Как ускорить сайт WooCommerce: пошаговое руководство
Опубликовано: 2024-02-28Итак, вы здесь, потому что хотите узнать, как ускорить ваш сайт WooCommerce. Возможно, вы заметили, что ваш магазин работает слишком медленно. Возможно, вы слышали, что это важно для пользовательского опыта и SEO. Какой бы ни была причина, вы пришли в нужное место.
В этом посте мы дадим вам подробное описание того, как улучшить скорость работы вашего интернет-магазина WooCommerce. Мы поговорим о том, почему скорость имеет значение, и дадим вам практические пошаговые инструкции о том, как повысить производительность вашего веб-сайта электронной коммерции.
Наконец, мы даже представляем тематическое исследование, в котором вы сможете увидеть эффект всего, что мы упоминаем, на реальном веб-сайте.
Оглавление
- Почему важна оптимизация скорости WooCommerce
- 9 способов сделать ваш сайт WooCommerce быстрее
- Выберите правильный хостинг
- Выберите оптимизированную тему WooCommerce
- Используйте плагин кэширования
- Оптимизируйте свой код
- Оптимизируйте изображения вашего продукта
- Используйте CDN
- Внедрить HTTP/2
- Очистите свою базу данных
- Избегайте слишком большого количества плагинов
- Ускорение WooCommerce с помощью WP Rocket: практический пример
- Тестовая установка и первоначальные показания
- Оптимизация скорости
- Окончательные результаты скорости
- Заключительные мысли об ускорении WooCommerce
1. Почему важна оптимизация скорости WooCommerce
Давайте начнем с вопроса, почему вас вообще должна волновать эта тема. В конце концов, если ваш веб-сайт WooCommerce работает, какая разница, насколько быстро он загружается? Люди действительно против того, чтобы немного подождать?
На самом деле так оно и есть.
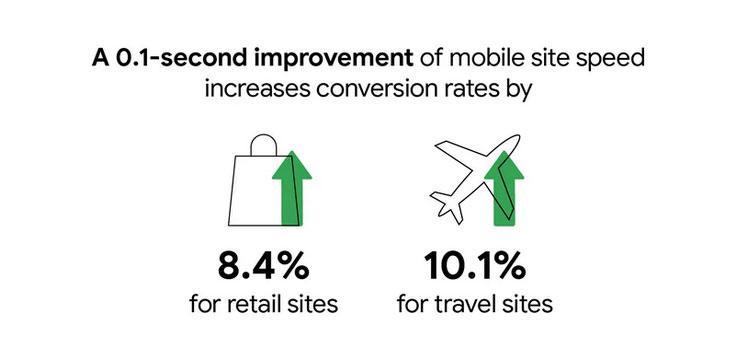
Скорость сайта — один из самых недооцененных факторов успеха интернет-магазина. По данным исследования Google, даже улучшение времени загрузки мобильного сайта на 0,1 секунды повысило коэффициент конверсии на розничных сайтах на 8,4%.

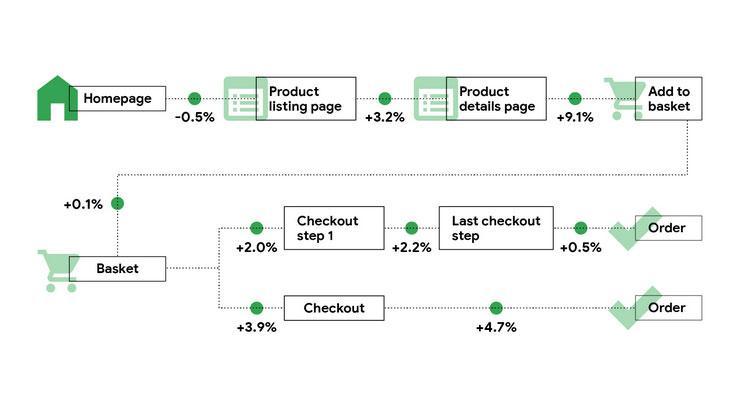
То же исследование также показало положительное влияние практически на каждом этапе пути покупателя.

Кроме того, скорость загрузки страницы важна для поисковой оптимизации. Он играет большую роль в Core Web Vitals, которые являются частью последних факторов ранжирования. Таким образом, низкая производительность сайта может повлиять на органическую видимость, поэтому она является частью WooCommerce SEO.
2 9 способов сделать ваш сайт WooCommerce быстрее
Теперь, когда мы знаем, почему вас должна интересовать эта тема, давайте перейдем к тому, как превратить ее в действие. Ниже мы рассмотрим несколько способов ускорить работу вашего магазина WooCommerce.
2.1 Выберите правильный хостинг
Хостинг оказывает большое влияние на производительность сайта. Он определяет физическую машину, на которой находится приложение вашего интернет-магазина. Если он медленный или низкого качества, это действительно может повлиять на скорость загрузки вашего сайта. Не говоря уже о том, что плохой хостинг увеличивает риск простоя.
По этой причине вам действительно нужно убедиться, что вы выбрали хорошего хостинг-провайдера. Вот факторы, которые следует учитывать для этого:
- Тип хостинга . Узнайте о различиях между общим, VPS, облачным, выделенным и управляемым хостингом WordPress. Таким образом, вы сможете выбрать то, что наиболее подходит.
- Ожидаемый трафик . Если вы только начинаете, вам не нужно платить за трафик, которого вы не достигнете. Будьте реалистичны в отношении количества посетителей, которых вы привлечете. Вы всегда можете обновить его позже.
- Характеристики производительности . Расположены ли центры обработки данных там, где находятся ваши клиенты? Предлагает ли ваш хостинг-провайдер CDN? Другие оптимизации производительности? Все важные соображения.
- Меры безопасности . Имеет ли ваш провайдер SSL-сертификат, автоматическое резервное копирование и другие важные факторы безопасности?
- Другие функции . Возможность создания промежуточных сайтов, достаточная пропускная способность и хранилище, а также функция автоматической установки для WooCommerce — это все, что следует учитывать.
- Бюджет . Да, хостинг важен, но его стоимость не должна разрушить ваш бизнес. Перед покупкой убедитесь, что вы можете оплатить счет.
После того, как вы сузили свои потребности, изучите своих кандидатов, прежде чем принимать решение.
Ознакомьтесь со сравнением скорости, отчетами о простоях и доступными вариантами поддержки клиентов, а также прочитайте отзывы клиентов.
Если вы ищете надежного хостинг-провайдера в Германии, отличным началом будет хостинг Dogado. Для регионов за пределами Германии посетите One.com.

2.2 Выберите оптимизированную тему WooCommerce
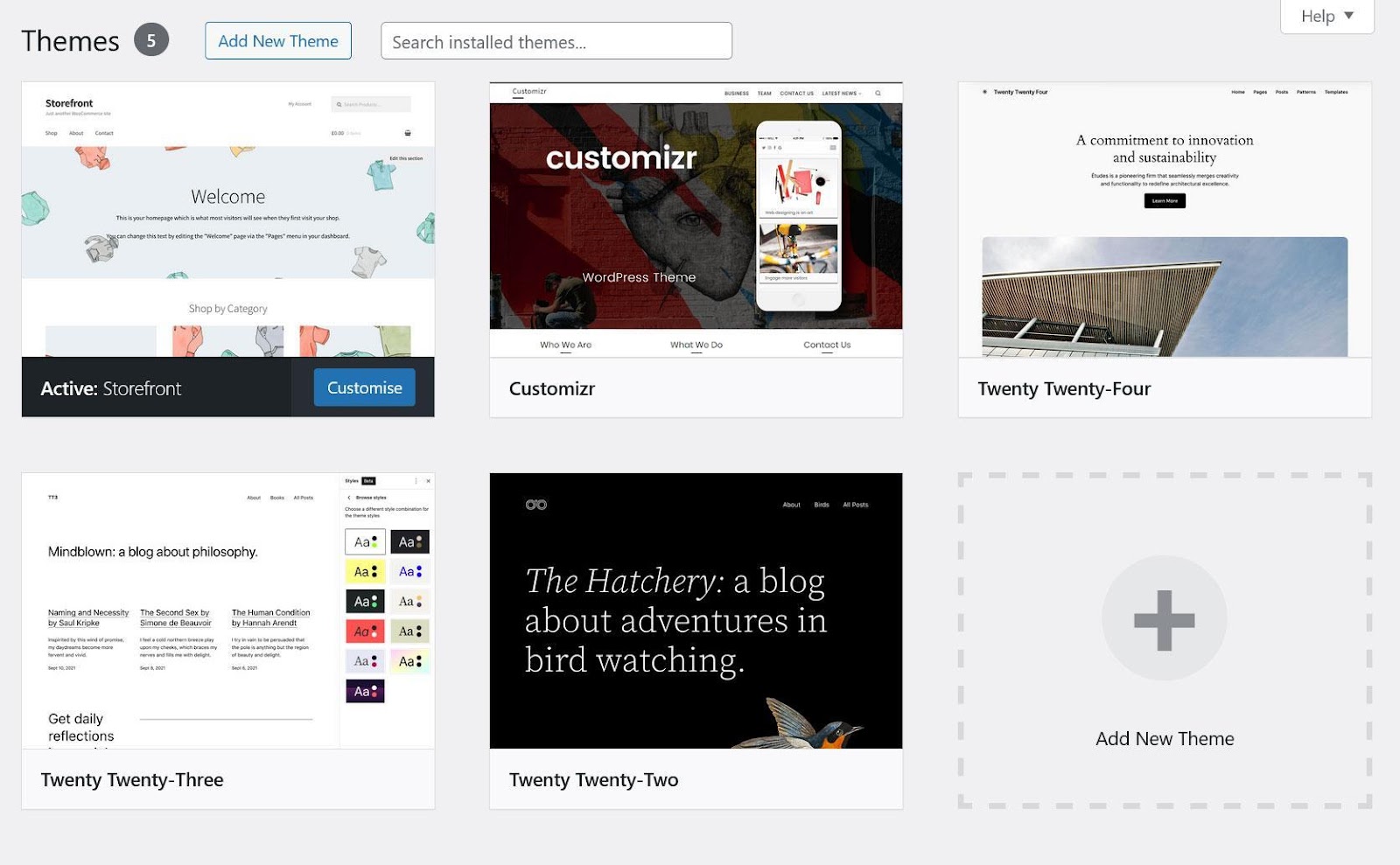
Помимо хостинга, одним из основных строительных блоков магазина WooCommerce является тема. Он контролирует все, что связано с дизайном вашего сайта, и, следовательно, может оказать большое влияние на производительность. Поэтому здесь тоже стоит провести небольшое исследование.
Почитайте обзоры, а еще лучше, создайте промежуточный сайт или сайт разработки и попробуйте его. Изучите возможности темы воочию, наполните ее фиктивным контентом и запустите тест скорости.
Он покажет вам, есть ли какие-либо узкие места, о которых вам следует знать.

Еще одним соображением является мобильная отзывчивость. Это означает, что он автоматически адаптируется к размеру экрана любого устройства, что упрощает его использование на телефонах и планшетах.
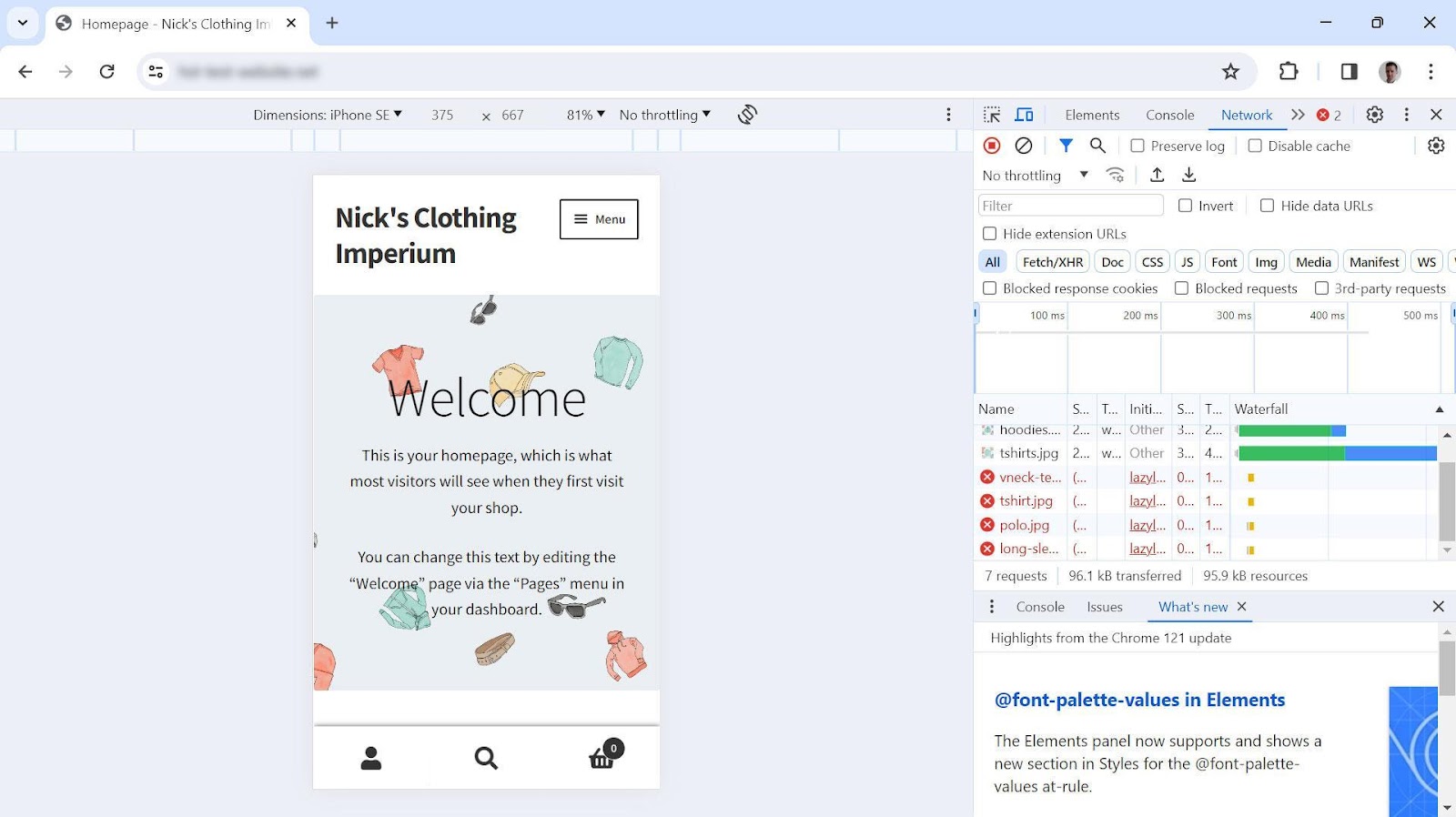
В наши дни никто не должен продавать неадаптивные темы WooCommerce, но проверить не помешает. Опять же, создайте демонстрационный сайт и для проверки используйте инструменты разработчика мобильного устройства или браузера.
Вот как это сделать:
- Откройте свой тестовый сайт в выбранном вами браузере.
- Переключитесь в режим адаптивного дизайна ( Cmd/Ctrl+Shift+M в Chrome и Firefox).
- Используйте настройки вверху, чтобы имитировать различные размеры устройств и скорости соединения.
- Просматривайте как обычно и опробуйте все возможности сайта.

2.3 Используйте плагин кэширования
Простой способ ускорить WooCommerce — использовать плагин кеширования. Если вы не знакомы с кэшированием, это означает сохранение готовой версии веб-страниц вашего магазина на сервере, чтобы посетители могли немедленно получить к ним доступ.
Обычно в WordPress/WooCommerce веб-страницы создаются динамически из файлов PHP. Они обрабатываются на сервере, а содержимое извлекается из базы данных для доставки HTML-кода, который может отображаться браузером. Плагин кэширования пропускает несколько шагов, предварительно обрабатывая все заранее, чтобы сервер мог отправить HTML напрямую.
Одним из самых популярных и лучших плагинов кеширования для WooCommerce является WP Rocket.

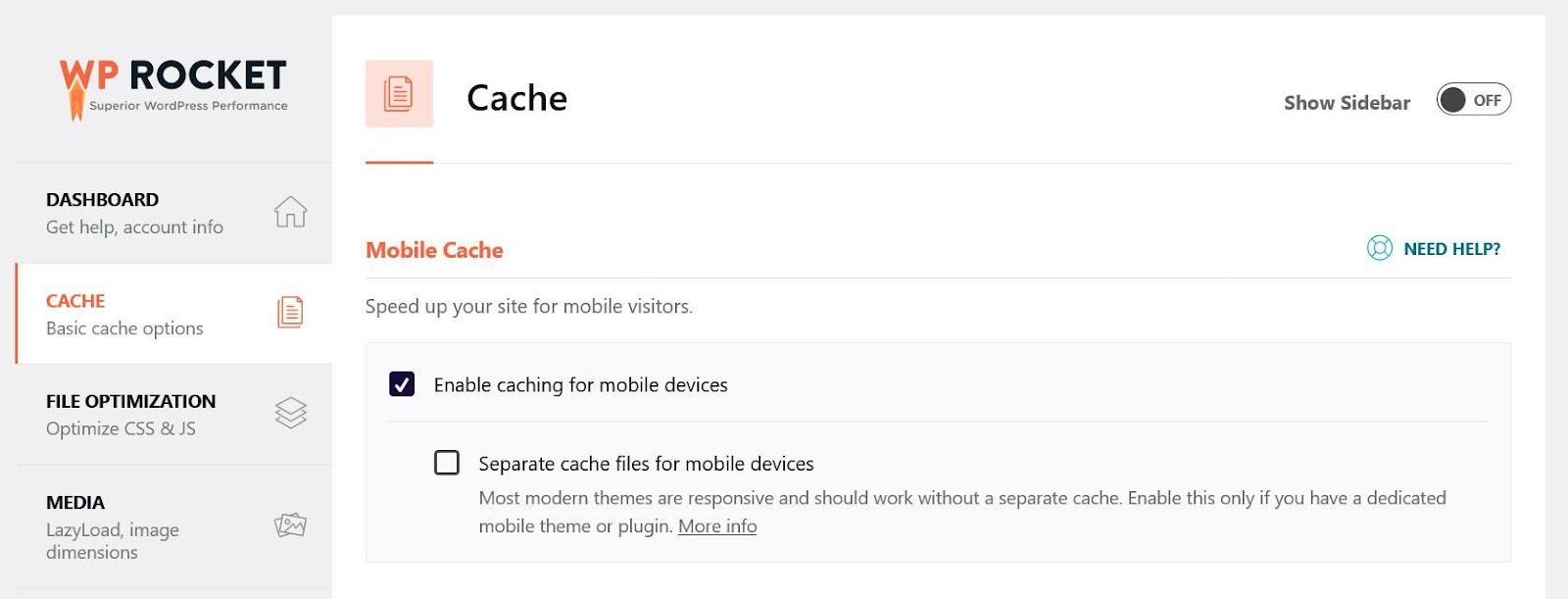
Он автоматически добавляет кеширование в ваш интернет-магазин в момент его активации, включая опцию для мобильных устройств.

Кроме того, как вы увидите ниже, он предлагает гораздо более мощные функции для быстрого ускорения веб-сайтов WooCommerce.
2.4 Оптимизируйте свой код
Еще одним важным фактором производительности является улучшение кода вашего сайта. Кэширование — ключевой метод ускорения WooCommerce, однако существуют и другие меры по оптимизации скорости, которые необходимо учитывать для решения более системных проблем с производительностью.
В этом духе вот три метода, которые вы можете использовать, чтобы сделать код вашего веб-сайта более рациональным:
- Минимизация . Это означает удаление всего форматирования из файлов веб-сайта, предназначенного для того, чтобы сделать код более читабельным, например, комментариев, отступов и т. д. Браузеры могут понимать код без этого, а дополнительное форматирование увеличивает размер файлов и, следовательно, замедляет их загрузку.
- Уменьшите количество неиспользуемого CSS . Если на вашем веб-сайте есть код, который не влияет на загружаемую страницу, он только замедляет ее.
- Задержка и отсрочка выполнения JavaScript . Задержка и отсрочка означает указание браузеру игнорировать менее важные файлы JavaScript, такие как аналитические сценарии, чтобы он мог расставить приоритеты для файлов, важных для процесса загрузки. Это отличные методы для устранения ресурсов, блокирующих рендеринг.
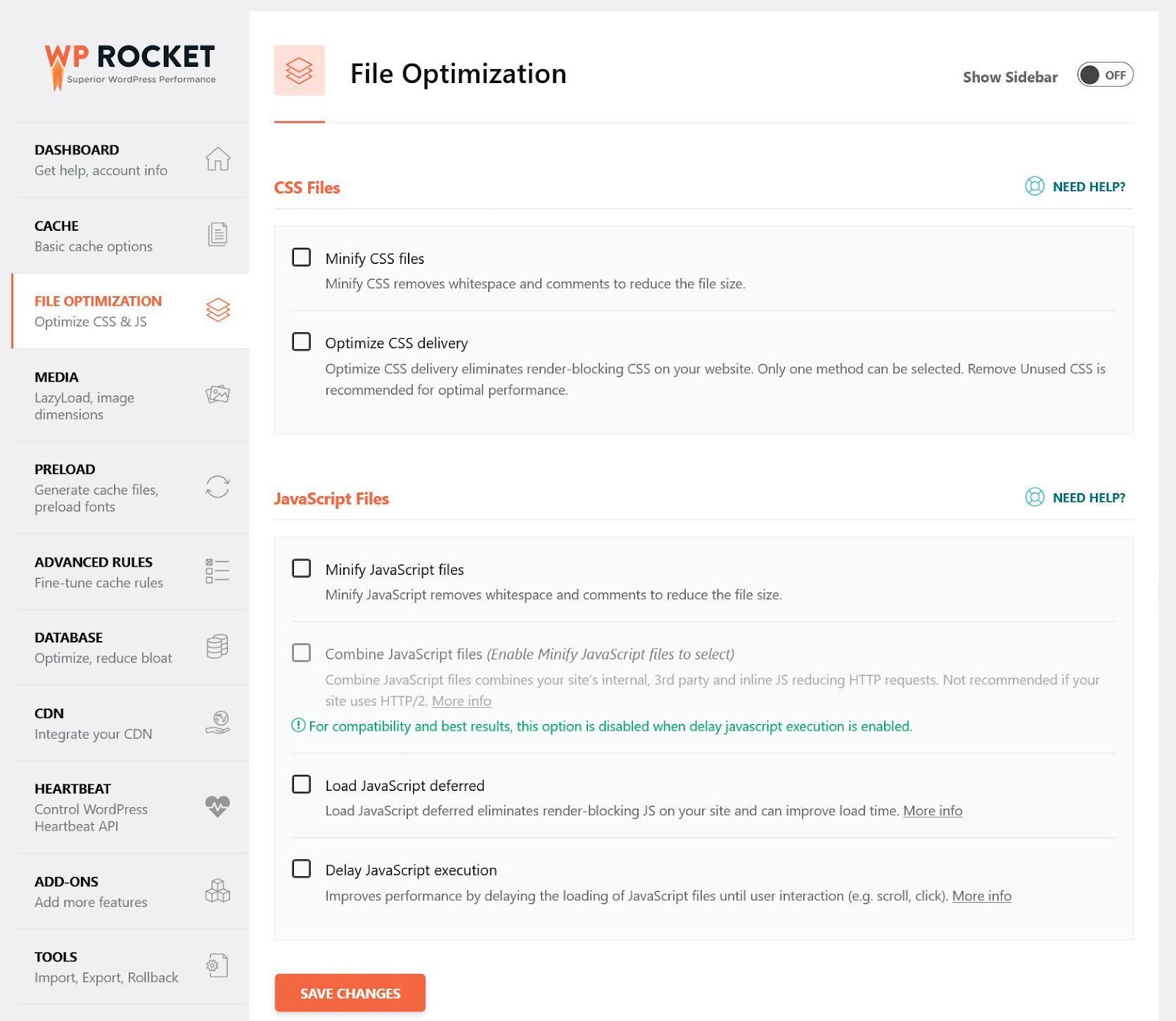
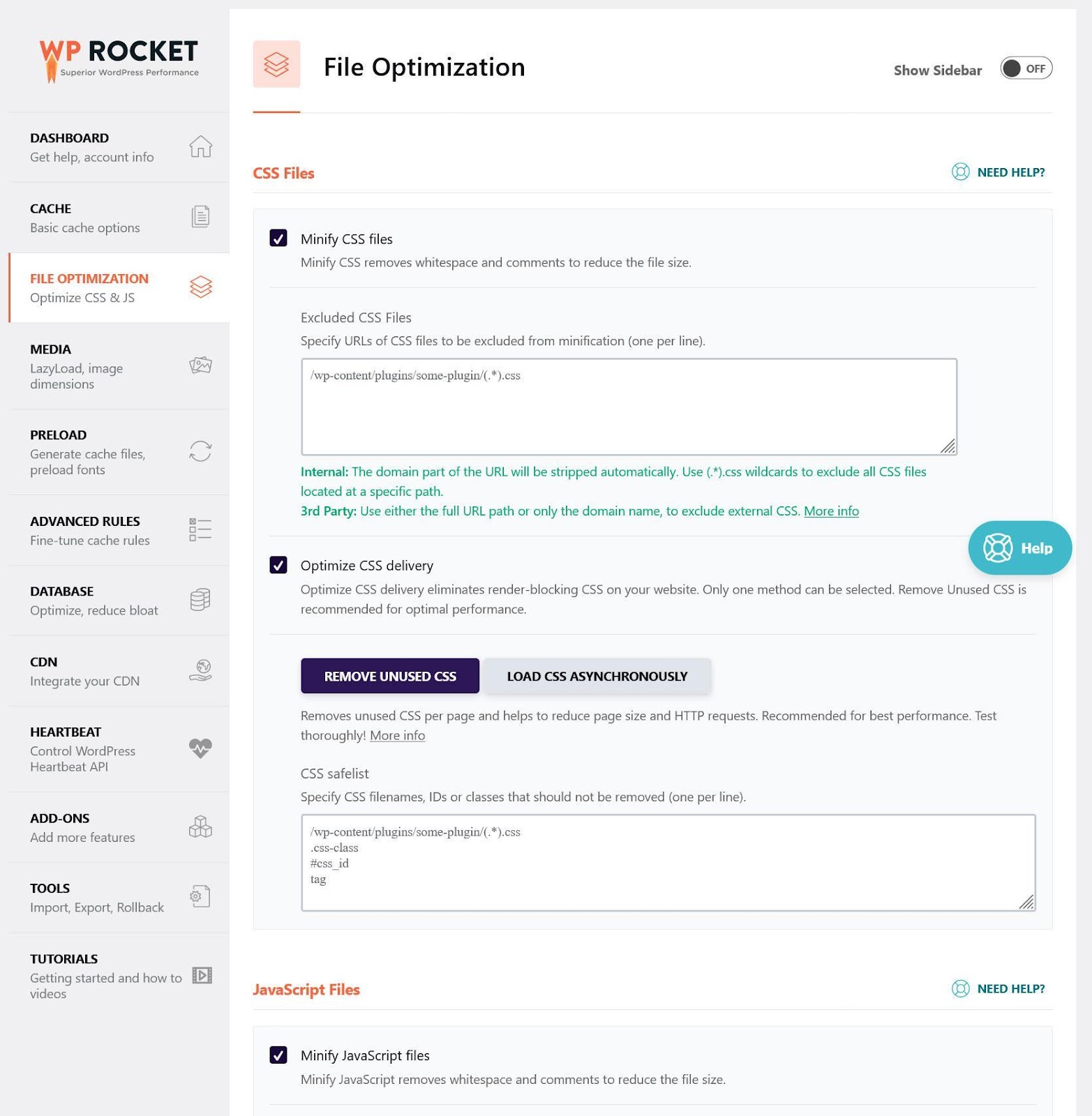
WP Rocket предлагает варианты для всего вышеперечисленного в разделе «Оптимизация файлов» . Вы можете минимизировать, оптимизировать и отложить выполнение JavaScript и CSS, установив несколько флажков.

2.5 Оптимизируйте изображения вашего продукта
Если у вас интернет-магазин, скорее всего, вы используете много изображений, чтобы сделать ваши продукты более привлекательными. Это хорошая идея, однако изображения содержат гораздо больше данных, чем текстовое содержимое, поэтому вам нужно знать, как ускорить загрузку изображений.
Ключевые методы для этого:
- Сжатие изображений . Подобно минификации, это означает удаление ненужных данных. Это позволит уменьшить размер изображения без ущерба для качества.
- Уменьшение размера изображения . Еще один способ уменьшить размер изображений и ускорить их загрузку — отображать их настолько большими, насколько это необходимо для того места, где они появляются. В противном случае вы заставляете своих посетителей загружать ненужные данные.
- Использование лучших форматов изображений . Такие форматы, как WebP или Avif, используют гораздо меньше данных, чем JPG или PNG.
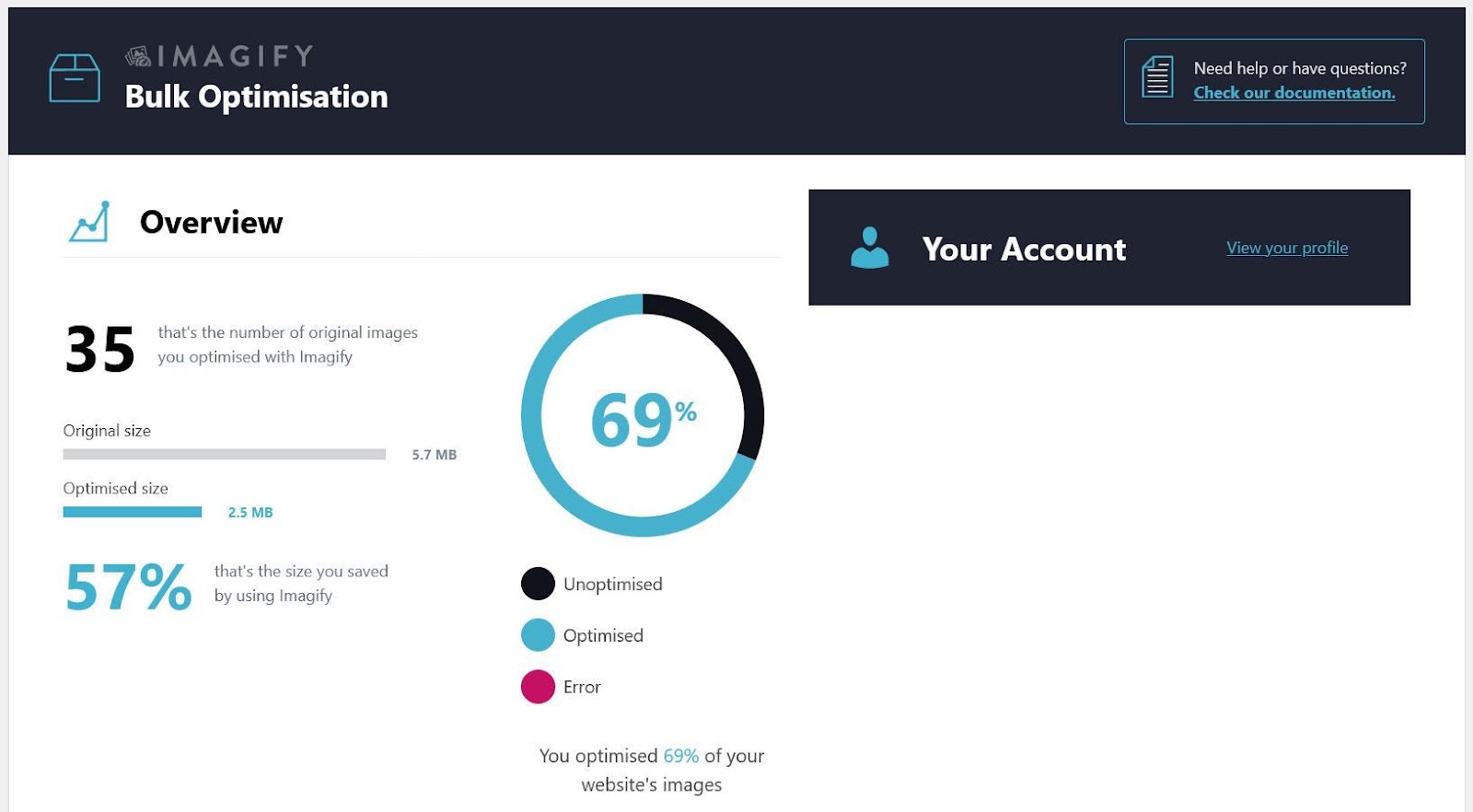
Вариантом автоматической реализации вышеописанного является Imagify. Это сопутствующий плагин для WP Rocket, который может сжимать изображения и конвертировать их в WebP.

2.6. Используйте CDN
CDN или «Сеть доставки контента» — это совокупность взаимосвязанных серверов, расположенных в разных точках мира. Все они содержат копии файлов вашего веб-сайта, и их цель — сократить расстояние и время, необходимое посетителям из разных уголков планеты для доступа к ним. Это отличный способ ускорить работу вашего интернет-магазина для международных клиентов.
Существует множество провайдеров CDN. Вы можете просто зарегистрироваться и настроить его для своего сайта.
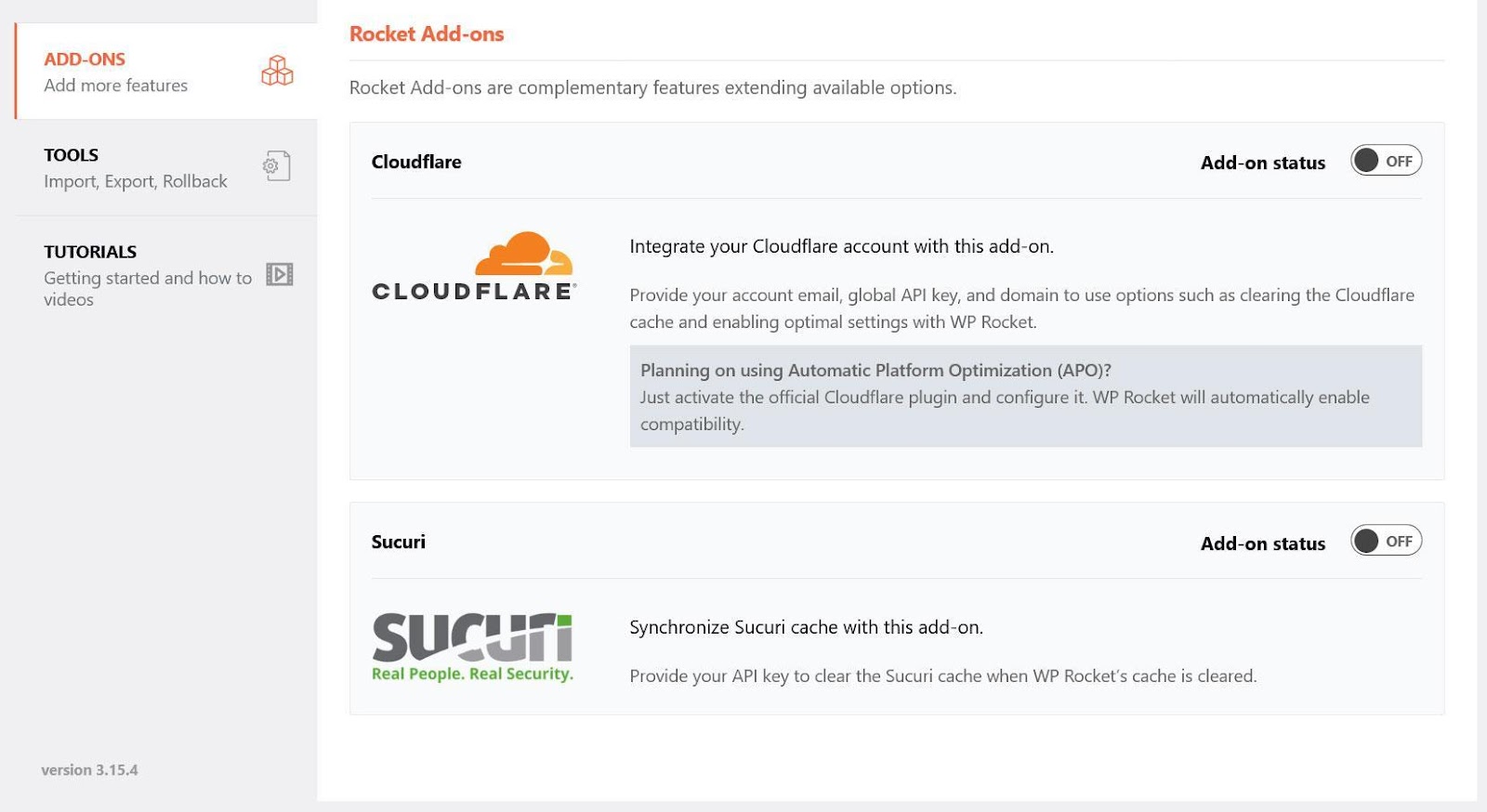
Если вам нужна помощь, WP Rocket предоставит вам специальные дополнения для Sucuri и Cloudflare, двух популярных решений. Это делает их очень быстрыми в настройке.

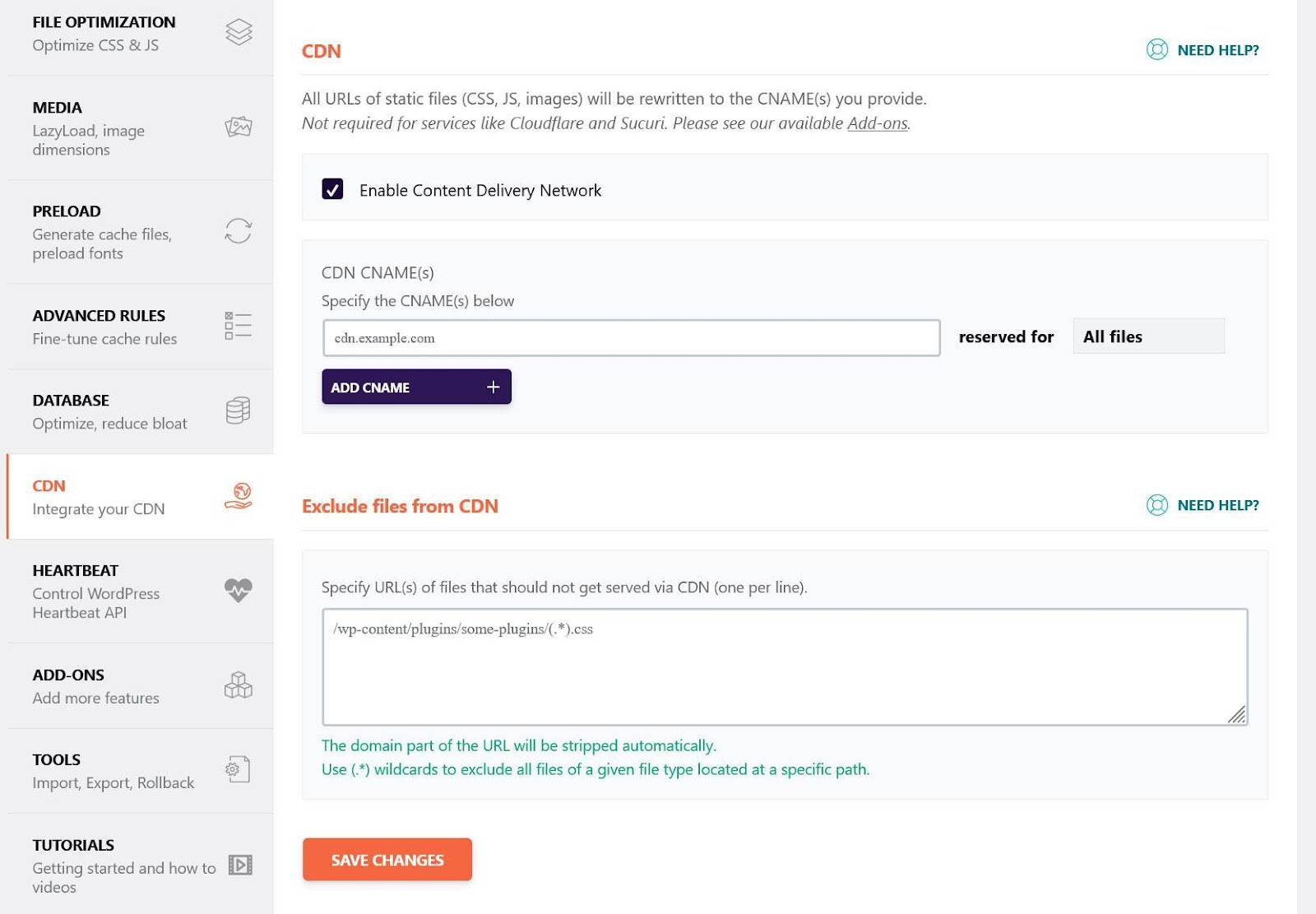
Что касается других вариантов, вы можете просто включить использование CDN в разделе CDN , затем указать CNAME вашей сети и настроить, какие файлы вы хотите передать в нее на аутсорсинг.


Наконец, WP Rocket также имеет собственный CDN под названием RocketCDN. Вы можете легко добавить его в существующую учетную запись WP Rocket и настроить его автоматически.
2.7 Реализация HTTP/2
Протокол HTTP является одним из основных строительных блоков интернет-соединений. Вот почему мы пишем http:// перед URL-адресами веб-сайтов.

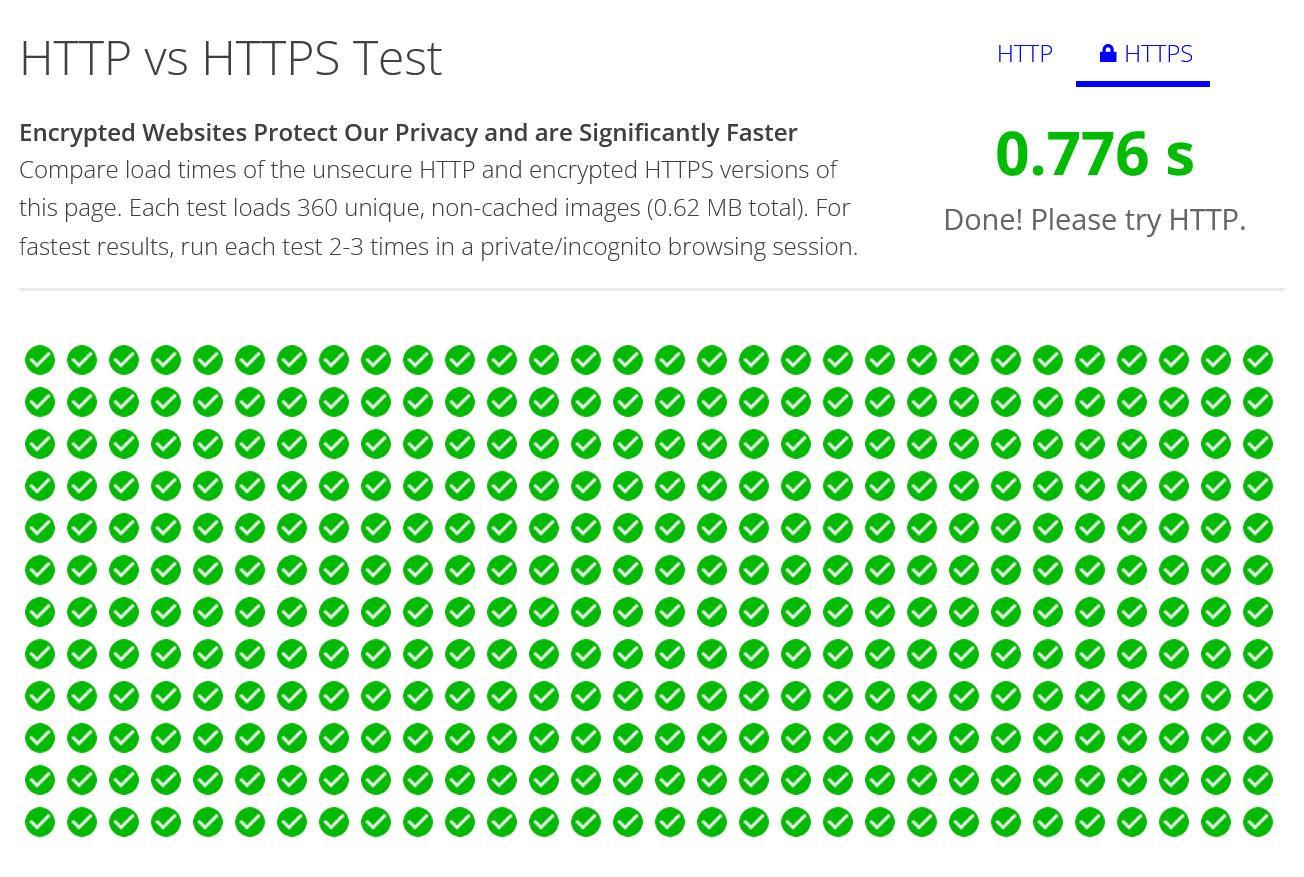
Со временем были выпущены новые и улучшенные версии HTTP, в которых особое внимание уделялось скорости передачи. Например, HTTP/2 во много раз быстрее HTTP. Вы можете увидеть доказательство здесь.

Как интернет-магазин, у вас уже должен быть установлен HTTP/2. Это основа HTTPS, которая необходима для установки безопасного соединения и обработки конфиденциальных платежных данных, таких как данные кредитной карты. Если это не так, обязательно измените его как можно скорее. Это также повысит скорость вашего сайта.
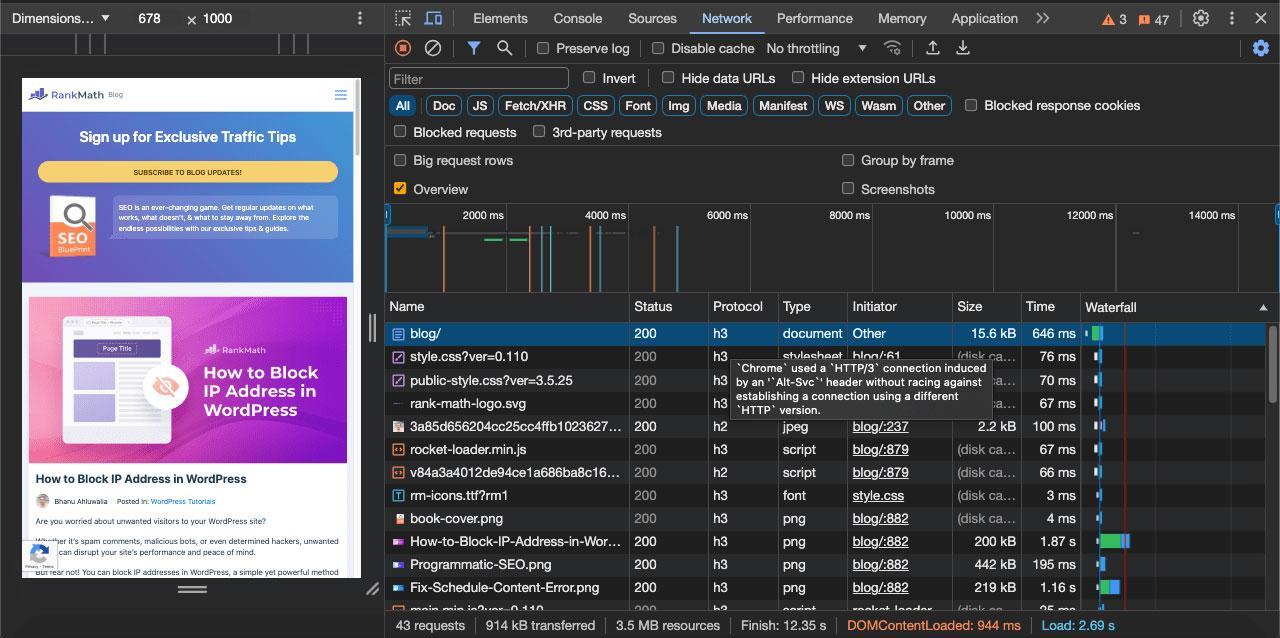
Однако на данный момент доступна новая версия HTTP/3, которая имеет дополнительные улучшения скорости. Если ваш провайдер веб-хостинга поддерживает этот протокол, рассмотрите возможность перевода на него вашего сайта WooCommerce. Это то, что мы используем и здесь, в Rank Math.

2.8 Очистите базу данных
Как вы, возможно, знаете, веб-сайты WooCommerce состоят из двух частей: файловой системы и базы данных.
В базе данных сохраняется весь контент, например текст на страницах, описания продуктов, названия пунктов меню и т. д. Эта информация используется на всех веб-страницах, поэтому, если ваша база данных работает медленно, пострадает весь ваш сайт.
Со временем базы данных могут засориться временными и избыточными данными. Кроме того, когда ваш сайт продолжает расти, чем больше информации хранится на нем, тем больше времени может потребоваться для доступа к нужной информации.
Поэтому, чтобы она работала как хорошо смазанная машина, вам следует регулярно оптимизировать базу данных. Вы можете сделать это вручную с помощью программы базы данных, такой как PHPMyAdmin, или плагина WordPress.
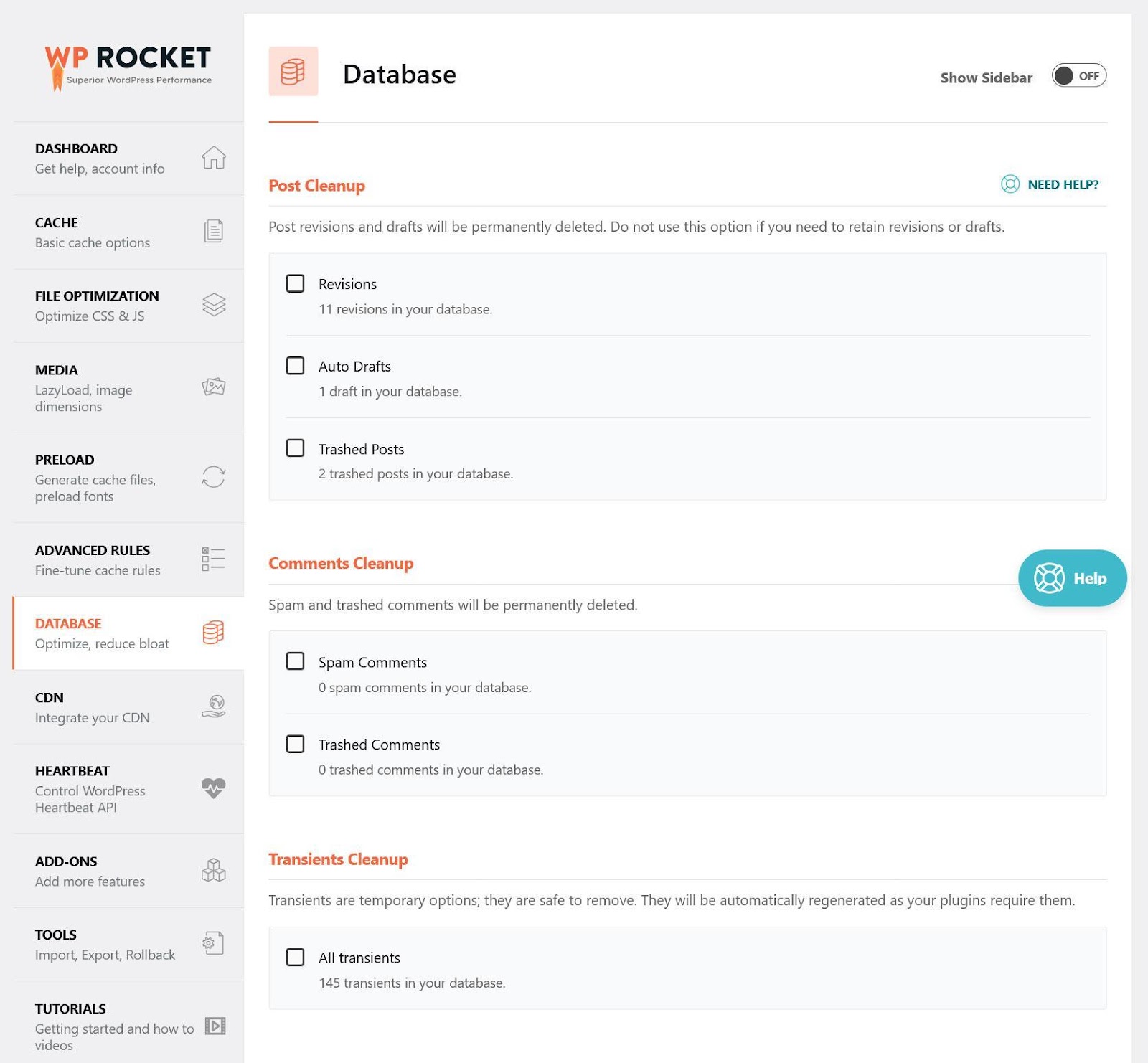
Если вы уже используете WP Rocket, оптимизация базы данных, как вы уже догадались, также является частью его набора функций. В разделе «База данных» вы можете удалять версии и автоматические черновики, спам-комментарии, очищать временные данные (которые являются временными данными базы данных), оптимизировать таблицы и даже запланировать автоматическую очистку.

2.9. Избегайте слишком большого количества плагинов
Последним фактором скорости вашего сайта WooCommerce является количество используемых вами плагинов. Сам WooCommerce имеет сотни расширений, а WordPress также предлагает десятки тысяч бесплатных плагинов. Поэтому всегда есть соблазн установить на свой сайт еще дополнительный функционал.
Однако каждый плагин имеет свой собственный код и файлы, которые необходимо загружать, что потенциально может замедлить работу вашего сайта. Особенно если они плохо закодированы, что, к сожалению, иногда случается.
Вот почему ради производительности вам следует свести их количество к минимуму. Размещайте на своем сайте только те плагины, которые вы активно используете. Если что-то не имеет цели, пришло время это убрать. Кроме того, вам следует регулярно тестировать скорость вашего веб-сайта, чтобы выяснить, оказывает ли какой-либо плагин особенно сильное влияние на время загрузки сайта.
3. Ускорение WooCommerce с помощью WP Rocket: практический пример
В последней части этой статьи мы рассмотрим практический пример, чтобы показать вам практический пример того, как ускорить сайт WooCommerce с помощью плагина кеширования.
3.1 Настройка теста и первоначальные показания
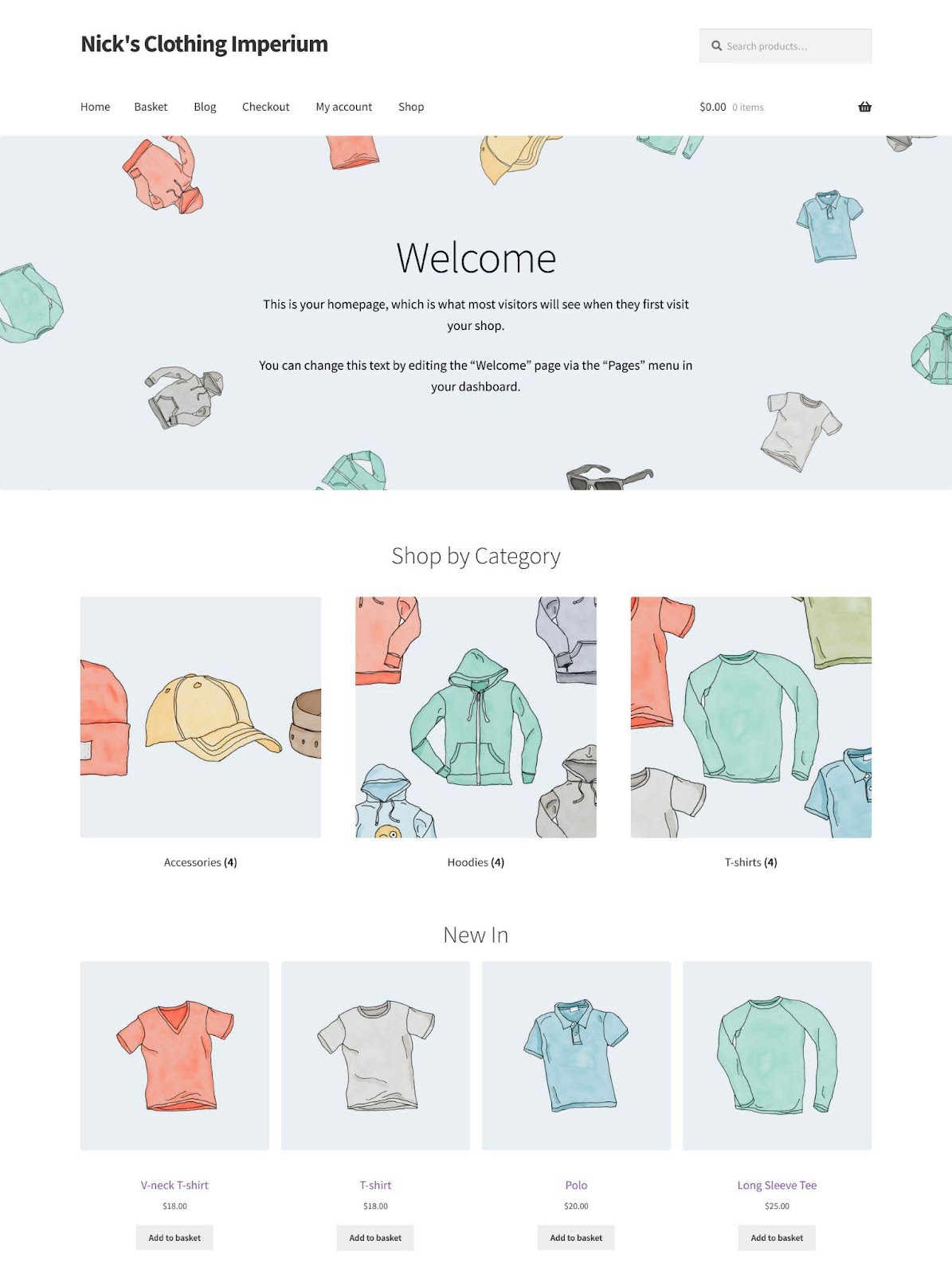
Мы создали простой веб-сайт WooCommerce с использованием темы Storefront. Он автоматически создал образцы продуктов и дизайн домашней страницы.

Мы также установили ряд распространенных плагинов и расширений WooCommerce.
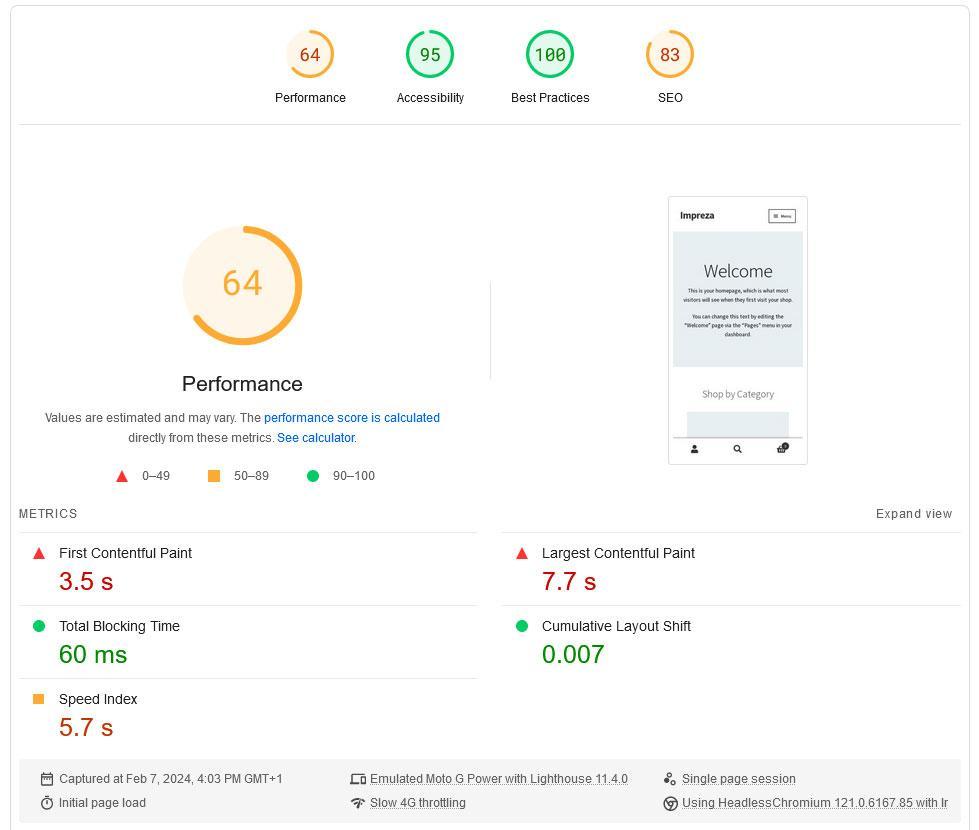
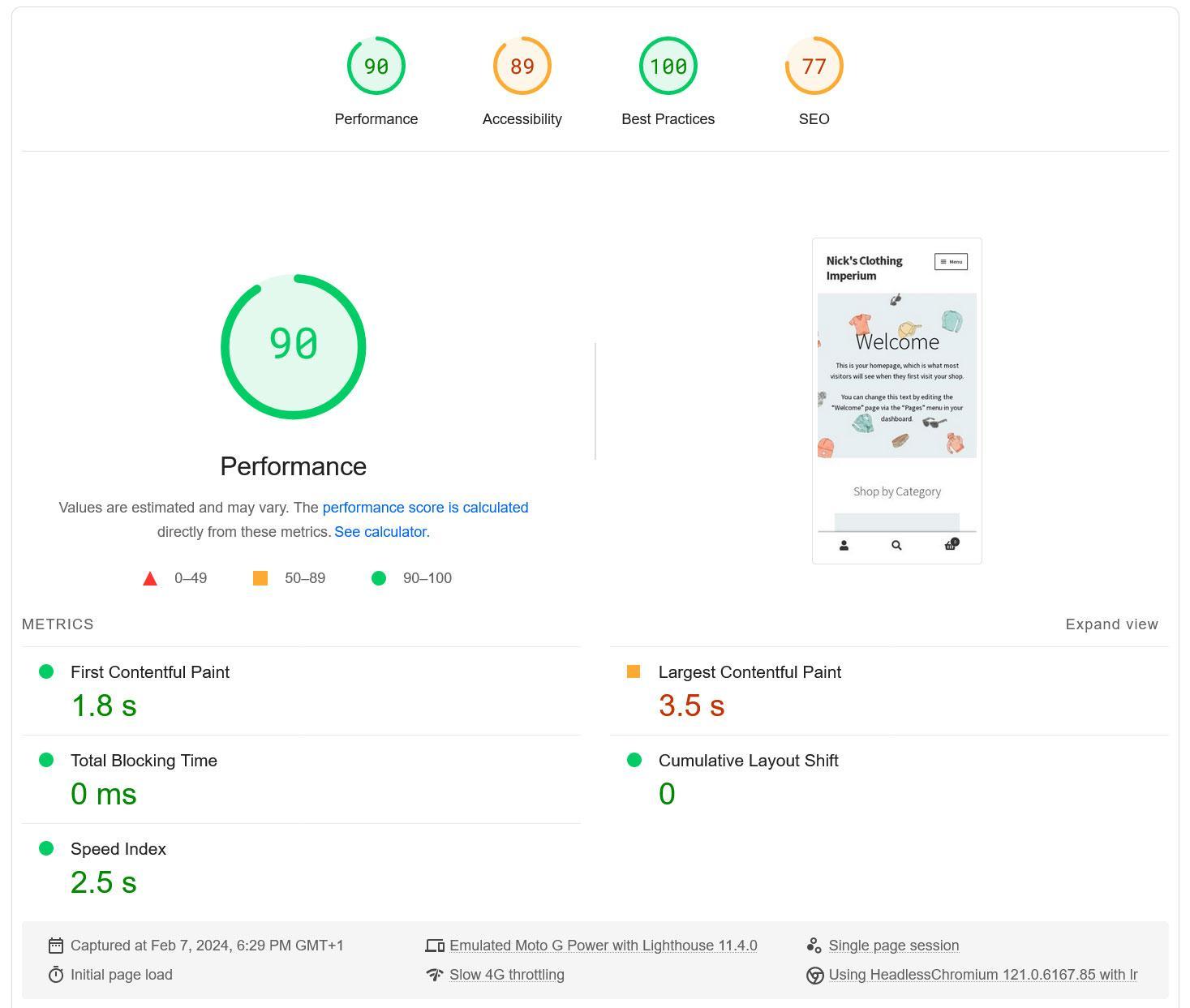
Когда мы впервые запускаем сайт через PageSpeed Insights, результаты оказываются несколько посредственными.

Они не ужасны, но и ничего особенного:
- Оценка производительности : 64 (мобильный), 75 (компьютерный компьютер)
- Наибольшее количество отрисовок контента : 7,7 с (мобильный), 2,5 с (компьютерный компьютер)
- Общее время блокировки (данные INP пока отсутствуют): 60 мс (мобильная версия), 0 мс (компьютерная версия)
- Совокупный сдвиг макета : 0,007 (мобильный), 0 (настольный компьютер)
Короче говоря, Largest Contentful Paint слишком высок как на мобильных устройствах, так и на настольных компьютерах, и общий показатель скорости мог бы быть лучше. Остальные показатели Core Web Vitals были в порядке.
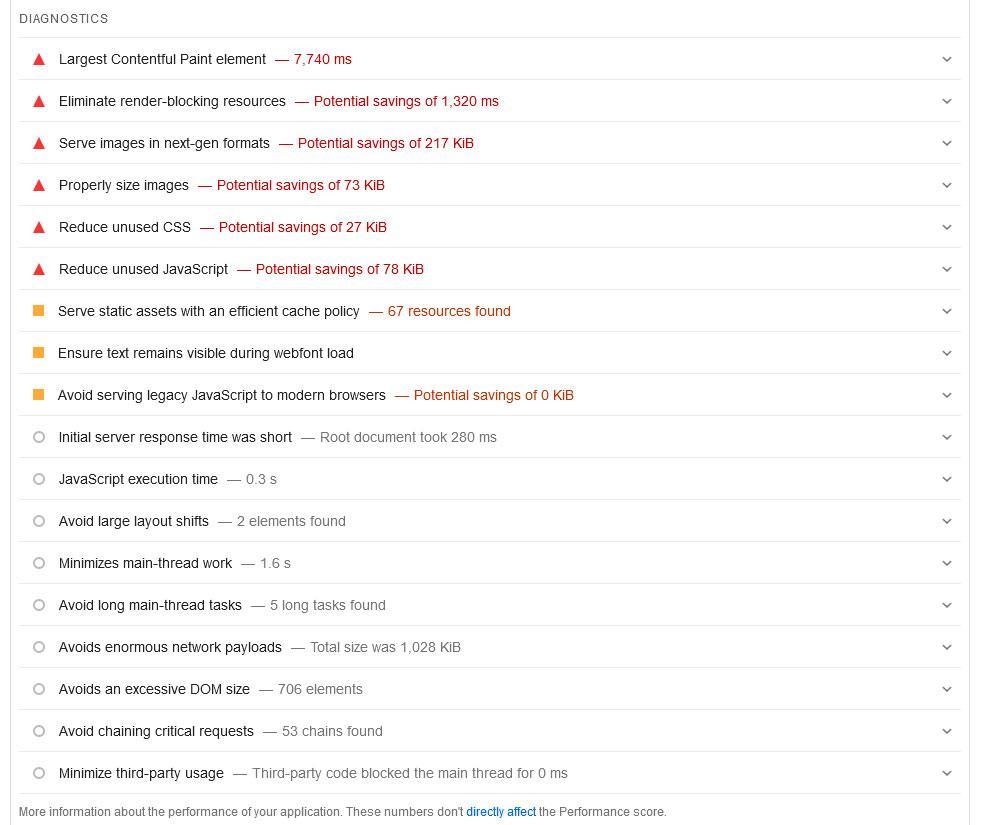
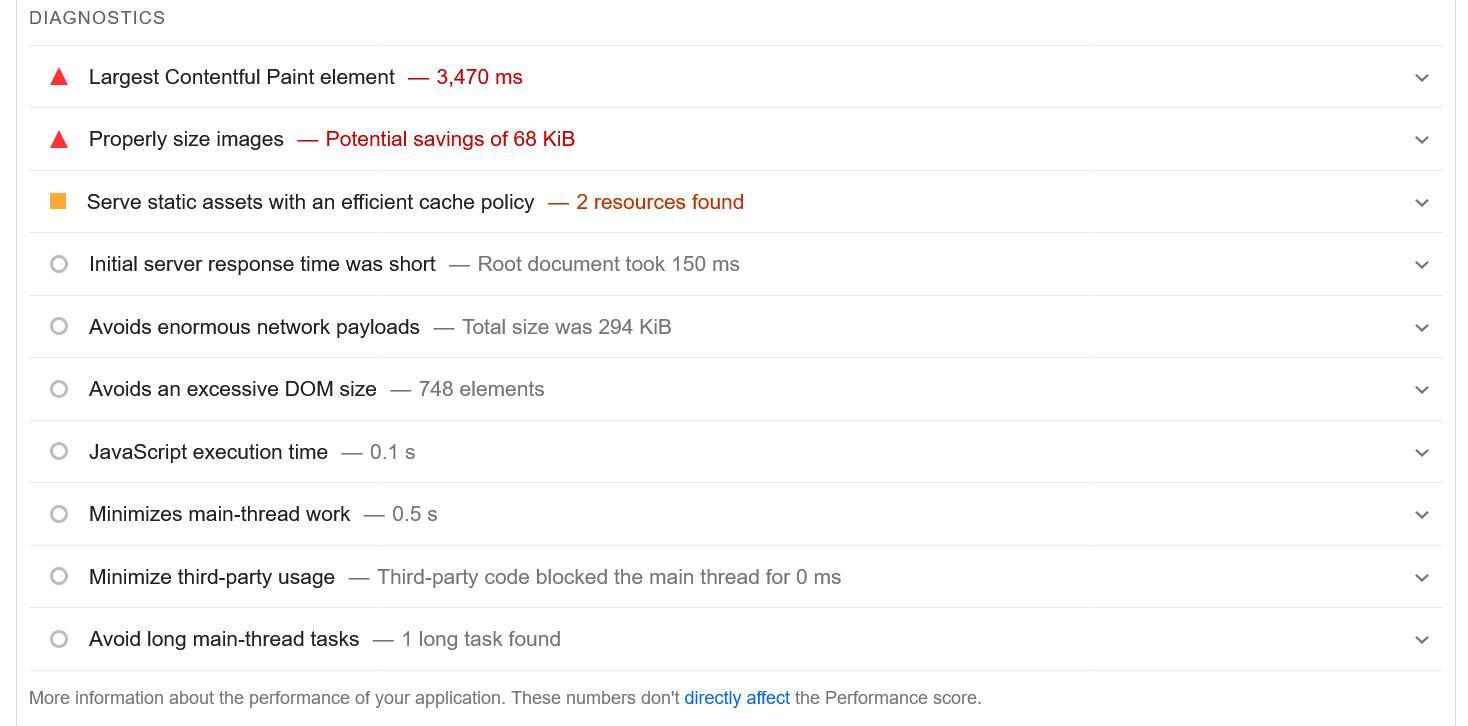
Если мы посмотрим на раздел «Диагностика» , то увидим, что существует большой потенциал для улучшений. В нем упоминаются многие исправления, о которых мы говорили выше.

Давайте посмотрим, как WP Rocket может помочь.
3.2 Оптимизация скорости
После установки и активации плагина WP Rocket он автоматически вносит ряд улучшений:
- Активируйте кеширование, в том числе мобильный кеш, и установите срок жизни на десять часов.
- Включите сжатие Gzip, чтобы уменьшить файлы веб-сайта и ускорить их загрузку.
- Ускорьте загрузку корзины покупок WooCommerce.
- Включить предварительную загрузку кеша и предварительную загрузку ссылок
Это уже эффективные методы ускорения WooCommerce. Тем не менее, есть много дополнительных вещей, которые мы можем сделать.
Прежде всего, в настройках плагина в разделе «Оптимизация файлов » мы включили параметры минимизации, оптимизации и отсрочки CSS и JavaScript.

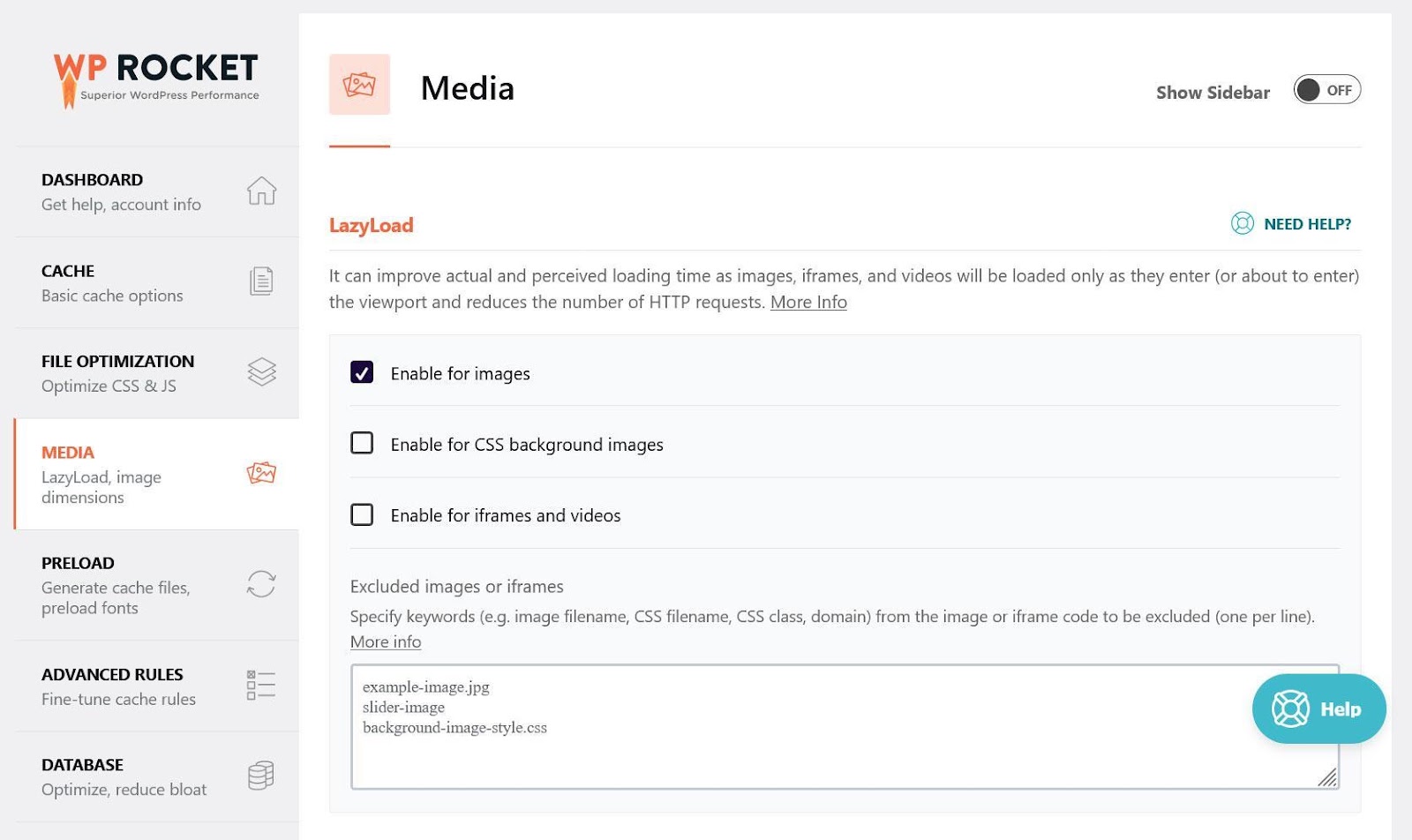
Кроме того, в разделе «Медиа» мы включили отложенную загрузку.

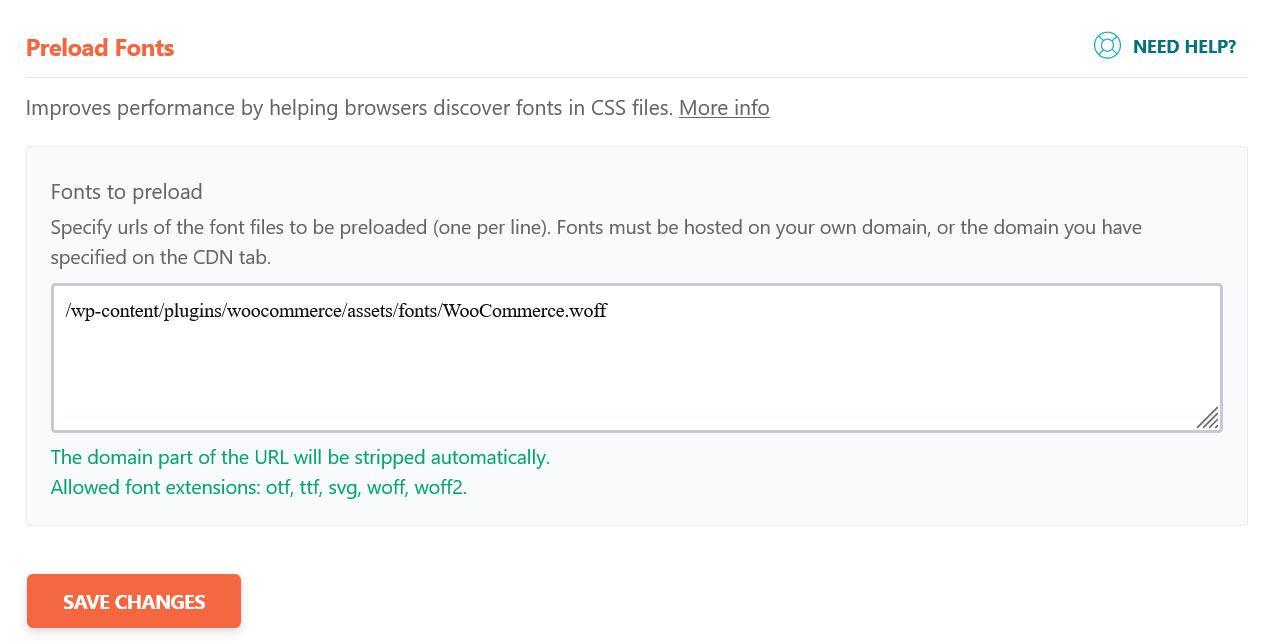
После этого мы убедились, что предварительная загрузка активирована, и специально сказали WP Rocket предварительно загрузить файл шрифта, включенный в плагин WooCommerce, что и появилось в тесте скорости.

Если вы хотите сделать то же самое на своем сайте WooCommerce, вы можете скопировать и вставить этот путь: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
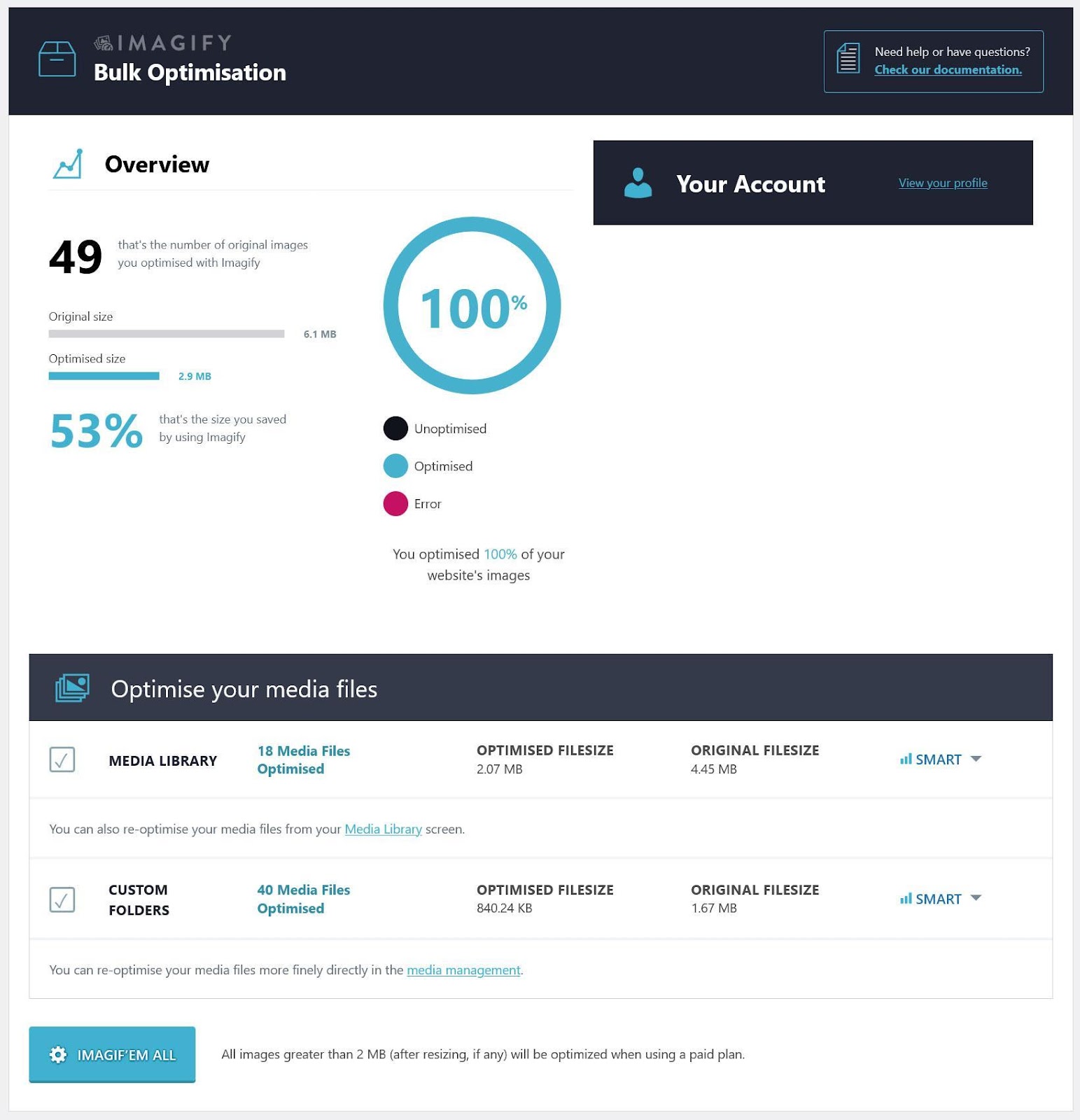
В разделе «Оптимизация изображений » мы установили Imagify и прогнали все изображения на сайте через его массовый оптимизатор.

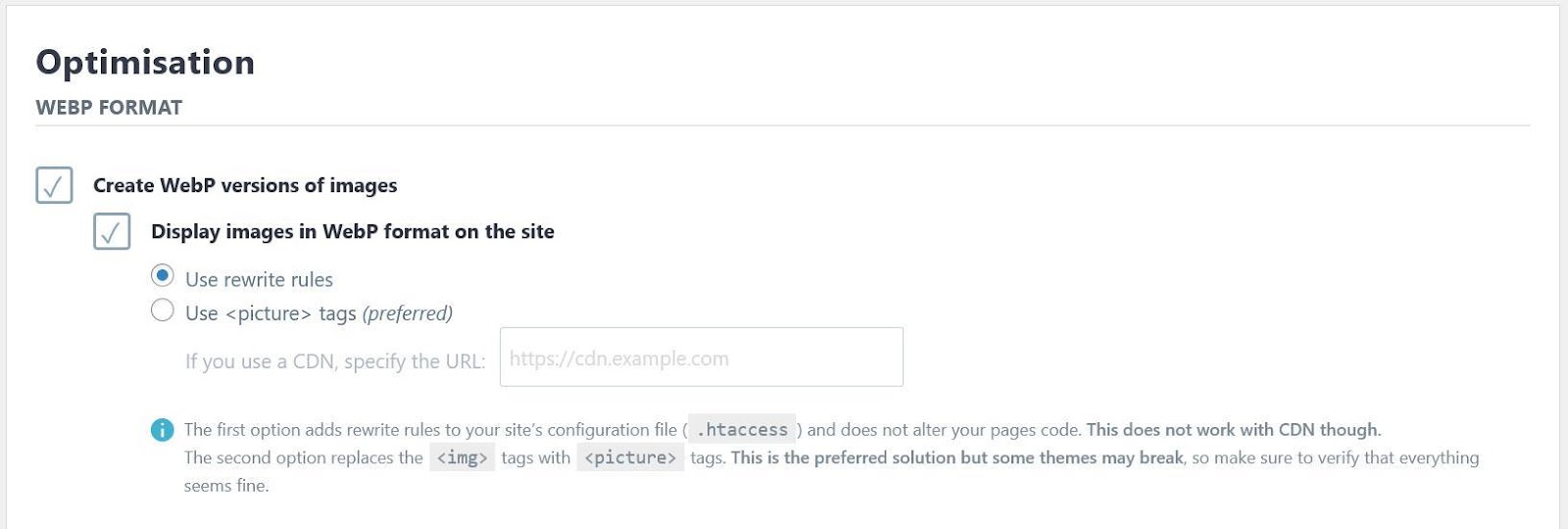
Также мы включили возможность отображения изображений в формате WebP.

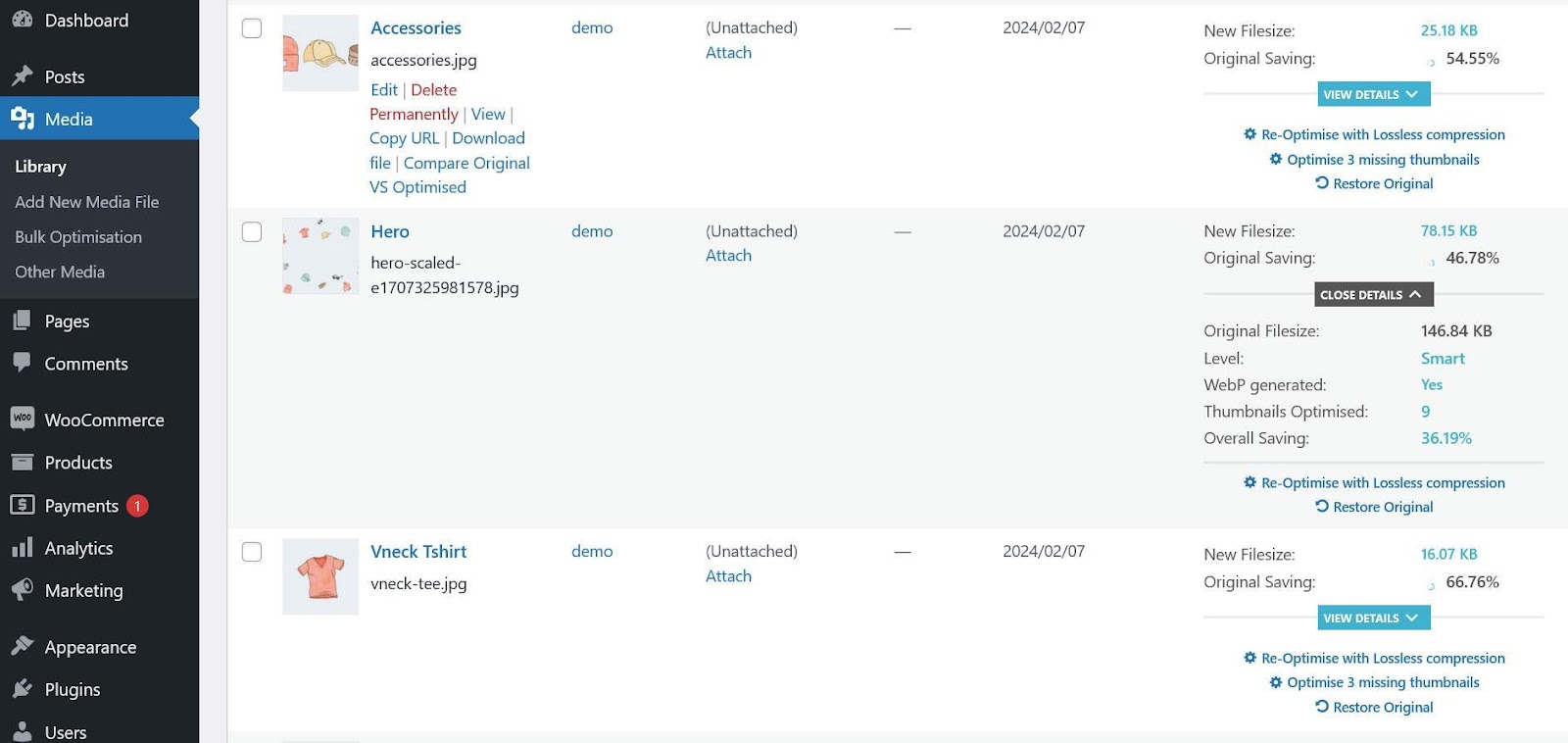
Наконец, мы зашли в медиатеку и специально оптимизировали все размеры миниатюр главного изображения, которое появляется на главной странице.

По данным PageSpeed Insights, это один из основных элементов, препятствующих загрузке. Мы также уменьшили его ширину вдвое с помощью встроенных инструментов редактирования.

3.3 Итоговые результаты скорости
После внесения этих корректировок мы снова протестировали сайт. На этот раз все выглядит намного лучше.

Вот каких изменений мы достигли:
| До | После | Изменять | |
| Оценка производительности (мобильное устройство) | 64 | 90 | +26 |
| Оценка производительности (на рабочем столе) | 75 | 93 | +18 |
| Самая большая содержательная краска (мобильная версия) | 7,7 с | 3,5 с | -4,2 с |
| Самая большая содержательная краска (на рабочем столе) | 2,5 с | 1,5 с | -1 с |
| Общее время блокировки (мобильное устройство) | 60 мс | 0 мс | -60 мс |
| Общее время блокировки (рабочий стол) | 0 мс | 0 мс | +/-0 |
Диагностика раздел также улучшился. Большинство предыдущих рекомендаций уже утеряны или стали лучше, чем раньше.

Самой большой проблемой по-прежнему остается изображение самого большого содержимого Paint. К сожалению, из-за особенностей работы WordPress он использует одно и то же изображение на мобильных устройствах и настольных компьютерах, и на данный момент с этим ничего нельзя поделать.
Однако, учитывая тот факт, что реализация оптимизации заняла всего около десяти минут, результаты довольно хорошие!
4 заключительные мысли об ускорении WooCommerce
Производительность веб-сайта является важной темой, особенно на сайтах электронной коммерции, где скорость загрузки напрямую влияет на продажи, конверсии и SEO. Пренебречь этим – значит не дать вашему интернет-магазину шансов на успех.
Выше мы рассмотрели ряд эффективных шагов по повышению скорости вашего магазина WooCommerce. Выбор подходящего хостинга и темы, использование плагина кеширования, оптимизация кода и изображений, а также очистка базы данных и плагинов — это лишь некоторые из мер, которые вы можете предпринять.
Если вы чувствуете, что какое-либо из технических решений превышает ваш уровень навыков, вы всегда можете обратиться за помощью к WP Rocket. Как мы видели в тематическом исследовании, это может оказать большое влияние с минимальными усилиями.
Если вам понравился этот пост, сообщите нам об этом в Твиттере @rankmathseo.
