วิธีเพิ่มความเร็วเว็บไซต์ WooCommerce: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2024-02-28คุณมาที่นี่เพราะต้องการเรียนรู้วิธีเพิ่มความเร็วเว็บไซต์ WooCommerce ของคุณ บางทีคุณอาจสังเกตเห็นว่าร้านของคุณช้าเกินไป คุณอาจเคยได้ยินมาว่าสิ่งนี้สำคัญต่อประสบการณ์ผู้ใช้และ SEO ไม่ว่าด้วยเหตุผลใดก็ตาม คุณมาถูกที่แล้ว
ในโพสต์นี้ เราจะให้รายละเอียดเกี่ยวกับวิธีปรับปรุงความเร็วไซต์ของร้านค้าออนไลน์ WooCommerce ของคุณ เราจะพูดถึงสาเหตุที่ความเร็วมีความสำคัญ และให้คำแนะนำที่เป็นประโยชน์ทีละขั้นตอนเกี่ยวกับวิธีที่คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซของคุณ
สุดท้ายนี้ เรายังเสนอกรณีศึกษาที่คุณสามารถเห็นผลกระทบของทุกสิ่งที่เรากล่าวถึงบนเว็บไซต์ในชีวิตจริง
สารบัญ
- เหตุใดการเพิ่มประสิทธิภาพความเร็วของ WooCommerce จึงมีความสำคัญ
- 9 วิธีในการทำให้เว็บไซต์ WooCommerce ของคุณเร็วขึ้น
- เลือกโฮสติ้งที่เหมาะสม
- เลือกธีม WooCommerce ที่ปรับให้เหมาะสม
- ใช้ปลั๊กอินแคช
- เพิ่มประสิทธิภาพโค้ดของคุณ
- เพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ของคุณ
- ใช้ซีดีเอ็น
- ใช้ HTTP/2
- ทำความสะอาดฐานข้อมูลของคุณ
- หลีกเลี่ยงปลั๊กอินมากเกินไป
- เร่งความเร็ว WooCommerce ด้วย WP Rocket: กรณีศึกษา
- ทดสอบการตั้งค่าและการอ่านเริ่มต้น
- การเพิ่มประสิทธิภาพความเร็ว
- ผลลัพธ์ความเร็วสุดท้าย
- ความคิดสุดท้ายเกี่ยวกับการเร่งความเร็ว WooCommerce
1 เหตุใดการเพิ่มประสิทธิภาพความเร็วของ WooCommerce จึงมีความสำคัญ
เริ่มต้นด้วยคำถามว่าทำไมคุณควรสนใจหัวข้อนี้ด้วย ท้ายที่สุดแล้ว หากเว็บไซต์ WooCommerce ของคุณใช้งานได้ มันจะโหลดได้เร็วแค่ไหน? ผู้คนสนใจที่จะรอสักหน่อยไหม?
ในความเป็นจริงพวกเขาทำ
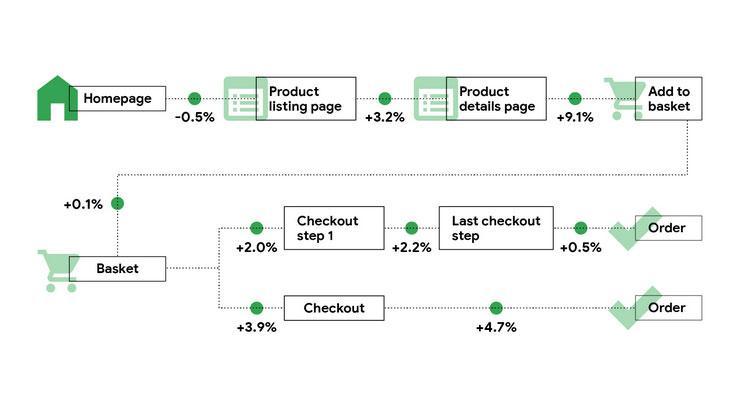
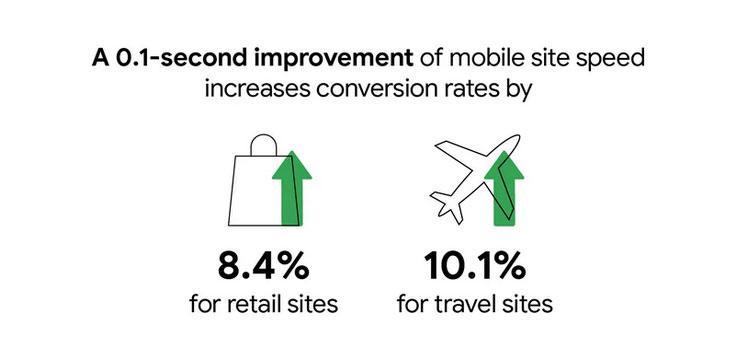
ความเร็วของเว็บไซต์เป็นหนึ่งในปัจจัยที่ประเมินต่ำเกินไปที่สุดในความสำเร็จของร้านค้าออนไลน์ ในการศึกษาของ Google แม้แต่การปรับปรุงเวลาในการโหลดไซต์บนมือถือเพียง 0.1 วินาทีก็ปรับปรุงอัตรา Conversion บนไซต์ค้าปลีกได้ 8.4%

การศึกษาเดียวกันนี้ยังแสดงให้เห็นผลกระทบเชิงบวกต่อทุกขั้นตอนของเส้นทางของผู้ซื้ออีกด้วย

นอกจากนี้ ความเร็วในการโหลดหน้าเว็บยังเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา โดยมีบทบาทสำคัญใน Core Web Vitals ซึ่งเป็นส่วนหนึ่งของปัจจัยการจัดอันดับล่าสุด ดังนั้น ประสิทธิภาพของไซต์ที่ช้าอาจส่งผลต่อการมองเห็นทั่วไป ซึ่งเป็นเหตุผลว่าทำไมจึงเป็นส่วนหนึ่งของ WooCommerce SEO
2 9 วิธีในการทำให้เว็บไซต์ WooCommerce ของคุณเร็วขึ้น
ตอนนี้เรารู้แล้วว่าทำไมคุณจึงควรสนใจหัวข้อนี้ มาดูวิธีเปลี่ยนให้เป็นการปฏิบัติกัน ต่อไปนี้ เราจะอธิบายหลายวิธีในการเร่งความเร็วร้านค้า WooCommerce ของคุณ
2.1 เลือกโฮสติ้งที่เหมาะสม
โฮสติ้งมีผลกระทบอย่างมากต่อประสิทธิภาพของเว็บไซต์ โดยจะกำหนดเครื่องทางกายภาพที่แอปพลิเคชันร้านค้าออนไลน์ของคุณอยู่ หากคุณภาพช้าหรือต่ำ ก็อาจส่งผลต่อความเร็วในการโหลดเว็บไซต์ของคุณได้ ไม่ต้องพูดถึง โฮสติ้งที่ไม่ดีเพิ่มความเสี่ยงของการหยุดทำงาน
ด้วยเหตุผลดังกล่าว คุณจึงต้องการตรวจสอบให้แน่ใจว่าคุณเลือกผู้ให้บริการโฮสติ้งที่ดี ต่อไปนี้เป็นปัจจัยที่ต้องพิจารณา:
- ประเภทโฮสติ้ง – ให้ความรู้ตัวเองเกี่ยวกับความแตกต่างระหว่างโฮสติ้ง WordPress แบบแชร์, VPS, คลาวด์, เฉพาะ และแบบจัดการ ด้วยวิธีนี้คุณสามารถเลือกสิ่งที่เหมาะสมที่สุดได้
- ความคาดหวังด้านการเข้าชม – หากคุณเพิ่งเริ่มต้น ไม่จำเป็นต้องจ่ายเงินสำหรับส่วนต่างของการเข้าชมที่คุณจะไม่บรรลุ คำนึงถึงจำนวนผู้เข้าชมที่คุณจะดึงดูดตามความเป็นจริง คุณสามารถอัปเกรดได้ในภายหลังเสมอ
- คุณสมบัติด้านประสิทธิภาพ – ศูนย์ข้อมูลตั้งอยู่ในที่ที่ลูกค้าของคุณอยู่หรือไม่ ผู้ให้บริการโฮสติ้งของคุณเสนอ CDN หรือไม่? การเพิ่มประสิทธิภาพอื่น ๆ ? ข้อควรพิจารณาที่สำคัญทั้งหมด
- มาตรการรักษาความปลอดภัย – ผู้ให้บริการของคุณมาพร้อมกับใบรับรอง SSL การสำรองข้อมูลอัตโนมัติและปัจจัยด้านความปลอดภัยที่สำคัญอื่น ๆ หรือไม่?
- คุณสมบัติอื่น ๆ – ความสามารถในการสร้างไซต์ชั่วคราว แบนด์วิธและพื้นที่เก็บข้อมูลที่เพียงพอ หรือคุณสมบัติการติดตั้งอัตโนมัติสำหรับ WooCommerce ล้วนเป็นสิ่งที่ต้องพิจารณา
- งบประมาณ – ใช่แล้ว โฮสติ้งเป็นสิ่งสำคัญ แต่ต้นทุนไม่ควรทำลายธุรกิจของคุณ ตรวจสอบให้แน่ใจว่าคุณสามารถชำระบิลก่อนตัดสินใจซื้อ
เมื่อคุณจำกัดความต้องการของคุณให้แคบลงแล้ว ให้ศึกษาผู้สมัครของคุณก่อนตัดสินใจ
ตรวจสอบการเปรียบเทียบความเร็ว รายงานการหยุดทำงาน และตัวเลือกการสนับสนุนลูกค้าที่มี และอ่านบทวิจารณ์ของลูกค้า
หากคุณกำลังมองหาผู้ให้บริการโฮสติ้งที่เชื่อถือได้ในเยอรมนี การเริ่มต้นที่ดีคือ dogado โฮสติ้ง สำหรับภูมิภาคนอกประเทศเยอรมนี โปรดดู One.com

2.2 เลือกธีม WooCommerce ที่ปรับให้เหมาะสม
นอกจากโฮสติ้งแล้ว หนึ่งในองค์ประกอบหลักของร้านค้า WooCommerce ก็คือธีมนี้ ควบคุมทุกอย่างที่เกี่ยวข้องกับการออกแบบเว็บไซต์ของคุณ และส่งผลอย่างมากต่อประสิทธิภาพด้วย ดังนั้นจึงคุ้มค่าที่จะทำวิจัยที่นี่เช่นกัน
อ่านบทวิจารณ์ ยังดีกว่าตั้งค่าไซต์ชั่วคราวหรือไซต์พัฒนาแล้วลองใช้งานดู ตรวจสอบคุณสมบัติของธีมโดยตรง เติมเนื้อหาจำลองและทดสอบความเร็ว
มันจะแสดงให้คุณเห็นว่ามีปัญหาคอขวดใด ๆ ที่คุณควรระวังหรือไม่

ข้อควรพิจารณาอีกประการหนึ่งคือการตอบสนองบนมือถือ นั่นหมายความว่ามันจะปรับให้เข้ากับขนาดหน้าจอของอุปกรณ์ใด ๆ โดยอัตโนมัติ ทำให้ง่ายต่อการใช้งานบนโทรศัพท์และแท็บเล็ตเช่นกัน
ทุกวันนี้ ไม่มีใครควรขายธีม WooCommerce ที่ไม่ตอบสนอง แต่การตรวจสอบก็ไม่เสียหาย โปรดตั้งค่าไซต์สาธิตอีกครั้งและใช้อุปกรณ์เคลื่อนที่หรือเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์เพื่อตรวจสอบ
ต่อไปนี้เป็นวิธีดำเนินการอย่างหลัง:
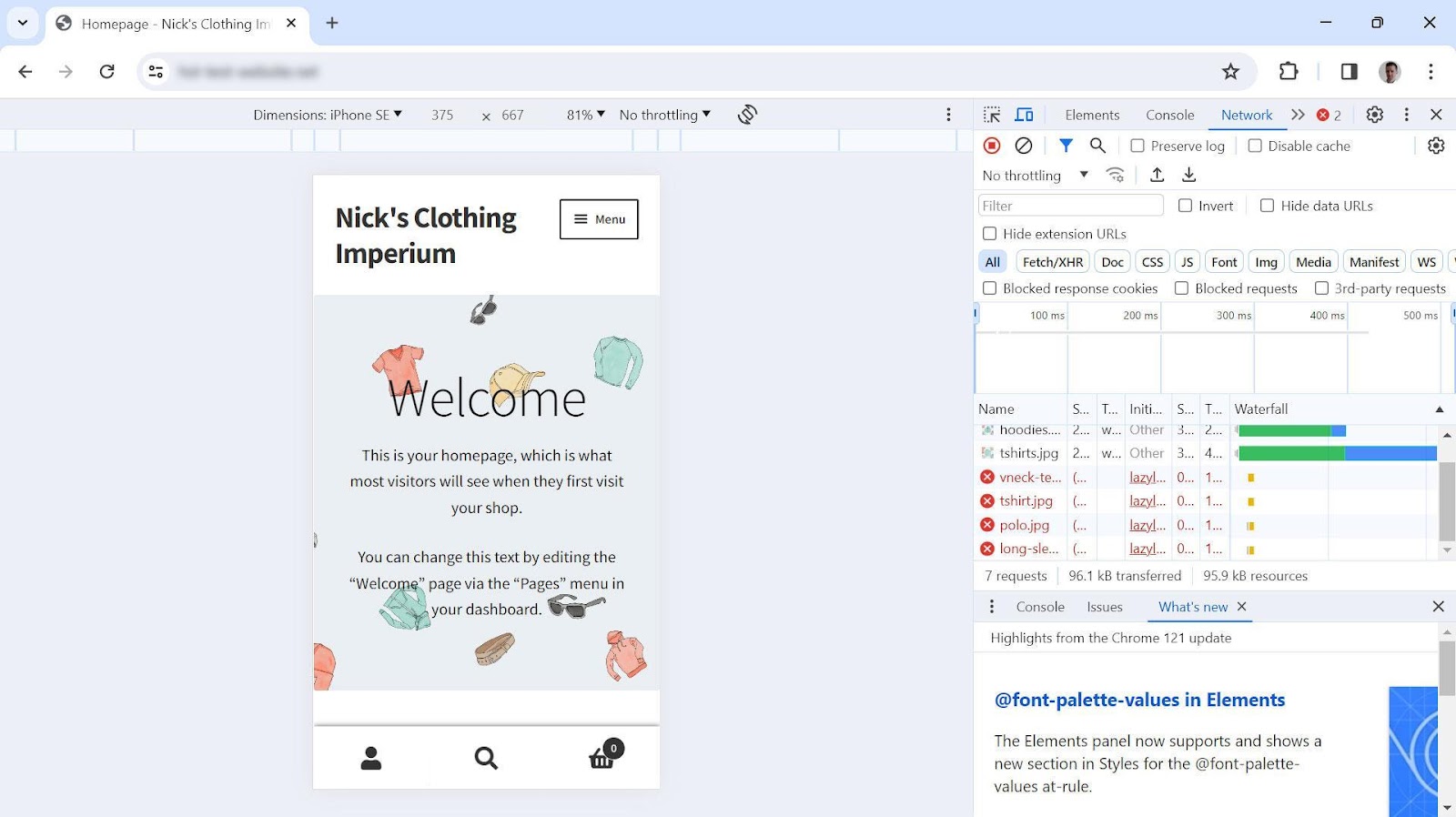
- เปิดไซต์ทดสอบของคุณในเบราว์เซอร์ที่คุณเลือก
- สลับไปที่โหมดการออกแบบที่ตอบสนอง ( Cmd/Ctrl+Shift+M ทั้งใน Chrome และ Firefox)
- ใช้การตั้งค่าที่ด้านบนเพื่อจำลองขนาดอุปกรณ์และความเร็วในการเชื่อมต่อที่แตกต่างกัน
- เรียกดูตามปกติและลองใช้คุณสมบัติทั้งหมดของเว็บไซต์

2.3 ใช้ปลั๊กอินแคช
วิธีง่ายๆ ในการเพิ่มความเร็ว WooCommerce คือการใช้ปลั๊กอินแคช ในกรณีที่คุณไม่คุ้นเคยกับแคช นั่นหมายถึงการบันทึกหน้าเว็บร้านค้าของคุณเวอร์ชันที่เสร็จแล้วไว้บนเซิร์ฟเวอร์ เพื่อให้ผู้เยี่ยมชมสามารถเข้าถึงได้ทันที
โดยปกติแล้ว ใน WordPress/WooCommerce หน้าเว็บจะถูกสร้างขึ้นแบบไดนามิกจากไฟล์ PHP สิ่งเหล่านี้ได้รับการประมวลผลบนเซิร์ฟเวอร์โดยมีเนื้อหาที่ดึงมาจากฐานข้อมูลเพื่อส่งโค้ด HTML ที่เบราว์เซอร์สามารถแสดงได้ ปลั๊กอินสำหรับแคชจะข้ามหลายขั้นตอนโดยการประมวลผลทุกอย่างล่วงหน้าเพื่อให้เซิร์ฟเวอร์สามารถส่ง HTML ได้โดยตรง
หนึ่งในปลั๊กอินแคชที่ได้รับความนิยมและดีที่สุดสำหรับ WooCommerce คือ WP Rocket

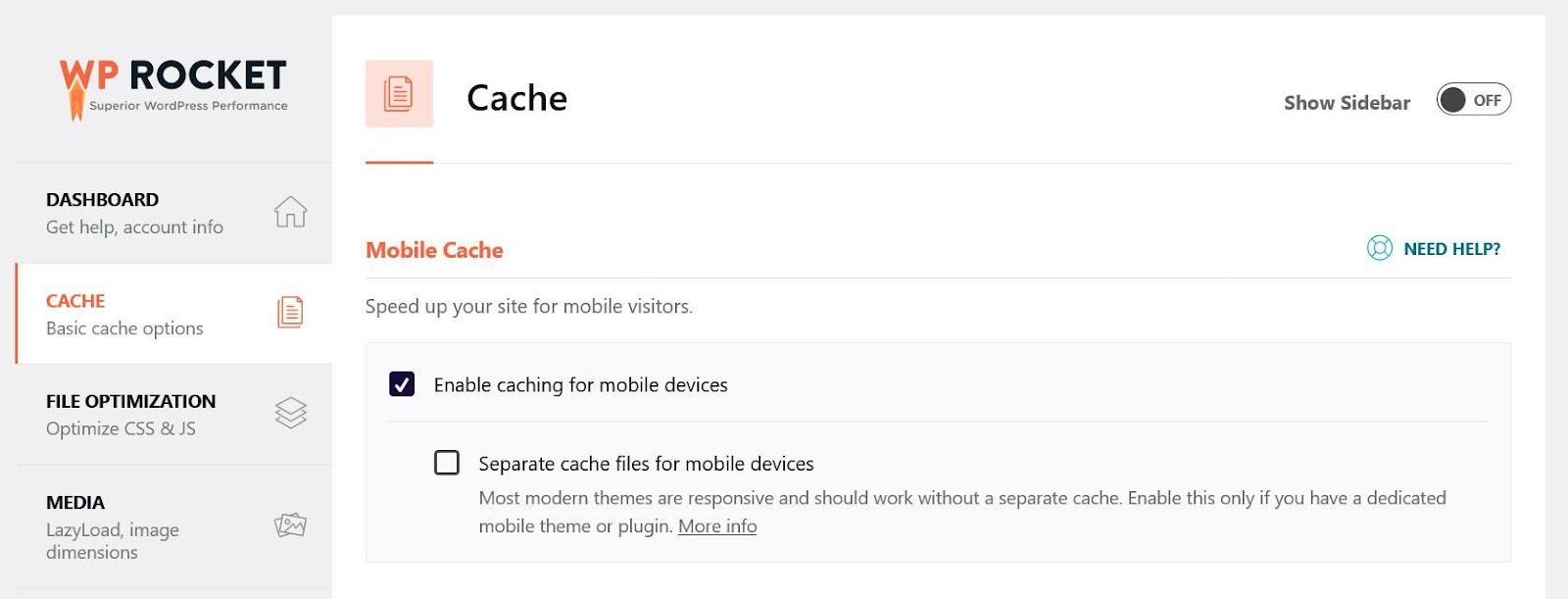
โดยจะเพิ่มแคชลงในร้านค้าออนไลน์ของคุณโดยอัตโนมัติทันทีที่เปิดใช้งาน รวมถึงตัวเลือกสำหรับอุปกรณ์มือถือ

นอกจากนั้น ดังที่คุณจะเห็นด้านล่าง มันมีฟังก์ชันที่มีประสิทธิภาพมากกว่ามากเพื่อเพิ่มความเร็วเว็บไซต์ WooCommerce ได้อย่างง่ายดาย
2.4 เพิ่มประสิทธิภาพโค้ดของคุณ
ปัจจัยสำคัญอีกประการหนึ่งสำหรับประสิทธิภาพคือการปรับปรุงโค้ดบนเว็บไซต์ของคุณ การแคชเป็นเทคนิคสำคัญในการทำให้ WooCommerce เร็วขึ้น อย่างไรก็ตาม ยังมีมาตรการเพิ่มประสิทธิภาพความเร็วอื่นๆ ที่คุณต้องพิจารณาเพื่อจัดการกับปัญหาด้านประสิทธิภาพระบบเพิ่มเติม
ด้วยเหตุนี้ ต่อไปนี้เป็นเทคนิคสามประการที่คุณสามารถใช้เพื่อทำให้โค้ดเว็บไซต์ของคุณมีความคล่องตัวมากขึ้น:
- การลดขนาด – หมายถึงการลบการจัดรูปแบบทั้งหมดออกจากไฟล์เว็บไซต์เพื่อทำให้โค้ดอ่านง่ายขึ้น เช่น ความคิดเห็น การเยื้อง ฯลฯ เบราว์เซอร์สามารถเข้าใจโค้ดได้โดยไม่ต้องใช้มัน และการจัดรูปแบบพิเศษทำให้ไฟล์มีขนาดใหญ่ขึ้นและทำให้ดาวน์โหลดช้าลง
- ลด CSS ที่ไม่ได้ใช้ – หากคุณมีโค้ดบนเว็บไซต์ของคุณที่ไม่ได้มีส่วนช่วยในการโหลดหน้าเว็บ จะทำให้โค้ดช้าลงเท่านั้น
- หน่วงเวลาและเลื่อน JavaScript – การหน่วงเวลาและเลื่อนหมายถึงการบอกให้เบราว์เซอร์ละเว้นไฟล์ JavaScript ที่มีความสำคัญน้อยกว่า เช่น สคริปต์การวิเคราะห์ เพื่อให้สามารถจัดลำดับความสำคัญของไฟล์ที่จำเป็นสำหรับกระบวนการโหลดได้ นี่เป็นเทคนิคที่ยอดเยี่ยมในการกำจัดทรัพยากรที่บล็อกการแสดงผล
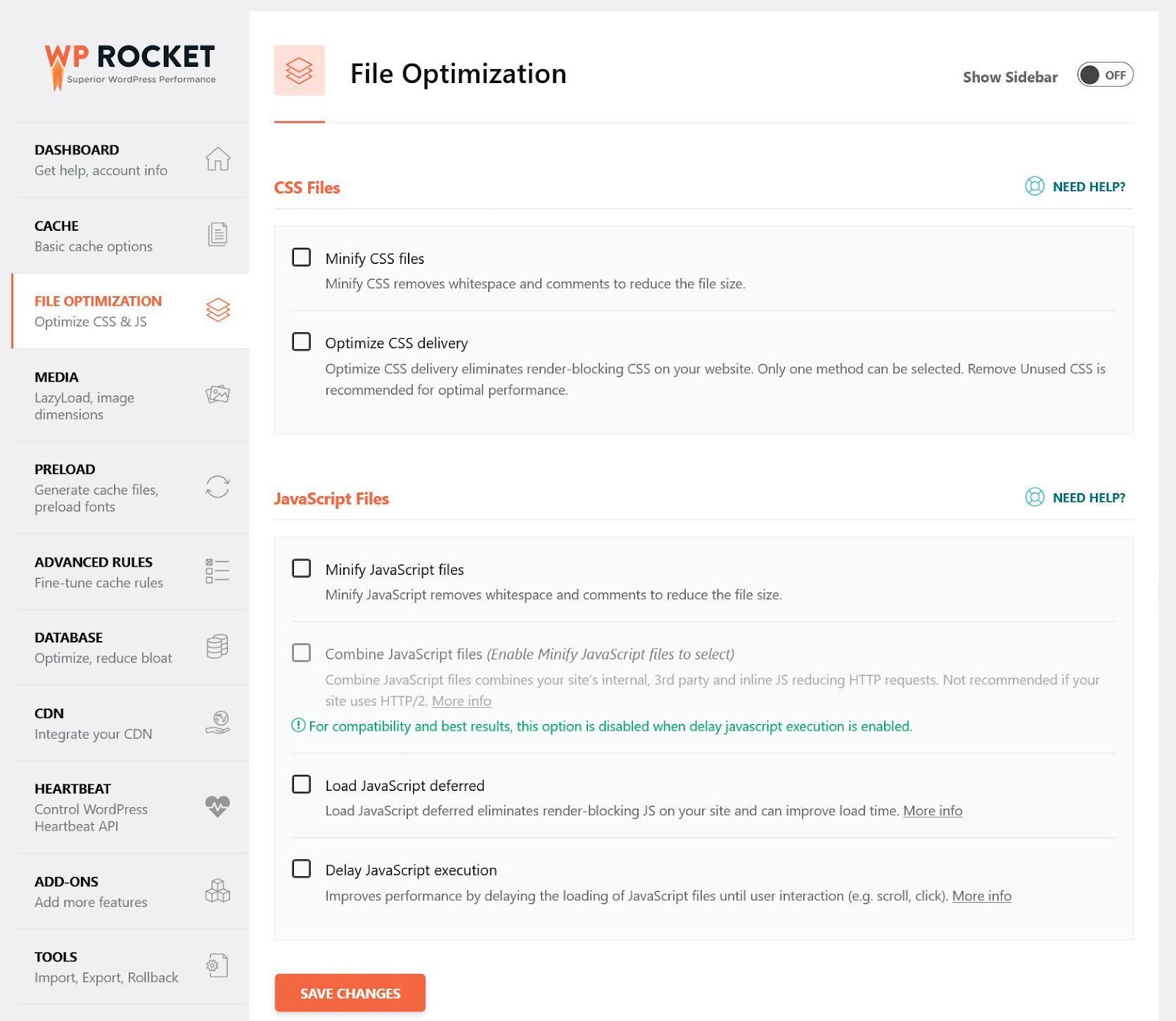
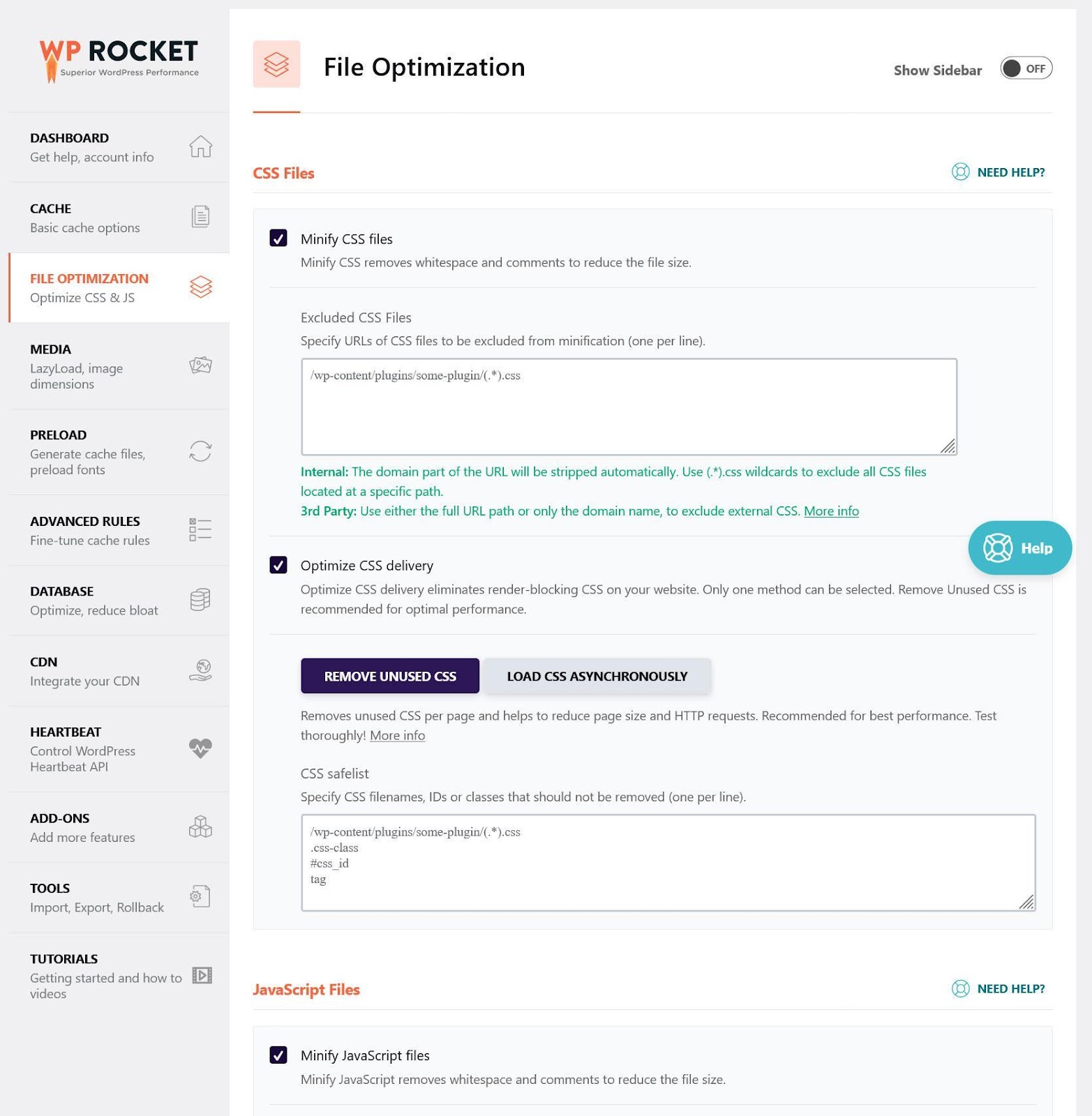
WP Rocket เสนอตัวเลือกสำหรับทั้งหมดที่กล่าวมาข้างต้นภายใต้ File Optimization คุณสามารถย่อขนาด เพิ่มประสิทธิภาพ และเลื่อน JavaScript และ CSS ได้โดยทำเครื่องหมายที่ช่องบางช่อง

2.5 เพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ของคุณ
หากคุณเปิดร้านค้าออนไลน์ มีโอกาสที่คุณจะใช้รูปภาพจำนวนมากเพื่อทำให้ผลิตภัณฑ์ของคุณน่าสนใจยิ่งขึ้น อย่างไรก็ตาม เป็นความคิดที่ดี รูปภาพมีข้อมูลมากกว่าเนื้อหาข้อความ ดังนั้นคุณจึงจำเป็นต้องรู้วิธีทำให้รูปภาพโหลดเร็วขึ้น
เทคนิคสำคัญสำหรับสิ่งนั้นคือ:
- การบีบอัดรูปภาพ – คล้ายกับการย่อขนาด ซึ่งหมายถึงการลบข้อมูลที่ไม่จำเป็นออกไป การทำเช่นนี้สามารถลดขนาดภาพได้โดยไม่กระทบต่อคุณภาพ
- การลดขนาดภาพ – อีกวิธีหนึ่งในการทำให้ภาพเล็กลงและดาวน์โหลดได้เร็วขึ้นคือการแสดงภาพให้ใหญ่เท่าที่จำเป็นในตำแหน่งที่ภาพปรากฏเท่านั้น ไม่เช่นนั้น คุณจะทำให้ผู้เยี่ยมชมดาวน์โหลดข้อมูลที่ไม่จำเป็น
- การใช้รูปแบบภาพที่ดีกว่า – รูปแบบเช่น WebP หรือ Avif ใช้ข้อมูลน้อยกว่า JPG หรือ PNG มาก
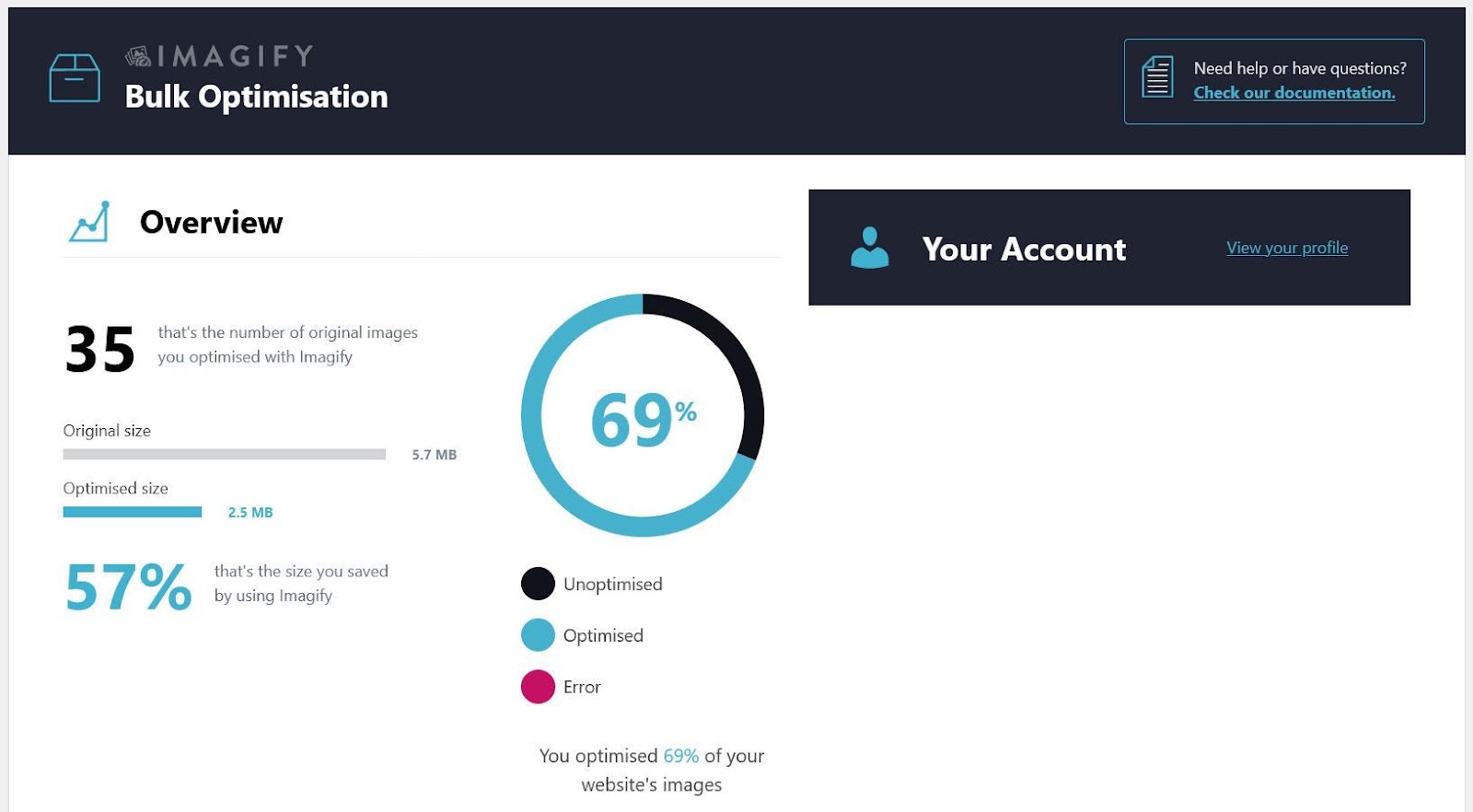
ตัวเลือกในการใช้งานข้างต้นโดยอัตโนมัติคือ Imagify เป็นปลั๊กอินเสริมของ WP Rocket และสามารถบีบอัดรูปภาพจำนวนมากและแปลงเป็น WebP

2.6 ใช้ CDN
CDN หรือ “เครือข่ายการจัดส่งเนื้อหา” คือชุดของเซิร์ฟเวอร์ที่เชื่อมต่อระหว่างกันซึ่งอยู่ในสถานที่ต่างๆ ของโลก ทั้งหมดมีสำเนาไฟล์เว็บไซต์ของคุณและมีวัตถุประสงค์เพื่อลดระยะทางและเวลาที่ผู้เยี่ยมชมในพื้นที่ต่างๆ ของโลกใช้เพื่อเข้าถึงไฟล์เหล่านั้น เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความเร็วร้านค้าออนไลน์ของคุณสำหรับลูกค้าต่างประเทศ
มีผู้ให้บริการ CDN มากมาย คุณสามารถสมัครใช้งานและกำหนดค่าให้กับเว็บไซต์ของคุณได้
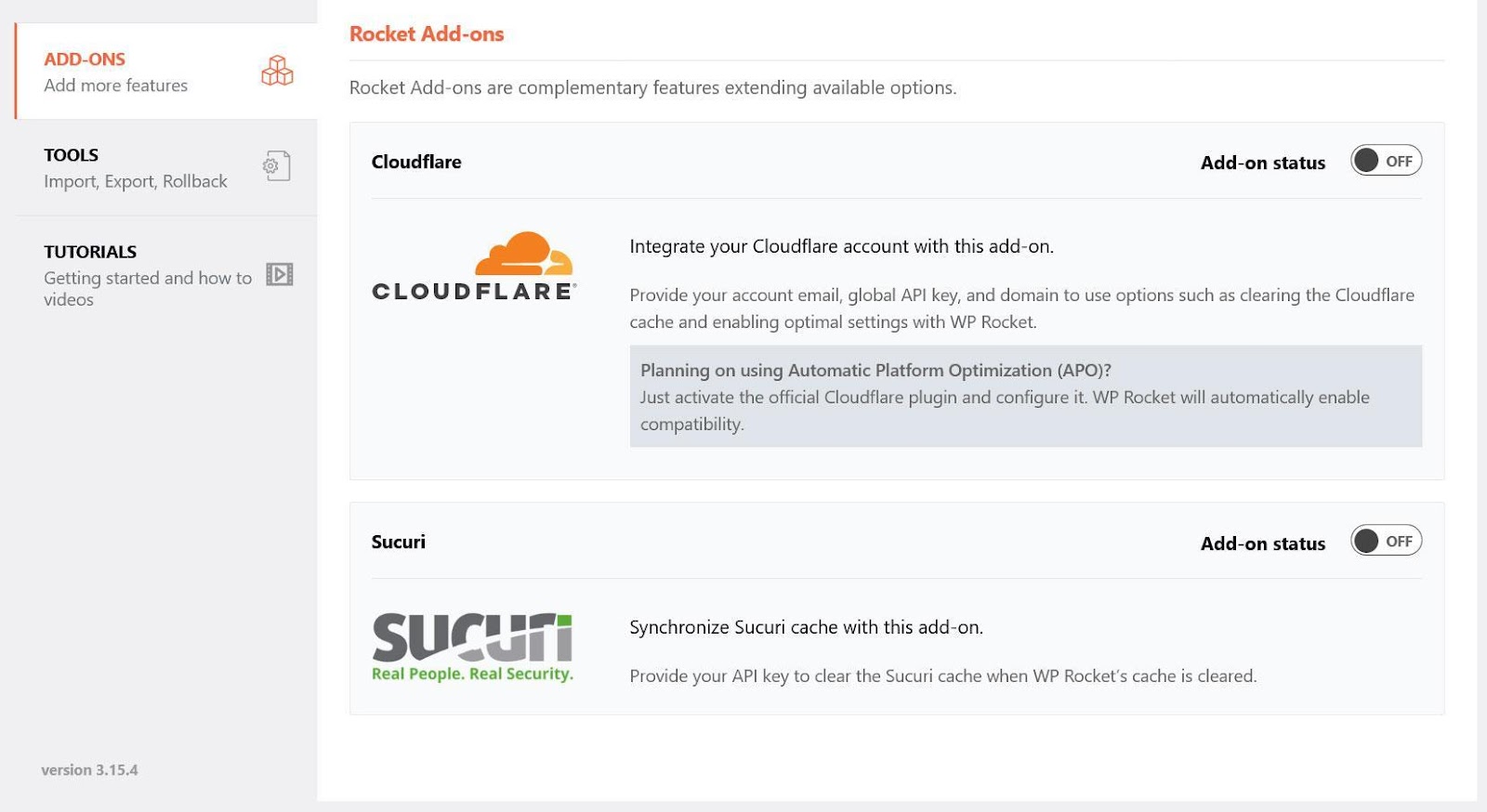
หากคุณต้องการความช่วยเหลือ WP Rocket ก็พร้อมให้ความช่วยเหลือคุณด้วยส่วนเสริมเฉพาะสำหรับ Sucuri และ Cloudflare สองโซลูชันยอดนิยม ทำให้สามารถกำหนดค่าได้อย่างรวดเร็วมาก

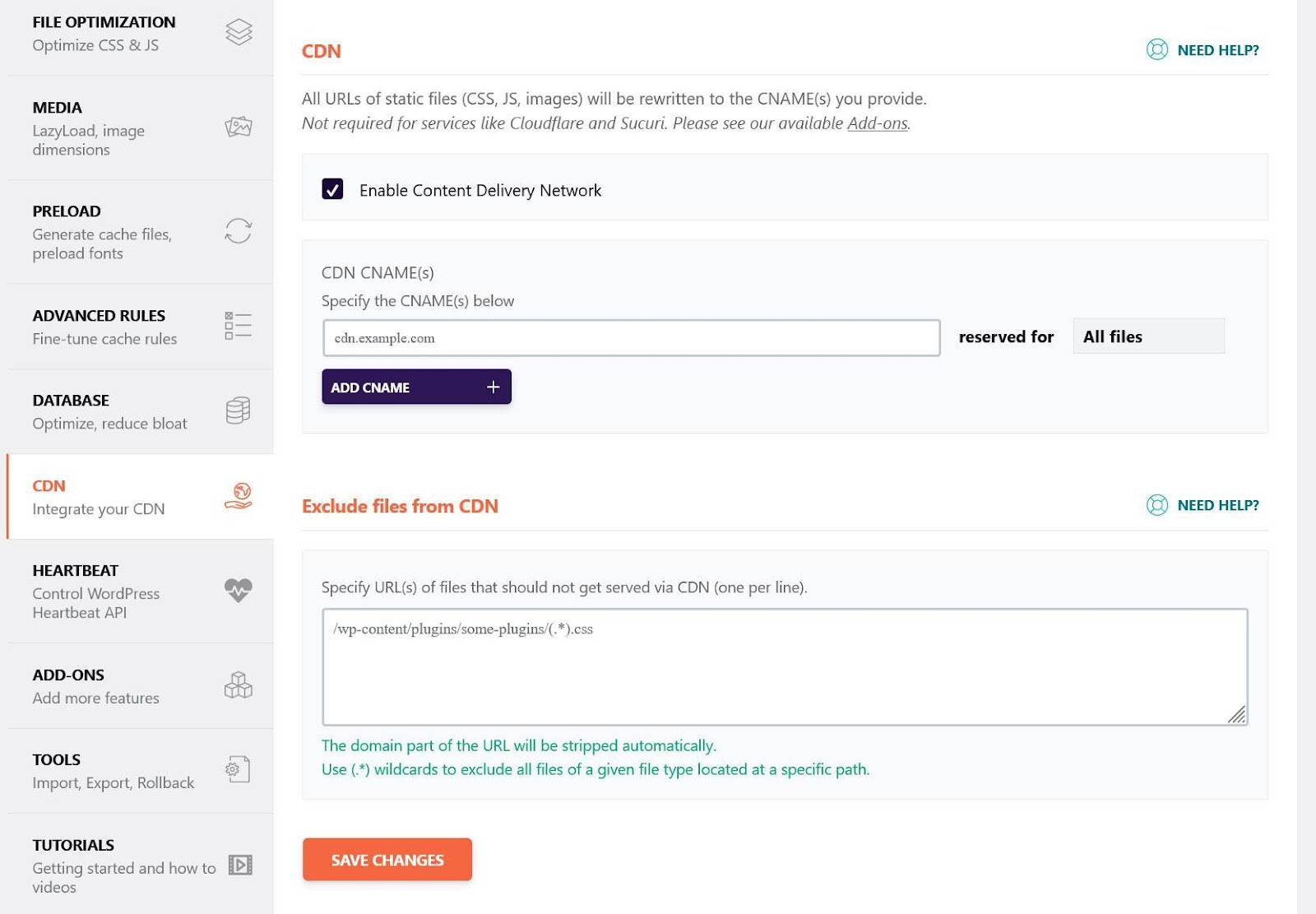
สำหรับตัวเลือกอื่นๆ คุณสามารถเปิดใช้งานการใช้งาน CDN ภายใต้ CDN จากนั้นระบุ CNAME ของเครือข่ายของคุณ และกำหนดค่าไฟล์ที่คุณต้องการจ้างบุคคลภายนอก

ในที่สุด WP Rocket ก็มาพร้อมกับ CDN ของตัวเองที่เรียกว่า RocketCDN คุณสามารถเพิ่มลงในบัญชี WP Rocket ที่มีอยู่ของคุณและกำหนดค่าโดยอัตโนมัติได้

2.7 ใช้ HTTP/2
โปรโตคอล HTTP เป็นหนึ่งในองค์ประกอบพื้นฐานของการเชื่อมต่ออินเทอร์เน็ต นั่นเป็นสาเหตุที่เราเขียน http:// หน้า URL ของเว็บไซต์

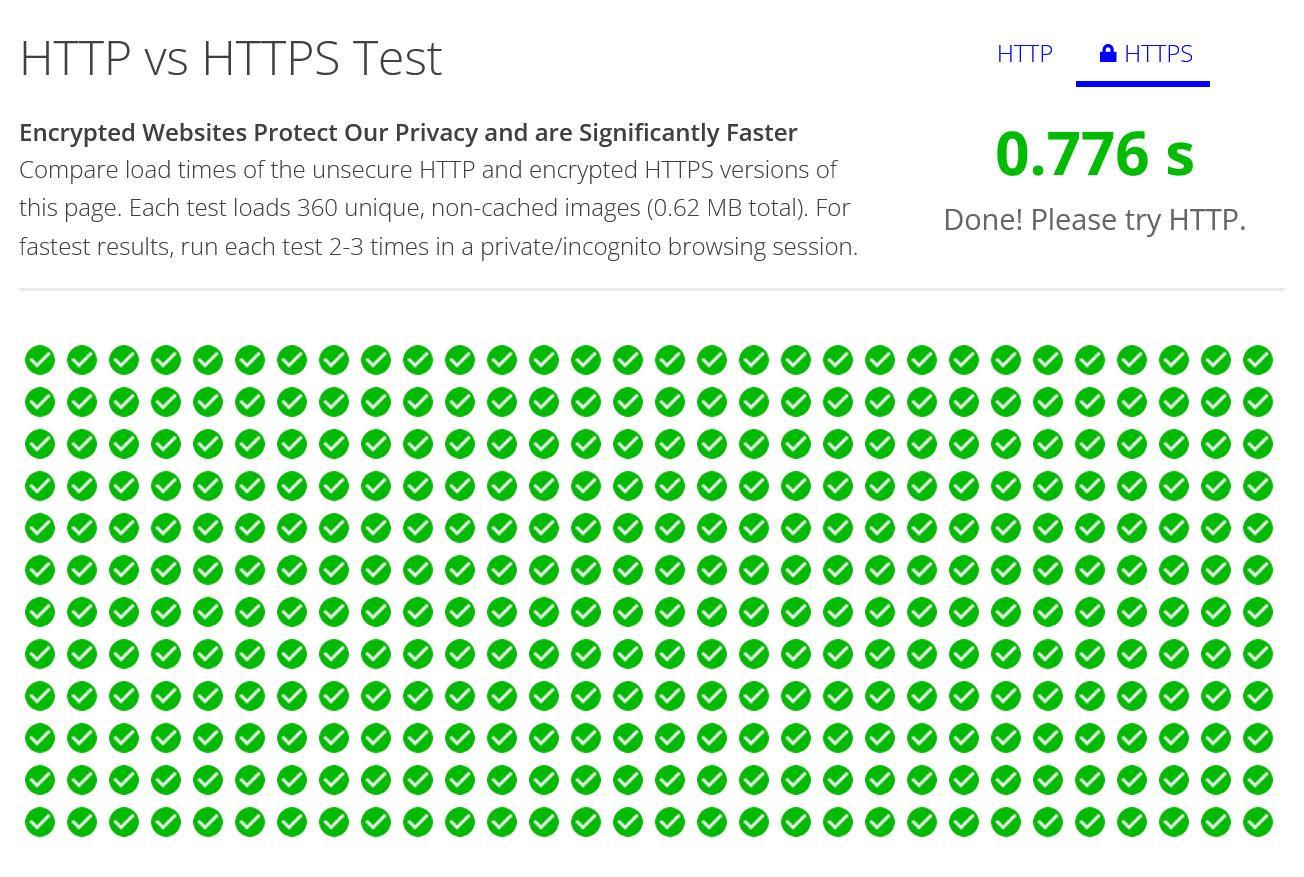
เมื่อเวลาผ่านไป HTTP เวอร์ชันใหม่และที่ได้รับการปรับปรุงได้รับการเผยแพร่โดยเน้นไปที่ความเร็วในการส่งข้อมูลเป็นหลัก ตัวอย่างเช่น HTTP/2 เร็วกว่า HTTP หลายเท่า คุณสามารถดูหลักฐานได้ที่นี่

ในฐานะร้านค้าออนไลน์ คุณควรมี HTTP/2 อยู่แล้ว เป็นพื้นฐานของ HTTPS ซึ่งคุณต้องสร้างการเชื่อมต่อที่ปลอดภัยและประมวลผลข้อมูลการชำระเงินที่ละเอียดอ่อน เช่น ข้อมูลบัตรเครดิต หากไม่เป็นเช่นนั้น โปรดเปลี่ยนให้เร็วที่สุด นอกจากนี้ยังช่วยเพิ่มความเร็วให้กับเว็บไซต์ของคุณอีกด้วย
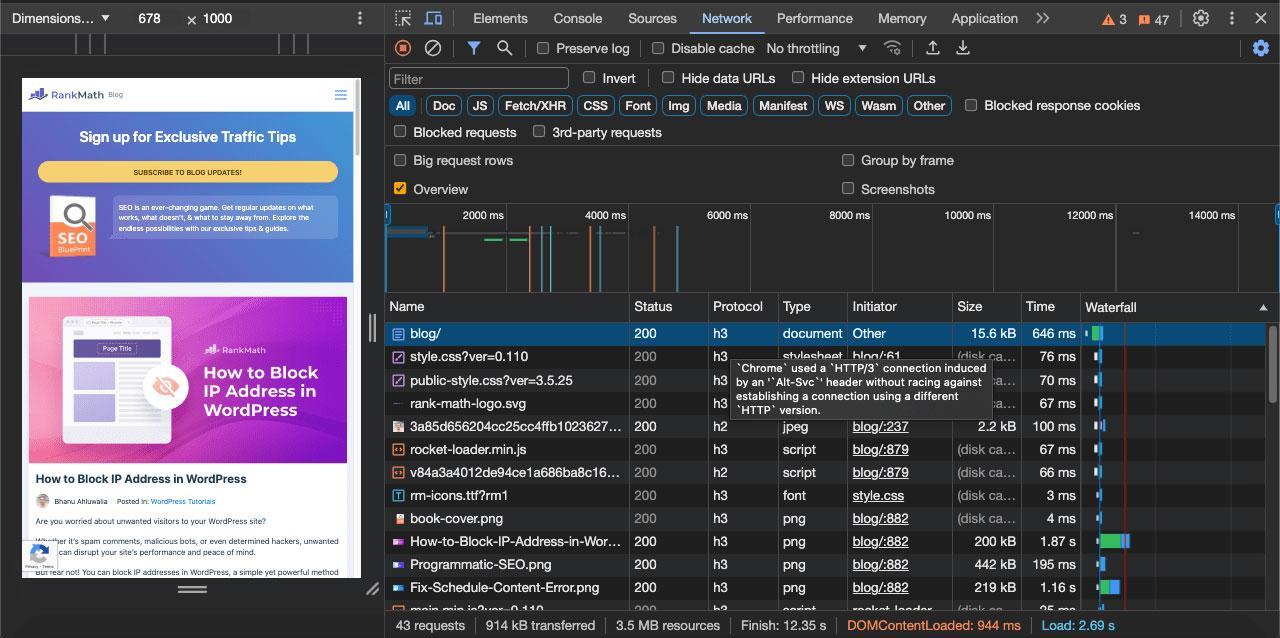
อย่างไรก็ตาม ขณะนี้มีเวอร์ชันใหม่ให้เลือก HTTP/3 ซึ่งมาพร้อมกับการปรับปรุงความเร็วเพิ่มเติม หากผู้ให้บริการเว็บโฮสติ้งของคุณรองรับโปรโตคอลนี้ ให้พิจารณาย้ายไซต์ WooCommerce ของคุณไปที่โปรโตคอลนั้น นั่นคือสิ่งที่เราใช้ที่นี่ที่ Rank Math เช่นกัน

2.8 ทำความสะอาดฐานข้อมูลของคุณ
ดังที่คุณอาจทราบแล้วว่าเว็บไซต์ WooCommerce ประกอบด้วยสองส่วน: ระบบไฟล์และฐานข้อมูล
ฐานข้อมูลเป็นที่ที่เนื้อหาทั้งหมดถูกบันทึกไว้ เช่น ข้อความบนหน้าเว็บ คำอธิบายผลิตภัณฑ์ ชื่อรายการเมนู ฯลฯ ข้อมูลนี้จะถูกนำไปใช้บนหน้าเว็บทุกหน้า ดังนั้นหากฐานข้อมูลของคุณช้า เว็บไซต์ทั้งหมดของคุณก็จะเสียหาย
เมื่อเวลาผ่านไป ฐานข้อมูลอาจอุดตันด้วยข้อมูลชั่วคราวและซ้ำซ้อน นอกจากนี้ เมื่อเว็บไซต์ของคุณเติบโตขึ้นเรื่อยๆ ยิ่งมีข้อมูลเก็บไว้ในนั้นมากขึ้นเท่าไร การเข้าถึงเว็บไซต์ที่ถูกต้องก็จะใช้เวลานานขึ้นเท่านั้น
ดังนั้นเพื่อให้แน่ใจว่าเครื่องทำงานเหมือนเครื่องจักรที่ได้รับการหล่อลื่นอย่างดี คุณควรปรับฐานข้อมูลของคุณให้เหมาะสมเป็นประจำ คุณสามารถทำได้ด้วยตนเองผ่านโปรแกรมฐานข้อมูล เช่น PHPMyAdmin หรือปลั๊กอิน WordPress
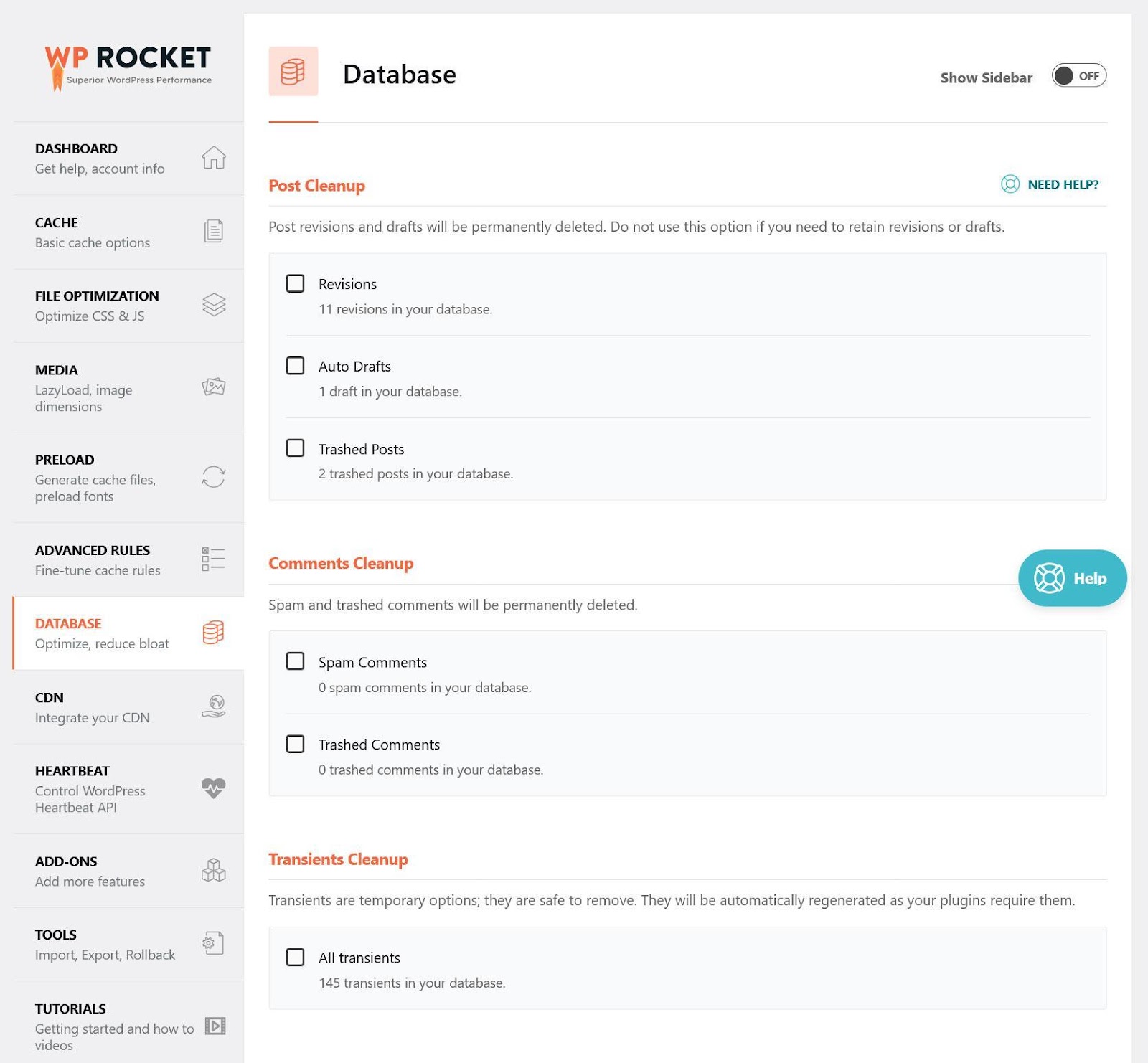
หากคุณใช้ WP Rocket อยู่แล้ว การเพิ่มประสิทธิภาพฐานข้อมูลก็เป็นส่วนหนึ่งของชุดฟีเจอร์ด้วย ภายใต้ ฐานข้อมูล คุณสามารถลบการแก้ไขและแบบร่างอัตโนมัติ ความคิดเห็นที่เป็นสแปม ล้างข้อมูลชั่วคราว (ซึ่งเป็นข้อมูลฐานข้อมูลชั่วคราว) ปรับตารางให้เหมาะสม และแม้แต่กำหนดเวลาการล้างข้อมูลอัตโนมัติ

2.9 หลีกเลี่ยงปลั๊กอินมากเกินไป
ปัจจัยสุดท้ายในเรื่องความเร็วของไซต์ WooCommerce ของคุณคือจำนวนปลั๊กอินที่คุณใช้ WooCommerce มีส่วนขยายหลายร้อยรายการ และ WordPress มีปลั๊กอินฟรีนับหมื่นรายการเช่นกัน ดังนั้นจึงมีความอยากที่จะติดตั้งเพิ่มเติมบนเว็บไซต์ของคุณเพื่อรับฟังก์ชันเพิ่มเติมอยู่เสมอ
อย่างไรก็ตาม ปลั๊กอินทุกตัวมาพร้อมกับโค้ดและไฟล์ของตัวเองที่ต้องโหลด ซึ่งอาจทำให้เว็บไซต์ของคุณช้าลง โดยเฉพาะอย่างยิ่งหากไม่ได้เขียนโค้ดไว้อย่างดี ซึ่งน่าเสียดายที่บางครั้งอาจเกิดขึ้นได้
นั่นเป็นเหตุผลที่คุณควรรักษาตัวเลขให้น้อยที่สุดเพื่อประโยชน์ด้านประสิทธิภาพ มีเฉพาะปลั๊กอินเหล่านั้นบนไซต์ของคุณที่คุณใช้อยู่เท่านั้น หากสิ่งใดไม่มีจุดประสงค์ก็ถึงเวลาที่จะลบมันออก นอกจากนี้ คุณควรทดสอบความเร็วเว็บไซต์ของคุณเป็นประจำเพื่อดูว่าปลั๊กอินใดมีผลกระทบอย่างมากต่อเวลาในการโหลดไซต์หรือไม่
3 เร่งความเร็ว WooCommerce ด้วย WP Rocket: กรณีศึกษา
ในส่วนสุดท้ายของโพสต์นี้ เราจะพูดถึงกรณีศึกษาเพื่อแสดงตัวอย่างเชิงปฏิบัติของวิธีเพิ่มความเร็วไซต์ WooCommerce ด้วยปลั๊กอินแคช
3.1 การตั้งค่าการทดสอบและการอ่านเริ่มต้น
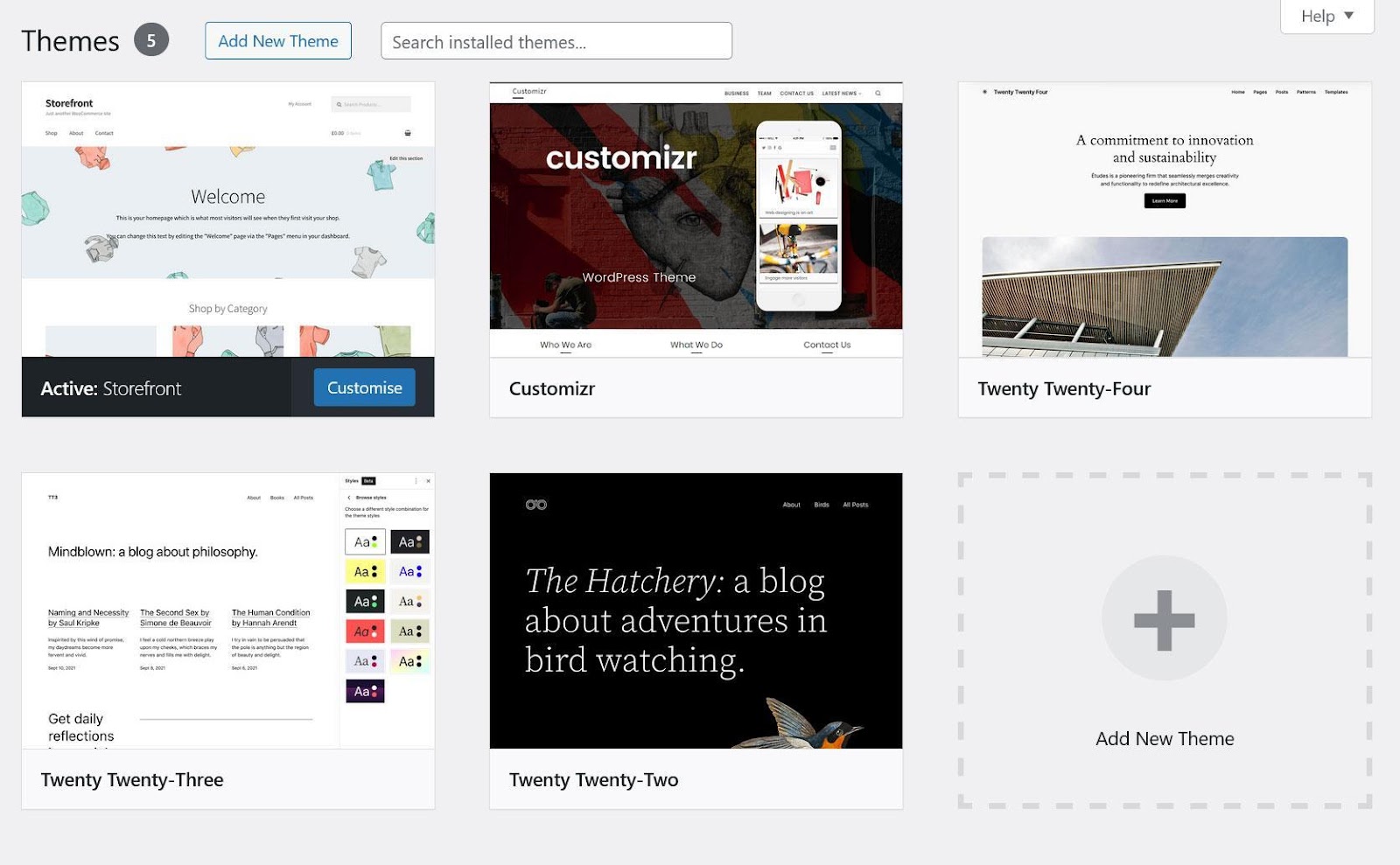
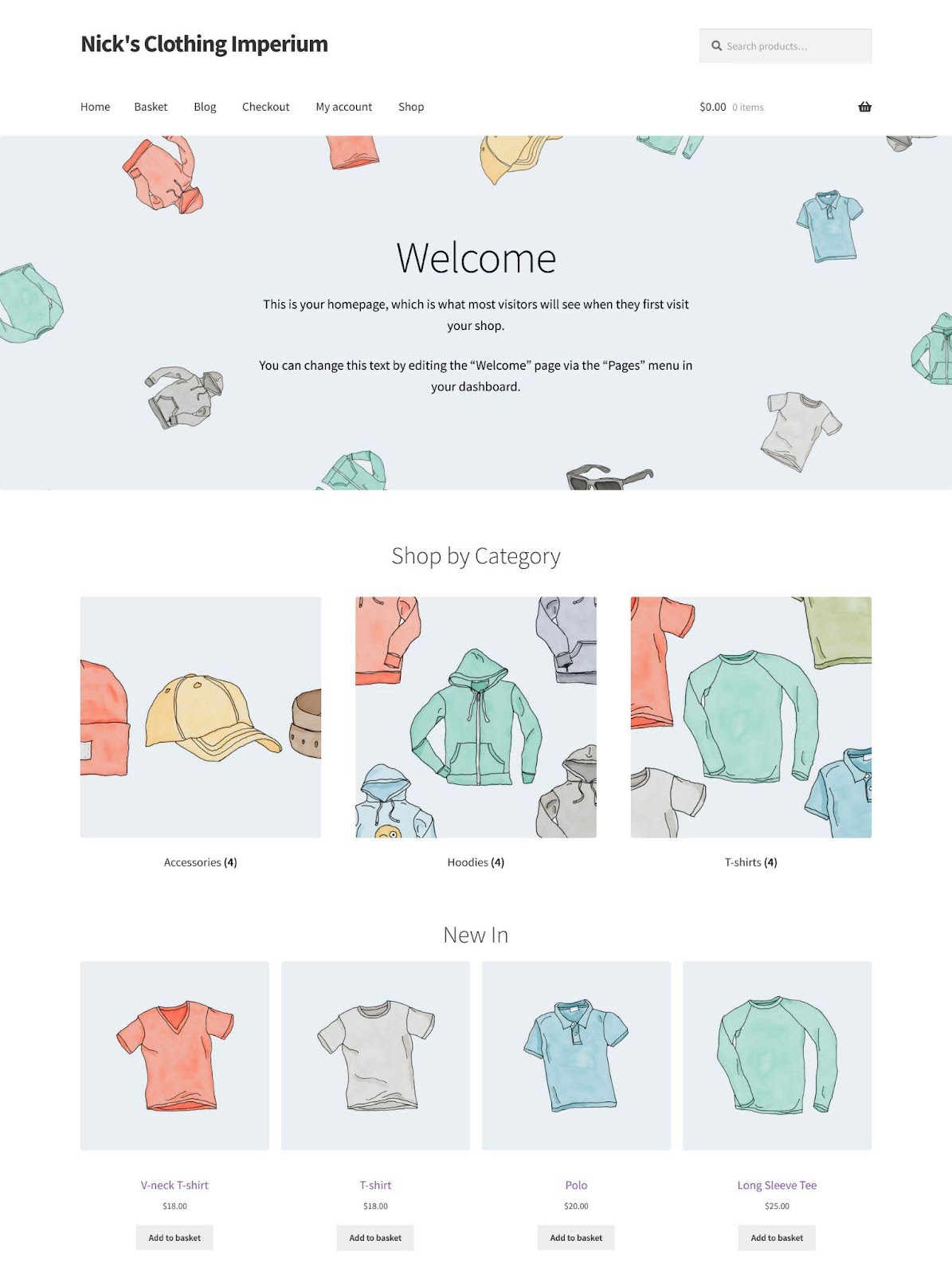
เราได้จัดทำเว็บไซต์ WooCommerce ที่เรียบง่ายโดยใช้ธีมหน้าร้าน โดยจะสร้างผลิตภัณฑ์ตัวอย่างและการออกแบบหน้าแรกโดยอัตโนมัติ

นอกจากนี้เรายังติดตั้งปลั๊กอินทั่วไปและส่วนขยาย WooCommerce จำนวนมาก
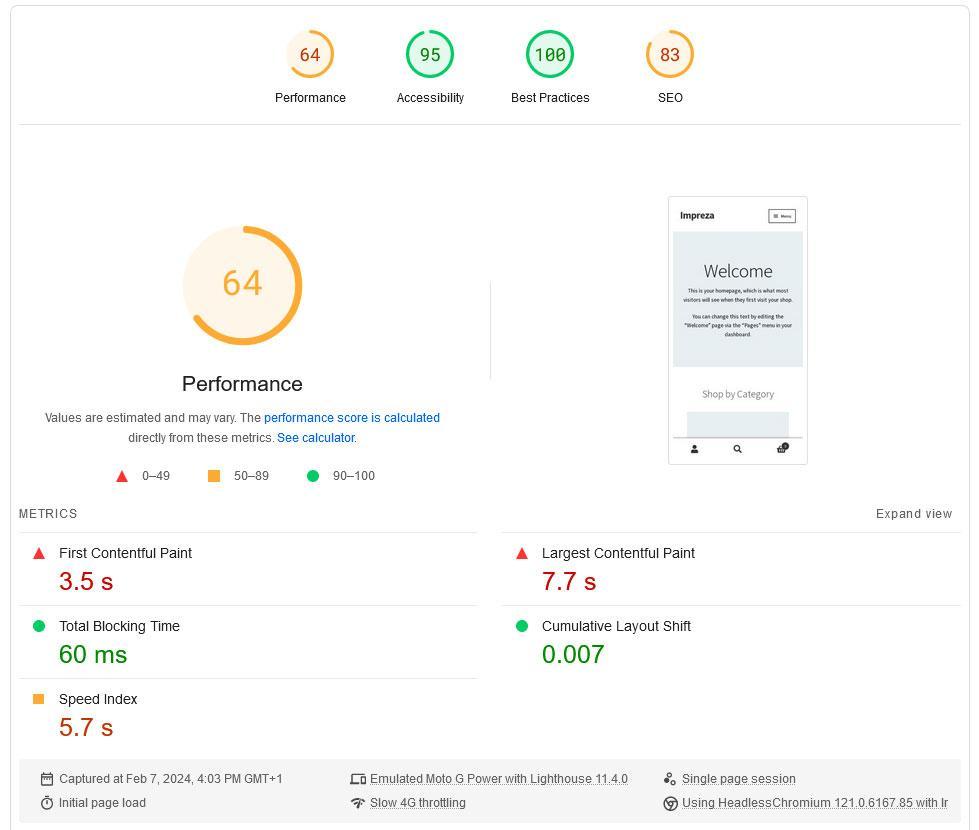
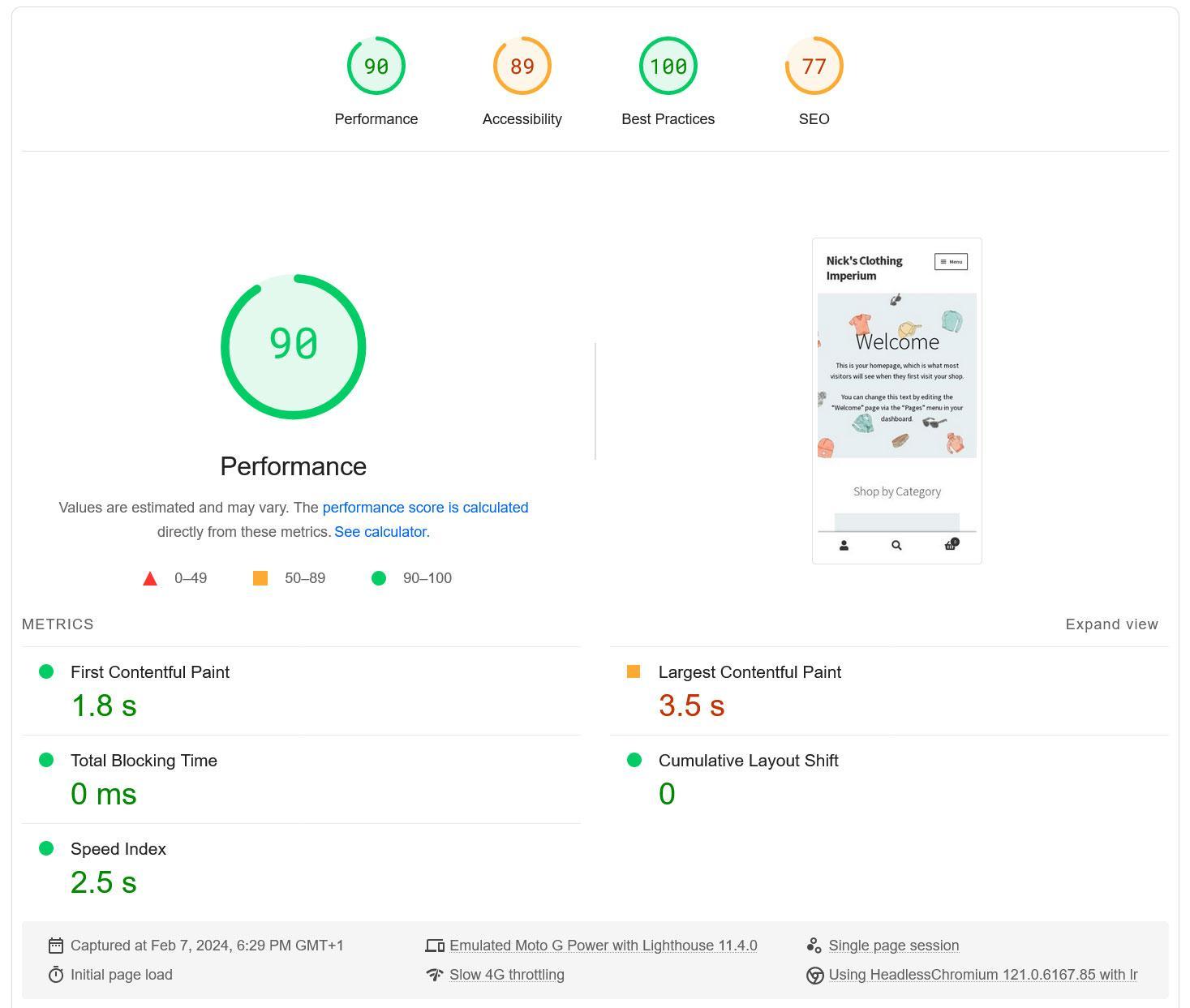
เมื่อเราเรียกใช้ไซต์ผ่าน PageSpeed Insights เป็นครั้งแรก ผลลัพธ์ที่ได้จะค่อนข้างปานกลาง

พวกเขาไม่ได้น่ากลัว แต่ก็ไม่มีอะไรจะเขียนถึง:
- คะแนนประสิทธิภาพ : 64 (มือถือ), 75 (เดสก์ท็อป)
- Contentful Paint ที่ใหญ่ที่สุด : 7.7 วินาที (มือถือ), 2.5 วินาที (เดสก์ท็อป)
- เวลาการบล็อกทั้งหมด (ยังไม่มีข้อมูล INP): เวอร์ชัน 60 ms (มือถือ), 0 ms (เดสก์ท็อป)
- การเปลี่ยนแปลงเลย์เอาต์สะสม : 0.007 (มือถือ), 0 (เดสก์ท็อป)
กล่าวโดยสรุปคือ Largest Contentful Paint สูงเกินไปทั้งบนมือถือและเดสก์ท็อป และคะแนนความเร็วโดยรวมก็อาจดีกว่านี้ การอ่าน Core Web Vitals อื่นๆ ทำได้ดี
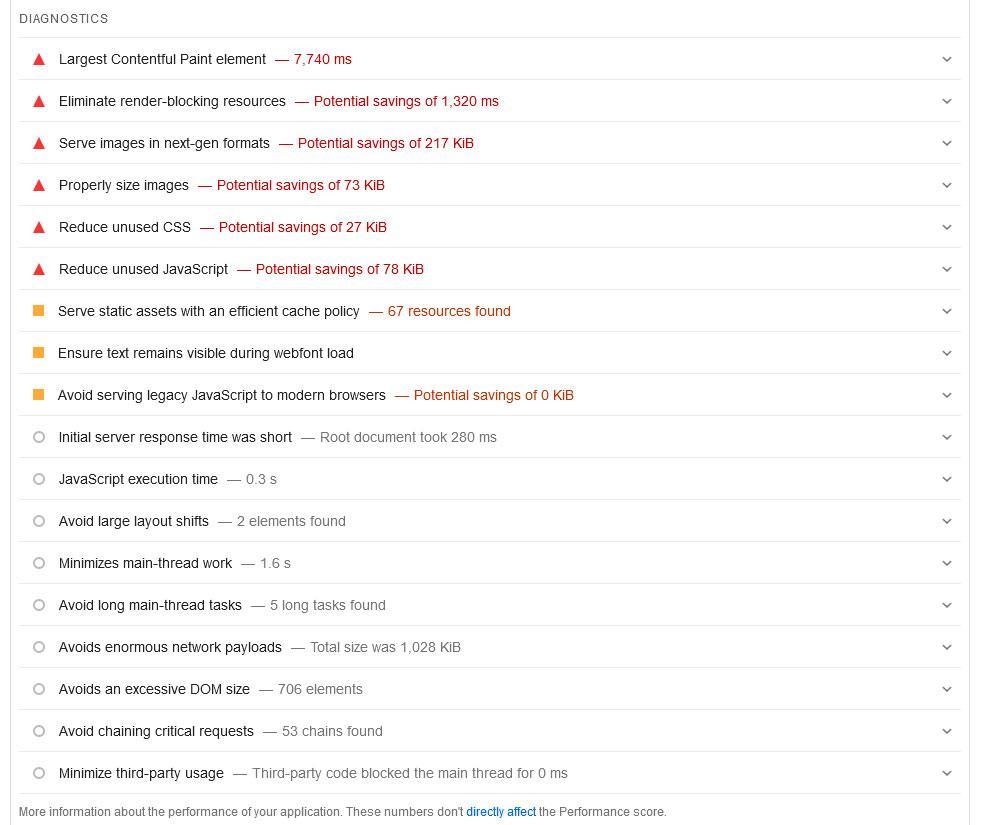
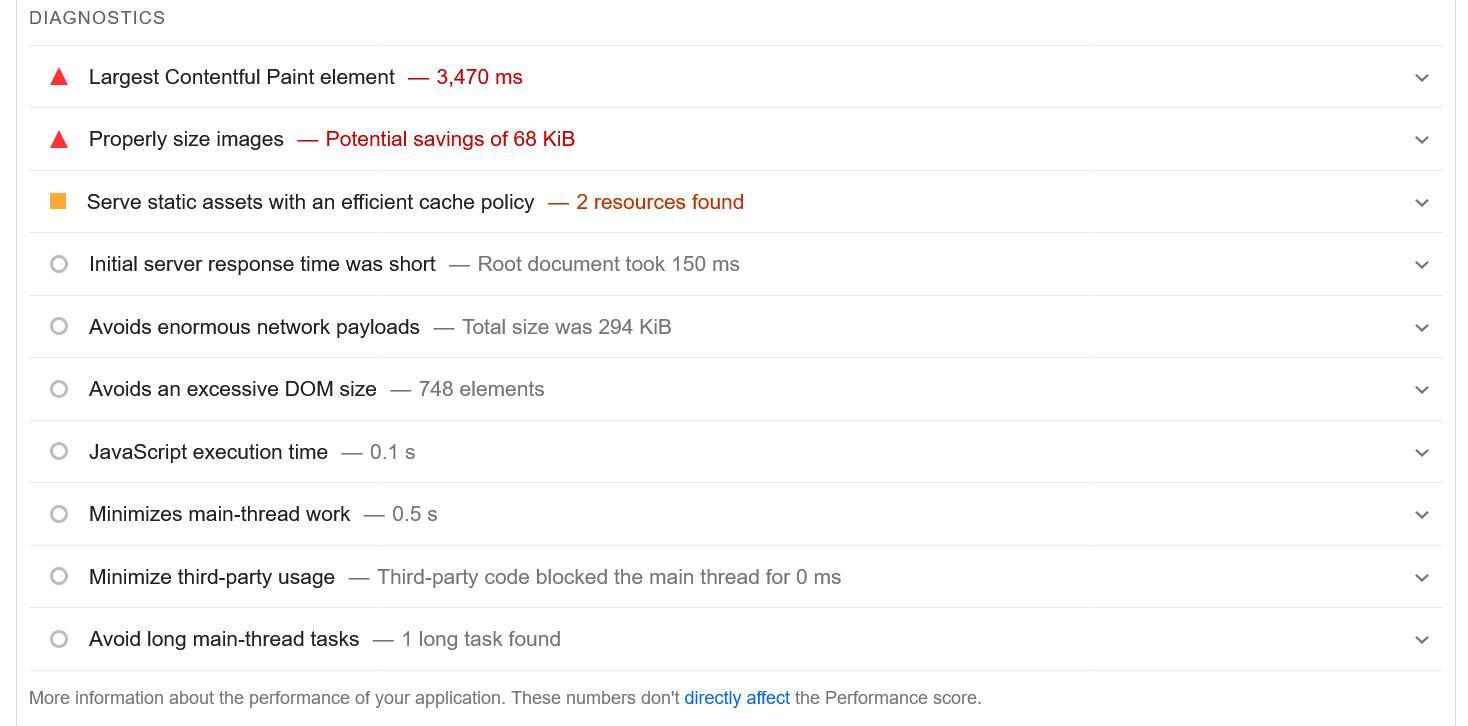
หากเราดูที่ส่วน การวินิจฉัย เราจะเห็นว่ามีศักยภาพในการปรับปรุงได้มาก โดยกล่าวถึงการแก้ไขหลายอย่างที่เราพูดถึงข้างต้น

มาดูกันว่า WP Rocket สามารถช่วยได้อย่างไร
3.2 การเพิ่มประสิทธิภาพความเร็ว
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน WP Rocket แล้ว จะมีการปรับปรุงหลายอย่างโดยอัตโนมัติ:
- เปิดใช้งานแคช รวมถึงแคชมือถือ และตั้งค่าอายุการใช้งานเป็นสิบชั่วโมง
- เปิดใช้งานการบีบอัด Gzip เพื่อลดขนาดไฟล์เว็บไซต์และทำให้ดาวน์โหลดเร็วขึ้น
- เร่งความเร็วในการโหลดตะกร้าสินค้า WooCommerce
- เปิดใช้งานการโหลดแคชล่วงหน้าและการโหลดล่วงหน้าสำหรับลิงก์
นี่เป็นวิธีการที่มีประสิทธิภาพในการเร่งความเร็ว WooCommerce อยู่แล้ว ยังมีอีกหลายสิ่งที่เราสามารถทำได้
ก่อนอื่น ในการตั้งค่าปลั๊กอิน ใต้ File Optimization เราได้เปิดตัวเลือกเพื่อลดขนาด เพิ่มประสิทธิภาพ และเลื่อน CSS และ JavaScript

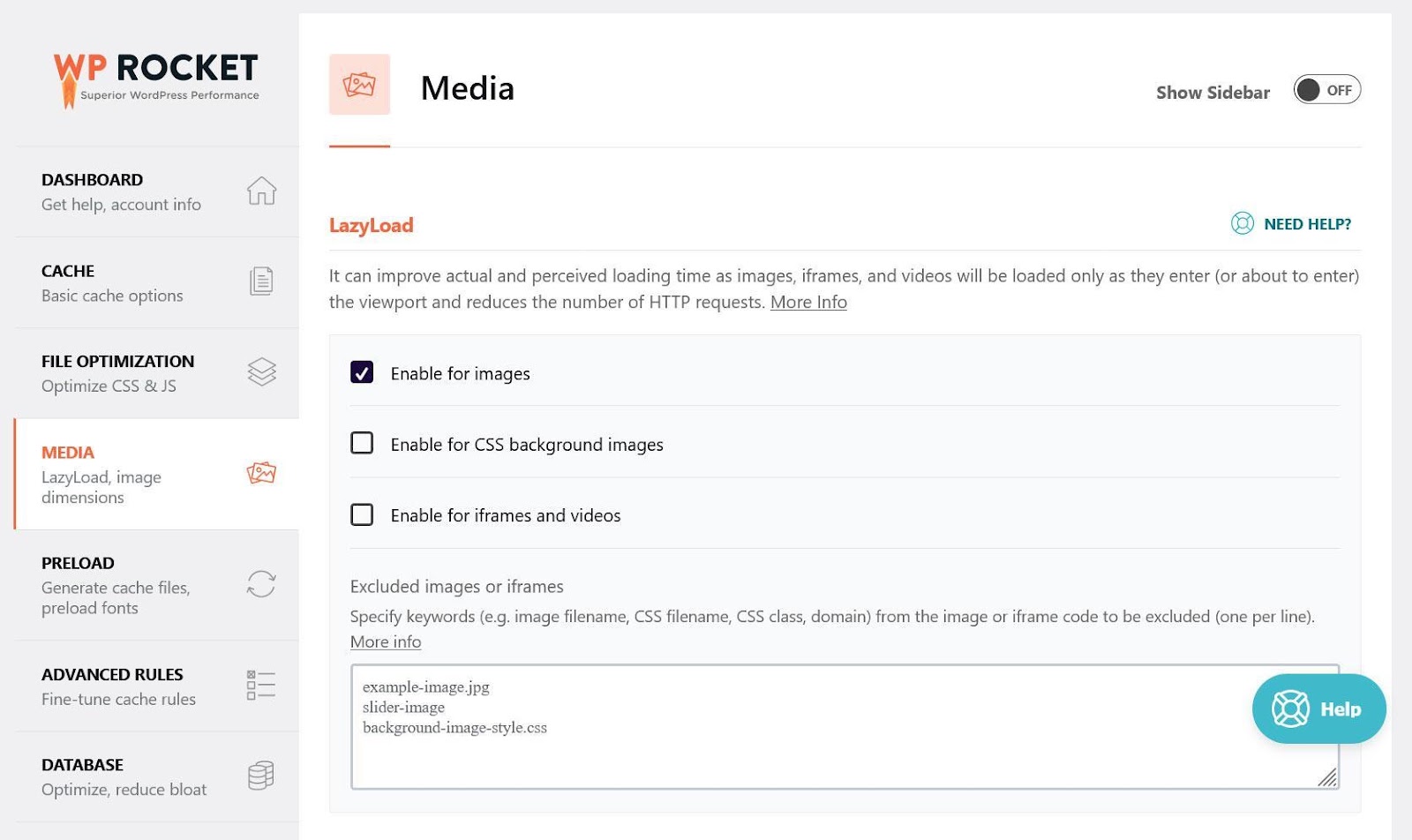
นอกจากนี้ ภายใต้ Media เราเปิดใช้งานการโหลดแบบ Lazy Loading

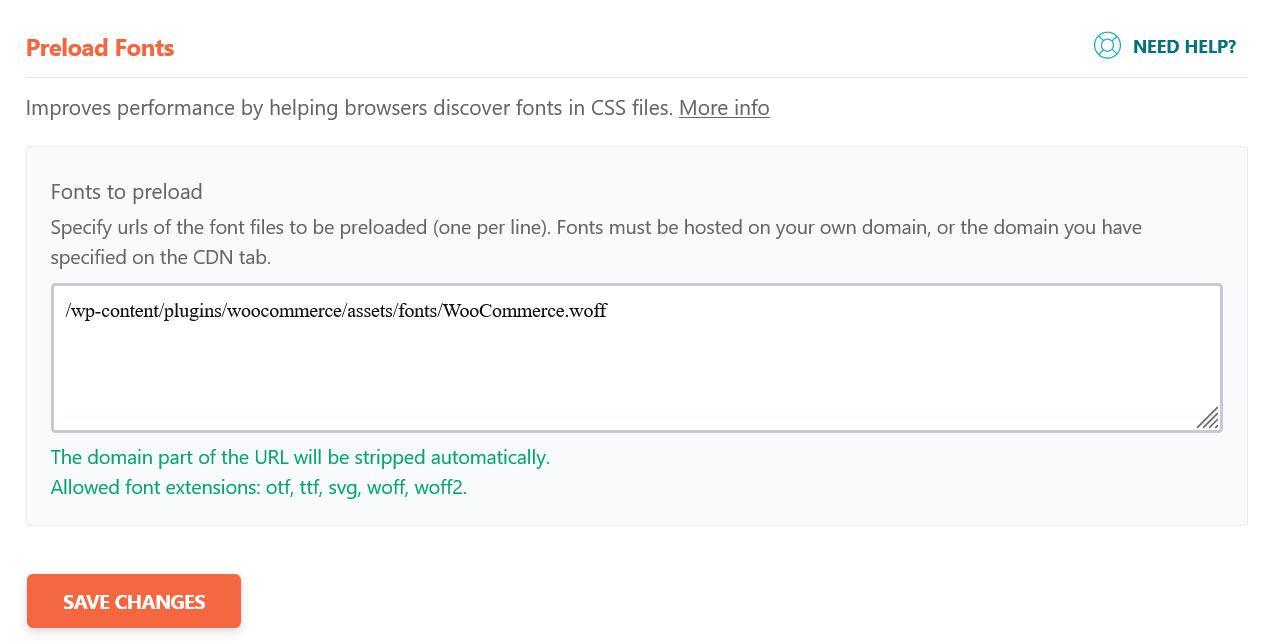
หลังจากนั้น เราได้เปิดใช้งานการโหลดล่วงหน้าแล้ว และแจ้งให้ WP Rocket โหลดไฟล์ฟอนต์ที่รวมอยู่ในปลั๊กอิน WooCommerce ล่วงหน้าโดยเฉพาะ ซึ่งเป็นสิ่งที่ปรากฏขึ้นในการทดสอบความเร็ว

หากคุณต้องการทำสิ่งเดียวกันบนไซต์ WooCommerce ของคุณ คุณสามารถคัดลอกและวางพาธนี้: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
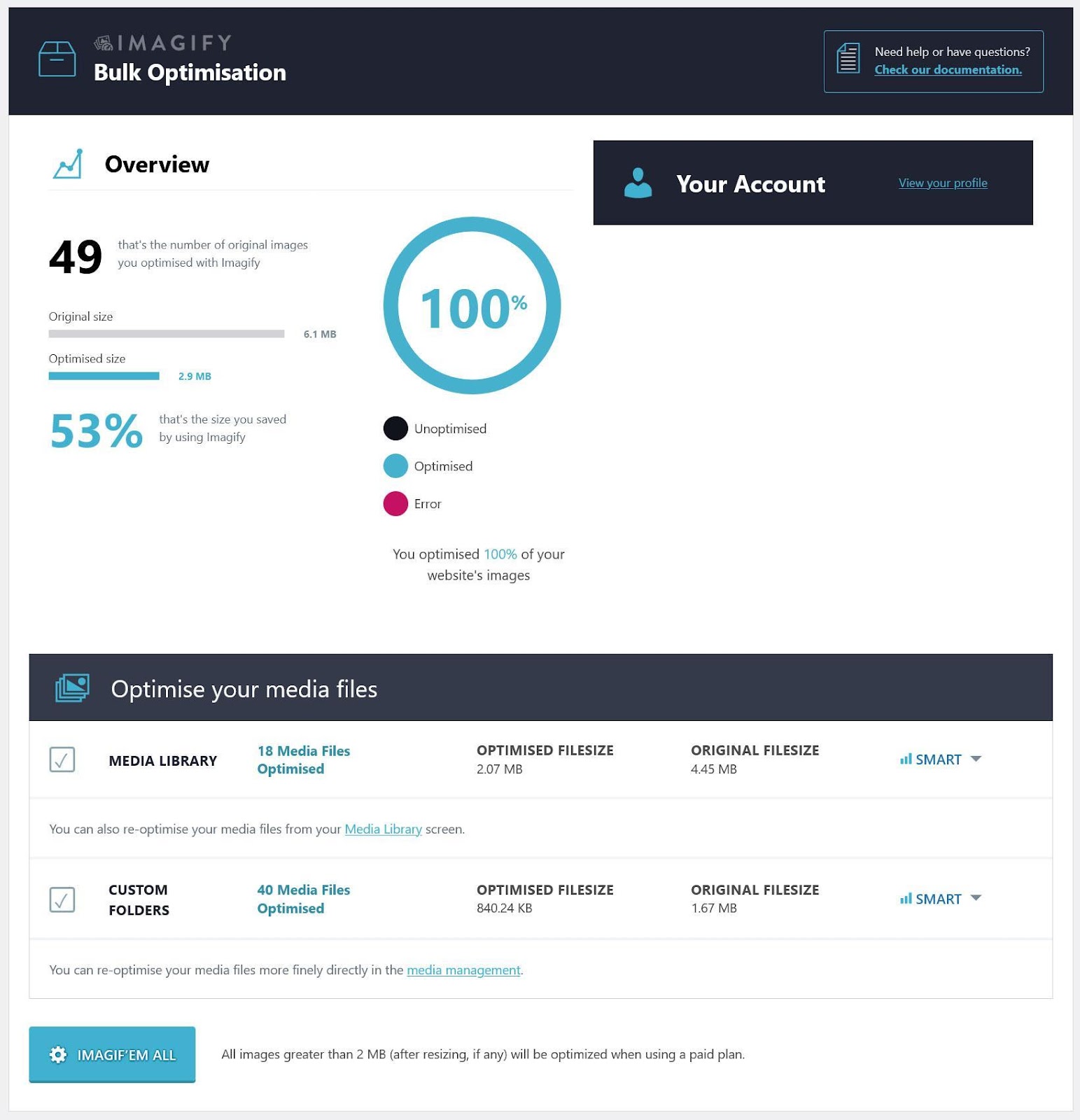
ภายใต้ การเพิ่มประสิทธิภาพรูปภาพ เราได้ติดตั้ง Imagify และเรียกใช้รูปภาพทั้งหมดบนไซต์ผ่านเครื่องมือเพิ่มประสิทธิภาพจำนวนมาก

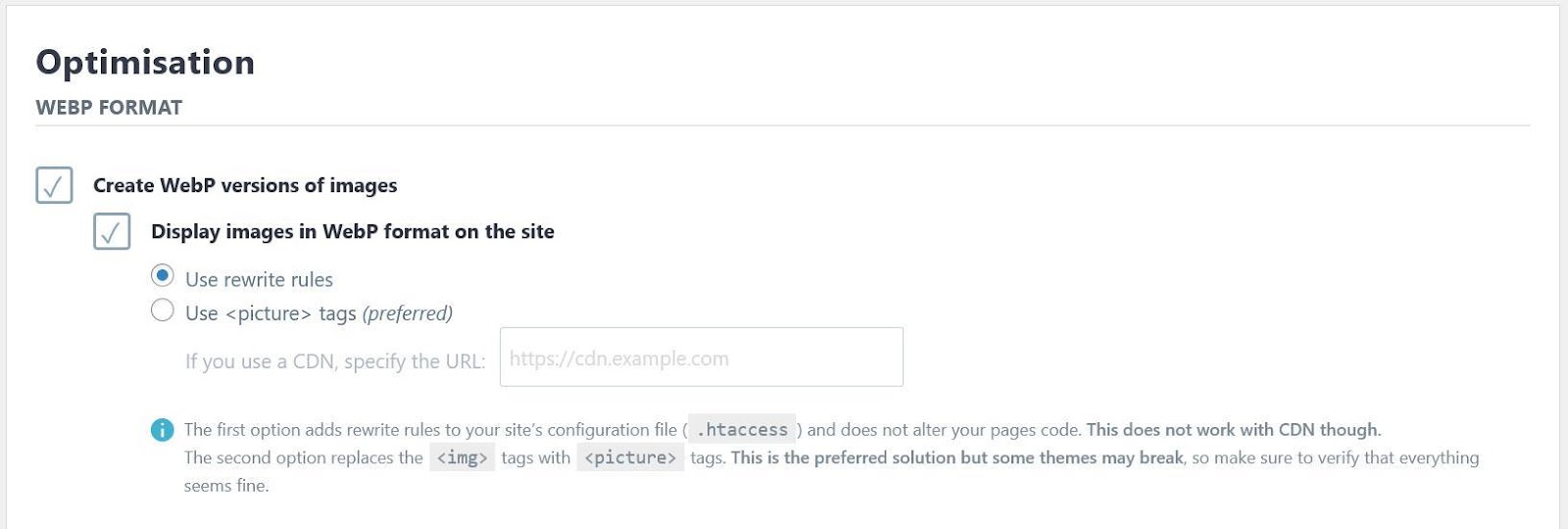
เรายังเปิดตัวเลือกในการแสดงภาพในรูปแบบ WebP ด้วย

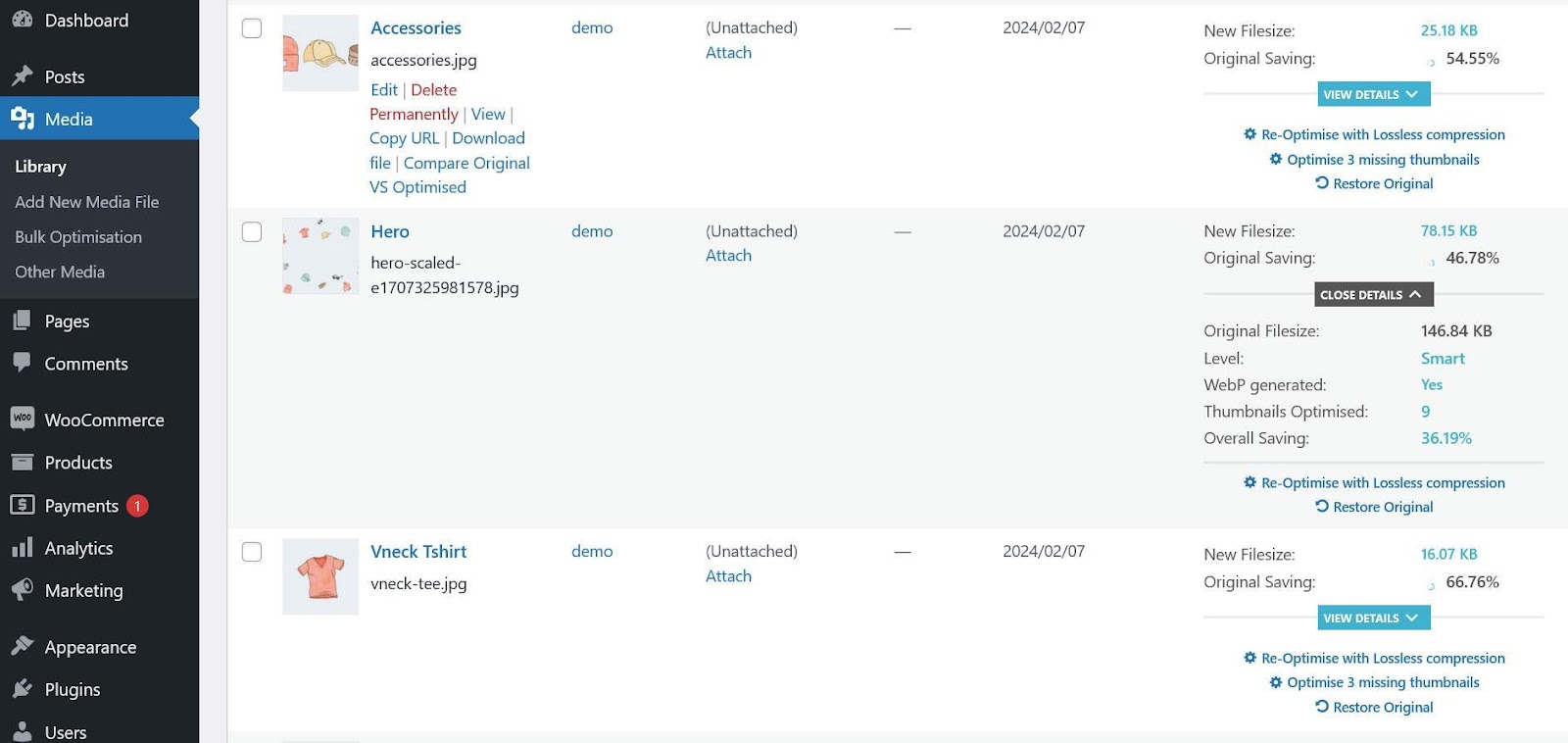
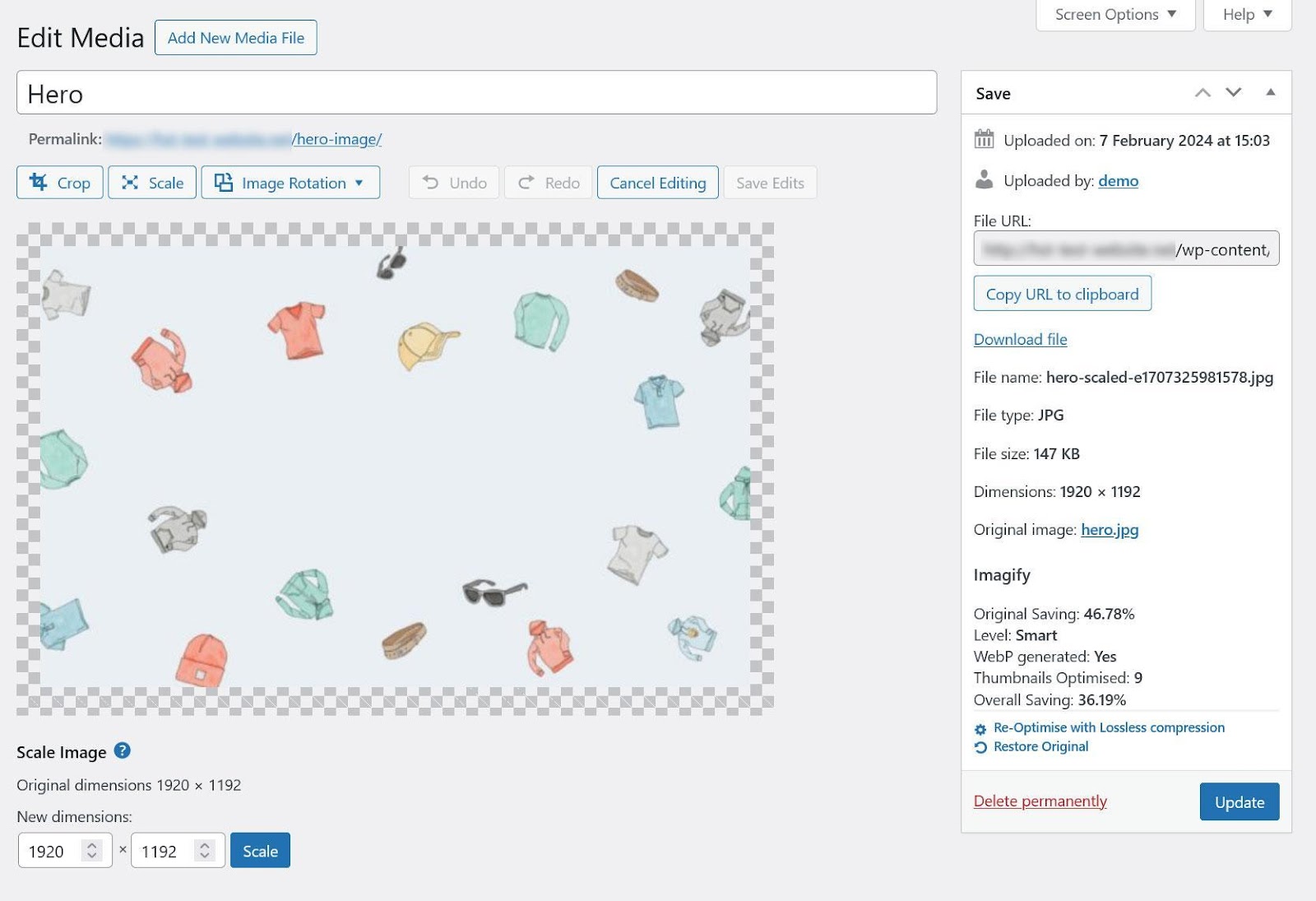
ในที่สุด เราก็ไปที่ไลบรารีสื่อและปรับขนาดภาพขนาดย่อทั้งหมดให้เหมาะสมสำหรับภาพหลักที่ปรากฏบนหน้าแรกโดยเฉพาะ

นี่เป็นหนึ่งในองค์ประกอบหลักที่ PageSpeed Insights แสดงให้เห็นว่าขัดขวางการโหลด นอกจากนี้เรายังลดความกว้างลงครึ่งหนึ่งด้วยเครื่องมือแก้ไขในตัว

3.3 ผลการแข่งขันความเร็วสุดท้าย
หลังจากทำการปรับเปลี่ยนเหล่านี้แล้ว เราได้ทดสอบไซต์อีกครั้ง คราวนี้มันดูดีขึ้นมาก

นี่คือการเปลี่ยนแปลงที่เราได้รับ:
| ก่อน | หลังจาก | เปลี่ยน | |
| คะแนนประสิทธิภาพ (มือถือ) | 64 | 90 | +26 |
| คะแนนประสิทธิภาพ (เดสก์ท็อป) | 75 | 93 | +18 |
| Contentful Paint ที่ใหญ่ที่สุด (มือถือ) | 7.7 วิ | 3.5 วิ | -4.2 วิ |
| Contentful Paint ที่ใหญ่ที่สุด (เดสก์ท็อป) | 2.5 วิ | 1.5 วิ | -1 วิ |
| เวลาการบล็อกทั้งหมด (มือถือ) | 60 มิลลิวินาที | 0 มิลลิวินาที | -60 มิลลิวินาที |
| เวลาการบล็อกทั้งหมด (เดสก์ท็อป) | 0 มิลลิวินาที | 0 มิลลิวินาที | +/-0 |
การวินิจฉัย ส่วนได้รับการปรับปรุงด้วย คำแนะนำก่อนหน้านี้ส่วนใหญ่หายไปหรือดีขึ้นกว่าเดิม

ปัญหาที่ใหญ่ที่สุดยังคงเป็นรูปภาพสีเนื้อหาที่ใหญ่ที่สุด น่าเสียดาย เนื่องจากวิธีการทำงานของ WordPress จึงใช้รูปภาพเดียวกันทั้งบนมือถือและเดสก์ท็อป และขณะนี้ยังไม่มีอะไรต้องทำ
อย่างไรก็ตาม เนื่องจากข้อเท็จจริงที่ว่าการปรับให้เหมาะสมใช้เวลาประมาณสิบนาทีในการดำเนินการ ผลลัพธ์จึงค่อนข้างดี!
4 ความคิดสุดท้ายเกี่ยวกับการเร่งความเร็ว WooCommerce
ประสิทธิภาพเว็บไซต์เป็นหัวข้อที่สำคัญ โดยเฉพาะอย่างยิ่งในไซต์อีคอมเมิร์ซ ซึ่งความเร็วในการโหลดมีผลกระทบโดยตรงต่อยอดขาย คอนเวอร์ชัน และ SEO การละเลยหมายความว่าไม่ให้โอกาสร้านค้าออนไลน์ของคุณประสบความสำเร็จมากที่สุด
ข้างต้น เราได้ดำเนินการตามขั้นตอนที่มีประสิทธิภาพเพื่อปรับปรุงความเร็วของร้านค้า WooCommerce ของคุณแล้ว การเลือกโฮสติ้งและธีมที่เหมาะสม การใช้ปลั๊กอินแคช การเพิ่มประสิทธิภาพโค้ดและรูปภาพ ตลอดจนการล้างฐานข้อมูลและปลั๊กอินเป็นเพียงมาตรการบางส่วนที่คุณสามารถทำได้
หากคุณรู้สึกว่าโซลูชันทางเทคนิคใดๆ นั้นเกินระดับทักษะของคุณ คุณสามารถรับความช่วยเหลือจาก WP Rocket ได้ตลอดเวลา ดังที่เราได้เห็นแล้วในกรณีศึกษา อาจสร้างผลกระทบใหญ่หลวงได้โดยไม่ต้องใช้ความพยายามมากนัก
หากคุณชอบโพสต์นี้ โปรดแจ้งให้เราทราบโดย ทวีต @rankmathseo
