Beaver Builder ウェブサイトに Google レビュー ウィジェットを追加する方法
公開: 2024-03-15Google レビュー ウィジェットを Beaver Builder に追加したいですか? 心配しないでください – あなたは一人ではありません!
多くの人が、Beaver ビルダー プラグインで動作する Google レビューを埋め込む方法を求めてきました。
そんな皆さんを助けるために、Google レビュー ウィジェットをサイトに追加するための初心者向けガイドをまとめました。
まずは、Google レビューを追加することがビジネスにどのように役立つかを見てみましょう。
Beaver Builder ウェブサイトに Google レビューを追加する理由
オンラインで何かを購入したときのことを思い出してください。 トリガーを引く前に、製品のレビューや評価をチェックした可能性があります。
そうなると、人々が最初に目にするレビューの種類が購入の意思決定に大きな影響を与えることになります。
[..] ポジティブな経験は全顧客のほぼ半数が共有しており、ネガティブな経験は特に永続的な影響を及ぼし、何か問題が発生した場合には顧客の 95% がその情報を広めます。
ディクサ
ご覧のとおり、満足した顧客からのレビューによって優れた第一印象を与えることがこれまで以上に重要です。 そのための最良の方法は、肯定的なレビューを含むレビュー ウィジェットをサイトに直接追加することです。
Google はナンバー 1 の顧客レビュー プラットフォームであるため、あなたのビジネスに関する顧客レビューやお客様の声を見つけるのに最適な場所です。

Google レビュー ウィジェットを追加するだけで、電子商取引サイトはさらに多くの訪問者を顧客に変えることができます。
さらに、関連性の高いキーワードを含む新鮮なレビューを表示することは、Web サイトの SEO にとっても効果的です。 そのため、検索結果で上位にランクされ、より多くの潜在顧客にリーチできるようになります。
Google レビュー ウィジェットを Beaver Builder に追加する方法 (チュートリアル)
以下の初心者向けガイドに従うだけで、あなたのビジネスを宣伝するための美しいレビュー ウィジェットを作成できます。
始めましょう!
ステップ 1: Reviews Feed Pro プラグインをインストールしてアクティブ化する
レビュー ウィジェットを簡単に表示したい場合は、Review Feed Pro プラグインを試すだけです。
最高のレビュー ウィジェット プラグインである Reviews Feed Pro を使用すると、コーディングの必要がなく、数回クリックするだけで顧客レビューを表示できます。

最も優れている点は、Review Feed Pro が Beaver Builder のような WordPress ページビルダーと完璧に連携することです。 実際、Google レビュー ウィジェットはサイトのデザインをすぐに自動的にコピーします。
まずは、Reviews Feed Pro のコピーをここから入手してください。 それが完了したら、Web サイトにプラグインをインストールして有効化します。
その方法の詳細については、WordPress プラグインのインストールに関するこのガイドを参照してください。
ステップ 2: Google レビュー ウィジェットを作成する
次に、WordPress ダッシュボード領域に移動し、レビュー フィード » すべてのフィードメニューを開きます。
そこに移動したら、 「新規追加」をクリックして続行します。

これで、このレビュー ウィジェットへのソースの追加を開始できます。 次に、プラグインはこのソースからレビューを取得し、Web サイトに埋め込みます。
続行するには、ここで[ソースの追加]ボタンをクリックします。

次に、ソースとして使用するレビュー プラットフォームを選択できます。 Google 以外にも、Facebook、トリップアドバイザー、Yelp レビュー、Trustpilot、WordPress.org など、他の信頼できるプラットフォームからのレビューを表示することもできます。
ここではGoogleオプションを選択しただけですが、必要に応じて他のプラットフォームを使用することもできます。
その後、 「次へ」ボタンをクリックします。

ステップ 3: Google ビジネス ページを接続する
Google ビジネス ページに接続すると、新しいウィジェットでビジネスのレビューの取得を開始できます。
そのためには、 Google API キーを使用するのが最も簡単な方法です。
API キーをまだお持ちでない場合は、 その後、このチュートリアルに従って Google API キーを作成することができます。
その後、 [次へ]をクリックする前に、API キーをポップアップに貼り付けることができます。

次に、ビジネスのGoogle プレイス IDを入力すると、このレビュー ウィジェットがレビューの取得を開始します。
これを行うには、Place ID ジェネレーターを開き、下にスクロールして Google マップ ウィジェットを見つけます。 そこで、検索バーを使用してビジネスを検索できます。

ビジネスを選択すると、Google は下の地図に追加情報を表示します。
そこの「Place ID」フィールドの横にあるコードをコピーできます。

その後、Web サイトに戻り、この ID をウィジェットに入力できるようにします。
[完了]ボタンをクリックする前に、コードを[場所 ID]フィールドに貼り付けるだけです。

このようにして、レビュー ウィジェットに使用できる新しいソースが完成しました。
続行するには、ソースを選択し、 「次へ」をクリックします。

ステップ 4: Google レビュー ウィジェットをカスタマイズする
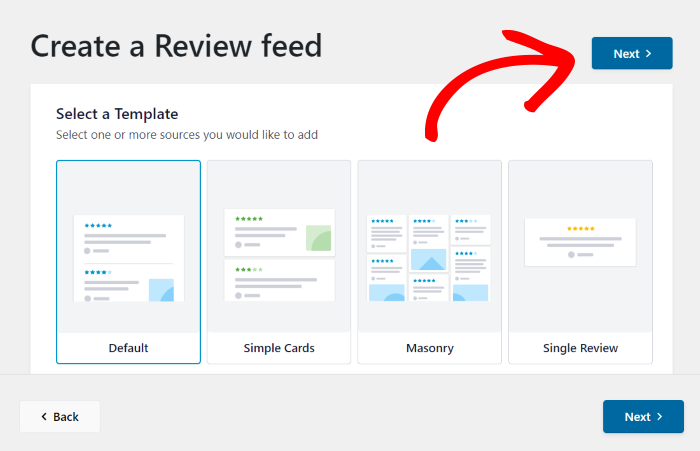
このユーザーフレンドリーなプラグインを使用すると、テンプレートをインポートして、ユニークなデザインのレビュー ウィジェットをすばやく作成できるようになります。 ここでは 7 つの異なるオプションから選択できます。
- デフォルト
- シンプルなカード
- 石積み
- 単一レビュー
- ショーケースカルーセル
- カルーセル
- グリッドカルーセル
それを行ったら、 「次へ」をクリックすると、テンプレートのデザインがウィジェットにインポートされます。

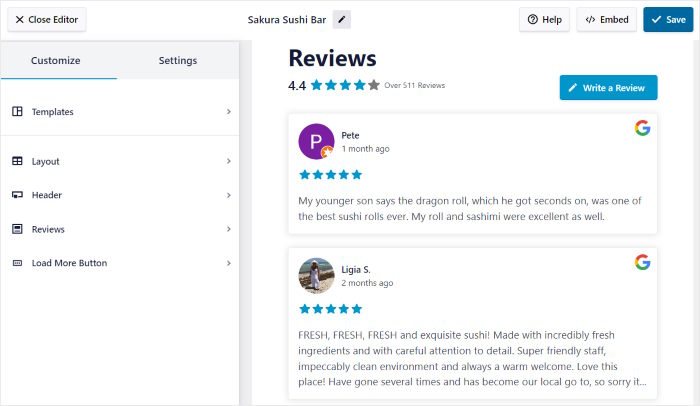
プラグインのビジュアル カスタマイザーでレビュー ウィジェットが開いているのが表示されます。 右側には、ウィジェットのライブ プレビューがあり、変更を簡単に追跡できます。
次に、左側に、レイアウトをカスタマイズしたり、要素やヘッダーなどを確認したりするためのさまざまなオプションが表示されます。

Google レビュー ウィジェットの外観をカスタマイズする準備はできましたか?

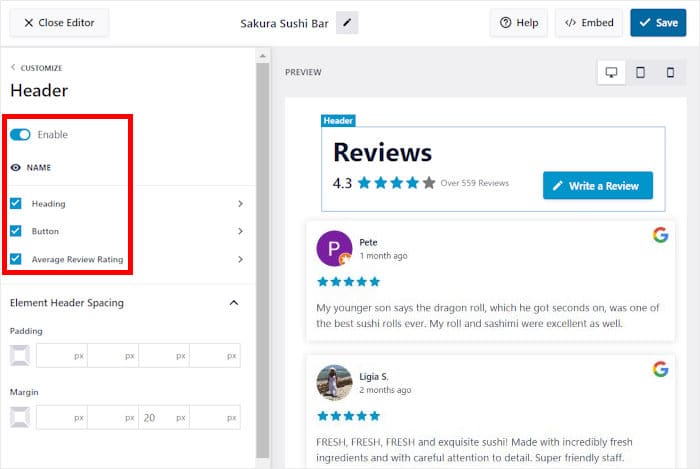
まず、 [ヘッダー]オプションを開いて、ウィジェット上のヘッダーの外観を変更しましょう。

Google レビュー ウィジェットの上にヘッダーを有効または無効にするオプションがあります。
その下には、ヘッダーの他のカスタマイズ オプションがあります。
- 見出し:ヘッダーと一緒に表示する行を入力します。
- ボタン: ユーザーが新しいレビューを追加できるボタンをカスタマイズします。
- 平均レビュー評価: 平均評価の表示方法を選択します
さらに、チェックボックスを使用して、これらの各要素を表示または非表示にすることもできます。

ヘッダーの設定が完了したら、必ず[保存]をクリックして変更を確認してください。
その後、小さなカスタマイズボタンをクリックして、メインのカスタマイズ オプションに戻ります。

残りのカスタマイズ オプションを使用すると、レビュー要素、レイアウト、[さらに読み込む] ボタンなどを変更できます。
レビュー料金ウィジェットの外観に満足したら、忘れずに変更を保存してください。
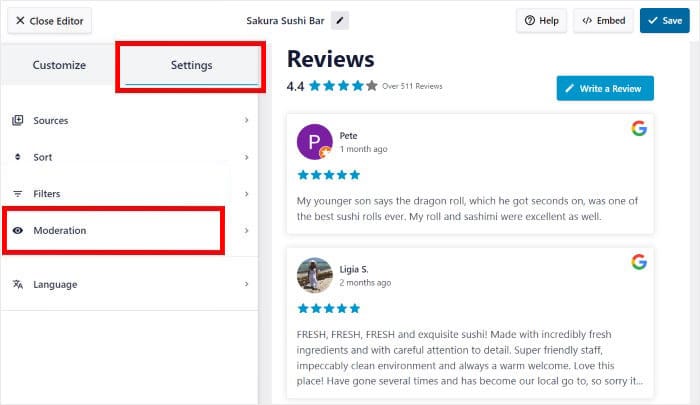
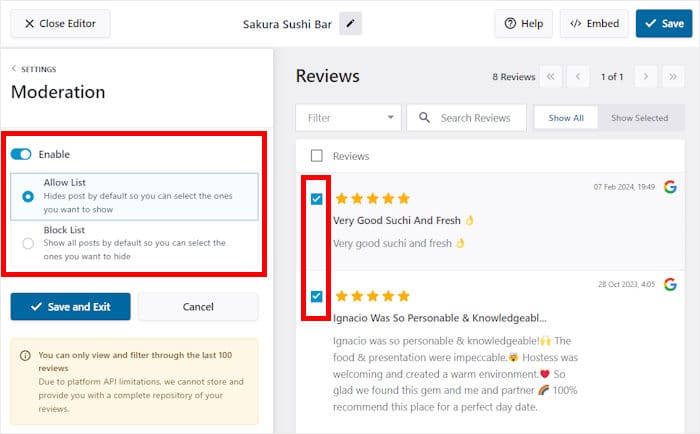
その後、上部の[設定]タブをクリックし、モデレーション機能を選択します。

左側で、フィードのモデレーションを有効にすることを選択できます。
次に、フィードをモデレートする 2 つの方法から選択できます。
- 許可リスト: 右側で、表示するレビューを選択します
- ブロックリスト: ウィジェットから非表示にするレビューを選択します

最後に、 [保存して終了]オプションをクリックして、新しい Google レビュー ウィジェットを確認します。
さらに、フィルターを使用して禁止用語を設定したり、特定のキーワードや星評価を含むビジネス レビューのみを表示したりすることもできます。
フィードのモデレートとフィルターの設定が完了したら、忘れずにもう一度[保存]をクリックしてください。
ステップ 5: Elementor に Google レビューを追加する
最後に、ここでビジュアル カスタマイザーからウィジェットの埋め込みを開始できます。 これを行うには、 「埋め込み」ボタンをクリックします。

Reviews Feed Pro では、この Google レビュー ウィジェットをウェブサイトに埋め込むさまざまな方法を紹介します。 ウィジェットはページ、サイドバー、またはフッターに追加できます。
このプラグインはウェブサイトビルダープラグインと完璧に連携しますが、デフォルトの Gutenberg ブロックエディターを使用してレビューウィジェットを埋め込むこともできます。
ここでは、ポップアップの[コピー]ボタンを使用します。

それを行った後、ダッシュボードから[ページ] » [新規追加]メニューを開いて、サイトに新しいページを作成します。
次に、 「Launch Beaver Builder」ボタンをクリックして、ページビルダーを使用してこのページを開きます。

次に、Beaver Builder でページが開かれ、左側にリアルタイム プレビュー、右側にさまざまなデザイン オプションが表示されます。

Google レビュー ウィジェットを埋め込むには、まず右側でテキスト エディターモジュールを探します。
次に、このモジュールを左側のページにドラッグアンドドロップします。

これを行うと、新しいモジュールをセットアップするためのオプションが開きます。
そこで、下の[保存]ボタンをクリックする前に、ショートコードをテキスト フィールドに貼り付けます。

最後に、上部にある[完了]ボタンをクリックして、このページを公開できるようにします。
これを行うと、新しく作成した Google レビュー ウィジェットが Beaver Builder ウェブサイトで公開されます。 ページを開くと、Web サイト訪問者にどのように見えるかを確認できます。

さあ、行きましょう!
HTML、CSS、JavaScript、その他の埋め込みコードを必要とせず、わずか数分で Google レビュー ウィジェットを Beaver Builder サイトに追加できるようになりました。
Reviews Feed Pro プラグインを使用すると、最大のオンライン プラットフォームからのレビューを表示し、説得力のある社会的証拠によってビジネスを成長させることができます。
Beaver Builder で Google レビュー ウィジェットを簡単に表示したいですか? Reviews Feed Pro のコピーをここから入手してください。
ソーシャル メディアをさらに活用したい場合は、Twitter のフォロワーを増やすための最良のヒントのリストを参照してください。
ソーシャル メディア マーケティングのヒントやコツをさらに知りたい場合は、Twitter と Facebook をフォローしてください。
