Jak osadzić oś czasu Twittera w swojej witrynie (przewodnik krok po kroku)
Opublikowany: 2022-09-16Szukasz prostego sposobu na umieszczenie osi czasu Twittera w swojej witrynie?
Twitter jest jedną z największych platform mediów społecznościowych i fantastycznym miejscem dotarcia do potencjalnych klientów Twojej firmy.
A jeśli chcesz zwiększyć swoją obecność na Twitterze i rozpocząć marketing w mediach społecznościowych, możesz po prostu umieścić swoją oś czasu na Twitterze w swojej witrynie.
Jednak rozpoczęcie pracy z osadzeniem na Twitterze może być trudne — zwłaszcza jeśli nie znasz się na kodowaniu.
Aby Ci pomóc, pokażemy Ci, jak utworzyć embed na Twitterze swojej osi czasu i wyświetlić go na swojej stronie internetowej.
Aby ułatwić poruszanie się po tym poście, oto spis treści. Możesz po prostu kliknąć sekcję, do której chcesz przejść.
- Po co umieszczać oś czasu na Twitterze w swojej witrynie?
- Najłatwiejszy sposób na osadzenie osi czasu Twittera w WordPress
- Jak osadzić oś czasu na Twitterze w swojej witrynie?
- Jak ręcznie osadzić oś czasu na Twitterze
Zacznijmy.
Po co umieszczać oś czasu na Twitterze w swojej witrynie?
Czy wiesz, że większość Twoich tweetów ma mniej niż 18 minut, aby zostać zauważonym, zanim znikną na dobre?
Oznacza to, że na dłuższą metę wiele Twoich postów nie zostanie wyświetlonych ani interakcji.
Rozwiązanie? Możesz po prostu osadzić oś czasu Twittera w swojej witrynie i przekształcić ruch w witrynie w obserwujących, polubienia, odpowiedzi i retweety na Twitterze.

W rezultacie każdy, kto odwiedza Twoją witrynę, może sprawdzić zawartość mediów społecznościowych z Twojego konta na Twitterze. Możesz wtedy zwiększyć swoją obecność na Twitterze i zacząć docierać do jeszcze większej liczby potencjalnych klientów.
A to dopiero początek. Oto kilka innych sposobów, w jakie umieszczenie Twojej osi czasu na Twitterze może pomóc Twojej firmie:
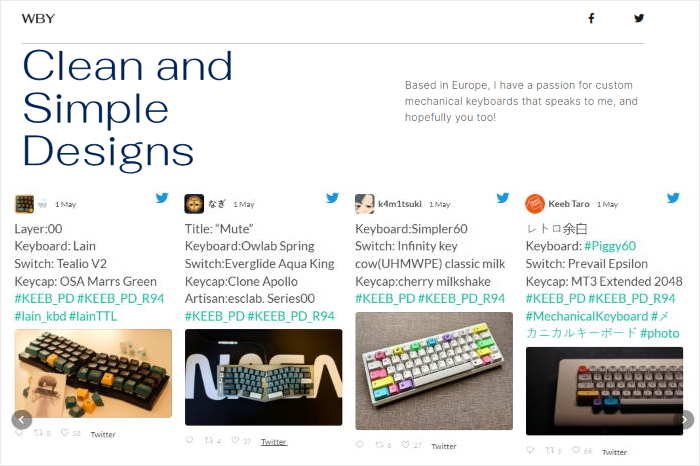
- Aby utrzymać zainteresowanie odwiedzających witrynę, możesz prezentować w swojej witrynie odpowiednie zdjęcia i filmy z Twittera.
- Możesz wyświetlać tweety z ważnymi ogłoszeniami i wiadomościami, aby zapewnić ich jeszcze większą widoczność.
- Osadzenie osi czasu na Twitterze pokazuje również odwiedzającym, że jesteś aktywny na Twitterze i zachęca ich do interakcji z Tobą.
- Aby poprawić swoje SEO, możesz osadzić treści bogate w słowa kluczowe z osi czasu na Twitterze i rozpocząć wysoką pozycję w wynikach wyszukiwania.
Jak widać, możesz z łatwością przyspieszyć rozwój swojej firmy, wyświetlając treści Twittera w swojej witrynie.
Zobaczmy teraz, jak z łatwością rozpocząć osadzanie swojej osi czasu na Twitterze.
Najłatwiejszy sposób na osadzenie osi czasu Twittera w WordPress
Osadzanie osi czasu Twittera w witrynie WordPress może być trudne, jeśli robisz to ręcznie. Musisz wygenerować kod do umieszczenia na Twitterze, a następnie wstawić go do swojej witryny.
Robienie tego wszystkiego może być mylące i zajmuje dużo czasu, jeśli chcesz osadzić więcej niż jeden tweet.
Co więcej, w ten sposób znacznie trudniej jest dostosować embed na Twitterze swojej osi czasu. W rezultacie oś czasu może nie pasować do projektu witryny lub marki.
Dobrą wiadomością jest to, że możesz z łatwością osadzić osie czasu Twittera za pomocą wtyczki Twittera.
A najlepszą opcją, którą możesz wypróbować, jest Twitter Feed Pro.

Jako najlepsza wtyczka Twittera na rynku, możesz jej używać do tworzenia, dostosowywania i osadzania wszelkiego rodzaju treści z Twittera w swojej witrynie.
Oznacza to, że możesz osadzać treści z hashtagów Twittera, osi czasu, wyników wyszukiwania, osi czasu domu, list na Twitterze i wielu innych.
Możesz łatwo utrzymać zaangażowanie odwiedzających, zdobyć więcej obserwujących, a nawet zwiększyć sprzedaż.
Co więcej, możesz po prostu postępować zgodnie z 3-etapowym przewodnikiem, aby osadzić zawartość Twittera — nie musisz zawracać sobie głowy kodami takimi jak HTML, CSS lub JavaScript.

Twitter Feed Pro zapewnia również pełną kontrolę nad projektem Twoich kanałów na Twitterze. Dzięki dostosowywaniu kanałów na żywo możesz zacząć zmieniać projekt kanałów za pomocą kilku prostych kliknięć — nawet jeśli jesteś nowicjuszem w WordPressie.
Co więcej, Twitter Feed Pro został zaprojektowany od podstaw tak, aby był lekki i szybki. Oznacza to, że Twoja witryna będzie się ładować bardzo szybko, bez względu na to, ile treści na Twitterze umieścisz.
A szybsza strona internetowa oznacza, że możesz uzyskać znacznie lepsze SEO.
Dzięki tym wszystkim niesamowitym funkcjom Twitter Feed Pro ma ocenę 4,9/5 gwiazdek od ponad 150 000 aktywnych użytkowników . Widać, że użytkownicy są zadowoleni z jakości wtyczki.

Gotowy do tworzenia atrakcyjnych kanałów na Twitterze dla swojej witryny? Zdobądź swoją kopię Twitter Feed Pro już dziś!
Dzięki temu przejdźmy dalej i przyjrzyjmy się najprostszemu sposobowi tworzenia osadzania na Twitterze, aby wyświetlić oś czasu.
Jak osadzić oś czasu na Twitterze w swojej witrynie (5 kroków)
Wszystko, co musisz zrobić, to wykonać poniższe proste kroki, a możesz osadzić kanały Twittera w swojej witrynie WordPress. Zacznijmy!
Krok 1: Pobierz wtyczkę Twitter Feed Pro
Najpierw idź i pobierz swoją kopię wtyczki Twitter Feed Pro stąd. Gdy masz już wtyczkę, możesz ją zainstalować i aktywować w swojej witrynie.
Jeśli potrzebujesz szybkiego odświeżenia, możesz zapoznać się z tym przewodnikiem, jak krok po kroku zainstalować wtyczkę WordPress.
Po wykonaniu tej czynności możesz zacząć używać Twitter Feed Pro, aby utworzyć nowy kanał Twitter w swojej witrynie.
Krok 2: Utwórz nowy kanał na Twitterze
W tym kroku możesz utworzyć nowy kanał Twittera, którego możesz użyć do wyświetlenia swojej osi czasu.
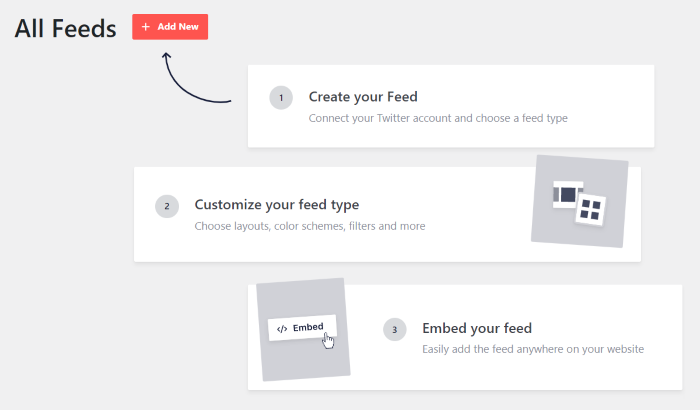
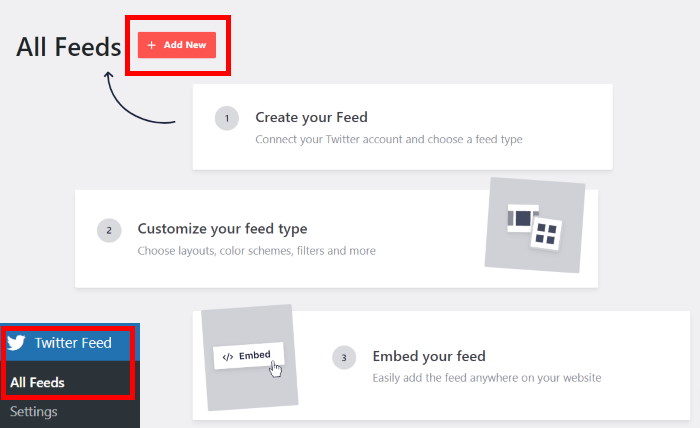
Aby rozpocząć, przejdź do menu Kanał Twittera »Wszystkie kanały z pulpitu WordPress, a następnie kliknij przycisk Dodaj nowy .

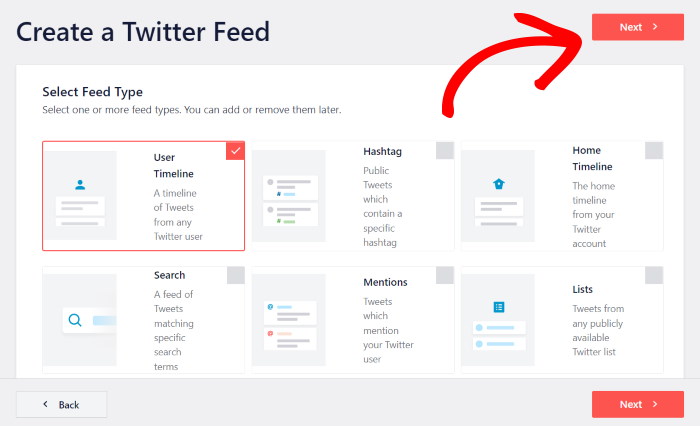
Gdy to zrobisz, Twitter Feed Pro poprosi Cię o wybranie rodzaju treści, które chcesz wyświetlać w swoim kanale.
Aby osadzić oś czasu Twittera, wybierz opcję Oś czasu użytkownika , a następnie kliknij Dalej .

Tak po prostu, stworzyłeś nowy kanał na Twitterze za pomocą tej prostej wtyczki. W następnym kroku możesz połączyć ten kanał z osią czasu na Twitterze.
Krok 3: Połącz swoją oś czasu na Twitterze
Teraz, po utworzeniu kanału na Twitterze, możesz połączyć go ze swoim kontem na Twitterze, aby wyświetlać tweety z Twojej osi czasu.
Aby to zrobić, kliknij przycisk Połącz w wyskakującym okienku.

Spowoduje to otwarcie witryny Twitter, na której możesz połączyć swoje konto z wtyczką Twitter Feed Pro. Możesz to zrobić, przyznając wtyczce dostęp tylko do odczytu do swojego konta.
Twitter Feed Pro użyje tego dostępu do przeglądania treści z Twittera i nie będzie mógł w ogóle wprowadzać żadnych zmian na Twoim koncie.
Dzięki temu wtyczka jest całkowicie bezpieczna w użyciu.
Aby przyznać dostęp tylko do odczytu, kliknij przycisk Autoryzuj aplikację .

Następnie możesz wybrać oś czasu Twittera, którą chcesz wyświetlać w swojej witrynie. Możesz wprowadzić własną nazwę konta na Twitterze lub wybrać wyświetlanie osi czasu dowolnego innego użytkownika Twittera.
W naszym samouczku zamierzamy osadzić oś czasu „starbucks” na Twitterze.
Wystarczy wpisać nazwę profilu na Twitterze w wyskakującym okienku, a następnie kliknąć Dalej .

Utworzyłeś teraz nowy kanał na Twitterze i połączyłeś go również ze swoją osią czasu.
W kroku 4 możesz użyć Twitter Feed Pro, aby łatwo ustawić projekt nowego kanału osi czasu na Twitterze.
Krok 4: Dostosuj swój kanał osi czasu na Twitterze
Dzięki Twitter Feed Pro Twoje kanały automatycznie skopiują projekt Twojej witryny i będą wyglądać świetnie od razu po wyjęciu z pudełka.
Co więcej, wtyczka pozwala również z łatwością dostosować wygląd swoich kanałów na Twitterze.
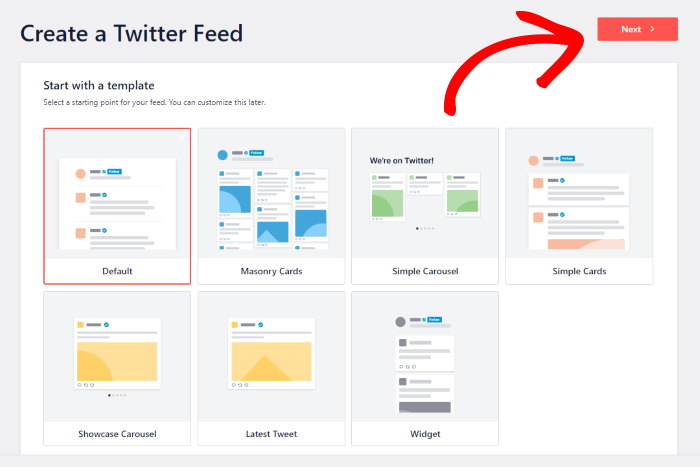
Na początek możesz wybrać z kolekcji szablonów kanałów, aby zaimportować gotowy projekt dla kanału osi czasu na Twitterze.
Oto 7 opcji do wyboru:
- Domyślna
- Karty murarskie
- Prosta karuzela
- Proste karty
- Karuzela prezentacji
- Ostatni tweet
- Widżet
Po prostu wybierz szablon pliku danych, którego projekt wolisz, a następnie kliknij przycisk Dalej .

Po wybraniu szablonu Twitter Feed Pro wyśle Cię do edytora kanałów na żywo, w którym możesz zmienić wygląd swojej osi czasu na Twitterze przed jej osadzeniem.
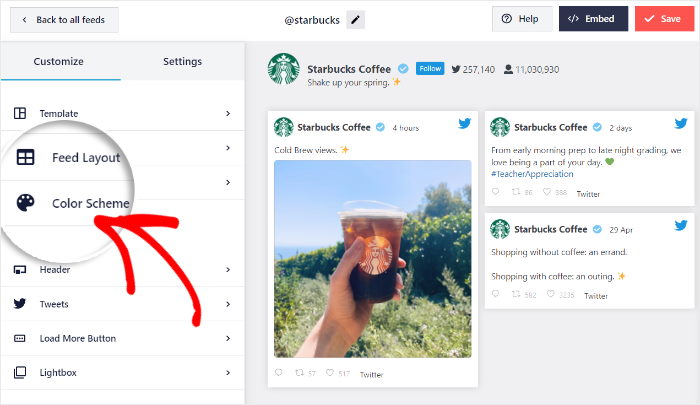
Po lewej stronie znajdziesz opcje dostosowywania, aby zmienić układ kanału, tło, kolory, styl nagłówka, przycisk wczytaj więcej i wiele więcej.

Po prawej stronie możesz zobaczyć podgląd na żywo swojego kanału osi czasu na Twitterze. Za każdym razem, gdy wprowadzasz jakiekolwiek zmiany, możesz zobaczyć wyniki, korzystając z podglądu w czasie rzeczywistym.
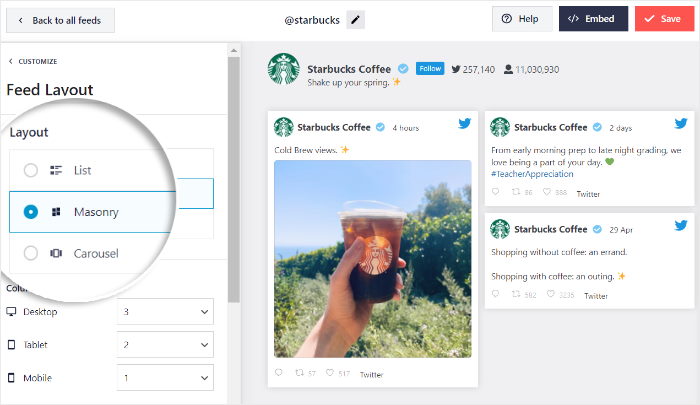
Aby rozpocząć dostosowywanie, kliknij opcję Układ kanału po lewej stronie.

Teraz Twitter Feed Pro pozwala wybrać jeden z 3 różnych układów kanałów dla kanału osi czasu:
- Lista
- Kamieniarstwo
- i karuzela
Poniżej opcji układu znajdziesz opcje wyboru liczby postów, które chcesz wyświetlać na swojej osi czasu naraz.

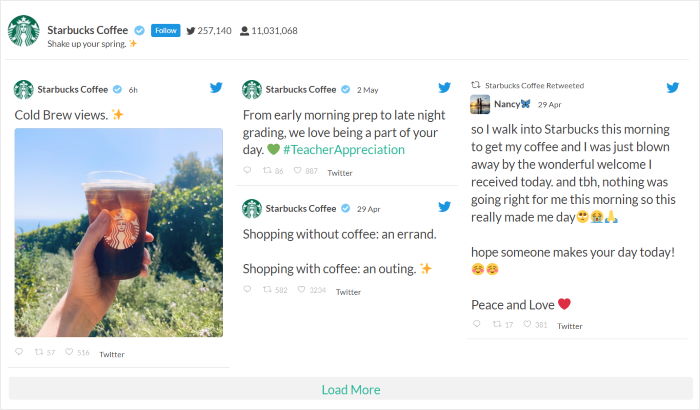
Możesz wybrać układ listy , aby wyświetlić pojedynczą kolumnę treści Twittera, która jest podobna do wyglądu oficjalnej witryny Twittera.
Ponadto wszystkie tweety będą w ten sposób wyraźniej widoczne.

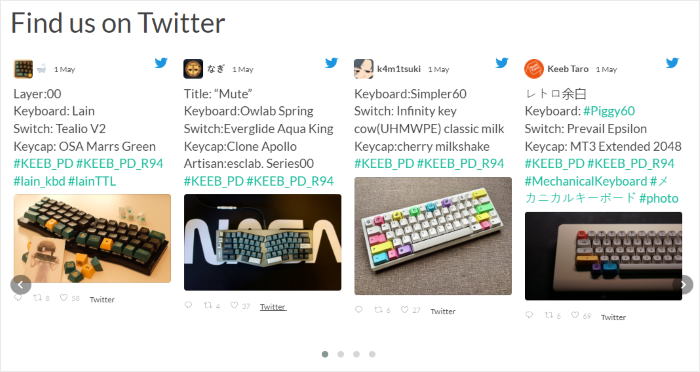
Następnie masz układ murowany, który pokazuje wiele tweetów jednocześnie w wielu kolumnach.
To świetny sposób na pokazanie galerii zdjęć i filmów z Twittera w Twojej witrynie.

Wreszcie masz układ karuzeli, którego możesz użyć, aby zmienić oś czasu na Twitterze w piękny pokaz slajdów.
Dzięki temu możesz łatwo uczynić swoją witrynę bardziej interaktywną.

Po wybraniu układu kanału Twitter kliknij Zapisz , aby potwierdzić zmiany.
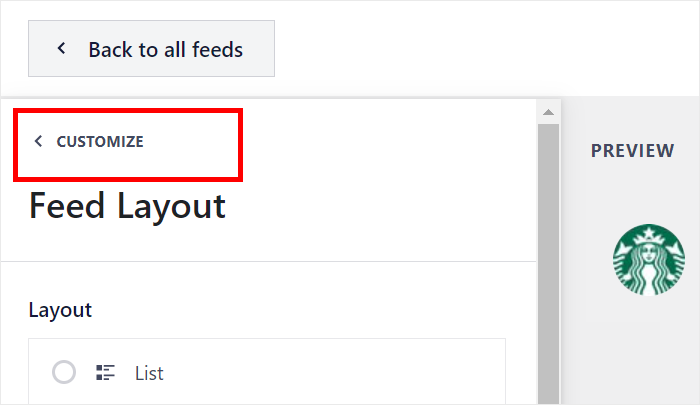
Następnie możesz kontynuować dostosowywanie swojej osi czasu na Twitterze za pomocą tego edytora kanałów na żywo. Aby to zrobić, najpierw kliknij przycisk Dostosuj u góry.

Po zmianie układu nadszedł czas na ustawienie kolorów dla kanału osi czasu na Twitterze.
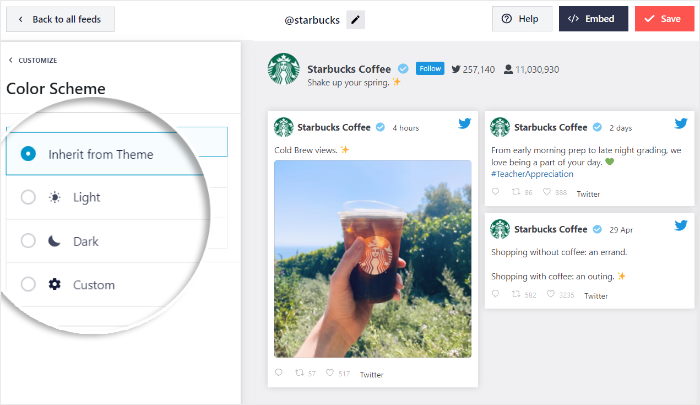
W tym celu kliknij opcję Schemat kolorów po lewej stronie.

Możesz wybierać spośród 4 różnych schematów kolorów, aby szybko zmienić wszystkie kolory na swojej osi czasu na Twitterze:
- Dziedzicz z motywu: Skopiuj kolory motywu WordPress swojej witryny
- Jasny: pokaż jasne tło wraz z ciemną czcionką
- Ciemny: wyświetla ciemne tło i jasny kolor czcionki
- Niestandardowe: wybierz wszystkie kolory ręcznie
Aby kontynuować, kliknij schemat kolorów, który chcesz umieścić na swojej osi czasu na Twitterze, a następnie kliknij Zapisz .


Jak widać, Twitter Feed Pro sprawia, że bardzo łatwo jest dostosować projekt swojego kanału osi czasu na Twitterze.
Możesz użyć pozostałych opcji, aby zmienić projekt nagłówka, załadować więcej przycisków, rozmiar pliku danych, ustawienia lightbox i wiele więcej — za pomocą kilku prostych kliknięć.
Na koniec kliknij przycisk Zapisz , aby potwierdzić zmiany, gdy będziesz zadowolony z projektu kanału.
Następnie możesz w ostatnim kroku osadzić oś czasu Twittera w swojej witrynie.
Krok 5: Umieść swoją oś czasu na Twitterze w swojej witrynie
Dzięki wtyczce Twitter Feed Pro masz do wyboru 2 sposoby osadzania osi czasu Twittera:
- Osadź oś czasu Twittera na stronie WordPress
- Osadź oś czasu Twittera na pasku bocznym lub stopce WordPressa jako widżet Twittera
Poniżej pokażemy Ci oba sposoby osadzenia osi czasu na Twitterze:
Osadź oś czasu Twittera na stronie WordPress
Korzystając z edytora kanałów na żywo, możesz z łatwością rozpocząć osadzanie swoich treści na Twitterze.
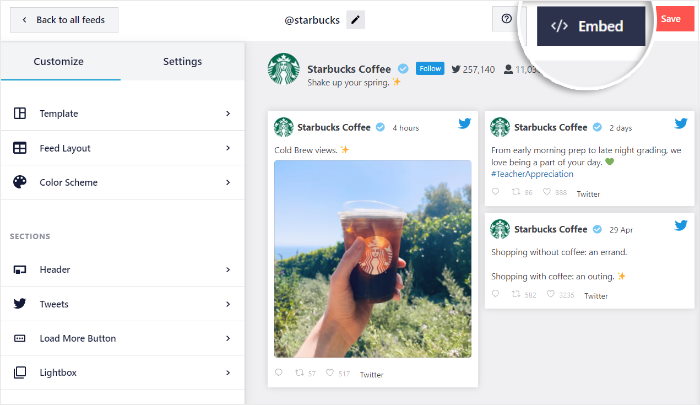
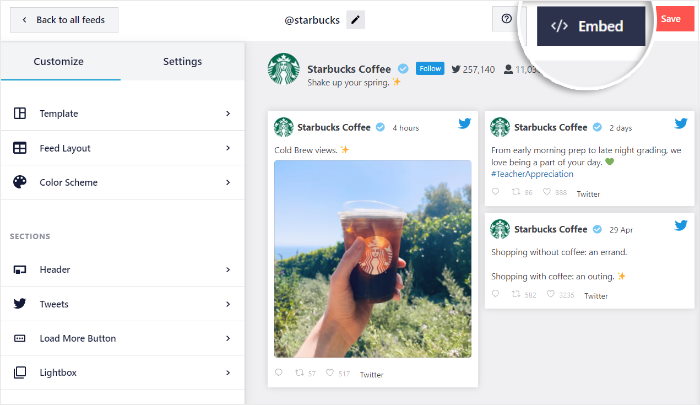
Najpierw kliknij przycisk Osadź w górnej części edytora.

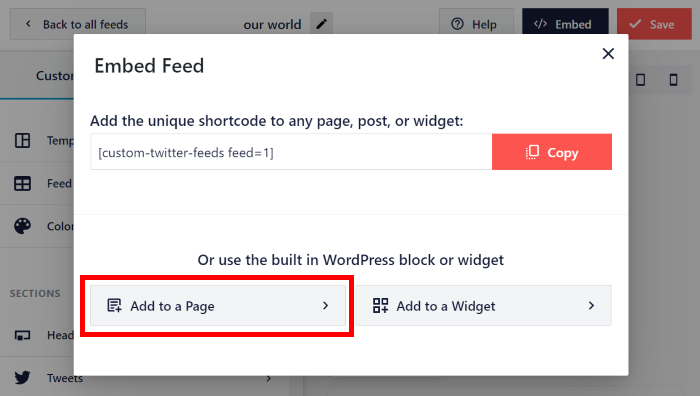
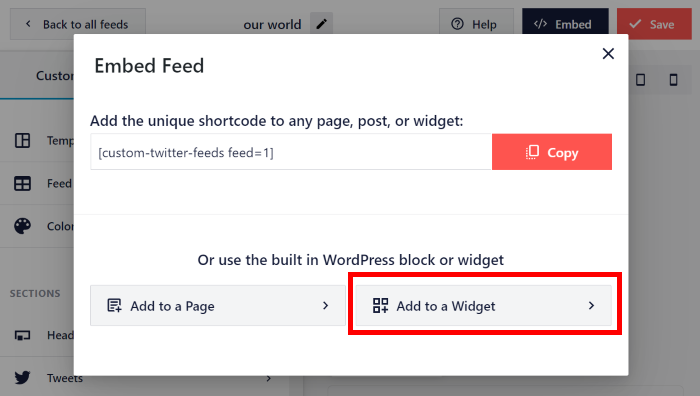
Spowoduje to otwarcie nowego wyskakującego okienka, w którym możesz osadzić oś czasu na stronie, wyświetlić ją jako widżet lub ręcznie skopiować krótki kod.
Aby kontynuować, możesz kliknąć przycisk Dodaj do strony .

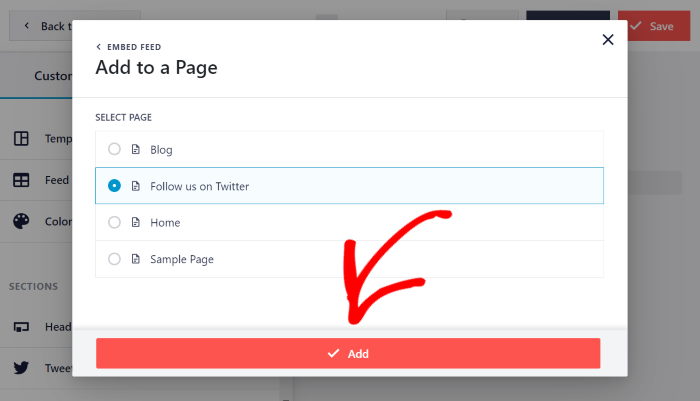
Teraz Twitter Feed Pro pokaże Ci wszystkie strony w Twojej witrynie WordPress.
Po prostu wybierz stronę, na której chcesz pokazać swoją oś czasu, a następnie kliknij przycisk Dodaj poniżej.

Gdy to zrobisz, Twitter Feed Pro otworzy stronę w edytorze WordPress.
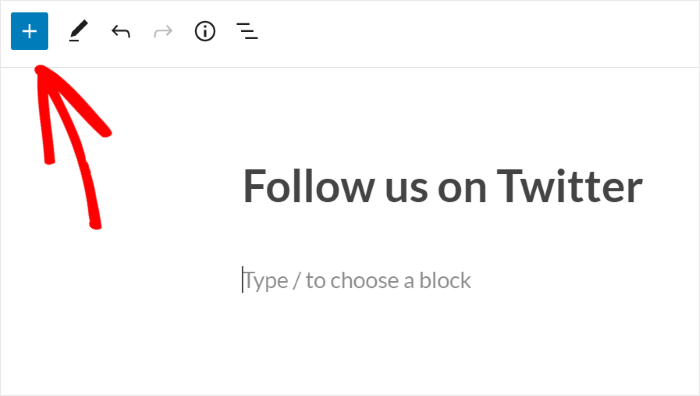
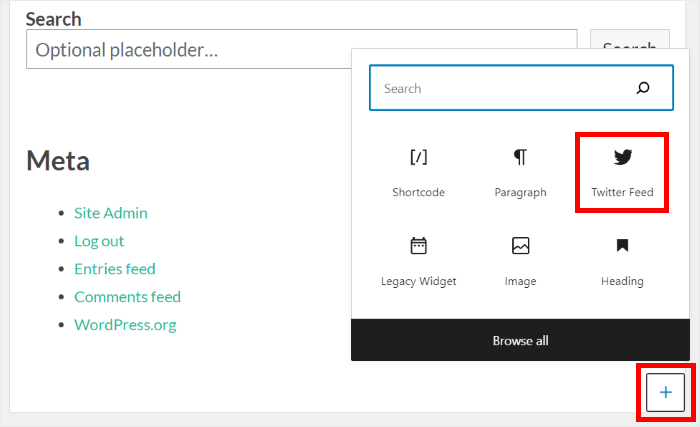
Następnie możesz dodać nowy blok treści, klikając ikonę plusa (+) .

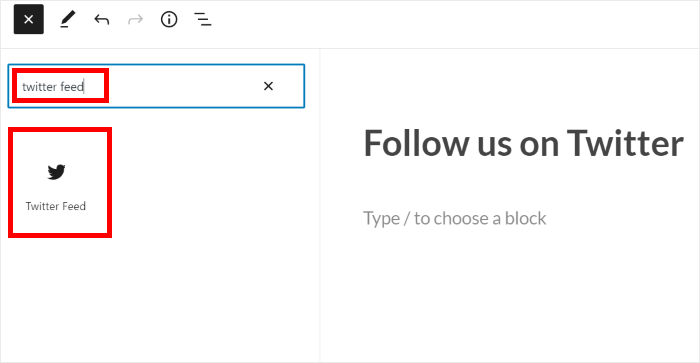
Korzystając z paska wyszukiwania u góry, wyszukaj blok „twitter feed” .
Następnie kliknij blok Twitter Feed w poniższych wynikach wyszukiwania, aby umieścić swoją oś czasu z Twittera na tej stronie.

Aby potwierdzić zmiany, pamiętaj, aby kliknąć przycisk Aktualizuj u góry.
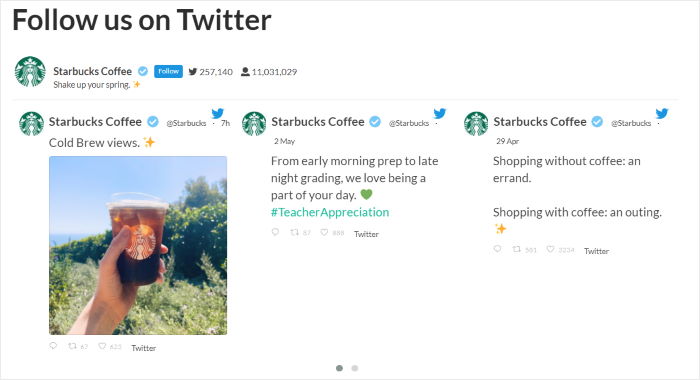
Tak po prostu, umieściłeś oś czasu Twittera na swojej stronie WordPress. Teraz możesz go otworzyć, aby sprawdzić, jak wygląda dla odwiedzających.

Następnie spójrzmy na inny sposób osadzania treści Twittera za pomocą tej wtyczki.
Osadź oś czasu Twittera na pasku bocznym lub stopce WordPress
Możesz także użyć usługi Twitter Feed Pro, aby wyświetlić oś czasu na pasku bocznym lub w stopce witryny jako widżet Twittera.
Aby to zrobić, możesz użyć edytora kanałów na żywo, tak jak wcześniej.
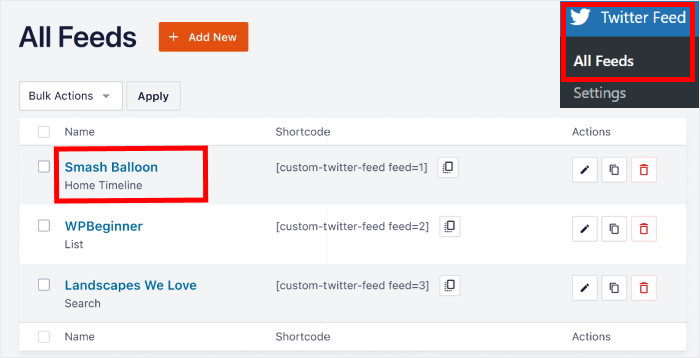
Jeśli chcesz otworzyć swój kanał na osi czasu Twittera w edytorze kanałów na żywo, po prostu otwórz menu Kanał Twittera »Wszystkie kanały z pulpitu WordPress.
Możesz teraz zobaczyć wszystkie kanały Twittera, które utworzyłeś za pomocą wtyczki.
Aby kontynuować, po prostu kliknij kanał osi czasu Twittera, który chcesz osadzić.

Kliknięcie go ponownie otworzy kanał na osi czasu Twittera w edytorze kanałów na żywo.
Stamtąd kliknij przycisk Osadź w prawym górnym rogu.

Możesz teraz wybrać część swojej witryny, w której chcesz wyświetlać zawartość Twittera.
Tym razem kliknij przycisk Dodaj do widżetu , aby kontynuować.

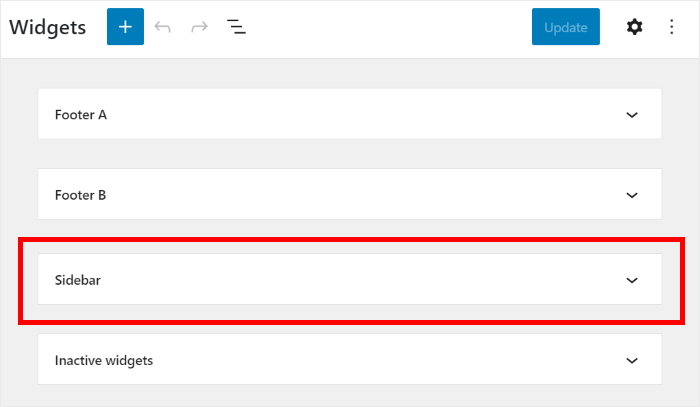
Spowoduje to przekierowanie do strony Widgety w Twojej witrynie, gdzie możesz utworzyć nowy widżet osi czasu na Twitterze.
Aby osadzić oś czasu Twittera na pasku bocznym, kliknij panel paska bocznego .

A jeśli chcesz wyświetlić tweety w stopce, kliknij panel Stopka .
W naszym samouczku pokażemy kanał Twittera na pasku bocznym WordPressa.

Następnie utwórz nowy widżet, klikając ikonę plusa (+) na dole.
Na koniec wybierz widżet Twitter Feed , aby osadzić swoją oś czasu.

Teraz możesz zapisać zmiany, klikając przycisk Aktualizuj u góry.
Po prostu stworzyłeś, dostosowałeś i osadziłeś oś czasu Twittera w swojej witrynie WordPress. Aby zobaczyć, jak to wygląda, możesz otworzyć swoją witrynę i sprawdzić.

Jak widać w tym samouczku, Twitter Feed Pro bardzo ułatwia wyświetlanie treści z Twittera w Twojej witrynie.
Ale jeśli chcesz dowiedzieć się, jak ręcznie osadzić swoją oś czasu na Twitterze, możesz znaleźć poniższy samouczek.
Jak ręcznie osadzić oś czasu na Twitterze
Możesz także ręcznie osadzić oś czasu Twittera w swojej witrynie bez użycia wtyczki. Niestety podczas korzystania z tej metody będziesz musiał poradzić sobie z pewnymi problemami.
Najpierw musisz wygenerować kod HTML do umieszczenia na swojej osi czasu. Następnie możesz otworzyć swoją witrynę, a następnie ręcznie wstawić kod.
Tak więc może to być bardzo skomplikowane i czasochłonne, jeśli nie jesteś przyzwyczajony do radzenia sobie z kodami.
Ponadto musisz ręcznie edytować kod HTML, aby dostosować swoją oś czasu na Twitterze. Jeśli nie masz własnego doświadczenia w projektowaniu, może to być trudne.
A jeśli coś pójdzie nie tak, nie zyskasz też zespołu wsparcia.
W związku z tym przyjrzyjmy się, jak ręcznie osadzić osie czasu Twittera w witrynie WordPress.
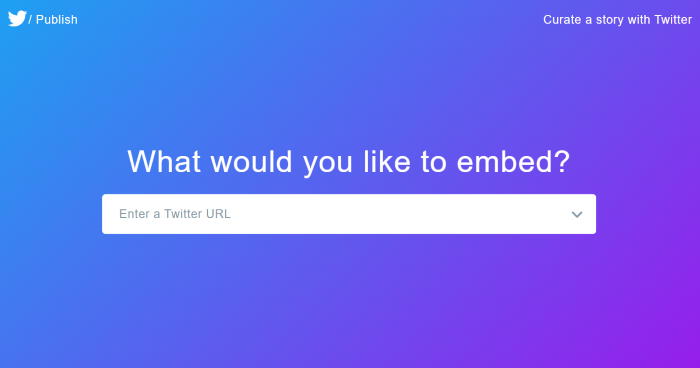
Krok 1: Odwiedź Twitter Publish
Możesz skorzystać z oficjalnej witryny Twittera , aby rozpocząć ręczne osadzanie różnych typów treści z Twittera w swojej witrynie.

Najpierw po prostu otwórz publish.twitter.com w swojej przeglądarce.
Korzystając z tej witryny, możesz wygenerować kod HTML do umieszczenia na swojej osi czasu na Twitterze. Następnie możesz dodać kod do swojej witryny, aby wyświetlić oś czasu na Twitterze.
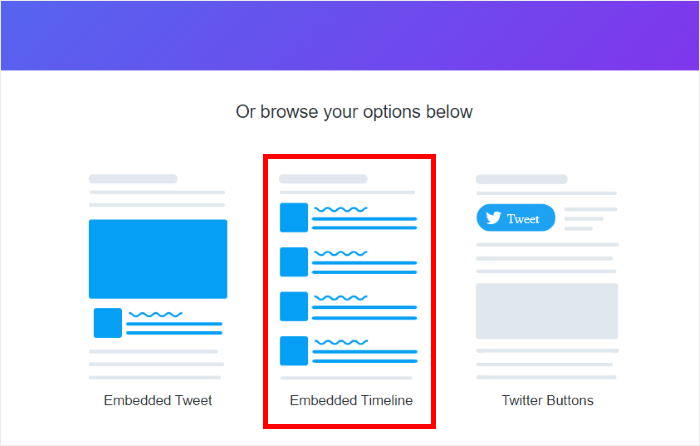
Krok 2: Wybierz typ osadzenia
Możesz teraz przewinąć w dół, aby sprawdzić 3 sposoby umieszczania treści z Twittera w swojej witrynie:
- Wbudowany tweet: pokaż pojedynczy post na Twitterze w swojej witrynie
- Wbudowana oś czasu: Osadź wybraną oś czasu na Twitterze
- Przyciski Twittera: Wyświetlaj przyciski, aby odwiedzający mogli Cię udostępniać, polubić lub obserwować
Aby kontynuować, kliknij opcję Wbudowana oś czasu tutaj.

W następnym kroku możesz wybrać oś czasu Twittera, którą chcesz umieścić w swojej witrynie.
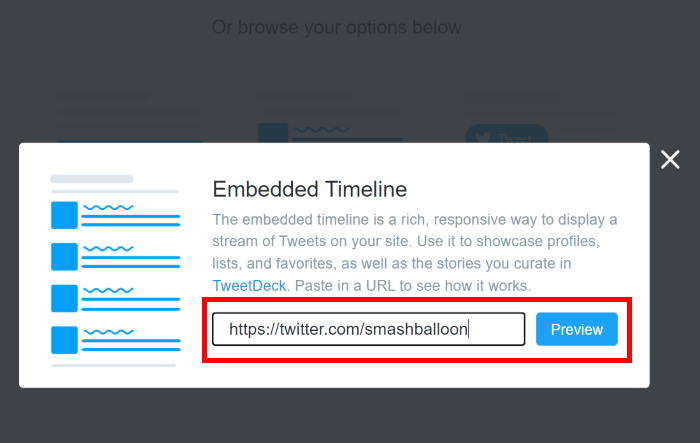
Krok 3: Wklej swój adres URL na Twitterze
W wyskakującym okienku po prostu wklej adres URL osi czasu Twittera, którą chcesz osadzić, a następnie kliknij przycisk Podgląd .

Witryna pokaże teraz kod do umieszczenia na Twitterze, który możesz dodać do swojej witryny.
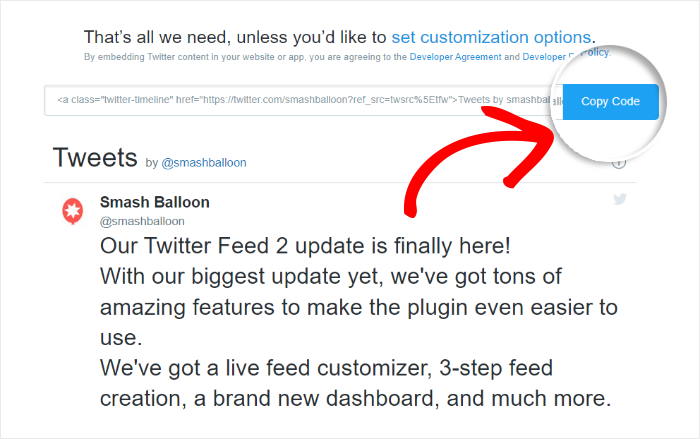
Krok 4: Skopiuj kod HTML
Możesz teraz zobaczyć podgląd, jak Twoja oś czasu na Twitterze będzie wyglądać w Twojej witrynie.
Ponieważ ręcznie osadzasz oś czasu Twittera, nie możesz tutaj dostosować jej projektu.
Aby skopiować kod osadzania kanału Twitter, kliknij przycisk Kopiuj kod tutaj.

Na koniec możesz przejść do kroku 5 i dodać ten kod HTML Twittera do swojej witryny.
Krok 5: Dodaj kod HTML Twittera do swojej witryny
Teraz, gdy masz już kod z generatora kodu do umieszczenia na Twitterze, nadszedł czas, aby dodać go do swojej witryny WordPress.
Aby umieścić oś czasu Twittera na stronie, przejdź do menu Strony »Dodaj nowy w obszarze pulpitu nawigacyjnego.

Jeśli zamiast tego chcesz użyć posta WordPress, przejdź do menu Wpisy »Dodaj nowy z pulpitu WordPress.
W tym samouczku użyjemy strony WordPress.

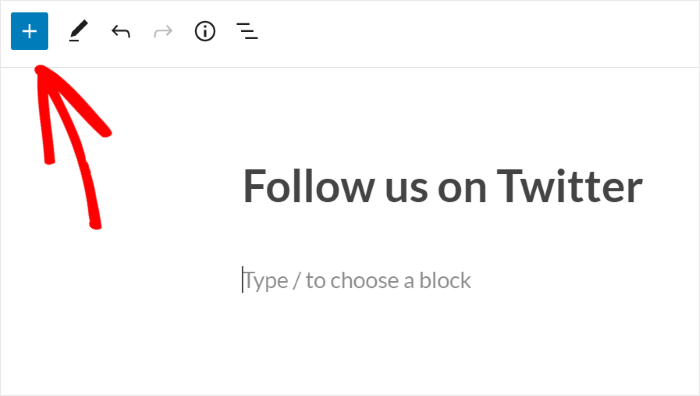
Następnie zobaczysz swoją stronę lub wpis otwarty w edytorze WordPress. Tutaj dodaj nowy blok, klikając ikonę plusa (+) .

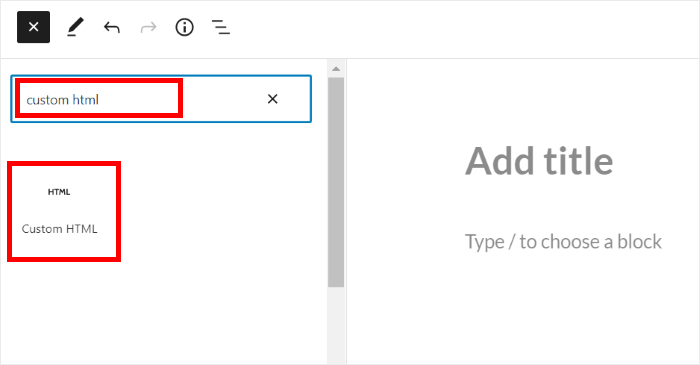
W pasku wyszukiwania u góry wpisz „niestandardowy html” , aby znaleźć blok treści.
Następnie kliknij Niestandardowy kod HTML w wynikach wyszukiwania poniżej.

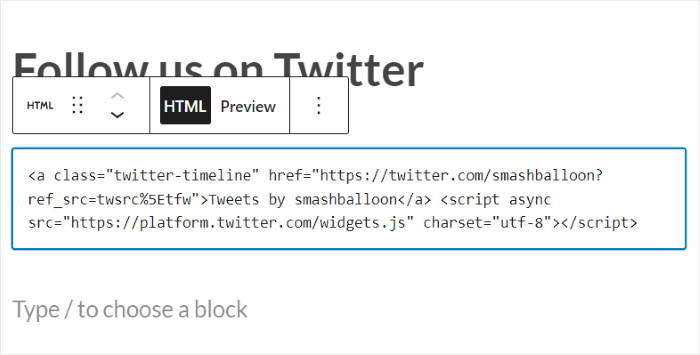
Następnie wklej skopiowany kod do umieszczenia na Twitterze w niestandardowym bloku HTML.
Dodałeś teraz swoją oś czasu na Twitterze do swojej witryny WordPress.

Na koniec kliknij przycisk Opublikuj , a Twoja oś czasu na Twitterze będzie dostępna online, aby wszyscy mogli ją zobaczyć.
Aby sprawdzić, jak to wygląda, możesz otworzyć swoją stronę i samemu się rozejrzeć.

I to wszystko!
Teraz wiesz, jak z łatwością osadzić osie czasu Twittera w swojej witrynie. Dzięki temu możesz utrzymać zaangażowanie odwiedzających, zwiększyć swoją obecność na Twitterze i zwiększyć liczbę konwersji.
A jeśli chcesz łatwo utworzyć embed na Twitterze swojej osi czasu, najlepszym sposobem jest użycie wtyczki Twitter Feed Pro.
Chcesz wyświetlić osie czasu Twittera w swojej witrynie? Zacznij korzystać z Twittera Feed Pro już dziś.
Jeśli chcesz dowiedzieć się więcej o sposobach integracji Twittera z Twoją witryną, możesz zapoznać się z naszą listą najlepszych widżetów Twittera do umieszczenia na Twojej stronie.
Podobał Ci się ten artykuł? Śledź nas na Twitterze i Facebooku, aby uzyskać więcej samouczków dotyczących marketingu w mediach społecznościowych.
