كيفية تضمين الجدول الزمني لتويتر على موقعك (دليل خطوة بخطوة)
نشرت: 2022-09-16هل تبحث عن طريقة بسيطة لتضمين جدول زمني لتويتر على موقعك؟
يعد Twitter أحد أكبر منصات الوسائط الاجتماعية ومكانًا رائعًا للوصول إلى العملاء المحتملين لعملك.
وإذا كنت ترغب في تعزيز وجودك على Twitter وبدء التسويق عبر وسائل التواصل الاجتماعي ، فيمكنك ببساطة تضمين مخطط Twitter الزمني الخاص بك على موقع الويب الخاص بك.
لكن البدء في تضمين Twitter قد يكون صعبًا - خاصةً إذا لم تكن معتادًا على الترميز.
لمساعدتك ، سنعرض لك كيفية إنشاء تضمين Twitter لجدولك الزمني وعرضه على موقع الويب الخاص بك.
لمساعدتك في التنقل في هذا المنشور ، إليك جدول المحتويات. يمكنك فقط النقر فوق القسم الذي تريد التخطي إليه.
- لماذا تضمين Twitter Timeline على موقع الويب الخاص بك
- أسهل طريقة لتضمين الجدول الزمني لتويتر في ووردبريس
- كيفية تضمين الجدول الزمني لتويتر على موقع الويب الخاص بك
- كيفية تضمين جدول زمني لتويتر يدويًا
هيا بنا نبدأ.
لماذا تضمين Twitter Timeline على موقع الويب الخاص بك
هل تعلم أن معظم تغريداتك تستغرق أقل من 18 دقيقة ليتم ملاحظتها قبل أن تختفي نهائيًا؟
هذا يعني أن الكثير من مشاركاتك لن تحصل على مشاهدات وتفاعل على المدى الطويل.
الحل؟ يمكنك ببساطة تضمين مخطط Twitter الزمني على موقع الويب الخاص بك وتحويل حركة مرور موقعك إلى متابعين على Twitter وإعجابات وردود وتغريدات.

نتيجة لذلك ، يمكن لأي شخص يزور موقع الويب الخاص بك التحقق من محتوى الوسائط الاجتماعية من حساب Twitter الخاص بك. يمكنك بعد ذلك زيادة تواجدك على Twitter والبدء في الوصول إلى المزيد من العملاء المحتملين.
وهذه مجرد البداية. فيما يلي بعض الطرق التي يمكن أن يساعد بها تضمين Twitter لجدولك الزمني في عملك:
- للحفاظ على تفاعل زوار موقعك على الويب ، يمكنك عرض الصور ومقاطع الفيديو ذات الصلة من Twitter على موقعك.
- يمكنك عرض التغريدات التي تحتوي على إعلانات وأخبار مهمة لمنحها مزيدًا من الظهور.
- يُظهر تضمين مخطط زمني على Twitter أيضًا للزائرين أنك نشط على Twitter ويشجعهم على التفاعل معك.
- لتعزيز مُحسّنات محرّكات البحث لديك ، يمكنك تضمين محتوى غني بالكلمات الرئيسية من جدول Twitter الزمني الخاص بك والبدء في ترتيب أعلى في نتائج البحث.
كما ترى ، يمكنك بسهولة تعزيز عملك من خلال عرض محتوى Twitter على موقع الويب الخاص بك.
لنرى الآن كيف يمكنك البدء في تضمين مخطط Twitter الزمني الخاص بك بسهولة.
أسهل طريقة لتضمين الجدول الزمني لتويتر في ووردبريس
قد يكون تضمين المخططات الزمنية لتويتر على موقع WordPress الخاص بك أمرًا صعبًا إذا كنت تفعل ذلك يدويًا. سيتعين عليك إنشاء رمز تضمين Twitter ثم إدخال الرمز في موقع الويب الخاص بك.
قد يكون القيام بكل ذلك مربكًا ويستغرق وقتًا طويلاً إذا كنت تريد تضمين أكثر من تغريدة واحدة.
علاوة على ذلك ، يصعب تخصيص تضمين Twitter لجدولك الزمني بهذه الطريقة. نتيجة لذلك ، قد لا يتطابق مخططك الزمني مع تصميم موقعك على الويب أو علامتك التجارية.
والخبر السار هو أنه يمكنك تضمين جداول زمنية Twitter بسهولة باستخدام مكون إضافي لخلاصة Twitter بدلاً من ذلك.
وأفضل خيار يمكنك تجربته هو Twitter Feed Pro.

كأفضل مكون إضافي لخلاصة Twitter في السوق ، يمكنك استخدامه لإنشاء وتخصيص وتضمين جميع أنواع المحتوى من Twitter على موقع الويب الخاص بك.
هذا يعني أنه يمكنك تضمين محتوى من علامات التجزئة والخطوط الزمنية ونتائج البحث والجداول الزمنية الرئيسية وقوائم Twitter وغير ذلك الكثير.
يمكنك بسهولة الحفاظ على تفاعل الزوار ، والحصول على المزيد من المتابعين ، وزيادة مبيعاتك.
علاوة على ذلك ، يمكنك ببساطة اتباع تدفق إرشادي من 3 خطوات لتضمين محتوى Twitter - لا داعي للقلق بشأن أكواد مثل HTML أو CSS أو Javascript.

يمنحك Twitter Feed Pro أيضًا تحكمًا كاملاً في تصميم خلاصات Twitter الخاصة بك. باستخدام أداة تخصيص التغذية الحية ، يمكنك البدء في تغيير تصميم الخلاصات ببضع نقرات بسيطة - حتى لو كنت مبتدئًا في WordPress.
علاوة على ذلك ، تم تصميم Twitter Feed Pro من الألف إلى الياء ليكون خفيف الوزن وسريعًا. هذا يعني أن موقع الويب الخاص بك سيتم تحميله بسرعة فائقة بغض النظر عن مقدار محتوى Twitter الذي تقوم بتضمينه.
ويعني موقع الويب الأسرع أنه يمكنك الحصول على مُحسنات محركات بحث أفضل بكثير.
مع كل هذه الميزات المذهلة ، حصل Twitter Feed Pro على تصنيف 4.9 / 5 نجوم من أكثر من 150.000 مستخدم نشط . يمكنك أن ترى أن المستخدمين سعداء بجودة المكون الإضافي.

هل أنت جاهز لإنشاء خلاصات Twitter جذابة لموقعك؟ احصل على نسختك من Twitter Feed Pro اليوم!
مع ذلك ، دعنا نمضي قدمًا ونلقي نظرة على أبسط طريقة يمكنك من خلالها إنشاء تضمين Twitter لعرض مخططك الزمني.
كيفية تضمين جدول زمني لتويتر على موقع الويب الخاص بك (5 خطوات)
كل ما عليك فعله هو اتباع الخطوات البسيطة أدناه ، ويمكنك تضمين تغذيات Twitter على موقع WordPress الخاص بك. هيا بنا نبدأ!
الخطوة 1: قم بتنزيل Twitter Feed Pro Plugin
أولاً ، انتقل واحصل على نسختك من المكون الإضافي Twitter Feed Pro من هنا. بمجرد حصولك على المكون الإضافي ، يمكنك بعد ذلك تثبيته وتنشيطه على موقع الويب الخاص بك.
إذا كنت بحاجة إلى تحديث سريع ، يمكنك إلقاء نظرة على هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي خطوة بخطوة.
بعد القيام بذلك ، يمكنك البدء في استخدام Twitter Feed Pro لإنشاء موجز Twitter جديد على موقع الويب الخاص بك.
الخطوة 2: إنشاء موجز Twitter جديد
في هذه الخطوة ، يمكنك إنشاء موجز Twitter جديد يمكنك استخدامه لإظهار مخططك الزمني.
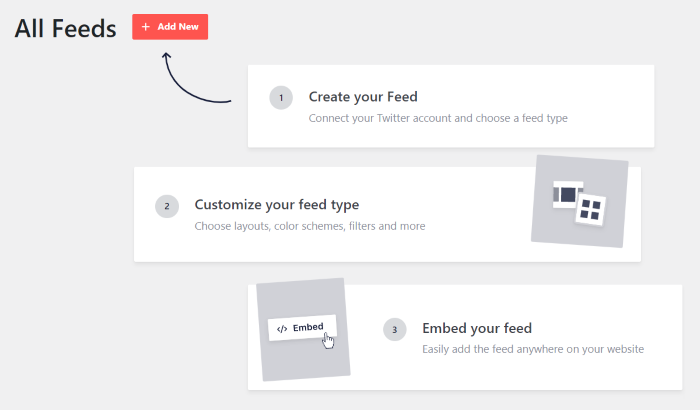
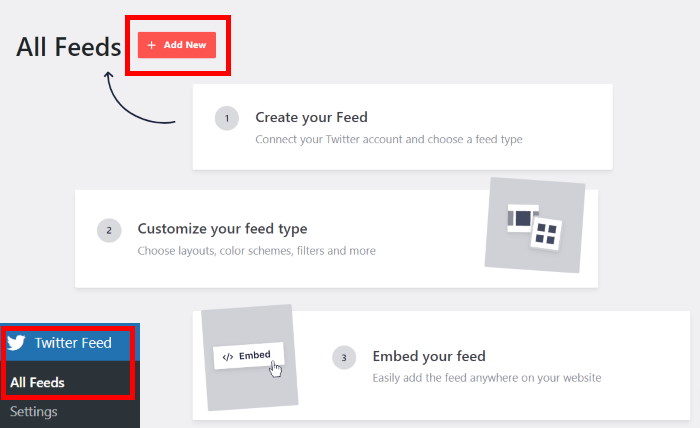
للبدء ، انتقل إلى Twitter Feed »قائمة All Feeds من لوحة معلومات WordPress الخاصة بك ، ثم انقر فوق الزر Add New .

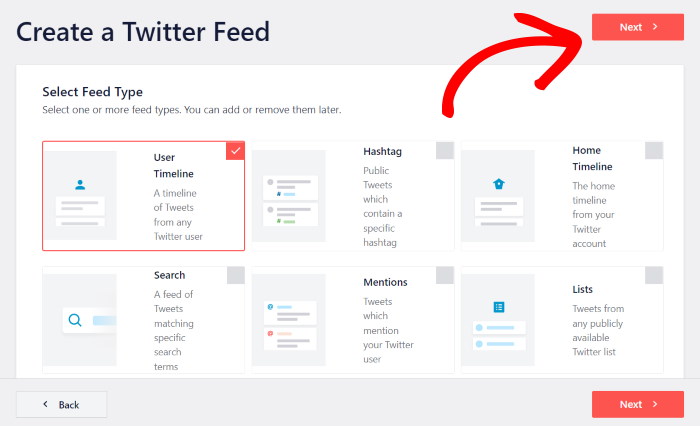
بعد القيام بذلك ، سيطلب منك Twitter Feed Pro اختيار نوع المحتوى الذي تريد عرضه في خلاصتك.
لتضمين مخطط Twitter الزمني الخاص بك ، حدد خيار الخط الزمني للمستخدم ثم انقر فوق التالي .

تمامًا مثل ذلك ، قمت بإنشاء موجز Twitter جديد باستخدام هذا المكون الإضافي البسيط. وفي الخطوة التالية ، يمكنك ربط هذه الخلاصة بالمخطط الزمني لتويتر الخاص بك.
الخطوة 3: قم بتوصيل مخطط تويتر الزمني الخاص بك
الآن بعد أن قمت بإنشاء موجز Twitter ، يمكنك ربطه بحسابك على Twitter حتى يتمكن من عرض التغريدات من خطك الزمني.
للقيام بذلك ، انقر فوق الزر " اتصال " في النافذة المنبثقة.

سيؤدي هذا إلى فتح موقع Twitter ، حيث يمكنك ربط حسابك بالمكوِّن الإضافي Twitter Feed Pro. يمكنك القيام بذلك عن طريق منح المكون الإضافي حق الوصول للقراءة فقط إلى حسابك.
سيستخدم Twitter Feed Pro هذا الوصول لعرض المحتوى من Twitter ولن يكون قادرًا على إجراء أي تغييرات على حسابك على الإطلاق.
نتيجة لذلك ، يعد المكون الإضافي آمنًا تمامًا للاستخدام.
لمنح حق الوصول للقراءة فقط ، انقر فوق الزر " ترخيص التطبيق ".

بعد ذلك ، يمكنك اختيار مخطط Twitter الزمني الذي تريد عرضه على موقع الويب الخاص بك. يمكنك إدخال اسم حساب Twitter الخاص بك أو اختيار إظهار الجدول الزمني لأي مستخدم Twitter آخر.
في برنامجنا التعليمي ، سنقوم بتضمين الجدول الزمني لـ "ستاربكس" على Twitter.
فقط أدخل اسم ملف تعريف Twitter في النافذة المنبثقة ، ثم انقر فوق التالي .

لقد قمت الآن بإنشاء موجز Twitter جديد وربطه بخطك الزمني أيضًا.
في الخطوة 4 ، يمكنك استخدام Twitter Feed Pro لتعيين تصميم موجز الجدول الزمني الجديد على Twitter بسهولة.
الخطوة 4: تخصيص موجز Twitter الزمني الخاص بك
باستخدام Twitter Feed Pro ، ستقوم خلاصاتك تلقائيًا بنسخ تصميم موقع الويب الخاص بك وتبدو رائعة فور إخراجها من العلبة.
علاوة على ذلك ، يسمح لك المكون الإضافي أيضًا بتخصيص تصميم خلاصات Twitter الخاصة بك بسهولة.
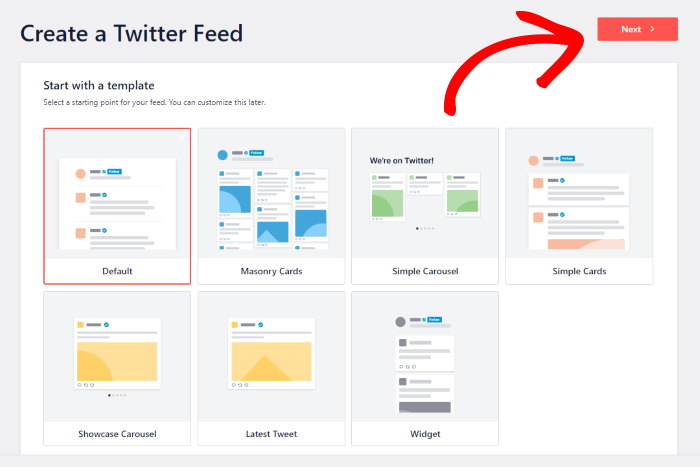
للبدء ، يمكنك الاختيار من بين مجموعة من قوالب الخلاصة لاستيراد تصميم مُعد مسبقًا لخلاصة مخططك الزمني على Twitter.
فيما يلي الخيارات السبعة التي يمكنك الاختيار من بينها:
- تقصير
- بطاقات البناء
- دائري بسيط
- بطاقات بسيطة
- عرض دائري
- أحدث تغريدة
- القطعة
ما عليك سوى اختيار نموذج موجز لتصميمه الذي تفضله ثم النقر فوق " التالي ".

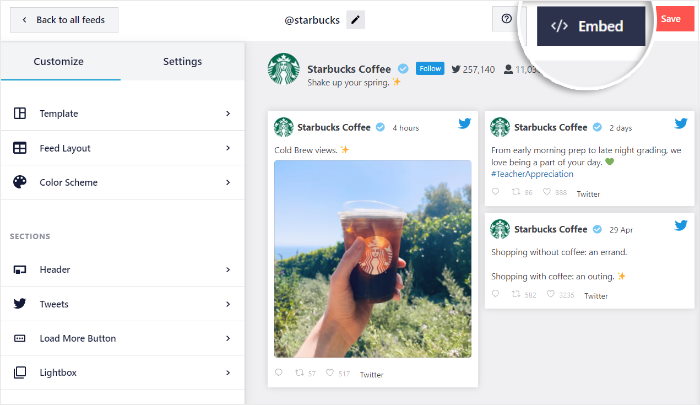
بعد اختيار القالب ، سيرسلك Twitter Feed Pro إلى محرر التغذية الحية ، حيث يمكنك تغيير شكل مخطط Twitter الزمني الخاص بك قبل تضمينه.
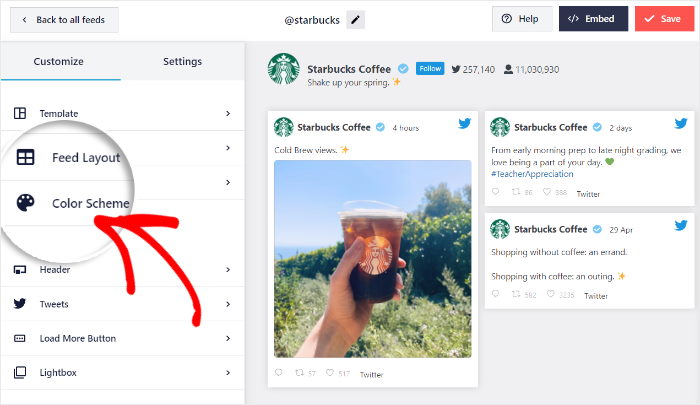
باتجاه اليسار ، يمكنك العثور على خيارات التخصيص لتغيير تخطيط الخلاصة والخلفية والألوان ونمط الرأس وتحميل المزيد من الأزرار وغير ذلك الكثير.

على اليمين ، يمكنك مشاهدة معاينة مباشرة لخلاصة مخططك الزمني على Twitter. متى قمت بإجراء أي تغييرات ، يمكنك رؤية النتائج باستخدام المعاينة في الوقت الفعلي.
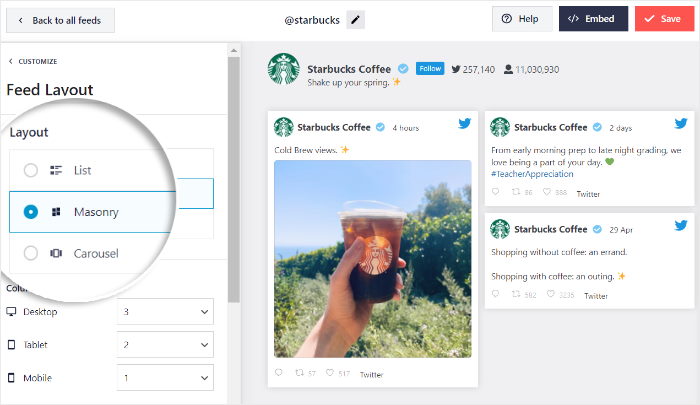
لبدء التخصيص ، انقر فوق خيار مخطط الخلاصة على اليسار.

الآن ، يتيح لك Twitter Feed Pro الاختيار من بين 3 تخطيطات مختلفة للخلاصة لموجز الخط الزمني الخاص بك:
- قائمة
- الماسونية
- و Carousel
أسفل خيارات التخطيط ، يمكنك العثور على الخيارات لاختيار عدد المشاركات التي تعرضها في موجز الخط الزمني الخاص بك مرة واحدة.

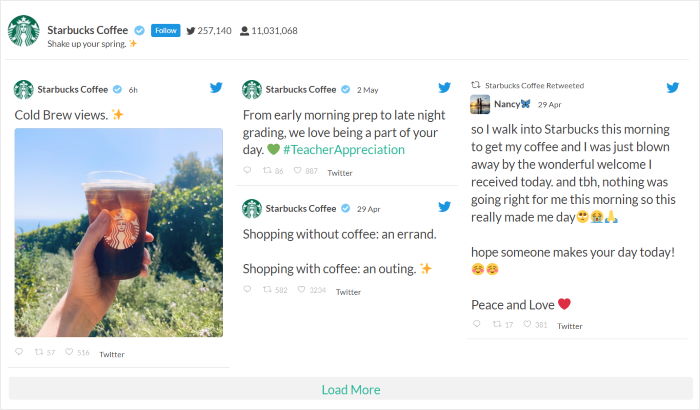
يمكنك اختيار تخطيط القائمة لإظهار عمود واحد من محتوى Twitter مشابه لمظهر موقع Twitter الرسمي.
بالإضافة إلى ذلك ، ستكون جميع تغريداتك أكثر وضوحًا بهذه الطريقة.

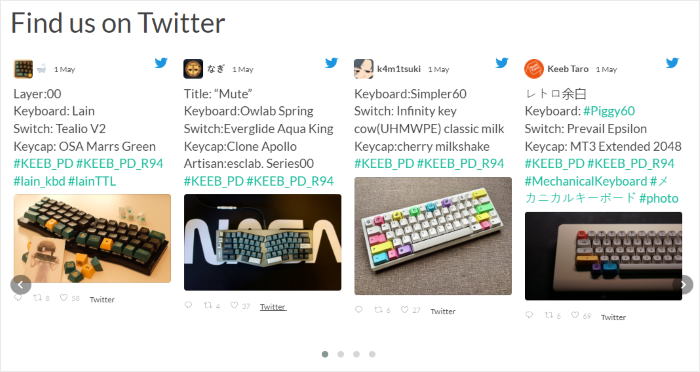
بعد ذلك ، لديك تخطيط البناء ، والذي يعرض الكثير من التغريدات في وقت واحد في أعمدة متعددة.
إنها طريقة رائعة لعرض معرض لصور ومقاطع فيديو Twitter على موقع الويب الخاص بك.

أخيرًا ، لديك مخطط دائري يمكنك استخدامه لتحويل مخطط Twitter الزمني الخاص بك إلى عرض شرائح جميل.
نتيجة لذلك ، يمكنك بسهولة جعل موقع الويب الخاص بك أكثر تفاعلية.

بعد اختيار تخطيط موجز Twitter ، انقر فوق حفظ لتأكيد التغييرات.
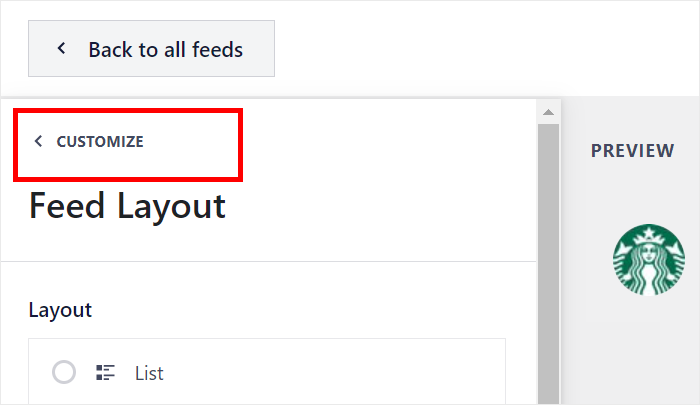
يمكنك بعد ذلك الاستمرار في تخصيص مخطط Twitter الزمني الخاص بك باستخدام محرر التغذية الحية هذا. للقيام بذلك ، أولاً ، انقر فوق الزر " تخصيص " في الأعلى.

بعد تغيير التخطيط ، حان الوقت لإعداد الألوان لخلاصة مخططك الزمني على Twitter.
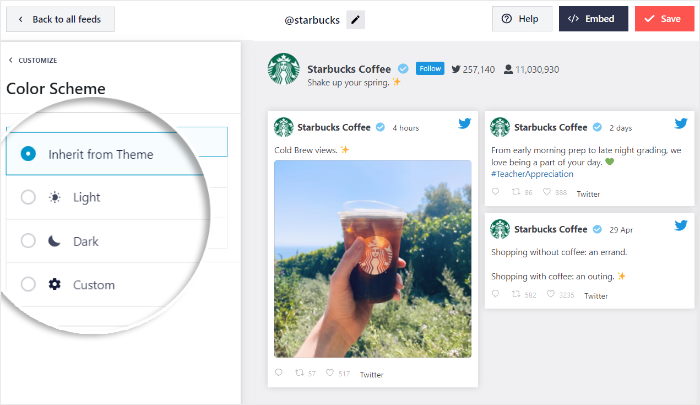
لذلك ، انقر فوق خيار Color Scheme على اليسار.

يمكنك الاختيار من بين 4 أنظمة ألوان مختلفة لتغيير كل ألوان موجز خط Twitter الزمني الخاص بك بسرعة:
- اكتساب من السمة: انسخ ألوان سمة WordPress الخاصة بموقعك على الويب
- فاتح: إظهار خلفية فاتحة مع خط داكن
- Dark: اعرض خلفية داكنة ولون خط فاتح
- مخصص: اختر كل الألوان يدويًا
للمتابعة ، انقر فوق نظام الألوان الذي تريده لجدول Twitter الزمني الخاص بك ، ثم انقر فوق حفظ .


كما ترى ، يجعل Twitter Feed Pro من السهل جدًا تخصيص تصميم موجز خط Twitter الزمني الخاص بك.
يمكنك استخدام بقية هذه الخيارات لتغيير تصميم العنوان الخاص بك ، وتحميل المزيد من الأزرار ، وحجم الخلاصة ، وإعدادات العرض المبسط ، وغير ذلك الكثير - في بضع نقرات بسيطة.
أخيرًا ، انقر فوق الزر " حفظ " لتأكيد تغييراتك بمجرد رضاك عن تصميم الخلاصة.
بعد ذلك ، يمكنك المضي قدمًا وتضمين مخطط Twitter الزمني على موقع الويب الخاص بك في الخطوة الأخيرة.
الخطوة 5: قم بتضمين مخطط Twitter الزمني الخاص بك على موقع الويب الخاص بك
باستخدام المكون الإضافي Twitter Feed Pro ، يمكنك الاختيار من بين طريقتين لتضمين المخططات الزمنية لتويتر:
- قم بتضمين الجدول الزمني لتويتر في صفحة ووردبريس
- قم بتضمين الجدول الزمني لـ Twitter على الشريط الجانبي أو التذييل في WordPress كأداة Twitter
سنعرض لك كلا الطريقتين لتضمين المخططات الزمنية لتويتر أدناه:
قم بتضمين مخطط Twitter الزمني في صفحة WordPress
باستخدام محرر البث المباشر ، يمكنك البدء في تضمين محتوى Twitter الخاص بك بسهولة.
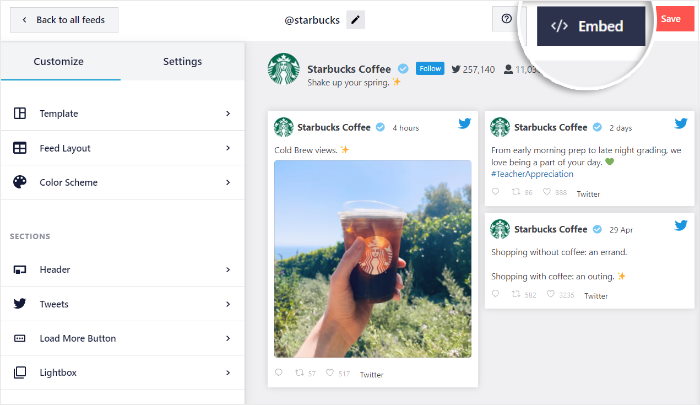
أولاً ، انقر فوق الزر " تضمين " أعلى المحرر.

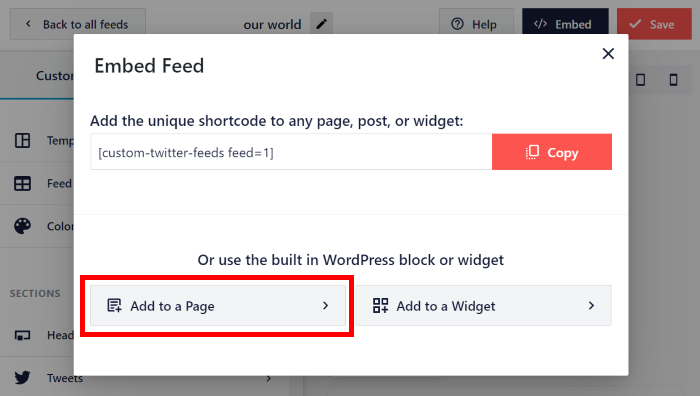
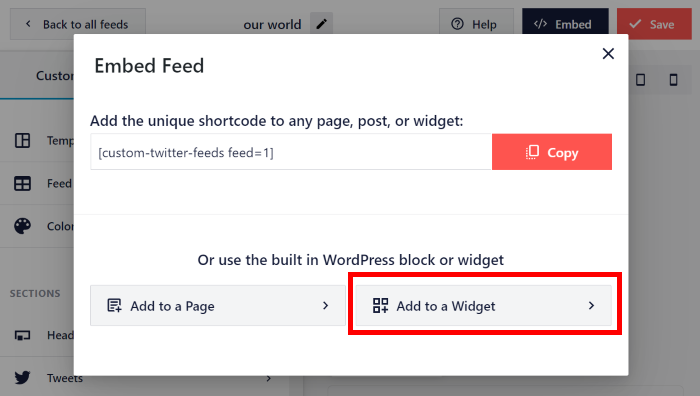
سيؤدي هذا إلى فتح نافذة منبثقة جديدة حيث يمكنك اختيار تضمين مخططك الزمني على صفحة أو عرضها كأداة أو نسخ الرمز القصير يدويًا.
للمتابعة ، يمكنك النقر فوق الزر " إضافة إلى صفحة" .

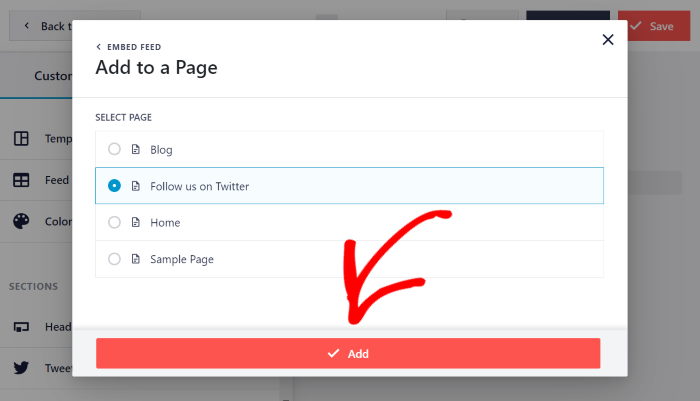
الآن ، سيعرض لك Twitter Feed Pro جميع الصفحات على موقع WordPress الخاص بك.
ما عليك سوى اختيار الصفحة التي تريد إظهار مخططك الزمني فيها ثم النقر فوق الزر " إضافة " أدناه.

بمجرد القيام بذلك ، سيفتح Twitter Feed Pro الصفحة في محرر WordPress.
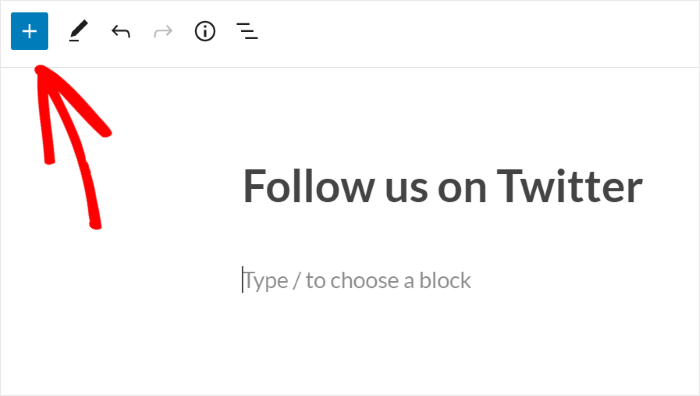
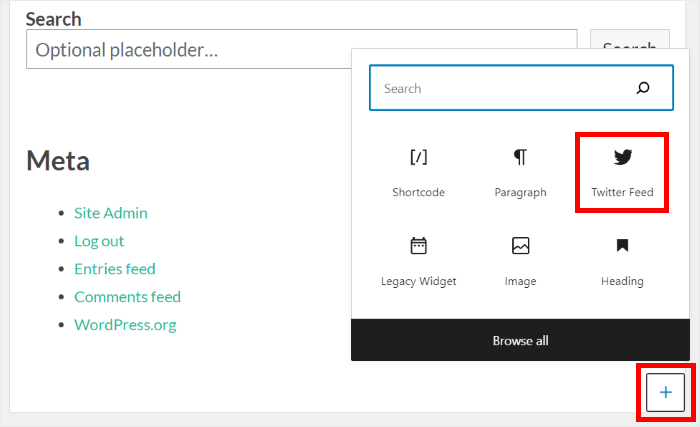
يمكنك بعد ذلك إضافة كتلة محتوى جديدة من خلال النقر على رمز الإضافة (+) .

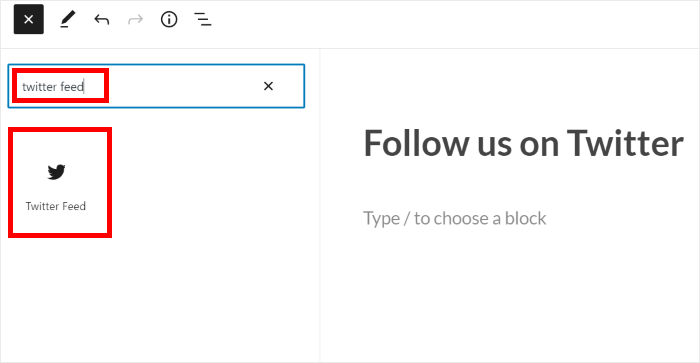
باستخدام شريط البحث في الأعلى ، ابحث عن كتلة "twitter feed" .
ثم انقر فوق كتلة موجز Twitter من نتائج البحث أدناه لتضمين مخطط Twitter الزمني الخاص بك في هذه الصفحة.

لتأكيد التغييرات ، تذكر أن تنقر على زر التحديث في الأعلى.
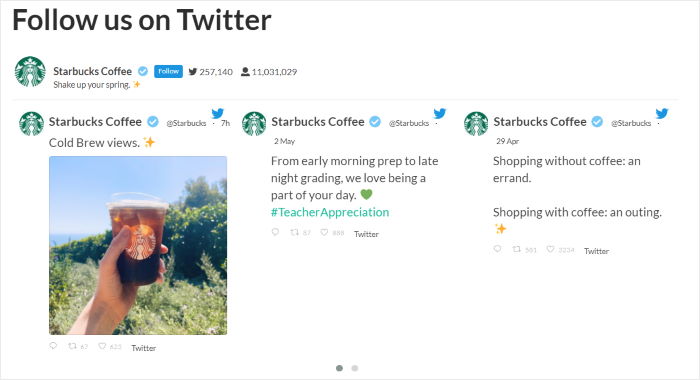
تمامًا مثل ذلك ، قمت بتضمين مخطط Twitter الزمني على صفحة WordPress الخاصة بك. يمكنك الآن فتحه للتحقق من شكله للزائرين.

بعد ذلك ، دعنا نلقي نظرة على طريقة أخرى لتضمين محتوى Twitter باستخدام هذا المكون الإضافي.
قم بتضمين مخطط Twitter الزمني على الشريط الجانبي أو التذييل في WordPress
يمكنك أيضًا استخدام Twitter Feed Pro لإظهار الجدول الزمني الخاص بك على الشريط الجانبي لموقع الويب الخاص بك أو تذييله كأداة Twitter.
وللقيام بذلك ، يمكنك استخدام محرر البث المباشر تمامًا كما كان من قبل.
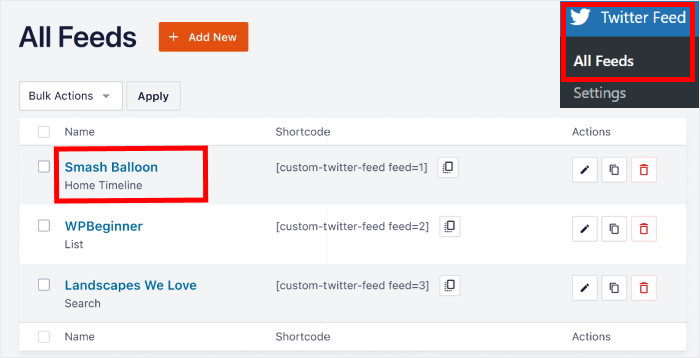
إذا كنت ترغب في فتح موجز مخطط Twitter الزمني الخاص بك في محرر الخلاصة الحية ، فما عليك سوى فتح Twitter Feed »قائمة جميع الخلاصات من لوحة معلومات WordPress الخاصة بك.
يمكنك الآن مشاهدة جميع خلاصات Twitter التي أنشأتها باستخدام المكون الإضافي.
للمتابعة ، ما عليك سوى النقر فوق موجز Twitter الزمني الذي تريد تضمينه.

سيؤدي النقر فوقه إلى فتح موجز مخطط Twitter الزمني الخاص بك في محرر البث المباشر مرة أخرى.
من هناك ، انقر فوق الزر " تضمين " في الزاوية اليمنى العليا.

يمكنك الآن اختيار جزء موقع الويب الخاص بك حيث تريد إظهار محتوى Twitter.
هذه المرة ، انقر فوق الزر Add to a Widget للمتابعة.

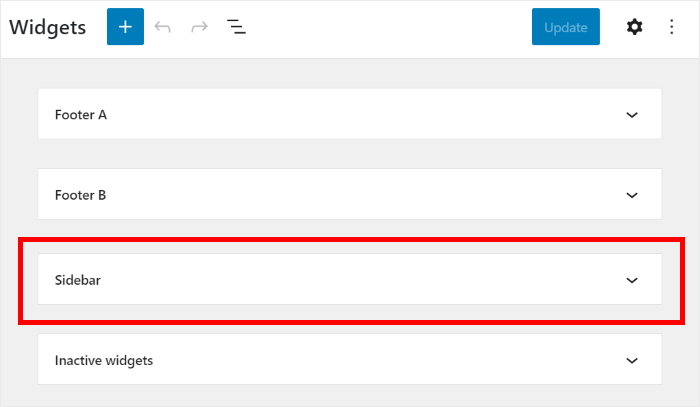
سيؤدي القيام بذلك إلى إرسالك إلى صفحة الأدوات على موقع الويب الخاص بك ، حيث يمكنك إنشاء عنصر واجهة مستخدم جديد للخط الزمني لتويتر.
لتضمين مخطط Twitter الزمني الخاص بك على الشريط الجانبي الخاص بك ، انقر فوق لوحة الشريط الجانبي .

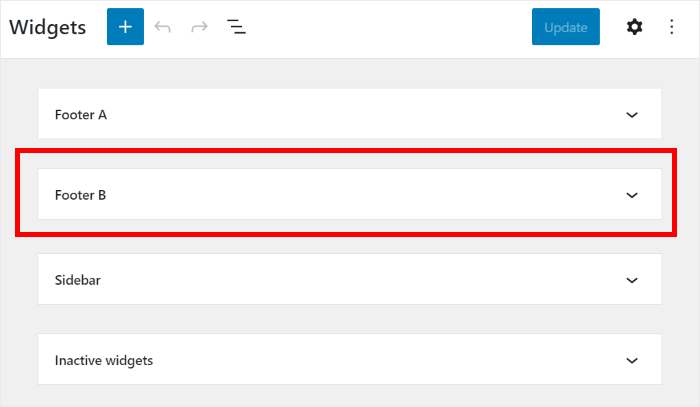
وإذا كنت تريد عرض التغريدات على تذييل الصفحة ، فانقر فوق لوحة التذييل بدلاً من ذلك.
في برنامجنا التعليمي ، سنعرض موجز Twitter على الشريط الجانبي لـ WordPress.

بعد ذلك ، قم بإنشاء عنصر واجهة مستخدم جديد بالنقر فوق رمز الجمع (+) في الأسفل.
أخيرًا ، حدد أداة Twitter Feed لتضمين مخططك الزمني.

يمكنك الآن حفظ تغييراتك بالنقر فوق الزر " تحديث " في الأعلى.
تمامًا مثل ذلك ، قمت بإنشاء وتخصيص وإدراج جدول زمني Twitter على موقع WordPress الخاص بك. لمعرفة كيف يبدو ، يمكنك فتح موقع الويب الخاص بك والتحقق منه.

كما ترى في هذا البرنامج التعليمي ، فإن Twitter Feed Pro يجعل من السهل جدًا عرض المحتوى من Twitter على موقع الويب الخاص بك.
ولكن إذا كنت تريد معرفة كيفية تضمين مخطط Twitter الزمني يدويًا ، فيمكنك العثور على البرنامج التعليمي أدناه.
كيفية تضمين جدول زمني لتويتر يدويًا
يمكنك أيضًا تضمين مخطط Twitter الزمني يدويًا على موقع الويب الخاص بك دون استخدام مكون إضافي. لسوء الحظ ، سيتعين عليك التعامل مع بعض المشكلات عند استخدام هذه الطريقة.
أولاً ، سيتعين عليك إنشاء رمز تضمين HTML لجدولك الزمني. بعد ذلك ، يمكنك فتح موقع الويب الخاص بك ثم إدخال الرمز يدويًا.
لذلك ، قد يكون الأمر معقدًا للغاية ويستغرق وقتًا طويلاً إذا لم تكن معتادًا على التعامل مع الرموز.
علاوة على ذلك ، سيتعين عليك تحرير كود تضمين HTML يدويًا لتخصيص مخطط Twitter الزمني الخاص بك. إذا لم تكن لديك خبرة في التصميم خاصة بك ، فقد يكون هذا صعبًا.
وإذا حدث خطأ ما ، فلن تستفيد من فريق الدعم أيضًا.
مع ذلك ، دعنا نلقي نظرة على كيفية تضمين المخططات الزمنية لتويتر يدويًا على موقع WordPress الخاص بك.
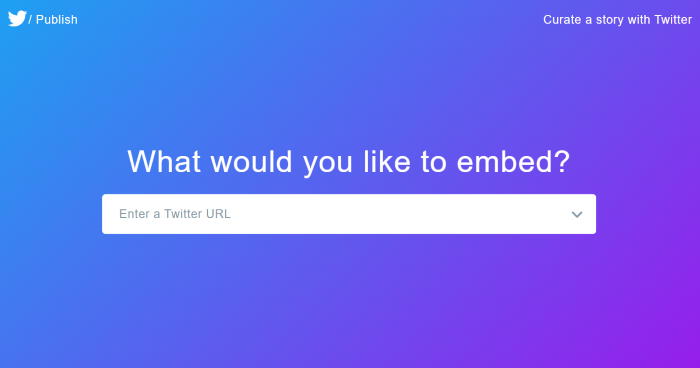
الخطوة 1: قم بزيارة Twitter Publish
يمكنك استخدام موقع Twitter الرسمي للنشر لبدء تضمين أنواع مختلفة من محتوى Twitter يدويًا على موقع الويب الخاص بك.

أولاً ، افتح ببساطة publish.twitter.com على متصفحك.
باستخدام هذا الموقع ، يمكنك إنشاء رمز تضمين HTML لجدول Twitter الزمني الخاص بك. ثم يمكنك إضافة الرمز إلى موقع الويب الخاص بك لعرض مخطط Twitter الزمني الخاص بك.
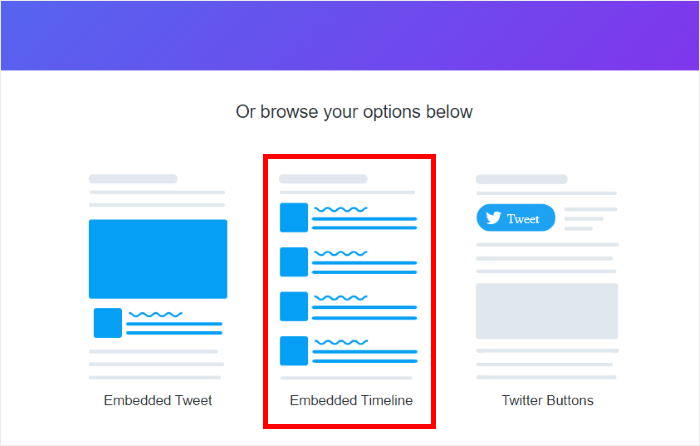
الخطوة 2: اختر نوع التضمين الخاص بك
يمكنك الآن التمرير لأسفل للتحقق من 3 طرق لتضمين محتوى Twitter على موقع الويب الخاص بك:
- تغريدة مضمنة: اعرض منشور Twitter واحدًا على موقعك
- مخطط زمني مضمن: قم بتضمين مخطط زمني مختار من Twitter
- أزرار Twitter: عرض الأزرار بحيث يمكن للزائرين مشاركتك أو الإعجاب بك أو متابعتك
للمتابعة ، انقر فوق خيار الجدول الزمني المضمّن هنا.

في الخطوة التالية ، يمكنك اختيار مخطط Twitter الزمني الذي تريد تضمينه في موقع الويب الخاص بك.
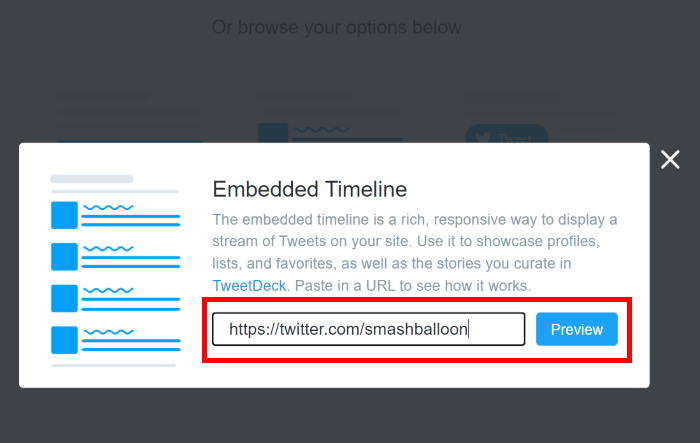
الخطوة 3: الصق عنوان URL الخاص بتويتر
في النافذة المنبثقة ، ما عليك سوى لصق عنوان URL للجدول الزمني Twitter الذي تريد تضمينه ثم النقر فوق الزر Preview .

سيعرض لك موقع الويب الآن رمز تضمين Twitter الذي يمكنك إضافته إلى موقع الويب الخاص بك.
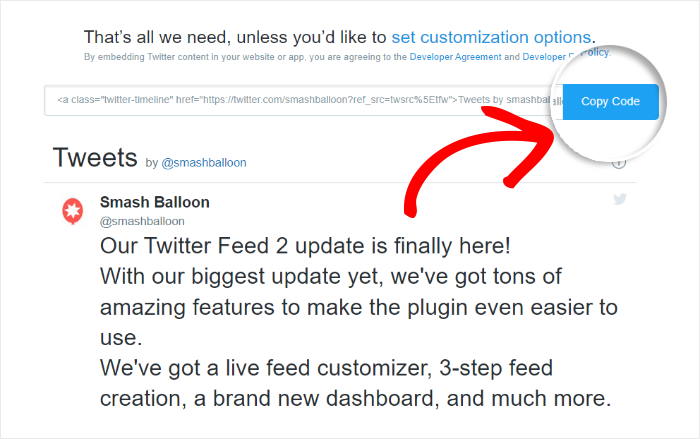
الخطوة 4: انسخ كود HTML
يمكنك الآن مشاهدة معاينة لكيفية ظهور مخطط Twitter الزمني الخاص بك على موقع الويب الخاص بك.
نظرًا لأنك تقوم بتضمين مخطط Twitter الزمني يدويًا ، فلا يمكنك تخصيص تصميمه هنا.
لنسخ رمز تضمين موجز Twitter ، انقر فوق الزر نسخ الرمز هنا.

أخيرًا ، يمكنك الانتقال إلى الخطوة 5 وإضافة رمز Twitter HTML هذا إلى موقع الويب الخاص بك.
الخطوة 5: إضافة Twitter HTML Code إلى موقع الويب الخاص بك
الآن بعد أن أصبح لديك الرمز من منشئ رمز تضمين Twitter ، فقد حان الوقت لإضافته إلى موقع WordPress الخاص بك.
لتضمين مخطط Twitter الزمني الخاص بك على الصفحة ، انتقل إلى Pages »إضافة قائمة جديدة من منطقة لوحة المعلومات.

إذا كنت ترغب في استخدام منشور WordPress بدلاً من ذلك ، فانتقل إلى المنشورات »إضافة قائمة جديدة من لوحة معلومات WordPress الخاصة بك.
سنستخدم صفحة WordPress لهذا البرنامج التعليمي.

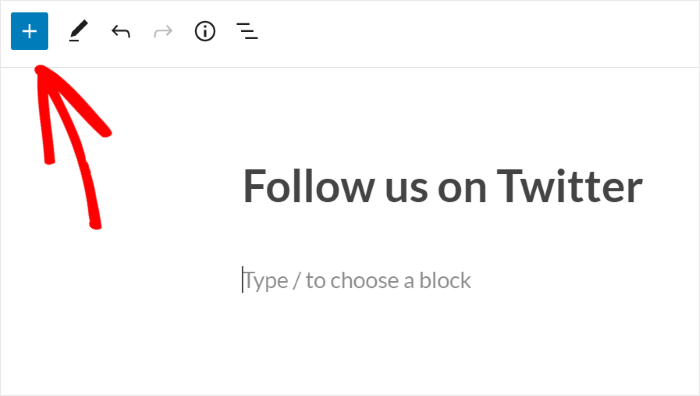
بعد ذلك ، سترى صفحتك أو منشورك مفتوحًا في محرر WordPress. هنا ، أضف كتلة جديدة من خلال النقر على رمز الجمع (+) .

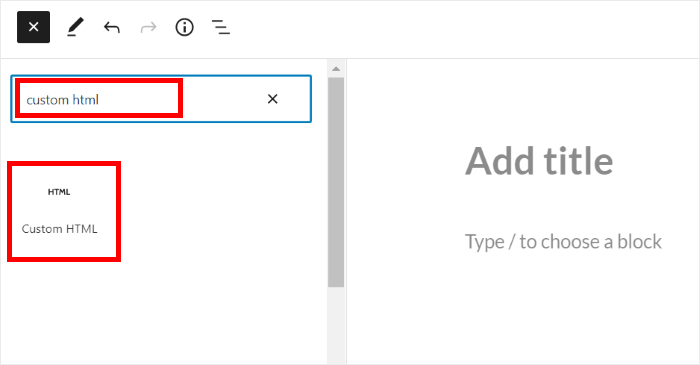
في شريط البحث في الجزء العلوي ، اكتب "html مخصص" للعثور على كتلة المحتوى.
ثم ، انقر فوق Custom HTML في نتائج البحث أدناه.

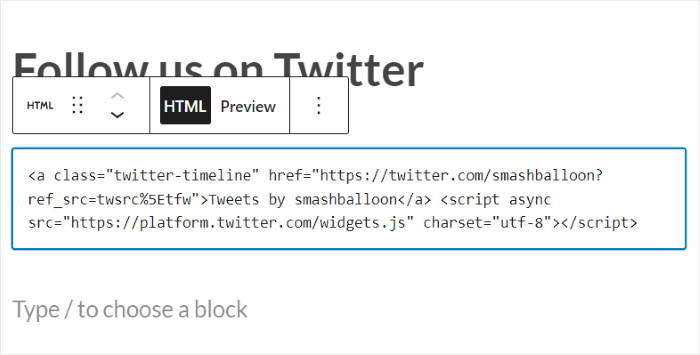
بعد ذلك ، الصق كود التضمين المنسوخ من Twitter في كتلة HTML المخصصة.
لقد أضفت الآن مخطط Twitter الزمني الخاص بك إلى موقع WordPress الخاص بك.

أخيرًا ، انقر فوق الزر " نشر " ، وسيكون جدولك الزمني على Twitter متاحًا للجميع ليراه.
للتحقق من شكله ، يمكنك فتح موقع الويب الخاص بك وإلقاء نظرة بنفسك.

وهذا كل شيء!
أنت الآن تعرف كيفية تضمين الجداول الزمنية لتويتر على موقع الويب الخاص بك بسهولة. باستخدام ذلك ، يمكنك الحفاظ على تفاعل زوارك ، وزيادة تواجدك على Twitter وتعزيز تحويلاتك أيضًا.
وإذا كنت ترغب في إنشاء تضمين Twitter لخطك الزمني بسهولة ، فإن أفضل طريقة هي استخدام المكون الإضافي Twitter Feed Pro.
هل أنت جاهز لعرض الجداول الزمنية لتويتر على موقعك؟ ابدأ مع Twitter Feed Pro اليوم.
إذا كنت تريد معرفة المزيد من الطرق لدمج Twitter مع موقع الويب الخاص بك ، فيمكنك إلقاء نظرة على قائمتنا لأفضل أدوات Twitter لتضمينها على موقع الويب الخاص بك.
هل استمتعت بهذا المقال؟ لا تتردد في متابعتنا على Twitter و Facebook لمزيد من دروس التسويق عبر وسائل التواصل الاجتماعي.
