如何在 WordPress 中创建子主题
已发表: 2024-03-04自定义现有的 WordPress 主题是一种常见需求,但直接编辑主题可能会导致问题。
如果主题更新,您的更改将被覆盖! 更好的方法是创建从父主题继承的子主题。
子主题允许您安全可靠地修改和扩展主题。
在本详细指南中,我们将讨论如何在 WordPress 中创建子主题。 您将了解子主题的用途、如何设置子主题以及如何自定义子主题以覆盖父主题的设计和功能。
通过几种方法,您可以构建子主题并开始应用更改,而无需触摸父主题文件。
那么,事不宜迟,让我们开始吧。
目录
- 什么是儿童主题?
- 什么是家长主题?
- 为什么使用儿童主题?
- 创建子主题的先决条件
- 创建儿童主题
- 使用代码创建子主题
- 使用插件创建子主题
- 如何定制您的孩子主题
- 使用 CSS 自定义样式
- 覆盖模板文件
- 扩展功能
- 经常问的问题
- 结论
1什么是儿童主题?
子主题是继承父主题功能的 WordPress 主题。 它允许您修改或添加新功能,而无需更改父主题文件。
这很有用,因为如果您直接修改父主题文件,则当主题更新时您的更改将丢失。
使用子主题,您可以在不影响父主题的情况下进行更改,并在不丢失修改的情况下接收更新。
在本节中,您会注意到我们一直在提到父主题,但它到底是什么?
2什么是家长主题?
父主题是预先设计的主题,用作 WordPress 网站的基础。 它提供了站点的基本结构、布局和功能。
可以通过添加或修改其功能来自定义父主题,以满足特定网站的需求。
使用父主题可以在构建网站时节省时间和精力,为设计和功能提供起点。
此时,我们可以说所有 WordPress 主题在技术上都是父主题,除非专门设计为子主题。
这里有一个需要记住的关键点:父主题可以独立存在和运行,而子主题始终依赖父主题来提供核心功能和特性。
3为什么使用儿童主题?
使用子主题而不是直接修改主题有几个关键原因:
- 创建子主题可以防止您的修改在父主题更新时被覆盖。
- 它将父主题文件和子主题文件分开。 这有助于避免混乱,因为文件是有组织的。
- 多个子主题可用于不同的目的,例如更改样式或功能。 但请注意,一个网站一次只能有一个活动主题。
- 这也是开始开发新的完整 WordPress 主题的好方法。
注意:子主题中的大量自定义可能会导致管理问题。 对于较大的项目,基于原始主题创建完整/父主题通常比继续修改子主题更好。
创建子主题的4 个先决条件
在创建子主题之前,满足一些要求很重要。
首先,您需要一个可用的 WordPress 安装和一个要为其创建子主题的父主题。
了解 HTML、CSS 和 PHP 也很有帮助,因为您将更改代码来自定义子主题。
此外,您应该能够从其他来源复制和粘贴代码片段。
建议在本地开发环境中进行练习,方法是使用虚拟内容或将实时 WordPress 站点移动到本地服务器以进行测试。 这允许您在实际站点上实施之前测试您的子主题。
最后,重要的是要有网站备份,以防在此过程中出现任何问题。
因此,一旦设置了所有这些要求,您就可以创建一个子主题。 您所需要做的就是遵循本指南中概述的子主题设置过程。
但对于本指南,我们将使用二十二十四默认 WordPress 主题。
5在 WordPress 中创建子主题
现在您已经了解了子主题的概念,让我们深入研究如何在 WordPress 中创建子主题。
我们将探讨两种常见的方法供您选择,以满足不同的舒适度:
5.1使用代码创建子主题
首先,通过 FTP 或主机控制面板提供的文件管理器访问您的 WordPress 安装。 导航到wp-content/themes目录,并为您的子主题创建一个具有唯一名称的新文件夹。
在本教程中,我们将使用名称“mtschild”作为子主题文件夹。
该目录充当子主题组件的主要存储空间。
在子主题文件夹中,创建一个名为style.css的新文件。 该文件将包含识别和激活您的子主题的基本详细信息。 打开 style.css 文件并插入后续代码:
Theme Name: MTS Child Theme Theme URI: https://www.mythemeshop.com/ Description: Child theme for the Twenty Twenty-Four Theme Author: MyThemeShop Author URI: https://www.mythemeshop.com Template: twentytwentyfour Version: 1.0.0 Text Domain: mtschild此代码通知 WordPress 您的子主题扩展了指定的父主题。 将“MTS 子主题”替换为您首选的子主题名称,并将模板字段替换为父主题的文件夹名称。
下一步涉及确保您的子主题继承父主题的样式。 要实现此目的,您必须将父主题的样式表排入队列。
为此,请访问子主题目录中的functions.php 文件(如果不存在则创建一个)并实现以下代码之一。
如果您的父主题未加载任何样式表,请使用以下代码通过functions.php加载style.css:
<?php add_action( 'wp_enqueue_scripts', 'mts_child_theme_enqueue_styles' ); function mts_child_theme_enqueue_styles() { wp_enqueue_style( 'mts_child_theme-style', get_stylesheet_uri() ); }如果父主题仅加载其样式表,则此代码也可以运行。
但是,如果父主题仅加载活动主题的样式表,则还必须使用以下代码通过functions.php将父主题的样式表加入队列:
<?php add_action( 'wp_enqueue_scripts', 'mts_child_theme_enqueue_styles' ); function mts_child_theme_enqueue_styles() { wp_enqueue_style( 'mts-child-theme-parent-style', get_parent_theme_file_uri( 'style.css' ) ); }对于本指南中使用的二十二十四主题,我们将应用第一个代码,因为该主题根本不加载任何样式表。
添加代码时请记住以<?php标签开始。 根据您的要求修改这些代码,尤其是使用主题名称mts_child_theme的情况。
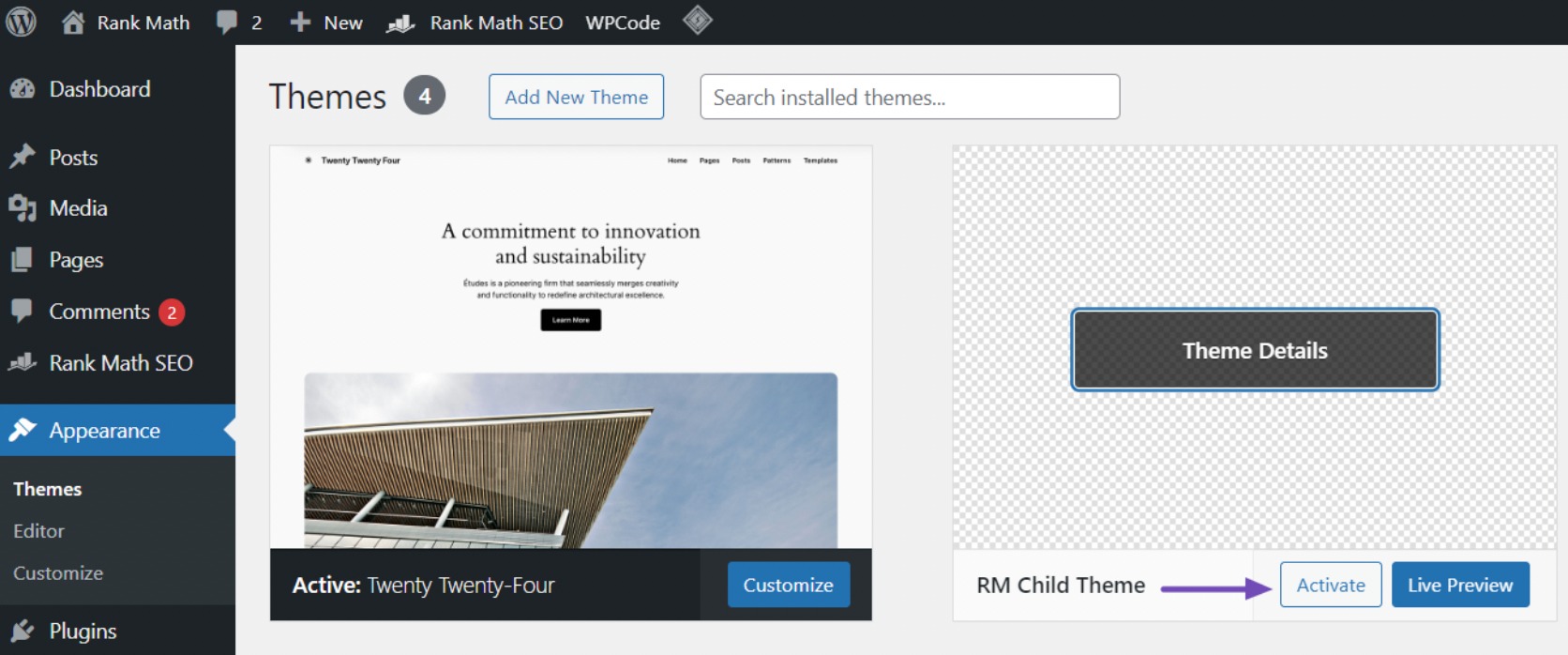
完成上述步骤后,重新登录 WordPress 仪表板并继续前往外观 → 主题。 将鼠标悬停在子主题上并单击“激活”按钮。

由于您尚未对子主题进行任何更改,因此您的网站将保留其父主题的功能和外观。
但是,我们将指导您自定义子主题,以便您为进一步修改做好准备。
这是使用 WordPress 中的代码创建子主题的手动过程。 如果此方法看起来很复杂,您可以探索我们将在下一节中介绍的插件方法。
5.2使用插件创建子主题
使用插件创建子主题非常简单。 首先,您需要安装并激活子主题配置器插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活插件后,转到 WordPress 仪表板并导航至Tools → Child Themes 。

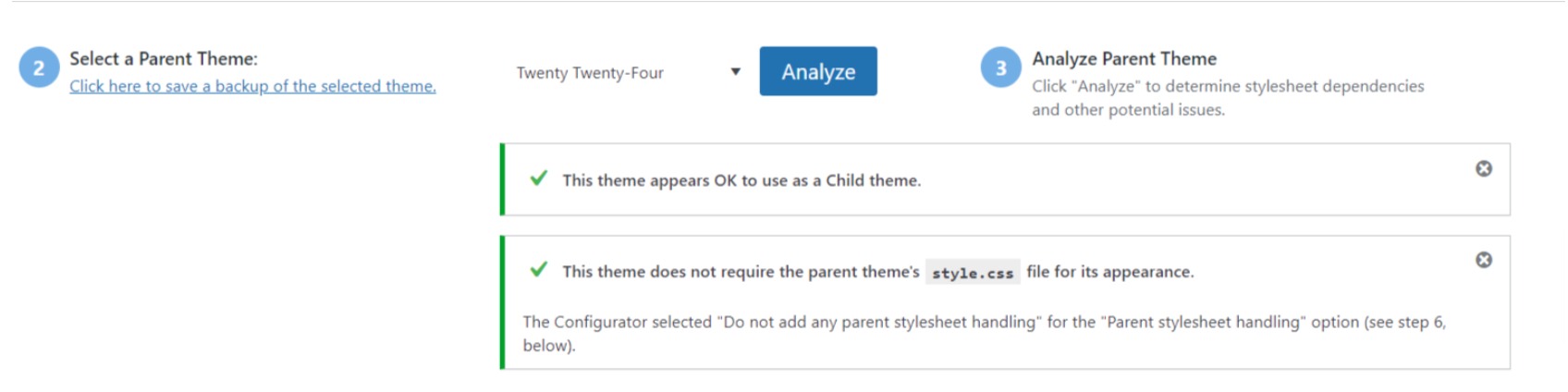
在“选择父主题”选项卡上,从下拉菜单中选择父主题以创建子主题。 通常,您网站上的活动主题是预先选择的。
接下来,单击分析按钮。 该插件将仔细检查所选的父主题,以确定它是否可以生成子主题以及是否需要其 style.css 文件来显示外观。

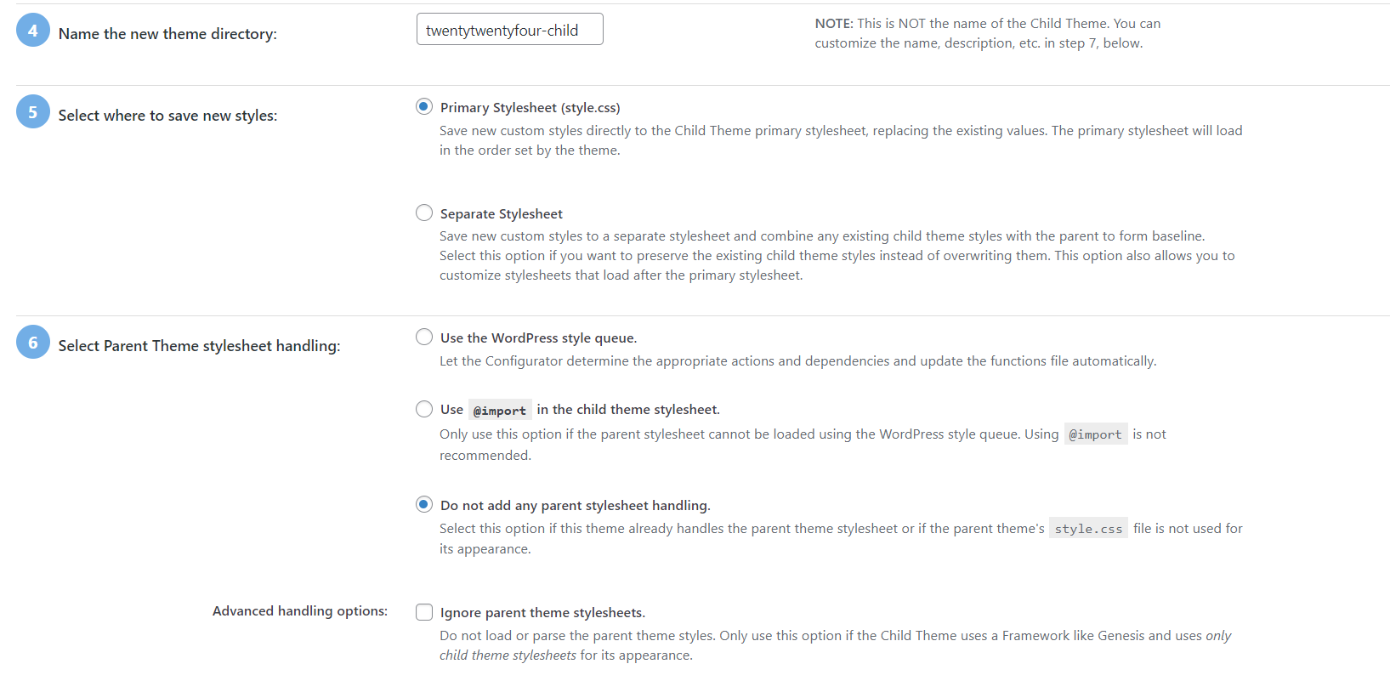
接下来,为您的子主题指定一个名称。 您可以根据自己的喜好定制样式表、函数和其他配置。
但是,在到达第 7 部分之前,请勿更改设置。

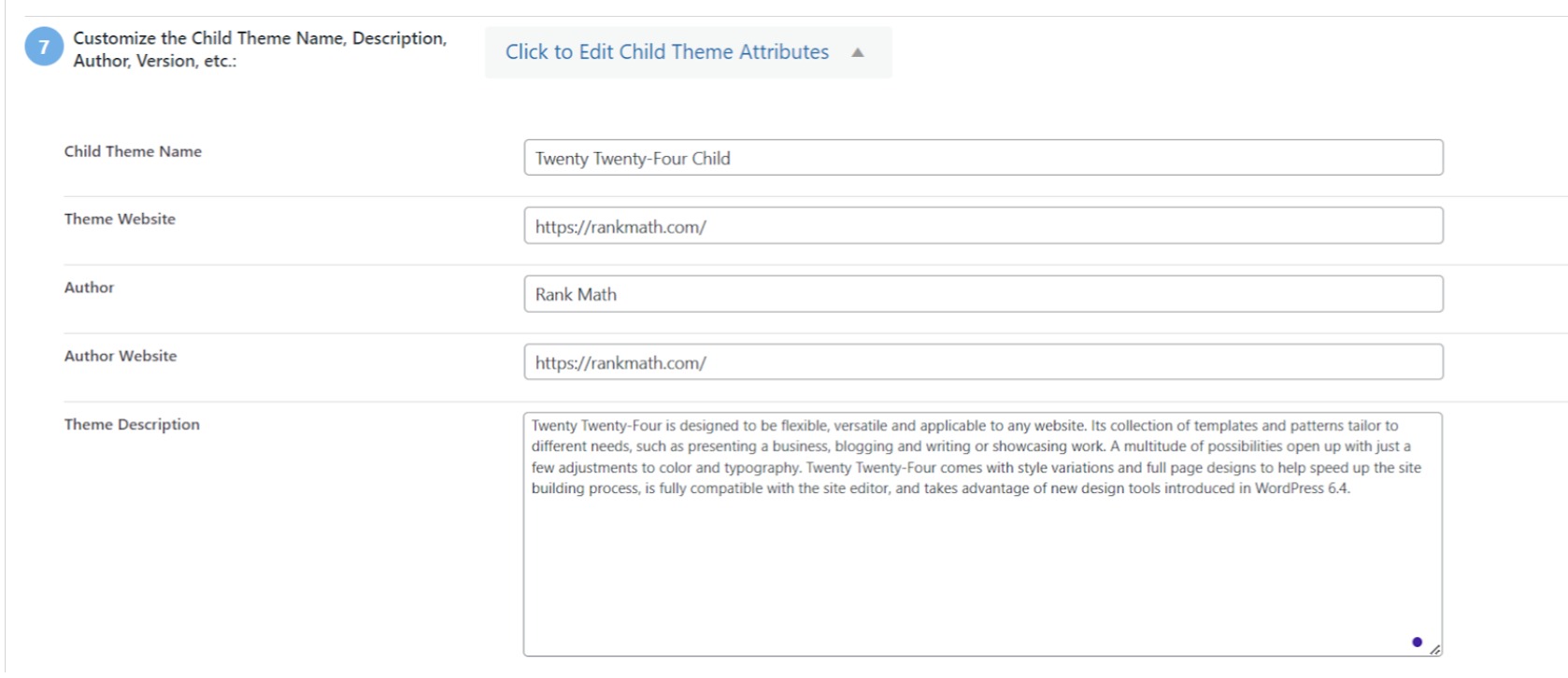
在第 7 部分中,单击标记为 Click to Edit Child Theme Attributes 的按钮。
从那里,您可以输入子主题的详细信息。

手动创建子主题时,您可能会丢失父主题的菜单和小部件。
但是,子主题配置器插件可以将它们从父主题转移到子主题。
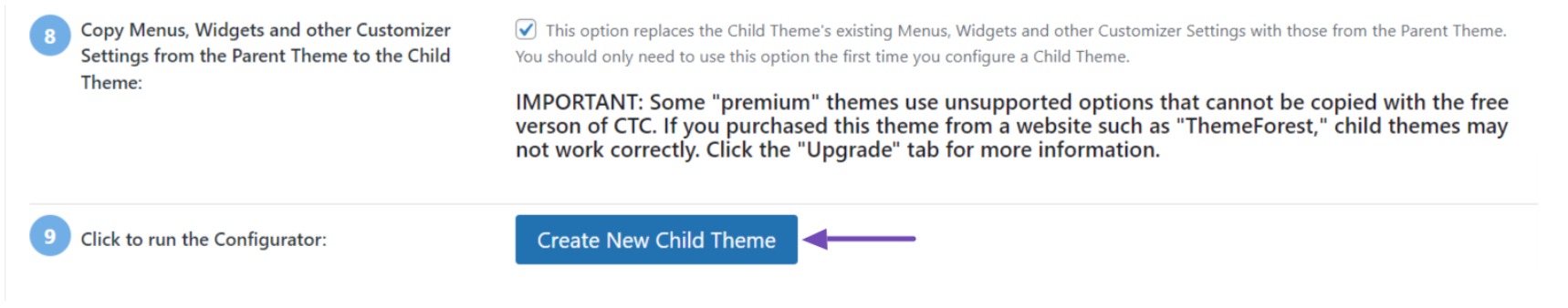
如果您希望继续执行此操作,请选中第 8 部分中的复选框。最后,单击“创建新子主题”按钮以创建子主题。

完成后,该插件将为您的子主题创建一个文件夹,其中包含必要的 style.css 和functions.php 文件以供将来自定义。
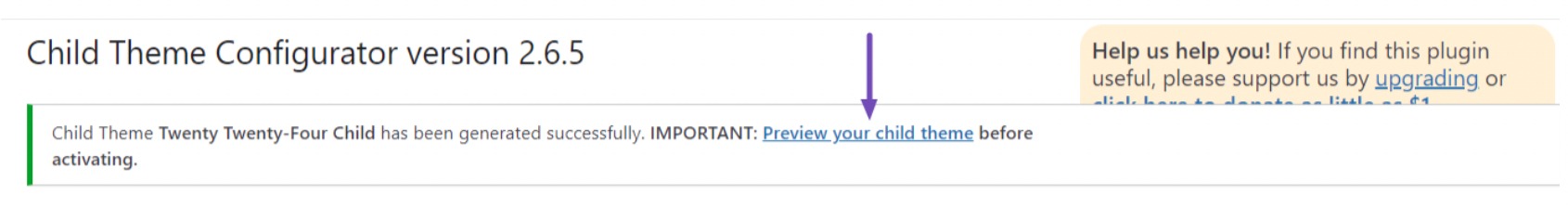
在激活主题之前,请通过单击屏幕顶部的“预览您的子主题”链接来预览它,以验证其外观并确保它不会对您的网站产生不利影响。

验证一切正常后,单击“激活并发布”按钮。 这将使您的子主题出现在您的网站上。

在网站上激活子主题后,就可以开始自定义它了。 我们将在下一节中介绍这一点。

6如何定制您的孩子主题
在深入研究自定义之前,请确定您想要修改的网站元素,例如样式、模板、功能、小部件区域或自定义页面模板。
对您的目标有清晰的认识将简化定制过程。 有多种方法可以自定义您的子主题,包括:
6.1使用 CSS 自定义样式
您的子主题的 style.css 文件可用作调整网站外观的平台。 在这里,您可以插入自定义 CSS 规则来更改或增强父主题的样式。
在继续之前,需要对 HTML 和 CSS 有基本的了解。
您可以有效地利用浏览器的检查工具或直接从父主题的 style.css 文件复制样式。
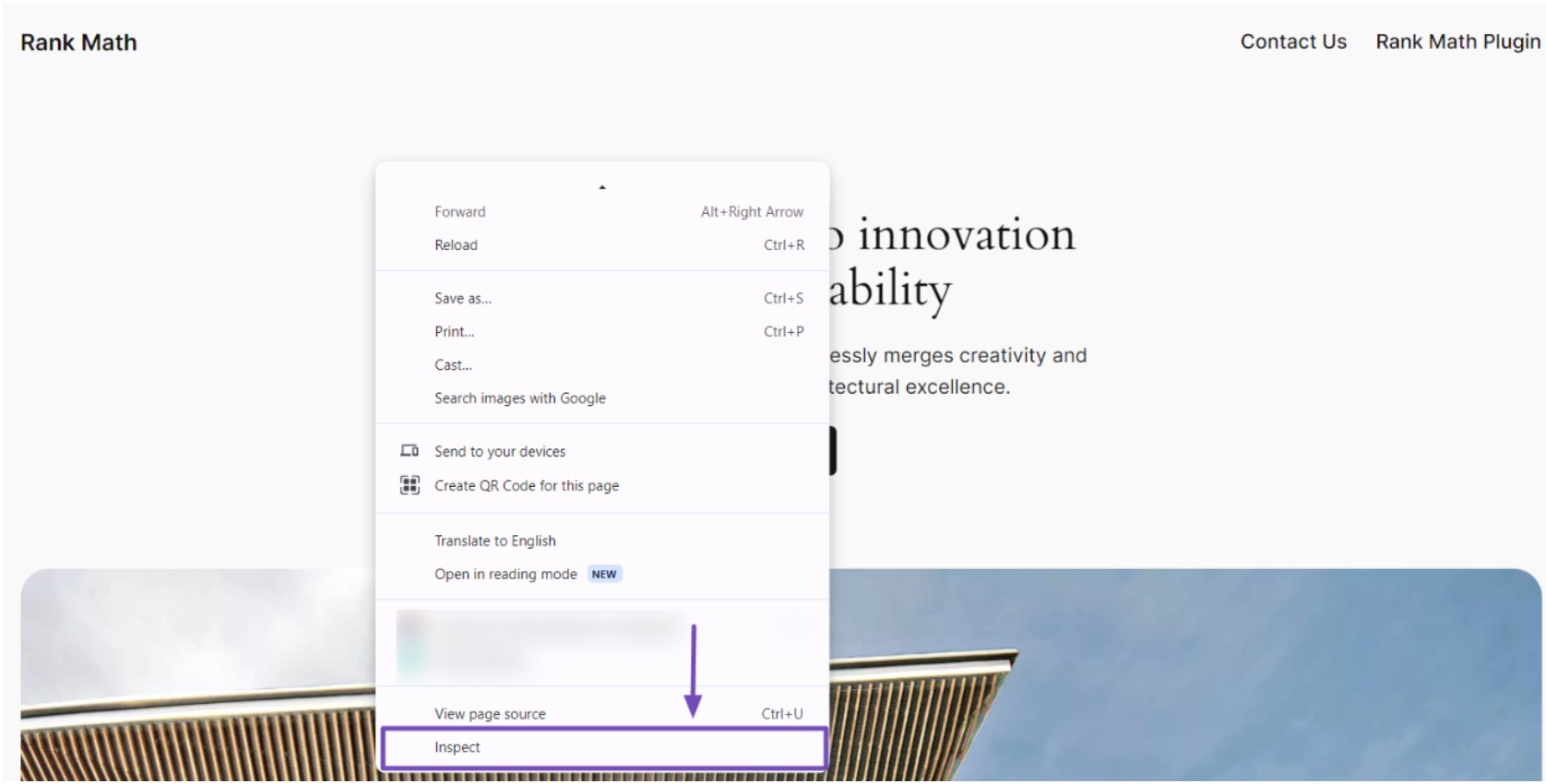
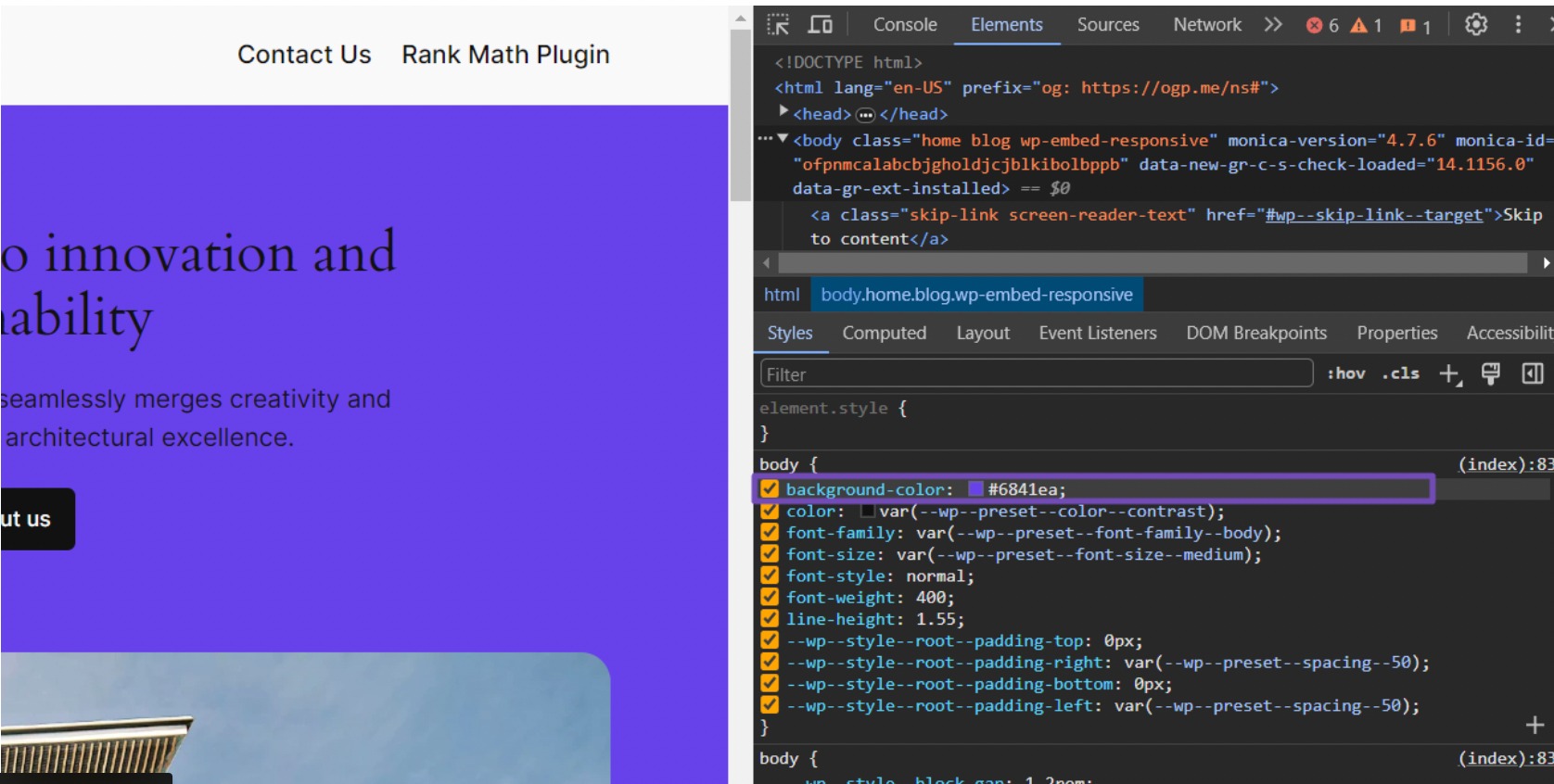
要使用浏览器访问网页的 CSS 代码,只需右键单击该页面并从出现的选项中选择“检查”即可。 该工具显示 CSS 样式代码,使您可以精确定位要修改的元素。

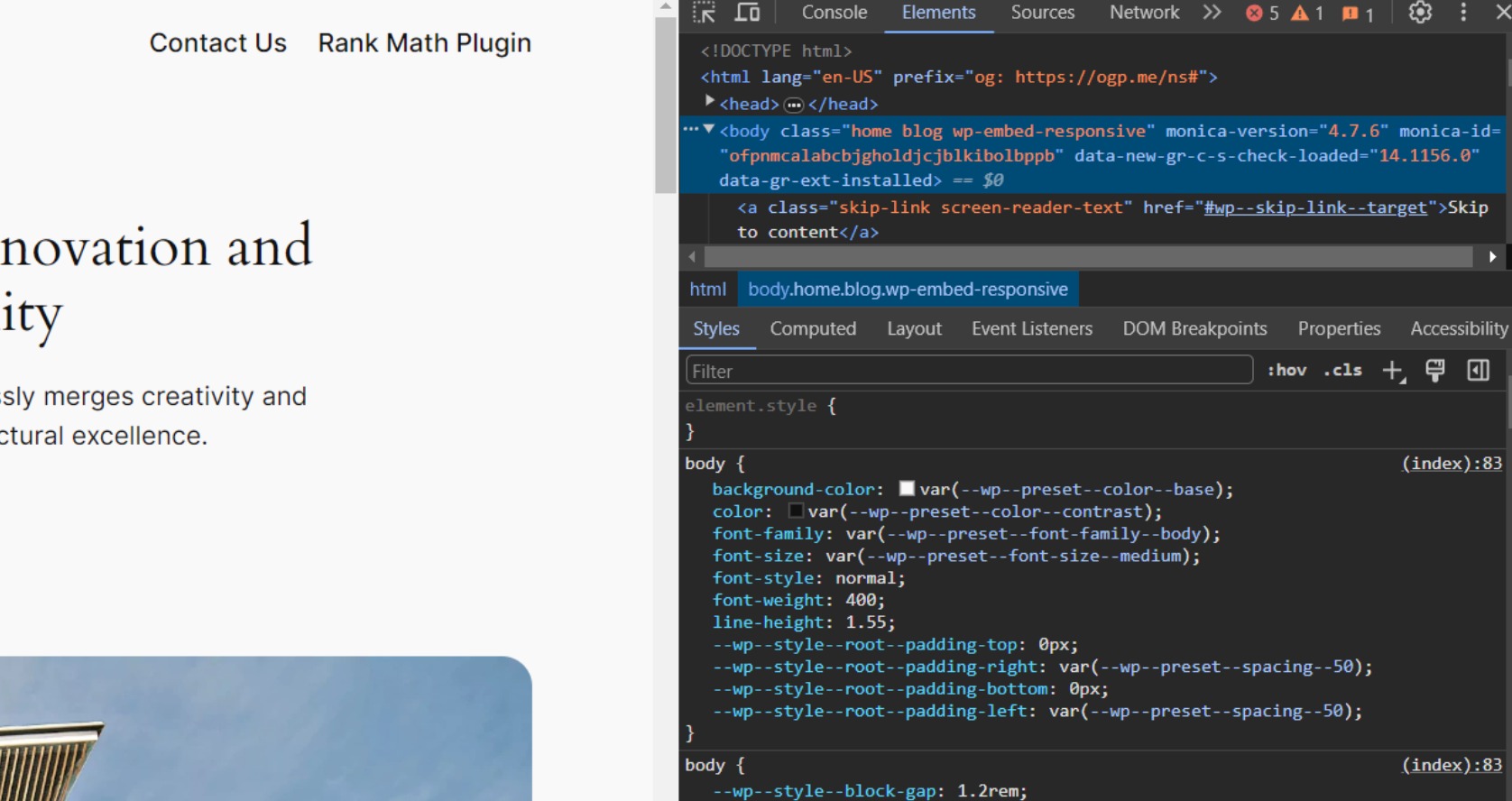
当您右键单击并选择“检查”时,您的浏览器屏幕将分叉,显示页面的 HTML 和 CSS。
根据您的浏览器设置,HTML 和 CSS 详细信息可能会显示在屏幕的右侧或底部。

当您将鼠标悬停在各种 HTML 行上时,Chrome 检查器将在“元素”选项卡中突出显示它们,并显示与突出显示的元素相关的相应 CSS 规则。
您可以通过直接编辑 CSS 来进行实验,以预览其显示效果。 例如,如果您希望将二十二十四主题的默认主页的背景颜色从#f9f9f9更改为#6841ea。

在浏览器检查器中调整背景颜色后,更改是暂时的。 要使其永久生效,您必须将此 CSS 规则传输到子主题的 style.css 文件中:
body { background-color: #6841ea; }插入代码后,记得保存修改。 您可以为您想要自定义的任何其他网页元素复制此过程。
例如,假设您想要修改网站上的颜色。 我们可以为您提供一些 CSS 代码,让您能够做到这一点。
要将文本颜色更改为深灰色,请将以下代码添加到 CSS 文件中:
body { color: #3b3b3b; }要将标题颜色更改为蓝色,请使用以下代码:
h1, h2, h3 { color: #007bff; }对于标题的背景颜色,使用以下代码:
#header { background-color: #f5f5f5; } /* Light grey background for header */对于内容区域,使用以下代码将背景颜色设置为白色:
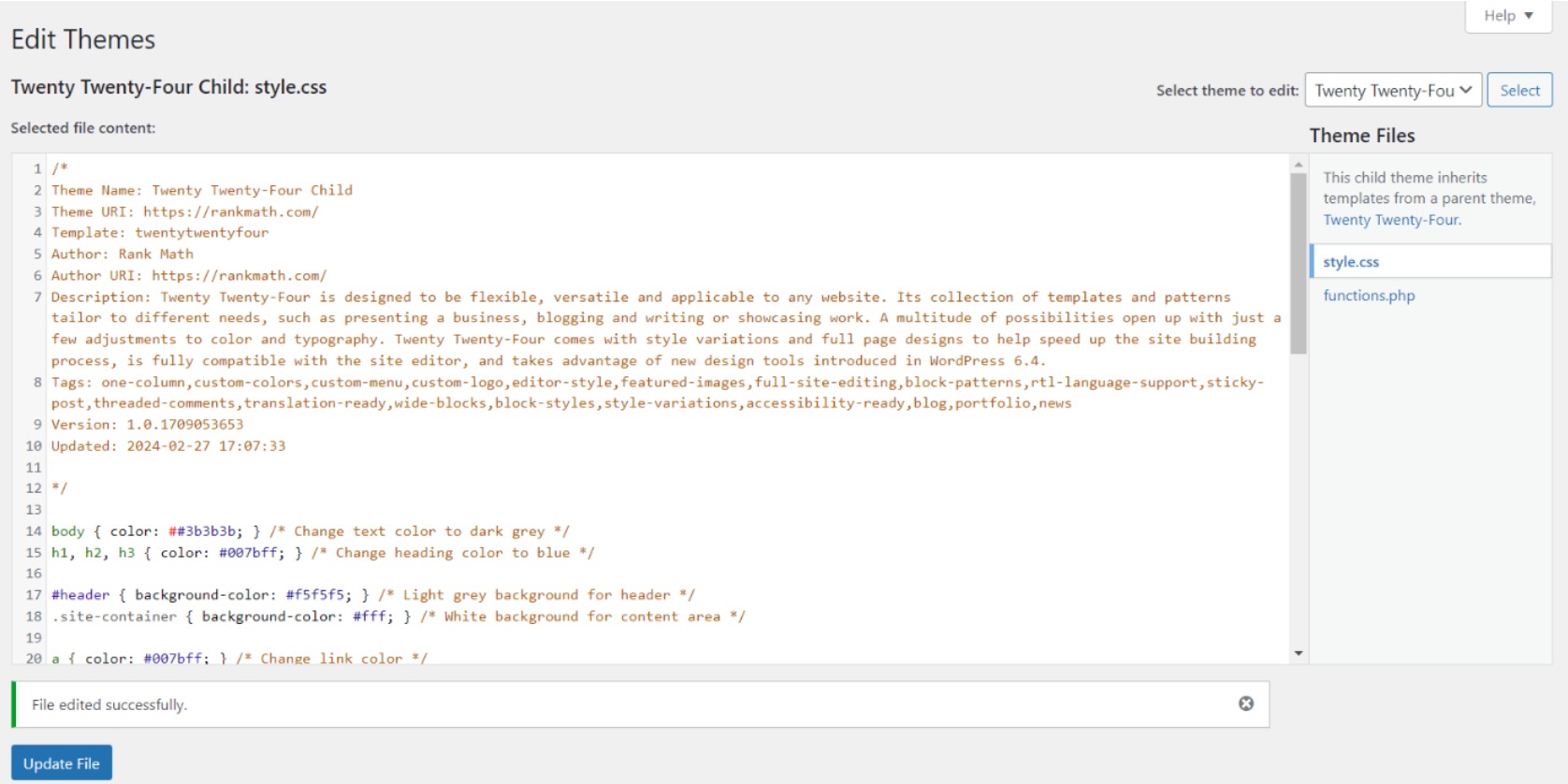
.site-container { background-color: #fff; }您可以通过网站的子主题目录或 WordPress 仪表板将这些 CSS 样式复制到子主题的 style.css 文件中。
当您添加 CSS 代码时,它将类似于以下格式:

保存更改后,尝试刷新您的网站页面。 如果更改未显示,请清除浏览器缓存以确保您查看的是最新版本的 CSS。
6.2覆盖模板文件
虽然 CSS 自定义控制您网站的外观,但子主题提供了更强大的功能:覆盖模板文件。
这种高级功能使您能够重塑网站页面和元素的布局和结构。 但是,请谨慎操作,因为它需要更深入地了解 WordPress 模板、HTML 和 PHP。
要覆盖模板,请将原始 .php 文件从父主题文件夹复制到子主题中,并保留确切的文件名。
例如,要覆盖 header.php,您需要从 /parent-theme/ 目录复制 header.php 文件并将其作为 header.php 粘贴到 /child-theme/ 目录中。
您现在可以在子主题中编辑 header.php。
一些要覆盖的常见模板:
- header.php – 包含 <header> 标签和网站品牌、导航等。
- footer.php – 结束 <footer> 标签和标记。
- page.php –页面的默认模板。
- single.php – 用于单个帖子的模板。
- index.php – 主页模板。
例如,您可以通过显示站点的自定义版权来修改 footer.php:
<!-- Modified child footer.php --> <footer> <p>© <?php echo date('Y'); ?> My Company</p> <?php if ( is_active_sidebar('footer-1') ) : ?> <?php dynamic_sidebar('footer-1'); ?> <?php endif; ?> </footer>6.3扩展功能
子主题中的functions.php文件使您能够引入新的PHP 函数、挂钩、过滤器和代码以扩展父主题的默认功能。
这种灵活性使您能够注册自定义帖子类型、合并自定义小部件、创建新的短代码、排队其他脚本等等。
例如,如果您希望在 WordPress 网站上有一个专门用于自定义小部件的部分,请使用以下代码片段创建一个名为“自定义小部件区域”的小部件区域:
function register_custom_widget() { register_sidebar( array( 'name' => 'Custom Widget Area', 'id' => 'custom_widget_area', 'description' => 'Add widgets here to appear in the custom widget area', 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) ); } add_action( 'widgets_init', 'register_custom_widget' );将此代码保存到子主题的functions.php 文件中后,导航回您的WordPress 站点并访问外观 → 小部件。 您会注意到“自定义小部件区域”小部件可供使用。

7常见问题
如果我忘记激活我的子主题会怎样?
如果您忘记激活子主题,您的 WordPress 网站将继续使用父主题,并且您的自定义将不会生效。 始终确保子主题已激活以查看您的修改。
如果子主题出现问题是否可以恢复到父主题?
绝对地。 如果出现问题或自定义未按预期工作,您只需切换回父主题即可。 儿童主题作为一个灵活的实验空间,不会影响原始设计。
我需要将父主题的所有文件复制到子主题吗?
不需要,您只需将要修改的文件复制到您的子主题中即可。 对于这些特定模板,WordPress 将自动使用子主题中的文件,而不是父主题中的文件。
如何确保我的子主题与未来的父主题更新保持兼容?
定期检查父主题中的更新并查看其文档和更改日志。 如果更新引入了更改,请相应地调整您的子主题以保持兼容性。 始终使用版本控制以便于跟踪。
创建子主题后还可以更新父主题吗?
是的,您可以更新父主题而不影响子主题。 对父主题的更新不会覆盖您在子主题中所做的自定义。
是否可以为单父主题创建多个子主题?
是的,您可以为单父主题创建多个子主题,每个子主题都有自己的一组自定义和修改。 但您一次只能激活一个主题。
我需要编码知识来创建子主题吗?
虽然编码知识可能会有所帮助,但并不总是需要创建子主题。 您可以从简单的修改开始,随着经验的积累逐渐学习更高级的技术。
8结论
在 WordPress 中创建子主题是一项宝贵的技能,它可以帮助您自定义网站,而不必担心在主题更新期间丢失更改。 虽然一开始可能看起来令人畏惧,但如果犯了错误,不要太快放弃。
您可能遇到的最常见错误是由于代码中缺少某些内容而导致的语法错误。 如果出现问题,您随时可以重新开始。
例如,如果您不小心删除了父主题所需的某些内容,您只需从子主题中删除该文件并重新开始即可。
请记住,只要坚持不懈,创建子主题就可以让您灵活地为您的网站创建独特的外观和感觉,同时保持父主题的稳定性和安全性。
因此,尝试一下,看看它能为您的 WordPress 网站带来的不同。
我们希望本指南能帮助您为您的网站创建子主题。 如果是这样,请通过推文@rankmathseo 让我们知道。
