WooCommerce 维护模式详细指南(2 个简单方法)
已发表: 2024-03-11
维护您的 WooCommerce 商店就像照顾您最喜欢的小工具,例如您的智能手机。 如果不定期更新、清理存储和修复故障,您不会指望它能够发挥最佳功能。
同样,为了让您的在线商店无缝运行,日常维护是关键。 维护良好的 WooCommerce 网站不仅可以增强用户体验,还可以显着提高搜索引擎排名。
您是否知道,根据 CXL 的跳出率数据,电子商务网站的平均跳出率为 45.68%?
在本指南中,我们将探讨 WooCommerce 维护的好处。 此外,我们将深入研究两种启用 WooCommerce 维护的方法,一种利用 Cloudways 平台,另一种通过插件。
让我们开始吧!
- 定期 WooCommerce 维护的好处
- 准备 WooCommerce 商店进行维护的先决条件
- 如何启用 WooCommerce 维护模式?
- 在不启用维护模式的情况下将更改推送到实时站点
- 要记住的每月 WooCommerce 维护任务
- 您应该自行执行 WooCommerce 更新还是寻求帮助?
- WooCommerce 维护服务:您可以为您的网站雇用的专业人员
- 何时以及为何启用维护模式?
定期 WooCommerce 维护的好处
维护您的 WooCommerce 商店可能需要时间和精力,但回报是丰厚的,使您作为在线商店所有者的生活变得更加顺利。
这就是为什么持续的 WordPress 电子商务维护至关重要:
1. 降低停机风险:
例行备份和监控可最大限度地降低重大中断的风险,在出现问题时能够快速恢复,并防止数据和销售损失。
2. 改进的 SEO 性能:
WooCommerce 维护与搜索引擎偏好保持一致,确保您的网站在 Google 上排名良好并增加自然流量。
3. 提高客户保留率:
维护良好、安全且用户友好的网站会鼓励重复访问,因为客户发现导航很容易,从而有助于提高满意度和保留率。
4. 增强安全性:
实施 SSL 证书、更新插件和主题以及恶意软件扫描可增加安全层,保护您的商店并增强客户的信心。
5. 更高的效率:
通过日常维护避免紧急修复,您可以腾出时间专注于业务增长,从而可以进行战略规划和实施新举措。
6. 提高网站速度:
定期维护(包括插件更新和图像优化)可确保网站快速加载,增强用户体验并提供 SEO 优势。
准备 WooCommerce 商店进行维护的先决条件
在开始 WooCommerce 维护之旅之前,请仔细准备以避免出现任何问题。 以下是需要记住的简单先决条件清单:
- 写下您需要进行的任何更新,例如更改产品描述或添加新图像。
- 确保收集最新的产品详细信息,例如描述和价格,以及您想要使用的任何新图像。
- 优先考虑站点备份,以在发生不可预见事件(例如维护期间遭到黑客攻击)时保护数据。
注意:使用 Cloudways,您可以配置服务器级或应用程序级备份,以便在发生严重错误时轻松将网站或应用程序恢复到以前的版本。
如何启用 WooCommerce 维护模式?
现在,让我们看看在 WooCommerce 中启用维护模式的步骤。
步骤 1:安装并激活 WooCommerce 维护模式插件
- 选择 WooCommerce 维护模式插件。 我们将使用 LightStart 插件。
- 从 WordPress 仪表板中,转到插件>添加新插件。
- 搜索LightStart并单击“立即安装” ,然后单击“激活” 。
- 选择用于维护的页面模板或选择稍后执行此操作。
第 2 步:自定义您的维护模式页面并启用它
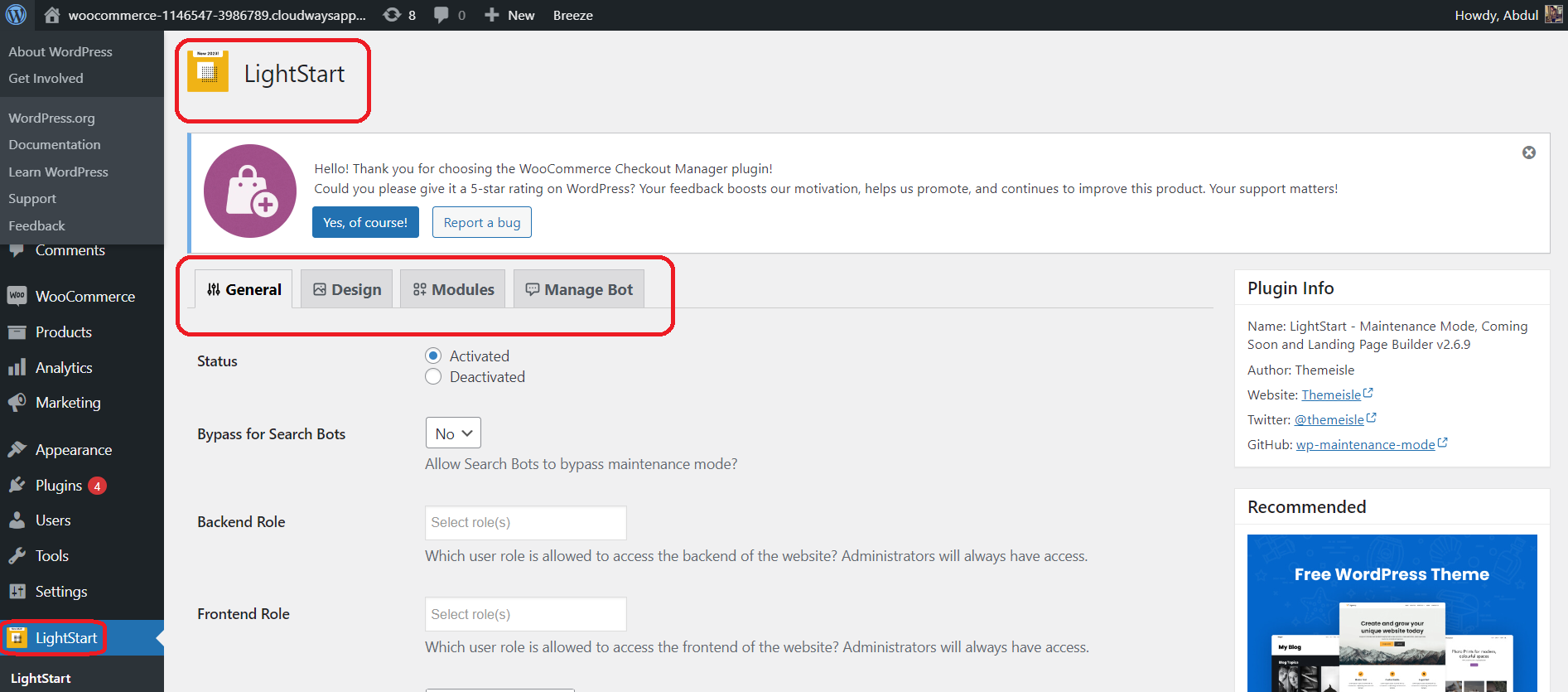
- 在 WordPress 管理面板中,转到LightStart 的仪表板。

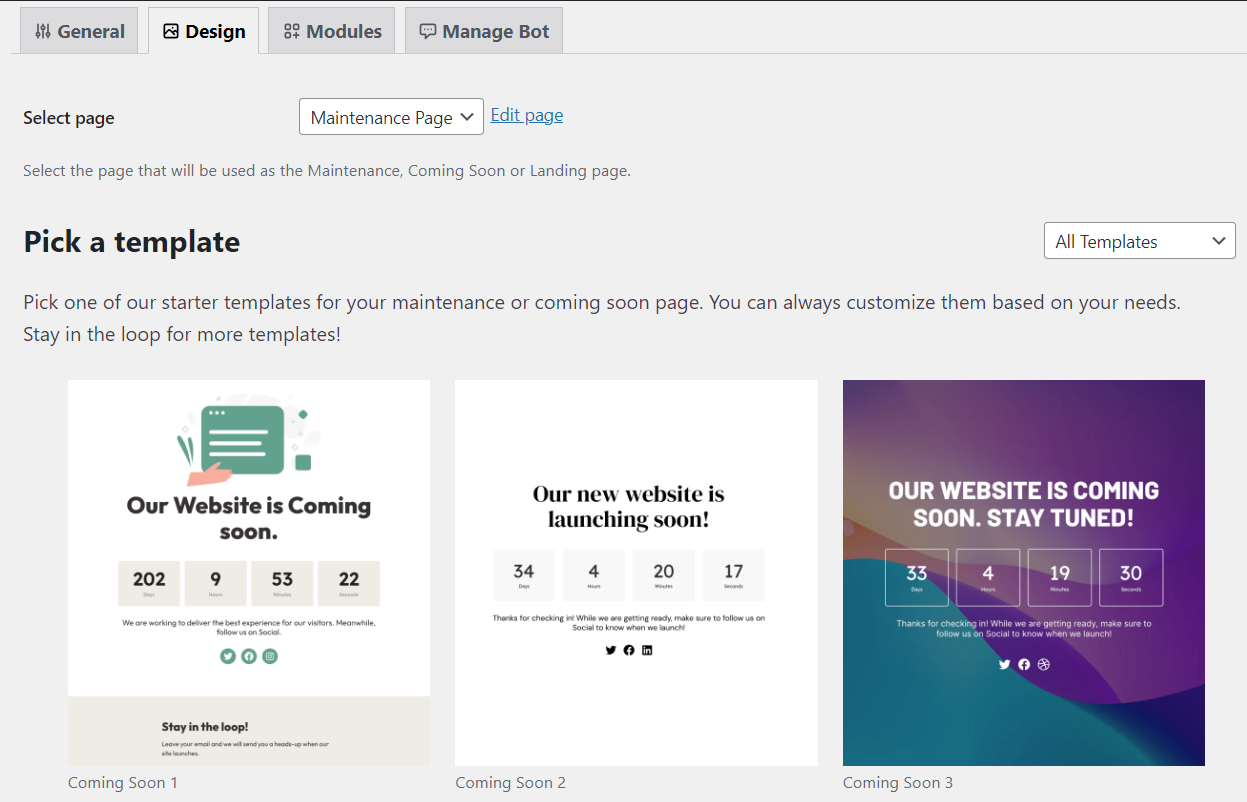
- 单击“设计”选项卡,然后单击“编辑”页面。

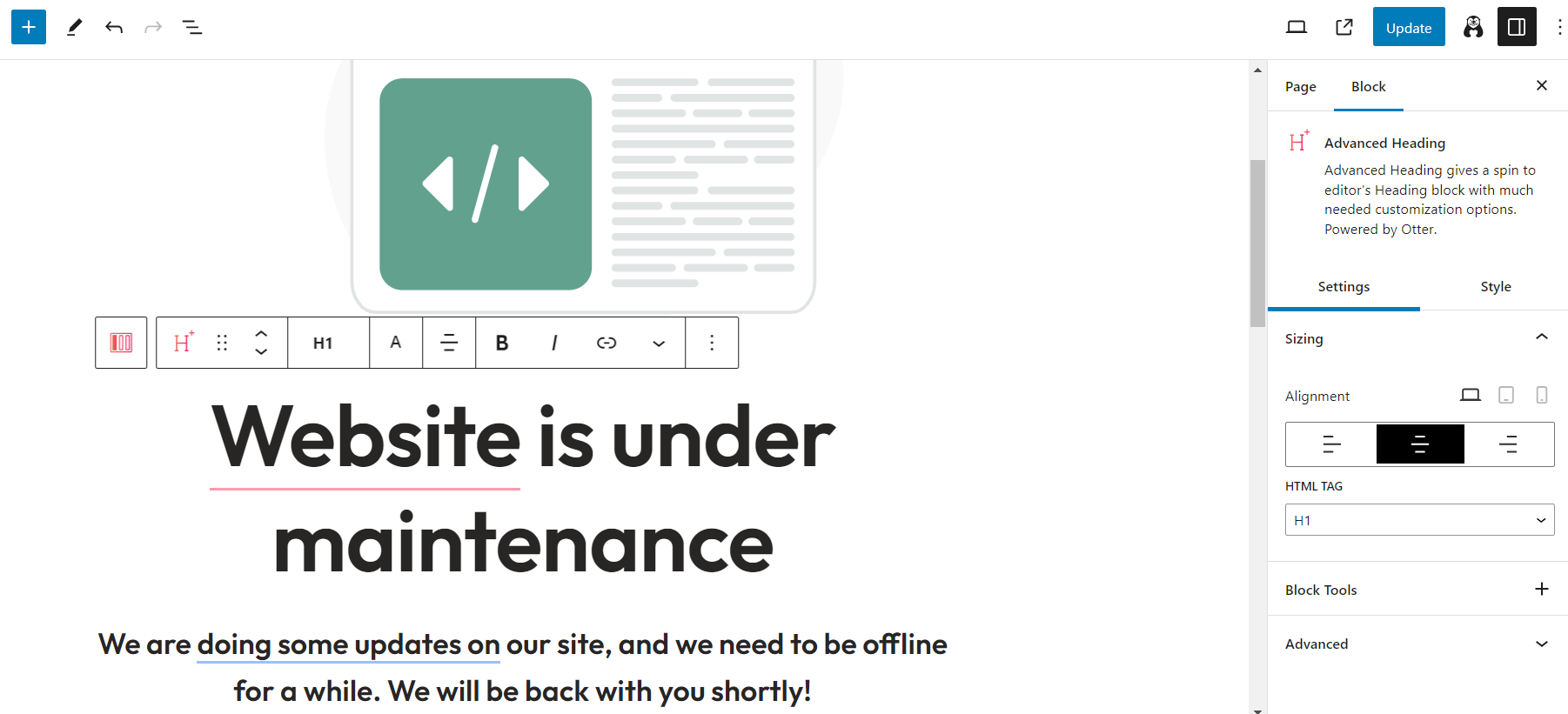
- 使用WordPress 古腾堡块编辑器根据您的品牌标识个性化您的维护页面。

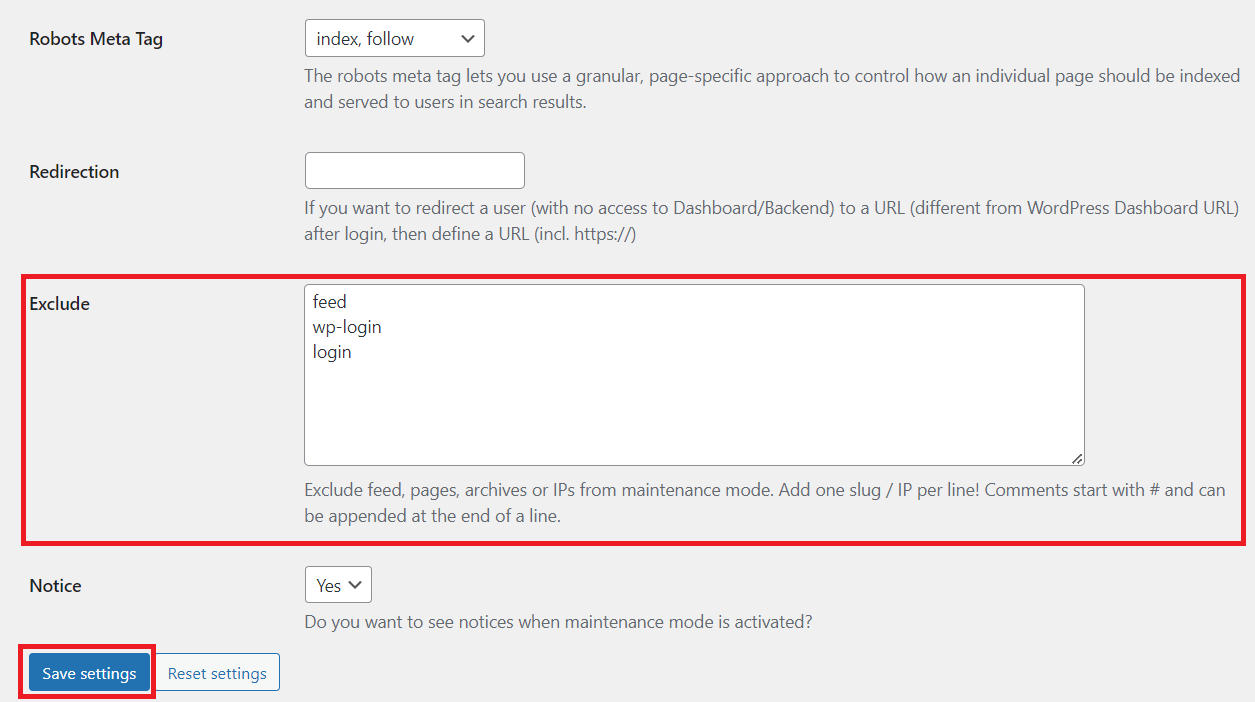
- 如果您希望某些页面不显示维护模式屏幕,您也可以这样做。
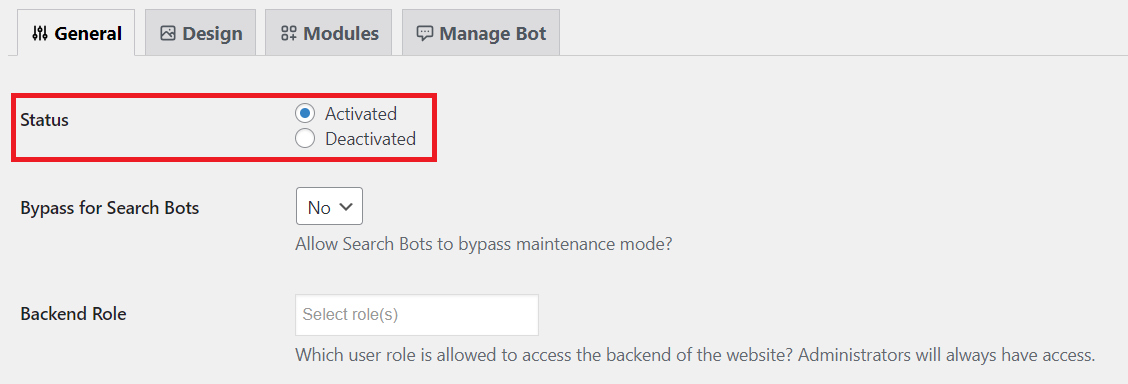
- 为此,请在“常规选项卡”中,每行添加一个 slug/IP,并使用 # 进行注释。

- 对更改感到满意后,保存它们并激活维护模式,以便在 WooCommerce 商店的维护期间向访问者显示自定义页面。

第 3 步:备份并对您的实时站点实施更改
现在 WooCommerce 维护模式已激活,您可以对网站进行更改。
在更新任何内容之前,备份您的网站(包括 WooCommerce 数据库和文件)至关重要,以便在维护过程中出现问题时拥有安全网。
如前所述,Cloudways 可以在服务器或应用程序级别轻松配置备份,从而在发生严重错误时促进无缝恢复。

如果您想要完全自动化地进行备份和更新,我们也有一个解决方案 – Cloudways SafeUpdates。
此功能会主动监控您的 WordPress 应用程序是否有待更新。 触发后,SafeUpdates 会备份您的生产应用程序,确保在更新中止时能够回滚。
Cloudways WooCommerce 托管 = 零停机时间
Cloudways 通过 NGINX、Apache、MySQL/MariaDB 等尖端技术确保服务不间断,为最佳商店性能提供无缝体验。
第 4 步:监控变化
在禁用维护模式以查看实时站点上的更改之前,验证您的工作的有效性至关重要。 这是一个不同的清单,以确保一切按预期运行:
- 登录您的 WordPress 仪表板并验证所有预期更新是否已成功实施。
- 检查 WordPress 网站的前端,确保其按预期显示,没有视觉错误或图像质量问题。
- 使用测试客户帐户登录,彻底检查电子商务网站上的所有元素是否正常运行。
Cloudways 在其平台上提供免费功能来监控服务器和应用程序资源。 此功能可以帮助您监控:
- 分析
- 交通
- PHP
- MySQL
- 运行 Cron
- 磁盘使用情况
- 日志
- 访问日志
- 错误日志
步骤 5:禁用维护模式
完成对 WooCommerce 网站的所有更改后,您可以在我们之前使用的插件中禁用维护模式。
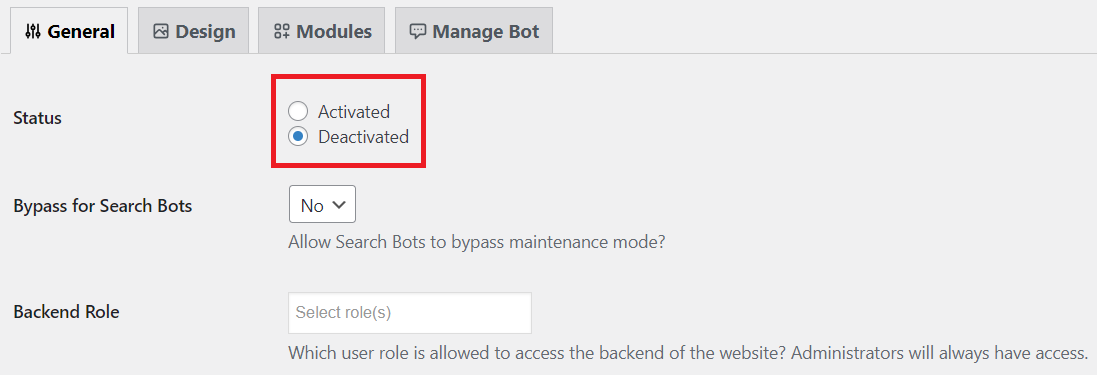
- 为此,请转到 WordPress 管理面板中的 LightStart 仪表板。
- 转到“常规”选项卡并切换“停用”单选按钮。

在不启用维护模式的情况下将 WooCommerce 维护更改推送到实时站点
如果您希望避免将 WooCommerce 网站置于维护模式并直接在实时网站上进行更改的复杂性(可能存在风险),您可以选择更安全的替代方案。 这涉及创建临时站点,然后将更改推送到您的实时站点。
您可以采取以下方法:
创建暂存站点
首先,为您的 WooCommerce 网站创建临时副本。 检查您当前的托管提供商是否提供简单的分期服务。 如果没有,请手动设置一个子域,例如“staging.abcyour domian.com”并安装新的 WordPress/WooCommerce。 将文件和数据库复制到该子域并继续下一步。
我们的 Cloudways 托管 WooCommerce 托管提供免费暂存 - 大多数托管提供商不提供的功能。
以下是在 Cloudways 中创建暂存的方法:
第一步:登录Cloudways平台
确保您在 Cloudways 上启动了 WordPress 网站。 如果您没有帐户,请在此处创建一个。
如果您有账户,请登录Cloudways平台。

第 2 步:创建临时应用程序
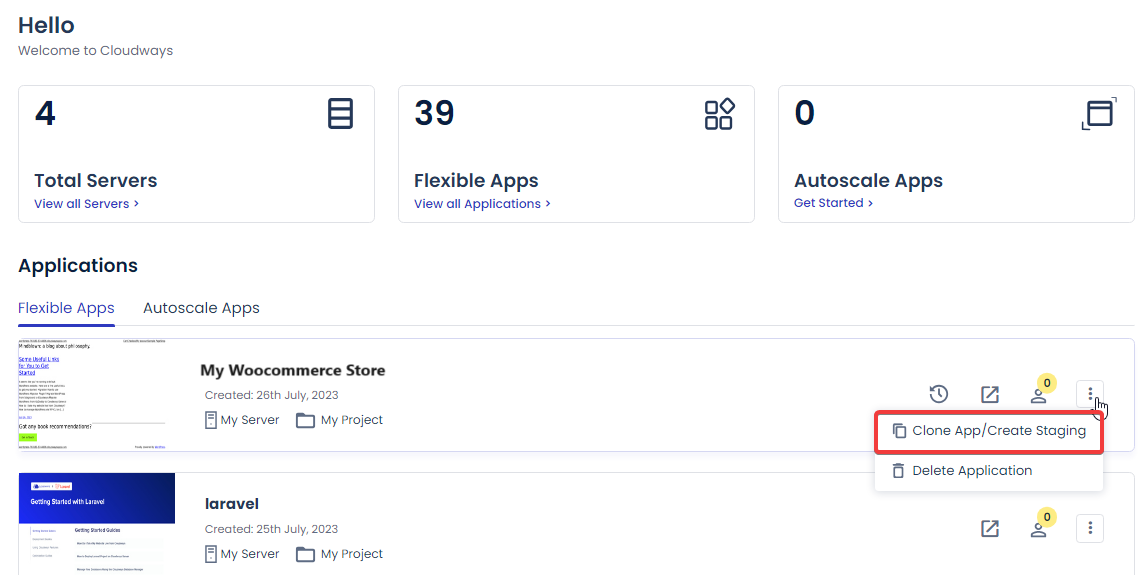
- 导航至“应用程序”选项卡。
- 选择用于暂存的 WordPress 站点。 我会选择“我的 Woocommerce 商店”。
- 单击应用程序旁边的垂直点,然后选择“克隆应用程序/创建暂存”。

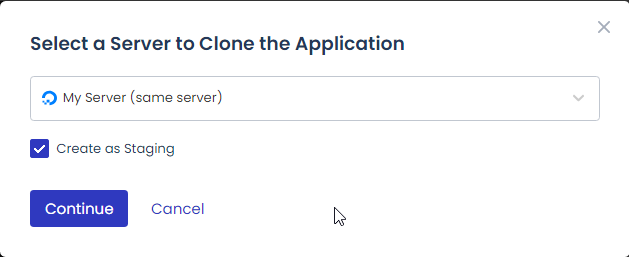
步骤 3:为临时应用程序选择服务器
- 从下拉菜单中选择现有或新服务器。
- 选中“创建为暂存”并单击继续。


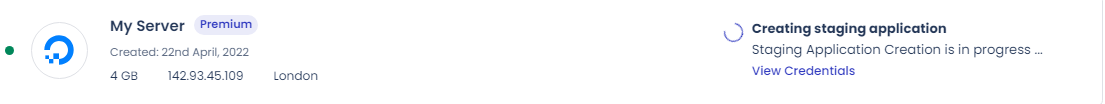
注意:创建临时应用程序可能需要一些时间。

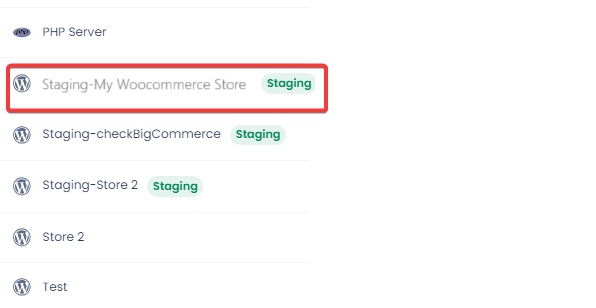
上线后,您将在“应用程序”选项卡中的应用程序名称旁边看到暂存标签。

您的暂存网站现已准备就绪,您可以在不影响实时网站的情况下进行更改。
将数据从暂存传输到实时
在临时网站上进行必要的更改后,就可以将这些修改应用到实时网站了。 请按照以下简单步骤操作:
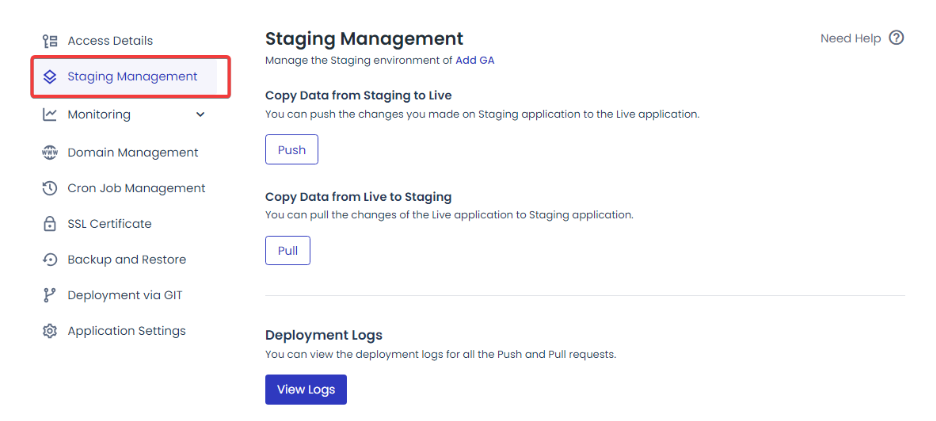
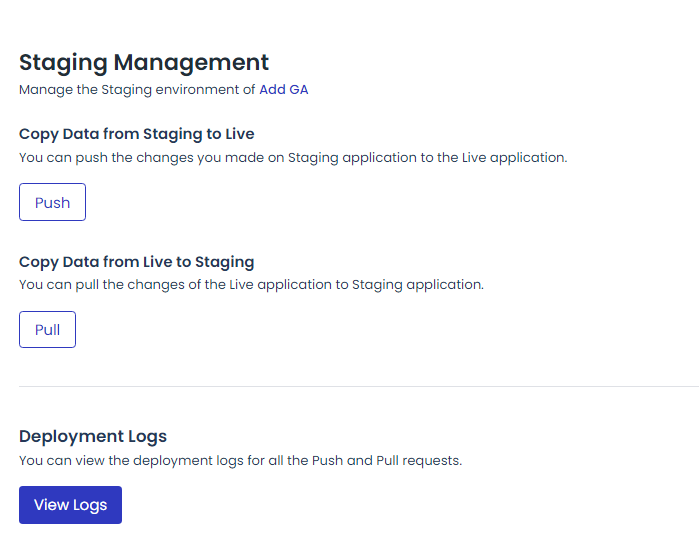
- 转至暂存应用程序。
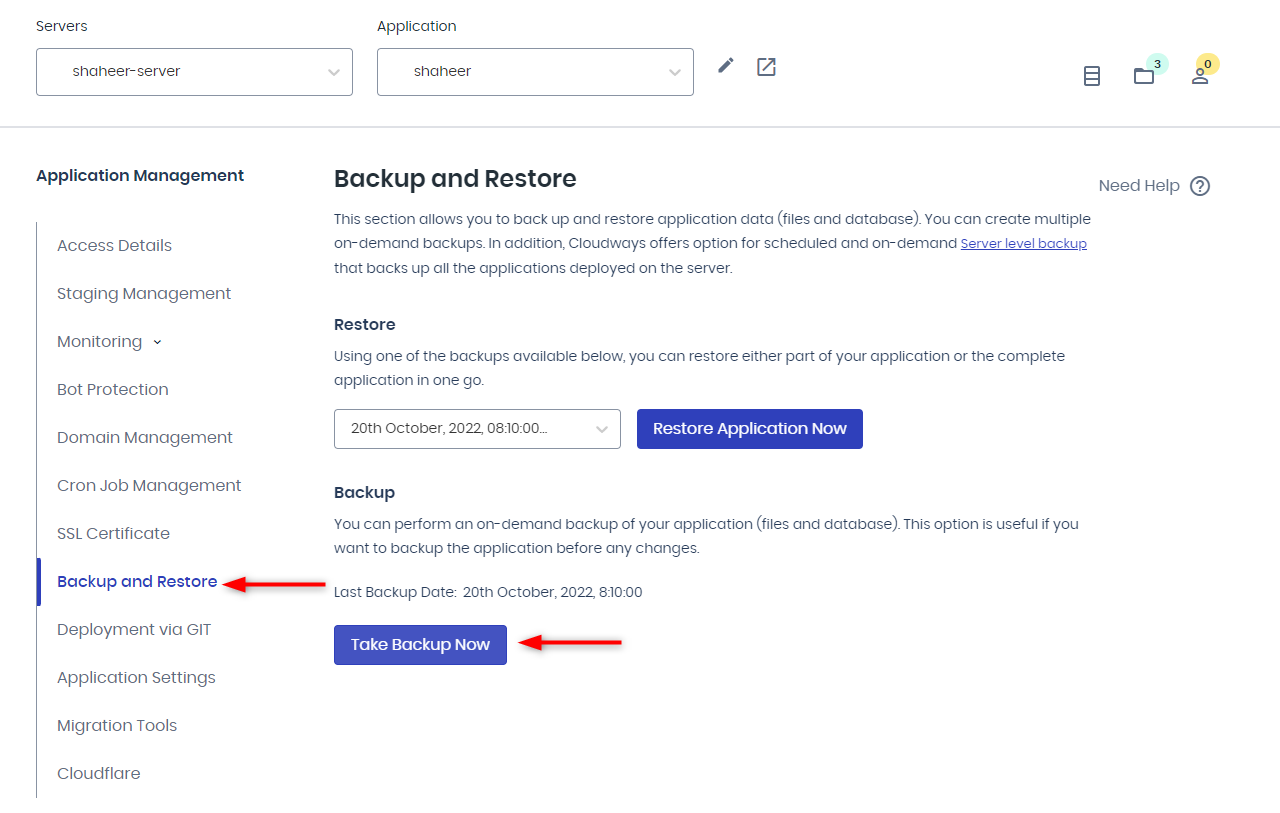
- 单击分期管理。

- 您将遇到三个选项:
- 推送:实现从暂存应用程序到实时应用程序的更改。
- Pull :从 Live 应用程序检索内容并将其移动到 Staging 应用程序。
- 日志:查看推送和拉取请求的部署日志。

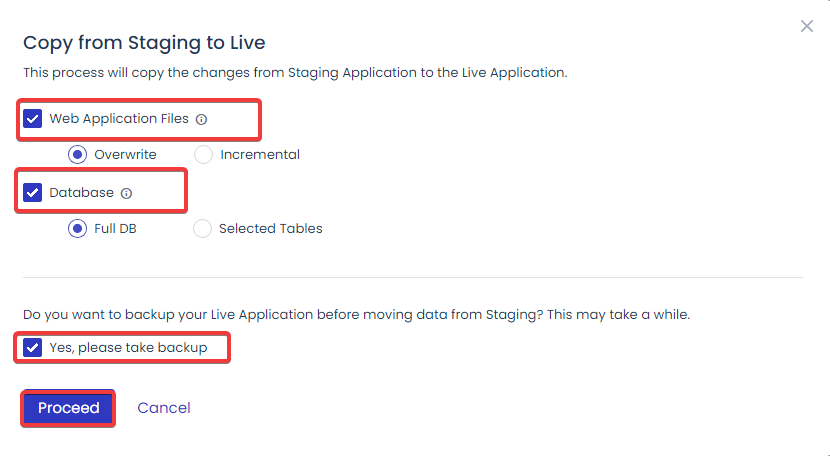
- 选择“推送”以执行从暂存版本到实时或生产环境的更改。

- 通过选中相应的框来选择要推送的元素(Web 应用程序文件和数据库)。
注意:(可选)进行文件和数据库备份以提高安全性。 此过程可确保在发生意外事件时可以恢复您的原始网站。
托管 WooCommerce 托管可实现极快的加载时间
我们使用 NGINX、Apache、MySQL/MariaDB 等优化的技术堆栈是专门为只想要最佳性能的 WooCommerce 商店创建的。
要记住的每月 WooCommerce 维护任务
以下是您每月应及时执行的 3 项基本 WooCommerce 维护任务。
1. 检查 Google Search Console 的覆盖范围问题:
定期检查 Google Search Console,以识别并解决影响您网站在搜索结果中可见性的任何覆盖问题。
2. 更新您的内容以获得新鲜感:
通过定期刷新您的内容(包括新产品、博客文章和常见问题解答更新)来保持用户的参与度,从而防止您的网站出现被遗弃的情况。
3. 验证 WooCommerce 和插件更新:
通过持续检查 WooCommerce 和插件的更新来保持主动。 这些更新对于维持最佳站点性能和安全性至关重要。
您应该自行执行 WooCommerce 更新还是寻求专业帮助?
运行 WooCommerce 网站,尤其是随着您的业务增长,可能感觉就像在复杂的迷宫中行走。 处理更新插件和修复意外问题等任务很快就会变得不堪重负。
这就是为什么许多人更喜欢依靠专家来维护网站。
但如果您喜欢冒险并想自己解决这个问题,您可以深入阅读这篇文章以获取详细的指南。 它提供了 DIY 维护的分步说明。
WooCommerce 维护服务:您可以为您的网站雇用的专业人员
正如我之前提到的,如果您没有能力维护 WooCommerce 网站,您可以随时聘请专业机构为您做跑腿工作。 就这一点而言,您可以聘请以下 3 家专业的 WooCommerce 维护服务提供商。
1.WP服务

WPServices 消除了管理 WooCommerce 网站的麻烦。 他们经验丰富的网络开发人员团队可确保您的电子商务平台 24/7 平稳运行。
无论您选择小型商店 149 美元/月的简单“维护”计划、299 美元/月的完全托管“执行”计划,还是 599 美元/月的高级“规模”计划,WPServices 都能让您高枕无忧,改善客户体验经验和强大的安全性。
尽管提供有竞争力的定价计划,他们还提供 30 天退款政策、安全支付系统和 24/7 客户支持。
价钱
提供 3 种定价计划:
- 维护:149 美元/月
- 执行:$299/月
- 规模:599 美元/月
评级和评论
WP Services 的 TrustScore 评分为4.5 分(满分 5 分),根据 19 条评论得出的总体评分为 4.4 分。 大多数评论都是5 星级,表明客户满意度很高,并且对其服务有积极的体验。

2. 云忍者

对于无缝 WooCommerce 商店运营,您还可以联系 WooNinjas。 凭借 8 年以上的专业知识,他们已经建立了400 多个网站并开发了 50 多个插件,赢得了 65% 回头客的信任。
他们的年度 WooCommerce 维护计划涵盖了从网站审核到安全优化的所有内容,确保您的商店保持健康。 Explorer、Hiker 和 Climber 等计划可满足不同的业务需求,起价为169 美元/月。
价钱
提供3个计划:
- 探索者:每月:169 美元
- 徒步旅行者:每月:$339
- 登山者:每月:419 美元
评级和评论
根据 47 条评论,Wooninjas 的信任评分为 4.5 分(满分 5 分) 。 凭借87% 的 5 星级评级,客户喜欢他们出色的插件和出色的支持。 然而,一些负面评论突出了沟通和支持问题,导致总体评分为 4.3 。

3. 科斯帕克

第三个地点是Cospark。 他们的 5.0 级 WooCommerce 维护服务可确保您的网站 24/7 平稳运行。
从插件和网站更新到性能优化和安全监控,Cospark 使您的在线商店保持一流状态。
价钱
对于定价,请索取报价,因为不同项目的报价有所不同。
评级和评论
CoSpark 在 Clutch 上获得了 5 星级评级。 客户赞赏他们的专业知识、有效的沟通和可靠的定制解决方案交付,展示了他们满足多样化业务需求的能力。

何时以及为何启用维护模式?
作为 WooCommerce 网站所有者,了解何时需要维护至关重要。 留意这些关键指标:
- 进行重大更改时:防止用户在重大商店修改期间感到困惑。
- 解决问题时:在解决在线商店问题时,阻止客户面临问题,尤其是 WooCommerce 付款方面的问题。
- 对于惊喜发布:将新的在线商店保密直到准备就绪,使用维护模式展示预告页面。
- 当网站速度缓慢时:加载时间缓慢可能会导致高跳出率和负面 SEO 影响,让客户感到沮丧。 目标是加载时间为 2 秒或更短。
- 处理过时的软件时:过时的软件会出现兼容性问题和安全漏洞,可能会阻碍客户并带来数据泄露的风险。
- 遇到错误消息或警告时: 500 内部服务器错误、HTTP 错误 404 或致命错误消息表示技术问题,例如插件冲突或过时的软件。
结论
我希望本指南帮助您了解如何激活 WooCommerce 维护模式。
启用 WooCommerce 维护模式可以在维护任务期间为访问者显示指定页面,而不是让他们面临潜在错误或空网站,从而确保积极的客户体验。
请记住,除此步骤外,选择可靠的托管提供商(例如 Cloudways WooCommerce 托管)对于商店的安全性和性能至关重要。 通过将两者结合起来,您可以提高在线业务的安全性和成功率。
Q1. 如何优化我的 WooCommerce 网站速度?
答:要优化您的 WooCommerce 网站速度,请选择轻量级主题、限制插件的使用、压缩图像、启用延迟加载、使用缓存插件并设置 CDN。 这应该可以帮助您加快 WooCommerce 网站的速度。
Q2。 WooCommerce 有维护模式吗?
答:WooCommerce 本身没有内置维护模式。 要启用维护模式,您必须使用像 LightStart 这样的插件。
Q3。 如何将 WooCommerce 置于维护模式?
答:您可以通过插件或访问 WordPress 仪表板来激活 WooCommerce 维护模式。 如果您进入外观→主题编辑器,选择主题功能,然后编辑functions.php,您还可以启用维护模式。 对于更高级的自定义,请找到 .htaccess 文件,但在进行直接编辑时要小心以避免出现问题。
Q4。 WooCommerce 很难维护吗?
答:根据您的具体需求和对 WordPress 的熟悉程度,维护 WooCommerce 商店的难度可能会有所不同。 如果您擅长管理网站并且已经了解 WordPress,那么维护 WooCommerce 商店对您来说可能相对简单。
Q5. 维护 WooCommerce 商店会出现哪些挑战?
答:常见的挑战包括插件问题、过时的主题、安全漏洞和页面加载缓慢。
