Pruebas de seguridad de integración de funcionalidad básica para aplicaciones web
Publicado: 2022-09-17Muchas personas a menudo consultan Internet tan pronto como se levantan por la mañana. Esto ha llevado a la creciente importancia de las aplicaciones web y los sitios web para todas las empresas. Un sitio web o aplicación web se está convirtiendo en un componente vital de una empresa. Por lo tanto, ahora es necesario realizar pruebas exhaustivas del sitio web . Antes de comenzar, todas las empresas deben probar su sitio web y sus aplicaciones web para detectar posibles fallas. Por lo tanto, hacer pruebas web es fundamental antes de poner el código en producción.
Este blog es su guía para completar las pruebas de sitios web y aplicaciones web.
¿Por qué son necesarias las pruebas de sitios web y aplicaciones web?
¿Quieres encontrar enlaces rotos en tus aplicaciones antes de que los usuarios dejen de usarlas? La prueba del sitio web es el mejor curso de acción si la respuesta es sí. A veces, los equipos prefieren pasar por alto los pequeños errores al lanzar un sitio web o un servicio. Lo mismo puede ocurrir incluso cuando una aplicación o sitio web está activo. Las pruebas web permiten la verificación de la funcionalidad de cada característica. Las pruebas web pueden aumentar el valor de su empresa de esta manera.
Además, los consumidores ahora pueden acceder a sus sitios web y aplicaciones en varias plataformas y dispositivos. Los navegadores no son diferentes. La compatibilidad de una aplicación con todas las plataformas, dispositivos y navegadores se garantiza mediante pruebas web. Además, Google no se inclina a clasificar en una posición alta los sitios lentos. Las pruebas web evalúan la funcionalidad de la aplicación y establecen si el tiempo de carga es adecuado.
Ahora que sabemos cuán cruciales son las pruebas web, hablemos de los muchos tipos de aplicaciones web en la siguiente sección.
Tipos de aplicaciones web y cómo probarlas
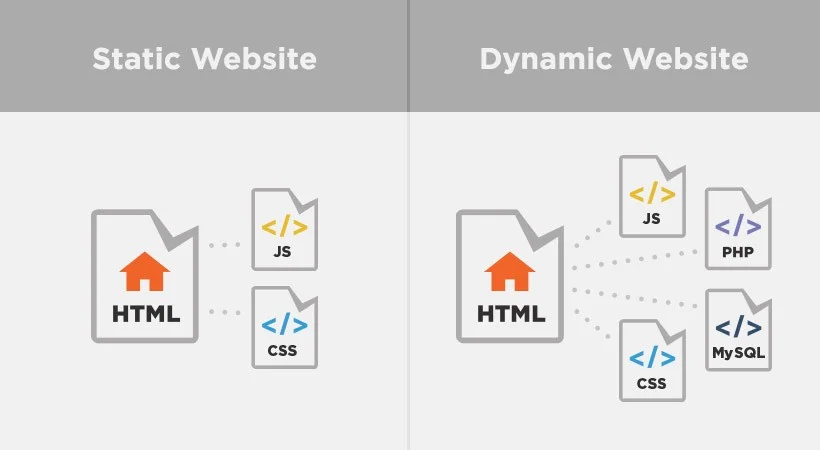
Hay varias formas de categorizar un sitio web. Pero nos estamos enfocando solo en cuatro para ser más precisos. Los tipos más cruciales de pruebas web son estáticas y dinámicas. El comercio electrónico y las pruebas de sitios web móviles son otras dos categorías esenciales. Diferentes metodologías de prueba web son complementarias a varios tipos de sitios web. Veámoslo.
- Revisar un sitio web estático básico
Para cada visitante de un sitio web estático sencillo, se muestra el mismo contenido.

Estos sitios web tienen menos funciones y dependen más de la interfaz de usuario. Debe examinar varios componentes de diseño en la página web creada mientras evalúa un sitio web estático. El tamaño de fuente, el espaciado, el estilo de fuente y el color son otros elementos de diseño de GUI que deben examinarse. Consulte el sitio web en busca de enlaces rotos, formularios de contacto y funcionalidad de visualización de imágenes.
- CMS o pruebas de aplicaciones web dinámicas
Una aplicación web dinámica tiene material que cambia constantemente. Por lo general, combina programación de front-end y back-end. CSS y HTML son ejemplos de lenguajes front-end, mientras que JavaScript, PHP, Angular y otros marcos son ejemplos de lenguajes informáticos back-end.
Hay algunas cosas más a considerar para las pruebas de sitios web de CMS además de los temas que abordamos en las pruebas de sitios web estáticos. Cada botón debe funcionar y configurarse de acuerdo con un estándar. Debe aparecer un mensaje de error si algo está roto. Además, pruebe las funciones de entrada de texto y carga de imágenes. Verifique también el almacenamiento de la sesión, ya que las aplicaciones de una sola página son un componente de los sitios web dinámicos.
- Prueba de sitios web móviles

Los probadores deben examinar la compatibilidad entre navegadores y entre dispositivos para un sitio web móvil. Todos los dispositivos, navegadores y sistemas operativos deben poder acceder al sitio web. Las pruebas en hardware real también le permiten realizar un seguimiento de los problemas relacionados con el rendimiento. Además, asegúrese de que el sitio web sea receptivo. No debería haber ningún desplazamiento horizontal requerido en ningún dispositivo. El truncamiento de texto, la navegación de páginas y otras características son algunas características más importantes para evaluar.
- Pruebas de sitios web de comercio electrónico
Un sitio web que vende productos en línea tiene una variedad de páginas y funciones. Cualquiera de estos debe ser probado por un probador. Los probadores deben, por ejemplo, verificar que el carrito de compras se actualice cuando el consumidor agrega o elimina artículos. Otra cosa a verificar es que el sitio muestra el precio más bajo una vez que se aplican los descuentos. Además, los evaluadores deben examinar la información del método de pago almacenado y los procesos seguros de inicio y cierre de sesión.
Beneficios de las pruebas de sitios web y aplicaciones web
Las pruebas de sitios web proporcionan una amplia variedad de ventajas para su organización, lo que aumenta la calidad de su sitio web y sus aplicaciones.
- Mejore su marca : la reputación en línea se ha convertido en la nueva vida o muerte de las empresas. Puede ser costoso restaurar la confianza perdida provocada por un lapso de seguridad, una falla técnica o una mala experiencia del usuario.
Dichos problemas se encuentran durante las pruebas del sitio web, protegiendo la reputación de su marca y mejorando el rendimiento del sitio web. También le permite controlar su presencia en la web utilizando varias técnicas. Probar un sitio web también revela problemas adicionales que afectan negativamente su experiencia de usuario. Por ejemplo, su empresa sufre si su sitio web tiene varios enlaces rotos, las imágenes se cargan lentamente, no está optimizado para dispositivos móviles o tiene otros problemas similares.
- Reduzca los gastos : las implicaciones de ahorro de costos de las pruebas de sitios web son generalmente favorables. Puede reducir significativamente sus gastos de TI, por ejemplo, identificando y eliminando cualquier cuello de botella de hardware o software. Además, su proceso de desarrollo está optimizado, lo que le permite brindar valor en toda la experiencia digital. Además, su personal de atención al cliente se ocupará de menos preocupaciones de los clientes en línea si su sitio web es funcional. Esto los libera para responder a más consultas de clientes y reduce la cantidad de recursos que necesita.
- Reduzca el tiempo que se tarda en publicitar : antes del lanzamiento, las pruebas de sitios web brindan a sus desarrolladores la información que necesitan para resolver problemas de manera proactiva, crear una base de código manejable y optimizar su experiencia digital. Sus desarrolladores ahora pueden encender el mundo en línea brindando una experiencia digital mejorada y moderna en lugar de apagar incendios causados por fallas.
La prueba del sitio web tiene el efecto de acelerar su tiempo de comercialización, por lo que puede superar a la competencia cuando se combina con la metodología ágil.
Importancia de la detección temprana
Al final de la fase de desarrollo, corregir errores y fallas es un procedimiento muy costoso y difícil. ¿Por qué? Examinemos la vida útil de un problema, desde su descubrimiento hasta su resolución una vez que está en producción.
Los clientes deben comunicarse con un centro de llamadas si descubren una falla e informarla. La información esencial es anotada por el agente del centro de contacto, quien luego la envía a su gerencia. La división de tecnología recibe la falla y un desarrollador comienza a trabajar allí. Pero a menudo, el entorno de prueba del desarrollador no puede duplicar la falla. Como resultado, el ciclo se reinicia después de regresar a la ubicación original.
Además, una falla o problema no identificado en su sitio web en vivo puede resultar en inestabilidad continua y pérdida de clientes si no se descubre la razón fundamental. Un efecto dominó podría resultar de cualquiera de estos problemas, donde se soluciona un elemento solo para introducir una gran cantidad de fallas y errores nuevos.

¿Qué puedes hacer entonces? Para ayudar en el control de calidad y agilizar su ciclo de desarrollo desde el principio, puede implementar un procedimiento regular de revisión de código. Sin embargo, debe incluir la prueba del sitio web lo antes posible en su ciclo de vida de desarrollo si desea reducir de manera efectiva el impacto de los errores en su sitio web.
Pasos involucrados en las pruebas web
Hablemos de las acciones a realizar en el ciclo de prueba ahora que hemos revisado los fundamentos de las pruebas de sitios web y aplicaciones web.
- Pruebas unitarias: considere que está utilizando un desarrollo ágil para crear un sitio web. En el primer sprint se realiza un encabezado y pie de página. Adicionalmente se debe realizar un carrusel y una barra de navegación. Debe probar cada componente una vez que lo haya hecho para ver si hay algún problema. Las pruebas unitarias implican esto. Además de los probadores, los desarrolladores también prueban su código. Los marcos de automatización han asumido el papel de pruebas unitarias manuales en los tiempos modernos. Dos herramientas esenciales para las pruebas unitarias son CodeIgniter y Jasmine.
- Pruebas de integración: es hora de integrar los componentes y probar la versión combinada cuando se completen las pruebas unitarias. Aquí se están realizando pruebas de integridad. El objetivo es determinar si el código de un componente contribuye a errores en otro. Las pruebas de integración pueden beneficiarse del uso de herramientas como Mocha, Jasmine y Karma.
- Pruebas funcionales: los métodos de prueba de caja negra, como las pruebas funcionales, se utilizan para ver si las características de un sitio web corresponden a las necesidades de sus usuarios. Las pruebas de funcionalidad difieren un poco de este método de prueba. En las pruebas de funcionalidad, el evaluador verifica que todas las características funcionen de acuerdo con los requisitos del cliente al revisar la aplicación completa. Sin embargo, en las pruebas funcionales, el probador simplemente examina cómo se comporta un elemento específico, como una barra de navegación o un botón.
- Pruebas de cordura : los evaluadores realizan pruebas de extremo a extremo cuando se han abordado todos los problemas y se prepara una compilación. El objetivo es confirmar que todas las características cruciales están en buen estado de funcionamiento. Este es un control de cordura. Los evaluadores rechazan la compilación si alguna característica importante falla durante una prueba de cordura.
Dado que el cliente recibe el código inmediatamente después de la prueba de cordura, este es quizás el paso de prueba más crucial. Como resultado, los probadores deben examinar cuidadosamente cada característica. El equipo de pruebas también debe practicar la gestión adecuada de casos de prueba, ya que las pruebas de extremo a extremo implican el manejo de muchos casos de prueba. Al administrar los casos de prueba, el equipo de pruebas puede mantener el proceso de prueba estructurado y mantener a los clientes y otros miembros del equipo al tanto de cómo se llevan a cabo los casos de prueba.
- Prueba de humo: el mosaico generalmente influye en el funcionamiento actual cuando se abordan defectos con un plazo muy ajustado. Por lo tanto, cuando se corrigen las fallas, los probadores ejecutan una prueba completa para asegurarse de que todas las capacidades estén en su lugar y funcionen según lo previsto.
La función de los navegadores en la prueba de aplicaciones web
Cada sitio web requiere un programa separado llamado "navegador", que se ejecuta sobre el sistema operativo de un dispositivo. Muchas empresas crean navegadores web, que suelen ser gratuitos.
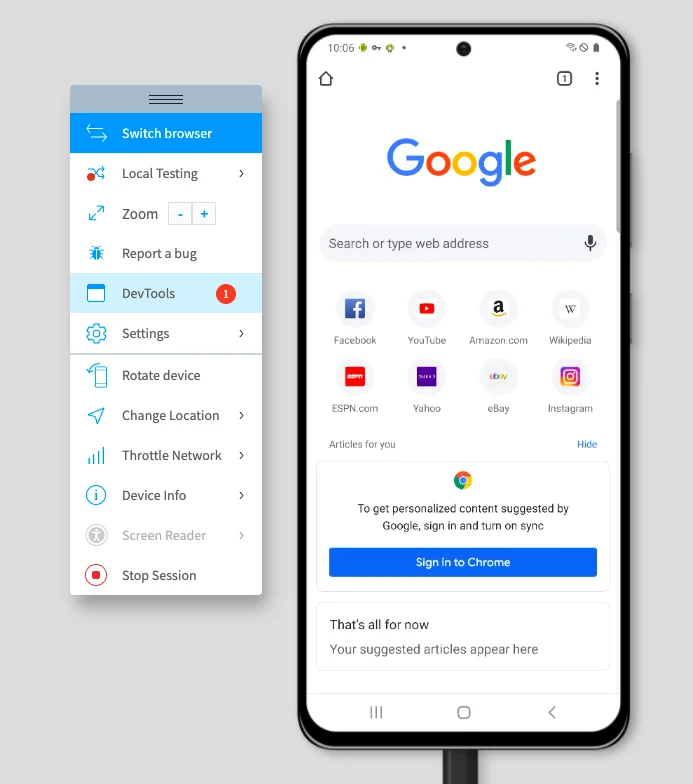
Los navegadores web son cruciales para hacer que los sitios web sean fáciles de usar y para proporcionar a los desarrolladores una variedad de herramientas para probar y depurar una aplicación web mientras se desarrolla. Para los desarrolladores que deseen observar más de cerca y acceder al funcionamiento interno de una aplicación web mostrada, la mayoría de los navegadores brindan herramientas de desarrollo como una interfaz adicional. Por lo general, se puede acceder a estas capacidades haciendo clic derecho en un sitio web y eligiendo la palabra "inspeccionar".
Examinemos las principales características disponibles en la sección de herramientas para desarrolladores de Chrome:
- Consola: este es un registro de la salida de la consola de la ejecución de JavaScript, que es particularmente útil para la depuración. Este panel también se puede usar para ejecutar ejemplos de código JS y ver los resultados en el sitio web actualmente activo.
- Elementos: el explorador de elementos brinda a los usuarios acceso al DOM ensamblado y ofrece una variedad de herramientas para agregar y eliminar componentes, así como establecer estados como el desplazamiento y el enfoque.
- Fuentes: el panel de fuentes muestra una lista de todos los archivos de código fuente que descargó el sitio web, que se muestra bajo el nombre del registrador de dominio. Puede establecer puntos de interrupción y depurar la ejecución del sitio web en tiempo real utilizando el depurador de secuencias de comandos en el lado derecho de esta pestaña.
- Seguridad: le brinda una descripción general de la validez del certificado SSL bajo seguridad.
- Rendimiento: a través de este panel, puede registrar los eventos de carga de la página y evaluar el desglose detallado que aparece una vez que se ha procesado la grabación.
- Red: este panel registra todas las llamadas de red hacia y desde el sitio, incluido su tipo, estado, solicitud/respuesta, hora y otra información. El uso de la capacidad de limitación también ofrece la posibilidad de imitar los problemas de disponibilidad de la red.
- Memoria: puede tomar instantáneas de un montón de memoria y examinar cosas como fugas de memoria, tamaño de objeto y la evolución del consumo de memoria, entre otras cosas.
- Aplicación: esto se puede usar para evaluar, modificar y solucionar problemas de cachés de trabajadores, trabajadores de servicios, etc.
Además, una barra de herramientas de dispositivo integrada le permite evaluar la capacidad de respuesta simulando situaciones de interfaz de usuario en una variedad de dispositivos con una selección de perfiles de resolución preestablecidos, limitación de red, nivel de ampliación, rotación de pantalla y la opción de ingresar una resolución personalizada. . Puede depurar fácilmente páginas web en iOS y Android desde su PC usando las herramientas para desarrolladores de Chrome.
Puede verificar si la aplicación web o el sitio web que ha creado puede satisfacer los requisitos básicos con el uso de los escritorios en tiempo real, el emulador en línea y los simuladores de LambdaTest. Puede probar esto en más de 3000 plataformas móviles y de escritorio gracias a LambdaTest.
Las pruebas web de LambdaTest garantizan la confiabilidad y reducen el riesgo de fallas en el sitio o la aplicación. ¿A qué sigues esperando? Utilice las sugerencias anteriores para aumentar la eficacia y la fiabilidad de sus pruebas web. Verá progresivamente un mayor éxito de la empresa como resultado de hacer esto.
1. Pruebas de integración ascendentes
2. Pruebas de integración de arriba hacia abajo
3. Pruebas de integración tipo sándwich
4. Pruebas de integración Big Bang
DBUnit , Greenmail, JMockit1 son las mejores herramientas de prueba de integración disponibles.
