「パッケージをインストールできませんでした」を解決します。 テーマに style.css スタイルシートがありません」エラー
公開: 2024-03-14WordPress テーマの領域に飛び込むと、特に「パッケージをインストールできませんでした」というメッセージが表示された場合、迷路をナビゲートしているように感じることがあります。 テーマに style.css スタイルシートがありません」というエラーが発生します。 この問題は通常、新しいテーマでサイトを刷新する準備が整ったものの、アップロード プロセス中に障害に遭遇した場合に発生します。
このエラーを一緒に解き明かし、根本原因を探り、Web サイトの外観の更新をよりスムーズに進めるための回避方法を見つけてみましょう。
「パッケージをインストールできませんでした。」はどこにありますか。 テーマには style.css スタイルシートがありません。」 エラーポップアップが出ますか?
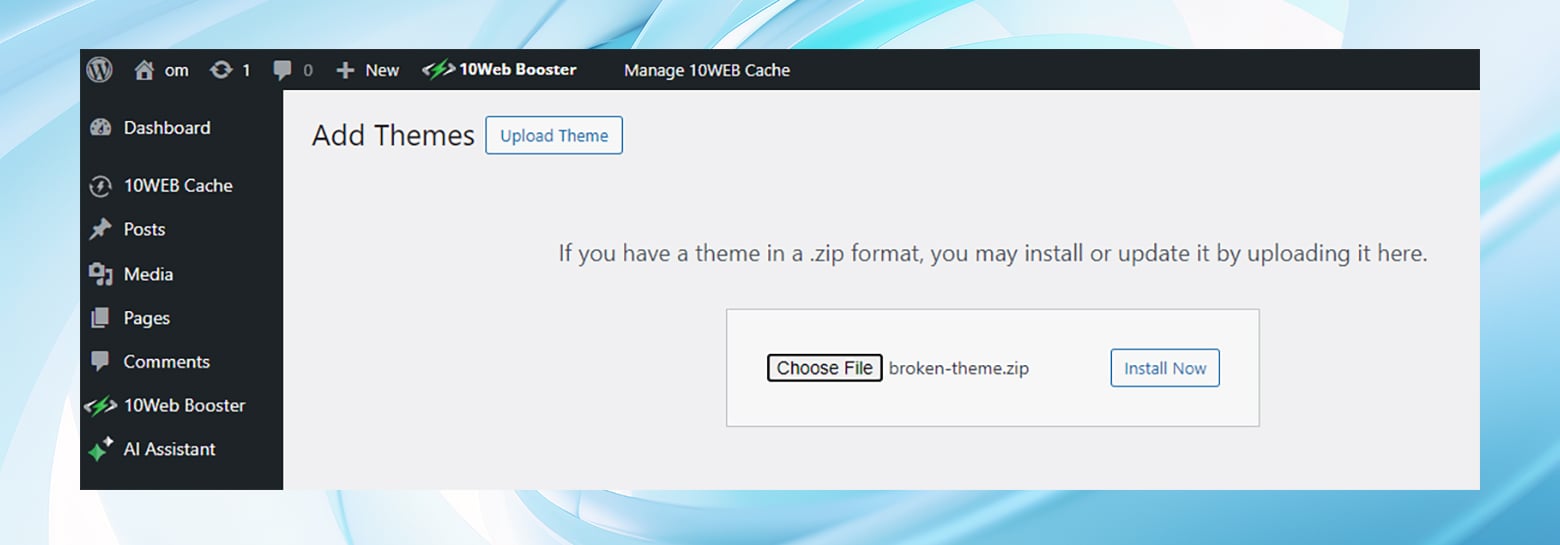
このエラーは、 WordPress ダッシュボード、特に [外観] > [テーマ] > [新規追加] > [テーマのアップロード] のパスでのみ表示されます。

決定的な瞬間は、ファイルを選択して「今すぐインストール」をクリックした後に起こります。 このエラーは、WordPress が新しいテーマ ファイルの問題を検出した場合にのみ表示されます。

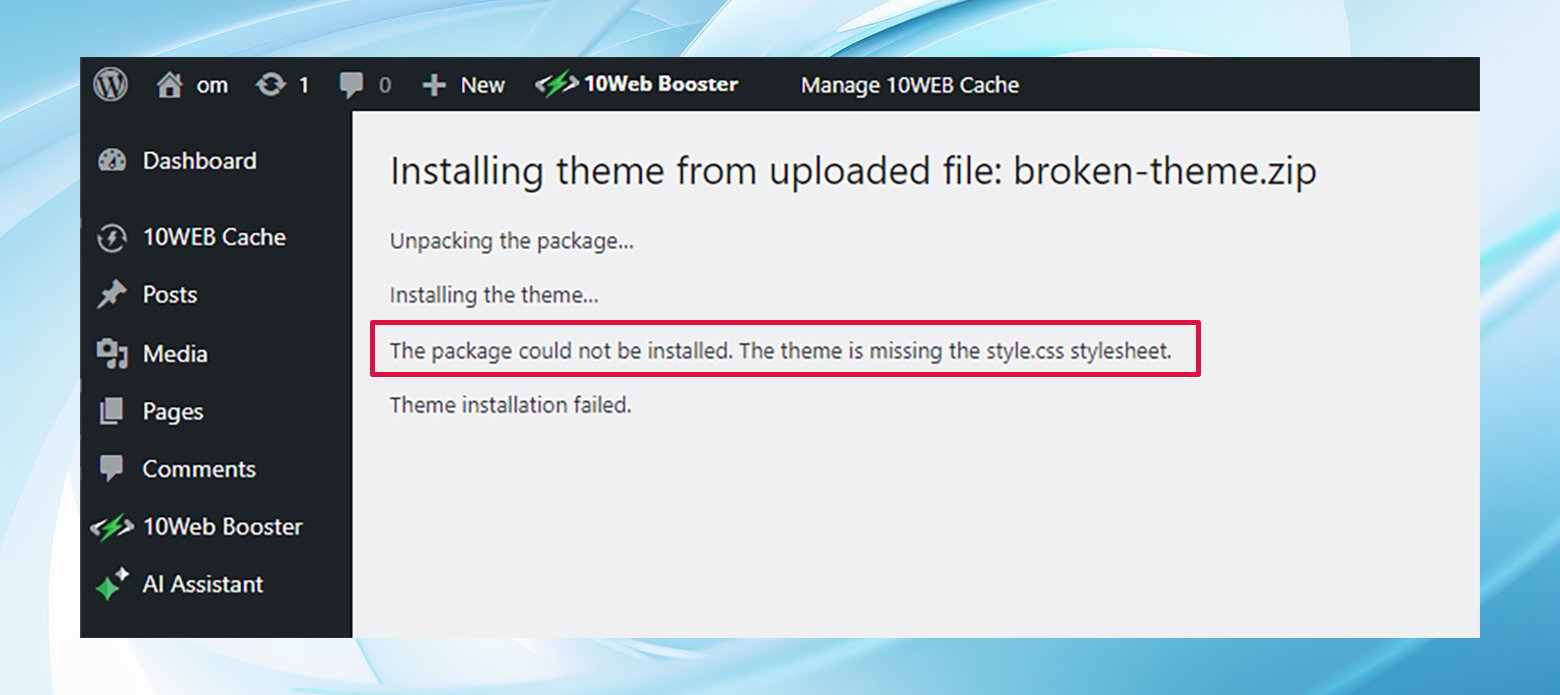
「パッケージをインストールできませんでした。」を解読します。 テーマには style.css スタイルシートがありません。」 エラー
このテーマのエラーは非常に単純です。WordPress は、重要なstyle.cssスタイルシートがないためにテーマのインストールを続行できないことを通知しています。
このスタイルシートはテーマのビジュアル デザインの根幹であり、レイアウトからフォント スタイルに至るまですべてを決定します。 これがないと、WordPress はテーマをインストールできません。 壊れたテーマは多大な損害を与え、サイトが使用不能になったり、アクセスできなくなったりする可能性があるため、これはサイトを保護するためです。
このエラーの理由はさまざまです。
- おそらく、テーマ開発者の見落としが原因で、style.css ファイルがテーマのフォルダーに本当に欠落している可能性があります。
- テーマのファイルを覗いていた場合、ファイルが誤って削除された可能性があります。
- もう 1 つの一般的なシナリオは、テーマの zip ファイルが正しくアップロードされないか、まったくアップロードされない、不適切なアップロード手法です。
- または、実際には WordPress テーマではないファイルを扱っている可能性があります。
style.css ファイルとは何ですか?どこにありますか?
CSS (Cascading Style Sheets) は、HTML ドキュメントのプレゼンテーションを記述するために使用される言語です。 これにより、Web の見栄えが良くなり、開発者やデザイナーがフォント、色、レイアウトなどのスタイルを Web ページに適用できるようになります。
WordPress テーマのコンテキストでは、style.css ファイルはこれらすべての視覚的な強化の元になります。 このファイルには、Web サイトの要素が訪問者にどのように表示されるかを決定する特定のスタイルが含まれています。 見た目を美しくするだけではありません。 また、一貫したカラー パレット、タイポグラフィ、レイアウトを提供することで、サイト全体の一貫性が確保され、ユーザー エクスペリエンスが向上します。
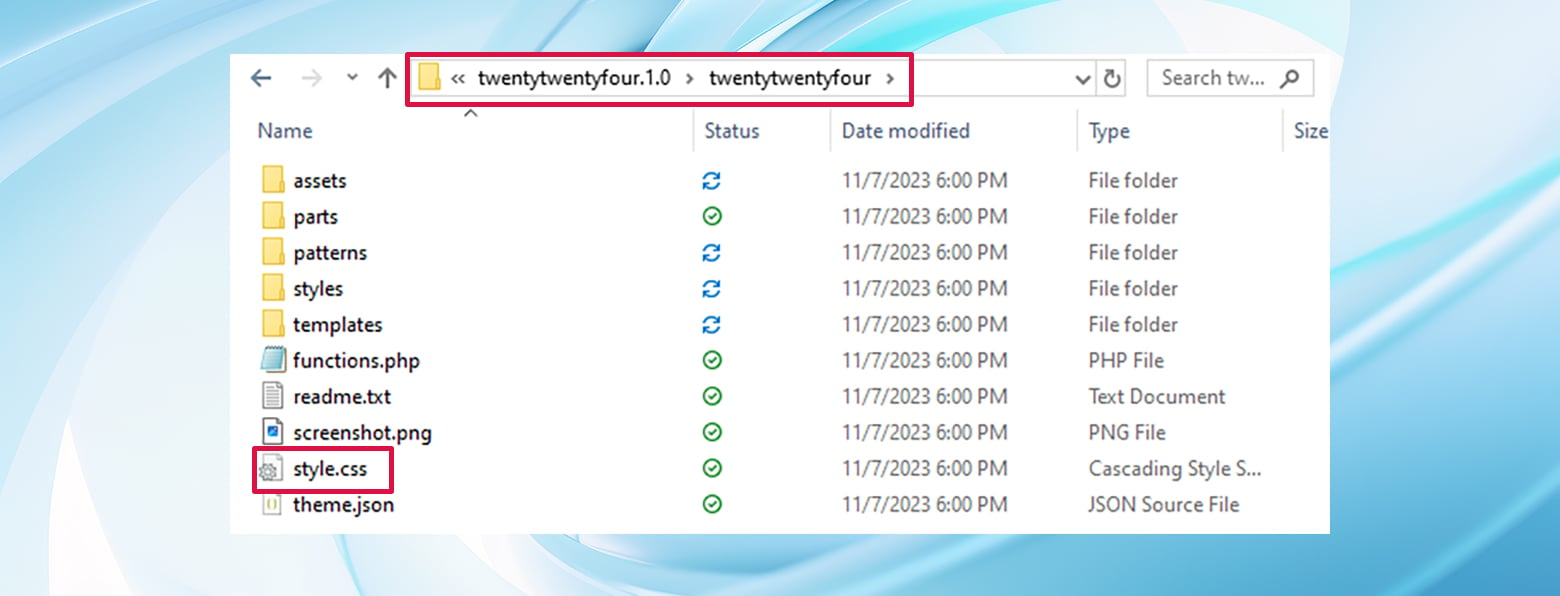
WordPress テーマでは、style.css ファイルはテーマのルート ディレクトリに存在する必要があります。
WordPress はテーマの詳細を読み取り、サイトにそのスタイルを正しく表示するためにこのファイルを探すため、この配置は非常に重要です。
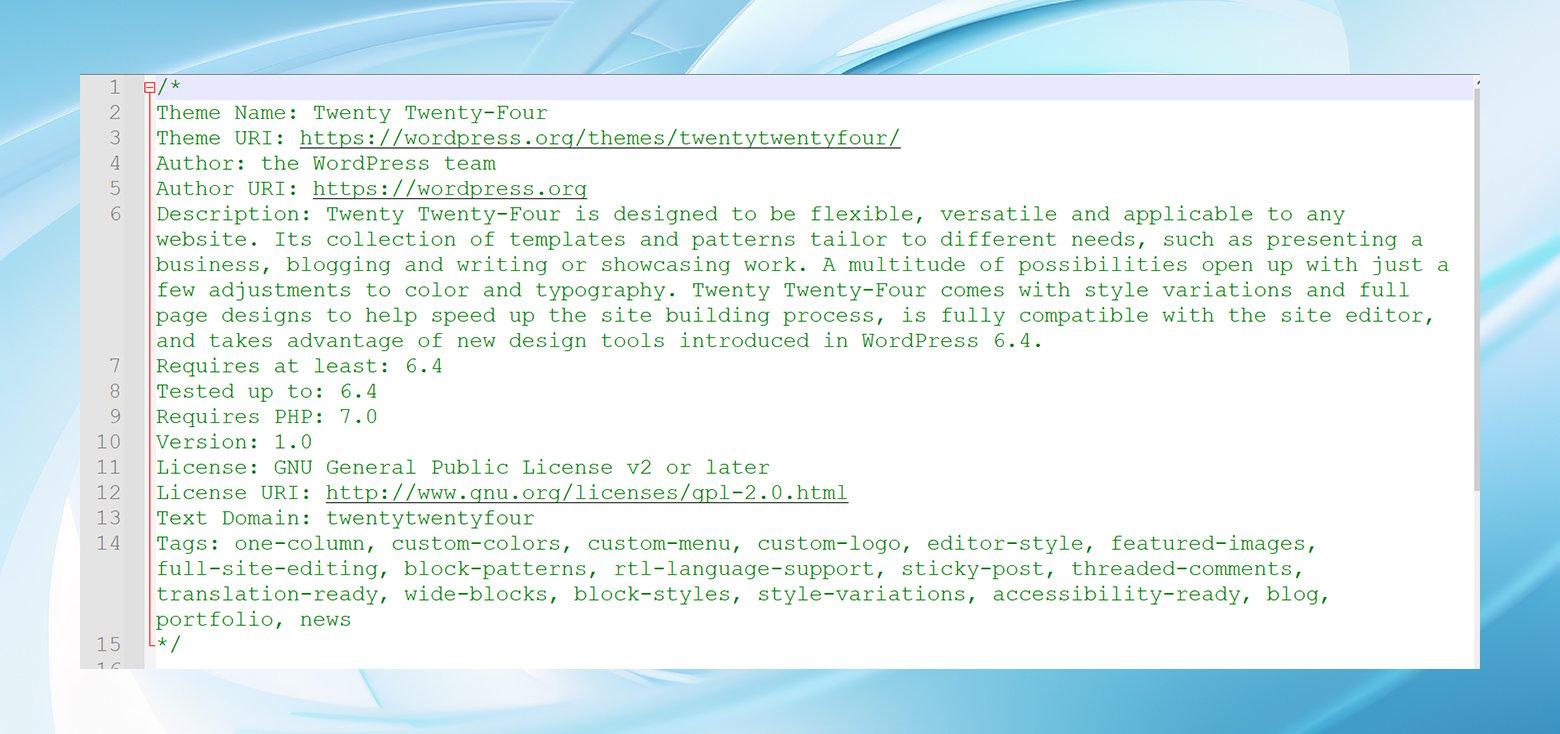
style.css ファイルは、必須であるだけでなく、多くの場合、テーマに関するメタデータ (名前、作成者、バージョン、説明) を含むヘッダー セクションで始まります。 WordPress はこの情報を使用して、ダッシュボードにテーマを表示します。

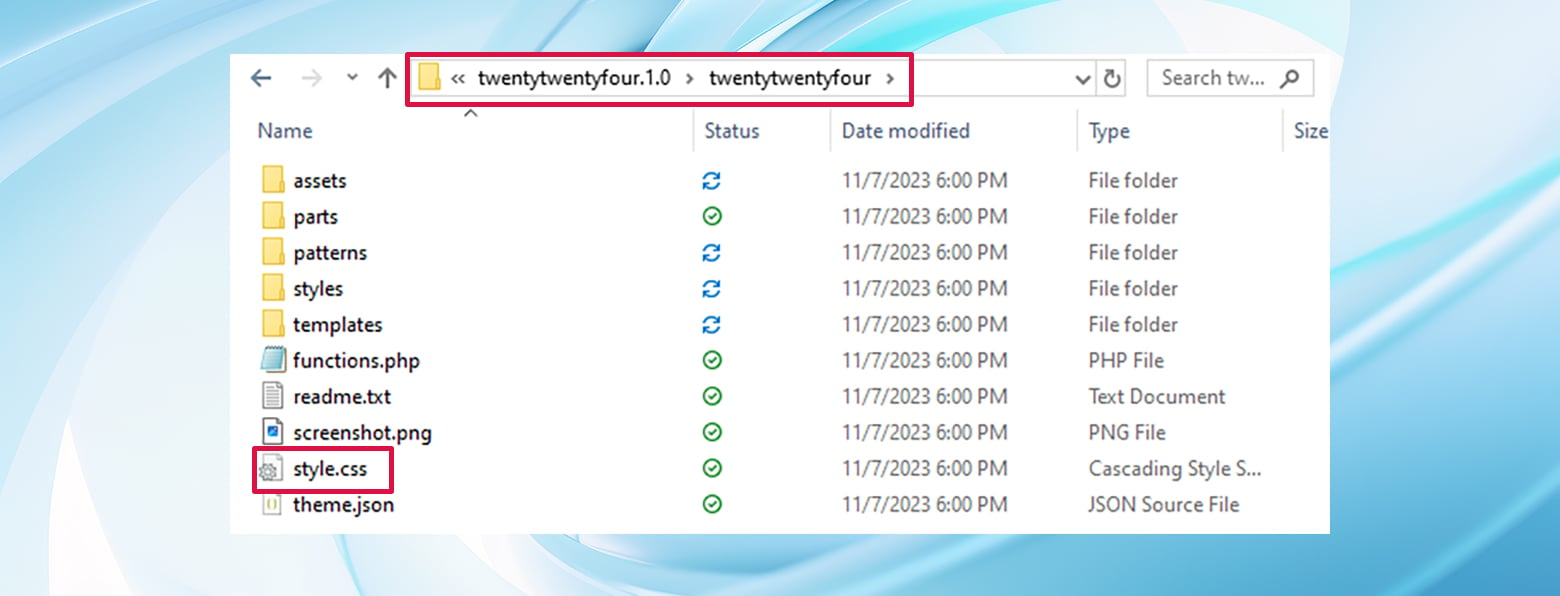
テーマのフォルダーを開くと、functions.php、index.php、さまざまなテンプレート パーツなどの他のファイルやフォルダーと並んで style.css ファイルが存在することがわかります。 このファイルは非常に重要であるため、このファイルがないと WordPress はテーマを正しく認識したりアクティブ化したりできません。

「パッケージをインストールできませんでした。」の修正方法テーマには style.css スタイルシートがありません。」 エラー
新しい WordPress テーマのインストールが機能しない場合は、古いテーマまたはTwenty Twenty-Fourなどのデフォルトのテーマに簡単に切り替えることができます。 したがって、この場合、サイトは問題ないはずです。 ただし、トラブルシューティング「パッケージをインストールできませんでした。」 テーマに style.css スタイルシートがありません」というエラーが表示される場合は、それほど技術的な知識は必要ありません。
まず、テーマ パッケージに style.css ファイルが含まれていることを確認します。 テーマの開発者に連絡するか、代替テーマが見つからない場合は探す必要がある場合があります。
Style.cssファイルがない場合
実際にテーマに style.css ファイルがない場合、通常は 2 つの問題が考えられます。テーマ開発者が誤ってそのファイルをパッケージから外したか、意図せず削除されたかのいずれかです。 できることは次のとおりです。
テーマ開発者に連絡する
テーマをダウンロードした直後にこの問題が発生した場合は、最初のステップとしてテーマの開発者に連絡する必要があります。 単純な見落としか、ダウンロード プロセス中の不具合である可能性があります。 ほとんどの信頼できる開発者は、おそらく新しい完全なテーマ パッケージを送信することによって、迅速に解決策を提供します。

新しいテーマを探してください
style.css ファイルの欠落が開発者の見落としによるものである場合は、新しいテーマを探すことを検討する時期が来ている可能性があります。 高品質のテーマでは通常、このような重要なコンポーネントが欠落することはありません。 これは、より信頼できる情報源、または強力なユーザー ベースと肯定的なレビューのある情報源からテーマを探索する良い機会となる可能性があります。
WordPress が style.css スタイルシートを認識しない場合
場合によっては、問題はファイルの欠落ではなく、WordPress が既存の style.css ファイルの認識に失敗することがあります。 これは、次のようないくつかの問題が原因である可能性があります。
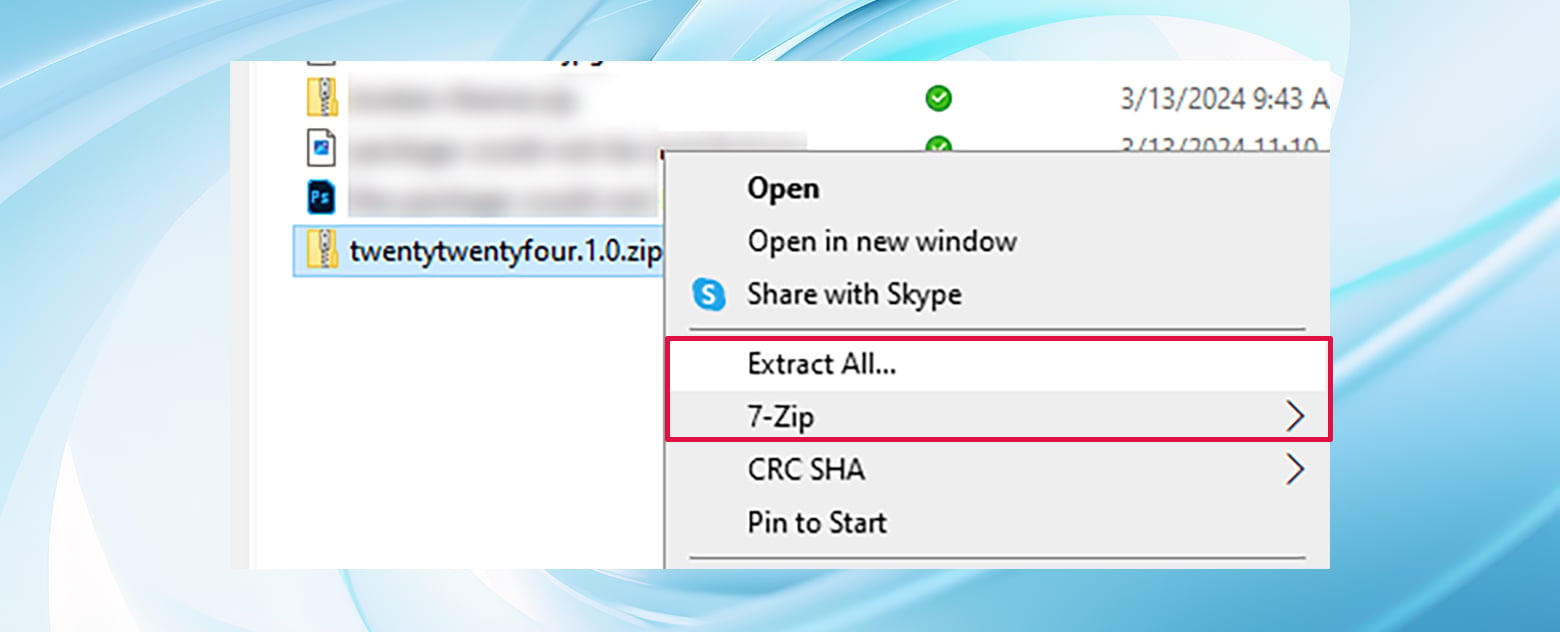
適切なテーマのアップロード
テーマを正しい形式でアップロードしていることを確認してください。 WordPress では、テーマが .zip 形式である必要があります。 複数の zip ファイルまたはフォルダーがある場合は、テーマのルート ディレクトリを含む正しいファイルまたはフォルダーを選択します。
次に、正しいプロセスに従っていることを確認してください。
- WordPress ダッシュボードで [外観] > [テーマ] > [新規追加] > [テーマのアップロード] に移動します。
- コンピュータからテーマの zip ファイルを選択してアップロードします。
解凍が必要かどうかを確認する
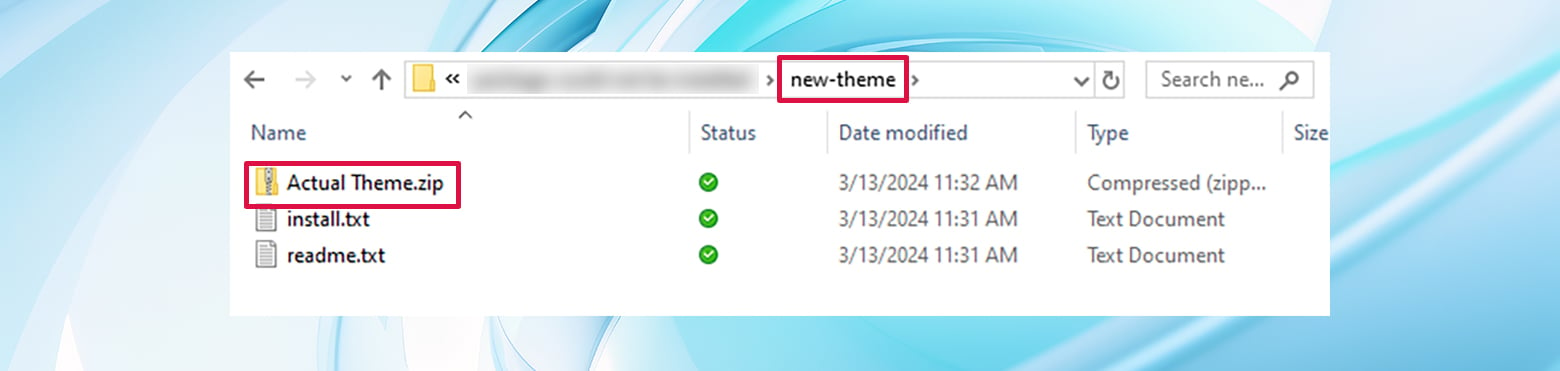
場合によっては、開発者は実際のテーマの zip ファイルを、ドキュメントやその他のリソースと一緒に、別の zip ファイル内にネストすることがあります。 以下のスクリーンショットでわかるように、テーマの .zip ファイルは、ダウンロードした zip ファイル内に他のファイルとともにネストされています。

これにより WordPress が混乱する可能性があります。 この場合、ダウンロードしたフォルダーを解凍し、「Actual Theme.zip」ファイルを WordPress にアップロードします。 アップロード時にエラーが発生した場合は、.zip フォルダー内で「パッケージをインストールできませんでした」というメッセージが表示されることを確認して、この最終的な .zip ファイルを WordPress にアップロードしていることを確認してください。 テーマに style.css スタイルシートがありません」というエラーが発生します。

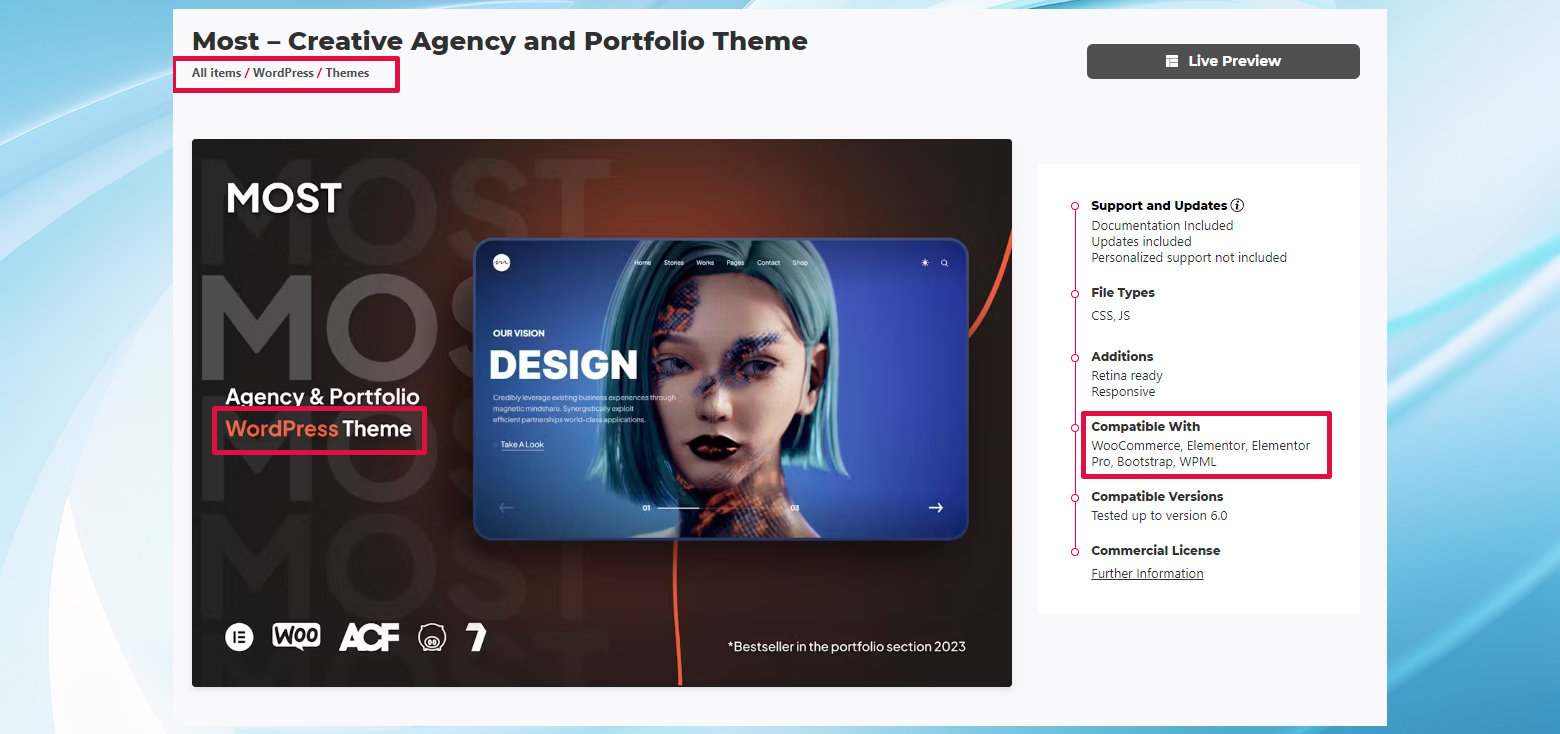
テーマがWordPress用であることを確認してください
テーマが WordPress 用に設計されていることを確認してください。 他のプラットフォーム用に構築されたテーマは、ファイル構造と要件が異なるため、WordPress では動作しません。 プラットフォームの互換性に関する情報は、通常、テーマ マーケットプレイスや開発者の Web サイトで目立つようになります。

テーマファイルであることを確認してください
誤ってテーマ以外のファイル (プラグインやランダムなドキュメントなど) をアップロードしてしまった場合は、戻って正しいテーマ ファイルを選択してください。 ルート ディレクトリの style.css ファイルに加えて、テーマ ファイルには次のものが含まれることがよくあります。
- インデックス.php
- フッター.php
- サイドバー.php
- 関数.php
- スタイル、アセット、テンプレートなどの他のリソースが含まれるフォルダー。
style.css ファイルの場所を確認します。
style.css ファイルは、テーマ フォルダーのルート ディレクトリに存在する必要があります。 場所を間違えると、WordPress はそれを認識しません。 テーマのフォルダー構造を再確認して、style.css ファイルが誤って移動されていないことを確認してください。

結論
「パッケージをインストールできませんでした。 テーマに style.css スタイルシートがありません」というエラーは、テーマのインストール プロセスでよく発生する問題ですが、通常は簡単に解決できます。 テーマ開発者に修正を依頼する場合でも、適切なアップロード プロセスを確認する場合でも、テーマの互換性と構造を確認する場合でも、これらの手順はエラーを克服し、Web サイトの外観のカスタマイズを進めるのに役立ちます。 サイトを思いどおりに表示するには、少しのトラブルシューティングが大いに役立つことを覚えておいてください。
AI を使用して WordPress ウェブサイトの作成を加速します
10Web AI Website Builder を使用すると、ビジネス ニーズに合わせたカスタム WordPress Web サイトを 10 倍の速さで作成できます。
