اختبار أمان تكامل الوظائف الأساسية لتطبيقات الويب
نشرت: 2022-09-17غالبًا ما يتصفح العديد من الأفراد الإنترنت بمجرد استيقاظهم في الصباح. وقد أدى ذلك إلى الأهمية المتزايدة لتطبيقات الويب والمواقع الإلكترونية لجميع الشركات. أصبح موقع الويب أو تطبيق الويب مكونًا حيويًا للشركة. لذلك ، من الضروري الآن إجراء اختبار شامل لموقع الويب . قبل بدء البث المباشر ، يجب على كل شركة اختبار موقعها على الويب وتطبيقات الويب الخاصة بها بحثًا عن أي عيوب محتملة. لذلك ، يعد إجراء اختبار الويب أمرًا ضروريًا قبل وضع الكود في الإنتاج.
هذه المدونة هي دليلك لإكمال اختبار موقع الويب وتطبيق الويب.
لماذا يعد اختبار موقع الويب وتطبيقات الويب ضروريًا؟
هل تريد العثور على الروابط المعطلة في تطبيقاتك قبل أن يتوقف المستخدمون عن استخدامها؟ اختبار الموقع هو أفضل إجراء إذا كانت الإجابة بنعم. تفضل الفرق أحيانًا التغاضي عن الأخطاء الصغيرة أثناء إطلاق موقع ويب أو خدمة. قد يحدث نفس الشيء حتى عندما يكون التطبيق أو موقع الويب نشطًا. يسمح اختبار الويب بالتحقق من وظائف كل ميزة. قد يؤدي اختبار الويب إلى زيادة قيمة شركتك بهذه الطريقة.
بالإضافة إلى ذلك ، يمكن للمستهلكين الآن الوصول إلى مواقع الويب والتطبيقات الخاصة بك على العديد من الأنظمة الأساسية والأدوات. المتصفحات لا تختلف. يتم ضمان توافق التطبيق مع جميع الأنظمة الأساسية والأجهزة والمتصفحات عبر اختبار الويب. بالإضافة إلى ذلك ، لا تميل Google إلى تصنيف المواقع البطيئة بدرجة عالية. يقوم اختبار الويب بتقييم وظائف التطبيق وتحديد ما إذا كان وقت التحميل مناسبًا.
الآن بعد أن عرفنا مدى أهمية اختبار الويب ، دعنا نتحدث عن العديد من أنواع تطبيقات الويب في القسم التالي.
أنواع تطبيقات الويب وكيفية اختبارها
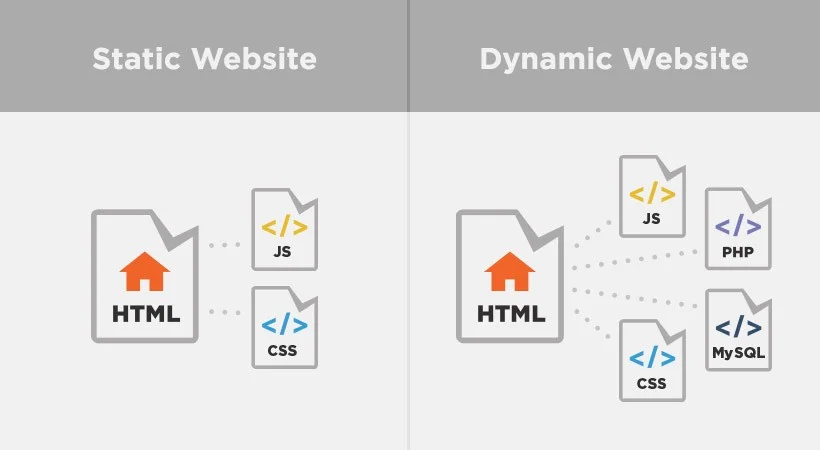
هناك عدة طرق لتصنيف موقع ويب. لكننا نركز على أربعة فقط من أجل أن نكون أكثر دقة. أكثر أنواع اختبار الويب أهمية هي ثابتة وديناميكية. تعد التجارة الإلكترونية واختبار موقع الويب للجوال فئتين أساسيتين. تعد منهجيات اختبار الويب المختلفة مكملة لأنواع مختلفة من مواقع الويب. دعونا ننظر في الأمر.
- التحقق من موقع ثابت أساسي
يتم عرض نفس المحتوى لكل زائر إلى موقع ويب ثابت ومباشر.

تتمتع مواقع الويب هذه بوظائف أقل وتعتمد بشكل أكبر على واجهة المستخدم. يجب عليك فحص العديد من مكونات التصميم على صفحة الويب التي تم إنشاؤها أثناء تقييم موقع ويب ثابت. يعد حجم الخط والتباعد ونمط الخط واللون عناصر تصميم واجهة المستخدم الرسومية الإضافية التي يجب فحصها. تحقق من موقع الويب بحثًا عن الروابط المعطلة ونماذج الاتصال ووظيفة عرض الصور.
- CMS أو اختبار تطبيق الويب الديناميكي
يحتوي تطبيق الويب الديناميكي على مواد تتغير باستمرار. عادةً ما يجمع بين برمجة الواجهة الأمامية والخلفية. تعد CSS و HTML أمثلة على لغات الواجهة الأمامية ، بينما تعد JavaScript و PHP و Angular وغيرها من الأطر أمثلة على لغات الكمبيوتر الخلفية.
هناك بعض الأشياء الأخرى التي يجب مراعاتها لاختبار موقع CMS بالإضافة إلى الموضوعات التي تناولناها في اختبار موقع الويب الثابت. يجب أن يعمل كل زر ويتم إعداده وفقًا لمعيار. يجب أن تظهر رسالة خطأ إذا تم كسر أي شيء. بالإضافة إلى ذلك ، اختبر وظائف إدخال النص وتحميل الصور. تحقق من تخزين الجلسة أيضًا لأن تطبيقات الصفحة الواحدة هي أحد مكونات مواقع الويب الديناميكية.
- اختبار مواقع الجوال

يجب على المختبرين فحص التوافق عبر المستعرضات والتوافق عبر الأجهزة لموقع ويب للجوّال. يجب أن تكون جميع الأجهزة والمتصفحات وأنظمة التشغيل قادرة على الوصول إلى موقع الويب. يتيح لك الاختبار على الأجهزة الفعلية أيضًا تتبع المشكلات المتعلقة بالأداء. بالإضافة إلى ذلك ، تأكد من استجابة موقع الويب. لا ينبغي أن يكون هناك أي تمرير أفقي مطلوب على أي جهاز. يعد اقتطاع النص والتنقل في الصفحة والميزات الأخرى بعض الميزات الأكثر أهمية التي يجب تقييمها.
- اختبار مواقع التجارة الإلكترونية
يحتوي موقع الويب الذي يبيع البضائع عبر الإنترنت على مجموعة متنوعة من الصفحات والميزات. يجب اختبار أي من هؤلاء بواسطة أحد المختبرين. يجب على المختبرين ، على سبيل المثال ، التحقق من تحديث عربة التسوق عندما يضيف المستهلك العناصر أو يزيلها. شيء آخر يجب التحقق منه هو أن الموقع يعرض السعر الأقل بمجرد تطبيق الخصومات. بالإضافة إلى ذلك ، يجب على المختبرين فحص معلومات طريقة الدفع المخزنة وعمليات تسجيل الدخول والخروج الآمنة.
فوائد اختبار موقع الويب وتطبيقات الويب
يتم توفير مجموعة متنوعة من المزايا لمؤسستك من خلال اختبار موقع الويب ، مما يرفع جودة موقع الويب والتطبيقات الخاصة بك.
- عزز علامتك التجارية : أصبحت السمعة عبر الإنترنت هي الحياة الجديدة للشركات أو الموت. قد يكون من المكلف استعادة الثقة المفقودة الناتجة عن ثغرة أمنية أو عيب تقني أو تجربة مستخدم سيئة.
يتم العثور على مثل هذه المشكلات أثناء اختبار موقع الويب وحماية سمعة علامتك التجارية وتحسين أداء موقع الويب. كما يسمح لك بمراقبة تواجدك على الويب باستخدام تقنيات مختلفة. يكشف اختبار موقع ويب أيضًا عن مشكلات إضافية تؤثر سلبًا على تجربة المستخدم الخاصة بك. على سبيل المثال ، تعاني شركتك إذا كان موقع الويب الخاص بك يحتوي على العديد من الروابط المعطلة ، أو إذا كان تحميل الصور بطيئًا ، أو إذا لم يكن مخصصًا للجوال ، أو إذا كان لديه مشكلات أخرى مماثلة.
- خفض النفقات : الآثار المترتبة على توفير التكلفة لاختبار موقع الويب مواتية بشكل عام. يمكنك خفض نفقات تكنولوجيا المعلومات بشكل كبير ، على سبيل المثال ، من خلال تحديد وإزالة أي اختناقات في الأجهزة أو البرامج. بالإضافة إلى ذلك ، تم تحسين عملية التطوير الخاصة بك ، مما يتيح لك تقديم قيمة عبر التجربة الرقمية بأكملها. بالإضافة إلى ذلك ، سيتعامل موظفو خدمة العملاء لديك مع مخاوف أقل من العملاء عبر الإنترنت إذا كان موقع الويب الخاص بك يعمل. هذا يحررهم للرد على المزيد من استفسارات العملاء ويقلل من عدد الموارد التي تحتاجها.
- تقليل الوقت الذي يستغرقه الإعلان : قبل الإطلاق ، يوفر اختبار موقع الويب للمطورين المعلومات التي يحتاجون إليها لحل المشكلات بشكل استباقي ، وإنشاء قاعدة رموز قابلة للإدارة ، وتحسين تجربتك الرقمية. قد يشعل مطوروك الآن عالم الإنترنت من خلال تقديم تجربة رقمية محسنة وحديثة بدلاً من إخماد الحرائق التي تسببها العيوب.
اختبار موقع الويب له تأثير في تسريع وقتك في السوق ، لذلك قد تتفوق على المنافسة عندما تقترن بمنهجية أجايل.
أهمية الاكتشاف المبكر
في وقت متأخر من مرحلة التطوير ، يعد إصلاح الأخطاء والعيوب إجراءً صعبًا ومكلفًا للغاية. لماذا ا؟ دعونا نفحص عمر المشكلة ، من اكتشافها حتى حلها بمجرد أن تكون في مرحلة الإنتاج.
يجب على العملاء الاتصال بمركز الاتصال إذا اكتشفوا خطأ والإبلاغ عنه. يتم تدوين المعلومات الأساسية من قبل وكيل مركز الاتصال ، والذي يرسلها بعد ذلك إلى إدارتهم. يتلقى قسم التكنولوجيا الخطأ ، ويبدأ أحد المطورين في العمل عليه هناك. ولكن في كثير من الأحيان ، لا يمكن لبيئة اختبار المطور أن تكرر الخطأ. نتيجة لذلك ، تبدأ الدورة من جديد بعد العودة إلى الموقع الأصلي.

بالإضافة إلى ذلك ، قد يؤدي وجود عيب أو مشكلة غير محددة في موقع الويب المباشر الخاص بك إلى عدم استقرار مستمر وفقدان العميل إذا لم يتم اكتشاف السبب الأساسي. قد ينتج تأثير الدومينو عن أي من هذه المشاكل ، حيث تعالج عنصرًا واحدًا فقط لإدخال عدد كبير من العيوب والأخطاء الجديدة تمامًا.
ماذا يمكنك ان تفعل بعد ذلك؟ للمساعدة في مراقبة الجودة وتبسيط دورة التطوير الخاصة بك من البداية ، يمكنك تنفيذ إجراء منتظم لمراجعة التعليمات البرمجية. ومع ذلك ، يجب عليك تضمين اختبار موقع الويب في أقرب وقت ممكن في دورة حياة التطوير الخاصة بك إذا كنت ترغب في تقليل تأثير الأخطاء على موقع الويب الخاص بك بشكل فعال.
خطوات المشاركة في اختبار الويب
دعنا نتحدث عن الإجراءات التي يجب اتخاذها في دورة الاختبار الآن بعد أن قمنا بمراجعة أساسيات تطبيق الويب واختبار مواقع الويب.
- اختبار الوحدة: ضع في اعتبارك أنك تستخدم التطوير السريع لإنشاء موقع ويب. في السباق الأول ، يتم عمل رأس وتذييل. بالإضافة إلى ذلك ، يجب عمل دائري وشريط تنقل. يجب عليك اختبار كل مكون بمجرد الانتهاء منه لمعرفة ما إذا كانت هناك أية مشكلات. يستلزم اختبار الوحدة هذا. بالإضافة إلى المختبرين ، يختبر المطورون أيضًا التعليمات البرمجية الخاصة بهم. أخذت أطر الأتمتة دور اختبار الوحدة اليدوي في العصر الحديث. أداتان أساسيتان لاختبار الوحدة هما CodeIgniter و Jasmine.
- اختبار التكامل: حان الوقت لدمج المكونات واختبار النسخة المدمجة عند اكتمال اختبار الوحدة. يتم إجراء اختبار النزاهة هنا. الهدف هو تحديد ما إذا كان رمز أحد المكونات يساهم في حدوث أخطاء في عنصر آخر. قد يستفيد اختبار التكامل من استخدام أدوات مثل Mocha و Jasmine و Karma.
- الاختبار الوظيفي: تُستخدم طرق اختبار الصندوق الأسود مثل الاختبار الوظيفي لمعرفة ما إذا كانت ميزات موقع الويب تتوافق مع احتياجات المستخدمين. يختلف اختبار الوظائف إلى حد ما عن طريقة الاختبار هذه. في اختبار الوظائف ، يتحقق المختبر من أن جميع الميزات تعمل وفقًا لمتطلبات العميل من خلال الانتقال إلى التطبيق الكامل. ومع ذلك ، في الاختبار الوظيفي ، يقوم المختبر فقط بفحص كيفية تصرف عنصر معين - مثل شريط التنقل أو الزر -.
- اختبار السلامة الصحية : يقوم المختبرين بإجراء اختبار شامل عندما تتم معالجة جميع المشكلات ، ويتم إعداد البنية. الهدف هو التأكد من أن جميع الميزات الأساسية تعمل بشكل جيد. هذا فحص سلامة. يرفض المختبرين البناء في حالة فشل أي ميزة مهمة أثناء اختبار العقل.
نظرًا لأن العميل يتلقى الرمز فورًا بعد اختبار السلامة ، فقد تكون هذه هي الخطوة الأكثر أهمية في الاختبار. نتيجة لذلك ، يجب على المختبرين فحص كل ميزة بعناية. يجب أن يمارس فريق الاختبار أيضًا إدارة مناسبة لحالة الاختبار نظرًا لأن الاختبار الشامل يستلزم التعامل مع العديد من حالات الاختبار. من خلال إدارة حالات الاختبار ، يمكن لفريق الاختبار الحفاظ على هيكلية عملية الاختبار وإبقاء العملاء وأعضاء الفريق الآخرين على دراية بكيفية تنفيذ حالات الاختبار.
- اختبار الدخان: عادةً ما يكون للترقيع تأثير على الأداء الحالي عند معالجة العيوب مع تحديد موعد نهائي ضيق للغاية. لذلك ، عندما يتم تصحيح العيوب ، يقوم المختبرين بإجراء اختبار كامل للتأكد من أن جميع القدرات في مكانها وتعمل على النحو المنشود.
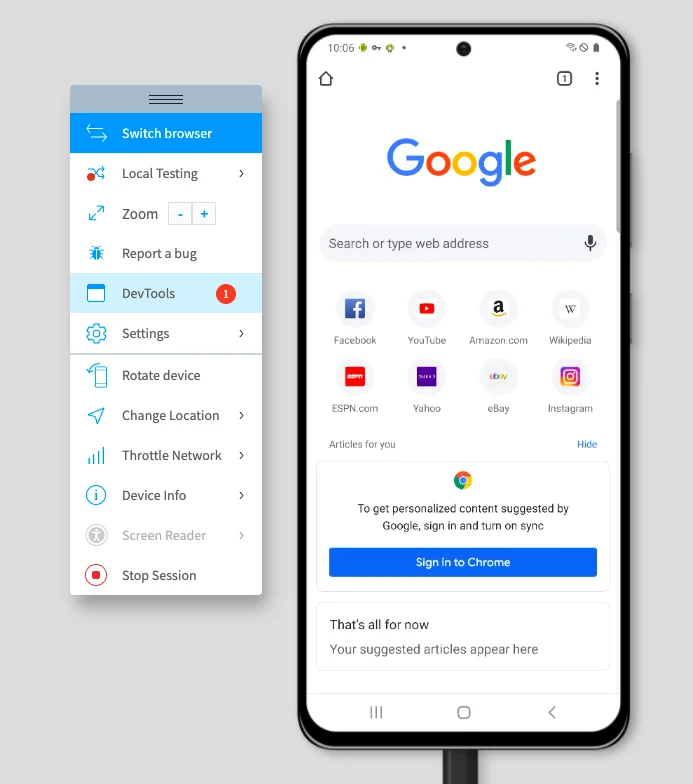
وظيفة المتصفحات في اختبار تطبيقات الويب
يتطلب كل موقع برنامجًا منفصلاً يسمى "المتصفح" ، والذي يعمل أعلى نظام تشغيل الجهاز. تقوم العديد من الشركات بإنشاء متصفحات الويب ، والتي غالبًا ما تكون مجانية.
تعد متصفحات الويب ضرورية لجعل مواقع الويب سهلة الاستخدام ولتزويد المطورين بمجموعة متنوعة من الأدوات لاختبار وتصحيح تطبيق الويب أثناء تطويره. بالنسبة للمطورين الذين يرغبون في إلقاء نظرة فاحصة والوصول إلى الأعمال الداخلية لتطبيق الويب المعروض ، توفر غالبية المتصفحات أدوات تطوير كواجهة إضافية. عادةً ، يمكن الوصول إلى هذه الإمكانات عن طريق النقر بزر الماوس الأيمن على أحد مواقع الويب واختيار كلمة "فحص".
دعنا نفحص الميزات الرئيسية المتوفرة في قسم أدوات مطوري Chrome:
- وحدة التحكم: هذا هو سجل لإخراج وحدة تحكم تنفيذ JavaScript ، وهو مفيد بشكل خاص لتصحيح الأخطاء. يمكن أيضًا استخدام هذه اللوحة لتنفيذ نماذج كود JS والاطلاع على النتائج على موقع الويب النشط حاليًا.
- العناصر: يتيح مستكشف العناصر للمستخدمين الوصول إلى DOM المُجمَّع ويقدم مجموعة متنوعة من الأدوات لإضافة المكونات وإزالتها بالإضافة إلى حالات الإعداد مثل التمرير والتركيز.
- المصادر: تعرض لوحة المصادر قائمة بكل ملف شفرة مصدر تم تنزيله بواسطة موقع الويب ، معروضًا تحت اسم مسجل المجال. يمكنك تعيين نقاط التوقف وتصحيح أخطاء تنفيذ موقع الويب في الوقت الفعلي باستخدام مصحح أخطاء البرنامج النصي على الجانب الأيمن من علامة التبويب هذه.
- الأمان: يمنحك نظرة عامة على صلاحية شهادة SSL تحت الأمان.
- الأداء: من خلال هذه اللوحة ، يمكنك تسجيل أحداث تحميل الصفحة وتقييم التفاصيل التفصيلية التي تظهر بمجرد معالجة التسجيل.
- الشبكة: تسجل هذه اللوحة جميع مكالمات الشبكة من وإلى الموقع ، بما في ذلك النوع والحالة والطلب / الاستجابة والوقت والمعلومات الأخرى. يوفر استخدام إمكانية الاختناق أيضًا إمكانية محاكاة مشكلات توفر الشبكة.
- الذاكرة: يمكنك التقاط لقطات من كومة الذاكرة وفحص أشياء مثل تسرب الذاكرة ، وحجم الكائن ، وتطور استهلاك الذاكرة ، من بين أشياء أخرى.
- التطبيق: يمكن استخدام هذا لتقييم وتعديل واستكشاف مخابئ العمال وعمال الخدمة وما إلى ذلك.
بالإضافة إلى ذلك ، يتيح لك شريط أدوات الجهاز المدمج تقييم الاستجابة من خلال محاكاة مواقف واجهة المستخدم عبر مجموعة متنوعة من الأجهزة مع مجموعة مختارة من ملفات تعريف الدقة المحددة مسبقًا ، وخنق الشبكة ، ومستوى التكبير ، وتدوير الشاشة ، وخيار إدخال دقة مخصصة . يمكنك بسهولة تصحيح أخطاء صفحات الويب على iOS و Android من جهاز الكمبيوتر الخاص بك باستخدام Chrome Developer Tools.
يمكنك التحقق مما إذا كان تطبيق الويب أو موقع الويب الذي قمت بإنشائه يمكنه تلبية المتطلبات الأساسية باستخدام أجهزة الكمبيوتر المكتبية والمحاكي عبر الإنترنت وأجهزة المحاكاة في LambdaTest في الوقت الفعلي. يمكنك اختبار ذلك على أكثر من 3000 نظام أساسي للجوّال وسطح المكتب بفضل LambdaTest.
يضمن اختبار الويب بواسطة LambdaTest الموثوقية ويقلل من مخاطر تعطل الموقع أو التطبيق. ما الذي ما زلت تتمسك به؟ استخدم الاقتراحات الواردة أعلاه لزيادة فعالية وموثوقية اختبار الويب الخاص بك. سترى تدريجيًا نجاحًا أكبر للشركة نتيجة للقيام بذلك.
1. اختبار التكامل من أسفل إلى أعلى
2. اختبار التكامل من أعلى إلى أسفل
3. اختبار تكامل الساندوتش
4. اختبار التكامل الانفجار الكبير
DBUnit و Greenmail و JMockit1 هي أفضل أدوات اختبار التكامل المتاحة.
