如何加速 WooCommerce 網站:逐步指南
已發表: 2024-02-28所以,您來到這裡是因為您想了解如何加快您的 WooCommerce 網站速度。 也許您注意到您的商店太慢了。 也許您聽說過這對於用戶體驗和 SEO 很重要。 無論出於何種原因,您都來對地方了。
在這篇文章中,我們將為您詳細介紹如何提高 WooCommerce 線上商店的網站速度。 我們將討論為什麼速度很重要,並為您提供有關如何提高電子商務網站效能的實用逐步說明。
最後,我們甚至還提供了一個案例研究,您可以在其中看到我們在現實生活網站上提到的所有內容的影響。
目錄
- 為什麼 WooCommerce 速度優化很重要
- 讓您的 WooCommerce 網站更快的 9 種方法
- 選擇正確的託管
- 選擇優化的 WooCommerce 主題
- 使用快取插件
- 優化您的程式碼
- 優化您的產品圖片
- 使用 CDN
- 實作 HTTP/2
- 清理你的資料庫
- 避免太多插件
- 使用 WP Rocket 加速 WooCommerce:案例研究
- 測試設定和初始讀數
- 速度優化
- 最終速度結果
- 關於加速 WooCommerce 的最終想法
1為什麼 WooCommerce 速度優化很重要
讓我們從為什麼你應該關心這個主題的問題開始。 畢竟,如果您的 WooCommerce 網站正常運行,加載速度有多快又有什麼關係呢? 人們真的介意等一會兒嗎?
事實上,他們確實如此。
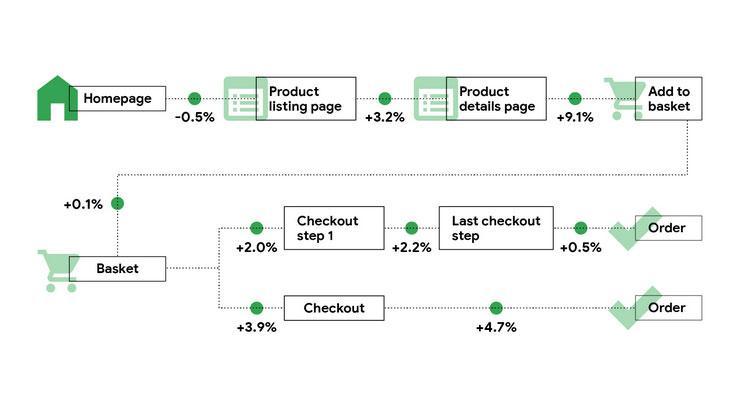
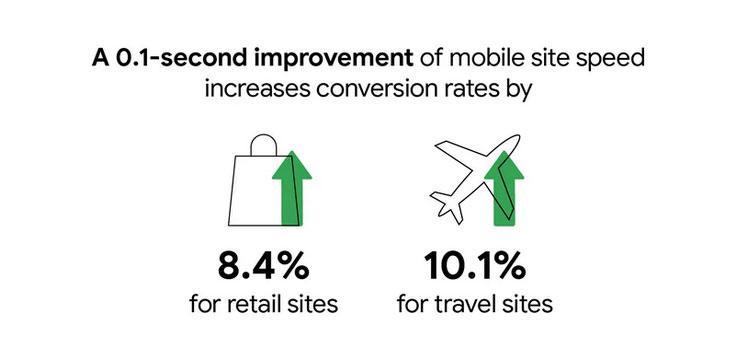
網站速度是在線商店成功的最被低估的因素之一。 在 Google 的一項研究中,即使行動網站載入時間僅縮短 0.1 秒,零售網站的轉換率也能提高 8.4%。

同一項研究還表明,它對買家旅程的幾乎每一步都產生積極影響。

此外,頁面載入速度對於搜尋引擎優化也很重要。 它在核心網路生命力中發揮著重要作用,這是最新排名因素的一部分。 因此,網站效能緩慢可能會影響自然可見度,這就是為什麼它是 WooCommerce SEO 的一部分的原因。
2讓您的 WooCommerce 網站更快的 9 種方法
既然我們知道為什麼您應該關心這個主題,那麼讓我們來看看如何將其轉化為行動。 接下來,我們將介紹幾種可以加快 WooCommerce 商店速度的方法。
2.1選擇合適的託管
託管對網站效能有很大影響。 它確定您的線上商店應用程式所在的實體電腦。 如果速度慢或品質低,它確實會影響網站載入的速度。 更不用說,糟糕的託管會增加停機風險。
出於這個原因,您確實想確保選擇一個好的託管提供者。 為此需要考慮以下因素:
- 託管類型– 了解共享、VPS、雲端、專用和託管 WordPress 託管之間的差異。 這樣,您就可以選擇最合適的。
- 流量預期-如果您剛起步,則無需為無法滿足的流量利潤付費。 對於您將吸引的訪客數量要切合實際。 您以後隨時可以升級。
- 效能特徵-資料中心位於您的客戶所在的地方嗎? 您的託管服務提供者是否提供 CDN? 其他性能優化? 所有重要的考慮因素。
- 安全措施– 您的提供者是否提供 SSL 憑證、自動備份和其他重要的安全因素?
- 其他功能– 建立臨時站點的能力、足夠的頻寬和儲存空間或 WooCommerce 的自動安裝功能都是需要考慮的因素。
- 預算– 是的,託管很重要,但成本不應該毀掉您的業務。 購買前請確保您可以支付帳單。
一旦您縮小了需求範圍,請在做出決定之前研究您的候選人。
查看速度比較、停機報告和可用的客戶支援選項,並閱讀客戶評論。
如果您正在德國尋找可靠的託管供應商,那麼dogado託管是一個很好的開始。 對於德國以外的地區,請查看 One.com。

2.2選擇優化的 WooCommerce 主題
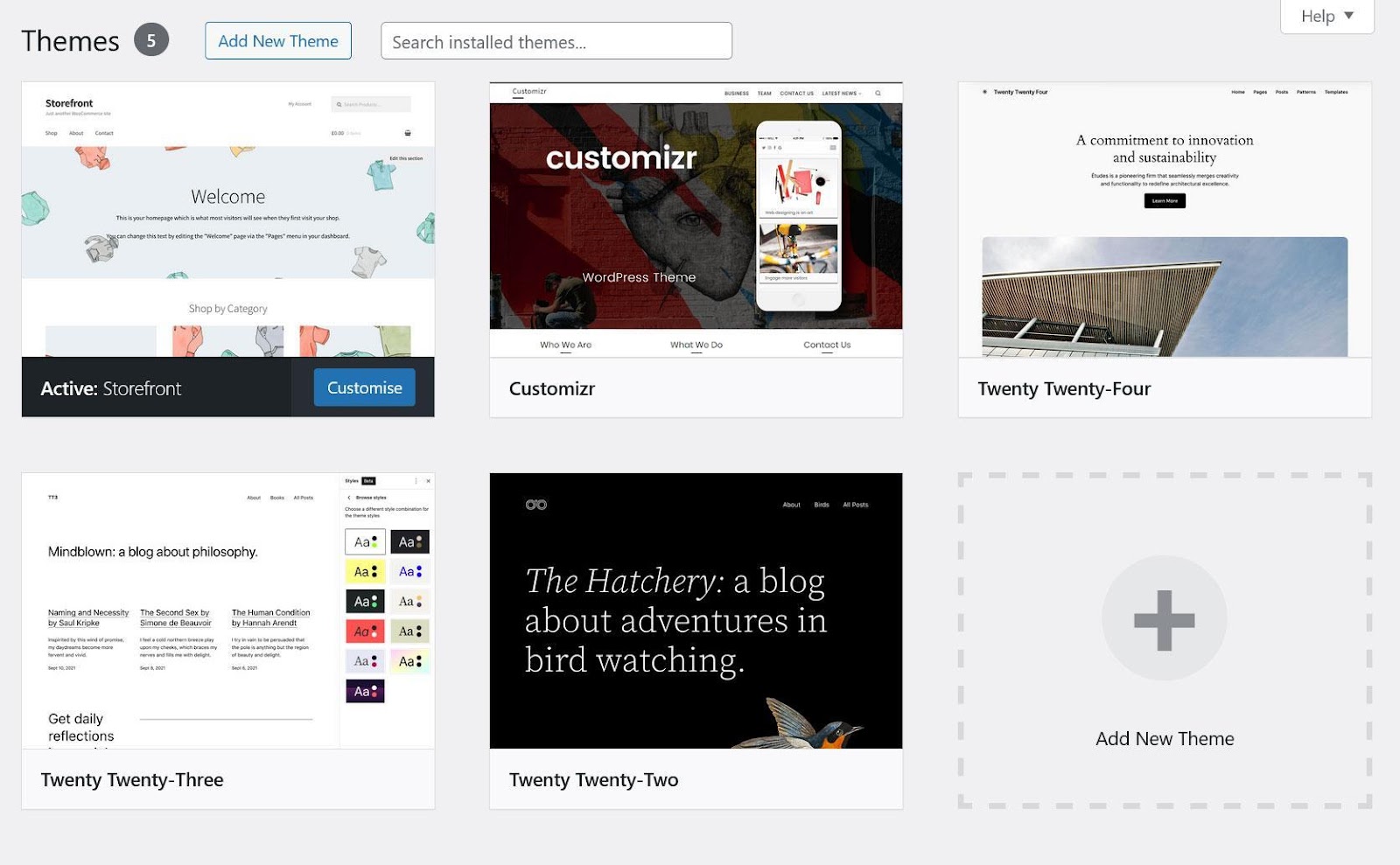
除了託管之外,WooCommerce 商店的主要建置模組之一就是主題。 它控制與網站設計相關的一切,因此也可以對效能產生很大影響。 因此,在這裡做一些研究也是值得的。
閱讀評論,更好的是,建立一個暫存或開發網站並嘗試一下。 親自檢查主題功能,填充一些虛擬內容並對其進行速度測試。
它將向您顯示是否存在您應該注意的瓶頸。

另一個考慮因素是移動反應能力。 這意味著,它會自動適應任何設備的螢幕尺寸,使其在手機和平板電腦上也易於使用。
如今,沒有人應該銷售非響應式 WooCommerce 主題,但檢查一下也沒什麼壞處。 再次,設定一個演示網站並使用行動裝置或瀏覽器開發人員工具進行檢查。
以下是如何執行後者:
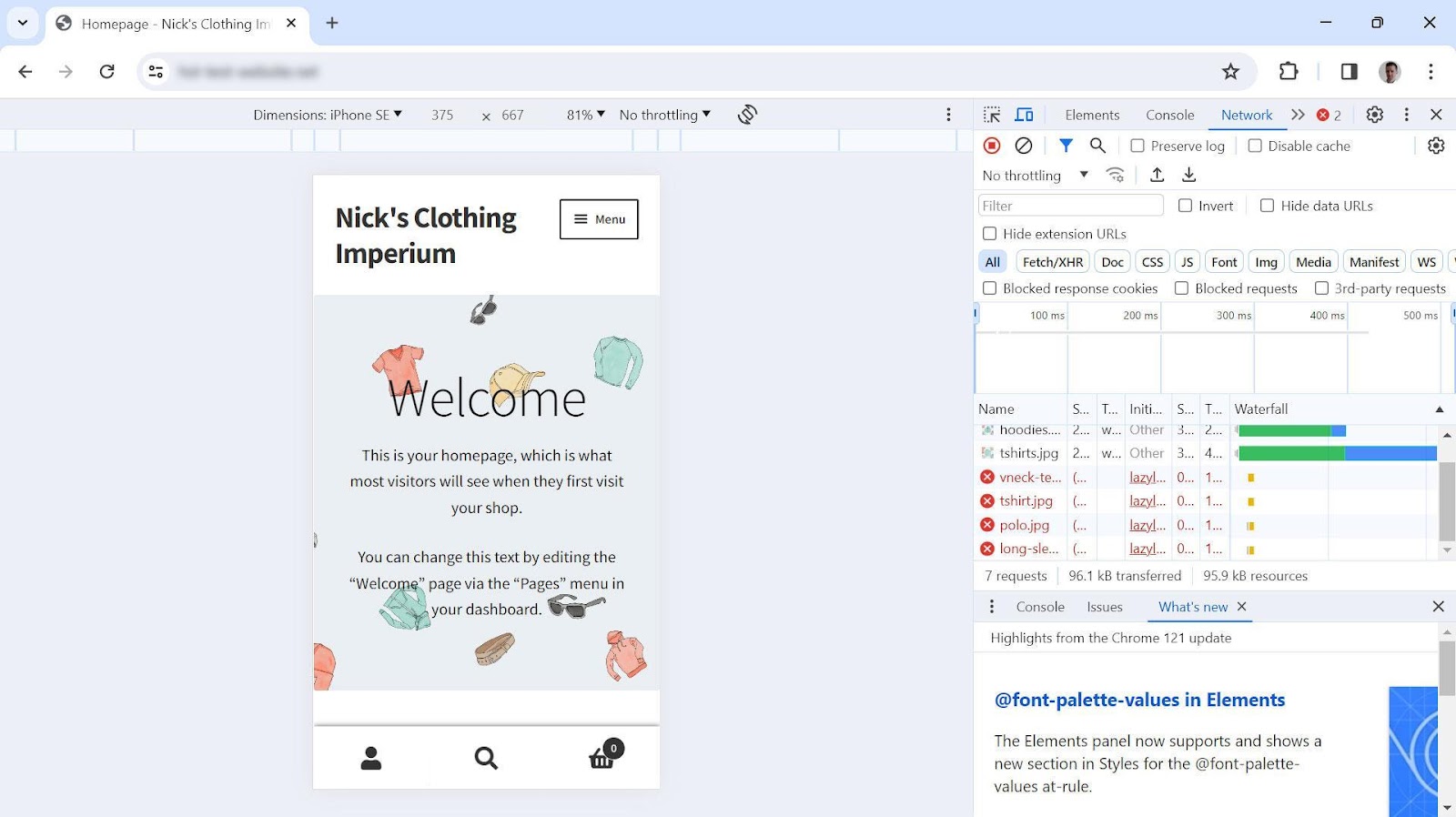
- 在您選擇的瀏覽器中開啟您的測試站點
- 切換到響應式設計模式(Chrome 和 Firefox 中的Cmd/Ctrl+Shift+M )
- 使用頂部的設定來模擬不同的設備尺寸和連接速度
- 照常瀏覽並嘗試網站的所有功能

2.3使用快取插件
加速 WooCommerce 的一個簡單方法是使用快取插件。 如果您不熟悉緩存,這意味著將商店網頁的完成版本保存在伺服器上,以便訪客可以立即訪問它們。
通常,在 WordPress/WooCommerce 中,網頁是從 PHP 檔案動態建立的。 這些內容在伺服器上進行處理,內容從資料庫中提取,以提供瀏覽器可以顯示的 HTML 程式碼。 快取外掛程式透過預先預處理所有內容來跳過其中的幾個步驟,以便伺服器可以直接發送 HTML。
WooCommerce 最受歡迎和最好的快取外掛之一是 WP Rocket。

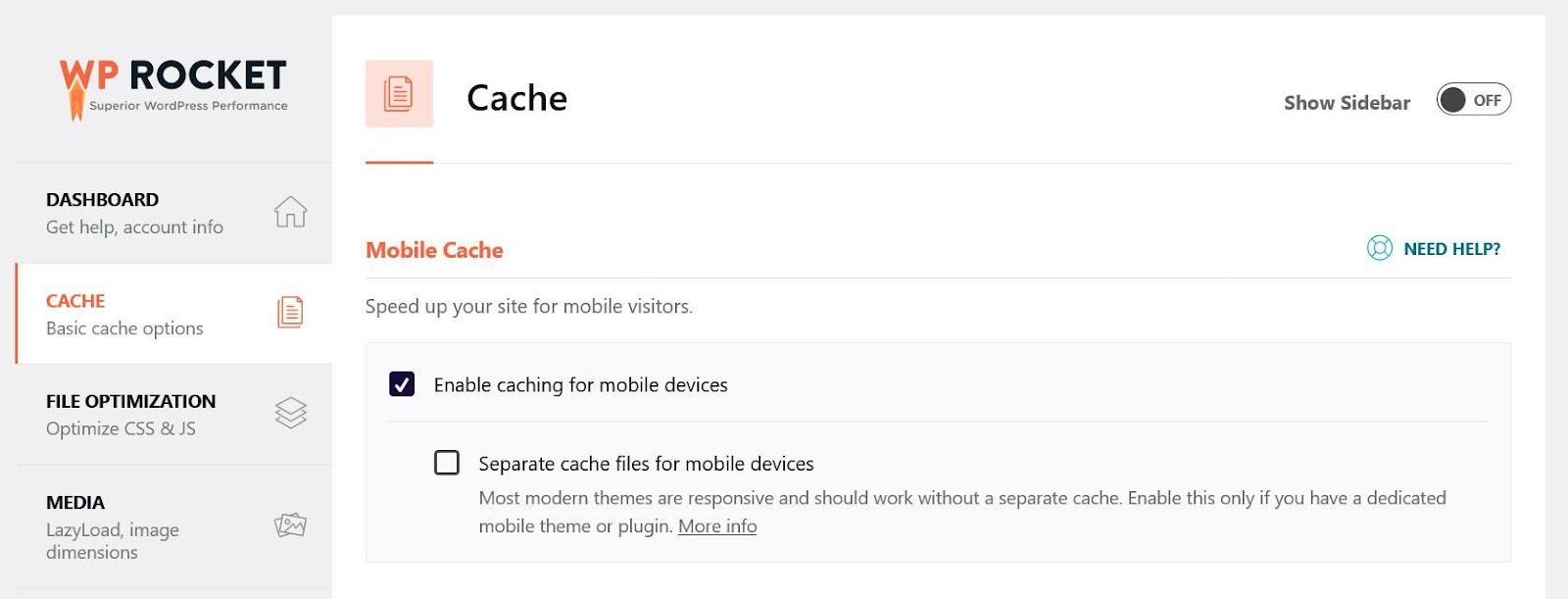
它在啟動時會自動向您的線上商店添加緩存,包括針對行動裝置的選項。

除此之外,正如您將在下面看到的,它提供了更強大的功能來輕鬆加速 WooCommerce 網站。
2.4優化你的程式碼
效能的另一個重要因素是改進網站上的程式碼。 快取是讓 WooCommerce 更快的關鍵技術,但是,您還需要考慮其他速度最佳化措施來解決更系統化的效能問題。
本著這種精神,您可以使用以下三種技術來使您的網站程式碼更加精簡:
- 縮小– 這意味著從網站檔案中刪除所有格式,以使程式碼更具可讀性,例如註解、縮排等。瀏覽器能夠在沒有這些格式的情況下理解程式碼,而額外的格式會使檔案更大,因此下載速度較慢。
- 減少未使用的 CSS – 如果您網站上的程式碼對載入的頁面沒有任何貢獻,它只會減慢速度。
- 延遲和延遲 JavaScript – 延遲和延遲意味著告訴瀏覽器忽略不太重要的 JavaScript 文件,例如分析腳本,這樣它就可以優先考慮載入過程中必需的文件。 這些都是消除渲染阻塞資源的好技術。
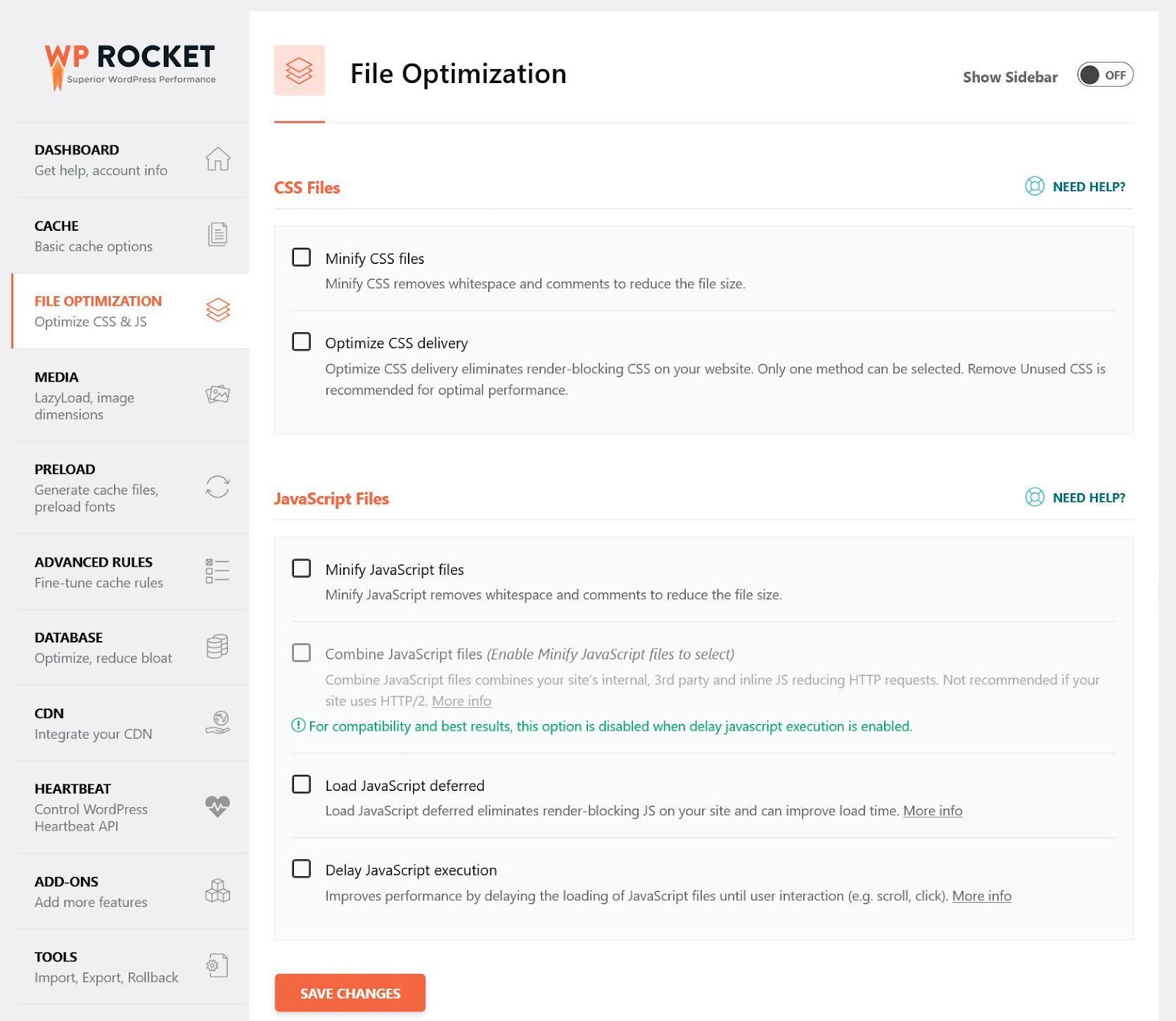
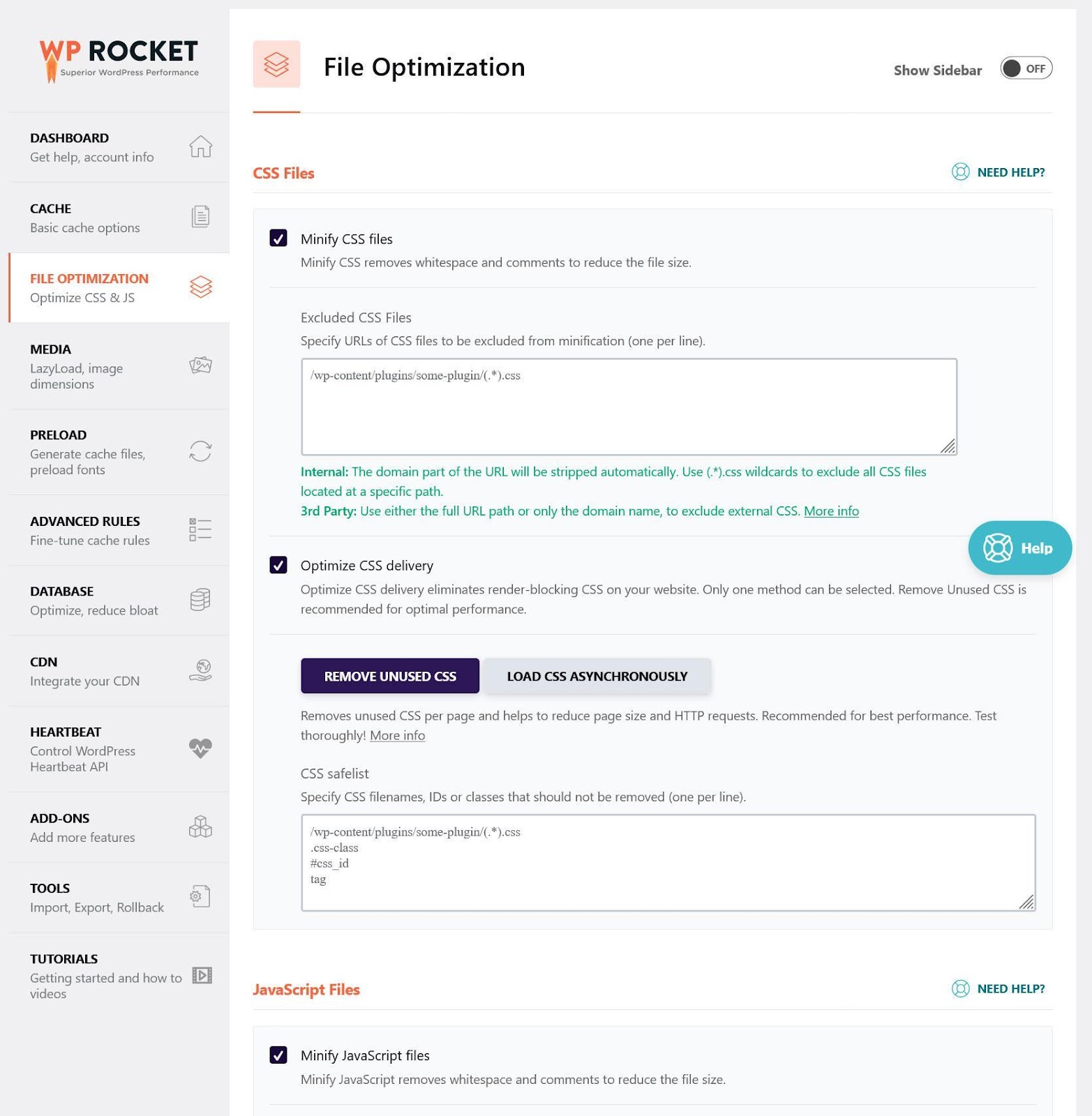
WP Rocket 在檔案優化下提供了上述所有選項。 您可以透過選取幾個複選框來縮小、優化和延遲 JavaScript 和 CSS。

2.5優化您的產品圖片
如果您經營一家網上商店,您很可能會使用大量圖像來使您的產品更具吸引力。 這是一個好主意,但是,圖像的資料比文字內容多得多,因此您需要知道如何使圖像加載得更快。
其關鍵技術為:
- 壓縮影像-與縮小類似,這意味著剝離不必要的資料。 這樣做可以在不影響品質的情況下減小影像尺寸。
- 減小圖像大小- 使圖像更小、下載速度更快的另一種方法是僅將它們顯示為它們出現的位置所需的大小。否則,您將讓訪問者下載不必要的資料。
- 使用更好的圖像格式– WebP 或 Avif 等格式使用的數據比 JPG 或 PNG 少得多。
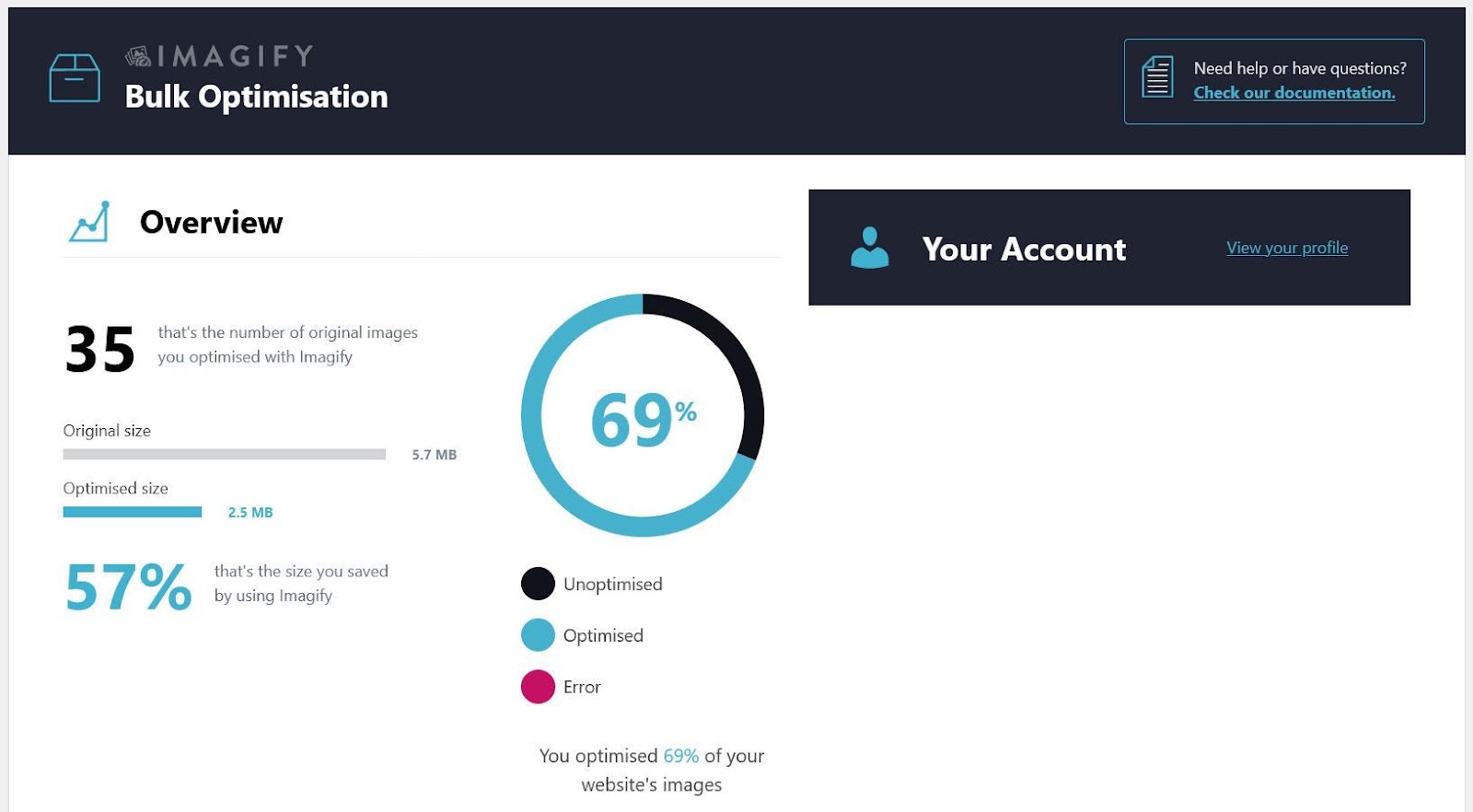
自動實現上述功能的選項是 Imagify。 它是 WP Rocket 的配套插件,可以批量壓縮圖像並將其轉換為 WebP。

2.6使用CDN
CDN 或「內容交付網路」是位於世界不同地方的互連伺服器的集合。 它們都包含您網站文件的副本,目的是縮短地球不同地區的訪客訪問它們所需的距離和時間。 這是加快國際客戶網上商店速度的好方法。
那裡有很多 CDN 提供者。 您只需註冊一個並為您的網站配置它。
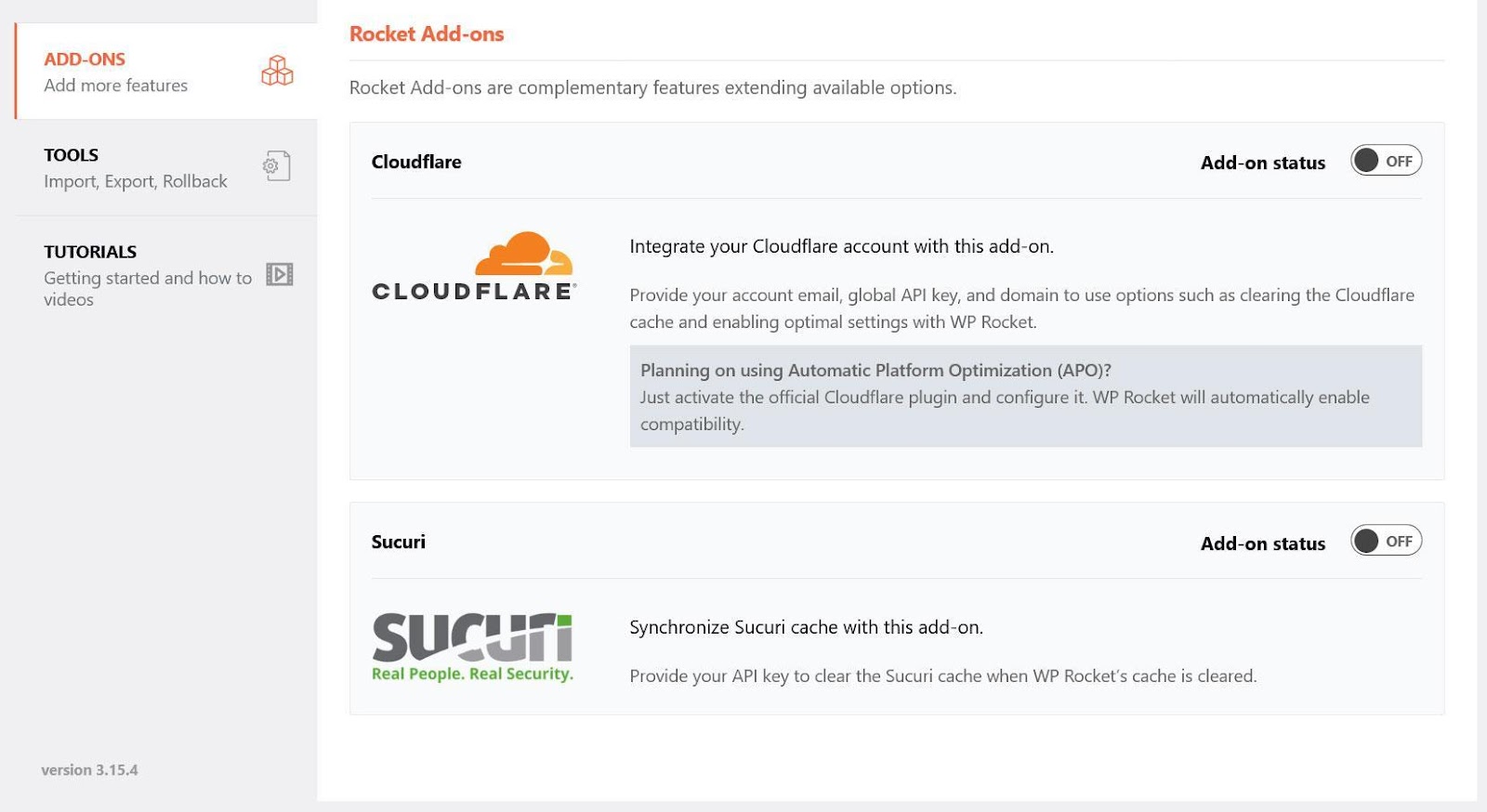
如果您需要協助,WP Rocket 可以為您提供專門針對 Sucuri 和 Cloudflare 這兩種流行解決方案的附加元件。 這使得它們的配置非常快。

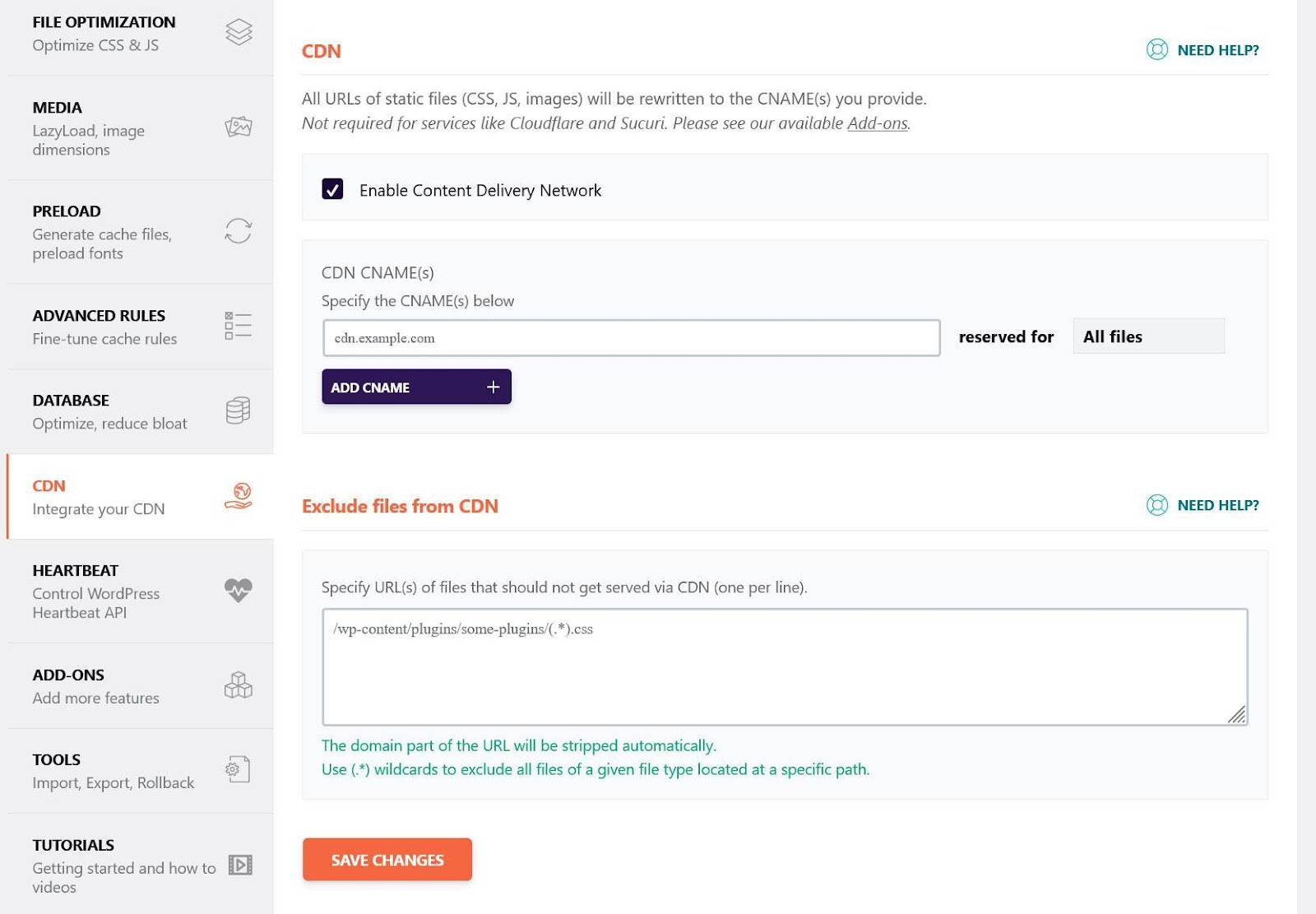
對於其他選項,您只需在CDN下啟用 CDN 使用,然後提供您的網路的 CNAME,並設定您想要外包給它的檔案。

最後,WP Rocket也附帶了自己的CDN,稱為RocketCDN。 您可以輕鬆地將其新增至現有的 WP Rocket 帳戶並自動配置。
2.7實現HTTP/2
HTTP 協定是 Internet 連線的基本建置區塊之一。 這就是為什麼我們在網站 URL 前面寫http://的原因。

隨著時間的推移,新的和改進的 HTTP 版本已經發布,重點是傳輸速度。 例如,HTTP/2 比 HTTP 快很多倍。 你可以在這裡看到證明。


作為線上商店,您應該已經安裝了 HTTP/2。 它是 HTTPS 的基礎,您需要它來建立安全連線並處理信用卡資訊等敏感支付資料。 如果情況並非如此,請務必盡快變更。 它還會為您的網站帶來速度提升。
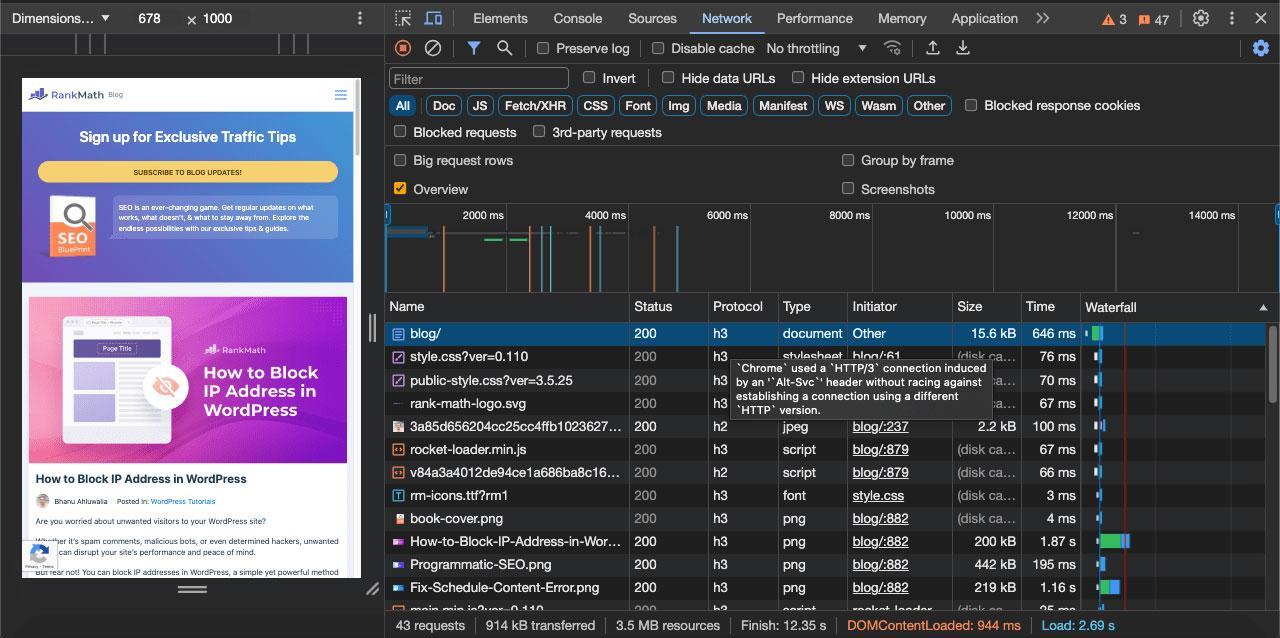
然而,現在有一個新版本可用,HTTP/3,它具有額外的速度改進。 如果您的網站寄存提供者支援此協議,請考慮將您的 WooCommerce 網站移至該協議。 這也是我們在 Rank Math 中使用的方法。

2.8清理資料庫
您可能知道,WooCommerce 網站由兩部分組成:檔案系統和資料庫。
資料庫是保存所有內容的地方,例如頁面上的文字、產品描述、選單項目名稱等。這些資訊會在所有網頁上使用,因此如果您的資料庫速度很慢,您的整個網站都會受到影響。
隨著時間的推移,資料庫可能會被臨時和冗餘資料堵塞。 另外,當您的網站不斷增長時,其中儲存的資訊越多,存取正確資訊所需的時間就越長。
因此,為了確保它像一台運轉良好的機器一樣運行,您應該定期優化資料庫。 您可以透過 PHPMyAdmin 等資料庫程式或 WordPress 外掛程式手動執行此操作。
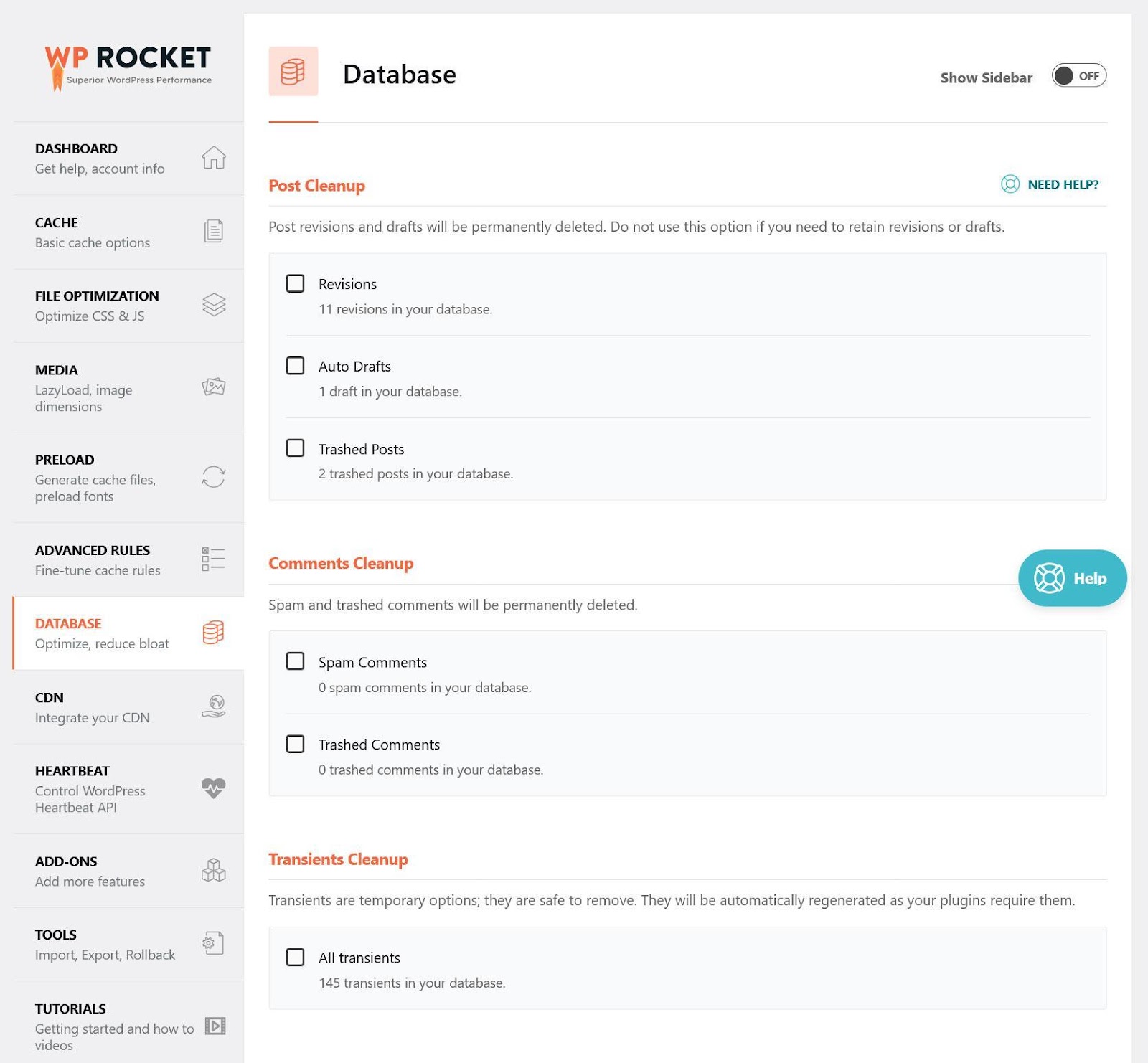
如果您已經在使用 WP Rocket,您猜對了,資料庫最佳化也是其功能集的一部分。 在資料庫下,您可以刪除修訂和自動草稿、垃圾評論、清理瞬態資料(臨時資料庫資料)、最佳化表,甚至安排自動清理。

2.9避免太多插件
影響 WooCommerce 網站速度的最後一個因素是您使用的插件數量。 WooCommerce 本身有數百個擴展,WordPress 也提供數以萬計的免費外掛程式。 因此,總是存在在網站上安裝更多內容以獲得附加功能的誘惑。
然而,每個插件都有自己的程式碼和需要載入的文件,可能會減慢您的網站速度。 特別是如果它們沒有很好地編碼,不幸的是,這種情況有時會發生。
這就是為什麼為了性能,您應該將它們的數量保持在最低限度。 僅在您的網站上放置您經常使用的插件。 如果某件事沒有目的,那就該刪除它了。 此外,您應該定期對您的網站進行速度測試,以了解是否有任何外掛程式對網站載入時間有特別大的影響。
3使用 WP Rocket 加速 WooCommerce:案例研究
在本文的最後部分,我們將透過一個案例研究向您展示如何使用快取外掛程式加速 WooCommerce 網站的實際範例。
3.1測試設定和初始讀數
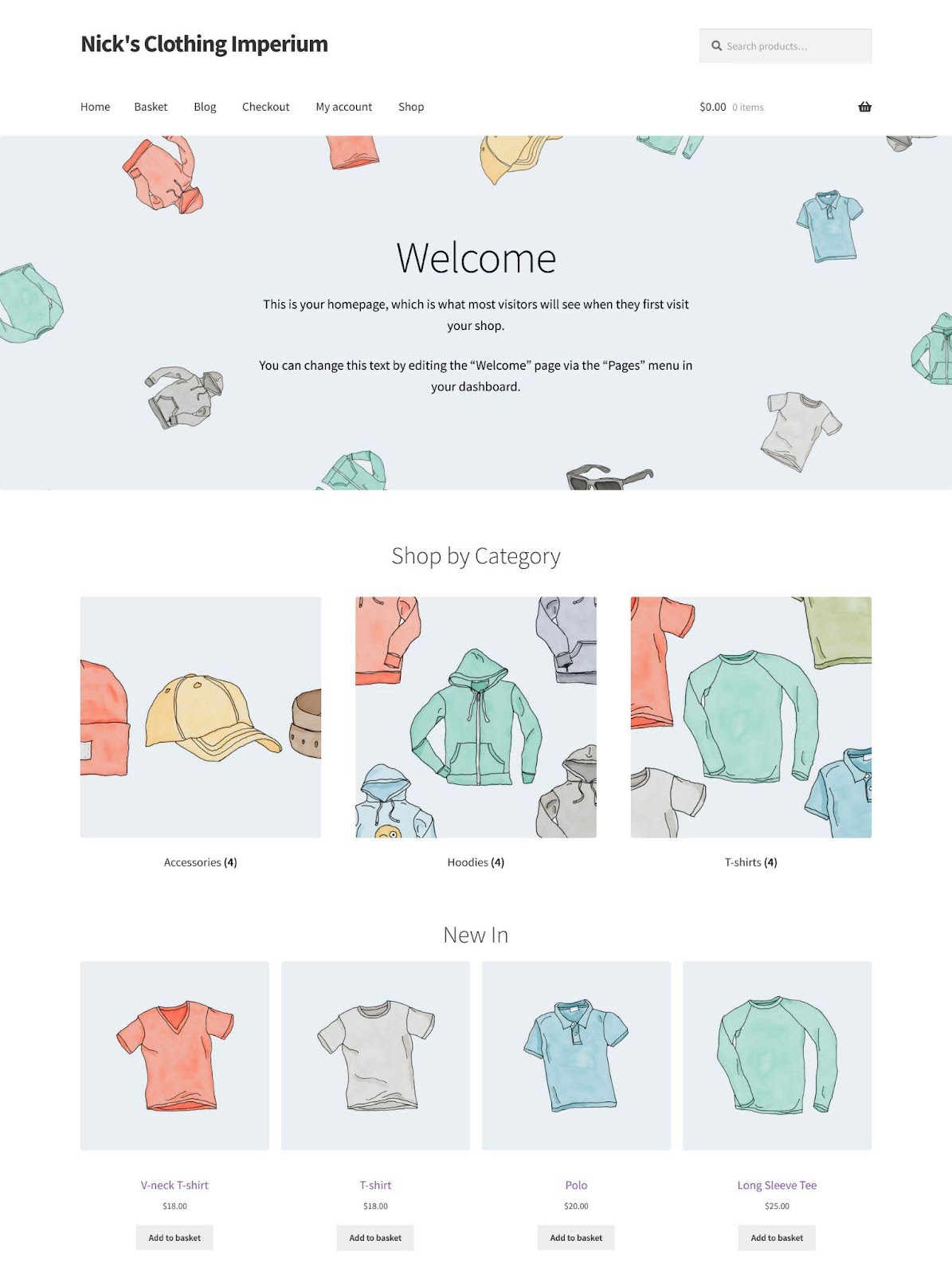
我們使用 Storefront 主題建立了一個簡單的 WooCommerce 網站。 它會自動建立範例產品和主頁設計。

我們還安裝了許多常見外掛程式和 WooCommerce 擴充功能。
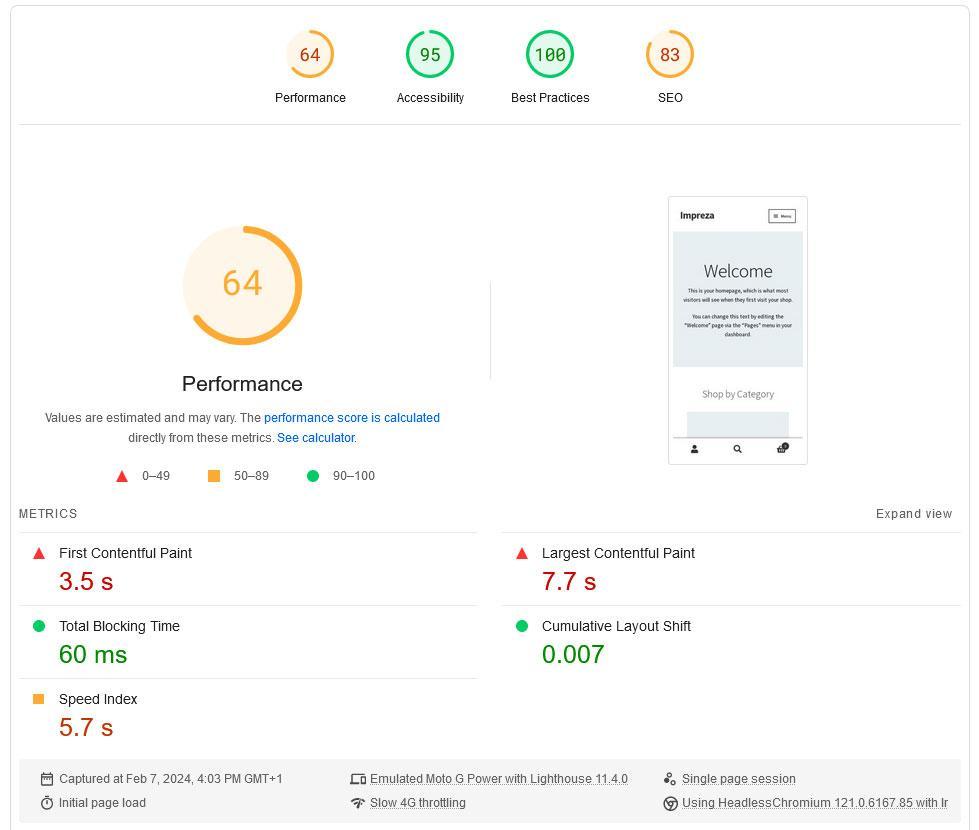
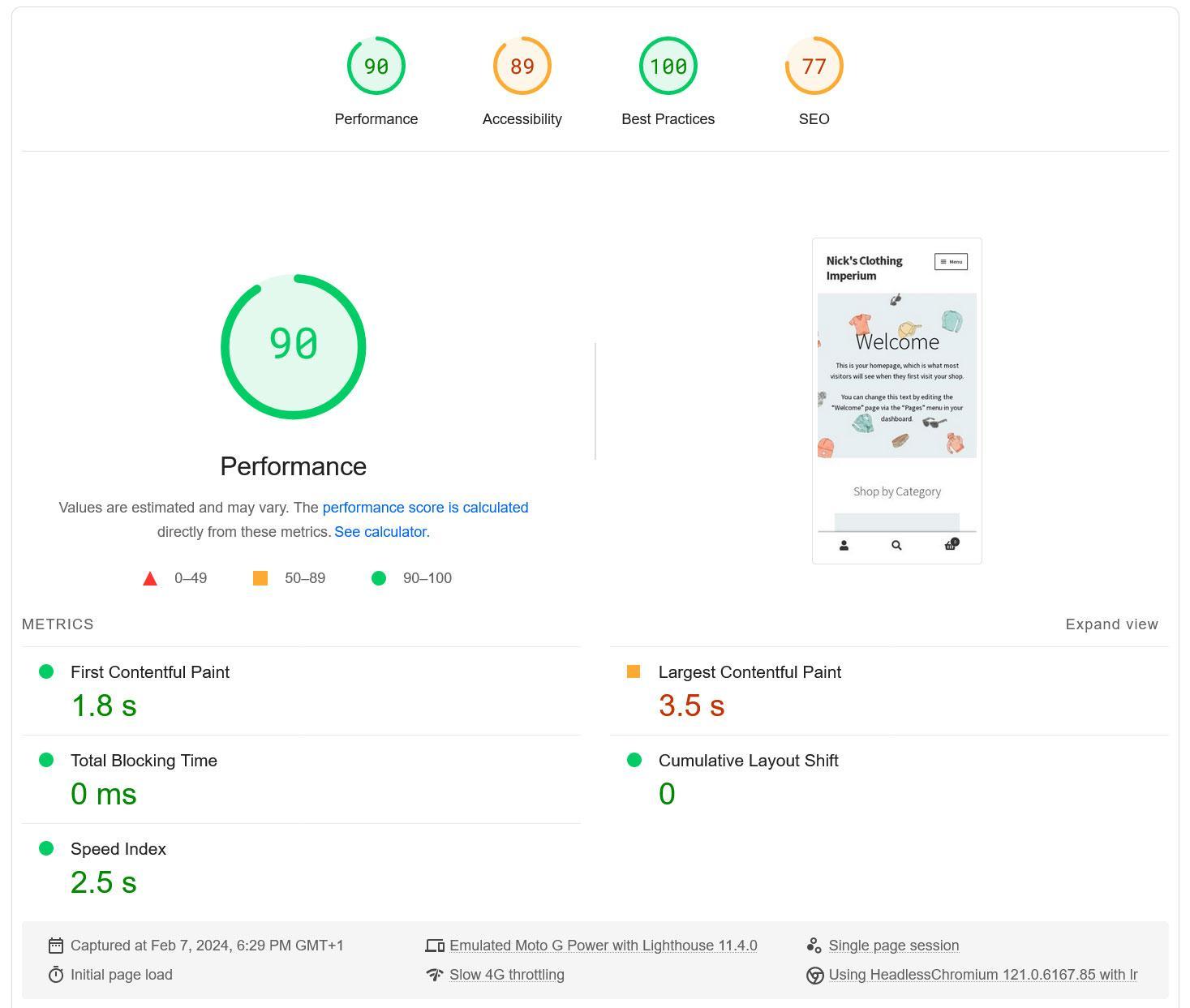
當我們第一次透過 PageSpeed Insights 運行網站時,結果有些平庸。

它們並不可怕,但也沒什麼值得大書特書的:
- 效能得分:64(行動)、75(桌面)
- 最大內容繪製:7.7 秒(移動)、2.5 秒(桌面)
- 總阻塞時間(還沒有INP資料):60毫秒(行動)版本,0毫秒(桌面)
- 累積佈局偏移:0.007(行動裝置)、0(桌上型裝置)
因此,簡而言之,「最大內容繪製」在行動裝置和桌面裝置上都太高,整體速度得分可能會更好。 其他 Core Web Vitals 讀數都很好。
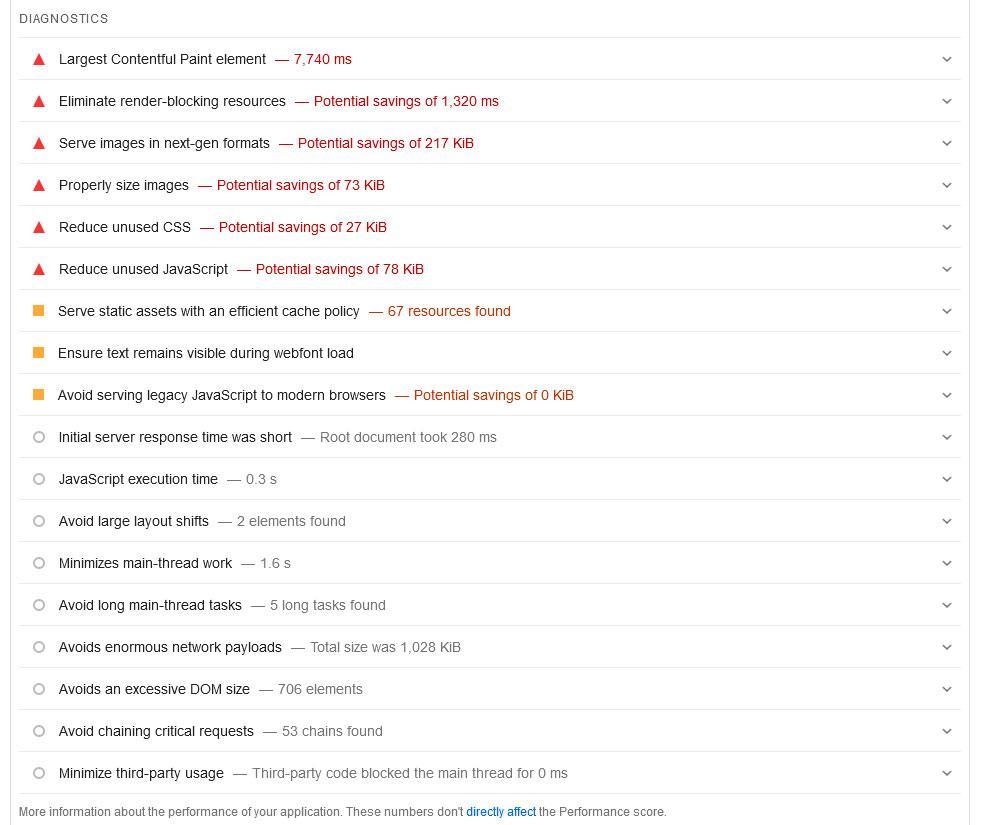
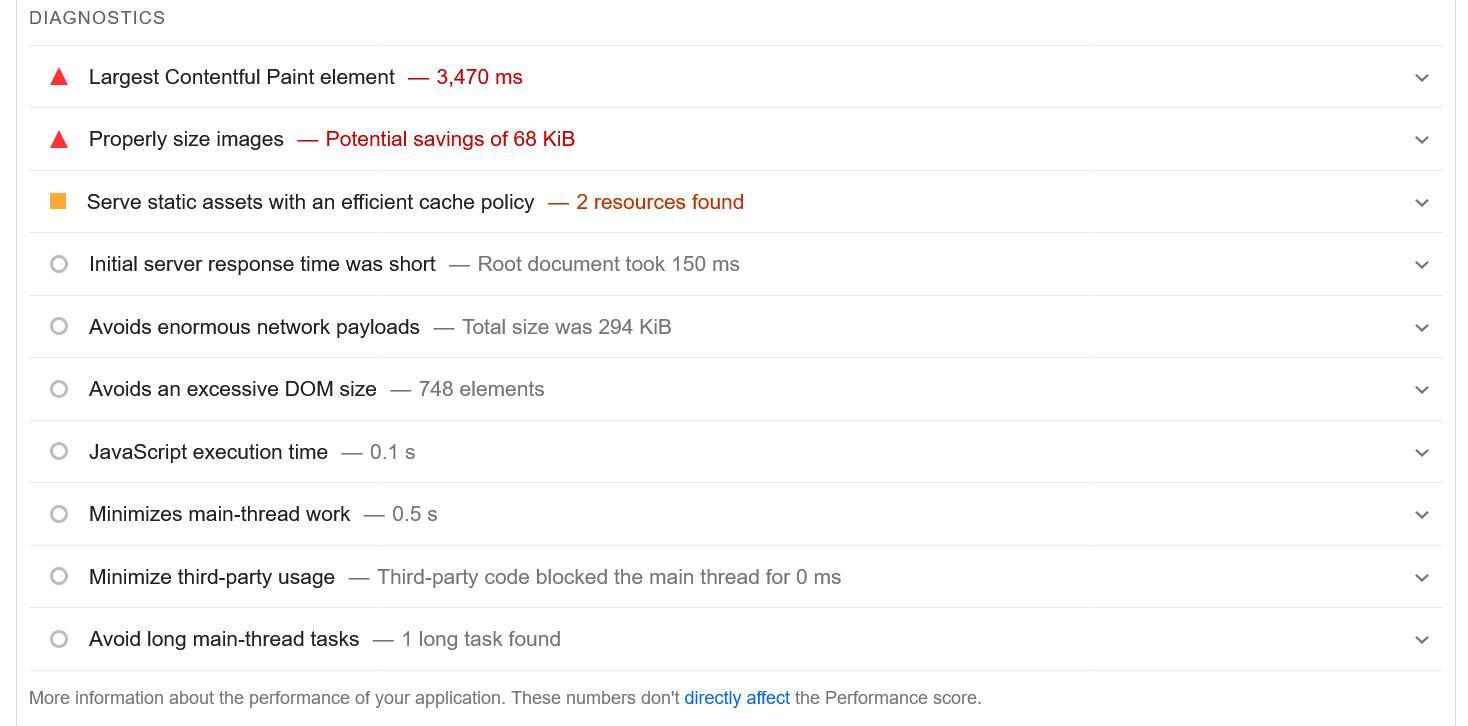
如果我們查看「診斷」部分,我們可以看到有很大的改進潛力。 它提到了我們上面討論的許多修復。

讓我們看看 WP Rocket 如何提供協助。
3.2速度優化
安裝並啟動 WP Rocket 外掛程式後,它會自動進行許多改進:
- 啟動緩存,包括移動緩存,並將壽命設定為十小時
- 啟用 Gzip 壓縮以縮小網站檔案並加快下載速度
- 加快 WooCommerce 購物車的載入時間
- 啟用快取預加載和連結預加載
這些已經是加速 WooCommerce 的有效方法。 然而,我們還可以做很多其他的事情。
首先,在插件設定中的「檔案優化」下,我們開啟了縮小、優化和延遲 CSS 和 JavaScript 的選項。

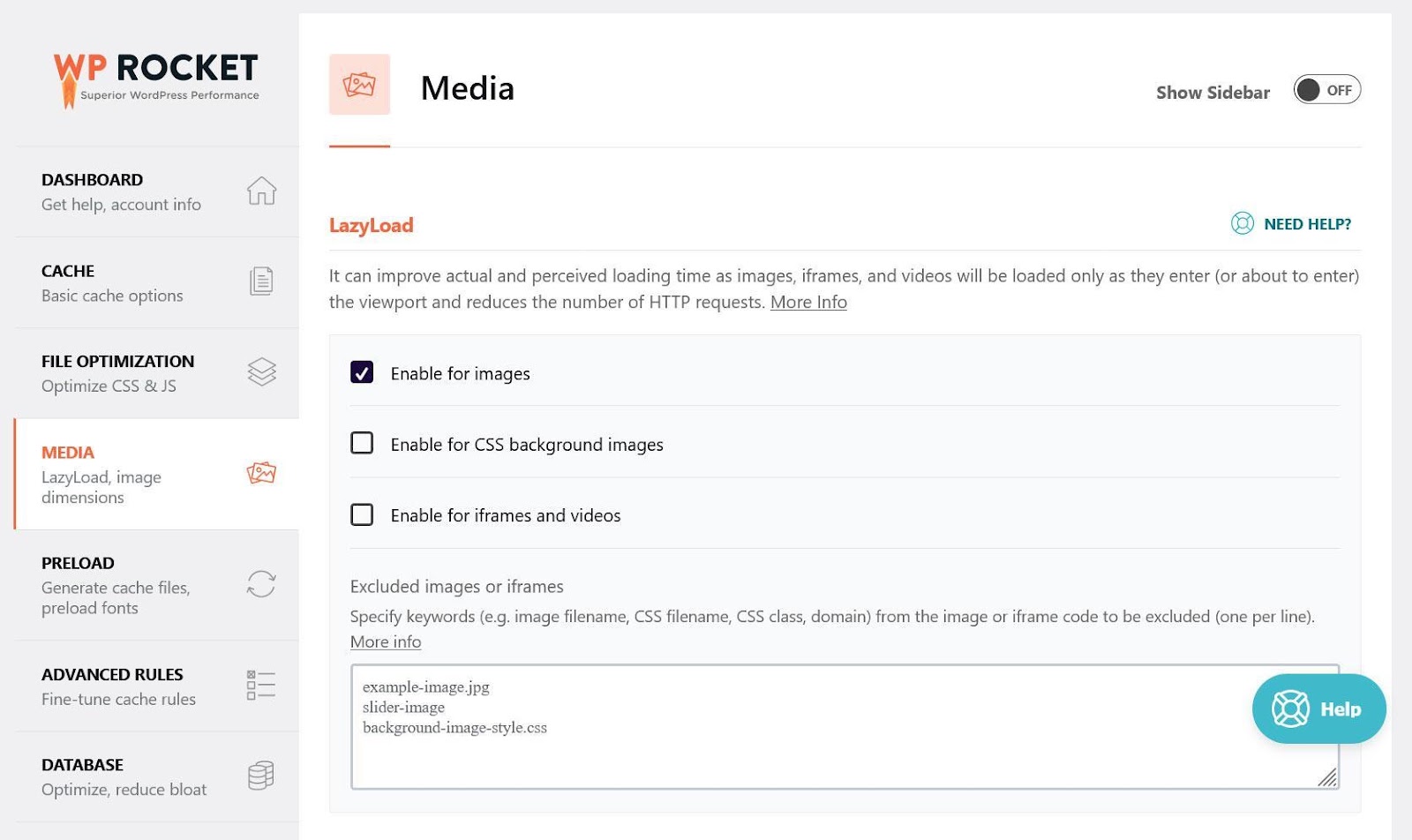
此外,在Media下,我們啟用了延遲載入。

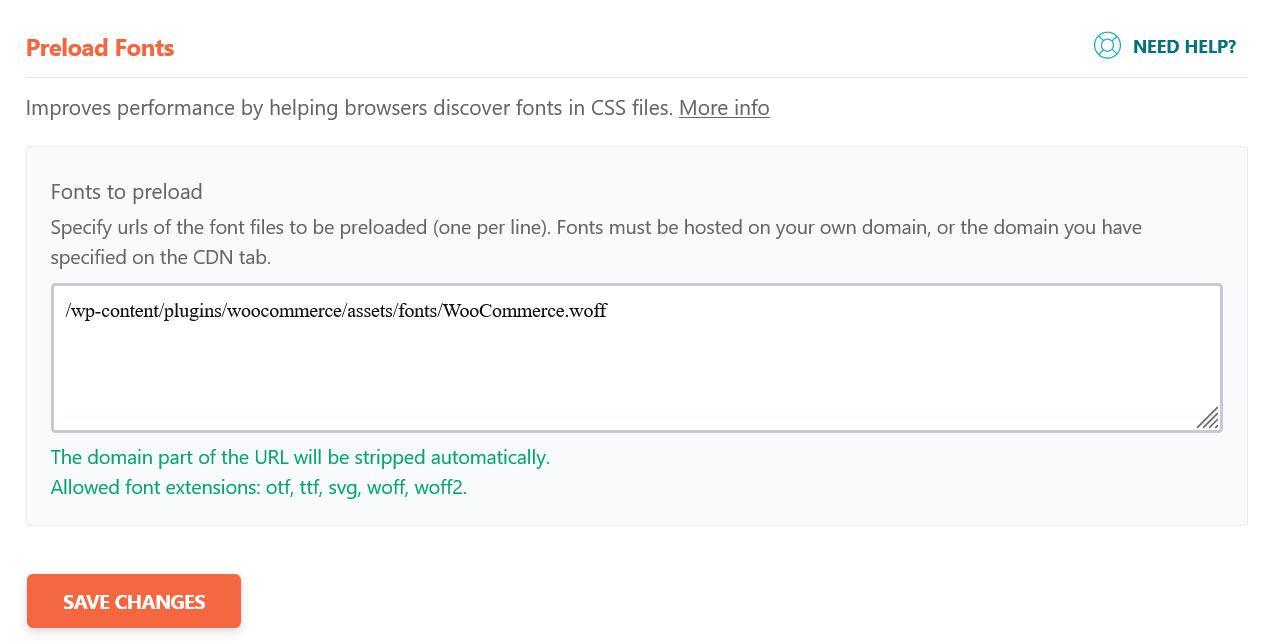
之後,我們確保啟動預先加載,並特別告訴 WP Rocket 預先載入 WooCommerce 外掛程式中包含的字體文件,這是速度測試中彈出的內容。

如果您想在 WooCommerce 網站上執行相同的操作,可以複製並貼上此路徑: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
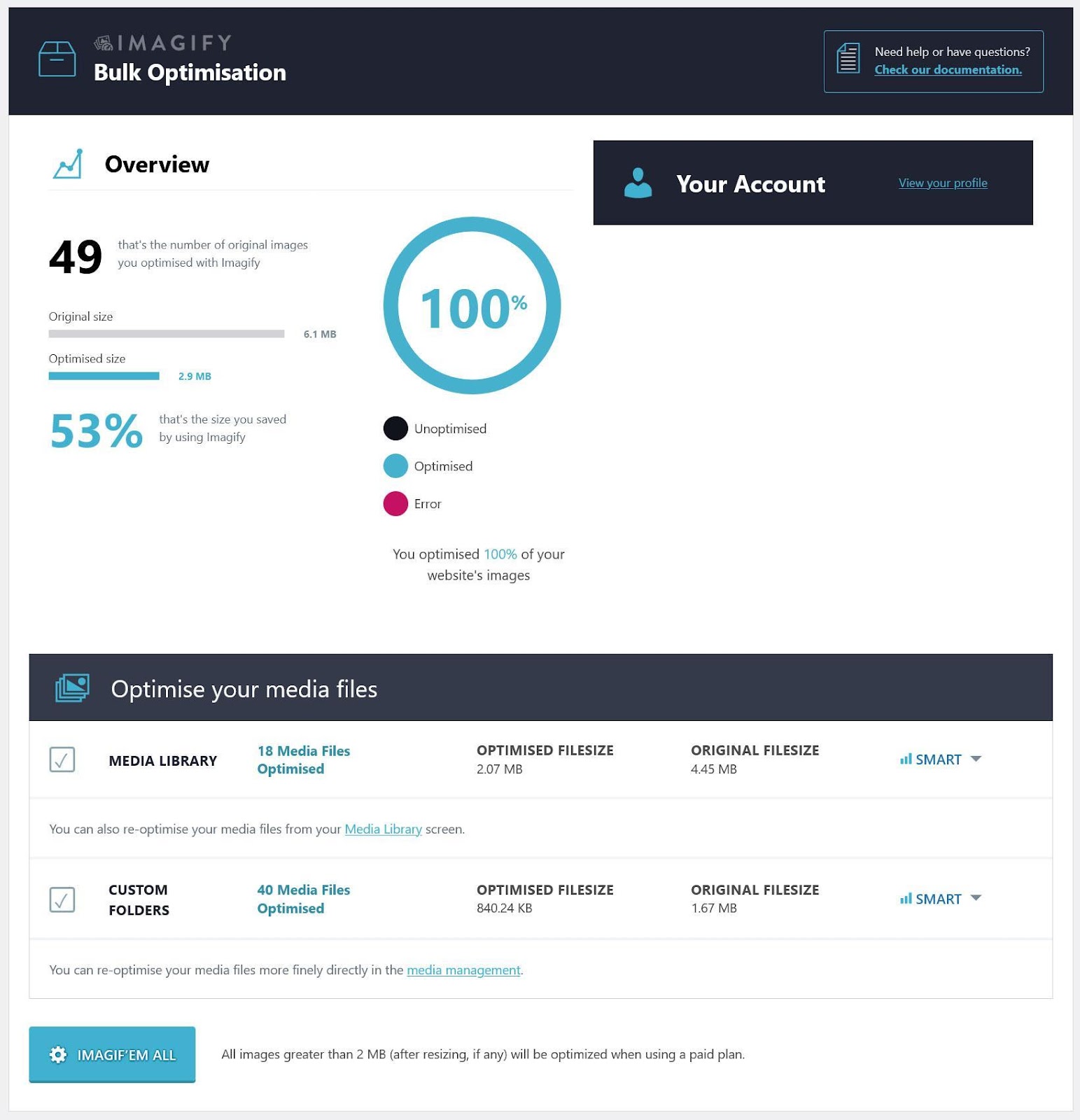
在「圖像優化」下,我們安裝了 Imagify 並透過其批次優化器運行了網站上的所有圖像。

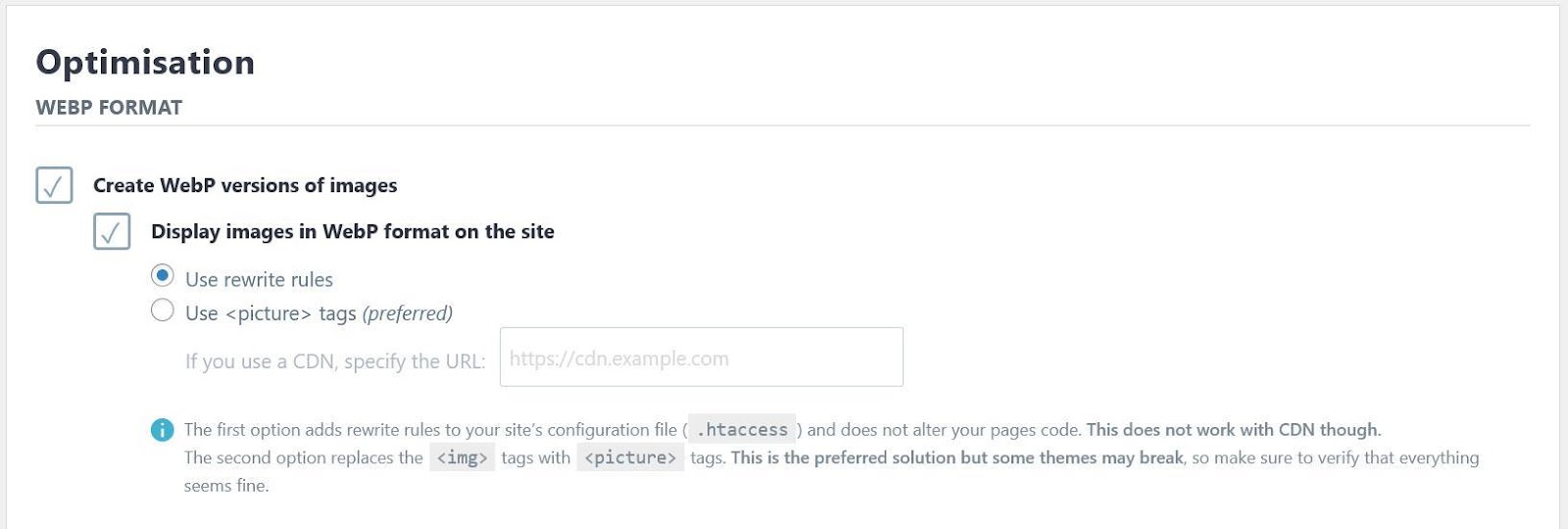
我們也開啟了以 WebP 格式顯示影像的選項。

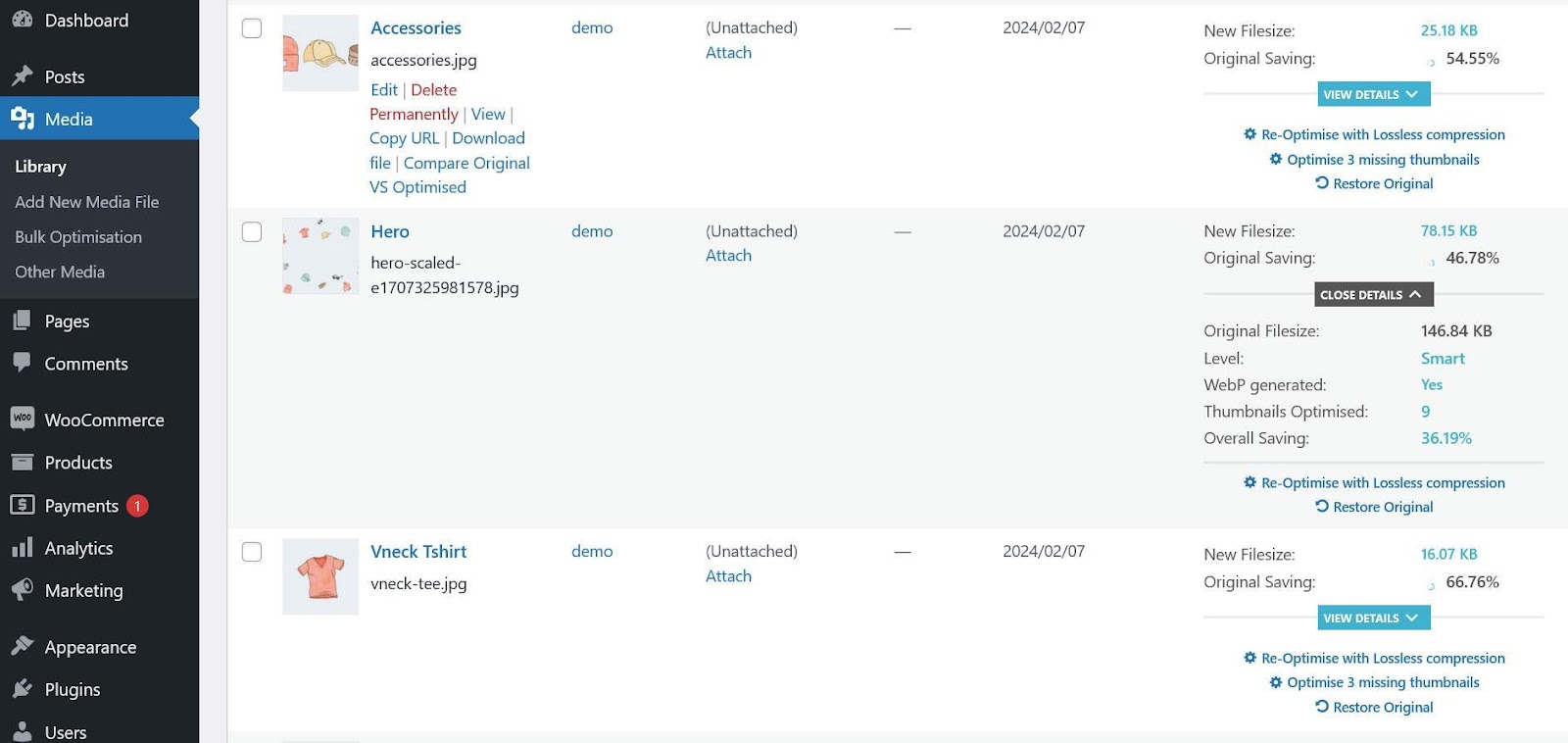
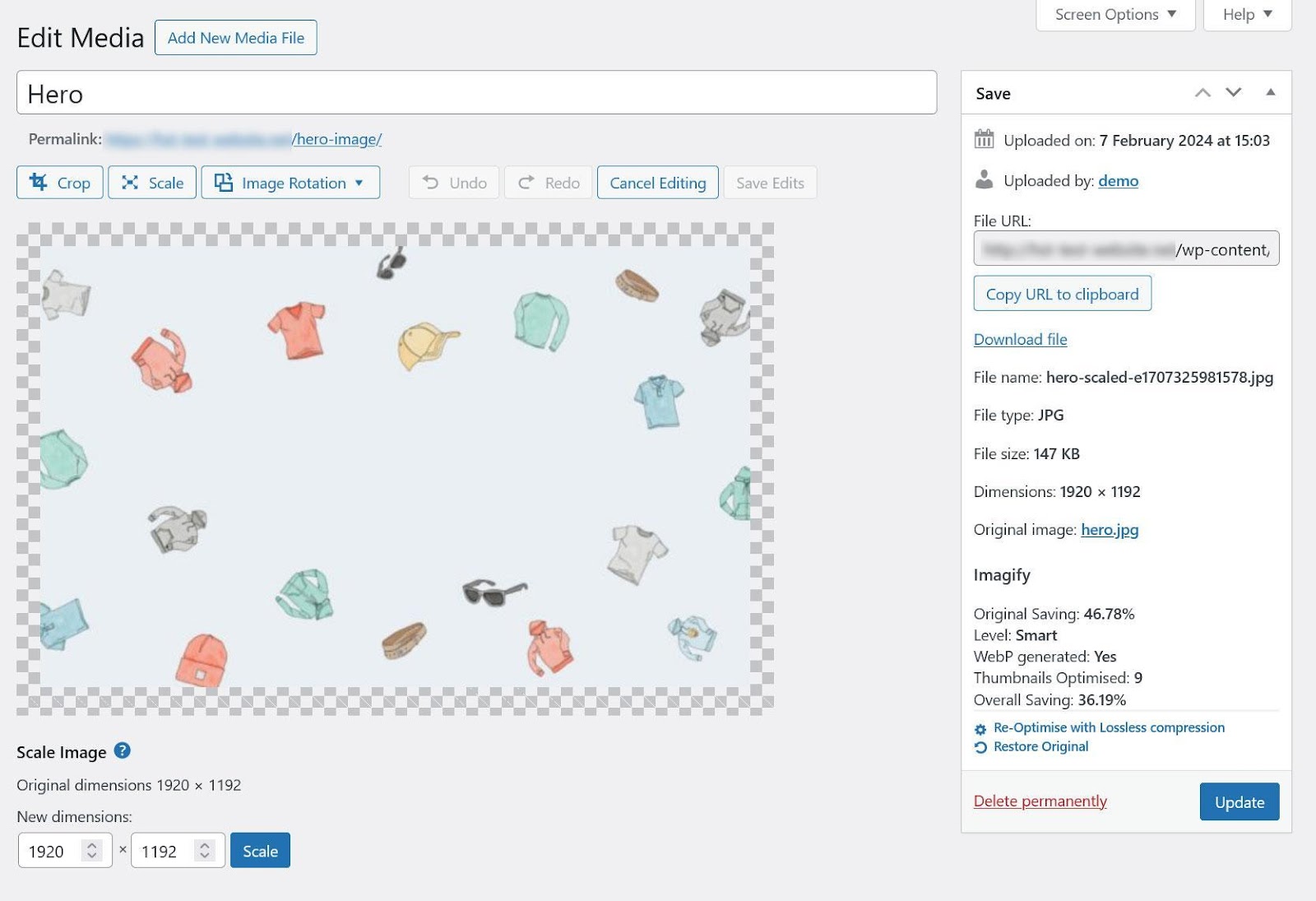
最後,我們進入媒體庫,專門優化了主頁上顯示的英雄圖像的所有縮圖大小。

這是 PageSpeed Insights 顯示阻礙載入的主要元素之一。 我們還使用內建編輯工具將其寬度減少了一半。

3.3最終速度結果
進行這些調整後,我們再次測試了網站。 這一次,看起來好多了。

以下是我們實現的改變:
| 前 | 後 | 改變 | |
| 性能得分(移動) | 64 | 90 | +26 |
| 效能得分(桌面) | 75 | 93 | +18 |
| 最大的內容繪畫(移動) | 7.7秒 | 3.5秒 | -4.2秒 |
| 最大的內容繪畫(桌面) | 2.5秒 | 1.5秒 | -1秒 |
| 總阻塞時間(移動) | 60毫秒 | 0毫秒 | -60毫秒 |
| 總阻塞時間(桌面) | 0毫秒 | 0毫秒 | +/-0 |
診斷 部分也有所改善。 大多數早期的建議都消失了或比以前更好了。

最大的問題仍然是最大的內容繪製圖像。 不幸的是,由於 WordPress 的工作方式,它在行動裝置和桌面裝置上使用相同的映像,目前對此無能為力。
不過,考慮到優化只花了十分鐘左右,效果還是不錯的!
關於加速 WooCommerce 的4 個最終想法
網站效能是一個關鍵話題,尤其是在電子商務網站上,載入速度對銷售、轉換和 SEO 有直接影響。 忽視它意味著不給您的網上商店成功的最佳機會。
上面,我們已經介紹了一些有效的步驟來提高您的 WooCommerce 商店的速度。 選擇正確的託管和主題、使用快取外掛程式、優化程式碼和映像以及清理資料庫和外掛程式只是您可以採取的一些措施。
如果您覺得任何技術性更強的解決方案超出了您的技能水平,您可以隨時尋求 WP Rocket 的幫助。 正如我們在案例研究中所看到的,只需很少的努力就能產生巨大的影響。
如果您喜歡這篇文章,請透過推文@rankmathseo 告訴我們。
