如何將 Google 評論小工具新增至您的 Beaver Builder 網站
已發表: 2024-03-15想要為 Beaver Builder 添加 Google 評論小工具嗎? 別擔心—你並不孤單!
很多人要求我們提供一種與 Beaver 建構器外掛程式配合使用的嵌入 Google 評論的方法。
為了幫助大家,我們整理了這份適合初學者的指南,介紹如何將 Google 評論小工具加入您的網站。
但首先,讓我們看看新增 Google 評論如何幫助您的業務發展。
為什麼要為您的 Beaver Builder 網站添加 Google 評論
想想你在網路上買東西的時候嗎? 您很可能在購買產品之前檢查了產品的評論或評級。
當這種情況發生時,人們首先看到的評論類型將對他們的購買決策產生巨大影響。
[..] 近一半的客戶擁有正面的體驗,而負面的體驗會產生特別持久的影響,95% 的客戶會在出現問題時傳播消息。
迪克薩
正如您所看到的,透過滿意的客戶評論來創造良好的第一印像比以往任何時候都更加重要。 最好的方法是直接在您的網站上添加帶有正面評論的評論小部件。
由於 Google 是排名第一的客戶評論平台,因此它是尋找客戶評論和對您的業務的評價的絕佳場所。

您所要做的就是添加一個 Google 評論小部件,您的電子商務網站可以將更多訪客轉化為客戶。
此外,顯示具有相關關鍵字的新鮮評論對於您網站的搜尋引擎優化也很有幫助。 因此,您可以在搜尋結果中排名更高並吸引更多潛在客戶。
如何將 Google 評論小工具新增至 Beaver Builder(教學)
您所要做的就是遵循下面的初學者指南,您就可以擁有一個漂亮的評論小部件來宣傳您的業務。
讓我們開始吧!
第 1 步:安裝並啟用 Reviews Feed Pro 插件
如果您想以簡單的方式顯示評論小工具,您可以簡單地嘗試 Reviews Feed Pro 外掛程式。
作為最好的評論小部件插件,Reviews Feed Pro 讓您只需單擊幾下即可顯示客戶評論 - 無需編碼!

最好的部分是 Reviews Feed Pro 與 Beaver Builder 等 WordPress 頁面建立器完美配合。 事實上,您的 Google 評論小工具會立即自動複製您網站的設計。
首先,您可以在此處取得 Reviews Feed Pro 的副本。 完成此操作後,在您的網站上安裝並啟用該外掛程式。
您可以在本 WordPress 外掛安裝指南中找到有關如何執行此操作的更多資訊。
步驟 2:建立 Google 評論小工具
現在,前往 WordPress 儀表板區域,然後開啟評論來源 » 所有來源選單。
到達那裡後,按一下“新增項目”繼續。

現在您可以開始向此評論小部件添加來源。 然後,該插件將從該來源獲取評論並將其嵌入您的網站上。
若要繼續,您可以點擊此處的「新增來源」按鈕。

接下來,您可以選擇要用作來源的評論平台。 除了 Google 之外,您還可以顯示其他值得信賴的平台的評論,例如 Facebook、Tripadvisor、Yelp Reviews、Trustpilot 和 WordPress.org。
我剛剛在這裡選擇了Google選項,但如果您願意,也可以選擇任何其他平台。
之後,按一下“下一步”按鈕。

步驟 3:連結您的 Google 商家頁面
透過連接您的 Google 商業頁面,您的新小工具可以開始獲取您的業務評論。
為此,最簡單的方法是使用您的Google API 金鑰。
還沒有 API 金鑰? 然後,您可以按照本教學了解如何建立 Google API 金鑰。
之後,您可以將 API 金鑰貼上到彈出視窗中,然後按一下「下一步」 。

然後,您可以輸入您企業的Google 地點 ID ,以便此評論小工具將開始獲取您的評論。
為此,請開啟地點 ID 產生器並向下捲動以找到 Google 地圖小工具。 在那裡,您可以使用搜尋欄來尋找您的業務。

選擇您的商家後,Google 將在下面的地圖中顯示更多資訊。
您可以複製地點 ID欄位旁的程式碼。

之後,返回您的網站,以便您可以將此 ID 輸入到小部件中。
只需將程式碼貼到地點 ID欄位中,然後按一下「完成」按鈕即可。

就像這樣,您就有了一個可用於評論小部件的新來源。
若要繼續,請選擇來源並按一下「下一步」 。

步驟 4:自訂您的 Google 評論小工具
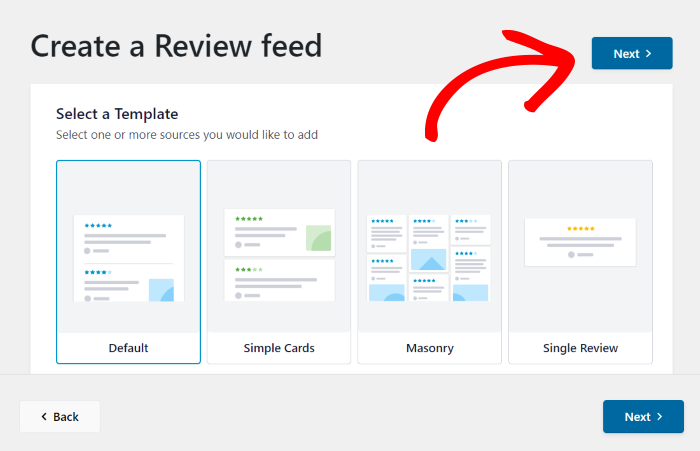
現在,這個用戶友好的插件將允許您導入模板以快速創建具有獨特設計的評論小部件。 您可以在此處從 7 種不同的選項中進行選擇:
- 預設
- 簡單的卡片
- 石工
- 單一評論
- 展示輪播
- 輪播
- 網格輪播
完成此操作後,按一下「下一步」 ,範本的設計將會匯入到您的小工具中。

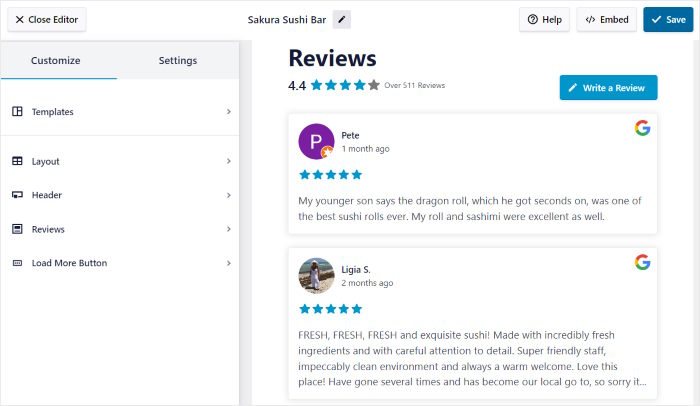
然後,您將看到評論小部件在插件的可視定制器中打開。 在右側,您可以即時預覽小工具,以輕鬆追蹤您的變更。
然後在左側,您可以看到用於自訂佈局、審閱元素、標題等的不同選項。

準備好自訂您的 Google 評論小工具的外觀了嗎?

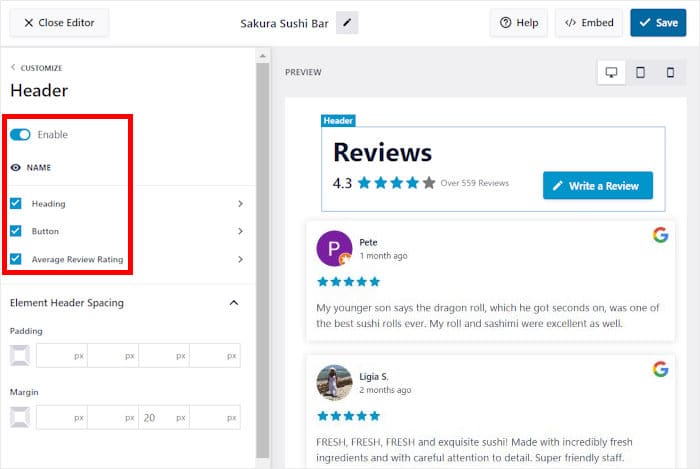
首先,讓我們透過開啟「標題」選項來更改小工具上方標題的外觀。

您可以在 Google 評論小工具上方找到啟用或停用標題的選項。
在此之下,您可以找到標題的其他自訂選項:
- 標題:輸入與標題一起顯示的行
- Button :自訂允許使用者新增評論的按鈕
- 平均評論分數:選擇平均分數的顯示方式
另外,您也可以使用複選框來顯示或隱藏每個元素。

完成標題設定後,請記住點擊“儲存”以確認變更。
之後,按一下「自訂」小按鈕返回主要自訂選項。

使用其餘的自訂選項,您可以更改評論元素、佈局、加載更多按鈕等。
一旦您對評論費用小部件的外觀感到滿意,請記住保存更改。
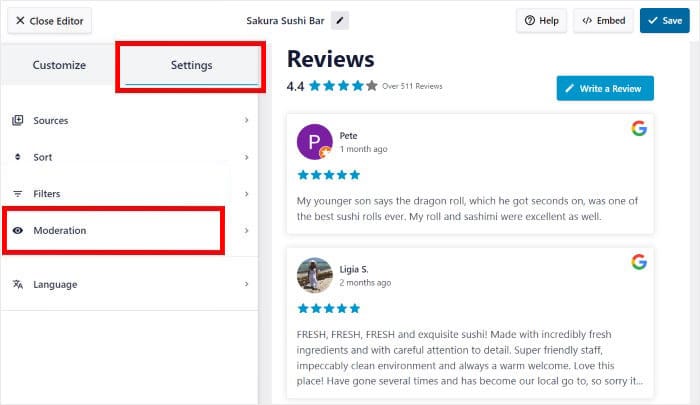
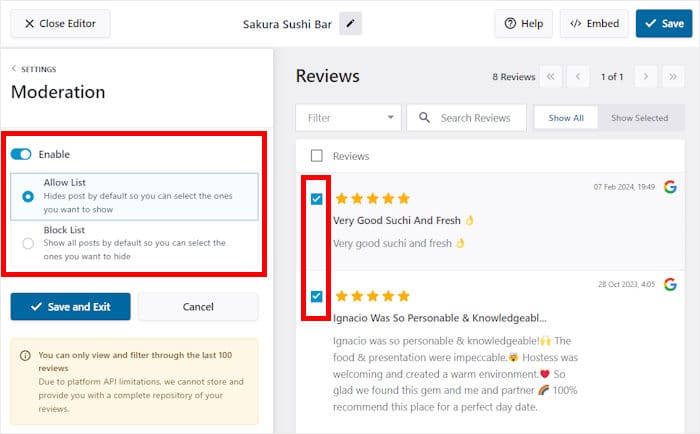
之後,點擊頂部的“設定”標籤並選擇“審核”功能。

在左側,您可以選擇為您的 Feed啟用審核。
然後,您可以選擇兩種管理 Feed 的方式:
- 允許清單:在右側選擇您要顯示的評論
- 封鎖清單:選擇您想要從小部件中隱藏的評論

最後,按一下「儲存並退出」選項以確認新的 Google 評論小工具。
最重要的是,您還可以使用篩選器設定禁止詞或僅顯示具有特定關鍵字或星級評分的業務評論。
完成 Feed 管理和過濾器設定後,請記住再次點擊「儲存」 。
第 5 步:在 Elementor 中新增 Google 評論
最後,您可以開始從視覺化定制器中嵌入您的小部件。 點擊“嵌入”按鈕即可執行此操作。

Reviews Feed Pro 將向您展示在您的網站上嵌入此 Google 評論小工具的不同方法。 您可以將小工具新增到頁面、側邊欄甚至頁腳。
雖然此外掛程式可以與網站建立器外掛程式完美配合,但您也可以使用預設的古騰堡區塊編輯器來嵌入評論小部件。
現在,使用彈出視窗中的“複製”按鈕。

完成此操作後,從儀表板開啟頁面»新增功能表,在您的網站上建立新頁面。
然後,按一下啟動 Beaver Builder按鈕以使用頁面建立器開啟此頁面。

然後,您將看到在 Beaver Builder 中開啟的頁面,其中左側有即時預覽,右側有不同的設計選項。

要嵌入您的 Google 評論小工具,首先,請尋找右側的文字編輯器模組。
然後,將此模組拖曳到左側的頁面上。

這樣做將開啟設定新模組的選項。
將您的短代碼貼到文字欄位中,然後點擊下面的「儲存」按鈕。

最後,點擊頂部的「完成」按鈕,以便您可以發布此頁面。
完成此操作後,您新建立的 Google 評論小工具將在您的 Beaver Builder 網站上上線。 如果您開啟該頁面,您可以查看網站訪客的外觀。

就這樣吧!
現在,您只需幾分鐘即可將 Google 評論小工具新增至您的 Beaver Builder 網站 - 無需 HTML、CSS、Javascript 或任何嵌入程式碼。
借助 Reviews Feed Pro 插件,您可以顯示來自最大線上平台的評論,並透過令人信服的社交證明來發展您的業務。
想要在 Beaver Builder 中輕鬆顯示 Google 評論小工具嗎? 在這裡獲取您的 Reviews Feed Pro 副本!
如果您想從社群媒體中獲得更多收益,您可以查看這份獲得更多 Twitter 追蹤者的最佳技巧清單。
如需更多社群媒體行銷提示和技巧,請在 Twitter 和 Facebook 上關注我們。
