Comment accélérer un site Web WooCommerce : un guide étape par étape
Publié: 2024-02-28Vous êtes donc ici parce que vous souhaitez apprendre à accélérer votre site Web WooCommerce. Peut-être avez-vous remarqué que votre boutique est trop lente. Peut-être avez-vous entendu dire que c'est important pour l'expérience utilisateur et le référencement. Quelle que soit la raison, vous êtes au bon endroit.
Dans cet article, nous vous donnerons un aperçu détaillé de la façon d’améliorer la vitesse du site de votre boutique en ligne WooCommerce. Nous expliquerons pourquoi la vitesse est importante et vous donnerons des instructions pratiques étape par étape sur la façon dont vous pouvez augmenter les performances de votre site de commerce électronique.
Enfin, nous proposons même une étude de cas où vous pouvez voir les effets de tout ce que nous mentionnons sur un site Web réel.
Table des matières
- Pourquoi l'optimisation de la vitesse de WooCommerce est importante
- 9 façons de rendre votre site Web WooCommerce plus rapide
- Choisissez le bon hébergement
- Choisissez un thème WooCommerce optimisé
- Utiliser un plugin de mise en cache
- Optimisez votre code
- Optimisez les images de vos produits
- Utiliser un CDN
- Implémenter HTTP/2
- Nettoyez votre base de données
- Évitez trop de plugins
- Accélérer WooCommerce avec WP Rocket : une étude de cas
- Configuration du test et lectures initiales
- Optimisation de la vitesse
- Résultats de vitesse finaux
- Réflexions finales sur l'accélération de WooCommerce
1 Pourquoi l'optimisation de la vitesse de WooCommerce est importante
Commençons par la question de savoir pourquoi vous devriez même vous intéresser à ce sujet. Après tout, si votre site Web WooCommerce fonctionne, quelle importance la vitesse à laquelle il se charge ? Est-ce que ça dérange vraiment les gens d'attendre un peu ?
En fait, c’est le cas.
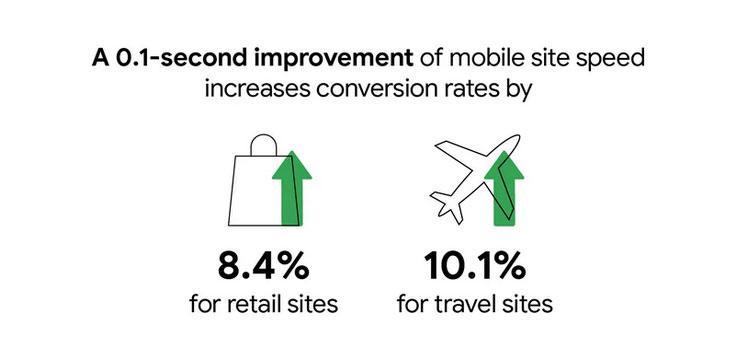
La vitesse d’un site Web est l’un des facteurs les plus sous-estimés dans le succès d’une boutique en ligne. Dans une étude de Google, même une amélioration de seulement 0,1 seconde des temps de chargement des sites mobiles a amélioré les taux de conversion sur les sites de vente au détail de 8,4 %.

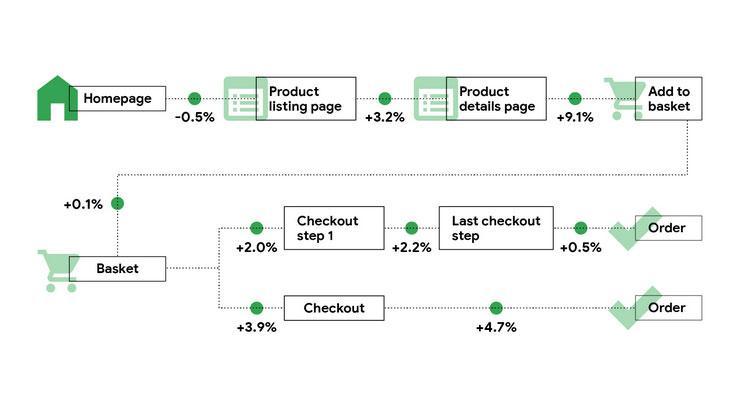
La même étude a également montré un impact positif sur presque toutes les étapes du parcours d'achat.

De plus, la vitesse de chargement des pages est importante pour l’optimisation des moteurs de recherche. Il joue un rôle important dans les Core Web Vitals, qui font partie des derniers facteurs de classement. Par conséquent, la lenteur des performances du site peut avoir un impact sur la visibilité organique, c'est pourquoi il fait partie du référencement WooCommerce.
2 9 façons de rendre votre site Web WooCommerce plus rapide
Maintenant que nous savons pourquoi vous devriez vous intéresser à ce sujet, voyons comment le transformer en action. Dans ce qui suit, nous passerons en revue plusieurs façons d’accélérer votre boutique WooCommerce.
2.1 Choisissez le bon hébergement
L'hébergement a un impact important sur les performances du site Web. Il détermine la machine physique sur laquelle réside l'application de votre boutique en ligne. S'il est lent ou de mauvaise qualité, cela peut vraiment avoir une incidence sur la vitesse de chargement de votre site Web. Sans oublier qu’un mauvais hébergement augmente le risque de temps d’arrêt.
Pour cette raison, vous voulez vraiment vous assurer de choisir un bon fournisseur d’hébergement. Voici les facteurs à prendre en compte pour cela :
- Type d'hébergement – Renseignez-vous sur les différences entre l'hébergement WordPress partagé, VPS, cloud, dédié et géré. De cette façon, vous pourrez choisir ce qui vous convient le mieux.
- Attentes de trafic – Si vous débutez, il n'est pas nécessaire de payer pour des marges de trafic que vous n'allez pas respecter. Soyez réaliste quant au nombre de visiteurs que vous attirerez. Vous pourrez toujours effectuer une mise à niveau plus tard.
- Caractéristiques de performance – Les centres de données sont-ils situés là où se trouvent vos clients ? Votre hébergeur propose-t-il un CDN ? D'autres optimisations de performances ? Toutes les considérations importantes.
- Mesures de sécurité – Votre fournisseur est-il fourni avec un certificat SSL, des sauvegardes automatiques et d'autres facteurs de sécurité importants ?
- Autres fonctionnalités – La possibilité de créer des sites de préparation, une bande passante et un stockage suffisants, ou une fonctionnalité d'installation automatique pour WooCommerce sont autant d'éléments à prendre en compte.
- Budget – Oui, l'hébergement est important, mais le coût ne devrait pas ruiner votre entreprise. Assurez-vous de pouvoir payer la facture avant d'acheter.
Une fois que vous avez défini vos besoins, recherchez vos candidats avant de prendre une décision.
Consultez les comparaisons de vitesse, les rapports sur les temps d'arrêt et les options d'assistance client disponibles, ainsi que les avis des clients.
Si vous recherchez un fournisseur d'hébergement fiable en Allemagne, l'hébergement dogado est un bon début. Pour les régions en dehors de l’Allemagne, consultez One.com.

2.2 Choisissez un thème WooCommerce optimisé
Outre l’hébergement, l’un des principaux éléments constitutifs d’une boutique WooCommerce est le thème. Il contrôle tout ce qui concerne la conception de votre site et peut, par conséquent, également avoir un impact important sur les performances. Par conséquent, il vaut la peine de faire des recherches ici également.
Lisez les critiques, mieux encore, créez un site de préparation ou de développement et essayez-le. Découvrez les fonctionnalités du thème, remplissez-le avec du contenu factice et effectuez un test de vitesse dessus.
Il vous montrera s’il existe des goulots d’étranglement dont vous devez être conscient.

Une autre considération est la réactivité mobile. Cela signifie qu'il s'adapte automatiquement à la taille de l'écran de n'importe quel appareil, ce qui le rend également facile à utiliser sur les téléphones et les tablettes.
De nos jours, personne ne devrait vendre des thèmes WooCommerce non réactifs, mais cela ne fait pas de mal de vérifier. Encore une fois, configurez un site de démonstration et utilisez un appareil mobile ou des outils de développement de navigateur pour vérifier.
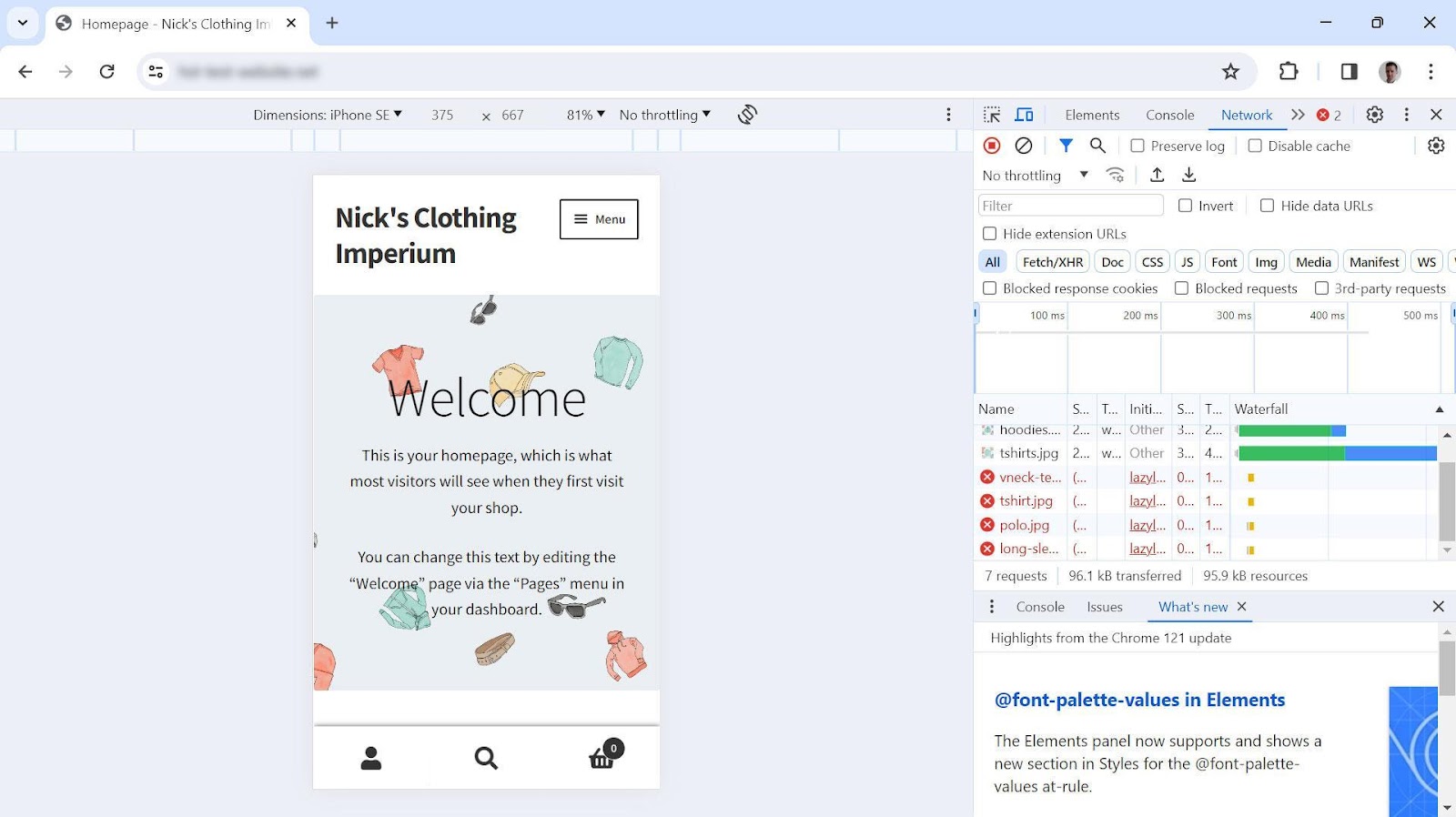
Voici comment procéder :
- Ouvrez votre site de test dans le navigateur de votre choix
- Passer en mode de conception réactive ( Cmd/Ctrl+Shift+M dans Chrome et Firefox)
- Utilisez les paramètres en haut pour simuler différentes tailles d'appareil et vitesses de connexion
- Naviguez comme d'habitude et essayez toutes les fonctionnalités du site

2.3 Utiliser un plugin de mise en cache
Un moyen simple d’accélérer WooCommerce consiste à utiliser un plugin de mise en cache. Si vous n'êtes pas familier avec la mise en cache, cela signifie enregistrer une version finale des pages Web de votre boutique sur le serveur afin que les visiteurs puissent y accéder immédiatement.
Habituellement, dans WordPress/WooCommerce, les pages Web sont créées dynamiquement à partir de fichiers PHP. Ceux-ci sont traités sur le serveur avec le contenu extrait d'une base de données pour fournir du code HTML que le navigateur peut afficher. Un plugin de mise en cache en saute plusieurs étapes en prétraitant tout au préalable afin que le serveur puisse envoyer le HTML directement.
L'un des plugins de mise en cache les plus populaires et les meilleurs pour WooCommerce est WP Rocket.

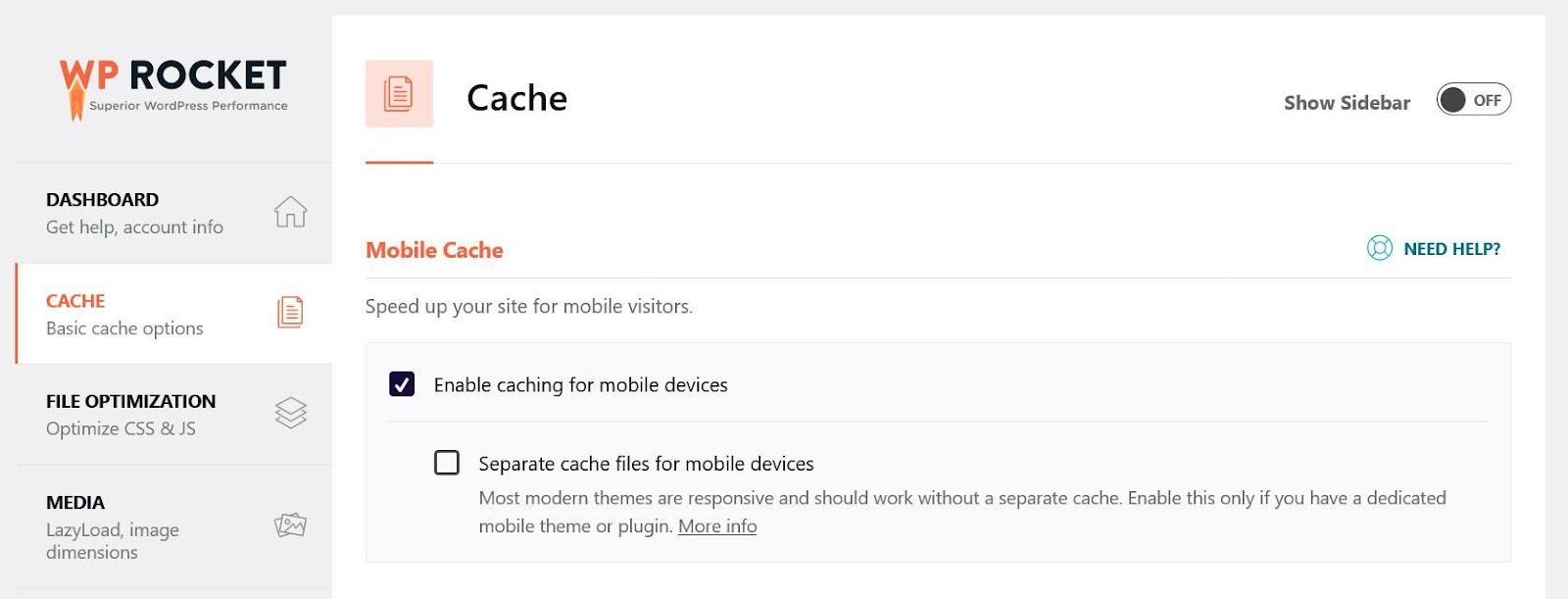
Il ajoute automatiquement une mise en cache à votre boutique en ligne dès son activation, y compris une option pour les appareils mobiles.

En plus de cela, comme vous le verrez ci-dessous, il offre des fonctionnalités beaucoup plus puissantes pour accélérer facilement les sites Web WooCommerce.
2.4 Optimisez votre code
Un autre facteur important pour la performance est d’améliorer le code de votre site Web. La mise en cache est une technique clé pour rendre WooCommerce plus rapide, cependant, vous devez prendre en compte d'autres mesures d'optimisation de la vitesse pour résoudre des problèmes de performances plus systémiques.
Dans cet esprit, voici trois techniques que vous pouvez utiliser pour rationaliser le code de votre site Web :
- Minification – Cela signifie supprimer tout le formatage des fichiers du site Web destiné à rendre le code plus lisible, comme les commentaires, les retraits, etc. Les navigateurs sont capables de comprendre le code sans cela et le formatage supplémentaire rend les fichiers plus gros et donc plus lent à télécharger.
- Réduisez les CSS inutilisés – Si vous avez du code sur votre site Web qui ne contribue en rien à la page sur laquelle il se charge, cela ne fait que la ralentir.
- Retarder et différer JavaScript – Retarder et différer signifie dire au navigateur d'ignorer les fichiers JavaScript moins importants, comme les scripts d'analyse, afin qu'il puisse hiérarchiser les fichiers essentiels au processus de chargement. Ce sont d’excellentes techniques pour éliminer les ressources bloquant le rendu.
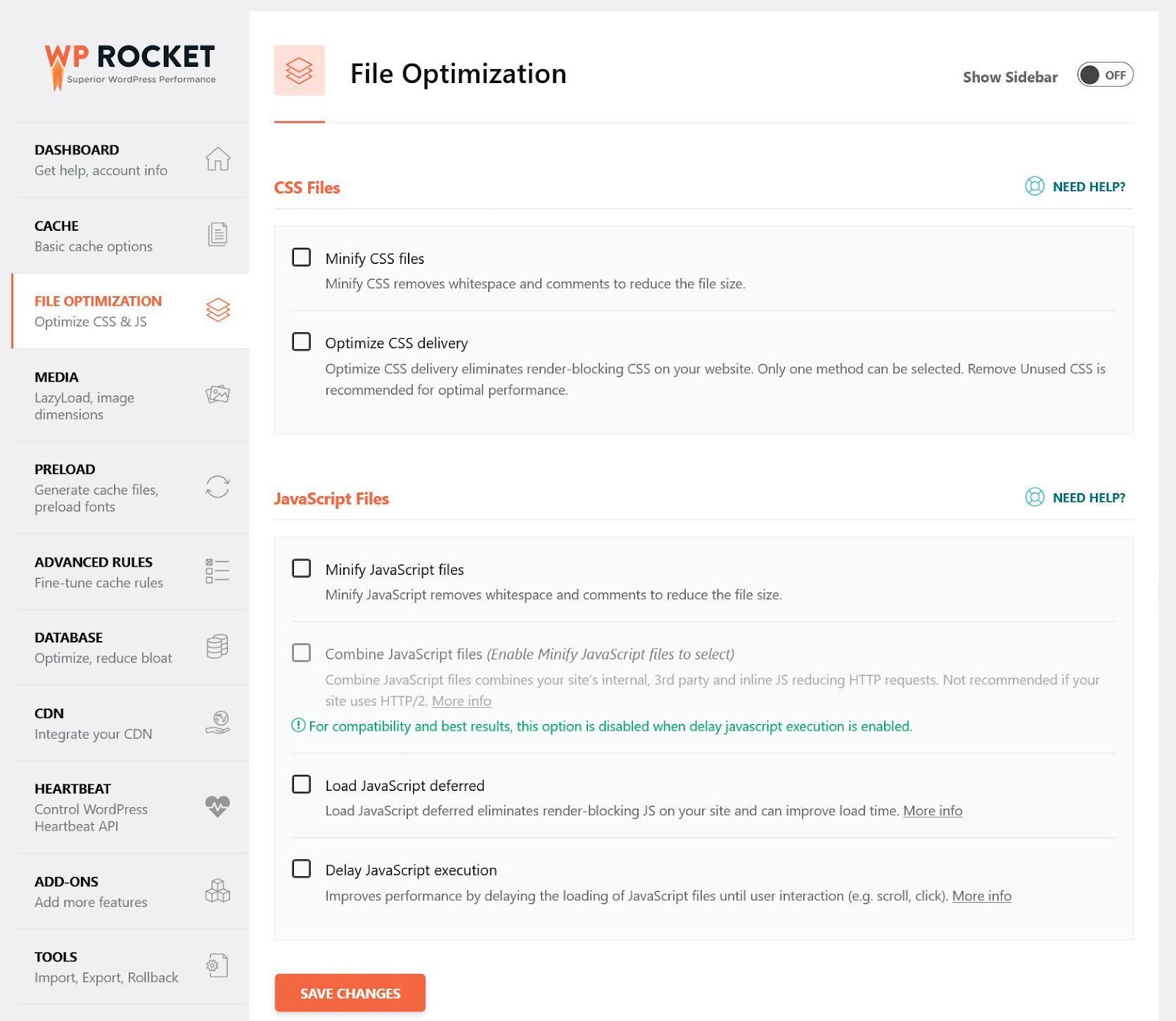
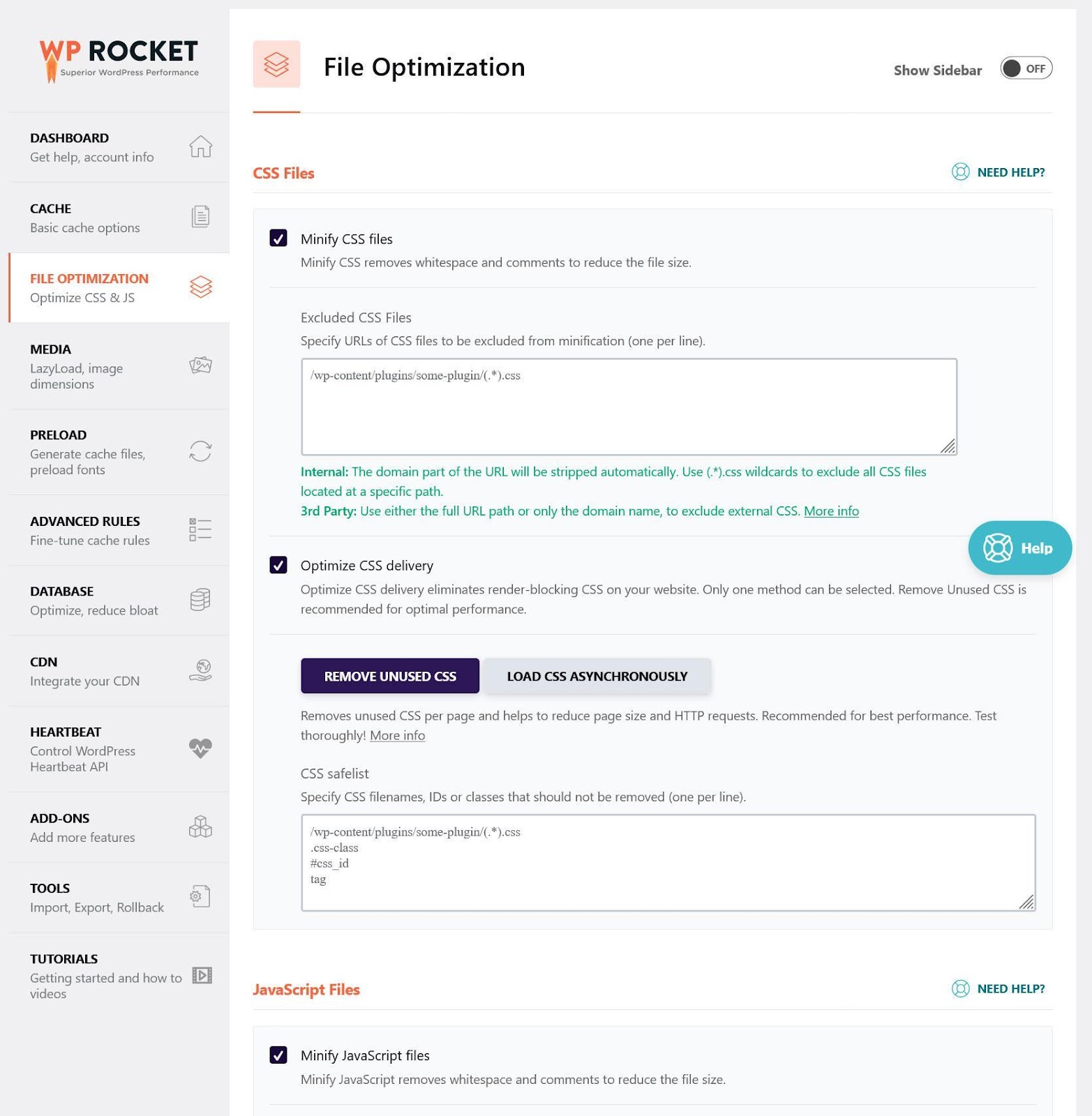
WP Rocket propose des options pour tout ce qui précède sous File Optimization . Vous pouvez réduire, optimiser et différer JavaScript et CSS en cochant quelques cases.

2.5 Optimisez les images de vos produits
Si vous gérez une boutique en ligne, vous utilisez probablement beaucoup d’images pour rendre vos produits plus attrayants. C'est une bonne idée, cependant, les images contiennent beaucoup plus de données que le contenu textuel, vous devez donc savoir comment accélérer le chargement de vos images.
Les techniques clés pour cela sont :
- Compresser des images – Semblable à la minification, cela signifie supprimer les données inutiles. Cela peut réduire la taille de l’image sans compromettre la qualité.
- Réduire la taille de l'image – Une autre façon de réduire la taille des images et d'accélérer le téléchargement consiste à les afficher aussi grandes que nécessaire pour l'emplacement dans lequel elles apparaissent. Sinon, vous obligez vos visiteurs à télécharger des données inutiles.
- Utiliser de meilleurs formats d'image – Les formats comme WebP ou Avif utilisent beaucoup moins de données que JPG ou PNG.
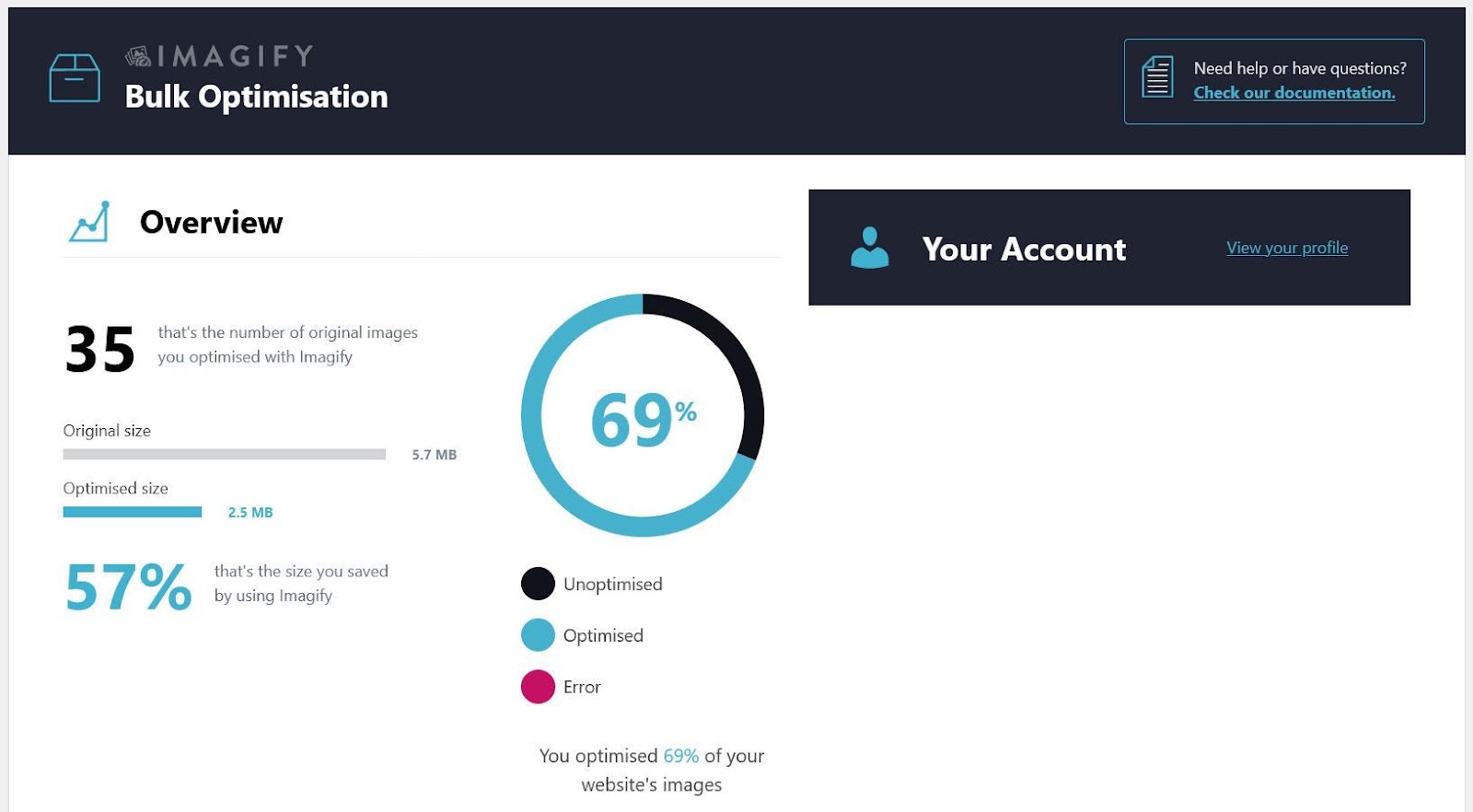
Une option pour implémenter automatiquement ce qui précède est Imagify. C'est un plugin compagnon de WP Rocket et peut compresser des images en masse et les convertir en WebP.

2.6 Utiliser un CDN
Un CDN ou « Content Delivery Network » est un ensemble de serveurs interconnectés positionnés à différents endroits du monde. Ils contiennent tous des copies des fichiers de votre site Web et le but est de réduire la distance et le temps nécessaires aux visiteurs de différentes régions de la planète pour y accéder. C'est un excellent moyen d'accélérer votre boutique en ligne pour les clients internationaux.
Il existe de nombreux fournisseurs de CDN. Vous pouvez simplement vous inscrire à un site et le configurer pour votre site.
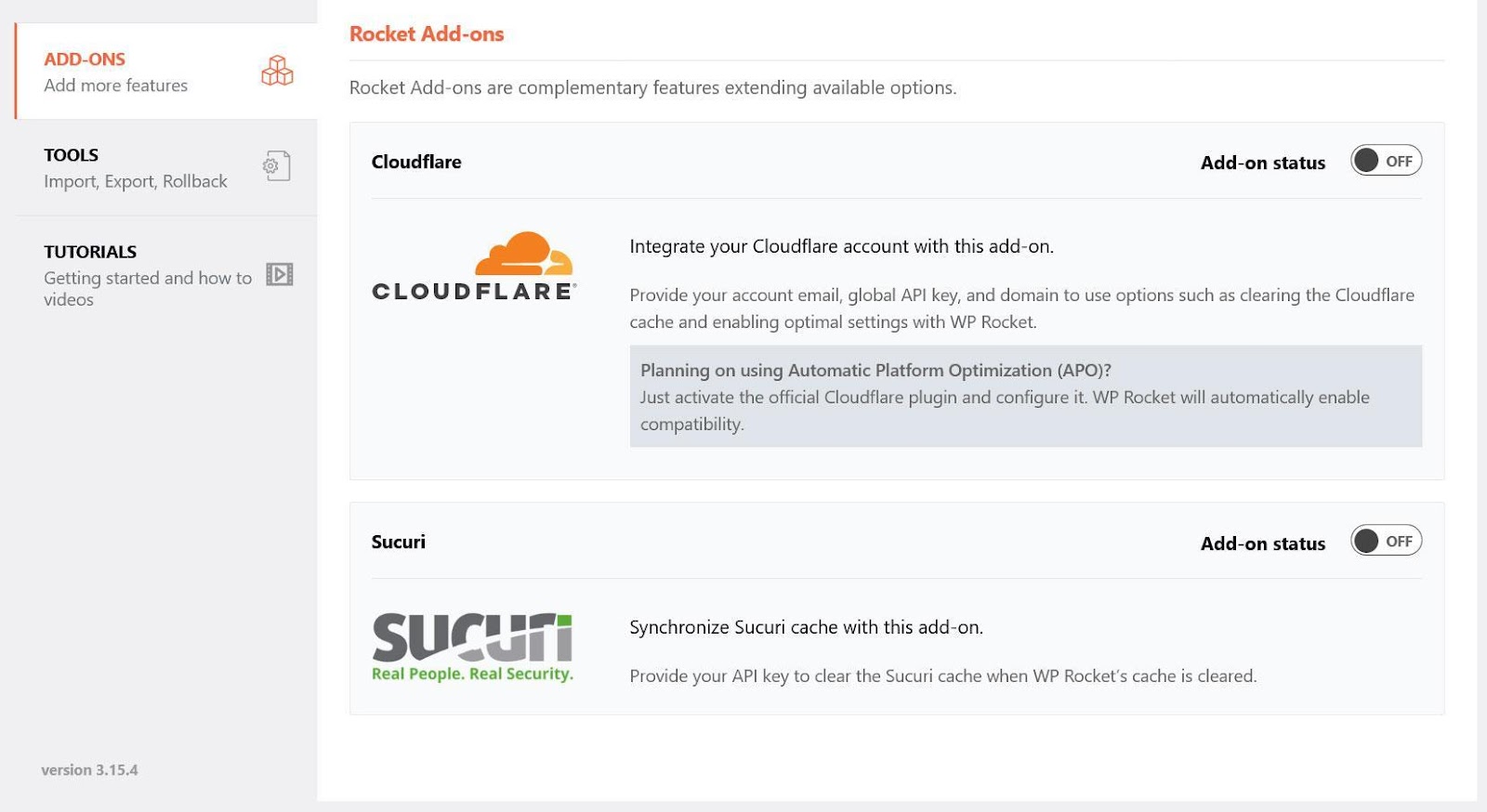
Si vous avez besoin d'aide, WP Rocket vous soutient avec des modules complémentaires dédiés pour Sucuri et Cloudflare, deux solutions populaires. Cela les rend très rapides à configurer.

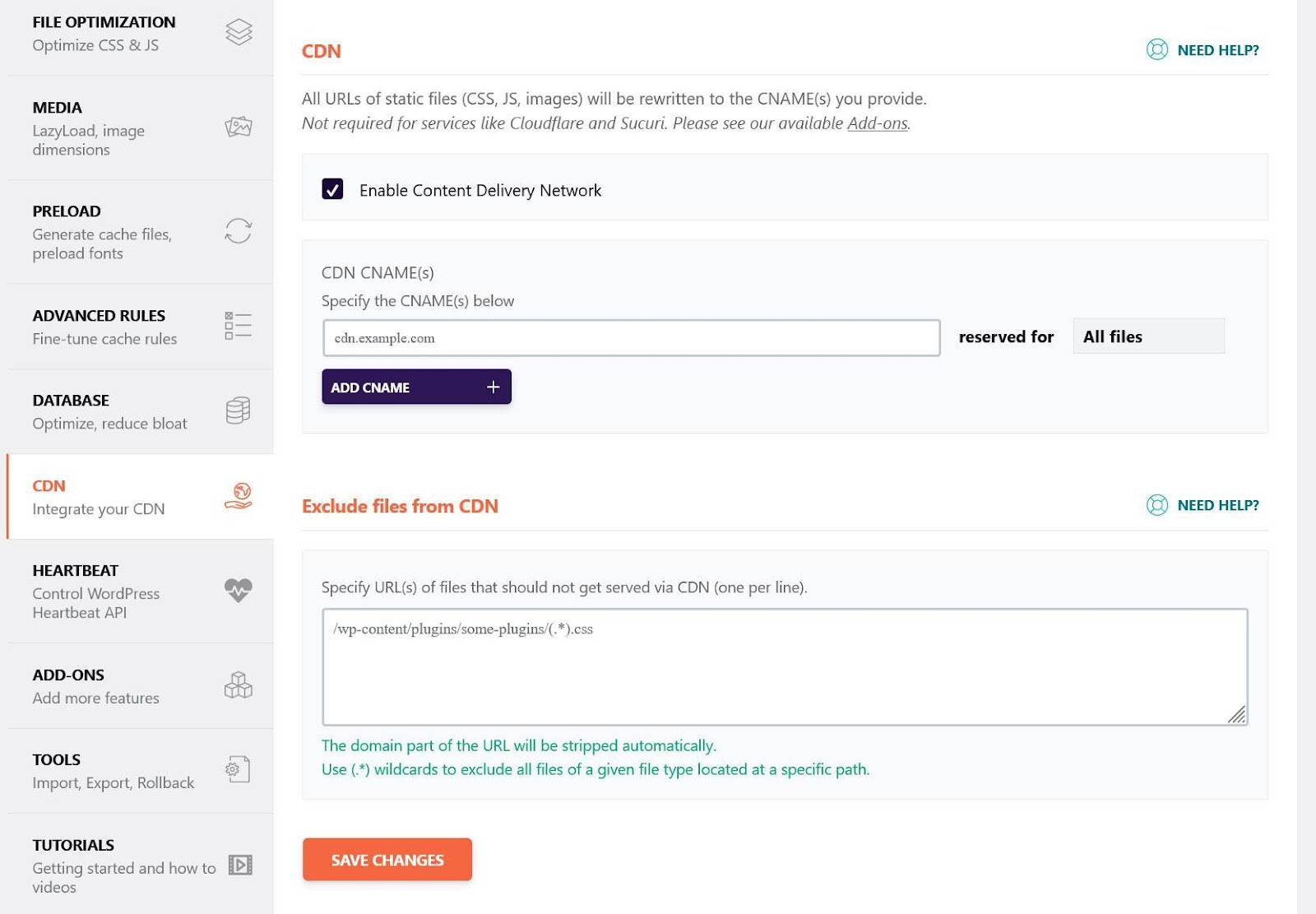
Pour d'autres options, vous pouvez simplement activer l'utilisation du CDN sous CDN , puis fournir le CNAME de votre réseau et configurer les fichiers que vous souhaitez lui externaliser.


Enfin, WP Rocket est également livré avec son propre CDN, appelé RocketCDN. Vous pouvez facilement l'ajouter à votre compte WP Rocket existant et le configurer automatiquement.
2.7 Implémenter HTTP/2
Le protocole HTTP est l’un des éléments de base des connexions Internet. C'est pourquoi nous écrivons http:// devant les URL de sites Web.

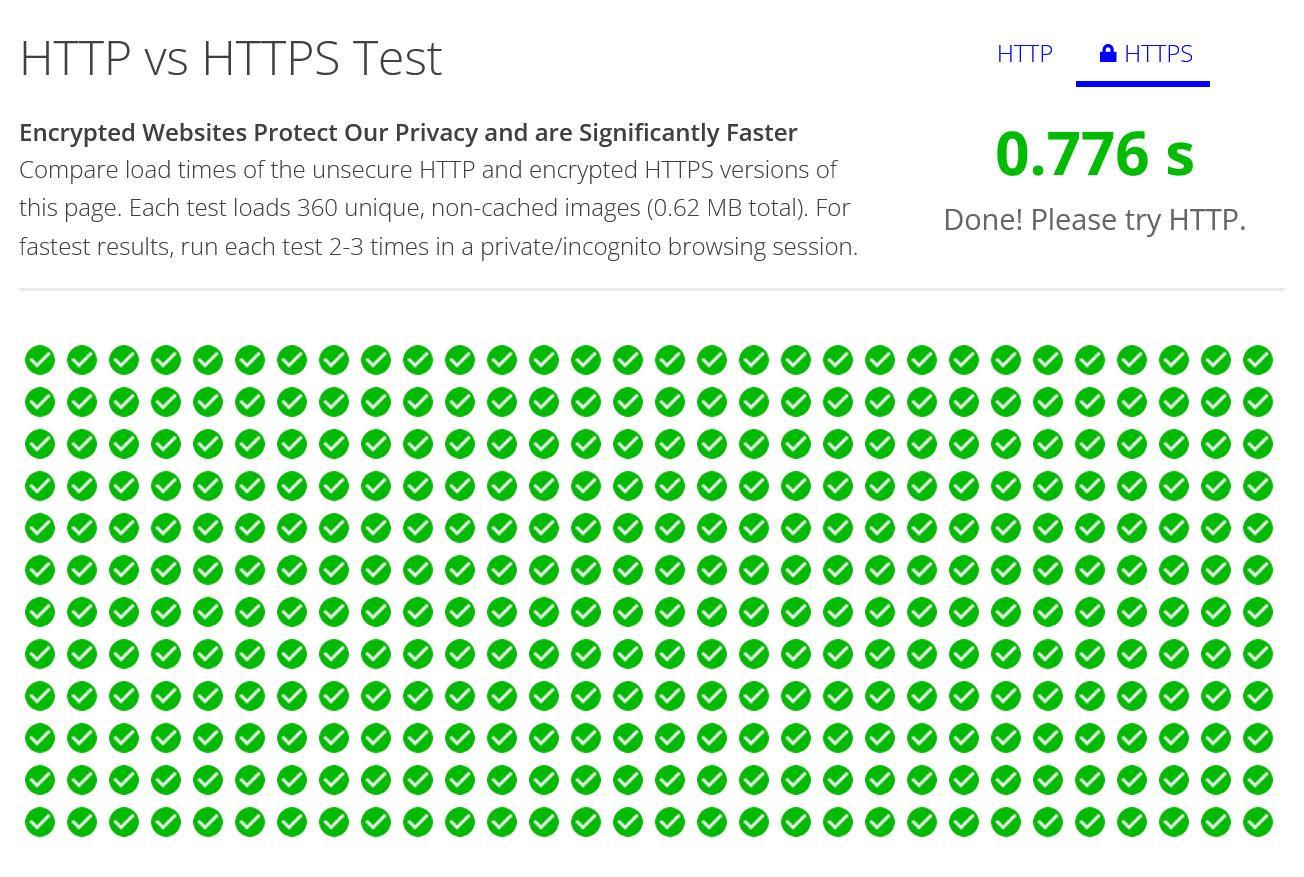
Au fil du temps, de nouvelles versions améliorées de HTTP ont été publiées, mettant fortement l'accent sur la vitesse de transmission. Par exemple, HTTP/2 est plusieurs fois plus rapide que HTTP. Vous pouvez voir la preuve ici.

En tant que boutique en ligne, vous devriez déjà avoir HTTP/2 en place. C'est la base du HTTPS, dont vous avez besoin pour établir une connexion sécurisée et traiter les données de paiement sensibles telles que les informations de carte de crédit. Si ce n'est pas le cas, assurez-vous de le changer dès que possible. Cela donnera également à votre site un gain de vitesse.
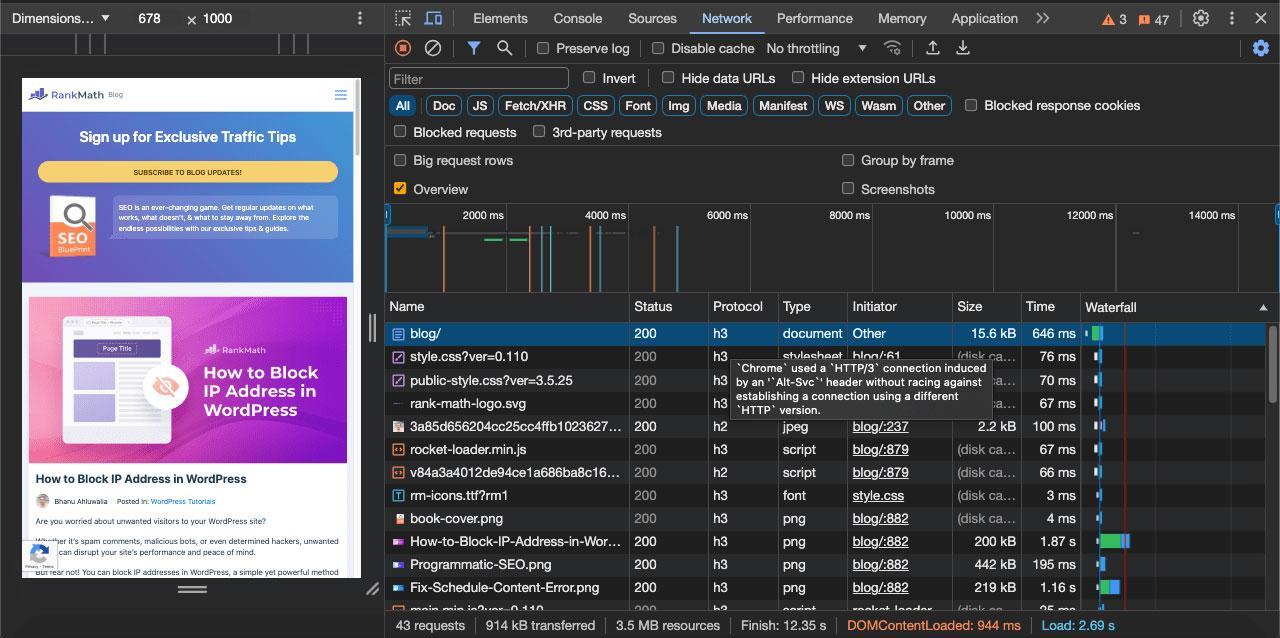
Cependant, une nouvelle version est désormais disponible, HTTP/3, qui apporte des améliorations de vitesse supplémentaires. Si votre fournisseur d'hébergement Web prend en charge ce protocole, envisagez d'y déplacer votre site WooCommerce. C'est également ce que nous utilisons ici chez Rank Math.

2.8 Nettoyer votre base de données
Comme vous le savez peut-être, les sites Web WooCommerce se composent de deux parties : le système de fichiers et la base de données.
La base de données est l'endroit où tout le contenu est enregistré, comme le texte des pages, les descriptions de produits, les noms des éléments de menu, etc. Ces informations sont utilisées sur toutes les pages Web, donc si votre base de données est lente, votre site tout entier en souffre.
Au fil du temps, les bases de données peuvent être encombrées par des données temporaires et redondantes. De plus, lorsque votre site continue de croître, plus d’informations y sont stockées, plus il peut prendre de temps pour accéder à la bonne.
Par conséquent, pour garantir qu’elle fonctionne comme une machine bien huilée, vous devez régulièrement optimiser votre base de données. Vous pouvez le faire manuellement via un programme de base de données comme PHPMyAdmin ou un plugin WordPress.
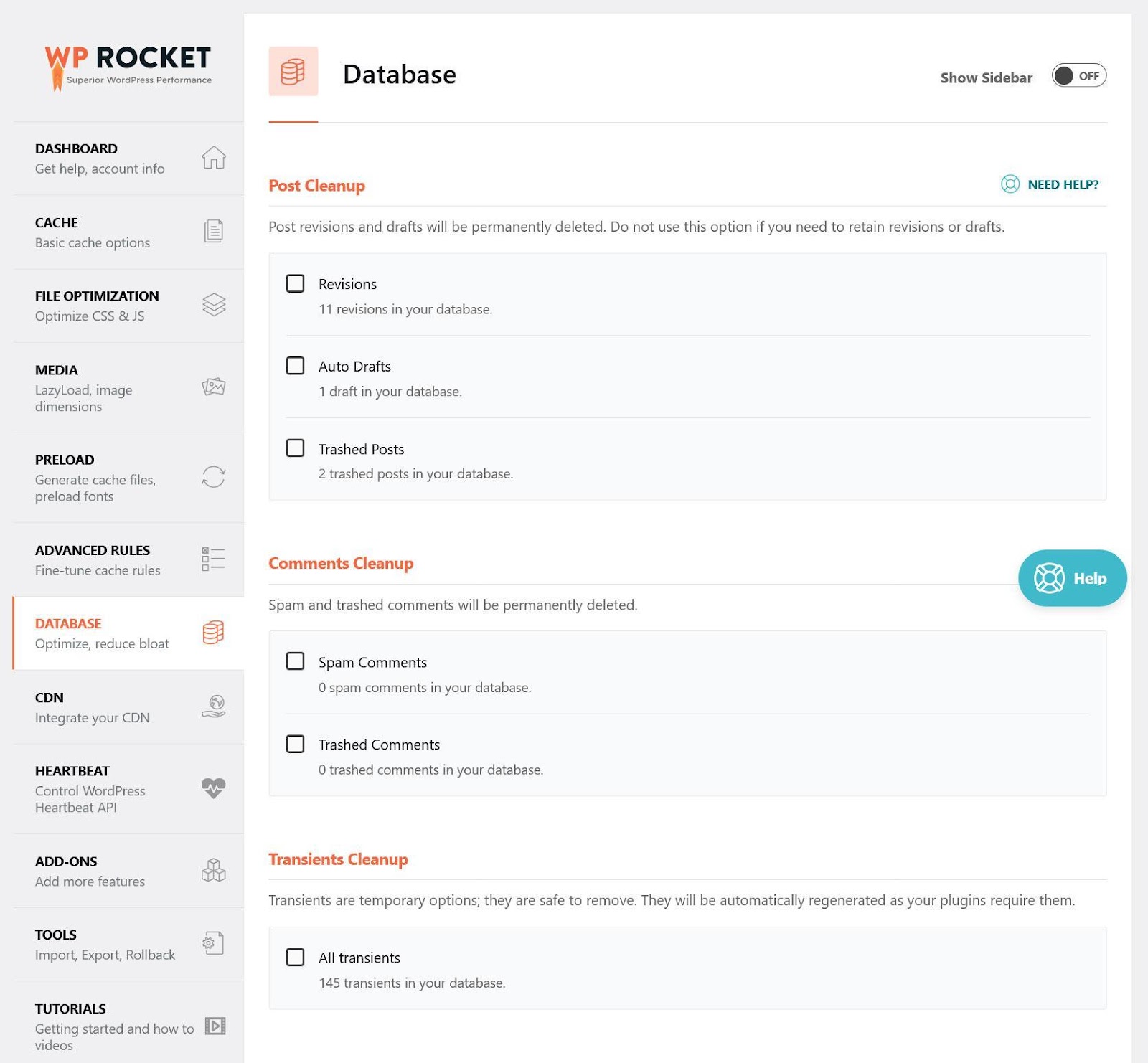
Si vous utilisez déjà WP Rocket, l’optimisation de la base de données fait – vous l’aurez deviné – également partie de son ensemble de fonctionnalités. Sous Base de données , vous pouvez supprimer les révisions et les brouillons automatiques, les commentaires indésirables, nettoyer les transitoires (qui sont des données de base de données temporaires), optimiser les tables et même planifier des nettoyages automatiques.

2.9 Évitez trop de plugins
Un dernier facteur dans la vitesse de votre site WooCommerce est le nombre de plugins que vous utilisez. WooCommerce lui-même possède des centaines d'extensions et WordPress propose également des dizaines de milliers de plugins gratuits. Par conséquent, il y a toujours la tentation d’en installer davantage sur votre site pour des fonctionnalités supplémentaires.
Cependant, chaque plugin est livré avec son propre code et ses propres fichiers qui doivent être chargés, ce qui peut potentiellement ralentir votre site. Surtout s’ils ne sont pas bien codés, ce qui arrive malheureusement parfois.
C'est pourquoi, dans un souci de performance, vous devez limiter leur nombre au minimum. N'ayez sur votre site que les plugins que vous utilisez activement. Si quelque chose n’a pas de but, il est temps de le supprimer. De plus, vous devez tester régulièrement la vitesse de votre site Web pour savoir si un plugin a un impact particulièrement fort sur le temps de chargement du site.
3 Accélérer WooCommerce avec WP Rocket : une étude de cas
Dans la dernière partie de cet article, nous passerons en revue une étude de cas pour vous montrer un exemple pratique de la façon d'accélérer un site WooCommerce avec un plugin de mise en cache.
3.1 Configuration du test et lectures initiales
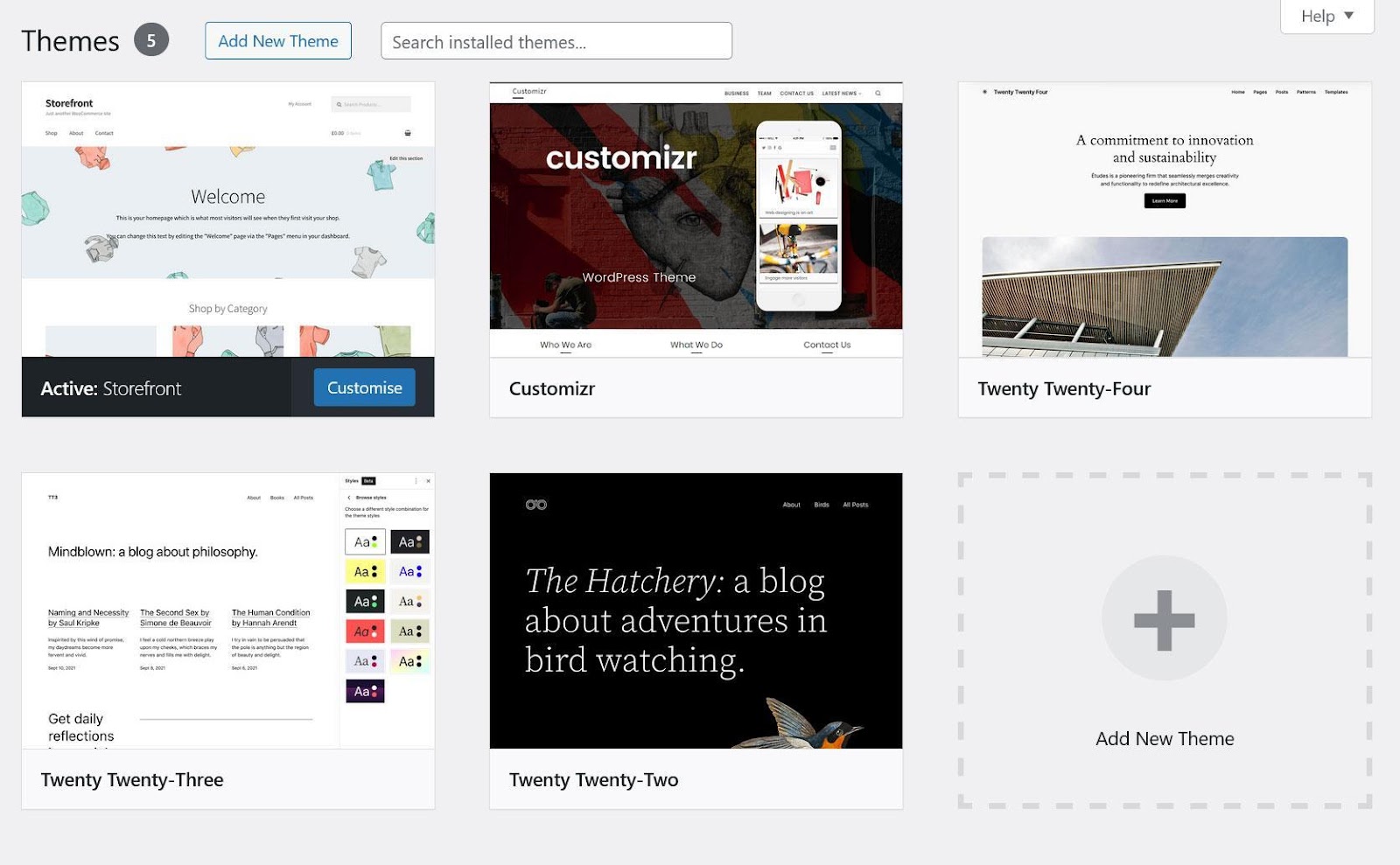
Nous avons mis en place un site Web WooCommerce simple utilisant le thème Storefront. Il a automatiquement créé des exemples de produits et une conception de page d'accueil.

Nous avons également installé un certain nombre de plugins et d'extensions WooCommerce courants.
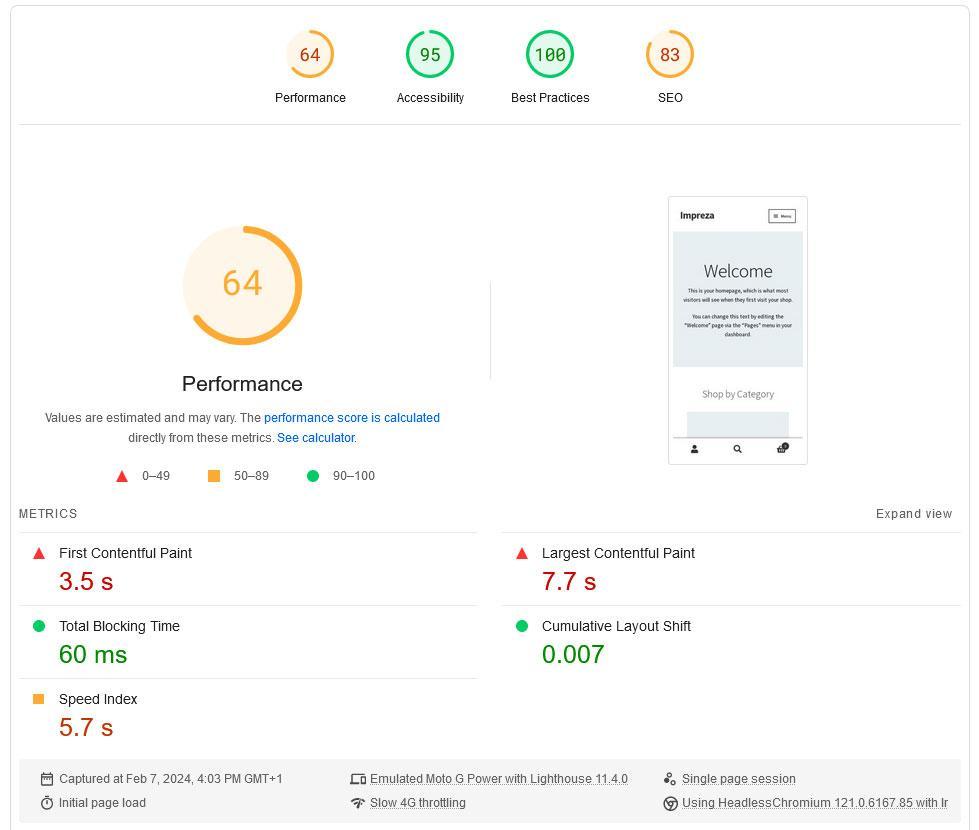
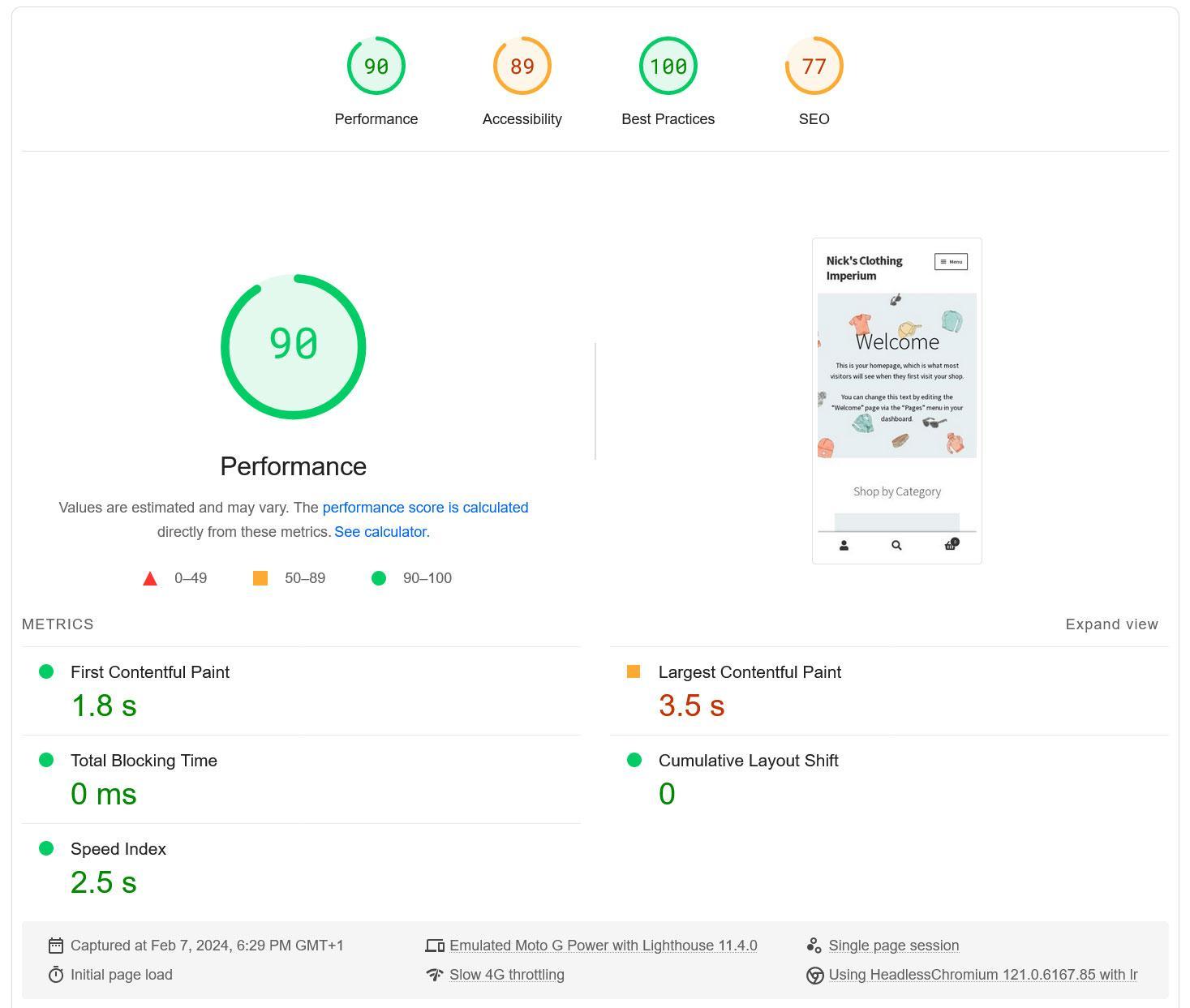
Lorsque nous exécutons le site pour la première fois via PageSpeed Insights, les résultats sont quelque peu médiocres.

Ils ne sont pas horribles mais n’ont rien d’extraordinaire :
- Score de performance : 64 (mobile), 75 (ordinateur de bureau)
- Plus grande peinture de contenu : 7,7 s (mobile), 2,5 s (ordinateur de bureau)
- Temps de blocage total (il n'y a pas encore de données INP) : 60 ms (version mobile), 0 ms (ordinateur de bureau)
- Décalage de mise en page cumulatif : 0,007 (mobile), 0 (ordinateur de bureau)
En bref, Largest Contentful Paint est trop élevé sur mobile et sur ordinateur et le score de vitesse global pourrait être meilleur. Les autres lectures Core Web Vitals étaient bonnes.
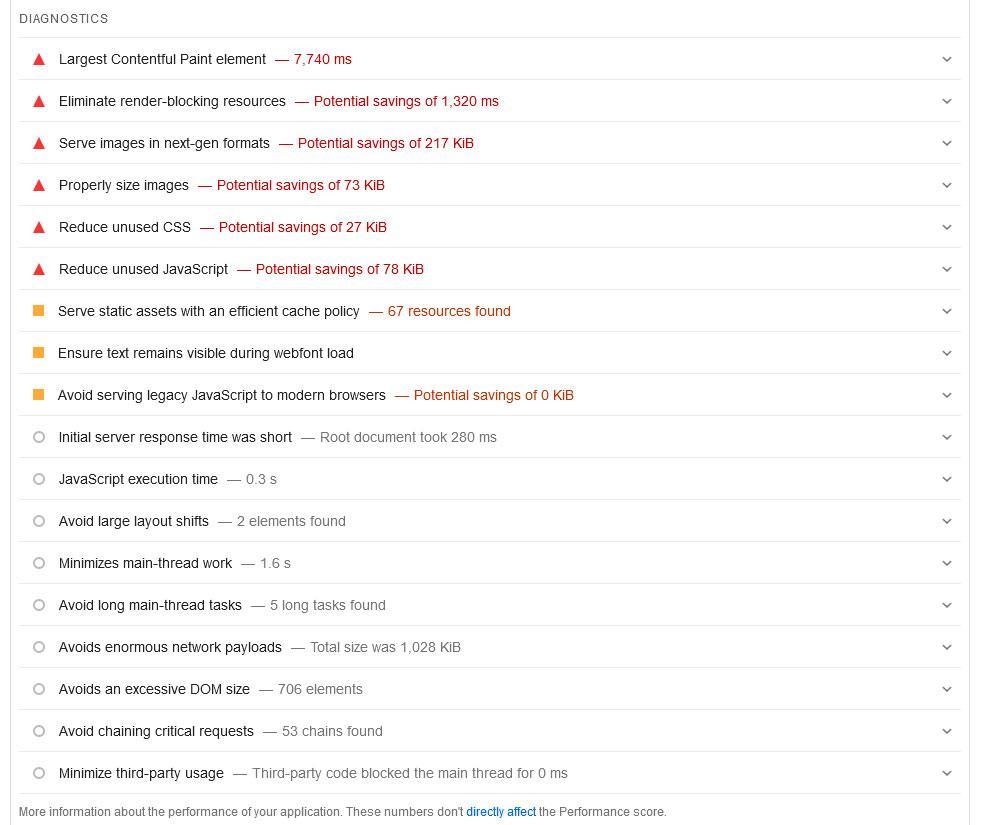
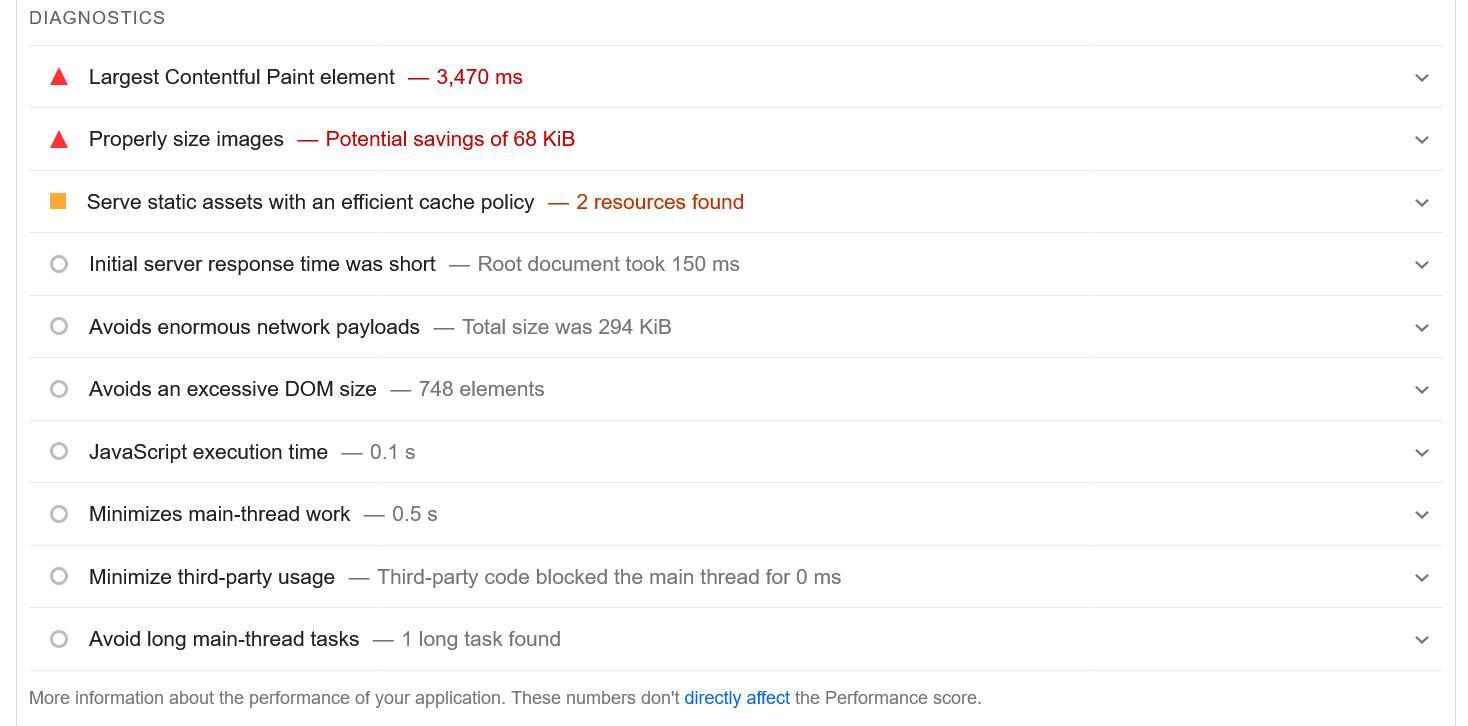
Si nous regardons la section Diagnostics , nous pouvons voir qu'il y a beaucoup de potentiel d'amélioration. Il mentionne de nombreux correctifs dont nous avons parlé ci-dessus.

Voyons comment WP Rocket peut vous aider.
3.2 Optimisation de la vitesse
Une fois que vous avez installé et activé le plugin WP Rocket, il apporte automatiquement un certain nombre d'améliorations :
- Activez la mise en cache, y compris le cache mobile, et définissez la durée de vie sur dix heures
- Activez la compression Gzip pour réduire les fichiers du site Web et accélérer leur téléchargement
- Accélérez le temps de chargement du panier WooCommerce
- Activer le préchargement du cache et le préchargement des liens
Ce sont déjà des méthodes efficaces pour accélérer WooCommerce. Pourtant, nous pouvons faire bien d’autres choses.
Tout d'abord, dans les paramètres du plugin, sous File Optimization , nous avons activé les options pour réduire, optimiser et différer CSS et JavaScript.

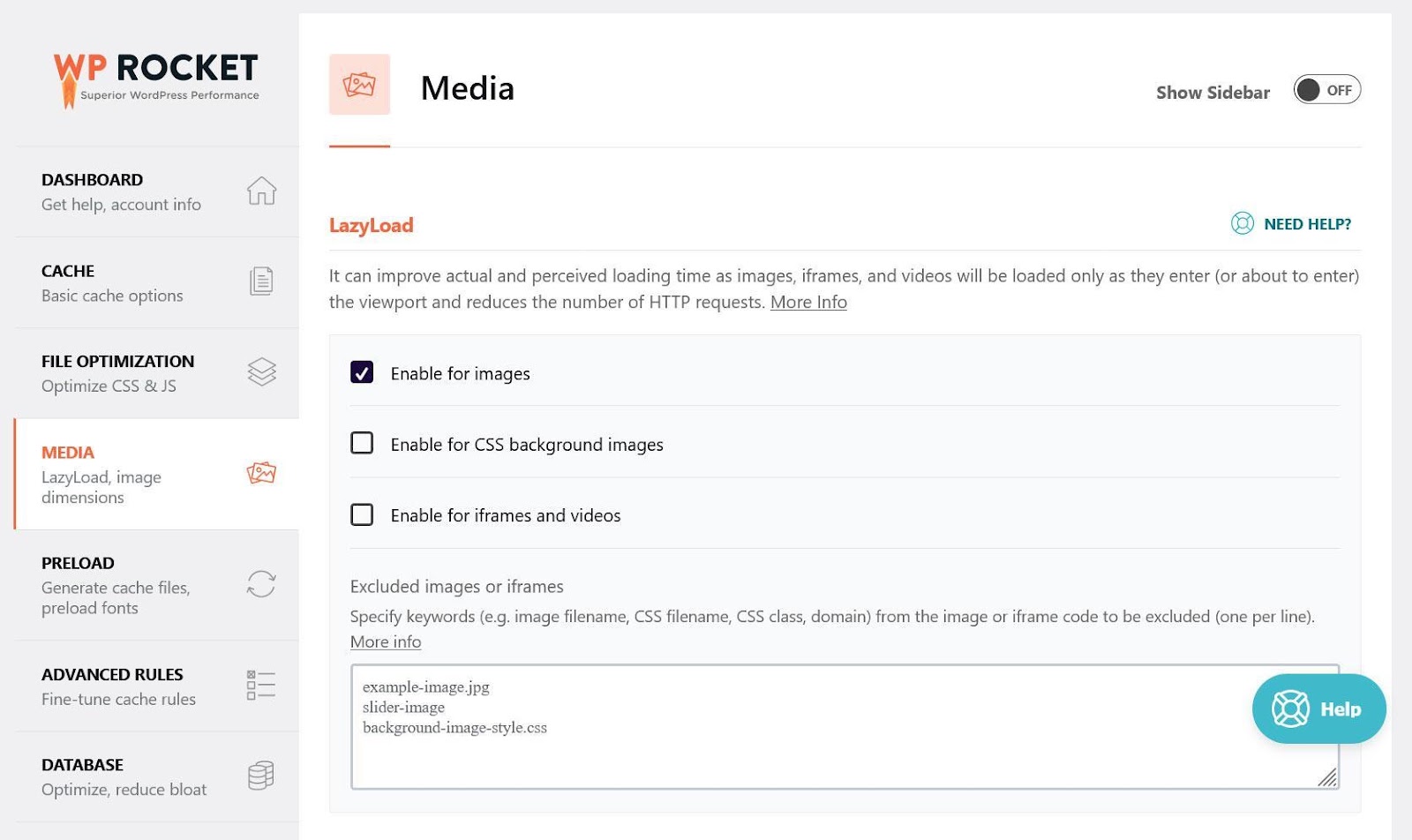
De plus, sous Media , nous avons activé le chargement différé.

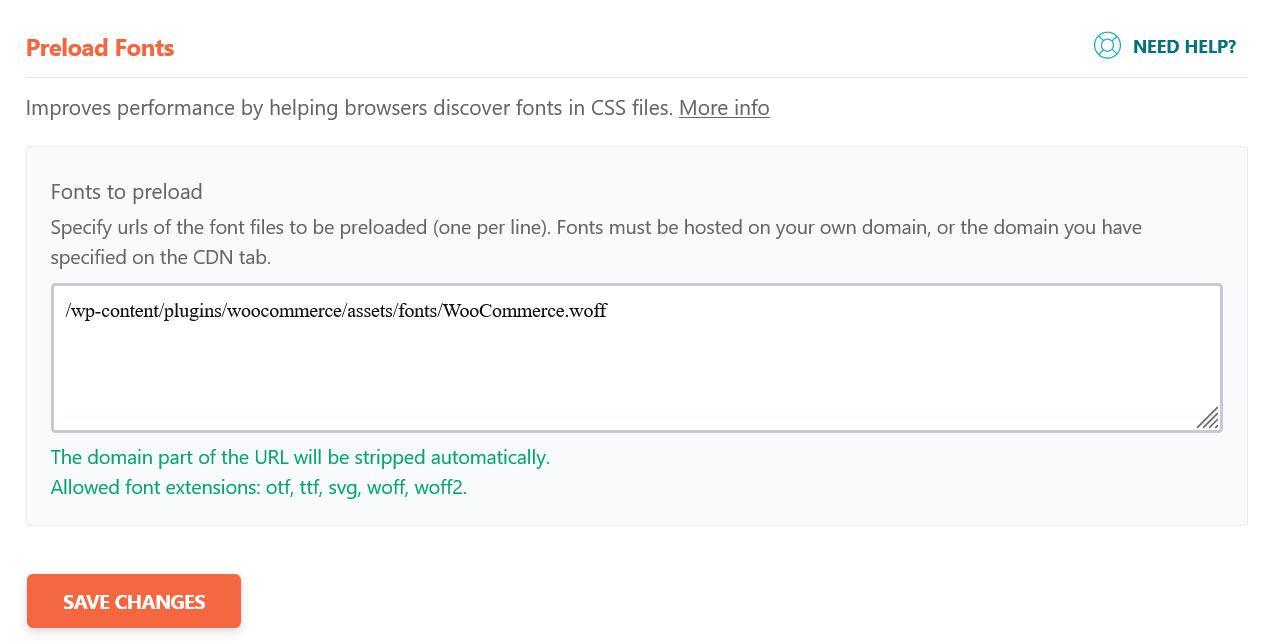
Après cela, nous nous sommes assurés que le préchargement est activé et avons spécifiquement demandé à WP Rocket de précharger le fichier de police inclus dans le plugin WooCommerce, ce qui est apparu dans le test de vitesse.

Si vous souhaitez faire la même chose sur votre site WooCommerce, vous pouvez copier et coller ce chemin : /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
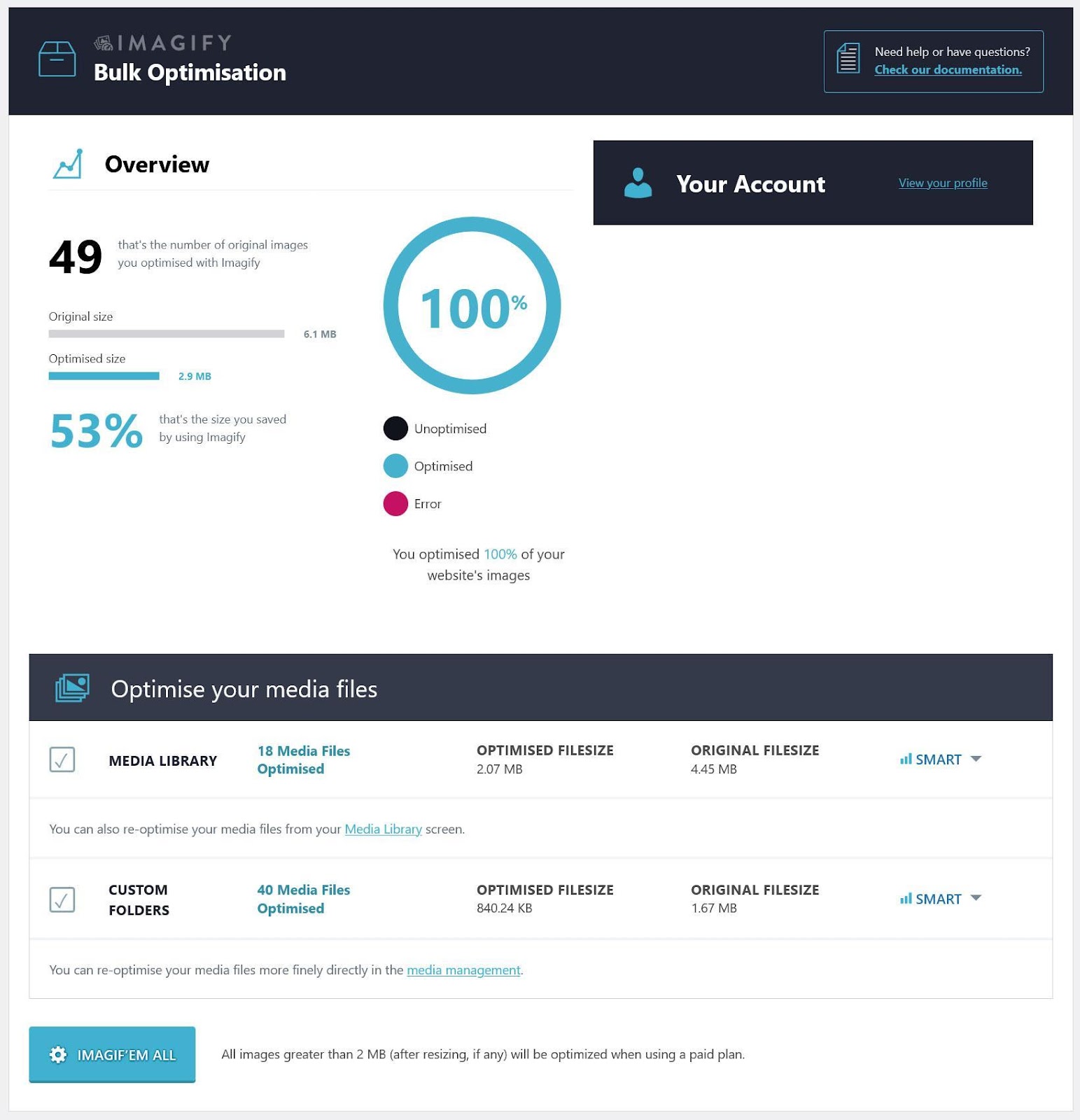
Sous Image Optimization , nous avons installé Imagify et exécuté toutes les images du site via son optimiseur en masse.

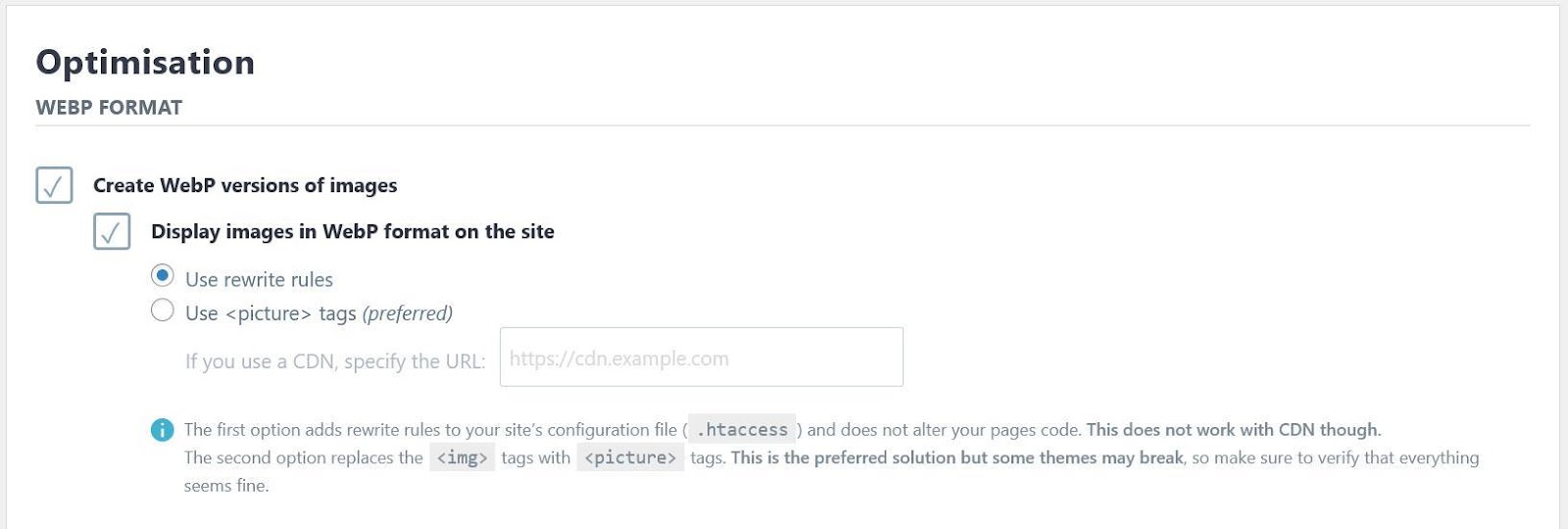
Nous avons également activé l'option d'affichage des images au format WebP.

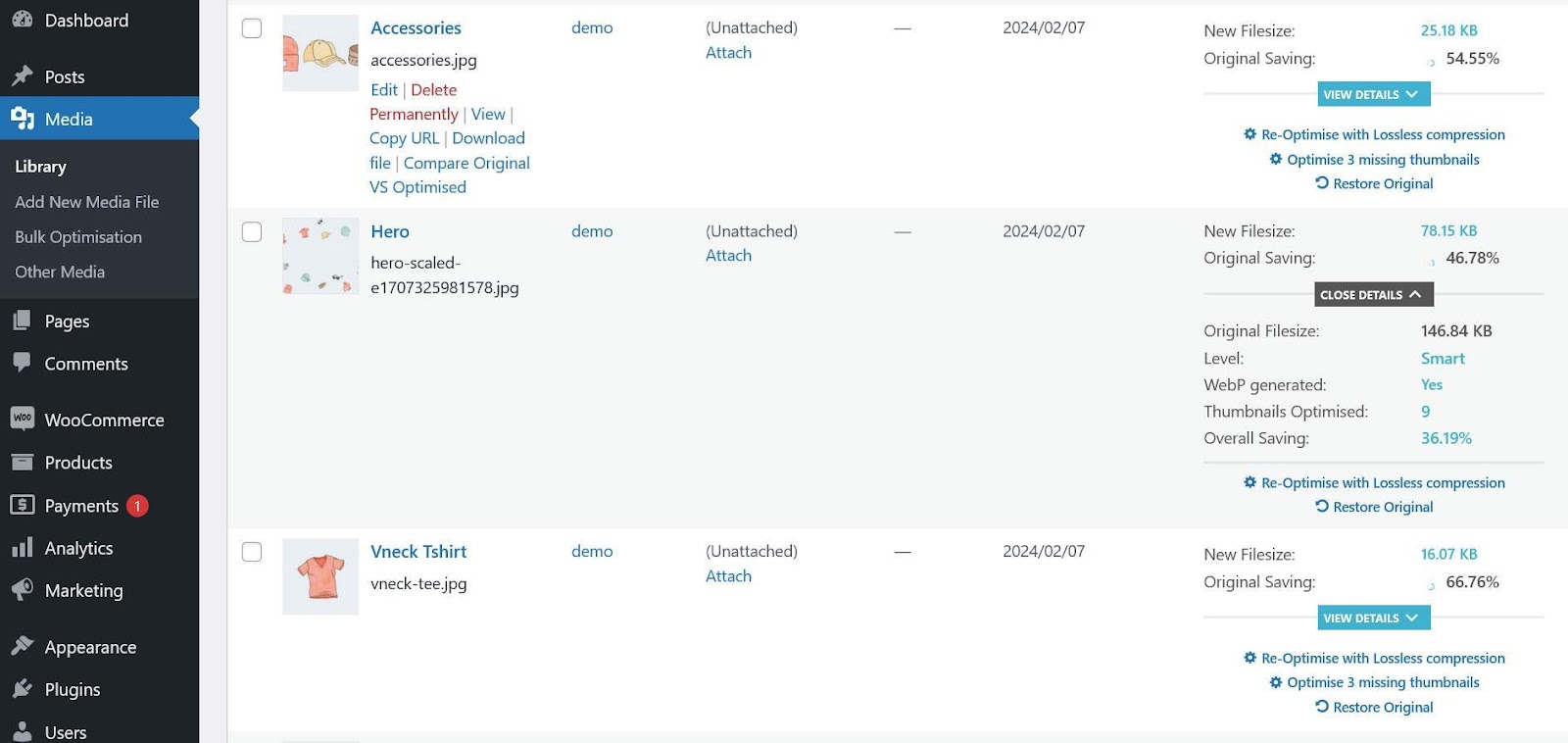
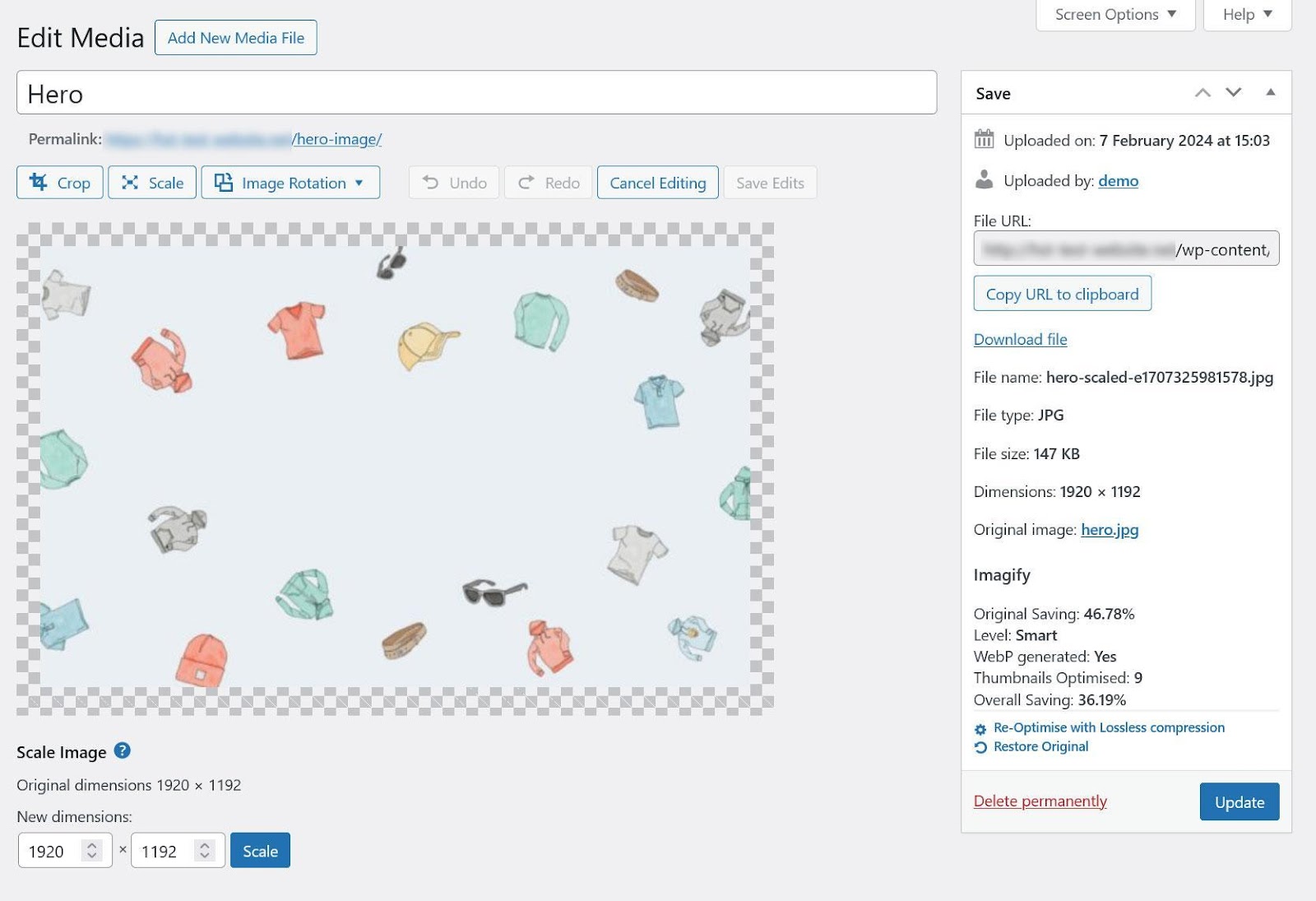
Enfin, nous sommes allés dans la médiathèque et avons spécifiquement optimisé toutes les tailles de vignettes pour l'image du héros qui apparaît sur la page d'accueil.

C’est l’un des principaux éléments montrés par PageSpeed Insights pour entraver le chargement. Nous avons également réduit sa largeur de moitié grâce aux outils d'édition intégrés.

3.3 Résultats de vitesse finale
Après avoir effectué ces ajustements, nous avons testé à nouveau le site. Cette fois, ça a l'air bien mieux.

Voici les changements que nous avons obtenus :
| Avant | Après | Changement | |
| Score de performances (mobile) | 64 | 90 | +26 |
| Score de performance (ordinateur de bureau) | 75 | 93 | +18 |
| La plus grande peinture de contenu (mobile) | 7,7 s | 3,5 s | -4,2 s |
| La plus grande peinture de contenu (ordinateur de bureau) | 2,5 s | 1,5 s | -1 s |
| Temps de blocage total (mobile) | 60 ms | 0 ms | -60 ms |
| Temps de blocage total (ordinateur de bureau) | 0 ms | 0 ms | +/-0 |
Le diagnostic La section s'est également améliorée. La plupart des recommandations antérieures ont disparu ou sont meilleures qu’avant.

Le plus gros problème reste la plus grande image de Content Paint. Malheureusement, en raison du fonctionnement de WordPress, il utilise la même image sur mobile et sur ordinateur et il n’y a rien à faire pour le moment.
Cependant, étant donné que l’optimisation n’a pris qu’une dizaine de minutes à mettre en œuvre, les résultats sont plutôt bons !
4 réflexions finales sur l'accélération de WooCommerce
Les performances des sites Web sont un sujet critique, en particulier sur les sites de commerce électronique, où la vitesse de chargement a un impact direct sur les ventes, les conversions et le référencement. Le négliger signifie ne pas donner à votre boutique en ligne les meilleures chances de succès.
Ci-dessus, nous avons passé en revue un certain nombre d’étapes efficaces pour améliorer la vitesse de votre boutique WooCommerce. Choisir le bon hébergement et le bon thème, utiliser un plugin de mise en cache, optimiser votre code et vos images ainsi que nettoyer votre base de données et vos plugins ne sont que quelques-unes des mesures que vous pouvez prendre.
Si vous pensez que l’une des solutions les plus techniques dépasse votre niveau de compétence, vous pouvez toujours faire appel à l’aide de WP Rocket. Comme nous l’avons vu dans l’étude de cas, cela peut avoir un impact important avec très peu d’effort.
Si vous aimez cet article, faites-le nous savoir en tweetant @rankmathseo.
