웹사이트에 Instagram 릴을 삽입하는 방법 [쉬운 가이드]
게시 됨: 2022-09-19웹사이트에 Instagram 릴을 삽입하시겠습니까?
웹사이트에 Instagram 릴을 표시하면 방문자의 참여를 유도하고 콘텐츠를 계속 시청할 수 있습니다.
그러나 특히 코딩에 익숙하지 않은 경우 웹사이트에 Instagram의 콘텐츠를 포함하는 것이 어려울 수 있습니다.
해결책? 이 튜토리얼에서는 WordPress 웹사이트에 Instagram 릴을 삽입하는 방법을 보여줍니다.
그 전에 Instagram 릴이 비즈니스에 도움이 될 수 있는 방법을 살펴보겠습니다.
또는 여기를 클릭하고 튜토리얼로 바로 건너뛸 수 있습니다.
웹사이트에 Instagram 릴을 삽입해야 하는 이유
Instagram 릴을 포함하여 비즈니스를 도울 수 있는 방법이 많이 있습니다.
사람들이 귀하의 웹사이트를 방문할 때 Instagram 릴을 보여주고 귀하의 콘텐츠에 계속 관심을 갖도록 할 수 있습니다.
결국, 릴은 일반 Instagram 비디오보다 67% 더 많은 참여를 얻습니다.

결과적으로 사람들을 사이트에 더 오래 머물게 하고 동시에 더 많은 조회수, 좋아요 및 팔로워를 얻을 수 있습니다.
또한 Instagram 릴을 사용하여 사이트의 리뷰 및 데모와 같은 UGC(사용자 생성 콘텐츠) 를 표시할 수도 있습니다.
그렇게 하면 Instagram 사용자의 사회적 증거를 사용하여 판매를 늘릴 수 있습니다.
그리고 그것은 시작에 불과합니다! Instagram 마케팅에 릴을 사용하고 쉽게 비즈니스를 성장시킬 수 있는 방법이 많이 있습니다.
이제 Instagram 콘텐츠 삽입을 시작하는 가장 쉬운 방법을 살펴보겠습니다.
WordPress에 Instagram 릴을 포함하는 방법
웹사이트에 Instagram 콘텐츠를 포함하려면 다음 2가지 옵션 중에서 선택할 수 있습니다.
- 수동 : 모든 인스타그램 게시물의 HTML 임베드 코드를 수집한 다음 웹사이트에 수동으로 코드를 삽입합니다.
- 자동: 웹사이트에 Instagram 콘텐츠를 자동으로 포함할 수 있는 WordPress 플러그인을 사용하세요.
첫 번째 방법을 사용하면 사이트에 Instagram 게시물을 포함하는 데 훨씬 더 많은 시간과 노력이 소요될 수 있습니다. 많은 Instagram 릴을 표시하려면 수많은 사용자 지정 HTML 코드를 처리해야 합니다.

게다가 Instagram 콘텐츠의 모양을 사용자 지정하려면 이 코드를 수동으로 사용자 지정해야 합니다.
기술에 정통하지 않은 경우 개발자를 고용하여 사용자 정의하는 데 돈을 쓰는 것을 의미합니다.
웹사이트에 이 코드를 삽입할 때 문제가 발생하면 지원팀에서 도움을 받을 수 없습니다.
좋은 소식은 자동 방법을 사용하여 웹 사이트에 Instagram 릴을 쉽게 삽입할 수 있다는 것입니다.
WordPress에 Instagram 릴을 포함하는 가장 쉬운 방법
Instagram Feed Pro와 같은 WordPress 플러그인만 있으면 몇 번의 클릭만으로 Instagram 콘텐츠를 포함할 수 있습니다.

이 플러그인을 사용하면 WordPress 사이트에서 Instagram 콘텐츠가 포함된 피드를 쉽게 만들고 사용자 지정하고 포함할 수 있습니다.
Instagram 릴 외에도 포함하려는 Instagram 콘텐츠 유형과 관련하여 수많은 옵션이 있습니다. Instagram 비디오, 사진, 해시태그 피드, Instagram 스토리 등을 표시할 수 있습니다.
3단계의 안내 흐름을 따르기만 하면 Instagram 피드를 포함하는 전체 프로세스가 진행됩니다.
아름다운 피드를 쉽게 만들 수 있도록 실시간 미리보기가 있는 플러그인의 라이브 피드 편집기를 사용할 수 있습니다.

수많은 기능 외에도 Instagram Feed Pro는 처음부터 가볍고 빠르게 제작되었습니다.
따라서 원하는 만큼 Instagram 콘텐츠를 표시할 수 있으며 웹사이트는 여전히 번개처럼 빠르게 로드됩니다. 그리고 더 빠른 웹사이트를 사용하면 훨씬 더 나은 SEO를 얻을 수 있고 더 많은 사람들에게 쉽게 도달할 수 있습니다.
이 모든 놀라운 기능을 통해 100만 명 이상의 사용자 로부터 별 4.9/5개 등급을 받은 시장 최고의 Instagram 피드 플러그인입니다.

쉽게 Instagram 릴을 삽입하고 싶으십니까? 지금 Instagram Feed Pro를 받으세요.
이제 이 플러그인을 사용하여 웹사이트에 Instagram 릴을 표시하는 방법을 살펴보겠습니다.
웹사이트에 Instagram 릴을 삽입하는 방법
시작하고 이 플러그인을 사용하여 WordPress에 Instagram 릴을 쉽게 포함하는 방법을 살펴보겠습니다.
아래 단계를 따르기만 하면 됩니다.
1단계: Instagram Feed Pro 플러그인 설치
먼저 여기에서 Instagram Feed Pro를 다운로드한 다음 WordPress 웹사이트에 설치합니다.
방법이 확실하지 않습니까? 그런 다음 WordPress 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 확인할 수 있습니다.
플러그인을 설치하고 활성화하면 아래 2단계로 이동할 수 있습니다.
2단계: Instagram 피드 만들기
플러그인이 준비되면 이제 릴을 표시하는 데 사용할 수 있는 Instagram 피드를 만들 수 있습니다.
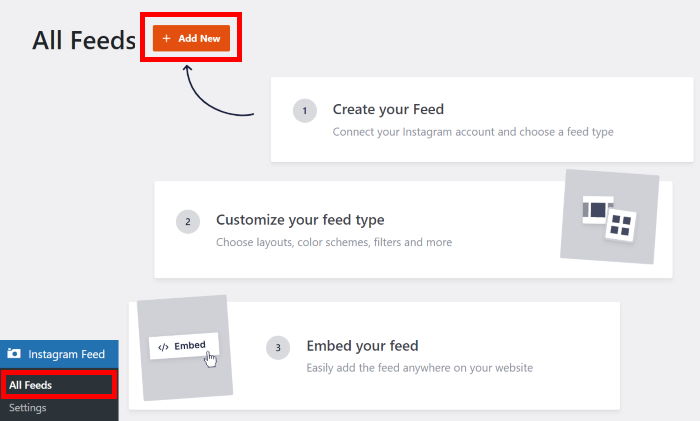
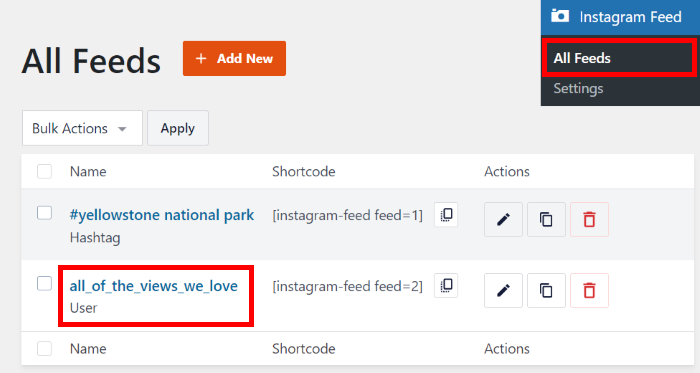
먼저 WordPress 대시보드에서 Instagram 피드 » 모든 피드 메뉴로 이동합니다.
이 페이지에서 상단에 있는 새로 추가 버튼을 클릭합니다.

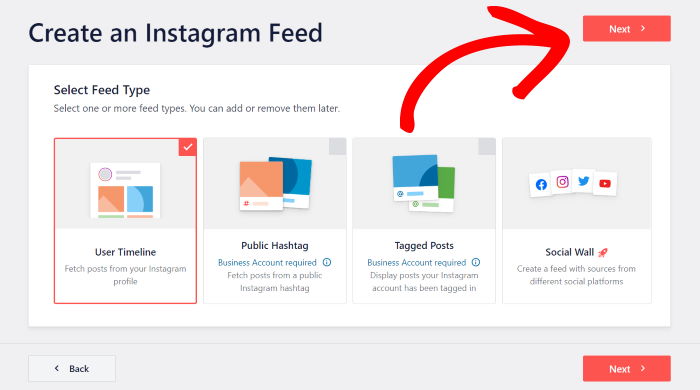
그렇게 하면 플러그인에서 Instagram 피드에 대해 3가지 옵션 중에서 선택하라는 메시지가 표시됩니다.
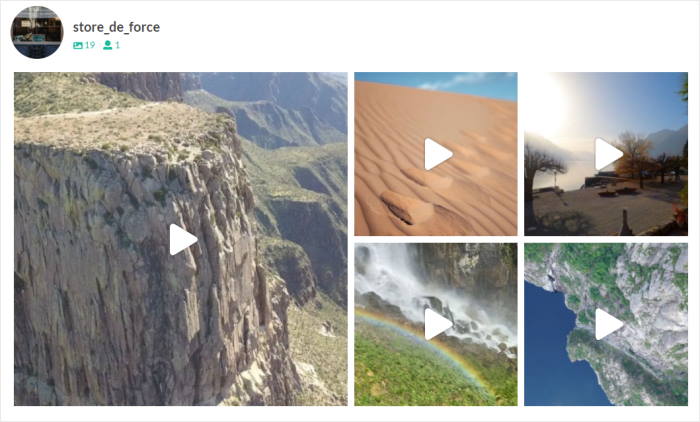
- 사용자 타임라인: Instagram 프로필의 콘텐츠 표시
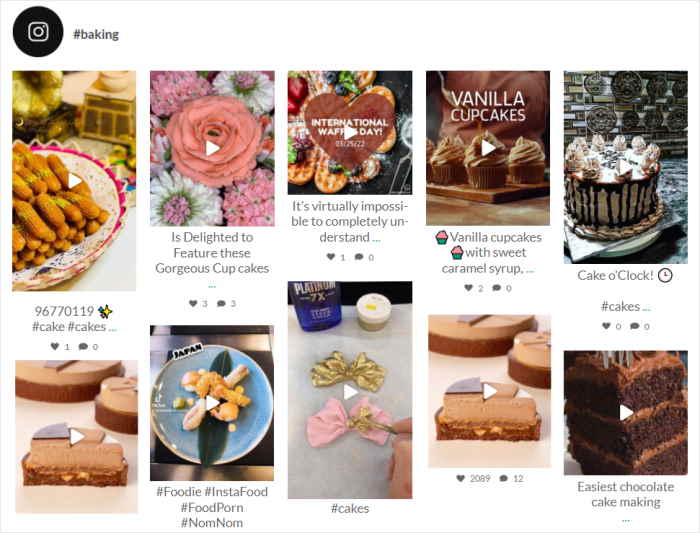
- 공개 해시태그: 선택한 해시태그가 있는 모든 Instagram 게시물을 포함합니다.
- 태그가 지정된 게시물: 계정에 태그를 지정한 Instagram 사진 및 비디오 표시
둘 이상의 옵션을 선택하고 다양한 Instagram 피드 유형을 하나로 결합할 수도 있습니다.
계속하려면 피드 유형을 선택하고 다음 을 클릭 하십시오 .

피드를 만들었으므로 3단계로 이동하여 Instagram 계정에 연결할 수 있습니다.
3단계: Instagram에 피드 연결
Instagram 계정을 연결하면 피드에 Instagram의 사진, 비디오 및 릴이 웹사이트에 표시될 수 있습니다.
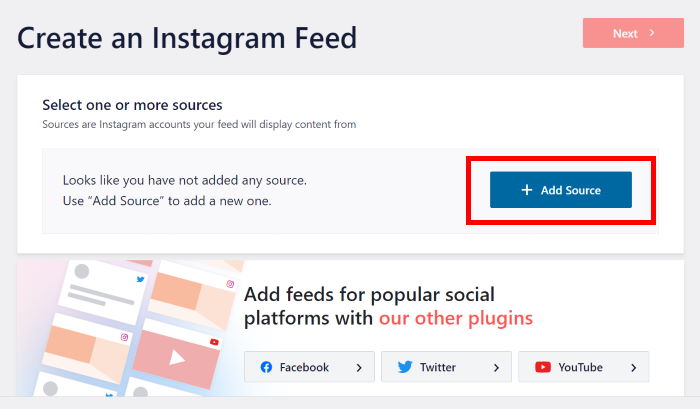
시작할 준비가 되셨습니까? 먼저 소스 추가 버튼을 클릭합니다.

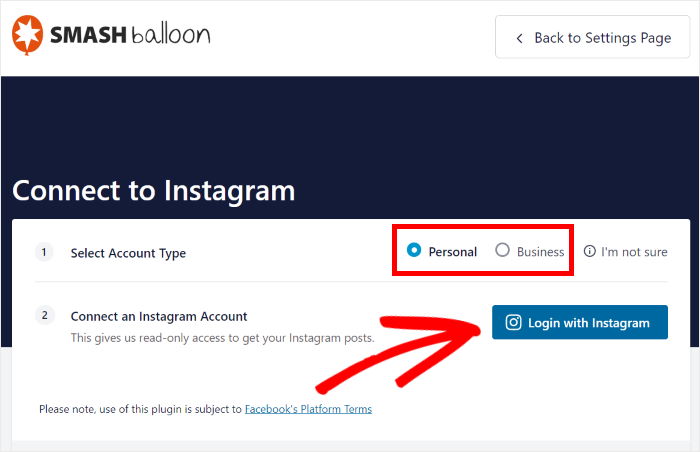
그렇게 하면 개인 계정 또는 비즈니스 Instagram 계정 연결 중에서 선택할 수 있는 팝업이 열립니다.
개인 계정을 사용하면 자신의 계정에서만 Instagram 콘텐츠를 포함할 수 있습니다.
반면에 비즈니스 계정을 사용하면 Instagram 해시태그 피드, 태그가 지정된 피드, 쇼핑 가능한 피드 등 다양한 Instagram 콘텐츠를 표시할 수 있습니다.
팝업에서 계정 유형을 선택한 다음 계속하려면 Instagram으로 로그인 을 클릭하세요.

그러면 웹 브라우저에서 Instagram이 열리고 여기에서 Instagram 계정에 피드 연결을 완료할 수 있습니다.
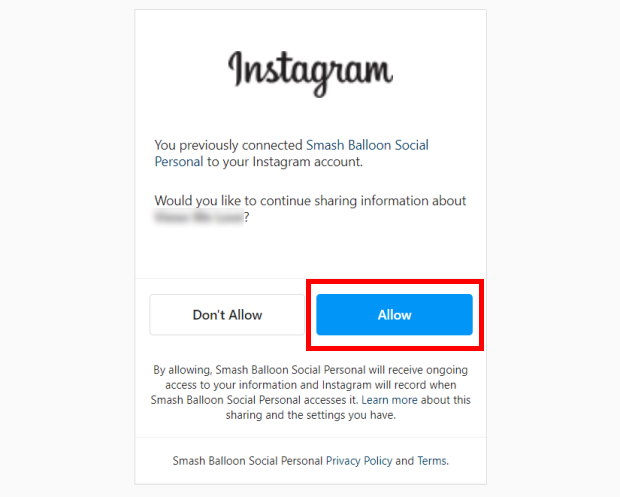
여기에서 Instagram Feed Pro는 계정에 대한 읽기 전용 액세스 권한을 요청합니다. 이 액세스 권한을 사용하면 플러그인은 Instagram 콘텐츠만 볼 수 있으며 변경할 수 없습니다.
허용 을 클릭하면 Instagram 계정 연결이 완료됩니다.

이제 플러그인이 웹사이트로 돌아갑니다.
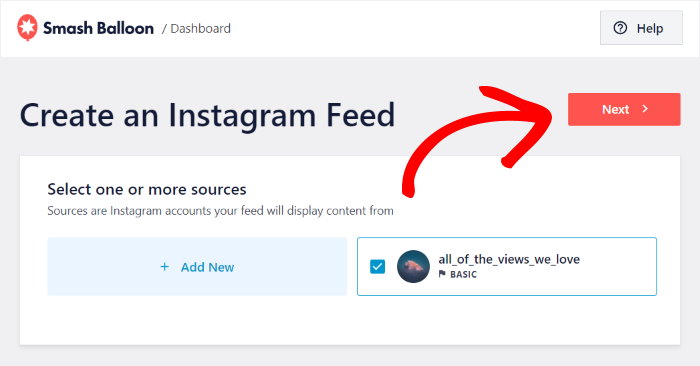
여기에서 다음 을 클릭하여 이 계정을 Instagram 피드의 소스로 확인할 수 있습니다.

나중에 새로운 Instagram 피드를 만들 때 클릭 한 번으로 이 소스를 선택할 수 있습니다.
이제 Instagram 계정을 연결했으므로 4단계에서 피드를 사용자 지정할 수 있습니다.
4단계: Instagram 릴 사용자 지정
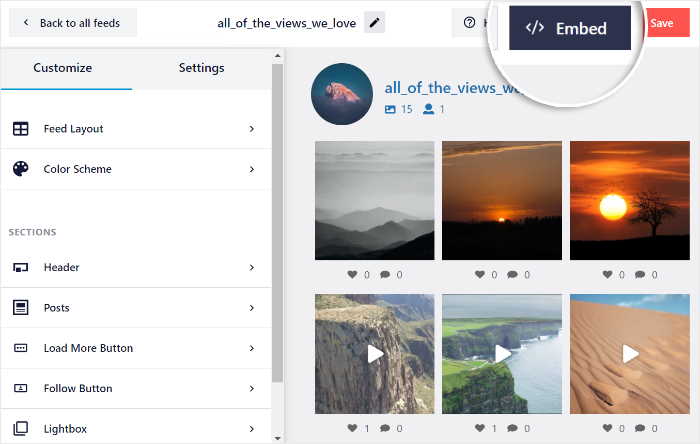
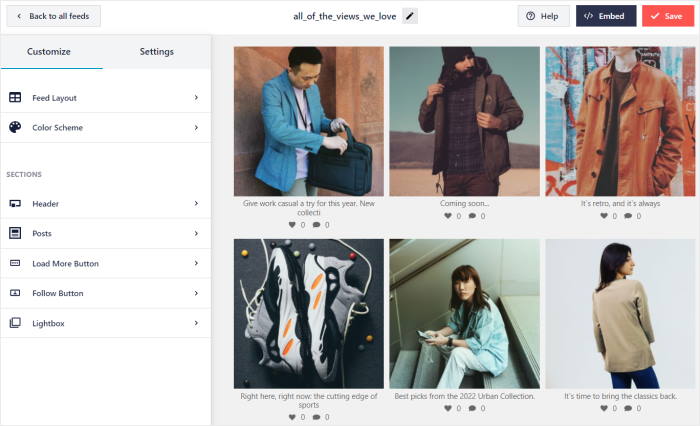
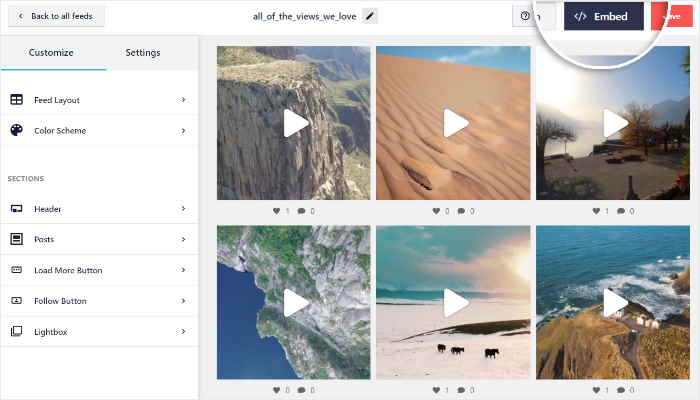
Instagram 계정 연결을 마치면 플러그인이 라이브 피드 편집기로 이동합니다.
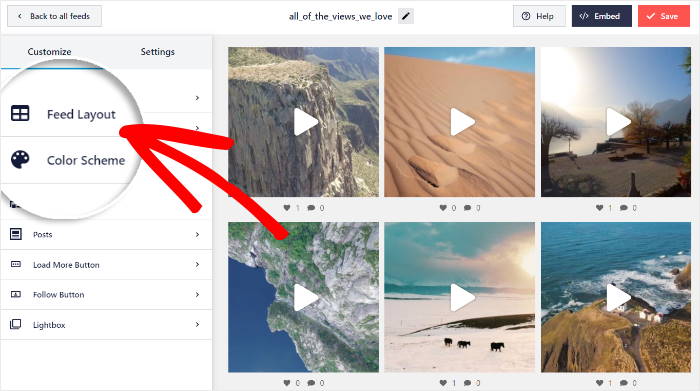
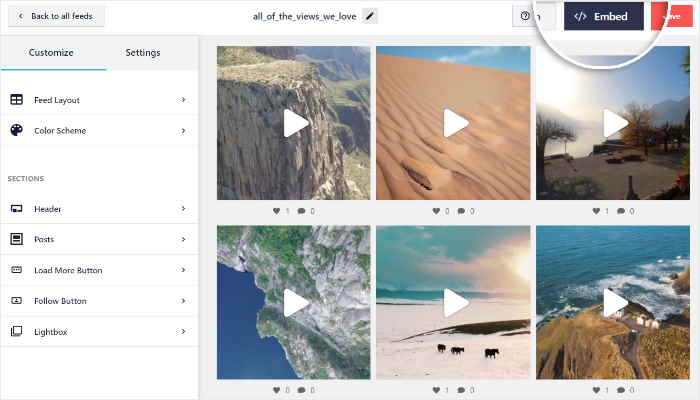
여기에서 왼쪽을 보고 피드 레이아웃, 색 구성표, 헤더 스타일, 갤러리 크기 등을 사용자 지정하는 옵션을 찾을 수 있습니다.
그리고 오른쪽에서 Instagram 피드의 실시간 미리보기를 볼 수 있습니다.

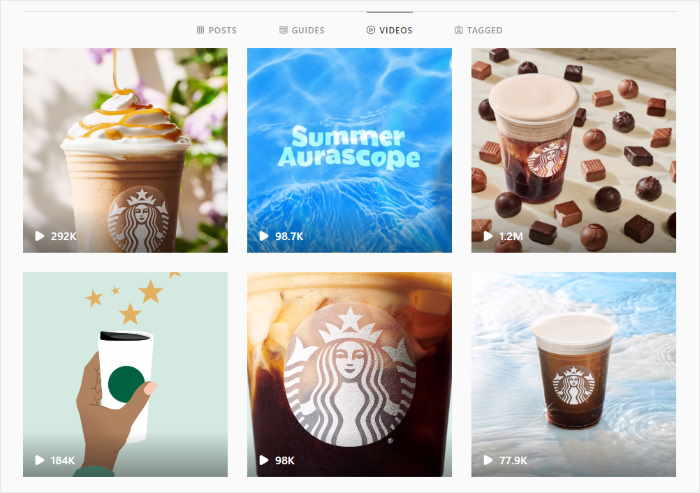
시작하려면 Instagram 피드를 필터링하고 비디오 릴을 표시할 수 있습니다.
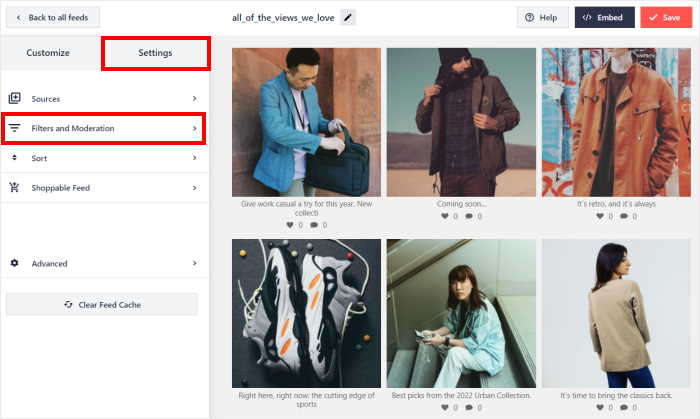
먼저 상단에서 설정 옵션을 선택한 다음 아래에서 필터 및 조정 옵션을 클릭합니다.

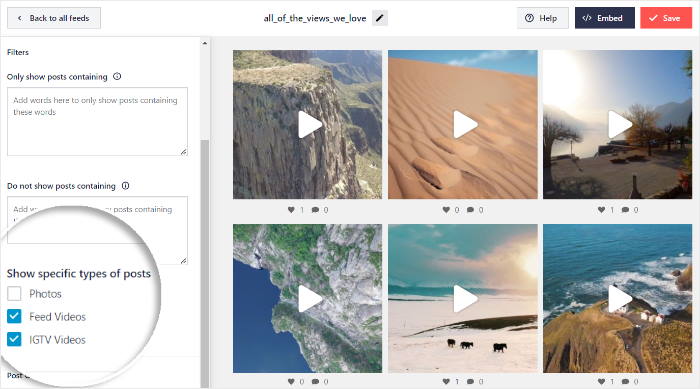
여기에서 피드에 표시할 Instagram 게시물 유형을 선택할 수 있습니다.
릴을 표시하려면 특정 유형의 게시물 표시 옵션을 찾은 다음 사진 옵션을 선택 취소 합니다.

그런 다음 저장 버튼을 클릭하여 변경 사항을 확인하십시오.
그런 다음 상단의 설정 버튼을 클릭하여 Instagram 피드를 계속 사용자 지정할 수 있습니다.

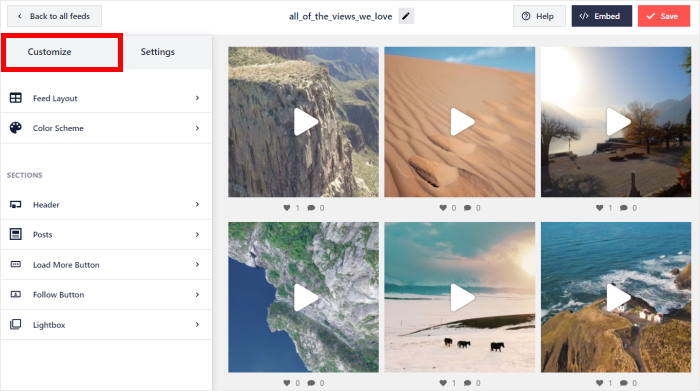
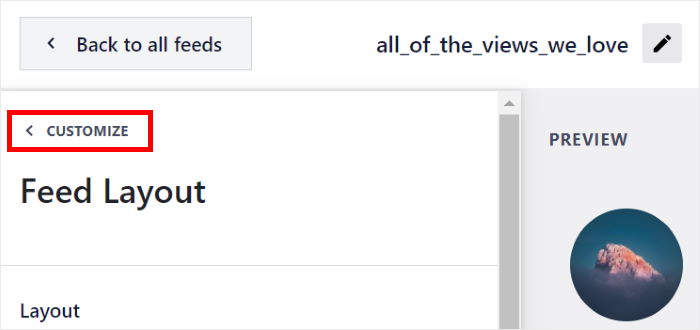
그런 다음 사용자 지정 을 클릭하여 여기에서 기본 사용자 지정 옵션으로 돌아갑니다.

Instagram Feed Pro 플러그인을 사용하여 릴의 레이아웃을 변경할 수 있습니다.
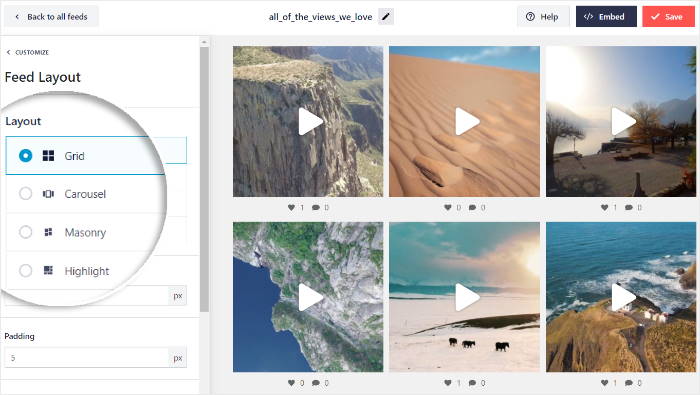
그렇게 하려면 왼쪽에서 피드 레이아웃 옵션을 찾으십시오.

이제 Grid, Carousel, Masonry 및 Highlights 중에서 선택할 수 있는 4가지 피드 레이아웃 옵션을 볼 수 있습니다.

아래에서 이러한 옵션을 살펴보겠습니다.

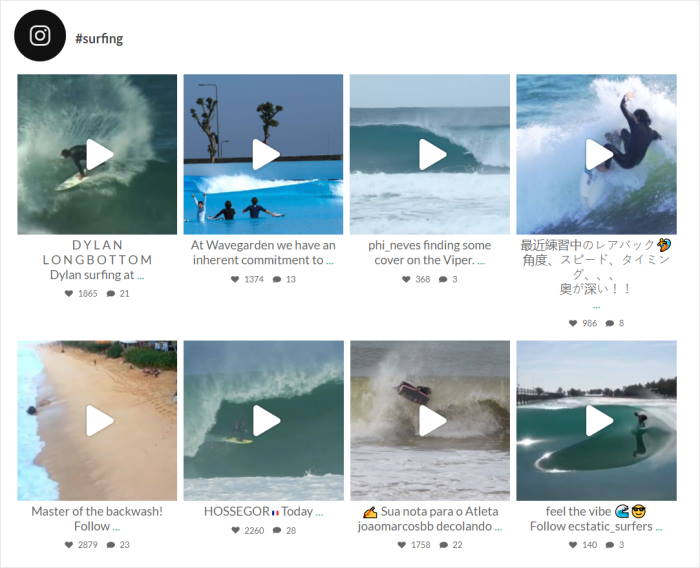
그리드 레이아웃을 사용하면 Instagram 릴을 깔끔한 행과 열로 표시할 수 있습니다. 그렇게 하면 웹사이트에 한 번에 수많은 비디오 콘텐츠를 가질 수 있습니다.

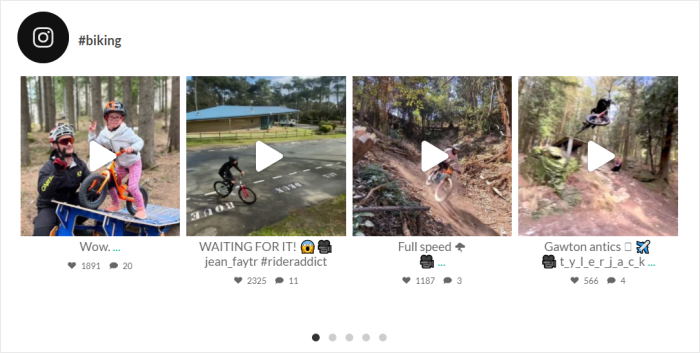
다음으로 Instagram 캐러셀 슬라이더에서 Instagram 릴을 표시하는 데 사용할 수 있는 캐러셀 레이아웃이 있습니다.
웹 사이트를 보다 쉽게 인터랙티브하게 만드는 좋은 방법입니다.

Instagram 릴 비디오의 원래 비율을 유지하고 싶으십니까?
이 경우 벽돌 옵션을 간단히 선택할 수 있습니다.

캡션과 같은 추가 정보를 제거하여 Instagram 릴에 초점을 맞출 수 있는 하이라이트 옵션을 사용할 수도 있습니다.
이 레이아웃을 사용하면 웹사이트에서 Instagram 릴을 명확하게 표시할 수 있습니다.

Instagram 피드 레이아웃을 선택한 후 저장 버튼을 다시 한 번 클릭합니다.
이제 사용자 정의 버튼을 클릭하여 기본 사용자 정의 옵션으로 돌아갑니다.

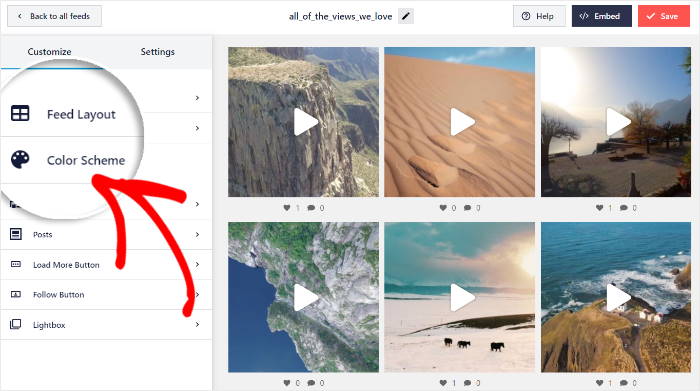
다음으로 Instagram Feed Pro 플러그인을 사용하여 Instagram 피드의 색상을 변경할 수 있습니다.
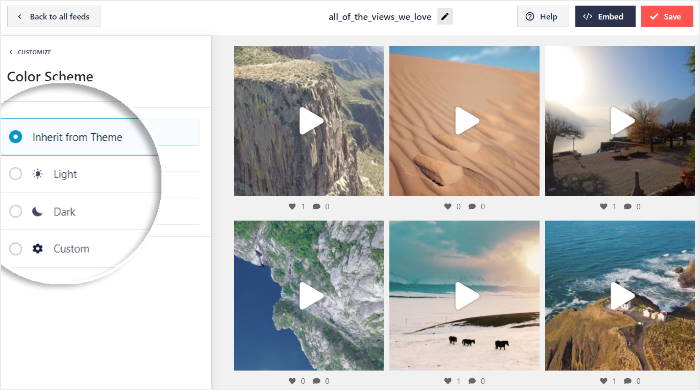
시작하려면 왼쪽에 있는 색 구성표 옵션을 선택하기만 하면 됩니다.

Instagram 릴의 색상을 쉽게 변경할 수 있도록 여기에서 4가지 색상 구성표 중에서 선택할 수 있습니다.
- 테마에서 상속: WordPress 테마의 색상 복사
- Light: 밝은 배경과 어두운 글꼴 색상을 표시합니다.
- 어둡게: 글꼴에 대해 어두운 피드 배경과 밝은 색상을 표시합니다.
- 사용자 정의: 모든 색상을 직접 선택

피드 색상을 선택한 후 저장 을 다시 한 번 클릭합니다.
보시다시피 Instagram Feed Pro를 사용하면 Instagram 콘텐츠가 웹사이트에 표시되는 방식을 매우 쉽게 사용자 지정할 수 있습니다.
나머지 옵션을 사용하여 헤더, 게시물 스타일, 버튼 디자인 등을 변경할 수 있습니다.
마지막으로 Instagram 피드 디자인이 마음에 들면 저장 을 클릭하세요.
그런 다음 마지막 단계로 이동하여 Instagram 피드를 포함할 차례입니다.
4단계: Instagram 릴 포함
이 플러그인을 사용하면 웹사이트에 Instagram 릴을 표시할 수 있는 두 가지 방법이 있습니다.
- 페이지에 Instagram 릴 포함
- 사이드바 또는 바닥글에 Instagram 릴 포함
아래에서 이 두 가지 방법을 모두 사용할 수 있는 방법을 살펴보겠습니다.
페이지에 Instagram 릴 포함
라이브 피드 편집기를 사용하면 몇 번의 클릭만으로 웹 페이지에 Instagram 릴을 삽입할 수 있습니다.
그렇게 하려면 먼저 상단에 있는 포함 버튼을 클릭합니다.

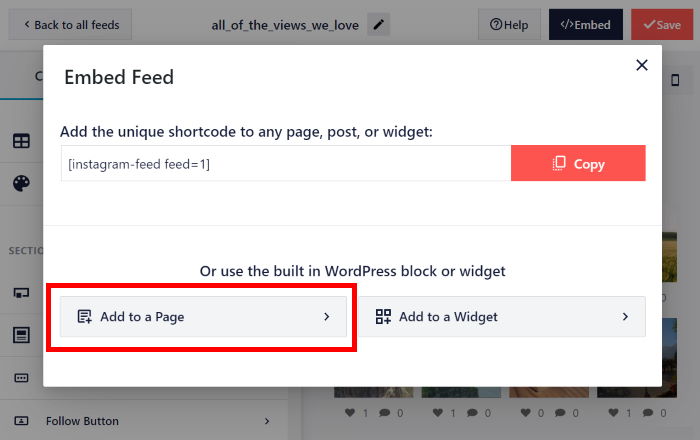
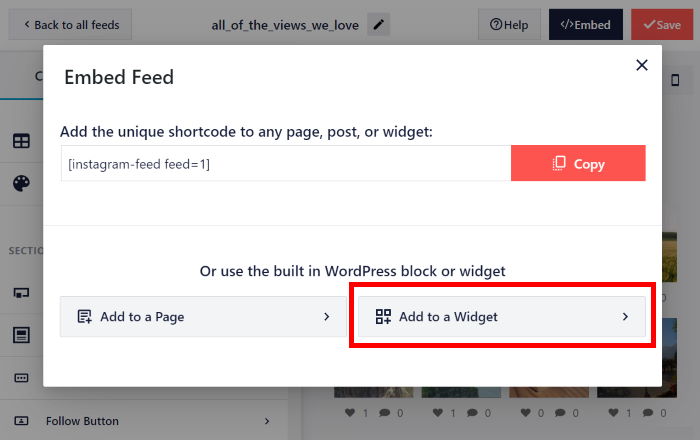
그 후 Instagram Feed Pro는 Instagram 피드의 위치를 선택하라는 메시지를 표시합니다. 페이지에 표시하거나 위젯으로 포함하거나 여기에서 단축 코드를 복사할 수 있습니다.
지금은 팝업 에서 페이지에 추가 버튼을 클릭합니다.

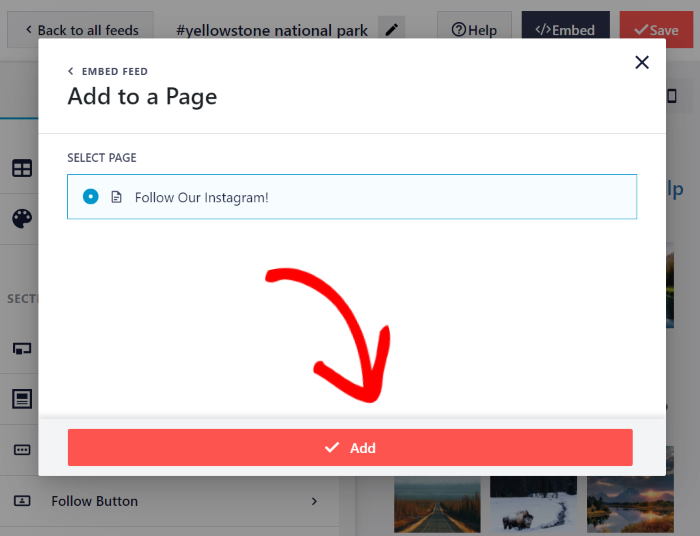
다음으로 팝업에 웹사이트의 WordPress 페이지 목록이 표시됩니다.
계속하려면 목록에서 페이지를 선택한 다음 추가 버튼을 클릭하십시오.

그렇게 하면 플러그인이 WordPress 편집기에서 페이지를 열어 Instagram 릴을 포함할 수 있습니다.
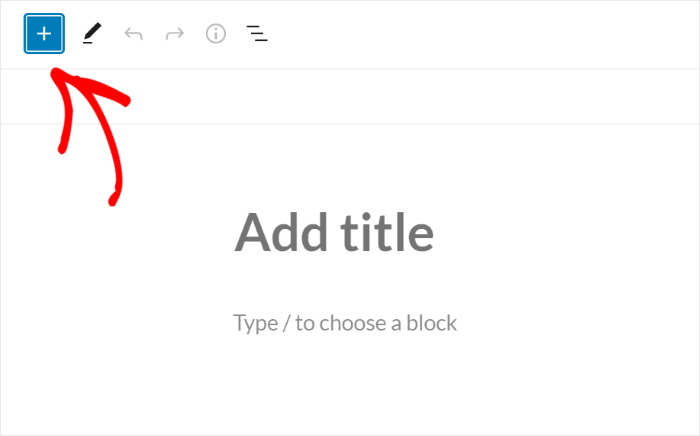
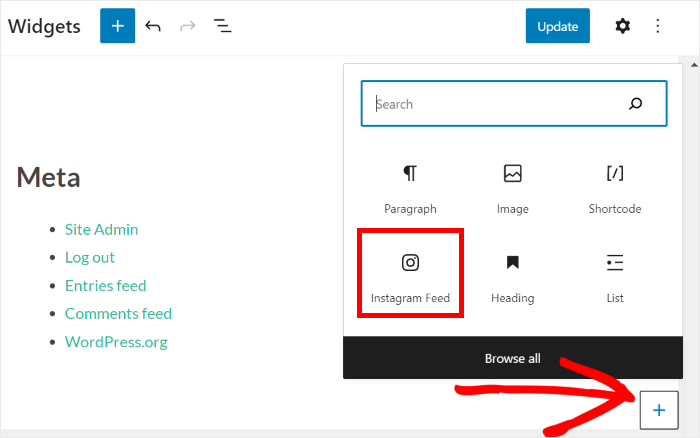
먼저 더하기 아이콘(+) 을 클릭하여 새 콘텐츠 블록을 추가합니다.

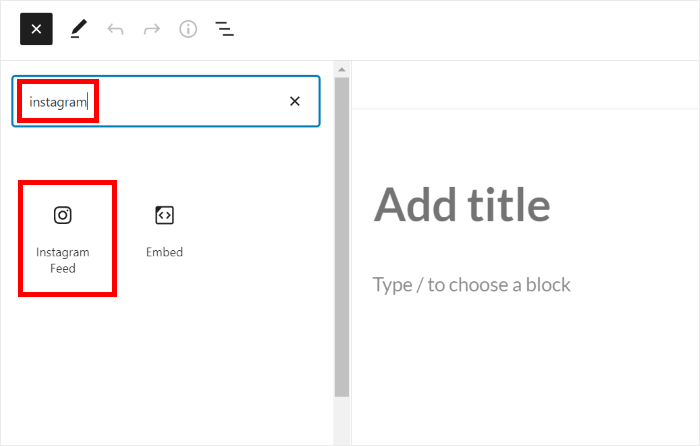
그런 다음 상단의 검색 창을 사용하여 "Instagram" 블록을 찾습니다.
그리고 검색 결과에서 Instagram Feed 블록을 클릭하여 릴을 삽입하세요.

이제 업데이트 를 클릭하면 Instagram 릴이 웹사이트에 실시간으로 표시됩니다.
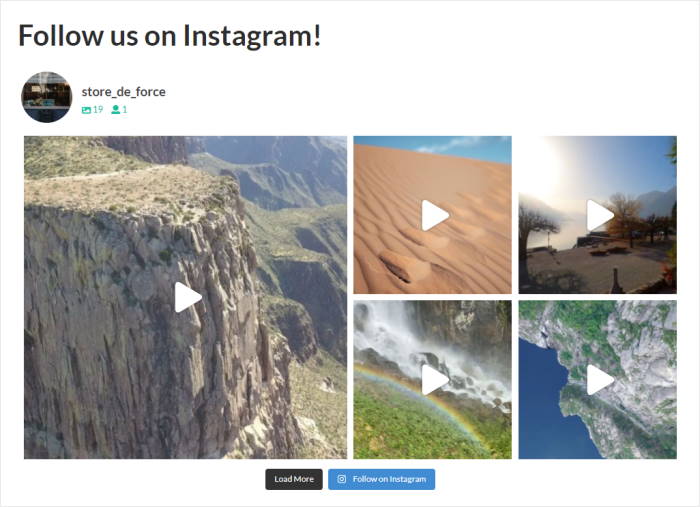
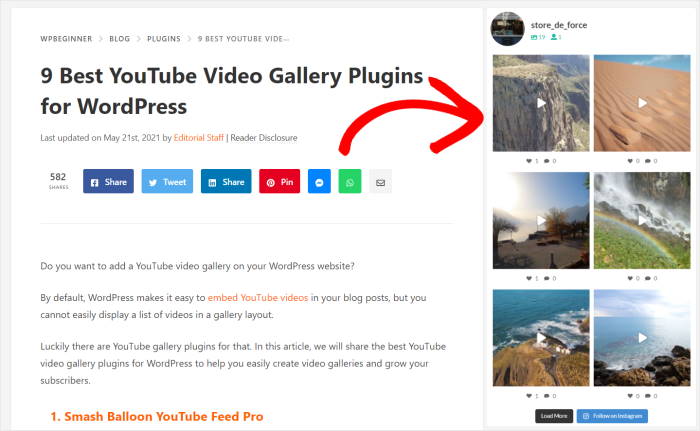
웹 사이트를 열면 웹 페이지에 표시된 Instagram 콘텐츠를 볼 수 있습니다.

이를 통해 Instagram 릴을 사이트에 포함할 수 있는 다음 방법을 살펴보겠습니다.
사이드바 또는 바닥글에 Instagram 릴 포함
이 플러그인을 사용하면 Instagram 위젯을 만들어 웹사이트의 사이드바 또는 바닥글에 릴을 표시할 수 있습니다.
먼저 대시보드에서 Instagram 피드 » 모든 피드 메뉴를 열고 이전의 Instagram 피드를 선택합니다.

그렇게 하면 라이브 피드 편집기에서 다시 한 번 피드를 열 수 있습니다.
여기에서 오른쪽 상단 모서리에 있는 포함 버튼을 클릭하여 Instagram 릴 포함을 시작합니다.

그것을 클릭하면 Instagram 릴을 삽입할 위치를 묻는 팝업이 열립니다.
이번에는 팝업 에서 위젯에 추가 버튼을 클릭합니다.

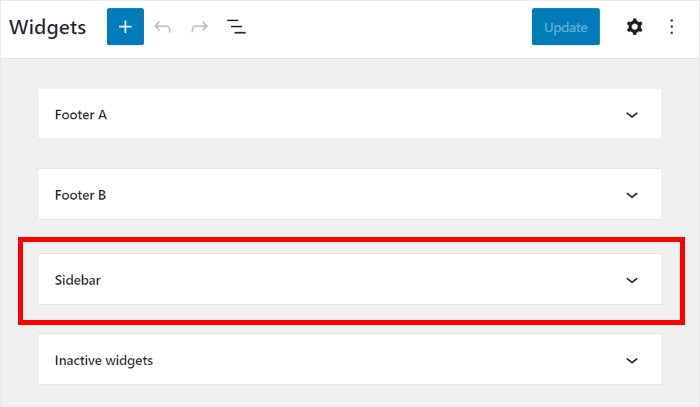
이제 새 Instagram 위젯의 위치를 선택할 수 있습니다.
사이드바에 Instagram 릴을 포함하려면 사이드바 패널을 클릭하십시오.

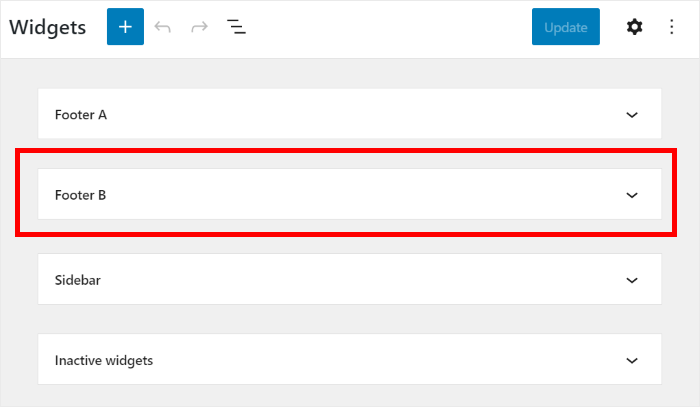
또는 바닥글 패널을 클릭하여 웹사이트 바닥글에 릴을 표시할 수 있습니다.
여기서는 예제의 사이드바를 사용하겠습니다.

이제 하단의 더하기 아이콘(+) 을 클릭하여 새 위젯을 추가할 수 있습니다. 마지막으로 옵션에서 Instagram 피드 위젯을 선택합니다.

그런 다음 업데이트 를 클릭하면 Instagram 릴이 모든 사람이 볼 수 있도록 라이브로 제공됩니다.
사실, 지금 웹사이트를 열어 방문자에게 어떻게 보이는지 볼 수 있습니다.

그리고 그게 다야!
이 가이드를 따르기만 하면 코딩 없이 몇 번의 클릭만으로 웹사이트에 Instagram 릴을 삽입할 수 있습니다.
그런 다음 Instagram 팔로어를 늘리고 전환을 늘리고 쉽게 비즈니스 성장을 시작할 수 있습니다.
Instagram 피드를 삽입할 준비가 되셨습니까? 지금 Instagram Feed Pro 사본을 받으십시오.
Instagram에서 팔로잉을 개선할 방법을 찾고 계십니까? Instagram 팔로어를 늘리는 방법에 대한 편리한 가이드를 확인하세요.
이 기사가 마음에 들면 Twitter와 Facebook에서 더 많은 소셜 미디어 마케팅 튜토리얼을 팔로우하십시오.
