WordPress Temanızı Güvenle Nasıl Güncellersiniz?
Yayınlanan: 2024-02-27WordPress temanızı güncel tutmak, web sitenizin işlevselliğini ve güvenliğini korumak için gereklidir.
Ancak bir tema güncellemesi bazen CSS'de, şablon dosyalarında veya işlevlerde yapılan değişiklikler gibi yaptığınız özelleştirmelerin üzerine yazılabilir. Temanızı kişiselleştirmeye zaman harcadıysanız bu durum sinir bozucu olabilir.
İyi haber şu ki, özelleştirmelerinizi kaybetmeden WordPress temanızı güvenli bir şekilde güncellemek için birkaç önlem alabilirsiniz.
Bu yazımızda temanızı güncellemeden önce yapmanız gereken adımları ve güncelleme sonrasında değişikliklerinizi geri yüklemek için ne yapmanız gerektiğini açıklayacağız.
Bu en iyi uygulamaları takip etmek, tema güncellemelerinizin sorunsuz ilerlemesini sağlayacaktır. Daha da iyisi, her yeni tema sürümü yayınlandığında tüm özel çalışmalarınızı yeniden yapmak zorunda kalmayacaksınız.
Hazır mısın? Hadi dalalım!
İçindekiler
- WordPress Tema Güncellemesi Nedir ve Nasıl Çalışır?
- Tema Güncellemeleri Sırasında Kaybedebileceğiniz ve Kaybedemeyeceğiniz Özelleştirmeler
- WordPress Temanızı Güncellemeden Önce Özelleştirmelerinizi Koruma Yöntemleri
- Web Sitenizi Yedekleyin
- Kod Parçacıkları Eklentisi Kullanın
- Çocuk Teması Kullanın
- WordPress Temanızı Nasıl Güncellersiniz?
- WordPress Kontrol Paneli aracılığıyla Otomatik Güncelleme
- WordPress Temanızı Manuel Olarak Güncelleyin
- FTP veya Dosya Yöneticisini Kullanma
- Çözüm
1 WordPress Tema Güncellemesi Nedir ve Nasıl Çalışır?
Tema güncellemesi, mevcut yüklü sürümü değiştirmek için WordPress temanızın daha yeni bir sürümünü yüklemeyi ifade eder.
WordPress temaları diğer yazılımlar gibidir; hataları düzeltmek, güvenlik açıklarını düzeltmek ve yeni özellikler eklemek için periyodik güncellemeler gerektirirler.
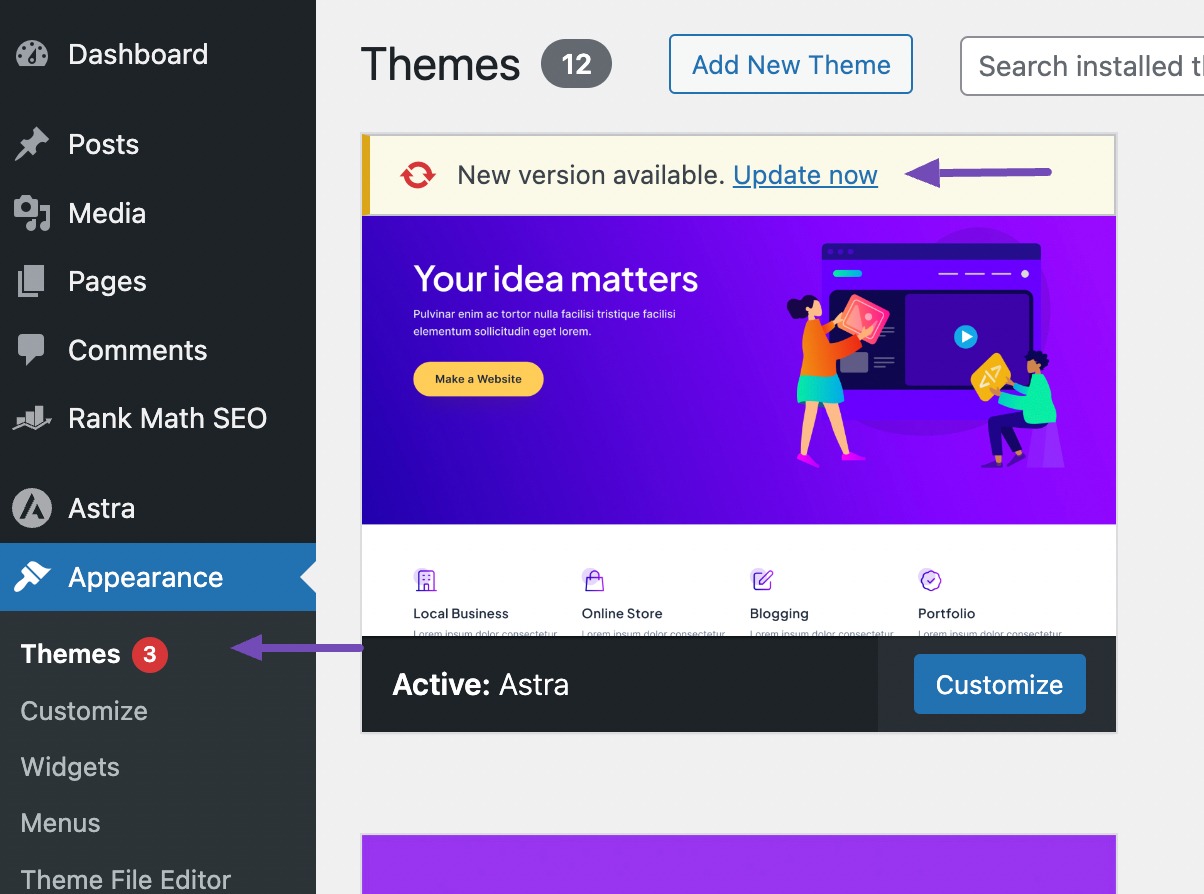
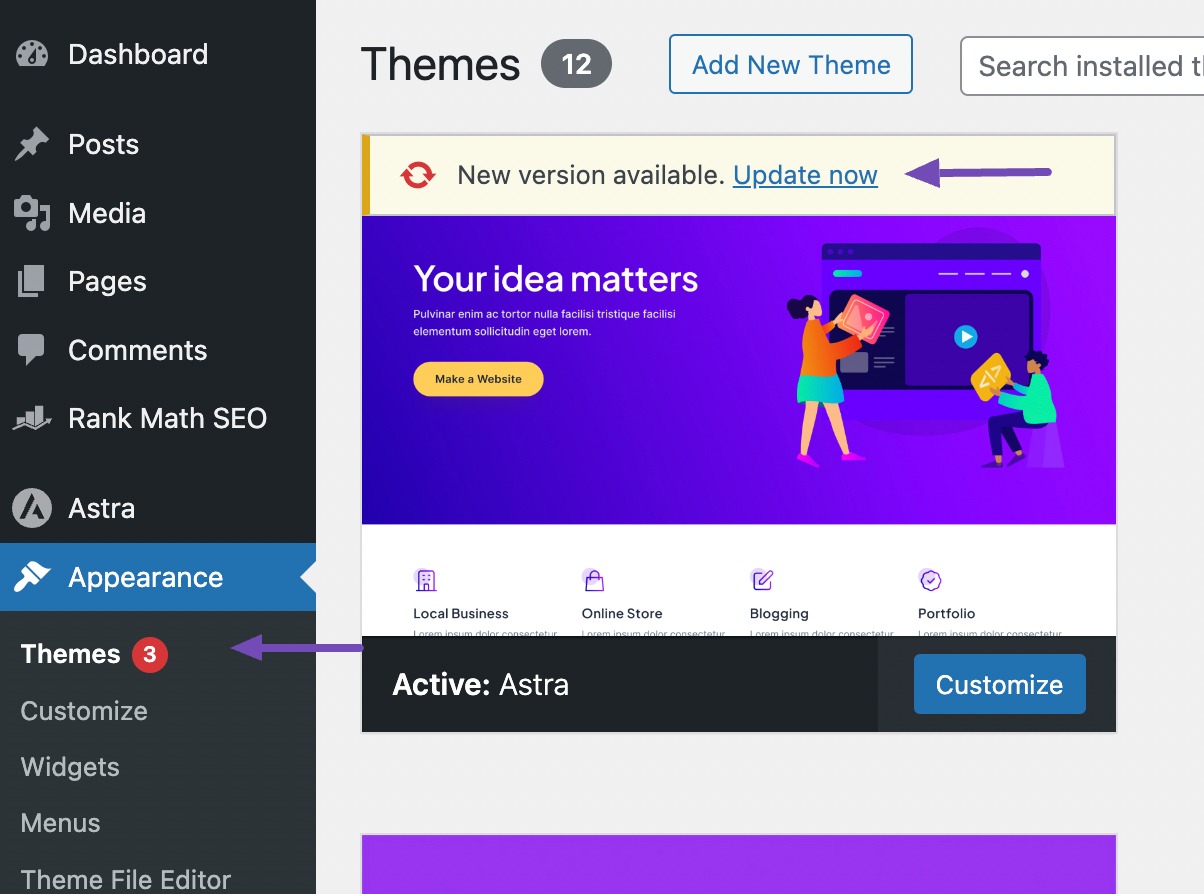
Bir tema geliştiricisi yeni bir sürüm yayınladığında WordPress sizi yönetici kontrol panelinde bilgilendirecek ve güncelleme yapmanızı isteyecektir. Devam etmek için aşağıda gösterildiği gibi temanın yanındaki Şimdi güncelle seçeneğine tıklayın.

Perde arkasında, WordPress tema paketini indirecek, sıkıştıracak ve sunucunuzdaki mevcut tema dosyalarını daha yeni sürümle değiştirecektir.
Ayrıca tema geliştiricisinin güncellemeye dahil ettiği gerekli veritabanı güncellemelerini de çalıştırır. Tamamlandığında, yeni tema sürümü sitenizde etkin hale gelecektir.
Ancak WordPress temanızı güncellerken sitenizin diğer bölümleri bozulmadan kalırken bazı özelleştirmelerin ve değişikliklerin üzerine yazılabilir veya kaybolabilir.
Tema Güncellemeleri Sırasında Kaybedebileceğiniz ve Kaybedemeyeceğiniz 2 Özelleştirme
Bazı yaygın özelleştirmeler ve bunların tema güncellemesi sırasında korunup korunamayacağı aşağıda açıklanmıştır:
2.1 Kaybedemeyeceğiniz Özelleştirmeler
1. Tema Özelleştirici Değişiklikleri: Renkleri, düzenleri, başlık resimlerini değiştirmek ve özel CSS eklemek gibi yerleşik WordPress tema özelleştirici aracılığıyla yapılan ayarlamalar veritabanında saklanır ve tema güncellemelerinden etkilenmez.

2. Widget'lar ve Menüler: Dikkatlice düzenlenmiş widget'larınız ve gezinme menüleriniz temadan bağımsızdır ve güncellemeler boyunca varlığını sürdürür.
3. Yardımcı Eklenti Ayarları: Bazı temalar genellikle ek özellikler için yardımcı eklentiler içerir. Bu eklentilerde yapılan ayarlar ve özelleştirmeler genellikle tema güncellemelerinden korunur.
4. Sayfa Oluşturucu Değişiklikleri: Web sitenizin düzenini tasarlamak için Elementor veya Divi gibi bir sayfa oluşturucu eklentisi kullanıyorsanız, bu değişiklikler temadan bağımsızdır ve güncellemelerden etkilenmez.
5. Eklenti İşlevselliği: İletişim formları, analizler veya açılır pencereler gibi diğer eklentiler tarafından eklenen özellikler ve işlevler, tema güncellemelerinden etkilenmez.
2.2 Kaybedebileceğiniz Özelleştirmeler
1. Doğrudan Tema Dosyası Düzenlemeleri : Temanın kod dosyalarında doğrudan yapılan tüm değişikliklerin (işlevlerin eklenmesi veya düzenlerin değiştirilmesi gibi) güncellemeler sırasında üzerine yazılacaktır. Buna, function.php ve style.css gibi dosyalar üzerinde yapılan düzenlemeler de dahildir.
2. Şablon dosyası değişiklikleri: Header.php, footer.php veya index.php gibi temel tema şablon dosyalarını değiştirdiyseniz bu değişikliklerin üzerine yazılabilir.
3. Kanca/filtre kodu: Tema güncellemesi bu alanlarda değişiklikler içeriyorsa, kancalar ve filtreler kullanılarak eklenen özel kodun yeniden eklenmesi gerekebilir.
WordPress Temanızı Güncellemeden Önce Özelleştirmelerinizi Korumanın 3 Yöntemi
WordPress temanızı güncellemek, değerli özelleştirmelerinizi kaybetmek anlamına gelmez.
Sorunsuz ve güvenli bir güncelleme süreci sağlamak için bazı adımları burada bulabilirsiniz.
3.1 Web Sitenizi Yedekleyin
Herhangi bir güncelleme yapmadan önce web sitenizin tamamının yedeğini oluşturmak önemlidir. Bu, hem dosyaları, veritabanını hem de ayarları içerir.
Bir WordPress yedekleme eklentisi kullanabilir veya dosyaları manuel olarak indirebilir ve phpMyAdmin'i kullanarak veritabanını dışa aktarabilirsiniz.
Böylece güncelleme işlemi sırasında bir şeyler ters giderse bu yedekleme bir güvenlik ağı olacaktır.
WordPress web sitenizi yedeklemek için wordPress web sitenizi nasıl yedekleyeceğinize ilişkin kılavuzumuzu takip edin.
3.2 Kod Parçacıkları Eklentisi Kullanın
Kod pasajı eklentisi kullanmak, tema dosyanızı güncelledikten sonra bile özelleştirmelerinizi olduğu gibi tutmanın en basit yöntemidir. Bunu başarmak için WPCode eklentisini kullanabilirsiniz.
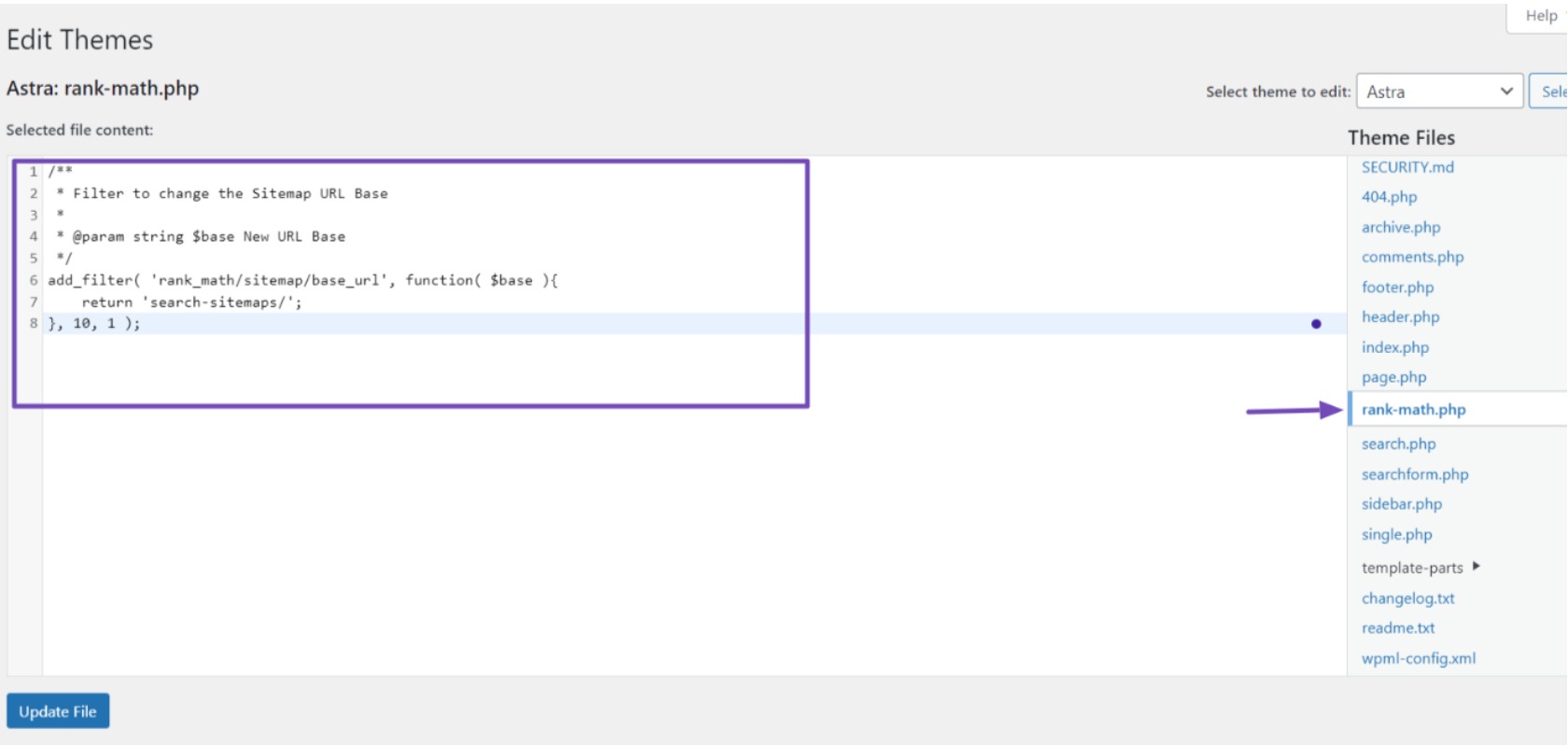
Örneğin, filtre/kanca kodunuz rütbe-math.php dosyasında bulunuyorsa, WordPress kontrol panelinizde Görünüm → Tema Dosyası Düzenleyicisi'ne giderek bu dosyaya erişmeniz yeterlidir.
Rank-math.php dosyasını bulun ve aşağıda gösterildiği gibi filtre/kanca kodunu oradan kopyalayın.

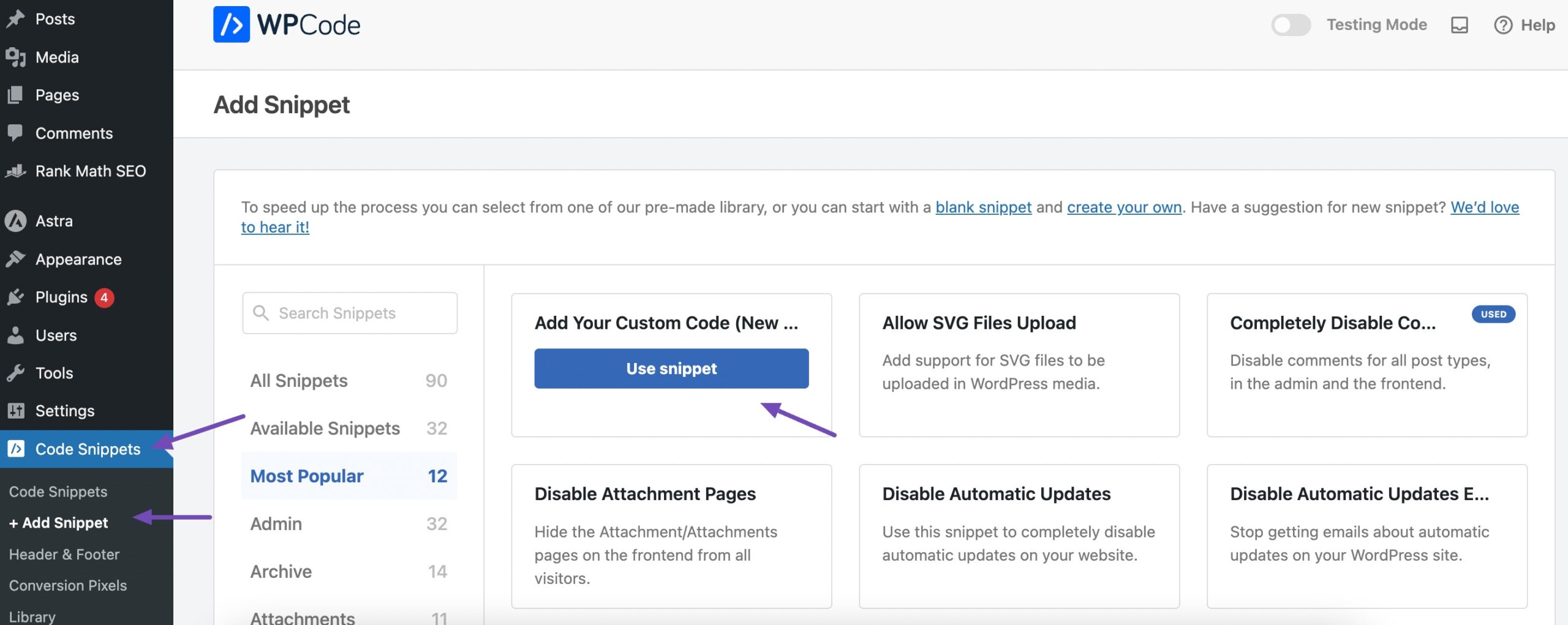
Ardından, WordPress web sitenize WPCode eklentisini yükleyin ve etkinleştirin. Etkinleştirmeden sonra WordPress kontrol panelinde Kod Parçacıkları → Parçacık Ekle seçeneğine gidin.
Farenizi 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine getirin ve Parçacığı kullan düğmesini tıklayın.

Bu sizi özel kodunuzu girebileceğiniz sayfaya yönlendirecektir.
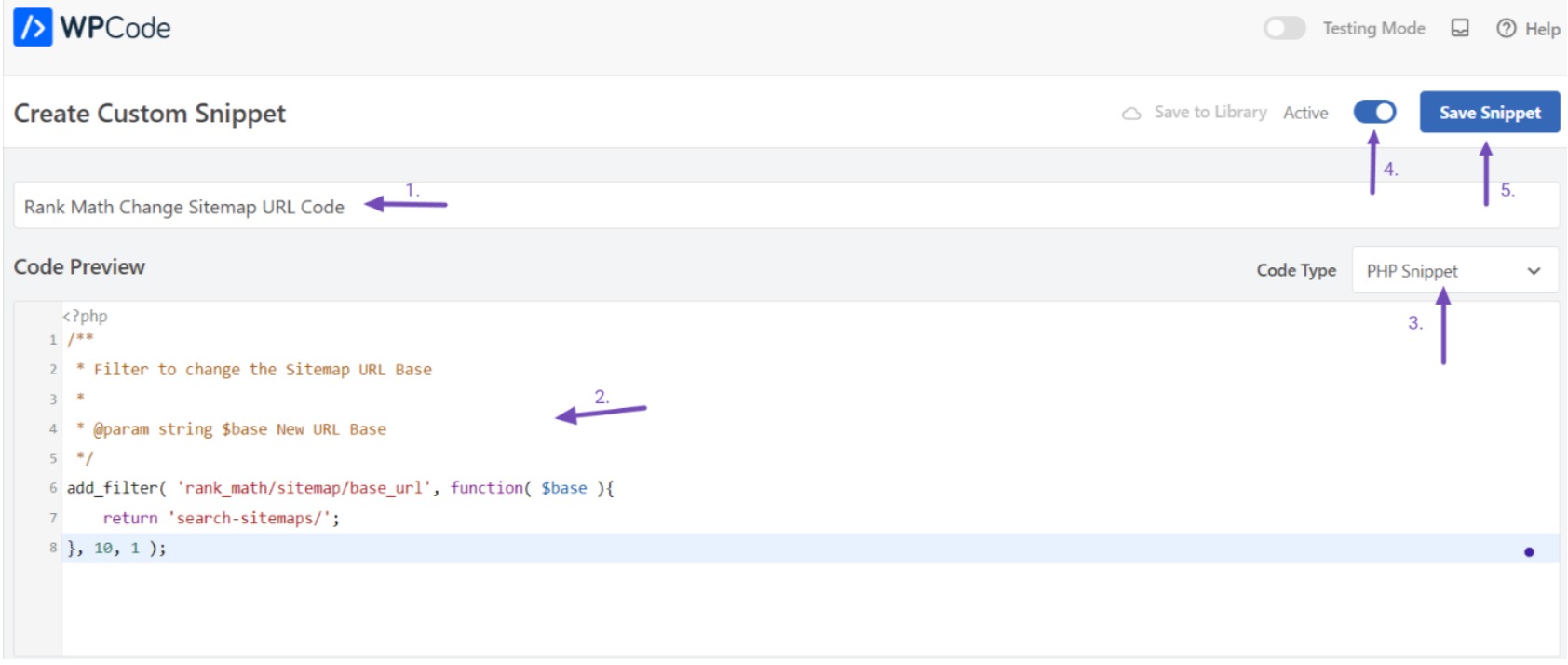
Daha sonra koda bir ad verin, kodu Kod Önizleme bölümüne yapıştırın, kod türü olarak PHP Snippet'i seçin, geçiş anahtarını etkinleştirin ve son olarak aşağıda gösterildiği gibi işlemi tamamlamak için Snippet'i Kaydet düğmesine tıklayın.

Eklenti, kodu WordPress sitenize hemen uygulayacaktır. Bu işlemi özel kod parçacıklarınızın her biri için tekrarlayabilirsiniz.
Bu eklenti aracılığıyla eklenen herhangi bir kod pasajı, WordPress temanızı güncelledikten, değiştirdikten veya bir alt temayı etkinleştirdikten sonra bile eklenti etkin kaldığı sürece web sitenizde kalacaktır.
3.3 Çocuk Teması Kullanın
Bir alt tema, ana temanın tasarımını ve özelliklerini devralacak ve ana temanın çekirdek dosyalarını etkilemeden değişiklik yapmanıza olanak tanıyacak şekilde tasarlanmıştır.
Alt temayı özelleştirdiğinizde, bu ayarlamalar alt tema içinde saklandığından, ana temayı güncelledikten sonra bile bu ayarlar devam edecektir.
WordPress'te alt tema oluşturmak için özel bir kod veya eklenti kullanabilirsiniz. Alt tema oluşturma adımlarını özetleyen ayrıntılı bir kılavuz sağladık.
Alt temayı oluşturduktan sonra hemen etkinleştirmemek en iyisidir. Bunun yerine, yapılandırmalarınızı ana temadan alt temaya aktarmaya odaklanın. Bu aktarımdan önce gerekli tüm tema dosyalarını yerel bilgisayarınıza indirin.
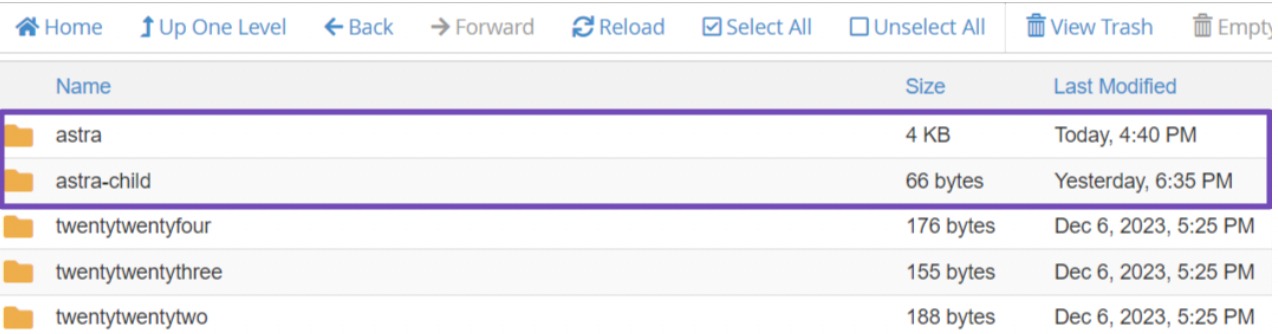
Tema Klasörlerini Bilgisayarınıza İndirme
Tema dosyalarını indirmek için Dosya Yöneticinize gidin veya bir FTP istemcisi aracılığıyla web sitenize bağlanın.
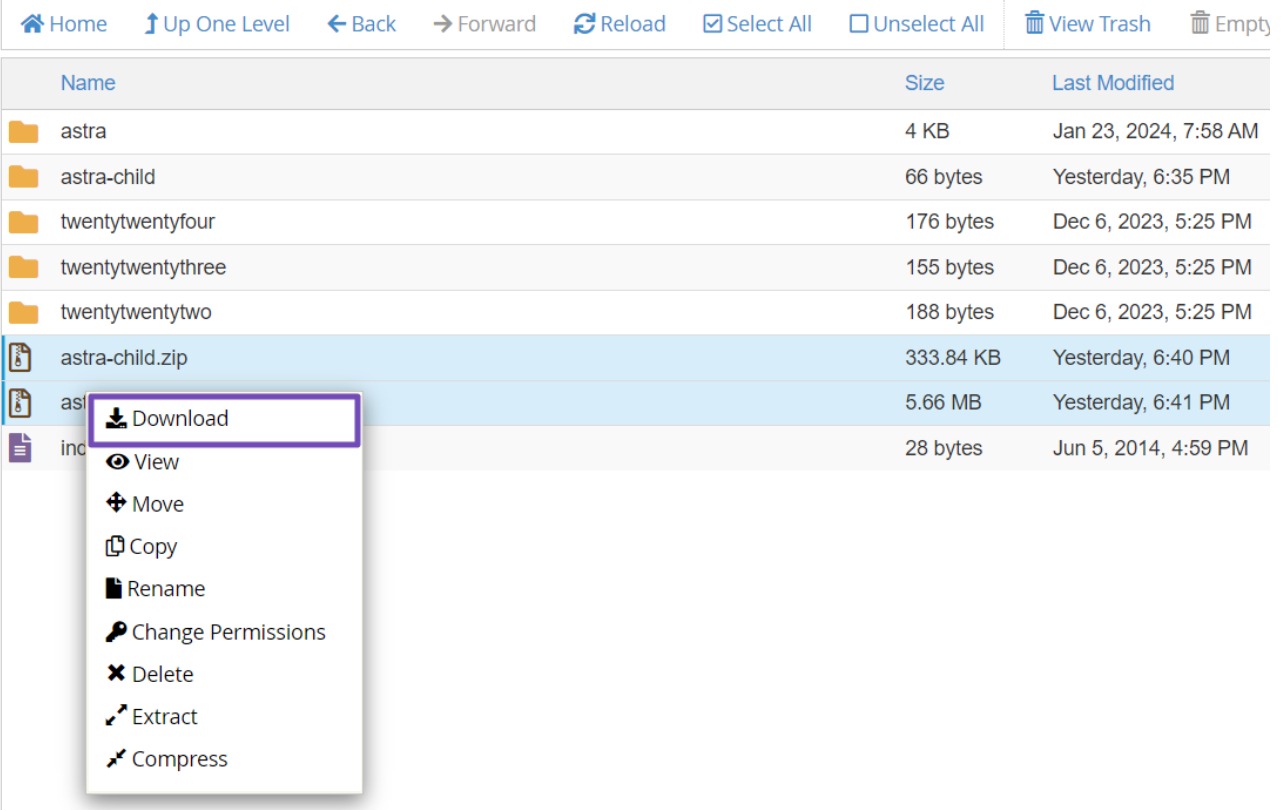
Ana ve alt temalara yönelik klasörlerin bulunabileceği /wp-content/themes dizinini bulun. Bu klasörleri bir zip dosyasına sıkıştırın ve sağ tıklayıp İndir düğmesini kullanarak indirin.
Hem ana temayı hem de alt temayı indirdiğinizden emin olun.

Tema dosyalarını indirdikten sonra, en son sürümü indirmek için mevcut temanızın web sitesini ziyaret edin.
Bu noktada, bilgisayarınızda ana, alt ve en son tema sürümlerinin (muhtemelen tümü zip dosyalarında) olması gerekir.
Artık özelleştirmelerinizi bulup alt temaya aktarmanın zamanı geldi.
Özelleştirmeleri Tanımlama ve Aktarma
Bu süreçte amacınız ana temanız içerisinde yapılan özelleştirmeleri korumaktır.
Örneğin, Rank-math.php dosyasına Rank Math için filtreler/kancalar entegre ettiyseniz, işlevselliğin devam etmesi için bu dosyayı alt temaya aktarmanız gerekir.
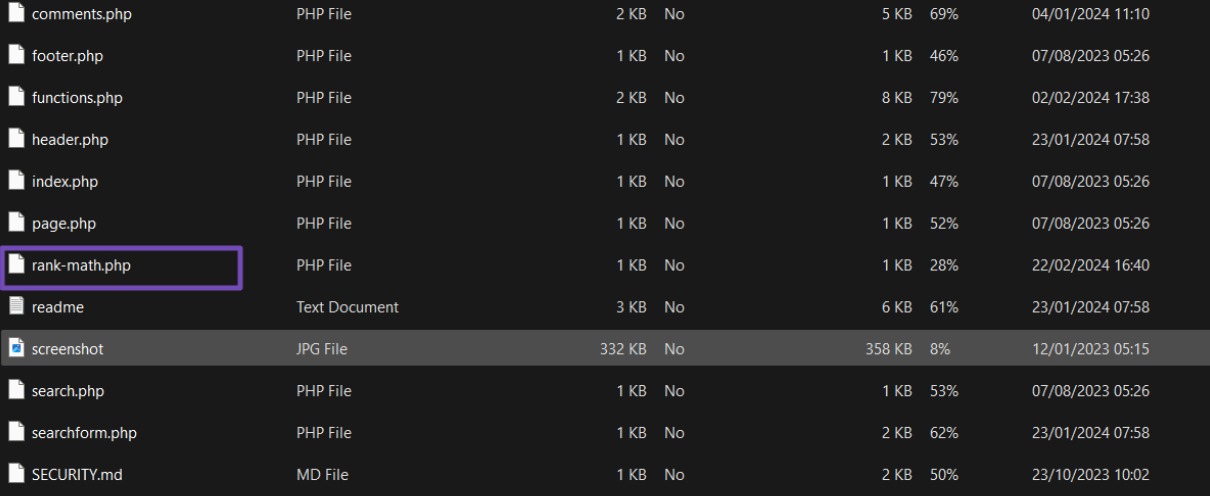
İndirilen zip dosyasını çıkardıktan sonra, rütbe-math.php dosyasını bulmak için tema dosyalarında gezinin.

Dosyayı açın ve filtreleri/kancaları kopyalayın. Alt temanızda yeni bir rütbe-math.php dosyası oluşturun ve filtre/kanca kodunu buraya yapıştırın.
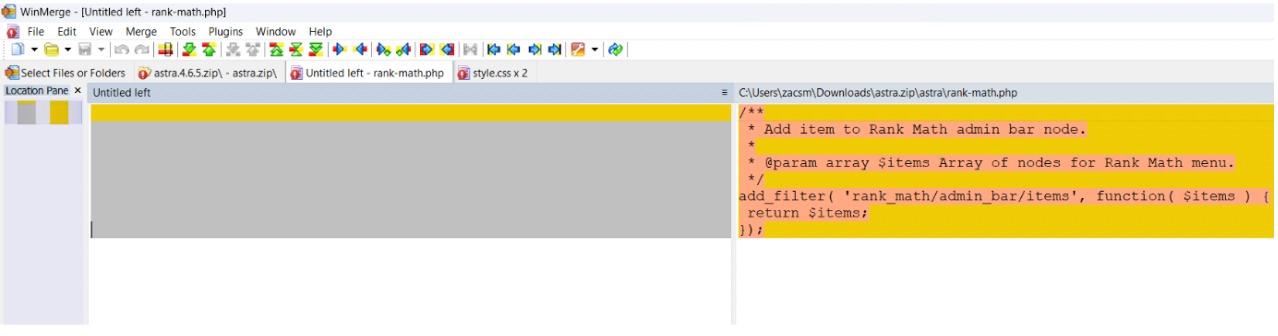
Ancak temanıza eklediğiniz özel kodların tamamını hatırlamayabilirsiniz. Bu gibi durumlarda Windows kullanıcıları için WinMerge, Mac kullanıcıları için Kaleidoskop, Linux kullanıcıları için Meldmerge gibi yazılımlardan yararlanabilirsiniz.
Bu araçlar, iki dosyayı karşılaştırmanıza ve aralarındaki farkları belirlemenize olanak tanır.
Bilgisayarınıza uygun yazılımı yükledikten sonra, dosya yöneticinizden WordPress'inizin en son sürümünü (daha önce indirilmiş) ve en son tema dosyasını (özelleştirmelerinizi içeren) yükleyin. Bu iki tema dosyasını karşılaştırmaya devam edin.
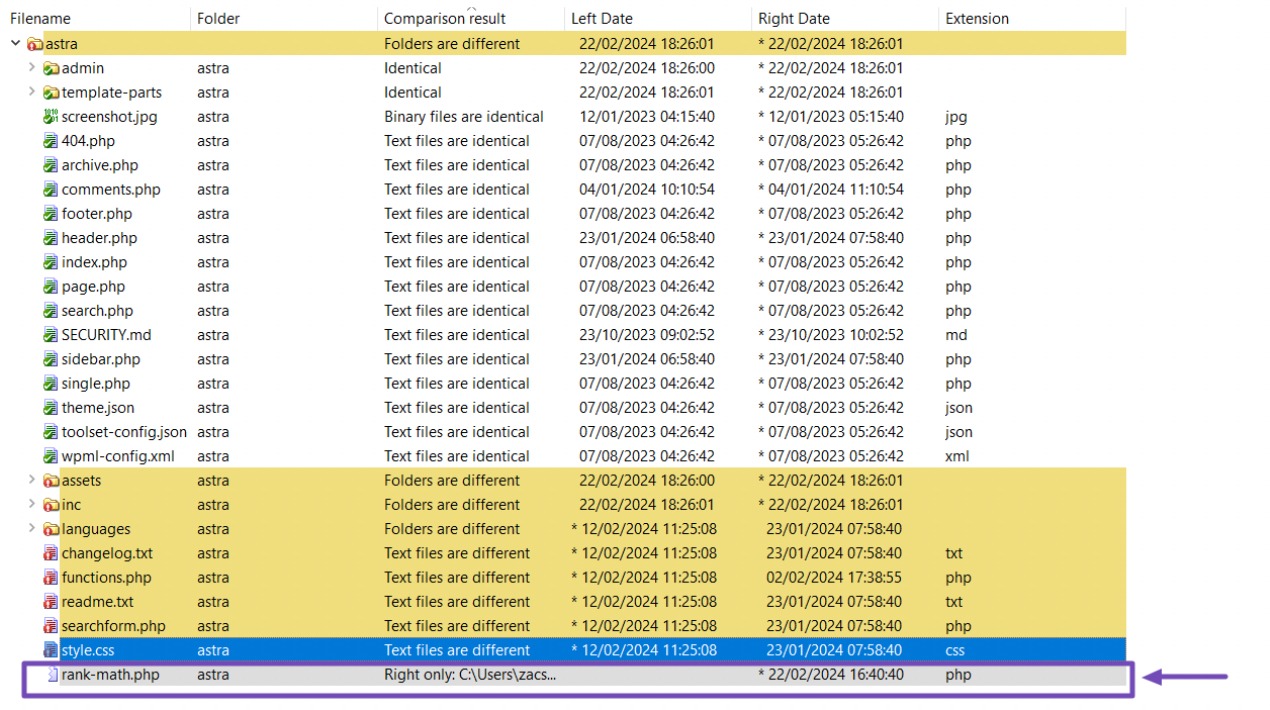
Karşılaştırma sırasında yazılım, dosyaların farklı olduğu alanları vurgulayacaktır. Örneğin, filtreler/kancalar kodunu içerenrank-math.php dosyasını gösterebilir.

Rank-math.php dosyasını seçin; içinde filtrelerin/kancaların kodunu bulacaksınız.


Filtre/kanca kodunu panonuza kopyalayın. Alt tema dosyanızı açın ve henüz mevcut değilse,rank-math.php dosyasını oluşturun. Kodu rütbe-math.php dosyasına yapıştırın.
Function.php, style.css ve diğer ilgili dosyalar gibi değiştirilen diğer alanlar için bu işlemi tekrarlayın. İlgili kodları kopyalayıp çocuğunuzun tema klasöründeki ilgili dosyaların sonuna yapıştırın.
Çocuk Temasını Web Sitenize Yükleme
Özelleştirmelerinizi alt temanıza aktardıktan sonraki adım, onu web sitenize geri yüklemeyi içerir.
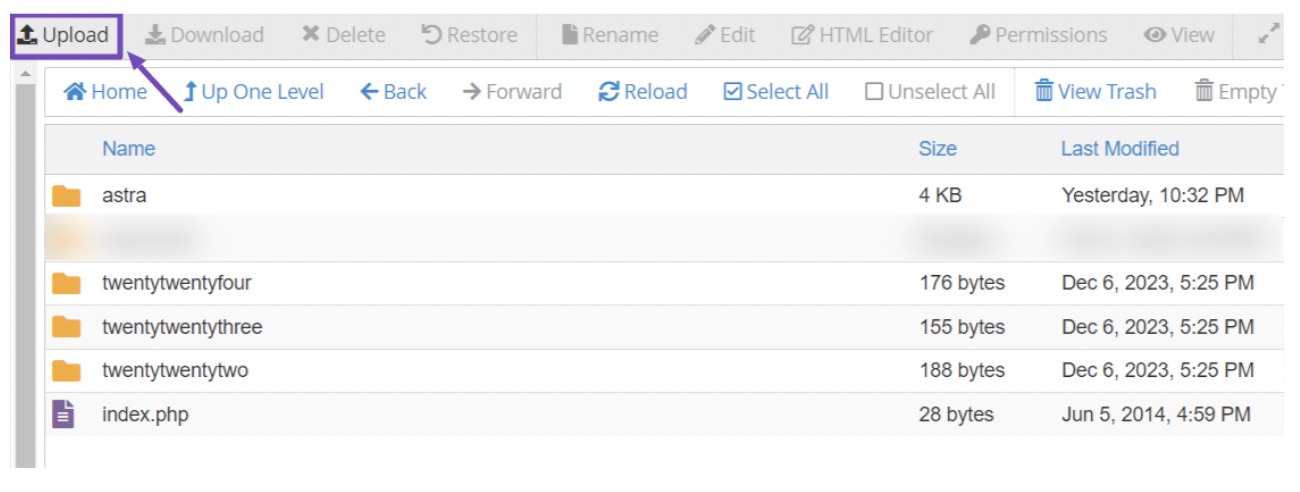
Bunu yapmak için bir FTP istemcisi kullanarak web sitenize bağlanın veya Dosya Yöneticinize erişin, ardından /wp-content/themes/ adresindeki temalar dizinine gidin.
Daha sonra alt temayı yüklemek için Yükle düğmesini kullanabilirsiniz.

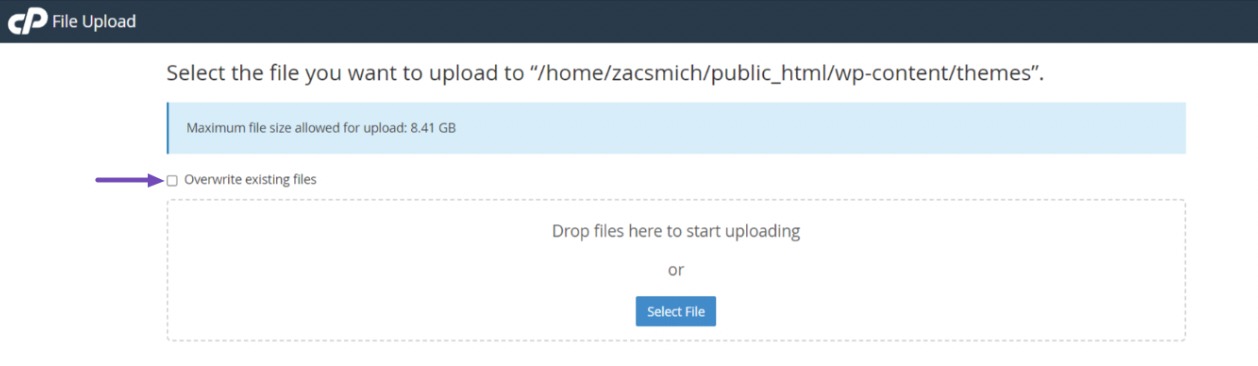
Yükle düğmesini tıkladığınızda sayfa sizi alt temanın yükleme bölümüne yönlendirecektir. 'Mevcut dosyaların üzerine yaz' seçeneğini işaretlediğinizden emin olun.
Bunu yaparak, web sitenizde zaten bir alt tema varsa, yüklenen tema sorunsuz bir şekilde onun yerini alacaktır.

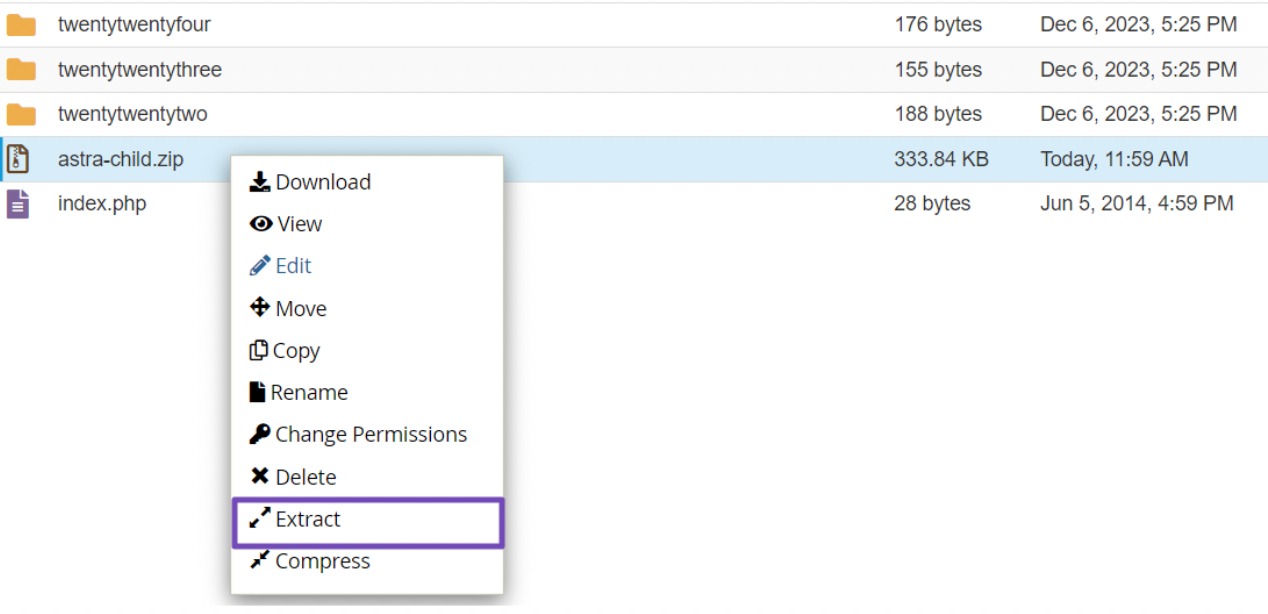
Alt tema zip dosyasını yükledikten sonra sağ tıklayıp Çıkar seçeneğini seçerek bir klasöre çıkartın.

Çıkarıldıktan sonra alt tema, ana temanın yanında bir klasör olarak görünecektir.

Özelleştirici Ayarlarını Alt Temanıza Aktarma
WordPress tema özelleştirici aracılığıyla yapılan özelleştirmelerin otomatik olarak temanıza kaydedilmediğini, bu nedenle alt temaya manuel olarak aktarılması gerektiğini unutmayın.
Bunu yapmak için Özelleştirici Dışa/İçe Aktarma eklentisini kullanacağız. Eklentiyi kurup etkinleştirin.
Etkinleştirmeden sonra, özelleştirici ayarlarını ana temadan dışa aktarmalısınız.
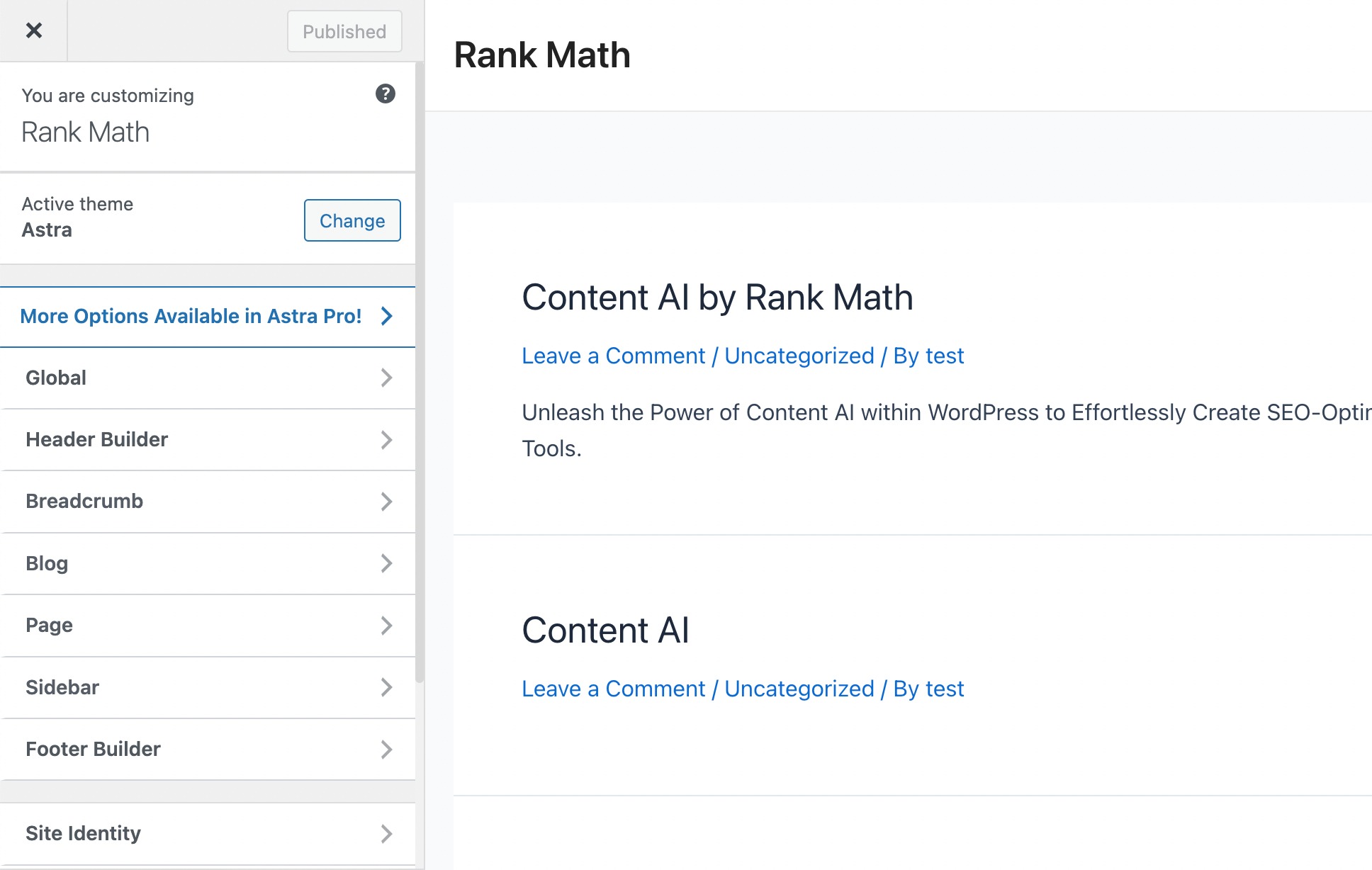
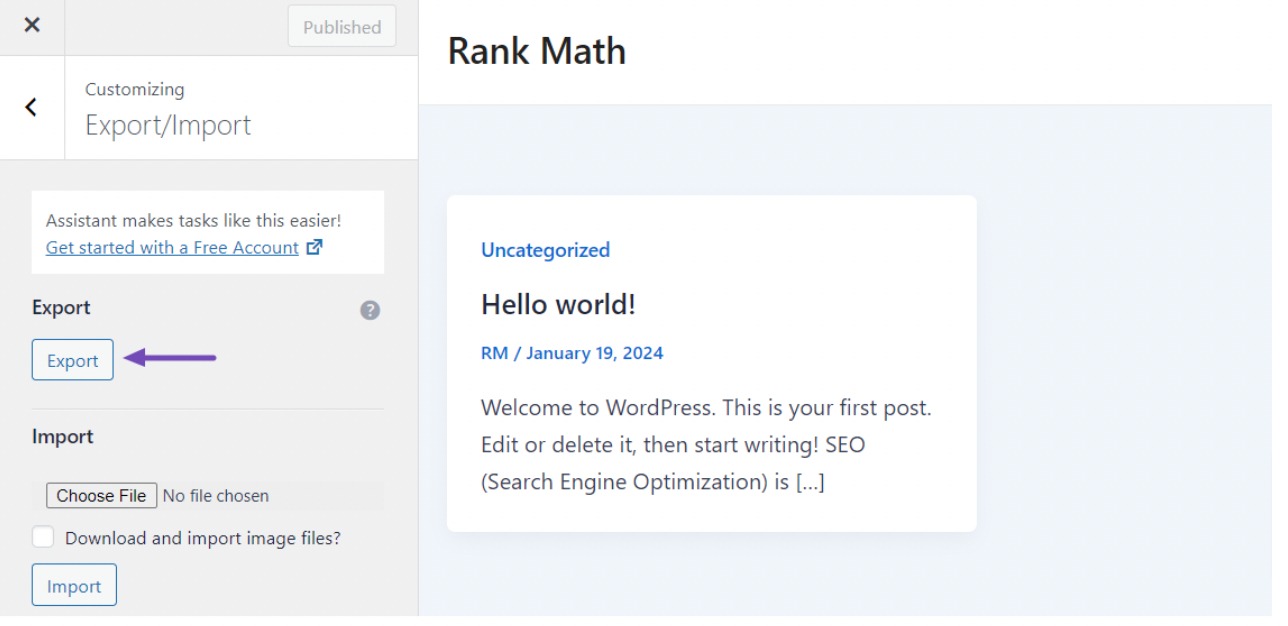
Ana temanın etkin olduğundan emin olun ve ardından WordPress kontrol panelinizde Temalar → Özelleştir seçeneğine gidin. Ardından Dışa Aktar/İçe Aktar paneline erişin ve Dışa Aktar düğmesini tıklayın.

Eklenti, kişiselleştirici ayarlarınızı içeren bir .dat dosyası oluşturacak ve bunu bilgisayarınıza indirecektir.
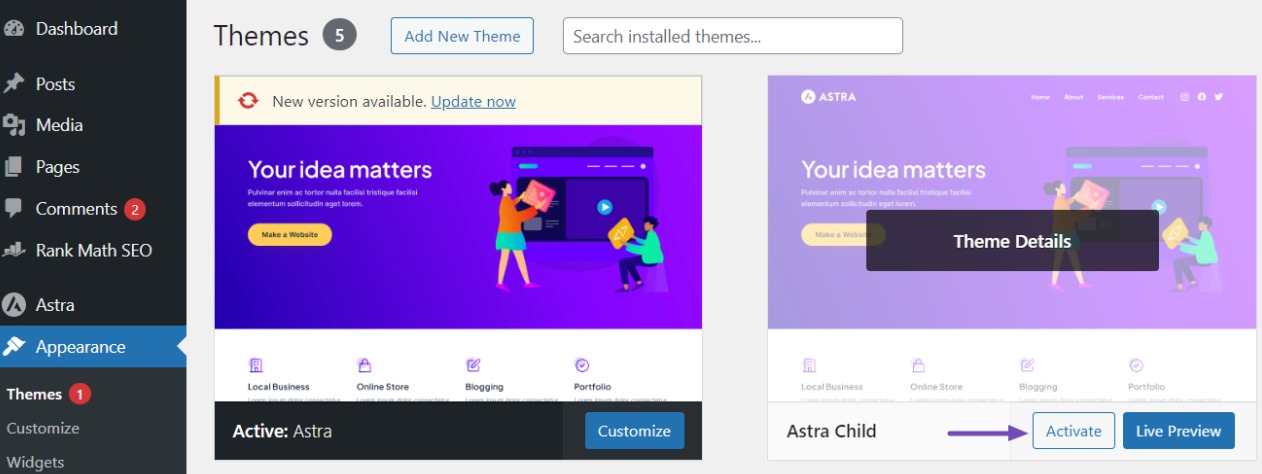
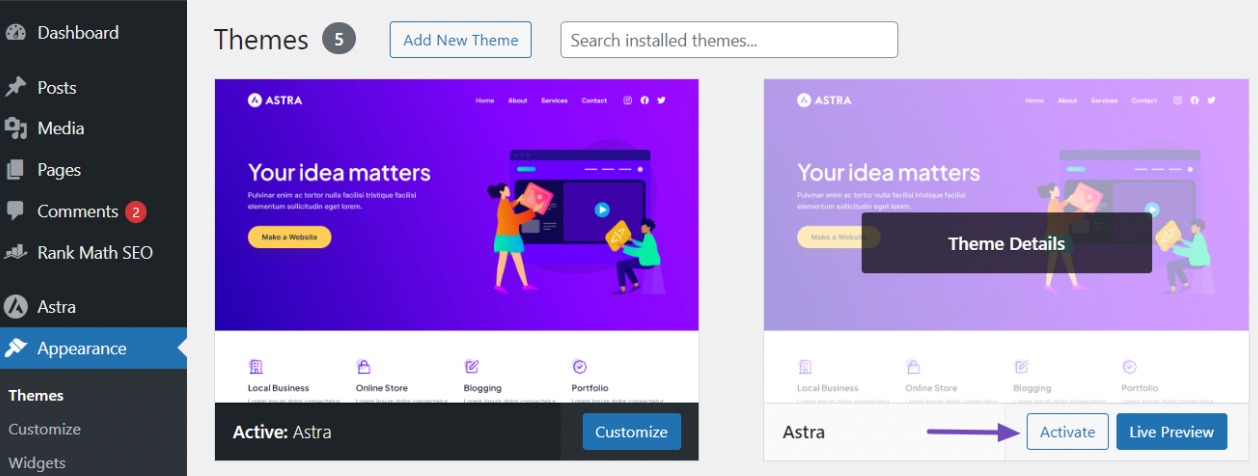
Şimdi, Görünüm → Temalar bölümüne giderek web sitenizde alt temanızı etkinleştirin ve aşağıda gösterildiği gibi alt temanın yanındaki Etkinleştir düğmesine tıklayın.

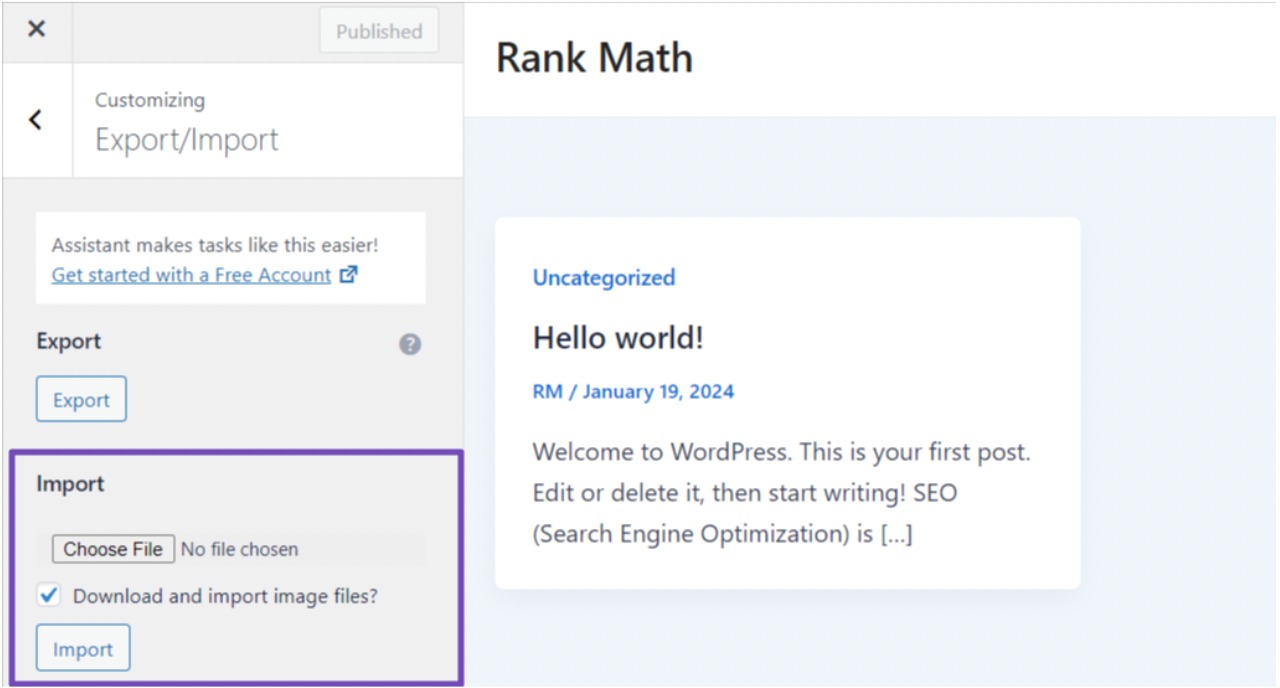
Ardından Özelleştirici ekranını tekrar ziyaret edin, Dışa Aktar/İçe Aktar paneline gidin ve önceden dışa aktarılan dosyayı içe aktarmak için Dosya Seç düğmesini seçin. 'Görüntü dosyaları indirilip içe aktarılsın mı?' seçeneğini işaretlediğinizden emin olun.
İşlemi tamamlamak için yüklemeyi başlatmak üzere İçe Aktar düğmesini tıklayın. Eklenti daha sonra özelleştirici ayarlarını dışa aktarılan dosyanızdan sorunsuz bir şekilde içe aktaracaktır.

İçe aktarma işleminden sonra özelleştiricideki değişiklikleri önizleyebilirsiniz. Değişikliklerden memnun kaldığınızda, bunları web sitenizde yayınlamak için Kaydet ve Yayınla düğmesini tıklayın.
Bu kadar. Tüm özelleştirmeleri alt temaya taşıdınız. Değişiklikler alt öğede güvenli bir şekilde saklandığından artık bu adımları tekrarlamadan ana temayı güncelleyebilirsiniz.
4 WordPress Temanızı Nasıl Güncellersiniz?
Ana temanızdaki özelleştirmelerinizi kaybetmemek için koruma altına aldıktan sonra, WordPress temanızı nasıl güncelleyeceğinizi tartışalım.
4.1 WordPress Kontrol Paneli aracılığıyla Otomatik Güncelleme
WordPress temalarını güncellemenin bir yolu, WordPress kontrol panelindeki Otomatik Güncelleme özelliğidir.
Bu, temanızı manuel müdahale olmadan doğrudan WordPress Kontrol Panelinden güncellemenize olanak tanır.
Bir güncelleme mevcut olduğunda Kontrol Panelinizde bir bildirim alacaksınız ve ardından Görünüm → Temalar'a gidebilir ve ardından aşağıda gösterildiği gibi işlemi başlatmak için Şimdi güncelle düğmesine tıklayabilirsiniz.

Diğer bir seçenek de temanız için otomatik güncellemeleri etkinleştirerek WordPress'in yeni bir sürüm yayınlandığında temayı otomatik olarak güncellemesine izin vermektir.
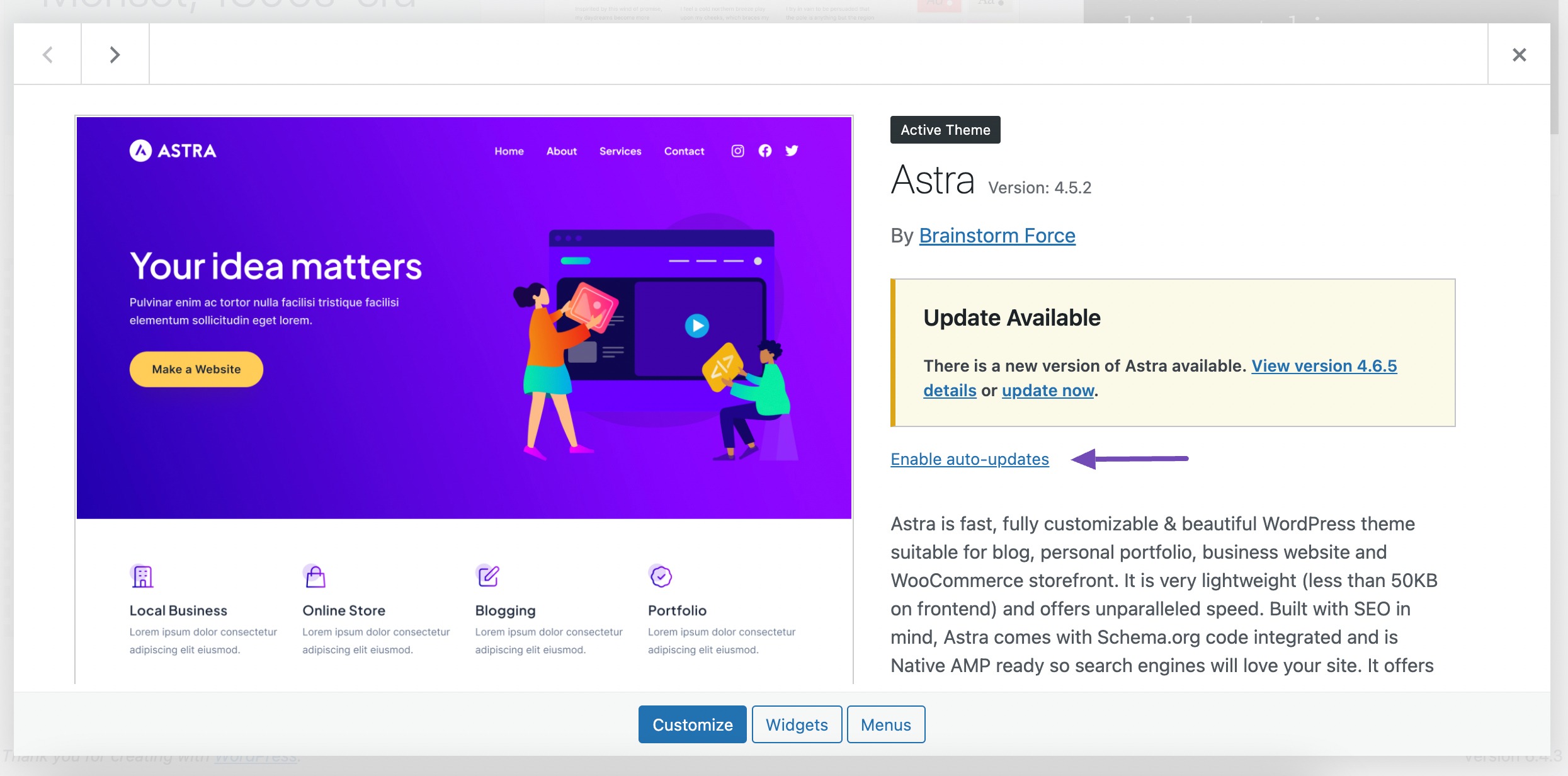
Bunu yapmak için Temalar sayfasına gidin ve mevcut temanıza tıklayın. Otomatik güncellemeleri etkinleştir bağlantısı için temanın adı bölümünün altına bakın.
Temanız için otomatik güncellemeleri etkinleştirmek için üzerine tıklayın.

4.2 WordPress Temanızı Manuel Olarak Güncelleyin
WordPress temanızı manuel olarak güncellemeyi tercih ederseniz güncellenen tema dosyalarını kendiniz yükleyerek bunu yapabilirsiniz. En yeni tema sürümünü resmi WordPress tema dizininden veya geliştiricinin sitesinden indirin.
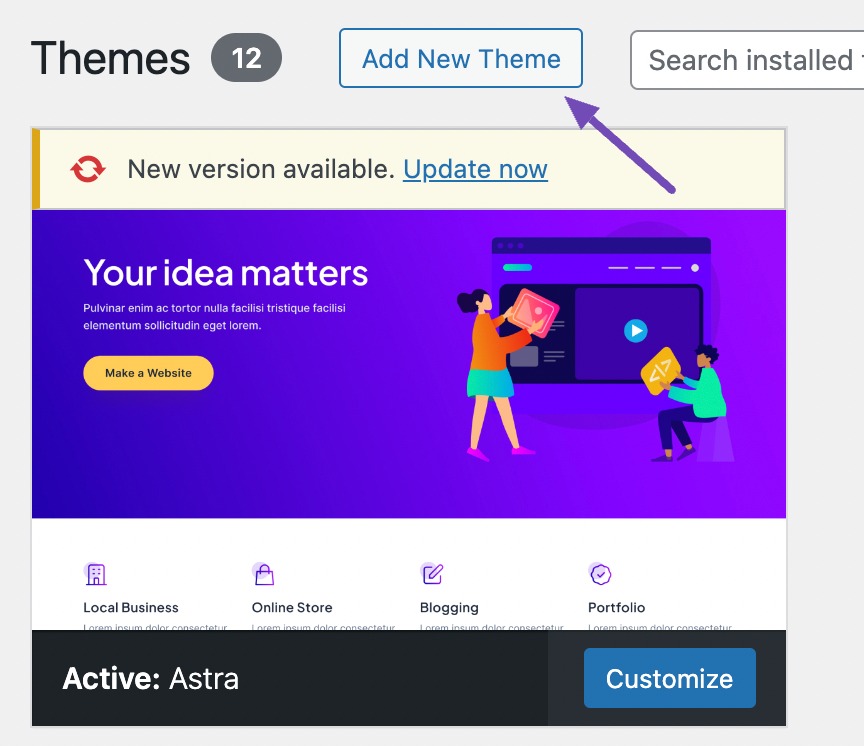
Güncellenen tema dosyalarını aldıktan sonra WordPress kontrol panelinize giriş yapın ve Görünüm → Temalar seçeneğine ilerleyin. Yeni Tema Ekle düğmesini tıklayın.

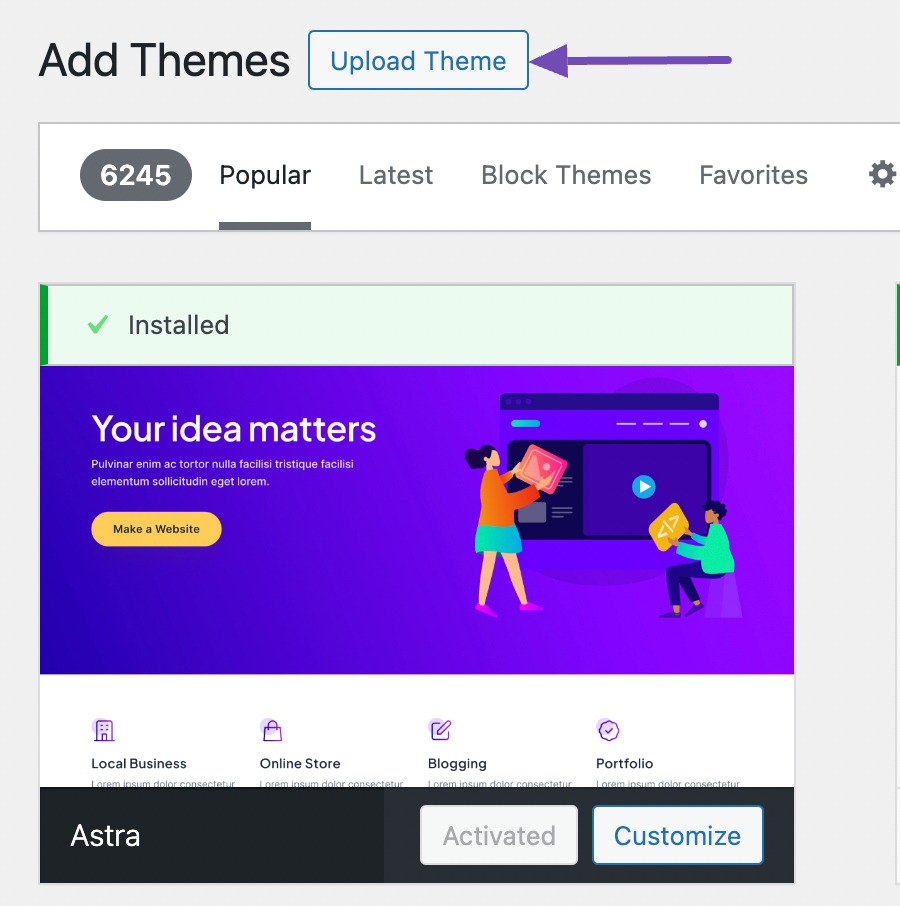
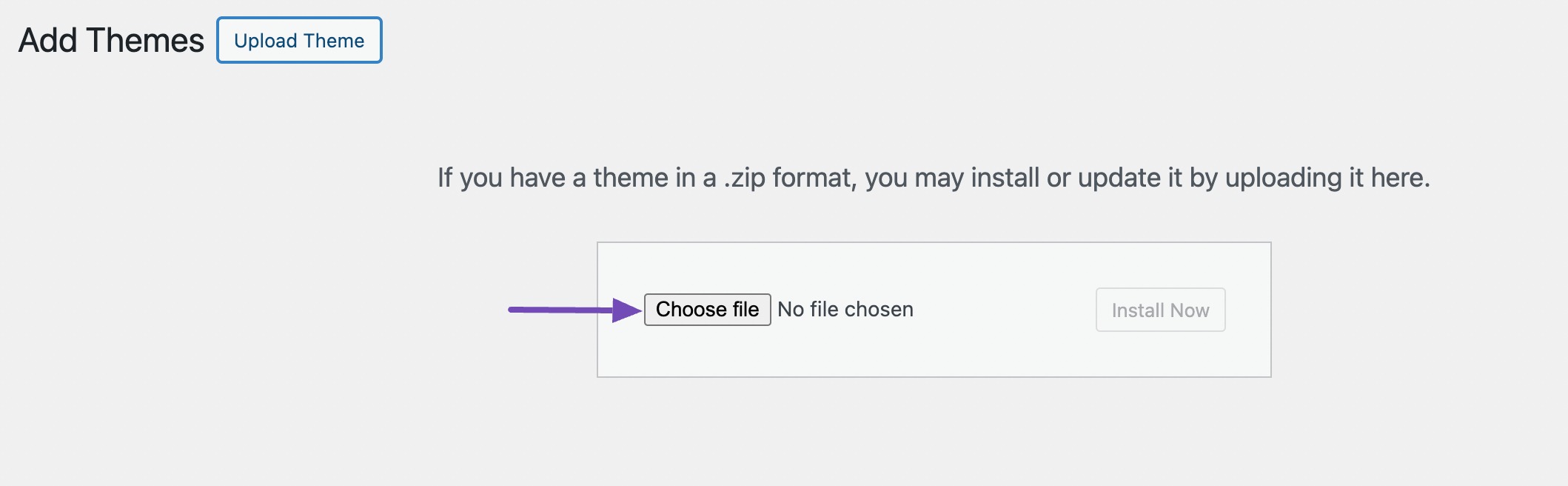
Bu sizi tema dizini sayfasına götürecektir. Ardından, tema dosyanızın yükleneceği alanı ortaya çıkarmak için sayfanın üstündeki Tema Yükle düğmesini tıklayın.

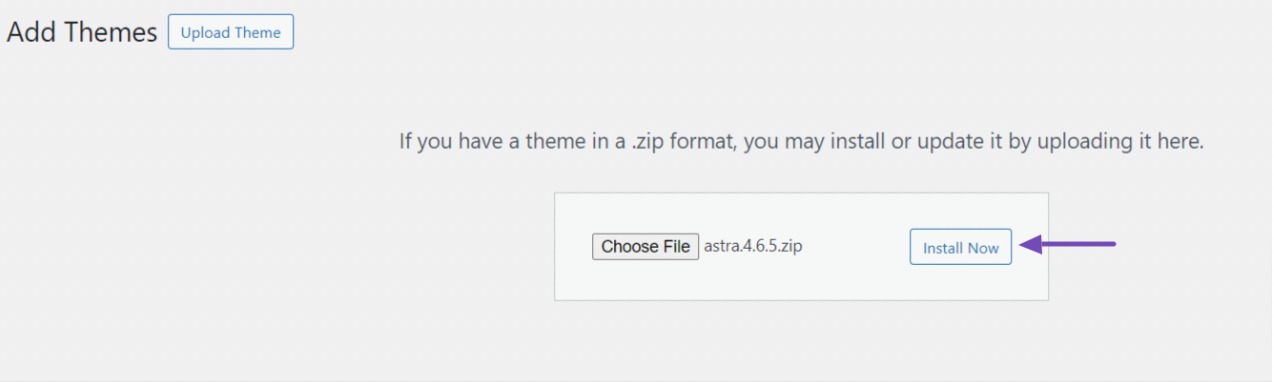
Şimdi Dosya Seç düğmesini tıklayın ve bilgisayarınızdan güncellenen tema dosyalarını seçin.

Dosyayı seçtikten sonra, güncellenen temayı yüklemek ve kurmak için Şimdi Kur butonuna tıklayın.

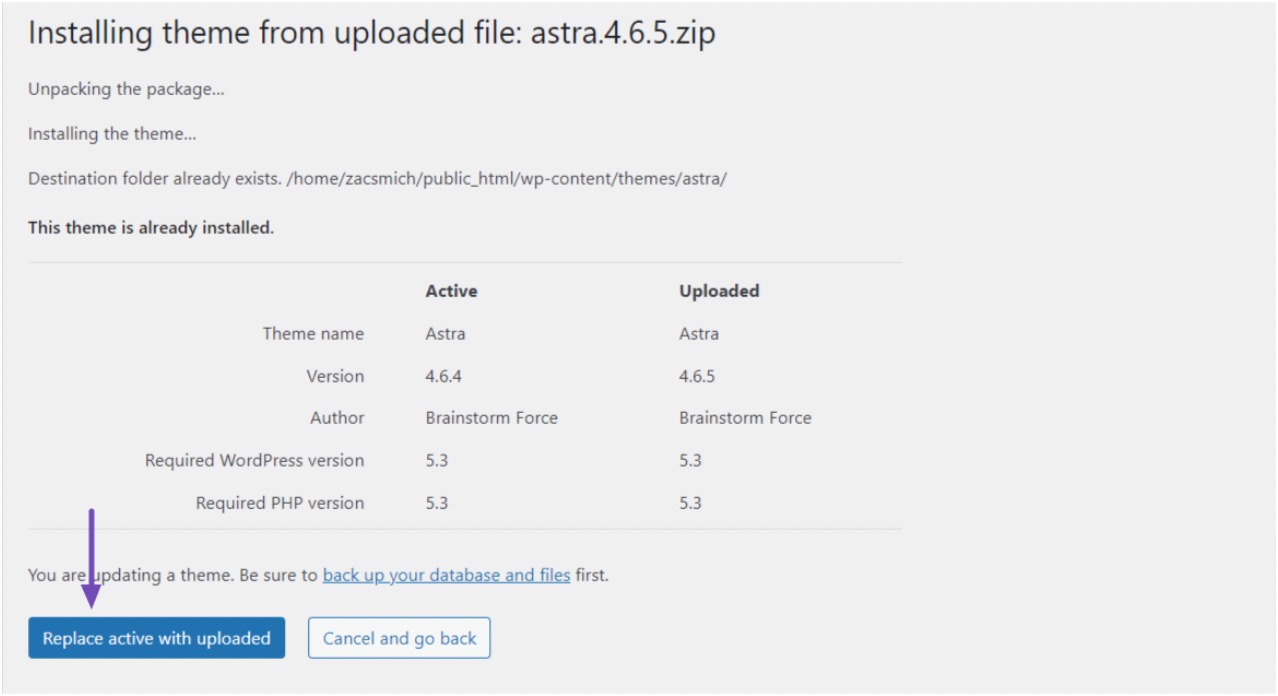
Tema yüklendikten sonra, temanın yeni sürümünün sitenizin eski sürümünün yerini almasını sağlamak için Etkin olanı yüklenenle değiştir düğmesini tıklayın.

4.3 FTP veya Dosya Yöneticisini Kullanma
Bu yaklaşım, güncelleme süreci üzerinde daha fazla kontrol sağlayarak olası sorunları çözmenize olanak tanır.
FTP veya Dosya Yöneticisini kullanarak WordPress temanızı güncellemek için geliştiricinin sitesinden en yeni sürümü indirin.
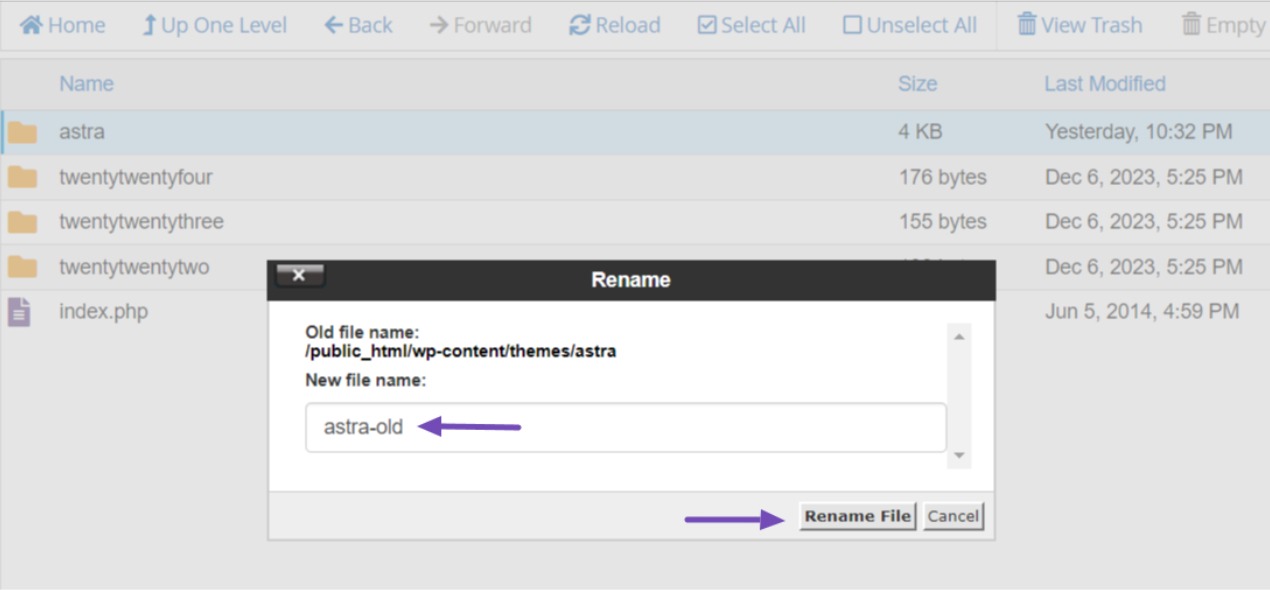
Daha sonra bir FTP istemcisi veya Dosya Yöneticisi kullanarak web sitenizin sunucusuna bağlanın. wp-content/themes dizinini bulun ve güncellemek istediğiniz tema klasörünü bulun.
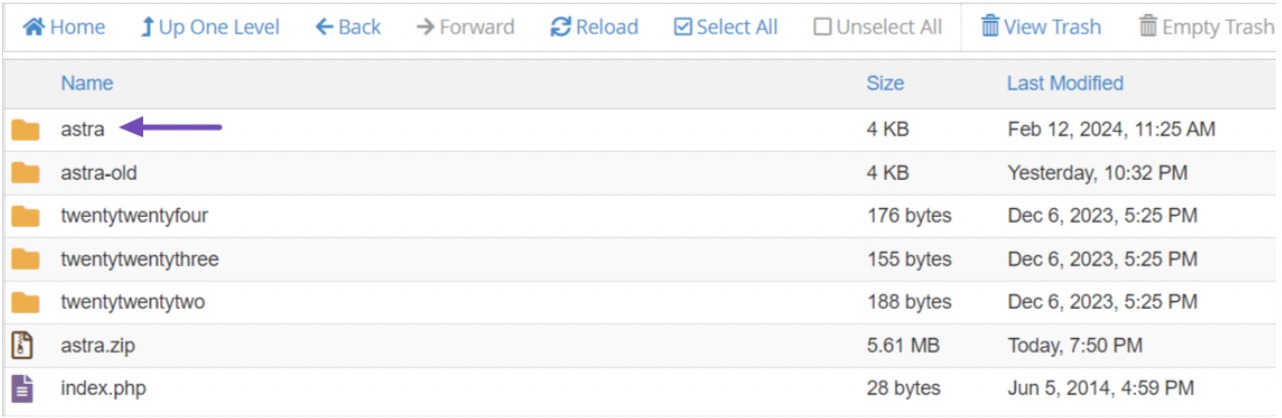
Devam etmek için, klasörün adının sonuna "-eski" ekini ekleyerek "tema-eski" gibi bir biçim elde ederek yeniden adlandırın.

Şimdi temanın en son sürümünü aynı dizine yükleyin ve zip dosyasından çıkarın. Klasör adının, daha önce yeniden adlandırdığınız eski tema klasörünün adıyla eşleştiğinden emin olun.

Yeni tema klasörünü yükledikten sonra WordPress kontrol panelinize giriş yapın ve Görünüm → Temalar seçeneğine gidin.
Temanızın güncellenmiş sürümünü ve yeniden adlandırdığınız sürümün etkin olduğunu görmelisiniz.
Son olarak, etkin olmayan yeni temanın üzerine gelin ve web sitenizin temasını güncellemek için Etkinleştir düğmesine tıklayın.

5. Sonuç
Güvenli, yüksek performanslı ve zengin özelliklere sahip bir web sitesini korumak için WordPress temanızı düzenli olarak güncellemek çok önemlidir.
Bu kılavuzda ayrıntılı olarak açıklanan adımlara bağlı kalarak, sorunsuz ve güvenli bir güncelleme süreci sağlayarak web sitesi sorunları veya özelleştirme kaybı riskini azaltabilirsiniz.
Unutmayın, hazırlık, çevrimiçi varlığınızı korumanın anahtarıdır.
İşte bazı değerli ipuçları:
- Herhangi bir güncellemeden önce sitenizi yedekleyin.
- Özelleştirmeleri korumak için bir alt tema kullanmayı düşünün.
- Mümkünse güncellemeleri canlı olarak uygulamadan önce bir hazırlama ortamında test edin.
- Kesintileri en aza indirmek için trafiğin düşük olduğu saatlerde güncelleme yapın.
- Güncellemeden önce temanın değişiklik günlüğünü ve eklentiler ve sunucularla uyumluluğunu kontrol edin.
Bu önerilerle WordPress temanızı güvenle güncelleyebilir ve optimum web sitesi performansını koruyabilirsiniz.
Bu gönderiyi beğendiyseniz @rankmathseo'yu Tweetleyerek bize bildirin.
