Modifica dell'intero sito WordPress: una guida approfondita (2024)
Pubblicato: 2022-03-03
WordPress 5.8 ha introdotto per la prima volta la modifica completa del sito con l'editor dei modelli. E ora, l'ultima versione ti consente di sperimentare in modo completo tutti gli aspetti di questo importante aggiornamento.
Le funzionalità di editing visivo e le funzionalità intuitive di FSE rendono molto più semplice il lavoro con diverse parti del tuo sito. Ma quanto tempo ci vuole per familiarizzare con queste nuove modifiche e goderti un'esperienza di editing senza interruzioni? Continua a leggere per scoprire tutto ciò che devi sapere sulla modifica dell'intero sito WordPress in questo blog.
- Che cos'è la modifica completa del sito WordPress?
- Come attivare la modifica completa del sito su WordPress 5.9
- Modifica completa del sito: cosa c'è di nuovo?
- Come creare temi utilizzando l'editor completo del sito
- Cosa pensa la community di WordPress di FSE?
Prima di addentrarci nell'apprendimento delle nuove modifiche introdotte con la modifica completa del sito, impariamo qualcosa sulla modifica completa del sito WordPress.
Che cos'è la modifica completa del sito WordPress?
La modifica completa del sito ruota fondamentalmente attorno al concetto di blocchi. In precedenza, l'area dei contenuti del sito poteva essere modificata tramite blocchi. Con la modifica completa del sito, ogni parte del tuo sito web verrà trattata come un blocco.
Questo importante aggiornamento consente agli utenti di lavorare con gli elementi globali e di pagina su un'unica interfaccia. Inoltre, ha introdotto nuovi strumenti di sviluppo e un nuovo file di configurazione del tema.
Una volta aggiornato la versione di WordPress alla 5.9, ti verrà richiesto di attivare un tema di modifica completo del sito, ad esempio Twenty Twenty-Two. Successivamente, puoi creare un intero sito Web utilizzando solo i blocchi Gutenberg.
Prova l'ultima versione di WordPress
Avvia il tuo sito web su WordPress 5.9 con il nostro hosting gestito superveloce.
In che modo ti avvantaggia la modifica completa del sito?
La modifica completa del sito rende la creazione e la progettazione di un sito Web WordPress più semplice che mai. Puoi utilizzare lo stesso editor per definire gli elementi globali e apportare eventuali modifiche alla pagina.
Cosa sono gli elementi globali?
Gli elementi globali sono gli elementi, i contenitori e le colonne che possono essere distribuiti sull'intero sito Web una volta assegnati.
Questo nuovo metodo consente di risparmiare tempo consentendo di apportare modifiche al sito Web o a qualsiasi singola pagina. Puoi vedere tutte le modifiche in tempo reale durante la modifica, quindi non è necessario passare da un editor all'altro per tenere traccia di tali modifiche.
Di conseguenza, il design del tuo sito web migliora mentre lavori contemporaneamente a livello globale e di pagina.
Come attivare la modifica completa del sito su WordPress 6.4
Per impostazione predefinita, la modifica completa del sito non è attivata nella versione WordPress 6.4. Tuttavia, puoi attivare la funzionalità seguendo i semplici passaggi seguenti:
Nota: se utilizzi una versione di WordPress precedente alla 5.9, dovrai prima aggiornare la versione di WordPress e quindi attivare un tema FSE per utilizzare la funzionalità di modifica completa del sito.
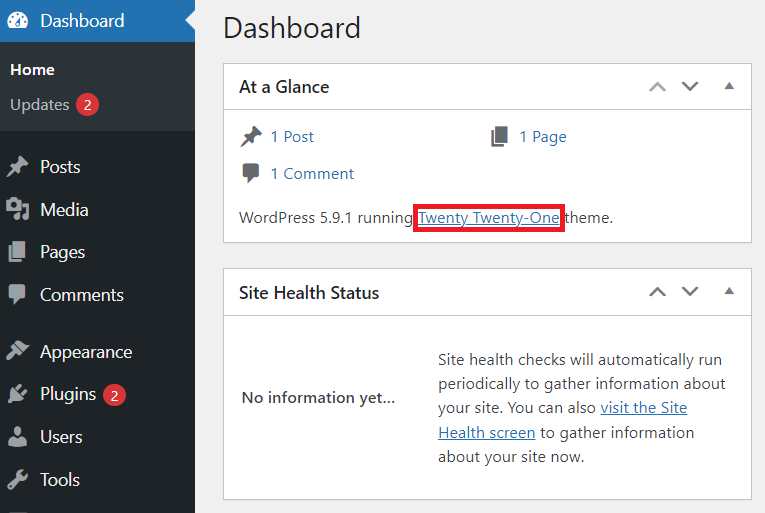
- Vai alla dashboard del tuo sito.
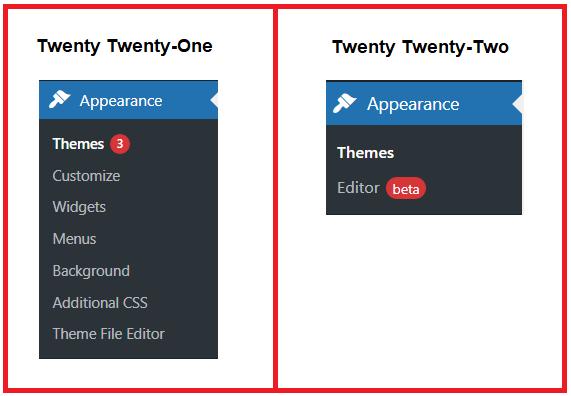
- Vedrai la versione e il tema attuali di WordPress.

- Come mostra l'immagine sopra, stiamo utilizzando il tema " Twenty Twenty-One ", quindi dovremo aggiornarlo.
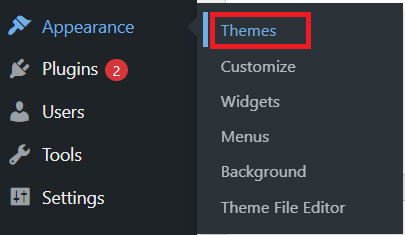
- Fai clic su Aspetto > Temi .

- Individua il tema " Twenty Twenty-Two " o qualsiasi altro tema FSE e fai clic su Attiva .

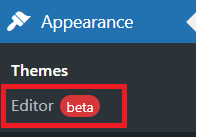
- Una volta attivato, fai clic su Aspetto per vedere una nuova opzione di " Editor ".
- Fare clic su Editore .

- Ecco fatto, la funzionalità completa di modifica del sito è stata attivata. Ora inizia a giocare con i blocchi e progetta il tuo sito web.

Modifica dell'intero sito WordPress: cosa c'è di nuovo?
La modifica completa del sito ha semplificato la creazione e la progettazione del sito WordPress, consentendo agli utenti di creare il proprio sito Web da zero senza righe di codice.
Il suo editor del sito ti consente di creare, visualizzare in anteprima e modificare i modelli. Puoi selezionare gli stili predefiniti tramite l'interfaccia degli stili e utilizzare i blocchi per creare l'intero sito web. E c'è di più, quindi scopriamo le nuove modifiche introdotte con l'editor completo del sito.
Creazione del sito
Come accennato in precedenza, con la modifica completa del sito, ogni parte di una pagina o di un modello viene trattata come un blocco. Puoi creare una pagina tramite parti di modello o utilizzare singoli modelli.

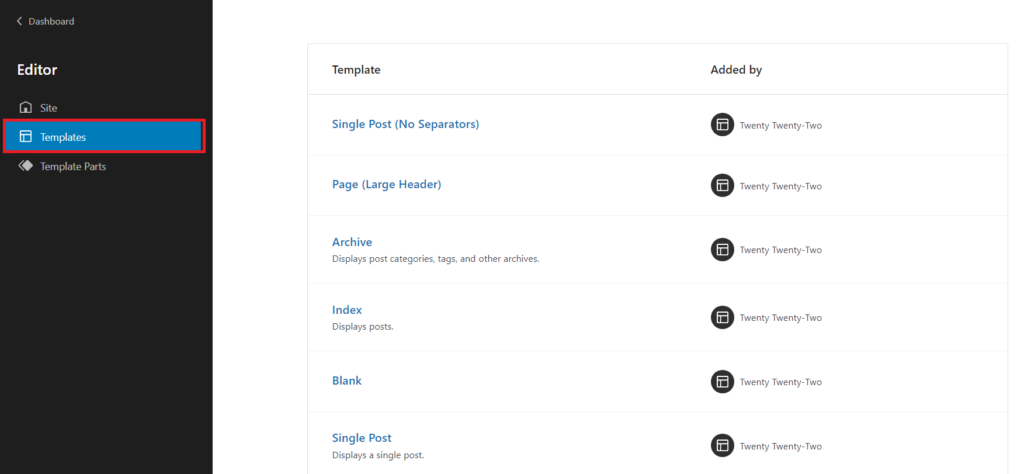
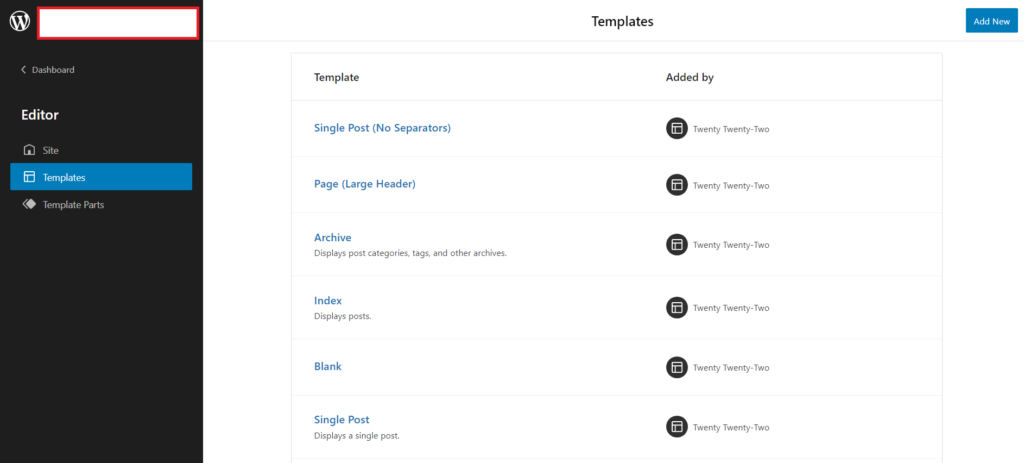
Inoltre, puoi creare, modificare e visualizzare in anteprima i modelli e le parti del modello nel nuovo editor del sito. Inoltre, puoi trovare l'elenco dei modelli:

Collegamenti al menu di personalizzazione e widget
Quando attivi il tema di modifica del sito completo, il personalizzatore e i widget scompariranno dalla scheda Aspetto nella dashboard di WordPress.

Ciò accade perché il tema di modifica dell'intero sito si basa solo su blocchi, quindi le schede di personalizzazione e widget sono nascoste. Tuttavia, puoi farli riapparire se attivi qualsiasi plug-in che utilizza un personalizzatore.
Tipografia e colori predefiniti
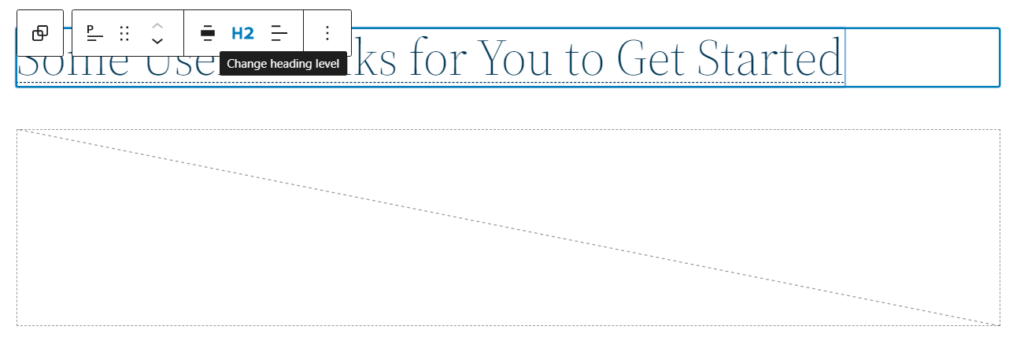
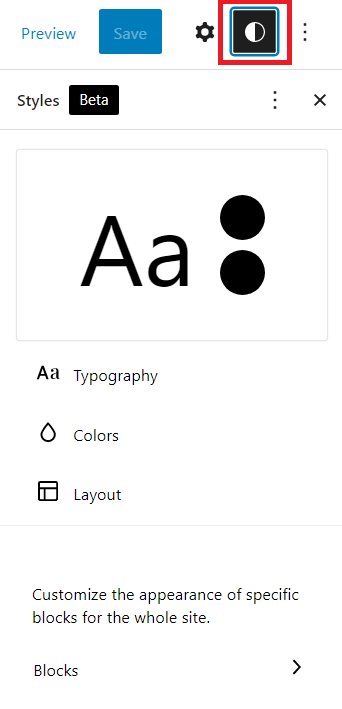
L'editor del sito introduce un nuovo pannello della barra laterale chiamato stili, situato nella parte in alto a destra dello schermo. Fare clic su di esso per selezionare la tipografia, i colori e il layout.

L'opzione blocchi nella scheda “stili” ti consente di personalizzare l'aspetto di blocchi specifici e dell'intero sito. Troverai opzioni come paragrafi, immagini, intestazioni, pulsanti, elenchi, ecc., in blocchi.
Novità per gli autori di temi
Prima di FSE, gli sviluppatori utilizzavano PHP per codificare un tema WordPress. Ora possono concentrarsi maggiormente sull'HTML e sul blocco del markup.
Invece del personalizzatore, i modelli di blocco e gli stili globali hanno più importanza nella progettazione.
Modelli di blocco
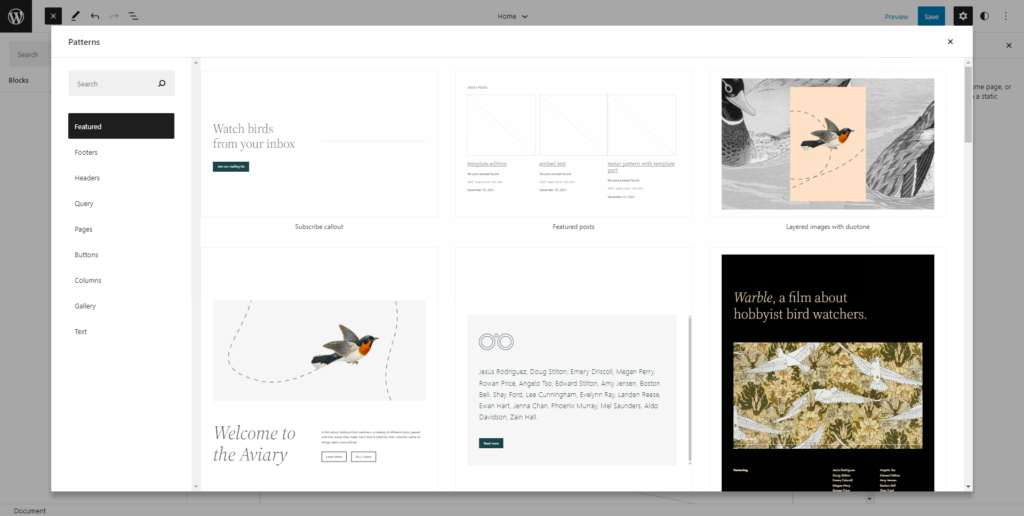
I modelli di blocco sono un gruppo di componenti/blocchi che creano un layout riutilizzabile. Inoltre, FSE presenta un esploratore di modelli per visualizzare in anteprima i modelli e utilizzarli nei tuoi contenuti tramite un inseritore di blocchi. Ciò ti consente di aggiungere più copie di un modello a qualsiasi pagina e anche di modificarle.
Inoltre, il pattern explorer non ti limita ai pattern del tema sul tuo sito, ma puoi scegliere qualsiasi pattern dalla libreria di pattern del repository WordPress.

I modelli di blocco sono utili per gli sviluppatori di temi poiché le opzioni di carattere e colore sono gestite tramite " Stili ", semplificando la creazione di modelli senza alcuna necessità di codifica nel personalizzatore.
Come creare e registrare i modelli di blocco
Prima di creare il modello di blocco, dovresti decidere lo scopo del tuo blocco. Sarebbe un modulo, una sezione delle funzionalità o una sezione degli eroi? Una volta deciso, combina i blocchi nell'editor per creare uno schema. Infine, utilizza il markup del blocco come valore per registrare il modello di blocco.
Puoi registrare i modelli di blocco utilizzando una funzione PHP Register_block_pattern con un hook init. Seguire i passaggi seguenti:
- Crea una cartella nel tuo tema e dai un nome ai suoi modelli.
- Crea il file PHP con il seguente codice all'interno:
funzione prefisso_blocco_modello() {
registro_modello_blocco(...);
}
add_action('init', 'prefix_block_pattern');- Includi questo file nel tuo Functions.php.
Dovresti utilizzare il contenuto predefinito nei modelli di blocco?
Gli utenti preferiscono alcuni contenuti demo per sostituirli con i propri rendendo il processo più semplice. Aggiungi immagini demo per "avvisare gli utenti" per sostituirle. Poiché le immagini sono archiviate localmente nel tema, le immagini demo andranno perse se un utente cambia tema.
Per saperne di più sulla creazione di pattern, leggi la documentazione dettagliata del team di formazione di WordPress.
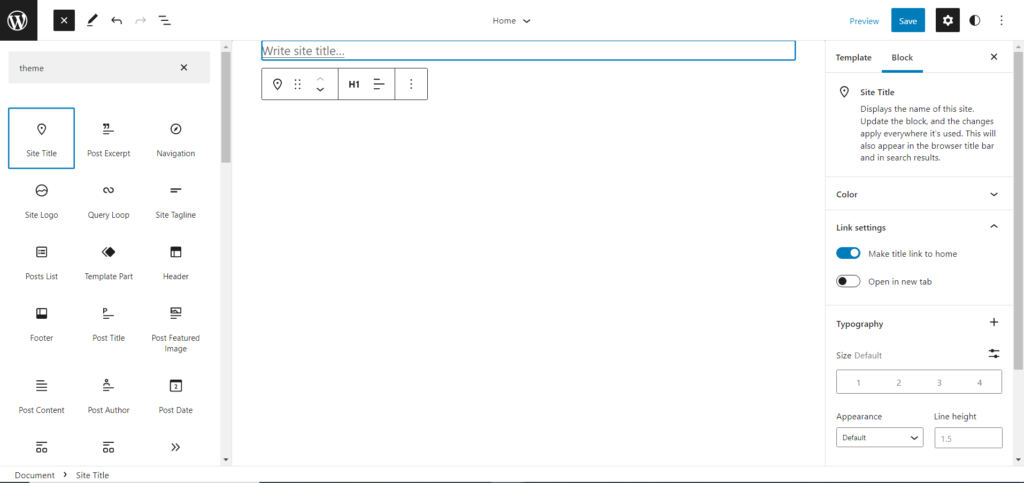
Blocchi tematici
Prima di FSE, il posizionamento degli elementi veniva effettuato tramite i modelli nell'editor dei blocchi. Tuttavia, puoi aggiungere tutti questi elementi e impostarne la posizione tramite blocchi tematici con l'editor completo del sito.

Puoi controllare il layout della pagina tramite blocchi tematici, liberandoti dai limiti stabiliti dal tema e dai suoi modelli. FSE porta questa funzionalità anche un ulteriore passo avanti consentendoti di utilizzare diversi elementi del tema su pagine diverse.
Inoltre, puoi anche combinare l'editor di blocchi e i blocchi di temi creando modelli personalizzati e avendo il controllo completo su come i visitatori del tuo sito accedono ai tuoi contenuti.
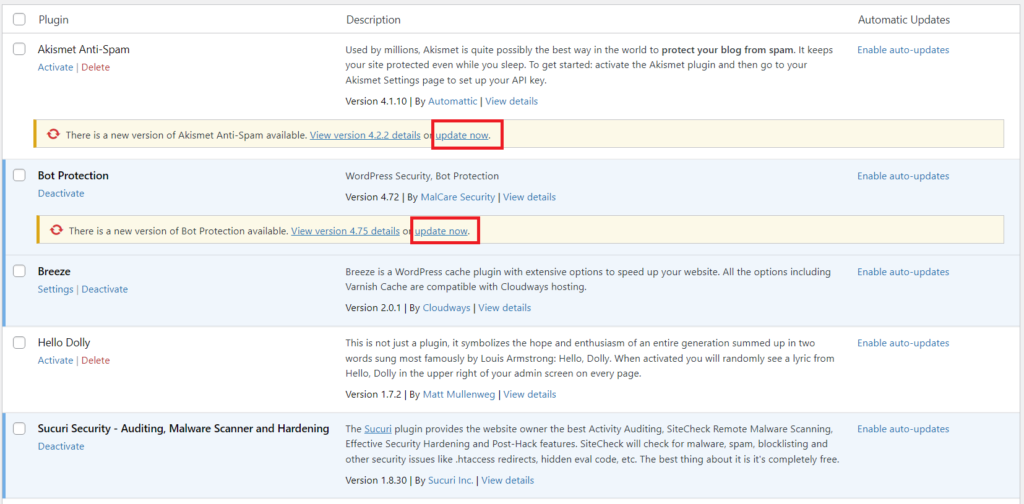
Riattiva e aggiorna i plugin
I plugin migliorano l'esperienza dell'utente e consentono agli sviluppatori di apportare modifiche rapide con facilità. Quasi tutti i siti Web WordPress reattivi e facili da usare sono supportati da alcuni plug-in. Tuttavia, questi plugin devono essere aggiornati con ogni aggiornamento di WordPress, poiché alcune versioni potrebbero non supportarli.

La migliore pratica è controllare regolarmente l'elenco dei plugin e vedere quali devono essere aggiornati. Con FSE, ti verrà richiesto di rivisitare l'elenco dei plug-in e vedere se qualcuno di essi è incompatibile o necessita di un aggiornamento.
Potrebbe anche essere necessario riattivare alcuni dei plugin precedentemente disattivati per un'esperienza senza problemi.
Modelli
I modelli sono layout contenenti modelli di blocchi, attributi, ecc. e facevano parte dei file dei temi WordPress. Di solito si trattava di file PHP contenenti codice HTML nelle versioni precedenti di WordPress.

Tuttavia, con FSE, questi file modello non sono file HTML contenenti il markup del blocco. Ora includono l'area del contenuto e le parti del modello e possono essere riutilizzati anche in altri modelli.

Come creare temi utilizzando l'editor completo del sito
Creare temi con l'editor completo del sito è diventato più semplice che mai. Utilizzando diversi blocchi e modelli nell'editor del sito, puoi creare layout di tua scelta.
Una volta finalizzato il tuo progetto, puoi esportarlo come file .zip.
Segui i passaggi seguenti per modificare il tuo tema ed esportarlo.
- Vai alla dashboard di WordPress
- Fare clic su Aspetto > Editor
- Modifica il tema secondo le tue esigenze
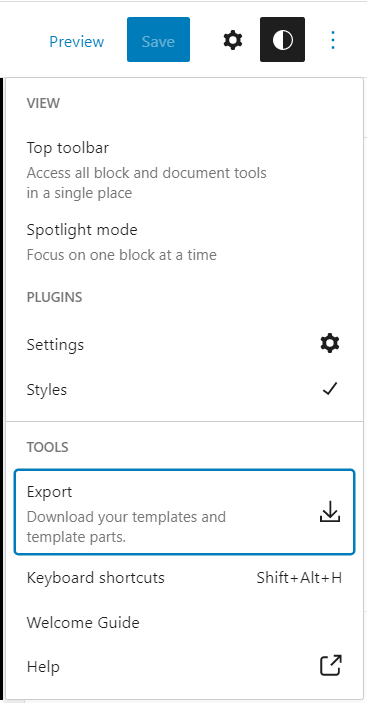
- Fai clic sui tre punti verticali nella parte in alto a destra dello schermo
- Fai clic su Esporta per esportare il tema come file zippato

Nota: il file zippato contiene una cartella denominata tema e due sottocartelle denominate modelli e parti.
Theme.json: file di configurazione del tema
theme.json è un nuovo file di configurazione del tema utile sia per i temi a blocchi che per quelli classici. Questo file può aiutarti ad abilitare e disabilitare diverse funzionalità, assegnare valori all'interfaccia " Stili " e creare proprietà CSS personalizzate.
Gli sviluppatori di temi utilizzano JSON per impostare le proprietà predefinite come colori, caratteri, riempimento, larghezza del contenuto e altro.
Cosa pensa la community di WordPress di FSE?
Questo importante aggiornamento comprende alcuni grandi cambiamenti, come puoi vedere. Abbiamo contattato vari esperti di WordPress per avere la loro opinione sulla modifica dell'intero sito, ed ecco cosa hanno da dire:
Robert Jacobi – Direttore, WordPress presso Cloudways

Dal lancio di Gutenberg, c’è stato un costante miglioramento nell’astrazione delle complessità dello sviluppo web. Sempre più utenti possono ora accedere facilmente a WordPress per creare e pubblicare contenuti straordinari. Il culmine di questa attenzione all'esperienza dell'utente è la modifica completa del sito (FSE). Da molto tempo FSE è stato lanciato come parte del core WordPress.
Ho sperimentato FSE durante le beta, le release candidate e ora il FSE “ finale ”. Perché "finale" tra virgolette, perché questo è solo il primo passo che consentirà ai fornitori di temi e altri plugin di far crescere un ecosistema FSE completamente nuovo.
Per quanto riguarda le mie esperienze iniziali, nel complesso FSE rappresenta uno straordinario aggiornamento rispetto ai blocchi a cui siamo stati abituati negli ultimi anni. Essere in grado di gestire i componenti di un tema senza il tipico page builder è stata un'esperienza liberatoria. Cambiare tema, nella maggior parte dei casi, funziona come previsto e il tuo lavoro con uno di essi può incrociarsi sorprendentemente bene.
Ma non sempre, come per molte funzionalità alla loro prima versione, si verificano occasionali tiramenti di capelli e singhiozzi. Gli spazi dei blocchi non sempre sono chiari e possono rendere confusa l'esperienza di modifica anche se tutto funziona come previsto sul front-end. Naturalmente, questi problemi diminuiranno costantemente e seguiranno funzionalità più robuste.
Sebbene possano esserci preoccupazioni su come questa facilità d'uso influenzerà gli sviluppatori, ritengo che la preoccupazione sia esagerata. La tecnologia deve sforzarsi di essere più connessa al modo in cui la maggior parte degli esseri umani lavora e comprende la tecnologia. Questa astrazione delle funzionalità di base è prevista e necessaria. I fornitori di terze parti troveranno assolutamente il modo di abbracciare ed estendere questo primo passo.
Milana Cap – Esperto XWP

Non sono sicuro se dovrei essere definito un esperto, ma ho sempre un'opinione.
Penso che sia giunto il momento che la comunità più ampia si renda conto che Gutenberg e FSE sono qui per restare. Tutto lo sbuffare e sbuffare del mondo non cambierà questo fatto né ti aiuterà a raggiungere i tuoi obiettivi.
Abbiamo superato il punto in cui "chi mi ha chiesto se sono d'accordo con questo e chi può decidere cosa viene adottato radicalmente e perché". Ora si tratta solo della tua sopravvivenza nel mondo degli affari WordPress.
D'altra parte, se tutti noi cercassimo di capire come usare Gutenberg (non è troppo tardi, è ancora in versione beta) e imparare come implementare i vantaggi che offre con le impostazioni appropriate (perché non è ancora obbligatorio l'uso in tutti occasioni, non ancora almeno) i benefici saranno molteplici:
- Alcuni bug e difetti si riveleranno prima e verranno risolti
- L'elenco delle funzionalità desiderabili verrà compilato a breve
- Il processo di documentazione diventerà rapido
- Corsi di qualità e altri contenuti usciranno prima
- Tutti noi saremo pronti per la transizione FSE in tempo
- Non ripeteremo l’errore che abbiamo commesso con Gutenberg, essendoci impreparati al lancio
Inoltre, in retrospettiva, Gutenberg è stato il primo caso nella storia dell’open source in cui PHP e React sono stati raggruppati in un unico CMS. E un CMS che gestisce, per la precisione, il 40% dell'intera rete internet.
Se qualcuno si aspettava che un compito così impegnativo si svolgesse senza intoppi, vorrei ricordarvi come è andato a buon fine il vostro ultimo tentativo di combinare PHP e Javascript.
Aleksandar Predic – Consulente tecnico: Blexr | Esperto di WordPress

In passato mi è stato chiesto di riscrivere l'intero codice per un enorme sito web. Ho realizzato i seguenti punti mentre lavoravo all'attività:
- Gutenberg è abbastanza stabile da poter essere utilizzato senza sfide significative
- Ho trovato quasi tutto ciò di cui avevo bisogno per completare l'attività nella documentazione (bravo al team della documentazione) o scavando nel codice Gutenberg
- I risultati in termini di prestazioni del sito erano di altissimo livello e Gutenberg ha contribuito a tale risultato utilizzando meno script
I modelli a blocchi sono fantastici. Davvero utile. Invece di sviluppare Black by Blood dall'elenco compilato dal team dei contenuti, ho salvato i modelli in un file, pronto per essere utilizzato. Questo mi ha fatto risparmiare tantissime ore di sviluppo e ore di manutenzione. I modelli di blocco sono qualcosa che viene mantenuto dal team principale, non dagli sviluppatori.
Inoltre, i modelli ti consentono di sviluppare progetti complessi in moduli, che puoi successivamente mettere insieme con modelli a blocchi. Ciò è particolarmente importante perché semplifica i moduli (blocchi individuali) e riduce il numero di potenziali bug, rendendo così i moduli più facili da testare e mantenere.
Ho anche lavorato su un design ibrido per una pagina di modello di recensione. I requisiti sono stati impostati in modo tale che fossero necessarie 4 diverse sezioni nel backend per aggiungere il contenuto pianificato. Il layout includeva 4 diverse schede di contenuto con tipi di contenuto completamente diversi.
Ho ricercato potenziali modalità di implementazione del FSE nell'esecuzione dei compiti. Tuttavia non ho potuto realizzare la mia idea perché in quel momento l’infrastruttura non era pronta per FSE e la documentazione non era stata completata.
FSE sarebbe una soluzione ideale per quel caso particolare. Senza FSE, ho dovuto costruire una soluzione ibrida utilizzando i blocchi in una sezione del contenuto di amministrazione. Gutenberg mi ha aiutato molto perché, alla fine, sono riuscito a ottenere un flusso di lavoro in cui l'utente poteva compilare l'intera pagina con i dati raccolti dall'API REST, il tutto con un clic.
Come sviluppatore, vedo casi in cui FSE non sarebbe l'ideale. Molte aziende non sono entusiaste del fatto che un utente (un editor di contenuti, ad esempio) possa fare clic sul sito Web e modificare ogni componente, annullando così gran parte del lavoro svolto dal team di progettazione e sviluppo.
Le aziende con assistenti virtuali che non hanno una formazione tecnica sono particolarmente esposte al problema "pochi clienti finché non arriva la catastrofe". Tali aziende preferiscono codificare la parte più grande del sito Web e non inserirla nel database del sito Web.
Un breve riassunto: FSE è fantastico. Rende il lavoro più facile. L'attuale concetto di tema WP sta cambiando davanti ai nostri occhi. I clienti stanno ottenendo più libertà. Ma la necessità di uno sviluppo vecchio stile sarà sempre presente perché il FSE non è per tutti.
Un piccolo disclaimer alla fine: questa è solo la mia opinione attuale, basata su alcune volte in cui ho giocato con FSE.
Nikola Štulic – Sviluppatore esperto WordPress certificato presso Codeable

La tanto attesa funzionalità di modifica completa del sito è finalmente arrivata. Ciò apre molte nuove opportunità perché ora saremo in grado di fornire una migliore esperienza di modifica ai proprietari di siti che desiderano pubblicare cose nuove o modificare elementi esistenti senza il nostro aiuto.
Molti sviluppatori (incluso me) sono sempre scettici nei confronti dei cambiamenti “radicali”, soprattutto quando i clienti possono rovinare qualcosa che abbiamo costruito per giorni, settimane o addirittura mesi.
FSE consente agli editor di controllare stili, intestazione, piè di pagina o barre laterali. Dobbiamo ancora vedere il risultato finale, ma al momento il FSE è più che una buona caratteristica.
Apre un modo completamente nuovo di andare avanti. Credo fermamente che WordPress diventerà più grande con questa nuova funzionalità perché arriveranno nuovi utenti, quelli che amano l'approccio fai da te.
Nick Diego – Sostenitore degli sviluppatori | Motore WP

Devo ammettere che sono di parte, ma il Full Site Editing (FSE) è la cosa più entusiasmante arrivata su WordPress nell'ultimo decennio, a parte lo stesso Block Editor. FSE promette una soluzione praticamente senza codice con la potenza e la flessibilità di WordPress. Con un po' di formazione, un utente senza alcuna conoscenza di sviluppo web può scegliere un tema basato su blocchi e configurare l'intero sito web da un'unica interfaccia. Semplicemente magico!
Ora è importante ricordare che FSE è una raccolta di funzionalità, tra cui l'editor del sito, i blocchi di temi, la modifica dei modelli, gli stili globali e altro ancora. WordPress 5.9 è stato solo il debutto iniziale di questa suite di funzionalità. Sono previste molte iterazioni con ulteriori miglioramenti e perfezionamenti ancora da eseguire.
Al momento, incoraggio ogni sviluppatore WordPress a iniziare a esplorare temi basati su blocchi e a bloccare lo sviluppo se non lo hai già fatto. Utilizza il plugin Gutenberg insieme a qualsiasi nuovo progetto perché include tutte le ultime funzionalità FSE ed è un'anteprima di WordPress 6.0. Potresti trovare problemi e bug. Potresti anche trovare decisioni di sviluppo con cui non sei d'accordo. Va bene!
Una delle bellezze di WordPress è la sua flessibilità. Molte funzionalità FSE sono attivabili, ma non tutte. Questo è stato un punto critico, soprattutto per le agenzie, e per il futuro sono previsti ulteriori controlli. Ci sono state anche preoccupazioni della comunità relative all'accessibilità, alle autorizzazioni degli utenti e altro ancora. Queste preoccupazioni sono fondate e devono essere affrontate. Dobbiamo essere sinceri riguardo a eventuali carenze in modo che si possano apportare miglioramenti.
Se riscontri problemi, ti imploro di aprire un problema su GitHub o di contattare me e un altro Developer Advocate nello spazio WordPress. La nostra passione è rendere WordPress il migliore possibile per tutti gli utenti.
Credo fermamente che FSE sia il futuro di WordPress, ma abbiamo appena iniziato questo entusiasmante viaggio. Se vuoi saperne di più, dai un'occhiata a WordPress Social Learning per sessioni formative settimanali, molte delle quali sono incentrate su argomenti FSE. Spero di vederti.
Pensieri finali
FSE rappresenta una rivoluzione nell'esperienza di creazione delle pagine che offre all'utente finale un controllo maggiore che mai. La modifica completa del sito ti evita di dover affrontare le complessità della codifica, poiché tutto è gestito tramite blocchi. Tuttavia, ci sono ancora enormi lacune che potrebbero essere colmate nelle future versioni di WordPress.
Alcuni temono che l’FSE possa portare via i posti di lavoro di designer e sviluppatori. Sebbene FSE dia certamente il pieno controllo all'utente, il progettista e lo sviluppatore di un sito Web possono comunque personalizzarlo per farlo funzionare al meglio.
Per citare Milana Cap, “FSE è qui per restare”. È giunto il momento di abbracciare il nuovo cambiamento e di utilizzarlo pienamente a nostro vantaggio.
