サイトに Twitter タイムラインを埋め込む方法 (ステップ バイ ステップ ガイド)
公開: 2022-09-16サイトに Twitter のタイムラインを埋め込む簡単な方法をお探しですか?
Twitter は最大のソーシャル メディア プラットフォームの 1 つであり、ビジネスの見込み顧客にリーチするための素晴らしい場所です。
また、Twitter での存在感を高め、ソーシャル メディア マーケティングを開始したい場合は、Twitter のタイムラインを Web サイトに埋め込むだけです。
しかし、特にコーディングに慣れていない場合は、Twitter の埋め込みを開始するのは難しい場合があります。
あなたを助けるために、タイムラインの Twitter 埋め込みを作成し、それを Web サイトに表示する方法を紹介します。
この投稿をナビゲートするのに役立つように、ここに目次があります。 スキップしたいセクションをクリックするだけです。
- ウェブサイトに Twitter タイムラインを埋め込む理由
- WordPress に Twitter タイムラインを埋め込む最も簡単な方法
- ウェブサイトに Twitter のタイムラインを埋め込む方法
- Twitter タイムラインを手動で埋め込む方法
始めましょう。
ウェブサイトに Twitter タイムラインを埋め込む理由
あなたのつぶやきのほとんどは、完全に消えてしまうまで 18 分もかからないことをご存知ですか?
つまり、あなたの投稿の多くは、長期的にはビューやインタラクションを得られないということです。
ソリューション? Twitter のタイムラインを Web サイトに埋め込むだけで、サイトのトラフィックを Twitter のフォロワー、いいね、返信、リツイートに変えることができます。

その結果、あなたの Web サイトにアクセスした人は誰でも、あなたの Twitter アカウントからソーシャル メディア コンテンツをチェックアウトできます。 その後、Twitter での存在感を高め、さらに多くの見込み顧客にリーチし始めることができます。
そして、それはほんの始まりです。 タイムラインの Twitter 埋め込みがビジネスに役立ついくつかの方法を次に示します。
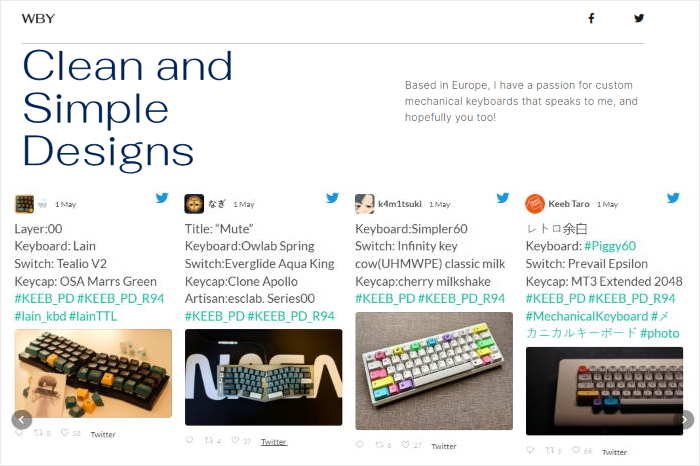
- Web サイトの訪問者の関心を維持するために、Twitter からの関連する写真やビデオをサイトに表示できます。
- 重要なお知らせやニュースを含むツイートを表示して、さらに目立つようにすることができます。
- また、Twitter タイムラインを埋め込むことで、あなたが Twitter でアクティブであることを訪問者に示し、あなたとのやり取りを促します。
- SEO を強化するには、Twitter のタイムラインからキーワードが豊富なコンテンツを埋め込み、検索結果で上位にランキングされるようにします。
ご覧のとおり、Web サイトに Twitter のコンテンツを表示することで、簡単にビジネスを後押しすることができます。
それでは、Twitter タイムラインを簡単に埋め込む方法を見てみましょう。
WordPress に Twitter タイムラインを埋め込む最も簡単な方法
WordPress サイトに Twitter のタイムラインを埋め込むのは、手動で行うと難しい場合があります。 Twitter 埋め込みコードを生成し、そのコードを Web サイトに挿入する必要があります。
複数のツイートを埋め込みたい場合、これらすべてを行うと混乱する可能性があり、多くの時間がかかります。
さらに、タイムラインの Twitter 埋め込みをこのようにカスタマイズするのははるかに困難です。 その結果、タイムラインが Web サイトやブランディングのデザインと一致しない場合があります。
良いニュースは、代わりに Twitter フィード プラグインを使用して、Twitter タイムラインを簡単に埋め込むことができることです。
試すことができる最良のオプションは Twitter Feed Pro.

市場で最高の Twitter フィード プラグインとして、これを使用して、Twitter のあらゆる種類のコンテンツを作成、カスタマイズ、および Web サイトに埋め込むことができます。
つまり、Twitter のハッシュタグ、タイムライン、検索結果、ホーム タイムライン、Twitter リストなどからコンテンツを埋め込むことができます。
訪問者の関心を維持し、フォロワーを増やし、売り上げを伸ばすことも簡単にできます。
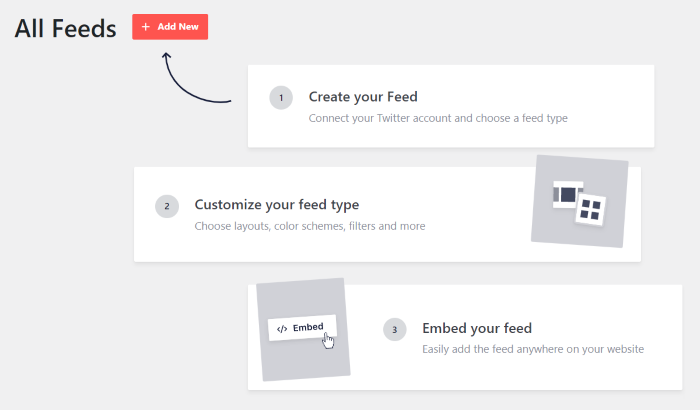
さらに、3 ステップのガイド付きフローに従うだけで、Twitter コンテンツを埋め込むことができます。HTML、CSS、Javascript などのコードを気にする必要はありません。

Twitter Feed Pro では、Twitter フィードのデザインを完全に制御することもできます。 ライブ フィード カスタマイザーを使用すると、WordPress の初心者であっても、数回クリックするだけでフィードのデザインを変更できます。
その上、Twitter Feed Pro は軽量かつ高速になるようにゼロから設計されています。 つまり、どれだけ Twitter コンテンツを埋め込んでも、ウェブサイトは超高速で読み込まれます。
また、ウェブサイトが高速であるということは、SEO が大幅に向上することを意味します。
これらすべての素晴らしい機能を備えた Twitter Feed Pro は、 150,000 人以上のアクティブ ユーザーから4.9/5 スターの評価を得ています。 ユーザーがプラグインの品質に満足していることがわかります。

サイトに魅力的な Twitter フィードを作成する準備はできましたか? Twitter Feed Pro のコピーを今すぐ手に入れましょう!
それでは、Twitter の埋め込みを作成してタイムラインを表示する最も簡単な方法を見てみましょう。
ウェブサイトに Twitter タイムラインを埋め込む方法 (5 ステップ)
以下の簡単な手順に従うだけで、WordPress サイトに Twitter フィードを埋め込むことができます。 始めましょう!
ステップ 1: Twitter Feed Pro プラグインをダウンロードする
まず、ここから Twitter Feed Pro プラグインのコピーを取得します。 プラグインを取得したら、Web サイトにインストールしてアクティブ化できます。
簡単な復習が必要な場合は、WordPress プラグインを段階的にインストールする方法に関するこのガイドを参照してください。
その後、Twitter Feed Pro を使用して、Web サイトに新しい Twitter フィードを作成できます。
ステップ 2: 新しい Twitter フィードを作成する
このステップでは、タイムラインを表示するために使用できる新しい Twitter フィードを作成できます。
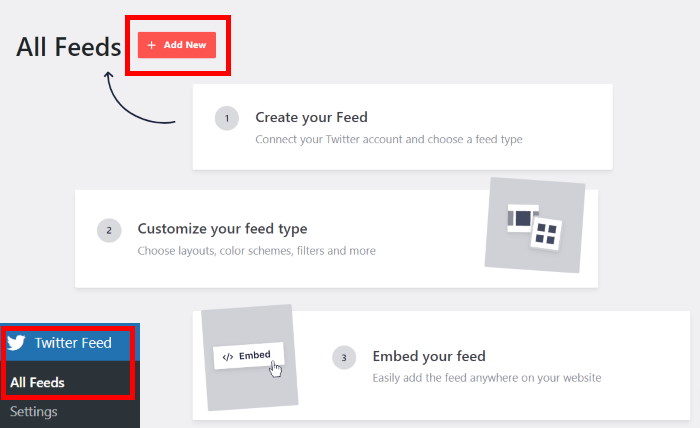
開始するには、WordPress ダッシュボードからTwitter フィード » すべてのフィードメニューに移動し、[新規追加] ボタンをクリックします。

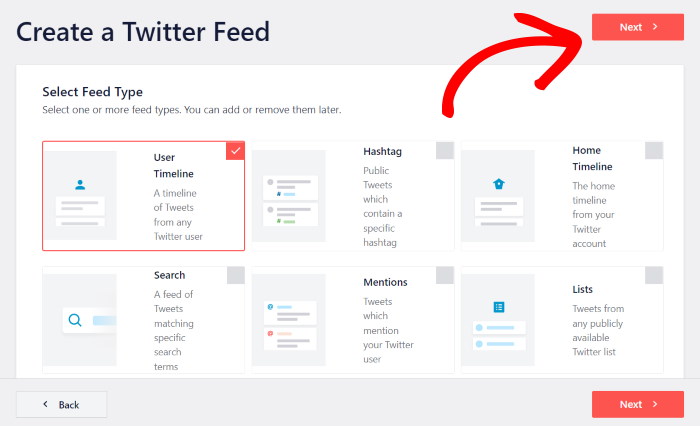
その後、Twitter Feed Pro は、フィードに表示するコンテンツの種類を選択するように求めます。
Twitter タイムラインを埋め込むには、[ユーザー タイムライン] オプションを選択し、[次へ] をクリックします。

このように、このシンプルなプラグインを使用して新しい Twitter フィードを作成しました。 次のステップでは、このフィードを Twitter のタイムラインに接続できます。
ステップ 3: Twitter タイムラインを接続する
Twitter フィードを作成したので、それを Twitter アカウントに接続して、タイムラインからツイートを表示できるようにします。
これを行うには、ポップアップの [接続] ボタンをクリックします。

これにより、Twitter Web サイトが開き、アカウントを Twitter Feed Pro プラグインに接続できます。 これを行うには、プラグインにアカウントへの読み取り専用アクセスを付与します。
Twitter Feed Pro はそのアクセス権を使用して Twitter のコンテンツを表示し、アカウントに変更を加えることはできません。
その結果、プラグインは完全に安全に使用できます。
読み取り専用アクセスを付与するには、[アプリを承認] ボタンをクリックします。

次に、Web サイトに表示する Twitter タイムラインを選択できます。 自分の Twitter アカウント名を入力するか、他の Twitter ユーザーのタイムラインを表示するように選択できます。
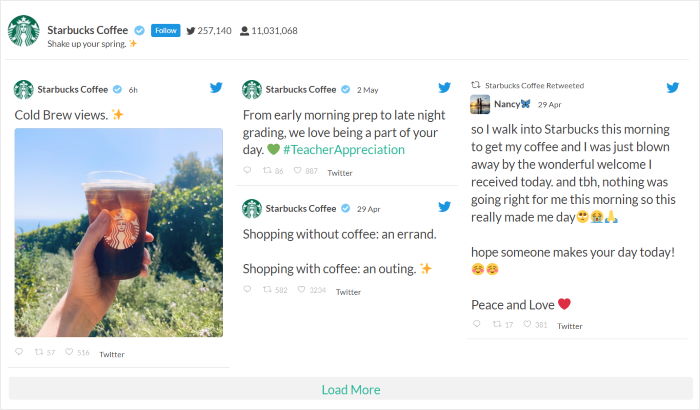
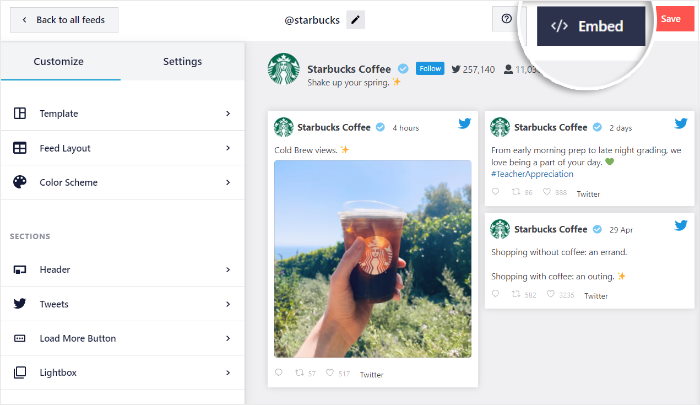
このチュートリアルでは、 「スターバックス」の Twitter タイムラインを埋め込みます。
ポップアップに Twitter のプロフィール名を入力して、[次へ] をクリックします。

これで、新しい Twitter フィードが作成され、タイムラインにも接続されました。
ステップ 4 では、Twitter Feed Pro を使用して、新しい Twitter タイムライン フィードのデザインを簡単に設定できます。
ステップ 4: Twitter タイムライン フィードをカスタマイズする
Twitter Feed Pro を使用すると、フィードは Web サイトのデザインを自動的にコピーし、すぐに見栄えが良くなります。
さらに、このプラグインを使用すると、Twitter フィードのデザインを簡単にカスタマイズすることもできます.
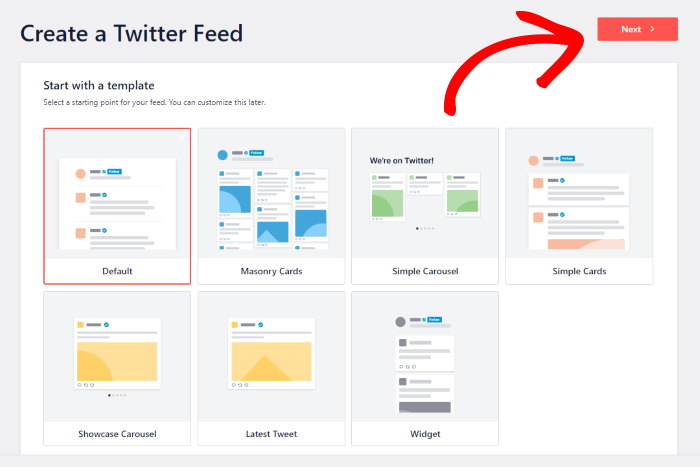
開始するには、フィード テンプレートのコレクションから選択して、Twitter タイムライン フィード用に事前に作成されたデザインをインポートできます。
次の 7 つのオプションから選択できます。
- デフォルト
- メーソンリーカード
- シンプルなカルーセル
- シンプルなカード
- ショーケース カルーセル
- 最新ツイート
- ウィジェット
好みのデザインのフィード テンプレートを選択して、[次へ] をクリックします。

テンプレートを選択すると、Twitter Feed Pro からライブ フィード エディターが表示されます。ここで、埋め込む前に Twitter タイムラインの外観を変更できます。
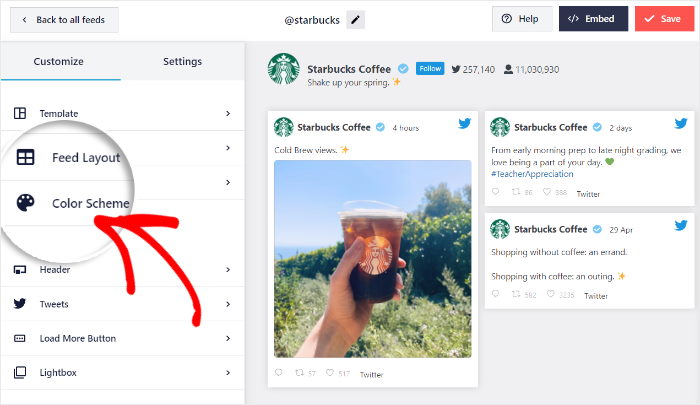
左側には、フィードのレイアウト、背景、色、ヘッダー スタイル、さらに読み込むボタンなどを変更するためのカスタマイズ オプションがあります。

右側には、Twitter タイムライン フィードのライブ プレビューが表示されます。 変更を加えるたびに、リアルタイム プレビューを使用して結果を確認できます。
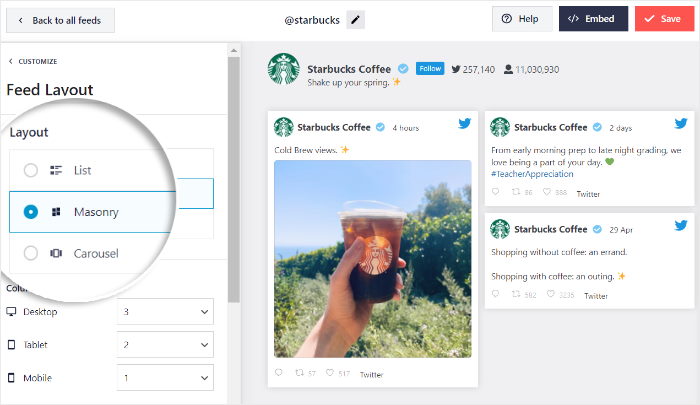
カスタマイズを開始するには、左側の [フィード レイアウト] オプションをクリックします。

現在、Twitter Feed Pro では、タイムライン フィード用に 3 つの異なるフィード レイアウトから選択できます。
- リスト
- 石積み
- とカルーセル
レイアウト オプションの下に、タイムライン フィードに一度に表示する投稿の数を選択するオプションがあります。

リストレイアウトを選択して、Twitter の公式 Web サイトの外観に似た 1 列の Twitter コンテンツを表示できます。
さらに、この方法ですべてのツイートがより明確に表示されます。

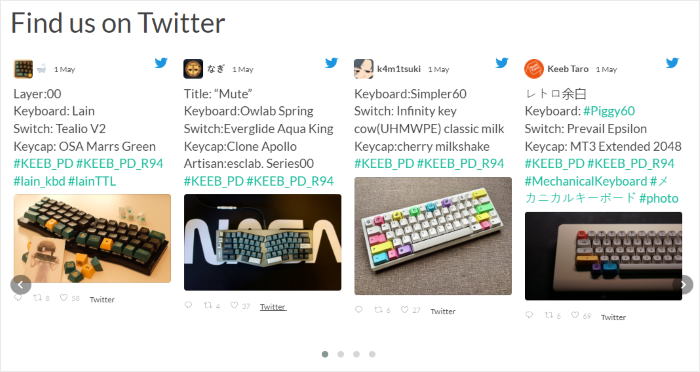
次に、多数のツイートを一度に複数の列に表示する石積みのレイアウトがあります。
Web サイトで Twitter の写真やビデオのギャラリーを表示するのに最適な方法です。

最後に、Twitter のタイムラインを美しいスライドショーに変えるために使用できるカルーセル レイアウトがあります。
その結果、Web サイトをよりインタラクティブにすることが簡単にできます。

Twitter フィードのレイアウトを選択したら、[保存] をクリックして変更を確認します。
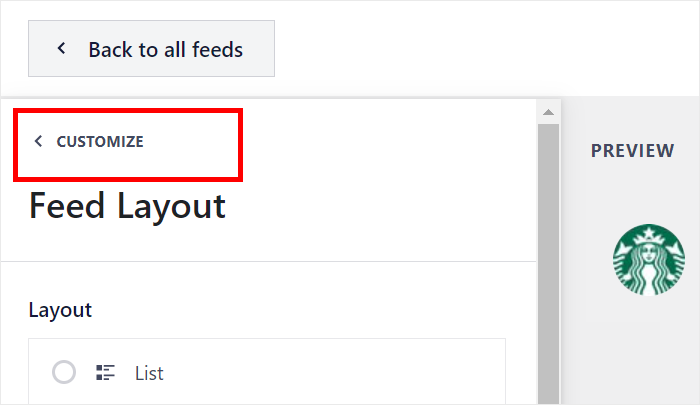
その後、このライブ フィード エディターを使用して、Twitter タイムラインのカスタマイズを続けることができます。 これを行うには、まず、上部にある [カスタマイズ] ボタンをクリックします。

レイアウトを変更したら、次は Twitter タイムライン フィードの色を設定します。
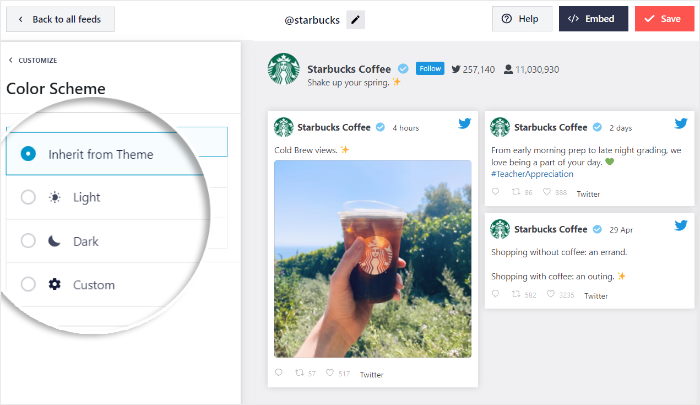
そのためには、左側の配色オプションをクリックします。

4 つの異なる配色から選択して、Twitter タイムライン フィードのすべての色をすばやく変更できます。
- テーマから継承:ウェブサイトの WordPress テーマの色をコピーします
- ライト:明るい背景と暗いフォントを表示します
- 暗い:暗い背景と明るいフォントの色を表示します
- カスタム:すべての色を手動で選択します
続行するには、Twitter タイムラインに使用する配色をクリックし、[保存] をクリックします。

ご覧のとおり、Twitter Feed Pro を使用すると、Twitter タイムライン フィードのデザインを非常に簡単にカスタマイズできます。
これらのオプションの残りを使用して、ヘッダーのデザインを変更したり、[さらに読み込む] ボタン、フィード サイズ、ライトボックスの設定などを数回クリックするだけで変更したりできます。
最後に、フィードのデザインに満足したら、[保存] ボタンをクリックして変更を確認します。

その後、最終ステップで Twitter タイムラインを Web サイトに埋め込むことができます。
ステップ 5: Twitter のタイムラインをウェブサイトに埋め込む
Twitter Feed Pro プラグインを使用すると、Twitter タイムラインを埋め込む 2 つの方法から選択できます。
- WordPress ページに Twitter タイムラインを埋め込む
- WordPress サイドバーまたはフッターに Twitter タイムラインを Twitter ウィジェットとして埋め込む
以下に、Twitter タイムラインを埋め込む 2 つの方法を示します。
WordPress ページに Twitter タイムラインを埋め込む
ライブ フィード エディターを使用すると、Twitter コンテンツの埋め込みを簡単に開始できます。
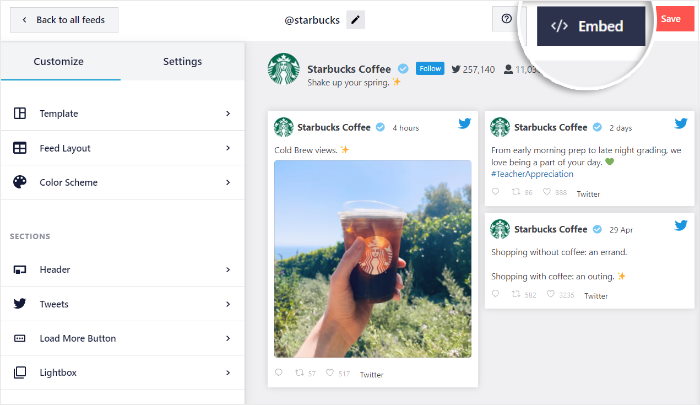
まず、エディタの上部にある [埋め込み] ボタンをクリックします。

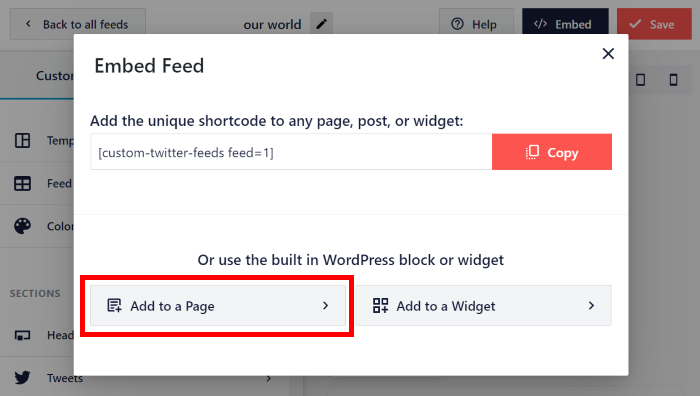
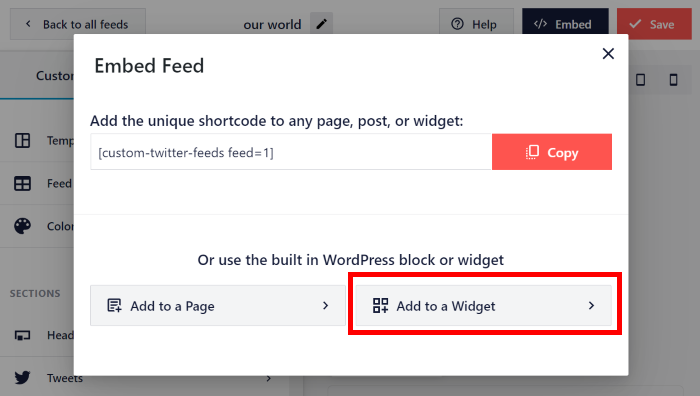
これにより、タイムラインをページに埋め込むか、ウィジェットとして表示するか、ショートコードを手動でコピーするかを選択できる新しいポップアップが開きます。
続行するには、[ページに追加] ボタンをクリックします。

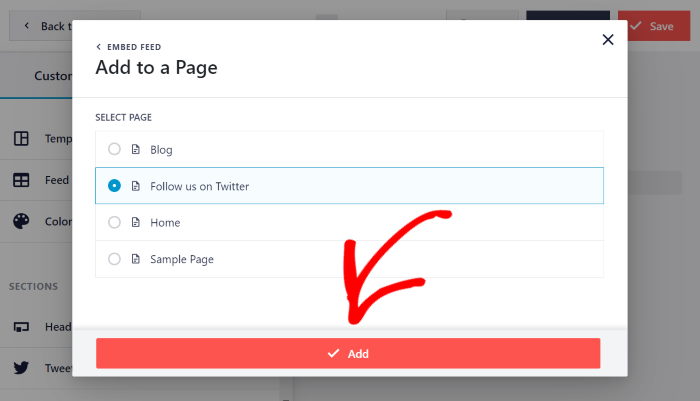
これで、Twitter Feed Pro は WordPress Web サイトのすべてのページを表示します。
タイムラインを表示するページを選択して、下の [追加] ボタンをクリックするだけです。

これを行うと、Twitter Feed Pro は WordPress エディターでページを開きます。
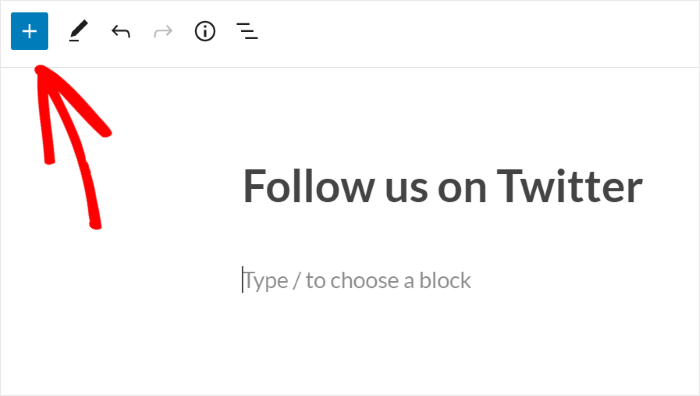
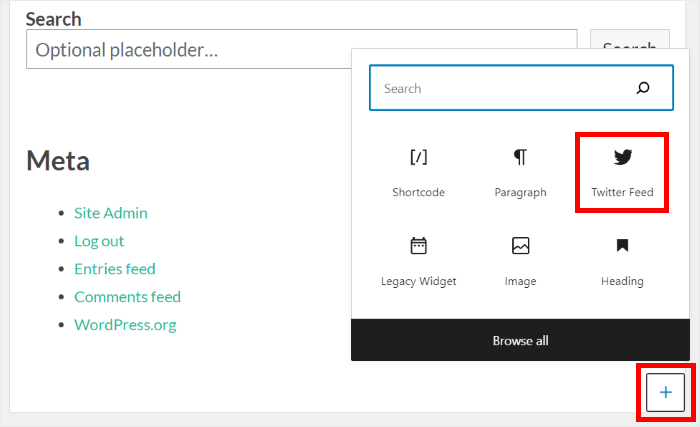
その後、プラス (+) アイコンをクリックして、新しいコンテンツ ブロックを追加できます。

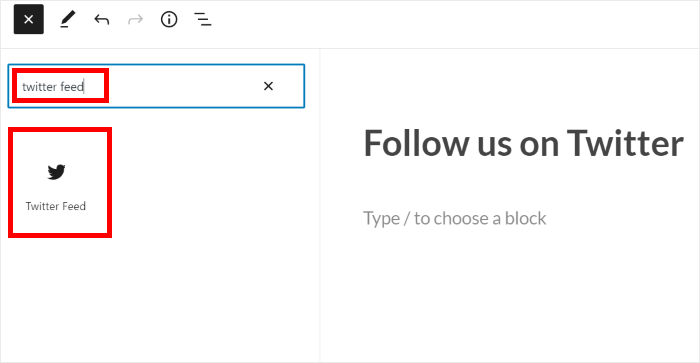
上部の検索バーを使用して、 「twitter フィード」ブロックを検索します。
次に、下の検索結果からTwitter フィードブロックをクリックして、このページに Twitter タイムラインを埋め込みます。

変更を確認するには、上部にある [更新] ボタンをクリックすることを忘れないでください。
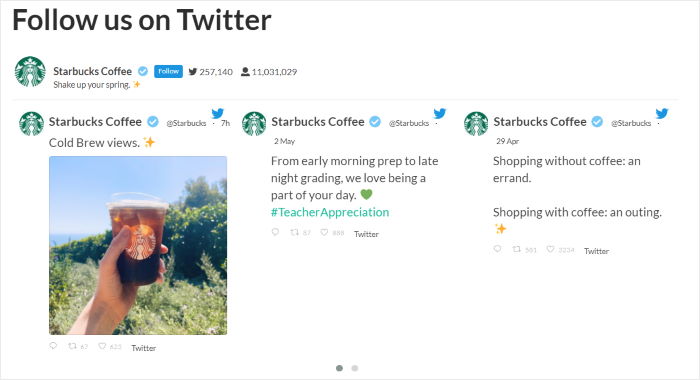
これで、WordPress ページに Twitter タイムラインが埋め込まれました。 これで、それを開いて訪問者にどのように見えるかを確認できます。

その後、このプラグインを使用して Twitter コンテンツを埋め込む別の方法を見てみましょう。
WordPress サイドバーまたはフッターに Twitter タイムラインを埋め込む
Twitter Feed Pro を使用して、タイムラインを Web サイトのサイドバーまたはフッターに Twitter ウィジェットとして表示することもできます。
これを行うには、以前と同じようにライブ フィード エディターを使用できます。
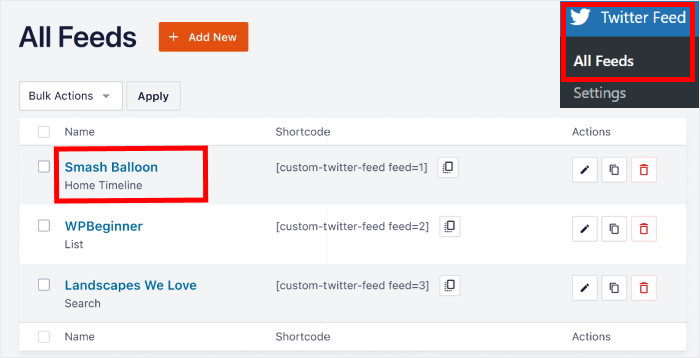
ライブ フィード エディターで Twitter タイムライン フィードを開きたい場合は、WordPress ダッシュボードからTwitter フィード » すべてのフィードメニューを開きます。
プラグインを使用して作成したすべての Twitter フィードを表示できるようになりました。
続行するには、埋め込みたい Twitter タイムライン フィードをクリックするだけです。

それをクリックすると、ライブ フィード エディターで Twitter タイムライン フィードが再び開きます。
そこから、右上隅にある [埋め込み] ボタンをクリックします。

Web サイトで Twitter コンテンツを表示する部分を選択できるようになりました。
今回は、[ウィジェットに追加] ボタンをクリックして続行します。

これを行うと、Web サイトのウィジェットページに移動し、そこで新しい Twitter タイムライン ウィジェットを作成できます。
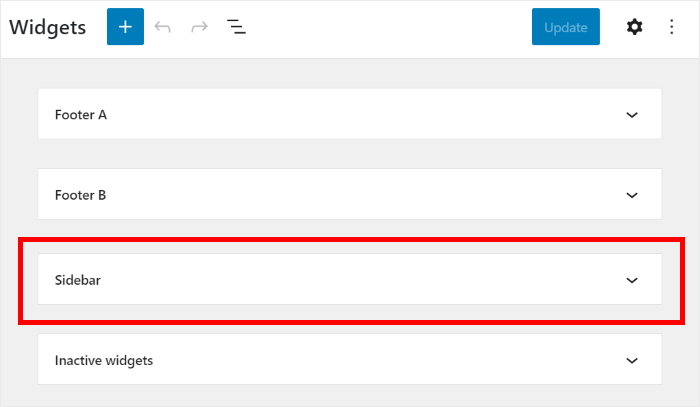
Twitter タイムラインをサイドバーに埋め込むには、サイドバーパネルをクリックします。

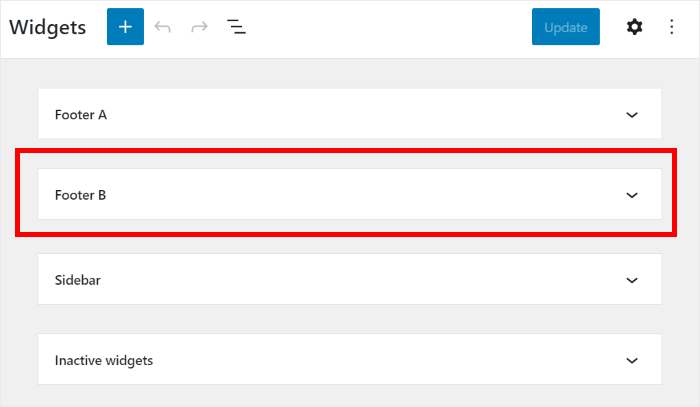
フッターにツイートを表示したい場合は、代わりにフッターパネルをクリックしてください。
このチュートリアルでは、WordPress サイドバーに Twitter フィードを表示します。

次に、下部にあるプラス アイコン (+)をクリックして、新しいウィジェットを作成します。
最後に、タイムラインを埋め込むTwitter フィードウィジェットを選択します。

上部の [更新] ボタンをクリックして、変更を保存できます。
このように、WordPress Web サイトに Twitter タイムラインを作成、カスタマイズ、および埋め込みました。 どのように表示されるかを確認するには、Web サイトを開いて確認します。

このチュートリアルでわかるように、Twitter Feed Pro を使用すると、Twitter のコンテンツを Web サイトに簡単に表示できます。
ただし、Twitter タイムラインを手動で埋め込む方法を知りたい場合は、以下のチュートリアルを参照してください。
Twitter タイムラインを手動で埋め込む方法
プラグインを使用せずに、手動で Twitter タイムラインをウェブサイトに埋め込むこともできます。 残念ながら、この方法を使用する場合、いくつかの問題に対処する必要があります。
まず、タイムライン用の HTML 埋め込みコードを生成する必要があります。 その後、Web サイトを開いて、コードを手動で挿入できます。
そのため、コードの扱いに慣れていないと、非常に複雑で時間がかかる場合があります。
さらに、HTML 埋め込みコードを手動で編集して、Twitter タイムラインをカスタマイズする必要があります。 独自のデザイン経験がない場合、これは難しい場合があります。
また、何か問題が発生した場合、サポート チームの恩恵を受けることもできません。
それでは、WordPress Web サイトに Twitter タイムラインを手動で埋め込む方法を見てみましょう。
ステップ 1: Twitter Publish にアクセスする
公式のTwitter 公開Web サイトを使用して、Web サイトにさまざまな種類の Twitter コンテンツを手動で埋め込むことができます。

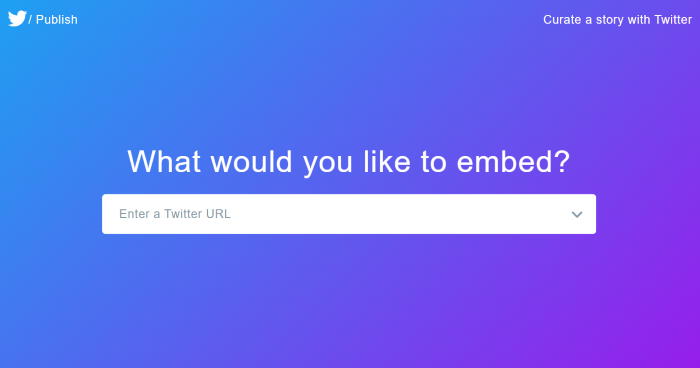
まず、ブラウザで publish.twitter.com を開きます。
このサイトを使用して、Twitter タイムライン用の HTML 埋め込みコードを生成できます。 次に、コードを Web サイトに追加して、Twitter のタイムラインを表示できます。
ステップ 2: 埋め込みタイプを選択する
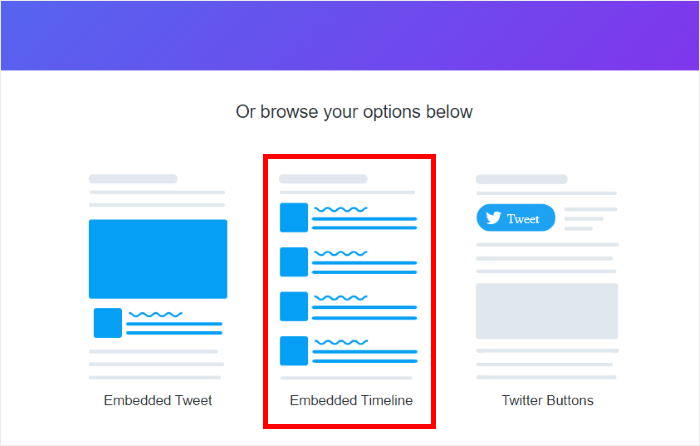
下にスクロールして、Web サイトに Twitter コンテンツを埋め込む 3 つの方法を確認してください。
- 埋め込みツイート:サイトに 1 つの Twitter 投稿を表示する
- 埋め込みタイムライン:選択した Twitter タイムラインを埋め込みます
- Twitter ボタン:訪問者があなたを共有、いいね、フォローできるようにボタンを表示します
続行するには、[埋め込みタイムライン] オプションをクリックしてください。

次のステップでは、Web サイトに埋め込む Twitter タイムラインを選択できます。
ステップ 3: Twitter の URL を貼り付ける
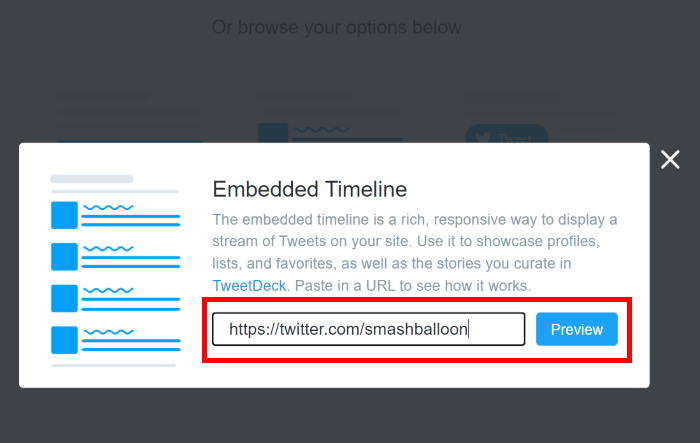
ポップアップに、埋め込みたい Twitter タイムラインの URL を貼り付けて、[プレビュー] ボタンをクリックします。

Web サイトに、Web サイトに追加できる Twitter 埋め込みコードが表示されます。
ステップ 4: HTML コードをコピーする
Web サイトで Twitter タイムラインがどのように表示されるかのプレビューを確認できるようになりました。
Twitter タイムラインを手動で埋め込むため、ここでデザインをカスタマイズすることはできません。
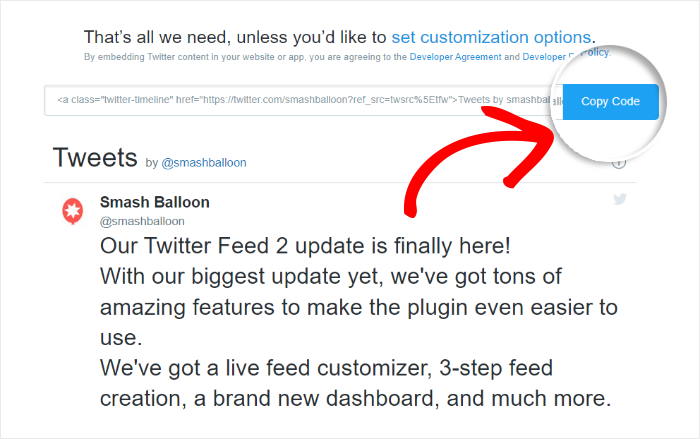
Twitter フィードの埋め込みコードをコピーするには、ここにある [コードをコピー] ボタンをクリックします。

最後に、ステップ 5 に進み、この Twitter HTML コードを Web サイトに追加できます。
ステップ 5: Twitter HTML コードを Web サイトに追加する
Twitter 埋め込みコード ジェネレーターからコードを取得したので、今度はそれを WordPress Web サイトに追加します。
Twitter タイムラインをページに埋め込むには、ダッシュボード エリアから [ページ] » [新規追加] メニューに移動します。

代わりに WordPress 投稿を使用する場合は、WordPress ダッシュボードから [投稿] » [新規追加] メニューに移動します。
このチュートリアルでは WordPress ページを使用します。

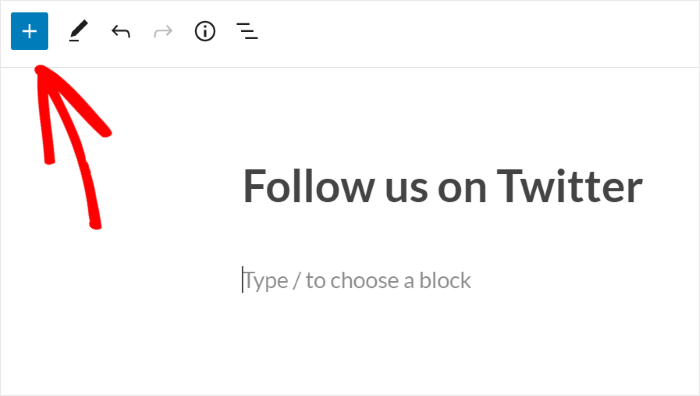
その後、ページまたは投稿が WordPress エディターで開かれます。 ここで、プラス (+) アイコンをクリックして新しいブロックを追加します。

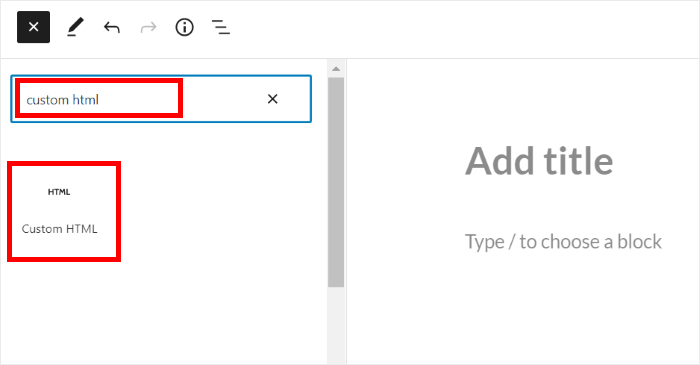
上部の検索バーに「カスタム html」と入力して、コンテンツ ブロックを見つけます。
次に、下の検索結果で [カスタム HTML ] をクリックします。

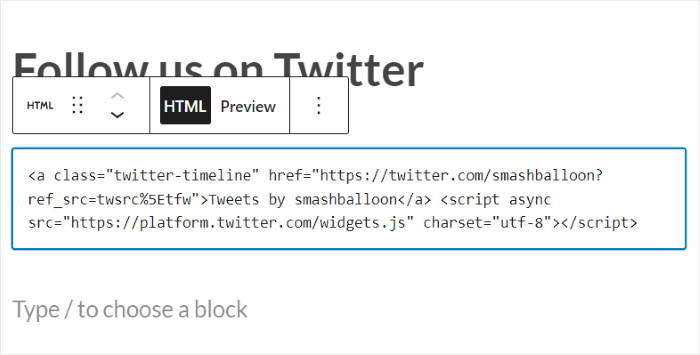
その後、コピーした Twitter 埋め込みコードをカスタム HTML ブロックに貼り付けます。
これで、Twitter タイムラインが WordPress Web サイトに追加されました。

最後に、[公開] ボタンをクリックすると、Twitter のタイムラインがオンラインになり、誰でも見ることができます。
どのように表示されるかを確認するには、Web サイトを開いて自分の目で確かめてください。

以上です!
これで、Twitter のタイムラインを Web サイトに簡単に埋め込む方法がわかりました。 これにより、訪問者のエンゲージメントを維持し、Twitter での存在感を高め、コンバージョンを高めることもできます。
また、タイムラインの Twitter 埋め込みを簡単に作成したい場合は、Twitter Feed Pro プラグインを使用するのが最善の方法です。
サイトに Twitter のタイムラインを表示する準備はできましたか? 今日から Twitter フィード プロを使い始めましょう。
Twitter を Web サイトに統合する方法をさらに知りたい場合は、Web サイトに埋め込むのに最適な Twitter ウィジェットのリストをご覧ください。
この記事を楽しんだ? ソーシャル メディア マーケティングのチュートリアルについては、Twitter と Facebook でお気軽にフォローしてください。
