如何在您的網站上嵌入 Twitter 時間線(分步指南)
已發表: 2022-09-16正在尋找一種在您的網站上嵌入 Twitter 時間線的簡單方法?
Twitter 是最大的社交媒體平台之一,也是為您的企業吸引潛在客戶的絕佳場所。
如果您想提升您的 Twitter 知名度並啟動您的社交媒體營銷,您可以簡單地將您的 Twitter 時間線嵌入您的網站。
但是開始使用 Twitter 嵌入可能會很困難——尤其是如果您不熟悉編碼。
為了幫助您,我們將向您展示如何創建一個嵌入您的時間線的 Twitter 並將其顯示在您的網站上。
為了幫助您瀏覽這篇文章,這裡是目錄。 您只需單擊要跳到的部分。
- 為什麼在您的網站上嵌入 Twitter 時間線
- 在 WordPress 中嵌入 Twitter 時間線的最簡單方法
- 如何在您的網站上嵌入 Twitter 時間線
- 如何手動嵌入 Twitter 時間線
讓我們開始吧。
為什麼在您的網站上嵌入 Twitter 時間線
您是否知道您的大多數推文在被永久刪除之前只有不到 18 分鐘的時間才能引起注意?
這意味著從長遠來看,您的許多帖子都不會獲得瀏覽量和互動。
解決方案? 您可以簡單地將 Twitter 時間線嵌入您的網站,並將您的網站流量轉化為 Twitter 關注者、喜歡、回復和轉發。

因此,任何訪問您網站的人都可以從您的 Twitter 帳戶中查看社交媒體內容。 然後,您可以擴大您的 Twitter 影響力並開始接觸更多潛在客戶。
而這僅僅是開始。 以下是嵌入您的時間線的 Twitter 可以幫助您的業務的更多方式:
- 為了讓您的網站訪問者保持參與,您可以在您的網站上展示來自 Twitter 的相關照片和視頻。
- 您可以顯示包含重要公告和新聞的推文,以提高它們的知名度。
- 嵌入 Twitter 時間線還會向訪問者顯示您在 Twitter 上的活躍狀態,並鼓勵他們與您互動。
- 為了提高您的 SEO,您可以從 Twitter 時間線嵌入關鍵字豐富的內容,並開始在搜索結果中排名靠前。
如您所見,您可以通過在您的網站上顯示 Twitter 內容來輕鬆提升您的業務。
現在讓我們看看如何輕鬆開始嵌入 Twitter 時間線。
在 WordPress 中嵌入 Twitter 時間線的最簡單方法
如果您手動進行,在您的 WordPress 網站上嵌入 Twitter 時間線可能會很困難。 您必須生成 Twitter 嵌入代碼,然後將代碼插入您的網站。
如果您想嵌入多條推文,那麼做所有這些可能會令人困惑並且需要很多時間。
更重要的是,以這種方式自定義您的時間線的 Twitter 嵌入要困難得多。 因此,您的時間線可能與您的網站或品牌設計不匹配。
好消息是,您可以使用 Twitter 提要插件輕鬆嵌入 Twitter 時間線。
您可以嘗試的最佳選擇是 Twitter Feed Pro。

作為市場上最好的 Twitter 提要插件,您可以使用它在您的網站上創建、自定義和嵌入來自 Twitter 的各種內容。
這意味著您可以嵌入來自 Twitter 主題標籤、時間線、搜索結果、主頁時間線、Twitter 列表等的內容。
您可以輕鬆地保持訪問者的參與度,吸引更多關注者,甚至增加銷售額。
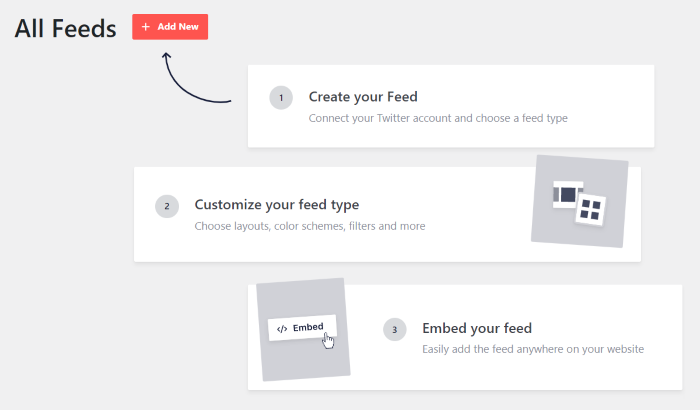
更重要的是,您可以簡單地按照 3 步引導流程嵌入 Twitter 內容——無需為 HTML、CSS 或 Javascript 之類的代碼而煩惱。

Twitter Feed Pro 還讓您可以完全控制 Twitter 訂閱源的設計。 借助其實時提要定制器,您只需單擊幾下即可開始更改提要的設計——即使您是 WordPress 新手。
最重要的是,Twitter Feed Pro 的設計初衷就是輕巧快速。 這意味著無論您嵌入多少 Twitter 內容,您的網站都會以超快的速度加載。
更快的網站意味著您可以獲得更好的 SEO。
憑藉所有這些令人驚嘆的功能,Twitter Feed Pro 獲得了超過150,000 名活躍用戶的4.9/5 星評價。 您可以看到用戶對插件的質量感到滿意。

準備好為您的網站創建引人入勝的 Twitter 提要了嗎? 立即獲取您的 Twitter Feed Pro 副本!
有了這個,讓我們繼續看一下創建 Twitter 嵌入以顯示時間線的最簡單方法。
如何在您的網站上嵌入 Twitter 時間線(5 個步驟)
您所要做的就是按照下面的簡單步驟,您可以在您的 WordPress 網站上嵌入 Twitter 提要。 讓我們開始吧!
第 1 步:下載 Twitter Feed Pro 插件
首先,從這裡獲取您的 Twitter Feed Pro 插件副本。 擁有插件後,您可以在您的網站上安裝並激活它。
如果您需要快速復習,可以查看本指南,了解如何逐步安裝 WordPress 插件。
完成此操作後,您可以開始使用 Twitter Feed Pro 在您的網站上創建新的 Twitter 訂閱源。
第 2 步:創建新的 Twitter 訂閱源
在此步驟中,您可以創建一個新的 Twitter 提要,用於顯示您的時間線。
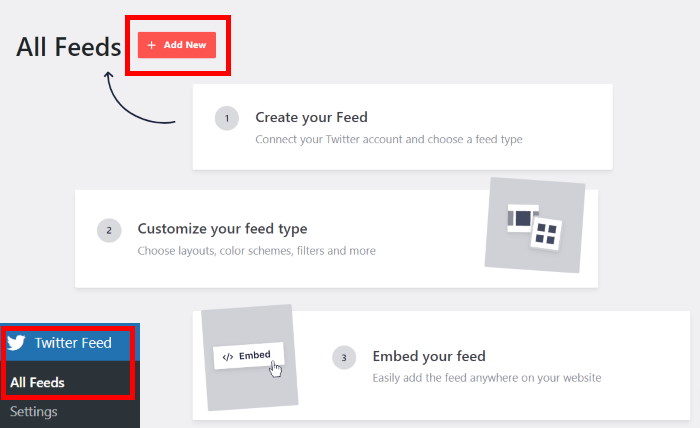
要開始使用,請從 WordPress 儀表板導航到Twitter Feed » All Feeds菜單,然後單擊Add New按鈕。

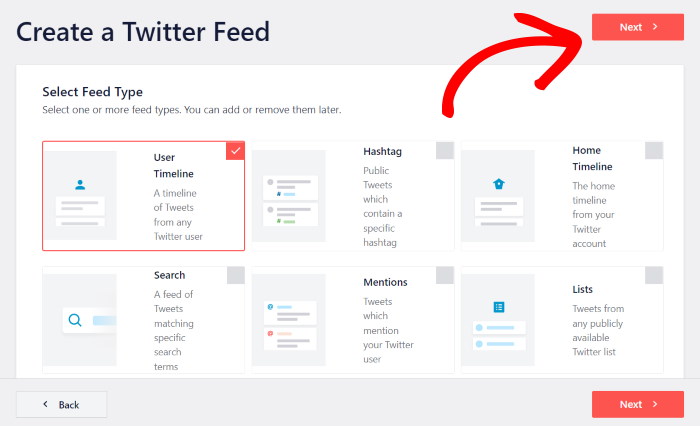
完成此操作後,Twitter Feed Pro 將要求您選擇要在 Feed 上顯示的內容類型。
要嵌入您的 Twitter 時間線,請選擇“用戶時間線”選項,然後單擊“下一步” 。

就這樣,您已經使用這個簡單的插件創建了一個新的 Twitter 提要。 在下一步中,您可以將此提要連接到您的 Twitter 時間線。
第 3 步:連接您的 Twitter 時間線
現在您已經創建了一個 Twitter 提要,您可以將它連接到您的 Twitter 帳戶,以便它可以顯示來自您的時間線的推文。
為此,請單擊彈出窗口上的連接按鈕。

這將打開 Twitter 網站,您可以在其中將您的帳戶連接到 Twitter Feed Pro 插件。 您可以通過授予插件對您帳戶的只讀訪問權限來做到這一點。
然後 Twitter Feed Pro 將使用該訪問權限查看 Twitter 的內容,並且根本無法對您的帳戶進行任何更改。
因此,該插件完全可以安全使用。
要授予只讀訪問權限,請單擊“授權應用”按鈕。

接下來,您可以選擇要在您的網站上顯示的 Twitter 時間線。 您可以輸入您自己的 Twitter 帳戶名稱或選擇顯示任何其他 Twitter 用戶的時間線。
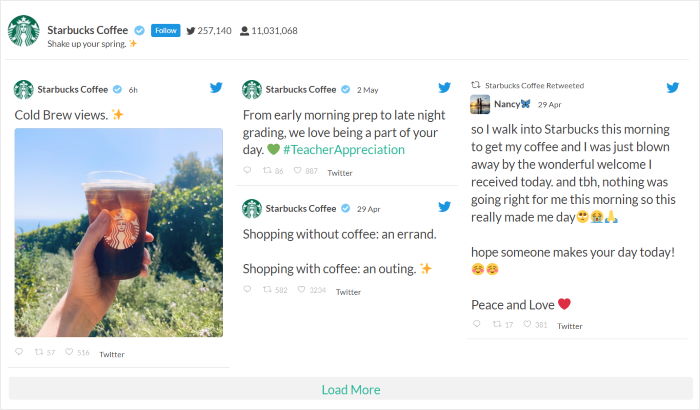
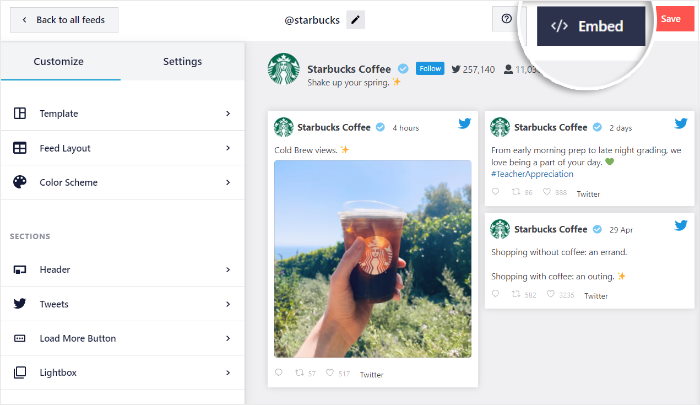
對於我們的教程,我們將嵌入“星巴克” Twitter 時間線。
只需在彈出窗口中輸入 Twitter 個人資料名稱,然後單擊Next 。

您現在已經創建了一個新的 Twitter 提要並將其連接到您的時間線。
在第 4 步中,您可以使用 Twitter Feed Pro 輕鬆設置新 Twitter 時間線 Feed 的設計。
第 4 步:自定義您的 Twitter 時間線提要
使用 Twitter Feed Pro,您的 feed 將自動複製您網站的設計,並且開箱即用。
此外,該插件還允許您輕鬆自定義 Twitter 提要的設計。
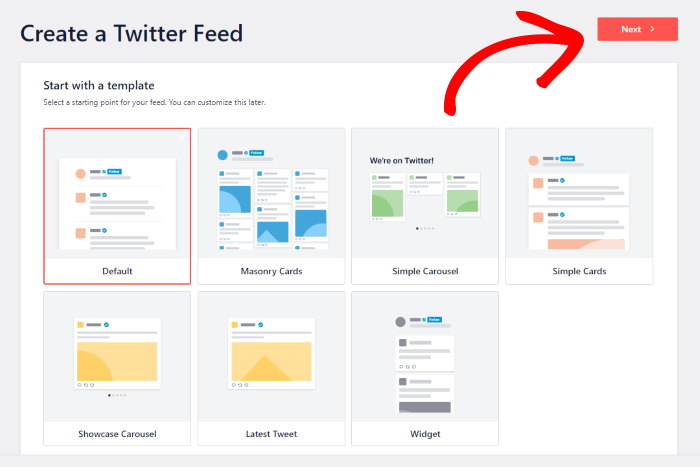
首先,您可以從一系列提要模板中進行選擇,為您的 Twitter 時間線提要導入預先構建的設計。
以下是您可以選擇的 7 個選項:
- 默認
- 砌體卡
- 簡單的旋轉木馬
- 簡單卡片
- 展示輪播
- 最新推文
- 小部件
只需選擇您喜歡其設計的提要模板,然後單擊下一步。

選擇模板後,Twitter Feed Pro 會將您發送到實時 Feed 編輯器,您可以在其中更改 Twitter 時間線在嵌入之前的外觀。
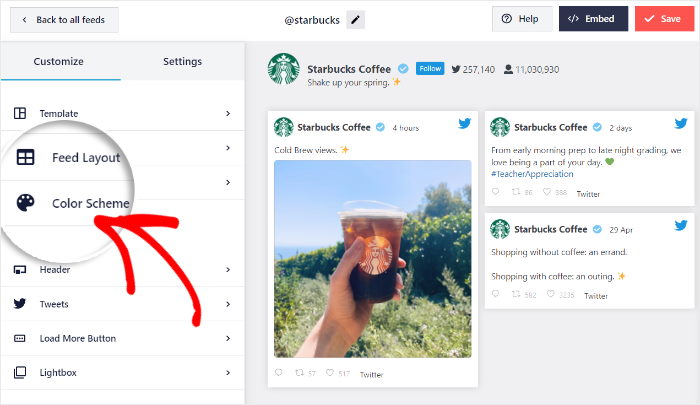
在左側,您可以找到自定義選項來更改您的提要佈局、背景、顏色、標題樣式、加載更多按鈕等等。

在右側,您可以看到 Twitter 時間線提要的實時預覽。 每當您進行任何更改時,您都可以使用實時預覽查看結果。
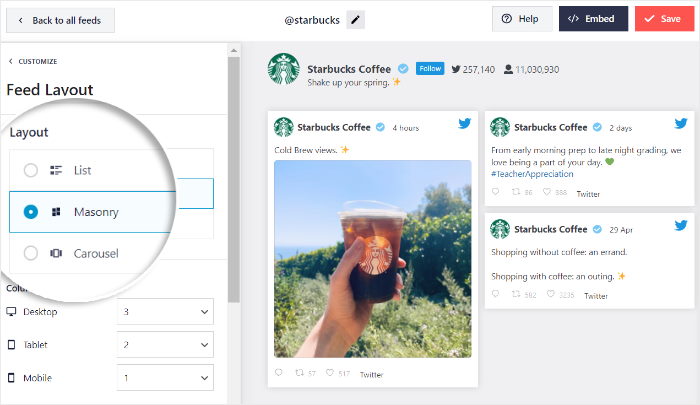
要開始自定義,請單擊左側的Feed Layout選項。

現在,Twitter Feed Pro 允許您從 3 種不同的 Feed 佈局中為您的時間線 Feed 進行選擇:
- 列表
- 石工
- 和旋轉木馬
在佈局選項下方,您可以找到用於選擇一次在時間軸供稿上顯示多少帖子的選項。

您可以選擇列表佈局以顯示類似於官方 Twitter 網站外觀的單列 Twitter 內容。
另外,您所有的推文都會以這種方式更加清晰可見。

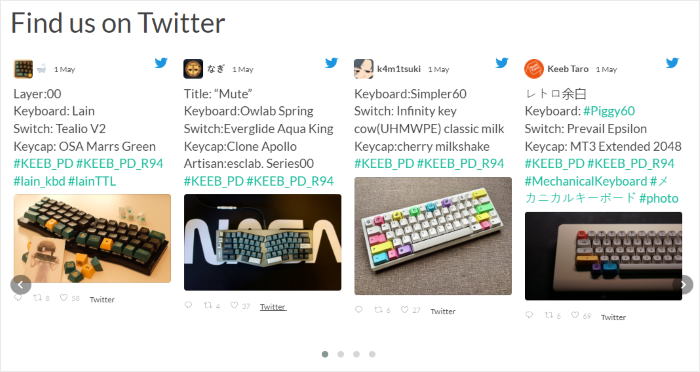
接下來,您有砌體佈局,它在多個列中一次顯示大量推文。
這是在您的網站上顯示 Twitter 照片和視頻庫的好方法。

最後,您擁有輪播佈局,可用於將您的 Twitter 時間線變成漂亮的幻燈片。
因此,您可以輕鬆地使您的網站更具交互性。

選擇 Twitter 提要佈局後,單擊保存以確認更改。
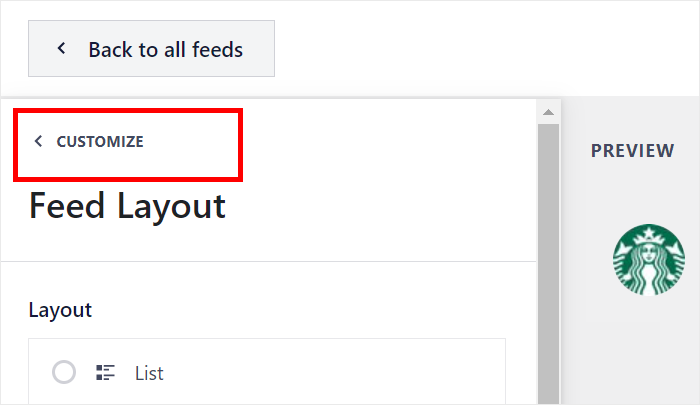
然後,您可以使用此實時提要編輯器繼續自定義您的 Twitter 時間線。 為此,首先,單擊頂部的自定義按鈕。

更改佈局後,是時候為您的 Twitter 時間線提要設置顏色了。
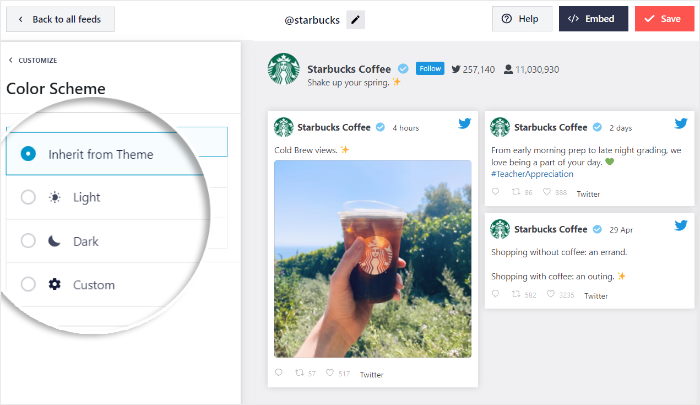
為此,單擊左側的配色方案選項。

您可以從 4 種不同的配色方案中進行選擇,以快速更改 Twitter 時間線提要的所有顏色:
- 從主題繼承:複製網站 WordPress 主題的顏色
- 淺色:顯示淺色背景和深色字體
- 深色:顯示深色背景和淺色字體
- 自定義:手動選擇所有顏色
要繼續,請單擊您的 Twitter 時間線所需的配色方案,然後單擊保存。

如您所見,Twitter Feed Pro 讓您可以非常輕鬆地自定義 Twitter 時間線 Feed 的設計。
您可以使用這些選項的其餘部分來更改標題設計、加載更多按鈕、Feed 大小、燈箱設置等等 - 只需單擊幾下即可。
最後,一旦您對提要的設計感到滿意,請單擊“保存”按鈕以確認您的更改。
之後,您可以繼續在最後一步將 Twitter 時間線嵌入您的網站。
第 5 步:在您的網站上嵌入您的 Twitter 時間線
使用 Twitter Feed Pro 插件,您可以從 2 種方式中選擇嵌入 Twitter 時間線:

- 在 WordPress 頁面上嵌入 Twitter 時間線
- 將 Twitter 時間線作為 Twitter 小部件嵌入 WordPress 側邊欄或頁腳
我們將在下面向您展示嵌入 Twitter 時間線的兩種方法:
在 WordPress 頁面上嵌入 Twitter 時間線
使用實時提要編輯器,您可以輕鬆開始嵌入您的 Twitter 內容。
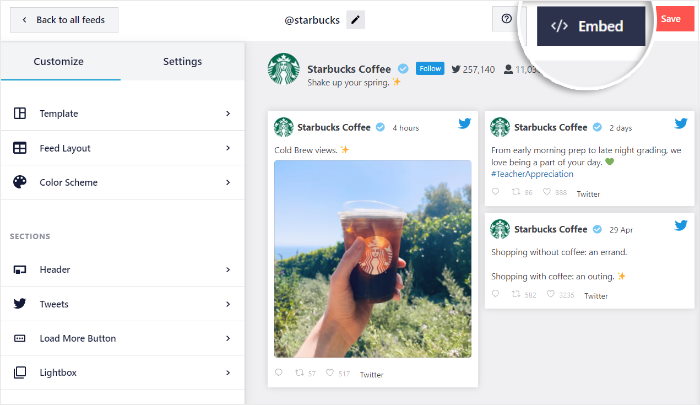
首先,單擊編輯器頂部的嵌入按鈕。

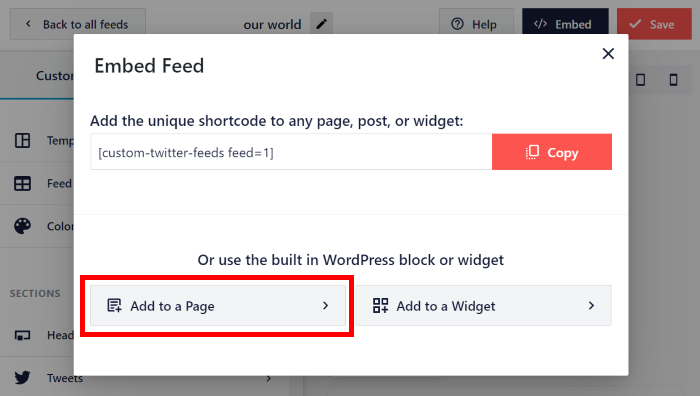
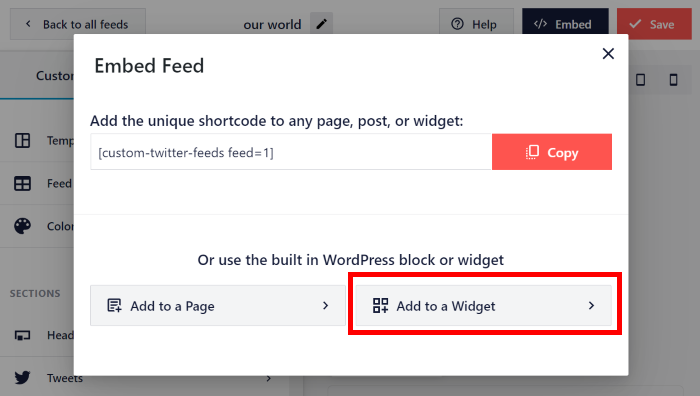
這將打開一個新的彈出窗口,您可以在其中選擇將時間線嵌入頁面、將其顯示為小部件或手動複製短代碼。
要繼續,您可以單擊添加到頁面按鈕。

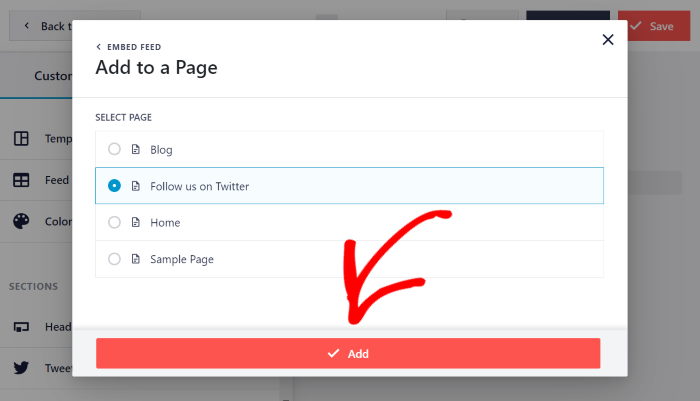
現在,Twitter Feed Pro 將向您展示 WordPress 網站上的所有頁面。
只需選擇要顯示時間線的頁面,然後單擊下面的添加按鈕。

完成此操作後,Twitter Feed Pro 將在 WordPress 編輯器中打開該頁面。
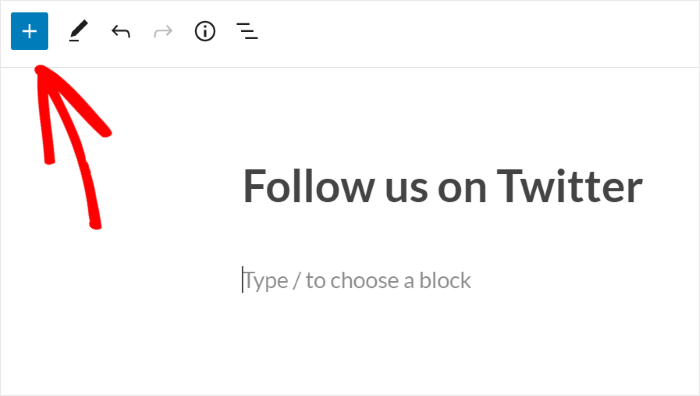
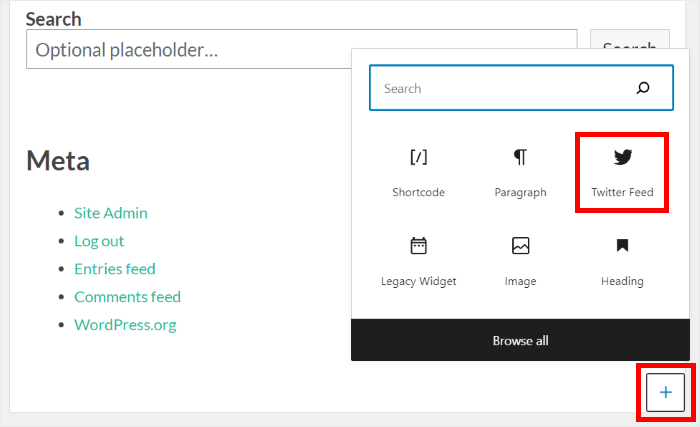
然後,您可以通過單擊加號 (+) 圖標添加新的內容塊。

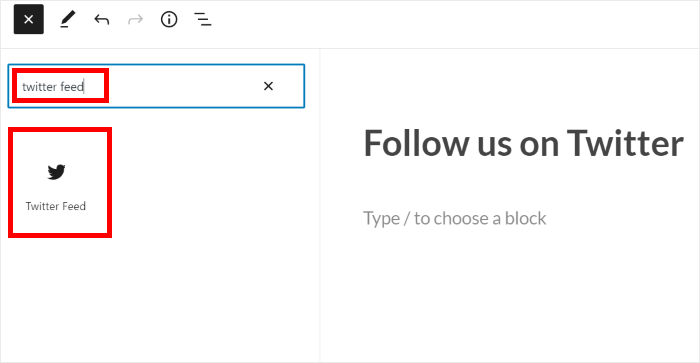
使用頂部的搜索欄,搜索“twitter feed”塊。
然後單擊下面搜索結果中的Twitter 源塊,將您的 Twitter 時間線嵌入此頁面。

要確認您的更改,請記住單擊頂部的更新按鈕。
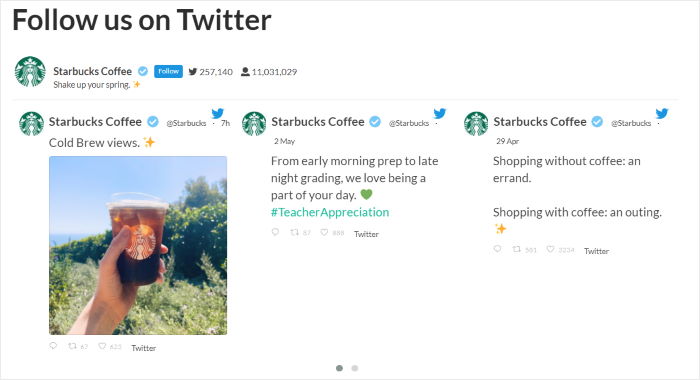
就像這樣,您已經在 WordPress 頁面上嵌入了 Twitter 時間線。 現在您可以打開它來檢查它對您的訪問者的看法。

之後,讓我們看看使用此插件嵌入 Twitter 內容的另一種方法。
在 WordPress 側邊欄或頁腳上嵌入 Twitter 時間線
您還可以使用 Twitter Feed Pro 在您網站的側邊欄或頁腳上顯示您的時間線作為 Twitter 小部件。
為此,您可以像以前一樣使用實時提要編輯器。
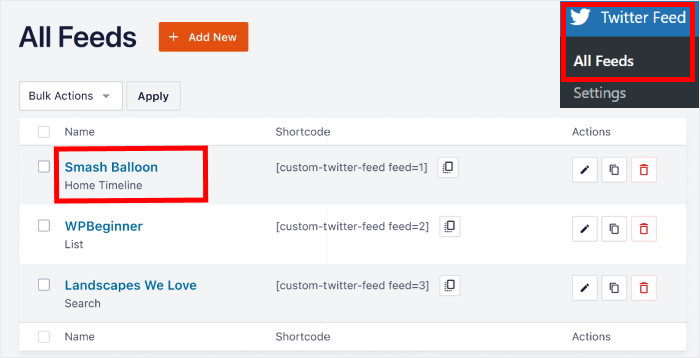
如果您想在實時提要編輯器中打開您的 Twitter 時間線提要,只需從您的 WordPress 儀表板打開Twitter 提要 » 所有提要菜單。
您現在可以看到使用該插件創建的所有 Twitter 提要。
要繼續,只需單擊要嵌入的 Twitter 時間線源。

單擊它將再次在實時提要編輯器中打開您的 Twitter 時間線提要。
從那裡,單擊右上角的嵌入按鈕。

您現在可以選擇要在其中顯示 Twitter 內容的網站部分。
這一次,單擊Add to a Widget按鈕繼續。

這樣做會將您帶到您網站的小部件頁面,您可以在其中創建新的 Twitter 時間線小部件。
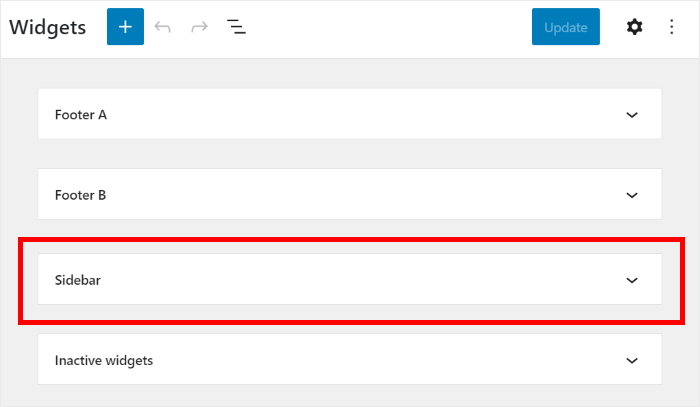
要將 Twitter 時間線嵌入到側邊欄,請單擊側邊欄面板。

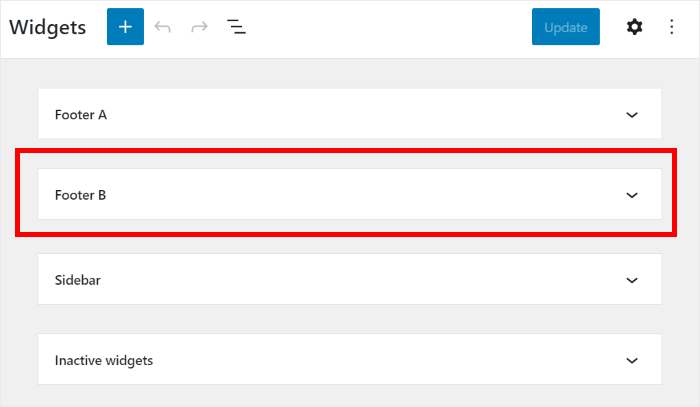
如果您想在頁腳上顯示推文,請改為單擊頁腳麵板。
對於我們的教程,我們將在 WordPress 側邊欄上顯示 Twitter 提要。

接下來,通過單擊底部的加號圖標 (+)創建一個新小部件。
最後,選擇Twitter Feed小部件以嵌入您的時間線。

現在,您可以通過單擊頂部的更新按鈕來保存更改。
就這樣,您在 WordPress 網站上創建、自定義和嵌入了 Twitter 時間線。 要查看它的外觀,您可以打開您的網站並檢查。

正如您在本教程中看到的那樣,Twitter Feed Pro 讓您可以非常輕鬆地在您的網站上顯示來自 Twitter 的內容。
但是如果你想學習如何手動嵌入你的 Twitter 時間線,你可以找到下面的教程。
如何手動嵌入 Twitter 時間線
您還可以在不使用插件的情況下手動將 Twitter 時間線嵌入您的網站。 不幸的是,在使用這種方法時,您將不得不處理一些問題。
首先,您必須為時間線生成 HTML 嵌入代碼。 之後,您可以打開您的網站,然後手動插入代碼。
因此,如果您不習慣處理代碼,這可能會非常複雜且耗時。
最重要的是,您必須手動編輯 HTML 嵌入代碼以自定義您的 Twitter 時間線。 如果您沒有自己的設計經驗,這可能會很困難。
如果出現任何問題,您也無法從支持團隊中受益。
有了這個,讓我們看看如何在 WordPress 網站上手動嵌入 Twitter 時間線。
第 1 步:訪問 Twitter 發布
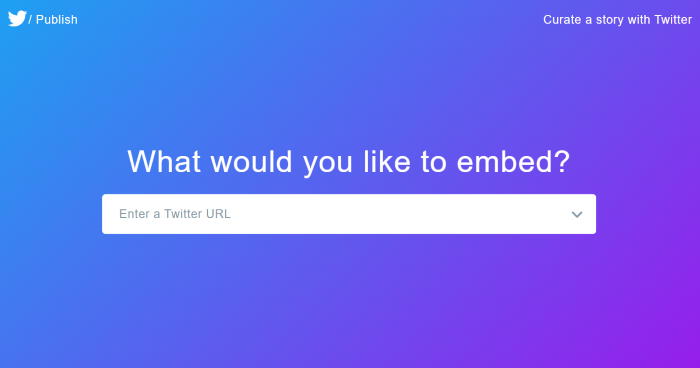
您可以使用官方Twitter 發佈網站開始在您的網站上手動嵌入不同類型的 Twitter 內容。

首先,只需在瀏覽器上打開 publish.twitter.com。
使用此站點,您可以為您的 Twitter 時間線生成 HTML 嵌入代碼。 然後,您可以將代碼添加到您的網站以顯示您的 Twitter 時間線。
第 2 步:選擇您的嵌入類型
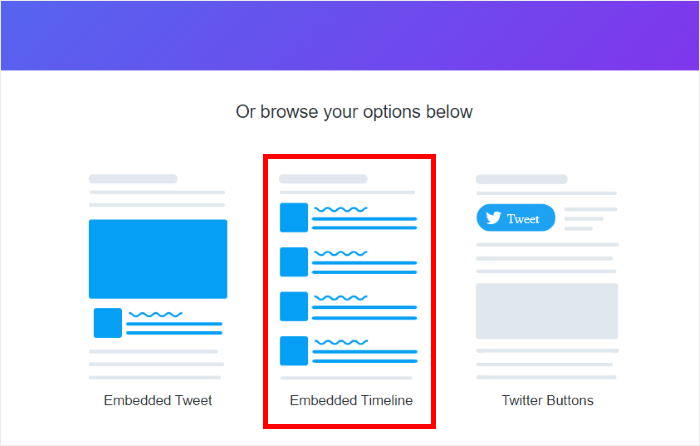
您現在可以向下滾動查看在您的網站上嵌入 Twitter 內容的 3 種方法:
- 嵌入式推文:在您的網站上顯示單個 Twitter 帖子
- 嵌入時間線:嵌入選定的 Twitter 時間線
- Twitter 按鈕:顯示按鈕,以便訪問者可以分享、喜歡或關注您
要繼續,請單擊此處的嵌入式時間軸選項。

在下一步中,您可以選擇要在您的網站上嵌入的 Twitter 時間線。
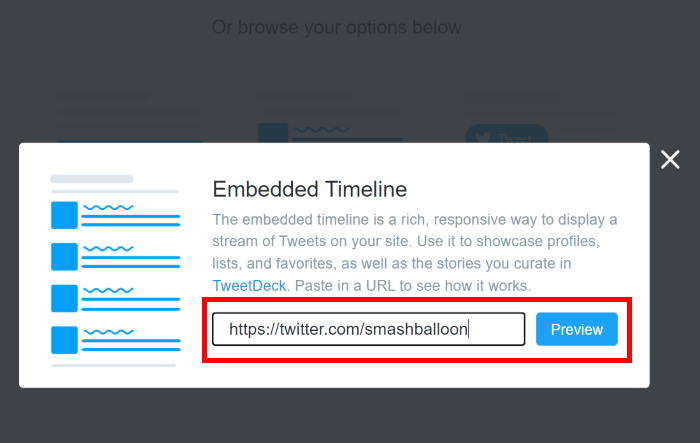
第 3 步:粘貼您的 Twitter 網址
在彈出窗口中,只需粘貼您要嵌入的 Twitter 時間線的 URL,然後單擊“預覽”按鈕。

該網站現在將顯示您可以添加到您的網站的 Twitter 嵌入代碼。
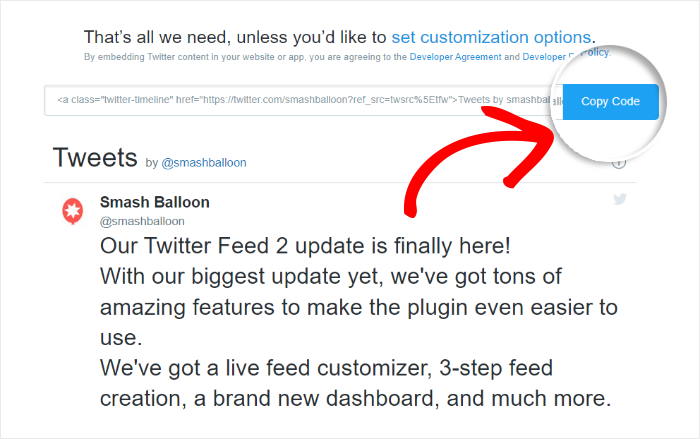
第 4 步:複製 HTML 代碼
您現在可以預覽您的 Twitter 時間線在您的網站上的外觀。
由於您手動嵌入了 Twitter 時間線,因此您無法在此處自定義其設計。
要復制 Twitter 提要嵌入代碼,請單擊此處的複制代碼按鈕。

最後,您可以繼續執行第 5 步並將此 Twitter HTML 代碼添加到您的網站。
第 5 步:將 Twitter HTML 代碼添加到您的網站
現在您已經獲得了來自 Twitter 嵌入代碼生成器的代碼,是時候將其添加到您的 WordPress 網站了。
要將您的 Twitter 時間線嵌入頁面,請從儀表板區域導航到頁面 » 添加新菜單。

如果您想改用 WordPress 帖子,請從您的 WordPress 儀表板導航到帖子»添加新菜單。
我們將在本教程中使用 WordPress 頁面。

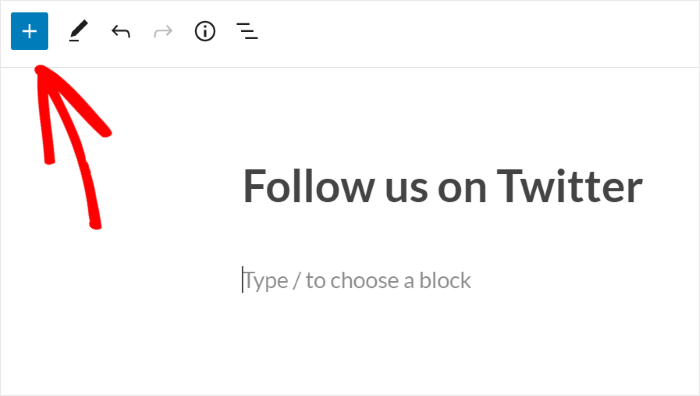
之後,您將在 WordPress 編輯器中看到您的頁面或帖子打開。 在這裡,通過單擊加號 (+) 圖標添加一個新塊。

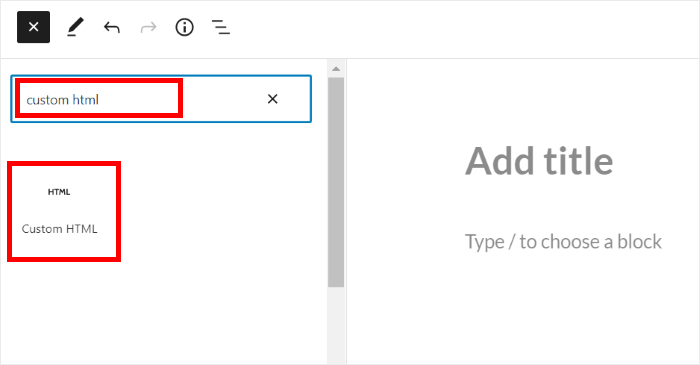
在頂部的搜索欄中,輸入“自定義 html”以查找內容塊。
然後,在下面的搜索結果中單擊自定義 HTML 。

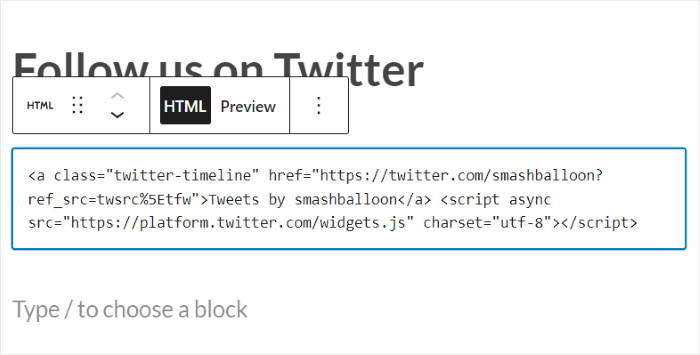
之後,將復制的 Twitter 嵌入代碼粘貼到自定義 HTML 塊中。
您現在已將 Twitter 時間線添加到您的 WordPress 網站。

最後,單擊“發布”按鈕,您的 Twitter 時間線將在線供所有人查看。
要檢查它的外觀,您可以打開您的網站並親自查看。

就是這樣!
現在您知道如何輕鬆地將 Twitter 時間線嵌入您的網站。 這樣一來,您就可以保持訪問者的參與度、增加您的 Twitter 影響力並提高您的轉化率。
如果您想輕鬆地為您的時間線創建 Twitter 嵌入,最好的方法是使用 Twitter Feed Pro 插件。
準備好在您的網站上顯示 Twitter 時間線了嗎? 立即開始使用 Twitter Feed Pro。
如果您想了解更多將 Twitter 與您的網站集成的方法,您可以查看我們列出的要嵌入您網站的最佳 Twitter 小部件。
喜歡這篇文章嗎? 隨時在 Twitter 和 Facebook 上關注我們,了解更多社交媒體營銷教程。
