Cara Mempercepat Situs WooCommerce: Panduan Langkah demi Langkah
Diterbitkan: 2024-02-28Jadi, Anda di sini karena ingin mempelajari cara mempercepat situs web WooCommerce Anda. Mungkin Anda memperhatikan toko Anda terlalu lambat. Mungkin Anda pernah mendengar bahwa ini penting untuk pengalaman pengguna dan SEO. Apa pun alasannya, Anda datang ke tempat yang tepat.
Dalam postingan ini, kami akan memberi Anda ikhtisar mendetail tentang cara meningkatkan kecepatan situs toko online WooCommerce Anda. Kami akan membahas mengapa kecepatan itu penting dan memberi Anda petunjuk praktis langkah demi langkah tentang cara meningkatkan kinerja situs web e-niaga Anda.
Terakhir, kami bahkan mengadakan studi kasus di mana Anda dapat melihat efek dari semua yang kami sebutkan di situs web kehidupan nyata.
Daftar isi
- Mengapa Optimasi Kecepatan WooCommerce Itu Penting
- 9 Cara Membuat Situs WooCommerce Anda Lebih Cepat
- Pilih Hosting yang Tepat
- Pilih Tema WooCommerce yang Dioptimalkan
- Gunakan Plugin Caching
- Optimalkan Kode Anda
- Optimalkan Gambar Produk Anda
- Gunakan CDN
- Menerapkan HTTP/2
- Bersihkan Basis Data Anda
- Hindari Terlalu Banyak Plugin
- Mempercepat WooCommerce dengan WP Rocket: Studi Kasus
- Pengaturan Tes dan Pembacaan Awal
- Optimasi Kecepatan
- Hasil Kecepatan Akhir
- Pemikiran Terakhir tentang Mempercepat WooCommerce
1 Mengapa Optimasi Kecepatan WooCommerce Penting
Mari kita mulai dengan pertanyaan mengapa Anda harus peduli dengan topik ini. Lagi pula, jika situs web WooCommerce Anda berfungsi, apa bedanya seberapa cepat situs tersebut dimuat? Apakah orang-orang keberatan menunggu sebentar?
Faktanya, memang demikian.
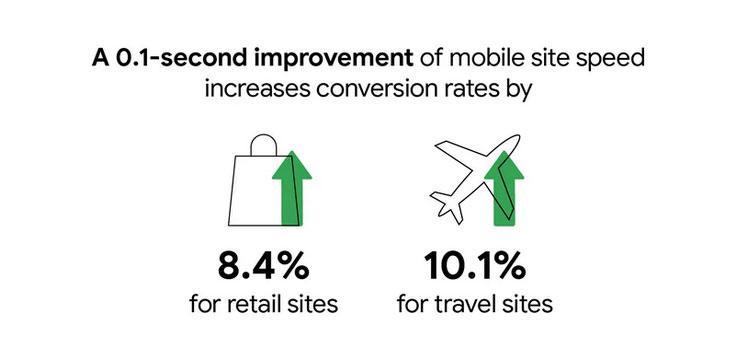
Kecepatan situs web adalah salah satu faktor yang paling diremehkan dalam kesuksesan sebuah toko online. Dalam penelitian Google, peningkatan waktu muat situs seluler hanya dalam waktu 0,1 detik dapat meningkatkan rasio konversi di situs ritel sebesar 8,4%.

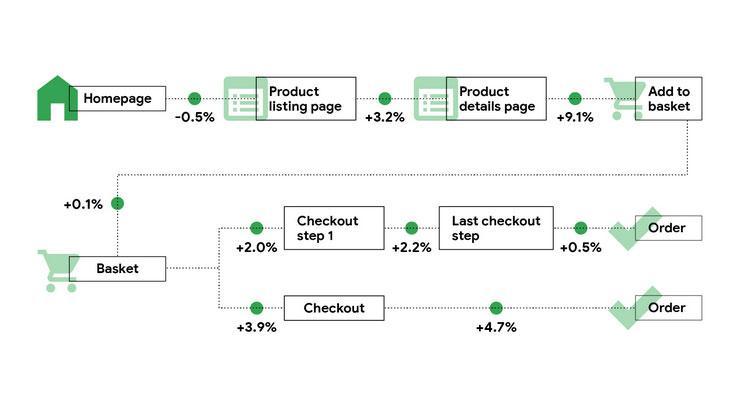
Studi yang sama juga menunjukkan dampak positif pada hampir setiap langkah perjalanan pembeli.

Selain itu, kecepatan memuat halaman penting untuk optimasi mesin pencari. Ini memainkan peran besar dalam Core Web Vitals, yang merupakan bagian dari faktor peringkat terbaru. Oleh karena itu, kinerja situs yang lambat dapat berdampak pada visibilitas organik, itulah sebabnya ini merupakan bagian dari SEO WooCommerce.
2 9 Cara Membuat Situs WooCommerce Anda Lebih Cepat
Sekarang kita tahu mengapa Anda harus peduli dengan topik ini, mari kita bahas cara mengubahnya menjadi tindakan. Berikut ini, kami akan membahas beberapa cara untuk mempercepat toko WooCommerce Anda.
2.1 Pilih Hosting yang Tepat
Hosting mempunyai pengaruh yang besar terhadap kinerja website. Ini menentukan mesin fisik tempat aplikasi toko online Anda berada. Jika lambat atau berkualitas rendah, hal ini dapat mempengaruhi kecepatan pemuatan situs web Anda. Belum lagi, hosting yang buruk meningkatkan risiko downtime.
Oleh karena itu, Anda benar-benar ingin memastikan bahwa Anda memilih penyedia hosting yang bagus. Berikut adalah faktor-faktor yang perlu dipertimbangkan untuk itu:
- Jenis hosting – Pelajari perbedaan antara hosting WordPress bersama, VPS, cloud, khusus, dan terkelola. Dengan begitu, Anda bisa memilih mana yang paling cocok.
- Ekspektasi lalu lintas – Jika Anda baru memulai, tidak perlu membayar margin lalu lintas yang tidak akan Anda penuhi. Bersikaplah realistis tentang jumlah pengunjung yang akan Anda tarik. Anda selalu dapat meningkatkannya nanti.
- Fitur kinerja – Apakah pusat data berlokasi di tempat pelanggan Anda berada? Apakah penyedia hosting Anda menawarkan CDN? Pengoptimalan kinerja lainnya? Semua pertimbangan penting.
- Langkah-langkah keamanan – Apakah penyedia Anda dilengkapi dengan sertifikat SSL, pencadangan otomatis, dan faktor keamanan penting lainnya?
- Fitur lainnya – Kemampuan untuk membuat situs pementasan, bandwidth dan penyimpanan yang memadai, atau fitur instalasi otomatis untuk WooCommerce adalah hal-hal yang perlu dipertimbangkan.
- Anggaran – Ya, hosting itu penting, namun biaya tidak boleh merusak bisnis Anda. Pastikan Anda dapat membayar tagihan sebelum membeli.
Setelah Anda mempersempit kebutuhan Anda, teliti kandidat Anda sebelum mengambil keputusan.
Lihat perbandingan kecepatan, laporan waktu henti, dan opsi dukungan pelanggan yang tersedia, dan baca ulasan pelanggan.
Jika Anda mencari penyedia hosting yang andal di Jerman, awal yang baik adalah hosting dogado. Untuk wilayah di luar Jerman, lihat One.com.

2.2 Pilih Tema WooCommerce yang Dioptimalkan
Selain hosting, salah satu elemen utama toko WooCommerce adalah tema. Ini mengontrol segala sesuatu yang berkaitan dengan desain situs Anda dan, akibatnya, juga dapat berdampak besar pada kinerja. Oleh karena itu, ada baiknya juga melakukan penelitian di sini.
Baca ulasan, lebih baik lagi, siapkan situs pementasan atau pengembangan dan cobalah. Periksa fitur tema secara langsung, isi dengan beberapa konten tiruan dan jalankan tes kecepatan.
Ini akan menunjukkan kepada Anda jika ada hambatan yang harus Anda waspadai.

Pertimbangan lainnya adalah daya tanggap seluler. Artinya, secara otomatis menyesuaikan dengan ukuran layar perangkat apa pun, sehingga mudah digunakan di ponsel dan tablet juga.
Saat ini, tidak ada seorang pun yang menjual tema WooCommerce yang tidak responsif, tetapi tidak ada salahnya untuk memeriksanya. Sekali lagi, siapkan situs demo dan gunakan perangkat seluler atau alat pengembang browser untuk memeriksanya.
Inilah cara melakukan yang terakhir:
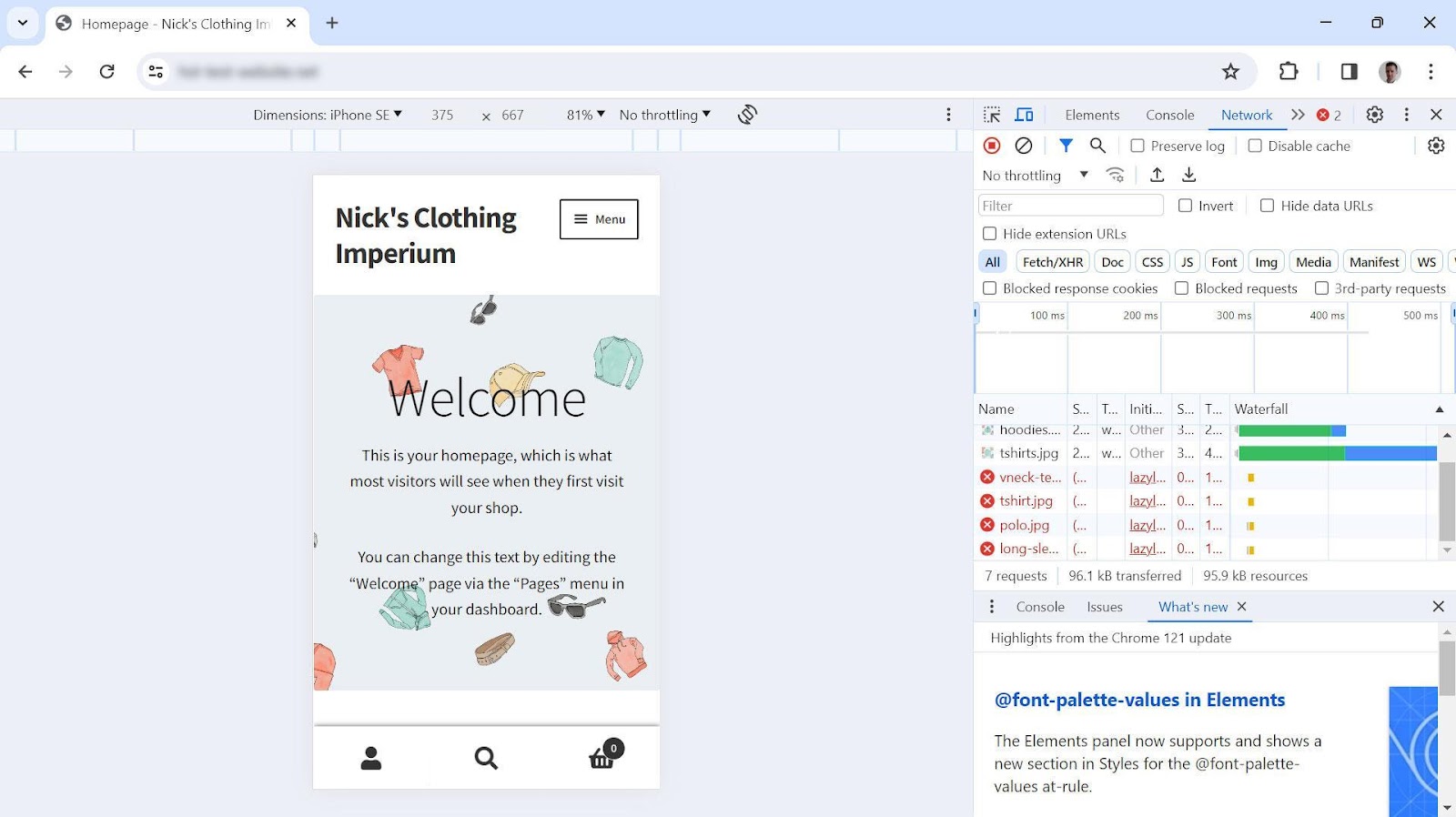
- Buka situs pengujian Anda di browser pilihan Anda
- Beralih ke mode desain responsif ( Cmd/Ctrl+Shift+M di Chrome dan Firefox)
- Gunakan pengaturan di bagian atas untuk menyimulasikan berbagai ukuran perangkat dan kecepatan koneksi
- Jelajahi seperti biasa dan coba semua fitur situs

2.3 Gunakan Plugin Caching
Cara mudah untuk mempercepat WooCommerce adalah dengan menggunakan plugin caching. Jika Anda belum familiar dengan caching, ini berarti menyimpan versi akhir halaman web toko Anda di server sehingga pengunjung dapat segera mengaksesnya.
Biasanya di WordPress/WooCommerce, halaman web dibuat secara dinamis dari file PHP. Ini diproses di server dengan konten yang diambil dari database untuk mengirimkan kode HTML yang dapat ditampilkan oleh browser. Plugin caching melewatkan beberapa langkah dengan melakukan pra-pemrosesan semuanya terlebih dahulu sehingga server dapat mengirim HTML secara langsung.
Salah satu plugin caching terpopuler dan terbaik untuk WooCommerce adalah WP Rocket.

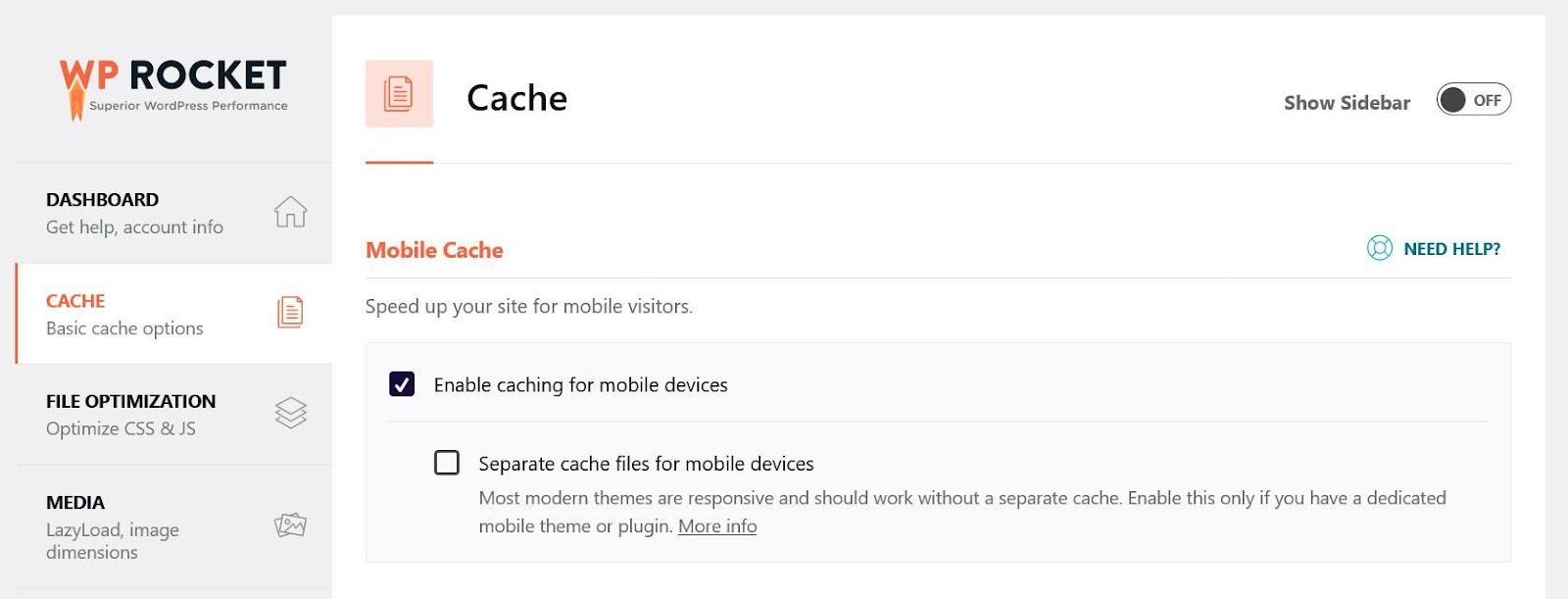
Secara otomatis menambahkan caching ke toko online Anda saat diaktifkan, termasuk opsi untuk perangkat seluler.

Selain itu, seperti yang akan Anda lihat di bawah, ia menawarkan fungsionalitas yang jauh lebih kuat untuk mempercepat situs web WooCommerce dengan mudah.
2.4 Optimalkan Kode Anda
Faktor penting lainnya untuk kinerja adalah meningkatkan kode di situs web Anda. Caching adalah teknik utama untuk membuat WooCommerce lebih cepat, namun ada langkah pengoptimalan kecepatan lain yang perlu Anda pertimbangkan untuk mengatasi masalah kinerja yang lebih sistemik.
Oleh karena itu, berikut tiga teknik yang dapat Anda gunakan untuk membuat kode situs web Anda lebih efisien:
- Minifikasi – Ini berarti menghapus semua pemformatan dari file situs web yang dimaksudkan untuk membuat kode lebih mudah dibaca, seperti komentar, indentasi, dll. Browser dapat memahami kode tanpa itu dan pemformatan tambahan membuat file lebih besar sehingga lebih lambat untuk diunduh.
- Kurangi CSS yang tidak digunakan – Jika Anda memiliki kode di situs web Anda yang tidak memberikan kontribusi apa pun pada halaman yang memuatnya, hal itu hanya akan memperlambatnya.
- Menunda dan menunda JavaScript – Menunda dan menunda berarti memberi tahu browser untuk mengabaikan file JavaScript yang kurang penting, seperti skrip analitik, sehingga dapat memprioritaskan file yang penting untuk proses pemuatan. Ini adalah teknik hebat untuk menghilangkan sumber daya yang memblokir render.
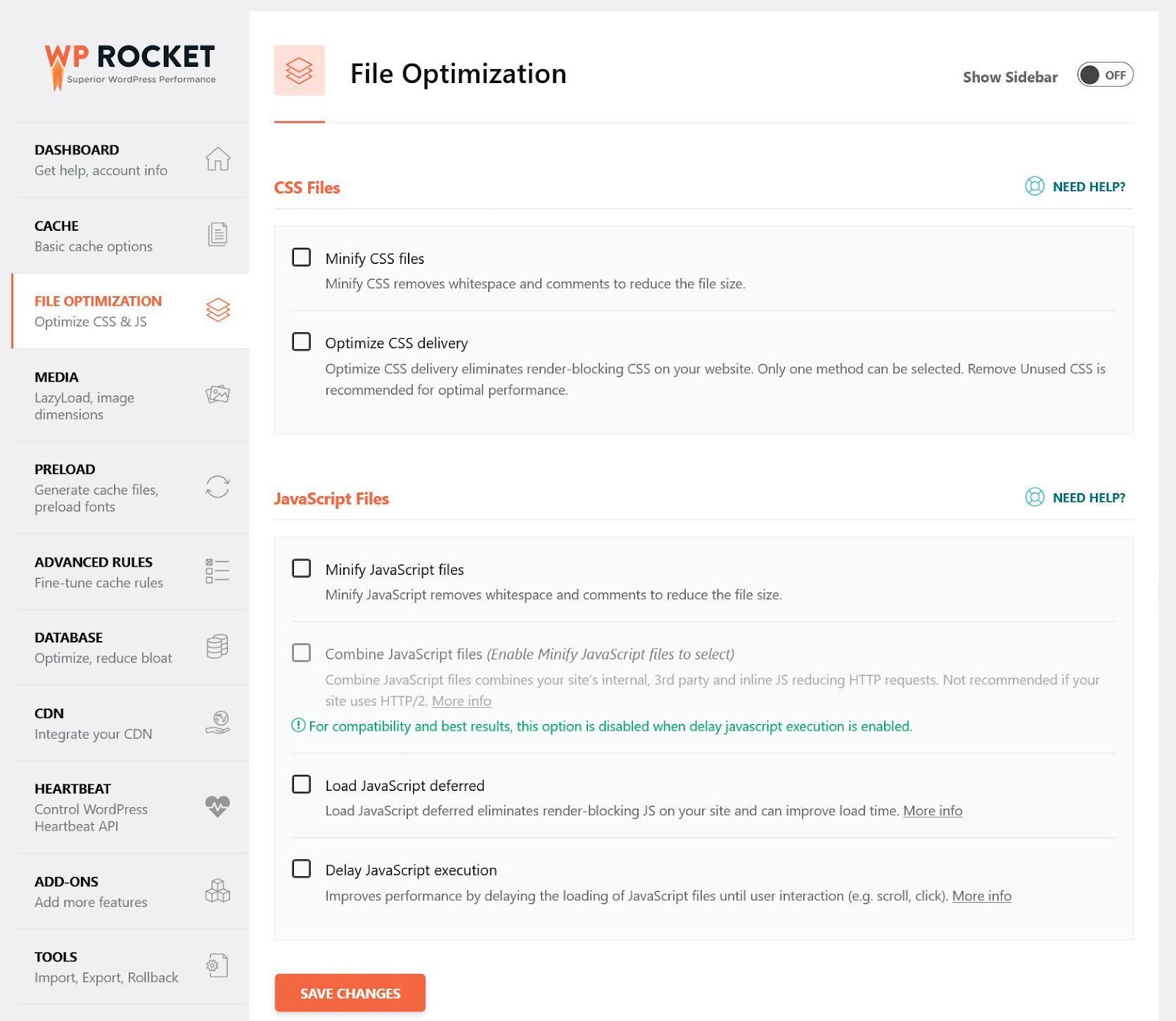
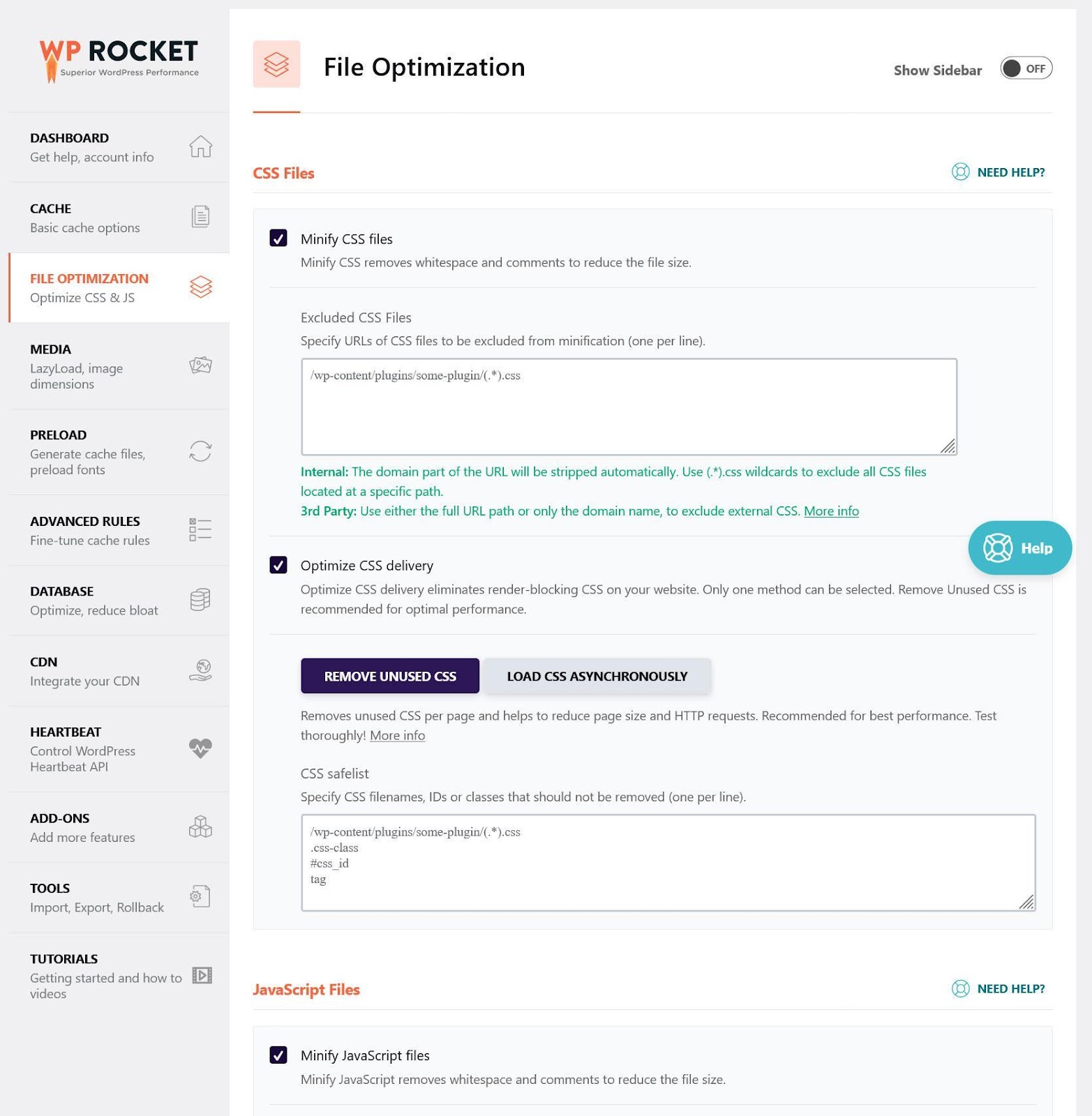
WP Rocket menawarkan opsi untuk semua hal di atas di bawah File Optimization . Anda dapat memperkecil, mengoptimalkan, dan menunda JavaScript dan CSS dengan mencentang beberapa kotak.

2.5 Optimalkan Gambar Produk Anda
Jika Anda menjalankan toko online, kemungkinan besar Anda menggunakan banyak gambar untuk membuat produk Anda lebih menarik. Itu ide yang bagus, namun, gambar memiliki lebih banyak data daripada konten teks, jadi Anda perlu mengetahui cara membuat gambar Anda dimuat lebih cepat.
Teknik utama untuk itu adalah:
- Mengompresi gambar – Mirip dengan minifikasi, ini berarti menghapus data yang tidak perlu. Hal ini dapat mengurangi ukuran gambar tanpa mengurangi kualitasnya.
- Mengurangi ukuran gambar – Cara lain untuk membuat gambar lebih kecil dan lebih cepat diunduh adalah dengan menampilkan gambar hanya sebesar yang diperlukan untuk lokasi kemunculannya. Jika tidak, Anda membuat pengunjung Anda mengunduh data yang tidak diperlukan.
- Menggunakan format gambar yang lebih baik – Format seperti WebP atau Avif menggunakan lebih sedikit data dibandingkan JPG atau PNG.
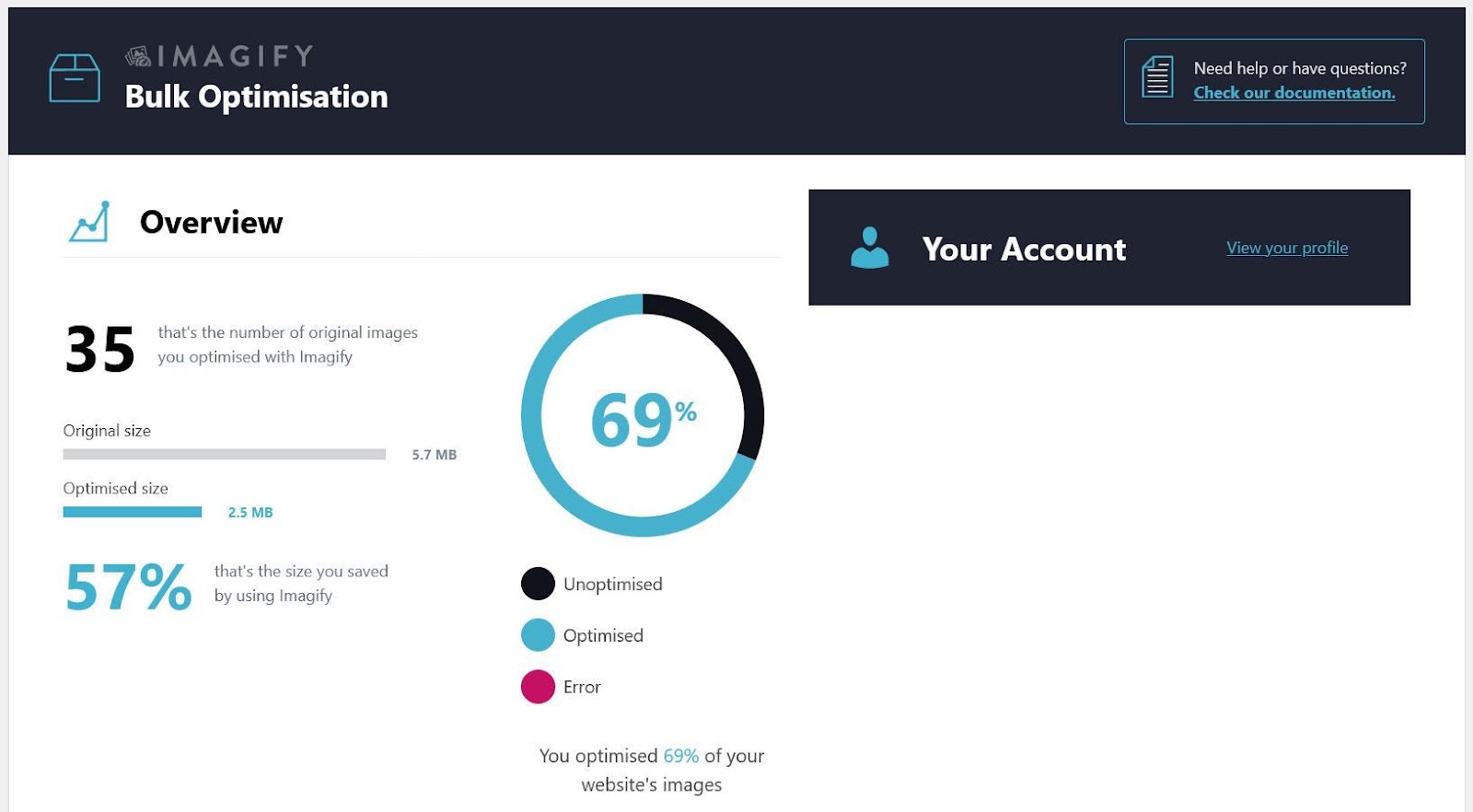
Opsi untuk mengimplementasikan hal di atas secara otomatis adalah Imagify. Ini adalah plugin pendamping WP Rocket dan dapat mengompresi gambar secara massal dan mengonversinya menjadi WebP.

2.6 Gunakan CDN
CDN atau “Jaringan Pengiriman Konten” adalah kumpulan server yang saling terhubung yang ditempatkan di berbagai tempat di dunia. Semuanya berisi salinan file situs web Anda dan tujuannya adalah untuk mempersingkat jarak dan waktu yang diperlukan pengunjung di berbagai wilayah di dunia untuk mengaksesnya. Ini cara yang bagus untuk mempercepat toko online Anda untuk klien internasional.
Ada banyak penyedia CDN di luar sana. Anda cukup mendaftar ke salah satunya dan mengonfigurasinya untuk situs Anda.
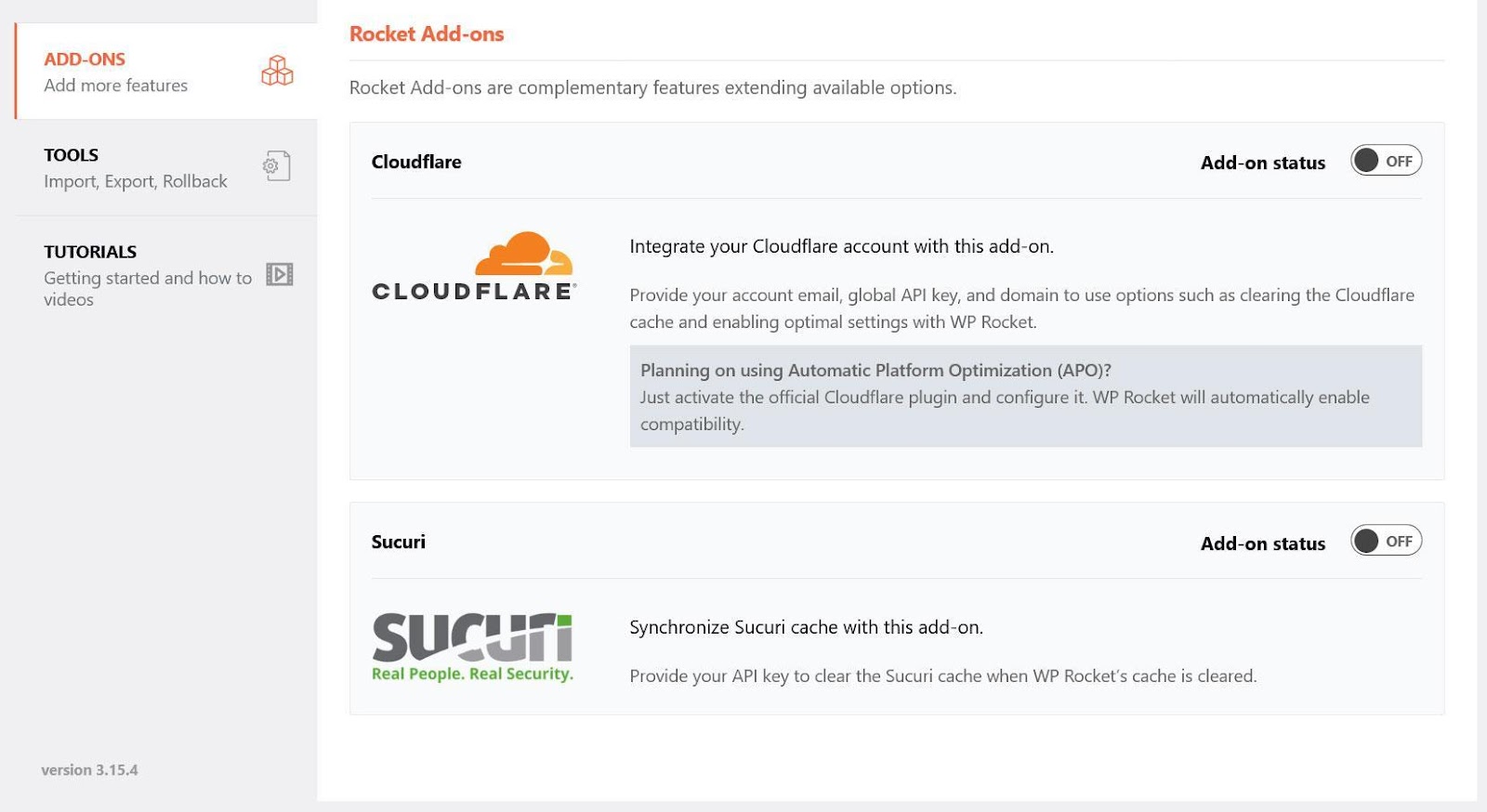
Jika Anda memerlukan bantuan, WP Rocket siap membantu Anda dengan add-on khusus untuk Sucuri dan Cloudflare, dua solusi populer. Itu membuat mereka sangat cepat untuk dikonfigurasi.

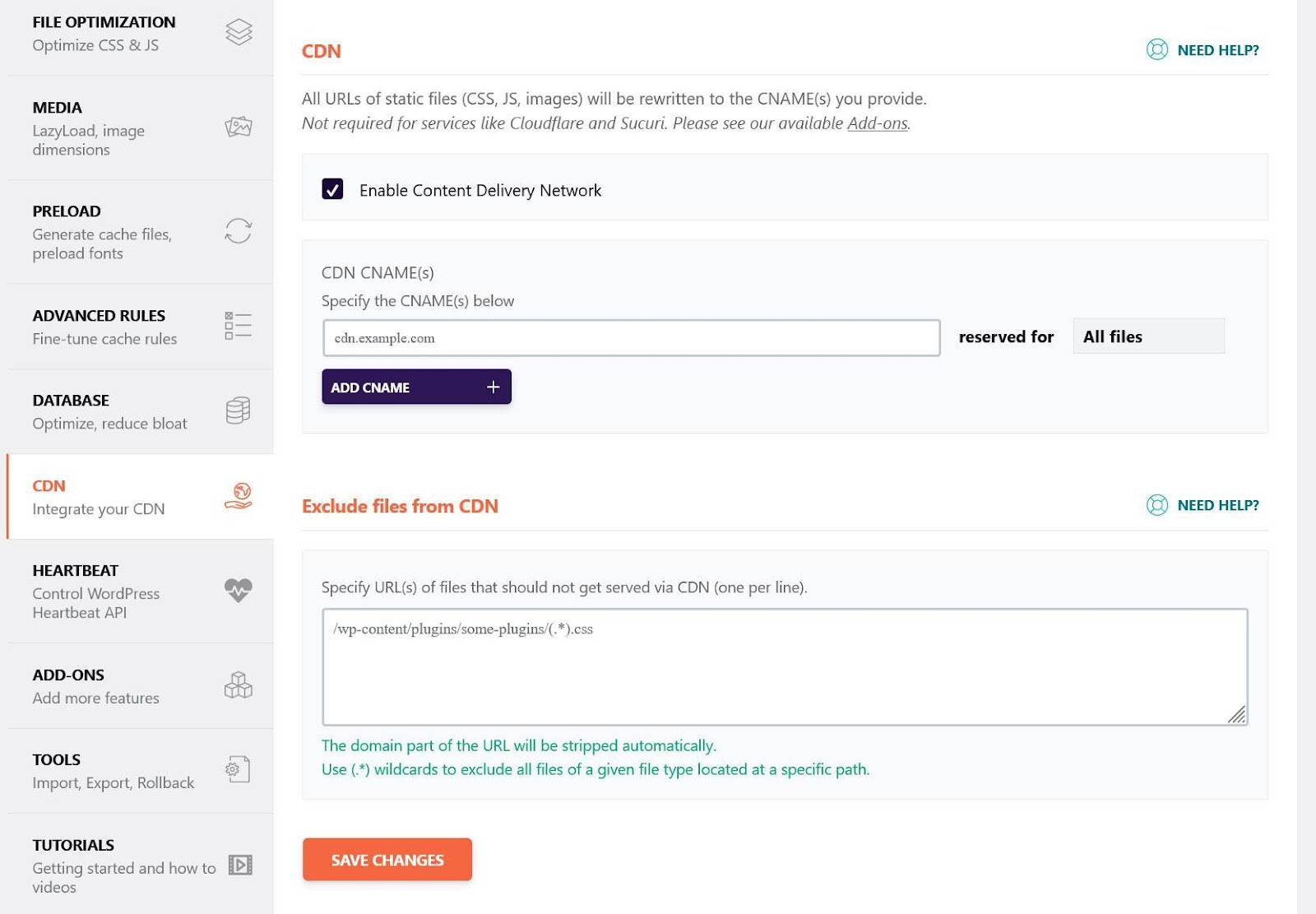
Untuk opsi lainnya, Anda cukup mengaktifkan penggunaan CDN di bawah CDN , lalu berikan CNAME jaringan Anda, dan konfigurasikan file mana yang ingin Anda alihkan ke jaringan tersebut.


Terakhir, WP Rocket juga hadir dengan CDNnya sendiri yang disebut RocketCDN. Anda dapat dengan mudah menambahkannya ke akun WP Rocket yang ada dan mengonfigurasinya secara otomatis.
2.7 Menerapkan HTTP/2
Protokol HTTP adalah salah satu blok bangunan dasar koneksi Internet. Itu sebabnya kami menulis http:// di depan URL situs web.

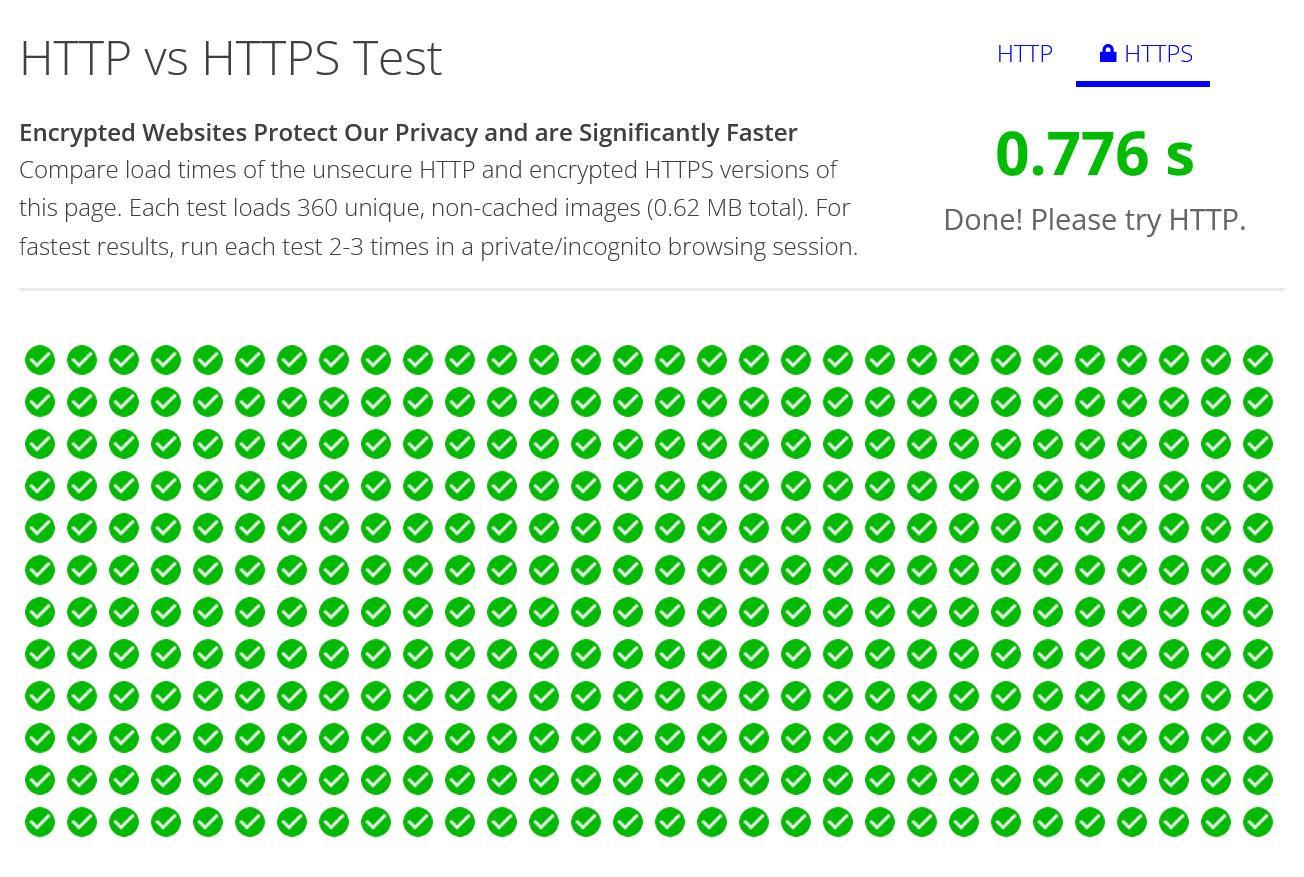
Seiring waktu, versi HTTP yang baru dan lebih baik telah dirilis dengan fokus kuat pada kecepatan transmisi. Misalnya, HTTP/2 jauh lebih cepat daripada HTTP. Anda bisa melihat buktinya di sini.

Sebagai toko online, Anda seharusnya sudah memiliki HTTP/2. Ini adalah dasar HTTPS, yang Anda perlukan untuk membuat koneksi aman dan memproses data pembayaran sensitif seperti informasi kartu kredit. Jika tidak, pastikan untuk mengubahnya secepatnya. Ini juga akan meningkatkan kecepatan situs Anda.
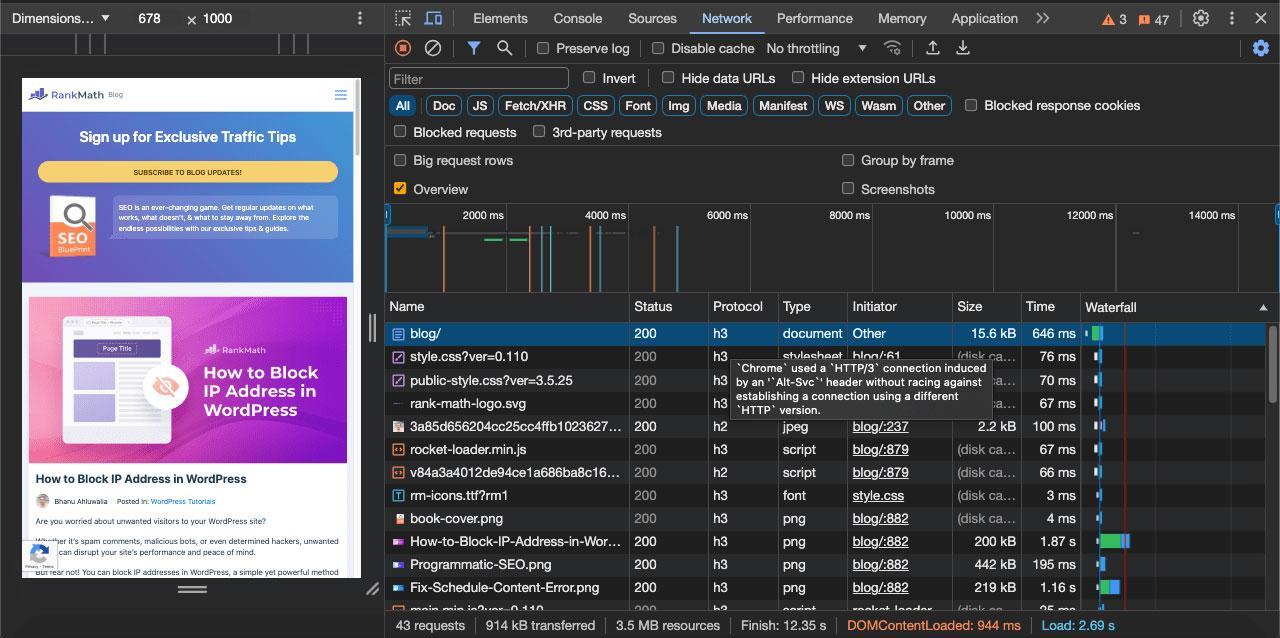
Namun, saat ini tersedia versi baru, HTTP/3, yang hadir dengan peningkatan kecepatan tambahan. Jika penyedia hosting web Anda mendukung protokol ini, pertimbangkan untuk memindahkan situs WooCommerce Anda ke sana. Itu juga yang kami gunakan di Rank Math.

2.8 Bersihkan Basis Data Anda
Seperti yang mungkin Anda ketahui, situs web WooCommerce terdiri dari dua bagian: sistem file dan database.
Basis data adalah tempat semua konten disimpan, seperti teks pada halaman, deskripsi produk, nama item menu, dll. Informasi ini digunakan di semua halaman web, jadi jika basis data Anda lambat, seluruh situs Anda akan terganggu.
Seiring waktu, database dapat tersumbat oleh data sementara dan berlebihan. Selain itu, ketika situs Anda terus berkembang, semakin banyak informasi yang disimpan di dalamnya, semakin lama waktu yang dibutuhkan untuk mengakses informasi yang tepat.
Oleh karena itu, untuk memastikannya berjalan seperti mesin yang diminyaki dengan baik, Anda harus mengoptimalkan database Anda secara teratur. Anda dapat melakukannya secara manual melalui program database seperti PHPMyAdmin atau plugin WordPress.
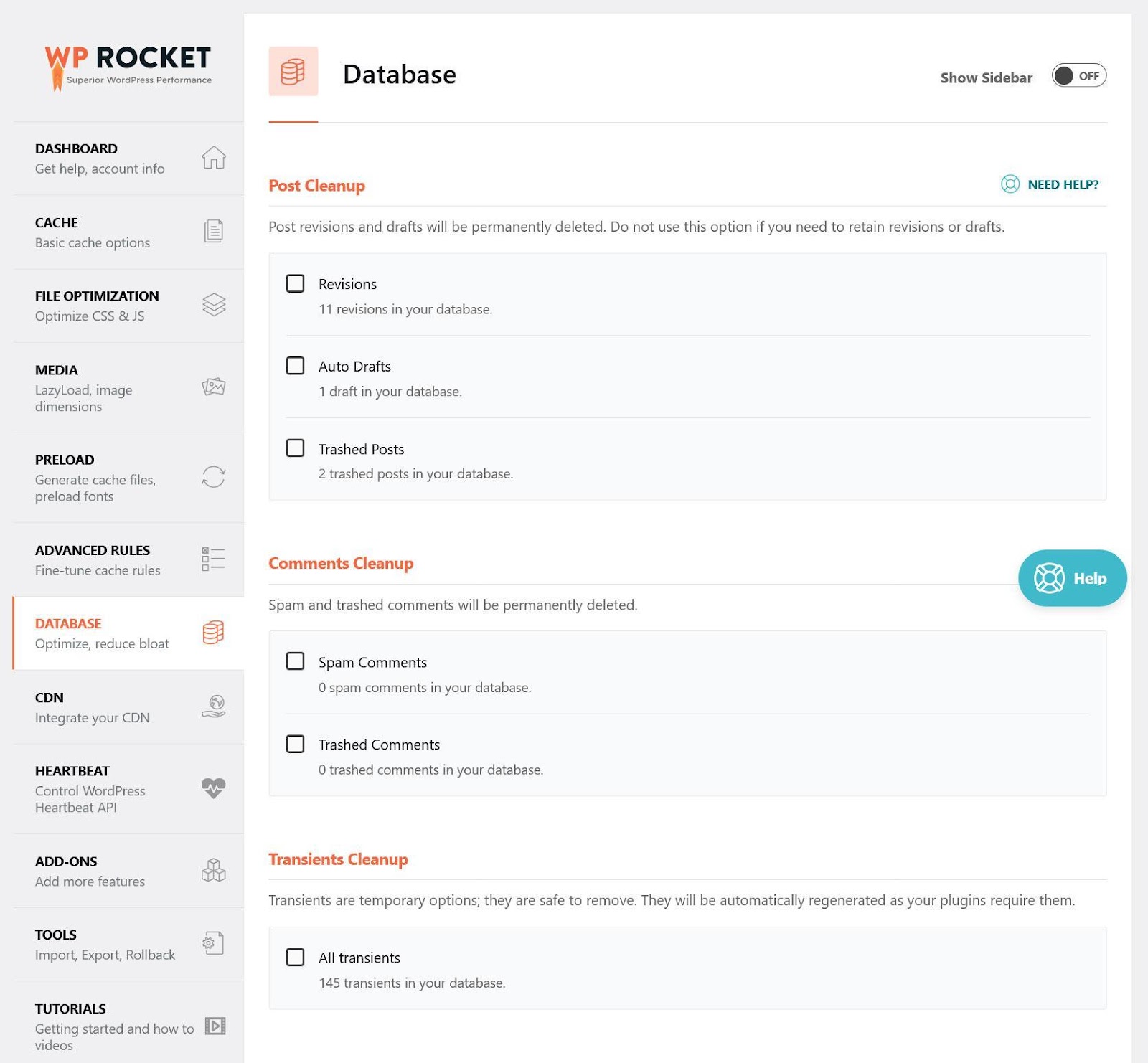
Jika Anda sudah menggunakan WP Rocket, pengoptimalan basis data – Anda dapat menebaknya – juga merupakan bagian dari rangkaian fiturnya. Di bawah Database , Anda dapat menghapus revisi dan draf otomatis, komentar spam, membersihkan transien (yang merupakan data database sementara), mengoptimalkan tabel, dan bahkan menjadwalkan pembersihan otomatis.

2.9 Hindari Terlalu Banyak Plugin
Faktor terakhir dalam kecepatan situs WooCommerce Anda adalah jumlah plugin yang Anda gunakan. WooCommerce sendiri memiliki ratusan ekstensi dan WordPress juga menawarkan puluhan ribu plugin gratis. Oleh karena itu, selalu ada godaan untuk menginstal lebih banyak di situs Anda untuk fungsionalitas tambahan.
Namun, setiap plugin dilengkapi dengan kode dan filenya sendiri yang perlu dimuat, yang berpotensi memperlambat situs Anda. Terutama jika mereka tidak dikodekan dengan baik, yang sayangnya terkadang terjadi.
Itu sebabnya, demi performa, Anda harus meminimalkan jumlahnya. Hanya miliki plugin tersebut di situs yang Anda gunakan secara aktif. Jika sesuatu tidak memiliki tujuan, inilah saatnya untuk menghapusnya. Selain itu, Anda harus menguji kecepatan situs web Anda secara rutin untuk mengetahui apakah ada plugin yang memiliki dampak kuat pada waktu pemuatan situs.
3 Mempercepat WooCommerce dengan WP Rocket: Studi Kasus
Di bagian terakhir postingan ini, kami akan membahas studi kasus untuk menunjukkan kepada Anda contoh praktis tentang cara mempercepat situs WooCommerce dengan plugin caching.
3.1 Pengaturan Tes dan Pembacaan Awal
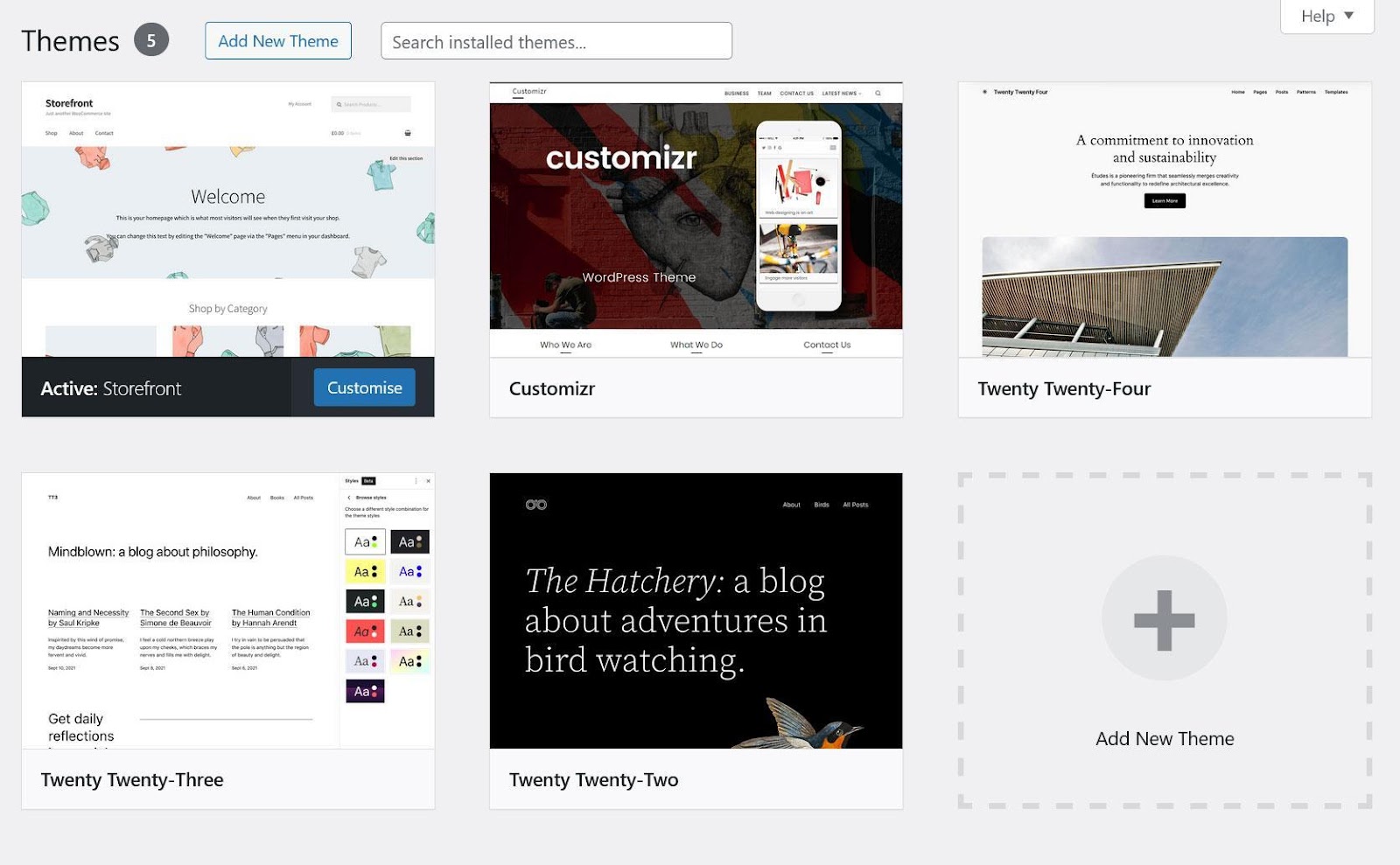
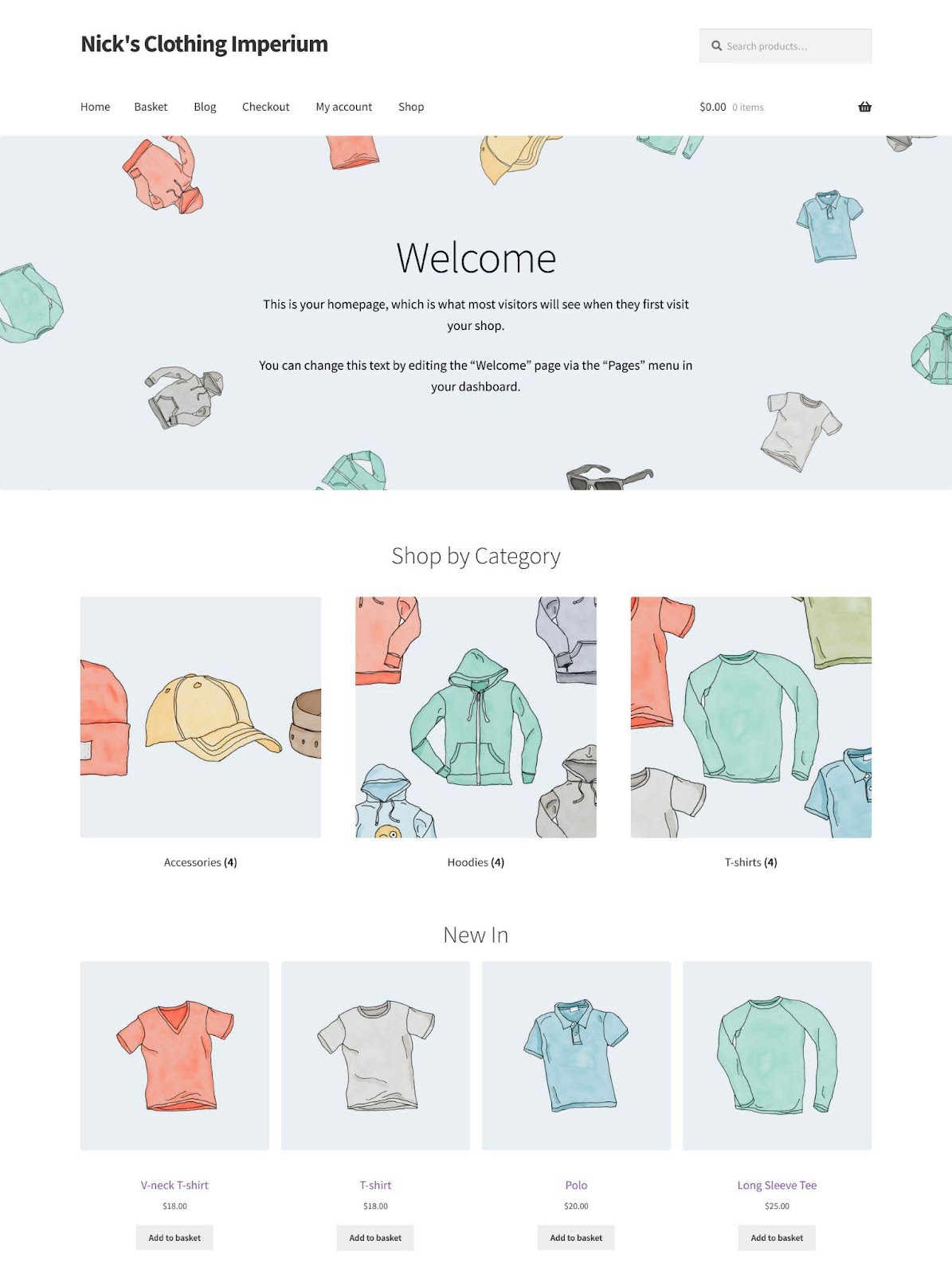
Kami telah menyiapkan situs web WooCommerce sederhana menggunakan tema Storefront. Secara otomatis membuat produk sampel dan desain beranda.

Kami juga memasang sejumlah plugin umum dan ekstensi WooCommerce.
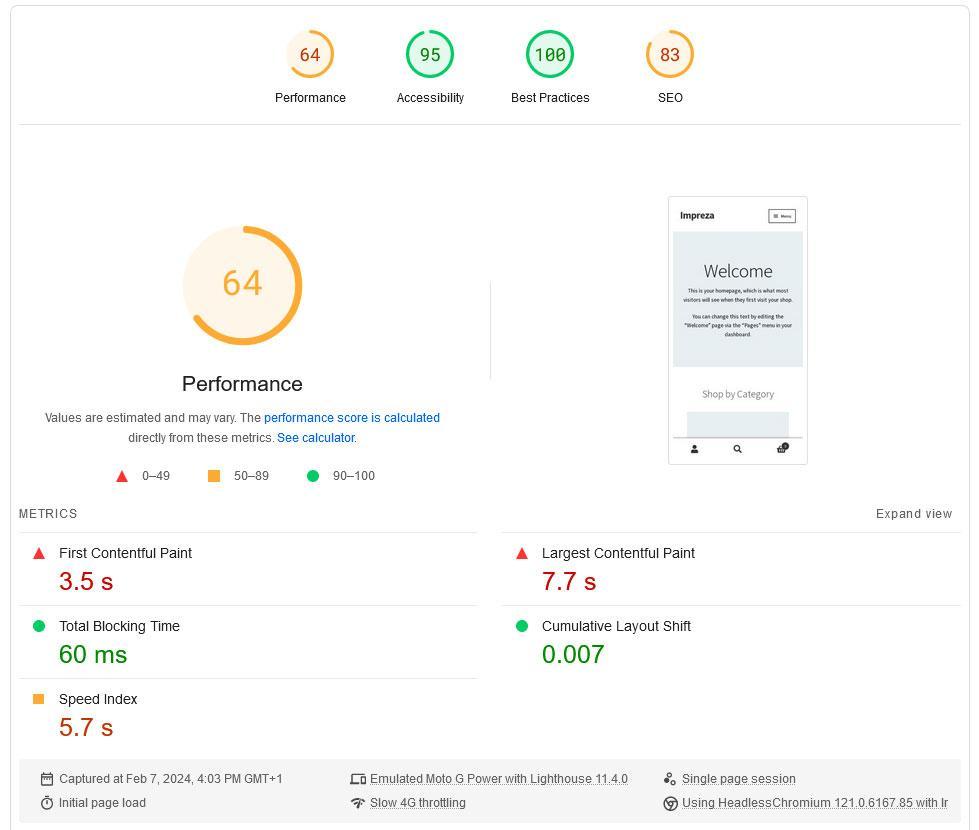
Saat pertama kali kami menjalankan situs melalui PageSpeed Insights, hasilnya terbilang pas-pasan.

Mereka tidak mengerikan tetapi juga tidak ada yang perlu dituliskan ke rumah:
- Skor kinerja : 64 (seluler), 75 (desktop)
- Cat Konten Terbesar : 7,7 dtk (seluler), 2,5 dtk (desktop)
- Total Waktu Pemblokiran (belum ada data INP): 60 mdtk (versi seluler), 0 mdtk (desktop)
- Pergeseran Tata Letak Kumulatif : 0,007 (seluler), 0 (desktop)
Jadi, singkatnya, Largest Contentful Paint terlalu tinggi pada perangkat seluler dan desktop, dan skor kecepatan secara keseluruhan bisa lebih baik. Pembacaan Core Web Vitals lainnya baik-baik saja.
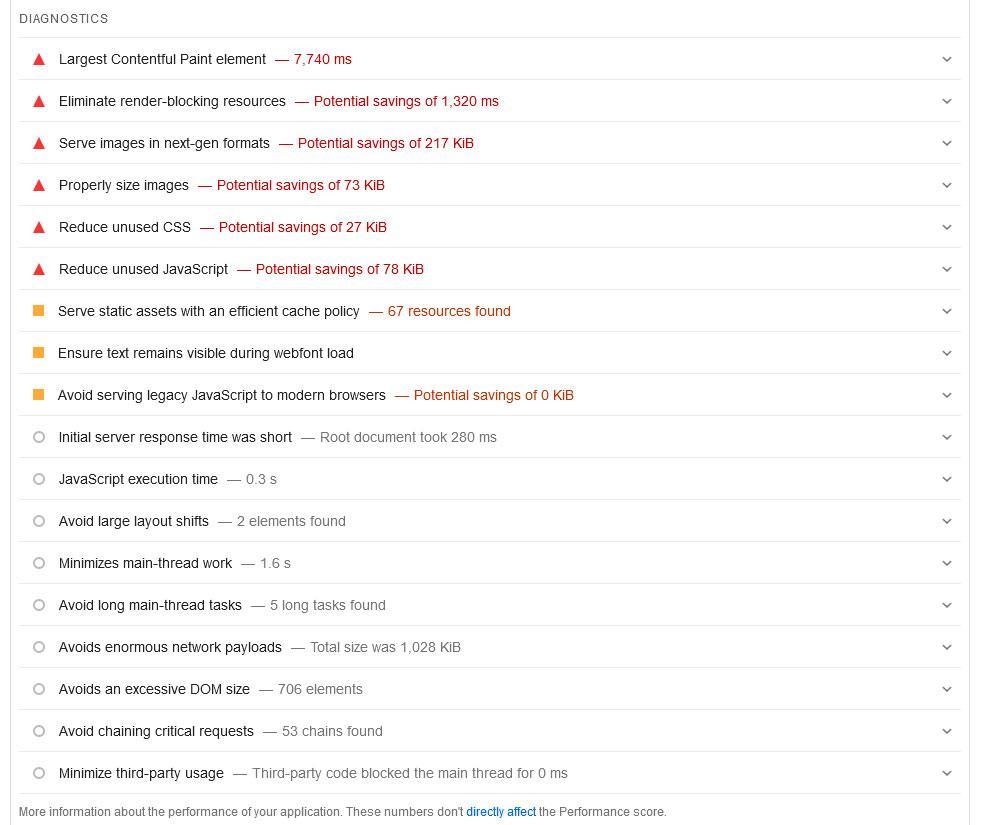
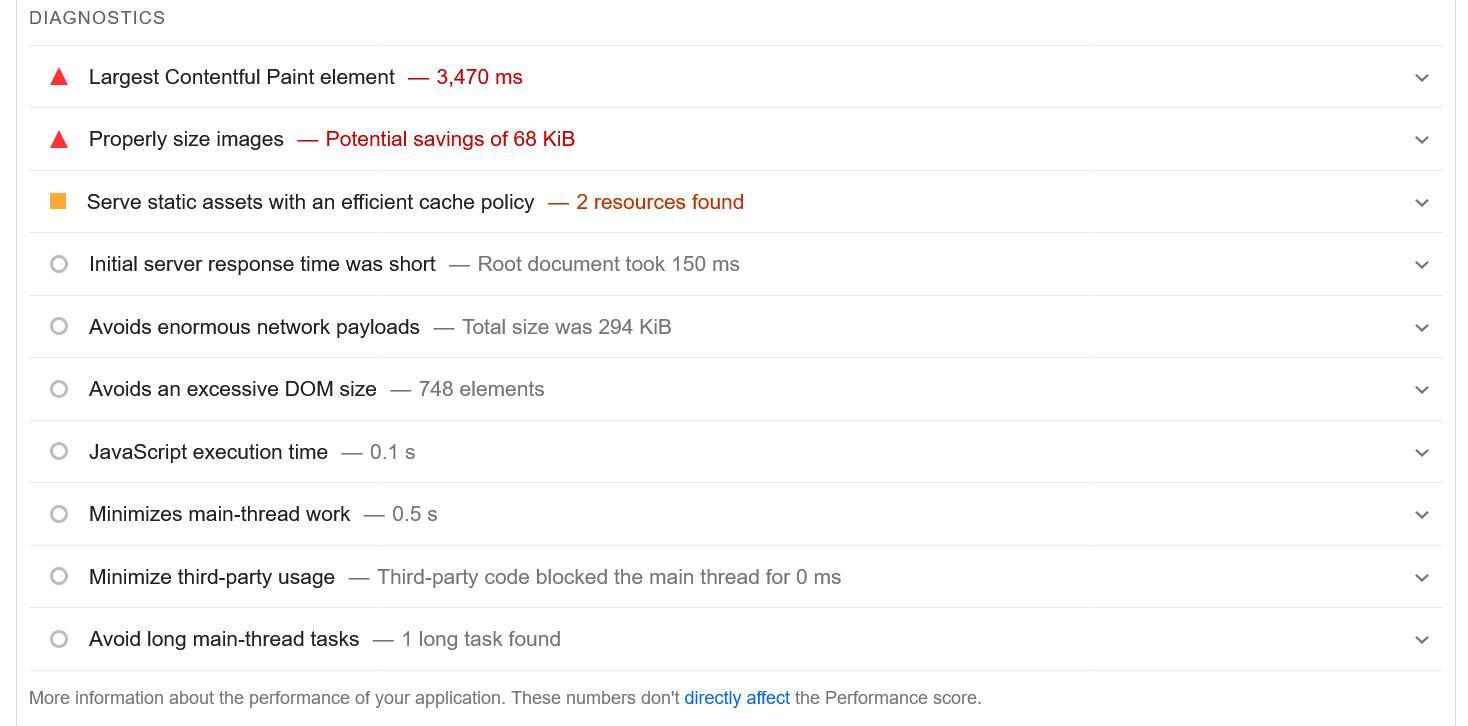
Jika kita melihat bagian Diagnostik , kita dapat melihat banyak potensi perbaikan. Ini menyebutkan banyak perbaikan yang kita bicarakan di atas.

Mari kita lihat bagaimana WP Rocket dapat membantu.
3.2 Optimasi Kecepatan
Setelah Anda menginstal dan mengaktifkan plugin WP Rocket, secara otomatis melakukan sejumlah perbaikan:
- Aktifkan caching, termasuk cache seluler, dan atur masa pakainya menjadi sepuluh jam
- Aktifkan kompresi Gzip untuk mengecilkan file situs web dan membuatnya lebih cepat diunduh
- Mempercepat waktu pemuatan keranjang belanja WooCommerce
- Aktifkan pramuat cache dan pramuat untuk tautan
Ini adalah metode yang efektif untuk mempercepat WooCommerce. Namun, masih banyak hal tambahan yang bisa kita lakukan.
Pertama-tama, dalam pengaturan plugin, di bawah Pengoptimalan File , kami mengaktifkan opsi untuk mengecilkan, mengoptimalkan, dan menunda CSS dan JavaScript.

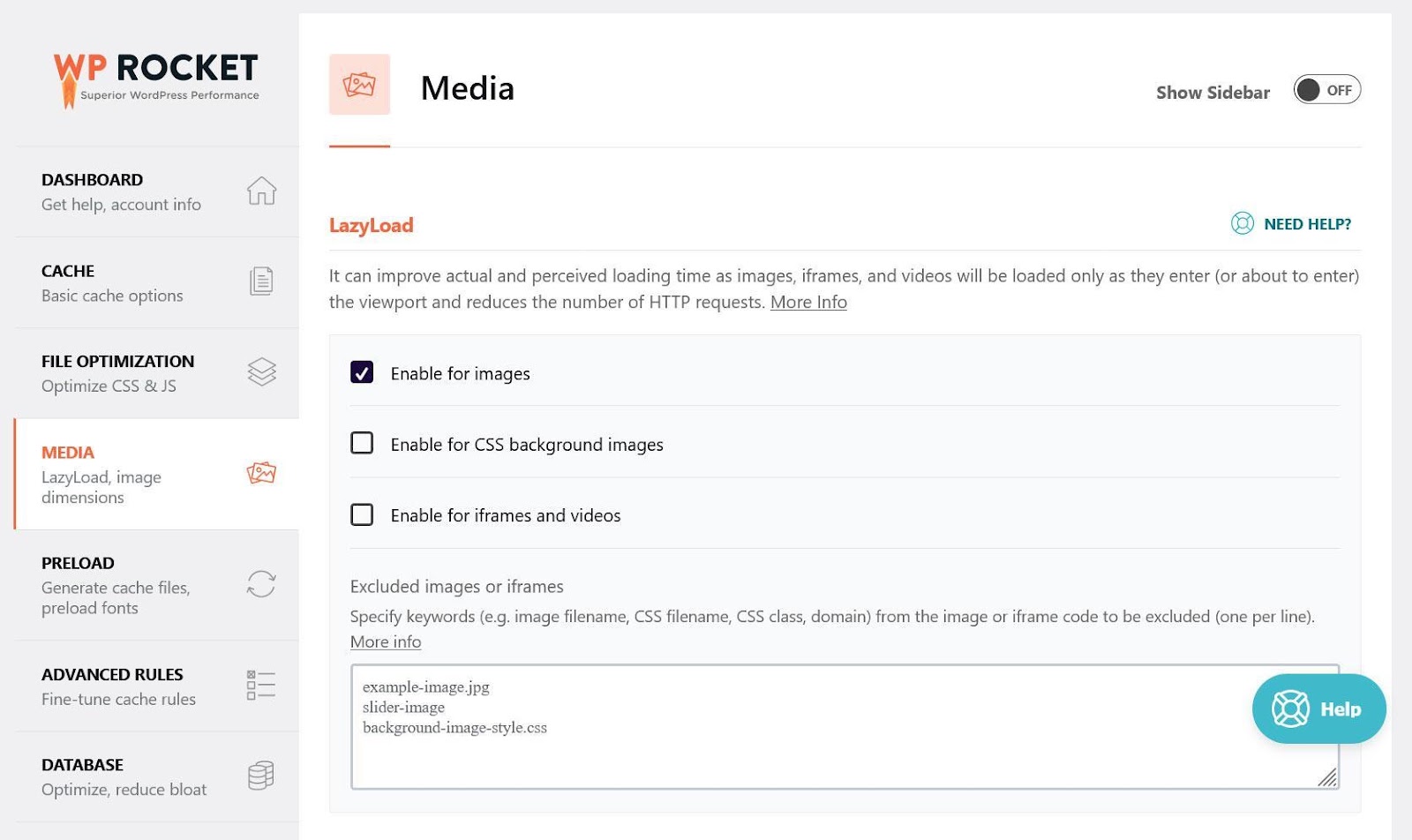
Selain itu, di bawah Media , kami mengaktifkan pemuatan lambat.

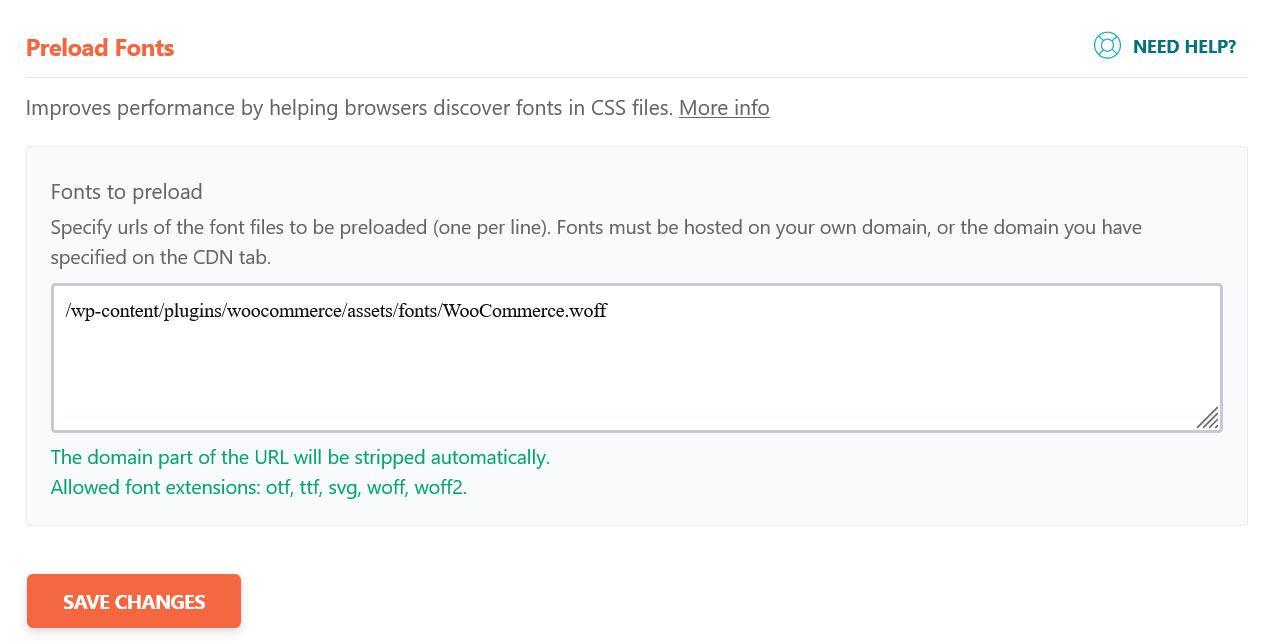
Setelah itu, kami memastikan pramuat diaktifkan dan secara khusus memberi tahu WP Rocket untuk melakukan pramuat file font yang disertakan dalam plugin WooCommerce, yang merupakan sesuatu yang muncul dalam tes kecepatan.

Jika Anda ingin melakukan hal yang sama di situs WooCommerce Anda, Anda dapat menyalin dan menempelkan jalur ini: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
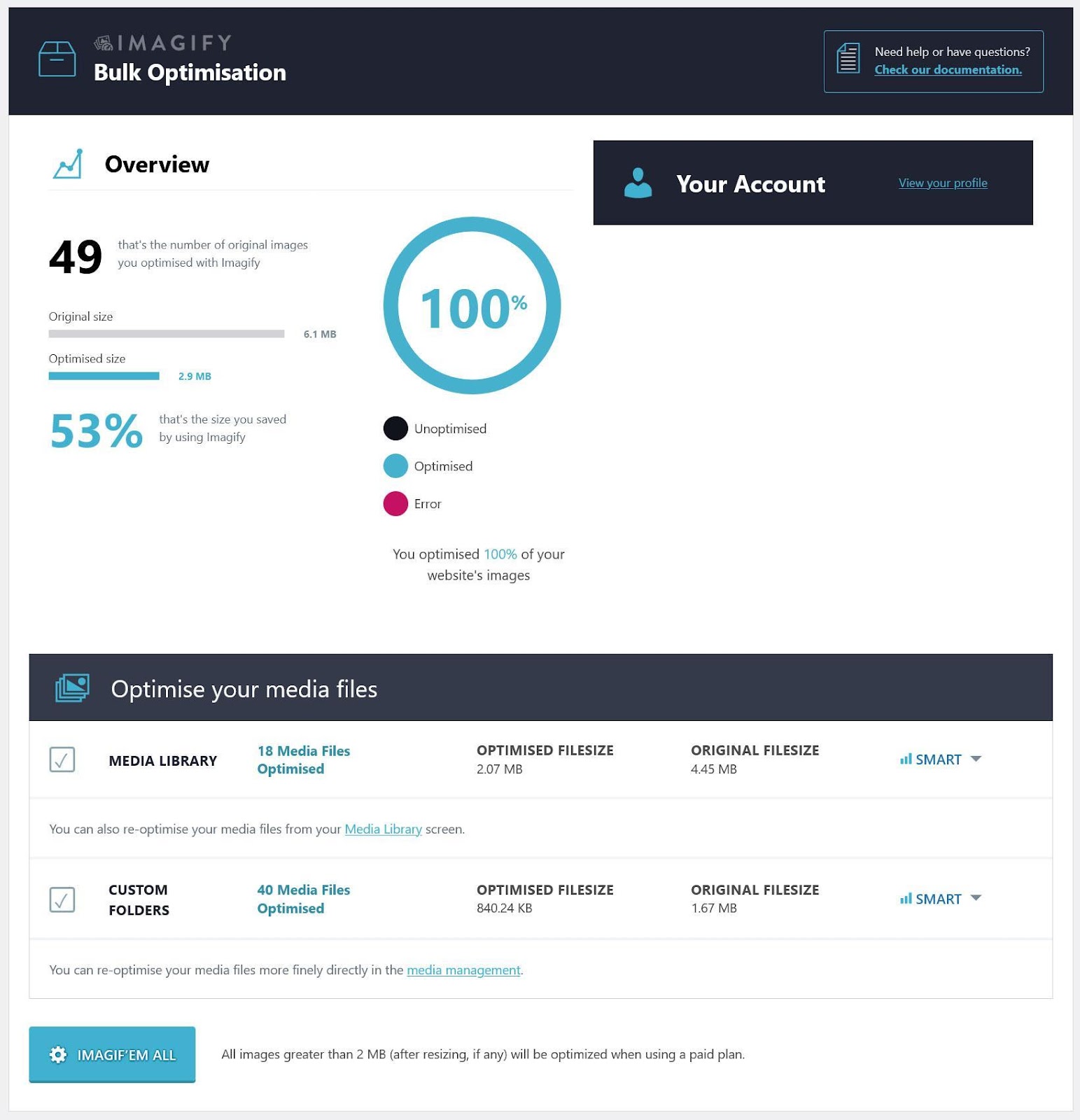
Di bawah Pengoptimalan Gambar , kami menginstal Imagify dan menjalankan semua gambar di situs melalui pengoptimal massalnya.

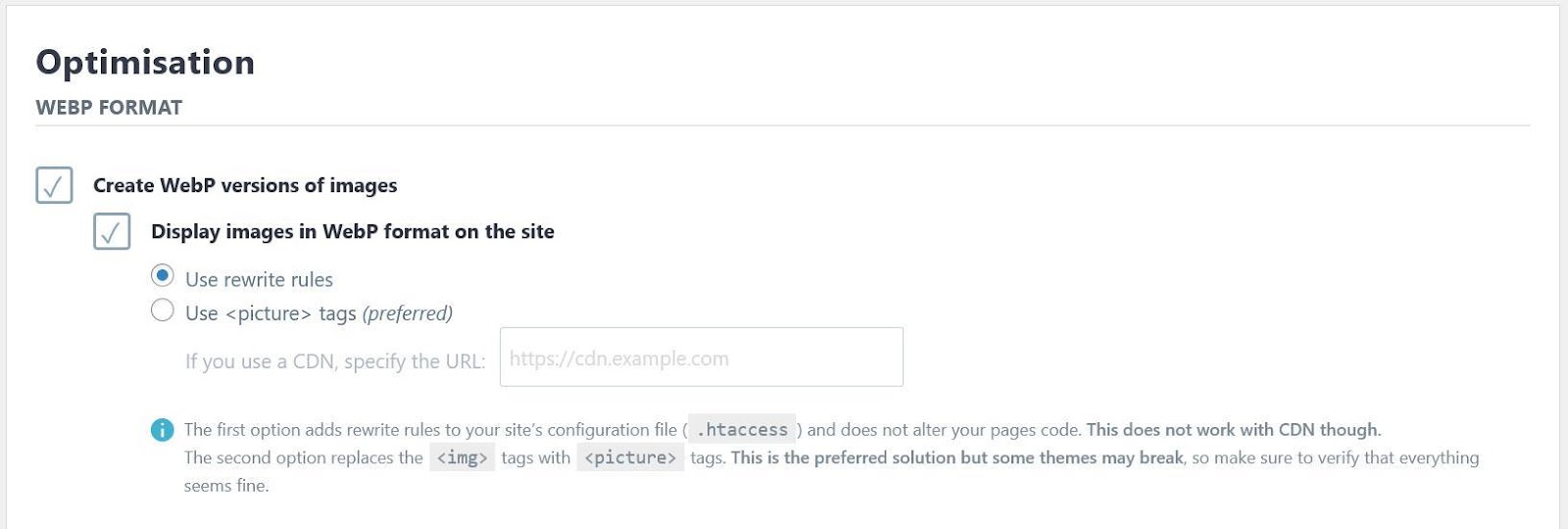
Kami juga mengaktifkan opsi untuk menampilkan gambar dalam format WebP.

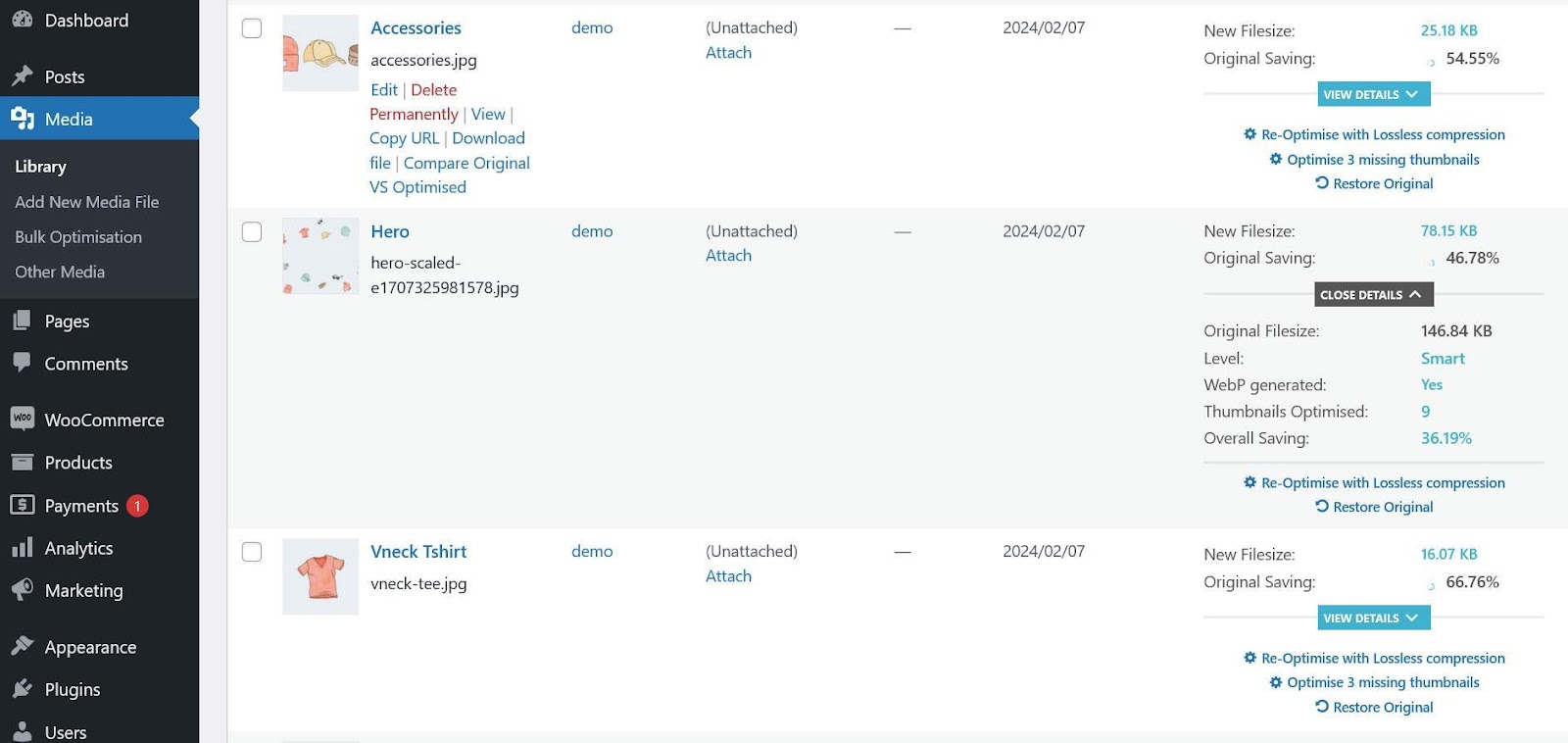
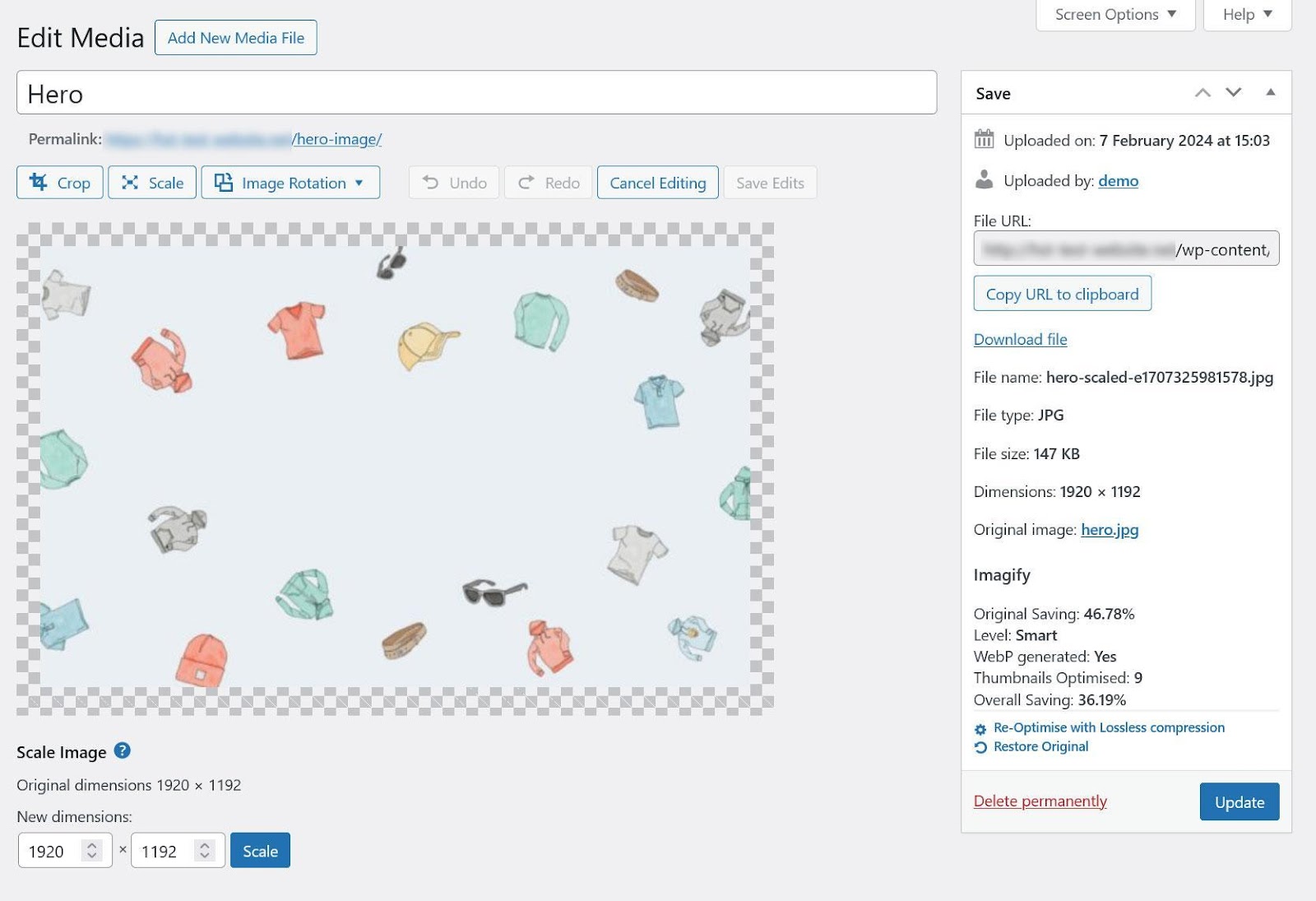
Terakhir, kami pergi ke perpustakaan media dan secara khusus mengoptimalkan semua ukuran thumbnail untuk gambar pahlawan yang muncul di beranda.

Ini adalah salah satu elemen utama yang ditunjukkan PageSpeed Insights yang menghambat pemuatan. Kami juga mengurangi lebarnya hingga setengahnya dengan alat pengeditan bawaan.

3.3 Hasil Kecepatan Akhir
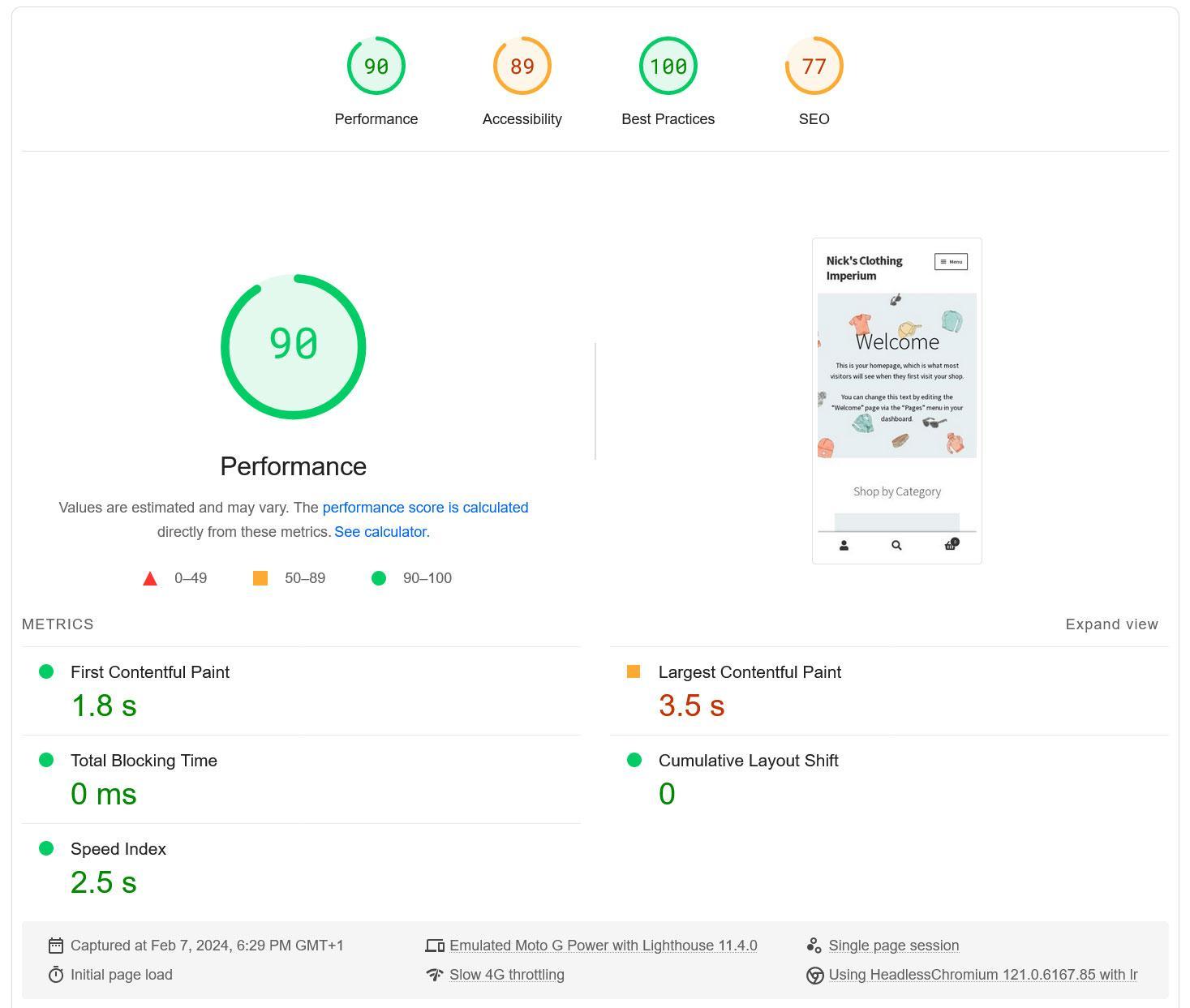
Setelah melakukan penyesuaian ini, kami menguji kembali situs tersebut. Kali ini, tampilannya jauh lebih baik.

Berikut perubahan yang kami capai:
| Sebelum | Setelah | Mengubah | |
| Skor kinerja (seluler) | 64 | 90 | +26 |
| Skor kinerja (desktop) | 75 | 93 | +18 |
| Cat Contentful Terbesar (seluler) | 7,7 detik | 3,5 detik | -4,2 detik |
| Cat Contentful Terbesar (desktop) | 2,5 detik | 1,5 detik | -1 detik |
| Total Waktu Pemblokiran (seluler) | 60 ms | 0 ms | -60 mdtk |
| Total Waktu Pemblokiran (desktop) | 0 ms | 0 ms | +/-0 |
Diagnostik bagian juga membaik. Sebagian besar rekomendasi sebelumnya sudah hilang atau lebih baik dari sebelumnya.

Masalah terbesar masih pada gambar Cat Konten Terbesar. Sayangnya, karena cara kerja WordPress, ia menggunakan gambar yang sama di perangkat seluler dan desktop dan tidak ada yang dapat dilakukan untuk mengatasinya saat ini.
Namun, mengingat fakta bahwa penerapan pengoptimalan hanya membutuhkan waktu sekitar sepuluh menit, hasilnya cukup bagus!
4 Pemikiran Terakhir tentang Mempercepat WooCommerce
Performa situs web adalah topik penting, terutama di situs e-niaga, di mana kecepatan pemuatan berdampak langsung pada penjualan, konversi, dan SEO. Mengabaikannya berarti tidak memberikan peluang terbaik bagi toko online Anda untuk sukses.
Di atas, kami telah membahas sejumlah langkah efektif untuk meningkatkan kecepatan toko WooCommerce Anda. Memilih hosting dan tema yang tepat, menggunakan plugin caching, mengoptimalkan kode dan gambar, serta membersihkan database dan plugin hanyalah beberapa langkah yang dapat Anda ambil.
Jika Anda merasa salah satu solusi teknis berada di atas tingkat keahlian Anda, Anda selalu dapat meminta bantuan WP Rocket. Seperti yang telah kita lihat dalam studi kasus, hal ini dapat memberikan dampak yang besar dengan sedikit usaha.
Jika Anda menyukai postingan ini, beri tahu kami dengan menge-Tweet @rankmathseo.
