Beaver Builder 웹사이트에 Facebook 페이지 피드를 삽입하는 방법
게시 됨: 2024-03-14Beaver Builder에 Facebook 페이지 피드를 삽입하고 싶으십니까?
Beaver Builder 사이트에 활력을 불어넣고 싶다면 Facebook 페이지를 삽입하는 것이 훌륭한 솔루션이 될 수 있습니다.
그러나 Facebook 콘텐츠를 직접 삽입하는 것은 어려울 수 있습니다. 특히 코딩 경험이 없는 경우에는 더욱 그렇습니다.
좋은 뉴스? 단 몇 분 만에 Facebook 페이지를 삽입하는 방법을 보여주는 간단한 가이드를 준비했습니다.
한 번 보자!
Beaver Builder에 Facebook 페이지를 삽입하는 이유는 무엇입니까?
최고의 소셜 미디어 플랫폼 인 Facebook은 귀하의 사이트에 맞는 흥미로운 콘텐츠를 찾을 수 있는 훌륭한 장소입니다.
2023년 2분기 기준 월간 활성 사용자가 약 30억 명에 달하는 Facebook은 전 세계에서 가장 많이 사용되는 온라인 소셜 네트워크입니다.
스타티스타
웹사이트 방문자의 참여를 유도하려면 Facebook 페이지의 관련 게시물을 표시하는 것이 훌륭한 솔루션이 될 수 있습니다.
또한 Facebook 페이지를 삽입하면 다음과 같은 도움이 될 수 있습니다.
- 웹사이트 방문자를 팔로워로 전환하여 브랜드의 온라인 입지를 강화하세요.
- 사람들이 귀하의 비즈니스에 대해 긍정적으로 이야기하는 모습을 보여 고객 신뢰를 구축하세요.
- Facebook 페이지의 매력적인 사진, 앨범, 동영상으로 사람들의 관심을 사로잡으세요.
- Facebook에서 키워드가 풍부한 신선한 콘텐츠를 표시하여 웹사이트의 SEO를 강화하세요.
Beaver Builder에 Facebook 페이지 피드를 포함하는 방법
아래 단계를 따르기만 하면 Facebook 페이지를 Beaver Builder 웹사이트에 추가할 수 있습니다.
가장 좋은 부분? 코딩이 전혀 필요 없는 상태에서 몇 번의 간단한 클릭만으로 이를 수행할 수 있습니다.
1단계: Facebook Feed Pro 설치 및 활성화
Beaver Builder 사이트에 Facebook 페이지를 추가하는 가장 쉬운 방법은 Facebook Feed Pro를 사용하면 됩니다.

이를 통해 몇 번의 간단한 클릭만으로 Facebook 페이지의 콘텐츠를 삽입할 수 있습니다. 코딩이 전혀 필요하지 않습니다!
또한 Facebook 페이지 피드는 Beaver Builder 사이트의 디자인을 자동으로 복사하여 즉시 아름답게 보입니다. 전체적으로 최고의 Facebook 페이지 피드 플러그인입니다.
먼저 여기에서 Facebook Feed Pro를 다운로드한 다음 Beaver Builder 웹사이트에 설치하고 활성화하세요.
빠른 복습이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 편리한 가이드가 있습니다.
2단계: Facebook 페이지 피드 만들기
다음으로, 대시보드에서 Facebook 피드 메뉴를 열고 상단에 있는 새로 추가 버튼을 클릭하세요.

다음으로 웹사이트에 표시하려는 Facebook 피드 유형을 선택할 수 있습니다. 선택할 수 있는 옵션은 다음과 같습니다.
- 타임라인
- 사진
- 비디오
- 앨범
- 이벤트
- 리뷰
- 단일 추천 게시물
- 싱글 앨범
지금은 타임라인 옵션을 사용하겠습니다. 그런 다음 다음 버튼을 클릭하여 계속할 수 있습니다.

3단계: Facebook 페이지 연결
이제 새로운 Facebook 피드를 만들었으므로 Facebook 페이지를 연결할 차례입니다.
시작하려면 먼저 여기에서 새로 추가 버튼을 클릭하세요.

다음으로 Facebook Feed Pro를 사용하면 페이지 연결 또는 그룹 연결 중에서 선택할 수 있습니다.
옵션을 선택한 후 Facebook에 연결 버튼을 클릭하세요.

그 후, Facebook Feed Pro는 귀하를 Facebook으로 보내며, 여기서 연결할 페이지를 선택할 수 있습니다.
당신이 해야 할 일은 팝업에서 페이지를 선택하고 다음을 클릭하는 것 뿐입니다.

이제 플러그인은 해당 Facebook 페이지에 대한 읽기 전용 액세스를 요청합니다. 살펴본 후 이것이 Facebook Feed Pro가 내 계정이나 페이지를 변경할 수 없다는 것을 의미한다는 것을 깨달았습니다.
따라서 플러그인을 사용하는 것은 완전히 안전했습니다.
Facebook 페이지를 연결하려면 여기에서 완료 버튼을 누르세요.

그 후에는 플러그인이 귀하의 웹사이트로 다시 돌아오게 됩니다.
새 페이지를 소스로 선택한 후 추가 를 클릭하세요.

마지막으로 다음 버튼을 클릭하여 페이지를 새로 생성된 Facebook 피드에 연결하세요.

4단계: Facebook 페이지 피드 사용자 정의
Facebook Feed Pro는 웹사이트 디자인을 복사하여 새 페이지 피드가 Beaver Builder 사이트와 즉시 일치하도록 합니다. 게다가 다양한 방법으로 Facebook 페이지 피드를 맞춤 설정할 수 있습니다.
시작하려면 피드 테마를 선택하여 아이콘, 버튼, 게시물 디자인 등을 변경할 수 있습니다.
- 기본
- 현대의
- 소셜 월
- 개요
- 중복
원하는 디자인의 테마를 선택하고 다음을 클릭하세요.

그러면 피드 템플릿을 선택할 수 있는 옵션이 표시됩니다. 몇 가지 테스트를 거친 후 각 템플릿이 피드의 Facebook 게시물 레이아웃을 변경한다는 사실을 발견했습니다.
여기에서는 다음 옵션 중에서 원하는 템플릿을 선택할 수 있습니다.
- 기본
- 간단한 벽돌
- 위젯
- 대형 그리드
- 최신 앨범
- 쇼케이스 회전목마
- 간단한 캐러셀
다음 버튼을 클릭하면 피드가 자동으로 템플릿을 가져옵니다.

그러면 시각적 사용자 정의 도구에 새 Facebook 페이지 피드가 열리는 것을 볼 수 있습니다.
왼쪽에는 템플릿, 색 구성표, 헤더, 추가 로드 버튼 등을 변경하는 데 도움이 되는 사용자 정의 옵션이 표시됩니다.

변경 사항을 적용할 때 오른쪽의 실시간 미리 보기를 통해 변경 사항을 실시간으로 추적할 수 있습니다.
Beaver Builder에 Facebook 게시물이 표시되는 방식을 변경하는 것부터 시작해 보겠습니다.
이를 수행하려면 피드 레이아웃 옵션을 선택하세요.


이 플러그인을 사용하면 다음 4가지 피드 레이아웃 옵션 중에서 선택할 수 있습니다.
- 목록
- 그리드
- 벽돌공 직
- 회전목마

목록 으로 이동하면 Facebook 게시물이 하나의 열에 차례로 표시됩니다. 각 게시물에 많은 공간을 확보하려는 경우 이는 유용할 수 있습니다.

하지만 Facebook 게시물을 깔끔한 행과 열로 표시하려면 그리드 옵션을 사용하세요. 이렇게 하면 여러 개의 Facebook 게시물을 한 번에 표시할 수 있습니다.

벽돌 레이아웃은 모든 게시물을 다른 열에 표시합니다. 또한 게시물도 원래 비율을 유지합니다.

마지막으로 피드를 동적 슬라이더로 표시하려는 경우 Facebook 캐러셀 옵션이 있습니다.

원하는 피드 레이아웃을 선택하고 저장 버튼을 클릭하세요.
그런 다음 사용자 정의 버튼을 클릭하여 Facebook 피드를 계속 사용자 정의하세요.

그리고 그것은 시작에 불과합니다. 이와 같이 색 구성표, 헤더 유형, 배경색, 더 많은 버튼 로드, 피드 크기, 여백 등을 설정할 수 있습니다.
원하는 대로 피드를 편집한 후에는 저장 버튼을 클릭하여 변경 사항을 저장해야 합니다.
5단계: Beaver Builder에 Facebook 페이지 피드 삽입
Beaver Builder 사이트에 이 Facebook 페이지 피드를 추가할 준비가 되셨나요?
비주얼 커스터마이저에서 상단의 Embed 버튼을 클릭하세요.

다음으로, Facebook 페이지를 삽입하는 모든 방법이 포함된 팝업이 표시됩니다. 페이지, 게시물, 사이드바 또는 바닥글에 삽입할 수 있습니다.
지금은 여기에 단축 코드를 복사 해 두겠습니다.

그런 다음 대시보드에서 페이지 » 새로 추가 메뉴를 열어 새 WordPress 페이지를 만듭니다.
페이지가 열리면 Launch Beaver Builder 버튼을 클릭하세요.

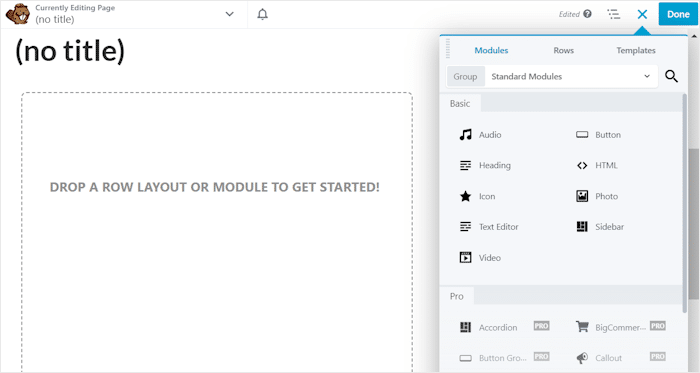
그러면 왼쪽에는 실시간 미리보기가 있고 오른쪽에는 다양한 모듈, 행 및 템플릿이 있는 Beaver Builder의 라이브 편집기가 표시됩니다.

피드를 삽입하려면 먼저 표준 모듈 옵션을 클릭하여 드롭다운 메뉴를 엽니다.
그런 다음 WordPress 위젯 옵션을 선택하세요.

이제 옵션에서 Facebook 피드 위젯을 찾기만 하면 됩니다.
일단 찾으면(몇 초밖에 안 걸렸어요!) 페이지에 끌어다 놓을 수 있습니다 .

그러면 왼쪽에 이 모듈에 대한 추가 옵션이 표시됩니다. 여기에서 Facebook 페이지 피드의 제목을 입력할 수 있습니다.
피드 옵션 아래에는 Facebook 페이지 피드를 선택할 수 있는 드롭다운 메뉴가 있습니다.

이 피드를 웹사이트에 게시하려면 게시 옵션을 선택하기 전에 오른쪽 상단에 있는 완료 버튼을 클릭하세요.
마찬가지로 Beaver Builder 플러그인이 나머지 작업을 수행하고 WordPress 사이트에 Facebook 피드를 삽입합니다.

그리고 거기 있습니다!
이제 Beaver Builder 웹사이트에 Facebook 페이지 피드를 삽입할 수 있습니다. 보시다시피 Facebook Feed Pro를 사용하면 Facebook을 귀하의 사이트와 매우 쉽게 통합할 수 있습니다.
단 몇 분만에 Facebook 페이지의 게시물을 삽입하여 방문자의 참여를 유도하고 더 많은 팔로어를 확보하며 비즈니스를 성장시킬 수 있습니다.
지금 Facebook Feed Pro를 다운로드하여 웹사이트에 Facebook 페이지를 삽입하세요!
여기 있는 동안 Beaver Builder에 Instagram 피드를 추가하는 방법에 대한 이 가이드를 확인할 수 있습니다.
더 많은 소셜 미디어 마케팅 팁과 요령을 보려면 Twitter와 Facebook에서 우리를 팔로우하세요.
