WooCommerce Web Sitesini Hızlandırma: Adım Adım Kılavuz
Yayınlanan: 2024-02-28Yani buradasınız çünkü WooCommerce web sitenizi nasıl hızlandıracağınızı öğrenmek istiyorsunuz. Belki dükkanınızın çok yavaş olduğunu fark etmişsinizdir. Belki bunun kullanıcı deneyimi ve SEO açısından önemli olduğunu duymuşsunuzdur. Sebebi ne olursa olsun, doğru yere geldiniz.
Bu yazıda size WooCommerce çevrimiçi mağazanızın site hızını nasıl artıracağınıza dair ayrıntılı bir özet sunacağız. Hızın neden önemli olduğu hakkında konuşacağız ve e-ticaret web sitenizin performansını nasıl artırabileceğiniz konusunda size adım adım pratik talimatlar vereceğiz.
Son olarak, bahsettiğimiz her şeyin etkilerini gerçek hayattaki bir web sitesinde görebileceğiniz bir örnek olay incelemesi bile ekliyoruz.
İçindekiler
- WooCommerce Hız Optimizasyonu Neden Önemlidir?
- WooCommerce Web Sitenizi Daha Hızlı Hale Getirmenin 9 Yolu
- Doğru Hostingi Seçin
- Optimize Edilmiş Bir WooCommerce Teması Seçin
- Önbellek Eklentisi Kullanın
- Kodunuzu Optimize Edin
- Ürün Görsellerinizi Optimize Edin
- CDN kullanın
- HTTP/2'yi uygulayın
- Veritabanınızı Temizleyin
- Çok Fazla Eklentiden Kaçının
- WP Rocket ile WooCommerce'i Hızlandırmak: Bir Örnek Olay İncelemesi
- Test Kurulumu ve İlk Okumalar
- Hız Optimizasyonu
- Nihai Hız Sonuçları
- WooCommerce'i Hızlandırmaya İlişkin Son Düşünceler
1 WooCommerce Hız Optimizasyonu Neden Önemlidir
Bu konuyu neden önemsemeniz gerektiği sorusuyla başlayalım. Sonuçta, WooCommerce web siteniz çalışıyorsa ne kadar hızlı yüklendiğinin ne önemi var? İnsanlar gerçekten biraz beklemenin sakıncası var mı?
Aslında öyle.
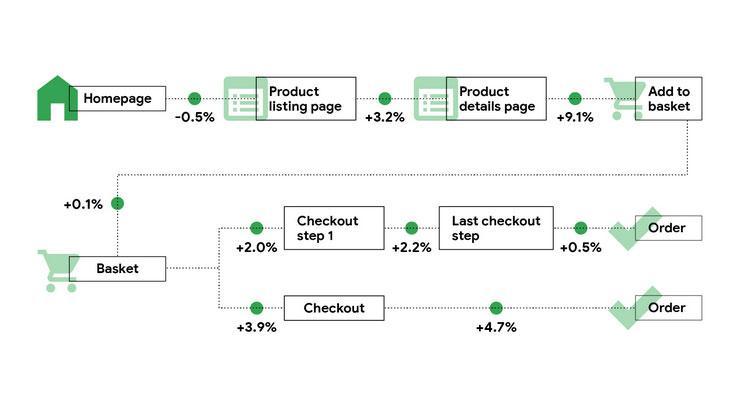
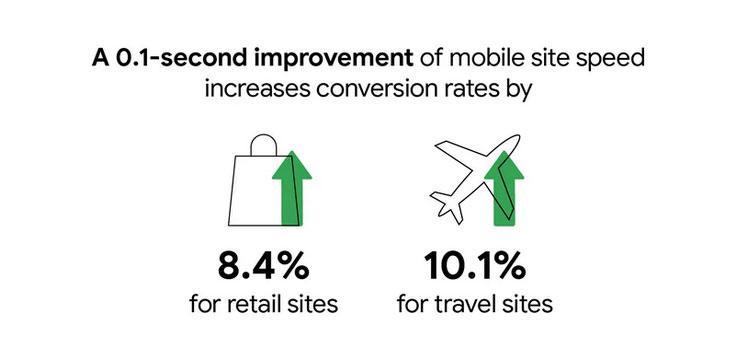
Web sitesi hızı, bir çevrimiçi mağazanın başarısında en hafife alınan faktörlerden biridir. Bir Google araştırmasında, mobil site yükleme sürelerinde yalnızca 0,1 saniyelik bir iyileşme bile perakende sitelerindeki dönüşüm oranlarını %8,4 artırdı.

Aynı çalışma aynı zamanda alıcının yolculuğunun hemen hemen her adımında olumlu bir etki olduğunu da gösterdi.

Ayrıca sayfa yüklenme hızı da arama motoru optimizasyonu açısından önemlidir. En son sıralama faktörlerinin bir parçası olan Önemli Web Verileri'nde büyük bir rol oynar. Bu nedenle, yavaş site performansının organik görünürlük üzerinde etkisi olabilir; bu nedenle WooCommerce SEO'nun bir parçasıdır.
WooCommerce Web Sitenizi Daha Hızlı Hale Getirmenin 2 9 Yolu
Artık bu konuya neden önem vermeniz gerektiğini bildiğimize göre, bunu nasıl eyleme dönüştüreceğimize geçelim. Aşağıda WooCommerce mağazanızı hızlandırmanın birkaç yolunu ele alacağız.
2.1 Doğru Hostingi Seçin
Hosting'in web sitesi performansı üzerinde büyük etkisi vardır. Çevrimiçi mağazanızın uygulamasının bulunduğu fiziksel makineyi belirler. Yavaş veya düşük kaliteliyse, web sitenizin ne kadar hızlı yüklendiği konusunda gerçekten çok önemli olabilir. Kötü barındırmanın kesinti riskini artırdığından bahsetmiyorum bile.
Bu nedenle, gerçekten iyi bir barındırma sağlayıcısına gittiğinizden emin olmak istiyorsunuz. Bunun için dikkate alınması gereken faktörler şunlardır:
- Barındırma türü – Paylaşılan, VPS, bulut, özel ve yönetilen WordPress barındırma arasındaki farklar konusunda kendinizi eğitin. Bu şekilde en uygun olanı seçebilirsiniz.
- Trafik beklentisi – Yeni başlıyorsanız, ulaşamayacağınız trafik marjları için ödeme yapmanıza gerek yoktur. Çekeceğiniz ziyaretçi sayısı konusunda gerçekçi olun. Daha sonra istediğiniz zaman yükseltebilirsiniz.
- Performans özellikleri – Veri merkezleri müşterilerinizin bulunduğu yerde mi bulunuyor? Barındırma sağlayıcınız CDN sunuyor mu? Diğer performans optimizasyonları? Tüm önemli hususlar.
- Güvenlik önlemleri – Sağlayıcınız bir SSL sertifikası, otomatik yedeklemeler ve diğer önemli güvenlik faktörleriyle birlikte geliyor mu?
- Diğer özellikler – Aşama siteleri oluşturma yeteneği, yeterli bant genişliği ve depolama veya WooCommerce için otomatik yükleme özelliği dikkate alınması gereken şeylerdir.
- Bütçe – Evet, barındırma önemlidir ancak maliyeti işinizi mahvetmemelidir. Satın almadan önce faturayı ödeyebildiğinizden emin olun.
İhtiyaçlarınızı daralttıktan sonra karar vermeden önce adaylarınızı araştırın.
Hız karşılaştırmalarına, kesinti raporlarına ve mevcut müşteri destek seçeneklerine göz atın ve müşteri yorumlarını okuyun.
Almanya'da güvenilir bir barındırma sağlayıcısı arıyorsanız, dogado barındırma harika bir başlangıçtır. Almanya dışındaki bölgeler için One.com'a göz atın.

2.2 Optimize Edilmiş Bir WooCommerce Teması Seçin
Barındırmanın yanı sıra bir WooCommerce mağazasının ana yapı taşlarından biri de temadır. Sitenizin tasarımıyla ilgili her şeyi kontrol eder ve sonuç olarak performans üzerinde de büyük bir etkiye sahip olabilir. Bu nedenle burada da biraz araştırma yapmakta fayda var.
İncelemeleri okuyun, daha da iyisi, bir hazırlık veya geliştirme sitesi kurun ve onu deneyin. Tema özelliklerini ilk elden inceleyin, bazı sahte içeriklerle doldurun ve üzerinde bir hız testi yapın.
Bilmeniz gereken herhangi bir darboğaz olup olmadığını size gösterecektir.

Bir diğer husus ise mobil yanıt vermedir. Bu, herhangi bir cihazın ekran boyutuna otomatik olarak uyum sağladığı ve telefonlarda ve tabletlerde de kullanımı kolaylaştırdığı anlamına gelir.
Bu günlerde hiç kimse yanıt vermeyen WooCommerce temalarını satmamalı ancak kontrol etmekten zarar gelmez. Yine bir demo sitesi kurun ve kontrol etmek için bir mobil cihaz veya tarayıcı geliştirici araçlarını kullanın.
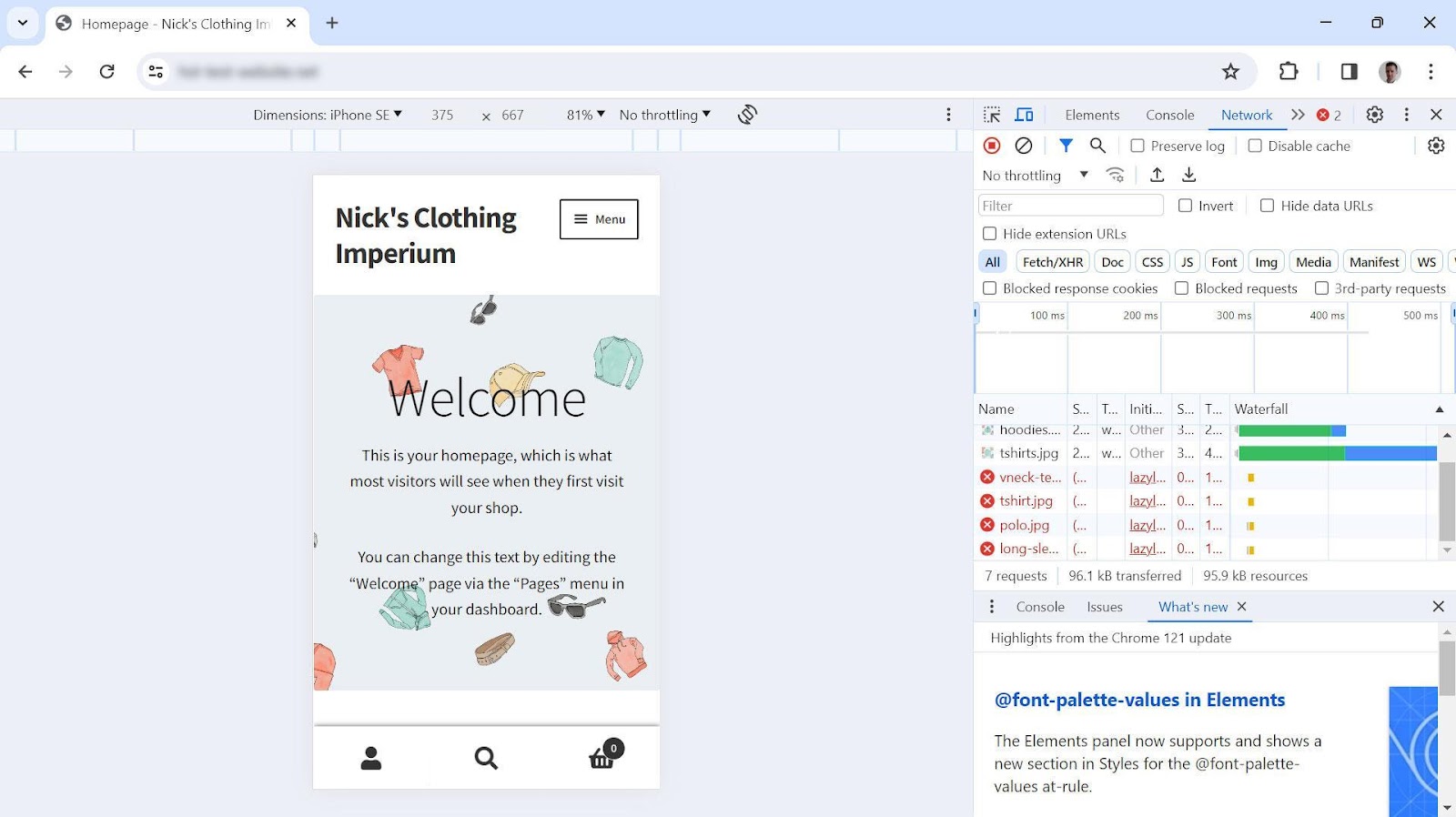
İkincisini nasıl yapacağınız aşağıda açıklanmıştır:
- Test sitenizi tercih ettiğiniz tarayıcıda açın
- Duyarlı tasarım moduna geçin ( Cmd/Ctrl+Shift+M hem Chrome hem de Firefox'ta)
- Farklı cihaz boyutlarını ve bağlantı hızlarını simüle etmek için üstteki ayarları kullanın
- Her zamanki gibi göz atın ve sitenin tüm özelliklerini deneyin

2.3 Önbellek Eklentisi Kullanın
WooCommerce'i hızlandırmanın kolay bir yolu, bir önbellek eklentisi kullanmaktır. Önbelleğe alma konusunda bilginiz yoksa bu, mağazanızın web sayfalarının bitmiş bir sürümünü sunucuya kaydetmek anlamına gelir, böylece ziyaretçiler bu sayfalara hemen erişebilir.
Genellikle WordPress/WooCommerce'de web sayfaları PHP dosyalarından dinamik olarak oluşturulur. Bunlar, tarayıcının görüntüleyebileceği HTML kodunu sunmak için bir veritabanından alınan içerikle birlikte sunucuda işlenir. Bir önbellek eklentisi, sunucunun HTML'yi doğrudan gönderebilmesi için her şeyi önceden işleyerek bunun birkaç adımını atlar.
WooCommerce için en popüler ve en iyi önbellek eklentilerinden biri WP Rocket'tir.

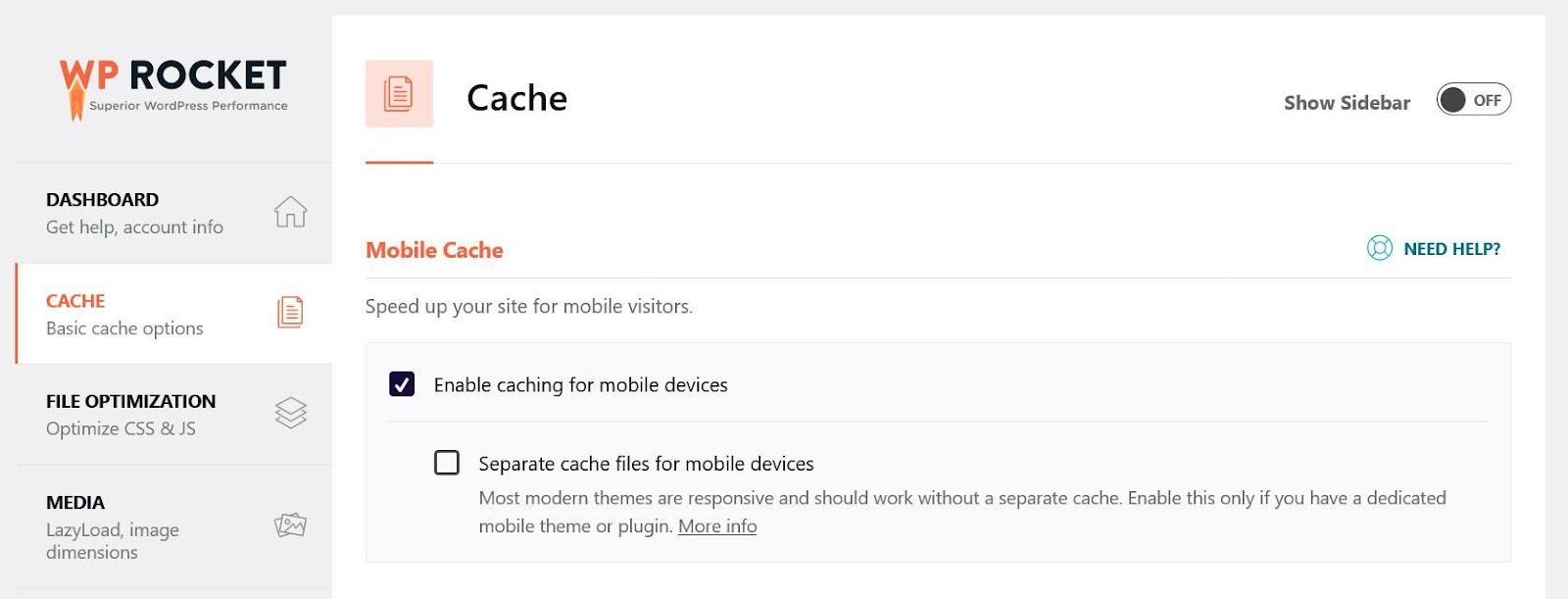
Etkinleştirildiği anda, mobil cihazlara yönelik bir seçenek de dahil olmak üzere çevrimiçi mağazanıza otomatik olarak önbellekleme ekler.

Bunun yanı sıra aşağıda göreceğiniz gibi WooCommerce web sitelerini kolayca hızlandırmak için çok daha güçlü işlevler sunuyor.
2.4 Kodunuzu Optimize Edin
Performans için bir diğer önemli faktör web sitenizdeki kodu iyileştirmektir. Önbelleğe alma, WooCommerce'i daha hızlı hale getirmek için önemli bir tekniktir, ancak daha sistemik performans sorunlarının üstesinden gelmek için dikkate almanız gereken başka hız optimizasyon önlemleri de vardır.
Bu ruhla, web sitenizin kodunu daha akıcı hale getirmek için kullanabileceğiniz üç teknik şunlardır:
- Küçültme – Bu, kodu daha okunaklı hale getirmek amacıyla web sitesi dosyalarından tüm biçimlendirmelerin (yorumlar, girintiler vb.) kaldırılması anlamına gelir. Tarayıcılar kodu bu olmadan anlayabilir ve ekstra biçimlendirme, dosyaları daha büyük hale getirir ve dolayısıyla indirilmesi daha yavaş hale getirir.
- Kullanılmayan CSS'yi azaltın – Web sitenizde, yüklendiği sayfaya hiçbir katkıda bulunmayan bir kodunuz varsa, bu yalnızca onu yavaşlatır.
- JavaScript'i geciktirme ve erteleme – Geciktirme ve erteleme, tarayıcıya analiz komut dosyaları gibi daha az önemli olan JavaScript dosyalarını göz ardı etmesini söylemek anlamına gelir, böylece yükleme işlemi için gerekli dosyalara öncelik verebilir. Bunlar, oluşturmayı engelleyen kaynakları ortadan kaldırmak için harika tekniklerdir.
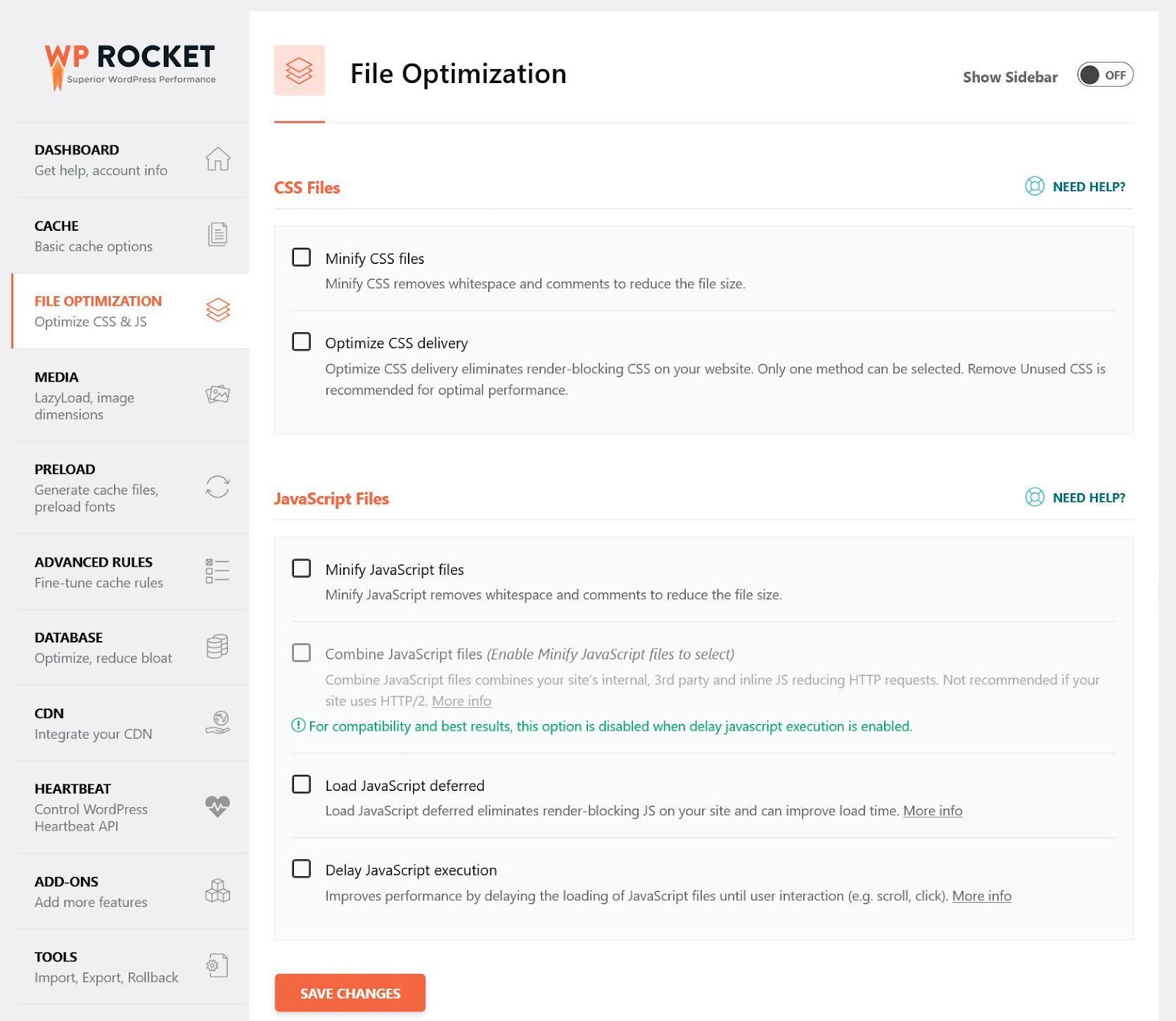
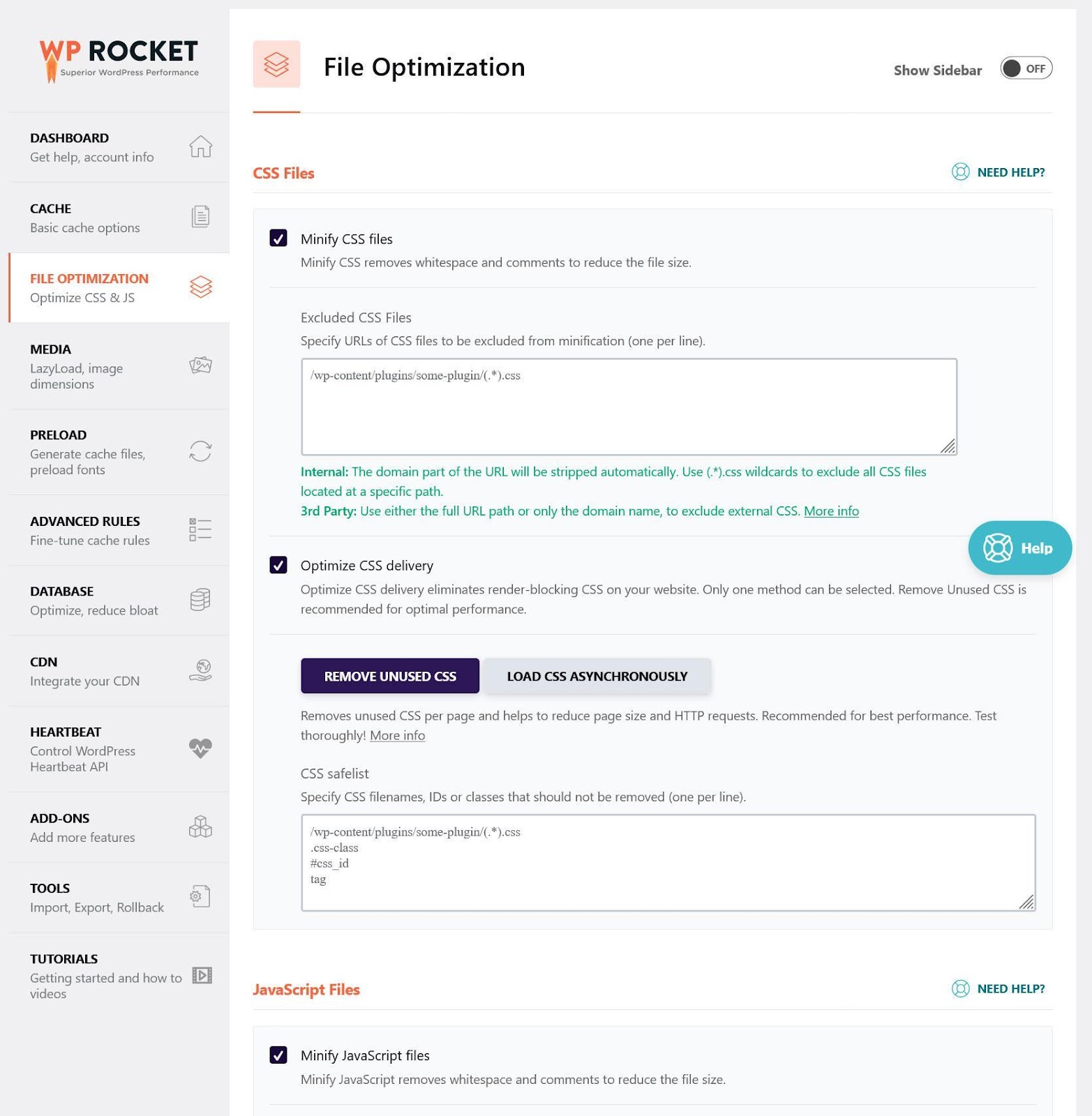
WP Rocket, Dosya Optimizasyonu altında yukarıdakilerin tümü için seçenekler sunar. Birkaç kutuyu işaretleyerek JavaScript ve CSS'yi küçültebilir, optimize edebilir ve erteleyebilirsiniz.

2.5 Ürün Görsellerinizi Optimize Edin
Çevrimiçi bir mağaza işletiyorsanız, ürünlerinizi daha çekici hale getirmek için çok sayıda görsel kullanıyorsunuz demektir. Ancak bu iyi bir fikir, ancak resimler metin içeriğinden çok daha fazla veriye sahiptir, bu nedenle resimlerinizin daha hızlı yüklenmesini nasıl sağlayacağınızı bilmeniz gerekir.
Bunun için temel teknikler şunlardır:
- Görüntüleri sıkıştırmak : Küçültmeye benzer şekilde, gereksiz verilerin ortadan kaldırılması anlamına gelir. Bunu yapmak kaliteden ödün vermeden görüntü boyutunu küçültebilir.
- Resim boyutunu küçültmek – Resimleri daha küçük ve daha hızlı indirmenin bir başka yolu da onları yalnızca göründükleri konum için gereken büyüklükte görüntülemektir. Aksi takdirde, ziyaretçilerinizin gereksiz verileri indirmesine neden olursunuz.
- Daha iyi görüntü formatları kullanma – WebP veya Avif gibi formatlar, JPG veya PNG'den çok daha az veri kullanır.
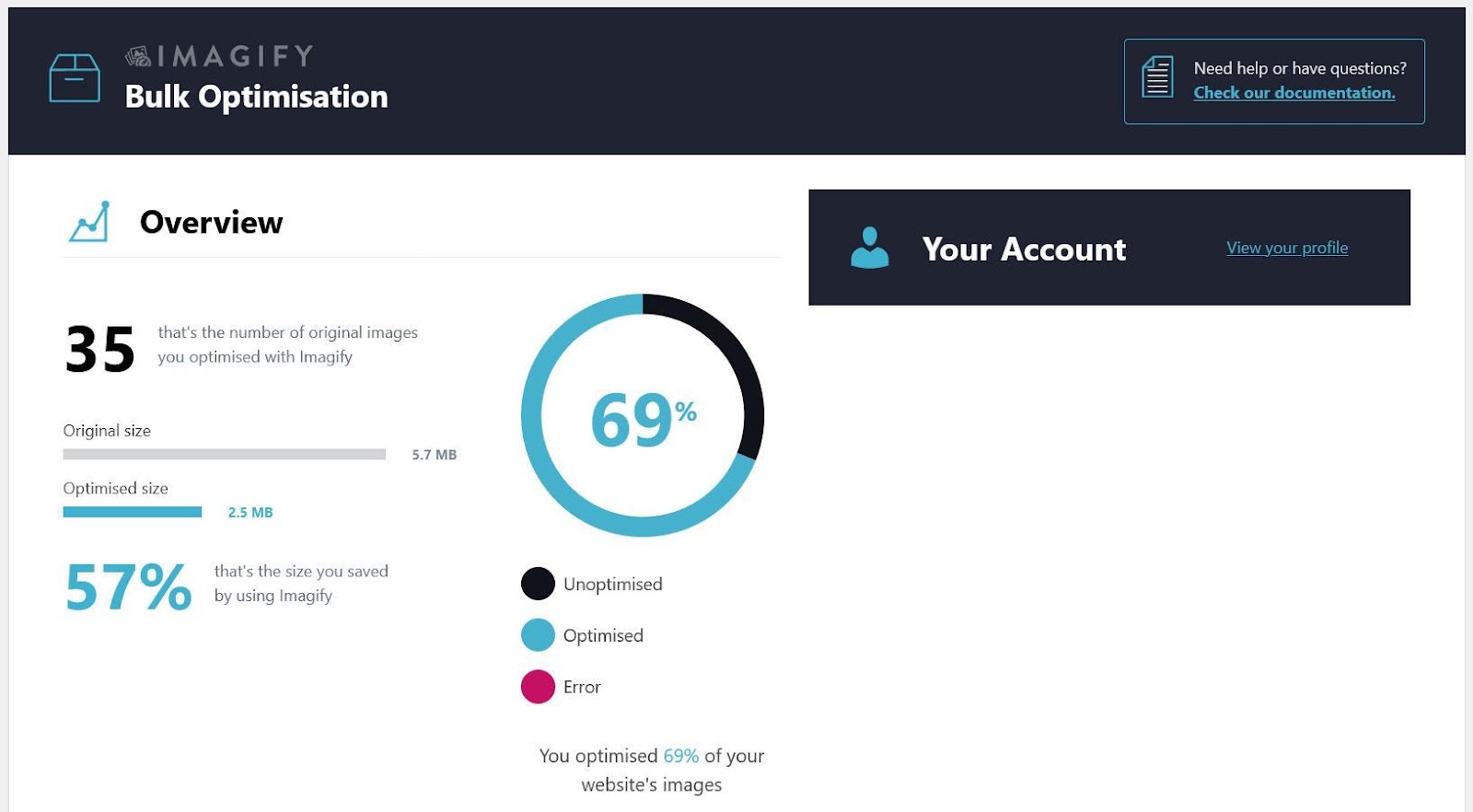
Yukarıdakileri otomatik olarak uygulamaya yönelik bir seçenek Imagify'dır. WP Rocket'a eşlik eden bir eklentidir ve görüntüleri toplu olarak sıkıştırıp WebP'ye dönüştürebilir.

2.6 CDN kullanın
CDN veya “İçerik Dağıtım Ağı” dünyanın farklı yerlerinde konumlandırılmış birbirine bağlı sunucuların bir koleksiyonudur. Hepsi web sitesi dosyalarınızın kopyalarını içerir ve amaç, gezegenin farklı bölgelerindeki ziyaretçilerin bunlara erişmesi için gereken mesafeyi ve süreyi kısaltmaktır. Uluslararası müşteriler için çevrimiçi mağazanızı hızlandırmanın harika bir yoludur.
Piyasada birçok CDN sağlayıcısı var. Sadece birine kaydolabilir ve siteniz için yapılandırabilirsiniz.
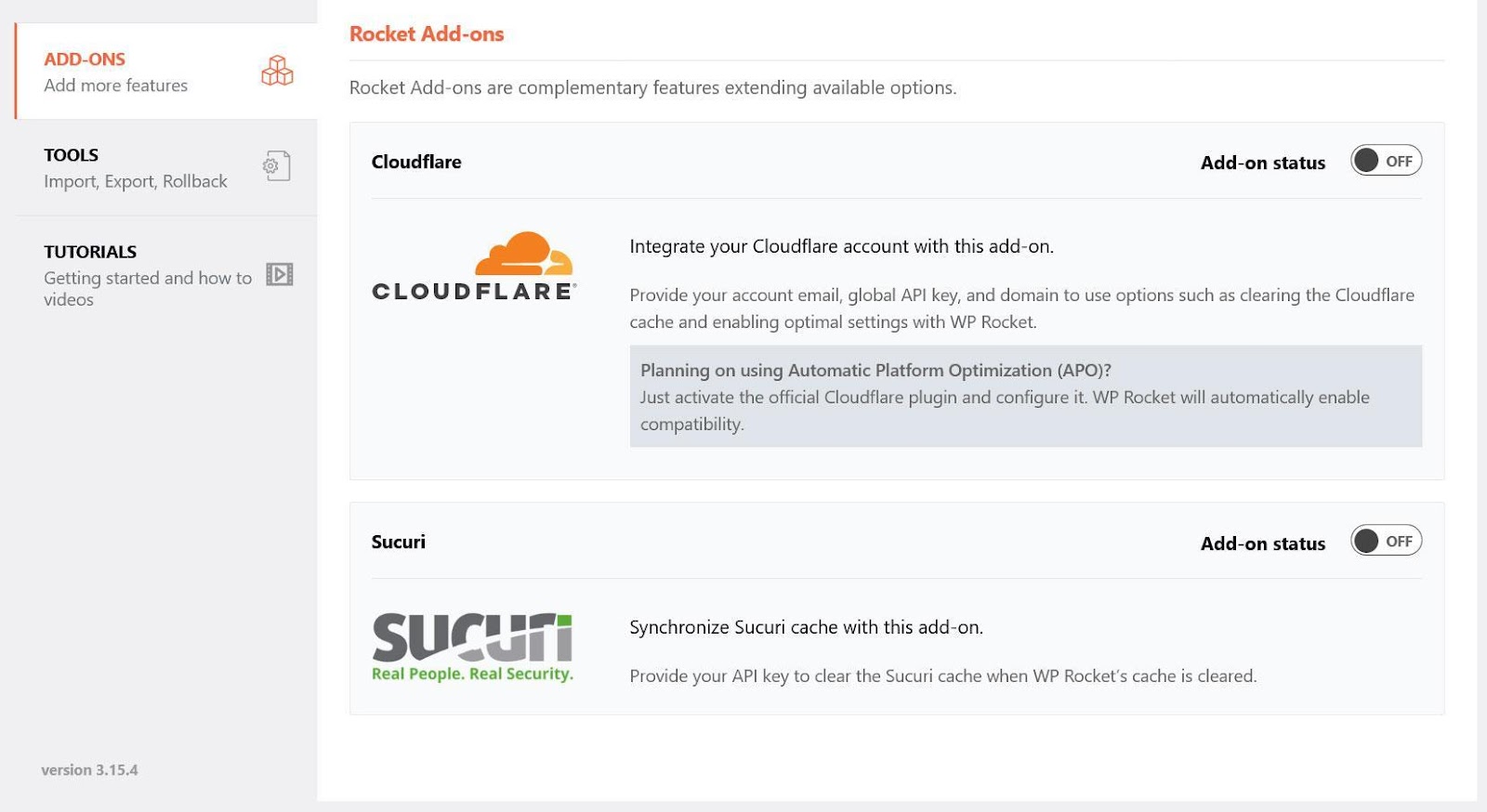
Yardıma ihtiyacınız varsa WP Rocket, iki popüler çözüm olan Sucuri ve Cloudflare için özel eklentilerle arkanızda. Yapılandırmalarını gerçekten hızlı hale getirir.

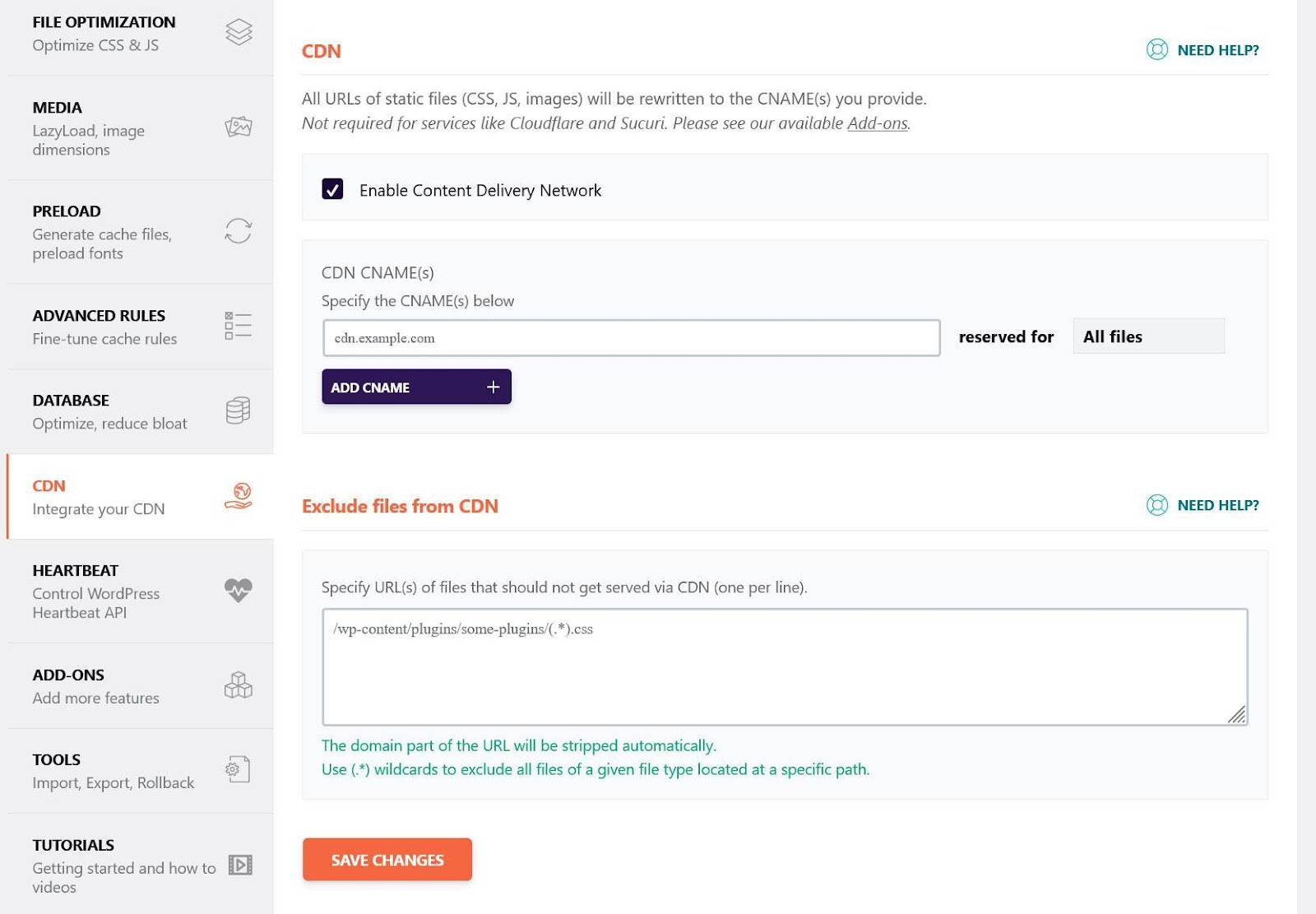
Diğer seçenekler için, CDN altında CDN kullanımını etkinleştirebilir, ardından ağınızın CNAME'sini sağlayabilir ve hangi dosyaları dış kaynak olarak kullanmak istediğinizi yapılandırabilirsiniz.


Son olarak WP Rocket ayrıca RocketCDN adı verilen kendi CDN'siyle birlikte gelir. Mevcut WP Rocket hesabınıza kolayca ekleyebilir ve otomatik olarak yapılandırılmasını sağlayabilirsiniz.
2.7 HTTP/2'yi Uygulama
HTTP protokolü İnternet bağlantılarının temel yapı taşlarından biridir. Bu nedenle web sitesi URL'lerinin önüne http:// yazıyoruz.

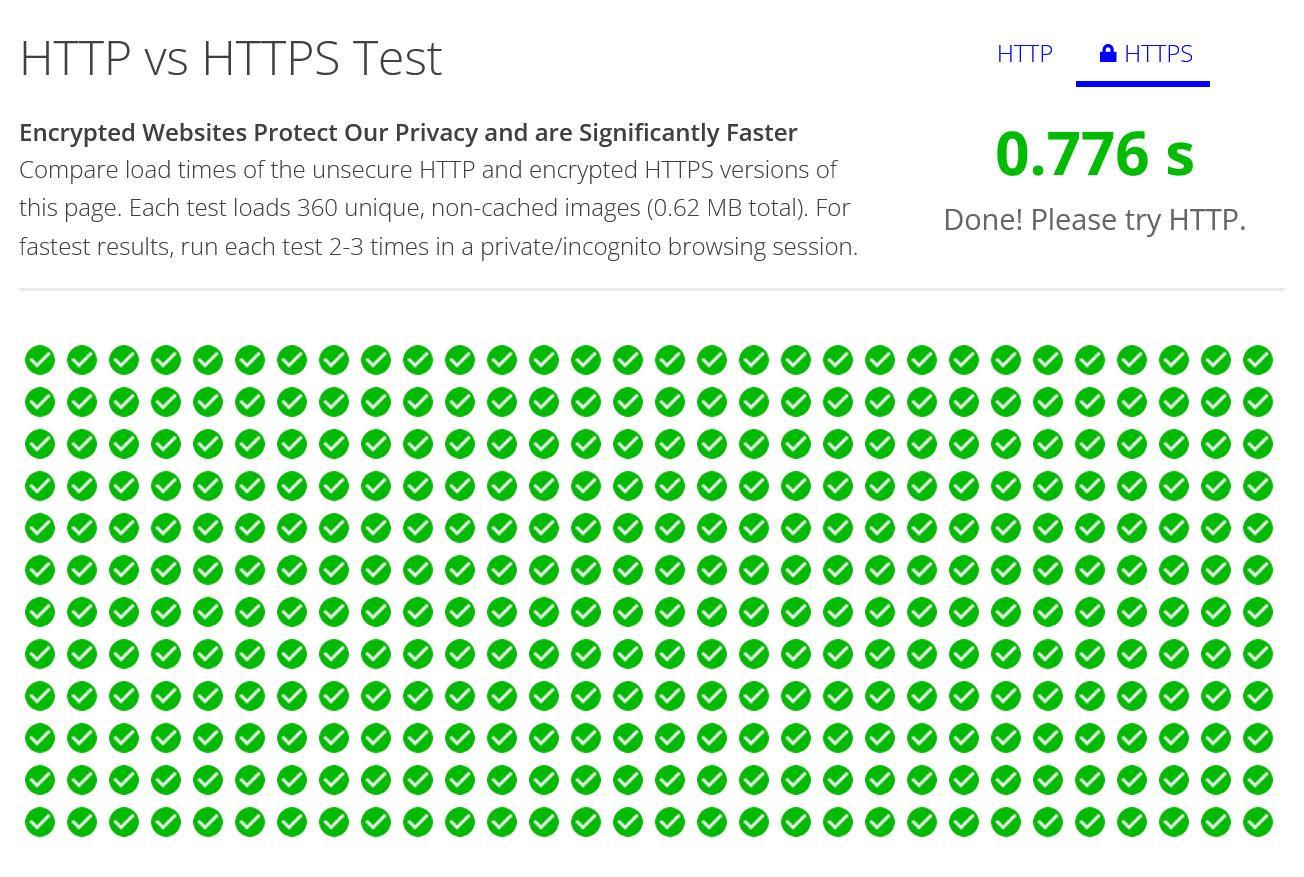
Zamanla, iletim hızına güçlü bir şekilde odaklanan yeni ve geliştirilmiş HTTP sürümleri piyasaya sürüldü. Örneğin, HTTP/2, HTTP'den birçok kez daha hızlıdır. Kanıtı burada görebilirsiniz.

Çevrimiçi bir mağaza olarak, halihazırda HTTP/2'ye sahip olmanız gerekir. Güvenli bir bağlantı kurmak ve kredi kartı bilgileri gibi hassas ödeme verilerini işlemek için ihtiyaç duyduğunuz HTTPS'nin temelidir. Durum böyle değilse, en kısa sürede değiştirdiğinizden emin olun. Ayrıca sitenize hız artışı da sağlayacaktır.
Ancak şu anda ek hız iyileştirmeleriyle birlikte gelen yeni bir sürüm olan HTTP/3 mevcuttur. Web barındırma sağlayıcınız bu protokolü destekliyorsa WooCommerce sitenizi buna taşımayı düşünün. Burada Rank Math'da da bunu kullanıyoruz.

2.8 Veritabanınızı Temizleyin
Bildiğiniz gibi WooCommerce web siteleri iki bölümden oluşur: dosya sistemi ve veritabanı.
Veritabanı, sayfalardaki metinler, ürün açıklamaları, menü öğesi adları vb. gibi tüm içeriğin kaydedildiği yerdir. Bu bilgiler tüm web sayfalarında kullanılır, dolayısıyla veritabanınız yavaşsa tüm siteniz bundan zarar görür.
Zamanla veritabanları geçici ve gereksiz veriler nedeniyle tıkanabilir. Ayrıca, siteniz büyümeye devam ettiğinde, içinde ne kadar çok bilgi depolanırsa, doğru bilgiye erişmeniz de o kadar uzun sürebilir.
Bu nedenle, iyi yağlanmış bir makine gibi çalışmasını sağlamak için veritabanınızı düzenli olarak optimize etmelisiniz. Bunu PHPMyAdmin gibi bir veritabanı programı veya bir WordPress eklentisi aracılığıyla manuel olarak yapabilirsiniz.
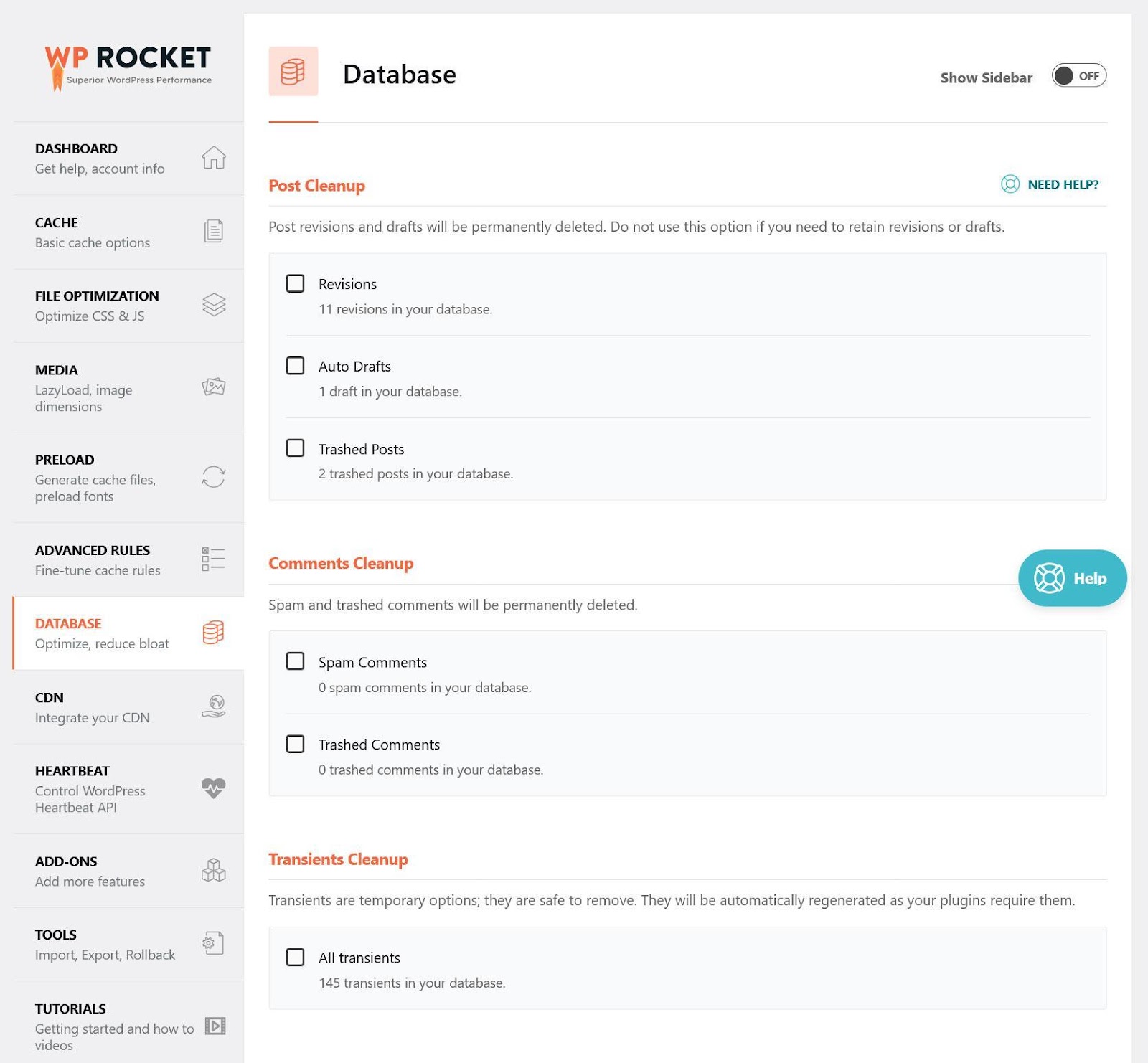
Zaten WP Rocket kullanıyorsanız, veritabanı optimizasyonu da (tahmin ettiğiniz gibi) özellik kümesinin bir parçasıdır. Veritabanı altında revizyonları ve otomatik taslakları silebilir, spam yorumları silebilir, geçici işlemleri temizleyebilir (geçici veritabanı verileridir), tabloları optimize edebilir ve hatta otomatik temizlemeleri zamanlayabilirsiniz.

2.9 Çok Fazla Eklentiden Kaçının
WooCommerce sitenizin hızındaki son faktör, kullandığınız eklentilerin sayısıdır. WooCommerce'in kendisinde yüzlerce uzantı var ve WordPress de on binlerce ücretsiz eklenti sunuyor. Bu nedenle, ek işlevsellik için sitenize her zaman daha fazlasını yükleme isteği vardır.
Ancak her eklentinin kendi kodu ve yüklenmesi gereken dosyaları bulunur ve bu durum sitenizi yavaşlatma potansiyeline sahiptir. Özellikle de iyi kodlanmamışlarsa ki bu ne yazık ki bazen olur.
Bu nedenle performans adına sayılarını minimumda tutmalısınız. Sitenizde yalnızca aktif olarak kullandığınız eklentileri bulundurun. Bir şeyin amacı yoksa onu ortadan kaldırmanın zamanı gelmiştir. Ayrıca, herhangi bir eklentinin site yükleme süresi üzerinde özellikle güçlü bir etkisi olup olmadığını öğrenmek için web sitenizi düzenli olarak hız testi yapmalısınız.
3 WP Rocket ile WooCommerce'i Hızlandırmak: Bir Örnek Olay İncelemesi
Bu yazının son bölümünde, bir WooCommerce sitesini önbellek eklentisiyle nasıl hızlandıracağınıza dair pratik bir örnek göstermek için bir örnek olay incelemesini ele alacağız.
3.1 Test Kurulumu ve İlk Okumalar
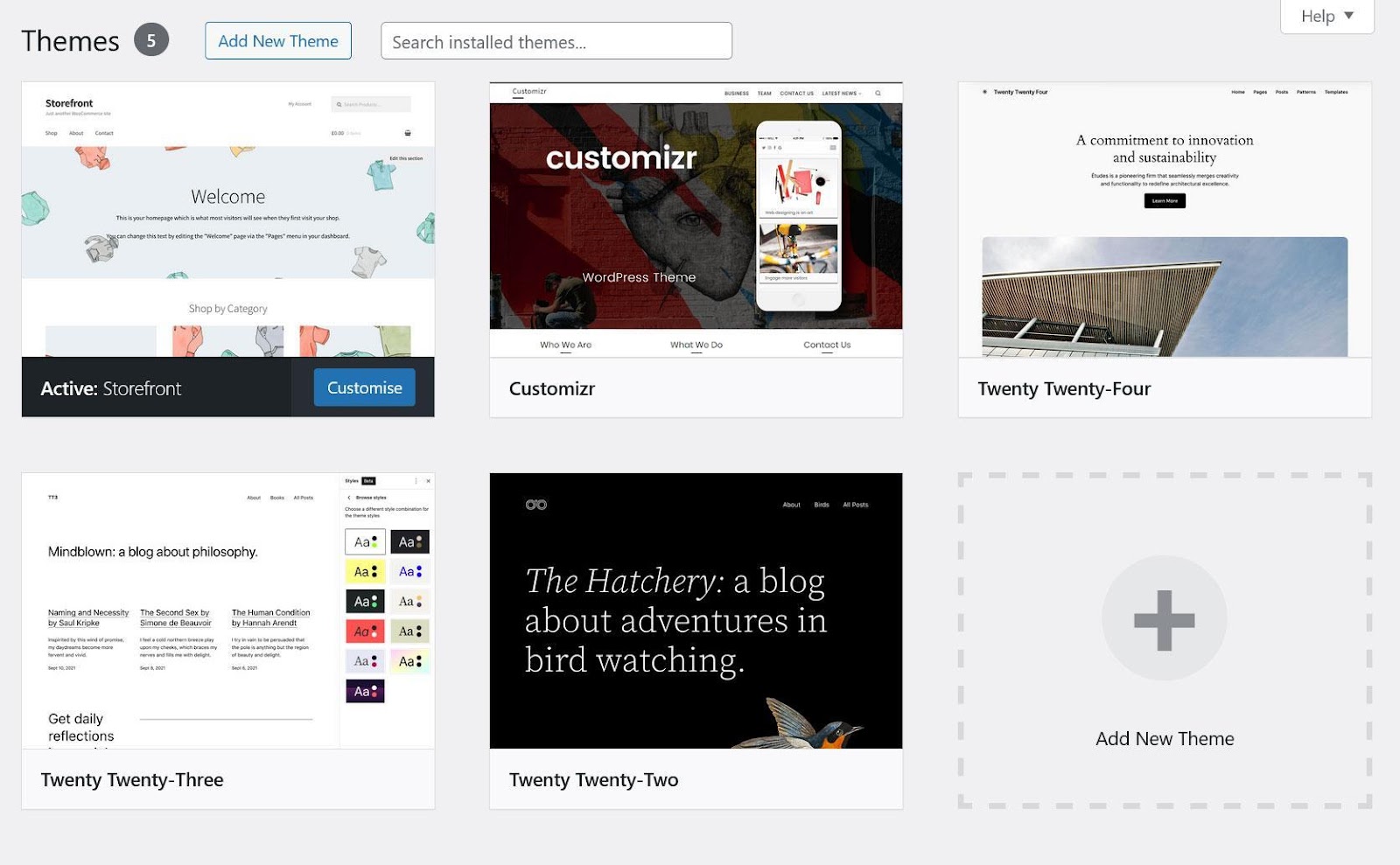
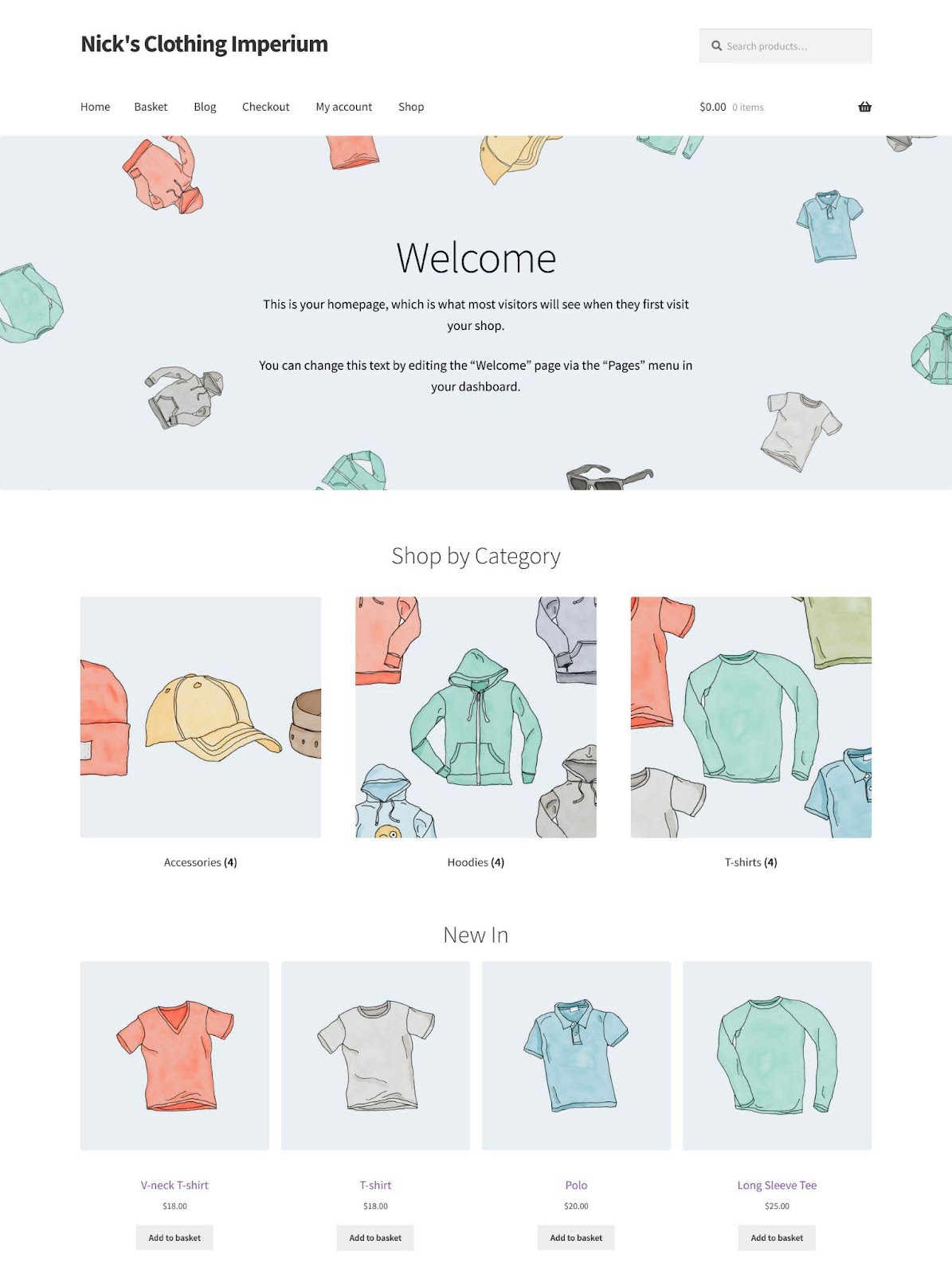
Storefront temasını kullanarak basit bir WooCommerce web sitesi kurduk. Örnek ürünleri ve ana sayfa tasarımını otomatik olarak oluşturdu.

Ayrıca bir dizi yaygın eklenti ve WooCommerce uzantısı da yükledik.
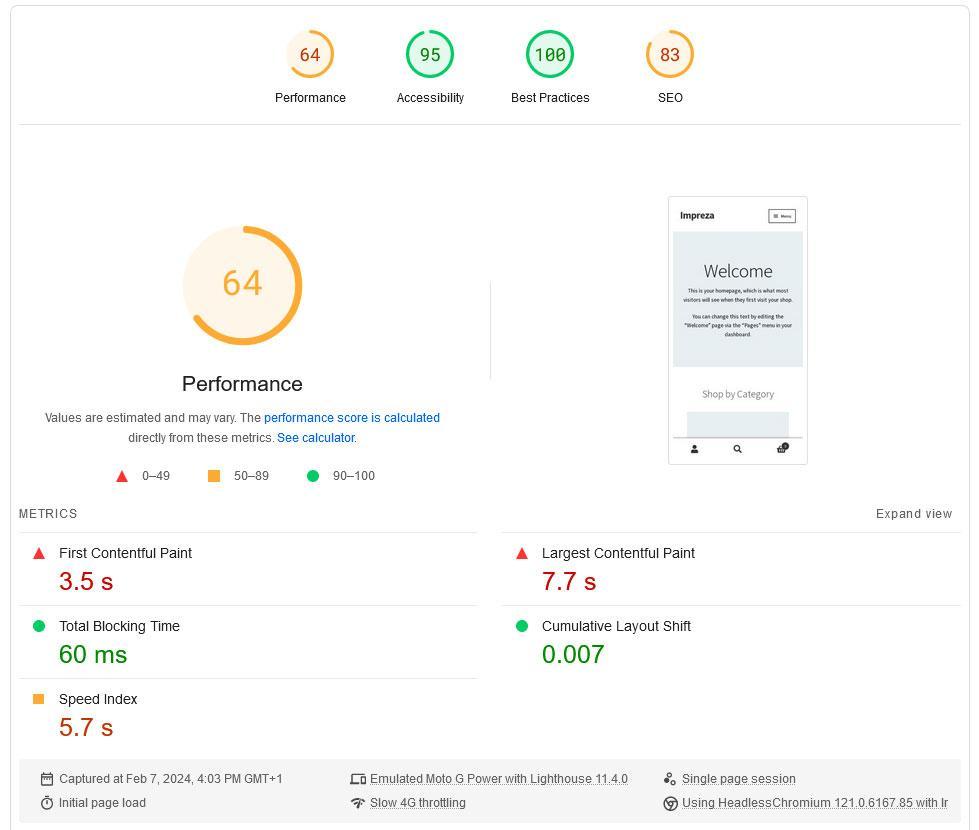
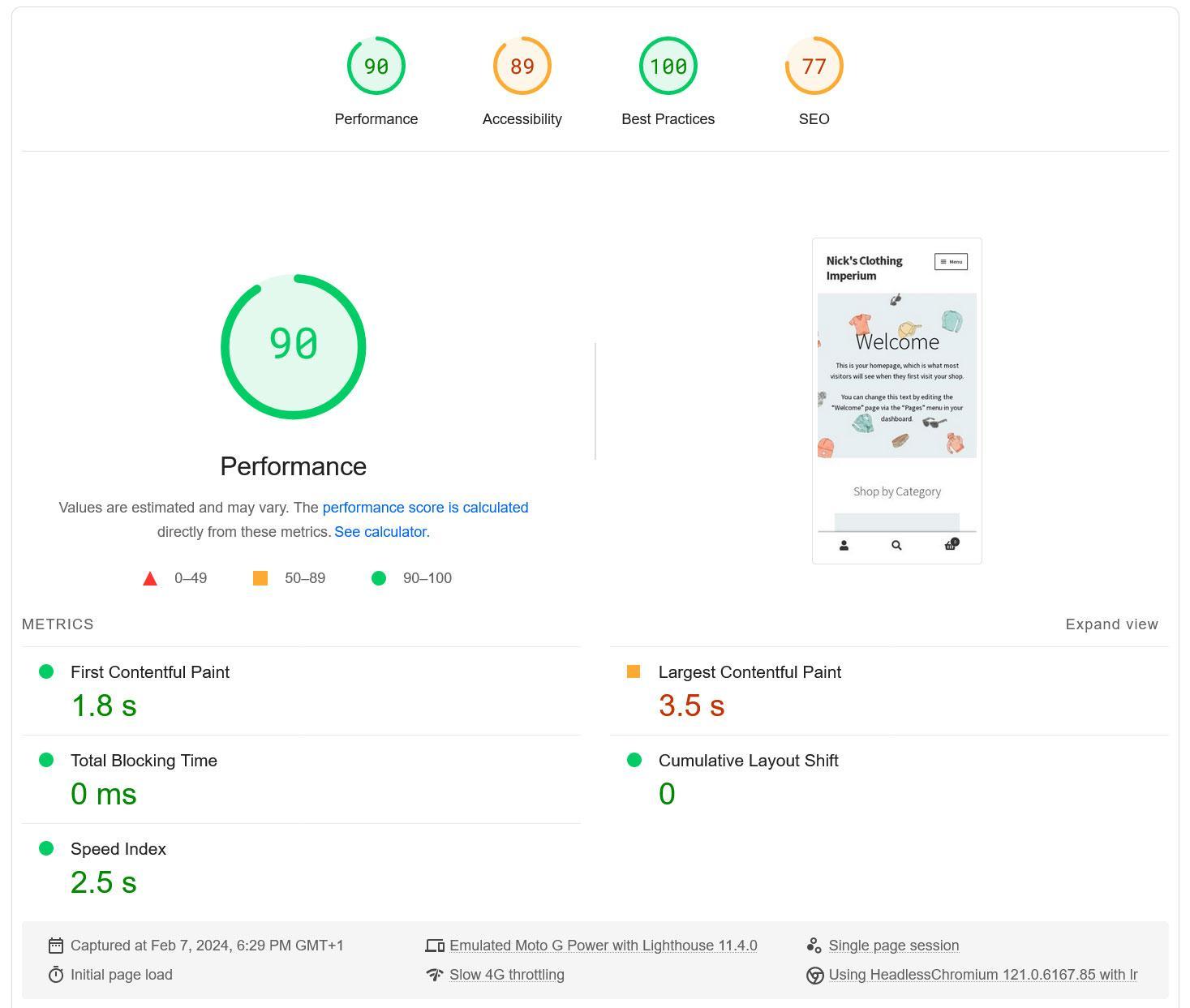
Siteyi PageSpeed Insights aracılığıyla ilk kez çalıştırdığımızda sonuçlar biraz vasat.

Korkunç değiller ama aynı zamanda evdekilere yazılacak hiçbir şey yok:
- Performans puanı : 64 (mobil), 75 (masaüstü)
- En Büyük İçerikli Paint : 7,7 sn (mobil), 2,5 sn (masaüstü)
- Toplam Engelleme Süresi (henüz INP verisi yok): 60 ms (mobil) versiyon, 0 ms (masaüstü)
- Kümülatif Düzen Kayması : 0,007 (mobil), 0 (masaüstü)
Yani kısacası Largest Contentful Paint hem mobilde hem de masaüstünde çok yüksek ve genel olarak hız puanı daha iyi olabilir. Diğer Önemli Web Verileri okumaları iyiydi.
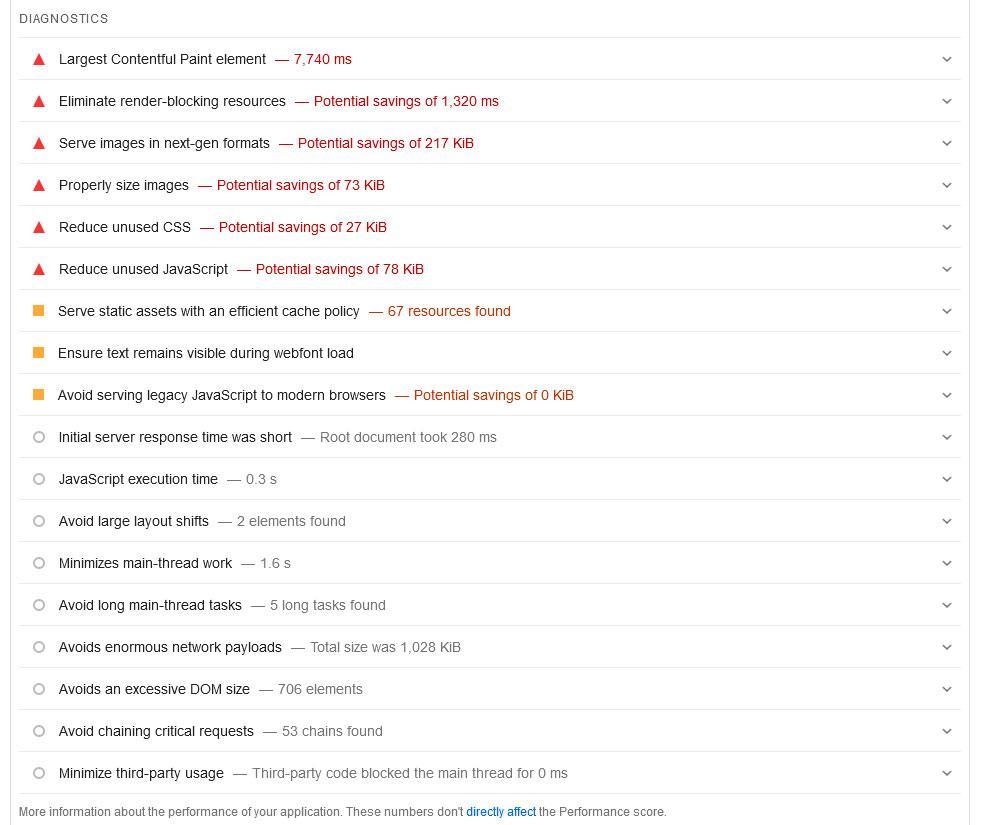
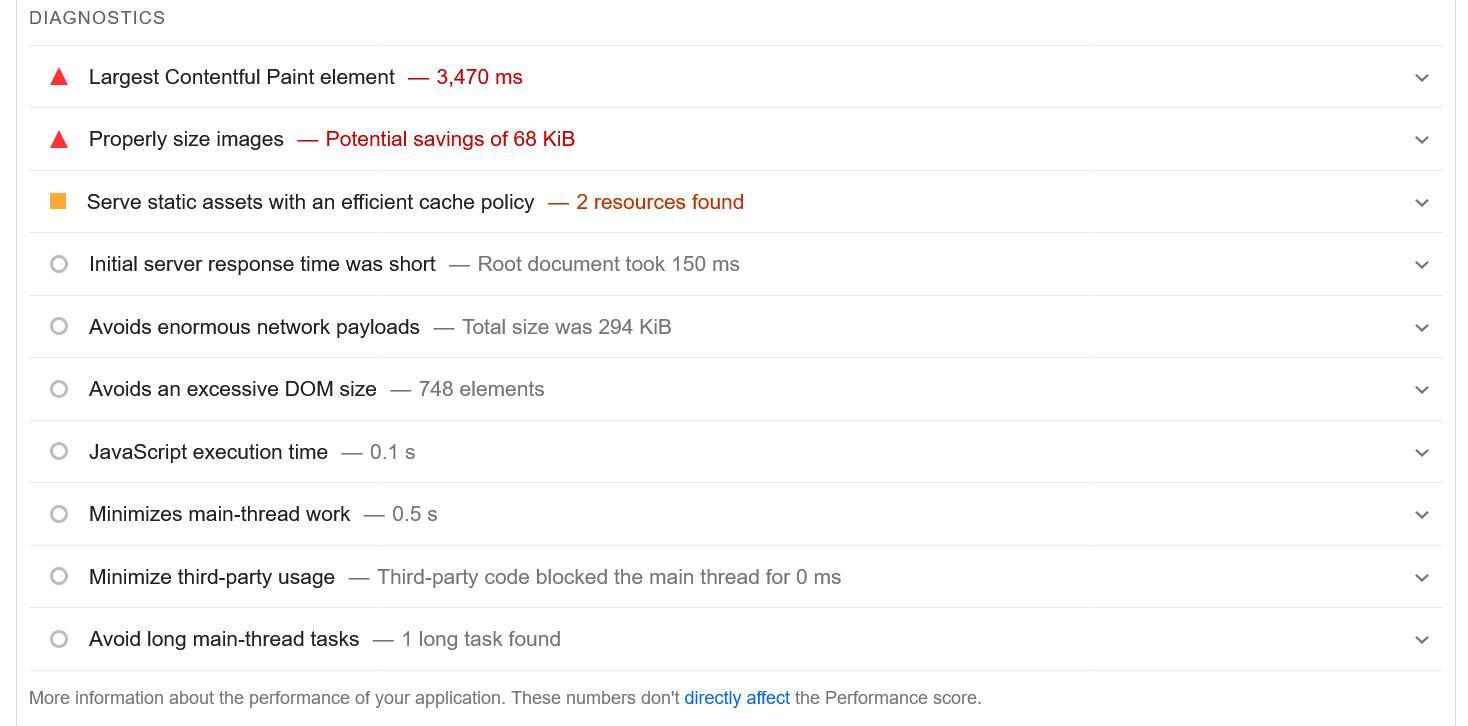
Teşhis bölümüne bakarsak iyileştirme potansiyelinin yüksek olduğunu görebiliriz. Yukarıda bahsettiğimiz düzeltmelerin çoğundan bahsediyor.

WP Rocket'ın nasıl yardımcı olabileceğini görelim.
3.2 Hız Optimizasyonu
WP Rocket eklentisini kurup etkinleştirdiğinizde otomatik olarak bir takım iyileştirmeler yapılır:
- Mobil önbellek de dahil olmak üzere önbelleğe almayı etkinleştirin ve kullanım ömrünü on saate ayarlayın
- Web sitesi dosyalarını küçültmek ve daha hızlı indirilmesini sağlamak için Gzip sıkıştırmasını etkinleştirin
- WooCommerce alışveriş sepetinin yükleme süresini hızlandırın
- Bağlantılar için önbellek önyüklemesini ve önyüklemeyi etkinleştirin
Bunlar zaten WooCommerce'i hızlandırmak için etkili yöntemlerdir. Ancak yapabileceğimiz birçok ek şey var.
Öncelikle eklenti ayarlarında Dosya Optimizasyonu altında CSS ve JavaScript'i küçültme, optimize etme ve erteleme seçeneklerini açtık.

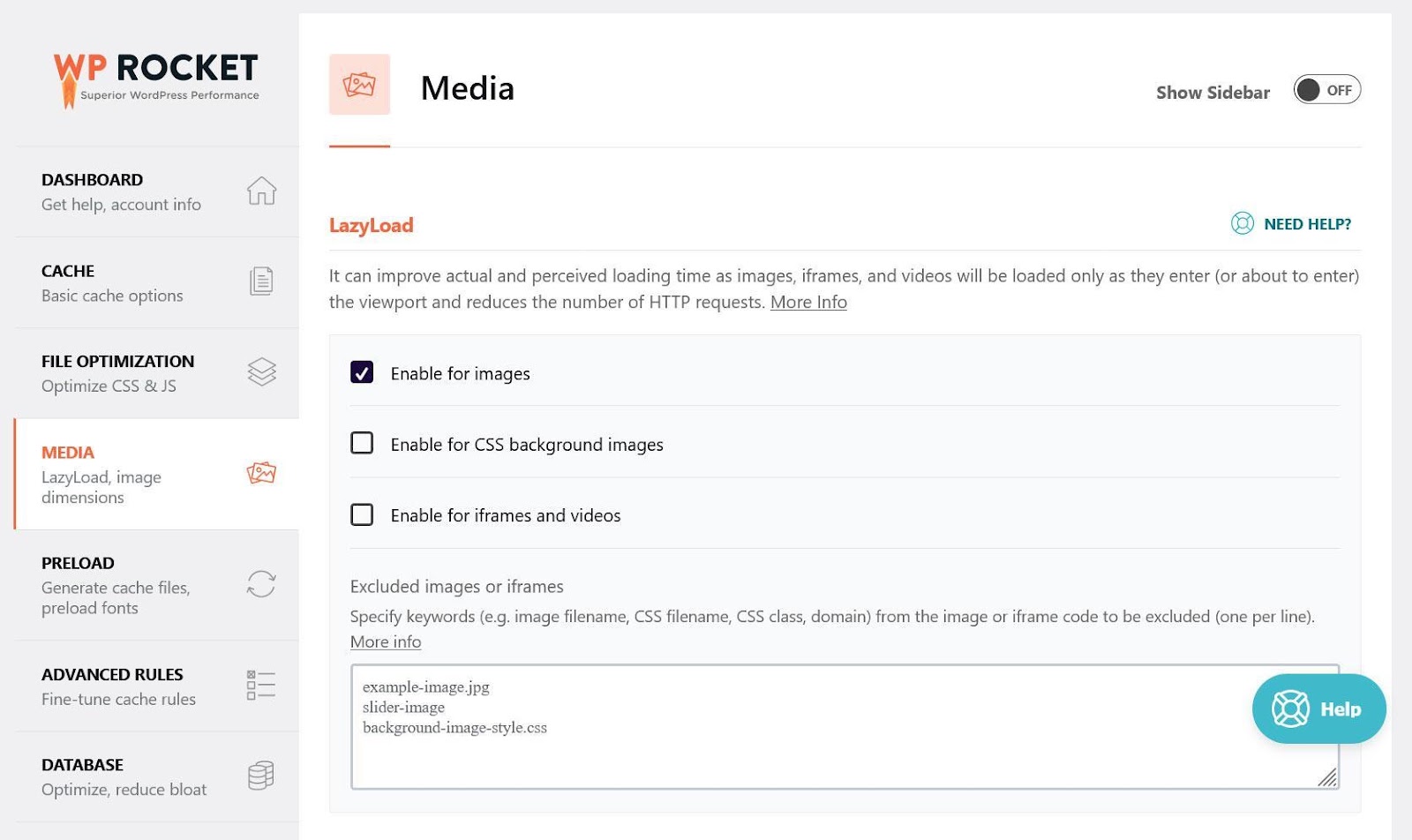
Ayrıca Medya altında tembel yüklemeyi etkinleştirdik.

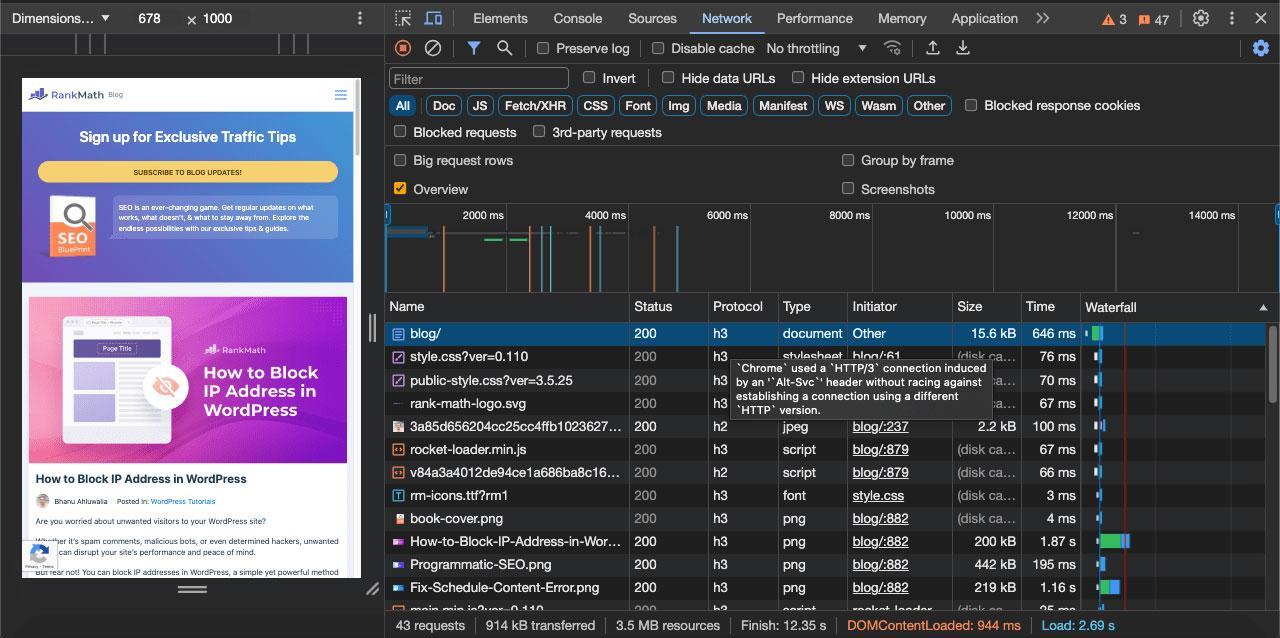
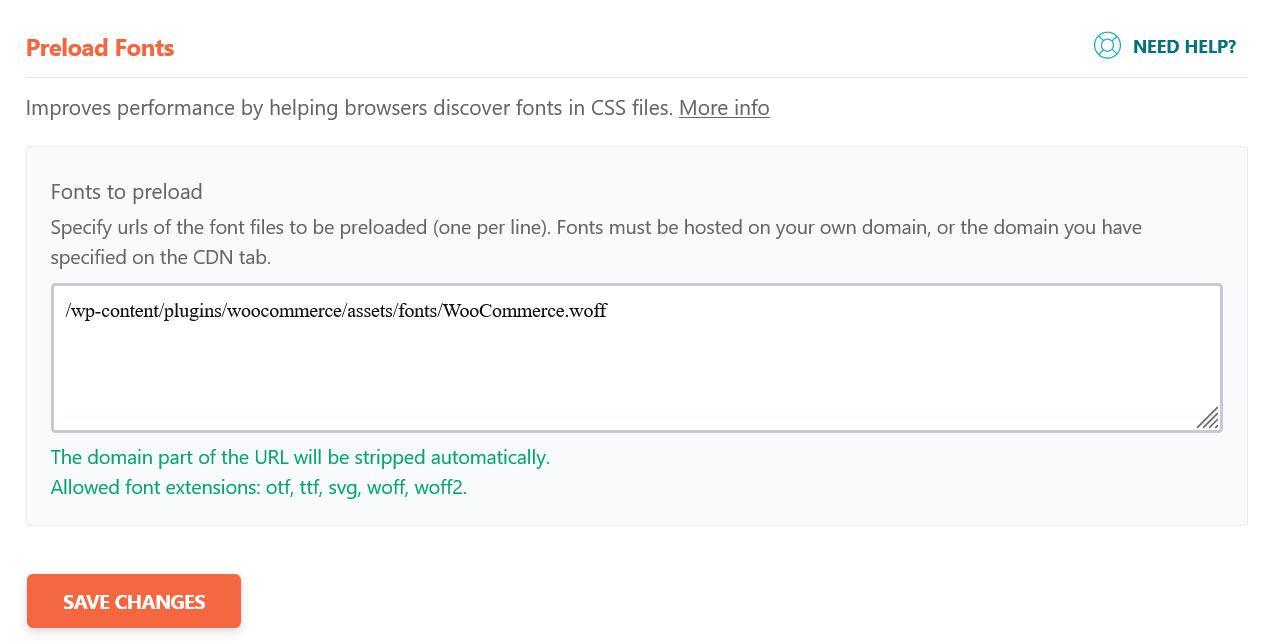
Bundan sonra, önyüklemenin etkinleştirildiğinden emin olduk ve özellikle WP Rocket'a, hız testinde ortaya çıkan WooCommerce eklentisinde bulunan yazı tipi dosyasını önceden yüklemesini söyledik.

Aynı şeyi WooCommerce sitenizde yapmak istiyorsanız şu yolu kopyalayıp yapıştırabilirsiniz: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
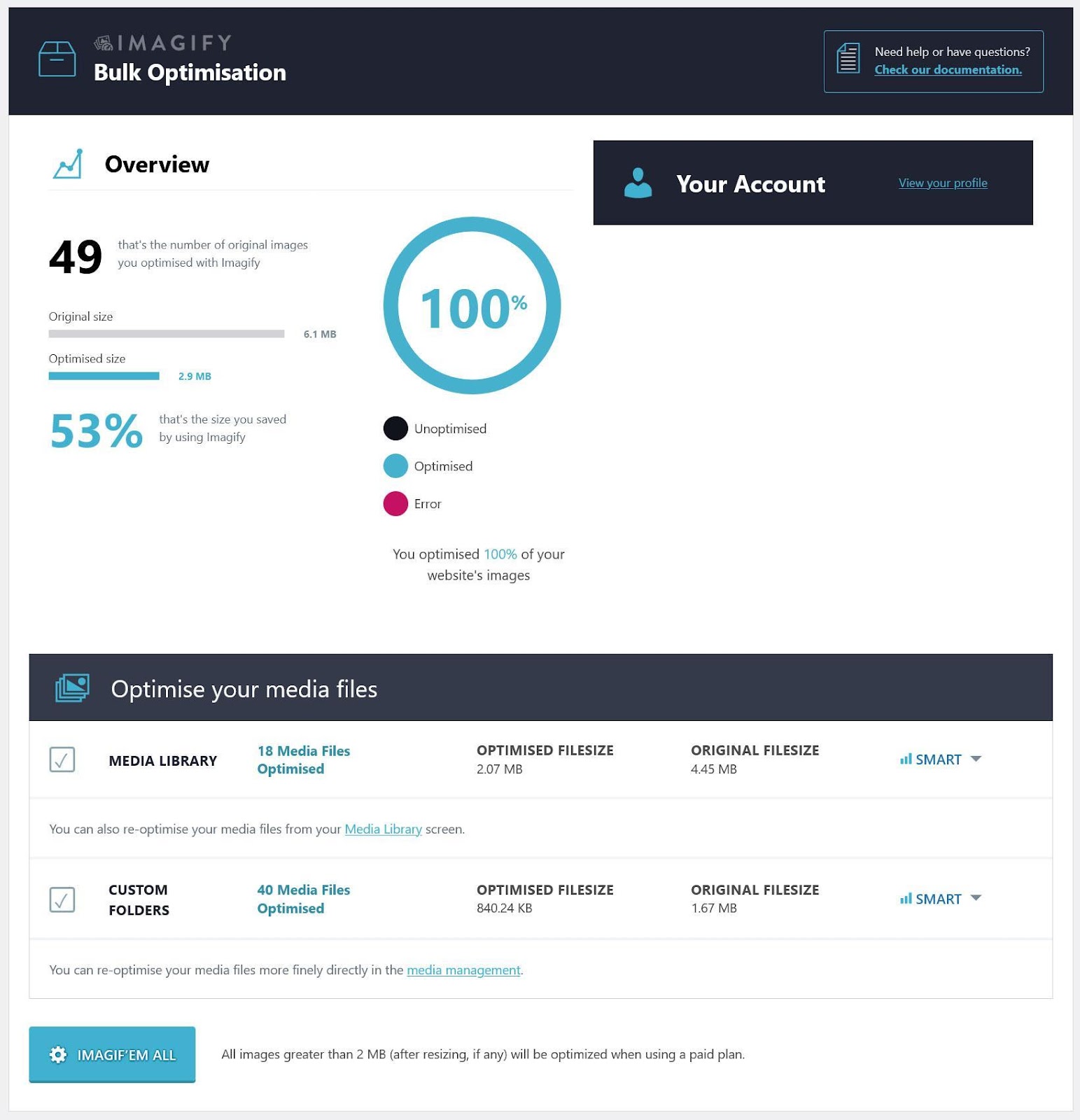
Görüntü Optimizasyonu altında Imagify'ı kurduk ve sitedeki tüm görselleri toplu optimize edici aracılığıyla çalıştırdık.

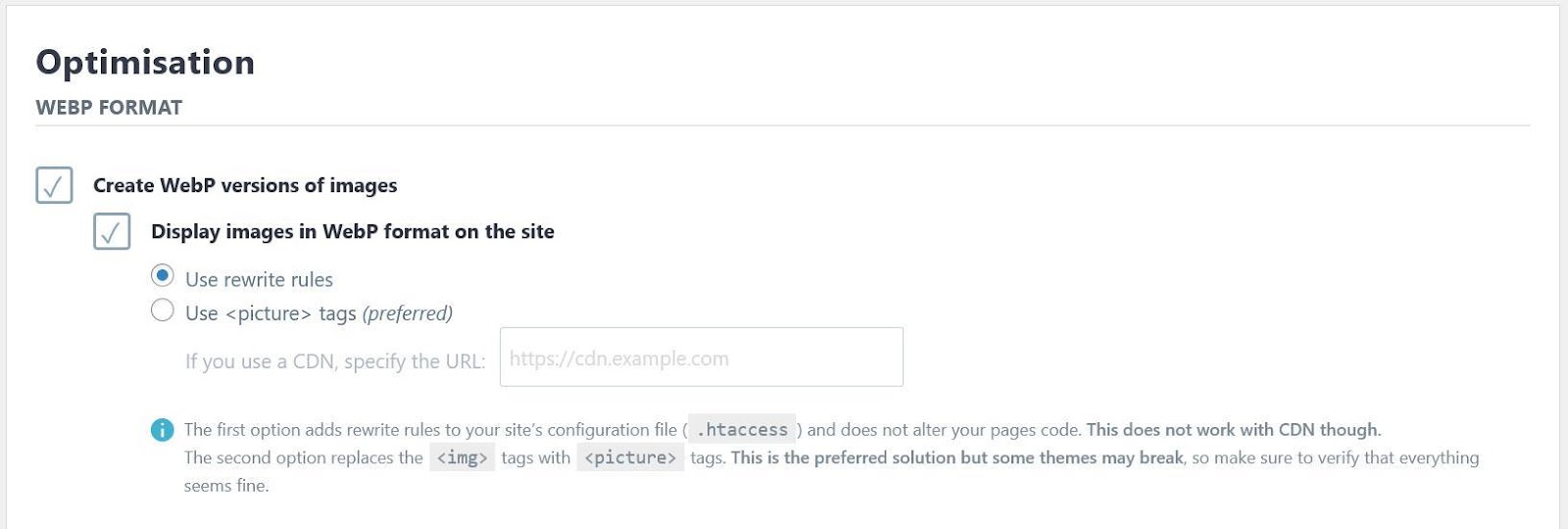
Ayrıca görüntüleri WebP formatında görüntüleme seçeneğini de açtık.

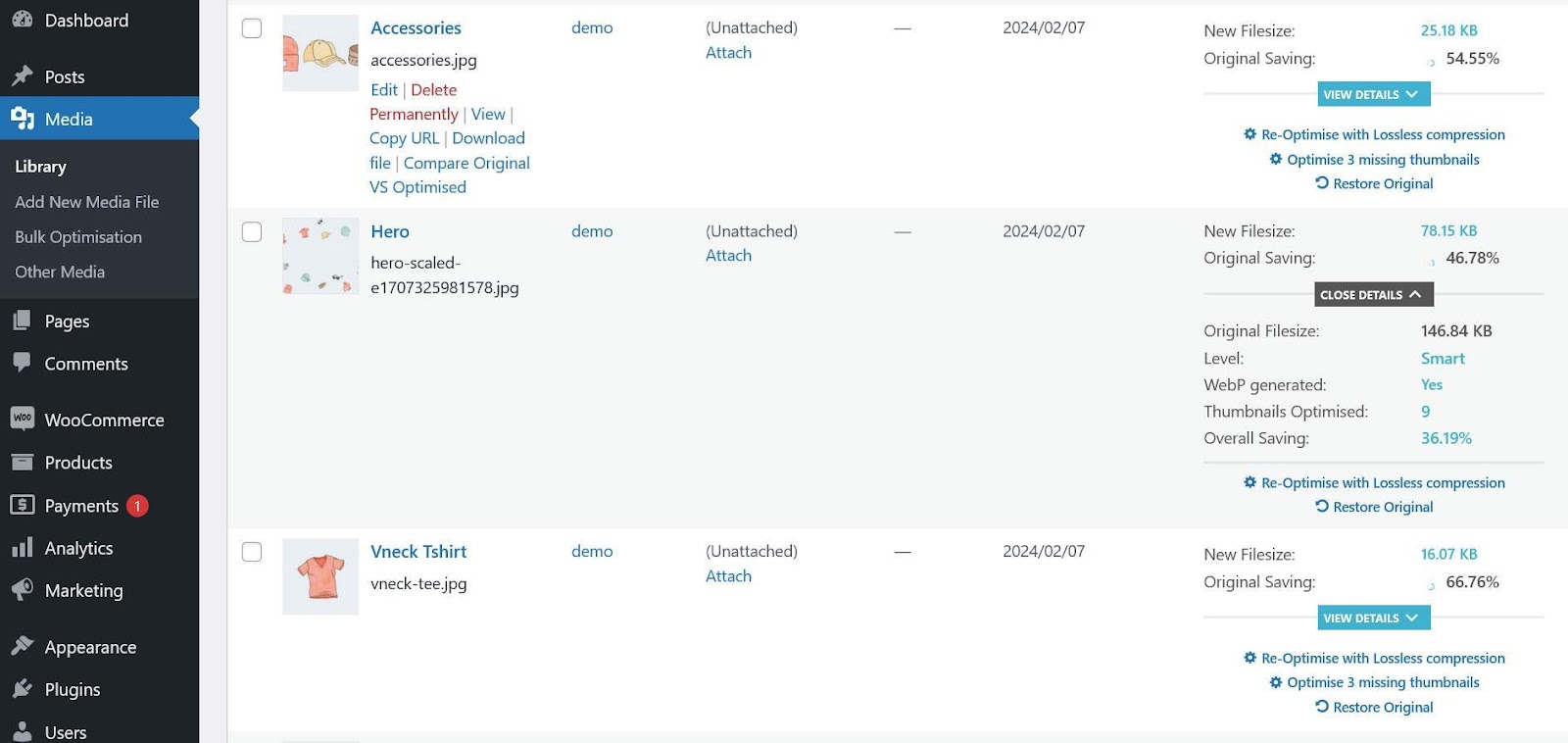
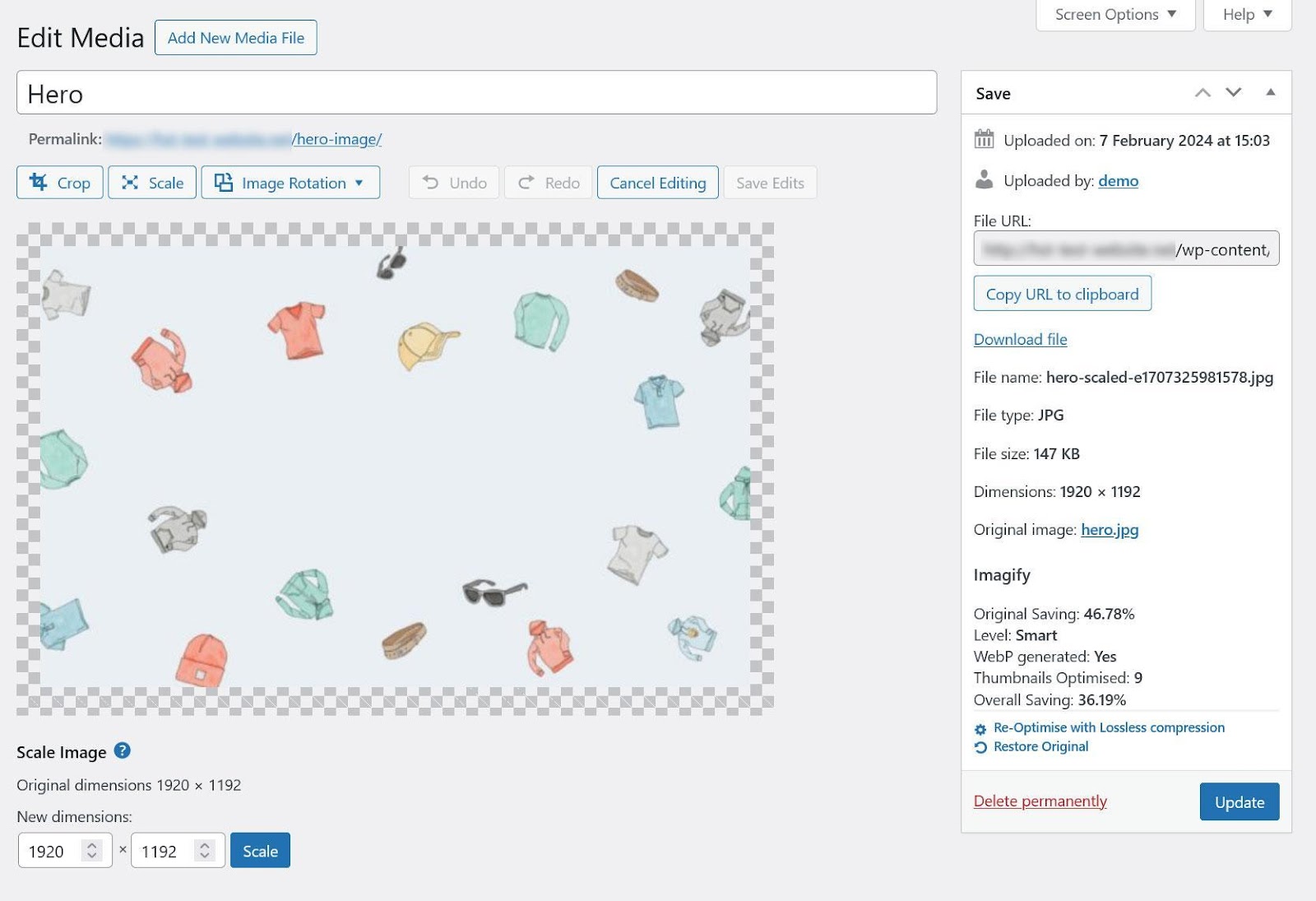
Son olarak medya kitaplığına gittik ve ana sayfada görünen kahraman görseli için tüm küçük resim boyutlarını özel olarak optimize ettik.

Bu, PageSpeed Insights'ın yüklemeyi engellediğini gösterdiği ana unsurlardan biridir. Ayrıca yerleşik düzenleme araçlarıyla genişliğini yarı yarıya azalttık.

3.3 Nihai Hız Sonuçları
Bu ayarlamaları yaptıktan sonra siteyi tekrar test ettik. Bu sefer çok daha iyi görünüyor.

İşte elde ettiğimiz değişiklikler:
| Önce | Sonrasında | Değiştirmek | |
| Performans puanı (mobil) | 64 | 90 | +26 |
| Performans puanı (masaüstü) | 75 | 93 | +18 |
| En Büyük İçerikli Boya (mobil) | 7,7 sn | 3,5 sn | -4,2 sn |
| En Büyük İçerikli Boya (masaüstü) | 2,5 sn | 1,5 saniye | -1 sn |
| Toplam Engelleme Süresi (mobil) | 60 ms | 0 ms | -60 ms |
| Toplam Engelleme Süresi (masaüstü) | 0 ms | 0 ms | +/-0 |
Teşhis bölümü de gelişti. Önceki önerilerin çoğu ya gitti ya da eskisinden daha iyi.

En büyük sorun hala En Büyük İçerik Boyası görüntüsüdür. Maalesef WordPress çalışma şekli gereği mobilde ve masaüstünde aynı görseli kullanıyor ve şu an için bu konuda yapılabilecek bir şey yok.
Ancak optimizasyonun uygulanmasının yalnızca on dakika sürdüğü göz önüne alındığında, sonuçlar oldukça iyi!
WooCommerce'i Hızlandırmaya İlişkin 4 Son Düşünce
Web sitesi performansı, özellikle yükleme hızının satışlar, dönüşümler ve SEO üzerinde doğrudan etkisinin olduğu e-ticaret sitelerinde kritik bir konudur. Bunu ihmal etmek, çevrimiçi mağazanıza başarı için en iyi şansı vermemek anlamına gelir.
Yukarıda, WooCommerce mağazanızın hızını artırmak için bir dizi etkili adımı inceledik. Doğru barındırma ve temayı seçmek, bir önbellek eklentisi kullanmak, kodunuzu ve görsellerinizi optimize etmenin yanı sıra veritabanınızı ve eklentilerinizi temizlemek alabileceğiniz önlemlerden sadece birkaçıdır.
Daha teknik çözümlerden herhangi birinin beceri seviyenizin üzerinde olduğunu düşünüyorsanız, her zaman WP Rocket'in yardımını alabilirsiniz. Örnek olayda gördüğümüz gibi, çok az çabayla büyük bir etki yaratabilir.
Bu gönderiyi beğendiyseniz @rankmathseo'yu Tweetleyerek bize bildirin.
