Comment intégrer des bobines Instagram sur votre site Web [Guide facile]
Publié: 2022-09-19Voulez-vous intégrer des bobines Instagram sur votre site Web ?
En affichant des bobines Instagram sur votre site Web, vous pouvez engager vos visiteurs et les inciter à regarder votre contenu.
Mais il peut être difficile d'intégrer du contenu d'Instagram sur votre site Web, surtout si vous n'êtes pas déjà habitué au codage.
La solution? Nous allons vous montrer comment intégrer une bobine Instagram sur des sites Web WordPress dans ce didacticiel.
Avant cela, examinons comment les bobines Instagram peuvent aider votre entreprise.
Ou vous pouvez cliquer ici et passer directement à notre tutoriel.
Pourquoi intégrer des bobines Instagram sur votre site Web ?
Il existe de nombreuses façons d'aider votre entreprise en intégrant des bobines Instagram.
Lorsque les gens visitent votre site Web, vous pouvez leur montrer des bobines Instagram et les garder engagés avec votre contenu.
Après tout, les bobines obtiennent 67% d'engagement en plus que les vidéos Instagram classiques.

En conséquence, vous pouvez garder les gens sur votre site plus longtemps et obtenir plus de vues, de likes et de followers en même temps.
De plus, vous pouvez également utiliser les bobines Instagram pour afficher du contenu généré par l'utilisateur (UGC) , comme des critiques et des démonstrations sur votre site.
De cette façon, vous pouvez utiliser la preuve sociale des utilisateurs d'Instagram pour commencer à augmenter vos ventes.
Et ce n'est que le début ! Il existe de nombreuses façons d'utiliser les bobines pour le marketing Instagram et de développer facilement votre entreprise.
Sur ce, examinons le moyen le plus simple de commencer à intégrer du contenu Instagram.
Façons d'intégrer des bobines Instagram sur WordPress
Si vous souhaitez intégrer du contenu Instagram sur votre site Web, vous avez le choix entre 2 options :
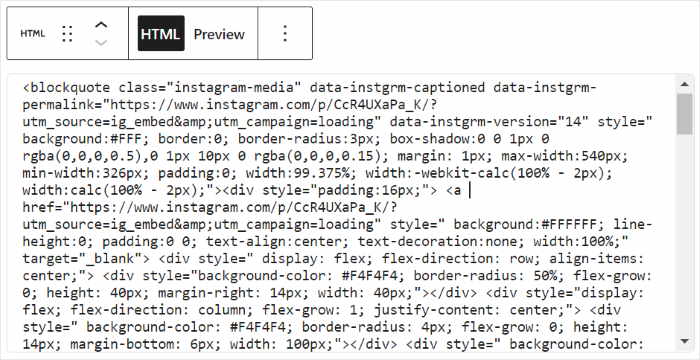
- Manuel : collectez les codes d'intégration HTML de toutes les publications Instagram, puis insérez manuellement le code dans votre site Web.
- Automatique : utilisez simplement un plugin WordPress qui peut automatiquement intégrer du contenu Instagram sur votre site Web.
Si vous optez pour la 1ère méthode, l'intégration de publications Instagram sur votre site peut prendre beaucoup plus de temps et d'efforts. Et si vous souhaitez afficher de nombreuses bobines Instagram, vous devrez gérer des tonnes de code HTML personnalisé.

En plus de cela, vous devrez personnaliser manuellement ce code si vous souhaitez personnaliser l'apparence de votre contenu Instagram.
Si vous n'êtes pas féru de technologie, cela signifie dépenser de l'argent pour embaucher des développeurs pour le personnaliser pour vous.
Et si vous rencontrez des problèmes lors de l'intégration de ce code sur votre site Web, vous n'aurez pas d'équipe d'assistance pour vous aider.
La bonne nouvelle est que vous pouvez utiliser la méthode automatique pour intégrer facilement des bobines Instagram sur votre site Web.
Le moyen le plus simple d'intégrer des bobines Instagram dans WordPress
Tout ce dont vous avez besoin est un plugin WordPress comme Instagram Feed Pro, et vous pouvez intégrer du contenu Instagram en quelques clics simples.

En utilisant ce plugin, vous pouvez facilement créer, personnaliser et intégrer des flux avec du contenu Instagram sur votre site WordPress.
En plus des bobines Instagram, vous obtenez des tonnes d'options en ce qui concerne le type de contenu Instagram que vous souhaitez intégrer. Vous pouvez afficher des vidéos Instagram, des photos, des flux de hashtag, des histoires Instagram et bien plus encore.
Tout ce que vous avez à faire est de suivre un flux guidé en 3 étapes, et il vous guidera tout au long du processus d'intégration des flux Instagram.
Pour vous aider à créer facilement de beaux flux, vous pouvez utiliser l'éditeur de flux en direct du plug-in, qui dispose d'un aperçu en temps réel.

En plus d'avoir des tonnes de fonctionnalités, Instagram Feed Pro est également conçu à partir de zéro pour être léger et rapide.
Ainsi, vous pouvez afficher autant de contenu Instagram que vous le souhaitez et votre site Web se chargera toujours très rapidement. Et avec un site Web plus rapide, vous pouvez obtenir un bien meilleur référencement et atteindre plus de personnes facilement.
Avec toutes ces fonctionnalités étonnantes, c'est facilement le meilleur plugin de flux Instagram sur le marché, avec une note de 4,9/5 étoiles de plus d'un million d'utilisateurs .

Vous voulez commencer à intégrer facilement des bobines Instagram ? Obtenez Instagram Feed Pro aujourd'hui.
Voyons maintenant comment vous pouvez utiliser ce plugin pour afficher les bobines Instagram sur votre site Web.
Comment intégrer des bobines Instagram sur votre site Web
Commençons et voyons comment vous pouvez utiliser ce plugin pour intégrer facilement des bobines Instagram dans WordPress.
Tout ce que vous avez à faire est de suivre les étapes ci-dessous :
Étape 1 : Installez le plug-in Instagram Feed Pro
Tout d'abord, obtenez votre copie d'Instagram Feed Pro ici, puis installez-la sur votre site Web WordPress.
Vous ne savez pas comment ? Vous pouvez simplement consulter ce guide étape par étape sur la façon d'installer un plugin WordPress.
Une fois que vous avez installé et activé le plugin, vous pouvez passer à l'étape 2 ci-dessous.
Étape 2 : Créer un flux Instagram
Une fois le plugin prêt, vous pouvez maintenant créer un flux Instagram que vous pouvez utiliser pour afficher vos bobines.
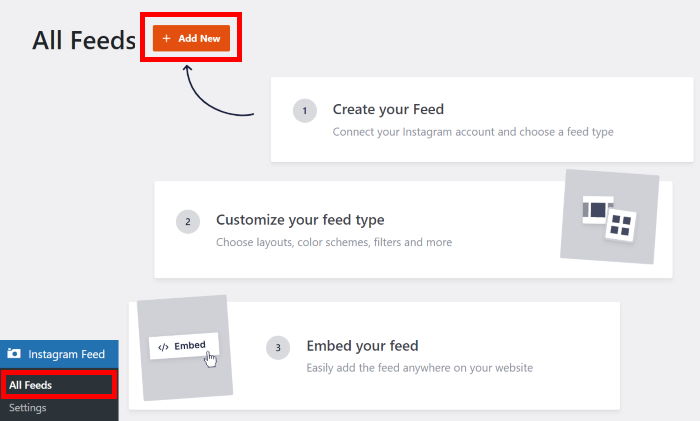
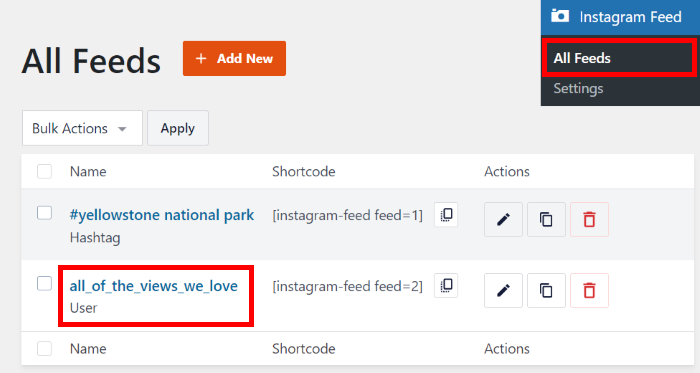
Tout d'abord, accédez au menu Flux Instagram »Tous les flux depuis votre tableau de bord WordPress.
Sur cette page, cliquez sur le bouton Ajouter nouveau en haut.

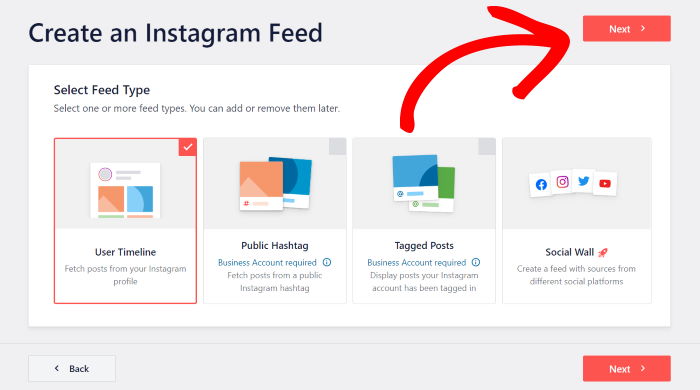
Après cela, le plugin vous demandera de choisir parmi 3 options pour votre flux Instagram :
- Chronologie de l'utilisateur : affichez le contenu de votre profil Instagram
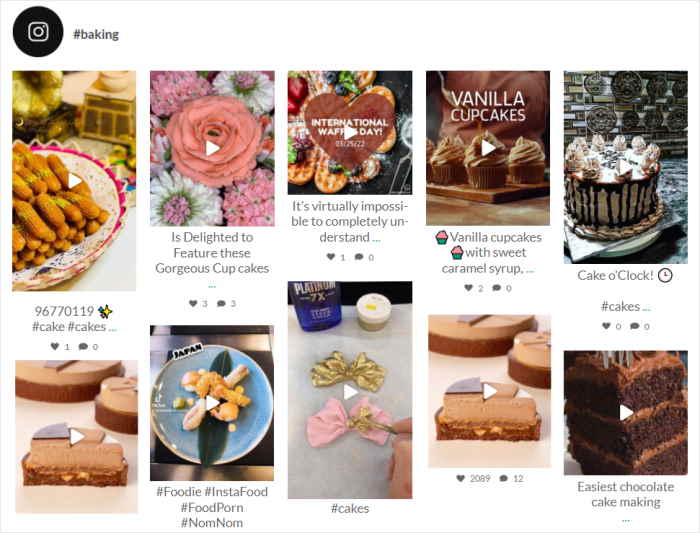
- Hashtag public : intégrez toutes les publications Instagram contenant les hashtags de votre choix
- Messages tagués : affichez les photos et vidéos Instagram qui ont tagué votre compte
Vous pouvez également choisir plusieurs options et combiner différents types de flux Instagram en un seul.
Pour continuer, sélectionnez votre type de flux puis cliquez sur Suivant .

Maintenant que vous avez créé votre flux, vous pouvez passer à l'étape 3 et le connecter à votre compte Instagram.
Étape 3 : connectez votre flux à Instagram
En connectant votre compte Instagram, votre flux peut afficher des photos, des vidéos et des bobines d'Instagram sur votre site Web.
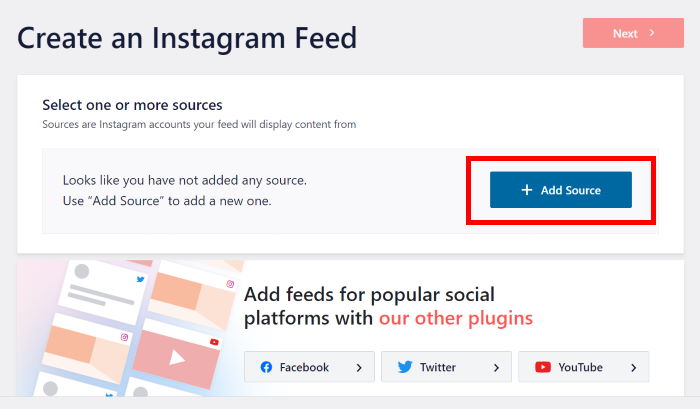
Prêt à commencer? Tout d'abord, cliquez sur le bouton Ajouter une source .

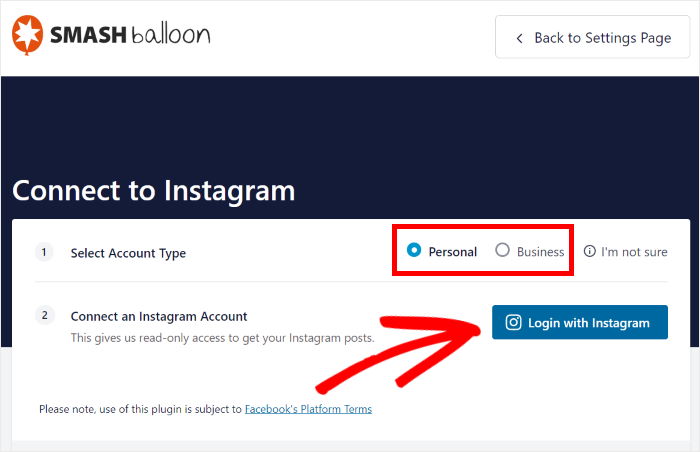
Cela ouvrira une fenêtre contextuelle dans laquelle vous pourrez choisir entre connecter un compte personnel ou un compte Instagram professionnel .
Avec un compte personnel, vous ne pouvez intégrer du contenu Instagram qu'à partir de votre propre compte.
D'autre part, un compte professionnel vous permet d'afficher une variété de contenus Instagram, y compris les flux de hashtag Instagram, les flux étiquetés, les flux achetables, etc.
Sélectionnez simplement votre type de compte dans la fenêtre contextuelle, puis cliquez sur Se connecter avec Instagram pour continuer.

Cela ouvrira Instagram dans votre navigateur Web, où vous pourrez finir de connecter votre flux à votre compte Instagram.
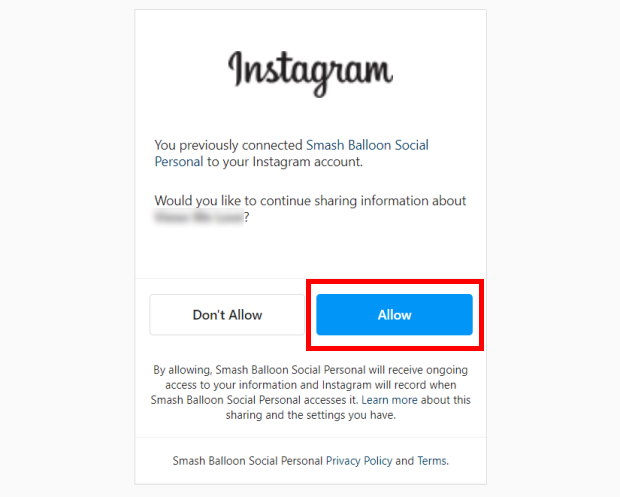
Ici, Instagram Feed Pro demandera un accès en lecture seule à votre compte. En utilisant cet accès, le plug-in ne peut afficher que le contenu d'Instagram et ne pourra apporter aucune modification.
Cliquez simplement sur Autoriser pour terminer la connexion de votre compte Instagram.

Maintenant, le plugin vous ramènera sur votre site Web.
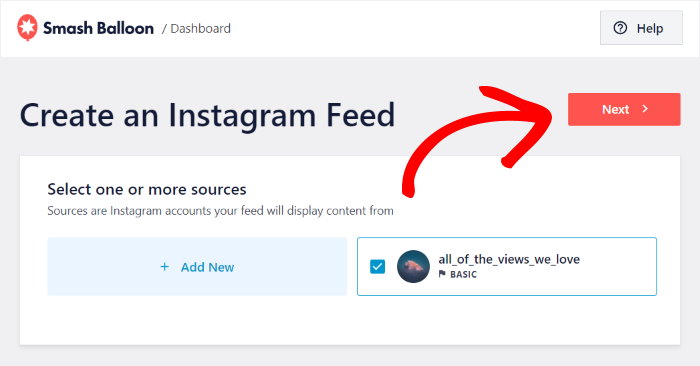
Ici, vous pouvez confirmer que ce compte est la source de votre flux Instagram en cliquant sur Suivant .

Vous pouvez simplement sélectionner cette source en un seul clic lorsque vous créerez de nouveaux flux Instagram à l'avenir.
Maintenant que vous avez connecté votre compte Instagram, vous pouvez personnaliser votre flux à l'étape 4.
Étape 4 : Personnalisez vos bobines Instagram
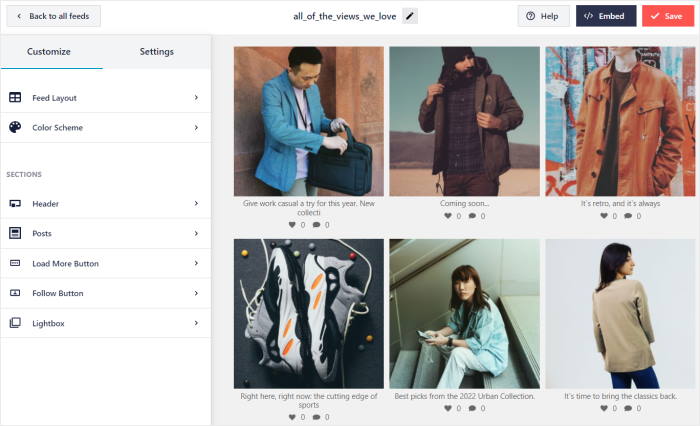
Une fois que vous avez terminé de connecter votre compte Instagram, le plugin vous enverra à l'éditeur de flux en direct.
Ici, vous pouvez regarder à gauche et trouver les options pour personnaliser la mise en page de votre flux, la palette de couleurs, le style d'en-tête, la taille de la galerie et bien plus encore.
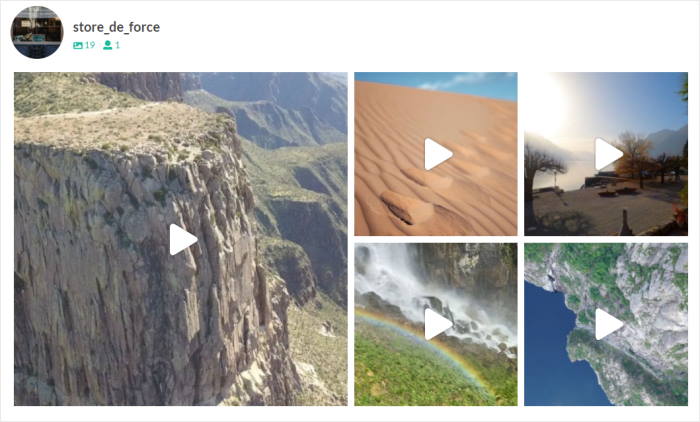
Et sur la droite, vous pouvez voir l'aperçu en direct de votre flux Instagram.

Pour commencer, vous pouvez filtrer votre flux Instagram et commencer à afficher vos bobines vidéo.
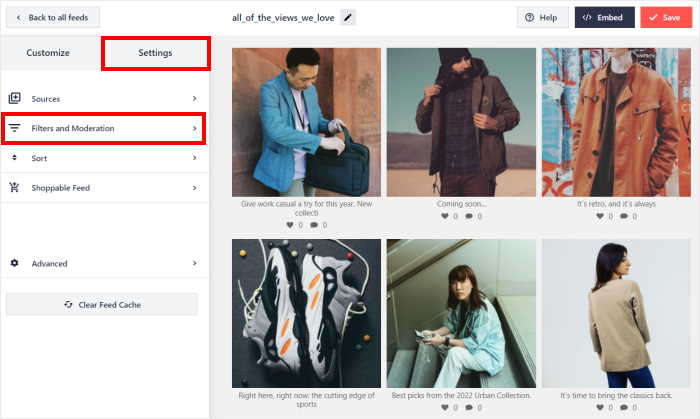
Tout d'abord, sélectionnez l'option Paramètres en haut, puis cliquez sur l'option Filtres et modération ci-dessous.

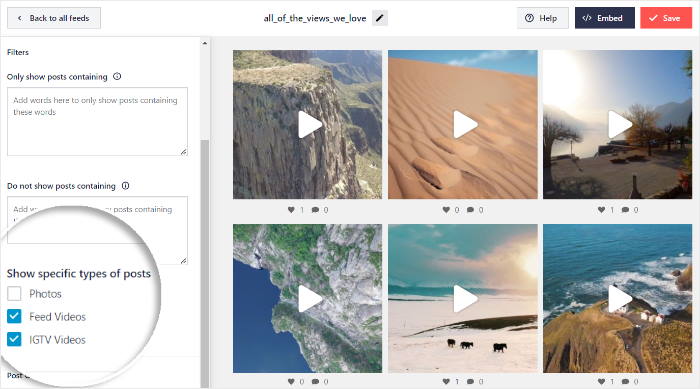
À partir de là, vous pouvez choisir les types de publications Instagram visibles dans votre flux.
Pour afficher vos bobines, recherchez l'option Afficher des types de publications spécifiques , puis décochez l'option Photos .

Après cela, cliquez sur le bouton Enregistrer pour confirmer vos modifications.
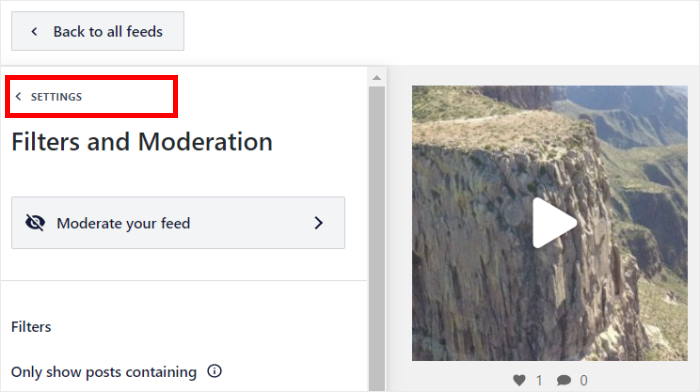
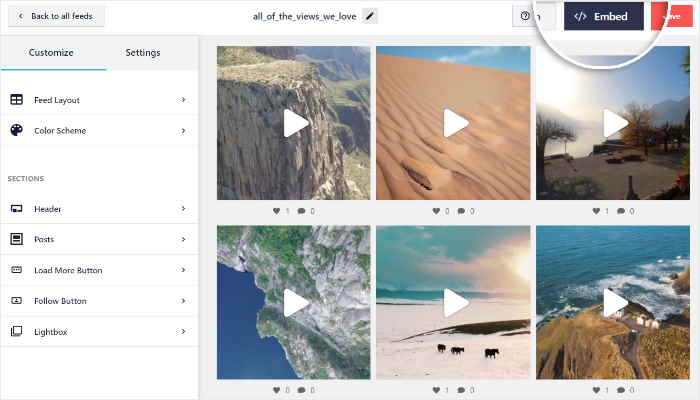
Ensuite, vous pouvez continuer à personnaliser votre flux Instagram en cliquant sur le bouton Paramètres en haut.

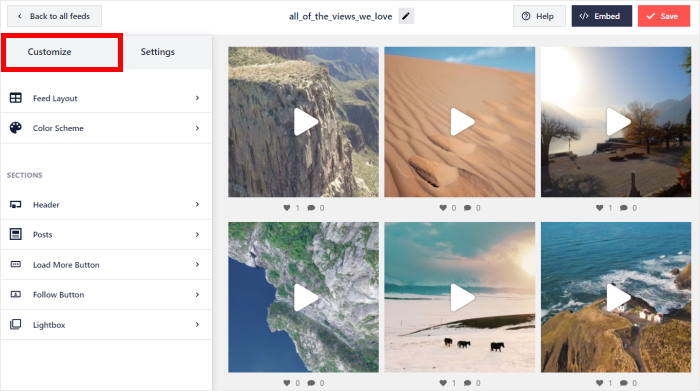
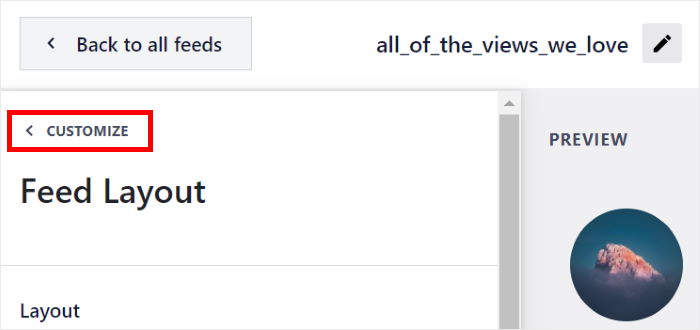
Après cela, cliquez sur Personnaliser pour revenir aux principales options de personnalisation à partir d'ici.

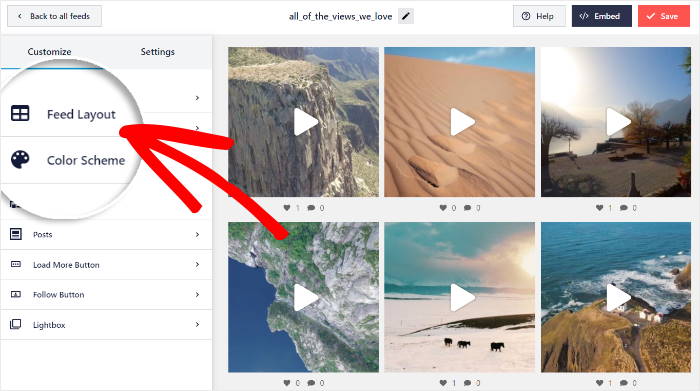
À l'aide du plugin Instagram Feed Pro, vous pouvez modifier la disposition de vos bobines.

Pour ce faire, recherchez l'option Feed Layout sur la gauche.

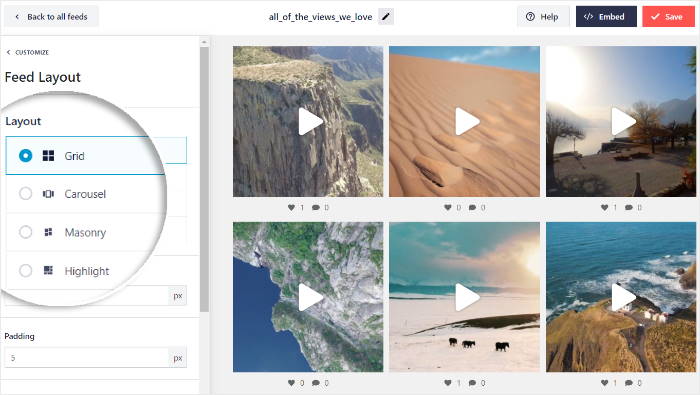
Vous pouvez maintenant voir 4 options de mise en page de flux différentes parmi lesquelles vous pouvez choisir : Grille, Carrousel, Maçonnerie et Surbrillances .
Jetons un coup d'œil à ces options ci-dessous :

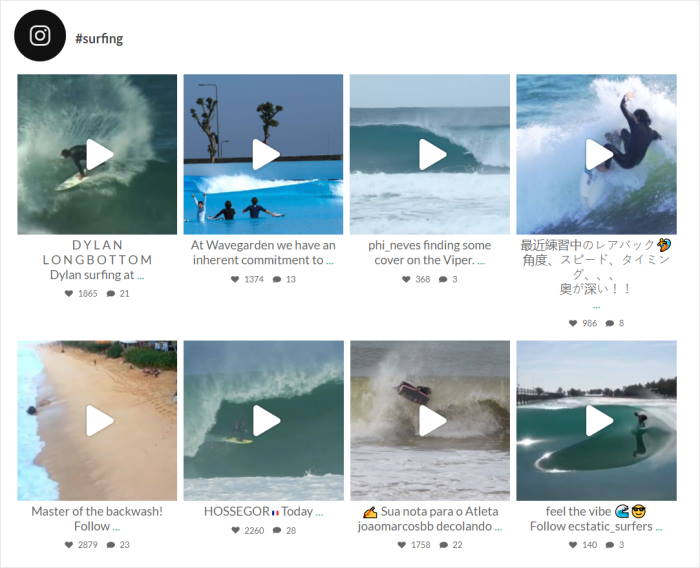
Avec la disposition en grille , vous pouvez afficher les bobines Instagram dans des rangées et des colonnes soignées. De cette façon, vous pouvez avoir des tonnes de contenu vidéo à la fois sur votre site Web.

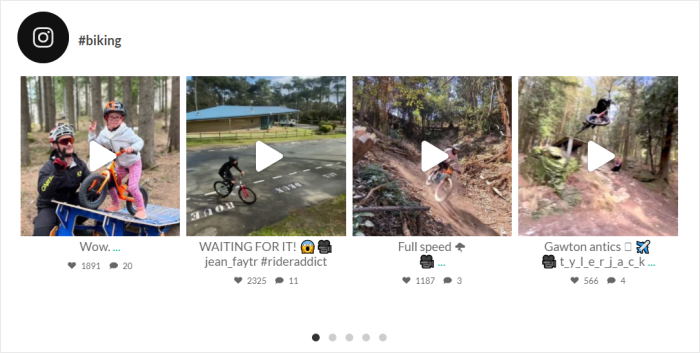
Ensuite, vous avez la disposition du carrousel que vous pouvez utiliser pour afficher les bobines Instagram dans un curseur de carrousel Instagram.
C'est un excellent moyen de rendre votre site Web plus interactif en toute simplicité.

Vous voulez conserver les proportions originales de vos vidéos de bobines Instagram ?
Vous pouvez simplement choisir l'option de maçonnerie dans ce cas.

Vous pouvez également utiliser l'option de surbrillance , qui peut mettre l'accent sur vos bobines Instagram en supprimant des informations supplémentaires telles que des légendes.
Cette mise en page peut vous aider à afficher clairement les bobines Instagram sur votre site Web.

Après avoir choisi la mise en page de votre flux Instagram, cliquez à nouveau sur le bouton Enregistrer .
Cliquez maintenant sur le bouton Personnaliser pour revenir aux principales options de personnalisation.

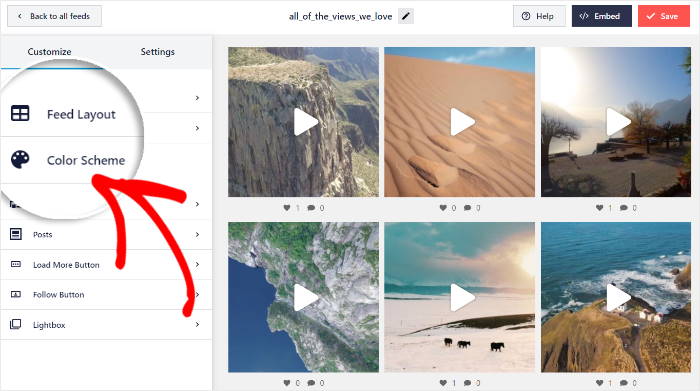
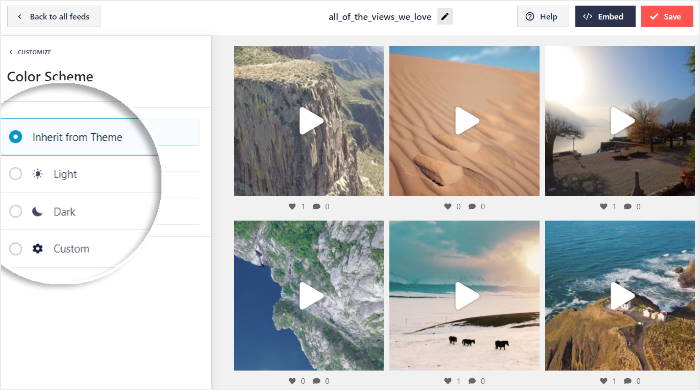
Ensuite, vous pouvez utiliser le plugin Instagram Feed Pro pour changer les couleurs de votre flux Instagram.
Sélectionnez simplement l'option Schéma de couleurs sur la gauche pour commencer.

Pour vous aider à changer facilement les couleurs de vos bobines Instagram, vous pouvez choisir parmi 4 palettes de couleurs différentes ici :
- Héritage du thème : copiez les couleurs de votre thème WordPress
- Clair : affiche un arrière-plan clair et une couleur de police plus foncée
- Sombre : affiche un arrière-plan de flux sombre et une couleur plus claire pour la police
- Personnalisé : sélectionnez manuellement toutes les couleurs vous-même

Après avoir choisi les couleurs de votre flux, cliquez à nouveau sur Enregistrer .
Comme vous pouvez le constater, Instagram Feed Pro facilite la personnalisation de l'affichage de votre contenu Instagram sur votre site Web.
En utilisant les options restantes, vous pouvez modifier votre en-tête, votre style de publication, la conception de vos boutons et bien plus encore.
Enfin, cliquez sur Enregistrer une fois que vous êtes satisfait de la conception de votre flux Instagram.
Après cela, il est temps de passer à l'étape finale et d'intégrer votre flux Instagram.
Étape 4 : Intégrez vos bobines Instagram
En utilisant ce plugin, il existe 2 façons d'afficher les bobines Instagram sur votre site Web :
- Intégrez des bobines Instagram sur votre page
- Intégrez des bobines Instagram sur votre barre latérale ou votre pied de page
Voyons comment vous pouvez utiliser ces deux méthodes ci-dessous.
Intégrez des bobines Instagram sur vos pages
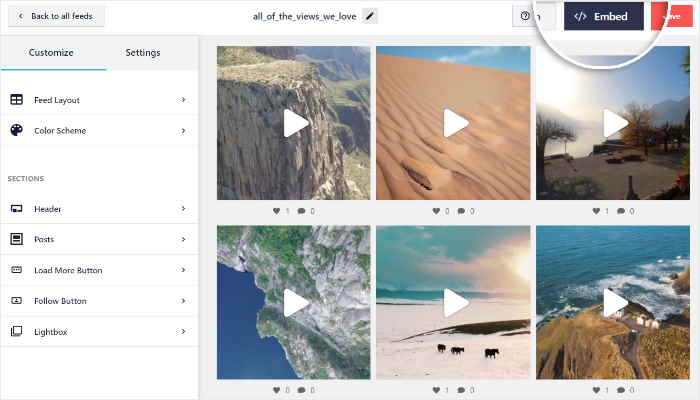
À l'aide de l'éditeur de flux en direct, vous pouvez intégrer des bobines Instagram sur votre page Web en quelques clics.
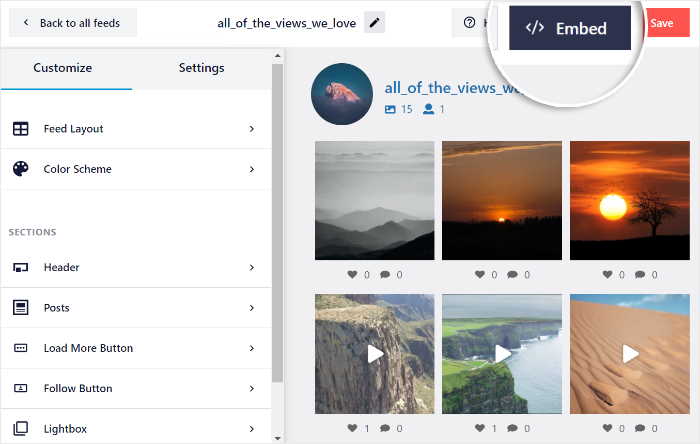
Pour ce faire, cliquez d'abord sur le bouton Intégrer en haut.

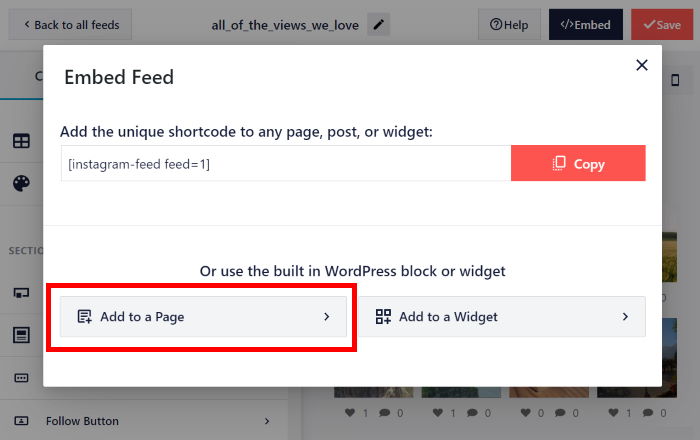
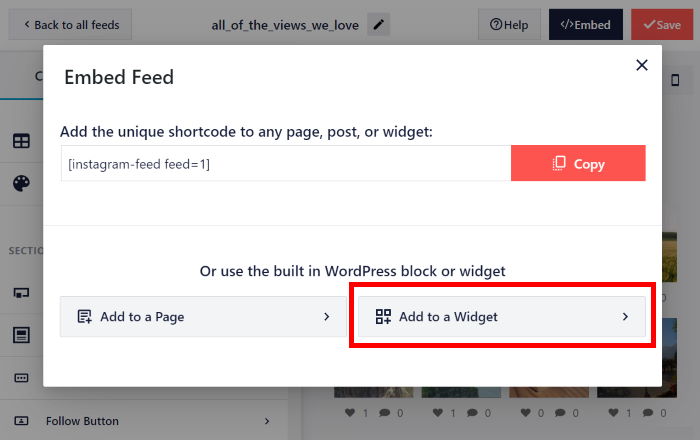
Après cela, Instagram Feed Pro vous demandera de choisir l'emplacement de votre flux Instagram. Vous pouvez l'afficher sur une page, l'intégrer en tant que widget ou copier le shortcode ici.
Pour l'instant, cliquez sur le bouton Ajouter à une page dans la fenêtre contextuelle.

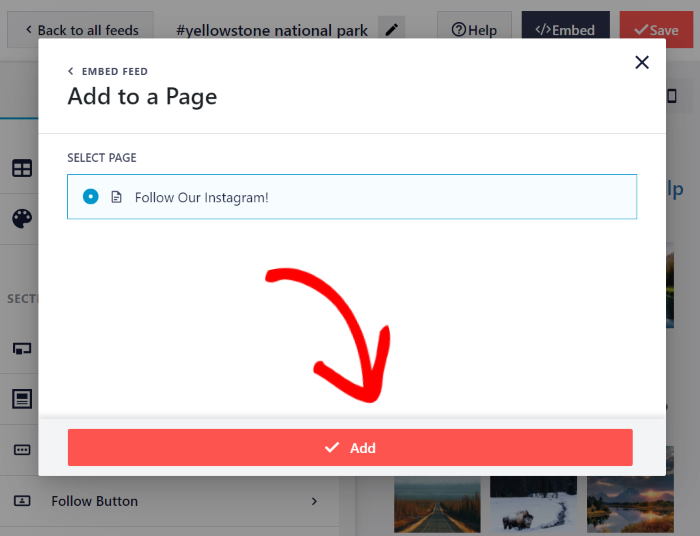
Ensuite, la fenêtre contextuelle vous montrera une liste des pages WordPress de votre site Web.
Pour continuer, sélectionnez simplement votre page dans la liste, puis cliquez sur le bouton Ajouter .

Après cela, le plugin ouvrira la page dans l'éditeur WordPress afin que vous puissiez intégrer vos bobines Instagram.
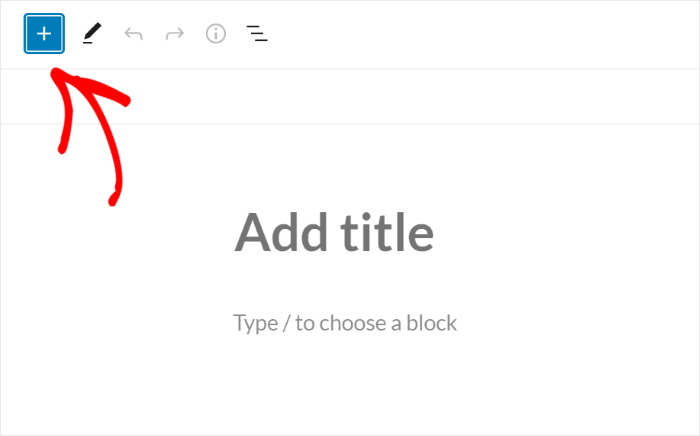
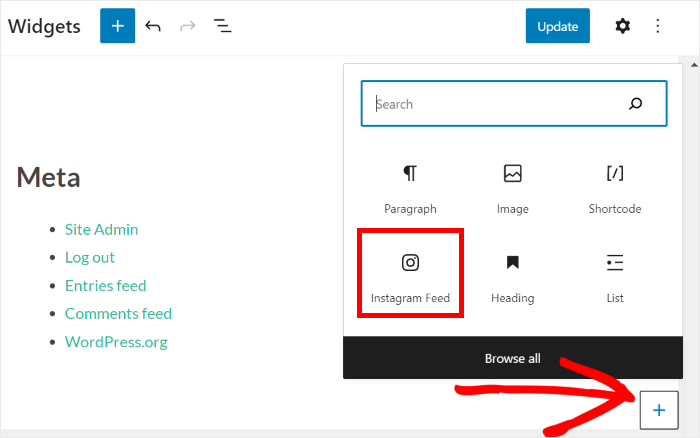
Tout d'abord, cliquez sur l' icône plus (+) pour ajouter un nouveau bloc de contenu.

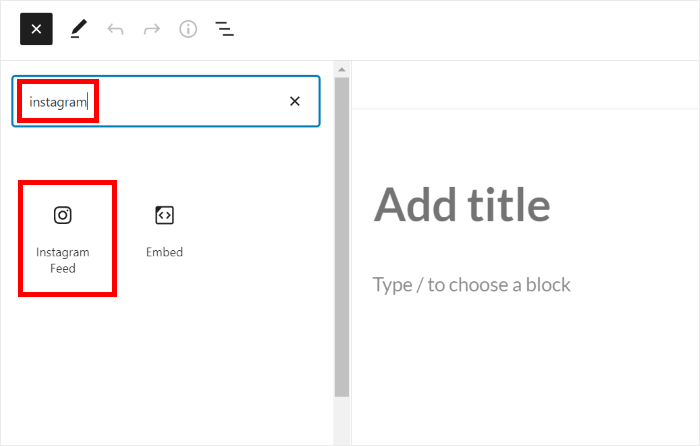
Ensuite, utilisez la barre de recherche en haut pour rechercher le bloc "Instagram" .
Et à partir des résultats de la recherche, cliquez sur le bloc Flux Instagram pour intégrer vos bobines.

Vous pouvez maintenant cliquer sur Mettre à jour et vos bobines Instagram seront en direct sur votre site Web.
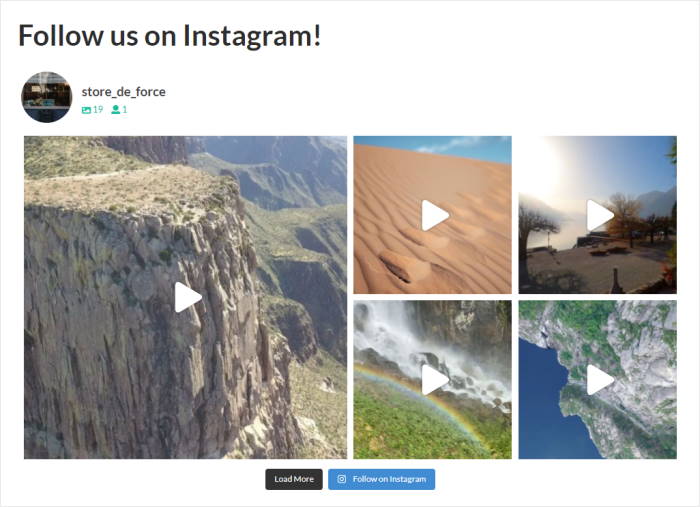
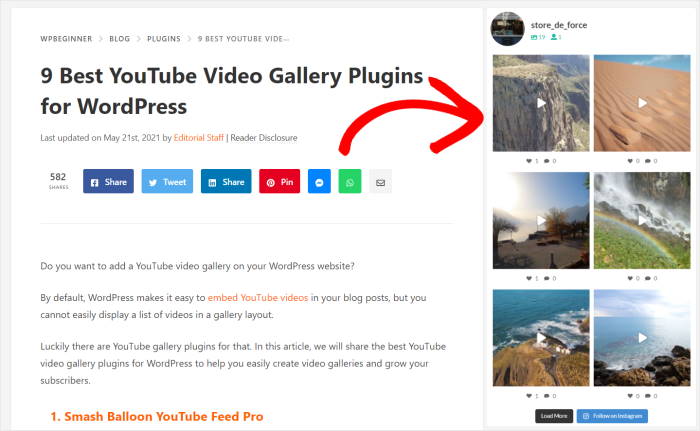
Si vous ouvrez votre site Web, vous pouvez voir votre contenu Instagram affiché sur votre page Web.

Sur ce, examinons la prochaine façon d'intégrer des bobines Instagram sur votre site.
Intégrez des bobines Instagram dans votre barre latérale ou votre pied de page
À l'aide de ce plugin, vous pouvez créer un widget Instagram pour afficher les bobines sur la barre latérale ou le pied de page de votre site Web.
Tout d'abord, ouvrez le menu Flux Instagram » Tous les flux depuis votre tableau de bord et sélectionnez votre flux Instagram précédent.

De cette façon, vous pouvez à nouveau ouvrir votre flux dans l'éditeur de flux en direct.
À partir de là, cliquez sur le bouton Intégrer dans le coin supérieur droit pour commencer à intégrer vos bobines Instagram.

En cliquant dessus, une fenêtre contextuelle vous demandera où vous souhaitez intégrer vos bobines Instagram.
Cette fois, cliquez sur le bouton Ajouter à un widget dans la fenêtre contextuelle.

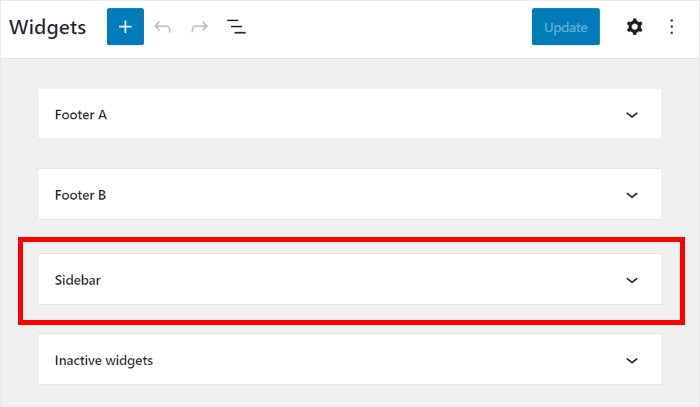
Maintenant, vous pouvez choisir l'emplacement de votre nouveau widget Instagram.
Pour intégrer des bobines Instagram dans votre barre latérale, cliquez sur le panneau de la barre latérale .

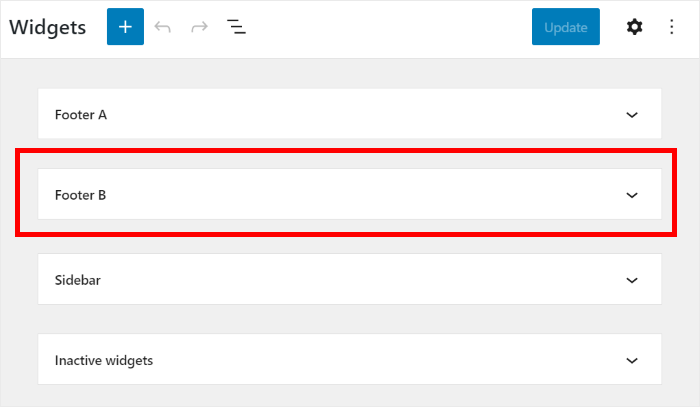
Ou, vous pouvez cliquer sur un panneau de pied de page pour afficher vos bobines sur le pied de page du site Web.
Nous allons utiliser la barre latérale pour notre exemple ici.

Vous pouvez maintenant ajouter un nouveau widget en cliquant sur l' icône plus (+) en bas. Enfin, sélectionnez le widget Instagram Feed parmi les options.

Après cela, vous pouvez cliquer sur Mettre à jour, et vos bobines Instagram seront en direct pour que tout le monde puisse les voir.
En fait, vous pouvez ouvrir votre site Web maintenant et voir à quoi il ressemble pour vos visiteurs.

Et c'est tout!
Suivez simplement ce guide et vous pourrez intégrer des bobines Instagram sur votre site Web en quelques clics simples - aucun codage n'est nécessaire.
Après cela, vous pouvez booster votre suivi Instagram, augmenter vos conversions et commencer à développer votre entreprise en toute simplicité.
Prêt à intégrer des flux Instagram ? Obtenez votre copie d'Instagram Feed Pro dès aujourd'hui.
Vous cherchez un moyen d'améliorer votre suivi sur Instagram? Consultez notre guide pratique sur la façon d'obtenir plus d'abonnés Instagram.
Si vous avez apprécié cet article, n'hésitez pas à nous suivre sur Twitter et Facebook pour plus de tutoriels sur le marketing des médias sociaux.
