كيفية تحديث سمة WordPress الخاصة بك بأمان
نشرت: 2024-02-27يعد تحديث سمة WordPress الخاصة بك أمرًا ضروريًا للحفاظ على وظائف موقع الويب الخاص بك وأمانه.
ومع ذلك، قد يؤدي تحديث السمة في بعض الأحيان إلى استبدال التخصيصات التي أجريتها، مثل التغييرات التي تم إجراؤها على CSS أو ملفات القالب أو الوظائف. قد يكون هذا محبطًا إذا قضيت وقتًا في تخصيص المظهر الخاص بك.
والخبر السار هو أنه يمكنك اتخاذ بعض الاحتياطات لتحديث قالب WordPress الخاص بك بأمان دون فقدان تخصيصاتك.
سنشرح في هذا المنشور الخطوات التي يتعين عليك اتخاذها قبل تحديث المظهر الخاص بك وما يجب فعله لاستعادة التغييرات بعد التحديث.
سيؤدي اتباع أفضل الممارسات هذه إلى ضمان سير تحديثات السمة الخاصة بك بسلاسة. والأفضل من ذلك، أنك لن تضطر إلى إعادة كل أعمالك المخصصة في كل مرة يتم فيها إصدار إصدار سمة جديد.
هل أنت جاهز؟ دعونا الغوص في!
جدول المحتويات
- ما هو تحديث سمة WordPress وكيف يعمل؟
- التخصيصات التي يمكنك ولا يمكنك خسارتها أثناء تحديثات السمات
- طرق لحماية تخصيصاتك قبل تحديث سمة WordPress الخاصة بك
- النسخ الاحتياطي لموقع الويب الخاص بك
- استخدم البرنامج المساعد لمقتطفات التعليمات البرمجية
- استخدم موضوع الطفل
- كيفية تحديث موضوع ووردبريس الخاص بك
- التحديث التلقائي عبر لوحة تحكم WordPress
- قم بتحديث سمة WordPress الخاصة بك يدويًا
- باستخدام FTP أو مدير الملفات
- خاتمة
1 ما هو تحديث سمة WordPress وكيف يعمل؟
يشير تحديث السمة إلى تثبيت إصدار أحدث من سمة WordPress الخاصة بك لتحل محل الإصدار المثبت الحالي.
تشبه سمات WordPress أي برنامج آخر – فهي تتطلب تحديثات دورية لإصلاح الأخطاء وتصحيح الثغرات الأمنية وإضافة ميزات جديدة.
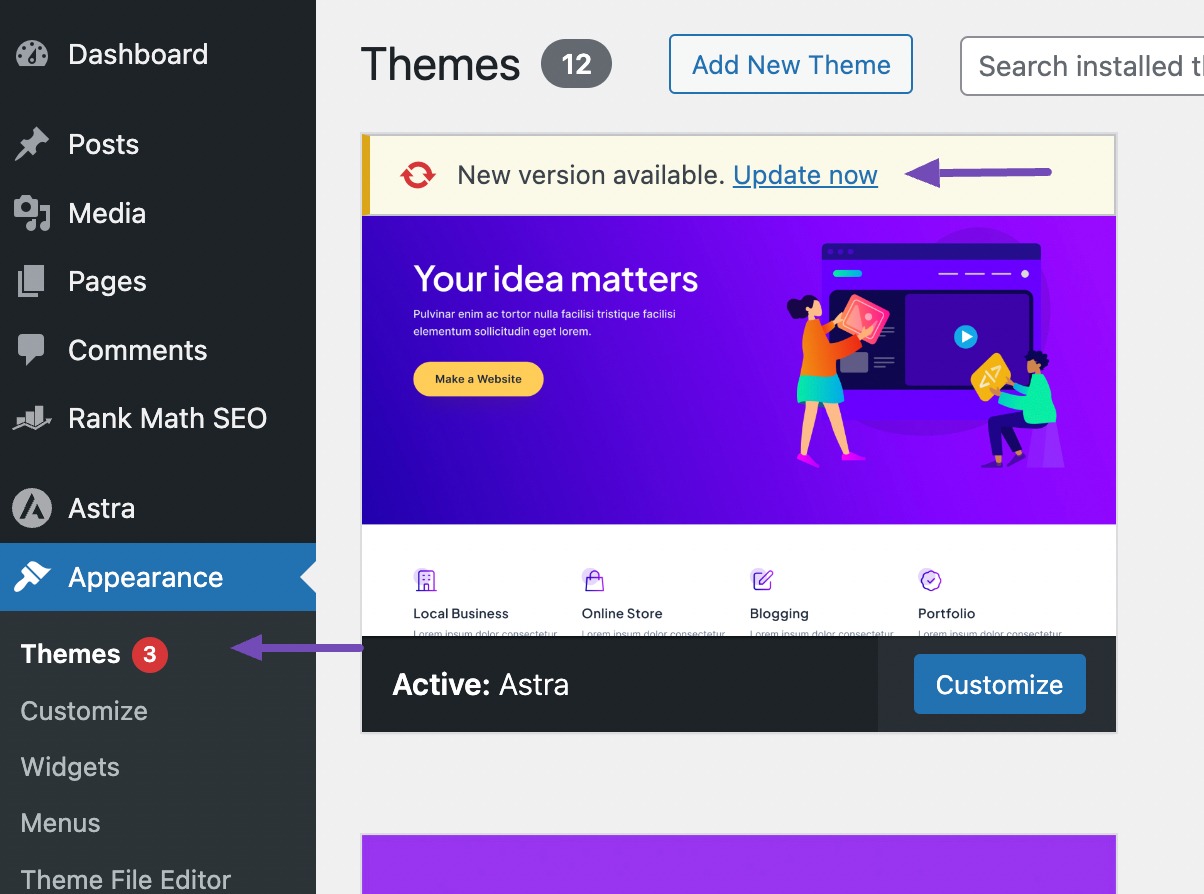
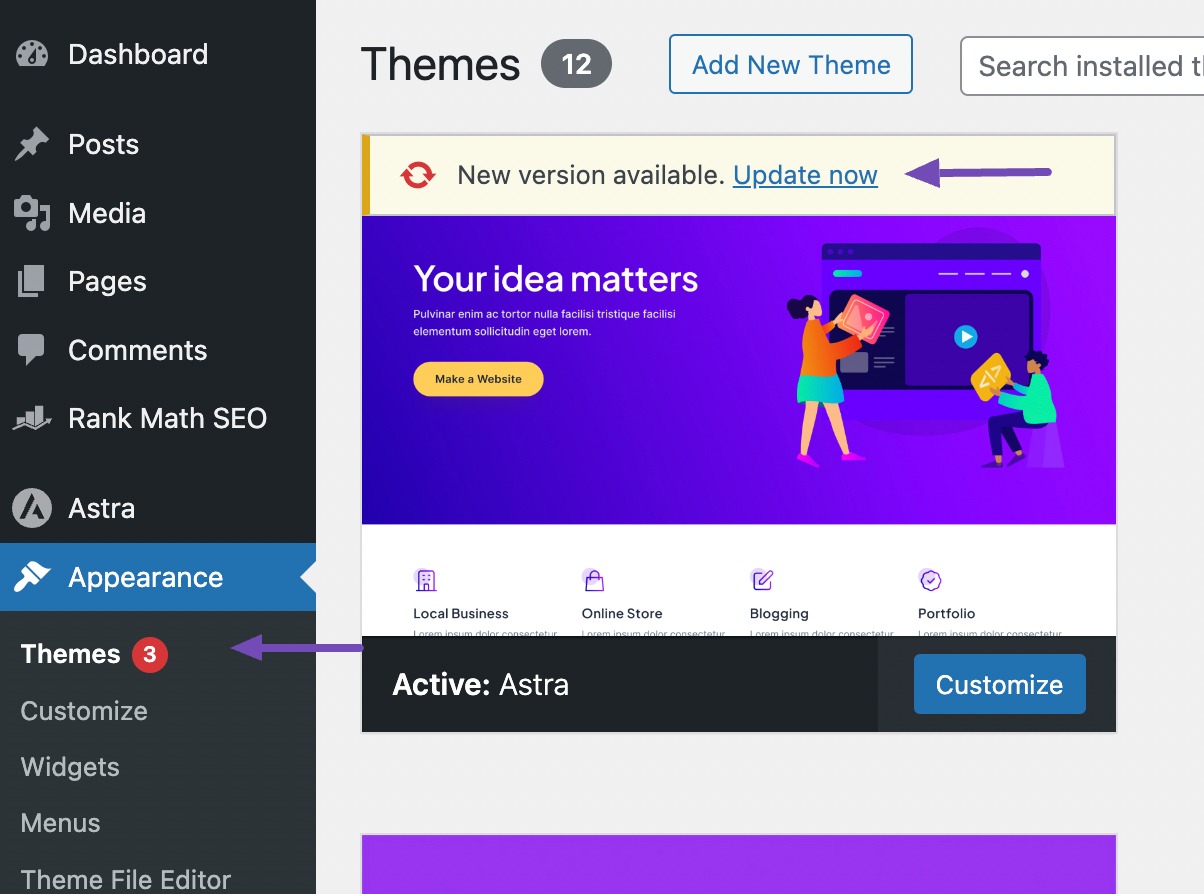
سيُعلمك WordPress في لوحة تحكم المشرف عندما يُصدر أحد مطوري القوالب إصدارًا جديدًا، ويطالبك بالتحديث. للمتابعة، انقر فوق خيار التحديث الآن بجوار السمة، كما هو موضح أدناه.

خلف الكواليس، سيقوم WordPress بتنزيل حزمة السمات، وفك ضغطها، واستبدال ملفات السمات الموجودة على الخادم الخاص بك بالإصدار الأحدث.
كما أنه يقوم بتشغيل أي تحديثات ضرورية لقاعدة البيانات يقوم مطور السمة بتضمينها مع التحديث. بمجرد الانتهاء، سيصبح إصدار السمة الأحدث نشطًا على موقعك.
ومع ذلك، عند تحديث قالب WordPress الخاص بك، قد تتم الكتابة فوق أو فقدان بعض التخصيصات والتغييرات، بينما ستظل الأجزاء الأخرى من موقعك سليمة.
2 تخصيصات يمكنك ولا يمكنك خسارتها أثناء تحديثات السمات
فيما يلي بعض التخصيصات الشائعة وما إذا كان يمكن الاحتفاظ بها أثناء تحديث السمة أم لا:
2.1 التخصيصات التي لا يمكن أن تخسرها
1. تغييرات أداة تخصيص السمات: يتم تخزين التعديلات التي يتم إجراؤها من خلال أداة تخصيص سمة WordPress المدمجة، مثل تعديل الألوان والتخطيطات وصور الرأس وإضافة CSS مخصص، في قاعدة البيانات ولا تتأثر بتحديثات السمات.

2. عناصر واجهة المستخدم والقوائم: تعد عناصر واجهة المستخدم وقوائم التنقل التي تم ترتيبها بعناية مستقلة عن السمة وتستمر خلال التحديثات.
3. إعدادات المكونات الإضافية المصاحبة: تتضمن بعض السمات غالبًا مكونات إضافية مصاحبة للحصول على ميزات إضافية. عادةً ما تكون الإعدادات والتخصيصات التي يتم إجراؤها ضمن هذه المكونات الإضافية آمنة من تحديثات السمات.
4. تعديلات منشئ الصفحة: إذا كنت تستخدم مكونًا إضافيًا لإنشاء الصفحات مثل Elementor أو Divi لتصميم تخطيط موقع الويب الخاص بك، فإن هذه التغييرات تكون مستقلة عن السمة ولن تتأثر بالتحديثات.
5. وظيفة البرنامج الإضافي: أي ميزات ووظائف تضيفها المكونات الإضافية الأخرى، مثل نماذج الاتصال أو التحليلات أو النوافذ المنبثقة، تظل غير متأثرة بتحديثات السمات.
2.2 التخصيصات التي يمكن أن تخسرها
1. تعديلات ملف السمة المباشرة : أي تعديلات يتم إجراؤها مباشرة على ملفات التعليمات البرمجية الخاصة بالسمة، مثل إضافة وظائف أو تغيير التخطيطات، سيتم استبدالها أثناء التحديثات. يتضمن ذلك تعديلات على ملفات مثل function.php وstyle.css.
2. تغييرات ملف القالب: إذا قمت بتعديل ملفات قوالب السمات الأساسية مثل header.php أو footer.php أو Index.php، فقد تتم الكتابة فوق هذه التغييرات.
3. رمز الخطاف/التصفية: قد يلزم إعادة إضافة التعليمات البرمجية المخصصة التي تتم إضافتها باستخدام الخطافات والمرشحات إذا كان تحديث السمة يتضمن تغييرات في هذه المناطق.
3 طرق لحماية تخصيصاتك قبل تحديث قالب WordPress الخاص بك
لا يعني تحديث سمة WordPress الخاصة بك فقدان تخصيصاتك الثمينة.
فيما يلي بعض الخطوات لضمان عملية تحديث سلسة وآمنة.
3.1 النسخ الاحتياطي لموقع الويب الخاص بك
قبل إجراء أي تحديثات، من المهم إنشاء نسخة احتياطية لموقع الويب الخاص بك بالكامل. يتضمن ذلك كلاً من الملفات وقاعدة البيانات والإعدادات.
يمكنك استخدام البرنامج المساعد للنسخ الاحتياطي في WordPress أو تنزيل الملفات يدويًا وتصدير قاعدة البيانات باستخدام phpMyAdmin.
بحيث إذا حدث أي خطأ أثناء عملية التحديث، ستكون هذه النسخة الاحتياطية بمثابة شبكة أمان.
لعمل نسخة احتياطية لموقع الويب الخاص بك على WordPress، اتبع دليلنا حول كيفية عمل نسخة احتياطية لموقع الويب الخاص بك على WordPress.
3.2 استخدم البرنامج المساعد لمقتطفات التعليمات البرمجية
يعد استخدام البرنامج الإضافي لمقتطف التعليمات البرمجية هو أبسط طريقة للحفاظ على التخصيصات الخاصة بك سليمة حتى بعد تحديث ملف السمة الخاص بك. لتحقيق ذلك، يمكنك استخدام البرنامج المساعد WPCode.
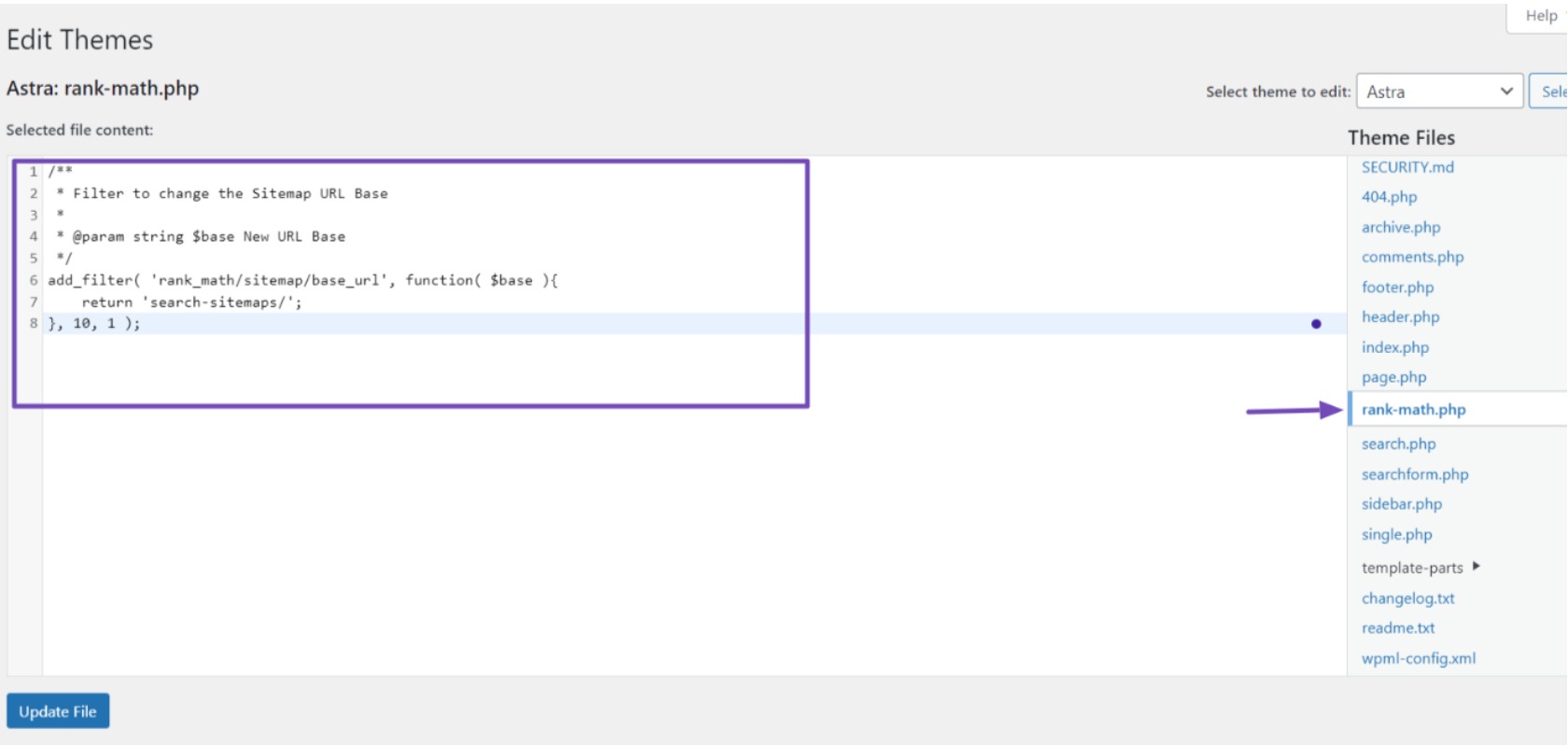
على سبيل المثال، إذا كان رمز المرشحات/الخطافات الخاص بك موجودًا داخل ملف rank-math.php، فما عليك سوى الوصول إليه عن طريق الانتقال إلى Appearance → Theme File Editor في لوحة تحكم WordPress الخاصة بك.
حدد موقع الملف rank-math.php وانسخ رمز المرشح/الربط من هناك، كما هو موضح أدناه.

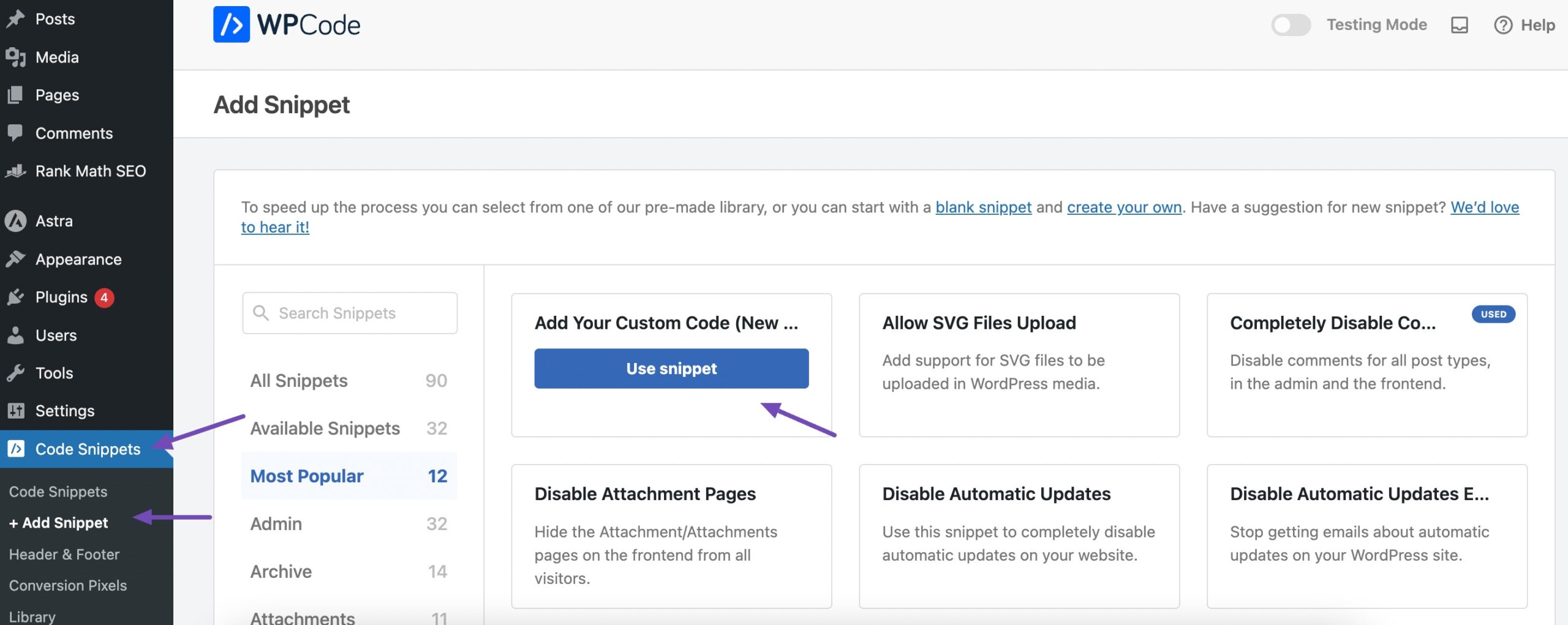
بعد ذلك، قم بتثبيت وتنشيط المكون الإضافي WPCode على موقع WordPress الخاص بك. بعد التنشيط، انتقل إلى Code Snippets → Add Snippet في لوحة تحكم WordPress.
قم بتمرير مؤشر الماوس فوق خيار "إضافة الرمز المخصص الخاص بك (مقتطف جديد)" وانقر فوق الزر "استخدام المقتطف" .

سيؤدي هذا إلى إعادة توجيهك إلى الصفحة حيث يمكنك إدخال الرمز المخصص الخاص بك.
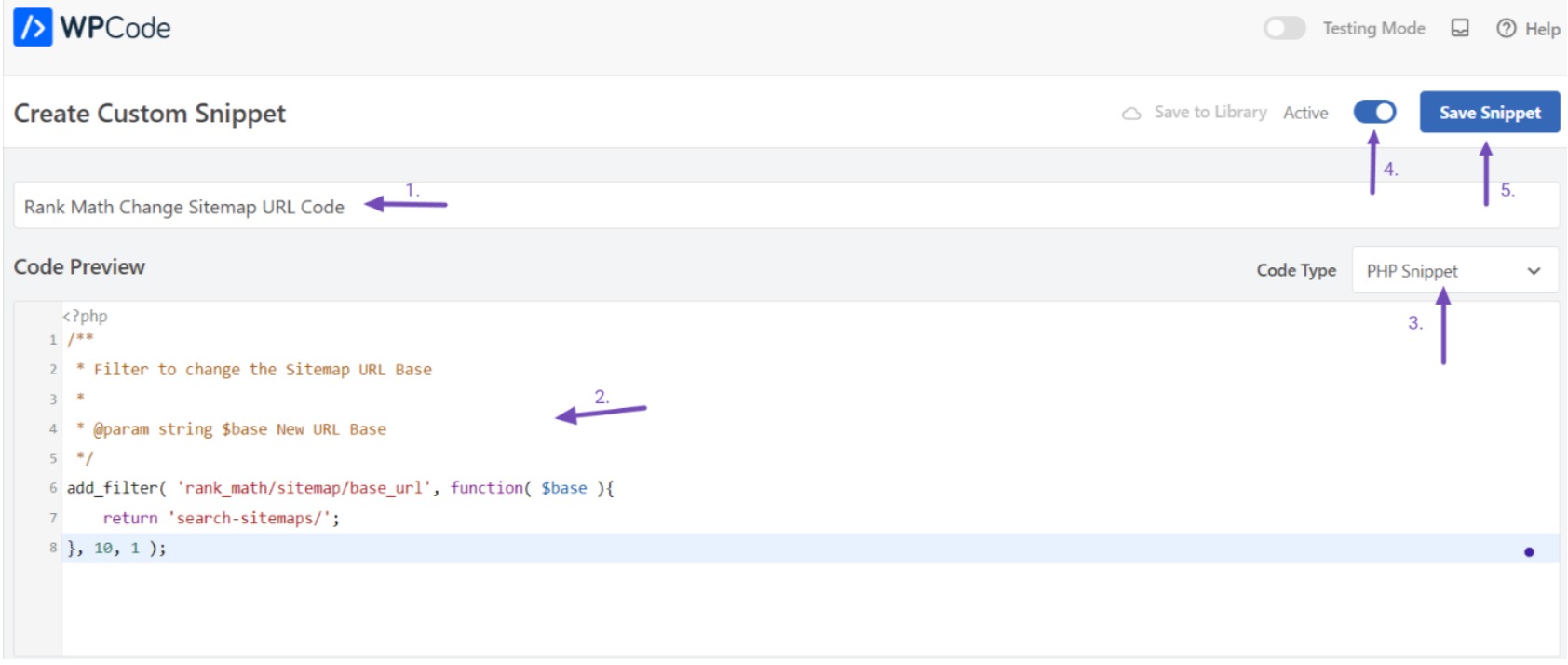
بعد ذلك، أدخل اسمًا للكود، والصق الكود في قسم Code Preview، واختر PHP Snippet كنوع الكود، وقم بتنشيط مفتاح التبديل، وأخيرًا، انقر فوق الزر Save Snippet لإكمال العملية، كما هو موضح أدناه.

سيقوم البرنامج المساعد بتنفيذ التعليمات البرمجية على موقع WordPress الخاص بك على الفور. يمكنك تكرار هذه العملية لكل من مقتطفات التعليمات البرمجية المخصصة الخاصة بك.
سيظل أي مقتطف كود تمت إضافته من خلال هذا المكون الإضافي على موقع الويب الخاص بك، حتى بعد تحديث قالب WordPress الخاص بك، أو تغييره، أو تنشيط قالب فرعي، طالما ظل المكون الإضافي نشطًا.
3.3 استخدم سمة الطفل
تم تصميم السمة الفرعية لترث تصميم السمة الأصلية وميزاتها مع السماح لك بإجراء تعديلات دون التأثير على الملفات الأساسية للقالب الأصلي.
عندما تقوم بتخصيص السمة الفرعية، فإنها ستستمر حتى بعد تحديث السمة الأصلية، حيث يتم تخزين هذه التعديلات داخل السمة الفرعية.
يمكنك استخدام رمز مخصص أو مكون إضافي لإنشاء سمة فرعية في WordPress. لقد قدمنا دليلاً مفصلاً يوضح خطوات إنشاء سمة فرعية.
بعد إنشاء السمة الفرعية، من الأفضل عدم تنشيطها على الفور. بدلاً من ذلك، ركز على نقل التكوينات الخاصة بك من القالب الأصلي إلى القالب الفرعي. قبل هذا النقل، قم بتنزيل جميع ملفات السمات الضرورية على جهاز الكمبيوتر المحلي الخاص بك.
تنزيل مجلدات السمات على جهاز الكمبيوتر الخاص بك
لتنزيل ملفات السمات، انتقل إلى مدير الملفات لديك أو اتصل بموقعك على الويب عبر عميل FTP.
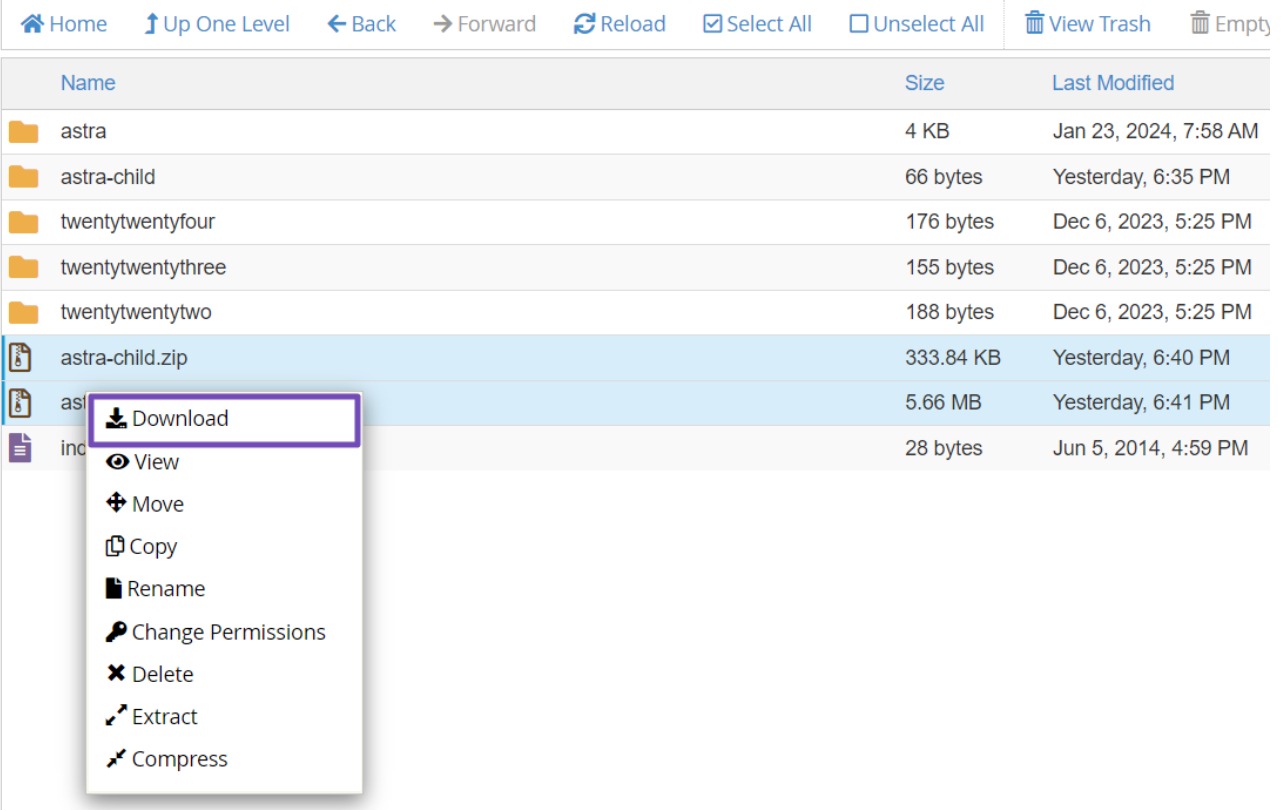
حدد موقع الدليل /wp-content/themes، حيث يمكن العثور على مجلدات السمات الرئيسية والفرعية. قم بضغط هذه المجلدات في ملف مضغوط وقم بتنزيلها بالنقر بزر الماوس الأيمن واستخدام زر التنزيل .
تأكد من تنزيل كل من السمة الرئيسية والموضوع الفرعي.

بعد تنزيل ملفات السمات، قم بزيارة موقع الويب الخاص بموضوعك الحالي لتنزيل أحدث إصدار.
في هذه المرحلة، يجب أن يكون لديك إصدارات الأصل والفرع وأحدث الإصدارات على جهاز الكمبيوتر الخاص بك، ومن المحتمل أن تكون جميعها في ملفات مضغوطة.
حان الوقت الآن لتحديد تخصيصاتك ونقلها إلى القالب الفرعي.
تحديد التخصيصات ونقلها
خلال هذه العملية، هدفك هو الحفاظ على التخصيصات التي تم إجراؤها داخل القالب الأصلي.
على سبيل المثال، إذا قمت بدمج مرشحات/خطافات لـ Rank Math داخل ملف rank-math.php، فيجب عليك نقل هذا الملف إلى السمة الفرعية لاستمرار الوظائف.
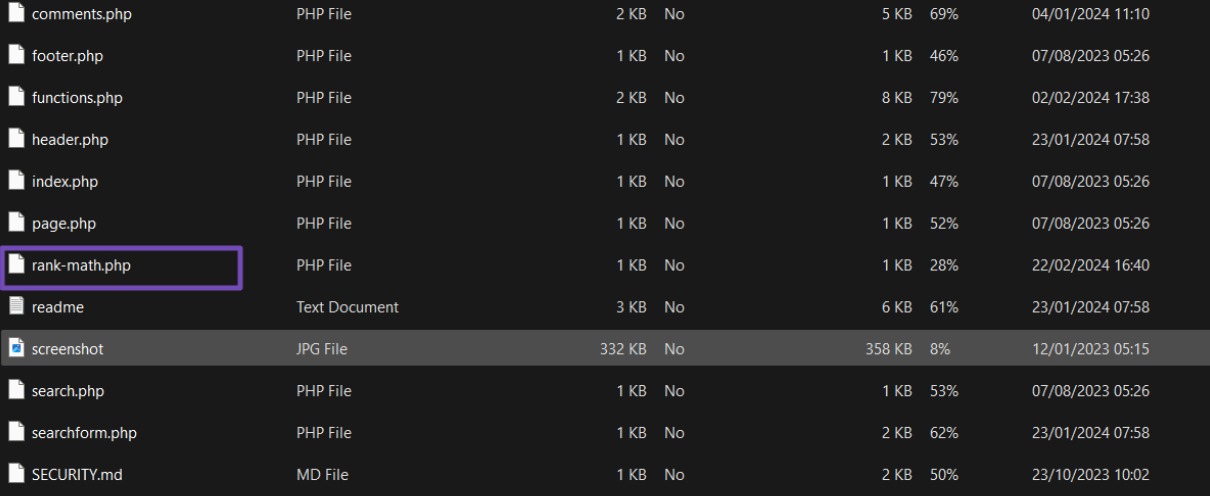
بعد استخراج الملف المضغوط الذي تم تنزيله، انتقل عبر ملفات السمات لتحديد موقع ملف rank-math.php.

افتح الملف وانسخ المرشحات/الخطافات. قم بإنشاء ملف rank-math.php جديد في قالبك الفرعي والصق رمز المرشحات/الخطافات هناك.
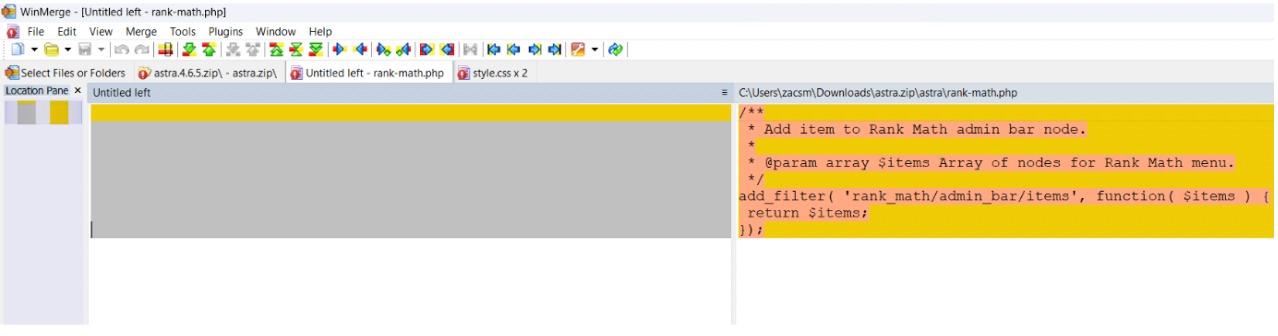
ومع ذلك، قد لا تتذكر جميع الرموز المخصصة التي أضفتها إلى القالب الخاص بك. في مثل هذه الحالات، يمكنك استخدام برامج مثل WinMerge لمستخدمي Windows، أو Kaleidscope لمستخدمي Mac، أو Meldmerge لمستخدمي Linux.
تمكنك هذه الأدوات من مقارنة ملفين وتحديد الاختلافات بينهما.
بعد تثبيت البرنامج المناسب على جهاز الكمبيوتر الخاص بك، قم بتحميل أحدث إصدار من WordPress الخاص بك (تم تنزيله سابقًا) وملف السمة الأخير (الذي يحتوي على تخصيصاتك) من مدير الملفات لديك. تابع لمقارنة هذين الملفين للموضوع.

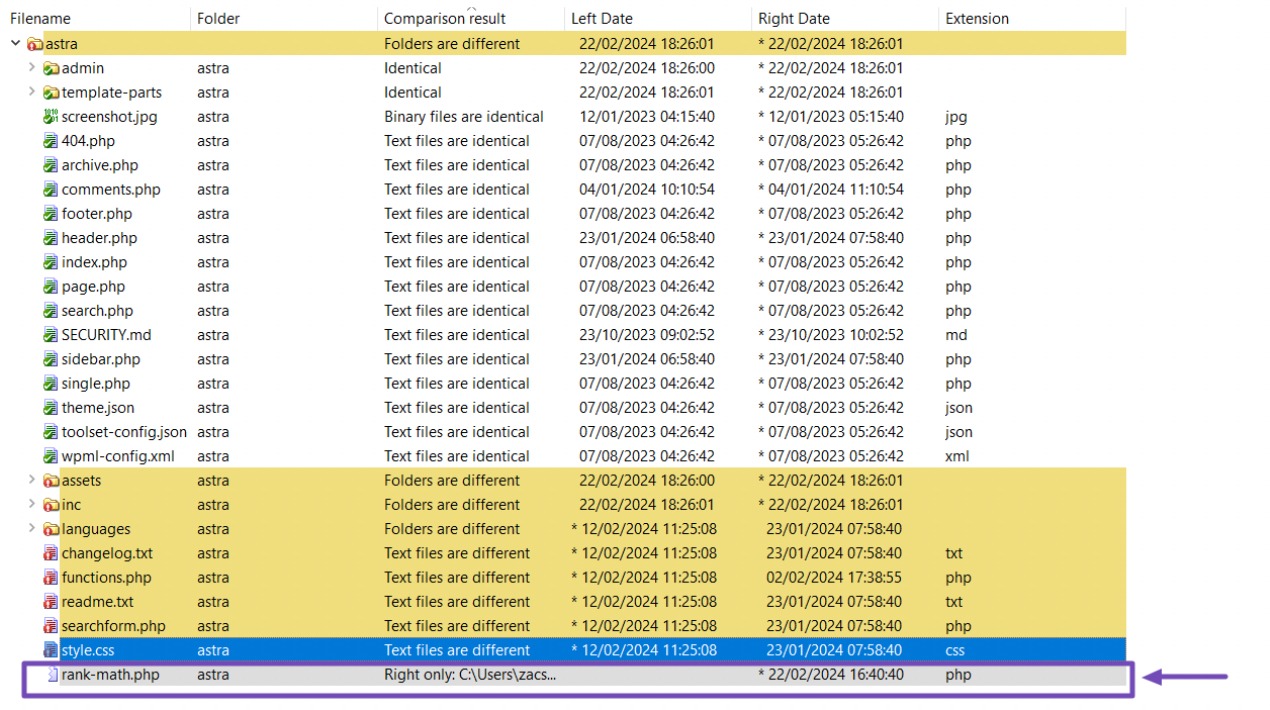
أثناء المقارنة، سيقوم البرنامج بتسليط الضوء على المناطق التي تختلف فيها الملفات. على سبيل المثال، قد يشير إلى ملف rank-math.php الذي يحتوي على رمز المرشحات/الخطافات.

حدد الملف rank-math.php؛ بداخله، ستجد رمز المرشحات/الخطافات.

انسخ رمز الفلتر/الخطاف إلى الحافظة الخاصة بك. افتح ملف السمة الفرعي الخاص بك وقم بإنشاء ملف rank-math.php إذا لم يكن موجودًا بالفعل. الصق الكود في ملف rank-math.php.
كرر هذه العملية للمناطق المعدلة الأخرى مثل function.php وstyle.css والملفات الأخرى ذات الصلة. انسخ الرموز المعنية والصقها في نهاية الملفات المقابلة في مجلد السمات الخاص بطفلك.
تحميل موضوع الطفل إلى موقع الويب الخاص بك
بعد نقل تخصيصاتك إلى القالب الفرعي الخاص بك، تتضمن الخطوة التالية تحميله مرة أخرى إلى موقع الويب الخاص بك.
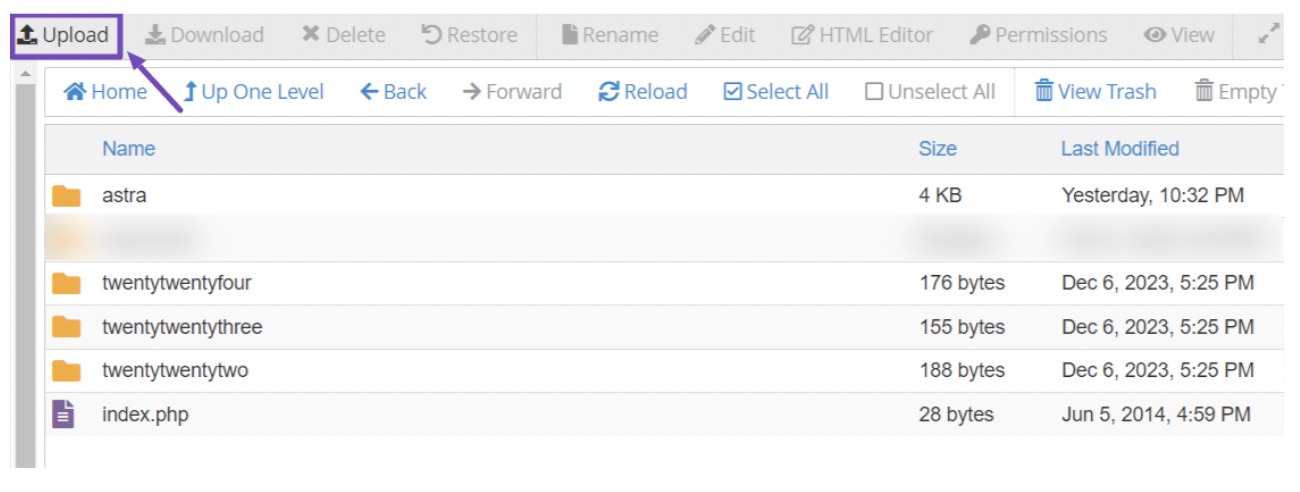
للقيام بذلك، اتصل بموقعك على الويب باستخدام عميل FTP أو قم بالوصول إلى مدير الملفات لديك، ثم انتقل إلى دليل السمات على /wp-content/themes/.
بعد ذلك، يمكنك استخدام زر التحميل لتحميل السمة الفرعية.

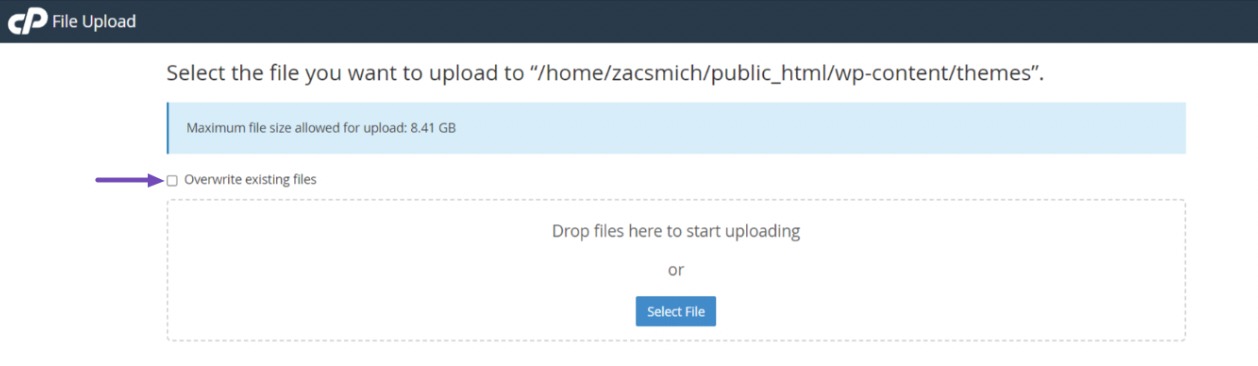
بمجرد النقر فوق الزر "تحميل" ، ستعيد الصفحة توجيهك إلى قسم التحميل الخاص بالموضوع الفرعي. تأكد من تحديد خيار "الكتابة فوق الملفات الموجودة".
من خلال القيام بذلك، إذا كان هناك قالب فرعي موجود بالفعل على موقع الويب الخاص بك، فإن القالب الذي تم تحميله سيحل محله بسلاسة.

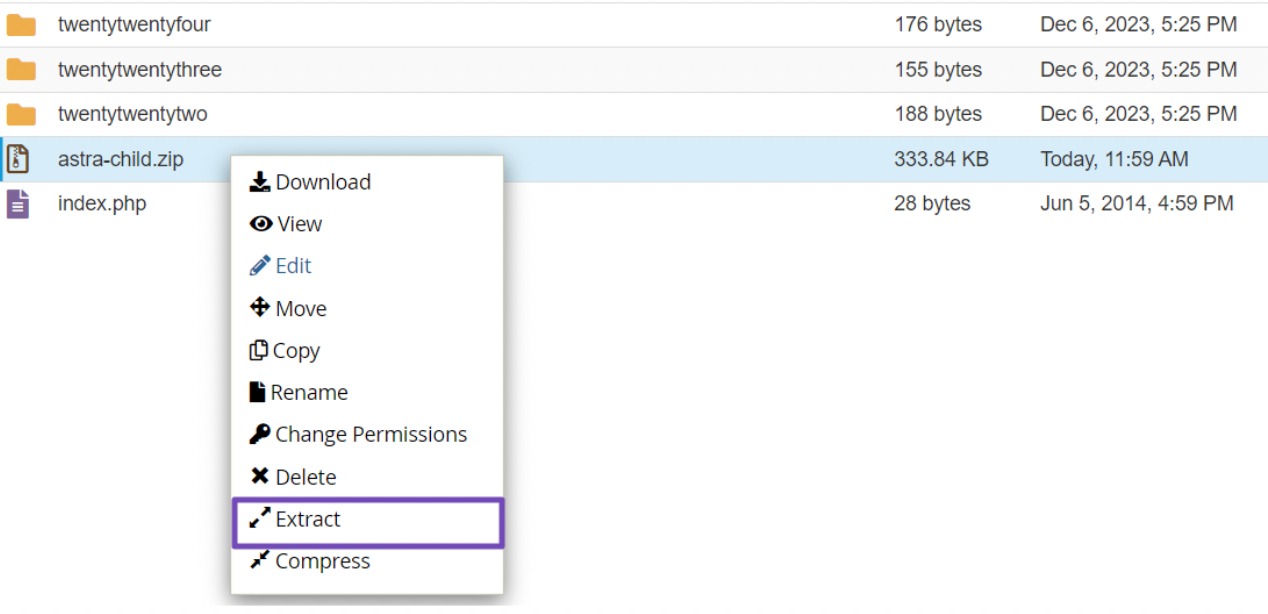
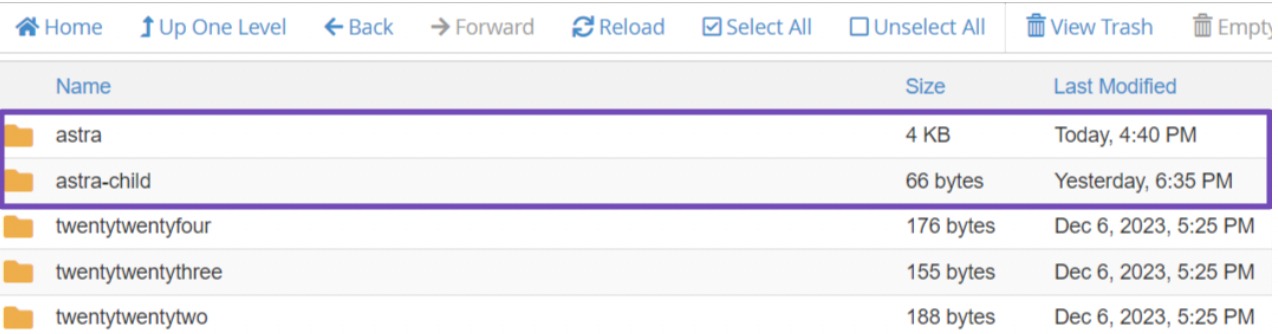
بعد تحميل الملف المضغوط للموضوع الفرعي، قم باستخراجه إلى مجلد عن طريق النقر بزر الماوس الأيمن وتحديد خيار الاستخراج .

بمجرد استخراجه، سيظهر السمة الفرعية كمجلد بجانب السمة الأصلية.

استيراد إعدادات أداة التخصيص إلى سمة طفلك
تذكر أن أي تخصيصات يتم إجراؤها عبر أداة تخصيص سمة WordPress لا يتم حفظها تلقائيًا في القالب الخاص بك، لذا يجب نقلها إلى القالب الفرعي يدويًا.
للقيام بذلك، سوف نستخدم البرنامج المساعد Customizer Export/Import. تثبيت وتفعيل البرنامج المساعد.
بعد التنشيط، يجب عليك تصدير إعدادات أداة التخصيص من القالب الأصلي.
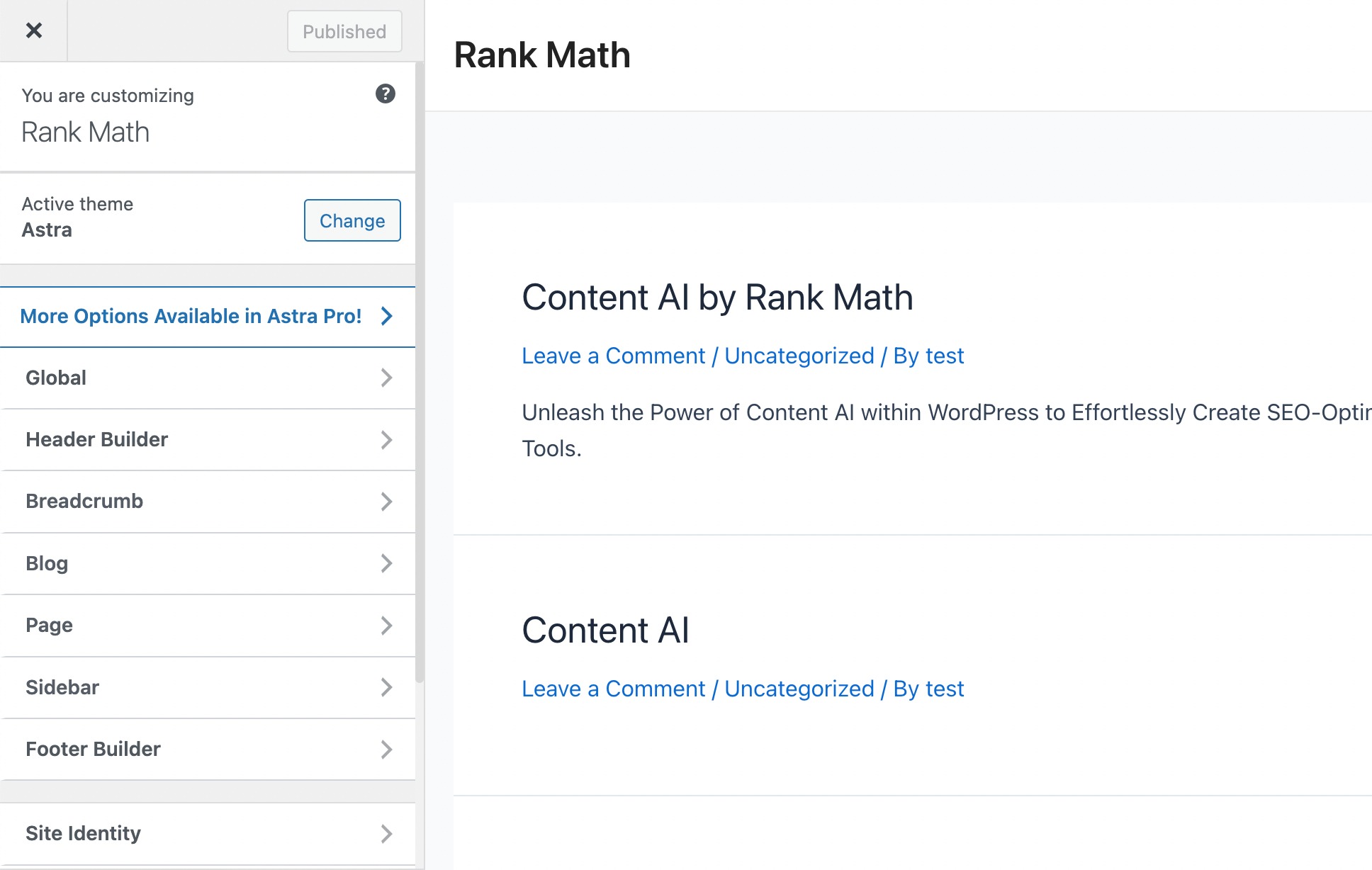
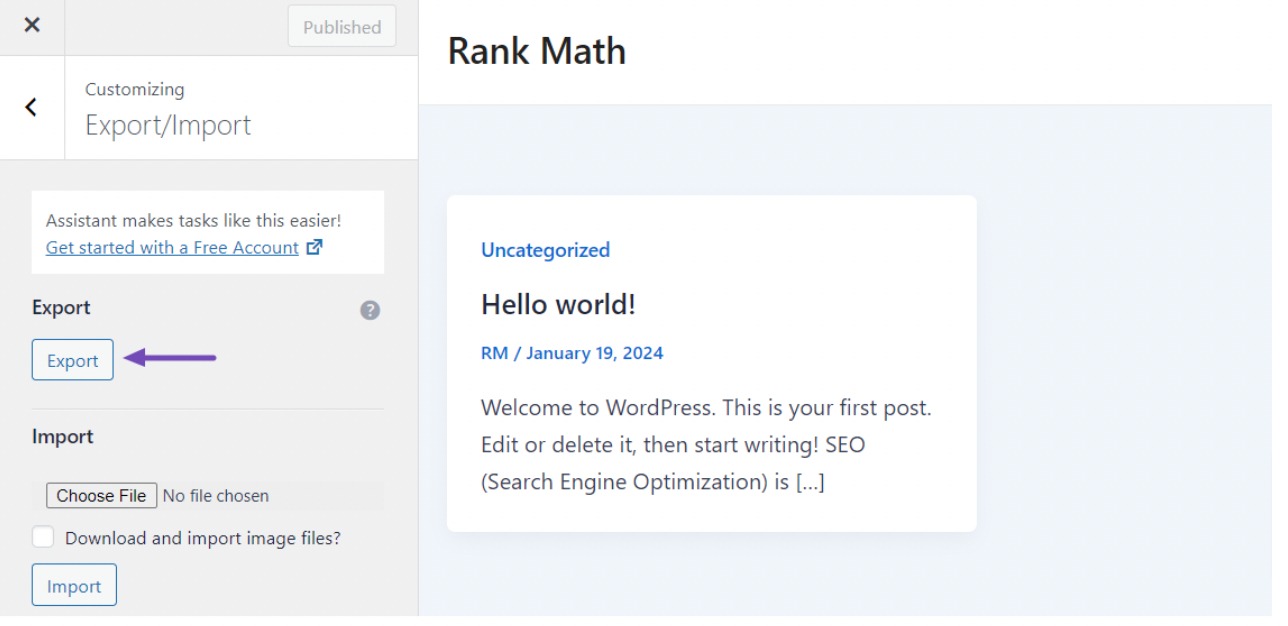
تأكد من أن السمة الرئيسية نشطة، ثم انتقل إلى السمات → تخصيص في لوحة تحكم WordPress الخاصة بك. ثم قم بالوصول إلى لوحة التصدير/الاستيراد وانقر فوق الزر تصدير .

سيقوم البرنامج المساعد بإنشاء ملف .dat يحتوي على إعدادات أداة التخصيص الخاصة بك وتنزيله على جهاز الكمبيوتر الخاص بك.
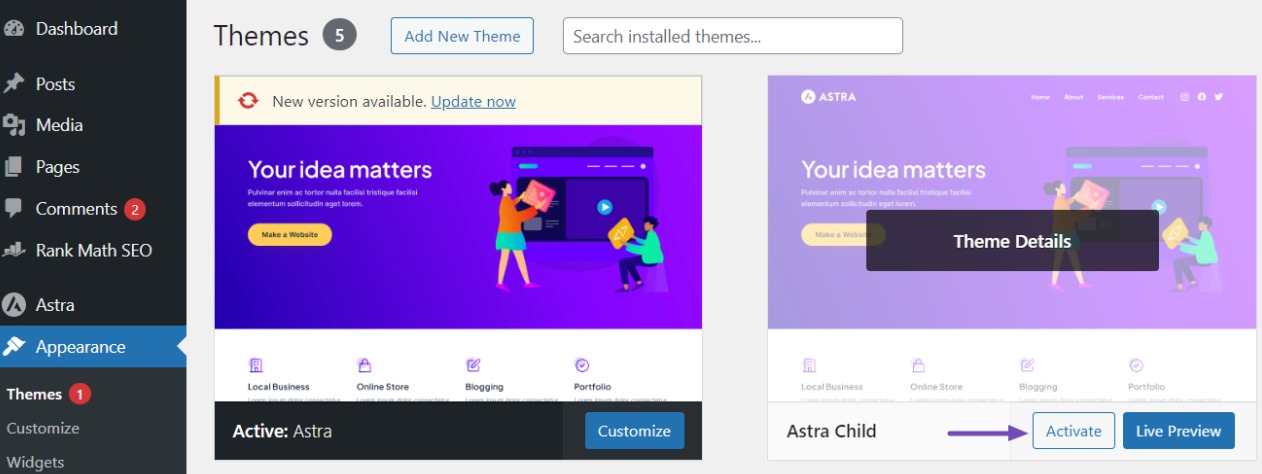
الآن، قم بتنشيط السمة الفرعية الخاصة بك على موقع الويب الخاص بك عن طريق الانتقال إلى المظهر → السمات والنقر فوق الزر "تنشيط" بجوار السمة الفرعية، كما هو موضح أدناه.

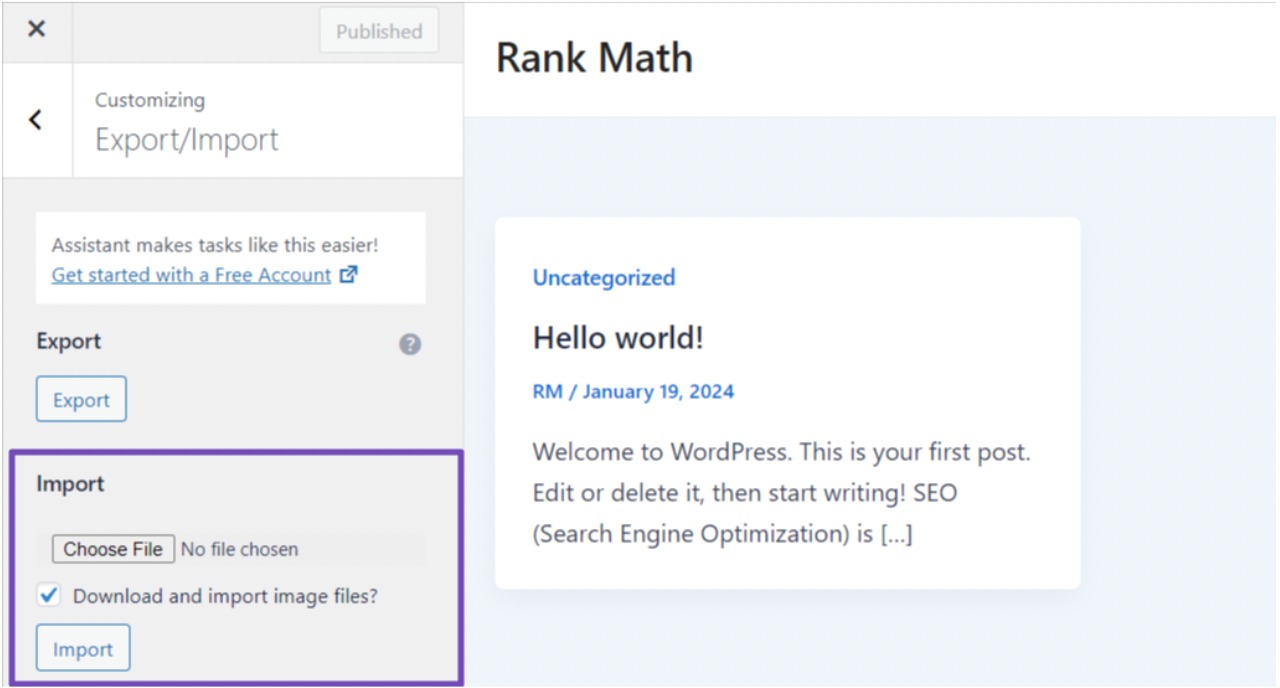
بعد ذلك، قم بزيارة شاشة Customizer، وانتقل إلى لوحة Export/Import، وحدد الزر Choose File لاستيراد الملف الذي تم تصديره مسبقًا. تأكد من تحديد الخيار "تنزيل واستيراد ملفات الصور؟".
لإنهاء العملية، انقر فوق الزر "استيراد" لبدء التحميل. سيقوم البرنامج المساعد بعد ذلك باستيراد إعدادات أداة التخصيص من الملف الذي تم تصديره بسلاسة.

بعد عملية الاستيراد، يمكنك معاينة التغييرات في أداة التخصيص. بمجرد رضاك عن التعديلات، انقر فوق الزر "حفظ ونشر" لنشرها على موقع الويب الخاص بك.
هذا كل شيء. لقد قمت بنقل كافة التخصيصات إلى السمة الفرعية. يمكنك الآن تحديث القالب الأصلي دون تكرار هذه الخطوات حيث يتم تخزين التغييرات بأمان في القالب الفرعي.
4 كيفية تحديث موضوع ووردبريس الخاص بك
بعد حماية تخصيصاتك على قالبك الرئيسي لمنع فقدانها، دعنا نناقش كيفية تحديث قالب WordPress الخاص بك.
4.1 التحديث التلقائي عبر لوحة تحكم WordPress
إحدى طرق تحديث سمات WordPress هي من خلال ميزة التحديث التلقائي في لوحة تحكم WordPress.
يتيح لك ذلك تحديث المظهر الخاص بك مباشرة من لوحة تحكم WordPress دون تدخل يدوي.
بمجرد توفر التحديث، ستتلقى إشعارًا في لوحة التحكم الخاصة بك، وبعد ذلك يمكنك الانتقال إلى المظهر → السمات ثم النقر فوق الزر التحديث الآن لبدء العملية، كما هو موضح أدناه.

هناك خيار آخر وهو تمكين التحديثات التلقائية لموضوعك، مما يسمح لـ WordPress بتحديثه تلقائيًا عند إصدار إصدار جديد.
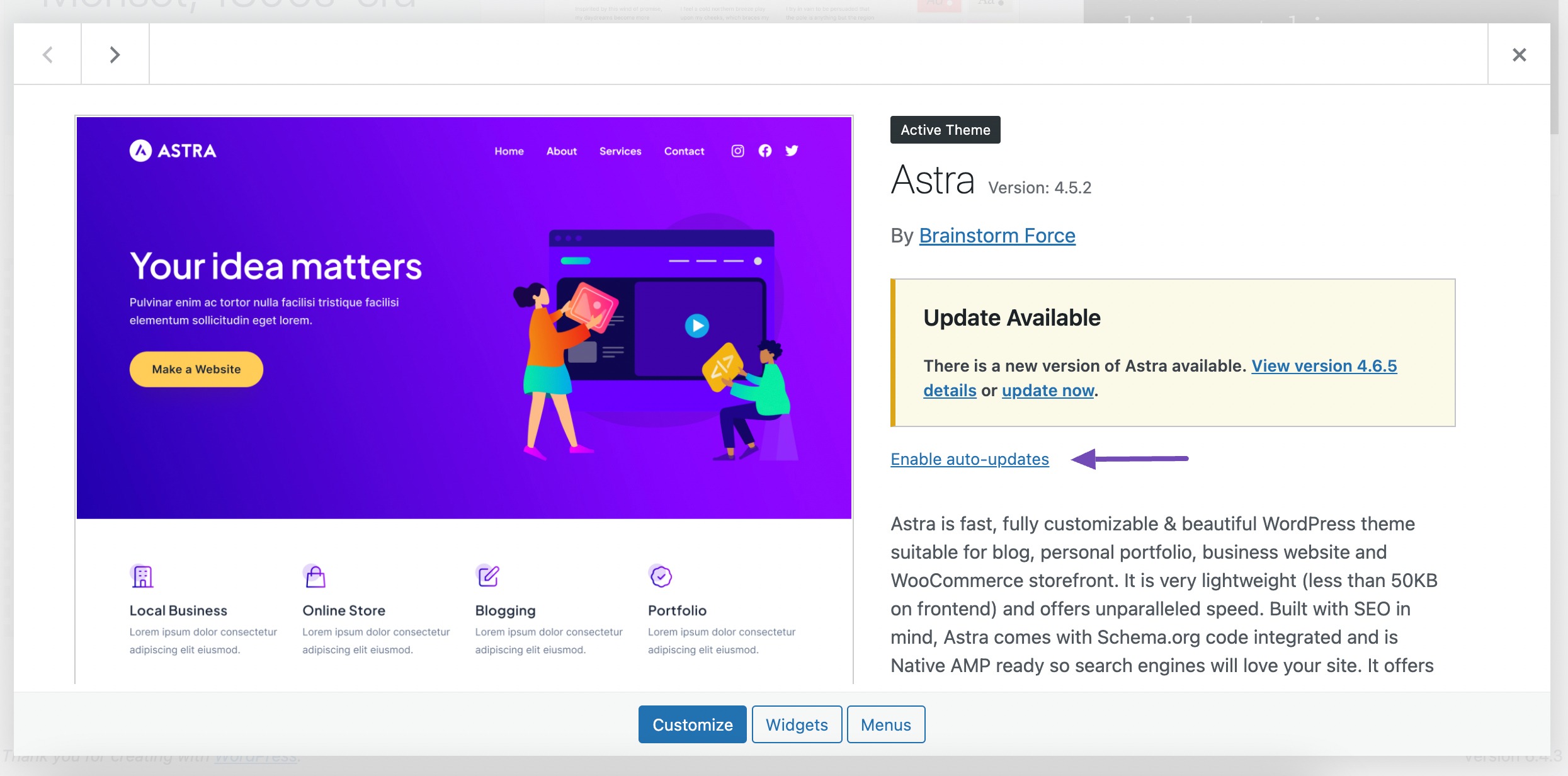
للقيام بذلك، انتقل إلى صفحة السمات وانقر على المظهر الحالي الخاص بك. انظر أسفل قسم اسم السمة للحصول على رابط تمكين التحديثات التلقائية .
انقر عليها لتنشيط التحديثات التلقائية لموضوعك.

4.2 قم بتحديث سمة WordPress الخاصة بك يدويًا
إذا كنت تفضل تحديث قالب WordPress الخاص بك يدويًا، فيمكنك القيام بذلك عن طريق تحميل ملفات السمات المحدثة بنفسك. قم بتنزيل أحدث إصدار من السمة من دليل سمات WordPress الرسمي أو موقع المطور.
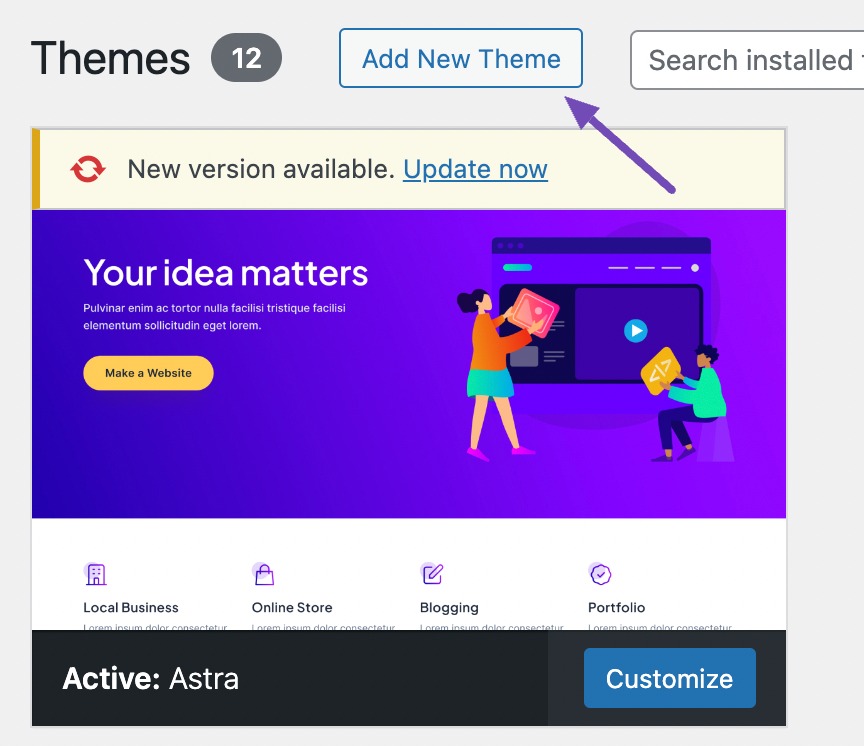
بعد الحصول على ملفات السمات المحدثة، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى المظهر → السمات . انقر فوق الزر إضافة سمة جديدة .

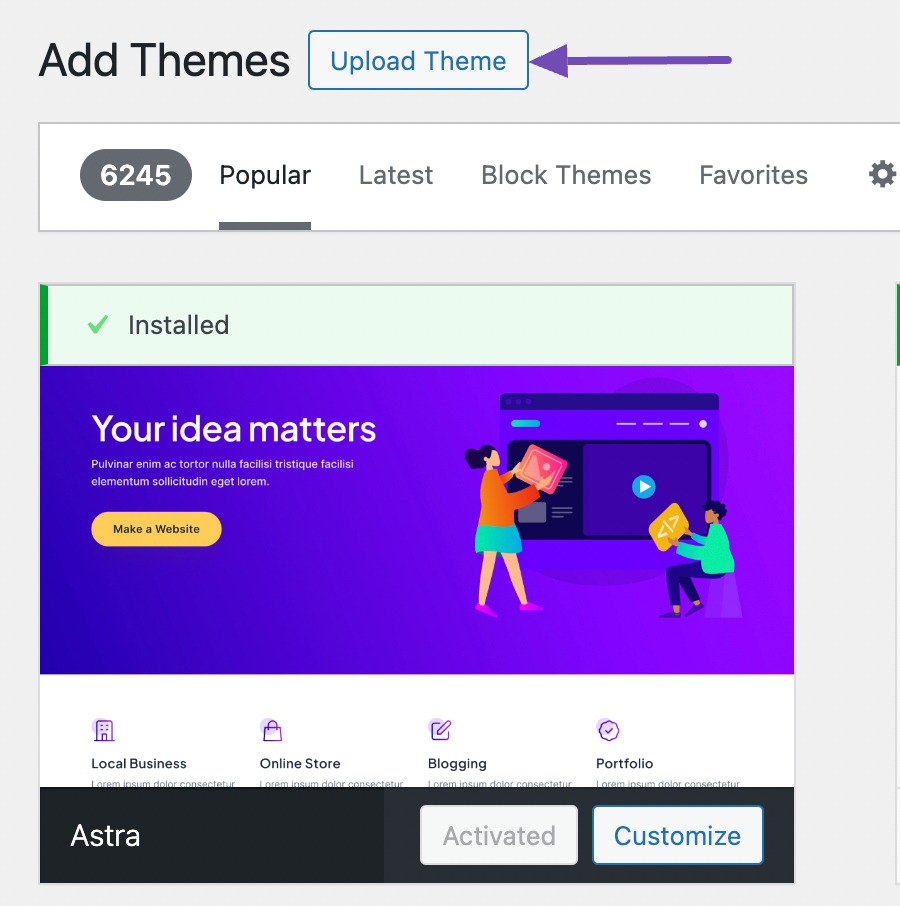
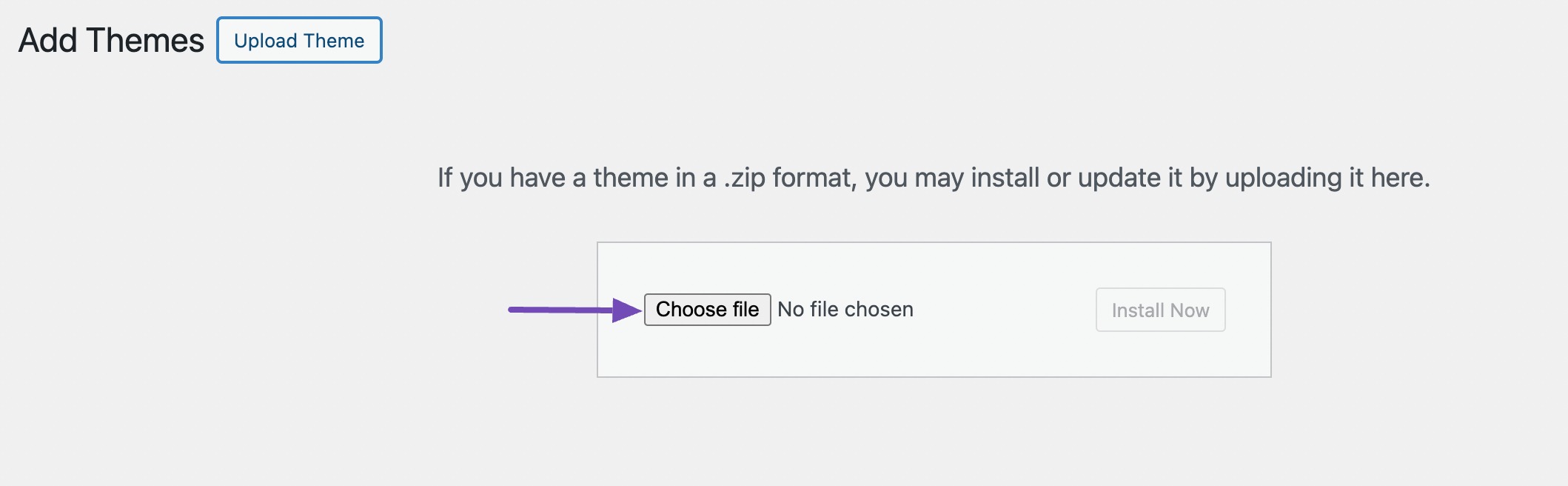
سينقلك هذا إلى صفحة دليل السمات. بعد ذلك، انقر فوق الزر تحميل السمة أعلى الصفحة للكشف عن المنطقة لتحميل ملف السمة الخاص بك.

الآن، انقر فوق الزر "اختيار ملف" وحدد ملفات السمات المحدثة من جهاز الكمبيوتر الخاص بك.

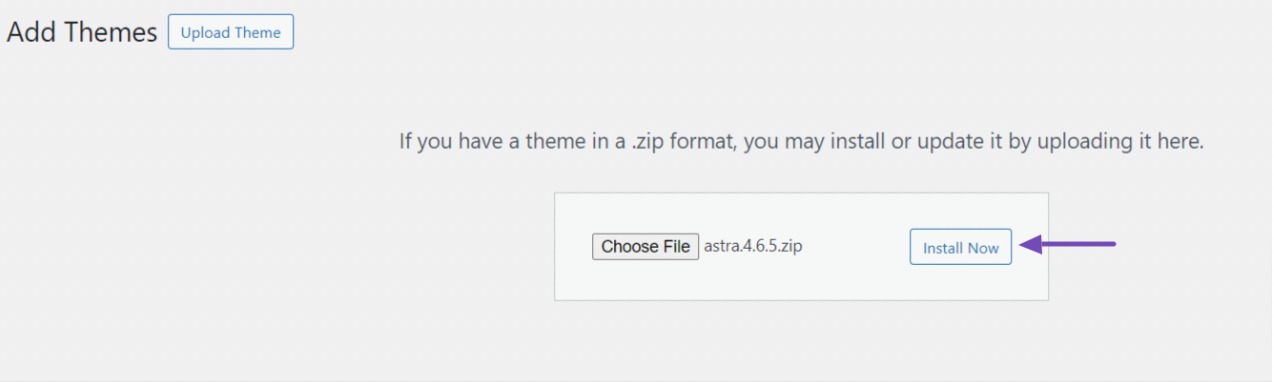
بعد تحديد الملف، انقر فوق الزر "التثبيت الآن" لتحميل السمة المحدثة وتثبيتها.

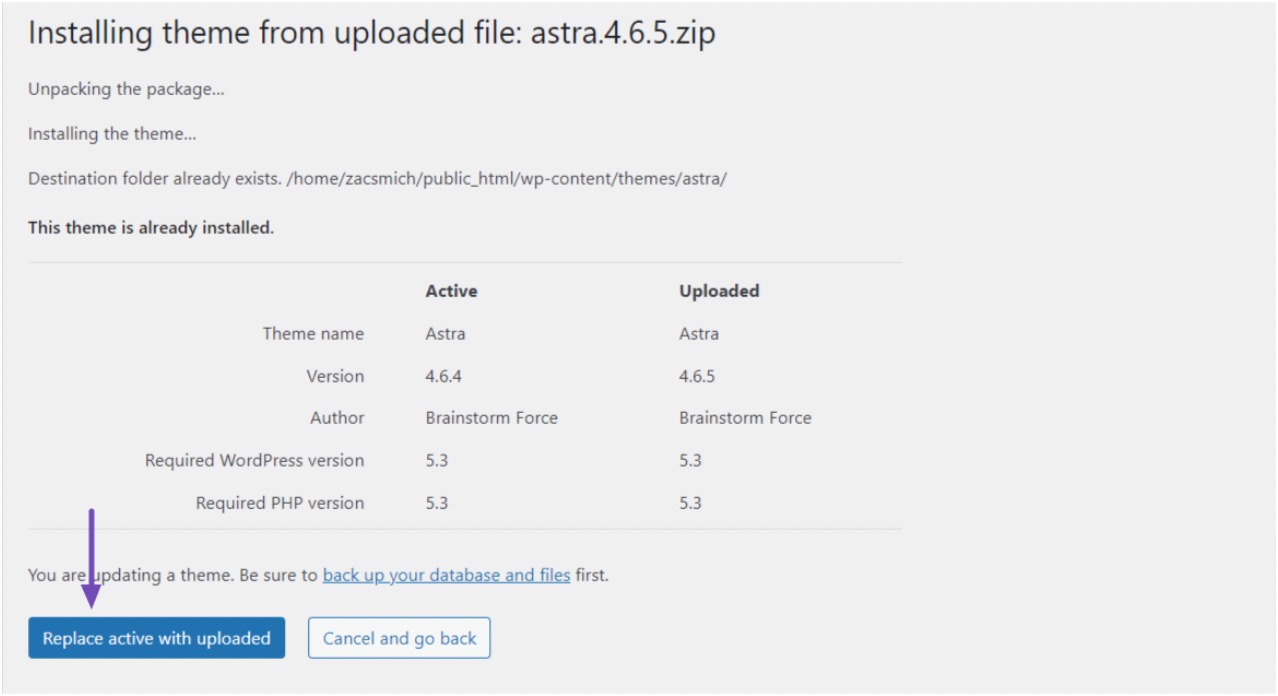
بمجرد تثبيت السمة، انقر فوق الزر استبدال النشط بالذي تم تحميله للتأكد من أن الإصدار الجديد من السمة يحل محل الإصدار الأقدم لموقعك.

4.3 استخدام FTP أو مدير الملفات
يوفر هذا الأسلوب تحكمًا أكبر في عملية التحديث، مما يسمح لك بمعالجة المشكلات المحتملة.
قم بتنزيل أحدث إصدار من موقع المطور لتحديث سمة WordPress الخاصة بك باستخدام FTP أو File Manager.
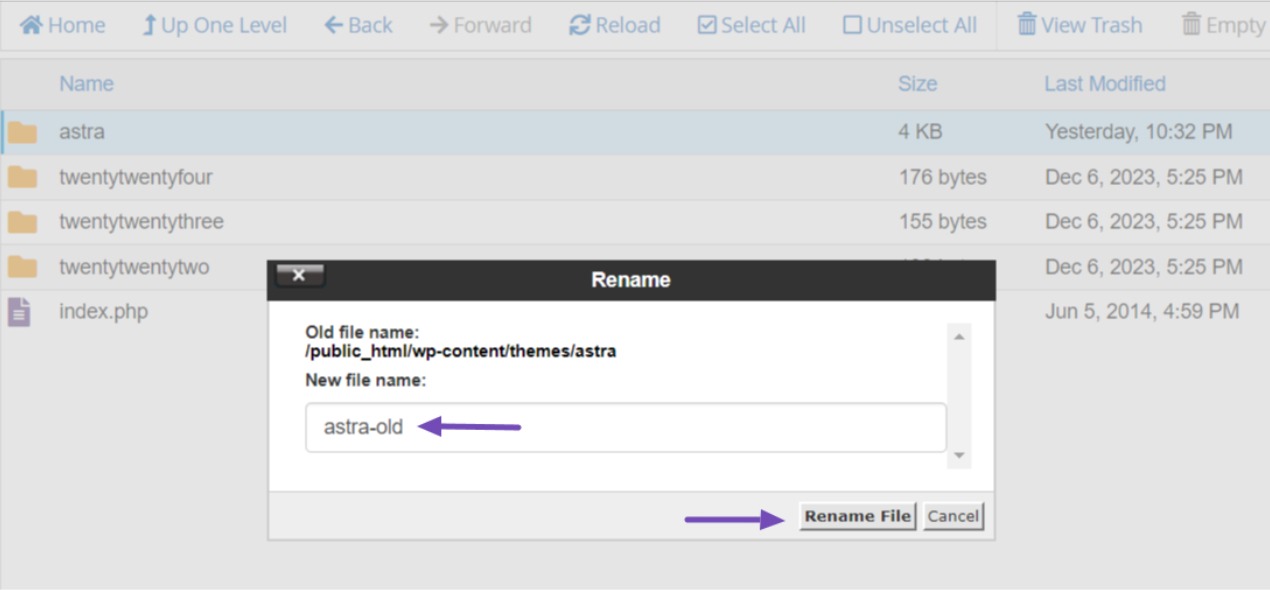
ثم اتصل بخادم موقع الويب الخاص بك باستخدام عميل FTP أو مدير الملفات. حدد موقع دليل wp-content/themes وابحث عن مجلد السمات الذي ترغب في تحديثه.
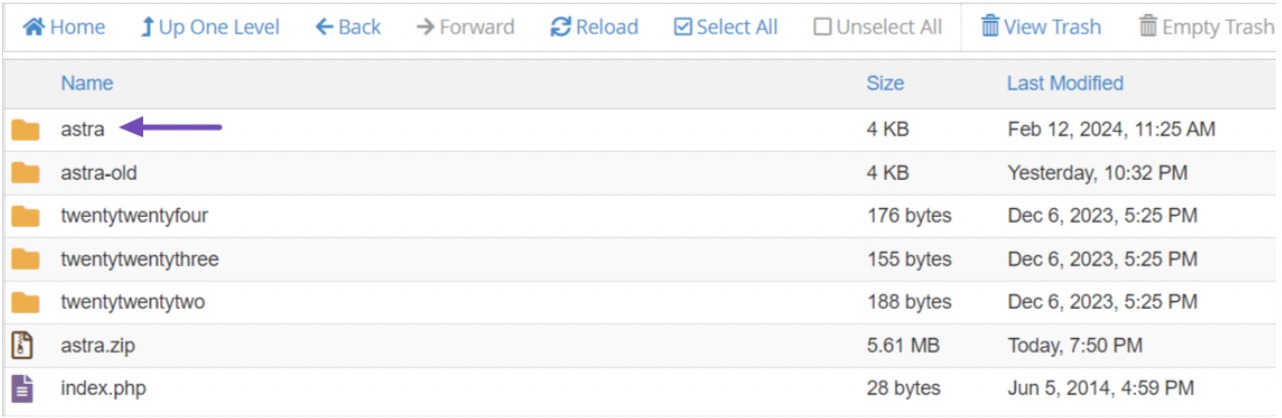
للمتابعة، أعد تسمية المجلد عن طريق إضافة "-old" كلاحقة للاسم، مما يؤدي إلى تنسيق مثل "theme-old".

الآن، قم بتحميل أحدث إصدار من السمة إلى نفس الدليل واستخرجه من الملف المضغوط. تأكد من أن اسم المجلد يطابق اسم مجلد السمات القديم الذي قمت بإعادة تسميته مسبقًا.

بعد تحميل مجلد السمات الجديد، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى Appearance → Themes .
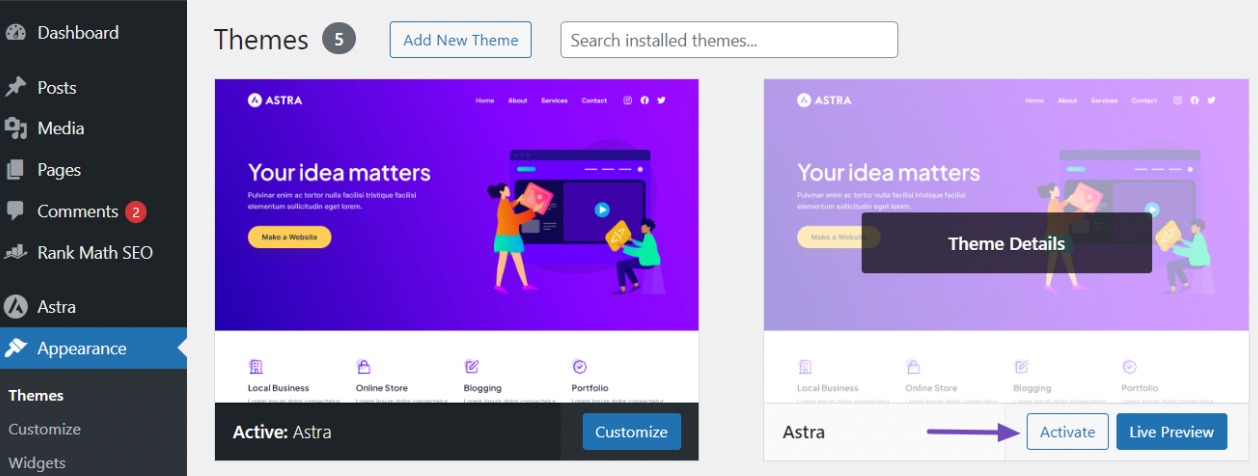
من المفترض أن تشاهد الإصدار المحدث من السمة الخاصة بك والنسخة التي قمت بإعادة تسميتها على أنها نشطة.
أخيرًا، قم بالتمرير فوق المظهر الجديد، وهو غير نشط، وانقر فوق الزر "تنشيط" لتحديث مظهر موقع الويب الخاص بك.

5. الخلاصة
يعد تحديث قالب WordPress الخاص بك بانتظام أمرًا ضروريًا للحفاظ على موقع ويب آمن وعالي الأداء وغني بالميزات.
من خلال الالتزام بالخطوات المفصلة في هذا الدليل، يمكنك ضمان عملية تحديث سلسة وآمنة، مما يقلل من مخاطر مشكلات موقع الويب أو فقدان التخصيص.
تذكر أن الاستعداد هو المفتاح لحماية تواجدك على الإنترنت.
إليك بعض النصائح القيمة:
- قم بعمل نسخة احتياطية لموقعك قبل أي تحديث.
- فكر في استخدام سمة فرعية لحماية التخصيصات.
- إذا أمكن، قم باختبار التحديثات على بيئة مرحلية قبل تطبيقها مباشرة.
- قم بالتحديث خلال ساعات حركة المرور المنخفضة لتقليل الاضطرابات.
- تحقق من سجل تغييرات القالب وتوافقه مع المكونات الإضافية والخوادم قبل التحديث.
باستخدام هذه التوصيات، يمكنك تحديث قالب WordPress الخاص بك بثقة والحفاظ على الأداء الأمثل لموقع الويب.
إذا أعجبك هذا المنشور، فأخبرنا بذلك عبر التغريد على @rankmathseo.
