كيفية إنشاء سمة فرعية في ووردبريس
نشرت: 2024-03-04يعد تخصيص قالب WordPress موجود حاجة شائعة، ولكن تحرير القالب مباشرة يمكن أن يسبب مشاكل.
إذا تم تحديث السمة، فسيتم استبدال التغييرات التي أجريتها! أفضل طريقة هي إنشاء سمة فرعية موروثة من السمة الأم.
تسمح لك السمات الفرعية بتعديل السمة وتوسيعها بأمان وأمان.
في هذا الدليل التفصيلي، سنناقش إنشاء سمة فرعية في WordPress. ستتعلم الغرض من السمات الفرعية، وكيفية إعداد واحدة، وكيفية تخصيصها لتجاوز تصميم السمة الأصلية ووظيفتها.
باستخدام بعض الطرق، يمكنك إنشاء سمة فرعية والبدء في تطبيق تغييراتك دون لمس ملفات السمات الأصلية.
لذلك، دون مزيد من اللغط، دعونا نبدأ.
جدول المحتويات
- ما هو موضوع الطفل؟
- ما هو موضوع الوالدين؟
- لماذا استخدام موضوع الطفل؟
- المتطلبات المسبقة لإنشاء سمة الطفل
- إنشاء موضوع الطفل
- إنشاء سمة فرعية باستخدام الكود
- إنشاء سمة فرعية باستخدام مكون إضافي
- كيفية تخصيص موضوع طفلك
- تخصيص الأنماط باستخدام CSS
- تجاوز ملفات القالب
- توسيع الوظائف
- أسئلة مكررة
- خاتمة
1 ما هو موضوع الطفل؟
السمة الفرعية هي سمة WordPress التي ترث الوظائف من السمة الأصلية. يسمح لك بتعديل أو إضافة ميزات جديدة دون تغيير ملفات السمات الأصلية.
يعد هذا مفيدًا لأنه إذا قمت بتعديل ملفات السمات الأصلية مباشرة، فسيتم فقدان التغييرات عند تحديث السمة.
باستخدام القالب الفرعي، يمكنك إجراء تغييرات دون التأثير على القالب الأصلي وتلقي التحديثات دون فقدان تعديلاتك.
في هذا القسم، ستلاحظ أننا ذكرنا الموضوع الرئيسي، ولكن ما هو بالضبط؟
2 ما هو موضوع الوالدين؟
السمة الأصلية هي سمة مصممة مسبقًا وتعمل كأساس لموقع WordPress على الويب. فهو يوفر البنية الأساسية والتخطيط والوظائف للموقع.
يمكن تخصيص السمة الرئيسية لتناسب احتياجات موقع ويب معين عن طريق إضافة ميزاته أو تعديلها.
يمكن أن يؤدي استخدام القالب الرئيسي إلى توفير الوقت والجهد عند إنشاء موقع ويب، مما يوفر نقطة بداية للتصميم والوظيفة.
في هذه المرحلة، يمكننا القول أن جميع سمات WordPress هي سمات أصلية من الناحية الفنية ما لم يتم تصميمها خصيصًا لتكون سمة فرعية.
إليك نقطة أساسية يجب تذكرها: يمكن أن يوجد القالب الأصلي ويعمل بشكل مستقل، بينما يعتمد القالب الفرعي دائمًا على القالب الأصلي لتوفير الوظائف والميزات الأساسية.
3 لماذا استخدام موضوع الطفل؟
هناك بعض الأسباب الرئيسية لاستخدام قالب فرعي بدلاً من تعديل القالب مباشرةً:
- يؤدي إنشاء سمة فرعية إلى حماية تعديلاتك من الكتابة فوقها عند تحديث السمة الأصلية.
- فهو يبقي ملفات السمات الرئيسية والفرعية منفصلة. يساعد هذا على تجنب الارتباك نظرًا لأن الملفات منظمة.
- يمكن استخدام العديد من السمات الفرعية لأغراض مختلفة، مثل تغيير الأنماط أو الوظائف. لكن لاحظ أن موقع الويب يمكن أن يحتوي على موضوع نشط واحد فقط في كل مرة.
- إنها أيضًا طريقة رائعة لبدء تطوير سمة WordPress كاملة جديدة.
ملاحظة: يمكن أن تؤدي التخصيصات الشاملة في القالب الفرعي إلى مشكلات إدارية. بالنسبة للمشاريع الأكبر حجمًا، غالبًا ما يكون إنشاء سمة كاملة/أصلية استنادًا إلى السمة الأصلية أفضل من الاستمرار في تعديل السمة الفرعية.
4 المتطلبات المسبقة لإنشاء سمة الطفل
قبل إنشاء قالب فرعي، من المهم أن يكون لديك بعض المتطلبات.
أولاً، تحتاج إلى تثبيت WordPress فعال وموضوع أصلي تريد إنشاء قالب فرعي له.
من المفيد أيضًا فهم HTML وCSS وPHP، حيث ستقوم بتغيير التعليمات البرمجية لتخصيص السمة الفرعية.
ومن المفترض أيضًا أن تكون قادرًا على نسخ ولصق مقتطفات التعليمات البرمجية من مصادر أخرى.
يوصى بالتدرب في بيئة تطوير محلية باستخدام محتوى وهمي أو نقل موقع WordPress مباشر إلى خادم محلي لأغراض الاختبار. يتيح لك هذا اختبار السمة الفرعية الخاصة بك قبل تنفيذها على موقع مباشر.
أخيرًا، من المهم أن يكون لديك نسخة احتياطية لموقع الويب في حالة حدوث أي خطأ أثناء العملية.
لذا، بمجرد الانتهاء من تعيين كل هذه المتطلبات، يمكنك إنشاء سمة فرعية. كل ما عليك فعله هو اتباع عملية إعداد السمة الفرعية الموضحة في هذا الدليل.
لكن في هذا الدليل، سنستخدم قالب WordPress الافتراضي Twenty-Twenty-four.
5 إنشاء موضوع الطفل في وورد
الآن بعد أن فهمت مفهوم السمات الفرعية، دعنا نتعمق في إنشاء سمة فرعية في WordPress.
سنستكشف طريقتين شائعتين يمكنك الاختيار من بينهما، بما يوفر مستويات مختلفة من الراحة:
5.1 إنشاء سمة فرعية باستخدام التعليمات البرمجية
أولاً، قم بالوصول إلى تثبيت WordPress الخاص بك عبر FTP أو مدير الملفات الذي توفره لوحة تحكم الاستضافة الخاصة بك. انتقل إلى دليل wp-content/themes وقم بإنشاء مجلد جديد باسم فريد لموضوعك الفرعي.
في هذا البرنامج التعليمي، سوف نستخدم اسم "mtschild" لمجلد السمات الفرعية.
يعمل هذا الدليل كمساحة تخزين أساسية لمكونات السمة الفرعية الخاصة بك.
داخل مجلد السمات الفرعية، قم بإنشاء ملف جديد بعنوان style.css . سيحتوي هذا الملف على التفاصيل الأساسية للتعرف على السمة الفرعية الخاصة بك وتنشيطها. افتح ملف style.css وأدخل الكود التالي:
Theme Name: MTS Child Theme Theme URI: https://www.mythemeshop.com/ Description: Child theme for the Twenty Twenty-Four Theme Author: MyThemeShop Author URI: https://www.mythemeshop.com Template: twentytwentyfour Version: 1.0.0 Text Domain: mtschildيُعلم هذا الرمز WordPress أن السمة الفرعية الخاصة بك تمتد إلى السمة الأصلية المحددة. استبدل "MTS Child Theme" باسم السمة الفرعية المفضلة لديك وحقل القالب باسم مجلد السمة الأصلية.
تتضمن الخطوة التالية التأكد من أن السمة الفرعية الخاصة بك ترث الأنماط من السمة الأم. ولتحقيق ذلك، يجب عليك إدراج ورقة أنماط السمة الأصلية في قائمة الانتظار.
للقيام بذلك، قم بالوصول إلى ملف jobs.php في دليل السمات الفرعية الخاص بك (قم بإنشاء واحد إذا كان غائبًا) وقم بتنفيذ أي من الرموز التالية.
إذا لم يقم القالب الأصلي الخاص بك بتحميل أي ورقة أنماط، فاستخدم الكود التالي لتحميل style.css عبر jobs.php:
<?php add_action( 'wp_enqueue_scripts', 'mts_child_theme_enqueue_styles' ); function mts_child_theme_enqueue_styles() { wp_enqueue_style( 'mts_child_theme-style', get_stylesheet_uri() ); }يمكن أن يعمل هذا الرمز أيضًا إذا قام القالب الأصلي بتحميل ورقة الأنماط الخاصة به فقط.
ومع ذلك، إذا كان القالب الأصلي يقوم فقط بتحميل ورقة أنماط القالب النشط، فيجب عليك أيضًا إضافة ورقة أنماط القالب الأصلي عبر functions.php باستخدام الكود أدناه:
<?php add_action( 'wp_enqueue_scripts', 'mts_child_theme_enqueue_styles' ); function mts_child_theme_enqueue_styles() { wp_enqueue_style( 'mts-child-theme-parent-style', get_parent_theme_file_uri( 'style.css' ) ); }بالنسبة لموضوع Twenty-Twenty-Four المستخدم في هذا الدليل، سنقوم بتطبيق الكود الأول نظرًا لأن القالب لا يقوم بتحميل أي ورقة أنماط على الإطلاق.
تذكر أن تبدأ بالعلامة <?php عند إضافة الكود. قم بتعديل هذه الرموز وفقًا لمتطلباتك، خاصة عندما يتم استخدام اسم السمة mts_child_theme .
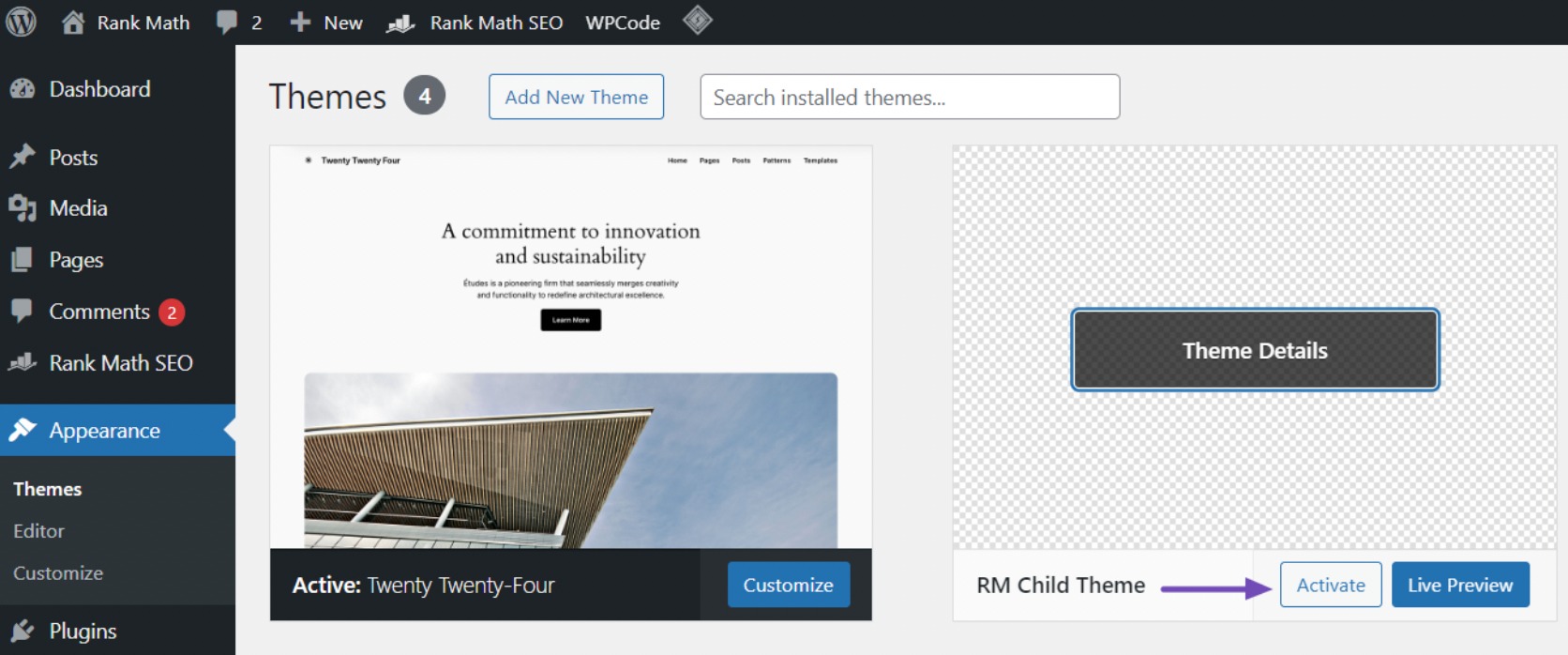
بمجرد الانتهاء من الخطوات المذكورة أعلاه، قم بتسجيل الدخول مرة أخرى إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى المظهر → السمات . قم بالتمرير فوق السمة الفرعية وانقر فوق الزر "تنشيط" .

نظرًا لأنك لم تقم بإجراء أي تغييرات على القالب الفرعي الخاص بك حتى الآن، فسيحتفظ موقع الويب الخاص بك بوظيفة ومظهر القالب الأصلي.
ومع ذلك، سنرشدك بشأن تخصيص السمة الفرعية لإعدادك لمزيد من التعديلات.
هذه هي العملية اليدوية لإنشاء سمة فرعية باستخدام التعليمات البرمجية في WordPress. إذا كانت هذه الطريقة تبدو معقدة، فيمكنك استكشاف أسلوب المكونات الإضافية الذي سنغطيه في القسم التالي.
5.2 إنشاء سمة فرعية باستخدام مكون إضافي
يعد إنشاء سمة فرعية باستخدام مكون إضافي أمرًا بسيطًا وسهلاً. أولاً، تحتاج إلى تثبيت وتفعيل المكون الإضافي Child Theme Configurator. لمزيد من التفاصيل، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
بمجرد تنشيط المكون الإضافي، انتقل إلى لوحة تحكم WordPress وانتقل إلى الأدوات → السمات الفرعية .

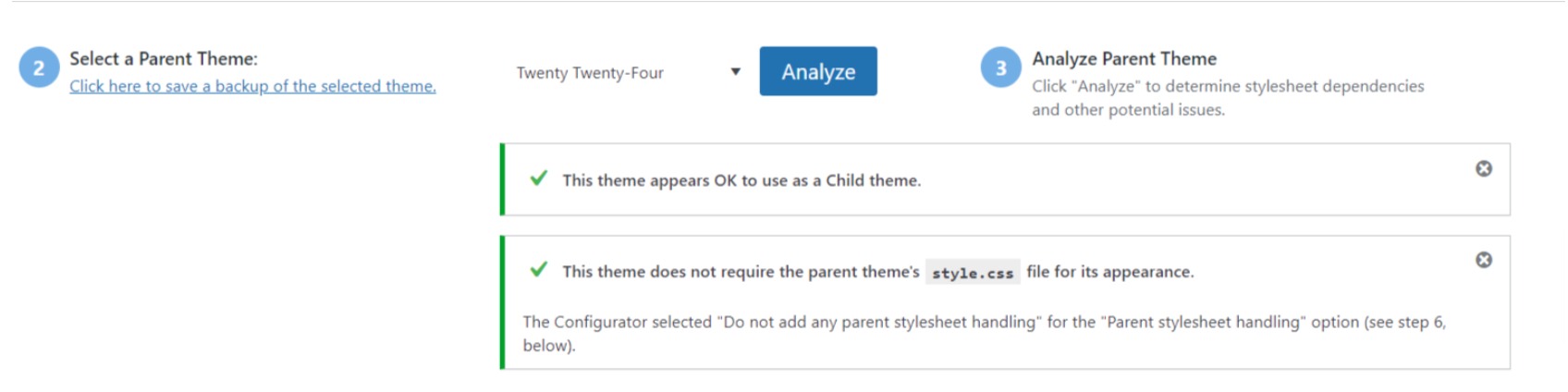
في علامة التبويب تحديد سمة الأصل، اختر السمة الأصلية من القائمة المنسدلة لإنشاء السمة الفرعية. عادة، يتم تحديد الموضوع النشط على موقعك مسبقًا.
بعد ذلك، انقر على زر التحليل . سيقوم البرنامج المساعد بفحص السمة الرئيسية المحددة لتحديد ما إذا كان يمكنه إنشاء سمة فرعية وما إذا كان يتطلب ملف style.css الخاص به للمظهر.

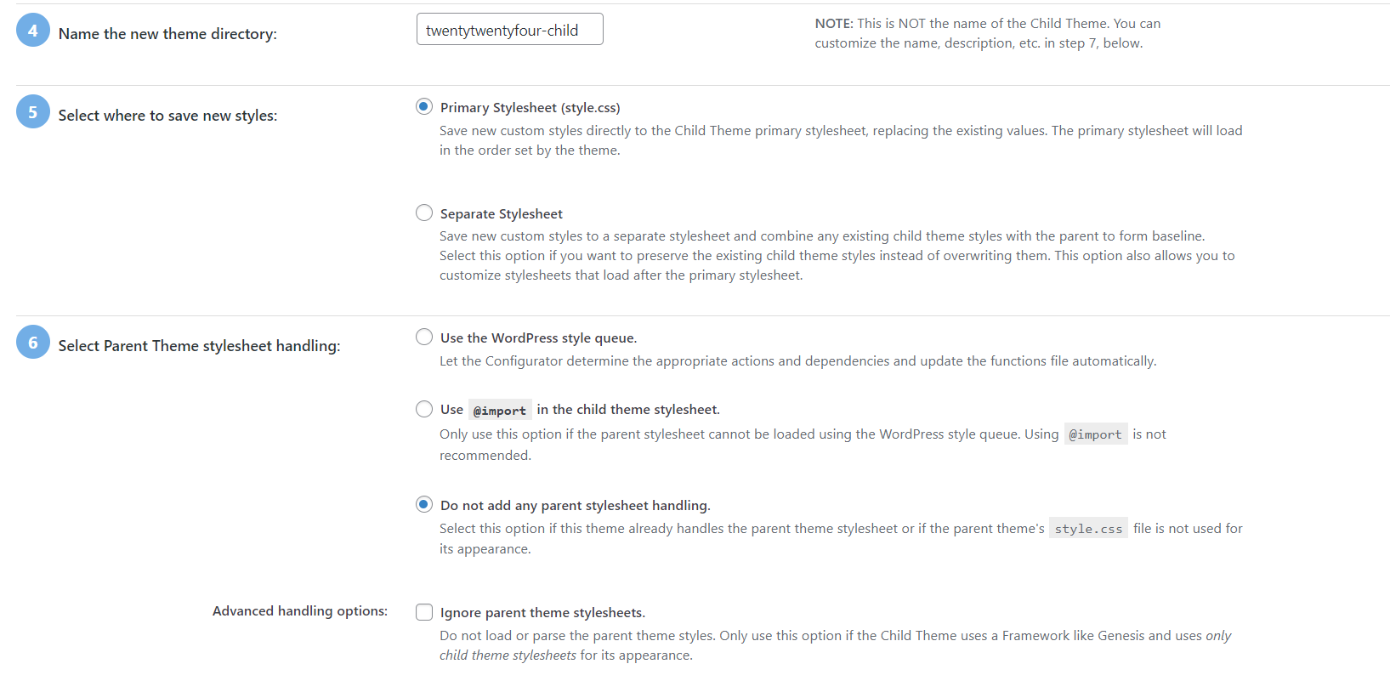
بعد ذلك، قم بتعيين اسم للموضوع الفرعي الخاص بك. يمكنك تخصيص ورقة الأنماط والوظائف والتكوينات الأخرى حسب رغبتك.
ومع ذلك، امتنع عن تغيير الإعدادات حتى تصل إلى القسم 7.

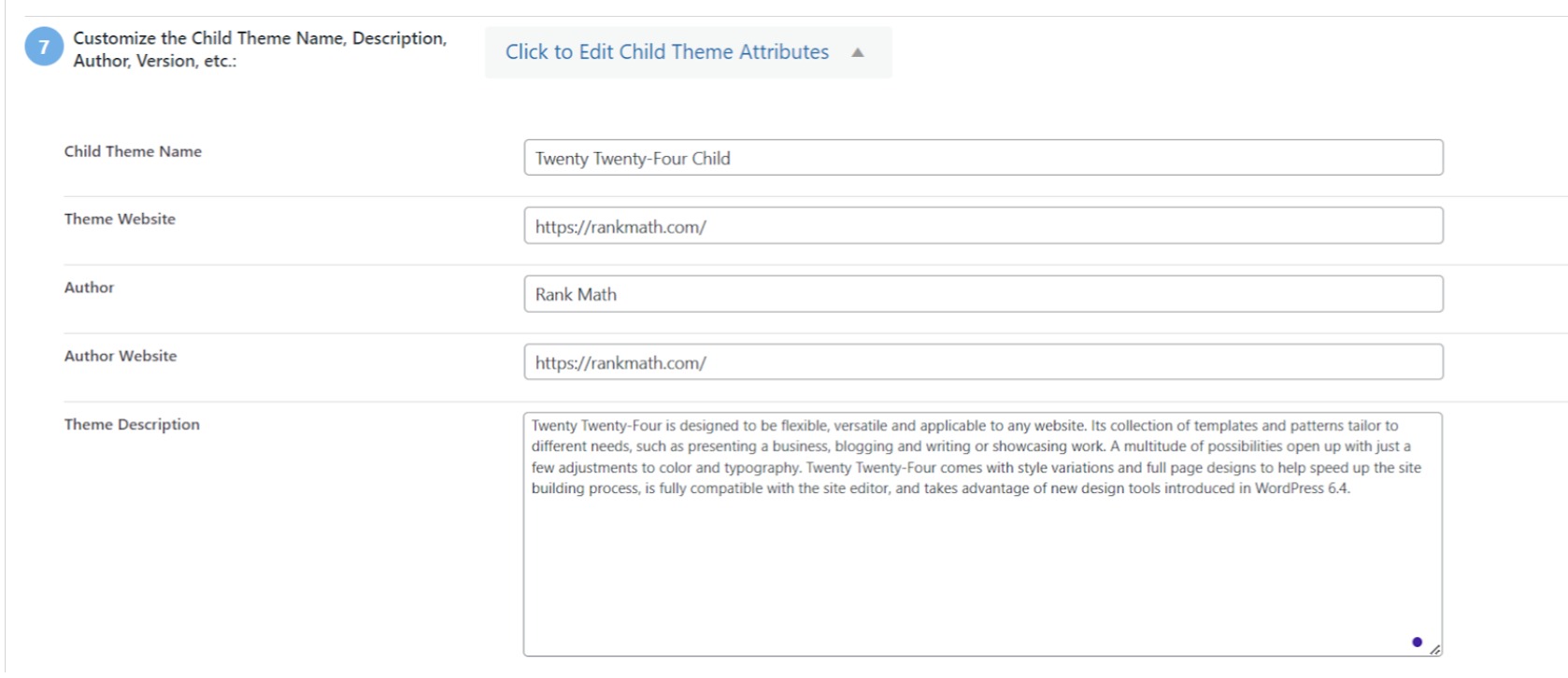
في القسم 7، انقر فوق الزر المسمى انقر لتحرير سمات السمة الفرعية .
ومن هناك، يمكنك إدخال تفاصيل السمة الفرعية الخاصة بك.

عند إنشاء سمة فرعية يدويًا، قد تفقد قوائم وعناصر واجهة السمة الأصلية.
ومع ذلك، يمكن للمكون الإضافي Child Theme Configurator نقلها من القالب الأصلي إلى القالب الفرعي.
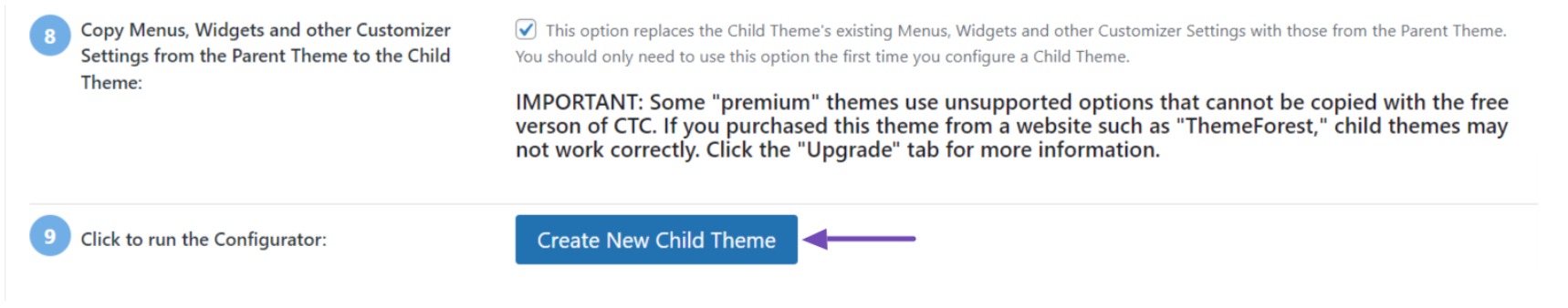
إذا كنت ترغب في الاستمرار في ذلك، حدد خانة الاختيار في القسم 8. وأخيرًا، انقر فوق الزر إنشاء سمة فرعية جديدة لإنشاء السمة الفرعية.

عند الانتهاء، سيقوم المكون الإضافي بإنشاء مجلد للقالب الفرعي الخاص بك يحتوي على ملفات style.css وfunctions.php الأساسية للتخصيص في المستقبل.
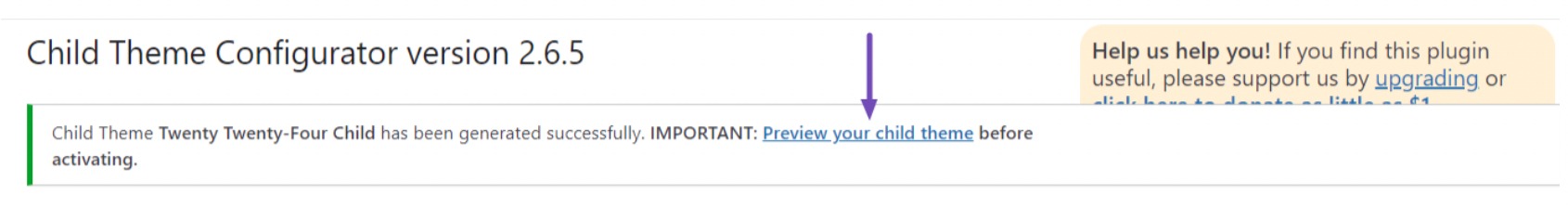
قبل تفعيل المظهر، قم بمعاينته بالضغط على رابط "معاينة المظهر الفرعي الخاص بك" الموجود أعلى الشاشة للتحقق من مظهره والتأكد من أنه لا يؤثر على موقعك بشكل سلبي.

بعد التحقق من أن كل شيء يعمل بشكل صحيح، انقر فوق الزر "تنشيط ونشر" . سيؤدي هذا إلى جعل موضوع طفلك مباشرًا على موقع الويب الخاص بك.


بمجرد تنشيط السمة الفرعية الخاصة بك على موقع الويب الخاص بك، فقد حان الوقت لبدء تخصيصها. وسوف نغطي هذا في القسم التالي.
6 كيفية تخصيص موضوع طفلك
قبل الخوض في التخصيص، حدد عناصر موقع الويب الخاص بك التي ترغب في تعديلها، مثل الأنماط أو القوالب أو الوظائف أو مناطق عناصر واجهة المستخدم أو قوالب الصفحات المخصصة.
سيؤدي وجود رؤية واضحة لأهدافك إلى تبسيط عملية التخصيص. هناك طرق مختلفة لتخصيص سمة طفلك، بما في ذلك:
6.1 تخصيص الأنماط باستخدام CSS
يعمل ملف style.css الخاص بموضوعك الفرعي كمنصة لتعديل مظهر موقع الويب الخاص بك. هنا، يمكنك إدراج قواعد CSS مخصصة لتغيير أنماط القالب الأصلي أو تحسينها.
قبل المتابعة، من الضروري أن يكون لديك فهم أساسي لـ HTML وCSS.
يمكنك الاستفادة بشكل فعال من أداة الفحص الخاصة بالمتصفح الخاص بك أو نسخ الأنماط مباشرة من ملف style.css الخاص بالقالب الأصلي.
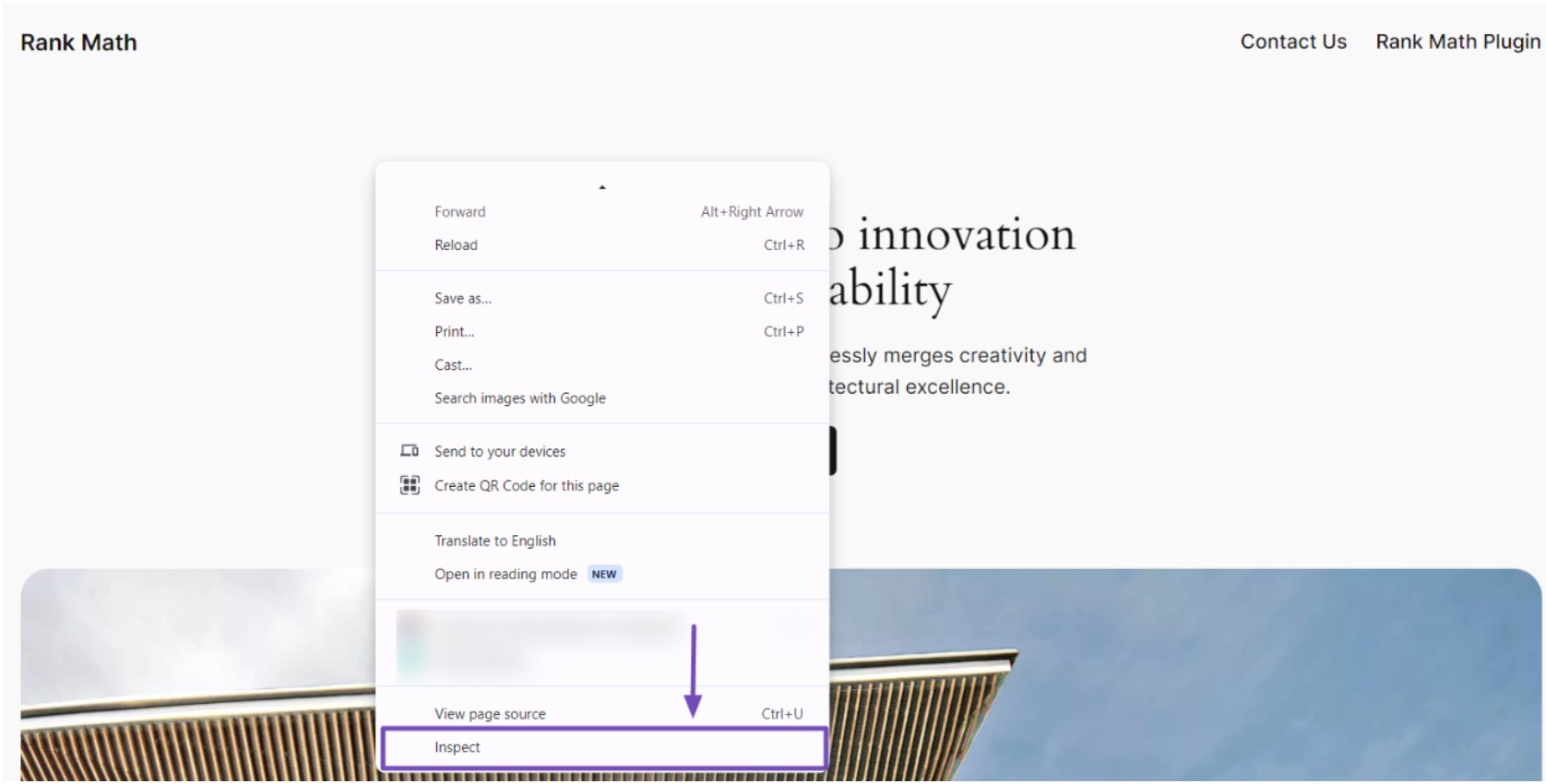
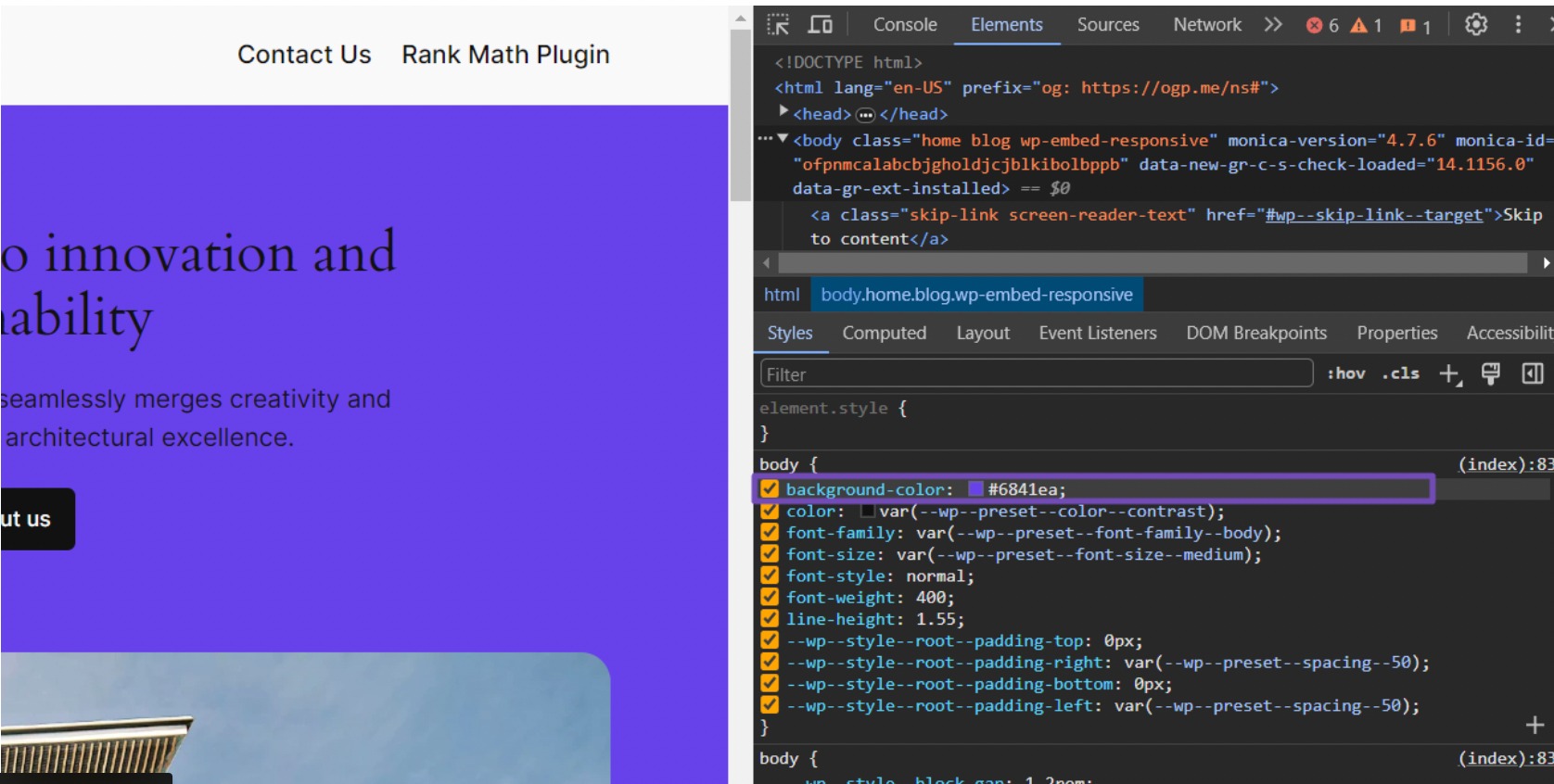
للوصول إلى رموز CSS لصفحة ويب باستخدام متصفحك، ما عليك سوى النقر بزر الماوس الأيمن على الصفحة وتحديد فحص من الخيارات التي تظهر. تعرض هذه الأداة رموز أنماط CSS، مما يسمح لك بتحديد العناصر التي ترغب في تعديلها.

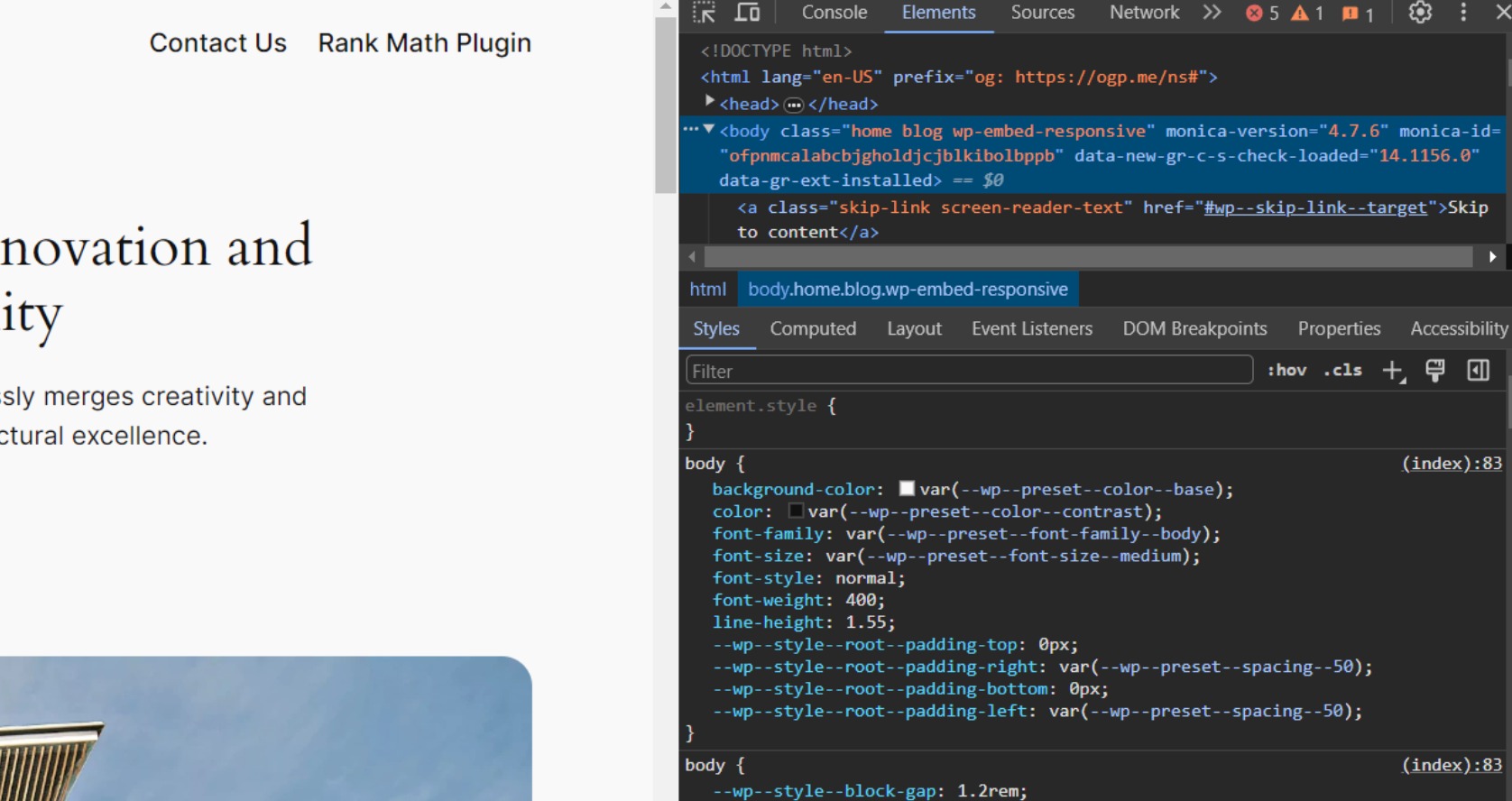
عندما تنقر بزر الماوس الأيمن وتحدد "فحص"، ستنقسم شاشة متصفحك إلى قسمين، وستعرض HTML وCSS للصفحة.
اعتمادًا على إعدادات المتصفح لديك، قد تظهر تفاصيل HTML وCSS إما على الجانب الأيمن أو في أسفل الشاشة.

أثناء تحريك الماوس فوق أسطر HTML المختلفة، سيقوم مراقب Chrome بتمييزها في علامة تبويب العناصر وعرض قواعد CSS المقابلة المتعلقة بالعنصر المميز.
يمكنك التجربة عن طريق تحرير CSS مباشرةً لمعاينة الشكل الذي سيظهر به. على سبيل المثال، إذا كنت ترغب في تغيير لون خلفية الصفحة الرئيسية الافتراضية لموضوع Twenty Twenty-Four من #f9f9f9 إلى #6841ea.

بمجرد ضبط لون الخلفية في مفتش المتصفح، يكون التغيير مؤقتًا. لجعلها دائمة، يجب عليك نقل قاعدة CSS هذه إلى ملف style.css الخاص بالقالب الفرعي الخاص بك:
body { background-color: #6841ea; }بعد إدخال الرمز، تذكر حفظ تعديلاتك. يمكنك تكرار هذه العملية لأي عنصر آخر في صفحة الويب ترغب في تخصيصه.
على سبيل المثال، لنفترض أنك تريد تعديل الألوان على موقع الويب الخاص بك. يمكننا تزويدك ببعض رموز CSS التي ستسمح لك بذلك.
لتغيير لون النص إلى اللون الرمادي الداكن، أضف الكود التالي إلى ملف CSS الخاص بك:
body { color: #3b3b3b; }لتغيير لون العنوان إلى اللون الأزرق استخدم الكود التالي:
h1, h2, h3 { color: #007bff; }للحصول على لون خلفية الرأس، استخدم الكود التالي:
#header { background-color: #f5f5f5; } /* Light grey background for header */وبالنسبة لمنطقة المحتوى، استخدم هذا الرمز لتعيين لون الخلفية إلى اللون الأبيض:
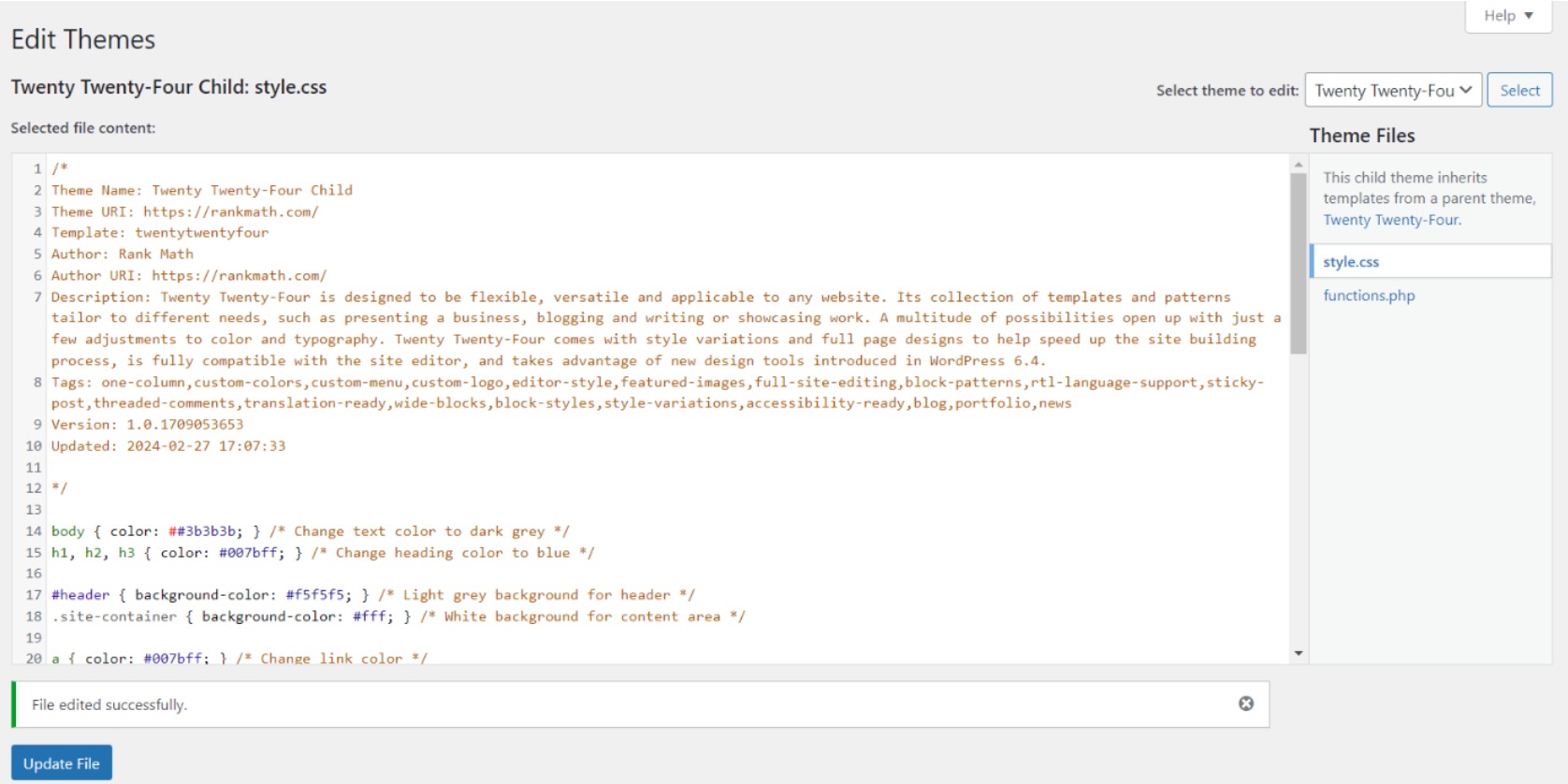
.site-container { background-color: #fff; }يمكنك نسخ أنماط CSS هذه إلى ملف style.css الخاص بالقالب الفرعي الخاص بك إما من خلال دليل السمات الفرعية لموقع الويب الخاص بك أو من لوحة تحكم WordPress الخاصة بك.
عندما تقوم بإضافة كود CSS الخاص بك، فإنه سيشبه هذا التنسيق:

بعد حفظ التغييرات، حاول تحديث صفحة موقع الويب الخاص بك. إذا لم تظهر التغييرات، فامسح ذاكرة التخزين المؤقت للمتصفح لديك للتأكد من أنك تعرض أحدث إصدار من CSS.
6.2 تجاوز ملفات القالب
بينما يتحكم تخصيص CSS في مظهر موقع الويب الخاص بك، توفر السمات الفرعية ميزة أكثر قوة: تجاوز ملفات القالب.
تمكنك هذه الإمكانية المتقدمة من إعادة تشكيل تخطيط وبنية صفحات وعناصر موقع الويب الخاص بك. ومع ذلك، توخي الحذر لأنه يتطلب فهمًا أعمق لقوالب WordPress وHTML وPHP.
لتجاوز قالب، انسخ ملف .php الأصلي من مجلد القالب الأصلي إلى قالبك الفرعي، مع الاحتفاظ باسم الملف الدقيق.
على سبيل المثال، لتجاوز header.php، تحتاج إلى نسخ ملف header.php من الدليل /parent-theme/ ولصقه كـ header.php في الدليل /child-theme/.
يمكنك الآن تعديل ملف header.php في السمة الفرعية الخاصة بك.
بعض القوالب الشائعة التي يجب تجاوزها:
- header.php – يحتوي على علامة <header> والعلامة التجارية للموقع والتنقل وما إلى ذلك.
- footer.php – علامة الإغلاق <footer> والترميز.
- page.php – القالب الافتراضي للصفحات.
- Single.php – القالب المستخدم للمشاركات الفردية.
- Index.php – قالب الصفحة الرئيسية.
على سبيل المثال، يمكنك تعديل footer.php عن طريق عرض حقوق الطبع والنشر المخصصة لموقعك:
<!-- Modified child footer.php --> <footer> <p>© <?php echo date('Y'); ?> My Company</p> <?php if ( is_active_sidebar('footer-1') ) : ?> <?php dynamic_sidebar('footer-1'); ?> <?php endif; ?> </footer>6.3 توسيع الوظائف
يمكّنك ملف functions.php الموجود في القالب الفرعي من تقديم وظائف PHP جديدة وخطافات ومرشحات وتعليمات برمجية للتوسع في الميزات الافتراضية للقالب الأصلي.
تمكنك هذه المرونة من تسجيل أنواع المنشورات المخصصة، ودمج عناصر واجهة المستخدم المخصصة، وإنشاء رموز قصيرة جديدة، ووضع نصوص برمجية إضافية في قائمة الانتظار، والمزيد.
على سبيل المثال، إذا كنت ترغب في قسم مخصص على موقع WordPress الخاص بك لعناصر واجهة المستخدم المخصصة، فاستخدم مقتطف الكود التالي لإنشاء منطقة عنصر واجهة مستخدم تسمى "منطقة عنصر واجهة المستخدم المخصصة":
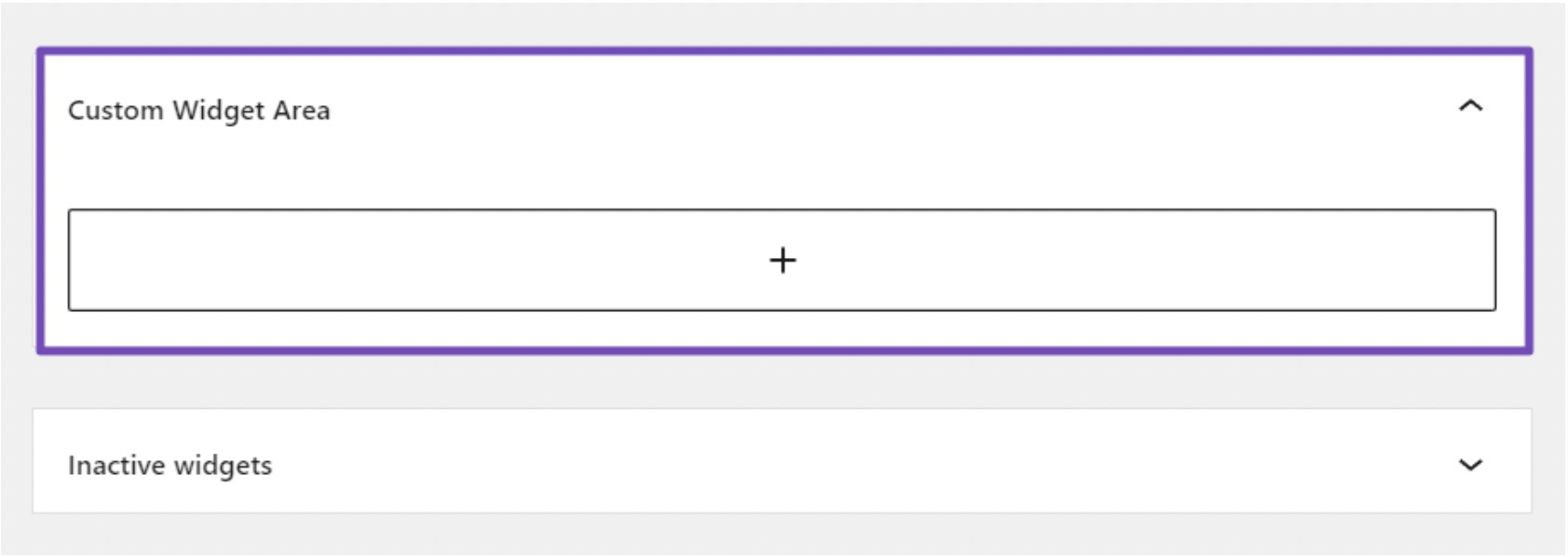
function register_custom_widget() { register_sidebar( array( 'name' => 'Custom Widget Area', 'id' => 'custom_widget_area', 'description' => 'Add widgets here to appear in the custom widget area', 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) ); } add_action( 'widgets_init', 'register_custom_widget' );بعد حفظ هذا الرمز في ملف jobs.php للقالب الفرعي الخاص بك، انتقل مرة أخرى إلى موقع WordPress الخاص بك وقم بالوصول إلى Appearance → Widgets . ستلاحظ أن أداة "منطقة الأدوات المخصصة" متاحة للاستخدام.

7 أسئلة متكررة
ماذا يحدث إذا نسيت تفعيل السمة الخاصة بطفلي؟
إذا نسيت تنشيط السمة الفرعية الخاصة بك، فسيستمر موقع WordPress الخاص بك في استخدام السمة الأصلية، ولن تصبح تخصيصاتك سارية المفعول. تأكد دائمًا من تنشيط السمة الفرعية لرؤية تعديلاتك.
هل من الممكن العودة إلى السمة الأصلية إذا حدث خطأ ما في السمة الفرعية؟
قطعاً. إذا ظهرت مشكلات أو لم تعمل التخصيصات كما هو متوقع، فيمكنك ببساطة التبديل مرة أخرى إلى القالب الأصلي. يعمل الموضوع الفرعي بمثابة مساحة مرنة للتجريب دون التأثير على التصميم الأصلي.
هل أحتاج إلى نسخ جميع الملفات من السمة الأم إلى السمة الفرعية؟
لا، ما عليك سوى نسخ الملفات التي تريد تعديلها في السمة الفرعية الخاصة بك. سيستخدم WordPress تلقائيًا الملفات من السمة الفرعية بدلاً من السمة الأصلية لتلك القوالب المحددة.
كيف أتأكد من أن السمة الفرعية الخاصة بي تظل متوافقة مع تحديثات السمة الرئيسية المستقبلية؟
تحقق بانتظام من وجود تحديثات في القالب الأصلي وراجع الوثائق وسجلات التغيير الخاصة به. إذا أدخلت التحديثات تغييرات، فاضبط المظهر الفرعي الخاص بك وفقًا لذلك للحفاظ على التوافق. استخدم دائمًا التحكم في الإصدار لسهولة التتبع.
هل لا يزال بإمكاني تحديث السمة الأصلية بعد إنشاء سمة فرعية؟
نعم، يمكنك تحديث السمة الرئيسية دون التأثير على السمة الفرعية الخاصة بك. لن تحل التحديثات التي يتم إجراؤها على السمة الأصلية محل التخصيصات التي أجريتها في السمة الفرعية.
هل من الممكن إنشاء سمات فرعية متعددة لموضوع وحيد الأصل؟
نعم، يمكنك إنشاء سمات فرعية متعددة لموضوع وحيد الأصل، ولكل منها مجموعة خاصة بها من التخصيصات والتعديلات. ولكن يمكنك تفعيل سمة واحدة فقط في كل مرة.
هل أحتاج إلى معرفة بالبرمجة لإنشاء سمة فرعية؟
على الرغم من أن المعرفة بالبرمجة يمكن أن تكون مفيدة، إلا أنه ليس من الضروري دائمًا إنشاء قالب فرعي. يمكنك البدء بتعديلات بسيطة ثم تعلم تقنيات أكثر تقدمًا تدريجيًا مع اكتسابك الخبرة.
8 الاستنتاج
يعد إنشاء سمة فرعية في WordPress مهارة قيمة يمكن أن تساعدك في تخصيص موقع الويب الخاص بك دون المخاطرة بفقدان تغييراتك أثناء تحديثات السمة. على الرغم من أن الأمر قد يبدو أمرًا شاقًا في البداية، إلا أنه لا تستسلم سريعًا إذا ارتكبت أخطاء.
الأخطاء الأكثر شيوعًا التي قد تواجهها هي الأخطاء النحوية الناتجة عن فقدان شيء ما في التعليمات البرمجية. إذا حدث خطأ ما، يمكنك دائمًا البدء من جديد.
على سبيل المثال، إذا قمت عن طريق الخطأ بحذف شيء يتطلبه القالب الأصلي الخاص بك، يمكنك ببساطة حذف الملف من القالب الفرعي الخاص بك والبدء من جديد.
تذكر، مع القليل من المثابرة، يمكن أن يمنحك إنشاء قالب فرعي المرونة اللازمة لإنشاء مظهر فريد لموقعك على الويب مع الحفاظ على استقرار وأمان القالب الأصلي.
لذا، جربه وشاهد الفرق الذي يمكن أن يحدثه لموقع WordPress الخاص بك.
نأمل أن يكون هذا الدليل قد ساعدك في إنشاء سمة فرعية لموقعك على الويب. إذا كان الأمر كذلك، فأخبرنا بذلك عبر التغريد على @rankmathseo.
