การแก้ไขเว็บไซต์ WordPress แบบเต็ม: คำแนะนำเชิงลึก (2024)
เผยแพร่แล้ว: 2022-03-03
WordPress 5.8 ล้อเลียนการแก้ไขเว็บไซต์แบบเต็มเป็นครั้งแรกด้วยเครื่องมือแก้ไขเทมเพลต และตอนนี้เวอร์ชันล่าสุดจะช่วยให้คุณได้รับประสบการณ์ที่ครอบคลุมทุกด้านของการอัปเดตหลักนี้
ความสามารถในการแก้ไขภาพของ FSE และคุณลักษณะที่ใช้งานง่ายทำให้การทำงานกับส่วนต่างๆ ของไซต์ของคุณง่ายขึ้นมาก แต่ต้องใช้เวลานานแค่ไหนในการทำความคุ้นเคยกับการเปลี่ยนแปลงใหม่ๆ เหล่านี้และเพลิดเพลินไปกับประสบการณ์การแก้ไขที่ราบรื่น? อ่านต่อเพื่อดูทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการแก้ไขไซต์ WordPress แบบเต็มในบล็อกนี้
- การแก้ไขเว็บไซต์ WordPress แบบเต็มคืออะไร?
- วิธีเปิดใช้งานการแก้ไขเว็บไซต์แบบเต็มบน WordPress 5.9.1
- การแก้ไขเว็บไซต์แบบเต็ม: มีอะไรใหม่?
- วิธีสร้างธีมโดยใช้โปรแกรมแก้ไขไซต์แบบเต็ม
- ชุมชน WordPress คิดอย่างไรกับ FSE?
ก่อนที่เราจะเจาะลึกถึงการเปลี่ยนแปลงใหม่ๆ ที่มาพร้อมกับการแก้ไขไซต์แบบเต็ม มาเรียนรู้เกี่ยวกับการแก้ไขไซต์แบบเต็มของ WordPress กันก่อน
WordPress การแก้ไขเว็บไซต์แบบเต็มคืออะไร?
การแก้ไขไซต์แบบเต็มโดยพื้นฐานแล้วจะดำเนินการตามแนวคิดของการบล็อก ก่อนหน้านี้ พื้นที่เนื้อหาของไซต์สามารถแก้ไขได้โดยการบล็อก ด้วยการแก้ไขเว็บไซต์อย่างเต็มรูปแบบ ทุกส่วนของเว็บไซต์ของคุณจะถือเป็นบล็อกเดียวกัน
การอัปเดตที่สำคัญนี้ทำให้ผู้ใช้สามารถทำงานกับองค์ประกอบส่วนกลางและองค์ประกอบหน้าบนอินเทอร์เฟซเดียว นอกจากนี้ยังได้เปิดตัวเครื่องมือการพัฒนาใหม่และไฟล์กำหนดค่าธีมใหม่
เมื่อคุณอัปเกรด WordPress เวอร์ชันเป็น 5.9 แล้ว คุณจะต้องเปิดใช้งานธีมการแก้ไขไซต์แบบเต็ม เช่น ยี่สิบยี่สิบสอง และหลังจากนั้น คุณสามารถสร้างเว็บไซต์ทั้งหมดโดยใช้เพียงบล็อก Gutenberg
สัมผัสประสบการณ์ WordPress เวอร์ชันล่าสุด
เปิดตัวเว็บไซต์ของคุณบน WordPress 5.9 ด้วยโฮสติ้งที่มีการจัดการที่รวดเร็วเป็นพิเศษของเรา
การแก้ไขเว็บไซต์แบบเต็มมีประโยชน์ต่อคุณอย่างไร?
การแก้ไขไซต์แบบเต็มทำให้การสร้างและออกแบบเว็บไซต์ WordPress ง่ายกว่าที่เคย คุณสามารถใช้โปรแกรมแก้ไขเดียวกันเพื่อกำหนดองค์ประกอบส่วนกลางและทำการเปลี่ยนแปลงใดๆ บนเพจได้
องค์ประกอบระดับโลกคืออะไร?
องค์ประกอบร่วมคือองค์ประกอบ คอนเทนเนอร์ และคอลัมน์ที่ปรับใช้บนเว็บไซต์ทั้งหมดของคุณได้เมื่อได้รับมอบหมาย
วิธีการใหม่นี้ช่วยประหยัดเวลาโดยให้คุณทำการเปลี่ยนแปลงบนเว็บไซต์หรือหน้าใดหน้าหนึ่งได้ คุณจะเห็นการเปลี่ยนแปลงแบบเรียลไทม์ทั้งหมดในขณะแก้ไข ดังนั้นคุณจึงไม่ต้องสลับไปมาระหว่างผู้แก้ไขเพื่อติดตามการเปลี่ยนแปลงเหล่านั้น
ดังนั้น การออกแบบเว็บไซต์ของคุณจะดีขึ้นเมื่อคุณทำงานในระดับสากลและระดับเพจไปพร้อมๆ กัน
วิธีเปิดใช้งานการแก้ไขไซต์แบบเต็มบน WordPress 6.4
การแก้ไขไซต์แบบเต็มไม่ได้เปิดใช้งานบนเวอร์ชัน WordPress 6.4 ตามค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถเปิดใช้งานฟังก์ชันนี้ได้โดยทำตามขั้นตอนง่ายๆ ด้านล่าง:
หมายเหตุ: หากคุณใช้ WordPress เวอร์ชันเก่ากว่า 5.9 คุณจะต้องอัปเดตเวอร์ชัน WordPress ของคุณก่อน จากนั้นจึงเปิดใช้งานธีม FSE เพื่อใช้ฟีเจอร์การแก้ไขไซต์แบบเต็ม
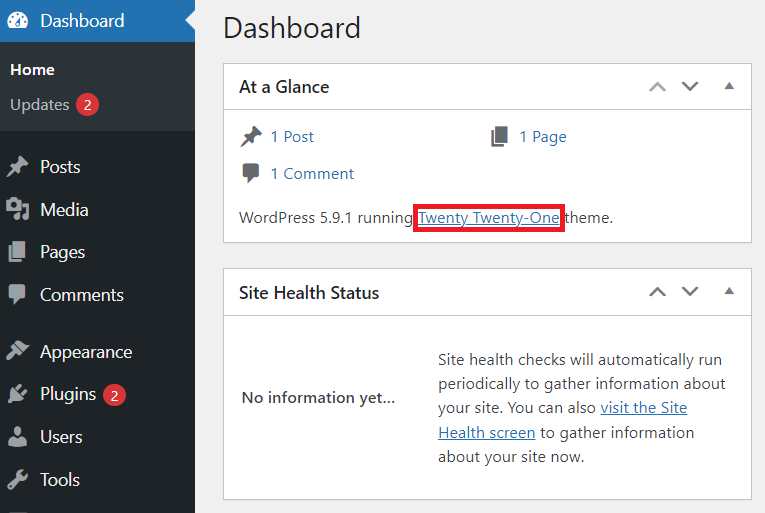
- ไปที่แดชบอร์ดของเว็บไซต์ของคุณ
- คุณจะเห็นเวอร์ชันและธีม WordPress ปัจจุบันของคุณ

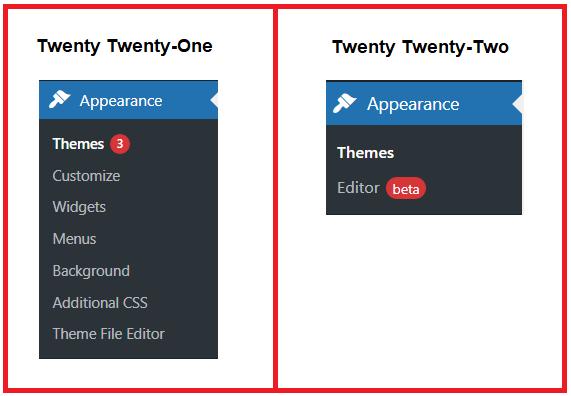
- ตามภาพด้านบน เรากำลังใช้ธีม “ Twenty Twenty-One ” ดังนั้นเราจะต้องอัปเดตธีมนี้
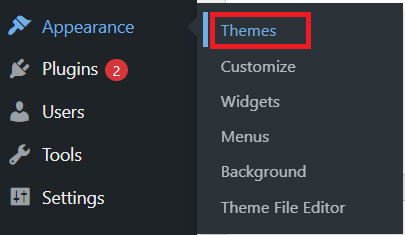
- คลิก ลักษณะที่ปรากฏ > ธีม

- ค้นหาธีม " Twenty Twenty-Two " หรือธีม FSE อื่น ๆ แล้วคลิก เปิดใช้งาน

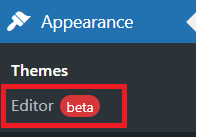
- เมื่อเปิดใช้งานแล้ว คลิกลักษณะที่ปรากฏเพื่อดูตัวเลือกใหม่ของ " ตัวแก้ไข "
- คลิก ตัวแก้ไข

- เอาล่ะ ฟังก์ชันการแก้ไขไซต์เต็มรูปแบบได้เปิดใช้งานแล้ว ตอนนี้เริ่มเล่นไปรอบ ๆ บล็อกและออกแบบเว็บไซต์ของคุณ

การแก้ไขเว็บไซต์ WordPress แบบเต็ม: มีอะไรใหม่
การแก้ไขเว็บไซต์แบบเต็มทำให้การสร้างและการออกแบบเว็บไซต์ WordPress ง่ายขึ้น ช่วยให้ผู้ใช้สร้างเว็บไซต์ตั้งแต่เริ่มต้นโดยไม่ต้องเขียนโค้ด
เครื่องมือแก้ไขเว็บไซต์ช่วยให้คุณสร้าง ดูตัวอย่าง และแก้ไขเทมเพลตได้ คุณสามารถเลือกสไตล์เริ่มต้นผ่านอินเทอร์เฟซสไตล์และใช้บล็อกสำหรับสร้างเว็บไซต์ทั้งหมดของคุณ และอื่นๆ อีกมากมาย มาเรียนรู้เกี่ยวกับการเปลี่ยนแปลงใหม่ๆ ที่มาพร้อมกับเครื่องมือแก้ไขเว็บไซต์แบบเต็ม
การสร้างไซต์
ดังที่กล่าวไว้ข้างต้น ด้วยการแก้ไขไซต์แบบเต็ม ทุกส่วนของหน้าหรือเทมเพลตจะถือเป็นบล็อก คุณสามารถสร้างเพจผ่านส่วนเทมเพลตหรือใช้เทมเพลตเดี่ยวก็ได้

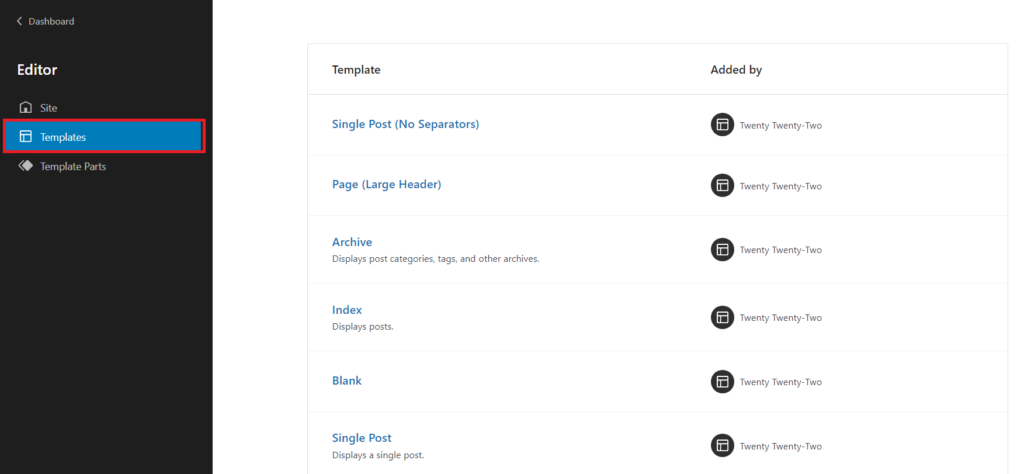
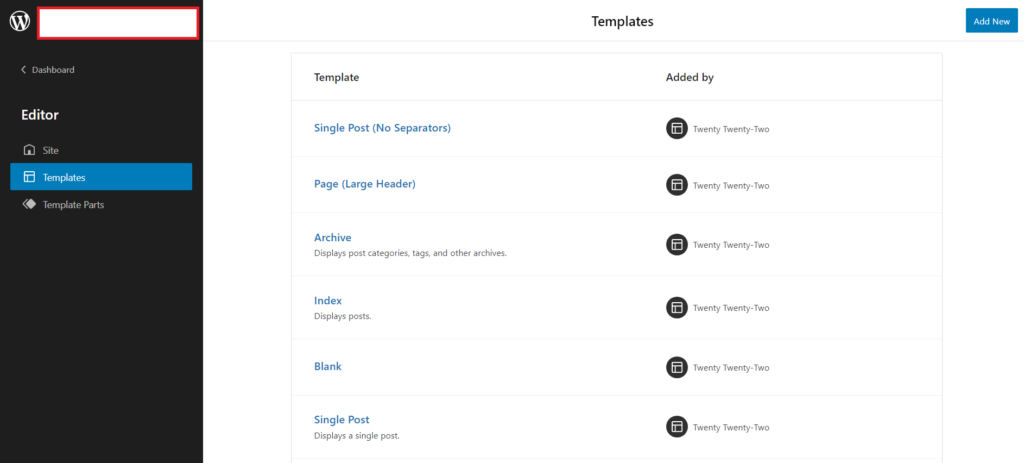
นอกจากนี้ คุณสามารถสร้าง แก้ไข และดูตัวอย่างเทมเพลตและส่วนของเทมเพลตในตัวแก้ไขไซต์ใหม่ได้ นอกจากนี้ คุณยังสามารถค้นหารายการเทมเพลตได้:

ลิงค์เมนูเครื่องมือปรับแต่งและวิดเจ็ต
เมื่อคุณเปิดใช้งานธีมการแก้ไขไซต์แบบเต็ม เครื่องมือปรับแต่งและวิดเจ็ตจะหายไปจากแท็บลักษณะที่ปรากฏบนแดชบอร์ด WordPress

สิ่งนี้เกิดขึ้นเนื่องจากธีมการแก้ไขไซต์แบบเต็มจะขึ้นอยู่กับบล็อกเท่านั้น ดังนั้นแท็บเครื่องมือปรับแต่งและวิดเจ็ตจึงถูกซ่อนไว้ อย่างไรก็ตาม คุณสามารถทำให้มันปรากฏขึ้นอีกครั้งได้หากคุณเปิดใช้งานปลั๊กอินใดๆ ที่ใช้เครื่องมือปรับแต่ง
การพิมพ์และสีเริ่มต้น
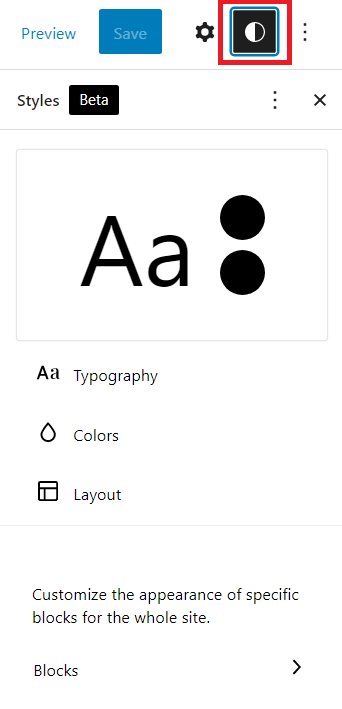
เครื่องมือแก้ไขไซต์แนะนำแผงแถบด้านข้างใหม่ที่เรียกว่าสไตล์ ซึ่งอยู่ที่ด้านขวาบนของหน้าจอ คลิกเพื่อเลือกแบบอักษร สี และเค้าโครง

ตัวเลือกบล็อกในแท็บ "สไตล์" ช่วยให้คุณปรับแต่งรูปลักษณ์ของบล็อกเฉพาะและทั้งไซต์ของคุณได้ คุณจะพบตัวเลือกต่างๆ เช่น ย่อหน้า รูปภาพ ส่วนหัว ปุ่ม รายการ ฯลฯ เรียงกันเป็นบล็อก
มีอะไรใหม่สำหรับผู้แต่งธีม
ก่อน FSE นักพัฒนาใช้ PHP เพื่อเขียนโค้ดสำหรับธีม WordPress ตอนนี้พวกเขาสามารถมุ่งเน้นไปที่ HTML และบล็อกมาร์กอัปได้มากขึ้น
แทนที่จะเป็นเครื่องมือปรับแต่ง รูปแบบบล็อกและสไตล์สากลมีความสำคัญมากกว่าในการออกแบบ
รูปแบบบล็อก
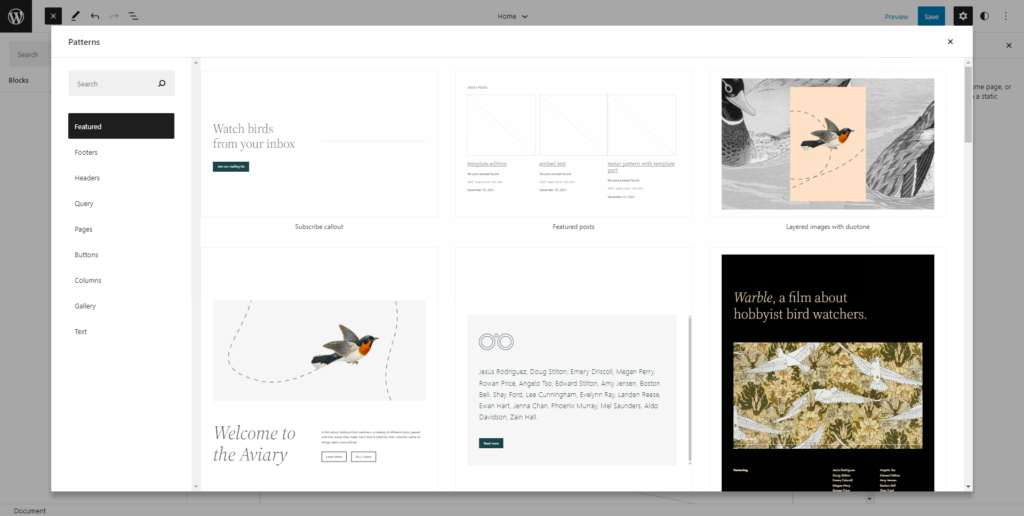
รูปแบบบล็อกคือกลุ่มของส่วนประกอบ/บล็อกที่สร้างเค้าโครงที่สามารถนำมาใช้ซ้ำได้ นอกจากนี้ FSE ยังนำเสนอ Pattern Explorer เพื่อดูตัวอย่างรูปแบบและใช้ในเนื้อหาของคุณผ่านทางตัวแทรกบล็อก วิธีนี้ช่วยให้คุณเพิ่มสำเนาของรูปแบบหลายชุดลงในหน้าใดก็ได้และแก้ไขได้เช่นกัน
ยิ่งไปกว่านั้น Pattern Explorer ไม่ได้จำกัดให้คุณใช้รูปแบบธีมบนไซต์ของคุณ แต่คุณสามารถเลือกรูปแบบใดก็ได้จากไลบรารีรูปแบบพื้นที่เก็บข้อมูล WordPress

รูปแบบบล็อกมีประโยชน์สำหรับนักพัฒนาธีม เนื่องจากตัวเลือกแบบอักษรและสีได้รับการจัดการผ่าน " สไตล์ " ทำให้ง่ายต่อการสร้างรูปแบบโดยไม่จำเป็นต้องเขียนโค้ดในเครื่องมือปรับแต่ง
วิธีสร้างและลงทะเบียนรูปแบบบล็อก
ก่อนที่จะสร้างรูปแบบบล็อก คุณควรตัดสินใจวัตถุประสงค์ของบล็อกก่อน มันจะเป็นแบบฟอร์ม ส่วนฟีเจอร์ หรือส่วนฮีโร่? เมื่อคุณตัดสินใจได้แล้ว ให้รวมบล็อกต่างๆ เข้าด้วยกันเพื่อสร้างรูปแบบ สุดท้าย ใช้มาร์กอัปบล็อกเป็นค่าเพื่อลงทะเบียนรูปแบบบล็อก
คุณสามารถลงทะเบียนรูปแบบบล็อกได้โดยใช้ฟังก์ชัน PHP register_block_pattern พร้อมด้วย init hook ทำตามขั้นตอนด้านล่าง:
- สร้างโฟลเดอร์ในธีมของคุณและตั้งชื่อรูปแบบ
- สร้างไฟล์ PHP โดยมีโค้ดต่อไปนี้อยู่ข้างใน:
ฟังก์ชั่น prefix_block_pattern() {
register_block_pattern( ... );
}
add_action( 'init', 'prefix_block_pattern' );- รวมไฟล์นี้ไว้ในfunctions.phpของคุณ
คุณควรใช้เนื้อหาเริ่มต้นในรูปแบบบล็อกหรือไม่
ผู้ใช้ต้องการเนื้อหาสาธิตบางส่วนมาแทนที่ด้วยเนื้อหาที่ทำให้กระบวนการง่ายขึ้น เพิ่มรูปภาพสาธิตเพื่อ “แจ้งเตือนผู้ใช้” เพื่อแทนที่ เนื่องจากรูปภาพถูกจัดเก็บไว้ในธีม รูปภาพสาธิตจะหายไปหากผู้ใช้เปลี่ยนธีม
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างรูปแบบ โปรดอ่านเอกสารโดยละเอียดของทีมฝึกอบรม WordPress
บล็อกธีม
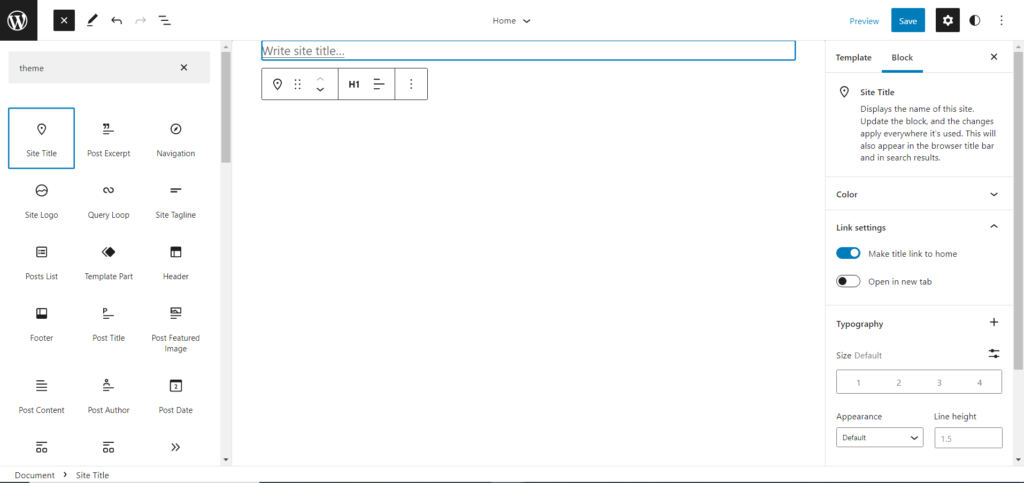
ก่อน FSE การจัดวางองค์ประกอบทำได้ผ่านเทมเพลตในตัวแก้ไขบล็อก อย่างไรก็ตาม คุณสามารถเพิ่มองค์ประกอบเหล่านี้ทั้งหมดและกำหนดตำแหน่งผ่านบล็อกธีมด้วยโปรแกรมแก้ไขเว็บไซต์แบบเต็ม

คุณสามารถควบคุมเค้าโครงหน้าผ่านบล็อกธีม ซึ่งช่วยให้คุณเป็นอิสระจากขอบเขตที่กำหนดโดยธีมและเทมเพลตของคุณ FSE ยังยกระดับฟังก์ชันนี้ไปอีกขั้นด้วยการอนุญาตให้คุณใช้องค์ประกอบธีมที่แตกต่างกันในหน้าต่างๆ
นอกจากนี้คุณยังสามารถรวมตัวแก้ไขบล็อกและบล็อกธีมเข้าด้วยกันได้โดยการสร้างเทมเพลตที่กำหนดเองและควบคุมวิธีที่ผู้เยี่ยมชมเว็บไซต์ของคุณเข้าถึงเนื้อหาของคุณได้อย่างสมบูรณ์
เปิดใช้งานและอัปเดตปลั๊กอินอีกครั้ง
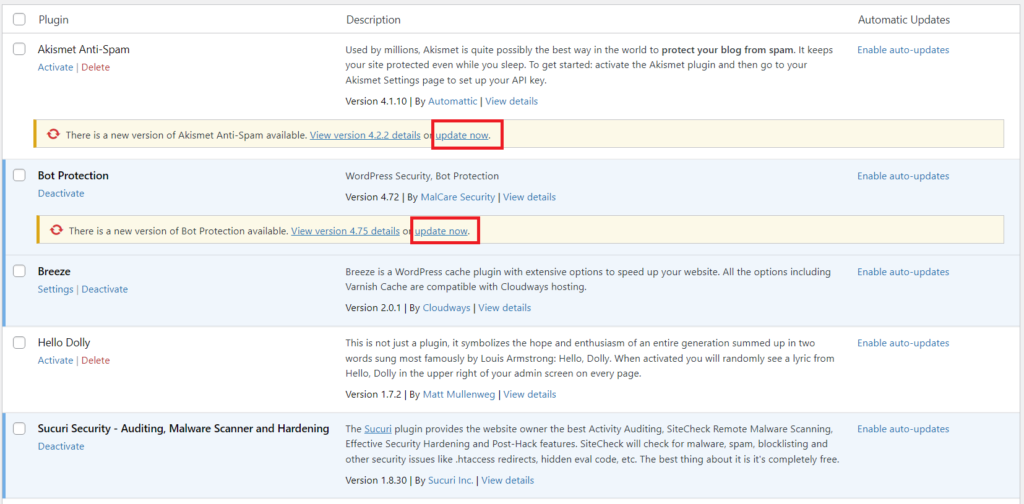
ปลั๊กอินช่วยปรับปรุงประสบการณ์ผู้ใช้และทำให้นักพัฒนาทำการเปลี่ยนแปลงอย่างรวดเร็วได้ง่าย เว็บไซต์ WordPress ที่ตอบสนองและใช้งานง่ายเกือบทุกแห่งได้รับการสนับสนุนด้วยปลั๊กอินบางตัว อย่างไรก็ตาม ปลั๊กอินเหล่านี้จะต้องได้รับการอัปเดตทุกครั้งที่อัปเดต WordPress เนื่องจากบางเวอร์ชันอาจไม่รองรับ

แนวทางปฏิบัติที่ดีที่สุดคือตรวจสอบรายการปลั๊กอินของคุณเป็นประจำและดูว่ารายการปลั๊กอินใดบ้างที่ต้องได้รับการอัปเดต ด้วย FSE คุณจะต้องกลับมาดูรายการปลั๊กอินของคุณอีกครั้ง และดูว่ามีส่วนใดที่เข้ากันไม่ได้หรือจำเป็นต้องอัปเดตหรือไม่
คุณอาจต้องเปิดใช้งานปลั๊กอินที่ถูกปิดการใช้งานก่อนหน้านี้อีกครั้งเพื่อประสบการณ์ที่ไร้ปัญหา
เทมเพลต
เทมเพลตคือเลย์เอาต์ที่มีรูปแบบบล็อก คุณลักษณะ ฯลฯ และเป็นส่วนหนึ่งของไฟล์ธีม WordPress โดยปกติแล้วจะเป็นไฟล์ PHP ที่มี HTML บางส่วนใน WordPress เวอร์ชันก่อนหน้า


อย่างไรก็ตาม สำหรับ FSE ไฟล์เทมเพลตเหล่านี้ไม่ใช่ไฟล์ HTML ที่มีมาร์กอัปแบบบล็อก ตอนนี้รวมพื้นที่เนื้อหาและส่วนของเทมเพลตแล้ว และสามารถนำมาใช้ซ้ำในเทมเพลตอื่นได้เช่นกัน
วิธีสร้างธีมโดยใช้โปรแกรมแก้ไขไซต์แบบเต็ม
การสร้างธีมด้วยเครื่องมือแก้ไขเว็บไซต์เต็มรูปแบบกลายเป็นเรื่องง่ายกว่าที่เคย การใช้บล็อกและรูปแบบที่แตกต่างกันในตัวแก้ไขไซต์ คุณสามารถสร้างเลย์เอาต์ตามที่คุณต้องการได้
เมื่อคุณเสร็จสิ้นการออกแบบแล้ว คุณสามารถส่งออกเป็นไฟล์ .zip ได้
ทำตามขั้นตอนด้านล่างเพื่อแก้ไขธีมของคุณและส่งออก
- ไปที่ แดชบอร์ด WordPress ของคุณ
- คลิก ลักษณะที่ปรากฏ > เอดิเตอร์
- แก้ไขธีมตามความต้องการของคุณ
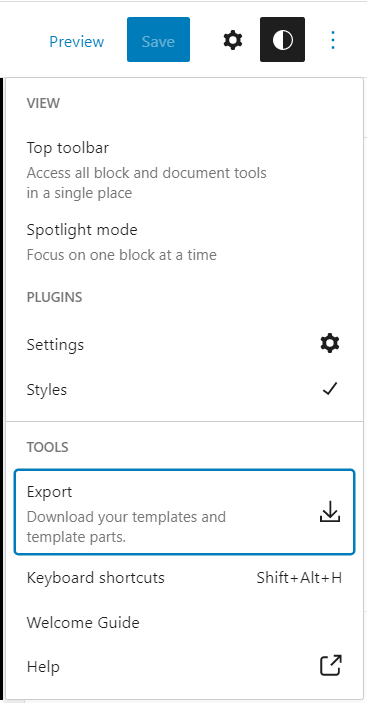
- คลิก จุดแนวตั้งสามจุด ที่ด้านขวาบนของหน้าจอ
- คลิก ส่งออก เพื่อส่งออกธีมของคุณเป็นไฟล์ซิป

หมายเหตุ: ไฟล์ซิปประกอบด้วยโฟลเดอร์ชื่อธีม และโฟลเดอร์ย่อยสองโฟลเดอร์ชื่อเทมเพลตและชิ้นส่วน
Theme.json - ไฟล์กำหนดค่าธีม
theme.json เป็นไฟล์การกำหนดค่าธีมใหม่ที่มีประโยชน์สำหรับทั้งธีมแบบบล็อกและแบบคลาสสิก ไฟล์นี้สามารถช่วยคุณเปิดใช้งานและปิดใช้งานคุณสมบัติต่างๆ กำหนดค่าให้กับอินเทอร์เฟซ “ สไตล์ ” และสร้างคุณสมบัติ CSS ที่กำหนดเอง
นักพัฒนาธีมใช้ JSON เพื่อตั้งค่าคุณสมบัติเริ่มต้น เช่น สี แบบอักษร ระยะห่างจากขอบ ความกว้างของเนื้อหา และอื่นๆ
ชุมชน WordPress คิดอย่างไรกับ FSE?
การอัปเดตครั้งใหญ่นี้ประกอบด้วยการเปลี่ยนแปลงครั้งใหญ่อย่างที่คุณเห็น เราได้ติดต่อผู้เชี่ยวชาญ WordPress หลายคนเพื่อขอความคิดเห็นเกี่ยวกับการแก้ไขเว็บไซต์แบบสมบูรณ์ และนี่คือสิ่งที่พวกเขาแจ้ง:
Robert Jacobi – ผู้อำนวยการ WordPress ที่ Cloudways

นับตั้งแต่เปิดตัว Gutenberg มีการปรับปรุงอย่างต่อเนื่องในการสรุปความซับซ้อนของการพัฒนาเว็บ ขณะนี้ผู้ใช้จำนวนมากขึ้นสามารถกระโดดเข้าสู่ WordPress เพื่อสร้างและเผยแพร่เนื้อหาที่น่าทึ่งได้อย่างง่ายดาย จุดสุดยอดของการใส่ใจต่อประสบการณ์ผู้ใช้นี้คือการแก้ไขเว็บไซต์แบบเต็ม (FSE) ตราบเท่าที่ FSE ได้เปิดตัวโดยเป็นส่วนหนึ่งของ WordPress หลัก
ฉันได้ทดลองใช้ FSE ในช่วงเบต้า เปิดตัวผู้สมัคร และตอนนี้ FSE เป็น " ขั้นสุดท้าย " ทำไมต้อง “สุดท้าย” ในเครื่องหมายคำพูด เพราะนี่เป็นเพียงขั้นตอนแรกที่จะช่วยให้ผู้ให้บริการธีมและปลั๊กอินอื่นๆ พัฒนาระบบนิเวศ FSE ใหม่ทั้งหมด
สำหรับประสบการณ์เริ่มแรกของฉัน โดยรวมแล้ว FSE เป็นการอัปเกรดบล็อกที่เราคุ้นเคยในช่วงไม่กี่ปีที่ผ่านมาอย่างน่าทึ่ง ความสามารถในการจัดการส่วนประกอบของธีมโดยไม่ต้องใช้เครื่องมือสร้างเพจทั่วไปถือเป็นประสบการณ์ที่ผ่อนคลาย การเปลี่ยนธีมโดยส่วนใหญ่แล้วใช้งานได้ตามที่คาดหวัง และงานของคุณกับหนึ่งในนั้นสามารถข้ามไปได้ดีอย่างน่าประหลาดใจ
แต่ก็ไม่เสมอไป เช่นเดียวกับคุณสมบัติหลายอย่างที่เปิดตัวครั้งแรก จะมีการดึงผมและสะอึกเป็นครั้งคราว พื้นที่บล็อกไม่ได้ชัดเจนเสมอไป และอาจทำให้ประสบการณ์การแก้ไขเกิดความสับสน แม้ว่าทุกอย่างจะทำงานตามที่คาดไว้ที่ส่วนหน้าก็ตาม แน่นอนว่าปัญหาเหล่านี้จะลดลงเรื่อยๆ และฟังก์ชันการทำงานที่มีประสิทธิภาพมากขึ้นจะตามมา
แม้ว่าอาจมีข้อกังวลว่าความง่ายในการใช้งานนี้จะส่งผลต่อนักพัฒนาอย่างไร แต่ฉันรู้สึกว่าข้อกังวลนี้เกินจริงไป เทคโนโลยีจะต้องมุ่งมั่นที่จะเชื่อมโยงกับวิธีทำงานและความเข้าใจของมนุษย์ส่วนใหญ่มากขึ้น สิ่งที่เป็นนามธรรมของฟังก์ชันพื้นฐานนี้เป็นสิ่งที่คาดหวังและจำเป็น ผู้ให้บริการบุคคลที่สามจะค้นหาวิธีที่จะยอมรับและขยายขั้นตอนแรกนี้อย่างแน่นอน
Milana Cap – ผู้เชี่ยวชาญ XWP

ไม่แน่ใจว่าฉันควรจะเรียกว่าผู้เชี่ยวชาญหรือไม่ แต่ฉันก็มีความคิดเห็นอยู่เสมอ
ฉันคิดว่าถึงเวลาแล้วที่ชุมชนในวงกว้างจะต้องตระหนักว่า Gutenberg และ FSE จะต้องอยู่ที่นี่ต่อไป ความหอบหืดและพองตัวในโลกนี้จะไม่เปลี่ยนแปลงข้อเท็จจริงนั้นหรือช่วยให้คุณบรรลุเป้าหมาย
เราได้ผ่านประเด็นที่ว่า “ใครถามฉันว่าฉันโอเคกับเรื่องนี้หรือไม่ และใครเป็นคนตัดสินใจว่าอะไรจะถูกนำไปใช้กับแกนกลางและเพราะเหตุใด” ตอนนี้เป็นเพียงเกี่ยวกับการเอาชีวิตรอดของคุณเองในโลกธุรกิจ WordPress
ในทางกลับกัน หากเราทุกคนพยายามหาวิธีใช้ Gutenberg (ยังไม่สายเกินไป แต่ยังอยู่ในรุ่นเบต้า) และเรียนรู้วิธีนำข้อดีที่มีให้ไปใช้ภายใต้การตั้งค่าที่เหมาะสม (เพราะยังไม่บังคับให้ใช้ทั้งหมด โอกาสยังไม่ถึงขั้นต่ำ) จะมีประโยชน์หลายประการ:
- ข้อบกพร่องและข้อบกพร่องบางอย่างจะเปิดเผยเร็วขึ้นและได้รับการแก้ไข
- รายการฟังก์ชันที่ต้องการจะถูกรวบรวมเร็วกว่านี้
- กระบวนการด้านเอกสารจะมีความรวดเร็ว
- หลักสูตรคุณภาพและเนื้อหาอื่นๆ จะออกเร็วกว่านี้
- พวกเราทุกคนจะพร้อมสำหรับการเปลี่ยนแปลง FSE อย่างตรงเวลา
- เราจะไม่ทำซ้ำข้อผิดพลาดที่เราทำกับกูเทนแบร์กโดยไม่ได้เตรียมตัวสำหรับการเปิดตัว
นอกจากนี้ เมื่อมองย้อนกลับไป Gutenberg ยังเป็นกรณีแรกในประวัติศาสตร์ของโอเพ่นซอร์สที่ PHP และ React รวมเข้าด้วยกันใน CMS เดียว และ CMS ที่ทำงาน 40% ของอินเทอร์เน็ตทั้งหมดถ้าให้พูดให้ชัดเจน
หากใครก็ตามคาดหวังว่างานใหญ่เช่นนี้จะต้องพังลงโดยไม่มีเหตุร้ายใดๆ ฉันอยากจะเตือนคุณว่าความพยายามครั้งสุดท้ายของคุณในการรวม PHP และ Javascript ดำเนินไปได้อย่างราบรื่นเพียงใด
Aleksandar Predic – ที่ปรึกษาด้านเทคนิค: Blexr | ผู้เชี่ยวชาญเวิร์ดเพรส

ในอดีตฉันถูกขอให้เขียนโค้ดทั้งหมดใหม่สำหรับเว็บไซต์ขนาดใหญ่ ฉันตระหนักถึงประเด็นต่อไปนี้ขณะทำงาน:
- Gutenberg มีความเสถียรพอที่จะนำไปใช้โดยไม่มีความท้าทายที่สำคัญใดๆ
- ฉันพบเกือบทุกอย่างที่ฉันต้องการในการทำงานให้เสร็จสิ้นในเอกสารประกอบ (ไชโยกับทีมเอกสาร) หรือขุดค้นรหัส Gutenberg
- ผลลัพธ์ประสิทธิภาพของไซต์อยู่ในระดับสูงสุด และ Gutenberg มีส่วนทำให้ผลลัพธ์นั้นโดยการใช้สคริปต์น้อยลง
รูปแบบบล็อกนั้นยอดเยี่ยมมาก มีประโยชน์จริงๆ แทนที่จะพัฒนาสีดำโดยสายเลือดจากรายการที่ทีมเนื้อหารวบรวม ฉันบันทึกรูปแบบไว้ในไฟล์พร้อมที่จะใช้งาน สิ่งนี้ช่วยฉันประหยัดเวลาในการพัฒนาและชั่วโมงการบำรุงรักษาได้มากมาย รูปแบบการบล็อกเป็นสิ่งที่ทีมหลักดูแลรักษา ไม่ใช่นักพัฒนา
นอกจากนี้ รูปแบบยังช่วยให้คุณพัฒนาการออกแบบที่ซับซ้อนในโมดูล ซึ่งคุณสามารถรวมเข้ากับรูปแบบบล็อกในภายหลังได้ สิ่งนี้มีความสำคัญอย่างยิ่งเนื่องจากจะทำให้โมดูลง่ายขึ้น (แต่ละบล็อก) และลดจำนวนจุดบกพร่องที่อาจเกิดขึ้น ซึ่งทำให้การทดสอบและบำรุงรักษาโมดูลง่ายขึ้น
ฉันยังทำงานเกี่ยวกับการออกแบบแบบไฮบริดสำหรับหน้าเทมเพลตการทบทวนอีกด้วย ข้อกำหนดได้รับการตั้งค่าเพื่อให้จำเป็นต้องมี 4 ส่วนที่แตกต่างกันในแบ็กเอนด์เพื่อเพิ่มเนื้อหาที่วางแผนไว้ เลย์เอาต์ประกอบด้วยแท็บเนื้อหา 4 แท็บพร้อมเนื้อหาประเภทที่แตกต่างกันโดยสิ้นเชิง
ฉันค้นคว้าวิธีการที่เป็นไปได้ในการนำ FSE ไปปฏิบัติในการปฏิบัติงาน อย่างไรก็ตาม ฉันไม่สามารถดำเนินการตามความคิดของฉันได้ เนื่องจากในขณะนั้นโครงสร้างพื้นฐานยังไม่พร้อมสำหรับ FSE และเอกสารประกอบยังไม่เสร็จสมบูรณ์
FSE จะเป็นทางออกที่ดีสำหรับกรณีนั้นโดยเฉพาะ หากไม่มี FSE ฉันจะต้องสร้างโซลูชันแบบไฮบริดโดยใช้บล็อกในส่วนเนื้อหาผู้ดูแลระบบส่วนเดียว Gutenberg ช่วยได้มากเพราะสุดท้ายแล้ว ฉันจัดการเพื่อให้ได้เวิร์กโฟลว์ที่ผู้ใช้สามารถกรอกข้อมูล REST API ที่รวบรวมไว้ทั้งหน้าได้ ทั้งหมดนี้ทำได้ในคลิกเดียว
ในฐานะนักพัฒนา ฉันเห็นกรณีที่ FSE ไม่เหมาะ บริษัทหลายแห่งไม่รู้สึกตื่นเต้นกับความจริงที่ว่าผู้ใช้รายเดียว (เช่น ผู้แก้ไขเนื้อหา) สามารถคลิกผ่านเว็บไซต์และแก้ไขทุกส่วนประกอบได้ ดังนั้นจึงเป็นการปฏิเสธงานจำนวนมากที่ทำโดยทีมออกแบบและการพัฒนา
บริษัทที่มีผู้ช่วยเสมือนที่ไม่มีการศึกษาด้านเทคนิคมักต้องเผชิญกับปัญหา 'ลูกค้าเพียงไม่กี่รายจนกระทั่งเกิดภัยพิบัติ' บริษัทดังกล่าวต้องการให้โค้ดส่วนใหญ่ของเว็บไซต์ไม่ใช่ในฐานข้อมูลของเว็บไซต์
สรุปโดยย่อ: FSE ยอดเยี่ยมมาก มันทำให้การทำงานง่ายขึ้น แนวคิดธีม wp ปัจจุบันกำลังเปลี่ยนไปต่อหน้าต่อตาเรา ลูกค้าได้รับอิสรภาพมากขึ้น แต่ความจำเป็นในการพัฒนาแบบเก่ายังคงมีอยู่เสมอ เพราะ FSE ไม่ใช่สำหรับทุกคน
ข้อจำกัดความรับผิดชอบเล็กน้อยในตอนท้าย: นี่เป็นเพียงความเห็นปัจจุบันของฉัน อ้างอิงจากสองสามครั้งที่ฉันเล่นกับ FSE
Nikola Štulic – นักพัฒนาผู้เชี่ยวชาญ WordPress ที่ผ่านการรับรองจาก Codeable

ในที่สุดฟีเจอร์การแก้ไขไซต์แบบเต็มที่รอคอยมานานก็มาถึงแล้ว สิ่งนี้เปิดโอกาสใหม่ๆ มากมาย เนื่องจากตอนนี้เราจะสามารถมอบประสบการณ์การแก้ไขที่ดีขึ้นสำหรับเจ้าของไซต์ที่ต้องการเผยแพร่ใหม่หรือแก้ไขสิ่งที่มีอยู่โดยไม่ได้รับความช่วยเหลือจากเรา
นักพัฒนาหลายคน (รวมถึงฉันด้วย) มักกังขาถึงการเปลี่ยนแปลงที่ "รุนแรง" อยู่เสมอ โดยหลักแล้วเมื่อลูกค้าสามารถทำลายสิ่งที่เราสร้างขึ้นมาเป็นเวลาหลายวัน สัปดาห์ หรือกระทั่งเป็นเดือนได้
FSE อนุญาตให้ผู้แก้ไขควบคุมสไตล์ ส่วนหัว ส่วนท้าย หรือแถบด้านข้าง เรายังคงต้องดูผลลัพธ์สุดท้าย แต่ในขณะนี้ FSE ยังเป็นมากกว่าคุณสมบัติที่ดี
มันเปิดหนทางใหม่ในการก้าวไปข้างหน้า ฉันเชื่อมั่นอย่างยิ่งว่า WordPress จะยิ่งใหญ่ขึ้นด้วยฟีเจอร์ใหม่นี้ เพราะผู้ใช้ใหม่ ๆ ที่ชื่นชอบแนวทาง DIY จะเข้ามา
Nick Diego – ผู้สนับสนุนนักพัฒนา | เครื่องยนต์ WP

ยอมรับว่าฉันมีอคติ แต่การแก้ไขไซต์แบบเต็ม (FSE) เป็นสิ่งที่น่าตื่นเต้นที่สุดที่จะเกิดขึ้นกับ WordPress ในทศวรรษที่ผ่านมา นอกเหนือจาก Block Editor เอง FSE ให้คำมั่นสัญญาว่าจะเป็นโซลูชันที่แทบไม่ต้องเขียนโค้ดด้วยพลังและความยืดหยุ่นของ WordPress ด้วยการฝึกอบรมเล็กน้อย ผู้ใช้ที่ไม่มีความรู้เกี่ยวกับการพัฒนาเว็บจะสามารถเลือกธีมแบบบล็อกและตั้งค่าเว็บไซต์ทั้งหมดได้จากอินเทอร์เฟซเดียว เพียงเวทมนตร์!
ตอนนี้ สิ่งสำคัญที่ต้องจำไว้ว่า FSE คือคอลเลกชันของคุณสมบัติต่างๆ รวมถึงเครื่องมือแก้ไขไซต์ บล็อกธีม การแก้ไขเทมเพลต สไตล์สากล และอื่นๆ อีกมากมาย WordPress 5.9 เป็นเพียงการเปิดตัวครั้งแรกของชุดฟีเจอร์นี้ มีการวางแผนการทำซ้ำหลายครั้งพร้อมการปรับปรุงเพิ่มเติมและการปรับแต่งอย่างละเอียดที่ยังดำเนินการไม่เสร็จสิ้น
ในเวลานี้ ฉันขอแนะนำให้นักพัฒนา WordPress ทุกคนเริ่มสำรวจธีมแบบบล็อกและการพัฒนาบล็อก หากคุณยังไม่ได้ดำเนินการ ใช้ปลั๊กอิน Gutenberg ร่วมกับโปรเจ็กต์ใหม่ ๆ เนื่องจากมีฟีเจอร์ FSE ล่าสุดทั้งหมดและเป็นตัวอย่างของ WordPress 6.0 คุณอาจพบปัญหาและข้อบกพร่อง คุณอาจพบการตัดสินใจในการพัฒนาที่คุณไม่เห็นด้วย ไม่เป็นไร!
ความสวยงามอย่างหนึ่งของ WordPress คือความยืดหยุ่น คุณสมบัติ FSE หลายอย่างเป็นแบบเลือกใช้ แต่ไม่ใช่ทั้งหมด นี่เป็นจุดติด โดยเฉพาะสำหรับเอเจนซี่ และมีการวางแผนการควบคุมเพิ่มเติมในอนาคต ยังมีข้อกังวลของชุมชนเกี่ยวกับการเข้าถึง การอนุญาตของผู้ใช้ และอื่นๆ ข้อกังวลเหล่านี้ถูกต้องและจำเป็นต้องได้รับการแก้ไข เราต้องเปิดเผยข้อบกพร่องอย่างตรงไปตรงมาเพื่อให้สามารถปรับปรุงได้
หากคุณพบปัญหา ฉันขอให้คุณเปิดปัญหาบน GitHub หรือติดต่อฉันและผู้สนับสนุนนักพัฒนารายอื่นในพื้นที่ WordPress เรามีความมุ่งมั่นที่จะทำให้ WordPress ดีที่สุดสำหรับผู้ใช้ทุกคน
ฉันเชื่อมั่นว่า FSE คืออนาคตของ WordPress แต่เราเพิ่งเริ่มต้นการเดินทางที่น่าตื่นเต้นนี้เท่านั้น หากคุณต้องการเรียนรู้เพิ่มเติม โปรดดู WordPress Social Learning สำหรับเซสชันการศึกษารายสัปดาห์ ซึ่งหลายเซสชันจะเน้นไปที่หัวข้อ FSE ฉันหวังว่าจะได้พบคุณ
ความคิดสุดท้าย
FSE แสดงถึงการปฏิวัติประสบการณ์การสร้างเพจที่ให้ผู้ใช้ปลายทางควบคุมได้มากขึ้นกว่าที่เคย การแก้ไขไซต์แบบเต็มช่วยให้คุณไม่ต้องจัดการกับความซับซ้อนในการเขียนโค้ด เนื่องจากทุกอย่างได้รับการจัดการผ่านการบล็อก อย่างไรก็ตาม ยังมีช่องว่างขนาดใหญ่ที่อาจเติมเต็มในการเปิดตัวเวอร์ชัน WordPress ในอนาคต
บางคนกังวลว่า FSE จะแย่งงานของนักออกแบบและนักพัฒนา แม้ว่า FSE จะให้การควบคุมแก่ผู้ใช้อย่างเต็มที่ แต่นักออกแบบเว็บไซต์และนักพัฒนายังคงสามารถปรับแต่งให้ทำงานได้อย่างเต็มที่
เพื่ออ้างถึง Milana Cap “FSE อยู่ที่นี่ต่อไป” ถึงเวลาที่เราจะยอมรับการเปลี่ยนแปลงใหม่และใช้ให้เกิดประโยชน์อย่างเต็มที่
