كيفية تضمين Instagram Reels على موقع الويب الخاص بك [دليل سهل]
نشرت: 2022-09-19هل تريد تضمين بكرات Instagram على موقع الويب الخاص بك؟
من خلال إظهار بكرات Instagram على موقع الويب الخاص بك ، يمكنك إشراك زوارك وإبقائهم يشاهدون المحتوى الخاص بك.
ولكن قد يكون من الصعب تضمين محتوى من Instagram على موقع الويب الخاص بك - خاصة إذا لم تكن معتادًا على الترميز بالفعل.
الحل؟ سنوضح لك كيفية تضمين بكرة Instagram على مواقع WordPress في هذا البرنامج التعليمي.
قبل ذلك ، دعنا نلقي نظرة على الطرق التي يمكن أن تساعد بكرات Instagram في عملك.
أو يمكنك النقر هنا والتخطي مباشرة إلى برنامجنا التعليمي.
لماذا تضمين Instagram Reels على موقع الويب الخاص بك؟
هناك الكثير من الطرق التي يمكنك من خلالها مساعدة عملك من خلال تضمين بكرات Instagram.
عندما يزور الأشخاص موقع الويب الخاص بك ، يمكنك إظهار بكرات Instagram لهم والحفاظ على تفاعلهم مع المحتوى الخاص بك.
بعد كل شيء ، تحصل البكرات على مشاركة أكثر بنسبة 67٪ من مقاطع فيديو Instagram العادية.

نتيجة لذلك ، يمكنك إبقاء الأشخاص على موقعك لفترة أطول والحصول على المزيد من المشاهدات والإعجابات والمتابعين في نفس الوقت.
علاوة على ذلك ، يمكنك أيضًا استخدام بكرات Instagram لإظهار المحتوى الذي ينشئه المستخدم (UGC) ، مثل المراجعات والعروض التوضيحية على موقعك.
بهذه الطريقة ، يمكنك استخدام الدليل الاجتماعي من مستخدمي Instagram لبدء زيادة مبيعاتك.
وهذه مجرد البداية! هناك الكثير من الطرق التي يمكنك من خلالها استخدام البكرات للتسويق على Instagram وتنمية عملك بسهولة.
مع ذلك ، دعنا نلقي نظرة على أسهل طريقة لبدء تضمين محتوى Instagram.
طرق تضمين Instagram Reels على WordPress
إذا كنت ترغب في تضمين محتوى Instagram على موقع الويب الخاص بك ، فلديك خياران للاختيار من بينها:
- يدوي : اجمع أكواد تضمين HTML لجميع منشورات Instagram ثم أدخل الرمز يدويًا في موقع الويب الخاص بك.
- تلقائي: ما عليك سوى استخدام مكون WordPress الإضافي الذي يمكنه تلقائيًا تضمين محتوى Instagram على موقع الويب الخاص بك.
إذا اخترت الطريقة الأولى ، فقد يستغرق الأمر الكثير من الوقت والجهد لتضمين منشورات Instagram على موقعك. وإذا كنت ترغب في عرض الكثير من بكرات Instagram ، فسيتعين عليك التعامل مع الكثير من أكواد HTML المخصصة.

علاوة على ذلك ، سيتعين عليك تخصيص هذا الرمز يدويًا إذا كنت ترغب في تخصيص شكل محتوى Instagram الخاص بك.
إذا لم تكن خبيرًا في التكنولوجيا ، فهذا يعني إنفاق الأموال على توظيف مطورين لتخصيصها لك.
وإذا واجهت أي مشاكل عند تضمين هذا الرمز على موقع الويب الخاص بك ، فلن يكون لديك فريق دعم لمساعدتك.
والخبر السار هو أنه يمكنك استخدام الطريقة التلقائية لتضمين بكرات Instagram على موقع الويب الخاص بك بسهولة.
أسهل طريقة لتضمين Instagram Reels في WordPress
كل ما تحتاجه هو مكون إضافي لبرنامج WordPress مثل Instagram Feed Pro ، ويمكنك تضمين محتوى Instagram ببضع نقرات بسيطة.

باستخدام هذا المكون الإضافي ، يمكنك بسهولة إنشاء موجز ويب وتخصيصه وتضمينه مع محتوى Instagram على موقع WordPress الخاص بك.
علاوة على بكرات Instagram ، تحصل على الكثير من الخيارات عندما يتعلق الأمر بنوع محتوى Instagram الذي تريد تضمينه. يمكنك عرض مقاطع الفيديو والصور وخلاصات الهاشتاج وقصص Instagram والمزيد على Instagram.
كل ما عليك فعله هو اتباع تدفق إرشادي من 3 خطوات ، وسيأخذك خلال العملية الكاملة لتضمين خلاصات Instagram.
لمساعدتك في إنشاء خلاصات جميلة بسهولة ، يمكنك استخدام محرر التغذية الحية للمكوِّن الإضافي ، والذي يحتوي على معاينة في الوقت الفعلي.

علاوة على وجود الكثير من الوظائف ، تم تصميم Instagram Feed Pro أيضًا من الألف إلى الياء ليكون خفيف الوزن وسريعًا.
لذلك ، يمكنك عرض أكبر قدر ممكن من محتوى Instagram كما تريد ، وسيظل موقع الويب الخاص بك يتم تحميله بسرعة البرق. ومع وجود موقع ويب أسرع ، يمكنك الحصول على مُحسنات محركات بحث أفضل بكثير والوصول إلى المزيد من الأشخاص بسهولة.
مع كل هذه الميزات المدهشة ، فهو بسهولة أفضل مكون إضافي لتغذية Instagram في السوق ، مع تصنيف 4.9 / 5 نجوم من أكثر من مليون مستخدم .

هل تريد البدء في تضمين بكرات Instagram بسهولة؟ احصل على Instagram Feed Pro اليوم.
الآن دعنا نمضي قدمًا ونرى كيف يمكنك استخدام هذا المكون الإضافي لعرض بكرات Instagram على موقع الويب الخاص بك.
كيفية تضمين Instagram Reels على موقع الويب الخاص بك
لنبدأ ونرى كيف يمكنك استخدام هذا المكون الإضافي لتضمين بكرات Instagram في WordPress بسهولة.
كل ما عليك فعله هو اتباع الخطوات التالية:
الخطوة 1: قم بتثبيت المكون الإضافي Instagram Feed Pro
أولاً ، احصل على نسختك من Instagram Feed Pro هنا ، ثم قم بتثبيتها على موقع WordPress الخاص بك.
لست متأكدا كيف؟ يمكنك فقط التحقق من هذا الدليل خطوة بخطوة حول كيفية تثبيت مكونات WordPress الإضافية بعد ذلك.
بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك الانتقال إلى الخطوة 2 أدناه.
الخطوة 2: قم بإنشاء موجز Instagram
بعد أن يصبح المكون الإضافي جاهزًا ، يمكنك الآن إنشاء موجز Instagram يمكنك استخدامه لعرض بكراتك.
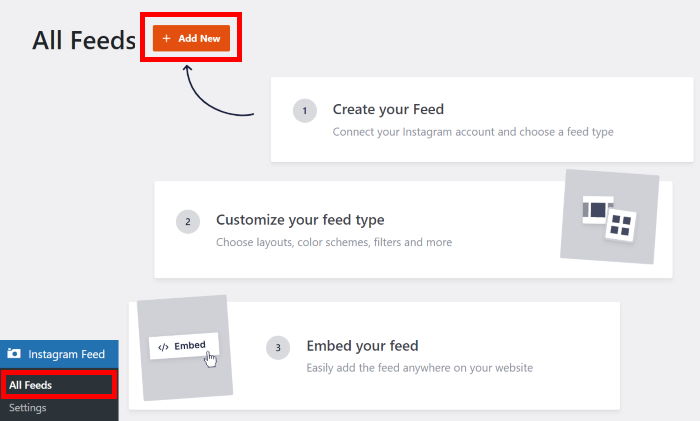
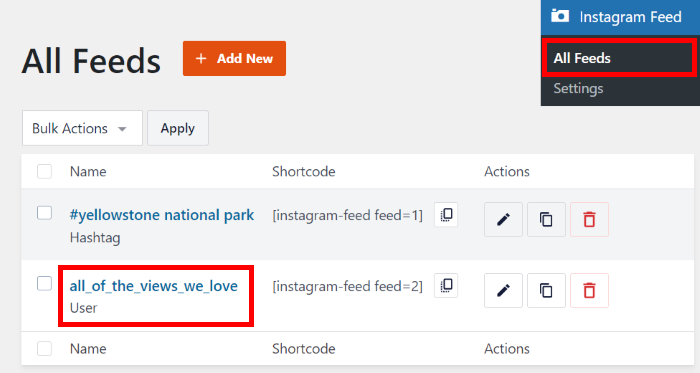
أولاً ، انتقل إلى Instagram Feed »قائمة All Feeds من لوحة معلومات WordPress الخاصة بك.
في هذه الصفحة ، انقر فوق الزر " إضافة جديد " في الأعلى.

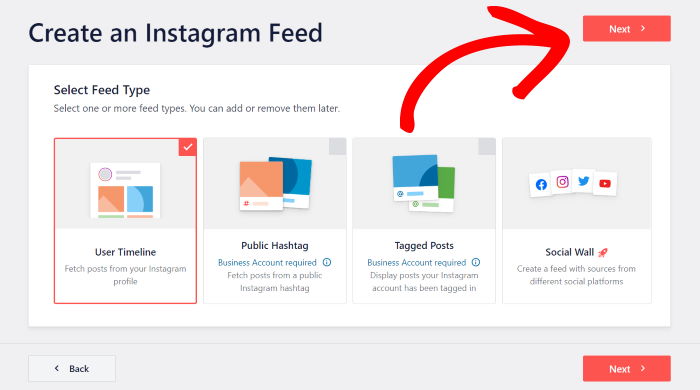
بعد القيام بذلك ، سيطلب منك المكون الإضافي الاختيار من بين 3 خيارات لخلاصة Instagram الخاصة بك:
- الجدول الزمني للمستخدم: اعرض المحتوى من ملف تعريف Instagram الخاص بك
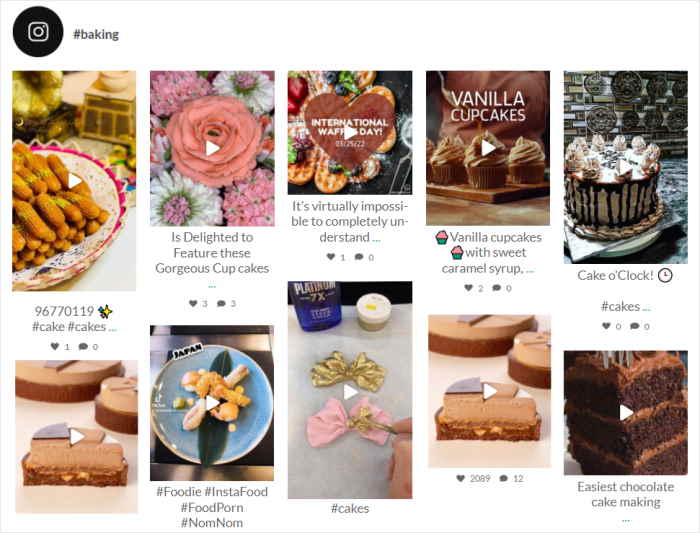
- الهاشتاج العام: قم بتضمين جميع منشورات Instagram التي تحتوي على علامات التصنيف التي اخترتها
- المشاركات ذات العلامات: عرض صور ومقاطع فيديو Instagram التي تم وضع علامة على حسابك
يمكنك أيضًا اختيار أكثر من خيار واحد والجمع بين أنواع خلاصات Instagram المختلفة في خيار واحد.
للمتابعة ، حدد نوع الخلاصة الخاصة بك ، ثم انقر فوق التالي .

الآن بعد أن أنشأت خلاصتك ، يمكنك الانتقال إلى الخطوة 3 وتوصيلها بحساب Instagram الخاص بك.
الخطوة 3: قم بتوصيل خلاصتك بـ Instagram
من خلال ربط حساب Instagram الخاص بك ، يمكن أن تعرض خلاصتك الصور ومقاطع الفيديو والبكرات من Instagram على موقع الويب الخاص بك.
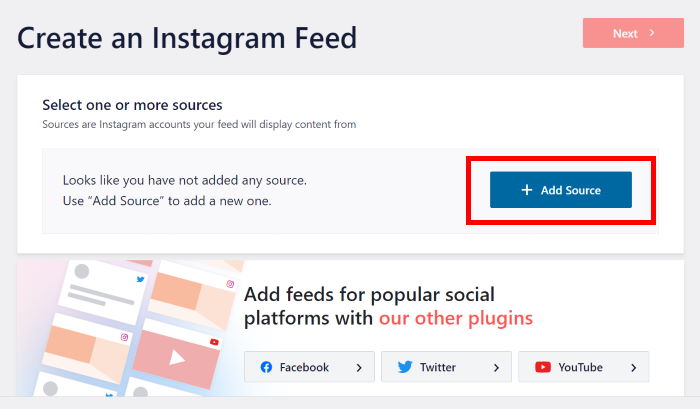
على استعداد للبدء؟ أولاً ، انقر فوق الزر " إضافة مصدر ".

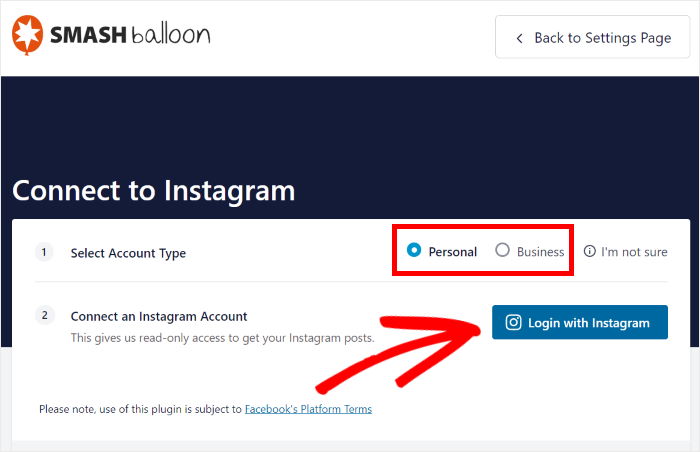
سيؤدي القيام بذلك إلى فتح نافذة منبثقة حيث يمكنك الاختيار بين ربط حساب شخصي أو حساب Instagram خاص بالعمل .
باستخدام حساب شخصي ، يمكنك فقط تضمين محتوى Instagram من حسابك الخاص.
من ناحية أخرى ، يتيح لك حساب العمل عرض مجموعة متنوعة من محتوى Instagram ، بما في ذلك خلاصات علامات التجزئة في Instagram ، والخلاصات ذات العلامات ، والخلاصات القابلة للتسوق ، والمزيد.
ما عليك سوى تحديد نوع حسابك في النافذة المنبثقة ، ثم النقر فوق تسجيل الدخول باستخدام Instagram للمتابعة.

سيؤدي هذا إلى فتح Instagram في متصفح الويب الخاص بك ، حيث يمكنك إنهاء توصيل خلاصتك بحساب Instagram الخاص بك.
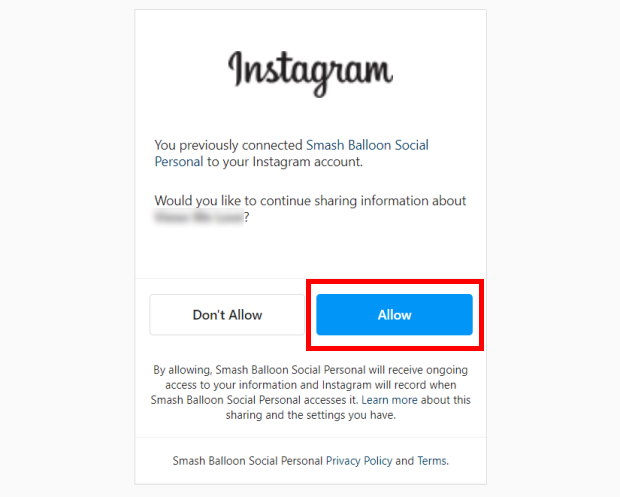
هنا ، سيطلب Instagram Feed Pro الوصول للقراءة فقط إلى حسابك. باستخدام هذا الوصول ، يمكن للمكون الإضافي عرض محتوى Instagram فقط ولن يكون قادرًا على إجراء أي تغييرات.
ما عليك سوى النقر فوق السماح لإنهاء ربط حساب Instagram الخاص بك.

الآن ، سيعيدك المكون الإضافي إلى موقع الويب الخاص بك.
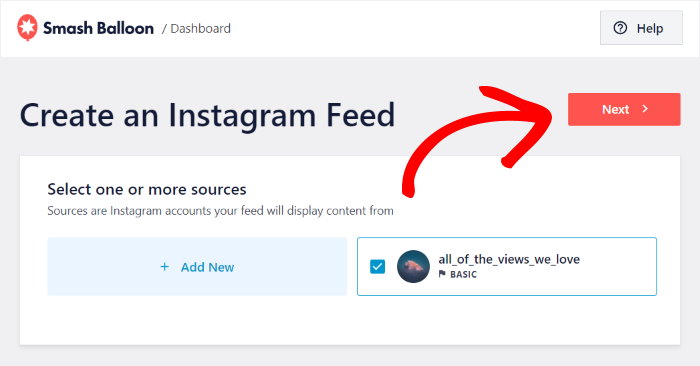
هنا ، يمكنك تأكيد هذا الحساب كمصدر لخلاصة Instagram من خلال النقر فوق التالي .

يمكنك فقط تحديد هذا المصدر بنقرة واحدة عند إنشاء خلاصات Instagram جديدة في المستقبل.
الآن بعد أن قمت بتوصيل حساب Instagram الخاص بك ، يمكنك تخصيص خلاصتك في الخطوة 4.
الخطوة 4: تخصيص Instagram Reels الخاص بك
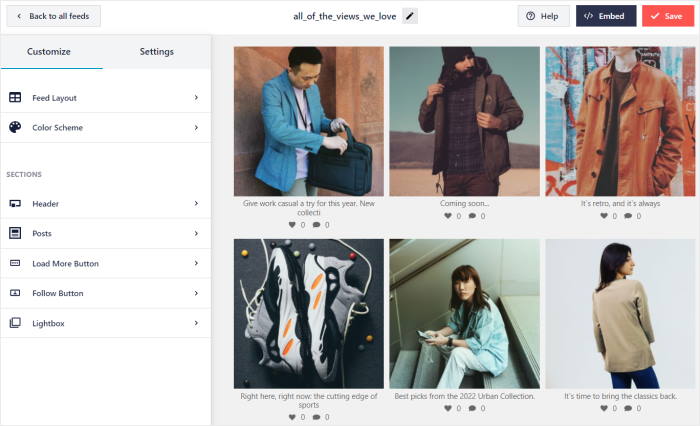
بعد الانتهاء من ربط حساب Instagram الخاص بك ، سيرسلك المكون الإضافي إلى محرر البث المباشر.
هنا ، يمكنك النظر إلى اليسار والعثور على خيارات لتخصيص تخطيط الخلاصة ونظام الألوان ونمط الرأس وحجم المعرض وغير ذلك الكثير.
وعلى اليمين ، يمكنك مشاهدة المعاينة المباشرة لخلاصة Instagram الخاصة بك.

للبدء ، يمكنك تصفية موجز Instagram الخاص بك والبدء في عرض بكرات الفيديو الخاصة بك.
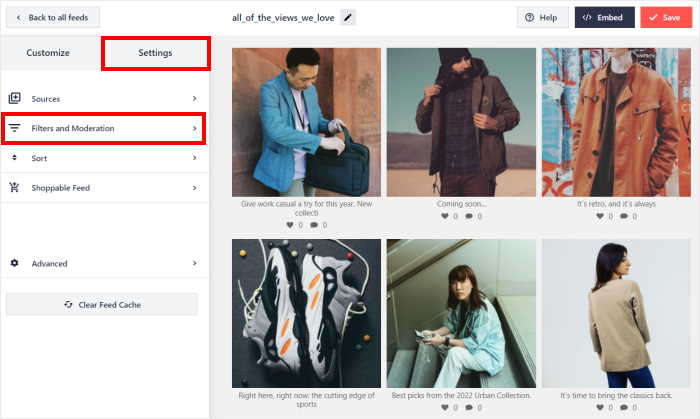
أولاً ، حدد خيار الإعدادات في الجزء العلوي ثم انقر فوق خيار الفلاتر والإشراف أدناه.

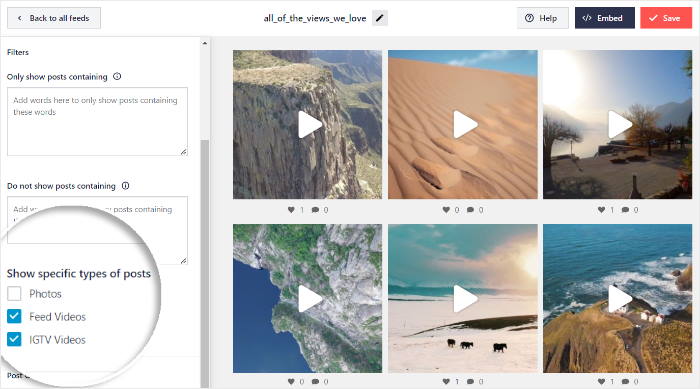
من هنا ، يمكنك اختيار أنواع منشورات Instagram التي تظهر في خلاصتك.
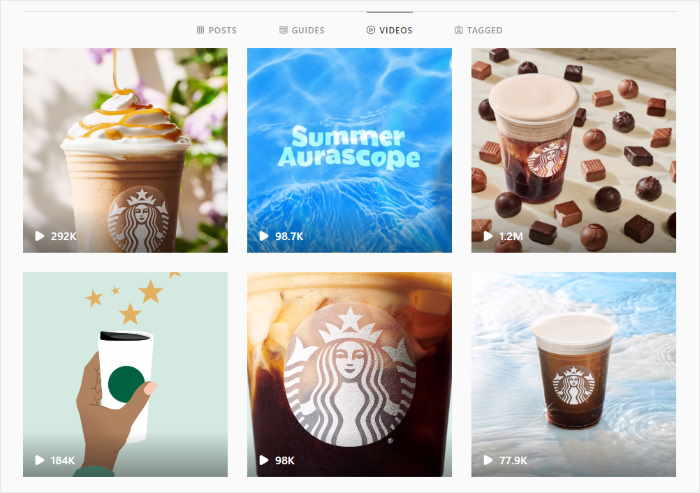
لعرض بكراتك ، ابحث عن خيار إظهار أنواع معينة من المنشورات ثم قم بإلغاء تحديد خيار الصور .

بعد ذلك ، انقر فوق الزر " حفظ " لتأكيد تغييراتك.
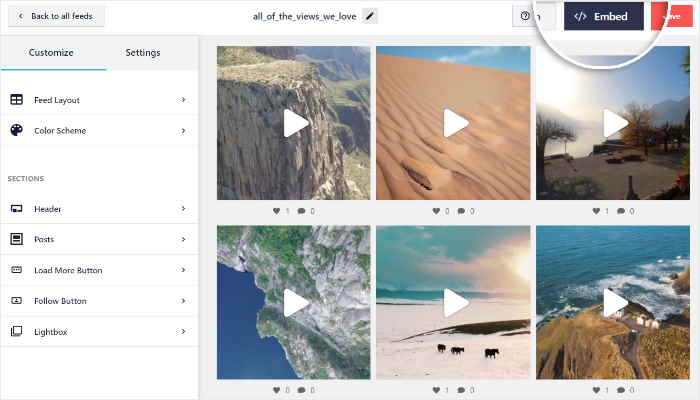
بعد ذلك ، يمكنك الاستمرار في تخصيص موجز Instagram الخاص بك من خلال النقر على زر الإعدادات في الأعلى.

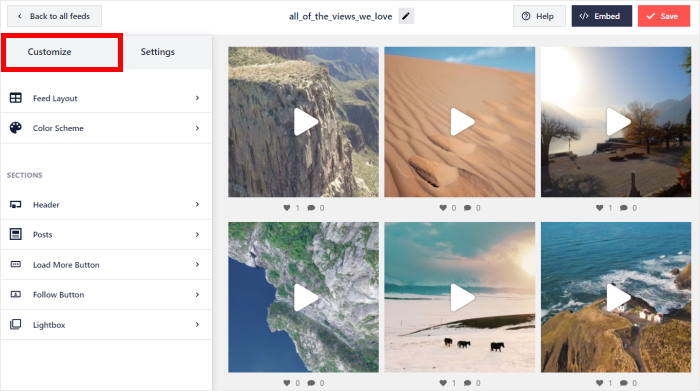
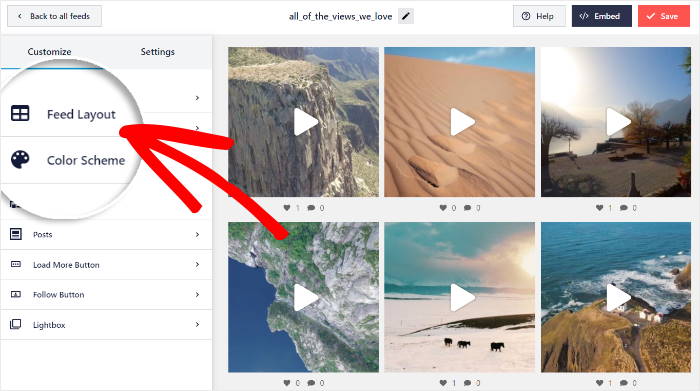
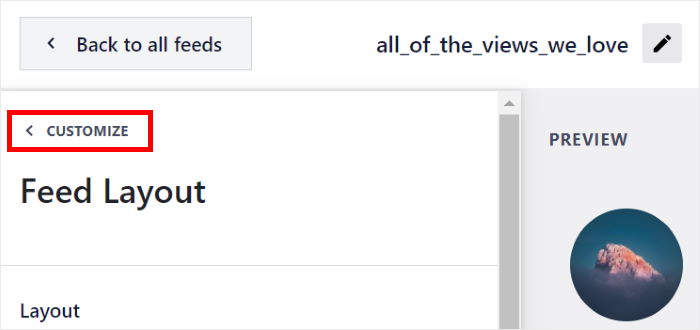
بعد ذلك ، انقر فوق " تخصيص " للعودة إلى خيارات التخصيص الرئيسية من هنا.

باستخدام المكون الإضافي Instagram Feed Pro ، يمكنك تغيير تخطيط بكراتك.

للقيام بذلك ، ابحث عن خيار Feed Layout على اليسار.

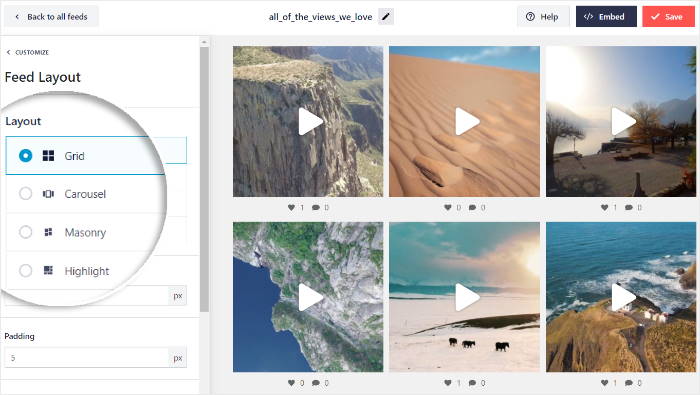
يمكنك الآن رؤية 4 خيارات مختلفة لتخطيط الخلاصة لتختار من بينها: الشبكة ، والعرض الدائري ، والبناء ، والإبرازات .
دعنا نلقي نظرة على هذه الخيارات أدناه:

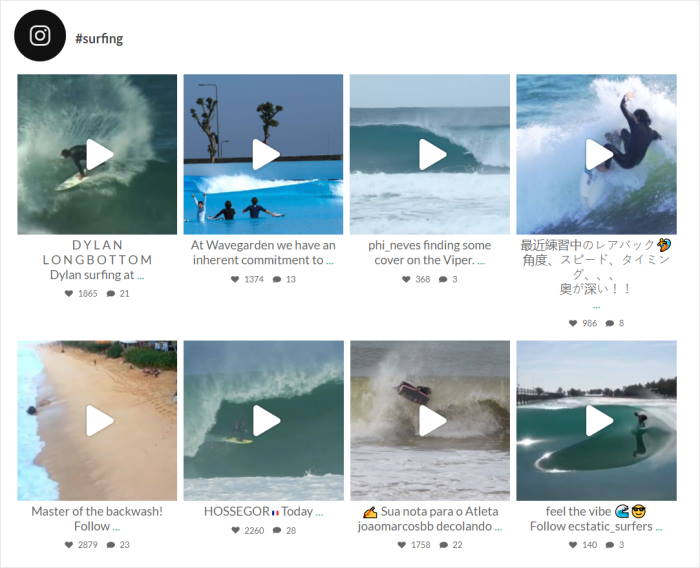
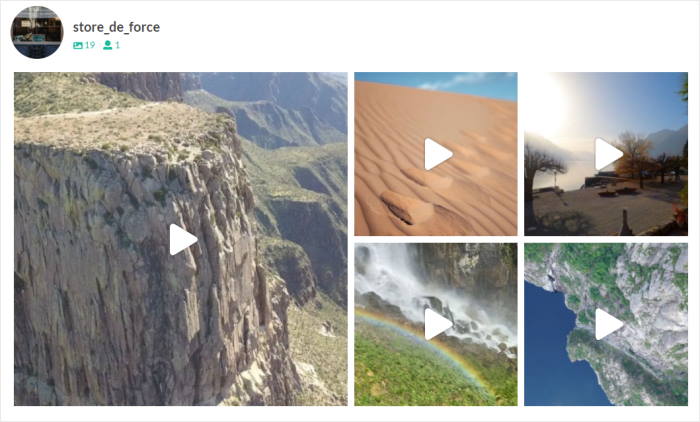
باستخدام تخطيط الشبكة ، يمكنك إظهار بكرات Instagram في صفوف وأعمدة أنيقة. بهذه الطريقة ، يمكنك الحصول على الكثير من محتوى الفيديو مرة واحدة على موقع الويب الخاص بك.

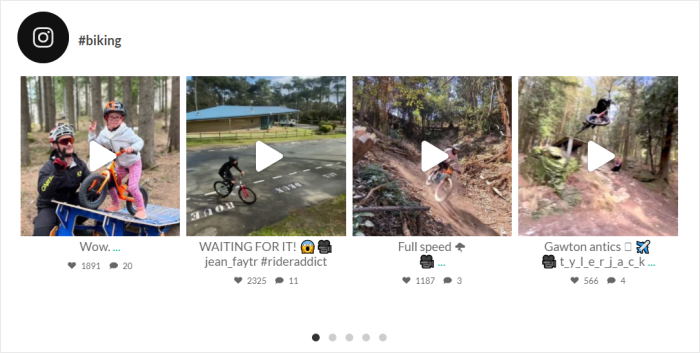
بعد ذلك ، لديك تخطيط دائري يمكنك استخدامه لإظهار بكرات Instagram في شريط تمرير دائري في Instagram.
إنها طريقة رائعة لجعل موقع الويب الخاص بك أكثر تفاعلية بسهولة.

هل تريد الاحتفاظ بالنسب الأصلية لمقاطع الفيديو الخاصة بك على Instagram؟
يمكنك ببساطة اختيار خيار البناء في هذه الحالة.

يمكنك أيضًا استخدام خيار التمييز ، والذي يمكن أن يركز على بكرات Instagram الخاصة بك عن طريق إزالة المعلومات الإضافية مثل التسميات التوضيحية.
يمكن أن يساعدك هذا التصميم في إظهار بكرات Instagram بوضوح على موقع الويب الخاص بك.

بعد اختيار تخطيط موجز Instagram الخاص بك ، انقر فوق الزر حفظ مرة أخرى.
انقر الآن على زر تخصيص للعودة إلى خيارات التخصيص الرئيسية.

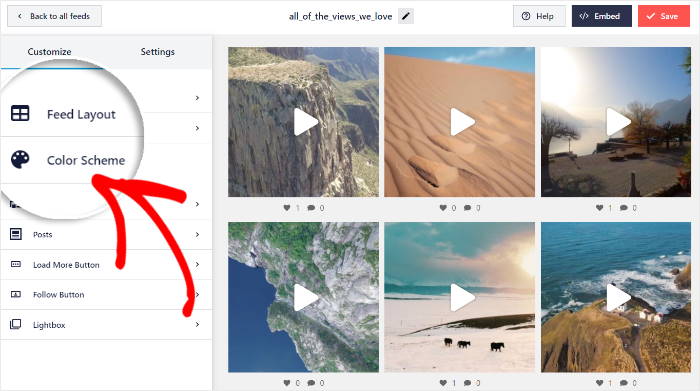
بعد ذلك ، يمكنك استخدام المكون الإضافي Instagram Feed Pro لتغيير ألوان موجز Instagram الخاص بك.
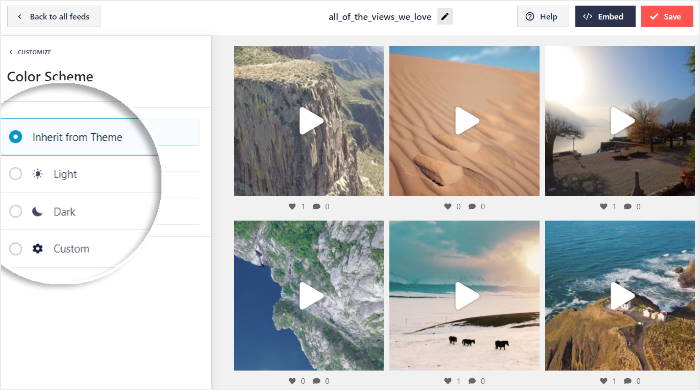
ما عليك سوى تحديد خيار Color Scheme على اليسار للبدء.

لمساعدتك في تغيير ألوان بكرات Instagram الخاصة بك بسهولة ، يمكنك الاختيار من بين 4 أنظمة ألوان مختلفة هنا:
- اكتساب من السمة: انسخ ألوان قالب WordPress الخاص بك
- فاتح: اعرض خلفية فاتحة ولون خط أغمق
- Dark: إظهار خلفية تغذية داكنة ولون أفتح للخط
- مخصص: اختر كل الألوان يدويًا بنفسك

بعد اختيار ألوان التغذية الخاصة بك ، انقر فوق حفظ مرة أخرى.
كما ترى ، يجعل Instagram Feed Pro من السهل للغاية تخصيص كيفية ظهور محتوى Instagram الخاص بك على موقع الويب الخاص بك.
باستخدام الخيارات المتبقية ، يمكنك تغيير العنوان ونمط المنشور وتصميم الزر وغير ذلك الكثير.
أخيرًا ، انقر فوق حفظ بمجرد رضاك عن تصميم موجز Instagram الخاص بك.
بعد ذلك ، حان الوقت للانتقال إلى الخطوة الأخيرة وتضمين موجز Instagram الخاص بك.
الخطوة 4: قم بتضمين Instagram Reels الخاص بك
باستخدام هذا المكون الإضافي ، هناك طريقتان يمكنك من خلالهما عرض بكرات Instagram على موقع الويب الخاص بك:
- تضمين بكرات Instagram على صفحتك
- قم بتضمين بكرات Instagram على الشريط الجانبي أو التذييل
دعنا نلقي نظرة على كيفية استخدام كلتا الطريقتين أدناه.
تضمين Instagram Reels على صفحاتك
باستخدام محرر البث المباشر ، يمكنك تضمين بكرات Instagram على صفحة الويب الخاصة بك ببضع نقرات.
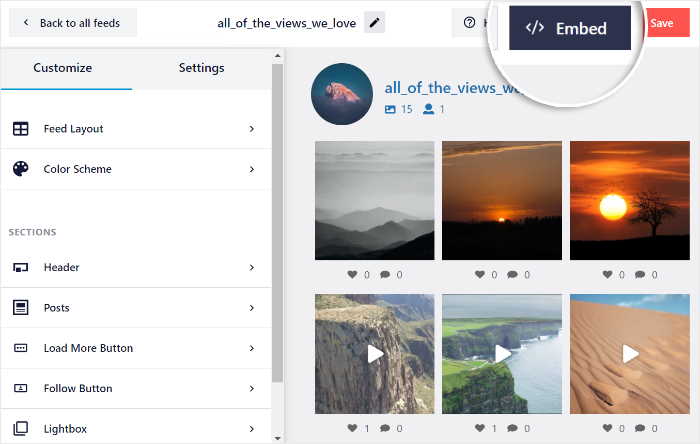
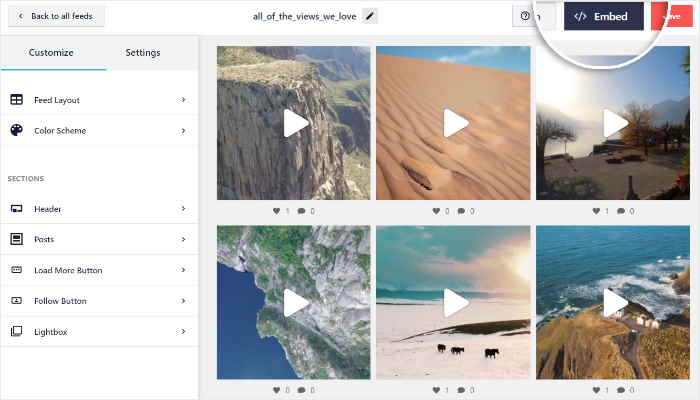
للقيام بذلك ، أولاً ، انقر فوق الزر " تضمين " في الأعلى.

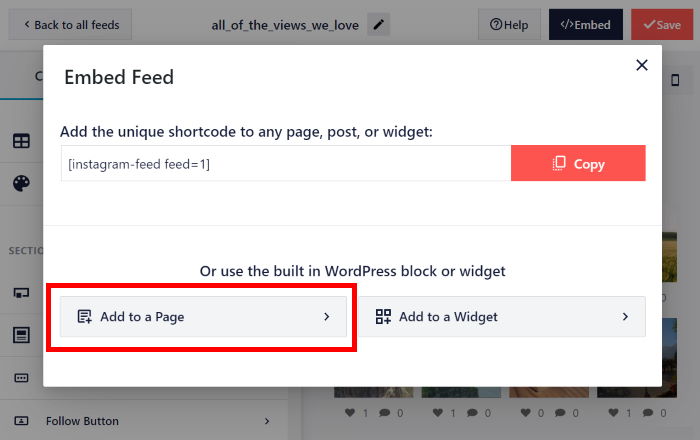
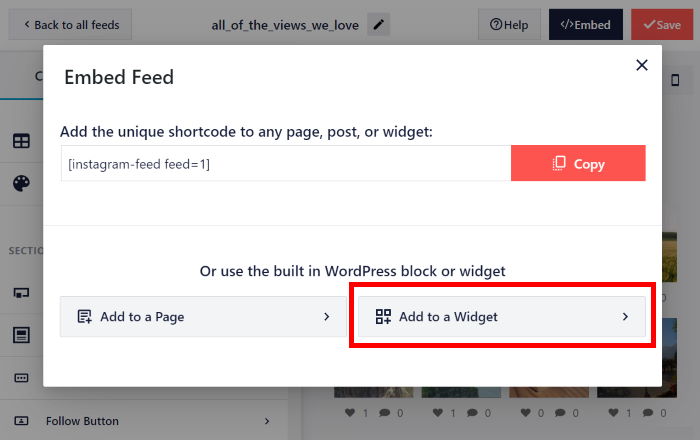
بعد ذلك ، سيطلب منك Instagram Feed Pro اختيار موقع موجز Instagram الخاص بك. يمكنك عرضه على صفحة ، أو تضمينه كأداة ، أو نسخ الرمز القصير هنا.
في الوقت الحالي ، انقر فوق الزر " إضافة إلى صفحة " في النافذة المنبثقة.

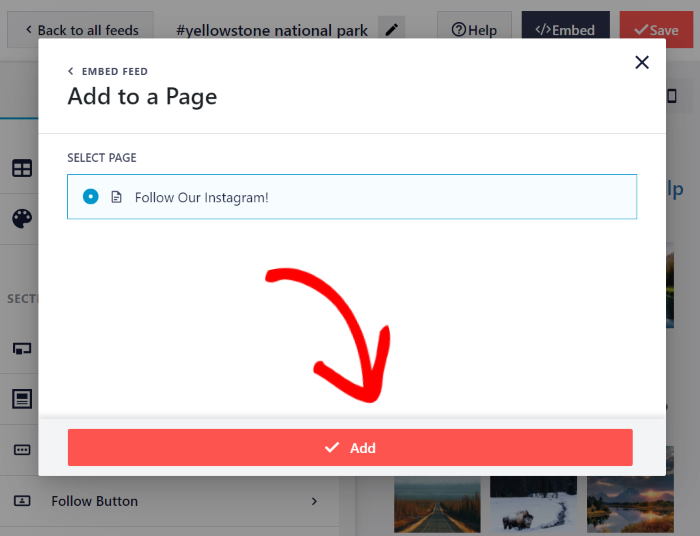
بعد ذلك ، ستظهر لك النافذة المنبثقة قائمة بصفحات WordPress على موقع الويب الخاص بك.
للمتابعة ، ما عليك سوى تحديد صفحتك من القائمة ثم النقر فوق الزر " إضافة ".

بعد القيام بذلك ، سيفتح المكون الإضافي الصفحة في محرر WordPress حتى تتمكن من تضمين بكرات Instagram الخاصة بك.
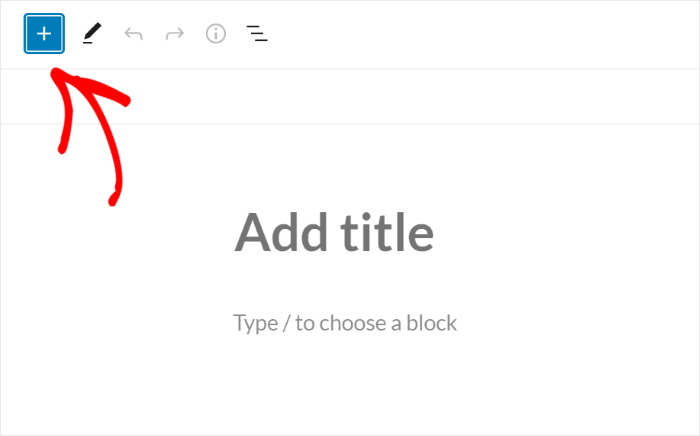
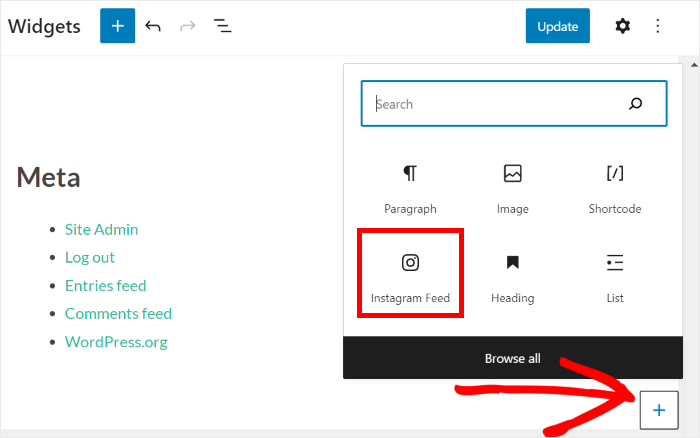
أولاً ، انقر فوق رمز الجمع (+) لإضافة كتلة محتوى جديدة.

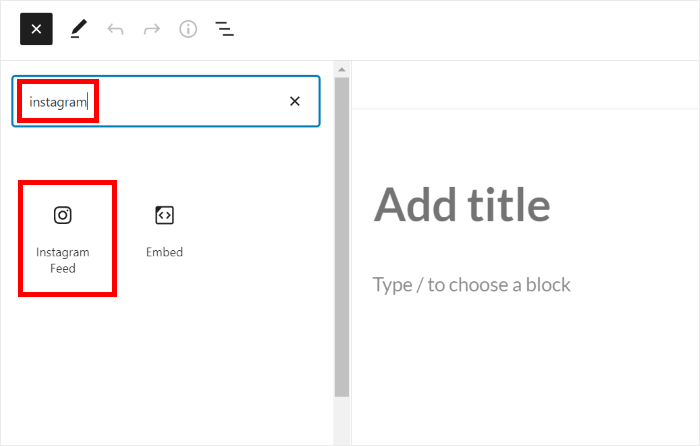
بعد ذلك ، استخدم شريط البحث في الأعلى للبحث عن كتلة "Instagram" .
ومن نتائج البحث ، انقر فوق كتلة Instagram Feed لتضمين بكراتك.

يمكنك الآن النقر فوق " تحديث" ، وستظهر بكرات Instagram الخاصة بك على موقع الويب الخاص بك.
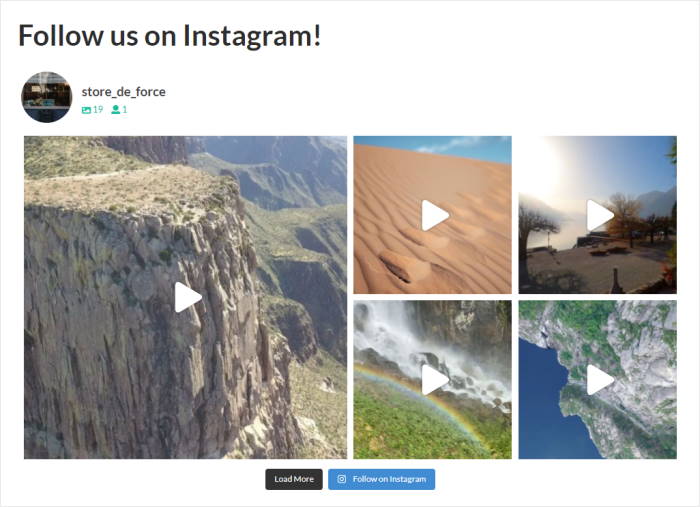
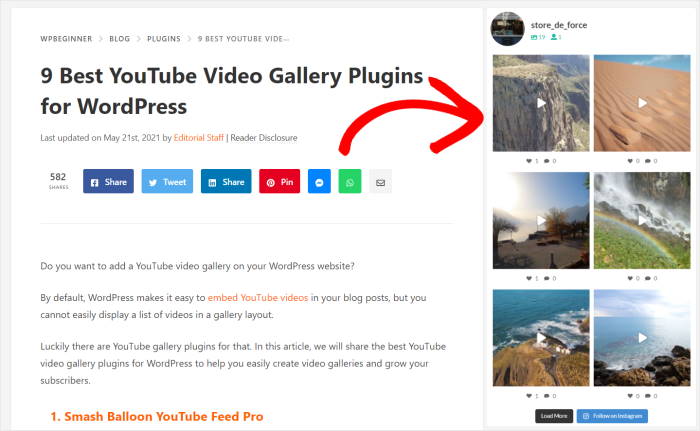
إذا فتحت موقع الويب الخاص بك ، يمكنك مشاهدة محتوى Instagram الخاص بك معروضًا على صفحة الويب الخاصة بك.

مع ذلك ، دعنا نلقي نظرة على الطريقة التالية التي يمكنك من خلالها تضمين بكرات Instagram على موقعك.
قم بتضمين Instagram Reels على الشريط الجانبي أو التذييل
باستخدام هذا المكون الإضافي ، يمكنك إنشاء أداة Instagram لعرض البكرات على الشريط الجانبي لموقع الويب الخاص بك أو تذييله.
أولاً ، افتح Instagram Feed »قائمة All Feeds من لوحة المعلومات الخاصة بك وحدد موجز Instagram الخاص بك من وقت سابق.

بهذه الطريقة ، يمكنك فتح خلاصتك في محرر البث المباشر مرة أخرى.
من هنا ، انقر فوق الزر Embed في الزاوية اليمنى العليا لبدء تضمين بكرات Instagram الخاصة بك.

سيؤدي النقر فوق ذلك إلى فتح نافذة منبثقة تسألك عن المكان الذي تريد تضمين بكرات Instagram الخاصة بك فيه.
هذه المرة ، انقر فوق الزر " إضافة إلى عنصر واجهة مستخدم " في النافذة المنبثقة.

الآن ، يمكنك اختيار موقع عنصر واجهة Instagram الجديد الخاص بك.
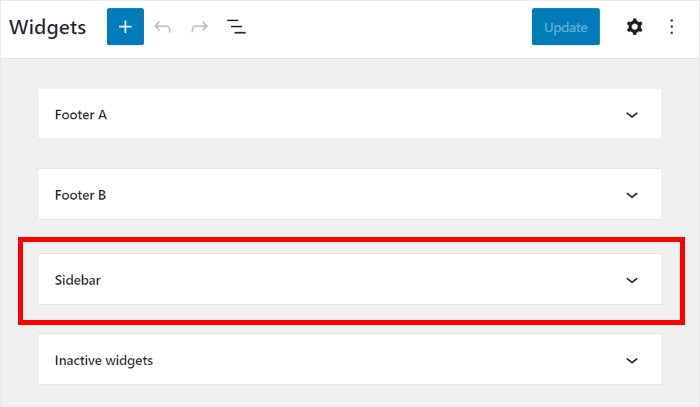
لتضمين بكرات Instagram على الشريط الجانبي الخاص بك ، انقر فوق لوحة الشريط الجانبي .

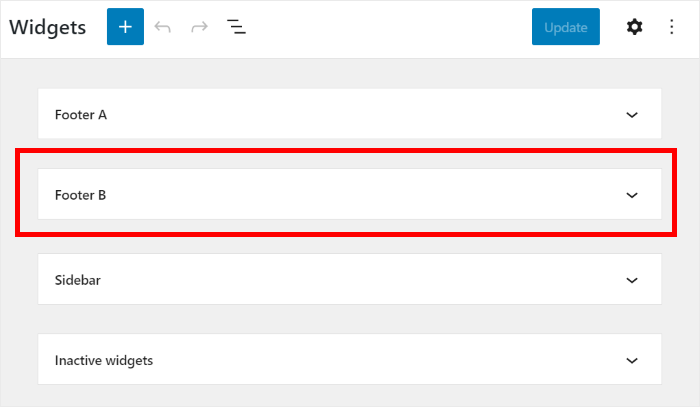
أو يمكنك النقر فوق لوحة " تذييل الصفحة " لإظهار بكراتك على تذييل موقع الويب.
سنذهب مع الشريط الجانبي كمثال هنا.

يمكنك الآن إضافة عنصر واجهة مستخدم جديد من خلال النقر على أيقونة الجمع (+) في الأسفل. أخيرًا ، حدد عنصر واجهة Instagram Feed من الخيارات.

بعد ذلك ، يمكنك النقر فوق " تحديث" ، وستظهر بكرات Instagram الخاصة بك ليراها الجميع.
في الواقع ، يمكنك فتح موقع الويب الخاص بك الآن ومعرفة كيف يبدو للزائرين.

وهذا كل شيء!
ما عليك سوى اتباع هذا الدليل ، ويمكنك تضمين بكرات Instagram على موقع الويب الخاص بك ببضع نقرات بسيطة - لا حاجة إلى الترميز.
بعد ذلك ، يمكنك تعزيز متابعتك على Instagram وزيادة تحويلاتك والبدء في تنمية عملك بسهولة.
هل أنت جاهز لتضمين خلاصات Instagram؟ احصل على نسختك من Instagram Feed Pro اليوم.
هل تبحث عن طريقة لتحسين متابعتك على Instagram؟ تحقق من دليلنا المفيد حول كيفية الحصول على المزيد من متابعي Instagram.
إذا استمتعت بهذه المقالة ، فلا تتردد في متابعتنا على Twitter و Facebook لمزيد من دروس التسويق عبر وسائل التواصل الاجتماعي.
