So fügen Sie das Google Reviews-Widget zu Ihrer Beaver Builder-Website hinzu
Veröffentlicht: 2024-03-15Möchten Sie Beaver Builder ein Google-Bewertungs-Widget hinzufügen? Machen Sie sich keine Sorgen – Sie sind nicht allein!
Viele Leute haben uns nach einer Möglichkeit gefragt, Google-Bewertungen einzubetten, die mit dem Beaver Builder-Plugin funktioniert.
Um Ihnen zu helfen, haben wir diesen einsteigerfreundlichen Leitfaden zum Hinzufügen eines Google-Bewertungs-Widgets zu Ihrer Website zusammengestellt.
Aber sehen wir uns zunächst an, wie das Hinzufügen von Google-Bewertungen Ihrem Unternehmen helfen kann.
Warum Google-Bewertungen zu Ihrer Beaver Builder-Website hinzufügen?
Denken Sie an die Zeit, als Sie etwas online gekauft haben? Die Chancen stehen gut, dass Sie die Rezensionen oder Bewertungen für das Produkt überprüft haben, bevor Sie den Abzug betätigten.
Wenn das passiert, wird die Art der Bewertung, die die Leute zuerst sehen, einen großen Einfluss auf ihre Kaufentscheidungen haben.
[..] Positive Erfahrungen werden von fast der Hälfte aller Kunden geteilt, negative Erfahrungen wirken sich besonders nachhaltig aus: 95 % der Kunden melden es, wenn etwas schief geht.
Dixa
Wie Sie sehen, ist es wichtiger denn je, mit Bewertungen zufriedener Kunden einen guten ersten Eindruck zu hinterlassen. Und das geht am besten, indem Sie direkt auf Ihrer Website ein Bewertungs-Widget mit positiven Bewertungen hinzufügen.
Da Google die führende Kundenbewertungsplattform ist, ist Google ein fantastischer Ort, um Kundenbewertungen und Erfahrungsberichte zu Ihrem Unternehmen zu finden.

Sie müssen lediglich ein Google-Bewertungs-Widget hinzufügen, und Ihre E-Commerce-Website kann noch mehr Besucher in Kunden umwandeln.
Darüber hinaus ist die Anzeige aktueller Bewertungen mit relevanten Schlüsselwörtern auch für die SEO Ihrer Website von Vorteil. So können Sie in den Suchergebnissen einen höheren Rang erreichen und mehr potenzielle Kunden erreichen.
So fügen Sie das Google Reviews-Widget zu Beaver Builder hinzu (Tutorial)
Alles, was Sie tun müssen, ist, dem Anfängerleitfaden unten zu folgen, und schon können Sie ein schönes Bewertungs-Widget erstellen, um für Ihr Unternehmen zu werben.
Lass uns anfangen!
Schritt 1: Installieren und aktivieren Sie das Reviews Feed Pro-Plugin
Wenn Sie Bewertungs-Widgets auf einfache Weise anzeigen möchten, können Sie einfach das Reviews Feed Pro-Plugin ausprobieren.
Mit Reviews Feed Pro, dem besten Widget-Plugin für Bewertungen , können Sie Kundenbewertungen mit nur wenigen Klicks anzeigen – ganz ohne Programmieraufwand!

Das Beste daran ist, dass Reviews Feed Pro perfekt mit WordPress-Seitenerstellern wie Beaver Builder funktioniert. Tatsächlich kopiert Ihr Google-Rezensions-Widget automatisch das Design Ihrer Website.
Um loszulegen, können Sie hier Ihr Exemplar von Reviews Feed Pro erhalten. Anschließend installieren und aktivieren Sie das Plugin auf Ihrer Website.
Weitere Informationen dazu finden Sie in dieser Anleitung zur Installation von WordPress-Plugins.
Schritt 2: Erstellen Sie ein Google-Bewertungs-Widget
Gehen Sie nun zu Ihrem WordPress-Dashboard-Bereich und öffnen Sie dann das Menü „Bewertungen-Feed“ » Alle Feeds .
Wenn Sie dort angekommen sind, klicken Sie auf „Neu hinzufügen“ , um fortzufahren.

Sie können nun mit dem Hinzufügen einer Quelle zu diesem Bewertungs-Widget beginnen. Das Plugin ruft dann Bewertungen von dieser Quelle ab und bettet sie auf Ihrer Website ein.
Um fortzufahren, können Sie hier auf die Schaltfläche „Quelle hinzufügen“ klicken.

Als Nächstes können Sie die Bewertungsplattform auswählen, die Sie als Quelle verwenden möchten. Neben Google können Sie auch Bewertungen von anderen vertrauenswürdigen Plattformen wie Facebook, Tripadvisor, Yelp Reviews, Trustpilot und WordPress.org anzeigen.
Ich habe hier gerade die Google- Option ausgewählt, aber Sie können sich auch für jede andere Plattform entscheiden, wenn Sie möchten.
Klicken Sie anschließend auf die Schaltfläche Weiter .

Schritt 3: Verbinden Sie Ihre Google-Unternehmensseite
Durch die Verbindung Ihrer Google-Unternehmensseite kann Ihr neues Widget mit dem Abrufen der Bewertungen Ihres Unternehmens beginnen.
Der einfachste Weg hierfür ist die Verwendung Ihres Google API-Schlüssels .
Sie haben Ihren API-Schlüssel noch nicht? Anschließend können Sie diesem Tutorial zum Erstellen eines Google API-Schlüssels folgen.
Danach können Sie Ihren API-Schlüssel in das Popup einfügen , bevor Sie auf Weiter klicken.

Anschließend können Sie die Google Place-ID Ihres Unternehmens eingeben, damit dieses Bewertungs-Widget mit dem Abrufen Ihrer Bewertungen beginnt.
Öffnen Sie dazu den Orts-ID-Generator und scrollen Sie nach unten, um das Google-Karten-Widget zu finden. Dort können Sie über die Suchleiste nach Ihrem Unternehmen suchen.

Sobald Sie Ihr Unternehmen ausgewählt haben, zeigt Google in der Karte unten zusätzliche Informationen an.
Sie können den Code dort neben das Feld „Orts-ID“ kopieren .

Kehren Sie anschließend zu Ihrer Website zurück, damit Sie diese ID in das Widget eingeben können.
Fügen Sie einfach den Code in das Feld „Orts-ID“ ein, bevor Sie auf die Schaltfläche „Fertig stellen“ klicken.

Auf diese Weise haben Sie eine neue Quelle, die Sie für Ihre Bewertungs-Widgets verwenden können.
Um fortzufahren, wählen Sie die Quelle aus und klicken Sie auf Weiter .

Schritt 4: Passen Sie Ihr Google-Bewertungs-Widget an
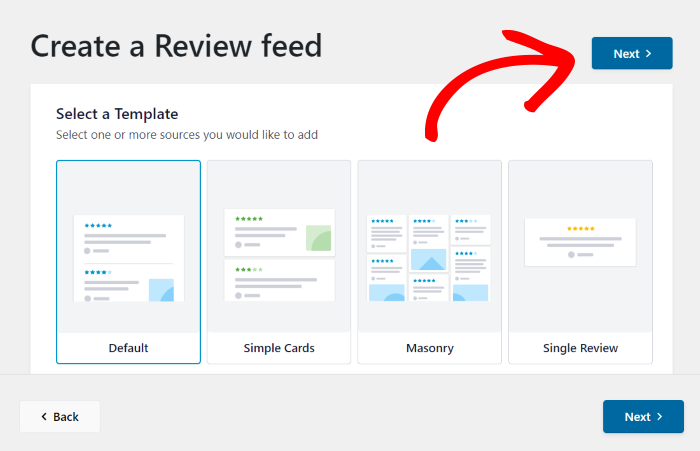
Mit diesem benutzerfreundlichen Plugin können Sie jetzt Vorlagen importieren, um schnell Bewertungs-Widgets mit einzigartigen Designs zu erstellen. Hier können Sie aus 7 verschiedenen Optionen wählen:
- Standard
- Einfache Karten
- Mauerwerk
- Einzelrezension
- Vitrinenkarussell
- Karussell
- Gitterkarussell
Klicken Sie anschließend auf „Weiter“ und das Design der Vorlage wird in Ihr Widget importiert.

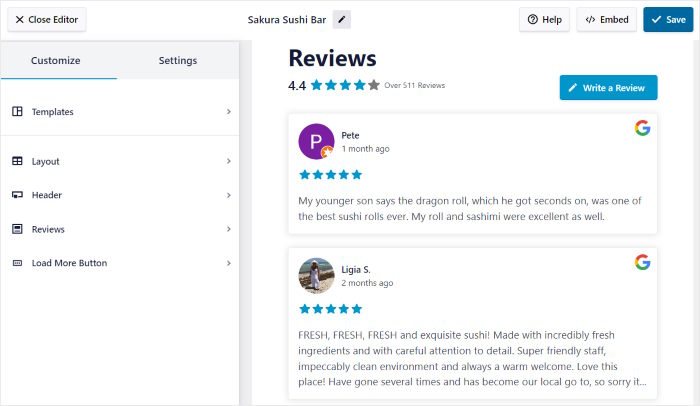
Anschließend wird das Bewertungs-Widget im visuellen Customizer des Plugins geöffnet. Auf der rechten Seite sehen Sie eine Live-Vorschau Ihres Widgets, um Ihre Änderungen einfach zu verfolgen.
Dann sehen Sie auf der linken Seite die verschiedenen Optionen zum Anpassen Ihres Layouts, Überprüfungselementen, Kopfzeilen und mehr.

Sind Sie bereit, das Aussehen Ihres Google-Rezensions-Widgets anzupassen?

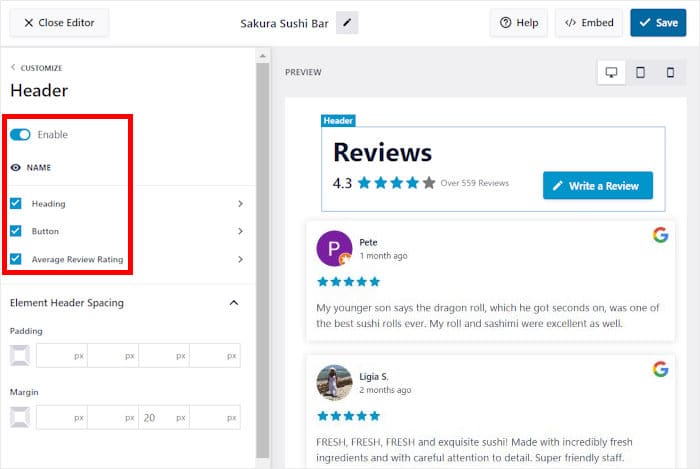
Ändern wir zunächst das Aussehen der Kopfzeile über dem Widget, indem wir die Option „Kopfzeile“ öffnen.

Sie finden die Option zum Aktivieren oder Deaktivieren der Kopfzeile über dem Google-Bewertungs-Widget.
Darunter finden Sie weitere Anpassungsmöglichkeiten für den Header:
- Überschrift: Geben Sie eine Zeile ein, die zusammen mit der Überschrift angezeigt werden soll
- Schaltfläche : Passen Sie die Schaltfläche an, mit der Benutzer eine neue Bewertung hinzufügen können
- Durchschnittliche Bewertung : Wählen Sie aus, wie die durchschnittliche Bewertung angezeigt werden soll
Darüber hinaus können Sie jedes dieser Elemente mithilfe des Kontrollkästchens ein- oder ausblenden.

Wenn Sie mit der Einrichtung Ihres Headers fertig sind, denken Sie daran, auf Speichern zu klicken, um die Änderungen zu bestätigen.
Klicken Sie anschließend auf die kleine Schaltfläche „Anpassen“ , um zu den Hauptanpassungsoptionen zurückzukehren.

Mit den verbleibenden Anpassungsoptionen können Sie Ihre Bewertungselemente, das Layout, die Schaltfläche „Mehr laden“ und mehr ändern.
Denken Sie daran, die Änderungen zu speichern , sobald Sie mit dem Aussehen Ihres Bewertungsgebühren-Widgets zufrieden sind.
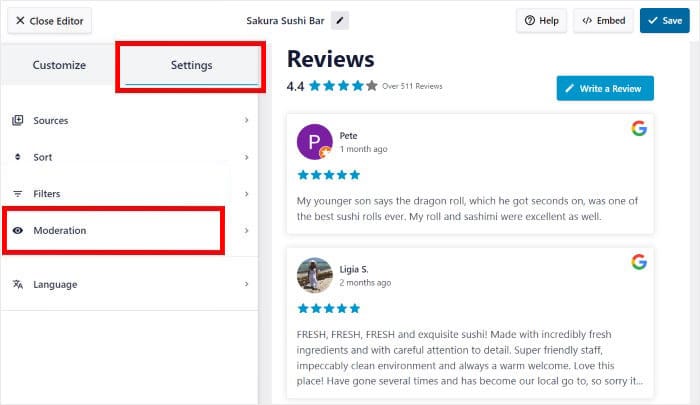
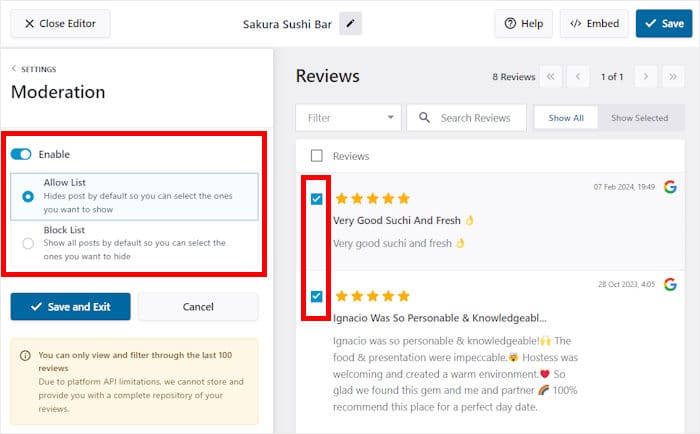
Klicken Sie anschließend oben auf die Registerkarte „Einstellungen“ und wählen Sie die Moderationsfunktion aus.

Auf der linken Seite können Sie die Moderation für Ihren Feed aktivieren .
Anschließend können Sie zwischen zwei Möglichkeiten zur Moderation Ihres Feeds wählen:
- Zulassungsliste : Wählen Sie rechts die Bewertungen aus, die Sie anzeigen möchten
- Sperrliste : Wählen Sie die Bewertungen aus, die Sie in Ihrem Widget ausblenden möchten

Abschließend klicken Sie auf die Option „Speichern und beenden“ , um Ihr neues Google-Bewertungs-Widget zu bestätigen.
Darüber hinaus können Sie mithilfe von Filtern verbotene Wörter einrichten oder Unternehmensbewertungen nur mit bestimmten Schlüsselwörtern oder Sternebewertungen anzeigen.
Nachdem Sie Ihren Feed moderiert und die Filter eingerichtet haben, denken Sie daran, noch einmal auf „Speichern“ zu klicken.
Schritt 5: Fügen Sie Google-Bewertungen in Elementor hinzu
Schließlich können Sie direkt hier über den visuellen Customizer mit der Einbettung Ihres Widgets beginnen. Klicken Sie dazu auf die Schaltfläche „Einbetten“ .

Reviews Feed Pro zeigt Ihnen verschiedene Möglichkeiten, dieses Google-Rezensions-Widget in Ihre Website einzubetten. Sie können das Widget zu Ihrer Seite, Seitenleiste oder sogar der Fußzeile hinzufügen.
Während dieses Plugin perfekt mit Website-Builder-Plugins funktioniert, können Sie auch den Standard-Gutenberg-Blockeditor verwenden, um Bewertungs-Widgets einzubetten.
Verwenden Sie zunächst die Schaltfläche „Kopieren“ im Popup.

Öffnen Sie anschließend das Menü Seiten » Neu hinzufügen in Ihrem Dashboard, um eine neue Seite auf Ihrer Website zu erstellen.
Klicken Sie dann auf die Schaltfläche „Beaver Builder starten“ , um diese Seite mit Ihrem Seitenersteller zu öffnen.

Dann wird die Seite in Beaver Builder geöffnet, wo Sie links eine Echtzeitvorschau und rechts verschiedene Designoptionen haben.

Um Ihr Google-Rezensions-Widget einzubetten, suchen Sie zunächst rechts nach dem Texteditor- Modul.
Ziehen Sie dieses Modul dann per Drag & Drop auf Ihre Seite auf der linken Seite.

Dadurch werden die Optionen zum Einrichten Ihres neuen Moduls geöffnet.
Fügen Sie dort Ihren Shortcode in das Textfeld ein, bevor Sie unten auf die Schaltfläche „Speichern“ klicken.

Klicken Sie abschließend oben auf die Schaltfläche „Fertig“ , damit Sie diese Seite veröffentlichen können.
Anschließend wird Ihr neu erstelltes Google-Rezensions-Widget auf Ihrer Beaver Builder-Website verfügbar sein. Wenn Sie die Seite öffnen, können Sie sehen, wie sie für Ihre Website-Besucher aussieht.

Und los geht's!
Jetzt können Sie in nur wenigen Minuten ein Google-Rezensions-Widget zu Ihrer Beaver Builder-Website hinzufügen – ohne dass HTML, CSS, Javascript oder Einbettungscodes erforderlich sind.
Mit dem Reviews Feed Pro-Plugin können Sie Bewertungen der größten Online-Plattformen anzeigen und Ihr Geschäft mit überzeugenden Social Proofs ausbauen.
Möchten Sie ganz einfach ein Google-Rezensions-Widget in Beaver Builder anzeigen? Holen Sie sich hier Ihr Exemplar von Reviews Feed Pro!
Wenn Sie mehr aus den sozialen Medien herausholen möchten, können Sie sich diese Liste mit den besten Tipps ansehen, um mehr Twitter-Follower zu gewinnen.
Für weitere Tipps und Tricks zum Social-Media-Marketing folgen Sie uns einfach auf Twitter und Facebook.
