Testare de securitate pentru integrarea funcționalității de bază pentru aplicații web
Publicat: 2022-09-17Mulți indivizi verifică adesea internetul de îndată ce se trezesc dimineața. Acest lucru a dus la importanța tot mai mare a aplicațiilor web și a site-urilor web pentru toate companiile. Un site web sau o aplicație web devine o componentă vitală a unei companii. Prin urmare, acum este necesară testarea amănunțită a site-ului . Înainte de lansare, fiecare companie ar trebui să își testeze site-ul web și aplicațiile web pentru eventualele defecte. Prin urmare, testarea web este esențială înainte de a pune codul în producție.
Acest blog este ghidul tău pentru a finaliza testarea site-ului web și a aplicațiilor web.
De ce este necesară testarea site-ului și a aplicațiilor web?
Doriți să găsiți linkuri întrerupte în aplicațiile dvs. înainte ca utilizatorii să nu le mai folosească? Testarea site-ului este cel mai bun curs de acțiune dacă răspunsul este da. Uneori, echipele preferă să treacă cu vederea micile greșeli în timp ce lansează un site web sau un serviciu. Același lucru se poate întâmpla chiar și atunci când o aplicație sau un site web este activ. Testarea web permite verificarea funcționalității fiecărei caracteristici. Testarea web poate crește valoarea companiei dumneavoastră în acest fel.
În plus, consumatorii pot accesa acum site-urile și aplicațiile dvs. pe diverse platforme și gadgeturi. Browserele nu sunt diferite. Compatibilitatea unei aplicații cu toate platformele, dispozitivele și browserele este asigurată prin testare web. În plus, Google nu este înclinat să claseze foarte bine site-urile lente. Testarea web evaluează funcționalitatea aplicației și stabilește dacă timpul de încărcare este adecvat.
Acum că știm cât de crucială este testarea web, să vorbim despre numeroasele tipuri de aplicații web în secțiunea următoare.
Tipuri de aplicații web și cum să le testați
Există mai multe moduri de a clasifica un site web. Dar ne concentrăm doar pe patru pentru a fi mai precis. Cele mai importante tipuri de testare web sunt statice și dinamice. Comerțul electronic și testarea site-urilor mobile sunt încă două categorii esențiale. Diferitele metodologii de testare web sunt complementare diferitelor tipuri de site-uri web. Să ne uităm la asta.
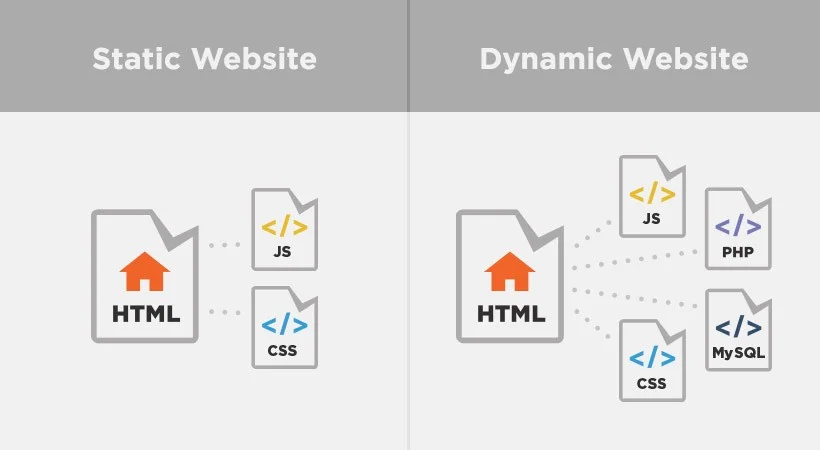
- Verificarea unui site web static de bază
Pentru fiecare vizitator al unui site web static simplu, este afișat același conținut.

Aceste site-uri web au mai puține funcționalități și se bazează mai mult pe interfața cu utilizatorul. Trebuie să examinați mai multe componente de design pe pagina web creată în timp ce evaluați un site web static. Dimensiunea fontului, spațierea, stilul fontului și culoarea sunt alte elemente de design GUI care ar trebui examinate. Verificați site-ul web pentru link-uri întrerupte, formulare de contact și funcționalitatea de afișare a imaginilor.
- Testarea CMS sau a aplicațiilor web dinamice
O aplicație web dinamică are material care se schimbă constant. De obicei, combină programarea front-end și back-end. CSS și HTML sunt exemple de limbaje front-end, în timp ce JavaScript, PHP, Angular și alte cadre sunt exemple de limbaje pentru computere back-end.
Mai sunt câteva lucruri de luat în considerare pentru testarea site-ului CMS, pe lângă subiectele pe care le-am abordat în testarea statică a site-urilor web. Fiecare buton trebuie să funcționeze și să fie configurat conform unui standard. Trebuie să apară un mesaj de eroare dacă ceva este stricat. În plus, testați funcțiile de introducere a textului și de încărcare a imaginilor. Verificați și stocarea sesiunii, deoarece aplicațiile cu o singură pagină sunt o componentă a site-urilor web dinamice.
- Testarea site-urilor mobile

Testerii trebuie să examineze compatibilitatea între browsere și dispozitive pentru un site web mobil. Toate dispozitivele, browserele și sistemele de operare trebuie să poată accesa site-ul web. Testarea pe hardware real vă permite, de asemenea, să urmăriți problemele legate de performanță. În plus, asigurați-vă că site-ul web este receptiv. Nu ar trebui să fie necesară derulare orizontală pe niciun dispozitiv. Trunchierea textului, navigarea în pagină și alte caracteristici sunt câteva caracteristici mai importante de evaluat.
- Testarea site-urilor de comerț electronic
Un site web care vinde bunuri online are o varietate de pagini și caracteristici. Oricare dintre acestea trebuie testat de un tester. Testerii trebuie, de exemplu, să verifice dacă coșul de cumpărături este actualizat atunci când consumatorul adaugă sau elimină articole. Un alt lucru de verificat este că site-ul arată prețul mai mic odată ce reducerile sunt aplicate. În plus, testerii trebuie să examineze informațiile stocate despre metodele de plată și procesele securizate de conectare și deconectare.
Beneficiile testării site-urilor web și a aplicațiilor web
Testarea site-ului web oferă o mare varietate de avantaje pentru organizația dvs., care crește calitatea site-ului și a aplicațiilor dvs.
- Îmbunătățiți-vă marca : reputația online a devenit noua viață sau moartea afacerilor. Poate fi costisitor să restabiliți încrederea pierdută cauzată de o defecțiune a securității, de o defecțiune tehnică sau de o experiență proastă a utilizatorului.
Astfel de probleme se găsesc în timpul testării site-ului, protejând reputația mărcii dvs. și îmbunătățind performanța site-ului. De asemenea, vă permite să urmăriți prezența dvs. pe web utilizând diverse tehnici. Testarea unui site web dezvăluie, de asemenea, probleme suplimentare care vă afectează negativ experiența utilizatorului. De exemplu, compania dvs. are de suferit dacă site-ul dvs. are mai multe link-uri întrerupte, încarcă lent imaginile, nu este optimizat pentru dispozitive mobile sau are alte probleme similare.
- Reduceți cheltuielile : Implicațiile de economisire a costurilor ale testării site-urilor web sunt în general favorabile. Puteți reduce semnificativ cheltuielile IT, de exemplu, prin identificarea și eliminarea oricăror blocaje hardware sau software. În plus, procesul dumneavoastră de dezvoltare este optimizat, permițându-vă să oferiți valoare pentru întreaga experiență digitală. În plus, personalul de asistență pentru clienți se va ocupa de mai puține preocupări din partea clienților online dacă site-ul dvs. este funcțional. Acest lucru îi eliberează să răspundă la mai multe întrebări ale clienților și reduce numărul de resurse de care aveți nevoie.
- Reduceți timpul necesar pentru a face publicitate : înainte de lansare, testarea site-ului oferă dezvoltatorilor informațiile de care au nevoie pentru a rezolva problemele în mod proactiv, pentru a construi o bază de cod gestionabilă și pentru a vă optimiza experiența digitală. Dezvoltatorii dvs. pot aprinde acum lumea online oferind o experiență digitală îmbunătățită și modernă, mai degrabă decât stingând incendiile cauzate de defecte.
Testarea site-ului are ca efect accelerarea timpului de lansare pe piață, astfel încât este posibil să depășiți concurența atunci când este asociat cu metodologia agilă.
Semnificația detectării precoce
Târziu în faza de dezvoltare, remedierea greșelilor și a defectelor este o procedură extrem de costisitoare și dificilă. De ce? Să examinăm durata de viață a unei probleme, de la descoperirea ei până la rezolvarea acesteia, odată ce este în producție.
Clienții trebuie să contacteze un centru de apel dacă descoperă o defecțiune și să o raporteze. Informațiile esențiale sunt notate de agentul centrului de contact, care le transmite apoi conducerii acestora. Divizia de tehnologie primește vina și un dezvoltator începe să lucreze acolo. Dar adesea, mediul de testare al dezvoltatorului nu poate duplica defectul. Ca rezultat, ciclul repornește după întoarcerea la locația inițială.
În plus, un defect sau o problemă neidentificată pe site-ul dvs. live poate duce la instabilitate continuă și pierderea clienților dacă motivul fundamental nu este descoperit. Un efect de domino poate rezulta din orice astfel de probleme, în care remediați un singur articol pentru a introduce o mulțime de defecte și erori noi-nouțe.

Ce poti face atunci? Pentru a ajuta la controlul calității și pentru a vă simplifica ciclul de dezvoltare de la început, puteți implementa o procedură obișnuită de revizuire a codului. Cu toate acestea, trebuie să includeți testarea site-ului web cât mai devreme posibil în ciclul de viață al dezvoltării, dacă doriți să reduceți în mod eficient impactul erorilor pe site-ul dvs.
Pași implicați în testarea web
Să vorbim despre acțiunile de întreprins în ciclul de testare acum că am trecut în revistă elementele fundamentale ale testării aplicațiilor web și a site-urilor web.
- Testare unitară: luați în considerare că utilizați dezvoltarea agilă pentru a crea un site web. În primul sprint, se fac un antet și un subsol. În plus, trebuie realizat un carusel și o bară de navigare. Trebuie să testați fiecare componentă după ce ați făcut-o pentru a vedea dacă există probleme. Testarea unitară presupune acest lucru. Pe lângă testeri, dezvoltatorii își testează și codul. Cadrele de automatizare au preluat rolul testării unitare manuale în timpurile moderne. Două instrumente esențiale pentru testarea unitară sunt CodeIgniter și Jasmine.
- Testarea integrării: este timpul să integrăm componentele și să testați versiunea combinată când testul unitar este complet. Testarea de integritate se face aici. Scopul este de a determina dacă codul unei componente contribuie la erori în alta. Testarea integrării poate beneficia de utilizarea unor instrumente precum Mocha, Jasmine și Karma.
- Testare funcțională: metodele de testare cutie neagră, cum ar fi testarea funcțională, sunt folosite pentru a vedea dacă caracteristicile unui site web corespund nevoilor utilizatorilor săi. Testarea funcționalității diferă oarecum de această metodă de testare. În testarea funcționalității, testerul verifică dacă toate caracteristicile funcționează în conformitate cu cerințele clientului, parcurgând aplicația completă. Cu toate acestea, în testarea funcțională, testerul doar examinează modul în care se comportă un anumit element, cum ar fi o bară de navigare sau un buton.
- Testare de sănătate : Testerii efectuează teste end-to-end atunci când toate problemele au fost rezolvate și o versiune este pregătită. Obiectivul este de a confirma că toate caracteristicile esențiale sunt în stare bună de funcționare. Acesta este un control al minții. Testerii resping construirea dacă vreo caracteristică importantă eșuează în timpul unui test de sănătate.
Având în vedere că clientul primește codul imediat după testarea corectă, acesta este poate cel mai important pas de testare. Ca rezultat, testerii trebuie să examineze cu atenție fiecare caracteristică. Echipa de testare trebuie, de asemenea, să practice gestionarea adecvată a cazurilor de testare, deoarece testarea de la capăt la capăt implică gestionarea multor cazuri de testare. Prin gestionarea cazurilor de testare, echipa de testare poate menține procesul de testare structurat și poate menține clienții și alți membri ai echipei la cunoștință despre modul în care sunt realizate cazurile de testare.
- Testarea fumului: Patchwork-ul are de obicei o influență asupra funcționării curente atunci când abordează defectele cu un termen limită foarte strâns. Prin urmare, atunci când defectele sunt corectate, testerii efectuează un test complet pentru a se asigura că toate capabilitățile sunt la locul lor și funcționează conform intenției.
Funcția browserelor în testarea aplicațiilor web
Fiecare site web necesită un program separat numit „browser”, care rulează pe sistemul de operare al unui dispozitiv. Multe companii creează browsere web, care sunt adesea gratuite.
Browserele web sunt esențiale pentru a face site-urile web ușor de utilizat și pentru a oferi dezvoltatorilor o varietate de instrumente pentru testarea și depanarea unei aplicații web în timp ce aceasta este dezvoltată. Pentru dezvoltatorii care doresc să arunce o privire mai atentă și să acceseze funcționarea interioară a unei aplicații web afișate, majoritatea browserelor oferă instrumente de dezvoltare ca interfață suplimentară. De obicei, aceste capabilități pot fi accesibile făcând clic dreapta pe un site web și alegând cuvântul „inspectați”.
Să examinăm principalele caracteristici disponibile în secțiunea Instrumente pentru dezvoltatori Chrome:
- Consolă: aceasta este o înregistrare a ieșirii consolei execuției JavaScript, care este deosebit de utilă pentru depanare. Acest panou poate fi folosit și pentru a executa mostre de cod JS și pentru a vedea rezultatele pe site-ul web activ în prezent.
- Elemente: Exploratorul de elemente oferă utilizatorilor acces la DOM-ul asamblat și oferă o varietate de instrumente pentru adăugarea și eliminarea componentelor, precum și pentru setarea stărilor precum hover și focalizare.
- Surse: panoul surse afișează o listă cu fiecare fișier de cod sursă descărcat de site-ul web, afișat sub numele registratorului de domeniu. Puteți seta puncte de întrerupere și puteți depana execuția site-ului web în timp real folosind depanatorul de script din partea dreaptă a acestei file.
- Securitate: vă oferă o imagine de ansamblu asupra valabilității certificatului SSL în condiții de securitate.
- Performanță: prin intermediul acestui panou, puteți înregistra evenimentele de încărcare a paginii și puteți evalua defalcarea detaliată care apare odată ce înregistrarea a fost procesată.
- Rețea: acest panou înregistrează toate apelurile din rețea către și de la site, inclusiv tipul lor, starea, cererea/răspunsul, ora și alte informații. Utilizarea capacității de throttling oferă, de asemenea, posibilitatea de a imita problemele de disponibilitate a rețelei.
- Memorie: puteți face instantanee ale unui morman de memorie și puteți examina lucruri precum scurgerile de memorie, dimensiunea obiectului și evoluția consumului de memorie, printre altele.
- Aplicație: Aceasta poate fi folosită pentru a evalua, modifica și depana memoria cache a lucrătorilor, lucrătorii de service etc.
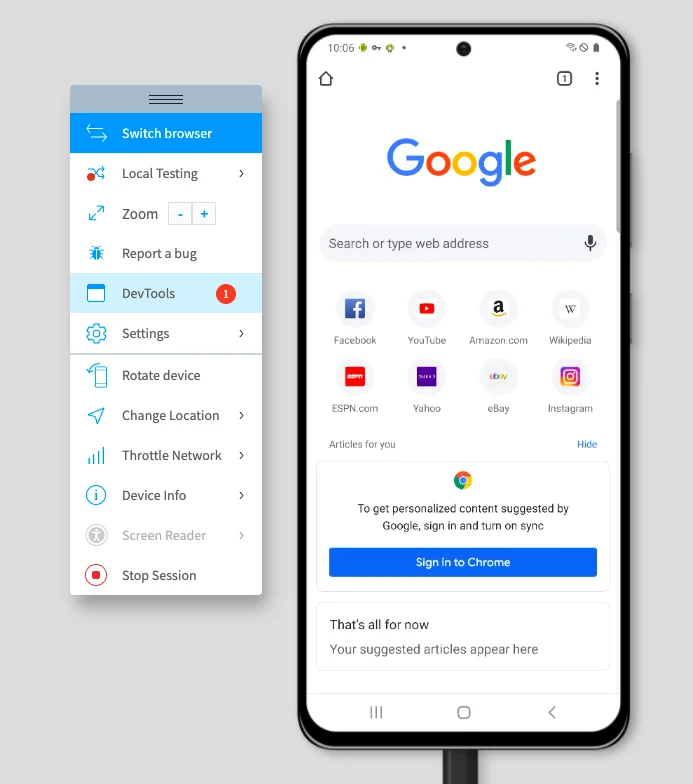
În plus, o bară de instrumente încorporată a dispozitivului vă permite să evaluați capacitatea de răspuns prin simularea situațiilor de interfață cu utilizatorul pe o varietate de dispozitive cu o selecție de profiluri de rezoluție prestabilite, limitarea rețelei, nivelul de mărire, rotația ecranului și opțiunea de a introduce o rezoluție personalizată. . Puteți depana cu ușurință paginile web pe iOS și Android de pe computer folosind Instrumentele pentru dezvoltatori Chrome.
Puteți verifica dacă aplicația web sau site-ul web pe care l-ați creat poate satisface cerințele de bază prin utilizarea desktop-urilor în timp real, a emulatorului online și a simulatoarelor LambdaTest. Puteți testa acest lucru pe mai mult de 3000 de platforme mobile și desktop datorită LambdaTest.
Testarea web de către LambdaTest asigură fiabilitatea și scade riscul de defectare a unui site sau a unei aplicații. La ce te mai ții? Utilizați sugestiile de mai sus pentru a crește eficacitatea și fiabilitatea testării dvs. web. Veți vedea treptat un succes mai mare al companiei ca urmare a acestui lucru.
1. Testarea integrării de jos în sus
2. Testarea integrării de sus în jos
3. Testarea integrării sandwich
4. Testarea integrării Big Bang
DBUnit , Greenmail, JMockit1 sunt cele mai bune instrumente de testare a integrării disponibile.
