Edición completa del sitio de WordPress: una guía detallada (2024)
Publicado: 2022-03-03
WordPress 5.8 mostró por primera vez la edición completa del sitio con el editor de plantillas. Y ahora, la última versión le permite experimentar de manera integral todos los aspectos de esta importante actualización.
Las capacidades de edición visual y las funciones fáciles de usar de FSE hacen que trabajar con diferentes partes de su sitio sea mucho más fácil. Pero, ¿cuánto tiempo lleva familiarizarse con estos nuevos cambios y disfrutar de una experiencia de edición perfecta? Continúe leyendo para descubrir todo lo que necesita saber sobre la edición completa del sitio de WordPress en este blog.
- ¿Qué es la edición completa del sitio de WordPress?
- Cómo activar la edición completa del sitio en WordPress 5.9
- Edición completa del sitio: ¿Qué hay de nuevo?
- Cómo crear temas utilizando el editor de sitio completo
- ¿Qué piensa la comunidad de WordPress sobre FSE?
Antes de comenzar a aprender los nuevos cambios introducidos con la edición completa del sitio, aprendamos un poco sobre la edición completa del sitio de WordPress.
¿Qué es la edición completa del sitio de WordPress?
La edición completa del sitio básicamente gira en torno al concepto de bloques. Anteriormente, el área de contenido del sitio se podía editar mediante bloques. Con la edición completa del sitio, cada parte de su sitio web será tratada como un bloque.
Esta importante actualización permite a los usuarios trabajar con los elementos globales y de página en una única interfaz. Además, ha introducido nuevas herramientas de desarrollo y un nuevo archivo de configuración de tema.
Una vez que haya actualizado su versión de WordPress a 5.9, se le pedirá que active un tema de edición completo del sitio, por ejemplo, Twenty Twenty-Two. Y después de eso, puedes crear un sitio web completo usando solo los bloques de Gutenberg.
Experimente la última versión de WordPress
Inicie su sitio web en WordPress 5.9 con nuestro alojamiento administrado súper rápido.
¿Cómo le beneficia la edición completa del sitio?
La edición completa del sitio hace que crear y diseñar un sitio web de WordPress sea más fácil que nunca. Puede utilizar el mismo editor para definir los elementos globales y realizar cambios en la página.
¿Qué son los elementos globales?
Los elementos globales son los elementos, contenedores y columnas que se pueden implementar en todo su sitio web cuando se asignan.
Este nuevo método ahorra tiempo al permitirle realizar cambios en el sitio web o en cualquier página individual. Ves todos los cambios en vivo mientras editas, por lo que no tienes que cambiar de editor para realizar un seguimiento de esos cambios.
En consecuencia, el diseño de su sitio web mejora a medida que trabaja simultáneamente en los niveles global y de página.
Cómo activar la edición completa del sitio en WordPress 6.4
La edición completa del sitio no está activada en la versión WordPress 6.4 de forma predeterminada. Sin embargo, puede activar la funcionalidad siguiendo los sencillos pasos a continuación:
Nota: Si está utilizando una versión de WordPress anterior a 5.9, primero deberá actualizar su versión de WordPress y luego activar un tema FSE para usar la función de edición completa del sitio.
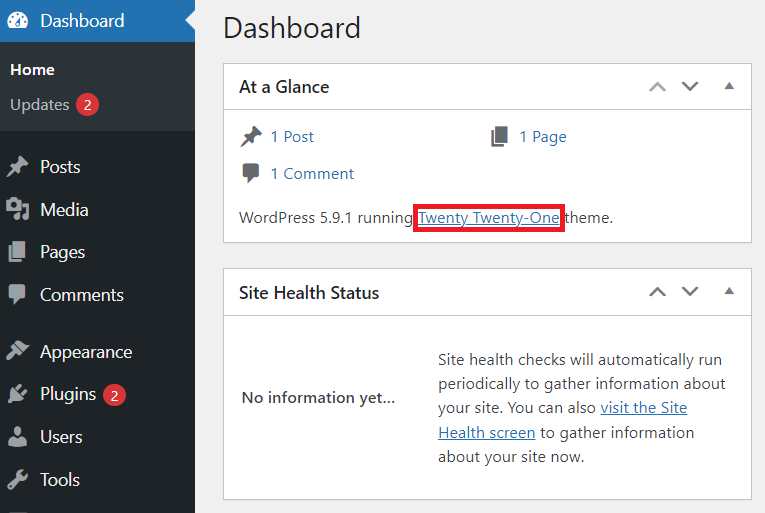
- Vaya al panel de control de su sitio.
- Verá su versión y tema actuales de WordPress.

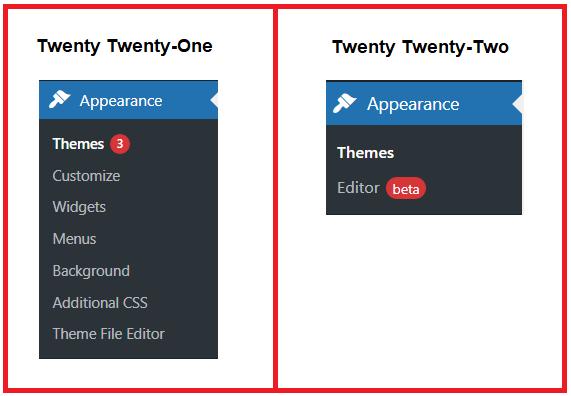
- Como muestra la imagen de arriba, estamos usando el tema " Twenty Twenty-One ", por lo que tendremos que actualizarlo.
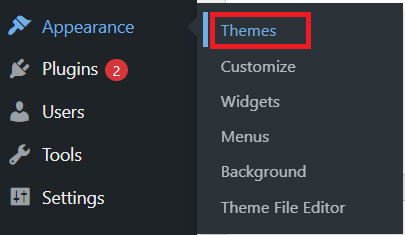
- Haga clic en Apariencia > Temas .

- Localice el tema “ Twenty Twenty-Two ” o cualquier otro tema FSE y haga clic en Activar .

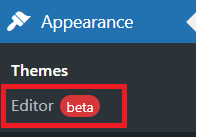
- Una vez activado, haga clic en Apariencia para ver una nueva opción de “ Editor ”.
- Haga clic en Editor .

- Listo, se ha activado la función de edición completa del sitio. Ahora empieza a jugar con los bloques y diseña tu sitio web.

Edición completa del sitio de WordPress: ¿Qué hay de nuevo?
La edición completa del sitio ha simplificado la creación y el diseño de sitios de WordPress, permitiendo a los usuarios crear su sitio web desde cero sin codificar líneas.
Su editor de sitio le permite crear, obtener una vista previa y editar las plantillas. Puede seleccionar los estilos predeterminados a través de la interfaz de estilos y usar los bloques para crear todo su sitio web. Y hay más, así que conozcamos los nuevos cambios introducidos con el editor completo del sitio.
Creación del sitio
Como se mencionó anteriormente, con la edición completa del sitio, cada parte de una página o plantilla se trata como un bloque. Puede crear una página a través de partes de plantilla o utilizar plantillas individuales.

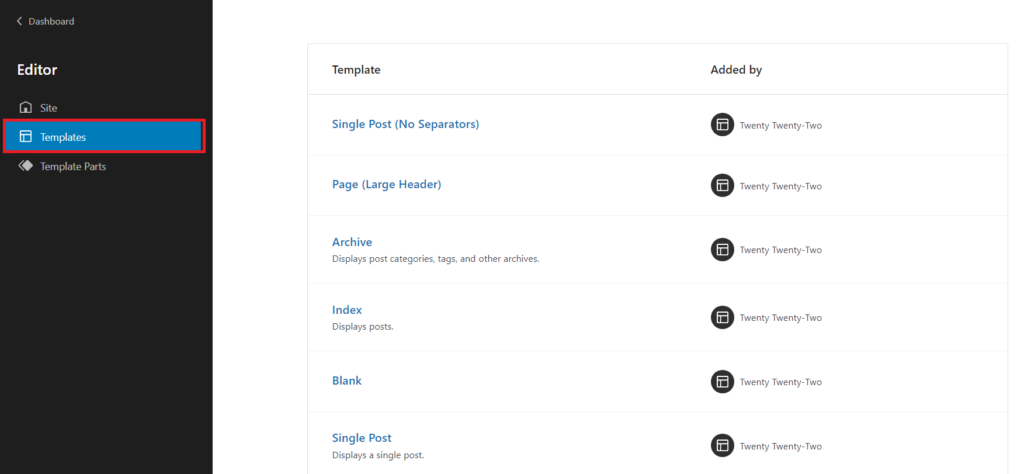
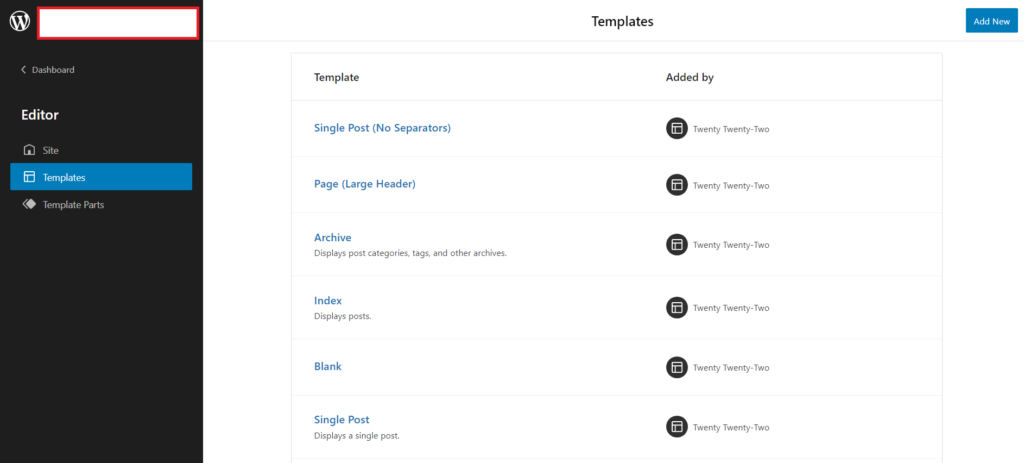
Además, puede crear, editar y obtener una vista previa de las plantillas y sus partes en el nuevo editor del sitio. Además, puede encontrar la lista de plantillas:

Enlaces al menú de widgets y personalizador
Cuando activa el tema de edición completo del sitio, el personalizador y los widgets desaparecerán de la pestaña Apariencia en el panel de WordPress.

Esto sucede porque el tema de edición completo del sitio se basa únicamente en bloques, por lo que las pestañas del personalizador y de los widgets están ocultas. Sin embargo, puedes hacer que vuelvan a aparecer si activas cualquier complemento que utilice un personalizador.
Tipografía y colores predeterminados
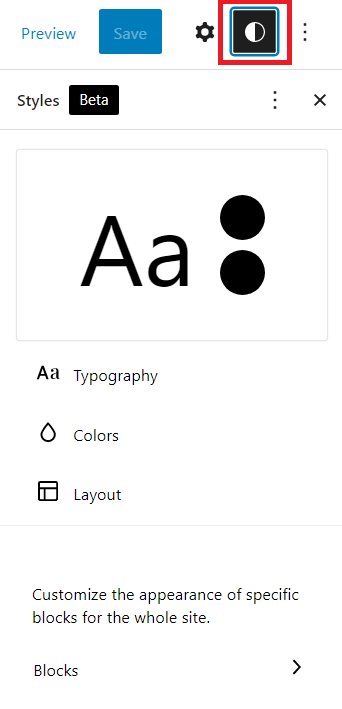
El editor del sitio presenta un nuevo panel de barra lateral llamado estilos, ubicado en la parte superior derecha de la pantalla. Haga clic en él para seleccionar la tipografía, los colores y el diseño.

La opción de bloques en la pestaña "estilos" le permite personalizar la apariencia de bloques específicos y de todo su sitio. Encontrarás opciones como párrafos, imágenes, encabezados, botones, listas, etc., en bloques.
Novedades para los autores de temas
Antes de FSE, los desarrolladores usaban PHP para codificar un tema de WordPress. Ahora pueden centrarse más en HTML y bloquear el marcado.
En lugar del personalizador, los patrones de bloques y los estilos globales tienen más importancia en el diseño.
Patrones de bloques
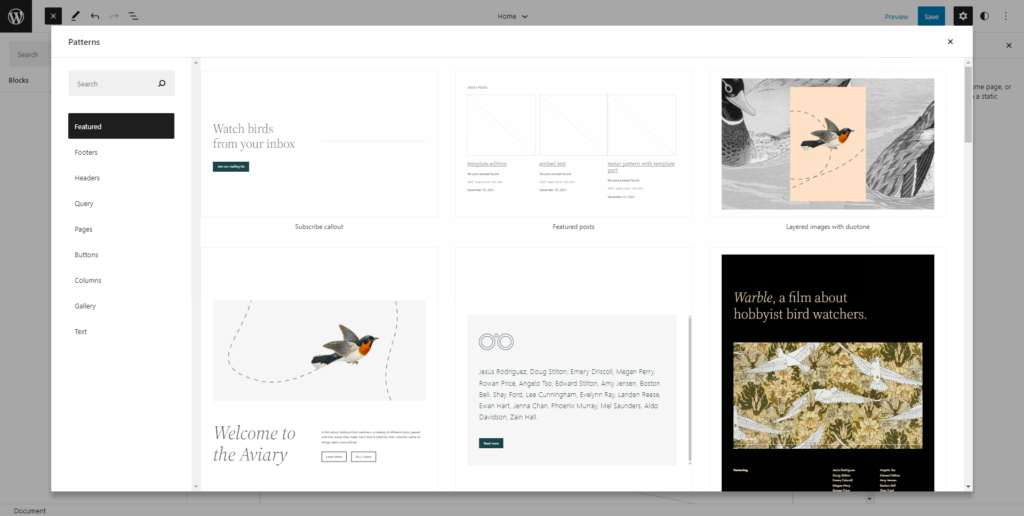
Los patrones de bloques son un grupo de componentes/bloques que forman un diseño reutilizable. Además, FSE presenta un explorador de patrones para obtener una vista previa de los patrones y usarlos en su contenido a través de un insertador de bloques. Esto le permite agregar varias copias de un patrón a cualquier página y editarlas también.
Además, el explorador de patrones no lo limita a los patrones temáticos de su sitio, sino que puede elegir cualquier patrón de la biblioteca de patrones del repositorio de WordPress.

Los patrones de bloques son útiles para los desarrolladores de temas, ya que las opciones de fuente y color se administran a través de " Estilos ", lo que facilita la creación de patrones sin necesidad de codificar en el personalizador.
Cómo crear y registrar los patrones de bloques
Antes de crear el patrón de bloques, debes decidir el propósito de tu bloque. ¿Sería un formulario, una sección de características o una sección de héroe? Una vez que lo hayas decidido, combina los bloques en el editor para crear un patrón. Finalmente, use el marcado de bloque como valor para registrar el patrón de bloque.
Puede registrar los patrones de bloque usando una función PHP Register_block_pattern con un gancho de inicio. Siga los pasos a continuación:
- Crea una carpeta en tu tema y nombra sus patrones.
- Cree el archivo PHP con el siguiente código dentro:
función prefix_block_pattern() {
registrar_bloque_patrón(...);
}
add_action('init', 'prefix_block_pattern');- Incluya este archivo en su funciones.php.
¿Debería utilizar el contenido predeterminado en los patrones de bloques?
Los usuarios prefieren algún contenido de demostración para reemplazarlo con el suyo, lo que facilita el proceso. Agregue imágenes de demostración para "notificar a los usuarios" para reemplazarlas. Dado que las imágenes se almacenan localmente en el tema, las imágenes de demostración se perderán si un usuario cambia el tema.
Para obtener más información sobre cómo crear patrones, lea la documentación detallada del equipo de capacitación de WordPress.
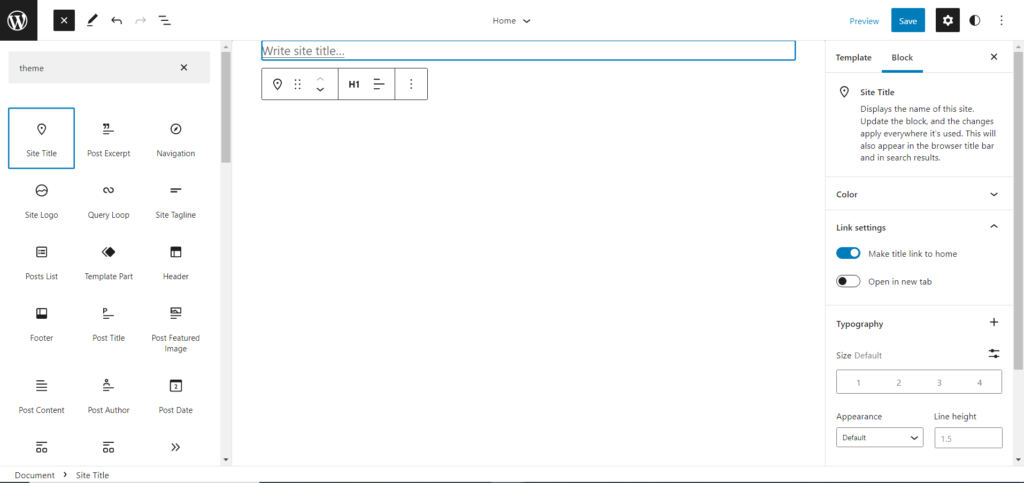
Bloques temáticos
Antes de FSE, la colocación de elementos se realizaba a través de plantillas en el editor de bloques. Sin embargo, puedes agregar todos estos elementos y establecer su posición mediante bloques temáticos con el editor completo del sitio.

Puedes controlar el diseño de la página mediante bloques de temas, lo que te libera de los límites establecidos por tu tema y sus plantillas. FSE incluso lleva esta funcionalidad un paso más allá al permitirle usar diferentes elementos temáticos en diferentes páginas.
Además, también puedes combinar el editor de bloques y los bloques temáticos creando plantillas personalizadas y teniendo control total sobre cómo los visitantes de tu sitio acceden a tu contenido.
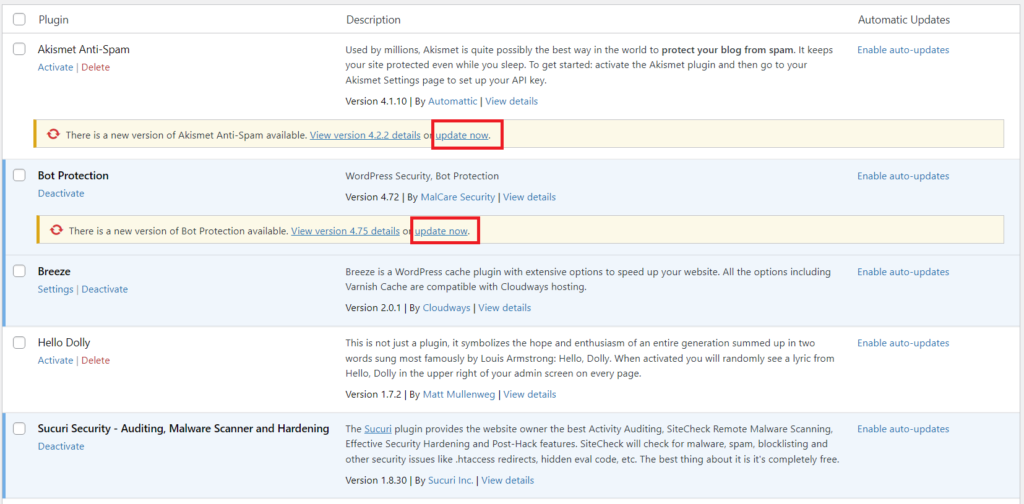
Reactivar y actualizar complementos
Los complementos mejoran la experiencia del usuario y facilitan a los desarrolladores realizar cambios rápidos. Casi todos los sitios web de WordPress responsivos y fáciles de usar están respaldados con algunos complementos. Sin embargo, estos complementos deben actualizarse con cada actualización de WordPress, ya que es posible que algunas versiones no los admitan.

La mejor práctica es comprobar periódicamente su lista de complementos y ver cuáles deben actualizarse. Con FSE, se le pedirá que vuelva a visitar su lista de complementos y vea si alguno de ellos es incompatible o necesita una actualización.
Es posible que también tengas que reactivar algunos de los complementos previamente desactivados para disfrutar de una experiencia sin problemas.
Plantillas
Las plantillas son diseños que contienen patrones de bloques, atributos, etc., y formaban parte de los archivos de temas de WordPress. Por lo general, eran archivos PHP que contenían algo de HTML en versiones anteriores de WordPress.

Sin embargo, con FSE, estos archivos de plantilla no son archivos HTML que contienen el marcado del bloque. Ahora incluyen el área de contenido y las partes de la plantilla y también se pueden reutilizar en otras plantillas.

Cómo crear temas utilizando el editor completo del sitio
Crear temas con el editor completo del sitio se ha vuelto más fácil que nunca. Usando diferentes bloques y patrones en el editor del sitio, puede crear diseños de su propia elección.
Una vez que haya finalizado su diseño, puede exportarlo como un archivo .zip.
Siga los pasos a continuación para editar su tema y exportarlo.
- Vaya a su panel de WordPress
- Haga clic en Apariencia > Editor
- Edite el tema según sus necesidades.
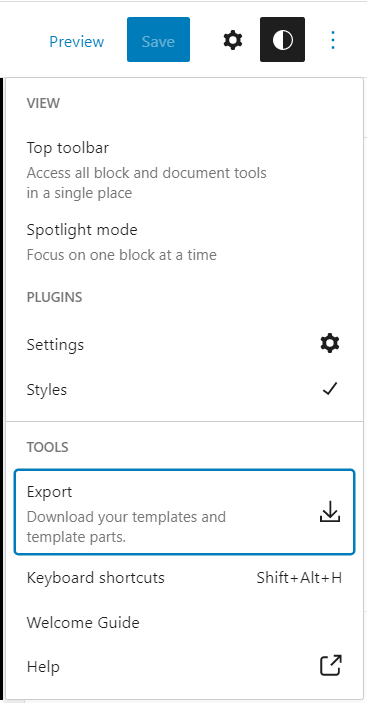
- Haga clic en los tres puntos verticales en la parte superior derecha de su pantalla
- Haga clic en Exportar para exportar su tema como un archivo comprimido

Nota: El archivo comprimido contiene una carpeta llamada tema y dos subcarpetas llamadas plantillas y piezas.
Theme.json: archivo de configuración del tema
theme.json es un nuevo archivo de configuración de tema que es útil tanto para el tema de bloque como para el clásico. Este archivo puede ayudarlo a habilitar y deshabilitar diferentes funciones, asignar valores a la interfaz " Estilos " y crear propiedades CSS personalizadas.
Los desarrolladores de temas usan JSON para configurar las propiedades predeterminadas como colores, fuentes, relleno, ancho del contenido y más.
¿Qué piensa la comunidad de WordPress sobre FSE?
Esta importante actualización comprende algunos cambios importantes, como puede ver. Contactamos a varios expertos en WordPress para conocer su opinión sobre la edición completa del sitio y esto es lo que tienen que decir:
Robert Jacobi – Director, WordPress en Cloudways

Desde el lanzamiento de Gutenberg, ha habido una mejora constante en la abstracción de las complejidades del desarrollo web. Cada vez más usuarios pueden acceder fácilmente a WordPress para crear y publicar contenido sorprendente. La culminación de esta atención a la experiencia del usuario es la edición completa del sitio (FSE). La última vez, FSE se lanzó como parte del núcleo de WordPress.
He estado experimentando con FSE durante las versiones beta, las versiones candidatas y ahora el FSE " final ". Por qué "final" entre comillas, porque este es solo el primer paso que permitirá a los proveedores de temas y otros complementos hacer crecer un ecosistema FSE completamente nuevo.
En cuanto a mis experiencias iniciales, en general, FSE es una actualización sorprendente de los bloques a los que estamos acostumbrados durante los últimos años. Poder gestionar los componentes de un tema sin un creador de páginas típico ha sido una experiencia liberadora. Cambiar de tema, en su mayor parte, funciona como se esperaba, y su trabajo con uno de ellos puede cruzarse sorprendentemente bien.
Pero no siempre, como ocurre con muchas funciones que se encuentran en su primera versión, hay tirones de cabello e hipo ocasionales. Los espacios en bloque no siempre se borran y pueden hacer que la experiencia de edición sea confusa, aunque todo funcione como se espera en el front-end. Por supuesto, estos problemas disminuirán constantemente y seguirán una funcionalidad más sólida.
Si bien puede haber preocupaciones sobre cómo afectará esta facilidad de uso a los desarrolladores, creo que la preocupación es exagerada. La tecnología debe esforzarse por estar más conectada con la forma en que la mayoría de los humanos trabajan y entienden la tecnología. Esta abstracción de la funcionalidad básica es esperada y necesaria. Los proveedores externos seguramente encontrarán formas de adoptar y ampliar este primer paso.
Gorra Milana – Experto XWP

No estoy seguro si debería llamarme experto, pero siempre tengo una opinión.
Creo que ya es hora de que la comunidad en general se dé cuenta de que Gutenberg y FSE llegaron para quedarse. Todos los resoplidos y resoplidos del mundo no cambiarán ese hecho ni te ayudarán a alcanzar tus objetivos.
Hemos superado el punto de "quién me preguntó si estoy de acuerdo con esto y quién decide qué se adopta hasta la médula y por qué". Ahora se trata sólo de tu propia supervivencia en el mundo empresarial de WordPress.
Por otro lado, si todos intentamos descubrir cómo usar Gutenberg (no es demasiado tarde, todavía está en versión beta) y aprendemos a implementar las ventajas que ofrece en la configuración adecuada (porque todavía no es obligatorio usarlo en todos ocasiones, al menos no todavía) habrá múltiples beneficios:
- Algunos errores y fallas se revelarán antes y se solucionarán
- La lista de las funcionalidades deseables se compilará más pronto.
- El proceso de documentación se agilizará
- Los cursos de calidad y otros contenidos saldrán antes
- Todos estaremos preparados a tiempo para la transición del FSE
- No repetiremos el error que cometimos con Gutenberg al no estar preparados para el lanzamiento.
Además, en retrospectiva, Gutenberg fue el primer caso en la historia del código abierto en el que PHP y React se combinaron en un solo CMS. Y un CMS que gestiona el 40% de Internet, para ser precisos.
Si alguien esperaba que una tarea tan enorme se llevara a cabo sin contratiempos, me gustaría recordarle lo bien que se desarrolló su último intento de combinar PHP y Javascript.
Aleksandar Predic – Consultor técnico: Blexr | Experto en WordPress

En el pasado me pidieron que reescribiera el código completo de un sitio web enorme. Me di cuenta de los siguientes puntos mientras trabajaba en la tarea:
- Gutenberg es lo suficientemente estable como para usarse sin desafíos importantes.
- Encontré casi todo lo que necesitaba para completar la tarea en la documentación (bravo al equipo de documentación) o investigando el código Gutenberg.
- Los resultados de rendimiento del sitio fueron de primer nivel y Gutenberg contribuyó a ese resultado al utilizar menos scripts.
Los patrones de bloques son fantásticos. Realmente util. En lugar de desarrollar negro con sangre a partir de la lista que compiló el equipo de contenido, guardé los patrones en un archivo, listos para usar. Esto me ha ahorrado toneladas de horas de desarrollo y horas de mantenimiento. Los patrones de bloques son algo que mantiene el equipo central, no los desarrolladores.
Además, los patrones te permiten desarrollar diseños complejos en módulos, que luego puedes armar con patrones de bloques. Esto es particularmente importante porque simplifica los módulos (bloques individuales) y reduce la cantidad de errores potenciales, lo que facilita las pruebas y el mantenimiento de los módulos.
También trabajé en un diseño híbrido para una página de plantilla de reseña. Los requisitos se configuraron de modo que se necesitaran 4 secciones diferentes en el backend para agregar el contenido planificado. El diseño incluía 4 pestañas de contenido diferentes con tipos de contenido completamente diferentes.
Investigué posibles formas de implementar FSE en la ejecución de las tareas. Sin embargo, no pude ejecutar mi idea porque, en ese momento, la infraestructura no estaba lista para FSE y la documentación no estaba completa.
FSE sería una solución ideal para ese caso particular. Sin FSE, tuve que construir una solución híbrida usando bloques en una sección de contenido administrativo. Gutenberg me ayudó mucho porque, al final, logré obtener un flujo de trabajo en el que el usuario podía completar la página completa con los datos que la API REST había recopilado, todo con un solo clic.
Como desarrollador, veo casos en los que FSE no sería ideal. A muchas empresas no les entusiasma el hecho de que un usuario (un editor de contenido, por ejemplo) pueda hacer clic en el sitio web y editar cada componente, anulando así gran parte del trabajo realizado por el equipo de diseño y desarrollo.
Las empresas con asistentes virtuales que no tienen educación técnica están especialmente expuestas a los problemas de "unos pocos clientes hasta que ocurra una catástrofe". Estas empresas prefieren tener codificada la mayor parte del sitio web y no en la base de datos del sitio web.
Un resumen rápido: FSE es increíble. Facilita el trabajo. El concepto actual del tema de wp está cambiando ante nuestros ojos. Los clientes obtienen más libertad. Pero la necesidad de un desarrollo a la vieja usanza siempre estará presente porque la FSE no es para todos.
Un pequeño descargo de responsabilidad al final: esta es sólo mi opinión actual, basada en algunas veces que jugué con FSE.
Nikola Štulic – Desarrollador experto certificado en WordPress en Codeable

La tan esperada función de edición completa del sitio finalmente está aquí. Esto abre muchas oportunidades nuevas porque ahora podremos brindar una mejor experiencia de edición a los propietarios de sitios a quienes les gusta publicar cosas nuevas o editar cosas existentes sin nuestra ayuda.
Muchos desarrolladores (incluyéndome a mí) siempre somos escépticos ante los cambios "radicales", principalmente cuando los clientes pueden arruinar algo que hemos creado durante días, semanas o incluso meses.
FSE permite a los editores controlar estilos, encabezados, pies de página o barras laterales. Todavía tenemos que ver el resultado final, pero por el momento, FSE es más que una buena característica.
Abre una forma completamente nueva de avanzar. Creo firmemente que WordPress crecerá con esta nueva característica porque vendrán nuevos usuarios, aquellos que aman el enfoque DIY.
Nick Diego – Defensor de los desarrolladores | Motor WP

Es cierto que soy parcial, pero la edición completa del sitio (FSE) es lo más emocionante que ha llegado a WordPress en la última década, aparte del propio editor de bloques. FSE promete una solución prácticamente sin código con el poder y la flexibilidad de WordPress. Con un poco de formación, un usuario sin conocimientos de desarrollo web puede elegir un tema basado en bloques y configurar todo su sitio web desde una única interfaz. ¡Simplemente mágico!
Ahora es importante recordar que FSE es una colección de funciones, incluido el Editor del sitio, bloques de temas, edición de plantillas, estilos globales y más. WordPress 5.9 fue solo el debut inicial de este conjunto de funciones. Se planean muchas iteraciones con mejoras adicionales y ajustes aún por realizar.
En este momento, recomiendo a todos los desarrolladores de WordPress que comiencen a explorar temas basados en bloques y el desarrollo de bloques si aún no lo han hecho. Utilice el complemento Gutenberg junto con cualquier proyecto nuevo porque incluye todas las funciones FSE más recientes y es una vista previa de WordPress 6.0. Puede encontrar problemas y errores. Incluso puede encontrar decisiones de desarrollo con las que no esté de acuerdo. ¡Está bien!
Una de las bellezas de WordPress es su flexibilidad. Muchas funciones de FSE son opcionales, pero no todas. Este ha sido un punto conflictivo, especialmente para las agencias, y se planean más controles para el futuro. También ha habido preocupaciones de la comunidad en torno a la accesibilidad, los permisos de los usuarios y más. Estas preocupaciones son válidas y deben abordarse. Debemos ser sinceros acerca de cualquier deficiencia para que se puedan lograr mejoras.
Si encuentra problemas, le imploro que abra un problema en GitHub o se comunique conmigo y con otros defensores de los desarrolladores en el espacio de WordPress. Nos apasiona hacer de WordPress lo mejor posible para todos los usuarios.
Creo firmemente que FSE es el futuro de WordPress, pero apenas hemos comenzado este emocionante viaje. Si desea obtener más información, consulte WordPress Social Learning para ver sesiones educativas semanales, muchas de las cuales se centran en temas de FSE. Espero verte.
Pensamientos finales
FSE representa una revolución en la experiencia de creación de páginas que brinda al usuario final más control que nunca. La edición completa del sitio le evita tener que lidiar con las complejidades de la codificación, ya que todo se gestiona mediante bloques. Sin embargo, todavía existen enormes lagunas que pueden llenarse en futuras versiones de WordPress.
A algunos les preocupa que FSE arrebate los puestos de trabajo de diseñadores y desarrolladores. Si bien FSE ciertamente brinda control total al usuario, un diseñador y desarrollador de sitios web aún puede personalizarlo para que funcione al máximo.
Para citar a Milana Cap, “FSE llegó para quedarse”. Es hora de que adoptemos el nuevo cambio y lo utilicemos plenamente para nuestro beneficio.
