問其他模塊和模板。 根據您獲得的許可證,您還可以訪問 Beaver Builder 主題、多站點支持和白標。
問:什麼是 WordPress 頁面構建器?
答: WordPress 頁面構建器是用拖放界面替換您的原生 WordPress 編輯器的插件,可讓您輕鬆設計網站。
問:我應該使用頁面構建器 WordPress 嗎?
答:是的。 特別是如果您不想涉足編碼來設計您的網站,WordPress 頁面構建器是最好的選擇。
問:Web 開發人員是否使用頁面構建器?
答:是的。 頁面構建器可以節省大量時間並使用模板和元素自動化許多 Web 開發過程,因此開發人員可以使用它們來改進他們的整體工作流程。
問:頁面構建器不好嗎?
A:如果頁面構建者能夠撒謊和作弊,他們會很糟糕,是的。 但它們只會讓您的生活更輕鬆並節省您的時間和金錢,所以它們還不錯。
問:Web 開發人員是否使用頁面構建器?
答:是的。 頁面構建器可以節省大量時間並使用模板和元素自動化許多 Web 開發過程,因此開發人員可以使用它們來改進他們的整體工作流程。
問:頁面構建器如何工作?
答:頁面構建器通過將您的原生 WordPress 編輯器替換為拖放式編輯器界面來工作。 然後,您可以簡單地使用提供的工具來設計您的網站,而無需任何編碼技能。
