如何在 Beaver Builder 網站上嵌入 Facebook 頁面提要
已發表: 2024-03-14想要在您的 Beaver Builder 上嵌入 Facebook 頁面來源嗎?
如果您想提升您的 Beaver Builder 網站,嵌入您的 Facebook 頁面可能是個不錯的解決方案。
但直接嵌入 Facebook 內容可能很困難 - 特別是如果您沒有編碼經驗。
好消息? 我們整理了一份簡單指南,向您展示如何在短短幾分鐘內嵌入您的 Facebook 頁面。
讓我們來看看!
為什麼要在 Beaver Builder 中嵌入您的 Facebook 頁面?
作為排名第一的社群媒體平台,Facebook 是為您的網站尋找引人入勝的內容的好地方。
截至 2023 年第二季度,Facebook 的每月活躍用戶約為 30 億,是全球使用率最高的線上社群網路。
史塔斯塔
如果您想吸引網站訪客,顯示 Facebook 頁面上的相關貼文可能是個不錯的解決方案。
此外,嵌入您的 Facebook 頁面還可以幫助您:
- 將網站訪客轉化為追蹤者,以提升您品牌的線上形象
- 讓人們積極談論您的業務以建立客戶信任
- 透過 Facebook 頁面上引人入勝的照片、相簿和影片吸引人們的注意力
- 透過顯示來自 Facebook 的新鮮的關鍵字豐富的內容來提高您網站的 SEO
如何在 Beaver Builder 中嵌入 Facebook 頁面 Feed
您只需按照以下步驟操作,即可將 Facebook 頁面新增至 Beaver Builder 網站。
最好的部分? 只需幾次簡單的點擊,您就可以做到這一點,而且絕對是零編碼。
第 1 步:安裝並啟動 Facebook Feed Pro
對於將 Facebook 頁面新增至 Beaver Builder 網站的最簡單方法,您可以簡單地使用 Facebook Feed Pro。

有了它,您只需點擊幾下即可嵌入 Facebook 頁面中的內容 - 根本不需要編碼!
另外,您的 Facebook 專頁動態將自動複製您的 Beaver Builder 網站的設計,並且立即看起來很漂亮。 總而言之,它是最好的 Facebook 頁面動態外掛。
首先,在此處取得 Facebook Feed Pro 的副本,然後在 Beaver Builder 網站上安裝並啟動它。
如果您需要快速複習,這裡有一個關於如何安裝 WordPress 外掛的便利指南。
第 2 步:建立您的 Facebook 頁面 Feed
接下來,從儀表板開啟Facebook Feed選單,然後點擊頂部的「新增內容」按鈕。

接下來,您可以選擇要在網站上顯示的 Facebook feed 類型。 您可以選擇以下選項:
- 時間軸
- 相片
- 影片
- 專輯
- 活動
- 評論
- 單一特色帖子
- 單曲專輯
現在,我們將使用“時間軸”選項。 然後,您可以點擊“下一步”按鈕繼續。

第 3 步:連結您的 Facebook 頁面
現在您已經建立了新的 Facebook feed,是時候連結您的 Facebook 頁面了。
首先,按一下此處的「新增項目」按鈕開始。

接下來,Facebook Feed Pro 將允許您選擇連結頁面或群組。
選擇該選項後,按一下「連線到 Facebook」按鈕。

之後,Facebook Feed Pro 會將您傳送至 Facebook,您可以在其中選擇要連結的頁面。
您所要做的就是選擇彈出視窗中的頁面,然後按一下「下一步」 。

現在,該插件將請求對該 Facebook 頁面的唯讀存取權。 查看後,我意識到這意味著 Facebook Feed Pro 無法對我的帳戶或頁面進行任何更改。
因此,使用該插件是完全安全的。
要連接您的 Facebook 頁面,只需點擊此處的「完成」按鈕即可。

之後,該插件會將您帶回您的網站。
選擇新頁面作為來源後,按一下「新增」 。

最後,點擊「下一步」按鈕將您的頁面連接到新建立的 Facebook feed。

第 4 步:自訂您的 Facebook 頁面 Feed
Facebook Feed Pro 將複製您網站的設計,以便您的新頁面 Feed 立即與您的 Beaver Builder 網站相符。 最重要的是,您可以透過多種方式自訂 Facebook 頁面動態。
首先,您可以選擇一個來源主題來更改您的圖示、按鈕、貼文設計等:
- 預設
- 現代的
- 社交牆
- 大綱
- 重疊
選擇您喜歡的設計主題,然後按一下「下一步」 。

然後,您將看到選擇 Feed 範本的選項。 經過一些測試,我發現每個模板都會更改您的 Feed 上 Facebook 貼文的佈局。
在這裡,您可以從以下選項中選擇您喜歡的模板:
- 預設
- 簡單砌體
- 小工具
- 大網格
- 最新專輯
- 展示輪播
- 簡單的輪播
按一下「下一步」按鈕,您的來源將自動匯入範本。

然後,您將看到新的 Facebook 頁面動態在視覺定制器中開啟。
在左側,您可以看到自訂選項,幫助您更改範本、配色方案、標題、載入更多按鈕等。

當您進行任何更改時,右側的即時預覽將幫助您即時追蹤變更。
讓我們先更改 Facebook 貼文在 Beaver Builder 上的顯示方式。
選擇“提要佈局”選項即可執行此操作。

使用此插件,您可以在 4 個提要佈局選項之間進行選擇:

- 清單
- 網格
- 石工
- 輪播

如果您選擇列表,您的 Facebook 貼文將在一個列中一個接一個地顯示。 如果您希望每個帖子都有足夠的空間,這可能會很好。

但如果您希望 Facebook 貼文顯示在整齊的行和列中,則可以使用網格選項。 您可以像這樣一次顯示很多 Facebook 貼文。

磚石佈局將在不同的列中顯示您的所有帖子。 另外,這些帖子也將保持原來的比例。

最後,如果您想在動態滑桿中顯示您的提要,您可以選擇 Facebook 輪播選項。

選擇您喜歡的提要佈局,然後按一下「儲存」按鈕。
完成此操作後,按一下「自訂」按鈕以繼續自訂您的 Facebook 來源。

這只是開始。 就像這樣,您可以設定配色方案、標題類型、背景顏色、加載更多按鈕、提要大小、邊距等等。
根據您的喜好編輯來源後,請記住點擊「儲存」按鈕以儲存變更。
第 5 步:在 Beaver Builder 中嵌入 Facebook 頁面 Feed
準備好將此 Facebook 頁面來源新增至您的 Beaver Builder 網站了嗎?
在視覺定制器中,點擊頂部的嵌入按鈕。

接下來,您將看到一個彈出窗口,其中包含嵌入 Facebook 頁面的所有方法。 您可以將其嵌入頁面、貼文、側邊欄甚至頁腳。
現在,我們只需在此處複製短代碼即可。

接下來,從儀表板開啟頁面 » 新增功能表以建立新的 WordPress 頁面。
頁面開啟後,按一下啟動 Beaver Builder按鈕。

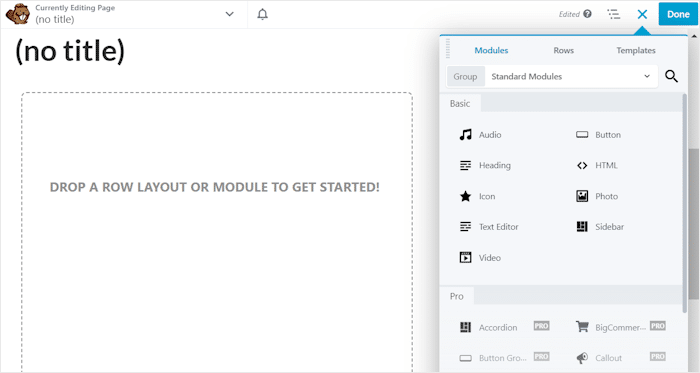
然後,您將看到 Beaver Builder 的即時編輯器,左側有即時預覽,右側有不同的模組、行和模板。

要嵌入您的提要,首先,按一下「標準模組」選項以開啟下拉式功能表。
之後,選擇WordPress 小工具選項。

現在,您所要做的就是從選項中尋找Facebook Feed小工具。
一旦找到它(我只花了幾秒鐘!),您就可以將其拖放到您的頁面中。

然後,您將在左側看到該模組的額外選項。 在這裡,您可以輸入 Facebook 頁面動態的標題。
在Feed選項下,您可以看到一個下拉式選單,您可以在其中選擇 Facebook 頁面 feed。

要在您的網站上發布此提要,請點擊右上角的「完成」按鈕,然後選擇「發布」選項。
就像這樣,Beaver Builder 外掛程式將完成剩下的工作,並將 Facebook feed 嵌入到您的 WordPress 網站上。

就這樣吧!
現在,您可以將 Facebook 頁面來源嵌入到 Beaver Builder 網站上。 正如您所看到的,Facebook Feed Pro 讓將 Facebook 與您的網站整合變得非常容易。
只需幾分鐘,您就可以開始嵌入 Facebook 頁面中的貼文來吸引訪客、獲得更多追蹤者並發展您的業務。
立即取得 Facebook Feed Pro 副本並將您的 Facebook 頁面嵌入您的網站!
當您在這裡時,您可以查看本指南,以了解如何將 Instagram feed 新增至 Beaver Builder。
如需更多社群媒體行銷提示和技巧,請在 Twitter 和 Facebook 上關注我們。
