So aktualisieren Sie Ihr WordPress-Theme sicher
Veröffentlicht: 2024-02-27Um die Funktionalität und Sicherheit Ihrer Website aufrechtzuerhalten, ist es notwendig, Ihr WordPress-Theme auf dem neuesten Stand zu halten.
Allerdings kann ein Theme-Update manchmal von Ihnen vorgenommene Anpassungen überschreiben, z. B. Änderungen am CSS, an Vorlagendateien oder an Funktionen. Das kann frustrierend sein, wenn Sie viel Zeit damit verbracht haben, Ihr Theme zu personalisieren.
Die gute Nachricht ist, dass Sie ein paar Vorsichtsmaßnahmen treffen können, um Ihr WordPress-Theme sicher zu aktualisieren, ohne dass Ihre Anpassungen verloren gehen.
In diesem Beitrag erklären wir Ihnen, welche Schritte Sie ausführen müssen, bevor Sie Ihr Theme aktualisieren, und was Sie tun müssen, um Ihre Änderungen nach dem Update wiederherzustellen.
Wenn Sie diese Best Practices befolgen, stellen Sie sicher, dass Ihre Theme-Updates reibungslos verlaufen. Noch besser: Sie müssen nicht jedes Mal, wenn eine neue Theme-Version veröffentlicht wird, alle Ihre individuellen Arbeiten erneut durchführen.
Sind Sie bereit? Lass uns eintauchen!
Inhaltsverzeichnis
- Was ist ein WordPress-Theme-Update und wie funktioniert es?
- Anpassungen, die Sie bei Theme-Updates verlieren können und nicht
- Methoden zum Schutz Ihrer Anpassungen vor der Aktualisierung Ihres WordPress-Themes
- Sichern Sie Ihre Website
- Verwenden Sie ein Code-Snippets-Plugin
- Verwenden Sie ein Child-Theme
- So aktualisieren Sie Ihr WordPress-Theme
- Automatisches Update über das WordPress-Dashboard
- Aktualisieren Sie Ihr WordPress-Theme manuell
- Verwenden von FTP oder Dateimanager
- Abschluss
1 Was ist ein WordPress-Theme-Update und wie funktioniert es?
Unter einem Theme-Update versteht man die Installation einer neueren Version Ihres WordPress-Themes, um die bereits installierte Version zu ersetzen.
WordPress-Themes sind wie jede andere Software – sie erfordern regelmäßige Updates, um Fehler zu beheben, Sicherheitslücken zu schließen und neue Funktionen hinzuzufügen.
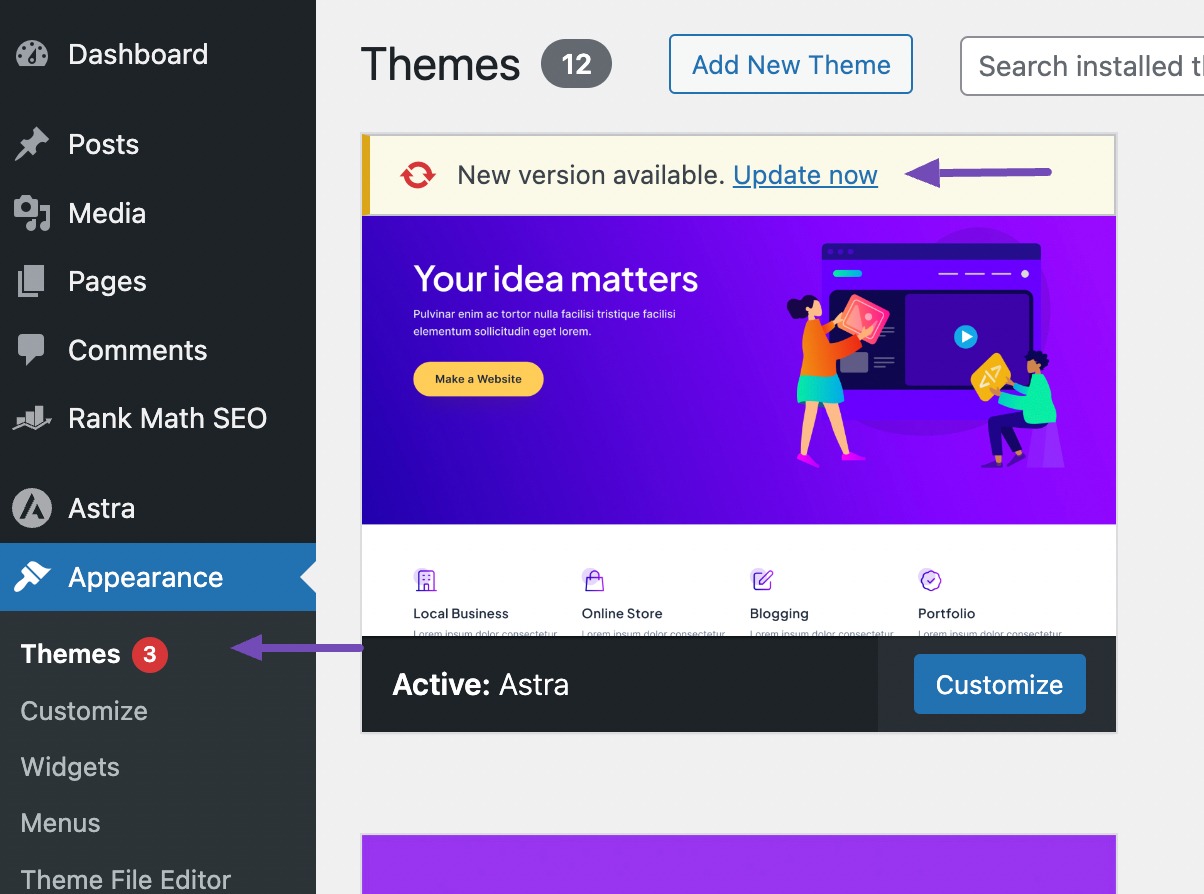
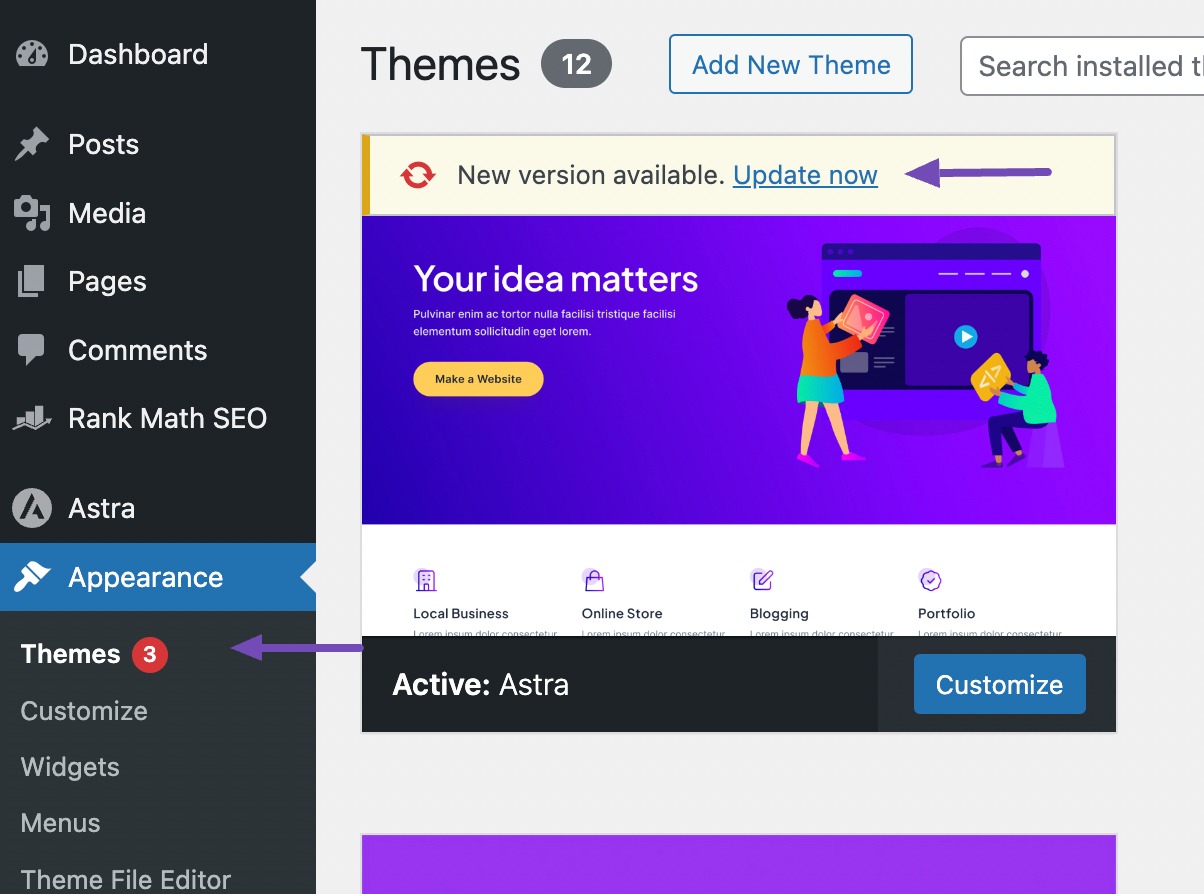
WordPress benachrichtigt Sie im Admin-Dashboard, wenn ein Theme-Entwickler eine neue Version veröffentlicht, und fordert Sie zur Aktualisierung auf. Um fortzufahren, klicken Sie auf die Option „Jetzt aktualisieren“ neben dem Thema, wie unten gezeigt.

Hinter den Kulissen lädt WordPress das Theme-Paket herunter, entpackt es und ersetzt die vorhandenen Theme-Dateien auf Ihrem Server durch die neuere Version.
Außerdem werden alle erforderlichen Datenbankaktualisierungen ausgeführt, die der Theme-Entwickler mit dem Update einschließt. Nach Abschluss wird die neuere Theme-Version auf Ihrer Website aktiv.
Allerdings können bei der Aktualisierung Ihres WordPress-Themes bestimmte Anpassungen und Änderungen überschrieben werden oder verloren gehen, während andere Teile Ihrer Website intakt bleiben.
2 Anpassungen, die Sie bei Theme-Updates verlieren können und nicht
Hier sind einige häufige Anpassungen und ob sie während eines Theme-Updates beibehalten werden können oder nicht:
2.1 Anpassungen, die Sie nicht verlieren können
1. Änderungen am Theme-Customizer: Anpassungen, die über den integrierten WordPress-Theme-Customizer vorgenommen werden, wie das Ändern von Farben, Layouts, Header-Bildern und das Hinzufügen von benutzerdefiniertem CSS, werden in der Datenbank gespeichert und bleiben von Theme-Updates unberührt.

2. Widgets und Menüs: Ihre sorgfältig angeordneten Widgets und Navigationsmenüs sind unabhängig vom Thema und bleiben auch bei Updates erhalten.
3. Companion-Plugin-Einstellungen: Einige Themes enthalten oft Companion-Plugins für zusätzliche Funktionen. In diesen Plugins vorgenommene Einstellungen und Anpassungen sind in der Regel vor Theme-Updates geschützt.
4. Änderungen am Seitenersteller: Wenn Sie zum Entwerfen Ihres Website-Layouts ein Seitenersteller-Plugin wie Elementor oder Divi verwenden, sind diese Änderungen unabhängig vom Thema und werden durch Aktualisierungen nicht beeinflusst.
5. Plugin-Funktionalität: Alle durch andere Plugins hinzugefügten Features und Funktionalitäten, wie z. B. Kontaktformulare, Analysen oder Popups, bleiben von Theme-Updates unberührt.
2.2 Anpassungen, die Sie verlieren können
1. Direkte Bearbeitungen der Theme-Dateien : Alle Änderungen, die direkt an den Codedateien des Themes vorgenommen werden, wie das Hinzufügen von Funktionen oder das Ändern von Layouts, werden bei Aktualisierungen überschrieben. Dazu gehören Bearbeitungen an Dateien wie „functions.php“ und „style.css“.
2. Änderungen an der Vorlagendatei: Wenn Sie Kernvorlagendateien wie header.php, footer.php oder index.php geändert haben, werden diese Änderungen möglicherweise überschrieben.
3. Hook-/Filtercode: Benutzerdefinierter Code, der mithilfe von Hooks und Filtern hinzugefügt wurde, muss möglicherweise erneut hinzugefügt werden, wenn das Theme-Update Änderungen in diesen Bereichen enthält.
3 Methoden zum Schutz Ihrer Anpassungen vor der Aktualisierung Ihres WordPress-Themes
Das Aktualisieren Ihres WordPress-Themes muss nicht bedeuten, dass Sie Ihre wertvollen Anpassungen verlieren.
Hier sind einige Schritte, um einen reibungslosen und sicheren Update-Prozess zu gewährleisten.
3.1 Sichern Sie Ihre Website
Bevor Sie Aktualisierungen vornehmen, ist es wichtig, ein Backup Ihrer gesamten Website zu erstellen. Dies umfasst sowohl die Dateien, die Datenbank als auch die Einstellungen.
Sie können ein WordPress-Backup-Plugin verwenden oder die Dateien manuell herunterladen und die Datenbank mit phpMyAdmin exportieren.
Damit während des Aktualisierungsvorgangs etwas schief geht, dient dieses Backup als Sicherheitsnetz.
Um Ihre WordPress-Website zu sichern, befolgen Sie unsere Anleitung zum Sichern Ihrer WordPress-Website.
3.2 Verwenden Sie ein Code-Snippets-Plugin
Die Verwendung eines Code-Snippet-Plugins ist die einfachste Methode, um Ihre Anpassungen auch nach der Aktualisierung Ihrer Theme-Datei beizubehalten. Um dies zu erreichen, können Sie das WPCode-Plugin verwenden.
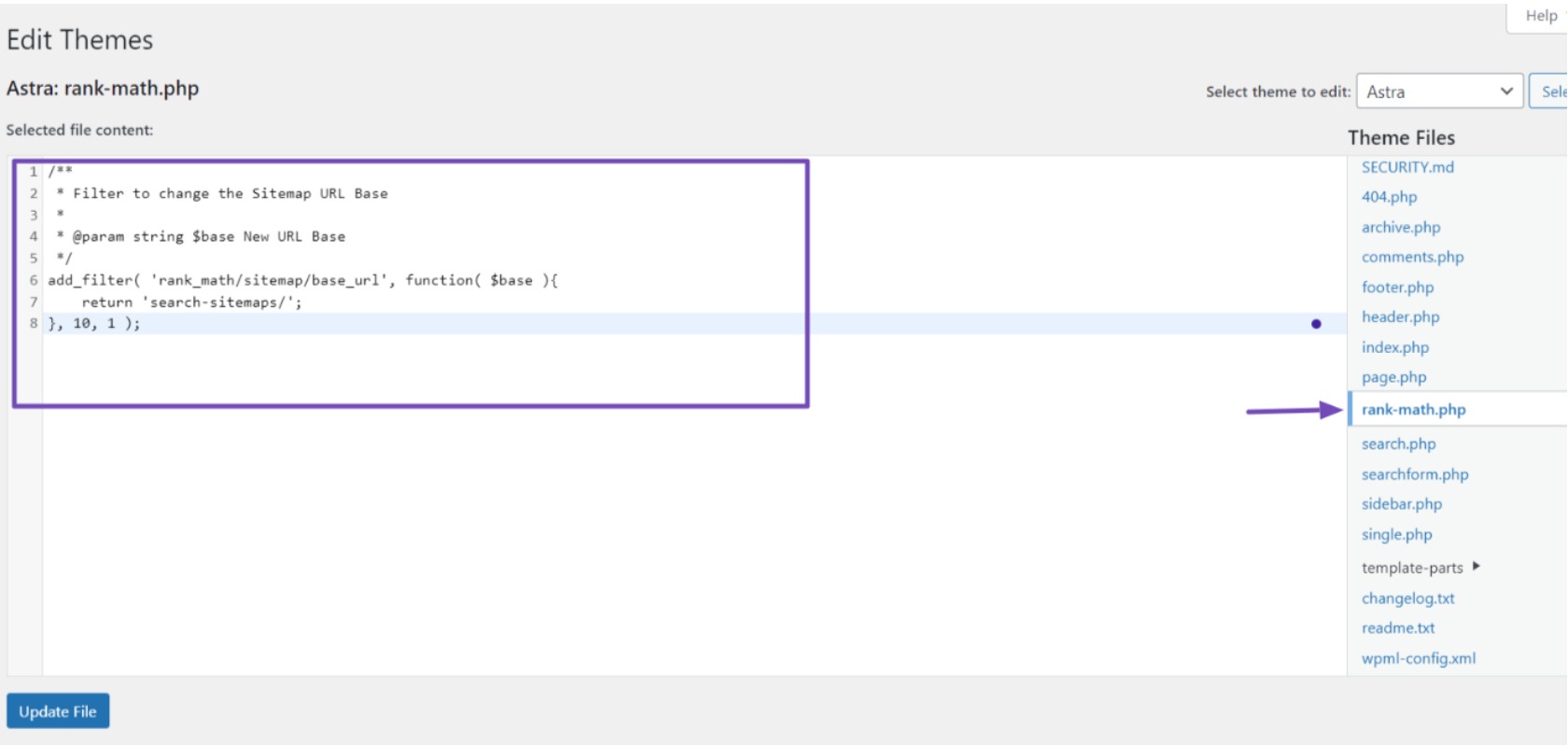
Wenn sich Ihr Filter-/Hooks-Code beispielsweise in der Datei rank-math.php befindet, greifen Sie einfach darauf zu, indem Sie in Ihrem WordPress-Dashboard zu „Darstellung“ → „Designdatei-Editor“ navigieren.
Suchen Sie die Datei rank-math.php und kopieren Sie den Filter-/Hook-Code von dort, wie unten gezeigt.

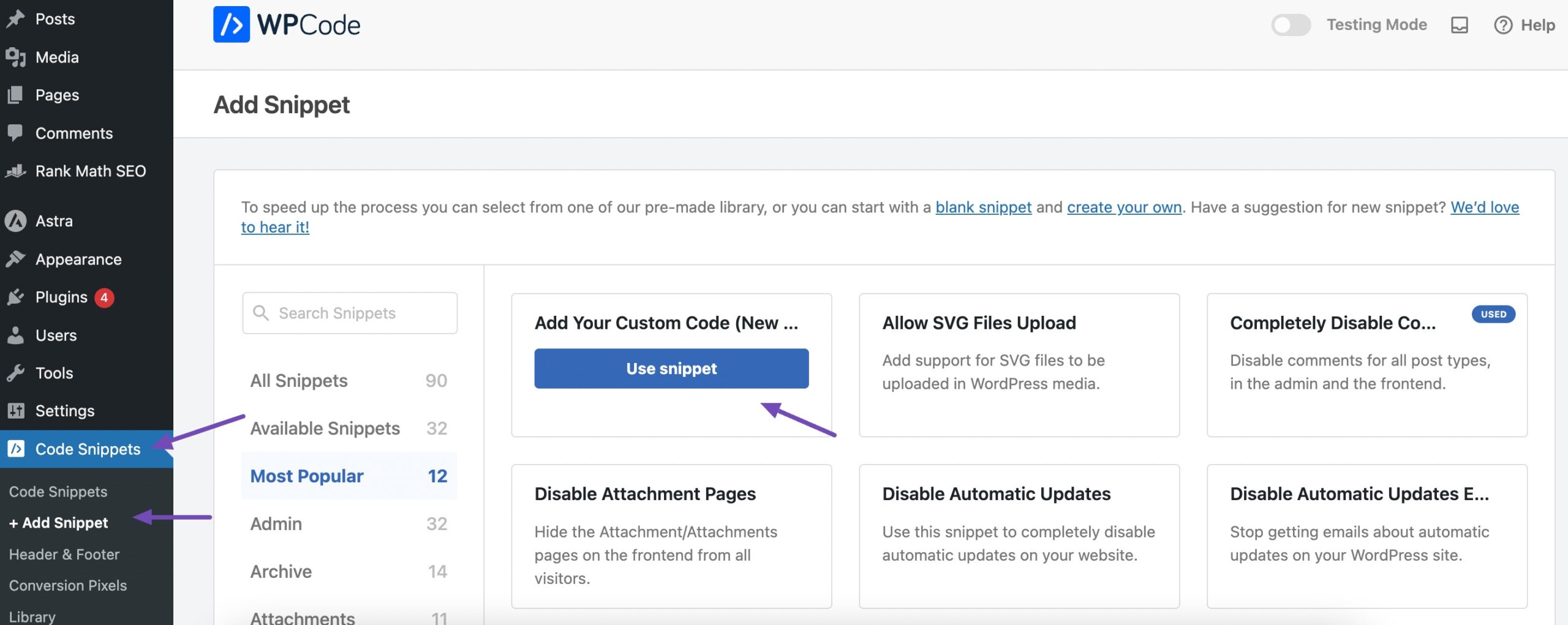
Als nächstes installieren und aktivieren Sie das WPCode-Plugin auf Ihrer WordPress-Website. Navigieren Sie nach der Aktivierung im WordPress-Dashboard zu Code Snippets → Snippet hinzufügen .
Bewegen Sie den Mauszeiger über die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“ .

Dadurch werden Sie zu der Seite weitergeleitet, auf der Sie Ihren benutzerdefinierten Code eingeben können.
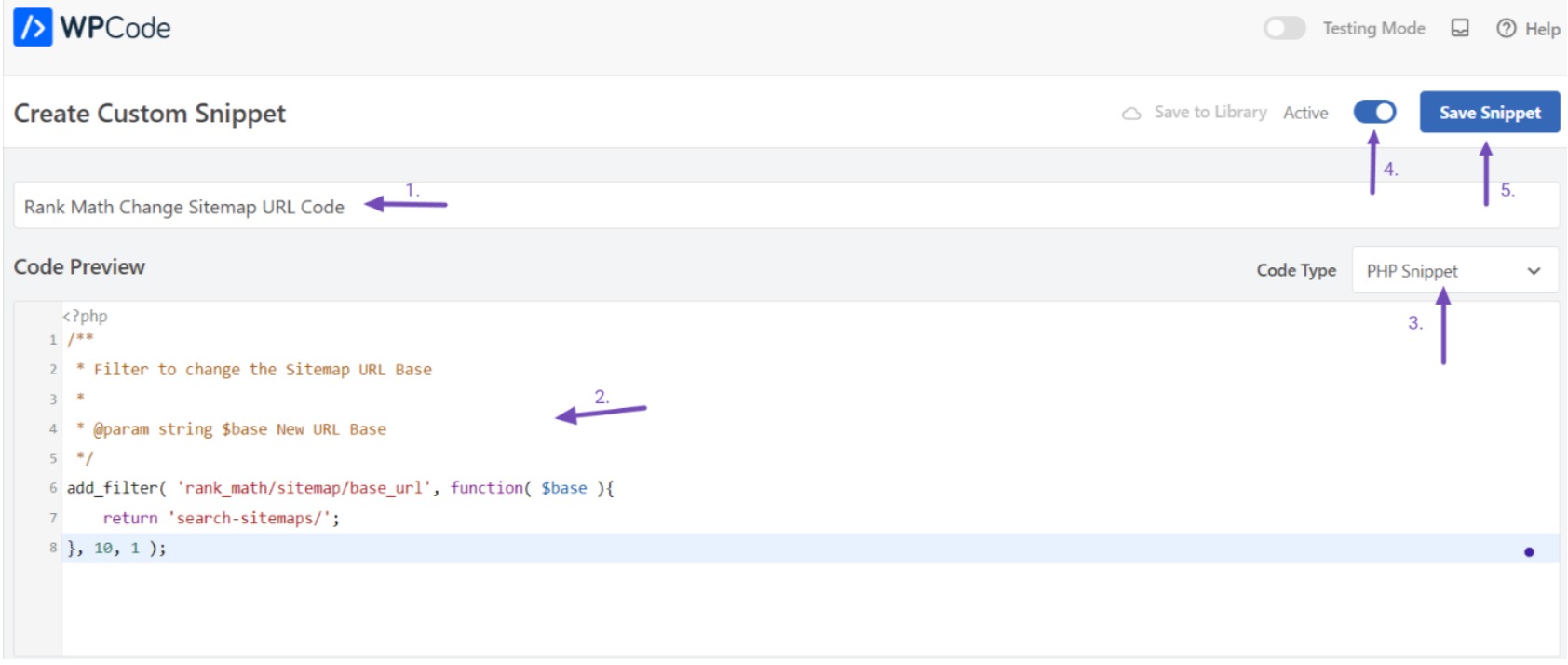
Geben Sie dann einen Namen für den Code ein, fügen Sie den Code in den Abschnitt „Codevorschau“ ein, wählen Sie „PHP-Snippet“ als Codetyp, aktivieren Sie den Kippschalter und klicken Sie schließlich auf die Schaltfläche „Snippet speichern“ , um den Vorgang abzuschließen, wie unten gezeigt.

Das Plugin implementiert den Code umgehend auf Ihrer WordPress-Site. Sie können diesen Vorgang für jedes Ihrer benutzerdefinierten Code-Snippets wiederholen.
Alle über dieses Plugin hinzugefügten Code-Snippets bleiben auf Ihrer Website, auch nachdem Sie Ihr WordPress-Theme aktualisiert, geändert oder ein untergeordnetes Theme aktiviert haben, solange das Plugin aktiv bleibt.
3.3 Verwenden Sie ein Child-Theme
Ein untergeordnetes Thema ist so konzipiert, dass es das Design und die Funktionen des übergeordneten Themas erbt und Ihnen gleichzeitig ermöglicht, Änderungen vorzunehmen, ohne dass dies Auswirkungen auf die Kerndateien des übergeordneten Themas hat.
Wenn Sie das untergeordnete Theme anpassen, bleiben diese auch nach der Aktualisierung des übergeordneten Themes bestehen, da diese Anpassungen im untergeordneten Theme gespeichert werden.
Sie können einen benutzerdefinierten Code oder ein Plugin verwenden, um ein untergeordnetes Thema in WordPress zu erstellen. Wir haben eine detaillierte Anleitung bereitgestellt, die die Schritte zum Erstellen eines untergeordneten Themas beschreibt.
Nachdem Sie das Child-Theme erstellt haben, sollten Sie es am besten nicht sofort aktivieren. Konzentrieren Sie sich stattdessen auf die Übertragung Ihrer Konfigurationen vom übergeordneten auf das untergeordnete Thema. Laden Sie vor dieser Übertragung alle erforderlichen Designdateien auf Ihren lokalen Computer herunter.
Herunterladen von Theme-Ordnern auf Ihren Computer
Um die Designdateien herunterzuladen, navigieren Sie zu Ihrem Dateimanager oder stellen Sie über einen FTP-Client eine Verbindung zu Ihrer Website her.
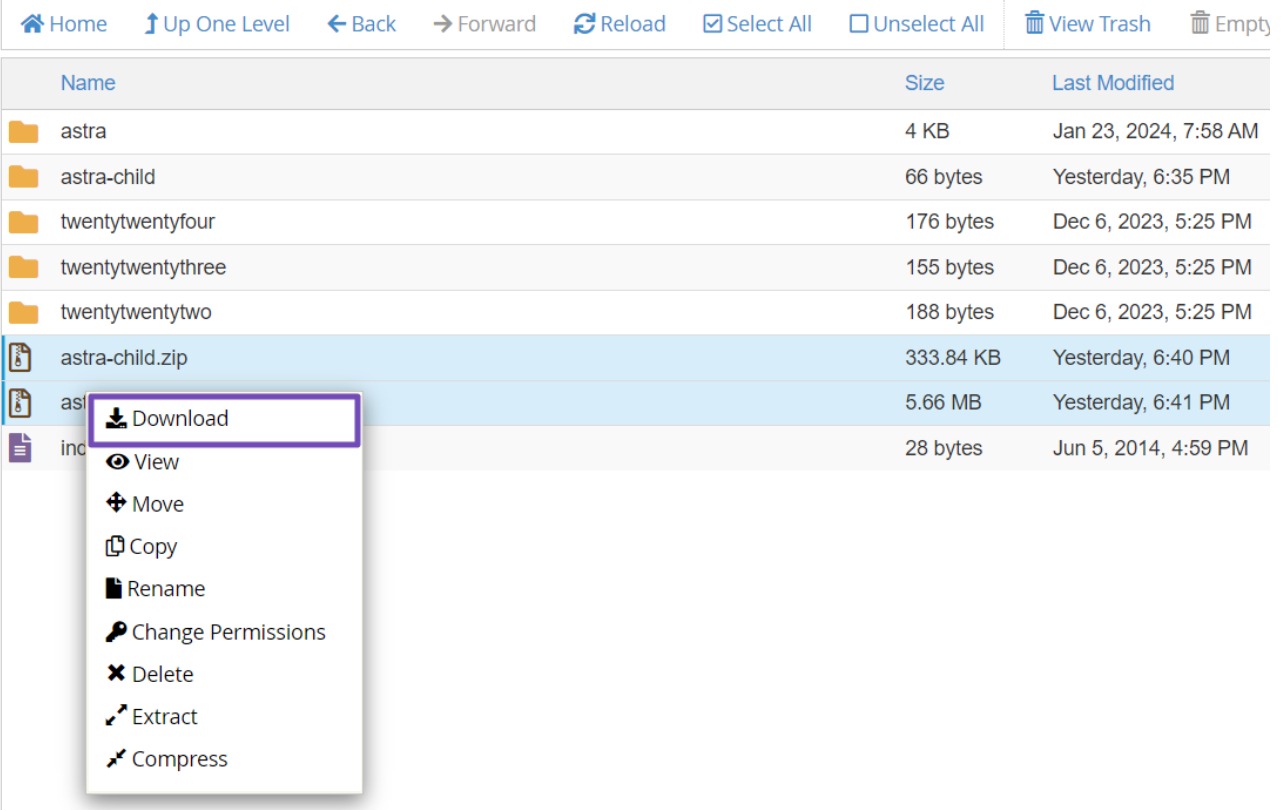
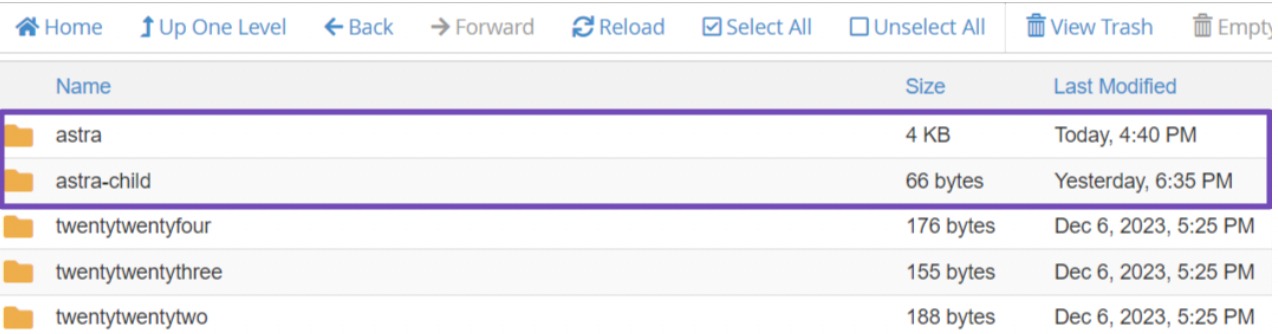
Suchen Sie das Verzeichnis /wp-content/themes, in dem sich Ordner für übergeordnete und untergeordnete Themen befinden. Komprimieren Sie diese Ordner in eine ZIP-Datei und laden Sie sie herunter, indem Sie mit der rechten Maustaste klicken und die Schaltfläche „Herunterladen“ verwenden.
Stellen Sie sicher, dass Sie sowohl das übergeordnete als auch das untergeordnete Thema herunterladen.

Besuchen Sie nach dem Herunterladen der Theme-Dateien die Website Ihres aktuellen Themes, um die neueste Version herunterzuladen.
Zu diesem Zeitpunkt sollten Sie die übergeordnete, untergeordnete und neueste Theme-Version auf Ihrem Computer haben, wahrscheinlich alle in ZIP-Dateien.
Jetzt ist es an der Zeit, Ihre Anpassungen zu finden und sie auf das untergeordnete Theme zu übertragen.
Identifizieren und Übertragen von Anpassungen
Während dieses Prozesses besteht Ihr Ziel darin, die in Ihrem übergeordneten Theme vorgenommenen Anpassungen beizubehalten.
Wenn Sie beispielsweise Filter/Hooks für Rank Math in die Datei rank-math.php integriert haben, müssen Sie diese Datei für die weitere Funktionalität in das Child-Theme übertragen.
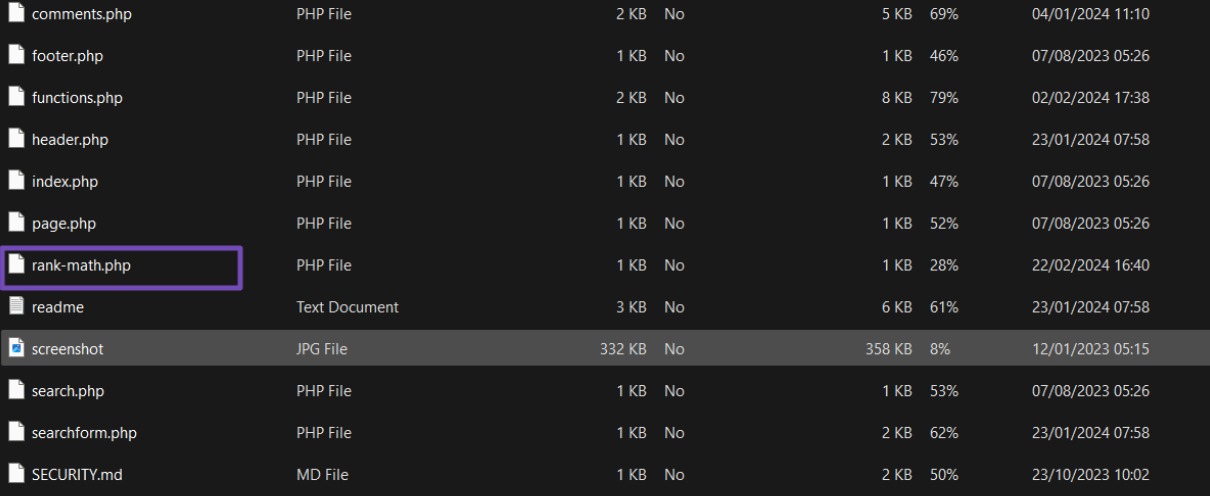
Navigieren Sie nach dem Extrahieren der heruntergeladenen ZIP-Datei durch die Designdateien, um die Datei rank-math.php zu finden.

Öffnen Sie die Datei und kopieren Sie die Filter/Hooks. Erstellen Sie eine neue rank-math.php-Datei in Ihrem Child-Theme und fügen Sie dort den Filter-/Hooks-Code ein.
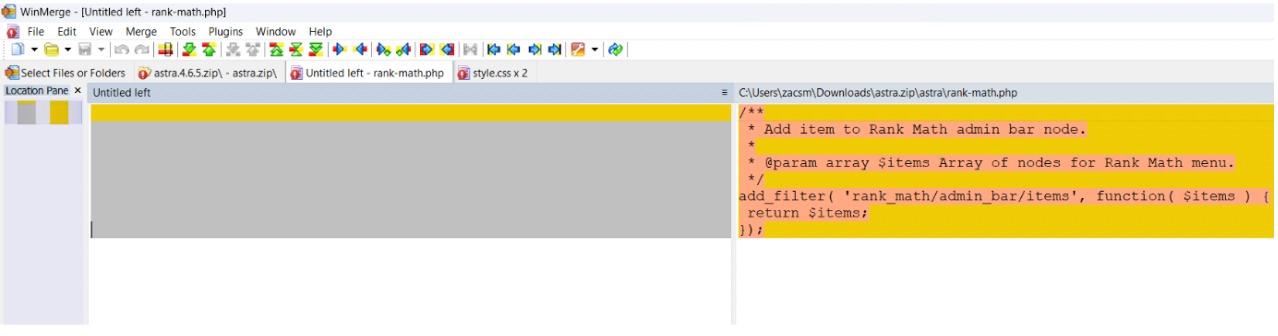
Möglicherweise erinnern Sie sich jedoch nicht an alle benutzerdefinierten Codes, die Sie Ihrem Design hinzugefügt haben. In solchen Fällen können Sie Software wie WinMerge für Windows-Benutzer, Kaleidoskop für Mac-Benutzer oder Meldmerge für Linux-Benutzer verwenden.
Mit diesen Tools können Sie zwei Dateien vergleichen und ihre Unterschiede erkennen.
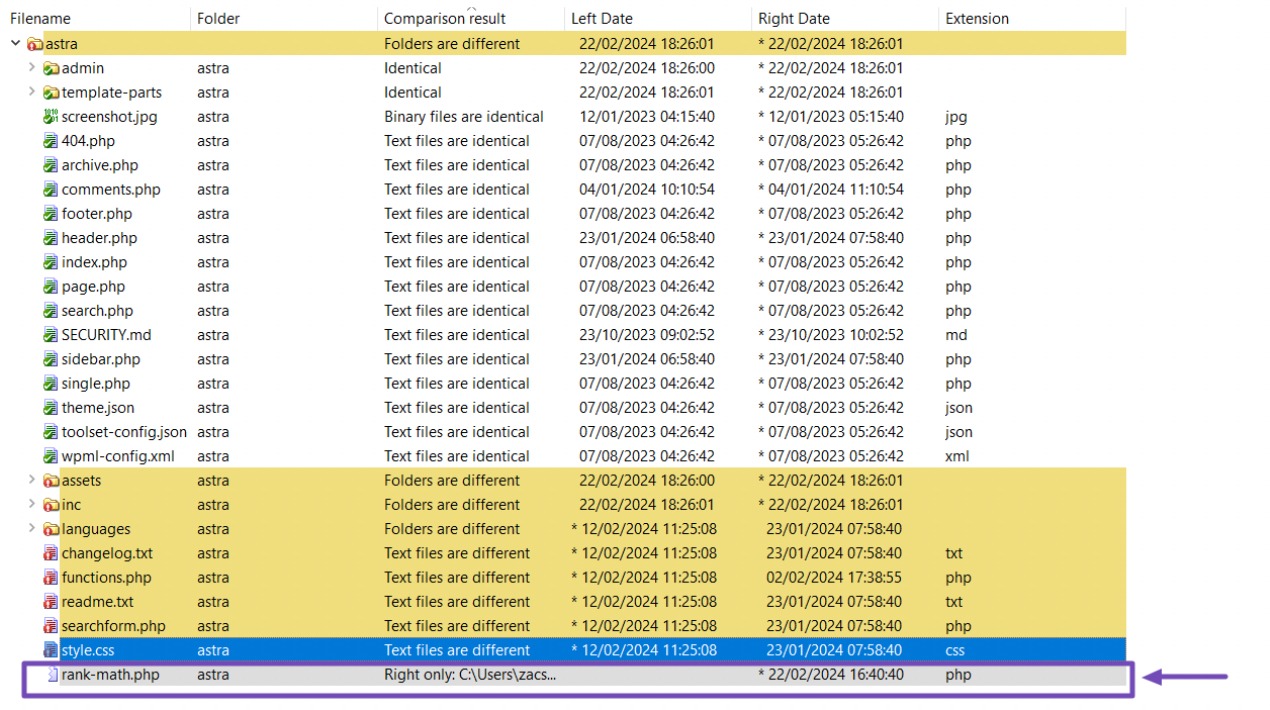
Nachdem Sie die entsprechende Software auf Ihrem Computer installiert haben, laden Sie die neueste Version Ihres WordPress (zuvor heruntergeladen) und die aktuelle Theme-Datei (mit Ihren Anpassungen) aus Ihrem Dateimanager hoch. Vergleichen Sie diese beiden Designdateien.
Während des Vergleichs hebt die Software Bereiche hervor, in denen sich die Dateien unterscheiden. Es kann beispielsweise auf die Datei rank-math.php hinweisen, die den Filter-/Hooks-Code enthält.

Wählen Sie die Datei rank-math.php aus; Darin finden Sie den Code für die Filter/Hooks.


Kopieren Sie den Filter-/Hook-Code in Ihre Zwischenablage. Öffnen Sie Ihre Child-Theme-Datei und erstellen Sie die Datei rank-math.php, falls sie noch nicht vorhanden ist. Fügen Sie den Code in die Datei rank-math.php ein.
Wiederholen Sie diesen Vorgang für andere geänderte Bereiche wie „functions.php“, „style.css“ und andere relevante Dateien. Kopieren Sie die entsprechenden Codes und fügen Sie sie am Ende der entsprechenden Dateien im Themenordner Ihres Kindes ein.
Hochladen des Child-Themes auf Ihre Website
Nachdem Sie Ihre Anpassungen auf Ihr Child-Theme übertragen haben, besteht der nächste Schritt darin, es wieder auf Ihre Website hochzuladen.
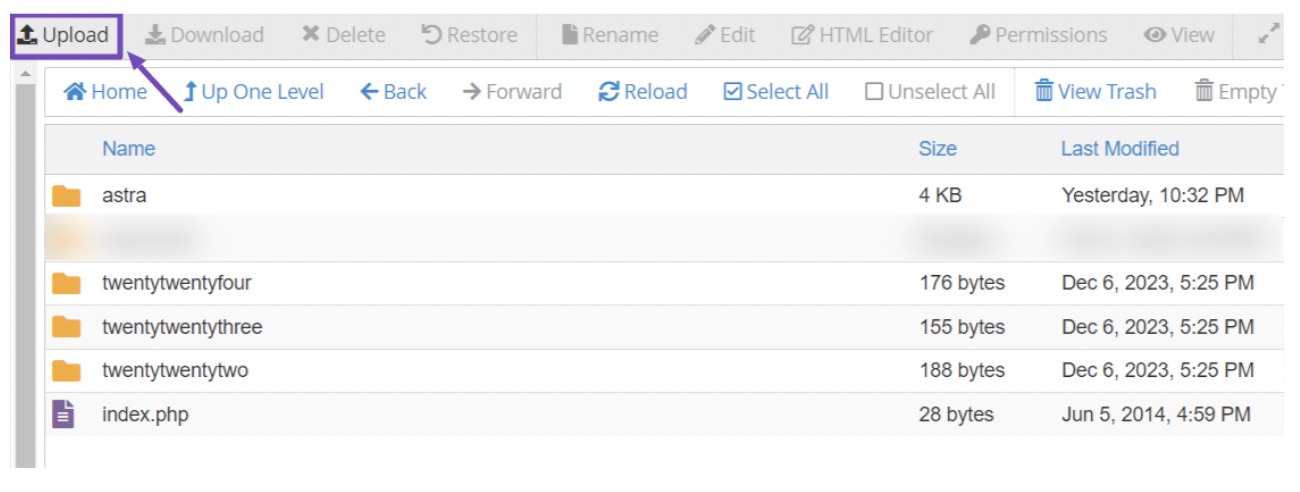
Stellen Sie dazu über einen FTP-Client eine Verbindung zu Ihrer Website her oder greifen Sie auf Ihren Dateimanager zu und navigieren Sie dann zum Themenverzeichnis unter /wp-content/themes/.
Anschließend können Sie das untergeordnete Thema über die Schaltfläche „Hochladen“ hochladen.

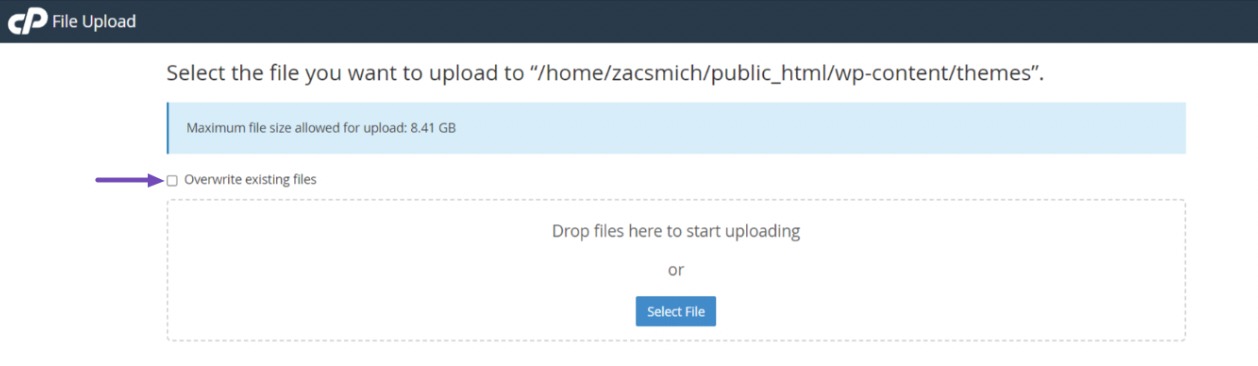
Sobald Sie auf die Schaltfläche „Hochladen“ klicken, werden Sie von der Seite zum Upload-Bereich für das untergeordnete Theme weitergeleitet. Stellen Sie sicher, dass Sie die Option „Vorhandene Dateien überschreiben“ aktivieren.
Wenn auf Ihrer Website bereits ein untergeordnetes Theme vorhanden ist, wird es durch das hochgeladene Theme nahtlos ersetzt.

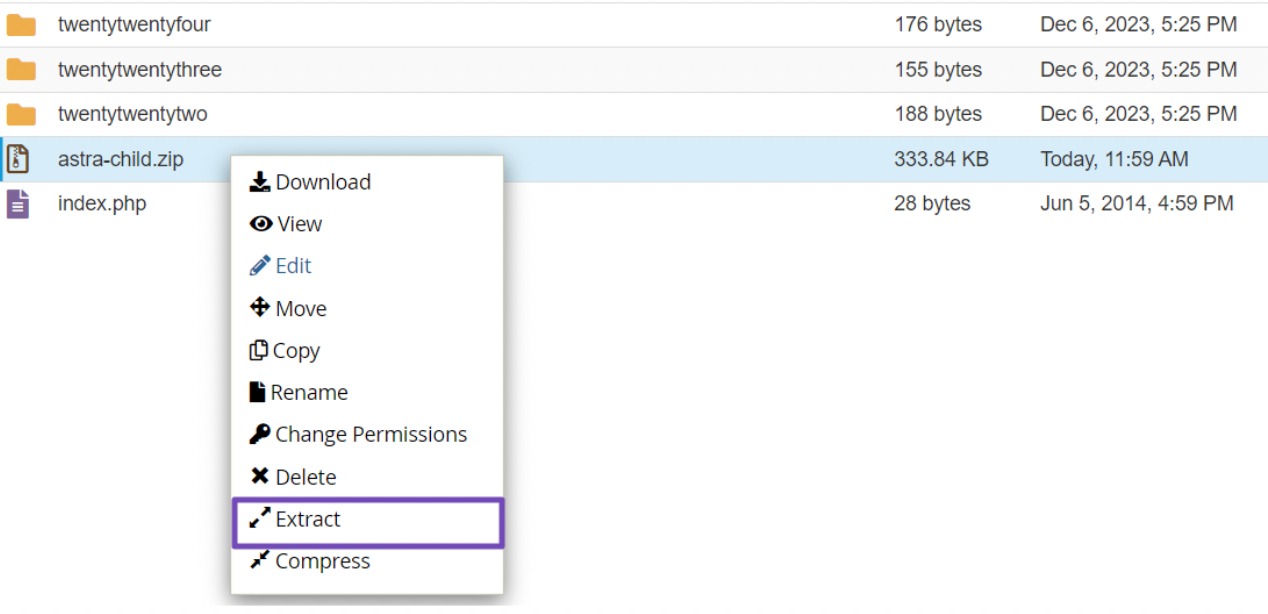
Nachdem Sie die ZIP-Datei des untergeordneten Themas hochgeladen haben, extrahieren Sie sie in einen Ordner, indem Sie mit der rechten Maustaste klicken und die Option „Extrahieren“ auswählen.

Nach dem Extrahieren wird das untergeordnete Thema als Ordner neben dem übergeordneten Thema angezeigt.

Importieren von Customizer-Einstellungen in Ihr Child-Theme
Denken Sie daran, dass alle über den WordPress-Theme-Anpasser vorgenommenen Anpassungen nicht automatisch in Ihrem Theme gespeichert werden und daher manuell auf das untergeordnete Theme übertragen werden müssen.
Dazu verwenden wir das Customizer Export/Import-Plugin. Installieren und aktivieren Sie das Plugin.
Nach der Aktivierung sollten Sie die Customizer-Einstellungen aus dem übergeordneten Theme exportieren.
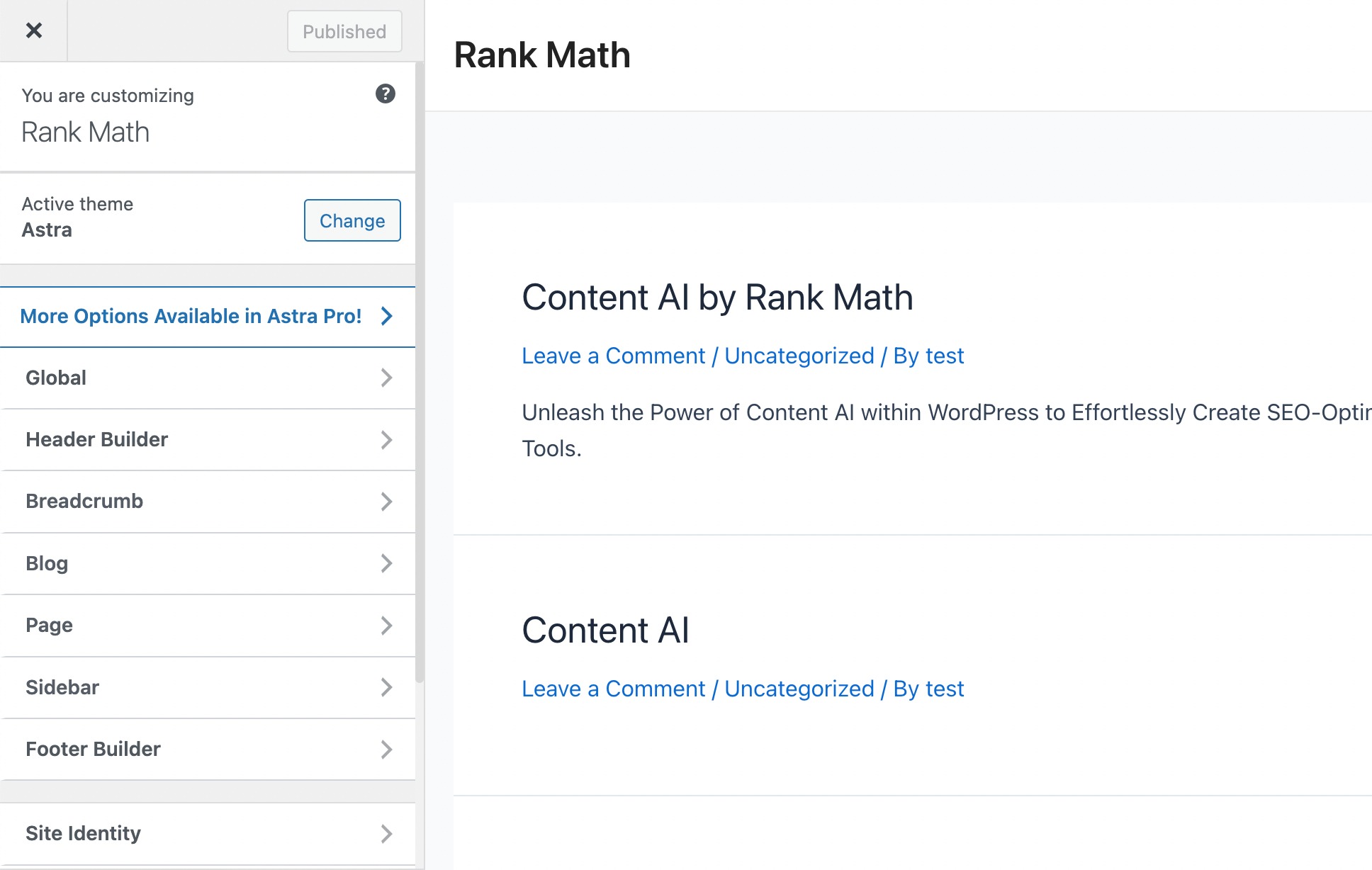
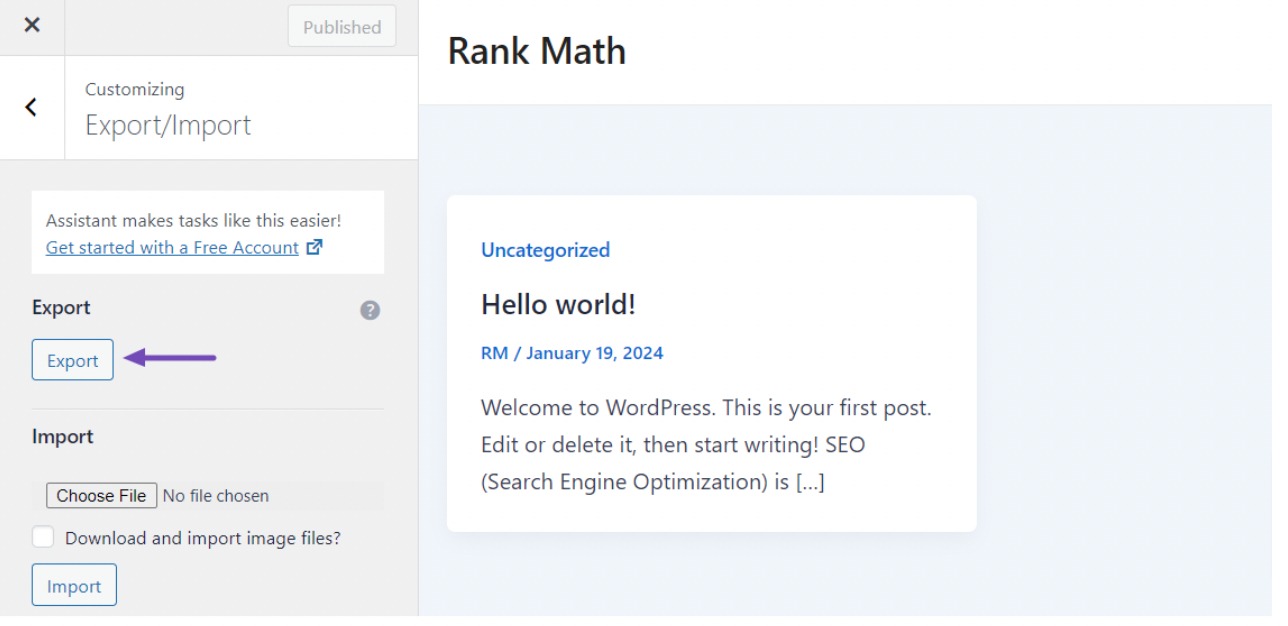
Stellen Sie sicher, dass das übergeordnete Theme aktiv ist, und gehen Sie dann in Ihrem WordPress-Dashboard zu Themes → Anpassen . Rufen Sie dann das Bedienfeld „Exportieren/Importieren“ auf und klicken Sie auf die Schaltfläche „Exportieren“ .

Das Plugin generiert eine .dat-Datei mit Ihren Customizer-Einstellungen und lädt sie auf Ihren Computer herunter.
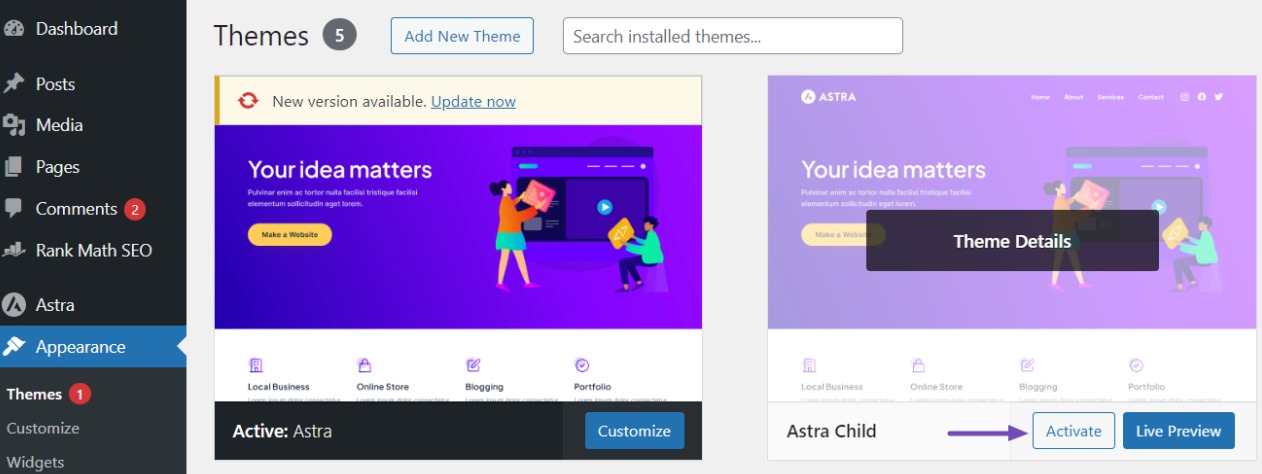
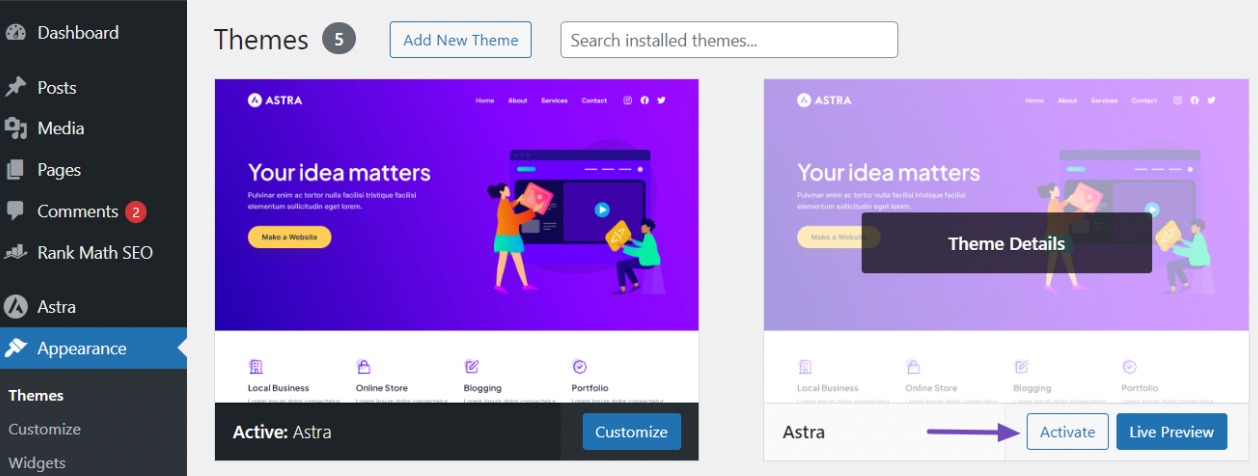
Aktivieren Sie nun Ihr untergeordnetes Thema auf Ihrer Website, indem Sie zu „Darstellung“ → „Themen“ navigieren und auf die Schaltfläche „Aktivieren“ neben dem untergeordneten Thema klicken, wie unten gezeigt.

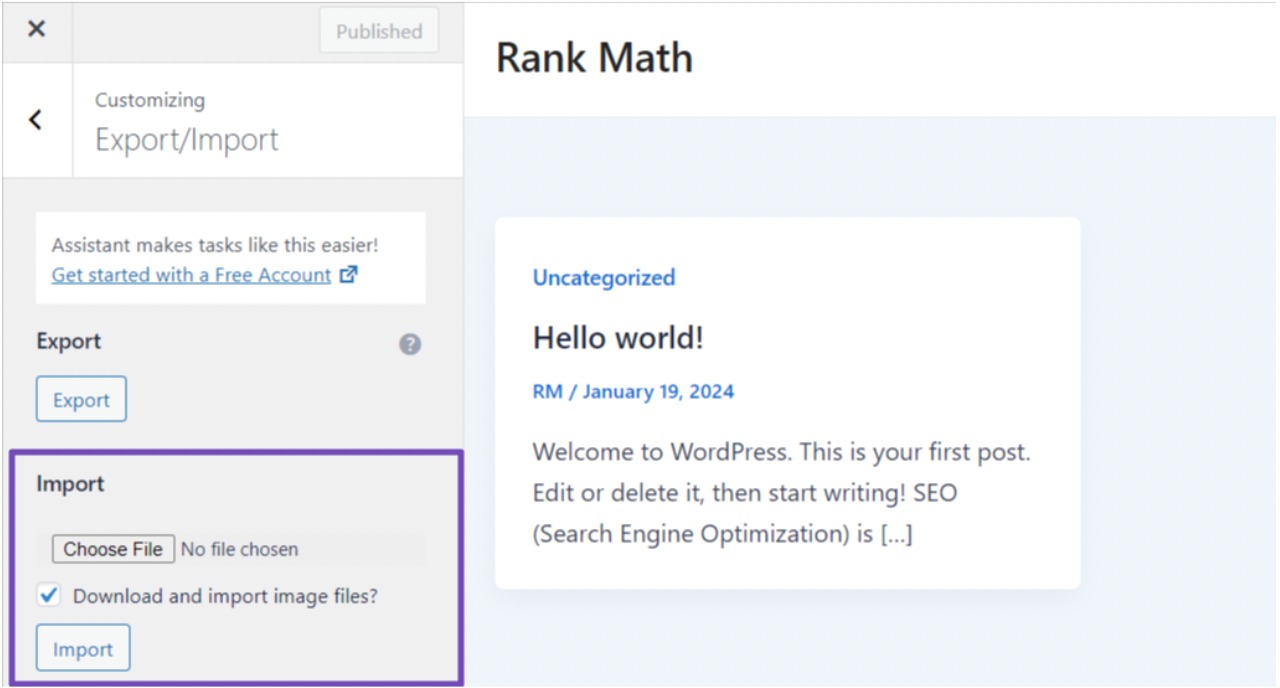
Besuchen Sie dann erneut den Customizer-Bildschirm, navigieren Sie zum Bereich „Exportieren/Importieren“ und wählen Sie die Schaltfläche „Datei auswählen“ , um die zuvor exportierte Datei zu importieren. Stellen Sie sicher, dass Sie die Option „Bilddateien herunterladen und importieren?“ aktivieren.
Um den Vorgang abzuschließen, klicken Sie auf die Schaltfläche „Importieren“ , um den Upload zu starten. Das Plugin importiert dann nahtlos die Customizer-Einstellungen aus Ihrer exportierten Datei.

Nach dem Importvorgang können Sie eine Vorschau der Änderungen im Customizer anzeigen. Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und veröffentlichen“ , um sie auf Ihrer Website zu veröffentlichen.
Das ist es. Sie haben alle Anpassungen in das untergeordnete Thema verschoben. Jetzt können Sie das übergeordnete Theme aktualisieren, ohne diese Schritte wiederholen zu müssen, da Änderungen sicher im untergeordneten Theme gespeichert werden.
4 So aktualisieren Sie Ihr WordPress-Theme
Nachdem Sie Ihre Anpassungen an Ihrem übergeordneten Theme gesichert haben, um deren Verlust zu verhindern, besprechen wir nun, wie Sie Ihr WordPress-Theme aktualisieren.
4.1 Automatisches Update über das WordPress-Dashboard
Eine Möglichkeit, WordPress-Themes zu aktualisieren, ist die Funktion „Automatische Aktualisierung“ im WordPress-Dashboard.
Dadurch können Sie Ihr Theme ohne manuelles Eingreifen direkt über das WordPress-Dashboard aktualisieren.
Sobald ein Update verfügbar ist, erhalten Sie eine Benachrichtigung in Ihrem Dashboard. Anschließend können Sie zu „Darstellung“ → „Themen“ navigieren und dann auf die Schaltfläche „Jetzt aktualisieren“ klicken, um den Vorgang zu starten, wie unten gezeigt.

Eine weitere Möglichkeit besteht darin, automatische Updates für Ihr Theme zu aktivieren, sodass WordPress es automatisch aktualisieren kann, wenn eine neue Version veröffentlicht wird.
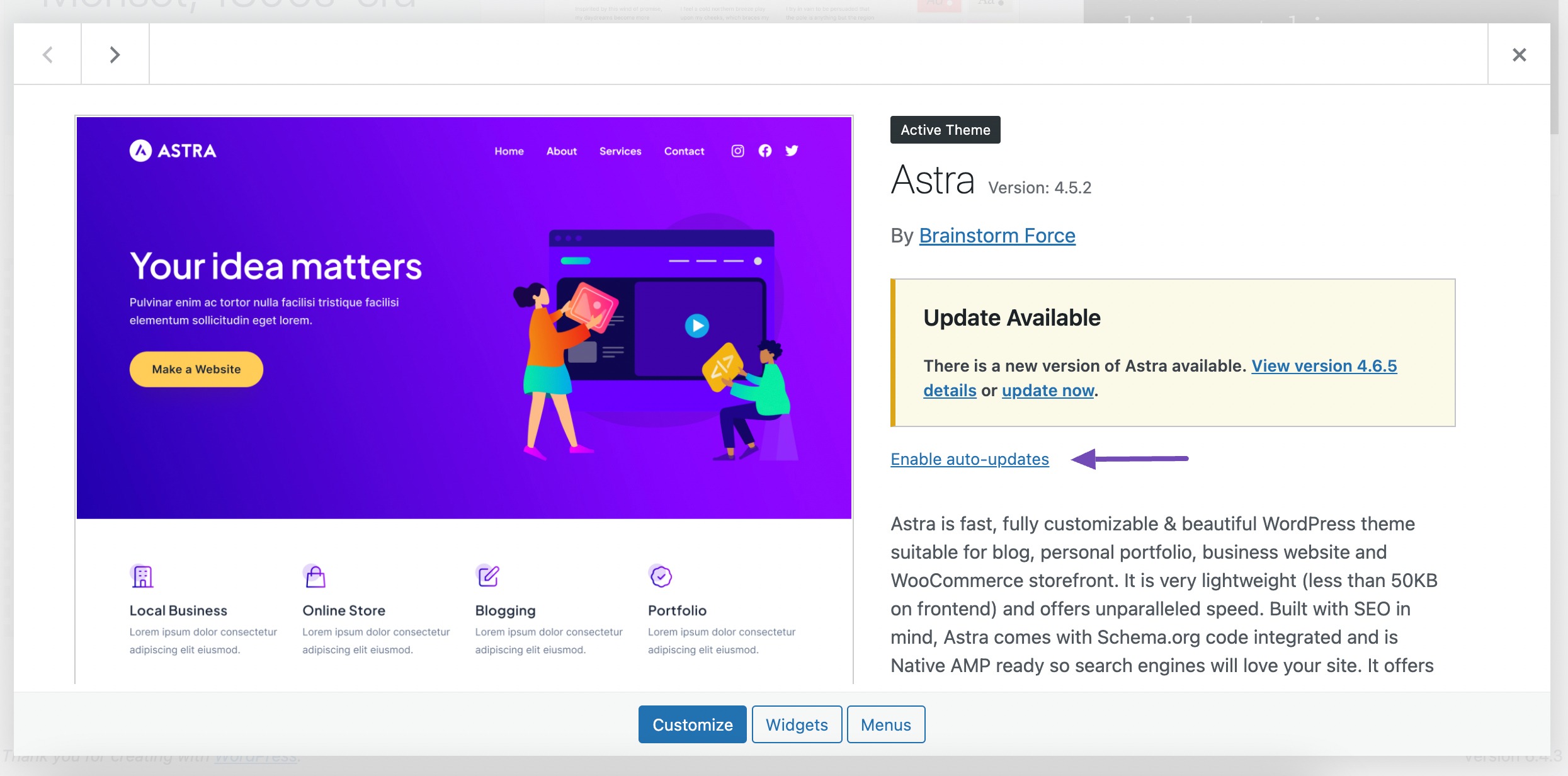
Navigieren Sie dazu zur Seite „Themen“ und klicken Sie auf Ihr aktuelles Thema. Suchen Sie unterhalb des Namensabschnitts des Themas nach einem Link zum Aktivieren automatischer Updates .
Klicken Sie darauf, um automatische Updates für Ihr Theme zu aktivieren.

4.2 Aktualisieren Sie Ihr WordPress-Theme manuell
Wenn Sie Ihr WordPress-Theme lieber manuell aktualisieren möchten, können Sie dies tun, indem Sie die aktualisierten Theme-Dateien selbst hochladen. Laden Sie die neueste Theme-Version aus dem offiziellen WordPress-Theme-Verzeichnis oder der Website des Entwicklers herunter.
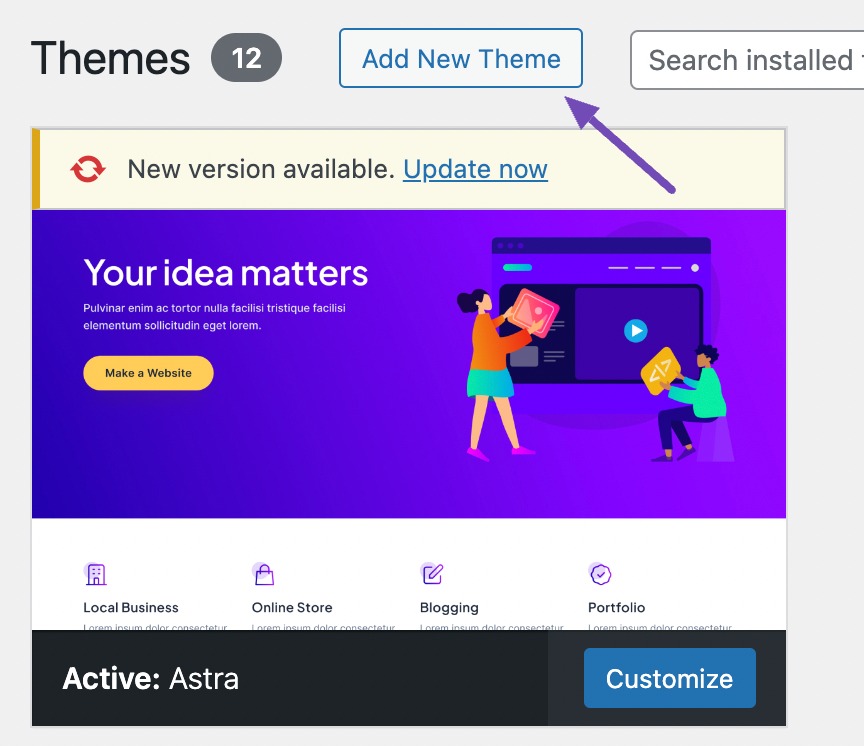
Melden Sie sich nach dem Erwerb der aktualisierten Theme-Dateien bei Ihrem WordPress-Dashboard an und fahren Sie mit Erscheinungsbild → Themes fort. Klicken Sie auf die Schaltfläche Neues Thema hinzufügen .

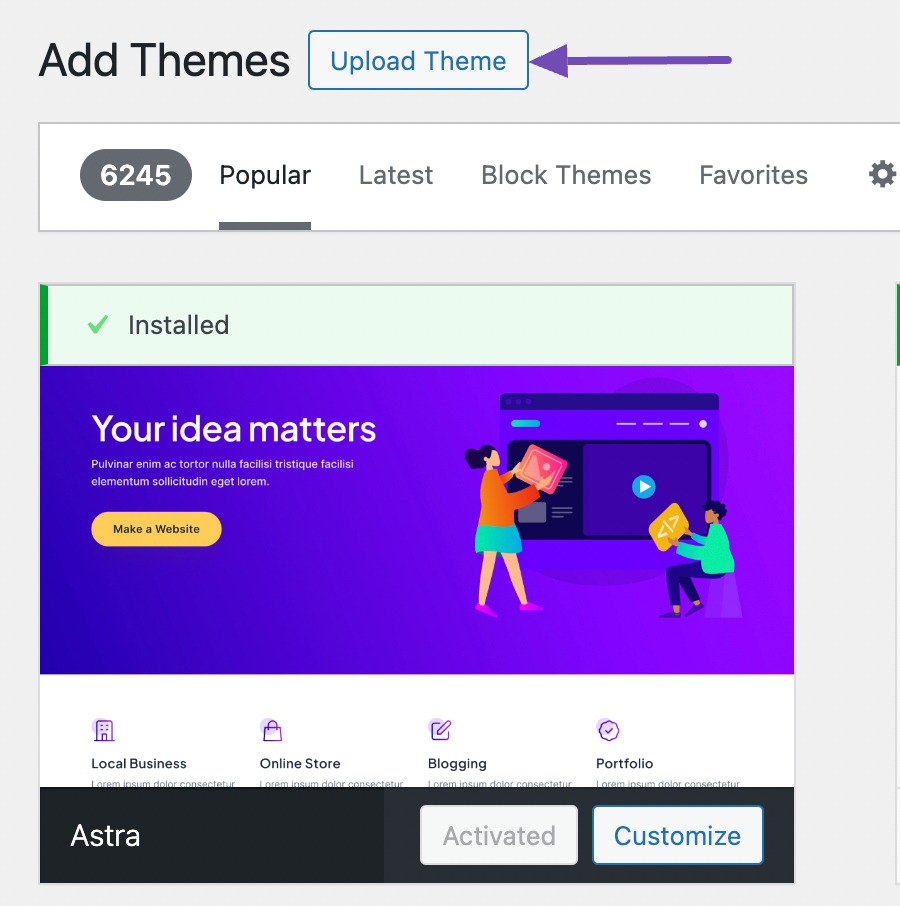
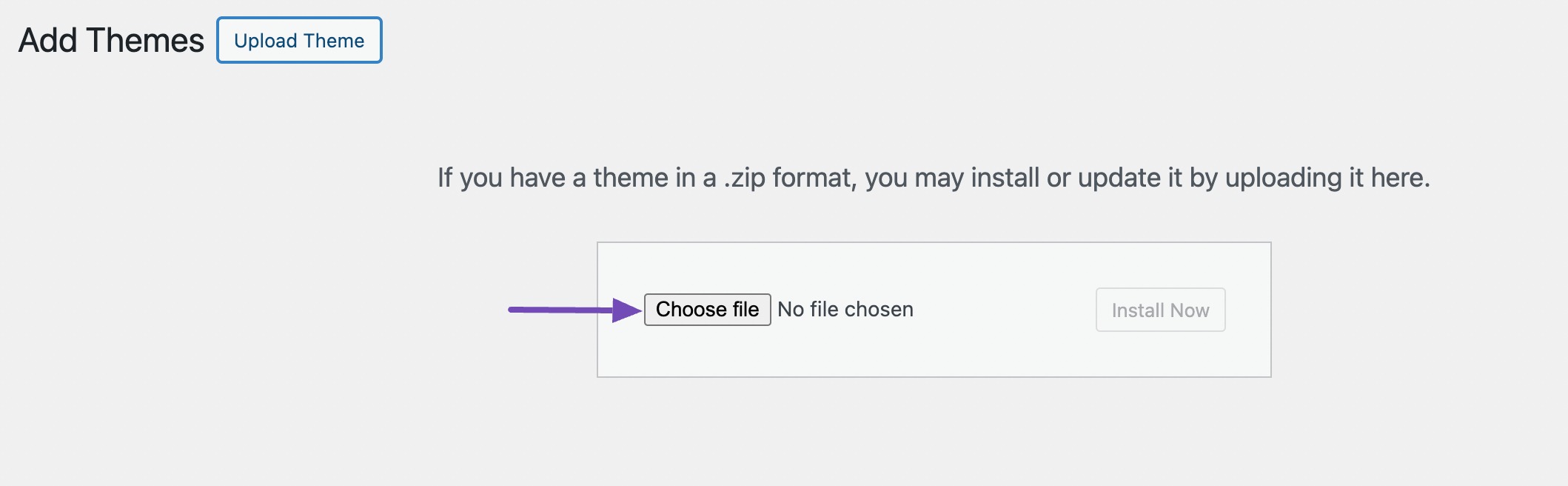
Dadurch gelangen Sie zur Seite mit dem Themenverzeichnis. Klicken Sie anschließend über der Seite auf die Schaltfläche „Design hochladen“ , um den Bereich zum Hochladen Ihrer Designdatei anzuzeigen.

Klicken Sie nun auf die Schaltfläche „Datei auswählen“ und wählen Sie die aktualisierten Designdateien von Ihrem Computer aus.

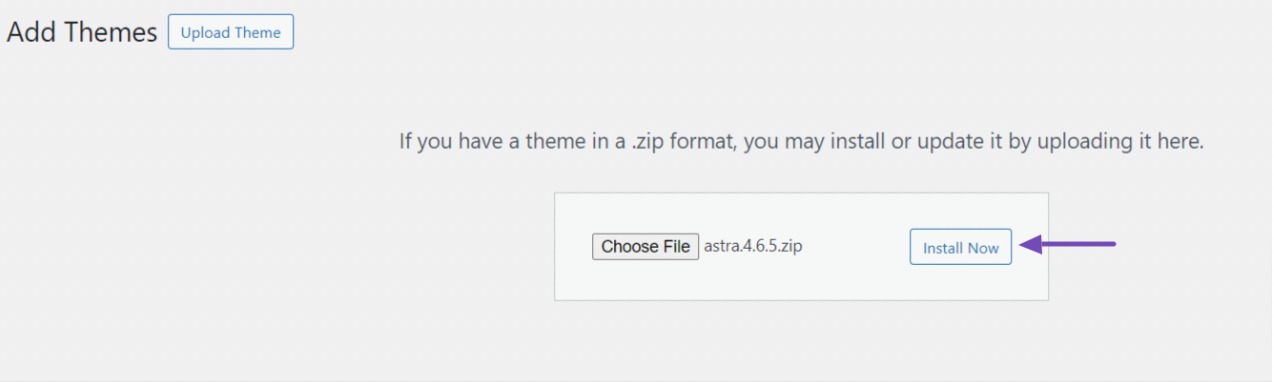
Nachdem Sie die Datei ausgewählt haben, klicken Sie auf die Schaltfläche „Jetzt installieren“ , um das aktualisierte Design hochzuladen und zu installieren.

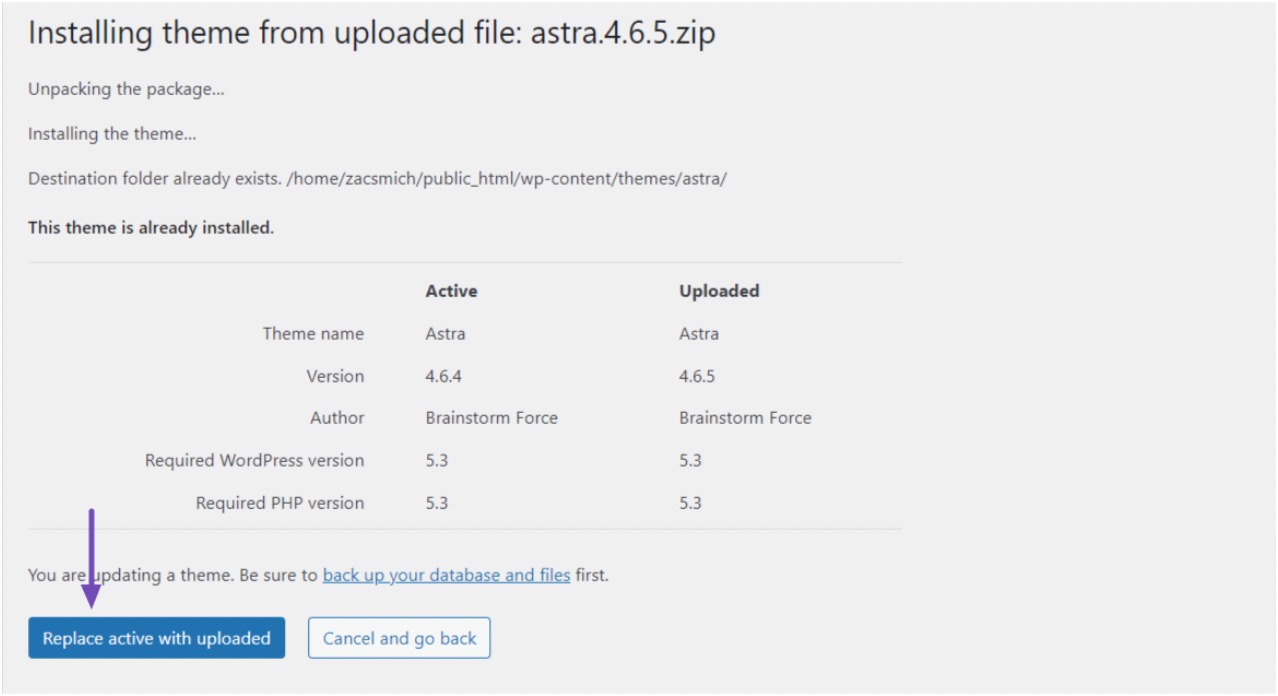
Sobald das Theme installiert ist, klicken Sie auf die Schaltfläche Aktive durch hochgeladene ersetzen, um sicherzustellen, dass die neue Version des Themes die ältere Version Ihrer Website ersetzt.

4.3 Verwendung von FTP oder Dateimanager
Dieser Ansatz bietet eine bessere Kontrolle über den Aktualisierungsprozess und ermöglicht Ihnen, potenzielle Probleme zu beheben.
Laden Sie die neueste Version von der Website des Entwicklers herunter, um Ihr WordPress-Theme über FTP oder den Dateimanager zu aktualisieren.
Stellen Sie dann über einen FTP-Client oder Dateimanager eine Verbindung zum Server Ihrer Website her. Suchen Sie das Verzeichnis wp-content/themes und den Theme-Ordner, den Sie aktualisieren möchten.
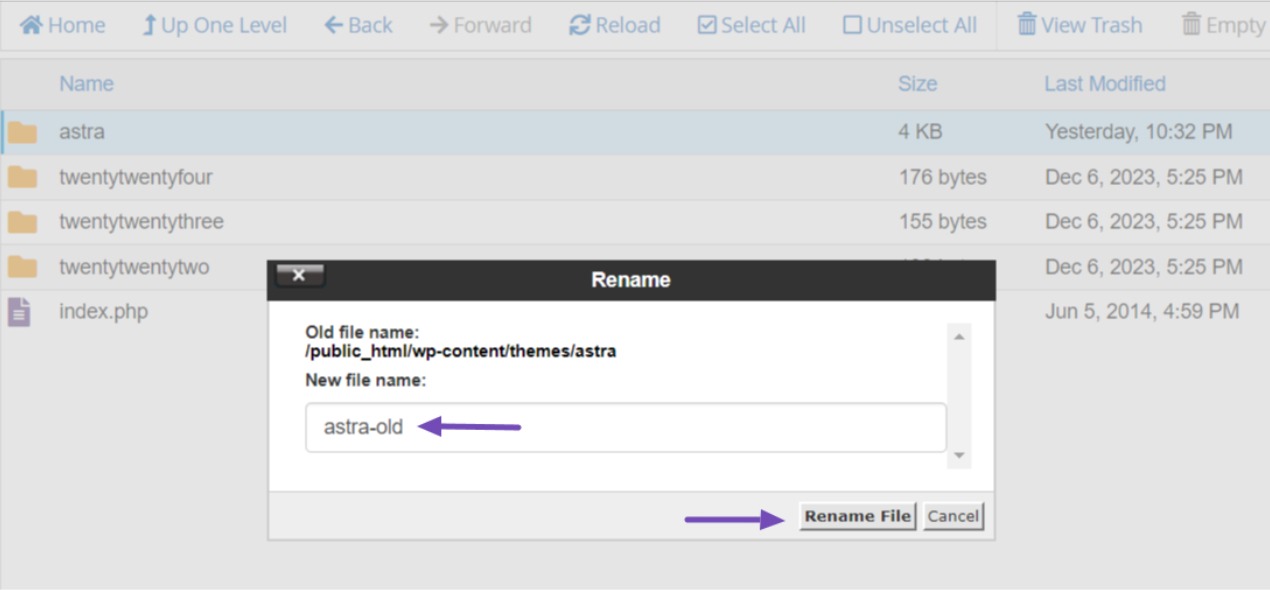
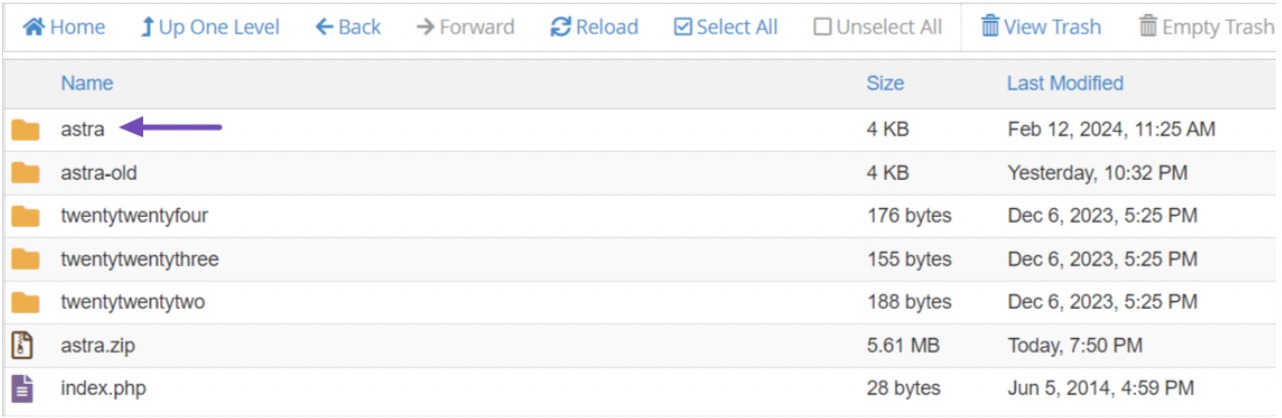
Um fortzufahren, benennen Sie den Ordner um, indem Sie „-old“ als Suffix an den Namen hinzufügen, was zu einem Format wie „theme-old“ führt.

Laden Sie nun die neueste Version des Themes in dasselbe Verzeichnis hoch und extrahieren Sie sie aus der ZIP-Datei. Stellen Sie sicher, dass der Ordnername mit dem Namen des alten Theme-Ordners übereinstimmt, den Sie zuvor umbenannt haben.

Melden Sie sich nach dem Hochladen des neuen Theme-Ordners bei Ihrem WordPress-Dashboard an und gehen Sie zu Erscheinungsbild → Themes .
Sie sollten die aktualisierte Version Ihres Themes und die Version, die Sie umbenannt haben, als aktiv sehen.
Bewegen Sie abschließend den Mauszeiger über das neue Theme, das inaktiv ist, und klicken Sie auf die Schaltfläche „Aktivieren“ , um Ihr Website-Theme zu aktualisieren.

5. Schlussfolgerung
Die regelmäßige Aktualisierung Ihres WordPress-Themes ist für die Aufrechterhaltung einer sicheren, leistungsstarken und funktionsreichen Website unerlässlich.
Indem Sie die in diesem Leitfaden beschriebenen Schritte befolgen, können Sie einen nahtlosen und sicheren Aktualisierungsprozess gewährleisten und so das Risiko von Website-Problemen oder dem Verlust von Anpassungen verringern.
Denken Sie daran, dass Vorbereitung der Schlüssel zum Schutz Ihrer Online-Präsenz ist.
Hier einige wertvolle Tipps:
- Sichern Sie Ihre Website vor jedem Update.
- Erwägen Sie die Verwendung eines untergeordneten Themes, um Anpassungen zu schützen.
- Testen Sie Updates nach Möglichkeit in einer Staging-Umgebung, bevor Sie sie live anwenden.
- Aktualisieren Sie während verkehrsarmer Zeiten, um Störungen zu minimieren.
- Überprüfen Sie vor der Aktualisierung das Änderungsprotokoll des Themes und die Kompatibilität mit Plugins und Servern.
Mit diesen Empfehlungen können Sie Ihr WordPress-Theme sicher aktualisieren und eine optimale Website-Leistung aufrechterhalten.
Wenn Ihnen dieser Beitrag gefällt, lassen Sie es uns wissen, indem Sie @rankmathseo twittern.
