XAMPP の Localhost/index.php エラーの修正
公開: 2024-03-12ローカルの WordPress 開発のために XAMPP の世界に飛び込むとき、途中でいくつかの困難に遭遇するのはほとんど通過儀礼です。 その中でも、localhost/index.php エラーは、進行を一時的に停止させる可能性がある一般的な障害です。
このエラーは、ローカル WordPress サイトのindex.php ファイルにアクセスしようとすると発生し、「オブジェクトが見つかりません!」というメッセージが表示されます。 メッセージが表示されるか、意図したページではなくローカルホストの XAMPP ダッシュボードにリダイレクトされます。 どちらのシナリオも同様に役に立たず、何が問題だったのか困惑する可能性があります。
このエラーを理解する
基本的に、これはXAMPP がディレクトリ ファイル、特に「htdocs」フォルダー内を処理する方法に起因します。 Index.php ファイルは WordPress サイトへのゲートウェイとして機能するため、ここでの設定に誤りがあるとアクセスできなくなる可能性があります。
幸いなことに、修正は多くの場合簡単で、XAMPP がこのファイルを見つけて解釈する方法を調整する必要があります。
localhost/index.php エラーのバリエーション
システム設定と XAMPP の構成方法に応じて、エラーの現れ方が異なる場合があります。 たとえば、次のように表示される場合があります。
- 「オブジェクトが見つかりません!」 ページをロードしようとするとエラー メッセージが表示されます。
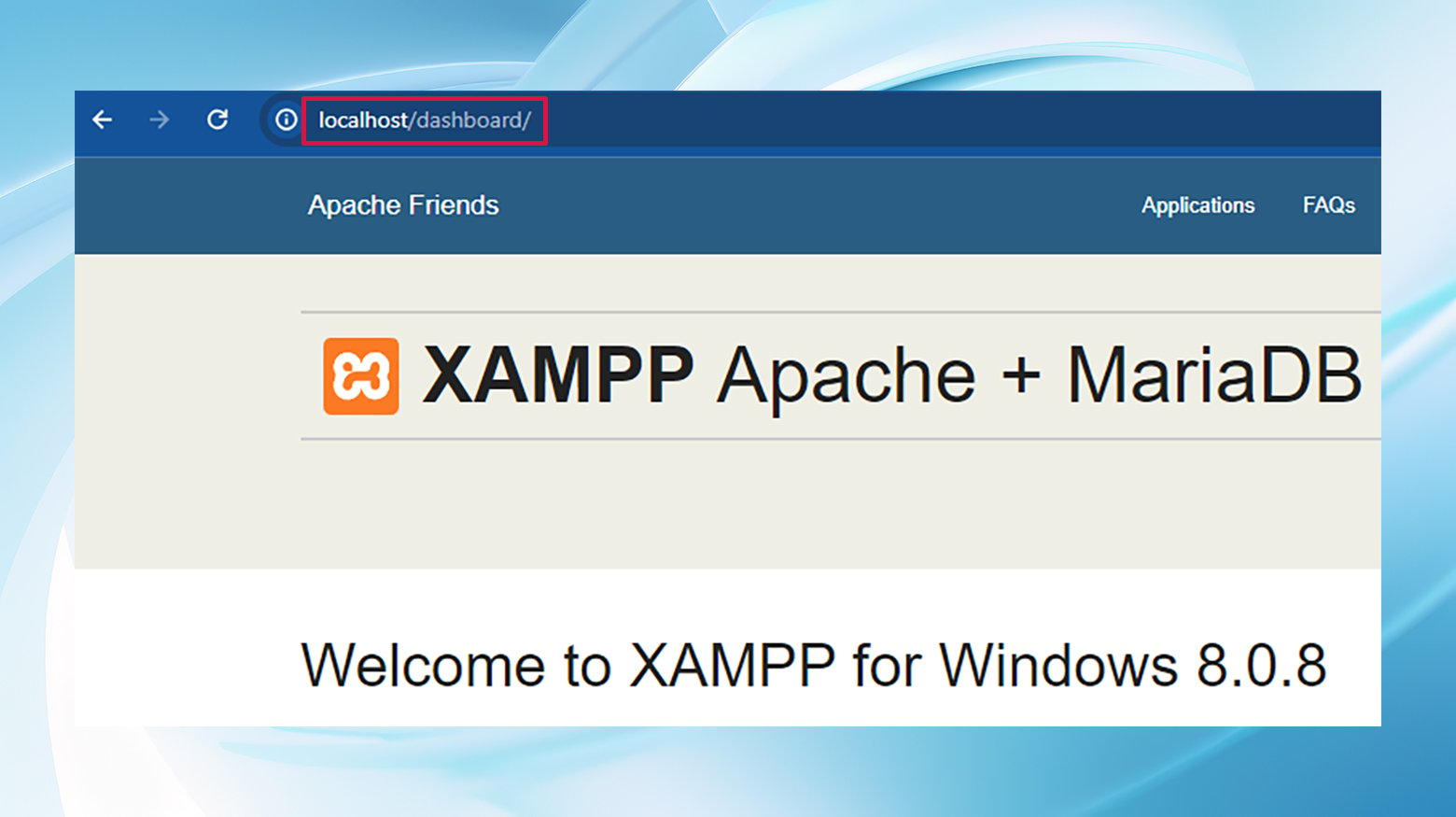
- WordPress サイトを表示する代わりに、「localhost/dashboard」にリダイレクトします。

- ブラウザやデバイスの違いに応じて、エラー メッセージや動作が異なります。
これらの変動を理解することは、問題をより正確に診断し、最も適切な解決策を選択するのに役立つため、重要です。
この問題の根本原因は、通常、ファイルの方向の間違い、または XAMPP の設定内の構成ミスにあります。 これはいくつかの理由で発生する可能性があります。
- 不正なファイル拡張子: ファイル拡張子が不正なため、XAMPP はindex.php ファイルを適切に解釈できず、エラーが発生する可能性があります。
- DocumentRoot の設定が間違っている: httpd-vhosts.conf ファイル内の DocumentRoot が不適切に設定されているため、XAMPP 内の Apache サーバーが間違ったディレクトリで Index.php ファイルを探している可能性があります。
XAMPP localhost/index.php エラーを修正する方法
これらの原因に対処すると、ローカルの WordPress サイトを軌道に戻すことができます。 localhost/index.php エラーに対処する 2 つの方法を次に示します。
どちらの方法も、index.php エラーの原因となるパスの不一致を修正することを目的としています。 XAMPP が WordPress サイトのエントリ ファイルを正しく見つけて解釈できるようにすることで、この一般的な障害を克服し、中断を最小限に抑えてサイトのローカル開発を続行できます。
1.index.phpの名前をindex.txtに変更します。
Index.php のファイル拡張子を .txt に変更すると、XAMPP が騙されてファイルが正しく処理されるようになり、問題が回避される場合があります。 この方法は非常に簡単です。
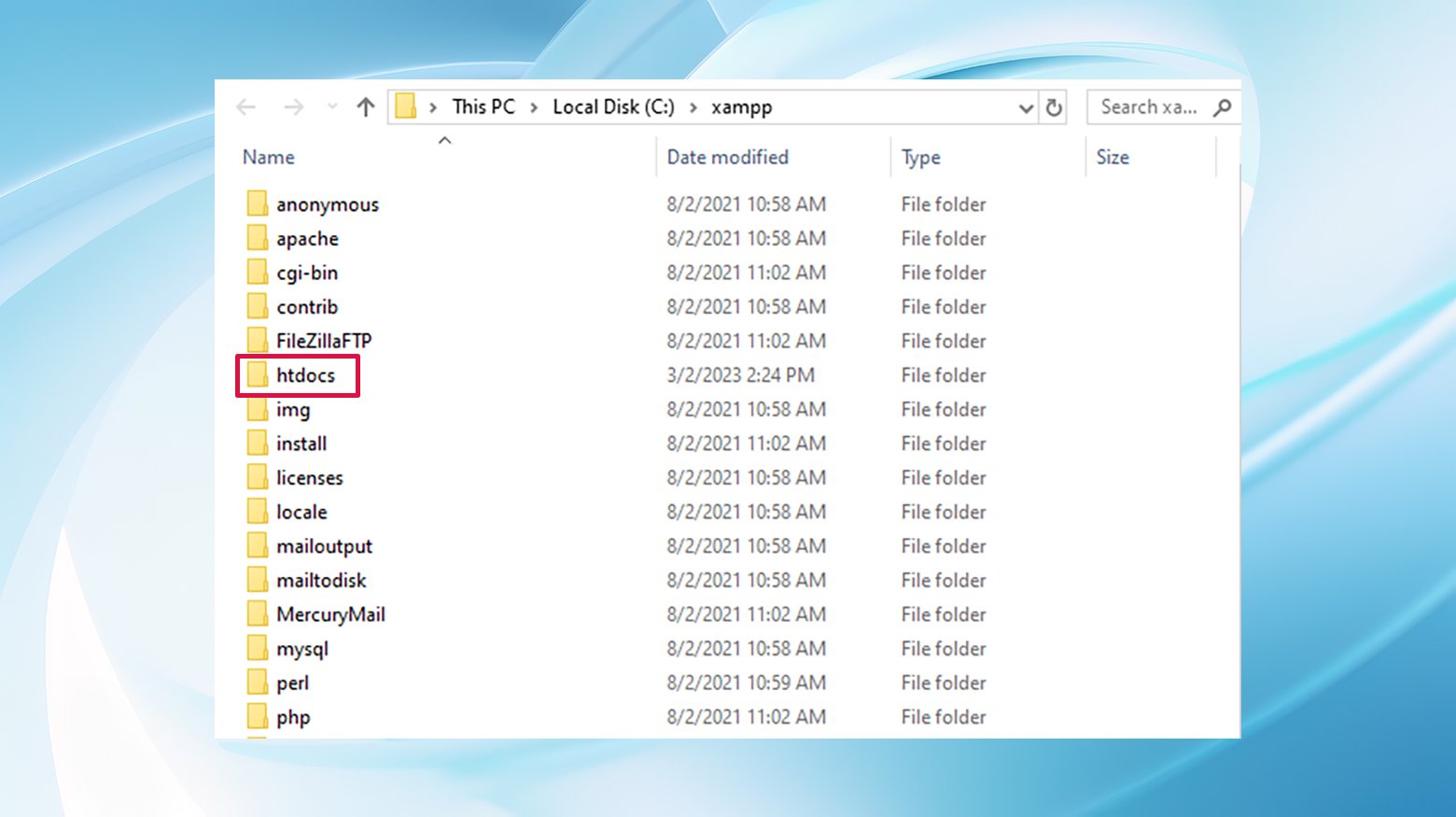
- 「htdocs」フォルダー内でindex.phpファイルを見つけます。
- ファイル拡張子を .php から .txt に変更します。
- もう一度サイトにアクセスしてみてください。 これによりエラーが解決される可能性があります。
ファイルの名前を変更すると、基本的にサーバーによる PHP スクリプトの実行の試行を回避することになりますが、これが問題の原因となります。 代わりに、サーバーはファイルをプレーン テキスト ドキュメントとして扱い、localhost/index.php エラーを回避し、サイトのディレクトリにアクセスできるようにします。
詳しい手順:
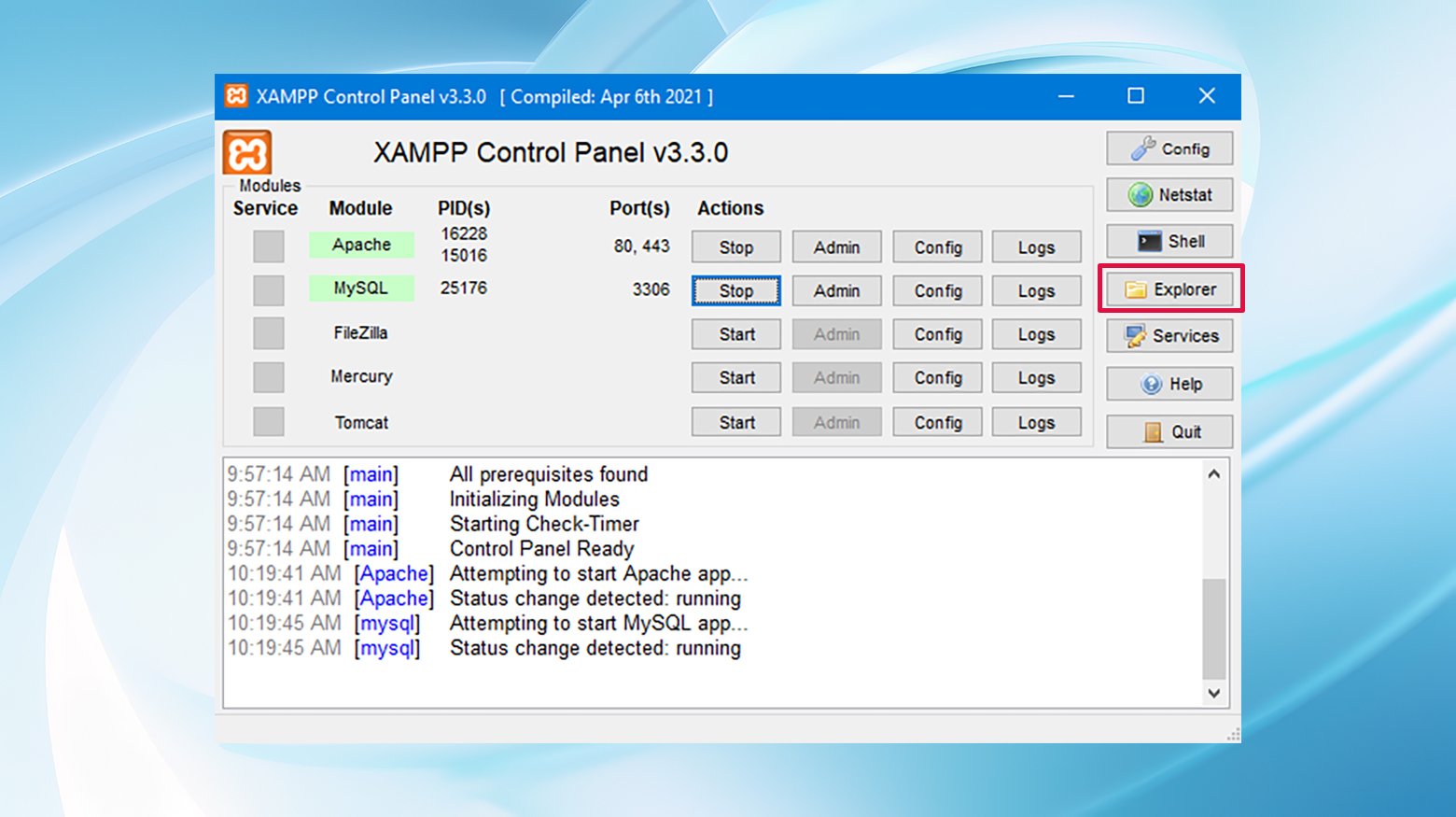
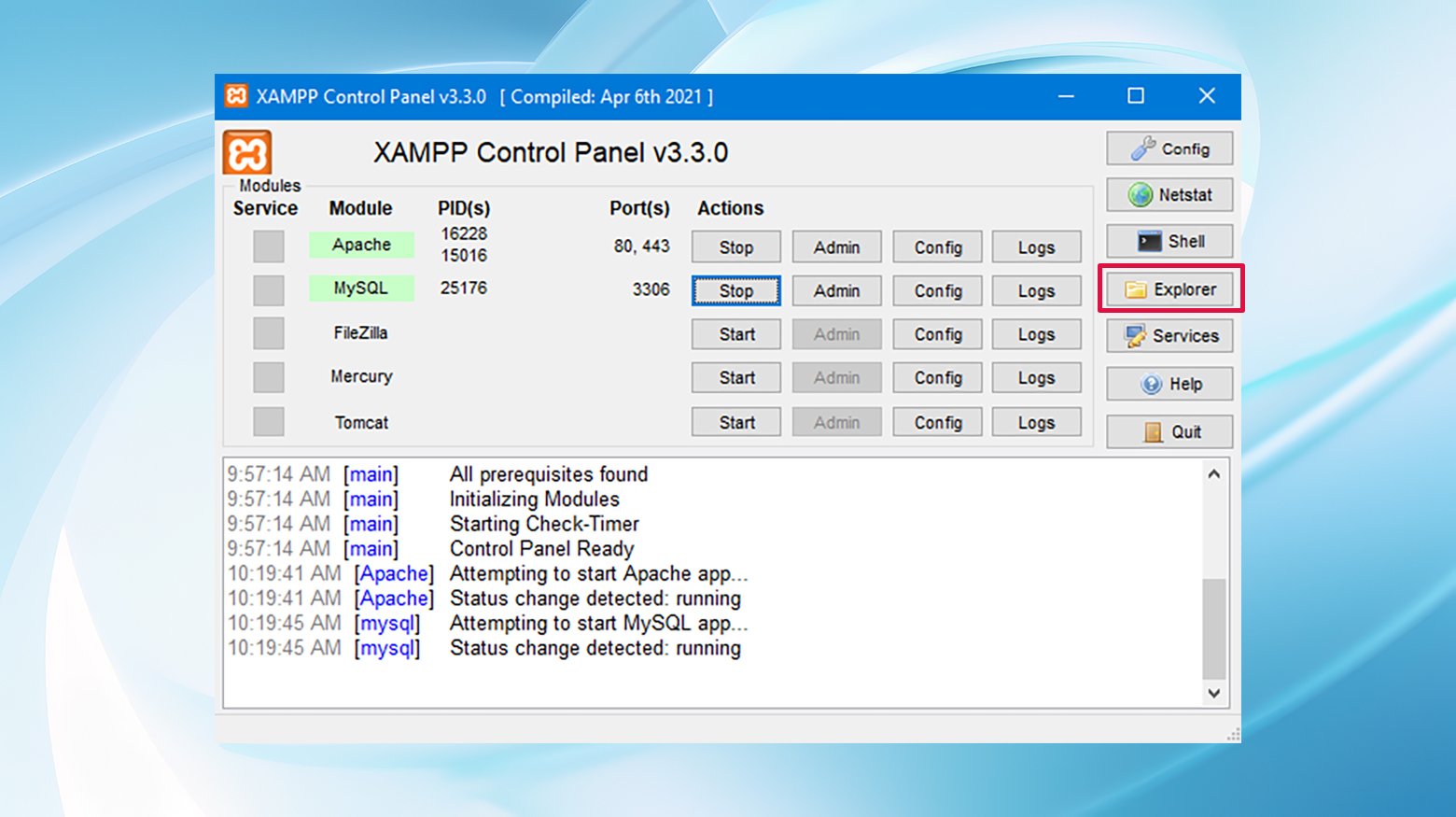
- システム トレイから XAMPP コントロール パネルを起動します。
- [エクスプローラー] ボタンをクリックしてファイル ブラウザーを開き、XAMPP フォルダーに直接移動します。

- XAMPP ディレクトリ内で、「htdocs」フォルダを見つけてダブルクリックします。

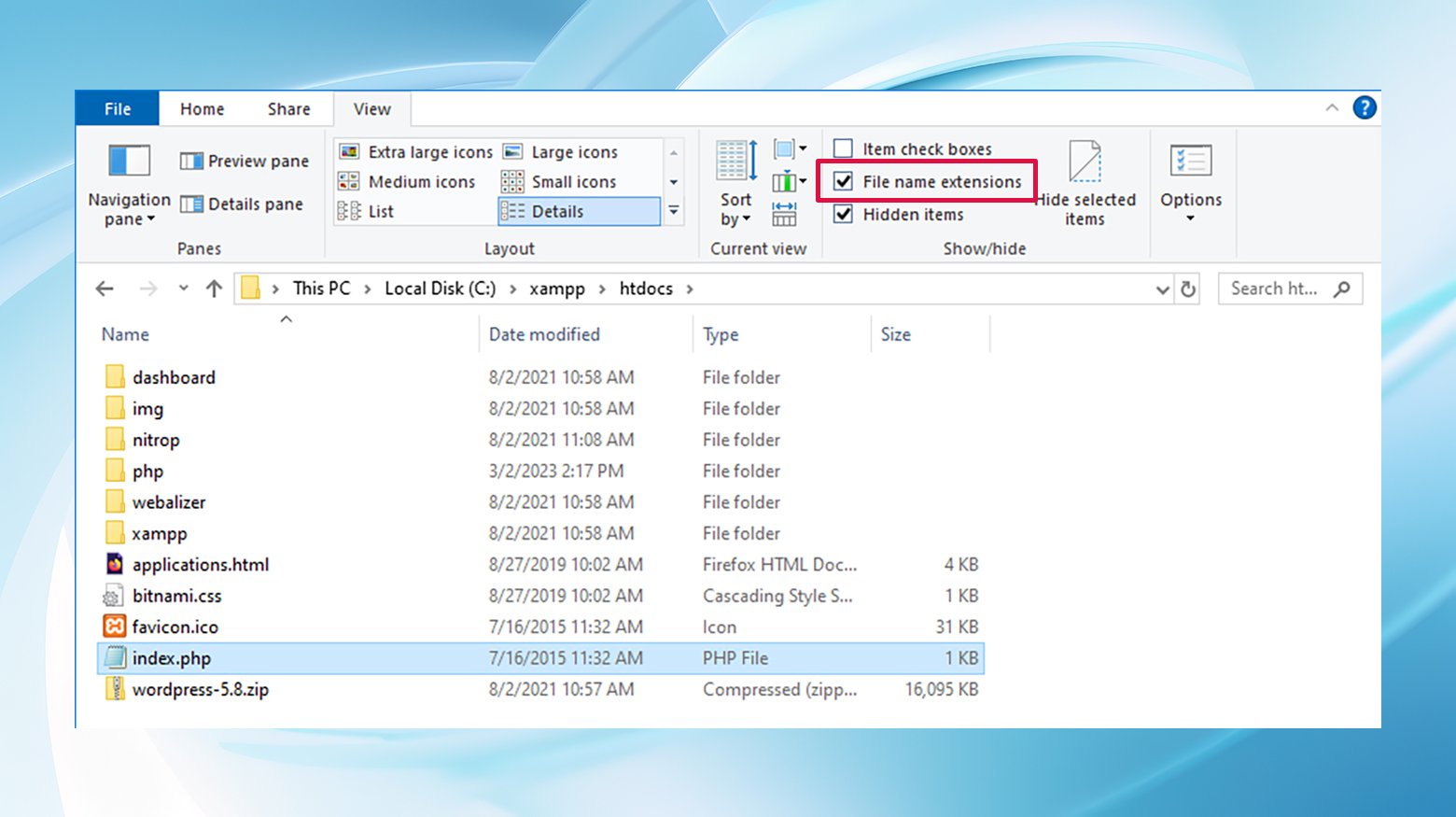
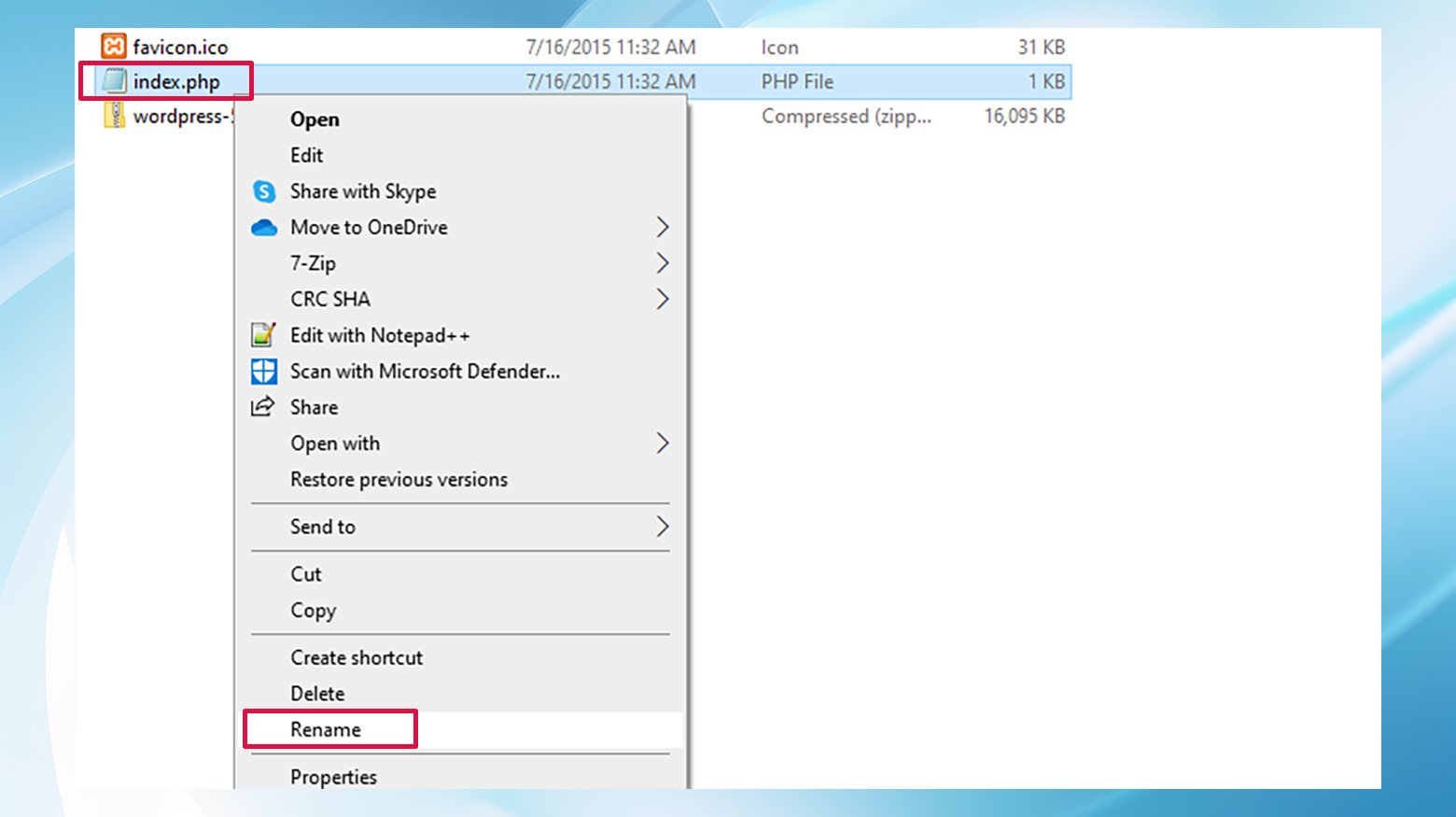
- 「index.php」ファイルを探します。 `.php` 拡張子が表示されなくても、心配する必要はありません。 Windows はデフォルトでこれらを非表示にします。
- ファイル エクスプローラー メニューの [表示] をクリックし、[ファイル名拡張子] の横のボックスにチェックを入れます。

- 「index.php」を右クリックし、「名前の変更」を選択します。 拡張子「.php」を「.txt」に変更し、表示されるプロンプトを確認します。

そして、それができました! ブラウザで「localhost」にアクセスしてみます。 エラーの代わりにディレクトリのリストが表示されるはずです。

2. httpd-vhosts.conf ファイルを編集します
httpd-vhosts.conf ファイル内の DocumentRoot を調整して、プロジェクトのディレクトリを正確に反映することも効果的な戦略です。 これには以下が含まれます。
- XAMPP ディレクトリ内の httpd-vhosts.conf ファイルに移動します。
- 「htdocs」内の特定のプロジェクト フォルダーを指すように DocumentRoot 行を変更します。
- 変更を保存し、index.php ファイルへのアクセスを再試行します。
最初の方法が回避策のように感じられ、より技術的な修正を探している場合は、この方法が最適です。 Apache の設定、具体的には `httpd-vhosts.conf` ファイルを調整することで、プロジェクトの `index.php` ファイルを探す場所を XAMPP に正確に伝えることができます。 この方法は、プロジェクトのフォルダーを直接指すように DocumentRoot ディレクティブを修正することで根本原因に対処します。
詳しい手順:
前と同じように、まず XAMPP コントロール パネルを起動します。
- [エクスプローラー] ボタンをクリックしてファイル ブラウザーを開きます。

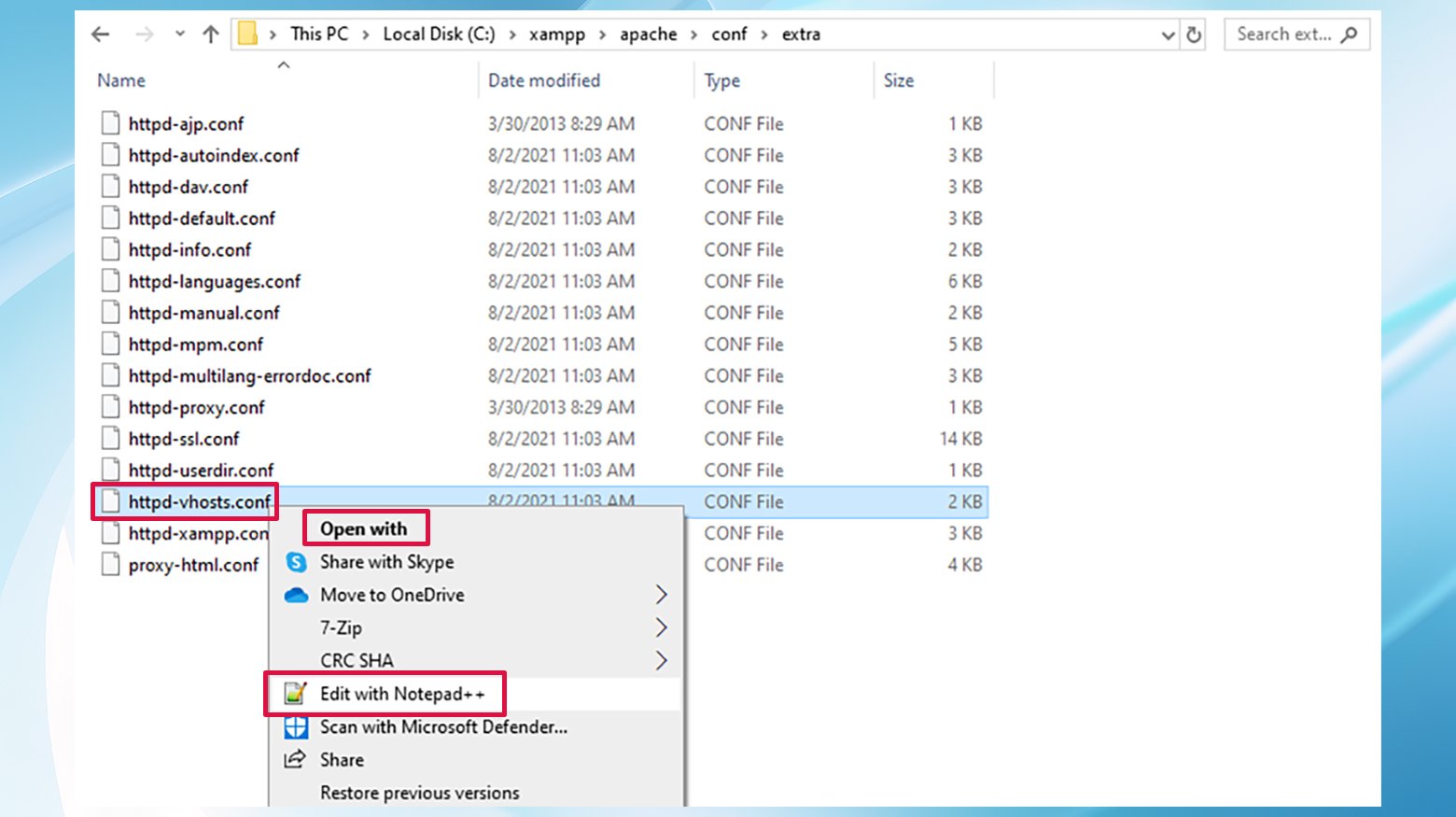
- オペレーティング システムに応じて、`httpd-vhosts.conf` ファイルへのパスをたどります。 パスは Windows と Mac で異なります。
ウィンドウズ:`C:\xampp\apache\conf\extra\httpd-vhosts.conf`
マック:
`~/.bitnami/stackman/machines/xampp/volumes/root/etc/extra/httpd-vhosts.conf`
- テキストエディタで「httpd-vhosts.conf」を開きます。

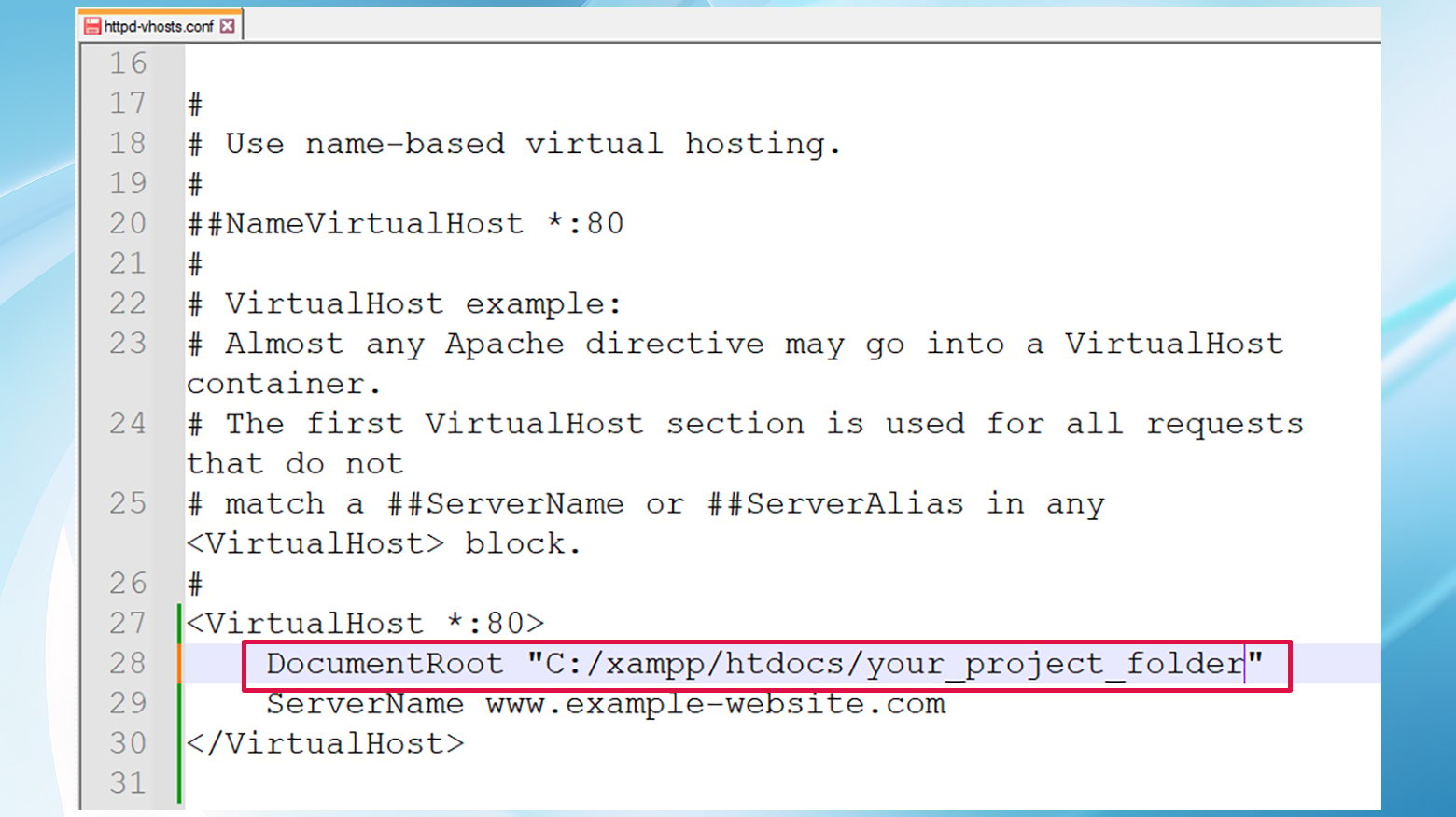
- 「VirtualHost」セクション内で「DocumentRoot」ディレクティブを検索します。
- DocumentRoot パスを変更して、「htdocs」内のプロジェクトのフォルダーを直接指すようにします。 たとえば、単なる「htdocs」から「htdocs/your_project_folder」に変更します。

この調整を行うことにより、基本的に XAMPP を `index.php` ファイルの正しい場所に誘導することになります。 変更を保存し、「localhost/index.php」をもう一度実行してください。 運が良ければ、エラーではなく期待どおりのページが表示されるでしょう。
結論
要約すると、localhost/index.php エラーは最初は気が遠くなるように思えるかもしれませんが、その根本的な原因を理解し、それらに対処する方法を知ることで、イライラする経験をすぐに対処できるものに変えることができます。 Index.php ファイルの名前を変更するか、Apache 構成を微調整するかにかかわらず、問題を修正して開発作業に集中するためのツールを自由に利用できます。
AI を使用して WordPress ウェブサイトの作成を加速します
10Web AI Website Builder を使用すると、ビジネス ニーズに合わせたカスタム WordPress Web サイトを 10 倍の速さで作成できます。
