Cara Memperbarui Tema WordPress Anda dengan Aman
Diterbitkan: 2024-02-27Menjaga tema WordPress Anda tetap mutakhir diperlukan untuk menjaga fungsionalitas dan keamanan situs web Anda.
Namun, pembaruan tema terkadang dapat menimpa penyesuaian yang Anda buat, seperti perubahan pada CSS, file template, atau fungsi. Ini bisa membuat frustasi jika Anda menghabiskan waktu untuk mempersonalisasi tema Anda.
Kabar baiknya adalah Anda dapat mengambil beberapa tindakan pencegahan untuk memperbarui tema WordPress Anda dengan aman tanpa kehilangan penyesuaian Anda.
Dalam postingan ini, kami akan menjelaskan langkah-langkah yang perlu Anda ambil sebelum memperbarui tema Anda dan apa yang harus dilakukan untuk memulihkan perubahan Anda setelah pembaruan.
Mengikuti praktik terbaik ini akan memastikan pembaruan tema Anda berjalan lancar. Lebih baik lagi, Anda tidak perlu mengulang semua pekerjaan khusus Anda setiap kali versi tema baru dirilis.
Apakah kamu siap? Ayo selami!
Daftar isi
- Apa itu Pembaruan Tema WordPress dan Bagaimana Cara Kerjanya?
- Penyesuaian yang Bisa dan Tidak Bisa Anda Hilangkan Selama Pembaruan Tema
- Metode untuk Melindungi Kustomisasi Anda Sebelum Memperbarui Tema WordPress Anda
- Cadangkan Situs Web Anda
- Gunakan Plugin Cuplikan Kode
- Gunakan Tema Anak
- Cara Memperbarui Tema WordPress Anda
- Pembaruan Otomatis melalui Dashboard WordPress
- Perbarui Tema WordPress Anda Secara Manual
- Menggunakan FTP atau Manajer File
- Kesimpulan
1 Apa itu Pembaruan Tema WordPress dan Bagaimana Cara Kerjanya?
Pembaruan tema mengacu pada pemasangan versi terbaru tema WordPress Anda untuk menggantikan versi terinstal yang sudah ada.
Tema WordPress sama seperti perangkat lunak lainnya – memerlukan pembaruan berkala untuk memperbaiki bug, menambal kerentanan keamanan, dan menambahkan fitur baru.
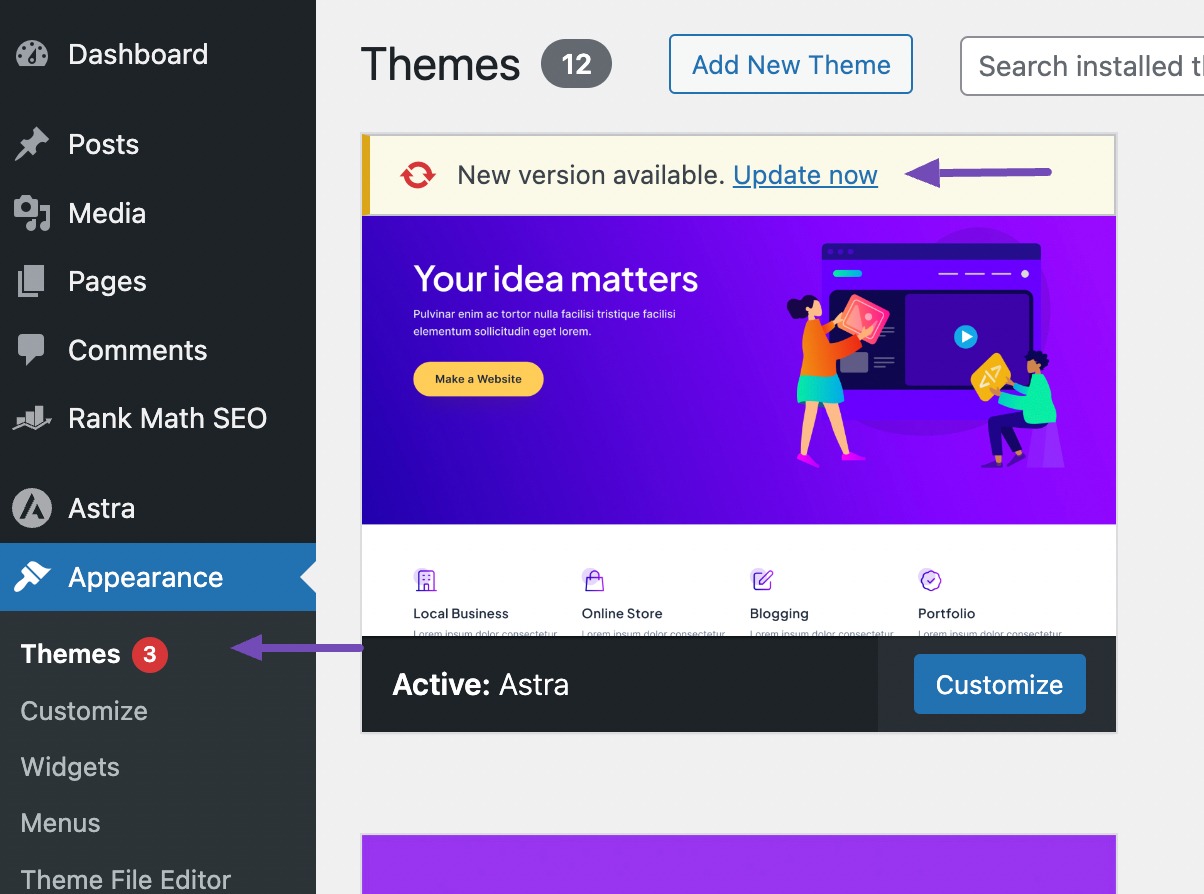
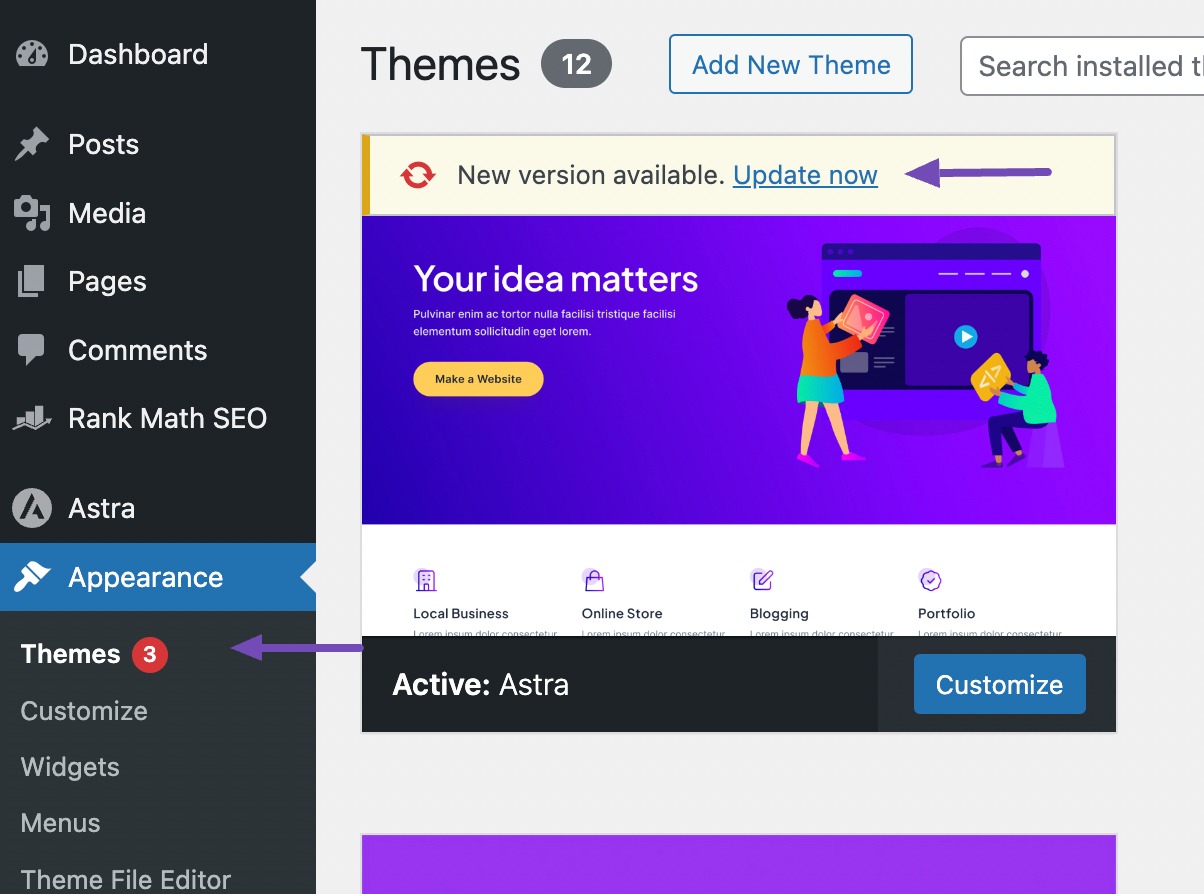
WordPress akan memberi tahu Anda di dasbor admin ketika pengembang tema merilis versi baru, meminta Anda untuk memperbarui. Untuk melanjutkan, klik opsi Perbarui sekarang di sebelah tema, seperti yang ditunjukkan di bawah ini.

Di balik layar, WordPress akan mengunduh paket tema, mengekstraknya, dan mengganti file tema yang ada di server Anda dengan versi yang lebih baru.
Itu juga menjalankan pembaruan basis data apa pun yang diperlukan yang disertakan oleh pengembang tema dengan pembaruan tersebut. Setelah selesai, versi tema yang lebih baru akan aktif di situs Anda.
Namun, saat memperbarui tema WordPress Anda, penyesuaian dan perubahan tertentu mungkin tertimpa atau hilang, sementara bagian lain dari situs Anda akan tetap utuh.
2 Penyesuaian yang Bisa dan Tidak Bisa Anda Hilangkan Selama Pembaruan Tema
Berikut adalah beberapa penyesuaian umum dan apakah penyesuaian tersebut dapat dipertahankan selama pembaruan tema atau tidak:
2.1 Penyesuaian yang Tidak Bisa Anda Hilangkan
1. Perubahan Penyesuai Tema: Penyesuaian yang dilakukan melalui penyesuai tema WordPress bawaan, seperti mengubah warna, tata letak, gambar header, dan menambahkan CSS khusus, disimpan dalam database dan tidak terpengaruh oleh pembaruan tema.

2. Widget dan Menu: Widget dan menu navigasi yang Anda atur dengan cermat tidak bergantung pada tema dan bertahan hingga pembaruan.
3. Pengaturan Plugin Pendamping: Beberapa tema sering kali menyertakan plugin pendamping untuk fitur tambahan. Pengaturan dan penyesuaian yang dilakukan dalam plugin ini biasanya aman dari pembaruan tema.
4. Modifikasi Pembuat Halaman: Jika Anda menggunakan plugin pembuat halaman seperti Elementor atau Divi untuk mendesain tata letak situs web Anda, perubahan tersebut tidak bergantung pada tema dan tidak akan terpengaruh oleh pembaruan.
5. Fungsi Plugin: Semua fitur dan fungsi yang ditambahkan oleh plugin lain, seperti formulir kontak, analitik, atau popup, tetap tidak terpengaruh oleh pembaruan tema.
2.2 Penyesuaian yang Bisa Anda Hilangkan
1. Pengeditan File Tema Langsung : Setiap modifikasi yang dilakukan langsung pada file kode tema, seperti penambahan fungsi atau perubahan tata letak, akan ditimpa selama pembaruan. Ini termasuk pengeditan pada file seperti function.php dan style.css.
2. Perubahan file template: Jika Anda telah memodifikasi file template tema inti seperti header.php, footer.php, atau index.php, perubahan ini mungkin akan ditimpa.
3. Kode pengait/filter: Kode khusus yang ditambahkan menggunakan pengait dan filter mungkin perlu ditambahkan kembali jika pembaruan tema mencakup perubahan pada area ini.
3 Metode untuk Melindungi Kustomisasi Anda Sebelum Memperbarui Tema WordPress Anda
Memperbarui tema WordPress Anda tidak berarti kehilangan penyesuaian berharga Anda.
Berikut beberapa langkah untuk memastikan proses pembaruan lancar dan aman.
3.1 Cadangkan Situs Web Anda
Sebelum melakukan pembaruan apa pun, penting untuk membuat cadangan seluruh situs web Anda. Ini mencakup file, database, dan pengaturan.
Anda dapat menggunakan plugin cadangan WordPress atau mengunduh file secara manual dan mengekspor database menggunakan phpMyAdmin.
Sehingga jika terjadi kesalahan saat proses update, backup ini akan menjadi jaring pengaman.
Untuk mencadangkan situs WordPress Anda, ikuti panduan kami tentang cara mencadangkan situs WordPress Anda.
3.2 Gunakan Plugin Cuplikan Kode
Menggunakan plugin cuplikan kode adalah metode paling sederhana untuk menjaga penyesuaian Anda tetap utuh bahkan setelah memperbarui file tema Anda. Untuk mencapai hal ini, Anda dapat menggunakan plugin WPCode.
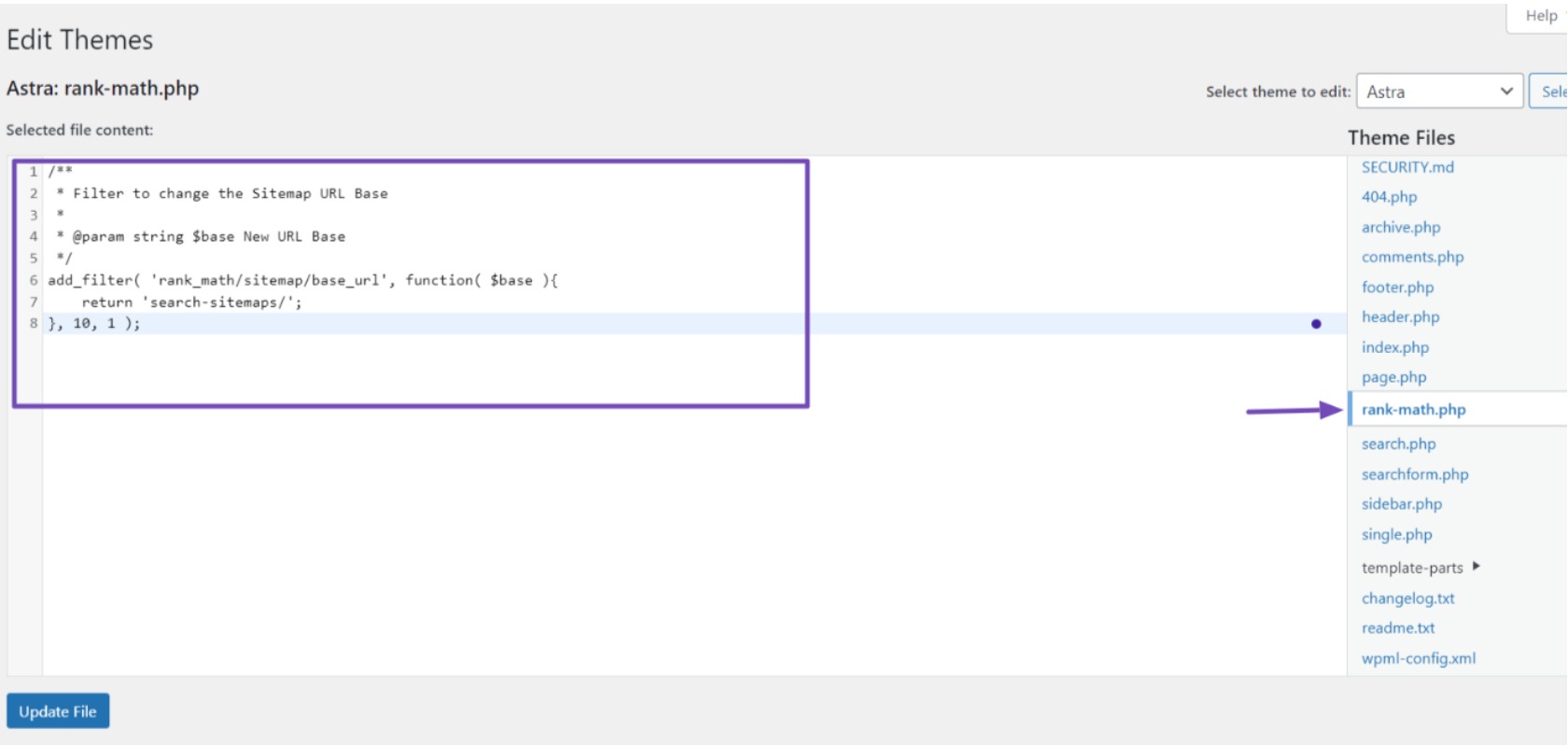
Misalnya, jika kode filter/kait Anda berada di dalam file rank-math.php, cukup akses dengan menavigasi ke Appearance → Theme File Editor di dashboard WordPress Anda.
Temukan file rank-math.php dan salin kode filter/hook dari sana, seperti yang ditunjukkan di bawah ini.

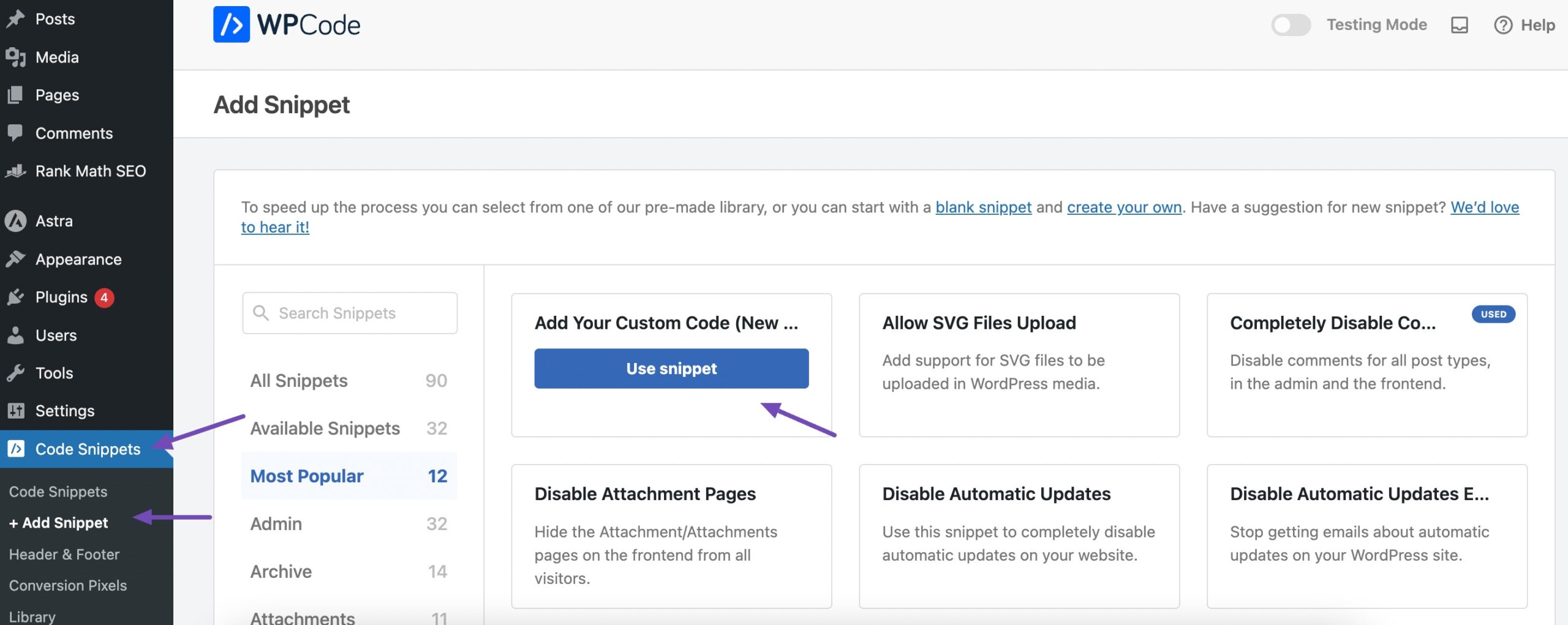
Selanjutnya, instal dan aktifkan plugin WPCode di website WordPress Anda. Setelah aktivasi, navigasikan ke Cuplikan Kode → Tambahkan Cuplikan di dashboard WordPress.
Arahkan mouse Anda ke opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan klik tombol Gunakan cuplikan .

Ini akan mengarahkan Anda ke halaman tempat Anda dapat memasukkan kode khusus Anda.
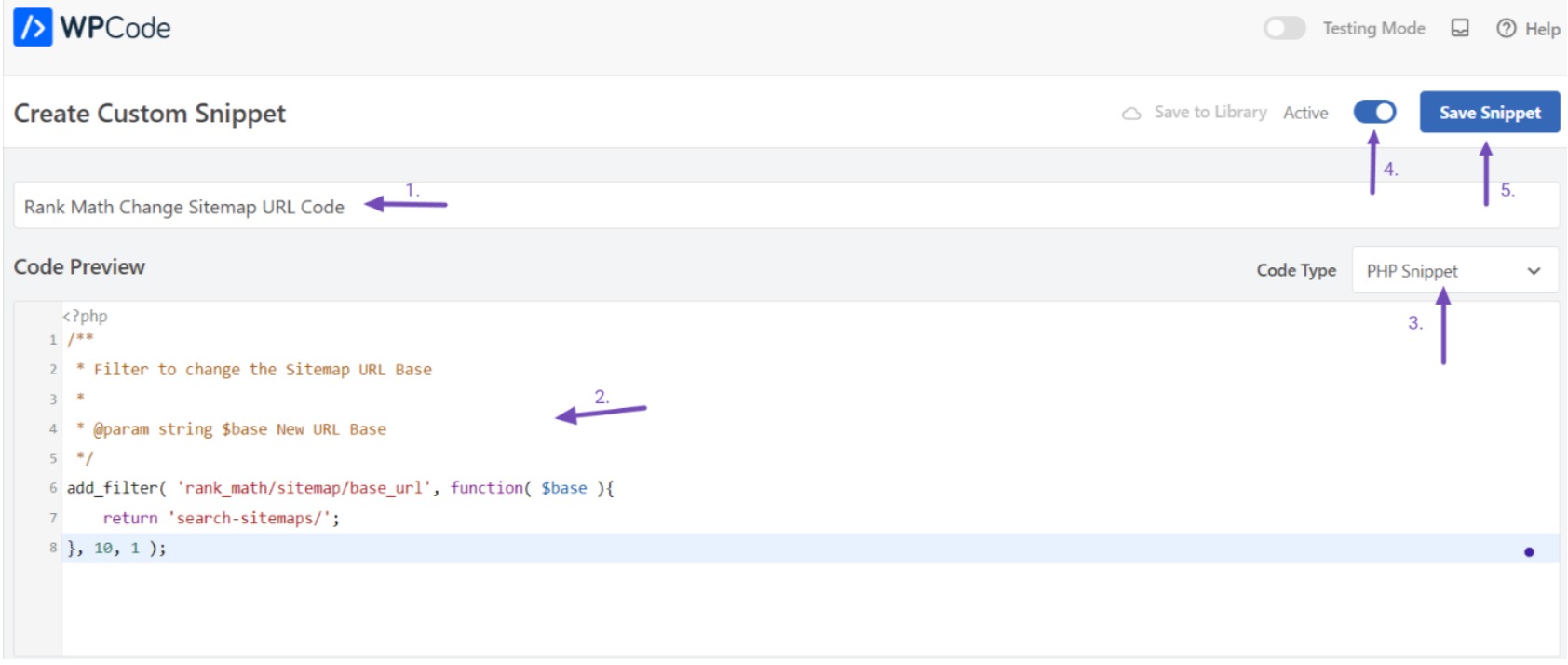
Kemudian, beri nama kode tersebut, tempelkan kode tersebut pada bagian Pratinjau Kode, pilih PHP Snippet sebagai jenis kode, aktifkan tombol sakelar, dan terakhir, klik tombol Simpan Cuplikan untuk menyelesaikan proses, seperti gambar di bawah ini.

Plugin akan segera mengimplementasikan kode di situs WordPress Anda. Anda dapat mengulangi proses ini untuk setiap cuplikan kode khusus Anda.
Cuplikan kode apa pun yang ditambahkan melalui plugin ini akan tetap ada di situs web Anda, bahkan setelah memperbarui tema WordPress Anda, mengubahnya, atau mengaktifkan tema anak, selama plugin tetap aktif.
3.3 Gunakan Tema Anak
Tema anak dirancang untuk mewarisi desain dan fitur tema induk sekaligus memungkinkan Anda melakukan modifikasi tanpa memengaruhi file inti tema induk.
Saat Anda menyesuaikan tema anak, penyesuaian tersebut akan tetap ada bahkan setelah tema induk diperbarui, karena penyesuaian ini disimpan dalam tema anak.
Anda dapat menggunakan kode khusus atau plugin untuk membuat tema anak di WordPress. Kami telah menyediakan panduan terperinci yang menguraikan langkah-langkah membuat tema anak.
Setelah membuat child theme, sebaiknya jangan langsung mengaktifkannya. Sebaliknya, fokuslah untuk mentransfer konfigurasi Anda dari tema induk ke tema anak. Sebelum transfer ini, unduh semua file tema yang diperlukan ke komputer lokal Anda.
Mengunduh Folder Tema ke Komputer Anda
Untuk mengunduh file tema, navigasikan ke Manajer File Anda atau sambungkan ke situs web Anda melalui klien FTP.
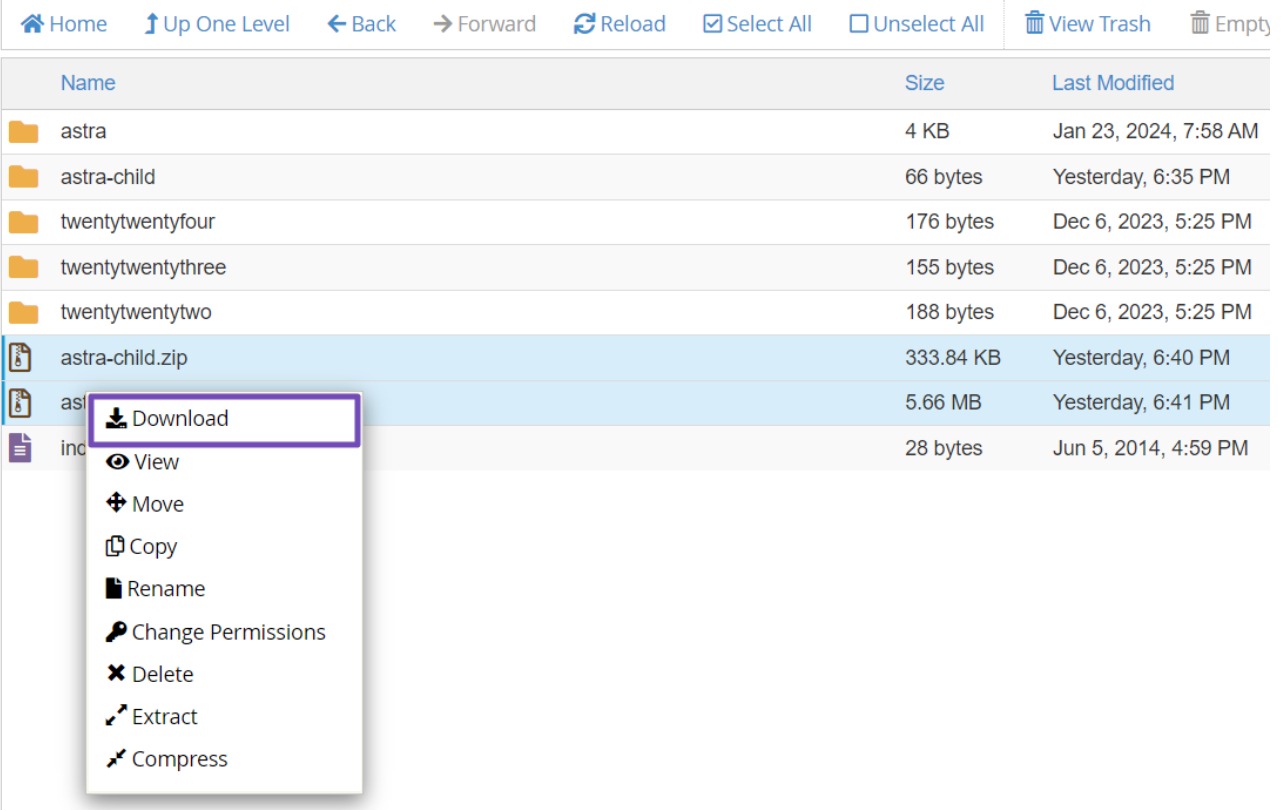
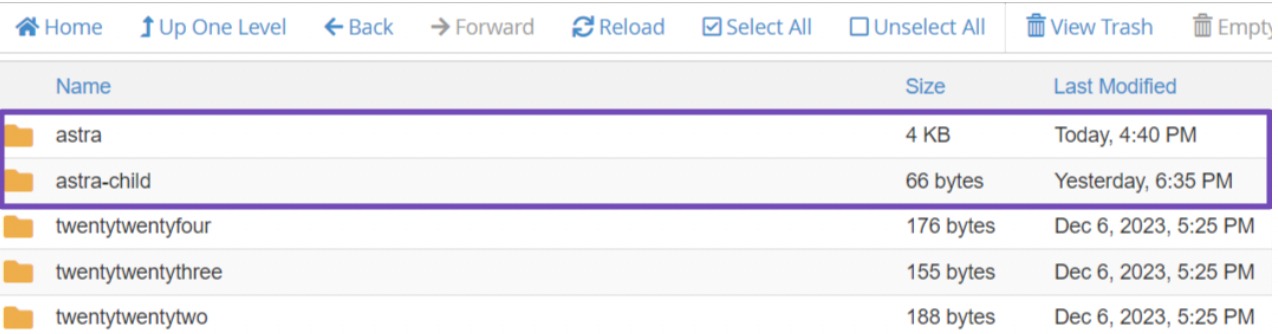
Temukan direktori /wp-content/themes, tempat folder untuk tema induk dan anak dapat ditemukan. Kompres folder ini menjadi file zip dan unduh dengan mengklik kanan dan menggunakan tombol Unduh .
Pastikan untuk mengunduh tema induk dan tema anak.

Setelah mengunduh file tema, kunjungi situs web tema Anda saat ini untuk mengunduh versi terbaru.
Pada titik ini, Anda seharusnya sudah memiliki versi induk, anak, dan tema terbaru di komputer Anda, kemungkinan besar semuanya dalam file zip.
Sekarang, saatnya menemukan penyesuaian Anda dan mentransfernya ke tema anak.
Mengidentifikasi dan Mentransfer Kustomisasi
Selama proses ini, tujuan Anda adalah mempertahankan penyesuaian yang dibuat dalam tema induk Anda.
Misalnya, jika Anda telah mengintegrasikan filter/hook untuk Rank Math dalam file rank-math.php, Anda harus mentransfer file ini ke tema anak agar fungsionalitas dapat dilanjutkan.
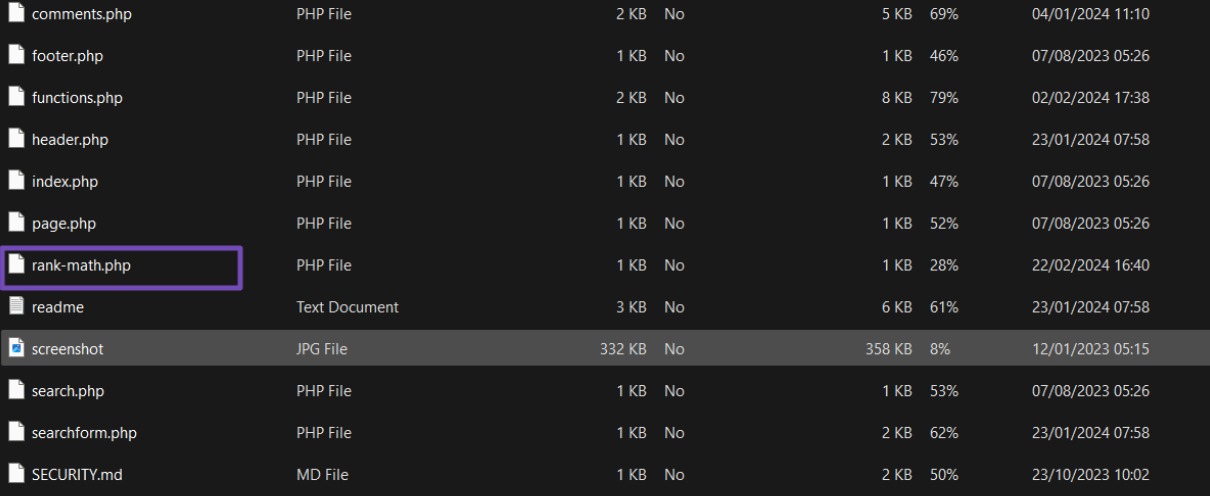
Setelah mengekstrak file zip yang diunduh, navigasikan ke file tema untuk menemukan file rank-math.php.

Buka file dan salin filter/kaitnya. Buat file rank-math.php baru di tema anak Anda dan tempelkan kode filter/kait di sana.
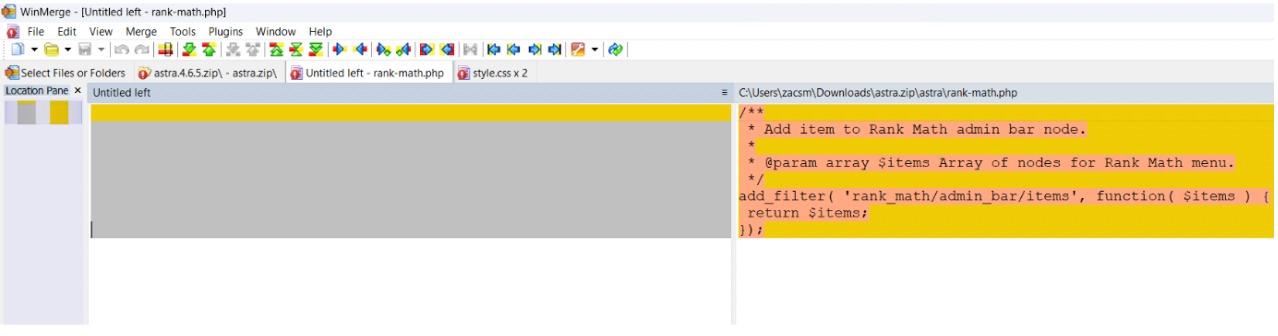
Namun, Anda mungkin tidak mengingat semua kode khusus yang Anda tambahkan ke tema Anda. Dalam kasus seperti itu, Anda dapat menggunakan perangkat lunak seperti WinMerge untuk pengguna Windows, Kaleidoscope untuk pengguna Mac, atau Meldmerge untuk pengguna Linux.
Alat-alat ini memungkinkan Anda membandingkan dua file dan mengidentifikasi perbedaannya.
Setelah menginstal perangkat lunak yang sesuai di komputer Anda, unggah versi terbaru WordPress Anda (diunduh sebelumnya) dan file tema terbaru (berisi penyesuaian Anda) dari pengelola file Anda. Lanjutkan untuk membandingkan kedua file tema ini.
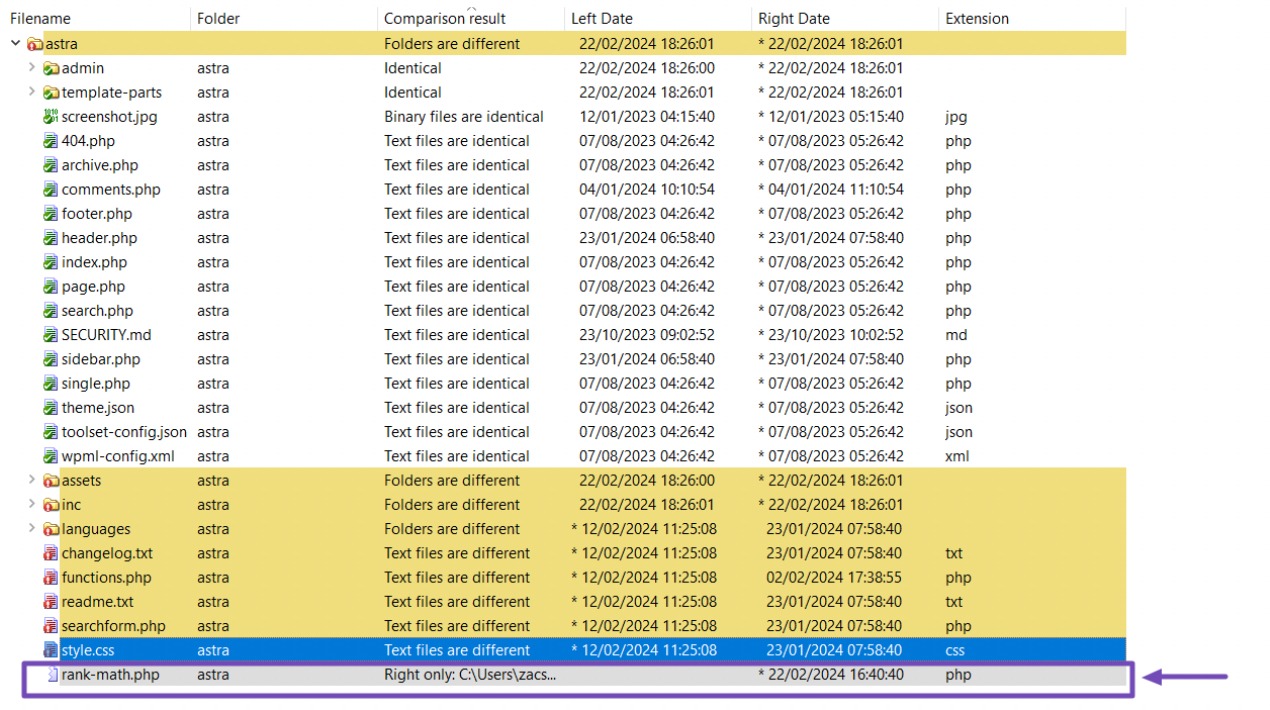
Selama perbandingan, perangkat lunak akan menyorot area di mana file-file tersebut berbeda. Misalnya, ini mungkin menunjukkan file rank-math.php yang berisi kode filter/kait.

Pilih file rank-math.php; di dalamnya, Anda akan menemukan kode untuk filter/kait.


Salin kode filter/kait ke clipboard Anda. Buka file tema anak Anda dan buat file rank-math.php jika belum ada. Paste kode tersebut ke dalam file rank-math.php.
Ulangi proses ini untuk area lain yang dimodifikasi seperti function.php, style.css, dan file relevan lainnya. Salin kode masing-masing dan tempelkan di akhir file terkait di folder tema anak Anda.
Mengunggah Tema Anak ke Situs Web Anda
Setelah mentransfer penyesuaian Anda ke tema anak Anda, langkah selanjutnya adalah mengunggahnya kembali ke situs web Anda.
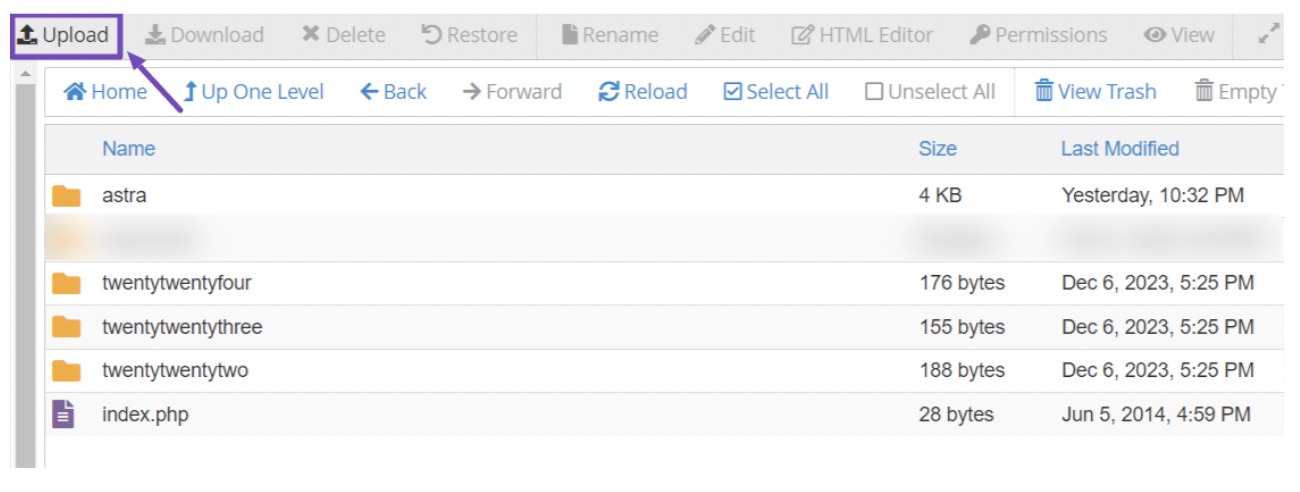
Untuk melakukan ini, sambungkan ke situs web Anda menggunakan klien FTP atau akses Manajer File Anda, lalu navigasikan ke direktori tema di /wp-content/themes/.
Kemudian, Anda dapat menggunakan tombol Unggah untuk mengunggah tema anak.

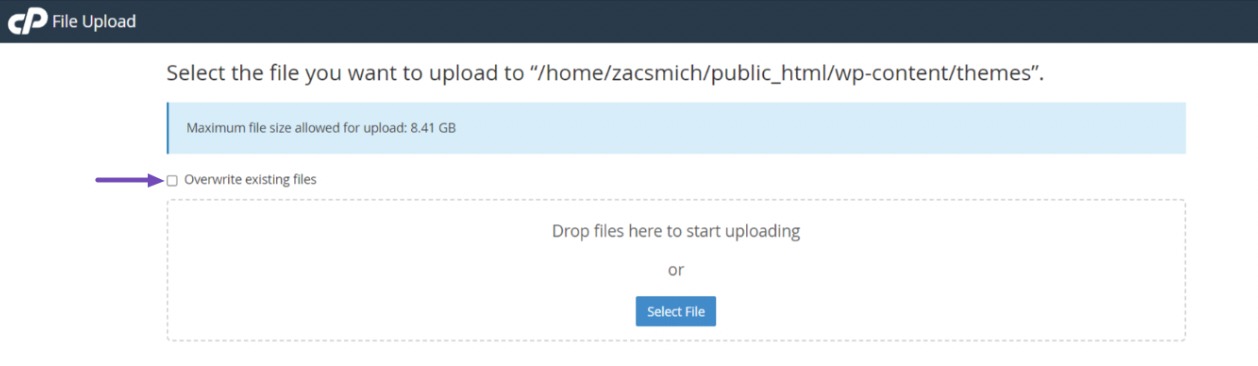
Setelah Anda mengklik tombol Unggah , halaman tersebut akan mengarahkan Anda ke bagian unggah untuk tema anak. Pastikan Anda mencentang opsi 'Timpa file yang ada'.
Dengan demikian, jika tema anak sudah ada di situs web Anda, tema anak yang diunggah akan menggantikannya dengan mulus.

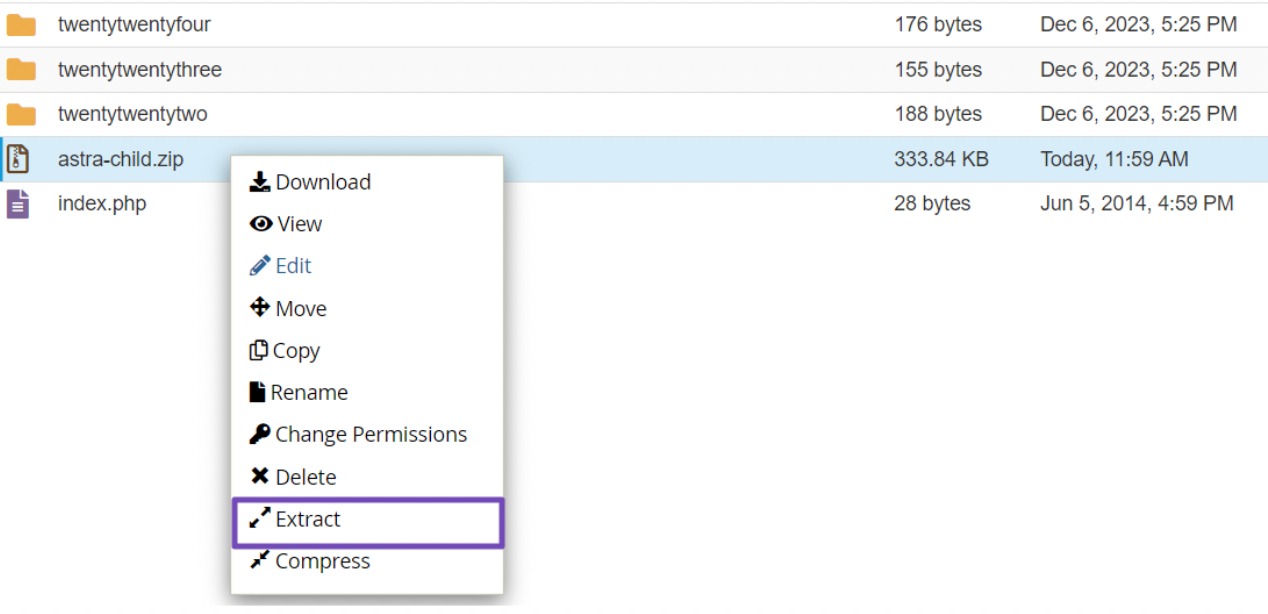
Setelah file zip child theme diupload, ekstrak ke dalam folder dengan cara klik kanan dan pilih opsi Ekstrak .

Setelah diekstraksi, tema anak akan muncul sebagai folder di samping tema induk.

Mengimpor Pengaturan Penyesuai ke Tema Anak Anda
Ingat, penyesuaian apa pun yang dilakukan melalui penyesuai tema WordPress tidak secara otomatis disimpan di tema Anda, sehingga harus ditransfer ke tema anak secara manual.
Untuk melakukan ini, kita akan menggunakan plugin Customizer Ekspor/Impor. Instal dan aktifkan pluginnya.
Setelah aktivasi, Anda harus mengekspor pengaturan penyesuai dari tema induk.
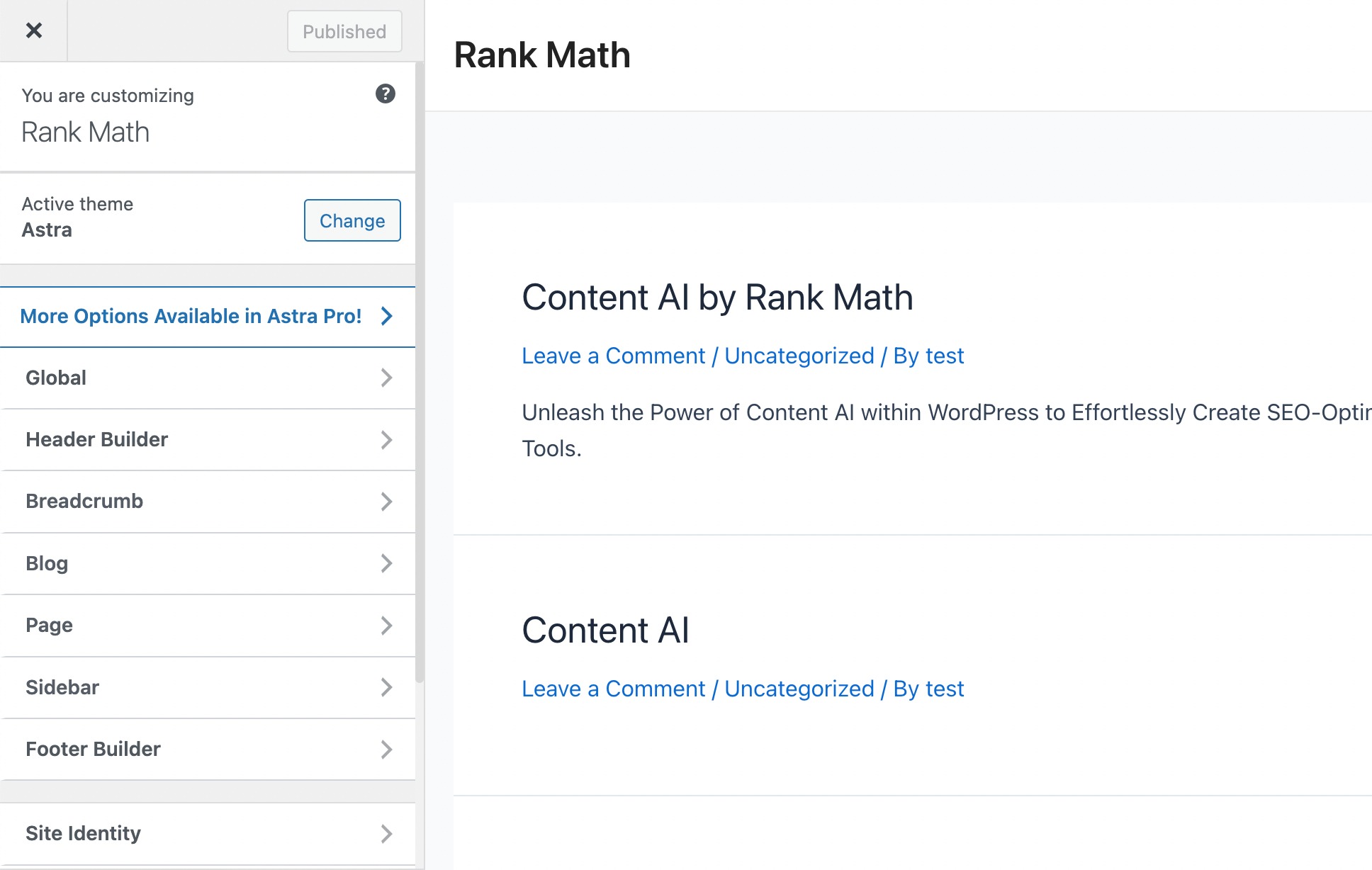
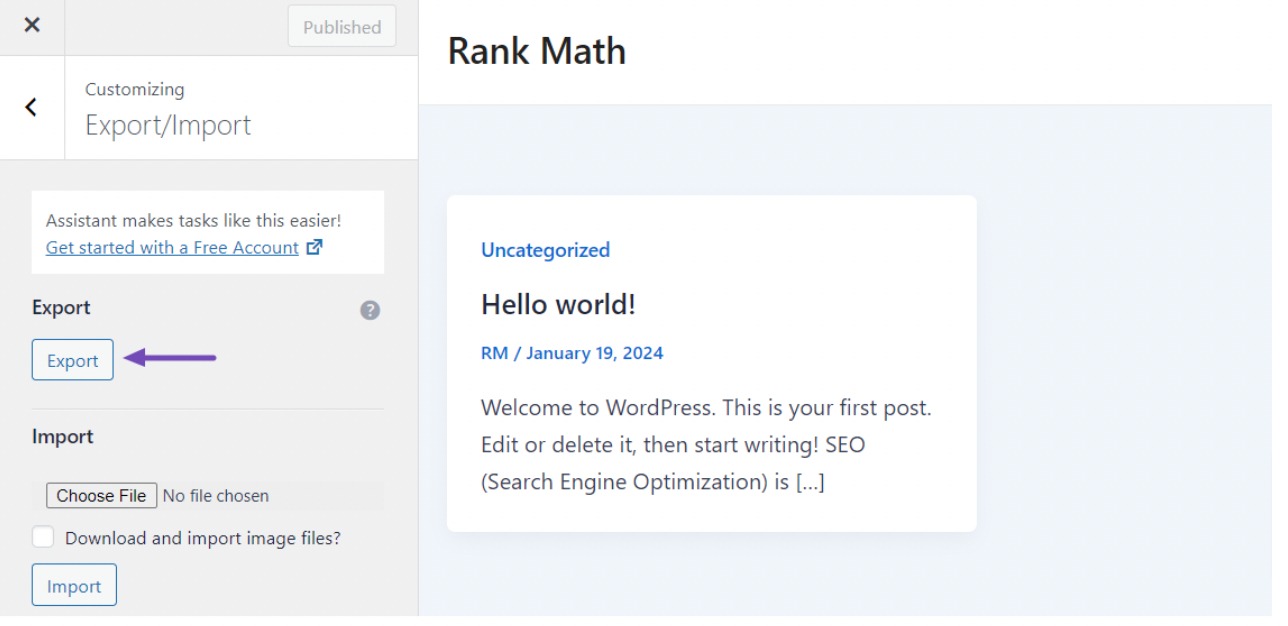
Pastikan tema induk aktif, lalu buka Tema → Sesuaikan di dashboard WordPress Anda. Kemudian, akses panel Ekspor/Impor dan klik tombol Ekspor .

Plugin akan menghasilkan file .dat yang berisi pengaturan penyesuai Anda dan mengunduhnya ke komputer Anda.
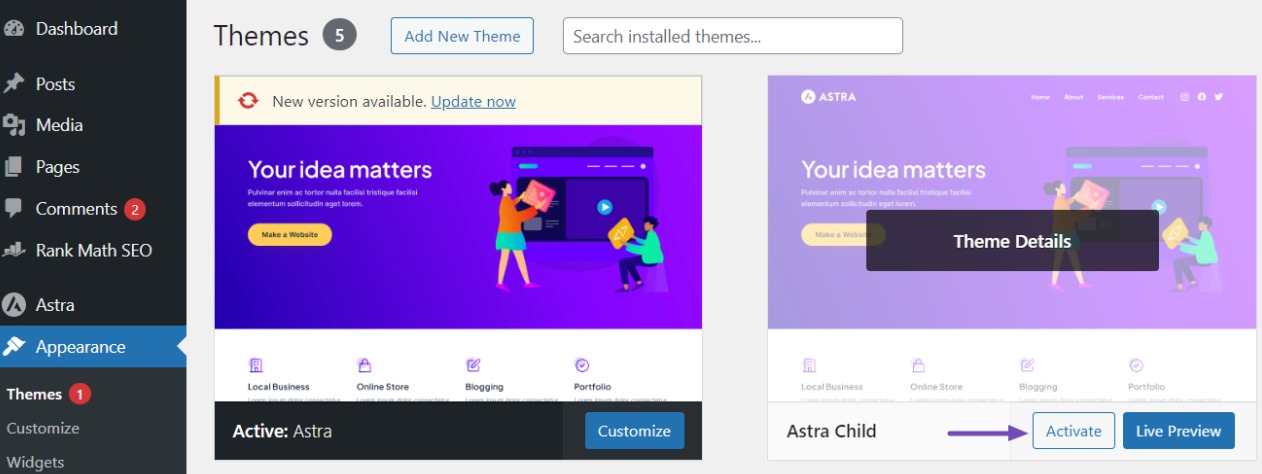
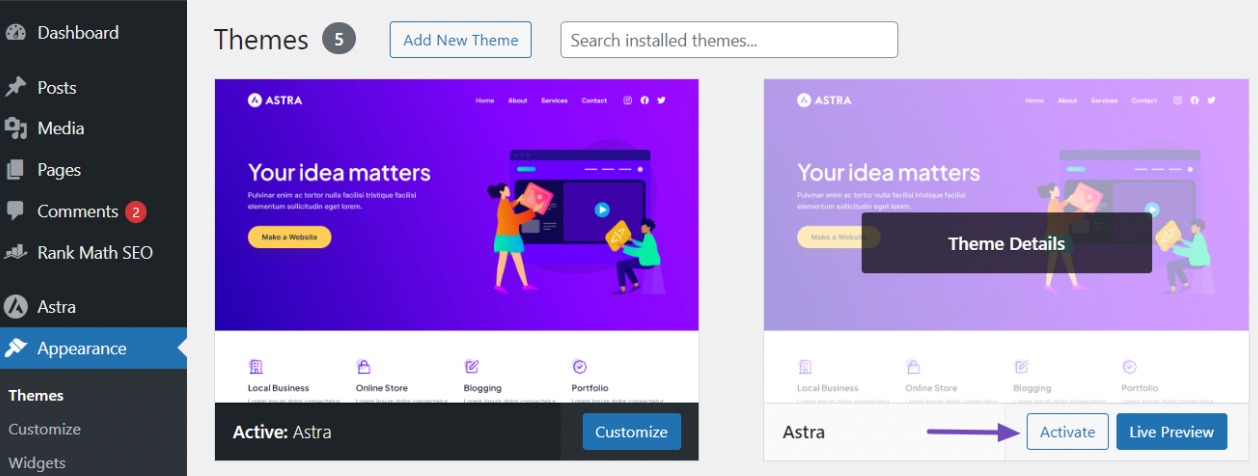
Sekarang, aktifkan tema anak Anda di situs web Anda dengan menavigasi ke Penampilan → Tema dan klik tombol Aktifkan di sebelah tema anak, seperti yang ditunjukkan di bawah ini.

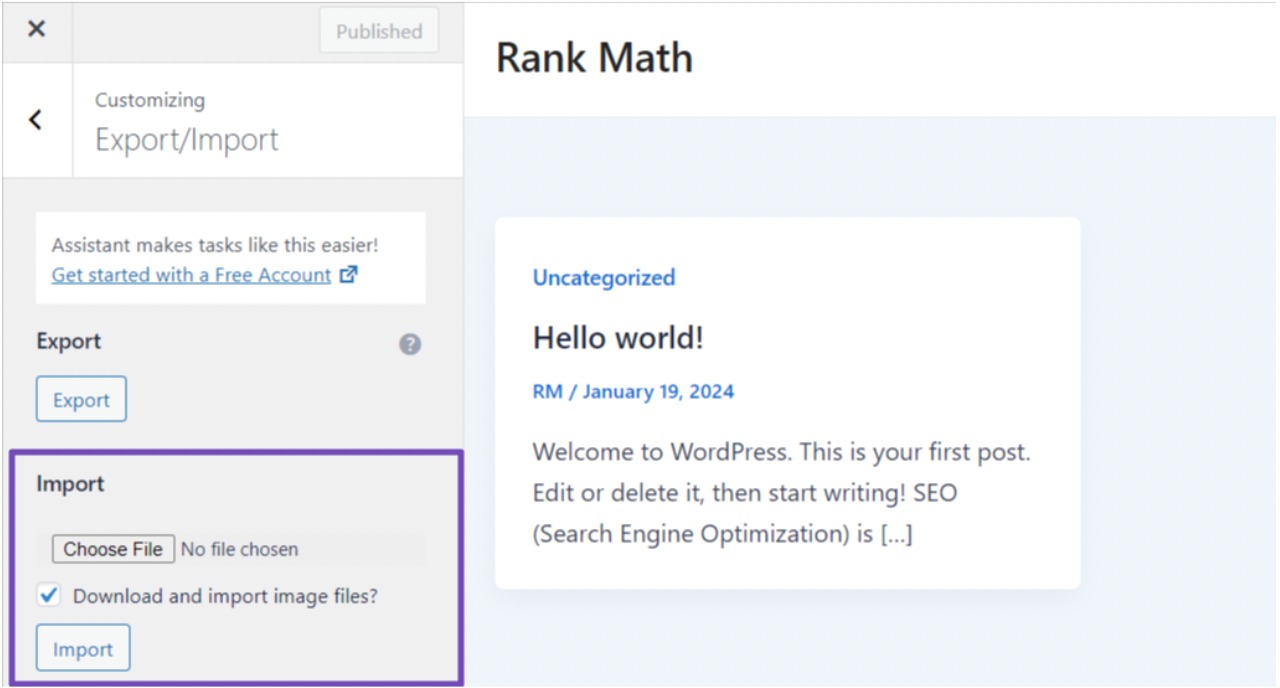
Kemudian, kunjungi kembali layar Penyesuai, navigasikan ke panel Ekspor/Impor, dan pilih tombol Pilih File untuk mengimpor file yang diekspor sebelumnya. Pastikan Anda mencentang opsi 'Unduh dan impor file gambar?'.
Untuk menyelesaikan proses, klik tombol Impor untuk memulai pengunggahan. Plugin kemudian akan mengimpor pengaturan penyesuai dengan mulus dari file yang Anda ekspor.

Setelah proses impor, Anda dapat melihat pratinjau perubahan di penyesuai. Setelah puas dengan modifikasinya, klik tombol Simpan & Publikasikan untuk menayangkannya di situs web Anda.
Itu dia. Anda telah memindahkan semua penyesuaian ke tema anak. Sekarang, Anda dapat memperbarui tema induk tanpa mengulangi langkah-langkah ini karena perubahan disimpan dengan aman di tema anak.
4 Cara Memperbarui Tema WordPress Anda
Setelah menjaga penyesuaian Anda pada tema induk agar tidak hilang, mari kita bahas cara memperbarui tema WordPress Anda.
4.1 Pembaruan Otomatis melalui Dashboard WordPress
Salah satu cara untuk mengupdate tema WordPress adalah melalui fitur Automatic Update di dashboard WordPress.
Ini memungkinkan Anda memperbarui tema langsung dari Dashboard WordPress tanpa intervensi manual.
Setelah pembaruan tersedia, Anda akan menerima pemberitahuan di Dasbor Anda, lalu Anda dapat menavigasi ke Penampilan → Tema lalu klik tombol Perbarui sekarang untuk memulai proses, seperti yang ditunjukkan di bawah ini.

Opsi lainnya adalah mengaktifkan pembaruan otomatis untuk tema Anda, sehingga WordPress dapat memperbaruinya secara otomatis setiap kali versi baru dirilis.
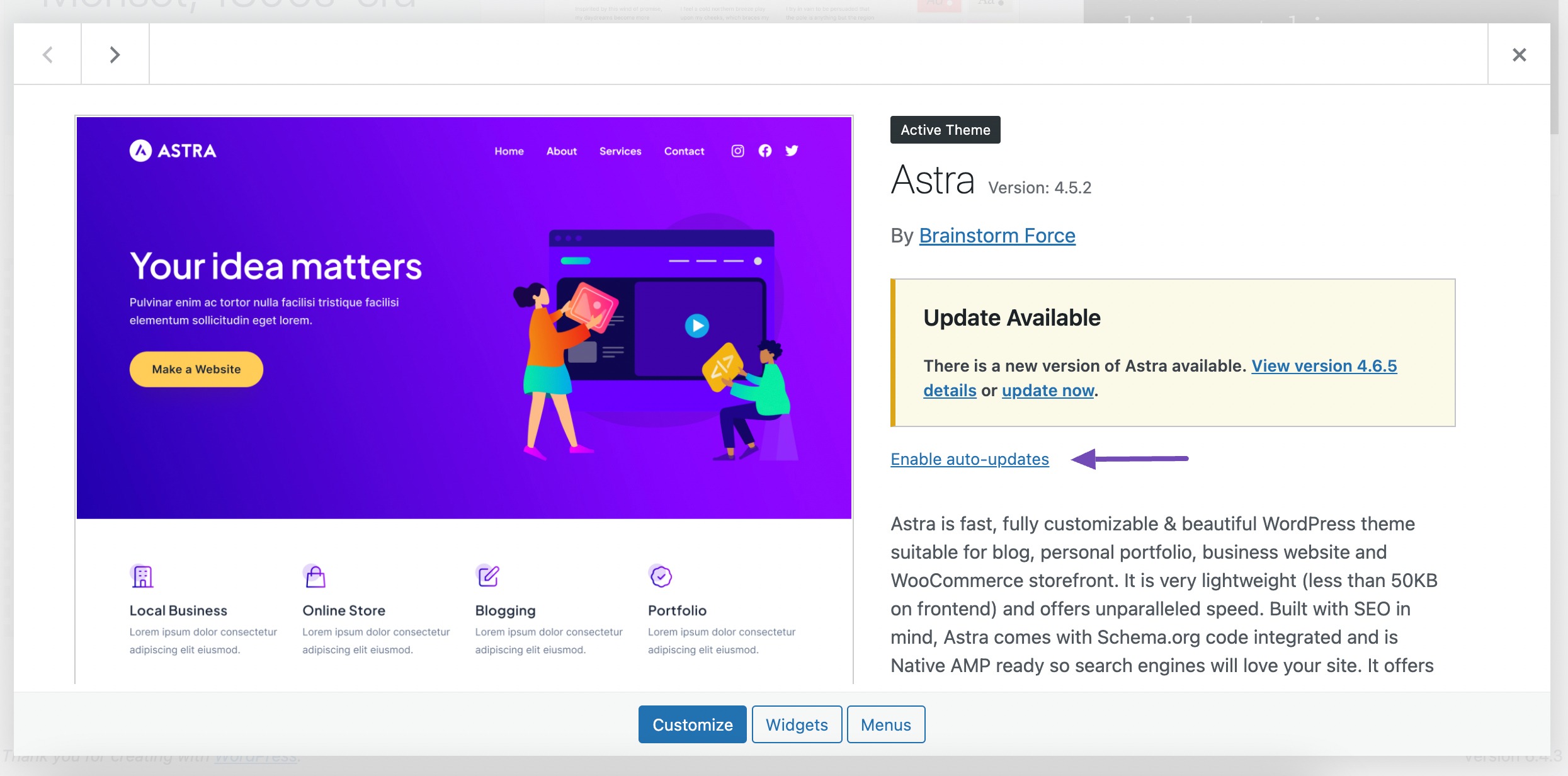
Untuk melakukan ini, navigasikan ke halaman Tema dan klik tema Anda saat ini. Lihat di bawah bagian nama tema untuk tautan Aktifkan pembaruan otomatis .
Klik untuk mengaktifkan pembaruan otomatis untuk tema Anda.

4.2 Perbarui Tema WordPress Anda Secara Manual
Jika Anda lebih suka memperbarui tema WordPress secara manual, Anda dapat melakukannya dengan mengunggah sendiri file tema yang diperbarui. Unduh versi tema terbaru dari direktori tema resmi WordPress atau situs pengembang.
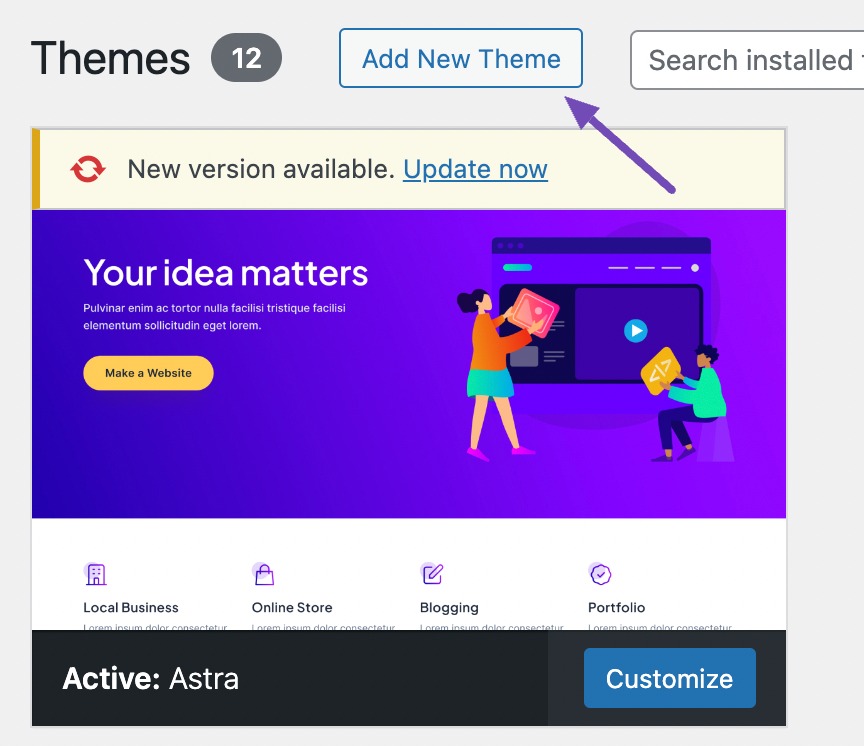
Setelah mendapatkan file tema yang diperbarui, masuk ke dashboard WordPress Anda dan lanjutkan ke Appearance → Themes . Klik tombol Tambahkan Tema Baru .

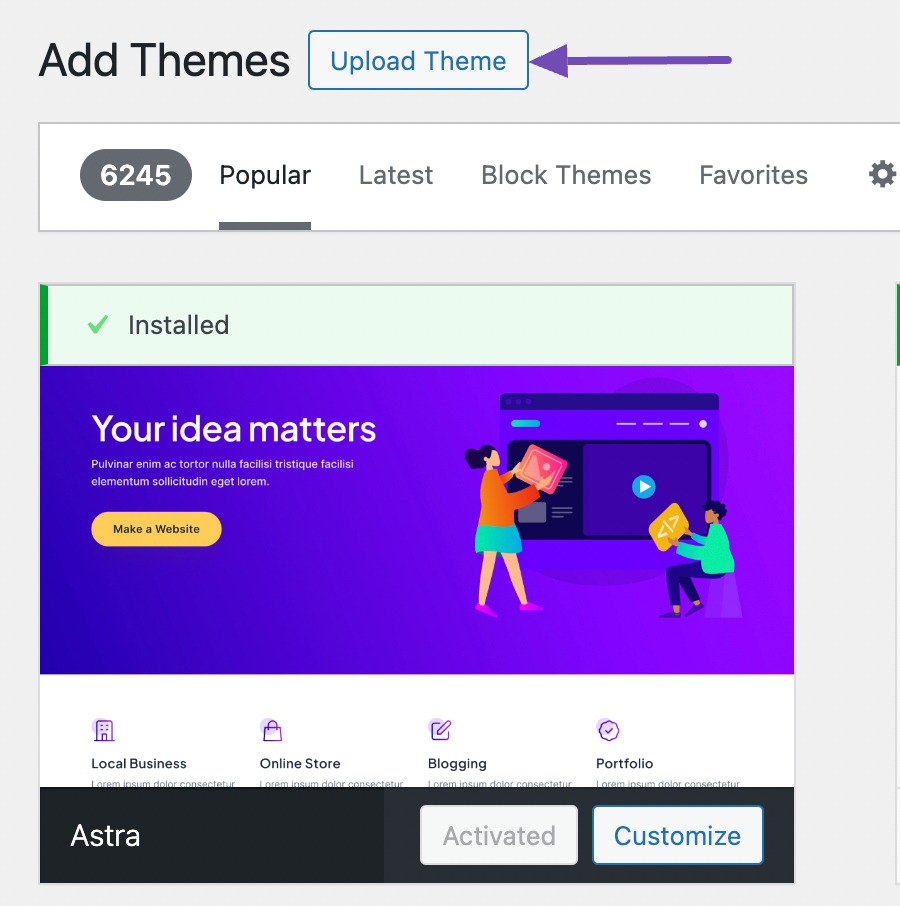
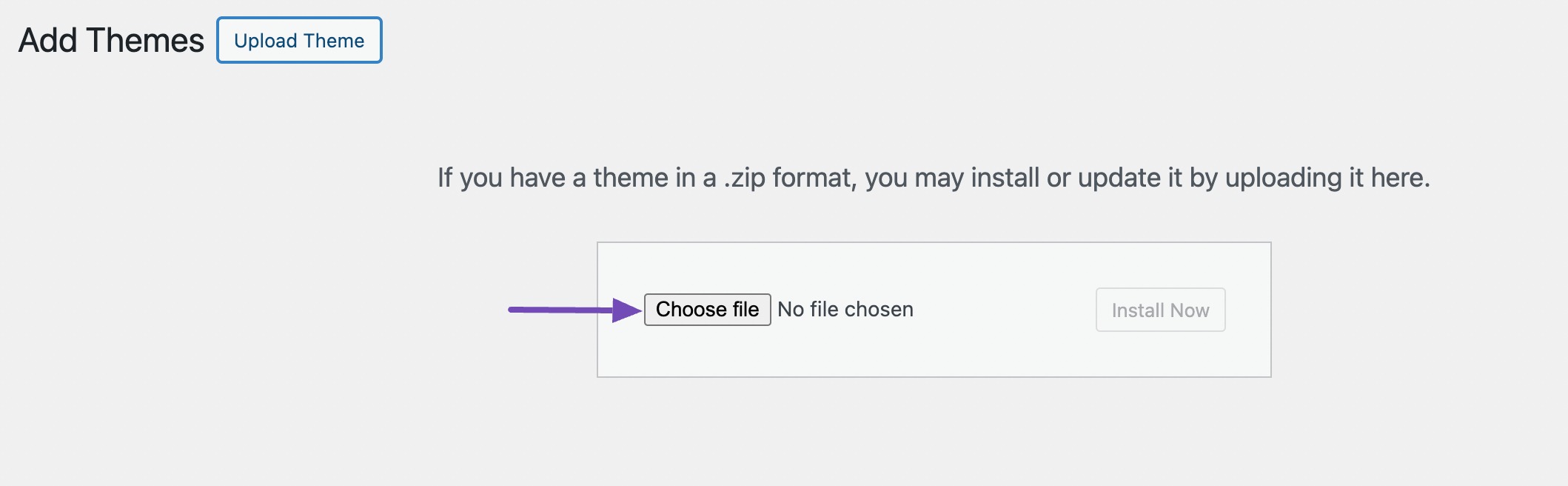
Ini akan membawa Anda ke halaman direktori tema. Selanjutnya, klik tombol Unggah Tema di atas halaman untuk menampilkan area untuk mengunggah file tema Anda.

Sekarang, klik tombol Pilih File dan pilih file tema yang diperbarui dari komputer Anda.

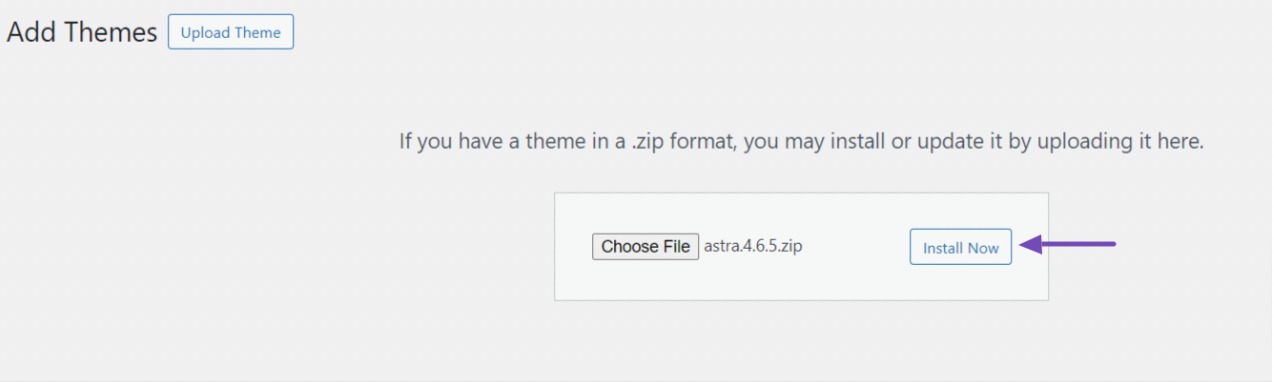
Setelah memilih file, klik tombol Instal Sekarang untuk mengunggah dan menginstal tema yang diperbarui.

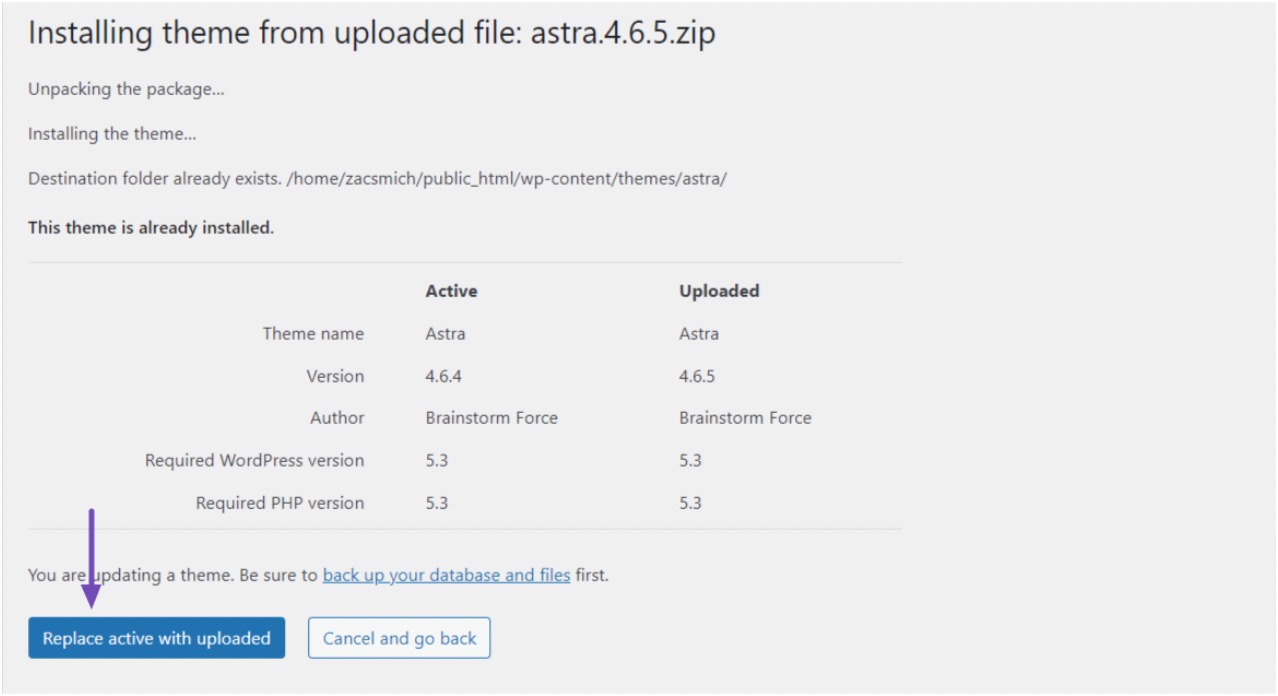
Setelah tema dipasang, klik tombol Ganti yang aktif dengan yang diunggah untuk memastikan versi baru dari tema tersebut menggantikan versi lama situs Anda.

4.3 Menggunakan FTP atau Manajer File
Pendekatan ini memberikan kontrol lebih besar terhadap proses pembaruan, memungkinkan Anda mengatasi potensi masalah.
Unduh versi terbaru dari situs pengembang untuk memperbarui tema WordPress Anda menggunakan FTP atau File Manager.
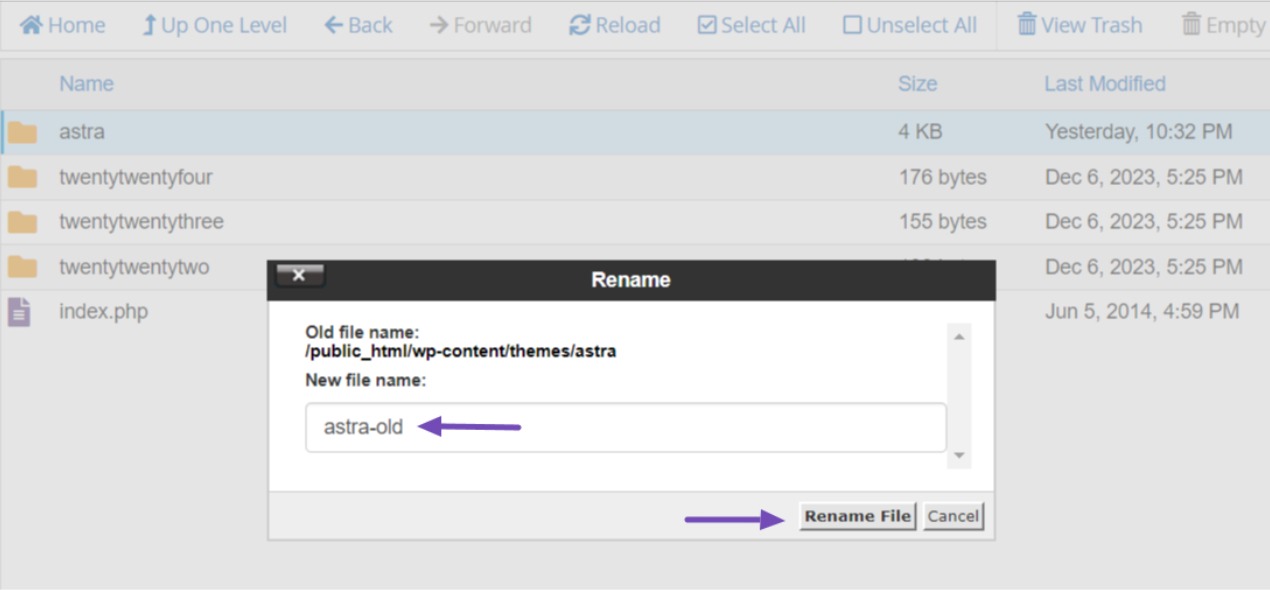
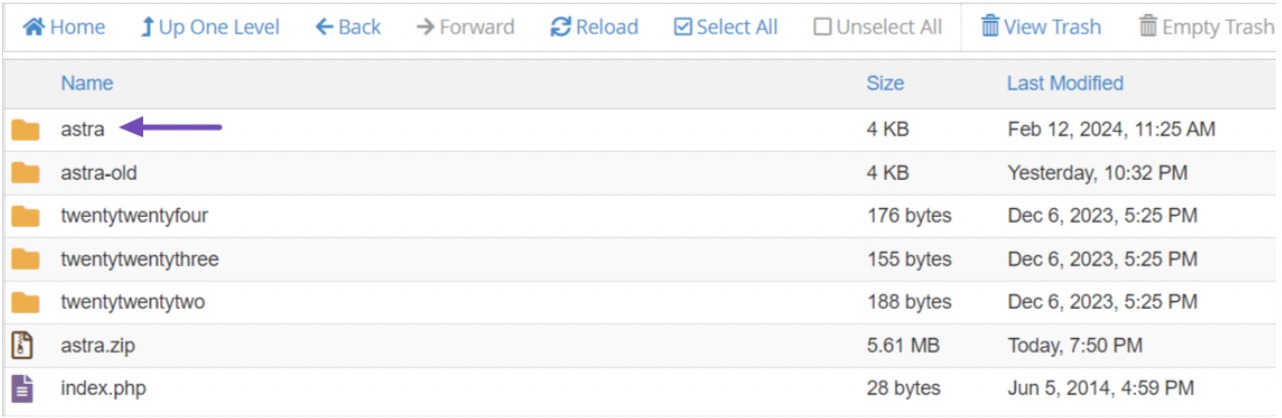
Kemudian, sambungkan ke server situs web Anda menggunakan klien FTP atau Manajer File. Temukan direktori wp-content/themes dan temukan folder tema yang ingin Anda perbarui.
Untuk melanjutkan, ganti nama folder dengan menambahkan “-old” sebagai akhiran pada namanya, sehingga menghasilkan format seperti “theme-old.”

Sekarang, unggah tema versi terbaru ke direktori yang sama dan ekstrak dari file zip. Pastikan nama folder sesuai dengan nama folder tema lama yang Anda ganti namanya tadi.

Setelah mengunggah folder tema baru, masuk ke dashboard WordPress Anda dan buka Appearance → Themes .
Anda akan melihat versi terbaru dari tema Anda dan tema yang Anda ubah namanya menjadi aktif.
Terakhir, arahkan kursor ke tema baru yang tidak aktif, dan klik tombol Aktifkan untuk memperbarui tema situs web Anda.

5. Kesimpulan
Memperbarui tema WordPress Anda secara teratur sangat penting untuk menjaga situs web yang aman, berkinerja tinggi, dan kaya fitur.
Dengan mengikuti langkah-langkah yang dirinci dalam panduan ini, Anda dapat memastikan proses pembaruan yang lancar dan aman, mengurangi risiko masalah situs web atau kehilangan penyesuaian.
Ingat, persiapan adalah kunci untuk menjaga kehadiran online Anda.
Berikut beberapa tip berharga:
- Cadangkan situs Anda sebelum pembaruan apa pun.
- Pertimbangkan untuk menggunakan tema anak untuk melindungi penyesuaian.
- Jika memungkinkan, uji pembaruan pada lingkungan pementasan sebelum menerapkannya secara langsung.
- Perbarui selama jam-jam lalu lintas rendah untuk meminimalkan gangguan.
- Periksa log perubahan tema dan kompatibilitas dengan plugin dan server sebelum memperbarui.
Dengan rekomendasi ini, Anda dapat dengan percaya diri memperbarui tema WordPress Anda dan menjaga kinerja situs web tetap optimal.
Jika Anda menyukai postingan ini, beri tahu kami dengan menge-Tweet @rankmathseo.
