Jak przyspieszyć witrynę WooCommerce: przewodnik krok po kroku
Opublikowany: 2024-02-28Jesteś tutaj, ponieważ chcesz dowiedzieć się, jak przyspieszyć swoją witrynę WooCommerce. Być może zauważyłeś, że Twój sklep działa zbyt wolno. Być może słyszałeś, że jest to ważne dla doświadczenia użytkownika i SEO. Niezależnie od przyczyny, trafiłeś we właściwe miejsce.
W tym poście szczegółowo omówimy, jak poprawić szybkość witryny Twojego sklepu internetowego WooCommerce. Porozmawiamy o tym, dlaczego szybkość ma znaczenie i podamy praktyczne instrukcje krok po kroku, jak zwiększyć wydajność witryny e-commerce.
Na koniec dorzucamy nawet studium przypadku, w którym możesz zobaczyć efekty wszystkiego, o czym wspominamy, na prawdziwej stronie internetowej.
Spis treści
- Dlaczego optymalizacja szybkości WooCommerce jest ważna
- 9 sposobów na przyspieszenie witryny WooCommerce
- Wybierz odpowiedni hosting
- Wybierz zoptymalizowany motyw WooCommerce
- Użyj wtyczki buforującej
- Zoptymalizuj swój kod
- Zoptymalizuj zdjęcia produktów
- Skorzystaj z CDN
- Zaimplementuj HTTP/2
- Wyczyść swoją bazę danych
- Unikaj zbyt wielu wtyczek
- Przyspieszenie WooCommerce za pomocą WP Rocket: studium przypadku
- Konfiguracja testu i wstępne odczyty
- Optymalizacja prędkości
- Wyniki prędkości końcowej
- Ostatnie przemyślenia na temat przyspieszenia WooCommerce
1 Dlaczego optymalizacja szybkości WooCommerce jest ważna
Zacznijmy od pytania, dlaczego w ogóle warto zainteresować się tym tematem. W końcu, jeśli Twoja witryna WooCommerce działa, jakie znaczenie ma szybkość jej ładowania? Czy ludziom naprawdę przeszkadza trochę czekania?
W rzeczywistości tak jest.
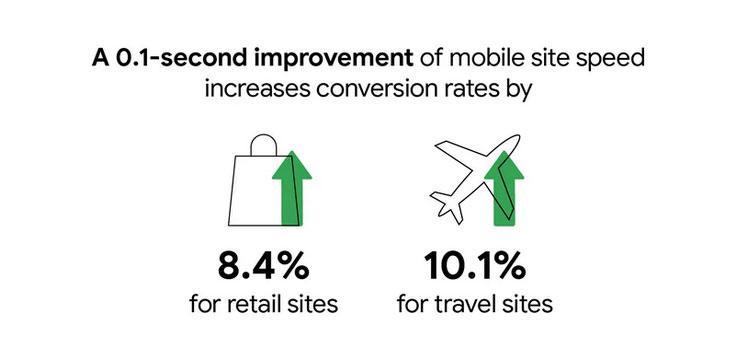
Szybkość działania witryny internetowej jest jednym z najbardziej niedocenianych czynników sukcesu sklepu internetowego. Z badania Google wynika, że nawet skrócenie czasu ładowania witryn mobilnych o zaledwie 0,1 sekundy spowodowało poprawę współczynników konwersji w witrynach sklepów detalicznych o 8,4%.

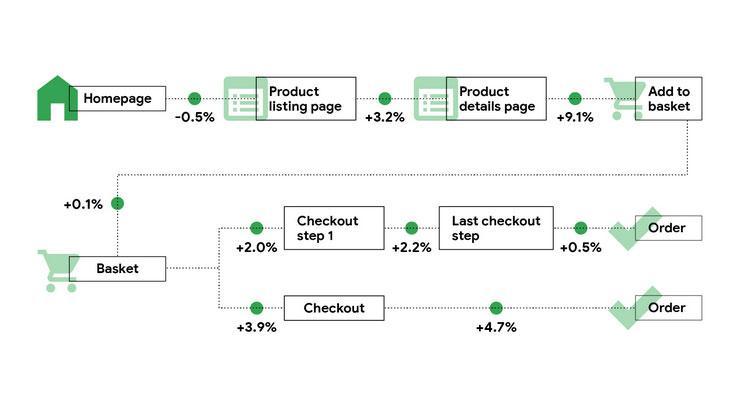
To samo badanie wykazało również pozytywny wpływ na niemal każdy etap podróży kupującego.

Ponadto szybkość ładowania strony jest ważna dla optymalizacji wyszukiwarek. Odgrywa dużą rolę w Core Web Vitals, które są częścią najnowszych czynników rankingowych. Dlatego powolne działanie witryny może mieć wpływ na widoczność organiczną, dlatego jest to część SEO WooCommerce.
2 9 sposobów na przyspieszenie witryny WooCommerce
Skoro już wiemy, dlaczego warto zainteresować się tym tematem, przejdźmy do tego, jak przekuć go w działanie. Poniżej omówimy kilka sposobów przyspieszenia sklepu WooCommerce.
2.1 Wybierz odpowiedni hosting
Hosting ma duży wpływ na wydajność witryny. Określa fizyczną maszynę, na której znajduje się aplikacja Twojego sklepu internetowego. Jeśli jest powolny lub ma niską jakość, naprawdę może mieć wpływ na szybkość ładowania Twojej witryny. Nie wspominając, że zły hosting zwiększa ryzyko przestojów.
Z tego powodu naprawdę chcesz mieć pewność, że wybierzesz dobrego dostawcę usług hostingowych. Oto czynniki, które należy wziąć pod uwagę:
- Rodzaj hostingu – Poznaj różnice między hostingiem współdzielonym, VPS, chmurowym, dedykowanym i zarządzanym WordPress. W ten sposób możesz wybrać to, co jest najbardziej odpowiednie.
- Oczekiwania dotyczące ruchu – jeśli dopiero zaczynasz, nie musisz płacić za marże ruchu, których nie osiągniesz. Bądź realistą, jeśli chodzi o liczbę odwiedzających, których przyciągniesz. Zawsze możesz dokonać aktualizacji później.
- Funkcje wydajności — czy centra danych znajdują się tam, gdzie przebywają Twoi klienci? Czy Twój dostawca usług hostingowych oferuje CDN? Inne optymalizacje wydajności? Wszystkie ważne uwagi.
- Środki bezpieczeństwa – Czy Twój dostawca zapewnia certyfikat SSL, automatyczne kopie zapasowe i inne ważne czynniki bezpieczeństwa?
- Inne funkcje – możliwość tworzenia witryn przejściowych, wystarczająca przepustowość i pamięć masowa lub funkcja automatycznej instalacji WooCommerce to wszystko, co należy wziąć pod uwagę.
- Budżet – Tak, hosting jest ważny, ale koszt nie powinien zrujnować Twojej firmy. Przed zakupem upewnij się, że możesz zapłacić rachunek.
Po zawężeniu potrzeb przeanalizuj kandydatów przed podjęciem decyzji.
Sprawdź porównania prędkości, raporty o przestojach i dostępne opcje obsługi klienta, a także przeczytaj recenzje klientów.
Jeśli szukasz niezawodnego dostawcy usług hostingowych w Niemczech, dobrym początkiem będzie hosting dogado. Informacje o regionach poza Niemcami można znaleźć na stronie One.com.

2.2 Wybierz zoptymalizowany motyw WooCommerce
Oprócz hostingu, jednym z głównych elementów składowych sklepu WooCommerce jest motyw. Kontroluje wszystko, co ma związek z projektem Twojej witryny, a co za tym idzie, może mieć również duży wpływ na wydajność. Dlatego też warto przeprowadzić badania także tutaj.
Przeczytaj recenzje, a jeszcze lepiej, załóż witrynę testową lub deweloperską i przetestuj ją. Sprawdź na własne oczy funkcje motywu, wypełnij je fikcyjną zawartością i przeprowadź na nim test szybkości.
Pokaże Ci, czy są jakieś wąskie gardła, o których powinieneś wiedzieć.

Kolejną kwestią jest responsywność na urządzeniach mobilnych. Oznacza to, że automatycznie dostosowuje się do rozmiaru ekranu dowolnego urządzenia, dzięki czemu można z niego łatwo korzystać również na telefonach i tabletach.
W dzisiejszych czasach nikt nie powinien sprzedawać nieresponsywnych motywów WooCommerce, ale nie zaszkodzi sprawdzić. Ponownie skonfiguruj witrynę demonstracyjną i użyj narzędzi programistycznych urządzenia mobilnego lub przeglądarki, aby to sprawdzić.
Oto jak to zrobić:
- Otwórz witrynę testową w wybranej przeglądarce
- Przejdź do trybu projektowania responsywnego ( Cmd/Ctrl+Shift+M w przeglądarce Chrome i Firefox)
- Użyj ustawień u góry, aby symulować różne rozmiary urządzeń i prędkości połączenia
- Przeglądaj jak zwykle i wypróbuj wszystkie funkcje witryny

2.3 Użyj wtyczki buforującej
Łatwym sposobem na przyspieszenie WooCommerce jest użycie wtyczki buforującej. Jeśli nie znasz buforowania, oznacza to zapisanie gotowej wersji stron internetowych Twojego sklepu na serwerze, aby odwiedzający mieli do nich natychmiastowy dostęp.
Zwykle w WordPress/WooCommerce strony internetowe tworzone są dynamicznie z plików PHP. Są one przetwarzane na serwerze wraz z treścią pobieraną z bazy danych w celu dostarczenia kodu HTML, który może wyświetlić przeglądarka. Wtyczka buforująca pomija kilka kroków, wstępnie przetwarzając wszystko, aby serwer mógł bezpośrednio wysłać kod HTML.
Jedną z najpopularniejszych i najlepszych wtyczek buforujących dla WooCommerce jest WP Rocket.

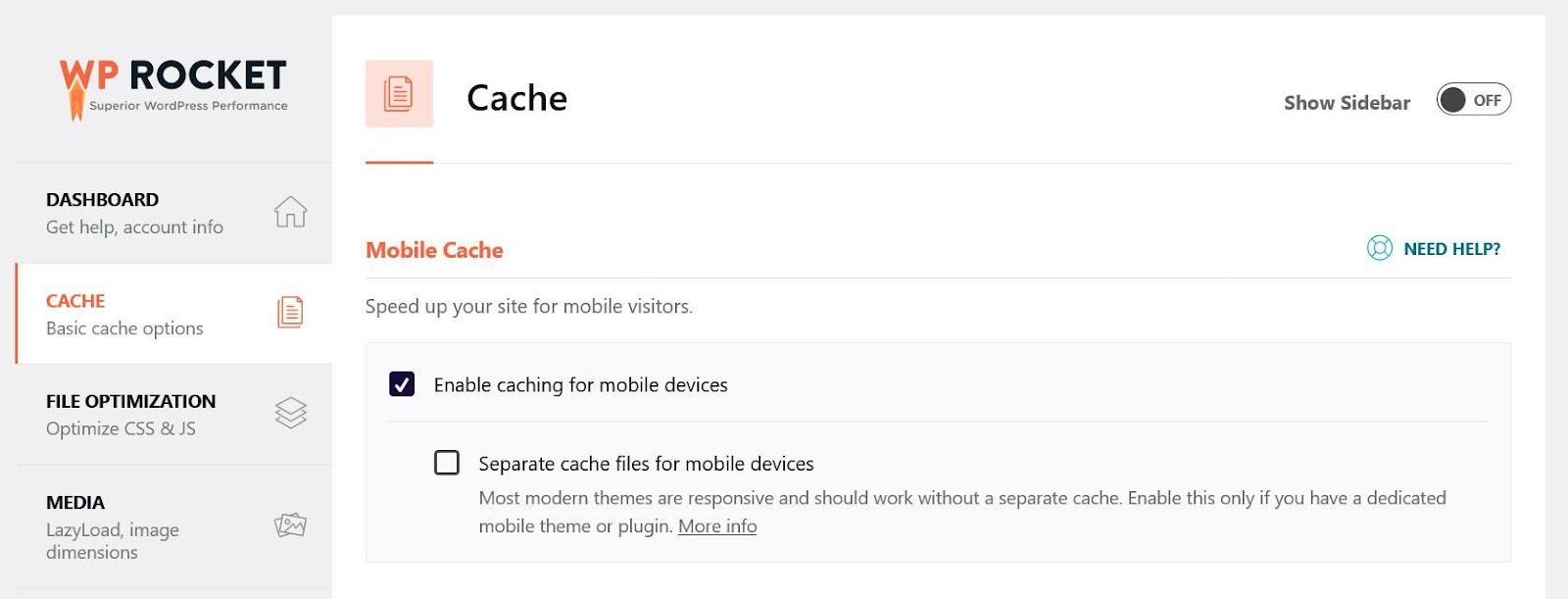
Automatycznie dodaje pamięć podręczną do Twojego sklepu internetowego w momencie aktywacji, łącznie z opcją dla urządzeń mobilnych.

Poza tym, jak zobaczysz poniżej, oferuje o wiele potężniejszą funkcjonalność, która pozwala łatwo przyspieszyć witryny WooCommerce.
2.4 Zoptymalizuj swój kod
Kolejnym ważnym czynnikiem wpływającym na wydajność jest ulepszenie kodu w Twojej witrynie. Buforowanie jest kluczową techniką przyspieszającą działanie WooCommerce, jednak istnieją inne środki optymalizacji prędkości, które należy wziąć pod uwagę, aby rozwiązać bardziej systemowe problemy z wydajnością.
W tym duchu przedstawiamy trzy techniki, których możesz użyć, aby usprawnić kod swojej witryny:
- Minifikacja — oznacza usunięcie całego formatowania plików witryny internetowej, które ma na celu zwiększenie czytelności kodu, takiego jak komentarze, wcięcia itp. Przeglądarki są w stanie zrozumieć kod bez niego, a dodatkowe formatowanie powoduje, że pliki są większe, a co za tym idzie, wolniejsze do pobrania.
- Ogranicz nieużywane CSS – jeśli masz na swojej stronie kod, który nie wnosi niczego do strony, na której się ładuje, tylko ją spowalnia.
- Opóźnianie i odroczenie JavaScript – Opóźnianie i odraczanie oznacza nakazanie przeglądarce ignorowania mniej ważnych plików JavaScript, takich jak skrypty analityczne, dzięki czemu może nadać priorytet plikom niezbędnym do procesu ładowania. Są to świetne techniki eliminowania zasobów blokujących renderowanie.
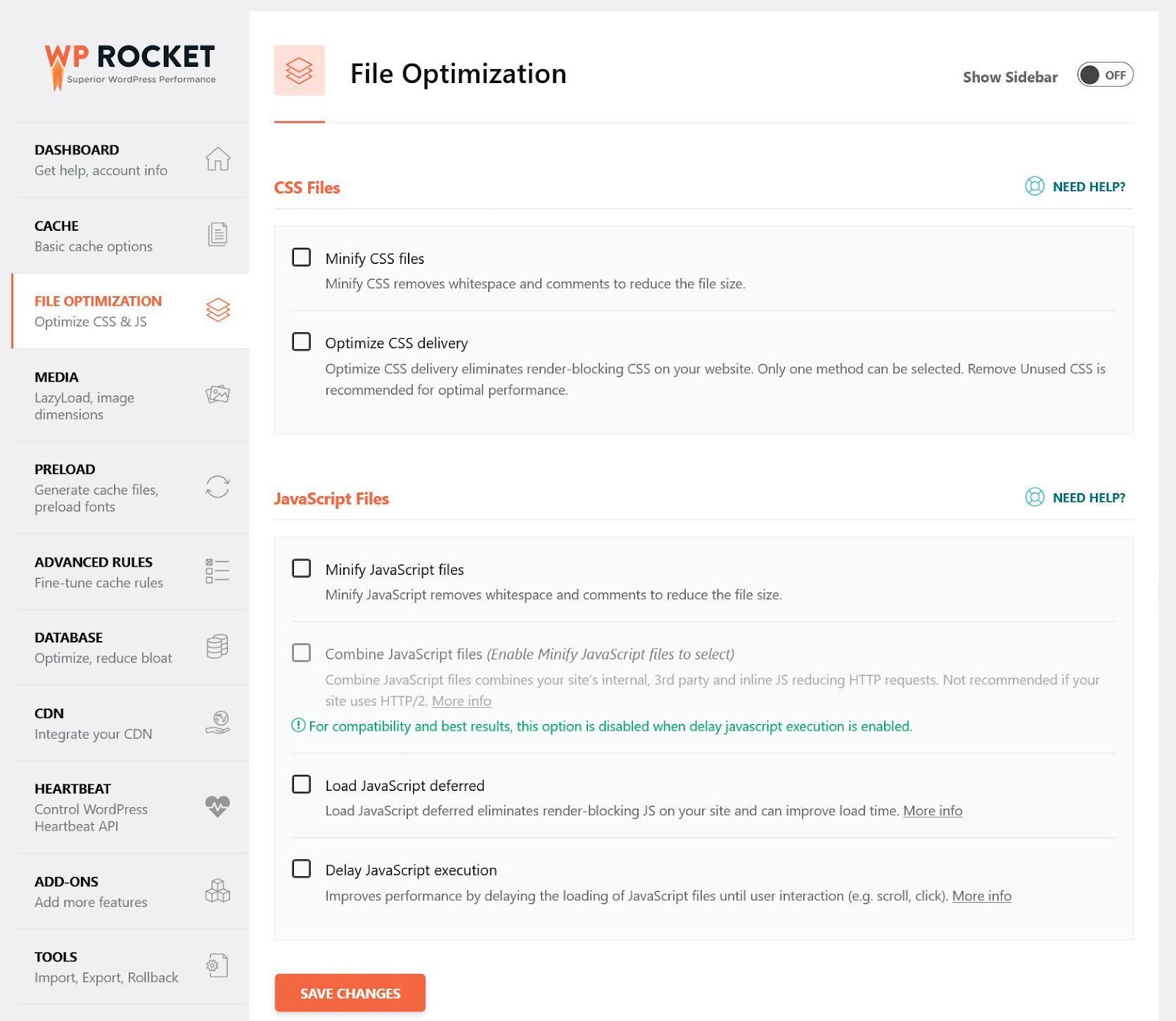
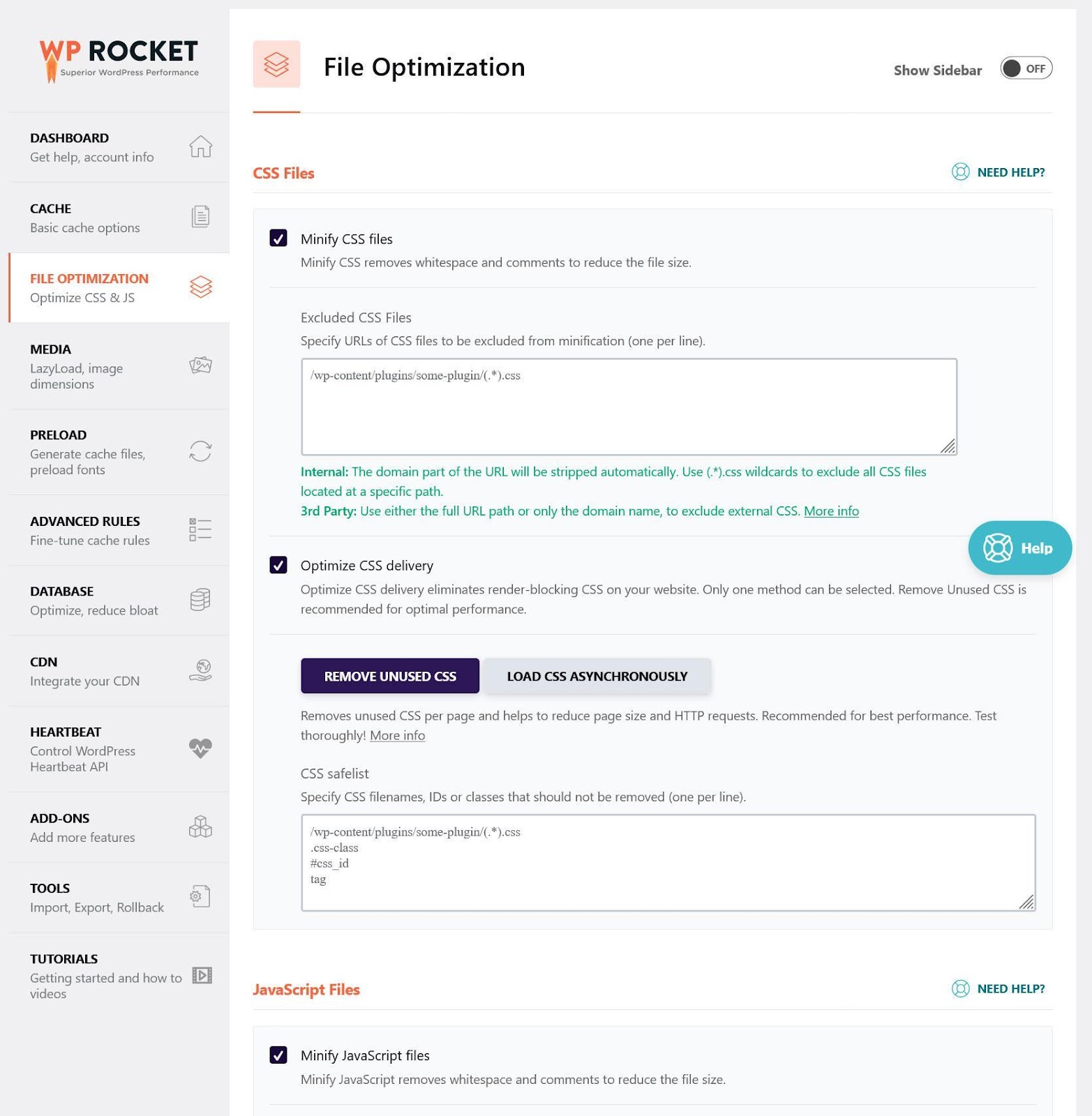
WP Rocket oferuje opcje wszystkich powyższych opcji w obszarze Optymalizacja plików . Możesz minimalizować, optymalizować i odraczać JavaScript i CSS, zaznaczając kilka pól.

2.5 Optymalizuj zdjęcia produktów
Jeśli prowadzisz sklep internetowy, prawdopodobnie używasz wielu zdjęć, aby uatrakcyjnić swoje produkty. To dobry pomysł, jednak obrazy zawierają znacznie więcej danych niż treść tekstowa, więc musisz wiedzieć, jak przyspieszyć ładowanie obrazów.
Kluczowe techniki to:
- Kompresja obrazów – podobnie jak minifikacja, oznacza usuwanie niepotrzebnych danych. Może to spowodować zmniejszenie rozmiaru obrazu bez utraty jakości.
- Zmniejszanie rozmiaru obrazu – Innym sposobem na zmniejszenie rozmiaru obrazów i szybsze ich pobieranie jest wyświetlanie ich tylko w takim rozmiarze, jaki jest potrzebny dla lokalizacji, w której się pojawiają. W przeciwnym razie zmusisz odwiedzających do pobrania niepotrzebnych danych.
- Używanie lepszych formatów obrazów – formaty takie jak WebP lub Aif zużywają znacznie mniej danych niż JPG czy PNG.
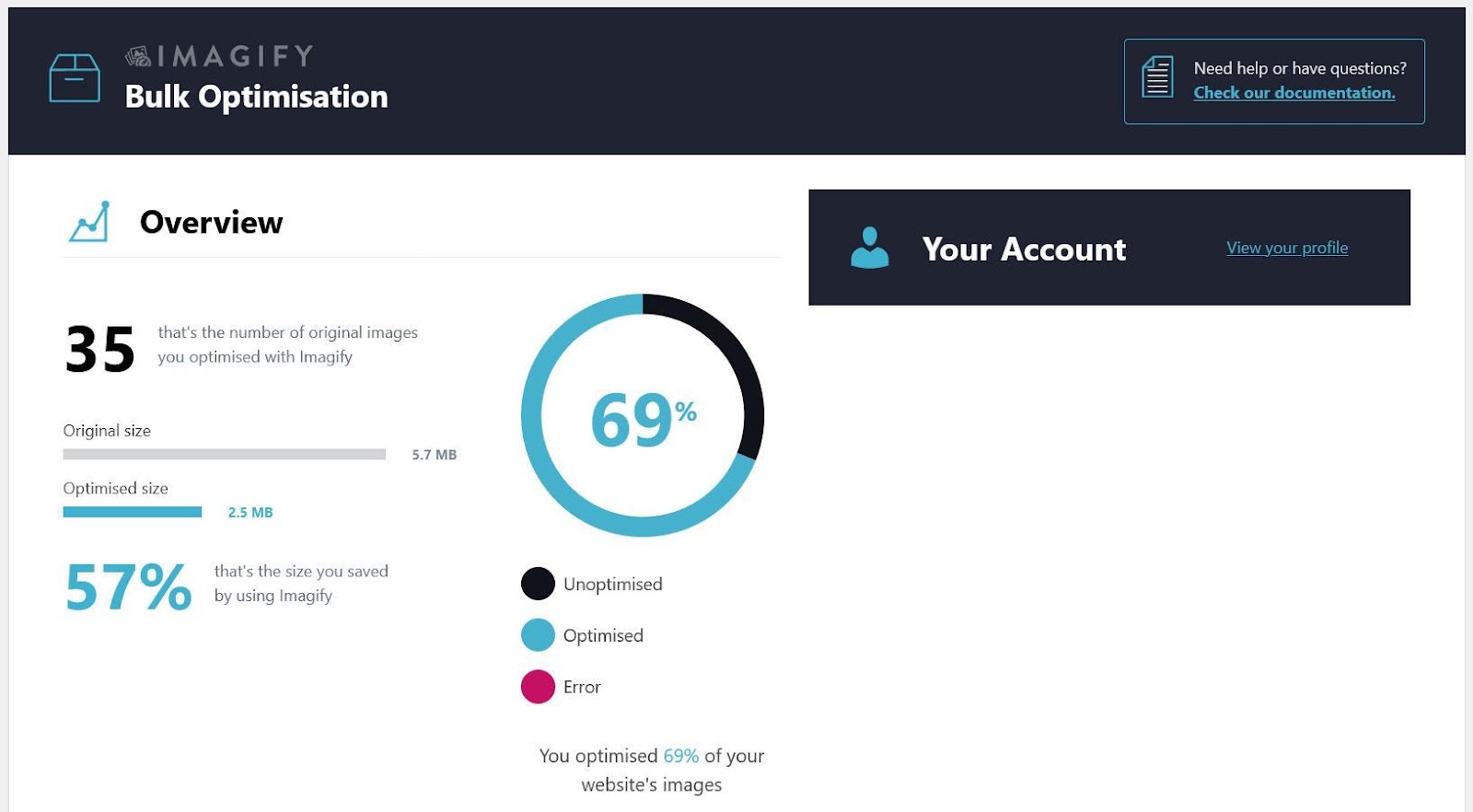
Opcją umożliwiającą automatyczne wdrożenie powyższego jest Imagify. Jest to wtyczka towarzysząca WP Rocket, która może zbiorczo kompresować obrazy i konwertować je do WebP.

2.6 Użyj CDN
CDN lub „Sieć dostarczania treści” to zbiór połączonych ze sobą serwerów rozmieszczonych w różnych miejscach na świecie. Wszystkie zawierają kopie plików Twojej witryny, a ich celem jest skrócenie odległości i czasu potrzebnego odwiedzającym z różnych obszarów planety na uzyskanie do nich dostępu. To świetny sposób na przyspieszenie sklepu internetowego dla klientów międzynarodowych.
Istnieje wielu dostawców CDN. Możesz po prostu zarejestrować się w jednym i skonfigurować go dla swojej witryny.
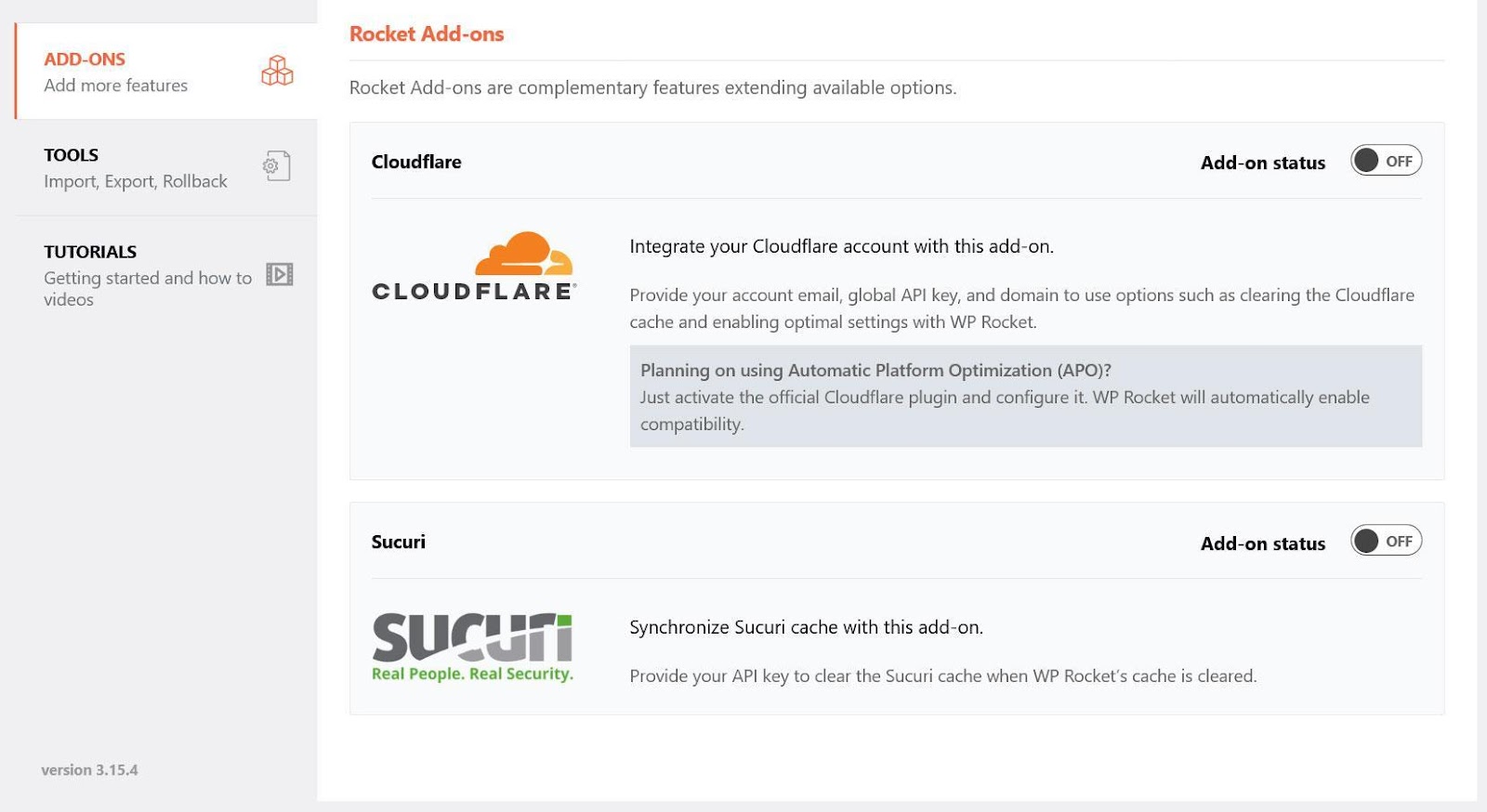
Jeśli potrzebujesz pomocy, WP Rocket ma wsparcie dzięki dedykowanym dodatkom do dwóch popularnych rozwiązań Sucuri i Cloudflare. Dzięki temu można je naprawdę szybko skonfigurować.

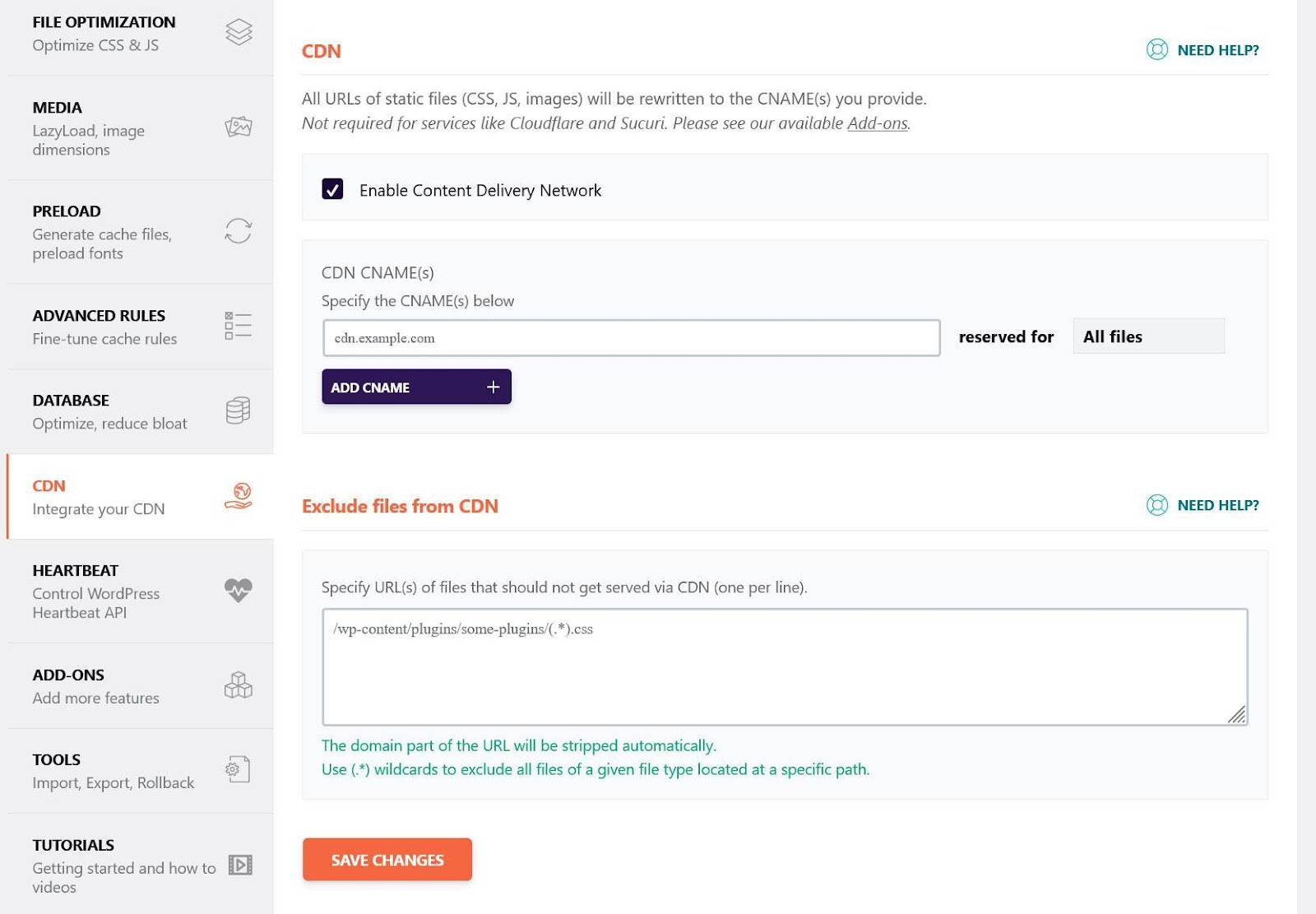
W przypadku innych opcji możesz po prostu włączyć korzystanie z CDN w ramach CDN , następnie podać CNAME swojej sieci i skonfigurować, które pliki chcesz jej zlecić.


Wreszcie WP Rocket ma również własny CDN o nazwie RocketCDN. Możesz łatwo dodać go do istniejącego konta WP Rocket i skonfigurować go automatycznie.
2.7 Zaimplementuj HTTP/2
Protokół HTTP jest jednym z podstawowych elementów składowych połączeń internetowych. Dlatego przed adresami URL witryn piszemy http:// .

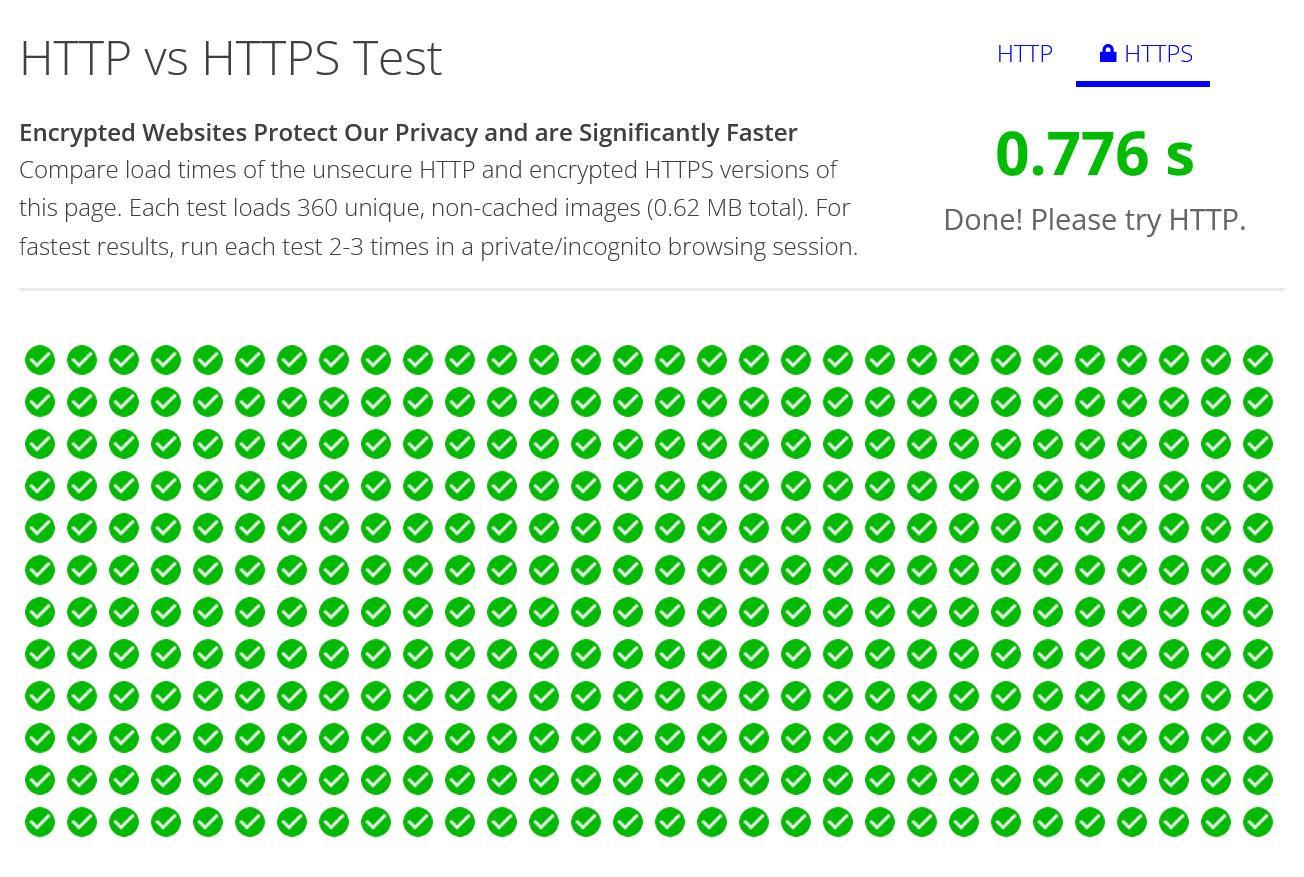
Z biegiem czasu wydano nowe i ulepszone wersje protokołu HTTP, kładąc duży nacisk na szybkość transmisji. Na przykład protokół HTTP/2 jest wielokrotnie szybszy niż protokół HTTP. Dowód można zobaczyć tutaj.

Jako sklep internetowy powinieneś już mieć zainstalowany protokół HTTP/2. Jest to podstawa protokołu HTTPS, którego potrzebujesz do nawiązania bezpiecznego połączenia i przetwarzania wrażliwych danych dotyczących płatności, takich jak dane karty kredytowej. Jeśli tak nie jest, pamiętaj, aby to zmienić jak najszybciej. Zwiększy to także prędkość Twojej witryny.
Jednak obecnie dostępna jest nowa wersja, HTTP/3, która oferuje dodatkowe ulepszenia szybkości. Jeśli Twój dostawca usług hostingowych obsługuje ten protokół, rozważ przeniesienie do niego swojej witryny WooCommerce. Tego właśnie używamy również tutaj, w Rank Math.

2.8 Wyczyść swoją bazę danych
Jak zapewne wiesz, strony internetowe WooCommerce składają się z dwóch części: systemu plików i bazy danych.
W bazie danych zapisana jest cała zawartość, taka jak tekst na stronach, opisy produktów, nazwy pozycji menu itp. Informacje te są wykorzystywane na wszystkich stronach internetowych, więc jeśli baza danych działa wolno, ucierpi na tym cała witryna.
Z biegiem czasu bazy danych mogą zostać zatkane tymczasowymi i nadmiarowymi danymi. Ponadto, gdy Twoja witryna stale się rozrasta, im więcej informacji jest w niej przechowywanych, tym dłużej może zająć dostęp do właściwej.
Dlatego, aby mieć pewność, że działa jak dobrze naoliwiona maszyna, należy regularnie optymalizować bazę danych. Możesz to zrobić ręcznie za pomocą programu bazodanowego, takiego jak PHPMyAdmin lub wtyczka WordPress.
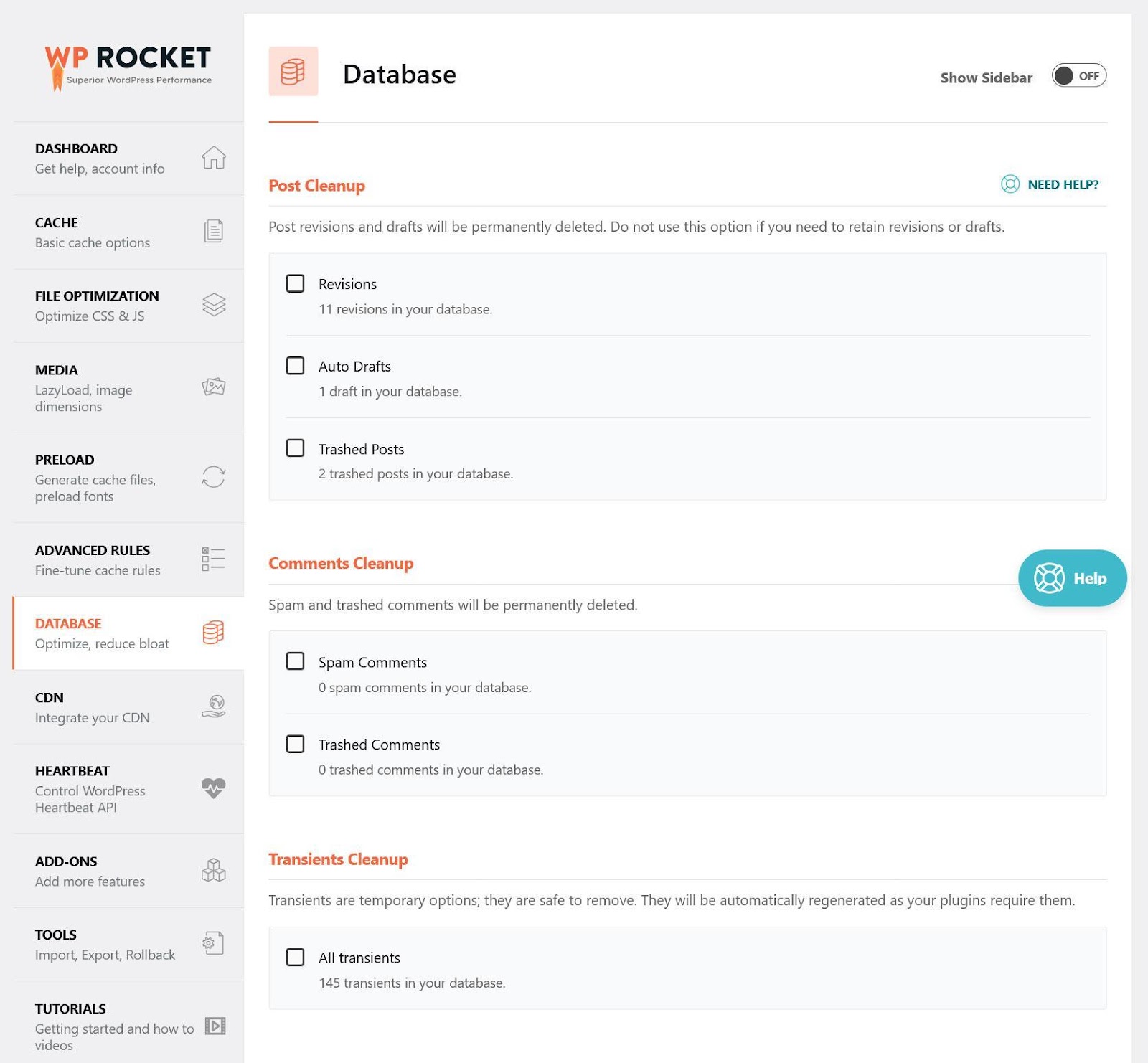
Jeśli już korzystasz z WP Rocket, optymalizacja bazy danych jest – jak się domyślasz – również częścią jego zestawu funkcji. W obszarze Baza danych możesz usuwać wersje i automatyczne wersje robocze, komentarze będące spamem, czyścić stany przejściowe (które są tymczasowymi danymi bazy danych), optymalizować tabele, a nawet planować automatyczne czyszczenie.

2.9 Unikaj zbyt wielu wtyczek
Ostatnim czynnikiem wpływającym na szybkość Twojej witryny WooCommerce jest liczba używanych wtyczek. Sam WooCommerce ma setki rozszerzeń, a WordPress oferuje także dziesiątki tysięcy darmowych wtyczek. Dlatego zawsze istnieje pokusa, aby zainstalować więcej na swojej stronie w celu uzyskania dodatkowej funkcjonalności.
Jednak każda wtyczka ma własny kod i pliki, które należy załadować, co może spowolnić Twoją witrynę. Zwłaszcza jeśli nie są dobrze zakodowane, co niestety czasami się zdarza.
Dlatego też, ze względu na wydajność, należy ograniczyć ich liczbę do minimum. W swojej witrynie umieść tylko te wtyczki, z których aktywnie korzystasz. Jeśli coś nie ma celu, czas to usunąć. Dodatkowo powinieneś regularnie testować prędkość swojej witryny, aby dowiedzieć się, czy któraś wtyczka ma szczególnie duży wpływ na czas ładowania witryny.
3 Przyspieszenie WooCommerce za pomocą WP Rocket: studium przypadku
W ostatniej części tego wpisu omówimy studium przypadku, aby pokazać praktyczny przykład przyspieszenia witryny WooCommerce za pomocą wtyczki buforującej.
3.1 Konfiguracja testu i odczyty wstępne
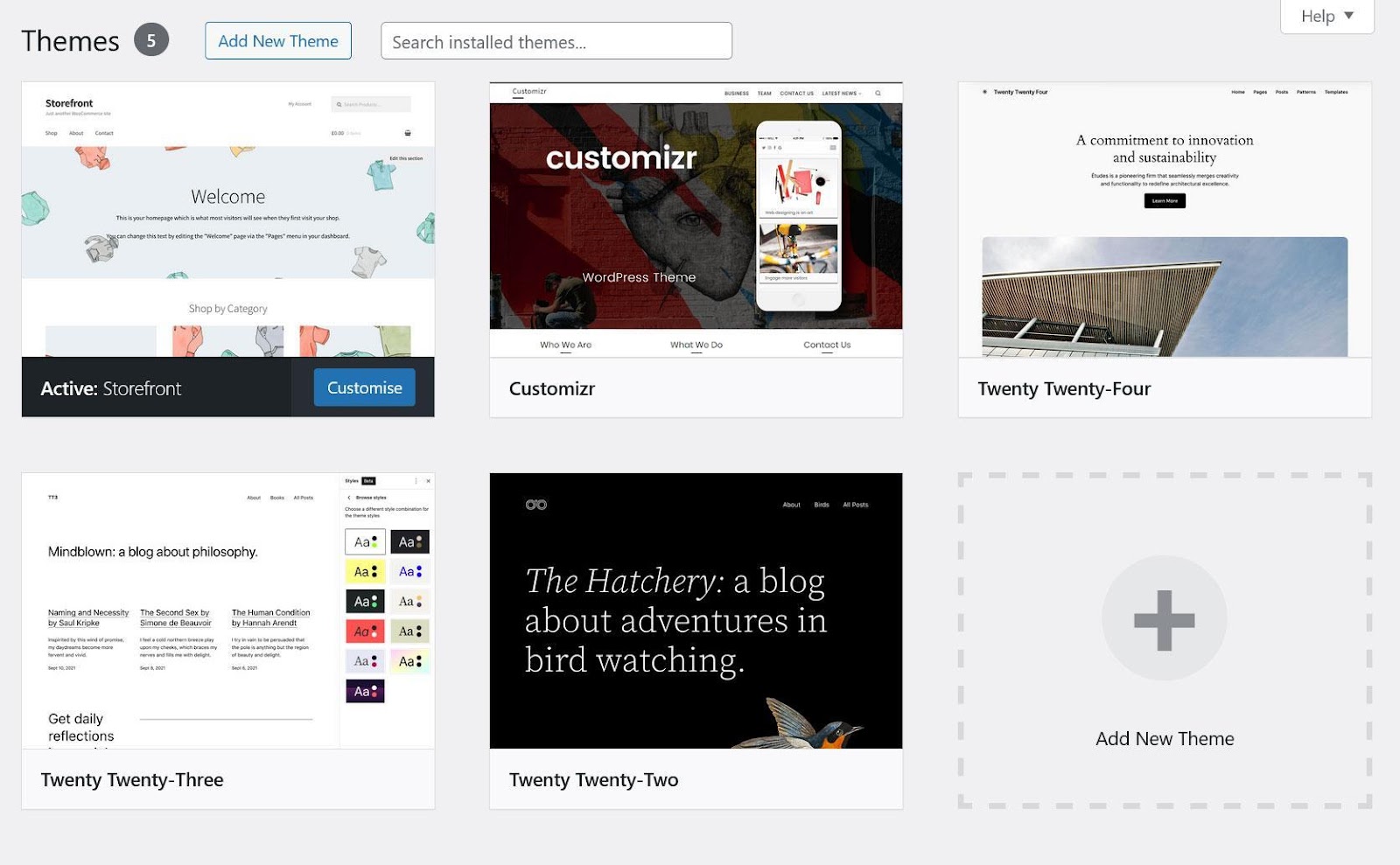
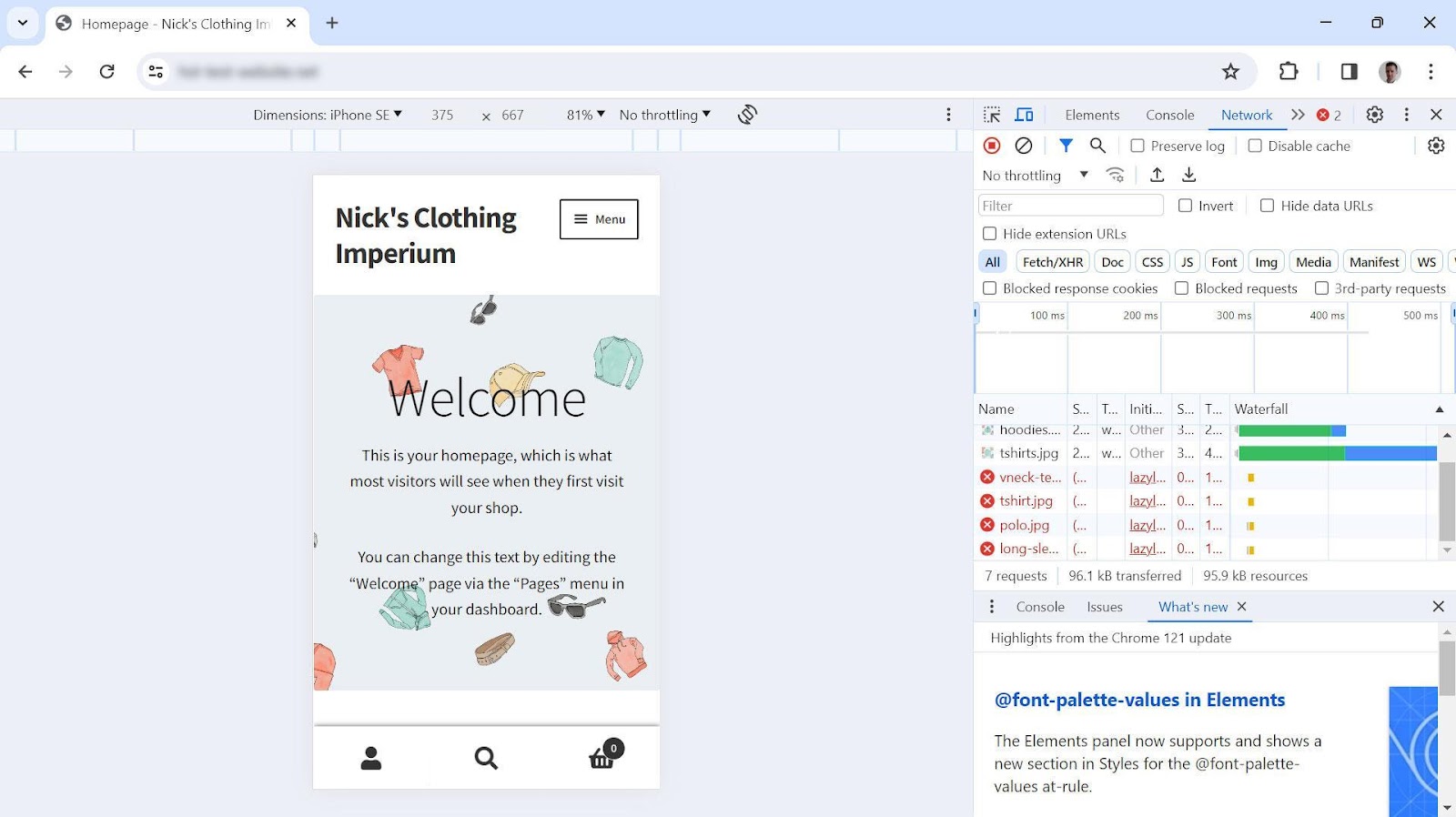
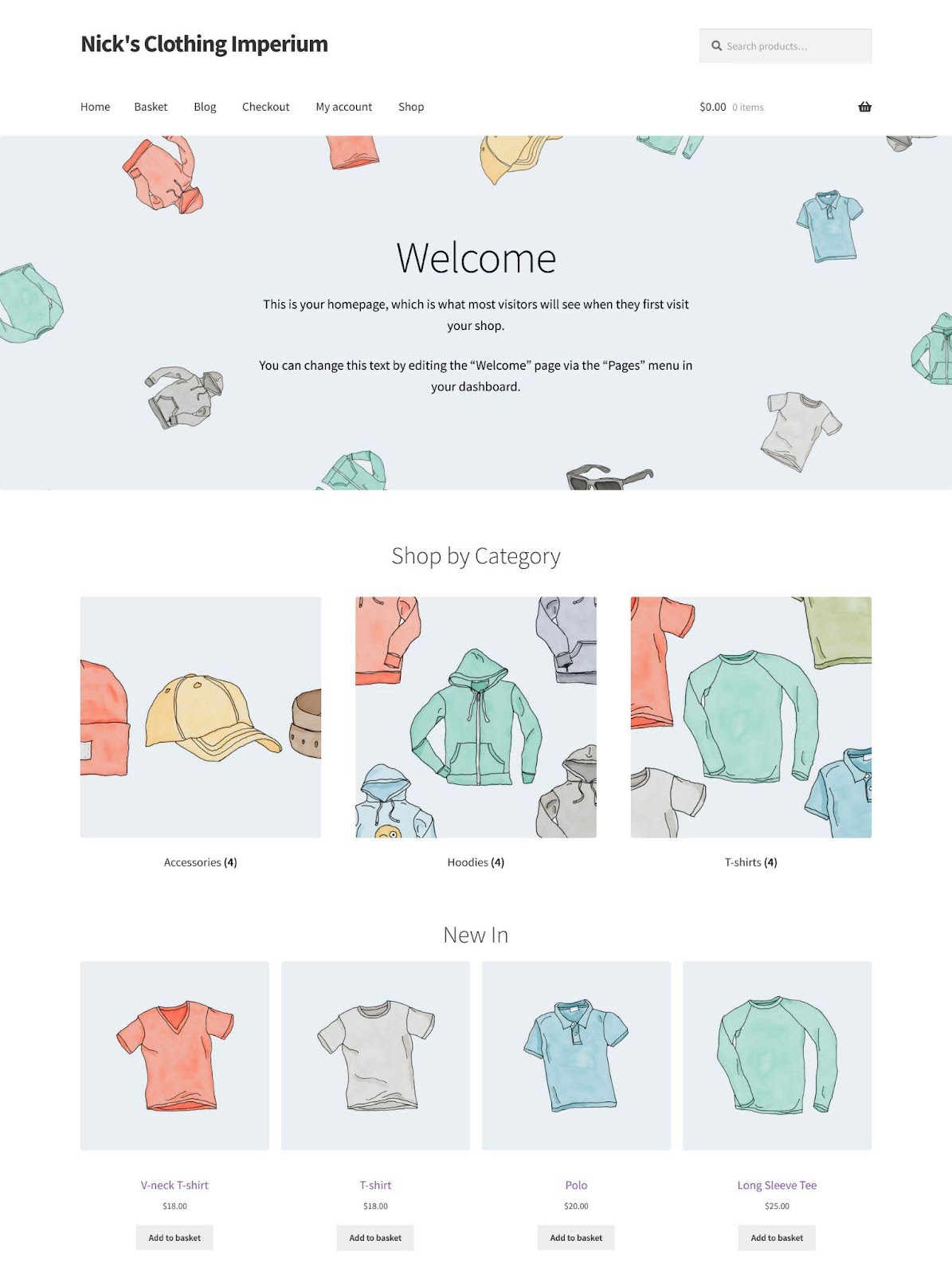
Stworzyliśmy prostą witrynę WooCommerce wykorzystującą motyw Storefront. Automatycznie utworzył przykładowe produkty i projekt strony głównej.

Zainstalowaliśmy także wiele popularnych wtyczek i rozszerzeń WooCommerce.
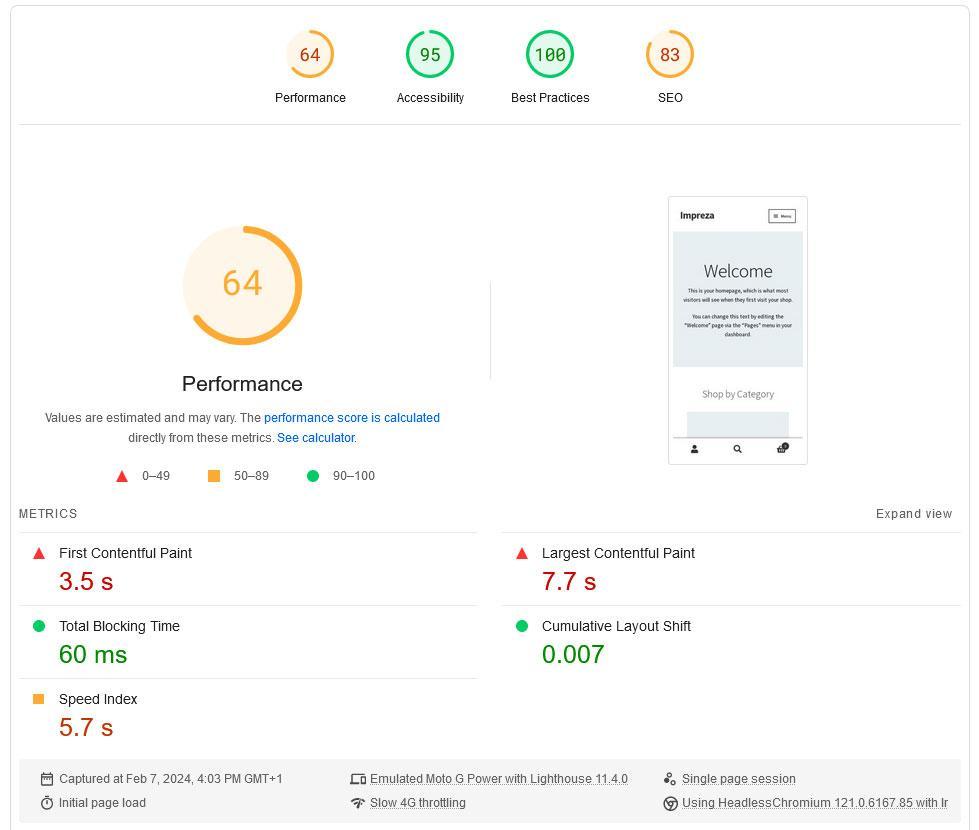
Kiedy po raz pierwszy uruchamiamy witrynę za pomocą PageSpeed Insights, wyniki są dość przeciętne.

Nie są straszne, ale też nie ma o czym pisać:
- Wynik wydajności : 64 (mobile), 75 (komputer stacjonarny)
- Największa zawartość treściowa : 7,7 s (telefon komórkowy), 2,5 s (komputer stacjonarny)
- Całkowity czas blokowania (nie ma jeszcze danych INP): 60 ms (wersja mobilna), 0 ms (komputer stacjonarny)
- Łączne przesunięcie układu : 0,007 (telefon komórkowy), 0 (komputer stacjonarny)
Krótko mówiąc, opcja „Największa zawartość” jest zbyt wysoka zarówno na urządzeniach mobilnych, jak i na komputerach stacjonarnych, a ogólny wynik szybkości mógłby być lepszy. Pozostałe odczyty Core Web Vitals były w porządku.
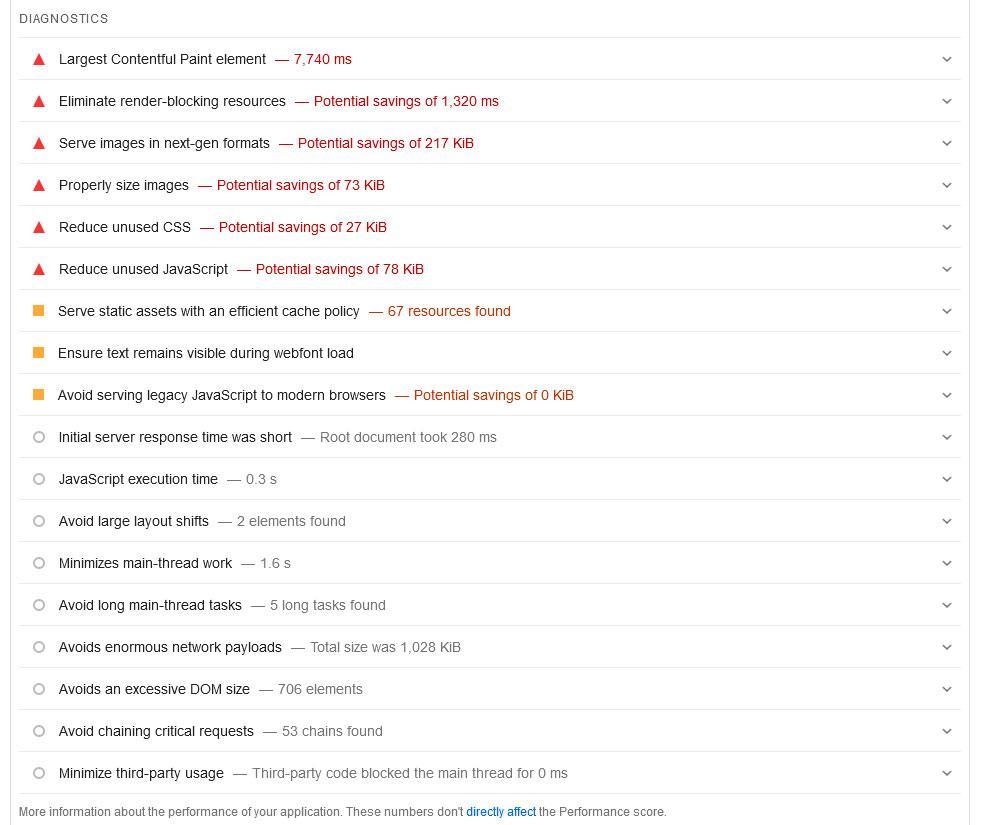
Jeśli spojrzymy na sekcję Diagnostyka , zobaczymy, że istnieje duży potencjał ulepszeń. Wspomina wiele poprawek, o których mówiliśmy powyżej.

Zobaczmy, jak WP Rocket może pomóc.
3.2 Optymalizacja prędkości
Po zainstalowaniu i aktywowaniu wtyczki WP Rocket automatycznie wprowadza ona szereg ulepszeń:
- Aktywuj buforowanie, w tym mobilną pamięć podręczną, i ustaw czas życia na dziesięć godzin
- Włącz kompresję Gzip, aby zmniejszyć pliki stron internetowych i przyspieszyć ich pobieranie
- Przyspiesz czas ładowania koszyka WooCommerce
- Włącz wstępne ładowanie pamięci podręcznej i wstępne ładowanie łączy
To już skuteczne metody na przyspieszenie WooCommerce. Jest jednak wiele dodatkowych rzeczy, które możemy zrobić.
Przede wszystkim w ustawieniach wtyczki, w obszarze Optymalizacja pliku , włączyliśmy opcje minimalizacji, optymalizacji i odroczenia CSS i JavaScript.

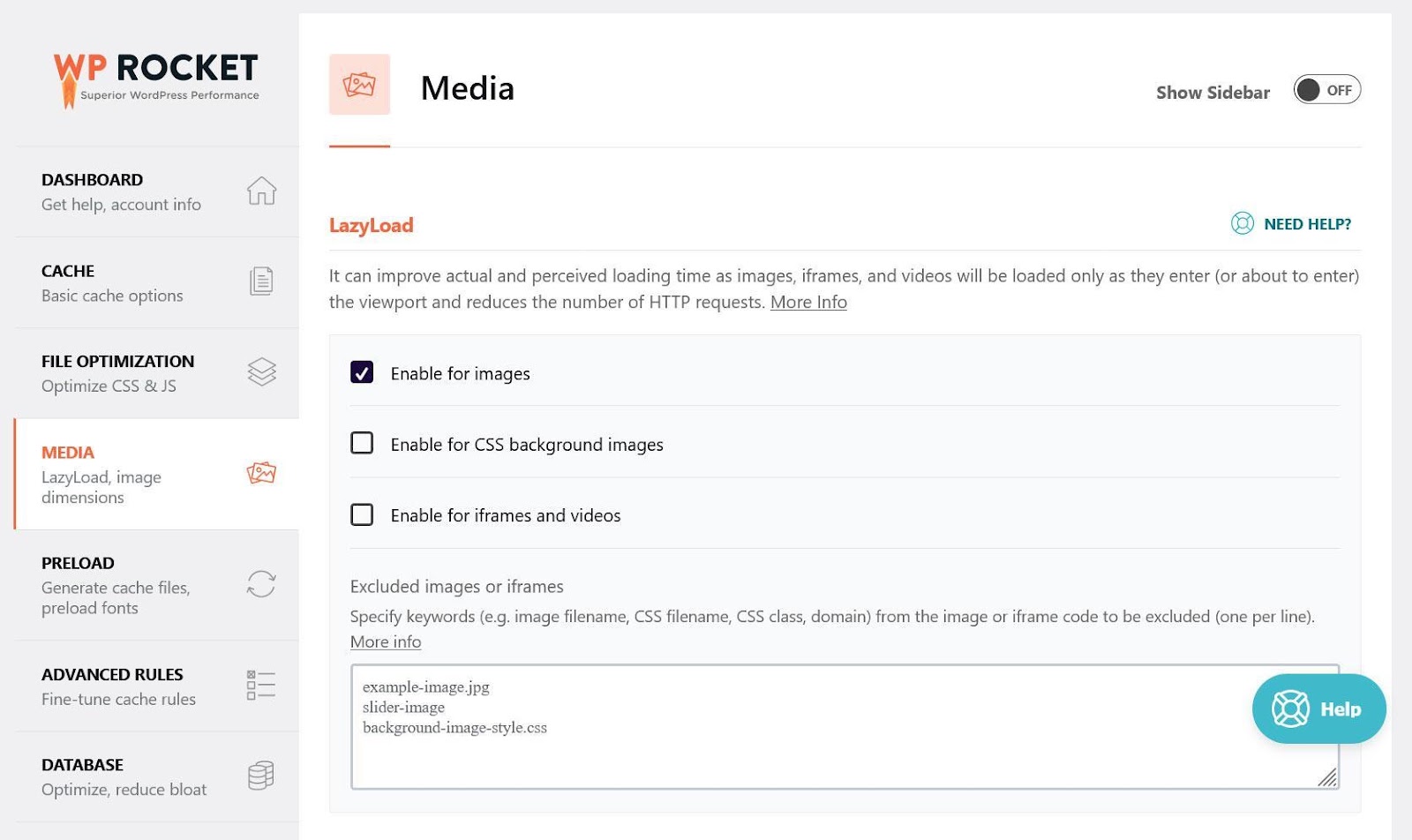
Dodatkowo w sekcji Media włączyliśmy leniwe ładowanie.

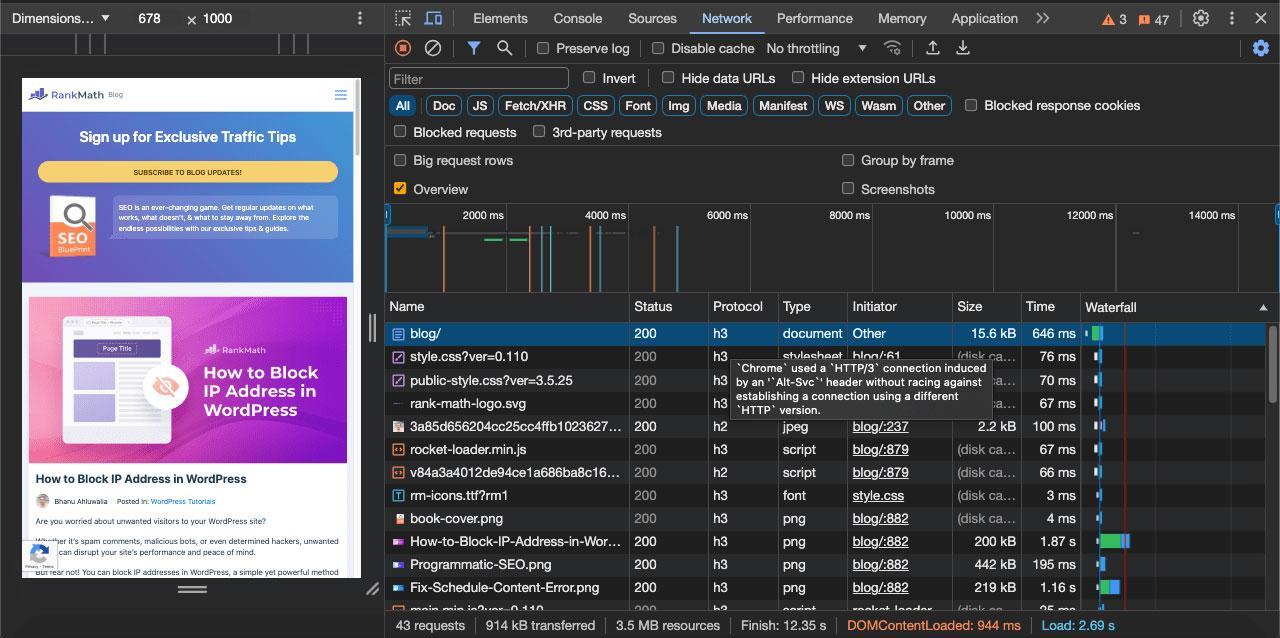
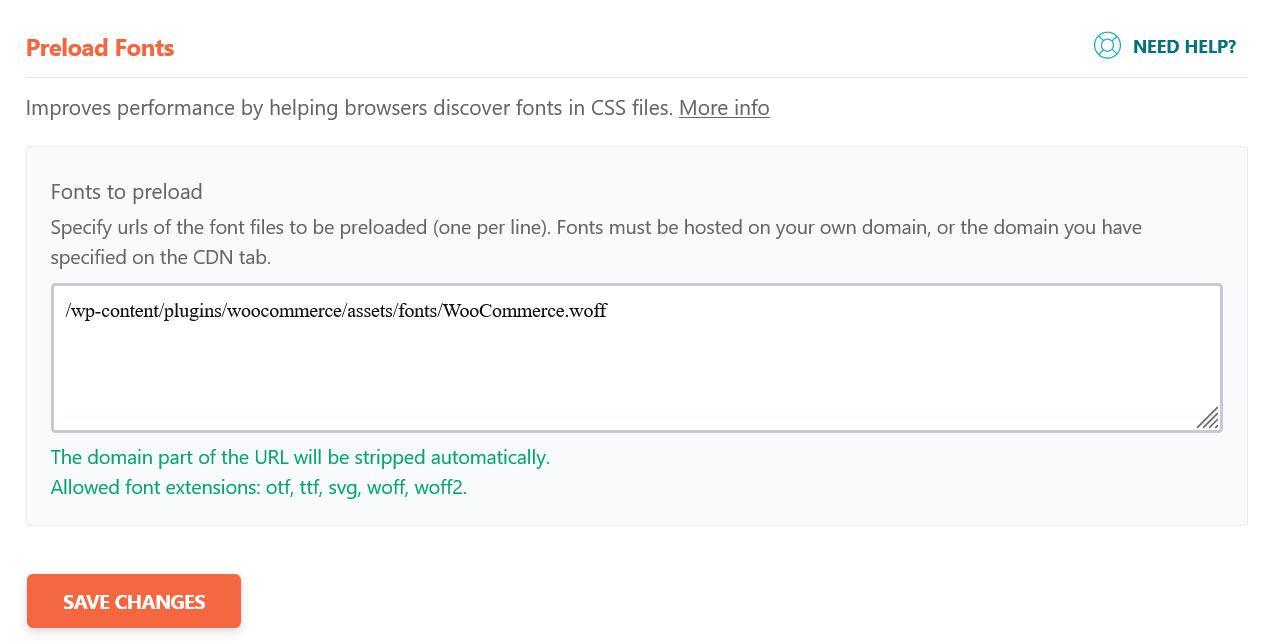
Następnie upewniliśmy się, że wstępne ładowanie jest aktywowane i specjalnie poinstruowaliśmy WP Rocket, aby wstępnie załadował plik czcionki zawarty w wtyczce WooCommerce, co pojawiło się w teście szybkości.

Jeśli chcesz zrobić to samo w swojej witrynie WooCommerce, możesz skopiować i wkleić tę ścieżkę: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
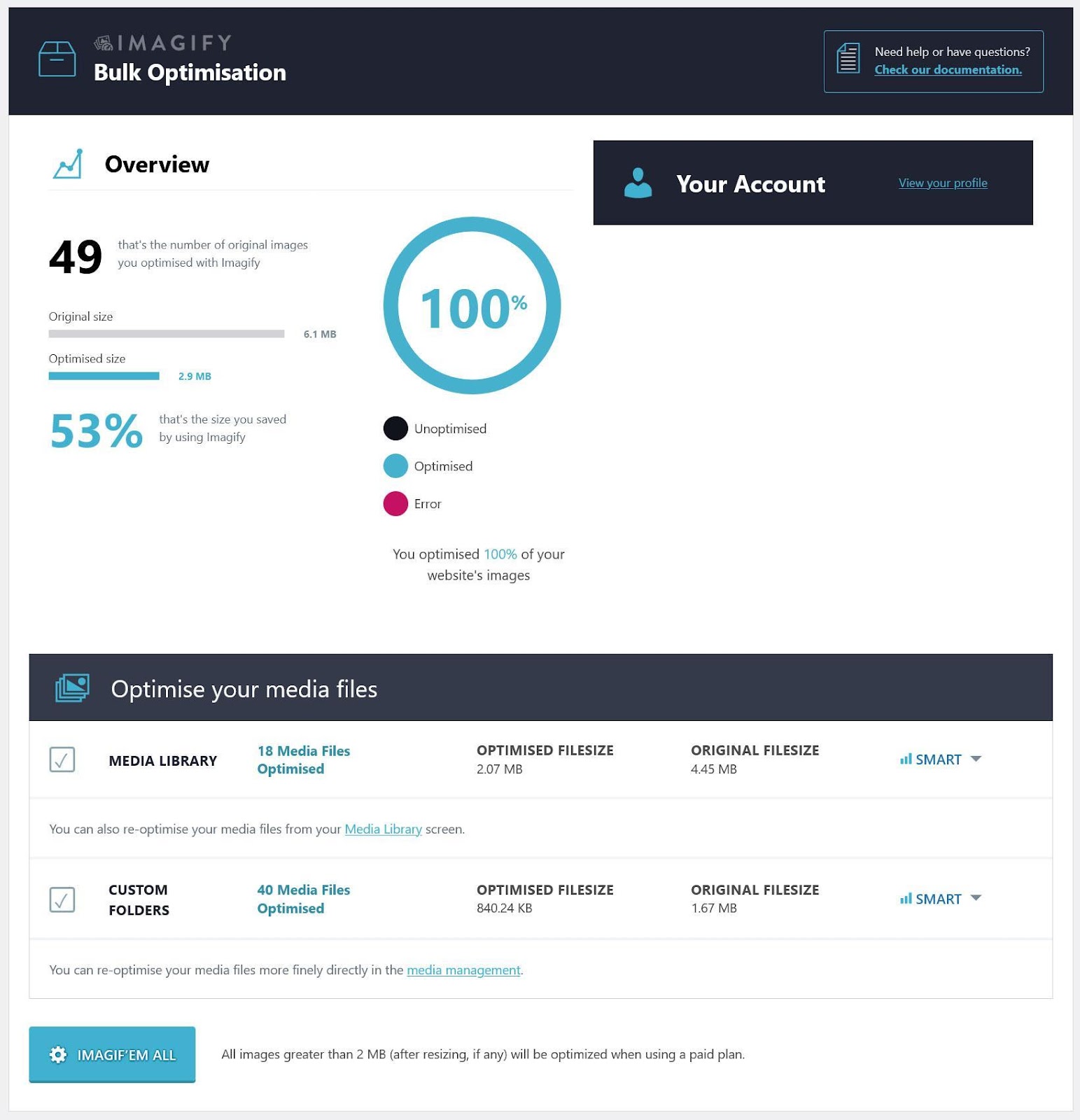
W obszarze Optymalizacja obrazu zainstalowaliśmy Imagify i sprawdziliśmy wszystkie obrazy w witrynie za pomocą optymalizatora zbiorczego.

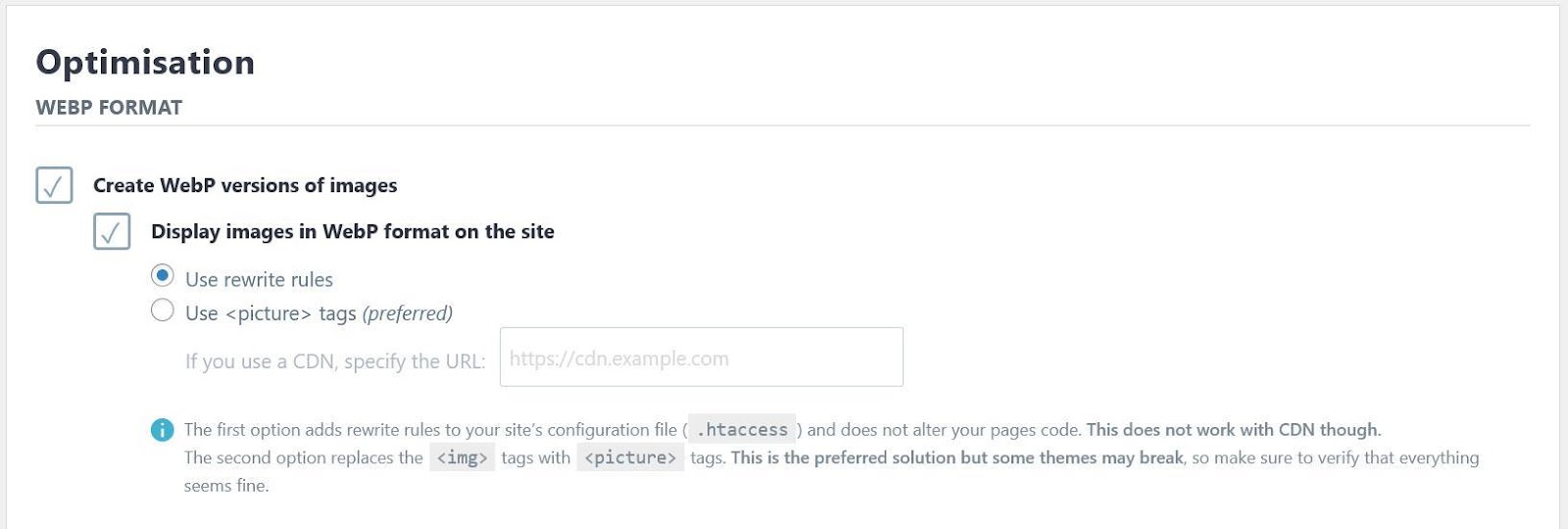
Włączyliśmy także opcję wyświetlania obrazów w formacie WebP.

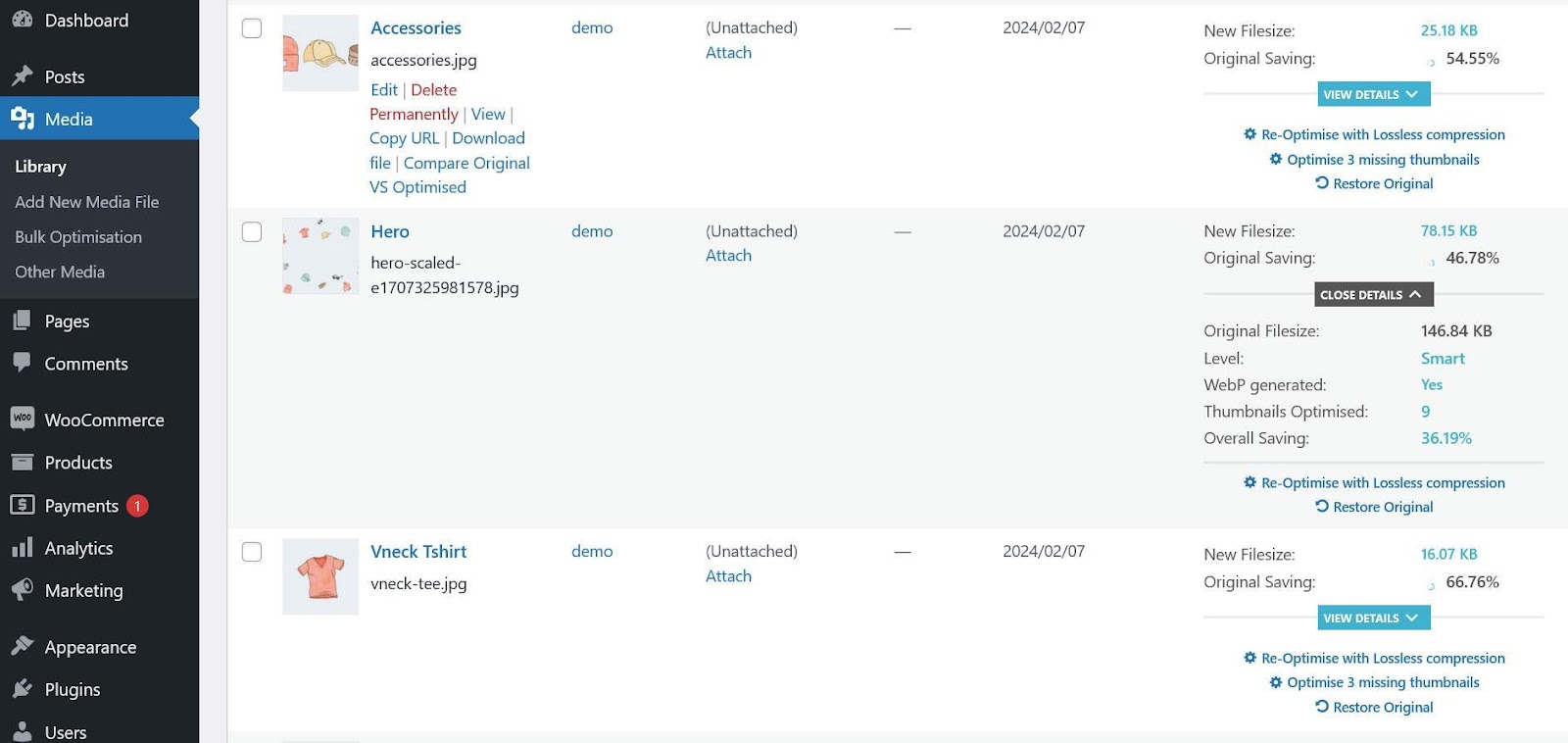
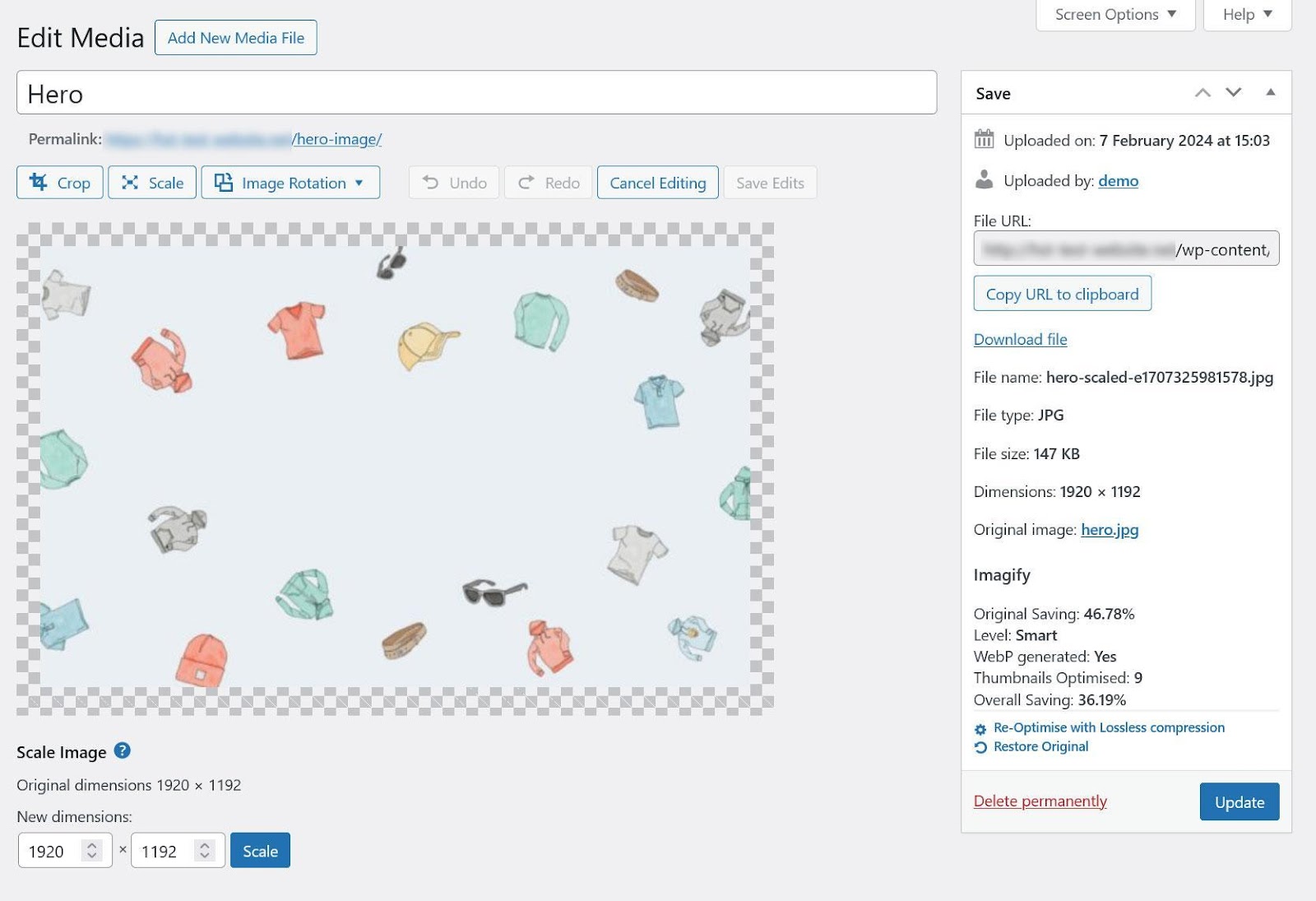
Na koniec udaliśmy się do biblioteki multimediów i specjalnie zoptymalizowaliśmy wszystkie rozmiary miniatur dla obrazu bohatera wyświetlanego na stronie głównej.

Jest to jeden z głównych elementów, które według PageSpeed Insights utrudniają ładowanie. Zmniejszyliśmy także jego szerokość o połowę dzięki wbudowanym narzędziom do edycji.

3.3 Wyniki prędkości końcowej
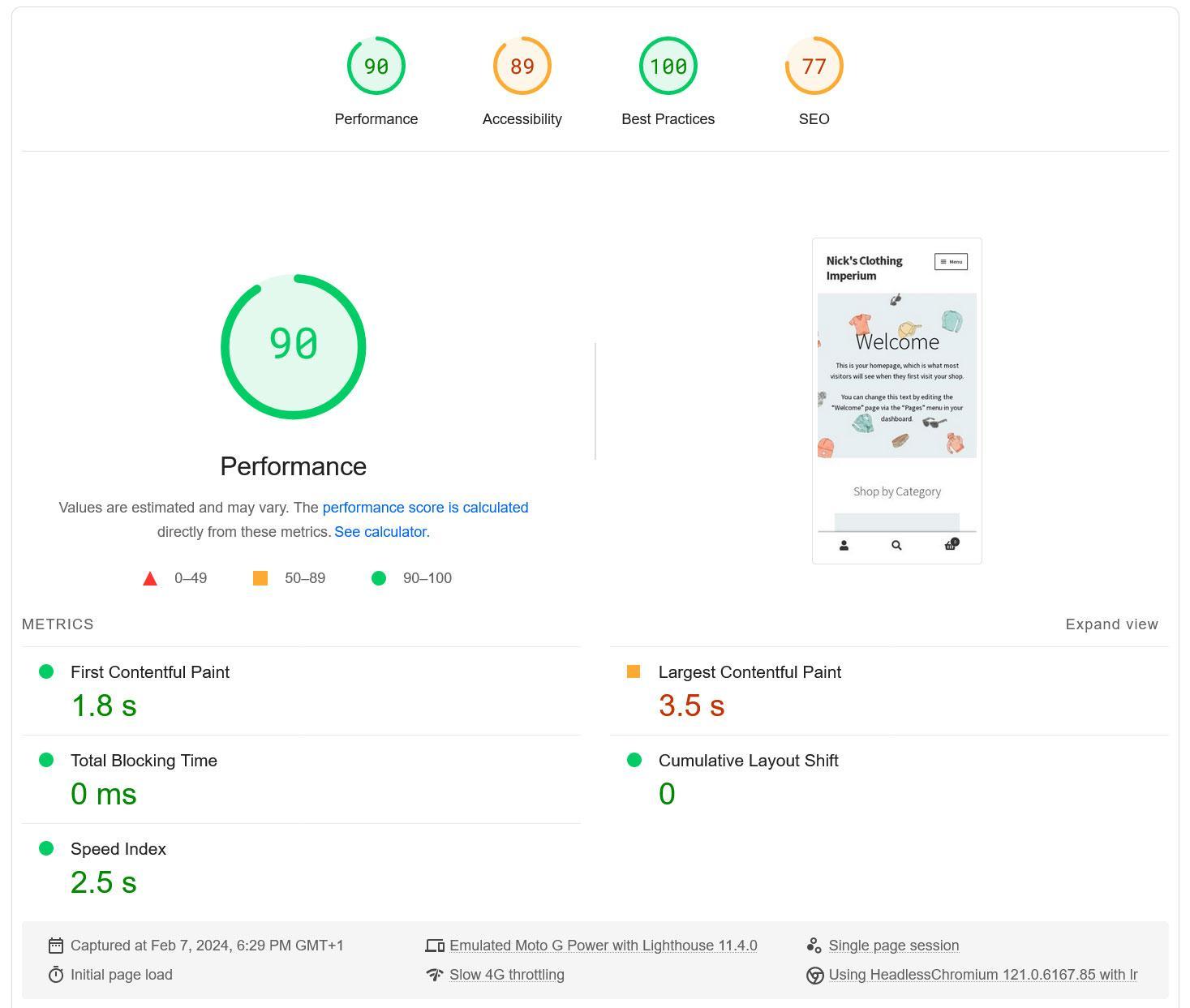
Po wprowadzeniu tych poprawek ponownie przetestowaliśmy witrynę. Tym razem wygląda to dużo lepiej.

Oto zmiany, które osiągnęliśmy:
| Zanim | Po | Zmiana | |
| Wynik wydajności (mobilny) | 64 | 90 | +26 |
| Wynik wydajności (komputer stacjonarny) | 75 | 93 | +18 |
| Największa treściwa farba (mobilna) | 7,7 s | 3,5 s | -4,2 sek |
| Największa treściwa farba (komputer stacjonarny) | 2,5 s | 1,5 s | -1 s |
| Całkowity czas blokowania (mobilny) | 60 ms | 0 ms | -60 ms |
| Całkowity czas blokowania (komputer stacjonarny) | 0 ms | 0 ms | +/-0 |
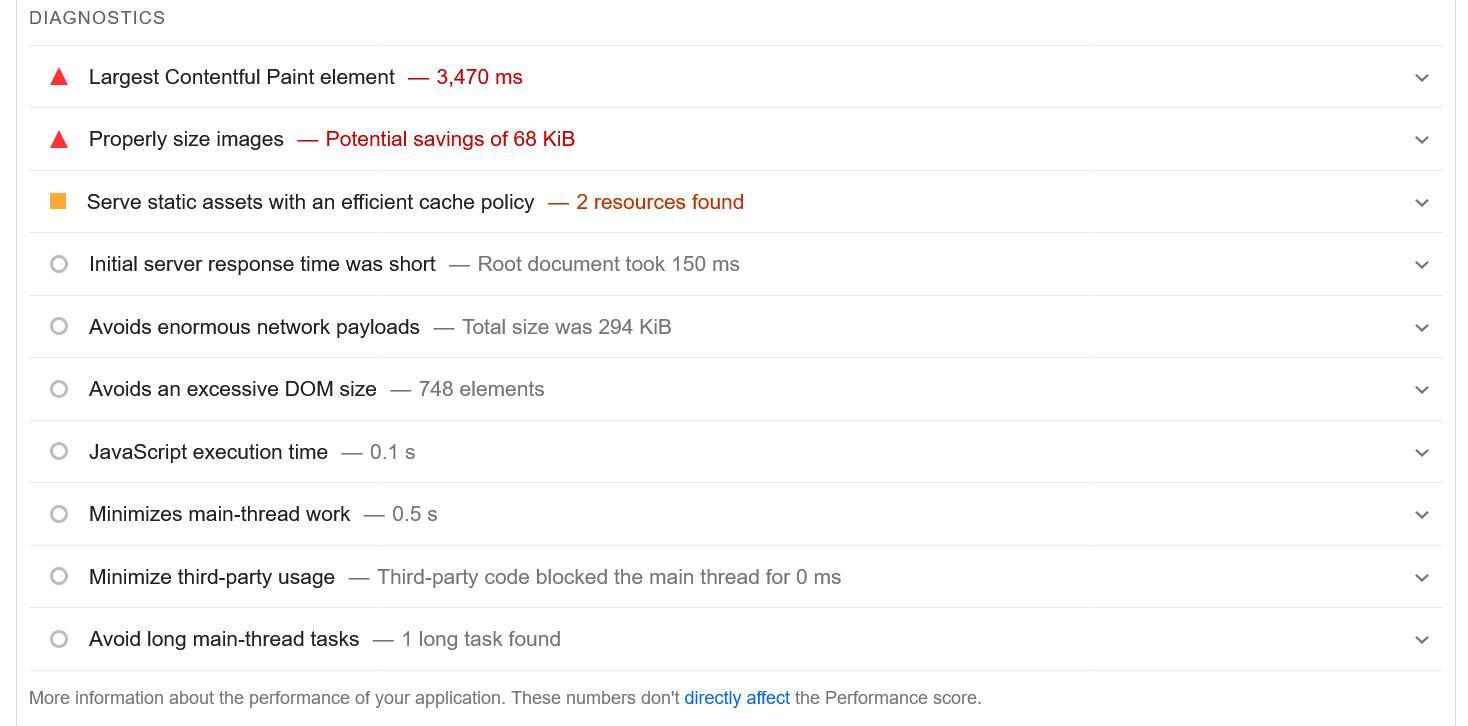
Diagnostyka sekcja również uległa poprawie. Większość wcześniejszych zaleceń zniknęła lub jest lepsza niż wcześniej.

Największym problemem jest nadal obraz z największą treścią. Niestety, ze względu na sposób działania WordPressa, używa tego samego obrazu na urządzeniach mobilnych i komputerach stacjonarnych i w tej chwili nie można nic z tym zrobić.
Biorąc jednak pod uwagę fakt, że wdrożenie optymalizacji zajęło tylko około dziesięciu minut, wyniki są całkiem dobre!
4 końcowe przemyślenia na temat przyspieszenia WooCommerce
Wydajność witryny to kluczowy temat, zwłaszcza w przypadku witryn e-commerce, gdzie prędkość ładowania ma bezpośredni wpływ na sprzedaż, konwersje i SEO. Zaniedbanie tego oznacza, że nie dajesz swojemu sklepowi internetowemu największych szans na sukces.
Powyżej omówiliśmy szereg skutecznych kroków mających na celu poprawę szybkości Twojego sklepu WooCommerce. Wybór odpowiedniego hostingu i motywu, użycie wtyczki buforującej, optymalizacja kodu i obrazów, a także wyczyszczenie bazy danych i wtyczek to tylko niektóre ze środków, jakie możesz podjąć.
Jeśli czujesz, że któreś z bardziej technicznych rozwiązań przekracza Twój poziom umiejętności, zawsze możesz skorzystać z pomocy WP Rocket. Jak widzieliśmy w studium przypadku, może to mieć duży wpływ przy niewielkim wysiłku.
Jeśli podoba Ci się ten post, daj nam znać, tweetując @rankmathseo.
