사이트에 Twitter 타임라인을 삽입하는 방법(단계별 가이드)
게시 됨: 2022-09-16사이트에 Twitter 타임라인을 삽입하는 간단한 방법을 찾고 계십니까?
Twitter는 가장 큰 소셜 미디어 플랫폼 중 하나이며 비즈니스의 잠재 고객에게 다가갈 수 있는 환상적인 장소입니다.
그리고 Twitter의 존재감을 높이고 소셜 미디어 마케팅을 시작하고 싶다면 Twitter 타임라인을 웹사이트에 삽입하기만 하면 됩니다.
그러나 Twitter 삽입을 시작하는 것은 어려울 수 있습니다. 특히 코딩에 익숙하지 않은 경우에는 더욱 그렇습니다.
여러분을 돕기 위해 타임라인의 Twitter 임베드를 만들고 웹사이트에 표시하는 방법을 보여 드리겠습니다.
이 게시물을 탐색하는 데 도움이 되도록 다음은 목차입니다. 건너뛰고 싶은 섹션을 클릭하기만 하면 됩니다.
- 웹사이트에 Twitter 타임라인을 삽입해야 하는 이유
- WordPress에 Twitter 타임라인을 삽입하는 가장 쉬운 방법
- 웹사이트에 Twitter 타임라인을 삽입하는 방법
- Twitter 타임라인을 수동으로 포함하는 방법
시작하자.
웹사이트에 Twitter 타임라인을 삽입해야 하는 이유
대부분의 트윗이 완전히 사라지기까지 18분도 채 걸리지 않는다는 사실을 알고 계셨습니까?
즉, 많은 게시물이 장기적으로 조회수와 상호작용을 얻지 못할 것입니다.
해결책? 웹사이트에 Twitter 타임라인을 삽입하고 사이트 트래픽을 Twitter 팔로어, 좋아요, 답장 및 리트윗으로 전환할 수 있습니다.

결과적으로 귀하의 웹사이트를 방문하는 모든 사람은 귀하의 Twitter 계정에서 소셜 미디어 콘텐츠를 확인할 수 있습니다. 그런 다음 Twitter 인지도를 높이고 더 많은 잠재 고객에게 다가갈 수 있습니다.
그리고 그것은 시작에 불과합니다. 타임라인의 Twitter 포함이 비즈니스에 도움이 될 수 있는 몇 가지 방법은 다음과 같습니다.
- 웹사이트 방문자의 참여를 유지하기 위해 Twitter의 관련 사진과 비디오를 사이트에 표시할 수 있습니다.
- 중요한 공지 및 뉴스가 포함된 트윗을 표시하여 가시성을 높일 수 있습니다.
- Twitter 타임라인을 포함하면 방문자에게 귀하가 Twitter에서 활동 중임을 보여주고 방문자가 귀하와 상호 작용하도록 권장합니다.
- SEO를 향상시키기 위해 Twitter 타임라인에서 키워드가 풍부한 콘텐츠를 포함하고 검색 결과에서 높은 순위를 시작할 수 있습니다.
보시다시피 웹 사이트에 Twitter 콘텐츠를 표시하여 비즈니스를 쉽게 향상시킬 수 있습니다.
이제 트위터 타임라인을 쉽게 삽입할 수 있는 방법을 살펴보겠습니다.
WordPress에 Twitter 타임라인을 삽입하는 가장 쉬운 방법
수동으로 수행하는 경우 WordPress 사이트에 Twitter 타임라인을 포함하는 것이 어려울 수 있습니다. Twitter 내장 코드를 생성한 다음 웹사이트에 코드를 삽입해야 합니다.
둘 이상의 트윗을 포함하려는 경우 이 모든 작업을 수행하는 것은 혼란스러울 수 있고 많은 시간이 걸립니다.
게다가 이런 식으로 타임라인의 Twitter 임베딩을 사용자 지정하는 것은 훨씬 더 어렵습니다. 결과적으로 타임라인이 웹사이트 또는 브랜딩의 디자인과 일치하지 않을 수 있습니다.
좋은 소식은 대신 Twitter 피드 플러그인을 사용하여 Twitter 타임라인을 쉽게 삽입할 수 있다는 것입니다.
시도할 수 있는 가장 좋은 옵션은 Twitter Feed Pro입니다.

시장에서 최고의 Twitter 피드 플러그인 인 이 플러그인을 사용하여 Twitter의 모든 종류의 콘텐츠를 만들고 사용자 지정하고 웹사이트에 포함할 수 있습니다.
즉, Twitter 해시태그, 타임라인, 검색 결과, 홈 타임라인, Twitter 목록 등의 콘텐츠를 포함할 수 있습니다.
방문자의 참여를 쉽게 유지하고 더 많은 팔로워를 확보하고 매출을 늘릴 수 있습니다.
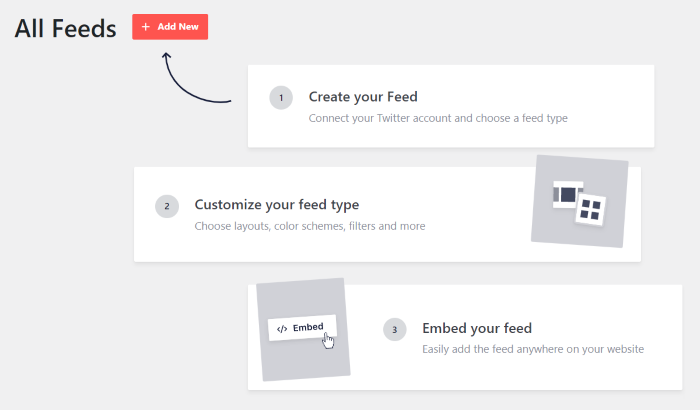
또한 HTML, CSS 또는 Javascript와 같은 코드를 사용할 필요 없이 3단계 안내 흐름에 따라 Twitter 콘텐츠를 삽입할 수 있습니다.

Twitter Feed Pro를 사용하면 Twitter 피드 디자인을 완벽하게 제어할 수도 있습니다. 라이브 피드 커스터마이저를 사용하면 WordPress 초보자라도 몇 번의 간단한 클릭으로 피드 디자인을 변경할 수 있습니다.
또한 Twitter Feed Pro는 처음부터 가볍고 빠르도록 설계되었습니다. 즉, 포함하는 Twitter 콘텐츠의 양에 관계없이 웹사이트가 초고속으로 로드됩니다.
그리고 더 빠른 웹사이트는 훨씬 더 나은 SEO를 얻을 수 있다는 것을 의미합니다.
이 모든 놀라운 기능으로 Twitter Feed Pro는 150,000명 이상의 활성 사용자 로부터 별 4.9/5개 를 받았습니다. 사용자가 플러그인의 품질에 만족하고 있음을 알 수 있습니다.

사이트에 대한 매력적인 Twitter 피드를 만들 준비가 되셨습니까? 지금 Twitter Feed Pro를 받아보세요!
이제 타임라인을 표시하기 위해 Twitter 내장을 만드는 가장 간단한 방법을 살펴보겠습니다.
웹사이트에 Twitter 타임라인을 삽입하는 방법(5단계)
아래의 간단한 단계를 따르기만 하면 WordPress 사이트에 Twitter 피드를 포함할 수 있습니다. 시작하자!
1단계: Twitter Feed Pro 플러그인 다운로드
먼저 여기에서 Twitter Feed Pro 플러그인 사본을 가져옵니다. 플러그인이 있으면 웹사이트에 설치하고 활성화할 수 있습니다.
빠른 복습이 필요한 경우 WordPress 플러그인을 단계별로 설치하는 방법에 대한 이 가이드를 볼 수 있습니다.
그런 다음 Twitter Feed Pro를 사용하여 웹사이트에 새 Twitter 피드를 만들 수 있습니다.
2단계: 새 Twitter 피드 만들기
이 단계에서는 타임라인을 표시하는 데 사용할 수 있는 새 Twitter 피드를 만들 수 있습니다.
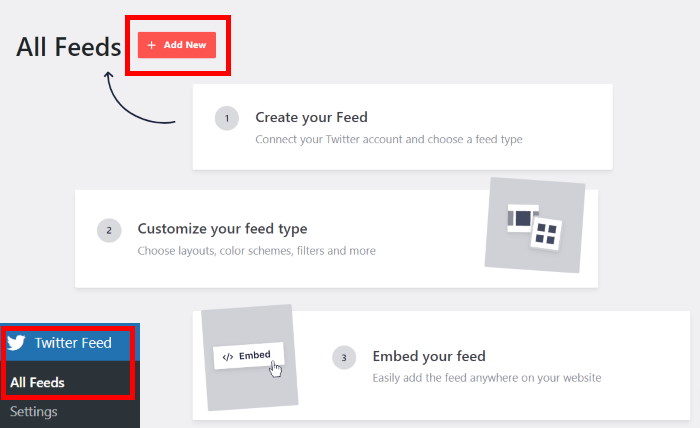
시작하려면 WordPress 대시보드에서 Twitter 피드 » 모든 피드 메뉴로 이동한 다음 새로 추가 버튼을 클릭합니다.

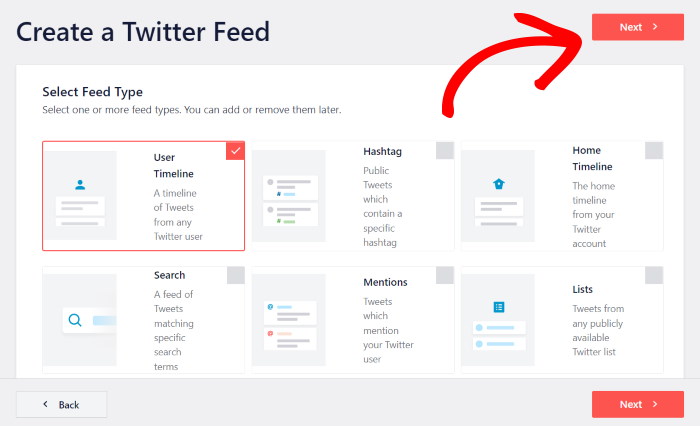
그렇게 하면 Twitter Feed Pro에서 피드에 표시할 콘텐츠 유형을 선택하라는 메시지가 표시됩니다.
Twitter 타임라인을 포함하려면 사용자 타임라인 옵션을 선택하고 다음 을 클릭합니다.

마찬가지로 이 간단한 플러그인을 사용하여 새 Twitter 피드를 만들었습니다. 다음 단계에서 이 피드를 Twitter 타임라인에 연결할 수 있습니다.
3단계: Twitter 타임라인 연결
이제 Twitter 피드를 만들었으므로 이를 Twitter 계정에 연결하여 타임라인의 트윗을 표시할 수 있습니다.
그렇게 하려면 팝업에서 연결 버튼을 클릭합니다.

트위터 피드 프로 플러그인에 계정을 연결할 수 있는 트위터 웹사이트가 열립니다. 플러그인에 계정에 대한 읽기 전용 액세스 권한을 부여하여 이를 수행할 수 있습니다.
그러면 Twitter Feed Pro는 해당 액세스 권한을 사용하여 Twitter의 콘텐츠를 보고 귀하의 계정을 전혀 변경할 수 없게 됩니다.
결과적으로 플러그인은 사용하기에 완전히 안전합니다.
읽기 전용 액세스 권한을 부여하려면 앱 승인 버튼을 클릭합니다.

다음으로 웹사이트에 표시할 Twitter 타임라인을 선택할 수 있습니다. 자신의 Twitter 계정 이름을 입력하거나 다른 Twitter 사용자의 타임라인을 표시하도록 선택할 수 있습니다.
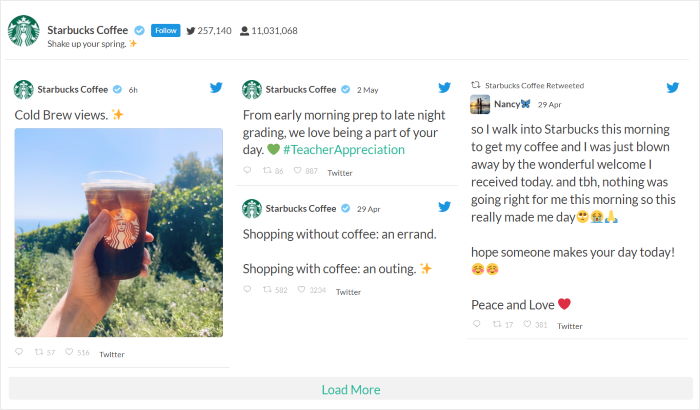
튜토리얼에서는 "starbucks" Twitter 타임라인을 포함할 것입니다.
팝업에 Twitter 프로필 이름을 입력하고 다음 을 클릭합니다.

이제 새 Twitter 피드를 만들어 타임라인에도 연결했습니다.
4단계에서 Twitter Feed Pro를 사용하여 새 Twitter 타임라인 피드의 디자인을 쉽게 설정할 수 있습니다.
4단계: Twitter 타임라인 피드 사용자 지정
Twitter Feed Pro를 사용하면 피드가 웹사이트 디자인을 자동으로 복사하고 상자에서 꺼내자마자 멋지게 보입니다.
또한 플러그인을 사용하면 Twitter 피드 디자인을 쉽게 사용자 지정할 수 있습니다.
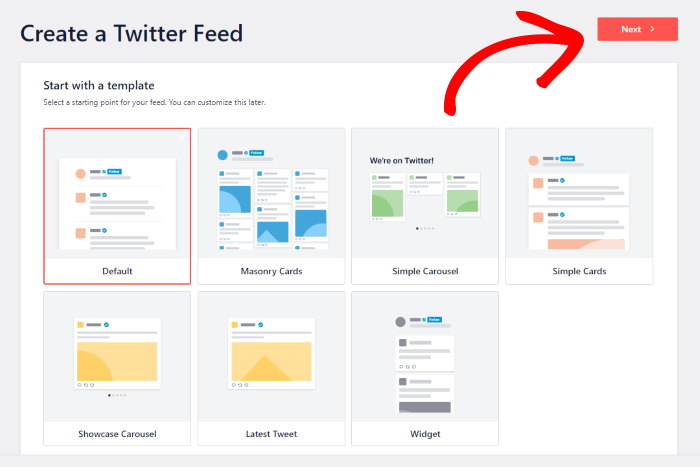
시작하려면 피드 템플릿 모음에서 선택하여 Twitter 타임라인 피드용으로 미리 제작된 디자인을 가져올 수 있습니다.
선택할 수 있는 7가지 옵션은 다음과 같습니다.
- 기본
- 벽돌 카드
- 간단한 회전 목마
- 간단한 카드
- 쇼케이스 캐러셀
- 최신 트윗
- 위젯
원하는 디자인의 피드 템플릿을 선택하고 다음 을 클릭하기만 하면 됩니다.

템플릿을 선택하면 Twitter Feed Pro가 라이브 피드 편집기로 보내어 포함하기 전에 Twitter 타임라인의 모양을 변경할 수 있습니다.
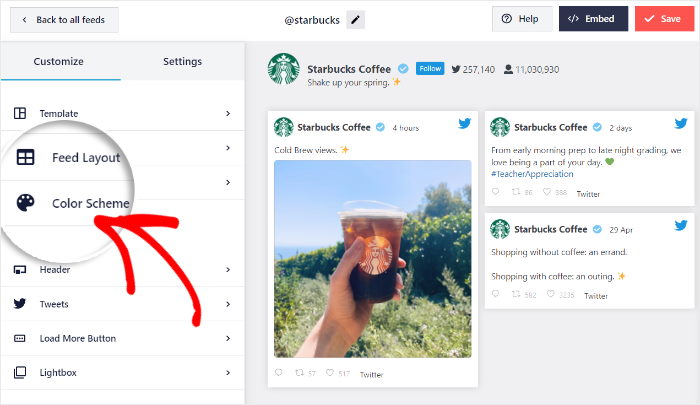
왼쪽에는 피드 레이아웃, 배경, 색상, 헤더 스타일, 더 로드 버튼 등을 변경할 수 있는 사용자 지정 옵션이 있습니다.

오른쪽에서 Twitter 타임라인 피드의 실시간 미리보기를 볼 수 있습니다. 변경할 때마다 실시간 미리보기를 통해 결과를 확인할 수 있습니다.
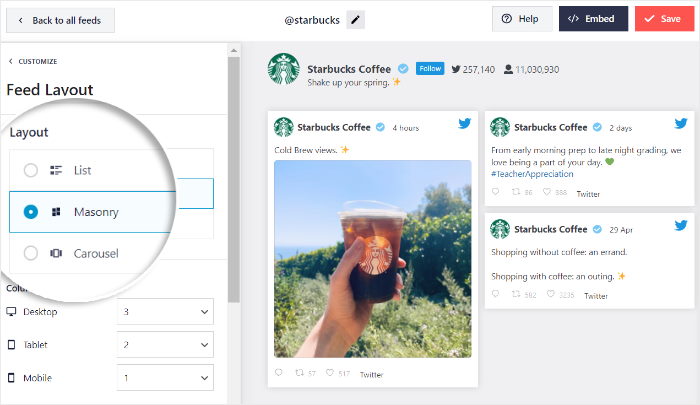
사용자 정의를 시작하려면 왼쪽에 있는 피드 레이아웃 옵션을 클릭하십시오.

이제 Twitter Feed Pro를 사용하면 타임라인 피드에 대해 3가지 피드 레이아웃 중에서 선택할 수 있습니다.
- 목록
- 석공 직
- 및 회전 목마
레이아웃 옵션 아래에서 타임라인 피드에 한 번에 표시할 게시물 수를 선택하는 옵션을 찾을 수 있습니다.

목록 레이아웃을 선택하여 공식 Twitter 웹사이트의 모양과 유사한 단일 열의 Twitter 콘텐츠를 표시할 수 있습니다.
또한 모든 트윗이 이러한 방식으로 더 명확하게 표시됩니다.

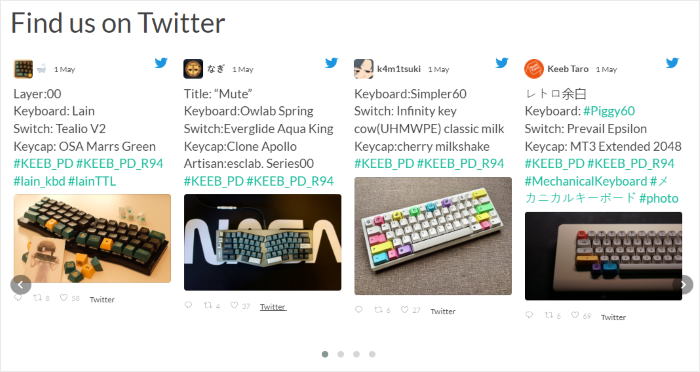
다음으로 여러 열에 한 번에 많은 트윗을 표시하는 석조 레이아웃 이 있습니다.
웹사이트에 Twitter 사진 및 비디오 갤러리를 표시할 수 있는 좋은 방법입니다.

마지막으로 Twitter 타임라인을 아름다운 슬라이드쇼로 바꾸는 데 사용할 수 있는 회전식 레이아웃이 있습니다.
결과적으로 웹 사이트를 보다 인터랙티브하게 쉽게 만들 수 있습니다.

Twitter 피드 레이아웃을 선택한 후 저장 을 클릭하여 변경 사항을 확인합니다.
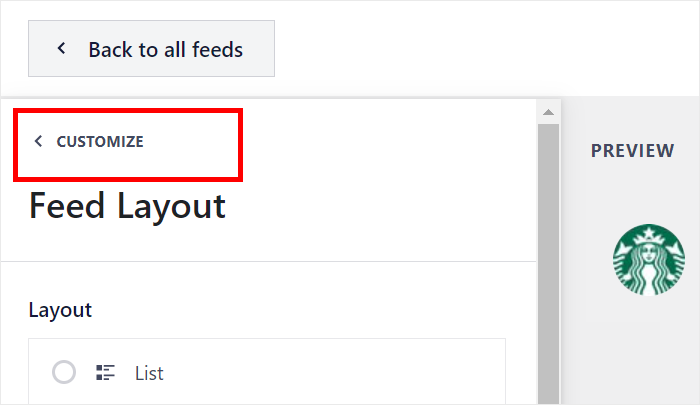
그런 다음 이 라이브 피드 편집기를 사용하여 Twitter 타임라인을 계속 사용자 지정할 수 있습니다. 그렇게 하려면 먼저 상단의 사용자 정의 버튼을 클릭하십시오.

레이아웃을 변경한 후에는 Twitter 타임라인 피드의 색상을 설정할 차례입니다.
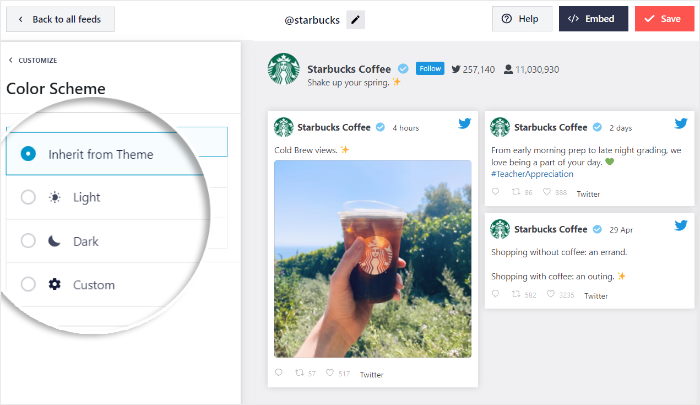
이를 위해 왼쪽에 있는 색 구성표 옵션을 클릭합니다.

4가지 색 구성표 중에서 선택하여 Twitter 타임라인 피드의 모든 색을 빠르게 변경할 수 있습니다.
- 테마에서 상속: 웹사이트의 WordPress 테마 색상 복사
- Light: 어두운 글꼴과 함께 밝은 배경 표시
- 어둡게: 어두운 배경과 밝은 글꼴 색상을 표시합니다.
- 사용자 정의: 모든 색상을 수동으로 선택
계속하려면 Twitter 타임라인에 대해 원하는 색 구성표를 클릭한 다음 저장 을 클릭합니다.

보시다시피 Twitter Feed Pro를 사용하면 Twitter 타임라인 피드의 디자인을 매우 쉽게 사용자 지정할 수 있습니다.
이 옵션의 나머지 부분을 사용하여 몇 번의 간단한 클릭으로 헤더 디자인, 추가 버튼 로드, 피드 크기, 라이트박스 설정 등을 변경할 수 있습니다.

마지막으로 피드 디자인이 마음에 들면 저장 버튼을 클릭하여 변경 사항을 확인합니다.
그런 다음 마지막 단계에서 웹사이트에 Twitter 타임라인을 삽입할 수 있습니다.
5단계: 웹사이트에 Twitter 타임라인 삽입
Twitter Feed Pro 플러그인을 사용하면 Twitter 타임라인을 포함하는 2가지 방법 중에서 선택할 수 있습니다.
- WordPress 페이지에 Twitter 타임라인 삽입
- WordPress 사이드바 또는 바닥글에 Twitter 타임라인을 Twitter 위젯으로 포함
아래에서 Twitter 타임라인을 삽입하는 두 가지 방법을 모두 보여드리겠습니다.
WordPress 페이지에 Twitter 타임라인 삽입
라이브 피드 편집기를 사용하면 Twitter 콘텐츠를 쉽게 포함할 수 있습니다.
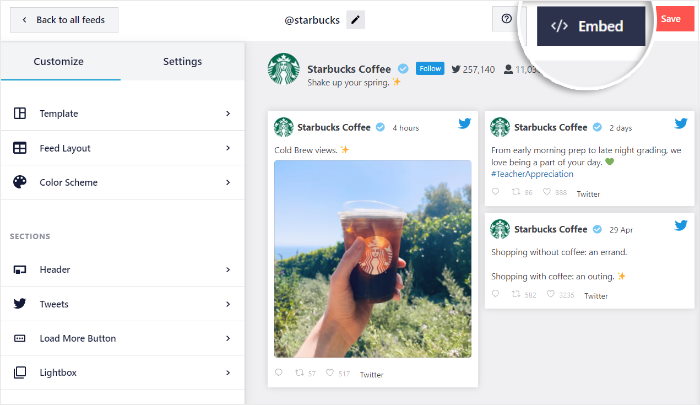
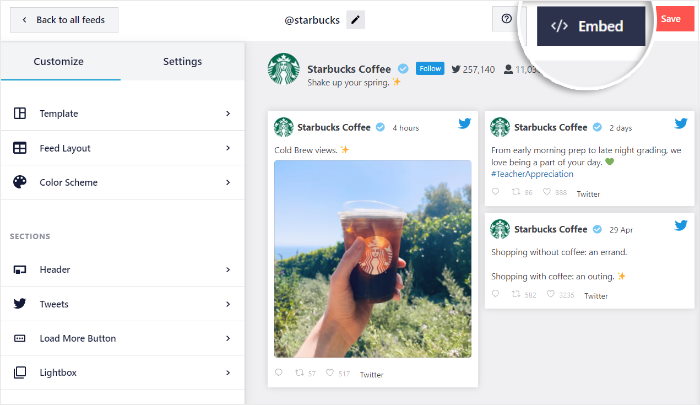
먼저 에디터 상단의 Embed 버튼을 클릭합니다.

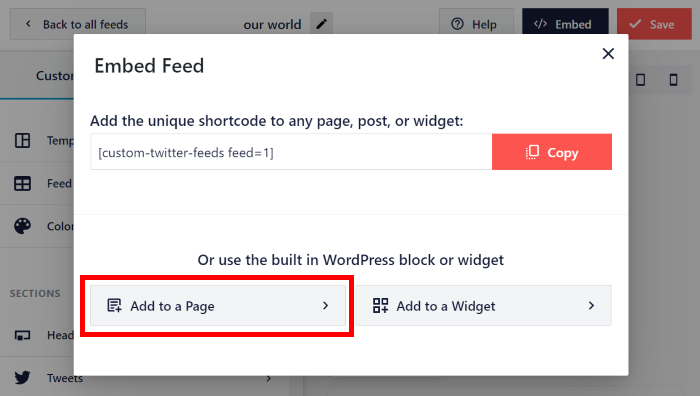
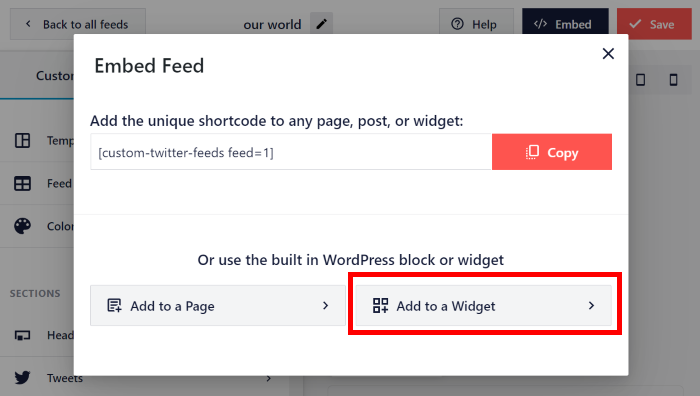
페이지에 타임라인을 포함하거나 위젯으로 표시하거나 단축 코드를 수동으로 복사하도록 선택할 수 있는 새 팝업이 열립니다.
계속하려면 페이지에 추가 버튼을 클릭하십시오.

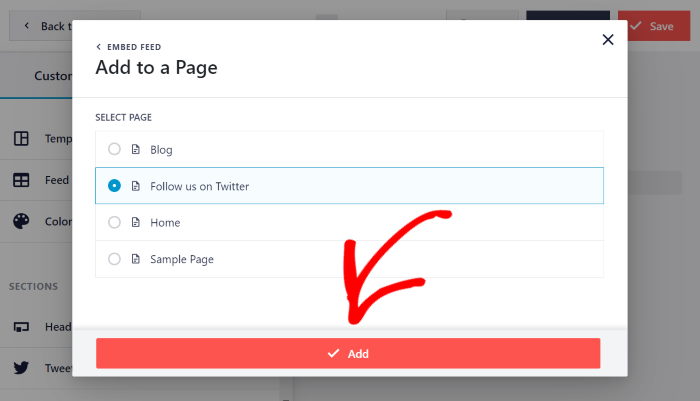
이제 Twitter Feed Pro는 WordPress 웹사이트의 모든 페이지를 보여줍니다.
타임라인을 표시할 페이지를 선택한 다음 아래의 추가 버튼을 클릭하기만 하면 됩니다.

그렇게 하면 Twitter Feed Pro가 WordPress 편집기에서 페이지를 엽니다.
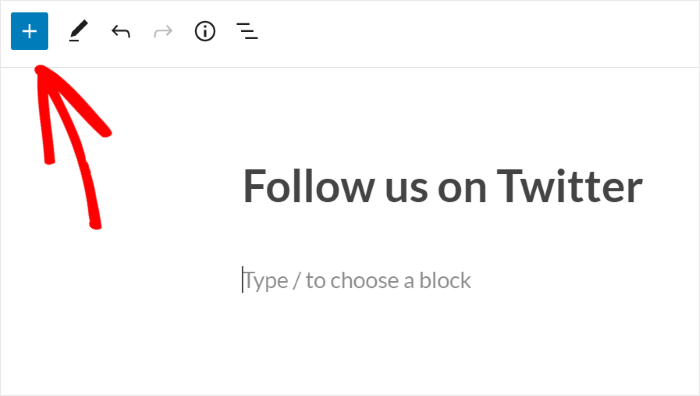
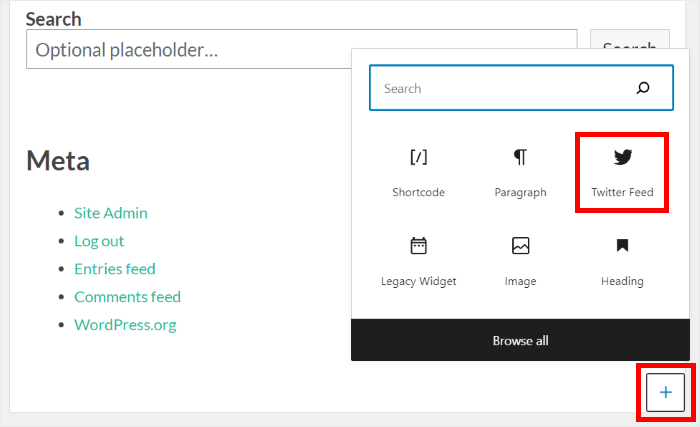
그런 다음 더하기(+) 아이콘 을 클릭하여 새 콘텐츠 블록을 추가할 수 있습니다.

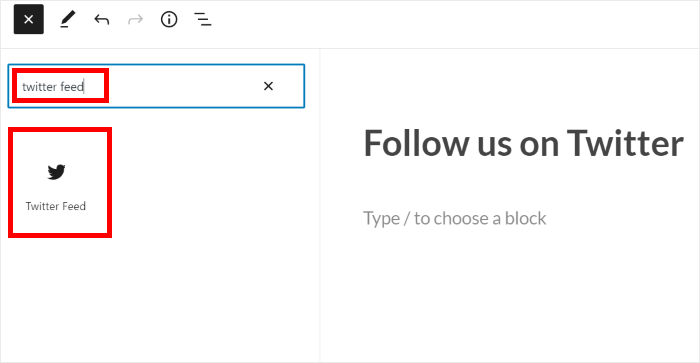
상단의 검색창을 이용하여 "트위터 피드" 블록을 검색합니다.
그런 다음 아래 검색 결과에서 Twitter 피드 블록을 클릭하여 이 페이지에 Twitter 타임라인을 포함합니다.

변경 사항을 확인하려면 상단의 업데이트 버튼을 클릭하는 것을 잊지 마십시오.
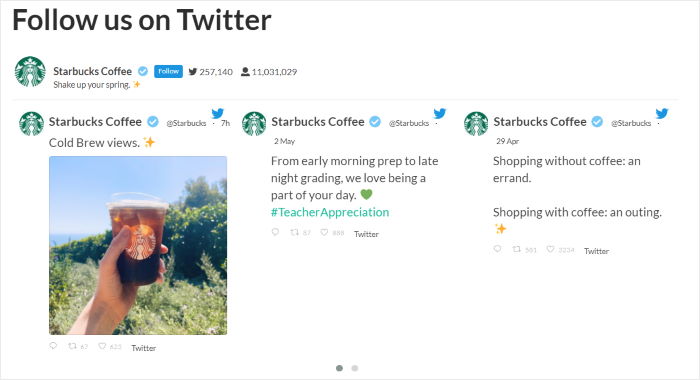
마찬가지로 WordPress 페이지에 Twitter 타임라인을 삽입했습니다. 이제 열어 방문자에게 어떻게 보이는지 확인할 수 있습니다.

그런 다음 이 플러그인을 사용하여 Twitter 콘텐츠를 삽입하는 다른 방법을 살펴보겠습니다.
WordPress 사이드바 또는 바닥글에 Twitter 타임라인 삽입
Twitter Feed Pro를 사용하여 웹사이트의 사이드바 또는 바닥글에 타임라인을 Twitter 위젯으로 표시할 수도 있습니다.
이를 위해 이전과 마찬가지로 라이브 피드 편집기를 사용할 수 있습니다.
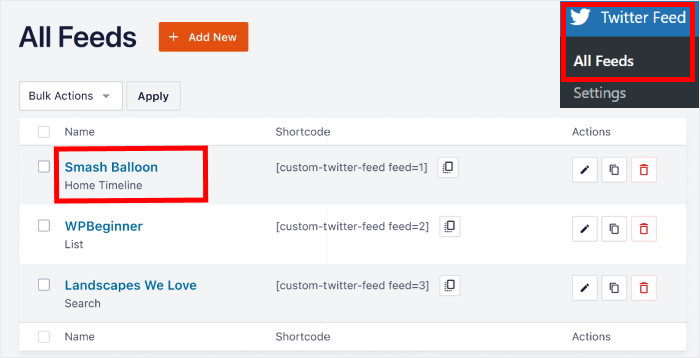
라이브 피드 편집기에서 Twitter 타임라인 피드를 열려면 WordPress 대시보드에서 Twitter 피드 » 모든 피드 메뉴를 열면 됩니다.
이제 플러그인을 사용하여 만든 모든 Twitter 피드를 볼 수 있습니다.
계속하려면 퍼가려는 Twitter 타임라인 피드를 클릭하기만 하면 됩니다.

그것을 클릭하면 라이브 피드 편집기에서 트위터 타임라인 피드가 다시 한 번 열립니다.
거기에서 오른쪽 상단 모서리에 있는 삽입 버튼을 클릭합니다.

이제 웹사이트에서 Twitter 콘텐츠를 표시할 부분을 선택할 수 있습니다.
이번에 는 위젯에 추가 버튼을 클릭하여 계속 진행합니다.

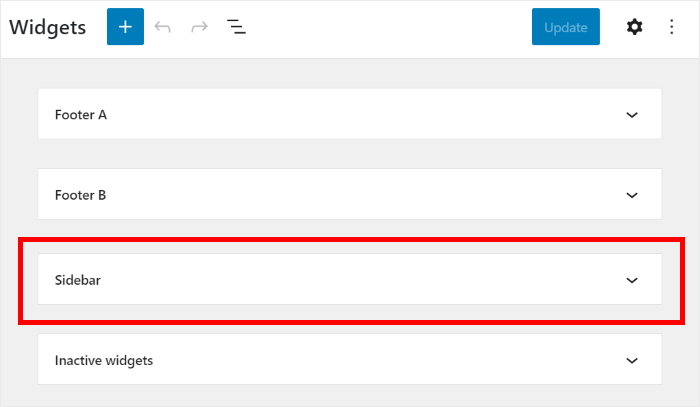
그렇게 하면 웹사이트의 위젯 페이지로 이동하여 새 Twitter 타임라인 위젯을 만들 수 있습니다.
사이드바에 Twitter 타임라인을 삽입하려면 사이드바 패널을 클릭하십시오.

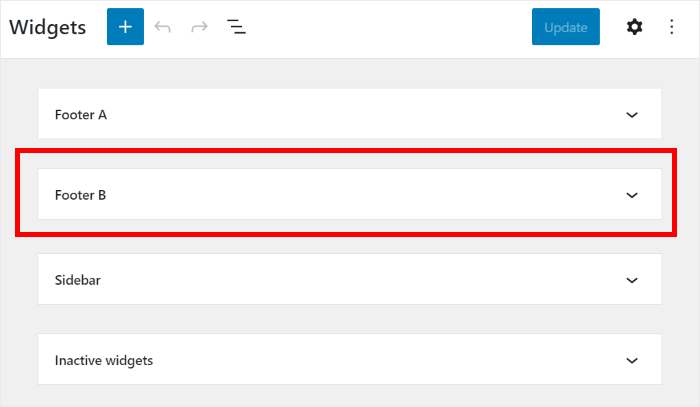
바닥글에 트윗을 표시하려면 대신 바닥글 패널을 클릭하세요.
자습서에서는 WordPress 사이드바에 Twitter 피드를 표시합니다.

그런 다음 하단의 더하기 아이콘(+) 을 클릭하여 새 위젯을 만듭니다.
마지막으로 Twitter 피드 위젯을 선택하여 타임라인을 포함합니다.

이제 상단의 업데이트 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
이와 같이 WordPress 웹사이트에 Twitter 타임라인을 만들고 사용자 지정하고 포함했습니다. 어떻게 보이는지 보려면 웹 사이트를 열고 확인할 수 있습니다.

이 튜토리얼에서 볼 수 있듯이 Twitter Feed Pro를 사용하면 웹사이트에 Twitter의 콘텐츠를 매우 쉽게 표시할 수 있습니다.
그러나 Twitter 타임라인을 수동으로 삽입하는 방법을 배우고 싶다면 아래 튜토리얼을 참조하세요.
Twitter 타임라인을 수동으로 포함하는 방법
플러그인을 사용하지 않고 웹사이트에 Twitter 타임라인을 수동으로 포함할 수도 있습니다. 불행히도 이 방법을 사용할 때 몇 가지 문제를 해결해야 합니다.
먼저 타임라인에 대한 HTML 포함 코드를 생성해야 합니다. 그런 다음 웹 사이트를 열고 수동으로 코드를 삽입할 수 있습니다.
따라서 코드를 다루는 데 익숙하지 않으면 매우 복잡하고 시간이 많이 걸릴 수 있습니다.
게다가 Twitter 타임라인을 사용자 지정하려면 HTML 내장 코드를 수동으로 편집해야 합니다. 자신의 디자인 경험이 없다면 어려울 수 있습니다.
그리고 문제가 발생하면 지원팀의 혜택도 받을 수 없습니다.
이를 통해 WordPress 웹 사이트에 Twitter 타임 라인을 수동으로 포함하는 방법을 살펴 보겠습니다.
1단계: Twitter 게시 방문
공식 Twitter 게시 웹사이트를 사용하여 웹사이트에 다양한 유형의 Twitter 콘텐츠를 수동으로 포함할 수 있습니다.

먼저 브라우저에서 publish.twitter.com을 엽니다.
이 사이트를 사용하여 Twitter 타임라인에 대한 HTML 포함 코드를 생성할 수 있습니다. 그런 다음 웹사이트에 코드를 추가하여 Twitter 타임라인을 표시할 수 있습니다.
2단계: 포함 유형 선택
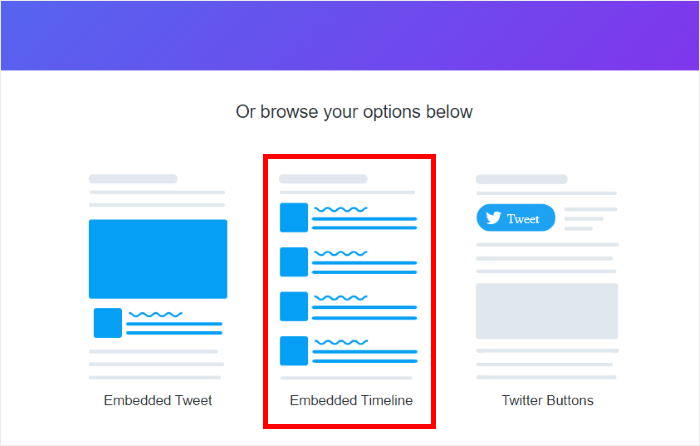
이제 아래로 스크롤하여 웹사이트에 Twitter 콘텐츠를 삽입하는 3가지 방법을 확인할 수 있습니다.
- 포함된 트윗: 사이트에 단일 Twitter 게시물 표시
- 포함된 타임라인: 선택한 Twitter 타임라인 포함
- Twitter 버튼: 방문자가 귀하를 공유, 좋아요 또는 팔로우할 수 있도록 버튼을 표시합니다.
계속하려면 여기에서 포함된 타임라인 옵션을 클릭하십시오.

다음 단계에서는 웹사이트에 포함할 Twitter 타임라인을 선택할 수 있습니다.
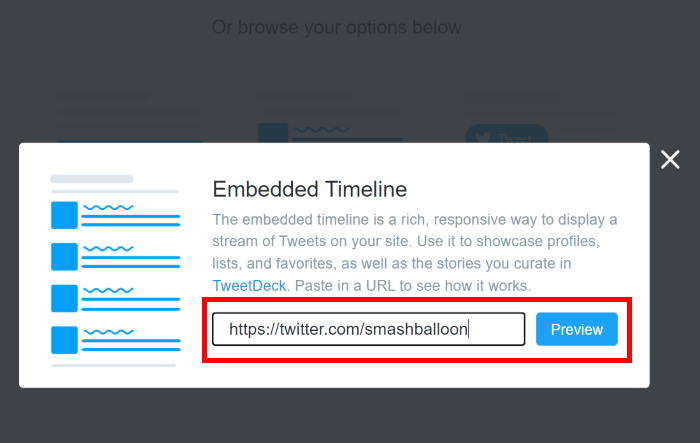
3단계: Twitter URL 붙여넣기
팝업에서 포함하려는 Twitter 타임라인의 URL을 붙여넣고 미리보기 버튼을 클릭하기만 하면 됩니다.

이제 웹사이트에 웹사이트에 추가할 수 있는 Twitter 내장 코드가 표시됩니다.
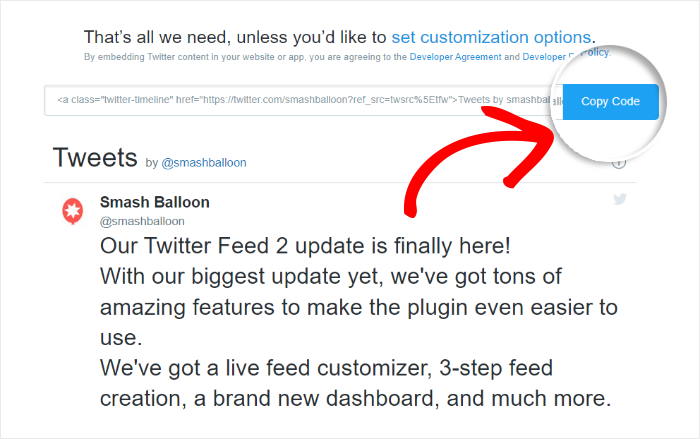
4단계: HTML 코드 복사
이제 Twitter 타임라인이 웹사이트에서 어떻게 보일지 미리 볼 수 있습니다.
Twitter 타임라인을 수동으로 포함하고 있으므로 여기에서 디자인을 사용자 지정할 수 없습니다.
Twitter 피드 내장 코드를 복사하려면 여기에서 코드 복사 버튼을 클릭하십시오.

마지막으로 5단계로 이동하여 이 Twitter HTML 코드를 웹사이트에 추가할 수 있습니다.
5단계: 웹사이트에 Twitter HTML 코드 추가
이제 Twitter 내장 코드 생성기의 코드를 얻었으므로 WordPress 웹 사이트에 추가할 차례입니다.
Twitter 타임라인을 페이지에 포함하려면 대시보드 영역에서 페이지 » 새로 추가 메뉴로 이동합니다.

대신 WordPress 게시물을 사용하려면 WordPress 대시보드에서 게시물 » 새로 추가 메뉴로 이동합니다.
이 자습서에서는 WordPress 페이지를 사용합니다.

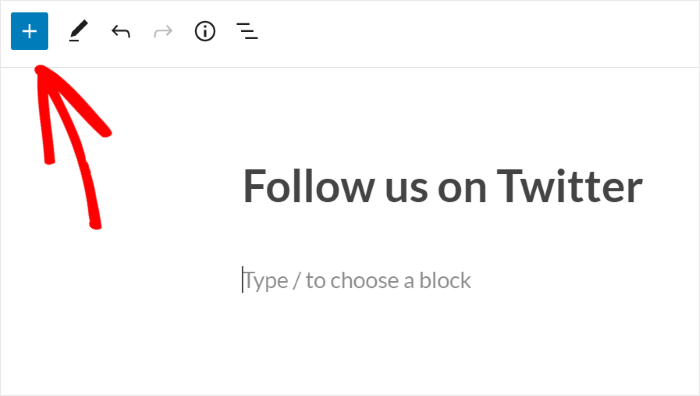
그런 다음 WordPress 편집기에서 페이지 또는 게시물이 열린 것을 볼 수 있습니다. 여기에서 더하기(+) 아이콘 을 클릭하여 새 블록을 추가합니다.

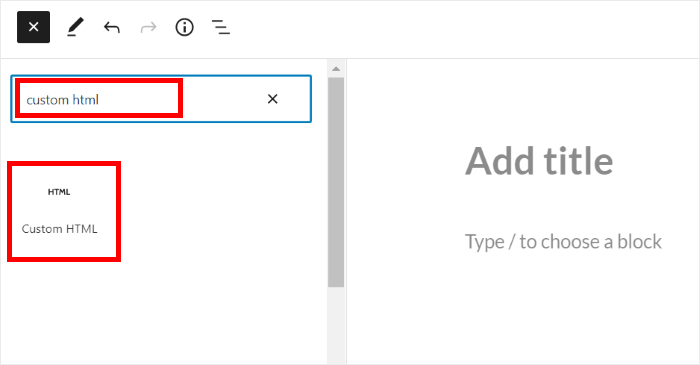
상단의 검색창에 "custom html" 을 입력하여 콘텐츠 블록을 찾습니다.
그런 다음 아래 검색 결과에서 Custom HTML 을 클릭합니다.

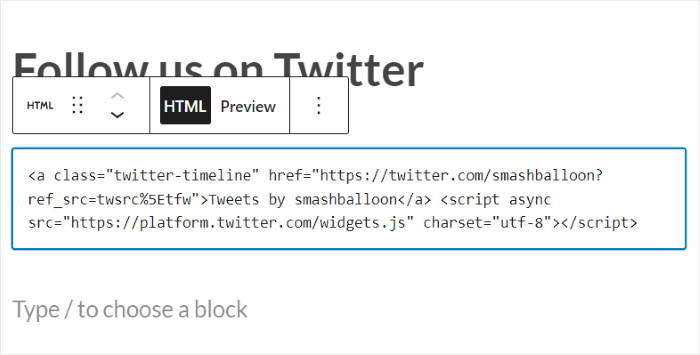
그런 다음 복사한 Twitter 내장 코드를 사용자 정의 HTML 블록에 붙여넣 습니다.
이제 WordPress 웹사이트에 Twitter 타임라인을 추가했습니다.

마지막으로 게시 버튼을 클릭하면 모든 사람이 볼 수 있도록 트위터 타임라인이 온라인 상태가 됩니다.
어떻게 보이는지 확인하려면 웹 사이트를 열고 직접 살펴보십시오.

그리고 그게 다야!
이제 웹사이트에 Twitter 타임라인을 쉽게 삽입하는 방법을 알게 되었습니다. 이를 통해 방문자의 참여를 유지하고 Twitter 인지도를 높이며 전환율도 높일 수 있습니다.
타임라인의 Twitter 임베드를 쉽게 만들고 싶다면 Twitter Feed Pro 플러그인을 사용하는 것이 가장 좋습니다.
사이트에 Twitter 타임라인을 표시할 준비가 되셨습니까? 지금 Twitter Feed Pro를 시작하십시오.
Twitter를 웹사이트와 통합하는 더 많은 방법을 알고 싶다면 웹사이트에 포함할 최고의 Twitter 위젯 목록을 참조하세요.
이 기사를 즐겼습니까? 더 많은 소셜 미디어 마케팅 튜토리얼을 보려면 Twitter와 Facebook에서 저희를 팔로우하십시오.
