WordPress'te Çocuk Teması Nasıl Oluşturulur
Yayınlanan: 2024-03-04Mevcut bir WordPress temasını özelleştirmek yaygın bir ihtiyaçtır ancak temayı doğrudan düzenlemek sorunlara neden olabilir.
Tema güncellenirse değişikliklerin üzerine yazılacaktır! Daha iyi bir yol, ana temadan miras alınan bir alt tema oluşturmaktır.
Alt temalar, bir temayı güvenli ve güvenli bir şekilde değiştirmenize ve genişletmenize olanak tanır.
Bu ayrıntılı kılavuzda WordPress'te alt tema oluşturmayı tartışacağız. Alt temaların amacını, nasıl kurulacağını ve ana tema tasarımını ve işlevselliğini geçersiz kılmak için nasıl özelleştireceğinizi öğreneceksiniz.
Birkaç yöntemle alt tema oluşturabilir ve ana tema dosyalarına dokunmadan değişikliklerinizi uygulamaya başlayabilirsiniz.
O halde daha fazla uzatmadan başlayalım.
İçindekiler
- Çocuk Teması Nedir?
- Ebeveyn Teması Nedir?
- Neden Çocuk Teması Kullanmalı?
- Çocuk Teması Oluşturmanın Ön Koşulları
- Çocuk Teması Oluşturma
- Kod Kullanarak Çocuk Teması Oluşturma
- Eklenti Kullanarak Çocuk Teması Oluşturma
- Çocuğunuzun Temasını Nasıl Kişiselleştirebilirsiniz?
- Stilleri CSS ile Özelleştirme
- Şablon Dosyalarını Geçersiz Kılma
- İşlevselliğin Genişletilmesi
- Sıkça Sorulan Sorular
- Çözüm
1 Çocuk Teması Nedir?
Alt tema, işlevselliğini ana temadan devralan bir WordPress temasıdır. Ana tema dosyalarını değiştirmeden yeni özellikler değiştirmenize veya eklemenize olanak tanır.
Bu kullanışlıdır çünkü ana tema dosyalarını doğrudan değiştirirseniz, tema güncellendiğinde değişiklikleriniz kaybolur.
Alt tema ile ana temayı etkilemeden değişiklik yapabilir ve değişikliklerinizi kaybetmeden güncellemeleri alabilirsiniz.
Bu bölümde ana temadan bahsettiğimizi fark edeceksiniz, peki bu tam olarak nedir?
2 Ebeveyn Teması Nedir?
Ana tema, bir WordPress web sitesinin temelini oluşturan önceden tasarlanmış bir temadır. Sitenin temel yapısını, düzenini ve işlevselliğini sağlar.
Bir ana tema, özellikleri eklenerek veya değiştirilerek belirli bir web sitesinin ihtiyaçlarına uyacak şekilde özelleştirilebilir.
Bir ana temanın kullanılması, bir web sitesi oluştururken zamandan ve emekten tasarruf sağlayabilir, tasarım ve işlevsellik için bir başlangıç noktası sağlayabilir.
Bu noktada özellikle çocuk tema olarak tasarlanmadığı sürece tüm WordPress temalarının teknik olarak ana tema olduğunu söyleyebiliriz.
Hatırlanması gereken önemli bir nokta: Bir ana tema var olabilir ve bağımsız olarak çalışabilir; alt tema ise temel işlevsellik ve özellikleri sağlamak için her zaman bir ana temaya dayanır .
3 Neden Çocuk Teması Kullanmalı?
Bir temayı doğrudan değiştirmek yerine alt temayı kullanmanın birkaç önemli nedeni vardır:
- Bir alt tema oluşturmak, ana tema güncellendiğinde değişikliklerinizin üzerine yazılmasını önler.
- Ebeveyn ve alt tema dosyalarını ayrı tutar. Bu, dosyalar organize edildiğinden karışıklığın önlenmesine yardımcı olur.
- Birden çok alt tema, stilleri veya işlevleri değiştirmek gibi farklı amaçlar için kullanılabilir. Ancak bir web sitesinin aynı anda yalnızca bir etkin teması olabileceğini unutmayın.
- Ayrıca yeni bir tam WordPress teması geliştirmeye başlamanın harika bir yoludur.
Not: Bir alt temadaki kapsamlı özelleştirmeler yönetim sorunlarına yol açabilir. Daha büyük projeler için, orijinal temaya dayalı olarak tam/ana tema oluşturmak genellikle alt temayı değiştirmeye devam etmekten daha iyidir.
Çocuk Teması Oluşturmak için 4 Ön Koşul
Bir çocuk teması oluşturmadan önce bazı gereksinimlerin yerine getirilmesi önemlidir.
Öncelikle çalışan bir WordPress kurulumuna ve alt tema oluşturmak istediğiniz ana temaya ihtiyacınız var.
Alt temayı özelleştirmek için kodu değiştireceğiniz için HTML, CSS ve PHP'yi anlamak da yararlı olacaktır.
Ayrıca diğer kaynaklardan kod parçacıklarını kopyalayıp yapıştırabilmeniz gerekir.
Sahte içerik kullanarak veya canlı bir WordPress sitesini test amacıyla yerel bir sunucuya taşıyarak yerel bir geliştirme ortamında pratik yapmanız önerilir. Bu, alt temanızı canlı bir siteye uygulamadan önce test etmenize olanak tanır.
Son olarak, işlem sırasında herhangi bir şeyin ters gitmesi durumunda web sitesinin yedeğini almak önemlidir.
Tüm bu gereksinimleri belirledikten sonra bir alt tema oluşturabilirsiniz. Tek yapmanız gereken bu kılavuzda özetlenen alt tema kurulum sürecini takip etmektir.
Ancak bu kılavuz için Yirmi Yirmi Dört varsayılan WordPress temasını kullanacağız.
5 WordPress'te Çocuk Teması Oluşturma
Artık alt tema kavramını anladığınıza göre, WordPress'te bir alt tema oluşturmaya geçelim.
Farklı konfor düzeylerine hitap eden, aralarından seçim yapabileceğiniz iki yaygın yöntemi inceleyeceğiz:
5.1 Kod Kullanarak Çocuk Teması Oluşturma
Öncelikle WordPress kurulumunuza FTP veya barındırma kontrol panelinizin sağladığı bir dosya yöneticisi aracılığıyla erişin. wp-content/themes dizinine gidin ve alt temanız için benzersiz bir adla yeni bir klasör oluşturun.
Bu eğitimde alt tema klasörü için “mtschild” adını kullanacağız.
Bu dizin, alt tema bileşenleriniz için birincil depolama alanı görevi görür.
Alt tema klasörünün içinde style.css başlıklı yeni bir dosya oluşturun. Bu dosya, alt temanızı tanımak ve etkinleştirmek için gerekli ayrıntıları içerecektir. style.css dosyasını açın ve sonraki kodu ekleyin:
Theme Name: MTS Child Theme Theme URI: https://www.mythemeshop.com/ Description: Child theme for the Twenty Twenty-Four Theme Author: MyThemeShop Author URI: https://www.mythemeshop.com Template: twentytwentyfour Version: 1.0.0 Text Domain: mtschildBu kod, WordPress'e alt temanızın belirtilen ana temayı genişlettiğini bildirir. “MTS Çocuk Teması”nı tercih ettiğiniz alt tema adıyla ve şablon alanını ana temanın klasör adıyla değiştirin.
Bir sonraki adım, alt temanızın stilleri ana temadan devralmasını sağlamayı içerir. Bunu başarmak için ana temanın stil sayfasını sıraya almanız gerekir.
Bunu yapmak için alt tema dizininizdeki function.php dosyasına erişin (eğer yoksa bir tane oluşturun) ve aşağıdaki kodlardan birini uygulayın.
Ana temanız herhangi bir stil sayfası yüklemiyorsa, style.css'yi işlevler.php aracılığıyla yüklemek için aşağıdaki kodu kullanın:
<?php add_action( 'wp_enqueue_scripts', 'mts_child_theme_enqueue_styles' ); function mts_child_theme_enqueue_styles() { wp_enqueue_style( 'mts_child_theme-style', get_stylesheet_uri() ); }Bu kod, ana temanın yalnızca stil sayfasını yüklemesi durumunda da çalışabilir.
Bununla birlikte, ana tema yalnızca etkin temanın stil sayfasını yüklüyorsa, aşağıdaki kodu kullanarak ana temanın stil sayfasını da functions.php aracılığıyla sıraya koymanız gerekir:
<?php add_action( 'wp_enqueue_scripts', 'mts_child_theme_enqueue_styles' ); function mts_child_theme_enqueue_styles() { wp_enqueue_style( 'mts-child-theme-parent-style', get_parent_theme_file_uri( 'style.css' ) ); }Bu kılavuzda kullanılan Yirmi Yirmi Dört teması için, tema hiçbir stil sayfası yüklemediğinden ilk kodu uygulayacağız.
Kodu eklerken <?php etiketiyle başlamayı unutmayın. Bu kodları, özellikle mts_child_theme tema adının kullanıldığı durumlarda, gereksinimlerinize göre değiştirin.
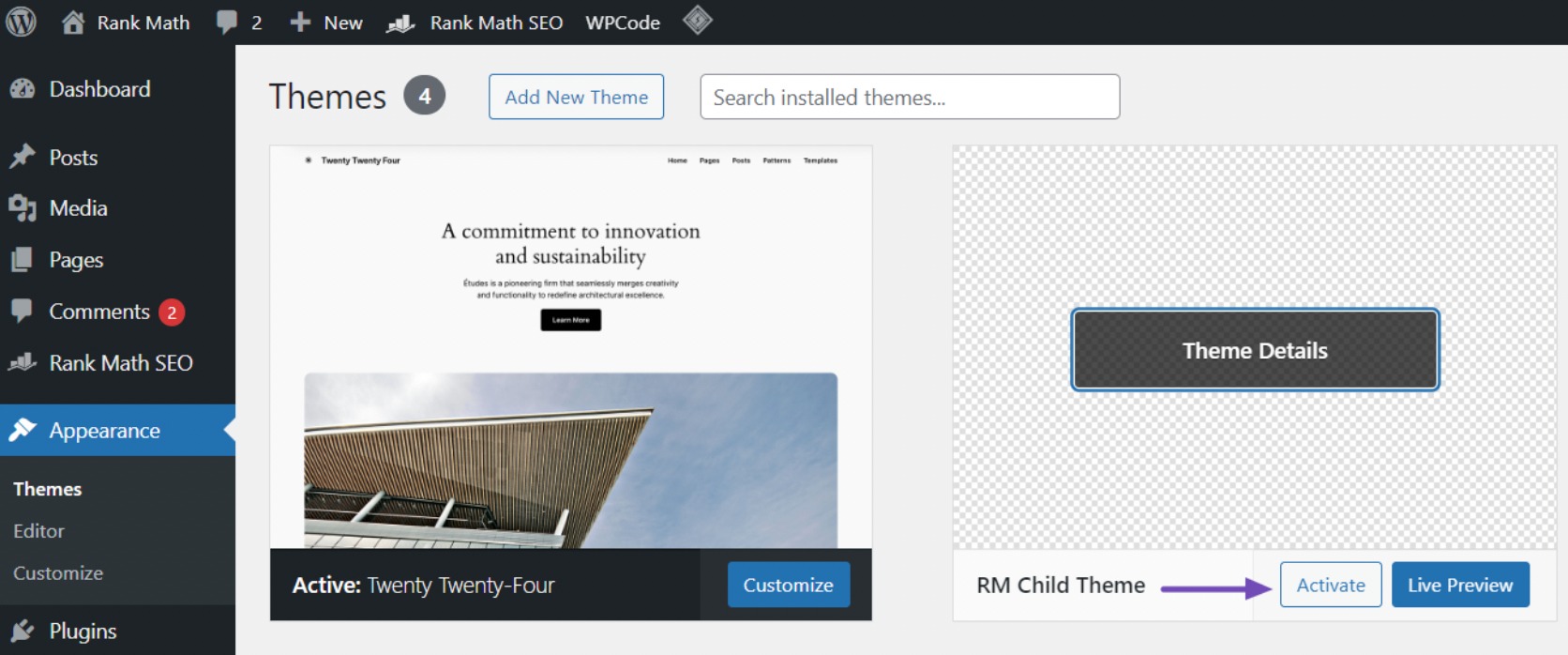
Yukarıdaki adımları tamamladıktan sonra WordPress kontrol panelinize tekrar giriş yapın ve Görünüm → Temalar seçeneğine ilerleyin. Alt temanın üzerine gelin ve Etkinleştir düğmesine tıklayın.

Henüz alt temanızda herhangi bir değişiklik yapmadığınız için web siteniz ana temasının işlevselliğini ve görünümünü koruyacaktır.
Ancak sizi daha sonraki değişikliklere hazırlamak için alt temayı özelleştirme konusunda size rehberlik edeceğiz.
Bu, WordPress'te kod kullanarak bir alt tema oluşturmanın manuel işlemidir. Bu yöntem karmaşık görünüyorsa bir sonraki bölümde ele alacağımız eklenti yaklaşımını inceleyebilirsiniz.
5.2 Eklenti Kullanarak Çocuk Teması Oluşturma
Bir eklenti kullanarak alt tema oluşturmak basit ve kolaydır. Öncelikle Child Theme Yapılandırıcı eklentisini kurup etkinleştirmeniz gerekiyor. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra WordPress kontrol paneline gidin ve Araçlar → Alt Temalar seçeneğine gidin.

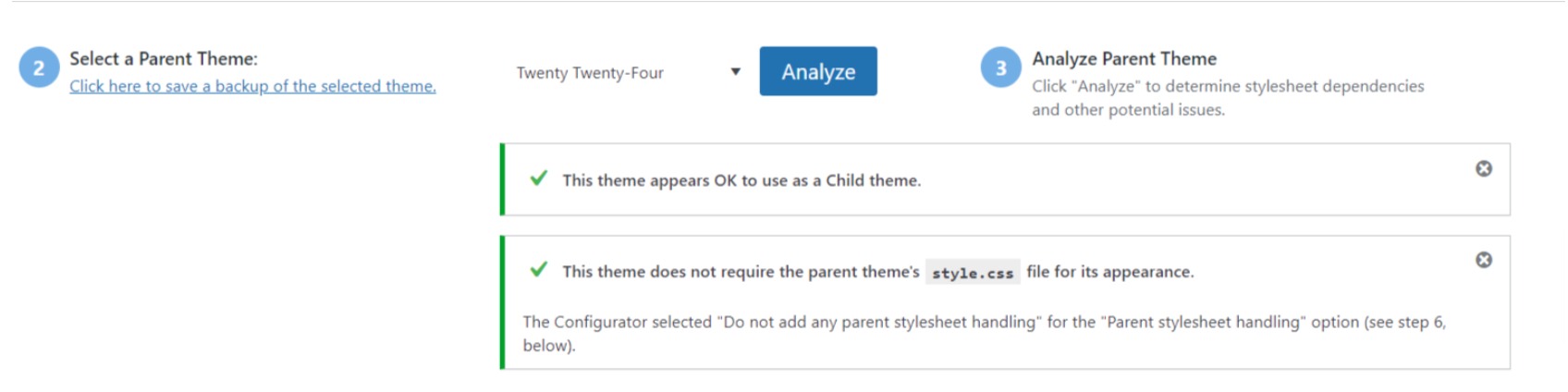
Ana Tema Seç sekmesinde, alt temanın oluşturulması için açılır menüden ana temayı seçin. Genellikle sitenizdeki etkin tema önceden seçilir.
Daha sonra Analiz Et butonuna tıklayın. Eklenti, bir alt tema oluşturup oluşturamayacağını ve görünüm için style.css dosyasına ihtiyaç duyup duymadığını belirlemek için seçilen ana temayı inceleyecektir.

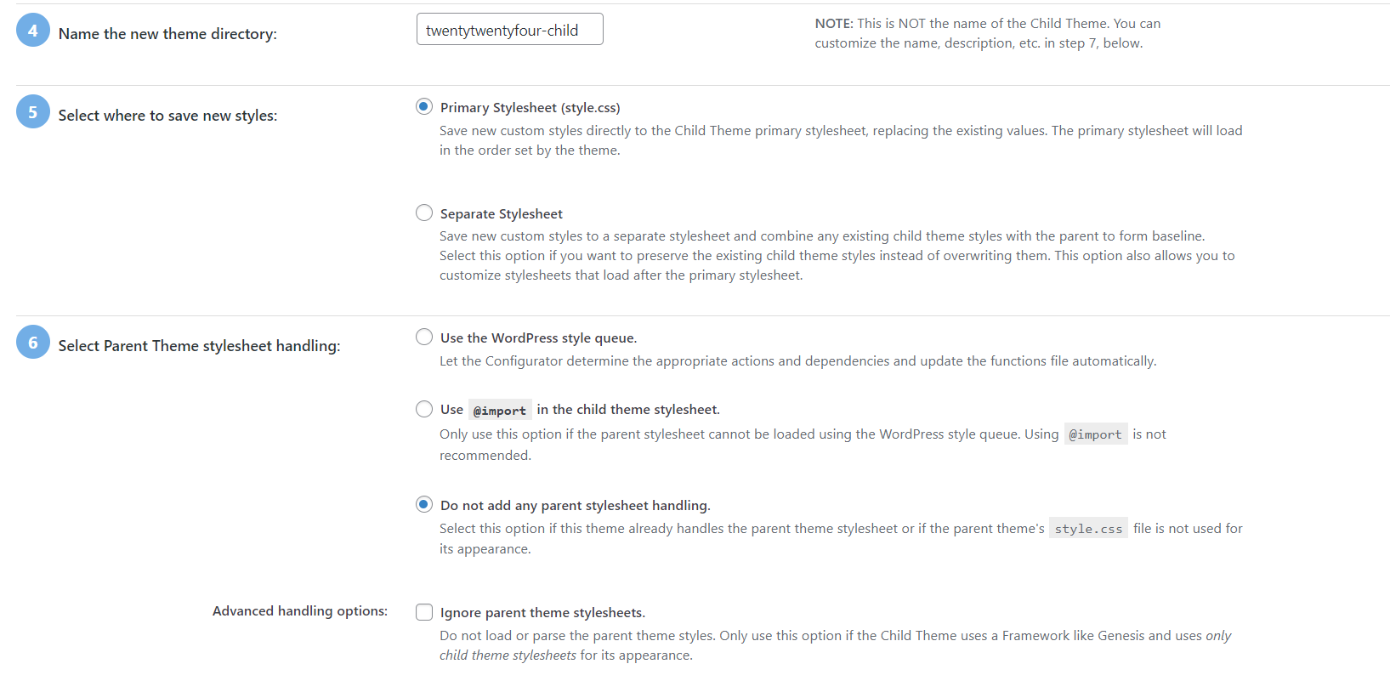
Daha sonra alt temanıza bir ad atayın. Stil sayfasını, işlevleri ve diğer yapılandırmaları beğeninize göre özelleştirebilirsiniz.
Ancak 7. bölüme ulaşana kadar ayarları değiştirmekten kaçının.

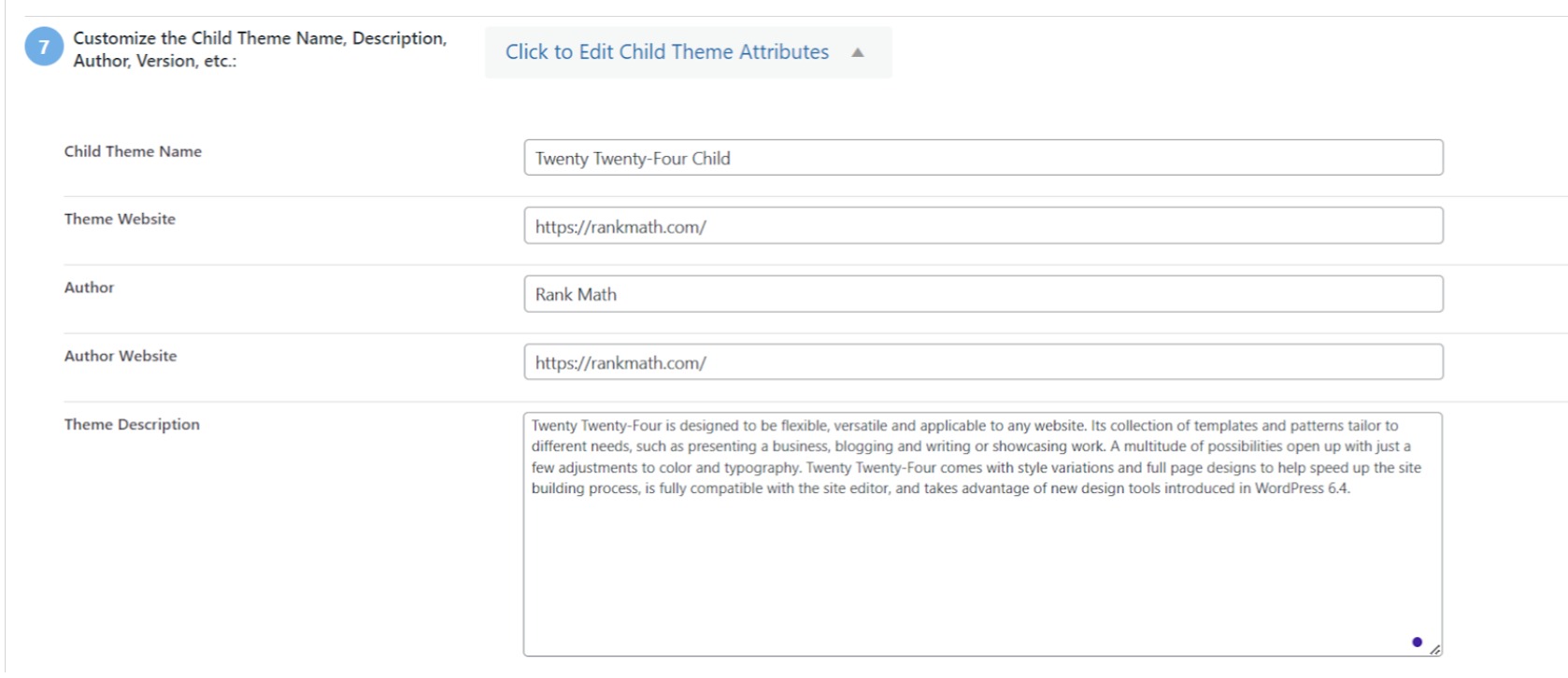
7. bölümde Alt Tema Niteliklerini Düzenlemek İçin Tıklayın etiketli butona tıklayın.
Buradan alt temanızın ayrıntılarını girebilirsiniz.

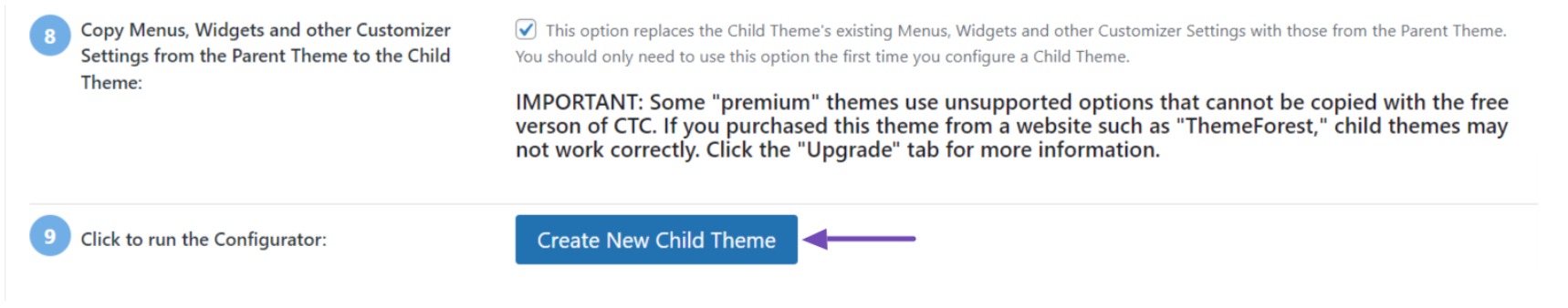
Manuel olarak bir alt tema oluştururken ana temanın menülerini ve widget'larını kaybedebilirsiniz.
Ancak Çocuk Tema Yapılandırıcı eklentisi bunları ana temadan alt temaya aktarabilir.
Bu işleme devam etmek istiyorsanız 8. Bölümdeki onay kutusunu işaretleyin. Son olarak Create New Child Theme butonuna tıklayarak alt temayı oluşturun.

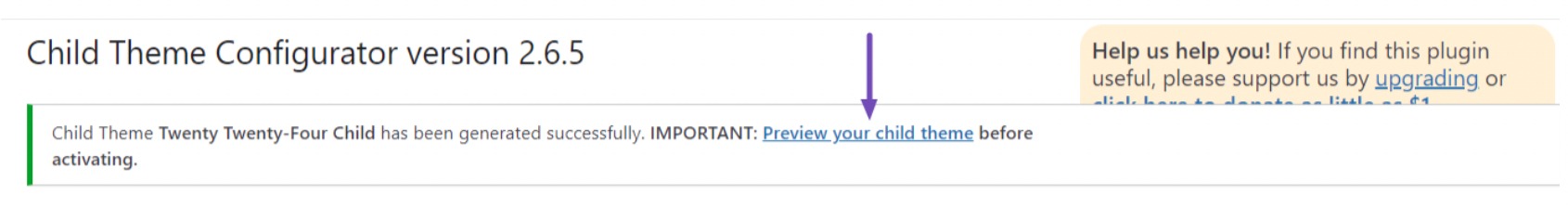
Tamamlandığında eklenti, alt temanız için gelecekteki özelleştirmeler için gerekli style.css ve function.php dosyalarını içeren bir klasör oluşturacaktır.
Temayı etkinleştirmeden önce, görünümünü doğrulamak ve sitenizi olumsuz etkilemediğinden emin olmak için ekranın üst kısmındaki "Alt temanızı önizleyin" bağlantısını tıklayarak önizlemesini yapın.

Her şeyin düzgün çalıştığını doğruladıktan sonra Etkinleştir ve Yayınla düğmesini tıklayın. Bu, çocuk temanızın web sitenizde canlı olmasını sağlayacaktır.


Çocuk temanızı web sitenizde etkinleştirdikten sonra, onu özelleştirmeye başlamanın zamanı geldi. Bunu bir sonraki bölümde ele alacağız.
6 Çocuğunuzun Temasını Nasıl Kişiselleştirebilirsiniz?
Özelleştirmeye başlamadan önce web sitenizin stiller, şablonlar, işlevler, widget alanları veya özel sayfa şablonları gibi değiştirmek istediğiniz öğelerini tanımlayın.
Hedeflerinize ilişkin net bir vizyona sahip olmak, kişiselleştirme sürecini kolaylaştıracaktır. Aşağıdakiler de dahil olmak üzere alt temanızı özelleştirmenin çeşitli yöntemleri vardır:
6.1 Stilleri CSS ile Özelleştirme
Alt temanızın style.css dosyası, web sitenizin görünümünü değiştirmek için bir platform görevi görür. Burada ana temanın stillerini değiştirmek veya geliştirmek için özel CSS kuralları ekleyebilirsiniz.
Devam etmeden önce temel HTML ve CSS anlayışı gereklidir.
Tarayıcınızın İnceleme aracını etkili bir şekilde kullanabilir veya stilleri doğrudan ana temanın style.css dosyasından kopyalayabilirsiniz.
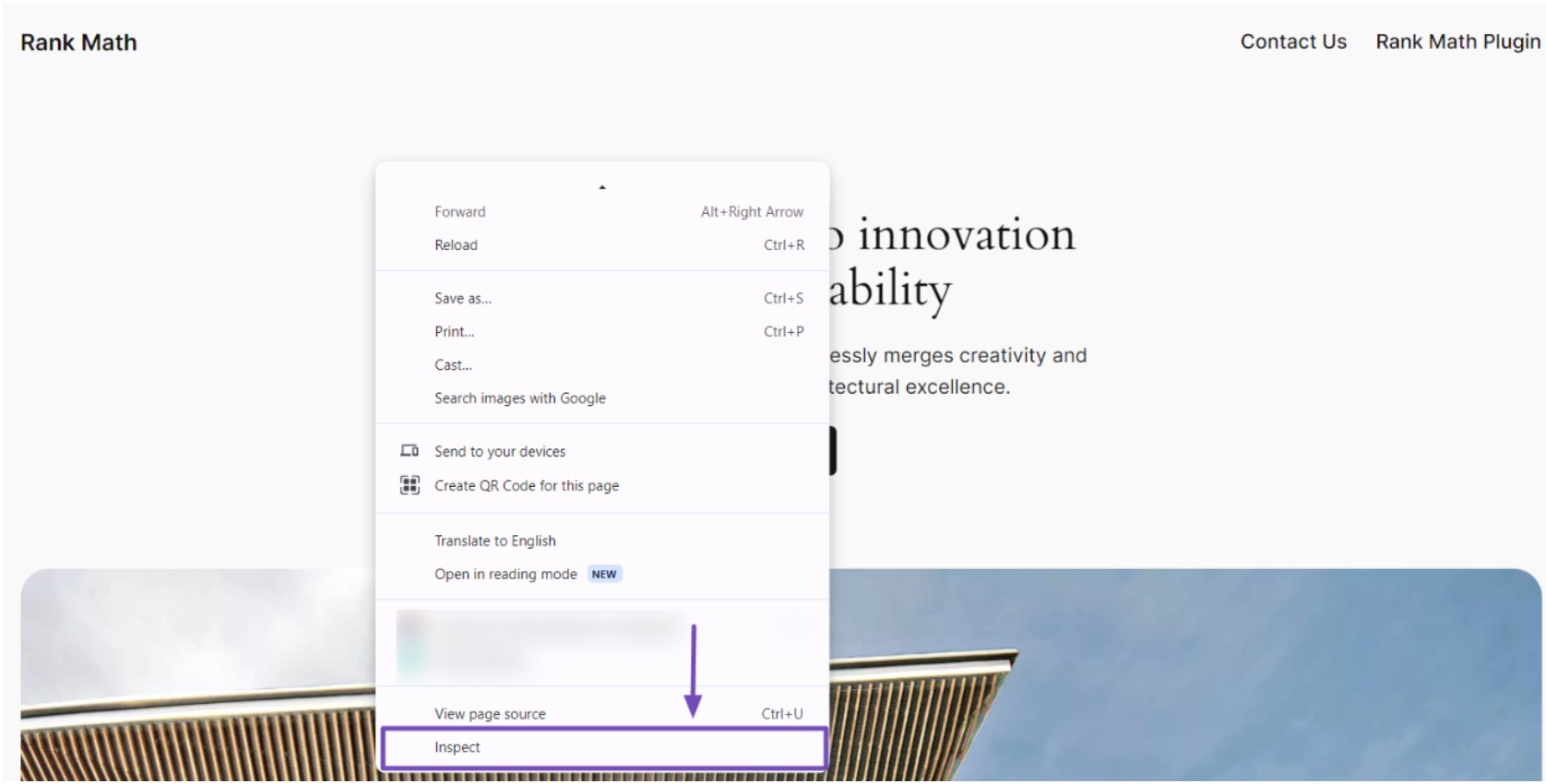
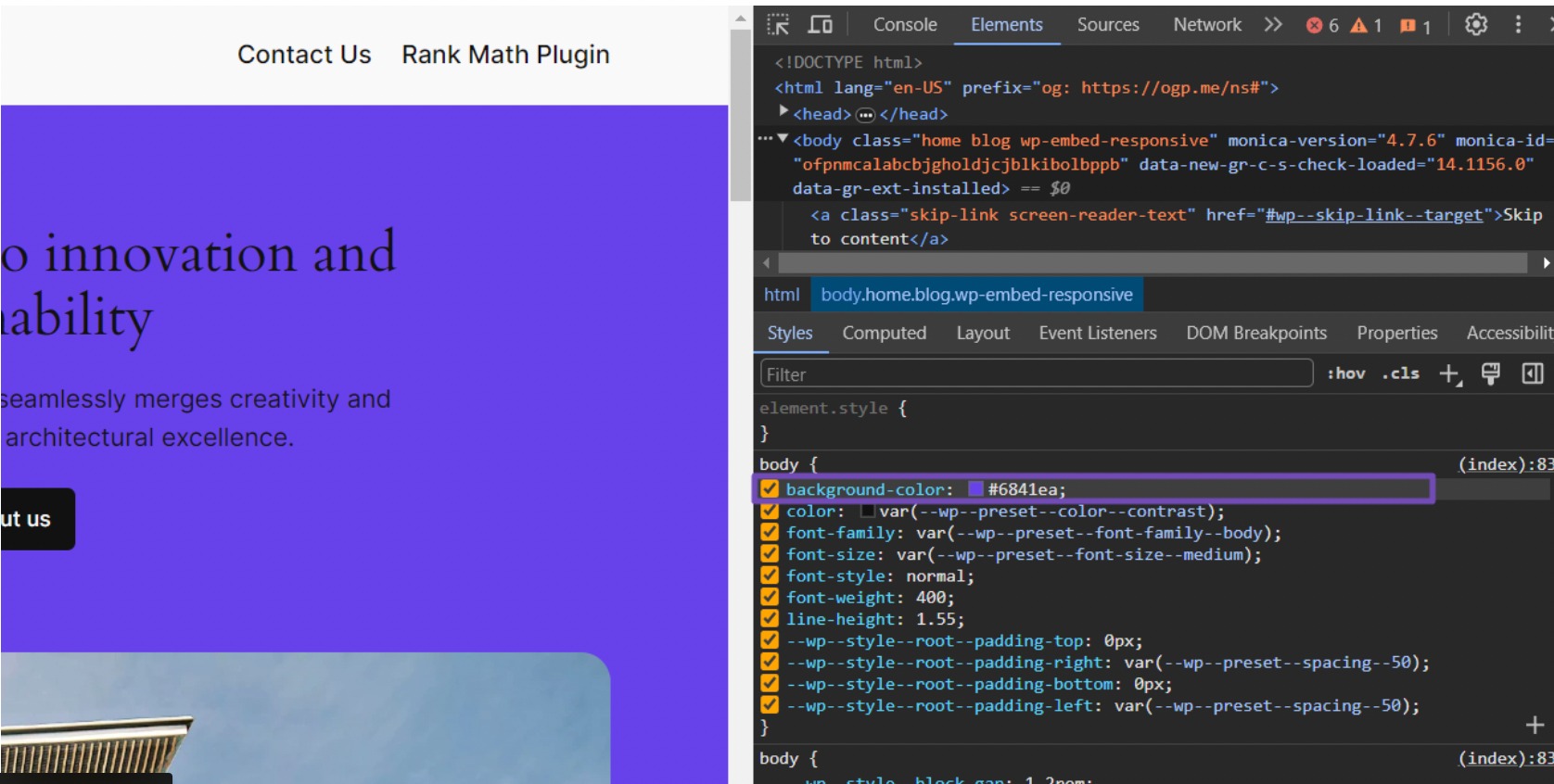
Tarayıcınızı kullanarak bir web sayfasının CSS kodlarına erişmek için sayfayı sağ tıklayın ve beliren seçeneklerden İncele'yi seçin. Bu araç, CSS stil kodlarını görüntüleyerek değiştirmek istediğiniz öğelerin yerini belirlemenize olanak tanır.

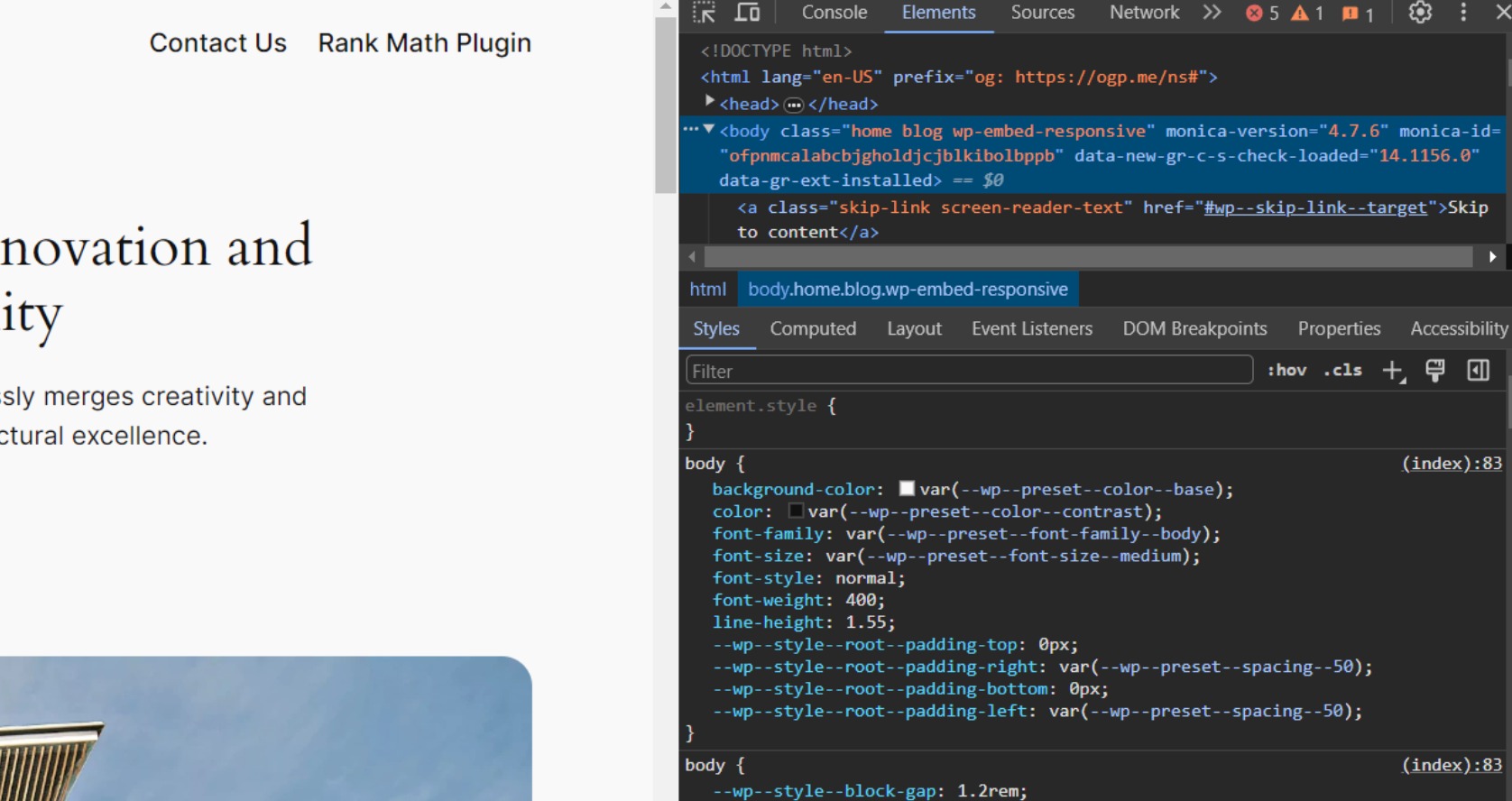
Sağ tıklayıp "İncele"yi seçtiğinizde, tarayıcı ekranınız ikiye ayrılacak ve sayfanın HTML ve CSS'sini görüntüleyecektir.
Tarayıcı ayarlarınıza bağlı olarak HTML ve CSS ayrıntıları ekranın sağ tarafında veya altında görünebilir.

Farenizi çeşitli HTML satırlarının üzerine getirdiğinizde, Chrome denetçisi bunları Öğeler sekmesinde vurgulayacak ve vurgulanan öğeyle ilgili ilgili CSS kurallarını görüntüleyecektir.
Nasıl görüneceğini önizlemek için CSS'yi doğrudan düzenleyerek denemeler yapabilirsiniz. Örneğin Yirmi Yirmi Dört temasının varsayılan ana sayfasının arka plan rengini #f9f9f9'dan #6841ea'ya değiştirmek istiyorsanız.

Tarayıcı denetçisinde arka plan rengini ayarladığınızda değişiklik geçici olur. Kalıcı hale getirmek için bu CSS kuralını alt temanızın style.css dosyasına aktarmanız gerekir:
body { background-color: #6841ea; }Kodu girdikten sonra değişikliklerinizi kaydetmeyi unutmayın. Bu işlemi, özelleştirmek istediğiniz diğer herhangi bir web sayfası öğesi için tekrarlayabilirsiniz.
Örneğin web sitenizdeki renkleri değiştirmek istediğinizi varsayalım. Bunu yapmanıza olanak sağlayacak bazı CSS kodları sağlayabiliriz.
Metin rengini koyu griye değiştirmek için aşağıdaki kodu CSS dosyanıza ekleyin:
body { color: #3b3b3b; }Başlık rengini maviye değiştirmek için aşağıdaki kodu kullanın:
h1, h2, h3 { color: #007bff; }Başlığın arka plan rengi için aşağıdaki kodu kullanın:
#header { background-color: #f5f5f5; } /* Light grey background for header */İçerik alanı için arka plan rengini beyaza ayarlamak üzere bu kodu kullanın:
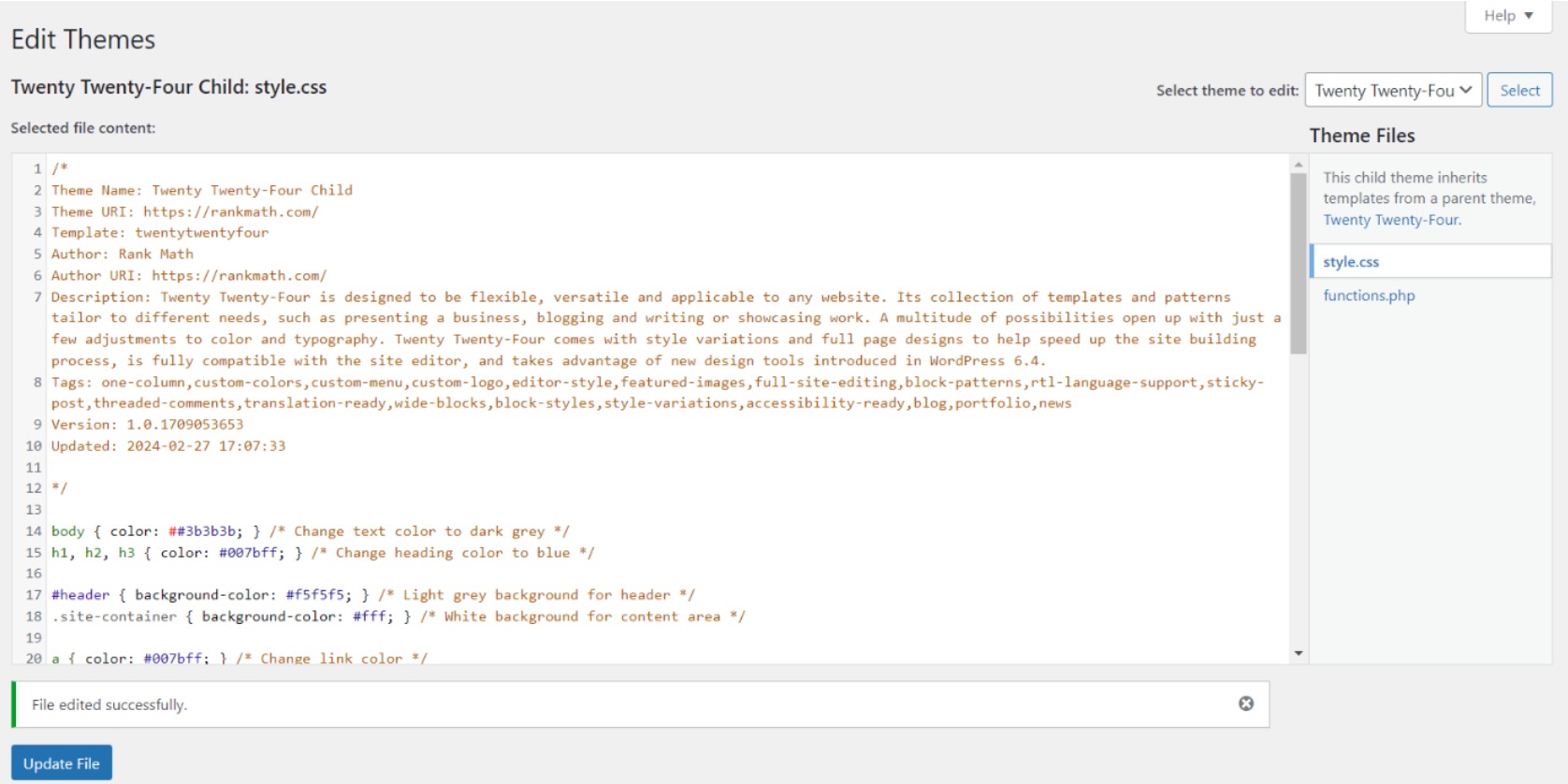
.site-container { background-color: #fff; }Bu CSS stillerini, web sitenizin alt tema dizininden veya WordPress kontrol panelinizden alt temanızın style.css dosyasına kopyalayabilirsiniz.
CSS kodunuzu eklediğinizde şu formata benzeyecektir:

Değişikliklerinizi kaydettikten sonra web sitenizin sayfasını yenilemeyi deneyin. Değişiklikler görünmüyorsa CSS'nin en son sürümünü görüntülediğinizden emin olmak için tarayıcınızın önbelleğini temizleyin.
6.2 Şablon Dosyalarının Geçersiz Kılması
CSS özelleştirmesi web sitenizin görünümünü kontrol ederken, alt temalar daha güçlü bir özellik sunar: şablon dosyalarını geçersiz kılmak.
Bu gelişmiş yetenek, web sitenizin sayfalarının ve öğelerinin düzenini ve yapısını yeniden şekillendirmenize olanak tanır. Ancak WordPress şablonlaması, HTML ve PHP hakkında daha derin bir anlayış gerektirdiğinden dikkatli olun.
Bir şablonu geçersiz kılmak için, orijinal .php dosyasını ana tema klasöründen alt temanıza, tam dosya adını koruyarak kopyalayın.
Örneğin, başlık.php'yi geçersiz kılmak için, başlık.php dosyasını /parent-theme/ dizininden kopyalayıp /child-theme/ dizinine başlık.php olarak yapıştırmanız gerekir.
Artık alt temanızdaki başlık.php dosyasını düzenleyebilirsiniz.
Geçersiz kılınacak bazı yaygın şablonlar:
- head.php – <header> etiketini ve site markalama, gezinme vb. öğeleri içerir.
- footer.php – Kapanış <footer> etiketi ve işaretlemesi.
- page.php – Sayfalar için varsayılan şablon.
- single.php – Tek gönderiler için kullanılan şablon.
- index.php – Ana sayfa şablonu.
Örneğin, siteniz için özel bir telif hakkı görüntüleyerek footer.php dosyasını değiştirebilirsiniz:
<!-- Modified child footer.php --> <footer> <p>© <?php echo date('Y'); ?> My Company</p> <?php if ( is_active_sidebar('footer-1') ) : ?> <?php dynamic_sidebar('footer-1'); ?> <?php endif; ?> </footer>6.3 İşlevselliğin Genişletilmesi
Alt temadaki functions.php dosyası, ana temanın varsayılan özelliklerini genişletmek için yeni PHP işlevleri, kancalar, filtreler ve kodlar eklemenizi sağlar.
Bu esneklik, özel gönderi türlerini kaydetmenize, özel widget'lar eklemenize, yeni kısa kodlar oluşturmanıza, ek komut dosyalarını sıraya koymanıza ve daha pek çok şeye olanak tanır.
Örneğin, WordPress sitenizde özel widget'lar için özel bir bölüm istiyorsanız, "Özel Widget Alanı" adlı bir widget alanı oluşturmak için aşağıdaki kod parçasını kullanın:
function register_custom_widget() { register_sidebar( array( 'name' => 'Custom Widget Area', 'id' => 'custom_widget_area', 'description' => 'Add widgets here to appear in the custom widget area', 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) ); } add_action( 'widgets_init', 'register_custom_widget' );Bu kodu alt temanızın function.php dosyasına kaydettikten sonra WordPress sitenize geri dönün ve Görünüm → Widget'lara erişin. “Özel Widget Alanı” widget'ının kullanıma hazır olduğunu göreceksiniz.

7 Sıkça Sorulan Sorular
Çocuk temamı etkinleştirmeyi unutursam ne olur?
Alt temanızı etkinleştirmeyi unutursanız WordPress siteniz ana temayı kullanmaya devam edecek ve özelleştirmeleriniz etkili olmayacaktır. Değişikliklerinizi görmek için daima alt temanın etkinleştirildiğinden emin olun.
Alt temada bir şeyler ters giderse ana temaya geri dönmek mümkün müdür?
Kesinlikle. Sorunlar ortaya çıkarsa veya özelleştirmeler beklendiği gibi çalışmazsa ana temaya geri dönebilirsiniz. Alt tema, orijinal tasarımı etkilemeden denemeler için esnek bir alan görevi görür.
Tüm dosyaları ana temadan alt temaya kopyalamam gerekir mi?
Hayır, yalnızca alt temanızda değiştirmek istediğiniz dosyaları kopyalamanız yeterlidir. WordPress, bu belirli şablonlar için ana tema yerine alt temadaki dosyaları otomatik olarak kullanacaktır.
Alt temamın gelecekteki ana tema güncellemeleriyle uyumlu kalmasını nasıl sağlayabilirim?
Ana temadaki güncellemeleri düzenli olarak kontrol edin ve belgelerini ve değişiklik günlüklerini inceleyin. Güncellemeler değişiklik getirirse uyumluluğu korumak için alt temanızı buna göre ayarlayın. Kolay takip için her zaman sürüm kontrolünü kullanın.
Bir alt tema oluşturduktan sonra ana temayı yine de güncelleyebilir miyim?
Evet, alt temanızı etkilemeden ana temayı güncelleyebilirsiniz. Ana temaya yapılan güncellemeler, alt temada yaptığınız özelleştirmelerin üzerine yazılmaz.
Tek ana tema için birden fazla alt tema oluşturmak mümkün mü?
Evet, tek ana tema için her biri kendi özelleştirme ve modifikasyon setine sahip birden fazla alt tema oluşturabilirsiniz. Ancak aynı anda yalnızca bir temayı etkinleştirebilirsiniz.
Alt tema oluşturmak için kodlama bilgisine ihtiyacım var mı?
Kodlama bilgisi faydalı olsa da bir alt tema oluşturmak her zaman gerekli değildir. Basit değişikliklerle başlayabilir ve deneyim kazandıkça yavaş yavaş daha ileri teknikleri öğrenebilirsiniz.
8 Sonuç
WordPress'te bir alt tema oluşturmak, tema güncellemeleri sırasında değişikliklerinizi kaybetme riski olmadan web sitenizi özelleştirmenize yardımcı olabilecek değerli bir beceridir. Başlangıçta göz korkutucu görünse de, hata yaparsanız hemen pes etmeyin.
Karşılaşabileceğiniz en yaygın hatalar, koddaki bir şeyin eksik olmasından kaynaklanan sözdizimi hatalarıdır. Bir şeyler ters giderse her zaman baştan başlayabilirsiniz.
Örneğin, ana temanızın gerektirdiği bir şeyi yanlışlıkla silerseniz, dosyayı alt temanızdan silebilir ve yeniden başlayabilirsiniz.
Biraz ısrarla, bir alt tema oluşturmanın, ana temanızın istikrarını ve güvenliğini korurken, web siteniz için benzersiz bir görünüm ve his yaratma esnekliğini sağlayabileceğini unutmayın.
Öyleyse bir deneyin ve WordPress web sitenize getirebileceği farkı görün.
Bu kılavuzun web siteniz için bir alt tema oluşturmanıza yardımcı olacağını umuyoruz. Öyleyse @rankmathseo'yu Tweetleyerek bize bildirin.
