Pengeditan Situs Lengkap WordPress: Panduan Mendalam (2024)
Diterbitkan: 2022-03-03
WordPress 5.8 pertama kali memperkenalkan pengeditan situs lengkap dengan editor template. Dan sekarang, versi terbaru memungkinkan Anda merasakan semua aspek pembaruan besar ini secara komprehensif.
Kemampuan pengeditan visual FSE dan fitur ramah pengguna membuat bekerja dengan berbagai bagian situs Anda menjadi lebih mudah. Namun berapa lama waktu yang dibutuhkan untuk memahami perubahan baru ini dan menikmati pengalaman pengeditan yang lancar? Baca terus untuk mengetahui semua yang perlu Anda ketahui tentang pengeditan situs lengkap WordPress di blog ini.
- Apa itu Pengeditan Situs Lengkap WordPress?
- Cara Mengaktifkan Pengeditan Situs Lengkap di WordPress 5.9
- Pengeditan Situs Lengkap: Apa yang Baru?
- Cara Membuat Tema Menggunakan Editor Situs Lengkap
- Apa Pendapat Komunitas WordPress tentang FSE?
Sebelum kita mulai mempelajari perubahan baru yang diperkenalkan dengan pengeditan situs lengkap, mari pelajari sedikit tentang pengeditan situs lengkap WordPress.
Apa itu Pengeditan Situs Lengkap WordPress?
Pengeditan situs lengkap pada dasarnya didasarkan pada konsep blok. Sebelumnya, area konten situs dapat diedit melalui blok. Dengan pengeditan situs penuh, setiap bagian situs web Anda akan diperlakukan sebagai sebuah blok.
Pembaruan besar ini memungkinkan pengguna untuk bekerja dengan elemen global dan halaman pada satu antarmuka. Selain itu, ia telah memperkenalkan alat pengembangan baru dan file konfigurasi tema baru.
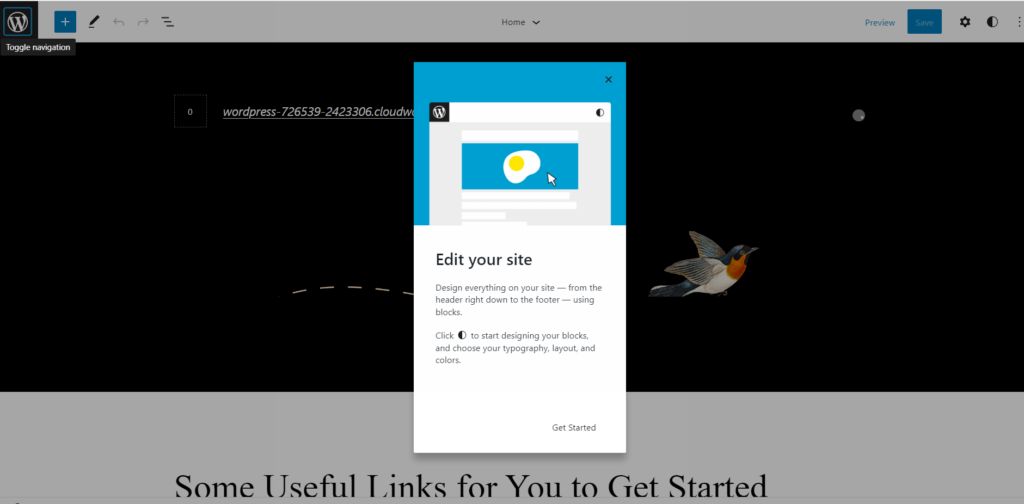
Setelah Anda meningkatkan versi WordPress ke 5.9, Anda akan diminta untuk mengaktifkan tema pengeditan situs lengkap, misalnya, Dua Puluh Dua Puluh Dua. Dan setelah itu, Anda dapat membangun seluruh situs web hanya dengan menggunakan blok Gutenberg.
Rasakan Versi WordPress Terbaru
Luncurkan situs web Anda di WordPress 5.9 dengan hosting terkelola super cepat kami.
Apa Manfaat Pengeditan Situs Lengkap bagi Anda?
Pengeditan situs lengkap membuat pembuatan & perancangan situs WordPress lebih mudah dari sebelumnya. Anda dapat menggunakan editor yang sama untuk menentukan elemen global dan membuat perubahan apa pun pada halaman.
Apa yang dimaksud dengan elemen global?
Elemen global adalah elemen, wadah, dan kolom yang dapat diterapkan di seluruh situs web Anda saat ditetapkan.
Metode baru ini menghemat waktu dengan memungkinkan Anda melakukan perubahan pada situs web atau halaman individual mana pun. Anda melihat semua perubahan langsung saat mengedit, jadi Anda tidak perlu berpindah antar editor untuk melacak perubahan tersebut.
Akibatnya, desain situs web Anda meningkat seiring Anda bekerja di tingkat global dan halaman.
Cara Mengaktifkan Pengeditan Situs Lengkap di WordPress 6.4
Pengeditan situs lengkap tidak diaktifkan di WordPress versi 6.4 secara default. Namun, Anda dapat mengaktifkan fungsionalitas tersebut dengan mengikuti langkah mudah di bawah ini:
Catatan: Jika Anda menggunakan WordPress versi lebih lama dari 5.9, Anda harus memperbarui versi WordPress Anda terlebih dahulu, lalu mengaktifkan tema FSE untuk menggunakan fitur pengeditan situs lengkap.
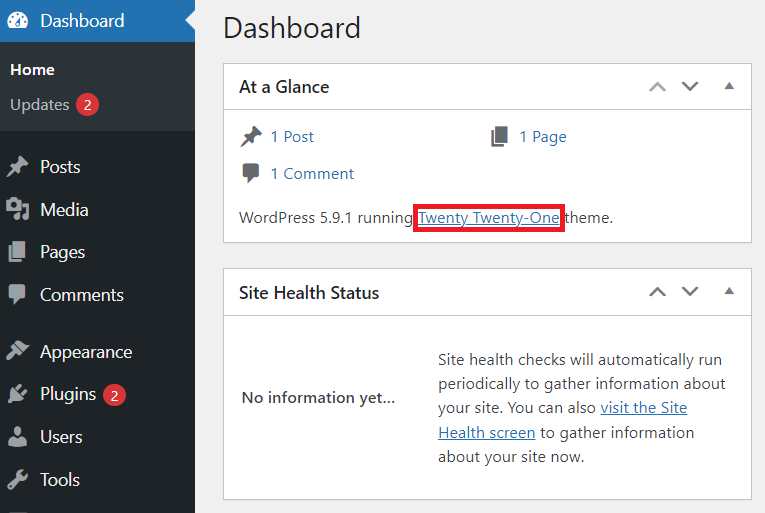
- Buka dasbor situs Anda.
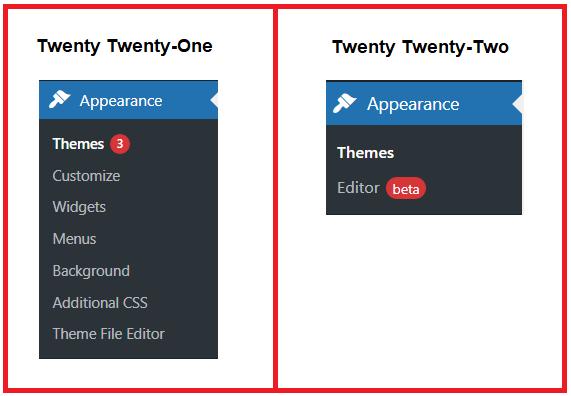
- Anda akan melihat versi dan tema WordPress Anda saat ini.

- Seperti yang ditunjukkan gambar di atas, kami menggunakan tema “ Dua Puluh Dua Puluh Satu ”, jadi kami harus memperbaruinya.
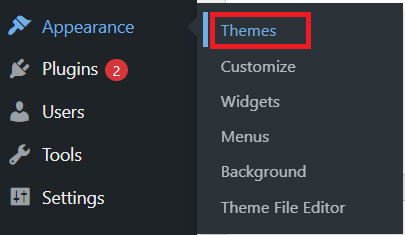
- Klik Penampilan > Tema .

- Temukan tema “ Dua Puluh Dua Puluh Dua ” atau tema FSE lainnya, lalu klik Aktifkan .

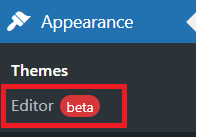
- Setelah diaktifkan, klik Penampilan untuk melihat opsi baru “ Editor ”.
- Klik Penyunting .

- Ini dia, fungsi pengeditan situs lengkap telah diaktifkan. Sekarang mulailah bermain-main dan rancang situs web Anda.

Pengeditan Situs Lengkap WordPress: Apa yang Baru?
Pengeditan situs lengkap telah menyederhanakan pembuatan dan perancangan situs WordPress, memungkinkan pengguna membangun situs web mereka dari awal tanpa perlu membuat baris kode.
Editor situsnya memungkinkan Anda membuat, melihat pratinjau, dan mengedit template. Anda dapat memilih gaya default melalui antarmuka gaya dan menggunakan blok untuk membangun keseluruhan situs web Anda. Dan masih banyak lagi, jadi mari pelajari tentang perubahan baru yang diperkenalkan dengan editor situs lengkap.
Pembuatan Situs
Seperti disebutkan sebelumnya, dengan pengeditan situs penuh, setiap bagian halaman atau templat diperlakukan sebagai sebuah blok. Anda dapat membuat halaman melalui bagian templat atau menggunakan templat tunggal.

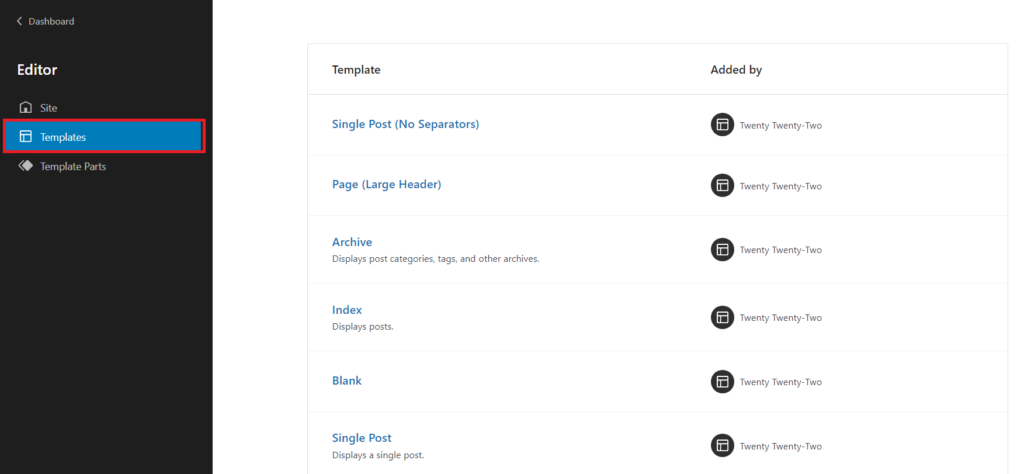
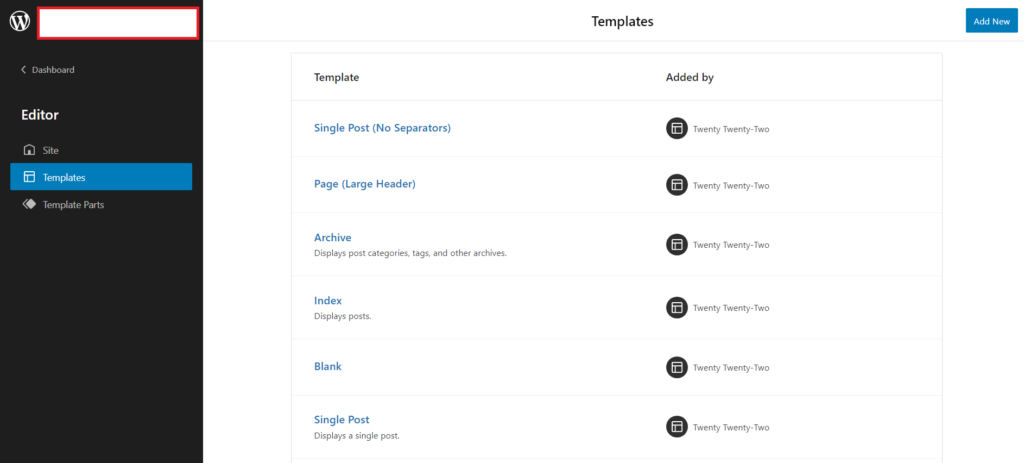
Selain itu, Anda dapat membuat, mengedit, dan mempratinjau templat dan bagian templat di editor situs baru. Anda juga dapat menemukan daftar templat:

Tautan Menu Penyesuai & Widget
Saat Anda mengaktifkan tema pengeditan situs lengkap, penyesuai dan widget akan hilang dari tab Penampilan di dashboard WordPress.

Hal ini terjadi karena tema pengeditan situs lengkap didasarkan pada blok saja, sehingga tab penyesuai dan widget disembunyikan. Namun, Anda dapat memunculkannya kembali jika Anda mengaktifkan plugin apa pun yang menggunakan penyesuai.
Tipografi dan Warna Default
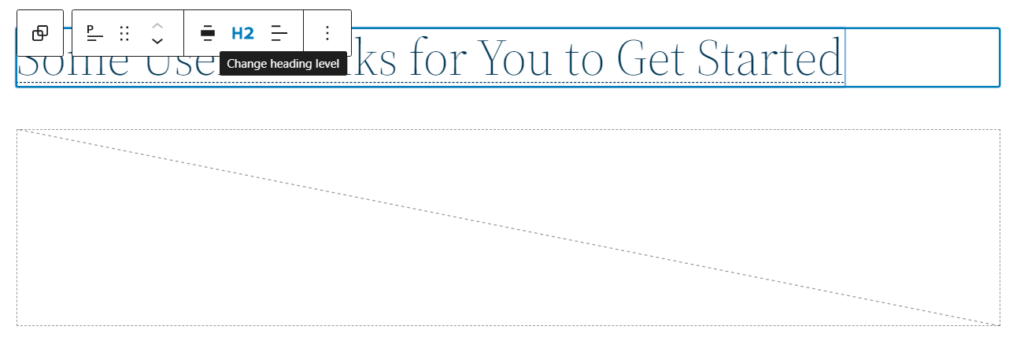
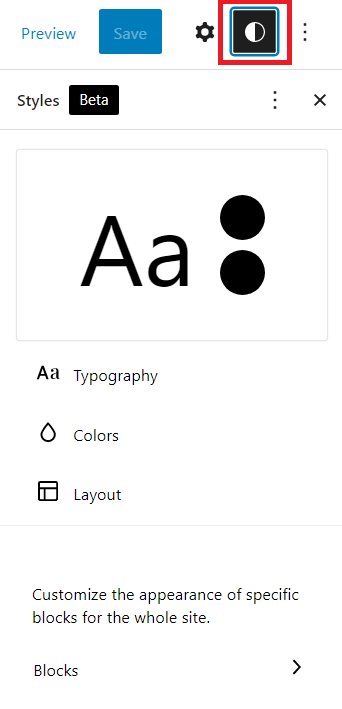
Editor situs memperkenalkan panel sidebar baru yang disebut gaya, terletak di sisi kanan atas layar. Klik untuk memilih tipografi, warna, dan tata letak.

Opsi blok di tab “gaya” memungkinkan Anda menyesuaikan tampilan blok tertentu dan keseluruhan situs Anda. Anda akan menemukan opsi seperti paragraf, gambar, judul, tombol, daftar, dll., dalam blok.
Apa yang Baru untuk Penulis Tema
Sebelum FSE, pengembang menggunakan PHP untuk membuat kode tema WordPress. Sekarang, mereka dapat lebih fokus pada HTML dan memblokir markup.
Daripada penyesuai, pola blok dan gaya global lebih penting dalam perancangan.
Pola Blok
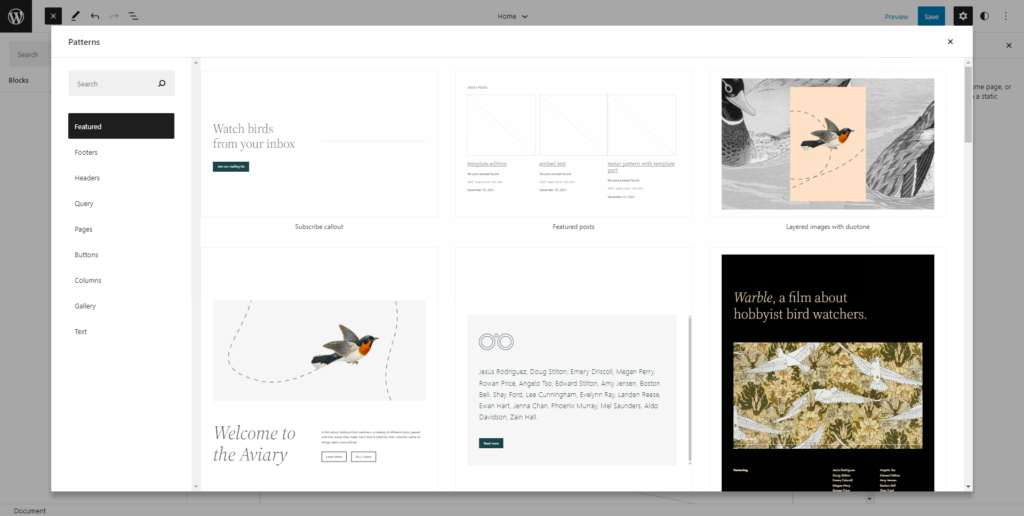
Pola blok adalah sekelompok komponen/blok yang membuat tata letak yang dapat digunakan kembali. Selain itu, FSE menghadirkan penjelajah pola untuk mempratinjau pola dan menggunakannya dalam konten Anda melalui penyisipan blok. Ini memungkinkan Anda menambahkan banyak salinan pola ke halaman mana pun dan mengeditnya juga.
Selain itu, penjelajah pola tidak membatasi Anda pada pola tema di situs Anda, namun Anda dapat memilih pola apa pun dari perpustakaan pola repositori WordPress.

Pola blok berguna bagi pengembang tema karena opsi font dan warna dikelola melalui “ Gaya ”, sehingga memudahkan pembuatan pola tanpa memerlukan pengkodean di penyesuai.
Cara Membuat dan Mendaftarkan Pola Blok
Sebelum membuat pola blok, Anda harus menentukan tujuan blok Anda. Apakah itu bagian bentuk, bagian fitur, atau bagian pahlawan? Setelah Anda memutuskan, gabungkan blok-blok di editor untuk membuat sebuah pola. Terakhir, gunakan markup blok sebagai nilai untuk mendaftarkan pola blok.
Anda dapat mendaftarkan pola blok menggunakan fungsi PHP register_block_pattern dengan init hook. Ikuti langkah-langkah di bawah ini:
- Buat folder di tema Anda dan beri nama polanya.
- Buat file PHP dengan kode berikut di dalamnya:
fungsi awalan_blok_pola() {
register_block_pattern( ... );
}
add_action( 'init', 'awalan_blok_pola' );- Sertakan file ini di function.php Anda.
Haruskah Anda Menggunakan Konten Default dalam Pola Blok?
Pengguna lebih memilih beberapa konten demo untuk menggantinya dengan konten mereka sehingga prosesnya lebih mudah. Tambahkan gambar demo untuk “memberi tahu pengguna” untuk menggantinya. Karena gambar disimpan secara lokal di tema, gambar demo akan hilang jika pengguna mengubah tema.
Untuk mempelajari lebih lanjut tentang membuat pola, baca dokumentasi rinci tim pelatihan WordPress.
Blok Tema
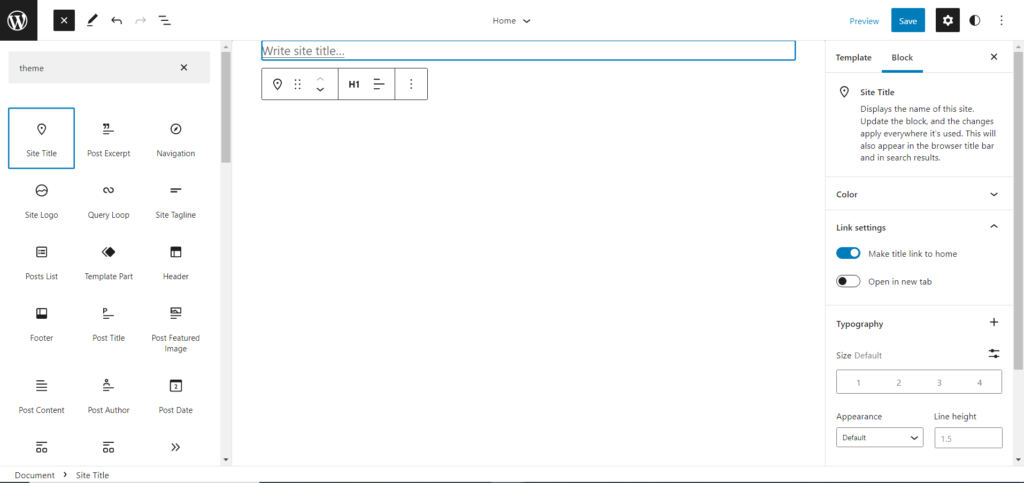
Sebelum FSE, penempatan elemen dilakukan melalui template di editor blok. Namun, Anda dapat menambahkan semua elemen ini dan mengatur posisinya melalui blok tema dengan editor situs lengkap.

Anda dapat mengontrol tata letak halaman melalui blok tema, yang membebaskan Anda dari batasan yang ditetapkan oleh tema dan templatnya. FSE bahkan membawa fungsi ini selangkah lebih maju dengan memungkinkan Anda menggunakan berbagai elemen tema di halaman berbeda.
Selain itu, Anda juga dapat menggabungkan editor blok dan blok tema dengan membuat templat khusus dan memiliki kontrol penuh atas cara pengunjung situs mengakses konten Anda.
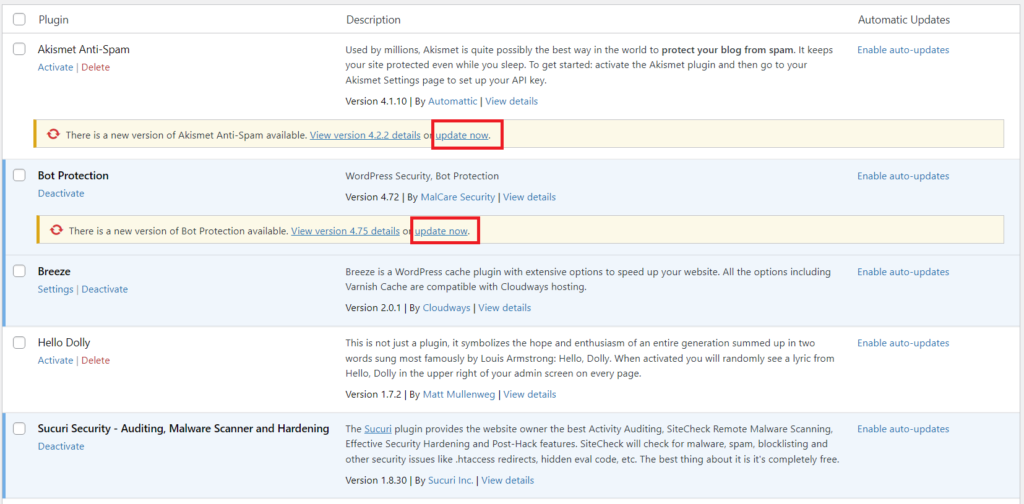
Aktifkan kembali & Perbarui Plugin
Plugin meningkatkan pengalaman pengguna dan memudahkan pengembang untuk membuat perubahan cepat. Hampir setiap situs WordPress yang responsif dan ramah pengguna didukung dengan beberapa plugin. Namun, plugin ini harus diperbarui pada setiap pembaruan WordPress, karena beberapa versi mungkin tidak mendukungnya.

Praktik terbaiknya adalah memeriksa daftar plugin Anda secara rutin dan melihat mana yang perlu diperbarui. Dengan FSE, Anda akan diminta untuk mengunjungi kembali daftar plugin Anda dan melihat apakah ada yang tidak kompatibel atau memerlukan pembaruan.
Anda mungkin juga harus mengaktifkan kembali beberapa plugin yang sebelumnya dinonaktifkan untuk pengalaman bebas masalah.
Templat
Templat adalah tata letak yang berisi pola blok, atribut, dll., dan merupakan bagian dari file tema WordPress. Biasanya, itu adalah file PHP yang berisi beberapa HTML di versi WordPress sebelumnya.

Namun, dengan FSE, file templat ini bukan file HTML yang berisi markup blok. Mereka sekarang menyertakan area konten dan bagian templat dan juga dapat digunakan kembali di templat lain.
Cara Membuat Tema Menggunakan Editor Situs Lengkap
Membangun tema dengan editor situs lengkap menjadi lebih mudah dari sebelumnya. Dengan menggunakan blok dan pola berbeda di editor situs, Anda dapat membuat tata letak pilihan Anda sendiri.

Setelah Anda menyelesaikan desain, Anda dapat mengekspornya sebagai file .zip.
Ikuti langkah-langkah di bawah ini untuk mengedit tema Anda & mengekspornya.
- Buka Dasbor WordPress Anda
- Klik Penampilan > Editor
- Edit tema sesuai kebutuhan Anda
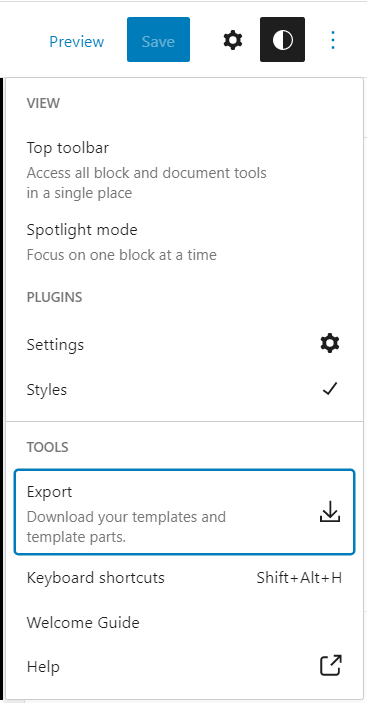
- Klik tiga titik vertikal di sisi kanan atas layar Anda
- Klik Ekspor untuk mengekspor tema Anda sebagai file zip

Catatan: File zip berisi folder bernama tema, dan dua subfolder bernama templat dan bagian.
Theme.json — File Konfigurasi Tema
theme.json adalah file konfigurasi tema baru yang berguna untuk tema blok dan klasik. File ini dapat membantu Anda mengaktifkan dan menonaktifkan berbagai fitur, menetapkan nilai ke antarmuka “ Gaya ”, dan membuat properti CSS khusus.
Pengembang tema menggunakan JSON untuk mengatur properti default seperti warna, font, padding, lebar konten, dan banyak lagi.
Apa Pendapat Komunitas WordPress tentang FSE?
Pembaruan besar ini mencakup beberapa perubahan besar, seperti yang Anda lihat. Kami menghubungi berbagai pakar WordPress untuk mendapatkan pendapat mereka tentang pengeditan situs secara lengkap, dan inilah yang mereka katakan:
Robert Jacobi – Direktur, WordPress di Cloudways

Sejak peluncuran Gutenberg, terjadi peningkatan yang stabil dalam mengabstraksi kompleksitas pengembangan web. Semakin banyak pengguna kini dapat dengan mudah beralih ke WordPress untuk membuat dan menerbitkan konten luar biasa. Puncak dari perhatian terhadap pengalaman pengguna ini adalah Full Site Editing (FSE). FSE terakhir telah diluncurkan sebagai bagian dari inti WordPress.
Saya telah bereksperimen dengan FSE selama versi beta, kandidat rilis, dan sekarang FSE “ final ”. Mengapa “final” dalam tanda kutip, karena ini hanyalah langkah pertama yang memungkinkan penyedia tema dan plugin lain mengembangkan ekosistem FSE yang benar-benar baru.
Mengenai pengalaman awal saya, secara keseluruhan, FSE adalah peningkatan luar biasa terhadap blok yang biasa kami gunakan selama beberapa tahun terakhir. Mampu mengelola komponen tema tanpa pembuat halaman biasa merupakan pengalaman yang membebaskan. Beralih tema, sebagian besar, berfungsi seperti yang diharapkan, dan pekerjaan Anda dengan salah satu tema tersebut dapat berjalan dengan sangat baik.
Namun tidak selalu, seperti banyak fitur yang ada pada rilis pertama mereka, terkadang ada masalah dan gangguan. Ruang blok tidak selalu jelas dan dapat membuat pengalaman pengeditan membingungkan meskipun semuanya berjalan sesuai harapan di bagian depan. Tentu saja, masalah ini akan terus berkurang, dan fungsionalitas yang lebih canggih akan menyusul.
Meskipun mungkin ada kekhawatiran mengenai dampak kemudahan penggunaan ini terhadap pengembang, saya rasa kekhawatiran tersebut berlebihan. Teknologi harus berusaha untuk lebih terhubung dengan cara sebagian besar manusia bekerja dan memahami teknologi. Abstraksi fungsionalitas dasar ini diharapkan dan dibutuhkan. Penyedia pihak ketiga pasti akan menemukan cara untuk menerima dan memperluas langkah pertama ini.
Milana Cap – Pakar XWP

Tidak yakin apakah saya harus disebut ahli, tapi saya selalu punya pendapat.
Saya pikir sudah waktunya bagi komunitas luas untuk menyadari bahwa Gutenberg dan FSE akan tetap ada. Semua kekesalan dan kekesalan di dunia tidak akan mengubah fakta itu atau membantu Anda mencapai tujuan Anda.
Kita sudah melewati tahap “siapa yang bertanya kepada saya apakah saya setuju dengan hal ini dan siapa yang dapat memutuskan apa yang akan diadopsi pada intinya dan mengapa.” Sekarang ini hanya tentang kelangsungan hidup Anda di dunia bisnis WordPress.
Di sisi lain, jika kita semua mencoba mencari tahu cara menggunakan Gutenberg (belum terlambat, masih dalam versi beta) dan mempelajari cara menerapkan kelebihan yang ditawarkannya dalam pengaturan yang sesuai (karena masih belum wajib digunakan di semua kesempatan, setidaknya belum) akan ada banyak manfaat:
- Beberapa bug dan kekurangan akan muncul lebih cepat dan diperbaiki
- Daftar fungsi yang diinginkan akan disusun lebih cepat
- Proses dokumentasi akan menjadi cepat
- Kursus berkualitas dan konten lainnya akan dirilis lebih cepat
- Kita semua akan siap untuk transisi FSE tepat waktu
- Kami tidak akan mengulangi kesalahan yang kami buat dengan Gutenberg karena tidak siap menghadapi peluncurannya
Selain itu, jika dipikir-pikir, Gutenberg adalah kasus pertama dalam sejarah open source di mana PHP dan React digabungkan dalam satu CMS. Dan CMS yang menjalankan 40% dari keseluruhan internet, tepatnya.
Jika ada yang mengharapkan tugas sebesar itu selesai tanpa kecelakaan apa pun, saya ingin mengingatkan Anda betapa lancarnya upaya terakhir Anda dalam menggabungkan PHP dan Javascript.
Aleksandar Predic – Konsultan Teknis: Blexr | Pakar WordPress

Saya pernah diminta untuk menulis ulang seluruh kode untuk situs web besar. Saya menyadari poin-poin berikut saat mengerjakan tugas:
- Gutenberg cukup stabil untuk digunakan tanpa tantangan berarti
- Saya menemukan hampir semua yang saya perlukan untuk menyelesaikan tugas di dokumentasi (bravo untuk tim dokumentasi) atau menggali kode Gutenberg
- Hasil kinerja situs berada di tingkat teratas, dan Gutenberg berkontribusi terhadap hasil tersebut dengan menggunakan lebih sedikit skrip
Pola bloknya luar biasa. Sangat berguna. Alih-alih mengembangkan hitam demi darah dari daftar yang disusun oleh tim konten, saya menyimpan polanya dalam sebuah file, siap digunakan. Ini telah menghemat banyak waktu pengembangan dan jam pemeliharaan. Pola blok adalah sesuatu yang dipertahankan oleh tim inti, bukan pengembang.
Selain itu, polanya memungkinkan Anda mengembangkan desain kompleks dalam modul, yang nantinya dapat Anda satukan dengan pola blok. Hal ini sangat penting karena menyederhanakan modul (blok individual) dan mengurangi jumlah potensi bug, sehingga membuat modul lebih mudah untuk pengujian dan pemeliharaan.
Saya juga mengerjakan desain hybrid untuk halaman template ulasan. Persyaratan telah diatur sehingga diperlukan 4 bagian berbeda di backend untuk menambahkan konten yang direncanakan. Tata letaknya mencakup 4 tab konten berbeda dengan jenis konten yang sangat berbeda.
Saya meneliti cara-cara potensial untuk mengimplementasikan FSE dalam pelaksanaan tugas. Namun ide saya belum bisa dieksekusi karena saat itu infrastruktur FSE belum siap dan dokumentasi belum lengkap.
FSE akan menjadi solusi ideal untuk kasus khusus tersebut. Tanpa FSE, saya harus membuat solusi hybrid menggunakan blok di satu bagian konten admin. Gutenberg banyak membantu karena, pada akhirnya, saya berhasil mendapatkan alur kerja di mana pengguna dapat mengisi seluruh halaman dengan data yang telah dikumpulkan REST API, semuanya dengan satu klik.
Sebagai pengembang, saya melihat contoh di mana FSE tidak ideal. Banyak perusahaan tidak tertarik dengan kenyataan bahwa satu pengguna (editor konten, misalnya) dapat mengklik situs web dan mengedit setiap komponen, sehingga meniadakan banyak pekerjaan yang dilakukan oleh tim desain dan pengembangan.
Perusahaan dengan asisten virtual yang tidak memiliki pendidikan teknis khususnya akan menghadapi masalah 'beberapa klien hingga terjadi bencana'. Perusahaan-perusahaan seperti itu lebih memilih untuk memiliki bagian terbesar dari kode situs webnya dan bukan dalam database situs webnya.
Ringkasan singkat: FSE luar biasa. Itu membuat pekerjaan lebih mudah. Konsep tema wp saat ini mengalami perubahan di depan mata kita. Klien mendapatkan lebih banyak kebebasan. Namun kebutuhan akan pengembangan jadul akan selalu ada karena FSE bukan untuk semua orang.
Sedikit disclaimer di akhir: ini hanya pendapat saya saat ini, berdasarkan beberapa kali saya bermain dengan FSE.
Nikola Štulic – Pengembang Pakar WordPress Bersertifikat di Codeable

Fitur Pengeditan Situs Lengkap yang telah lama ditunggu-tunggu akhirnya hadir. Hal ini membuka banyak peluang baru karena kini kami dapat memberikan pengalaman pengeditan yang lebih baik bagi pemilik situs yang suka mempublikasikan hal baru atau mengedit hal yang sudah ada tanpa bantuan kami.
Banyak pengembang (termasuk saya) selalu skeptis terhadap perubahan “radikal”, terutama ketika pelanggan dapat merusak sesuatu yang telah kami bangun selama berhari-hari, berminggu-minggu, atau bahkan berbulan-bulan.
FSE memungkinkan editor untuk mengontrol gaya, header, footer, atau sidebar. Kami masih perlu melihat hasil akhirnya, tetapi saat ini, FSE lebih dari sekadar fitur bagus.
Ini membuka cara baru untuk bergerak maju. Saya sangat yakin bahwa WordPress akan berkembang lebih besar dengan fitur baru ini karena akan ada pengguna baru yang datang, yaitu mereka yang menyukai pendekatan DIY.
Nick Diego – Advokat Pengembang | Mesin WP

Memang saya bias, tetapi Pengeditan Situs Lengkap (FSE) adalah hal paling menarik yang ada di WordPress dalam dekade terakhir selain dari Block Editor itu sendiri. FSE menjanjikan solusi tanpa kode dengan kekuatan dan fleksibilitas WordPress. Dengan sedikit pelatihan, pengguna yang tidak memiliki pengetahuan tentang pengembangan web dapat memilih tema berbasis blok dan mengatur seluruh situs web mereka dari satu antarmuka. Benar-benar ajaib!
Sekarang penting untuk diingat bahwa FSE adalah kumpulan fitur, termasuk Editor Situs, blok tema, pengeditan template, gaya global, dan banyak lagi. WordPress 5.9 hanyalah debut awal rangkaian fitur ini. Banyak iterasi yang direncanakan dengan penyempurnaan tambahan dan penyempurnaan yang belum dilakukan.
Saat ini, saya mendorong setiap pengembang WordPress untuk mulai menjelajahi tema berbasis blok dan memblokir pengembangan jika Anda belum melakukannya. Gunakan plugin Gutenberg bersama proyek baru apa pun karena plugin ini menyertakan semua fitur FSE terbaru dan merupakan pratinjau WordPress 6.0. Anda mungkin menemukan masalah dan bug. Anda bahkan mungkin menemukan keputusan pembangunan yang tidak Anda setujui. Tidak apa-apa!
Salah satu keindahan WordPress adalah fleksibilitasnya. Banyak fitur FSE yang ikut serta, namun tidak semua. Hal ini merupakan masalah yang sulit, terutama bagi lembaga-lembaga, dan pengendalian yang lebih besar direncanakan di masa depan. Ada juga kekhawatiran komunitas seputar aksesibilitas, izin pengguna, dan banyak lagi. Kekhawatiran ini sahih dan perlu diatasi. Kita harus berterus terang terhadap segala kekurangan agar dapat dilakukan perbaikan.
Jika Anda menemukan masalah, saya mohon Anda untuk membuka masalah di GitHub atau menghubungi saya dan Advokat Pengembang lainnya di ruang WordPress. Kami bersemangat untuk menjadikan WordPress yang terbaik bagi semua pengguna.
Saya sangat yakin bahwa FSE adalah masa depan WordPress, namun kami baru saja memulai perjalanan yang menarik ini. Jika Anda ingin mempelajari lebih lanjut, lihat Pembelajaran Sosial WordPress untuk sesi pendidikan mingguan, yang banyak di antaranya berpusat pada topik FSE. Saya berharap dapat bertemu dengan Anda.
Pikiran Terakhir
FSE mewakili revolusi pengalaman pembuatan halaman yang memberikan kontrol lebih besar kepada pengguna akhir dibandingkan sebelumnya. Pengeditan situs secara penuh menyelamatkan Anda dari kerumitan pengkodean, karena semuanya dikelola melalui blok. Namun, masih ada kesenjangan besar yang mungkin dapat diisi pada rilis versi WordPress mendatang.
Beberapa pihak khawatir FSE akan merampas pekerjaan para desainer dan pengembang. Meskipun FSE tentu saja memberikan kendali penuh kepada pengguna, perancang dan pengembang situs web masih dapat menyesuaikannya agar berfungsi secara maksimal.
Mengutip Milana Cap, “FSE akan tetap ada.” Sudah saatnya kita menerima perubahan baru dan memanfaatkannya sepenuhnya demi keuntungan kita.
