So betten Sie den Facebook-Seiten-Feed auf der Beaver Builder-Website ein
Veröffentlicht: 2024-03-14Möchten Sie einen Facebook-Seiten-Feed in Ihren Beaver Builder einbetten?
Wenn Sie Ihrer Beaver Builder-Site einen Schub geben möchten, kann die Einbettung Ihrer Facebook-Seite eine großartige Lösung sein.
Aber das direkte Einbetten von Facebook-Inhalten kann schwierig sein – vor allem, wenn Sie keine Erfahrung mit der Programmierung haben.
Die guten Nachrichten? Wir haben eine einfache Anleitung zusammengestellt, die Ihnen zeigt, wie Sie Ihre Facebook-Seite in wenigen Minuten einbetten.
Lass uns einen Blick darauf werfen!
Warum sollten Sie Ihre Facebook-Seite in Beaver Builder einbetten?
Als führende Social-Media-Plattform ist Facebook ein großartiger Ort, um ansprechende Inhalte für Ihre Website zu finden.
Mit rund drei Milliarden monatlich aktiven Nutzern im zweiten Quartal 2023 ist Facebook das meistgenutzte soziale Online-Netzwerk weltweit.
Statista
Wenn Sie Ihre Website-Besucher ansprechen möchten, kann die Anzeige relevanter Beiträge auf Ihrer Facebook-Seite eine gute Lösung sein.
Darüber hinaus kann Ihnen die Einbettung Ihrer Facebook-Seite auch dabei helfen:
- Wandeln Sie Website-Besucher in Follower um, um die Online-Präsenz Ihrer Marke zu steigern
- Zeigen Sie, dass Menschen positiv über Ihr Unternehmen sprechen, um das Vertrauen der Kunden aufzubauen
- Erregen Sie die Aufmerksamkeit der Menschen mit ansprechenden Fotos, Alben und Videos auf Ihrer Facebook-Seite
- Steigern Sie die SEO Ihrer Website, indem Sie neue, schlüsselwortreiche Inhalte von Facebook anzeigen
So betten Sie den Facebook-Seiten-Feed in Beaver Builder ein
Sie müssen lediglich die folgenden Schritte ausführen und können Ihre Facebook-Seite zu Ihrer Beaver Builder-Website hinzufügen.
Der beste Teil? Sie können dies mit nur wenigen einfachen Klicks und völlig ohne Codierung tun.
Schritt 1: Installieren und aktivieren Sie Facebook Feed Pro
Am einfachsten können Sie Facebook-Seiten zu Ihrer Beaver Builder-Site hinzufügen, indem Sie einfach Facebook Feed Pro verwenden.

Damit können Sie Inhalte von Ihren Facebook-Seiten mit nur wenigen Klicks einbetten – ganz ohne Programmieraufwand!
Außerdem kopiert Ihr Facebook-Seiten-Feed automatisch das Design Ihrer Beaver Builder-Site und sieht sofort wunderschön aus. Alles in allem ist es das beste Facebook-Seiten-Feed-Plugin auf dem Markt.
Holen Sie sich hier zunächst Ihr Exemplar von Facebook Feed Pro und installieren und aktivieren Sie es dann auf Ihrer Beaver Builder-Website.
Für den Fall, dass Sie eine kurze Auffrischung benötigen, gibt es eine praktische Anleitung zur Installation von WordPress-Plugins.
Schritt 2: Erstellen Sie Ihren Facebook-Seiten-Feed
Öffnen Sie als Nächstes das Facebook-Feed- Menü in Ihrem Dashboard und klicken Sie dann oben auf die Schaltfläche „Neu hinzufügen“ .

Als Nächstes können Sie die Art des Facebook-Feeds auswählen, den Sie auf Ihrer Website anzeigen möchten. Hier sind die Optionen, aus denen Sie wählen können:
- Zeitleiste
- Fotos
- Videos
- Alben
- Veranstaltungen
- Rezensionen
- Einzelner hervorgehobener Beitrag
- Einzelalbum
Im Moment entscheiden wir uns für die Timeline- Option. Anschließend können Sie auf die Schaltfläche „Weiter“ klicken, um fortzufahren.

Schritt 3: Verbinden Sie Ihre Facebook-Seite
Nachdem Sie nun einen neuen Facebook-Feed erstellt haben, ist es an der Zeit, Ihre Facebook-Seite zu verbinden.
Um zu beginnen, klicken Sie hier zunächst auf die Schaltfläche „Neu hinzufügen“ .

Als Nächstes können Sie in Facebook Feed Pro zwischen der Verbindung einer Seite oder einer Gruppe wählen.
Nachdem Sie die Option ausgewählt haben, klicken Sie auf die Schaltfläche „Mit Facebook verbinden“ .

Danach leitet Sie Facebook Feed Pro zu Facebook weiter, wo Sie die Seite auswählen können, mit der Sie eine Verbindung herstellen möchten.
Sie müssen lediglich die Seite im Popup auswählen und auf Weiter klicken.

Nun fordert das Plugin einen schreibgeschützten Zugriff auf diese Facebook-Seite an. Nachdem ich einen Blick darauf geworfen hatte, wurde mir klar, dass Facebook Feed Pro dadurch KEINE Änderungen an meinem Konto oder meiner Seite vornehmen konnte.
Die Verwendung des Plugins war also absolut sicher.
Um Ihre Facebook-Seite zu verbinden, klicken Sie einfach hier auf die Schaltfläche „Fertig“ .

Danach bringt Sie das Plugin zurück zu Ihrer Website.
Nachdem Sie Ihre neue Seite als Quelle ausgewählt haben, klicken Sie auf „Hinzufügen“ .

Klicken Sie abschließend auf die Schaltfläche „Weiter“ , um Ihre Seite mit Ihrem neu erstellten Facebook-Feed zu verbinden.

Schritt 4: Passen Sie Ihren Facebook-Seiten-Feed an
Facebook Feed Pro kopiert das Design Ihrer Website, sodass Ihr neuer Seiten-Feed sofort zu Ihrer Beaver Builder-Website passt. Darüber hinaus können Sie den Feed Ihrer Facebook-Seite auf viele Arten anpassen.
Um zu beginnen, können Sie ein Feed-Thema auswählen, um Ihre Symbole, Schaltflächen, Beitragsdesigns und mehr zu ändern:
- Standard
- Modern
- Soziale Mauer
- Gliederung
- Überlappung
Wählen Sie das Theme aus, dessen Design Sie bevorzugen, und klicken Sie auf Weiter .

Anschließend wird die Option zur Auswahl einer Feed-Vorlage angezeigt. Nach einigen Tests habe ich herausgefunden, dass jede Vorlage das Layout der Facebook-Beiträge in Ihrem Feed ändert.
Hier können Sie einfach aus diesen Optionen die Vorlage auswählen, die Sie bevorzugen:
- Standard
- Einfaches Mauerwerk
- Widget
- Großes Gitter
- Neustes Album
- Schaufensterkarussell
- Einfaches Karussell
Klicken Sie auf die Schaltfläche „Weiter“ und Ihr Feed importiert die Vorlage automatisch.

Anschließend wird Ihr neuer Facebook-Seiten-Feed im visuellen Customizer geöffnet.
Auf der linken Seite sehen Sie die Anpassungsoptionen, mit denen Sie Ihre Vorlage, Ihr Farbschema, Ihre Kopfzeile, die Schaltfläche „Mehr laden“ und mehr ändern können.

Wenn Sie Änderungen vornehmen, hilft Ihnen die Live-Vorschau auf der rechten Seite dabei, die Änderungen in Echtzeit zu verfolgen.

Beginnen wir damit, die Darstellung der Facebook-Beiträge auf Ihrem Beaver Builder zu ändern.
Wählen Sie dazu die Option „Feed-Layout“ .

Mit diesem Plugin können Sie zwischen 4 Feed-Layout-Optionen wählen:
- Aufführen
- Netz
- Mauerwerk
- Karussell

Wenn Sie sich für eine Liste entscheiden, werden Ihre Facebook-Beiträge nacheinander in einer einzigen Spalte angezeigt. Dies kann nützlich sein, wenn Sie möchten, dass jeder Beitrag viel Platz hat.

Wenn Sie jedoch möchten, dass Ihre Facebook-Beiträge in übersichtlichen Zeilen und Spalten angezeigt werden, steht Ihnen die Rasteroption zur Verfügung. Auf diese Weise können Sie viele Facebook-Beiträge gleichzeitig anzeigen.

Im Mauerwerkslayout werden alle Ihre Beiträge in verschiedenen Spalten angezeigt. Außerdem behalten die Pfosten ihre ursprünglichen Proportionen.

Schließlich haben Sie die Option „Facebook-Karussell“, wenn Sie Ihren Feed in einem dynamischen Slider anzeigen möchten.

Wählen Sie das gewünschte Feed-Layout aus und klicken Sie auf die Schaltfläche „Speichern“ .
Klicken Sie anschließend auf die Schaltfläche „Anpassen“ , um Ihren Facebook-Feed weiter anzupassen.

Und das ist erst der Anfang. Auf diese Weise können Sie das Farbschema, den Header-Typ, die Hintergrundfarbe, das Laden weiterer Schaltflächen, die Feed-Größe, die Ränder und vieles mehr festlegen.
Wenn Sie Ihren Feed nach Ihren Wünschen bearbeitet haben, denken Sie daran, auf die Schaltfläche „Speichern“ zu klicken, um die Änderungen zu speichern.
Schritt 5: Facebook-Seiten-Feed in Beaver Builder einbetten
Sind Sie bereit, diesen Facebook-Seiten-Feed zu Ihrer Beaver Builder-Site hinzuzufügen?
Klicken Sie im visuellen Customizer oben auf die Schaltfläche „Einbetten“ .

Als Nächstes sehen Sie ein Popup mit allen Möglichkeiten zum Einbetten Ihrer Facebook-Seite. Sie können es in Seiten, Beiträge, Seitenleisten oder sogar in Ihre Fußzeile einbetten.
Im Moment kopieren wir einfach den Shortcode hierher.

Öffnen Sie als Nächstes das Menü Seiten » Neu hinzufügen in Ihrem Dashboard, um eine neue WordPress-Seite zu erstellen.
Sobald die Seite geöffnet ist, klicken Sie auf die Schaltfläche „Beaver Builder starten“ .

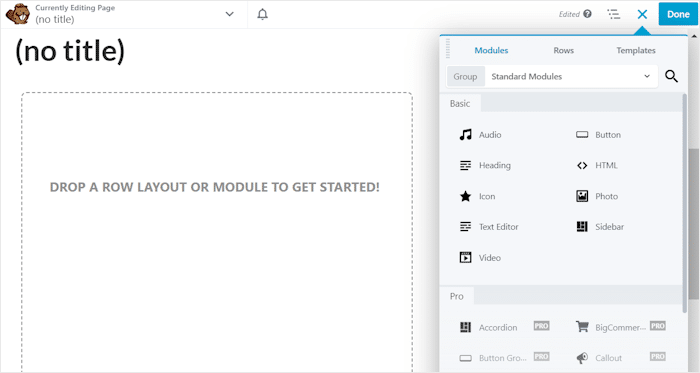
Anschließend sehen Sie links den Live-Editor des Beaver Builders mit einer Echtzeitvorschau und rechts die verschiedenen Module, Zeilen und Vorlagen.

Um Ihren Feed einzubetten, klicken Sie zunächst auf die Option „Standardmodule“ , um ein Dropdown-Menü zu öffnen.
Wählen Sie anschließend die Option „WordPress-Widgets“ .

Jetzt müssen Sie nur noch in den Optionen nach dem Facebook-Feed- Widget suchen.
Sobald Sie es gefunden haben (bei mir hat es nur ein paar Sekunden gedauert!), können Sie es per Drag & Drop auf Ihre Seite ziehen.

Auf der linken Seite sehen Sie dann zusätzliche Optionen für dieses Modul. Hier können Sie einen Titel für Ihren Facebook-Seiten-Feed eingeben.
Unter der Option „Feed“ sehen Sie ein Dropdown-Menü, in dem Sie Ihren Facebook-Seiten-Feed auswählen können.

Um diesen Feed auf Ihrer Website live zu schalten, klicken Sie oben rechts auf die Schaltfläche „Fertig “, bevor Sie die Option „Veröffentlichen“ auswählen.
Auf diese Weise erledigt das Beaver Builder-Plugin den Rest und bettet den Facebook-Feed in Ihre WordPress-Site ein.

Und los geht's!
Jetzt können Sie Ihren Facebook-Seiten-Feed in Ihre Beaver Builder-Website einbetten. Wie Sie sehen, macht es Facebook Feed Pro ganz einfach, Facebook in Ihre Website zu integrieren.
In nur wenigen Minuten können Sie damit beginnen, Beiträge von Ihrer Facebook-Seite einzubetten, um Besucher anzusprechen, mehr Follower zu gewinnen und Ihr Geschäft auszubauen.
Holen Sie sich noch heute Ihr Exemplar von Facebook Feed Pro und betten Sie Ihre Facebook-Seite in Ihre Website ein!
Während Sie hier sind, können Sie sich diese Anleitung zum Hinzufügen eines Instagram-Feeds zu Beaver Builder ansehen.
Für weitere Tipps und Tricks zum Social-Media-Marketing folgen Sie uns einfach auf Twitter und Facebook.
