解決‘無法安裝套件’的問題。 主題缺少 style.css 樣式表'錯誤
已發表: 2024-03-14深入研究 WordPress 主題領域有時感覺就像在迷宮中行走,尤其是當您遇到「無法安裝軟體包時。 主題缺少 style.css 樣式表」錯誤。 當您準備好使用新主題改造網站,卻在上傳過程中遇到障礙時,通常會出現此問題。
讓我們一起解開這個錯誤,探索其根本原因,並找出如何克服它,確保您網站的美觀更新更加順利。
「無法安裝該軟體包。」在哪裡? 主題缺少 style.css 樣式表。” 彈出錯誤?
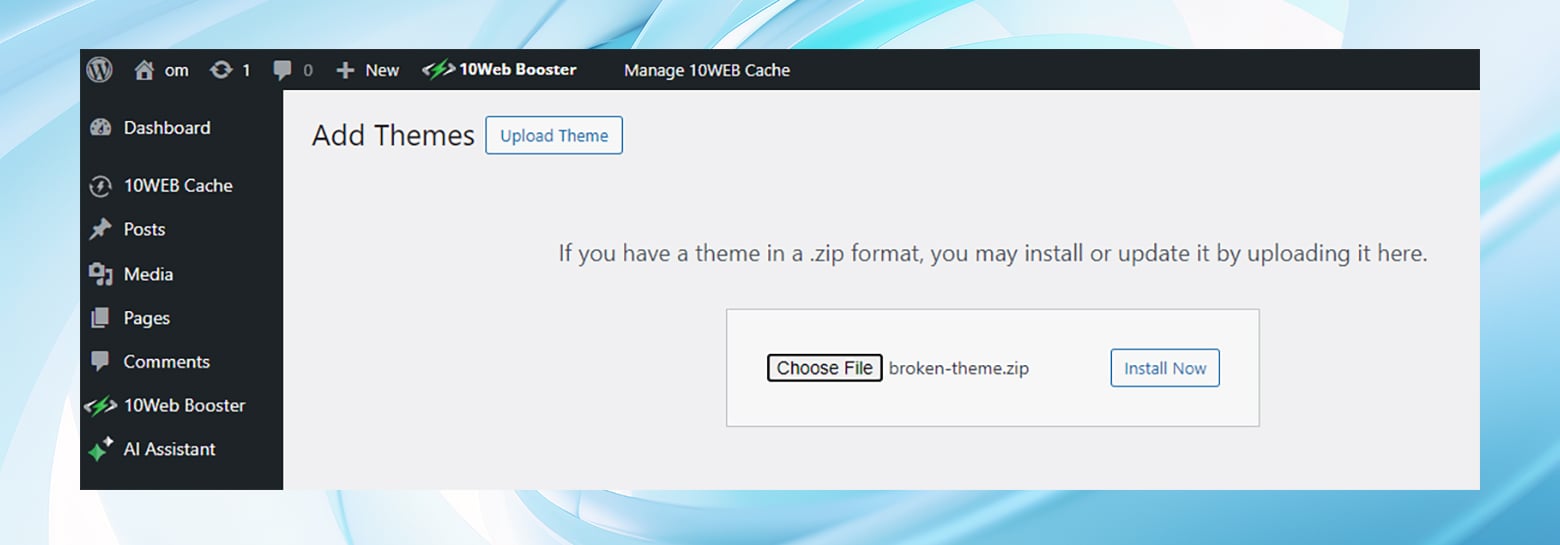
此錯誤僅在WordPress 儀表板中出現,特別是在路徑「外觀」>「主題」>「新增內容」>「上傳主題」下。

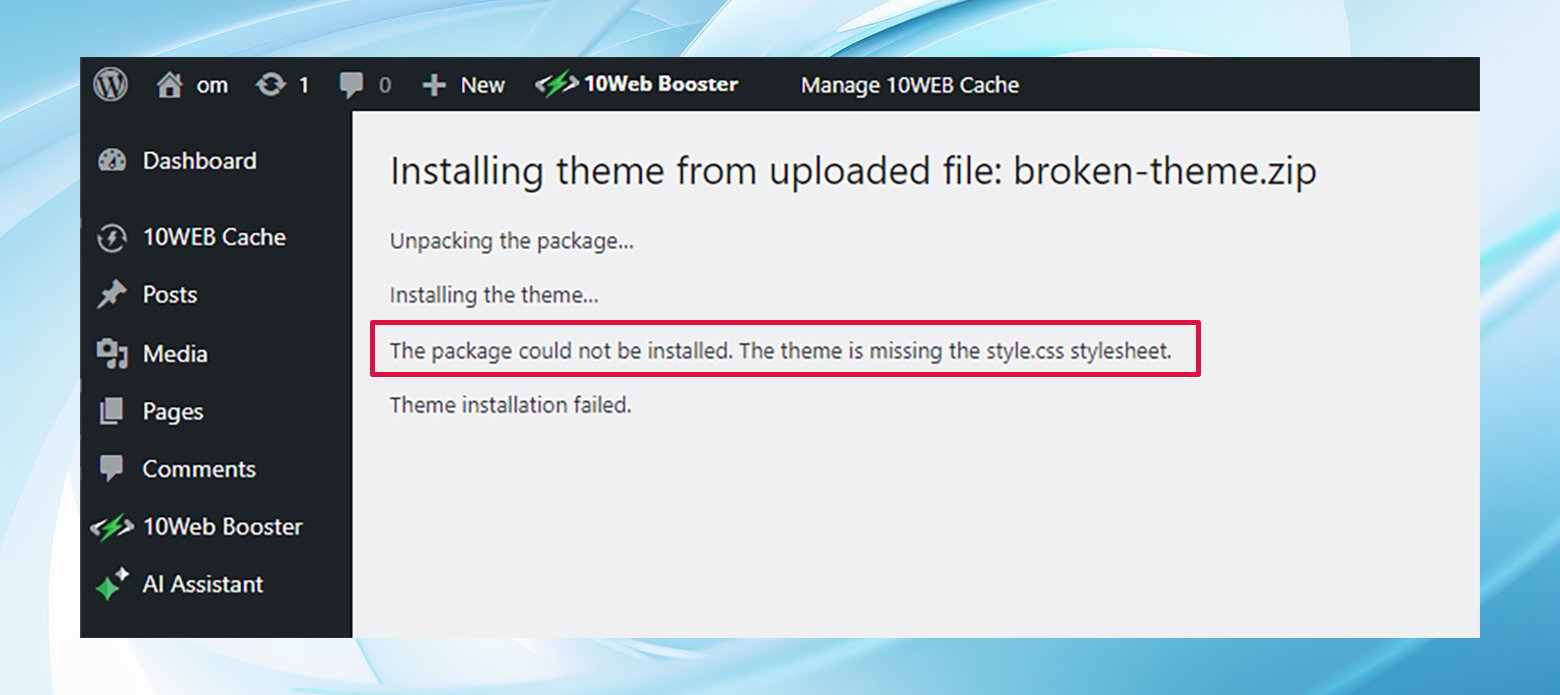
在您選擇檔案並點擊「立即安裝」後,關鍵時刻就到來了。 只有當 WordPress 偵測到新主題檔案有問題時,才會顯示此錯誤。

解碼「無法安裝該軟體包。 主題缺少 style.css 樣式表。” 錯誤
這個主題錯誤非常簡單:WordPress 告訴您它無法繼續主題安裝,因為它缺少關鍵的style.css樣式表。
此樣式表是主題視覺設計的支柱,規定了從佈局到字體樣式的所有內容。 沒有它,WordPress 無法安裝主題。 這是為了保護您的網站,因為損壞的主題可能會造成相當大的損害,可能導致網站無法使用或無法存取。
導致此錯誤的原因可能有所不同:
- 也許主題資料夾中確實缺少 style.css 文件,這可能是由於主題開發人員的疏忽造成的。
- 如果您一直在主題檔案中查看,則該檔案可能會被意外刪除。
- 另一種常見情況是上傳技術不當,即主題的 zip 檔案未正確上傳或根本沒有上傳。
- 或者,您可能正在處理一個實際上不是 WordPress 主題的檔案。
style.css 檔案是什麼?它在哪裡?
CSS(即層疊樣式表)是用來描述 HTML 文件表示的語言。 它使網頁看起來更漂亮,允許開發人員和設計人員將字體、顏色和佈局等樣式應用於網頁。
在 WordPress 主題的上下文中,style.css 檔案是所有這些視覺增強功能的來源。 該文件包含指定網站元素應如何向訪客顯示的特定樣式。 這不僅僅是為了讓事情看起來漂亮;而是為了讓事情看起來更漂亮。 它還確保整個網站的一致性,透過提供一致的調色板、版式和佈局來增強用戶體驗。
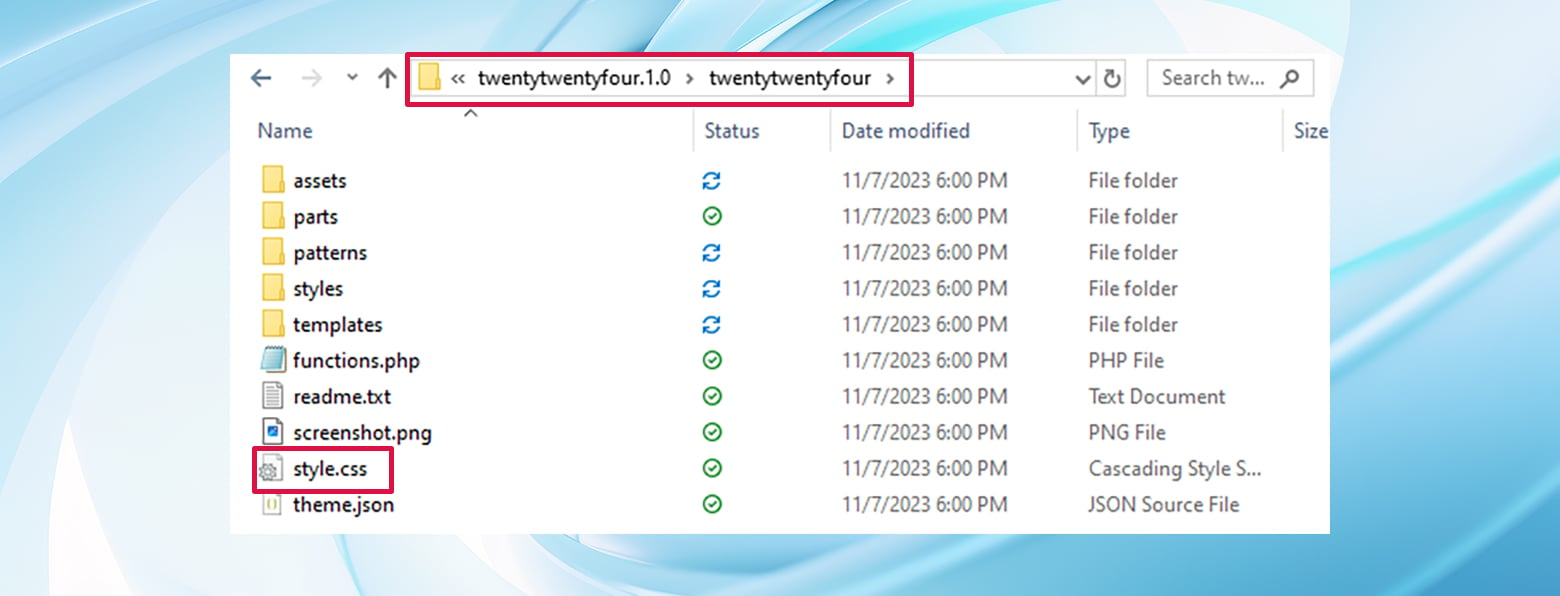
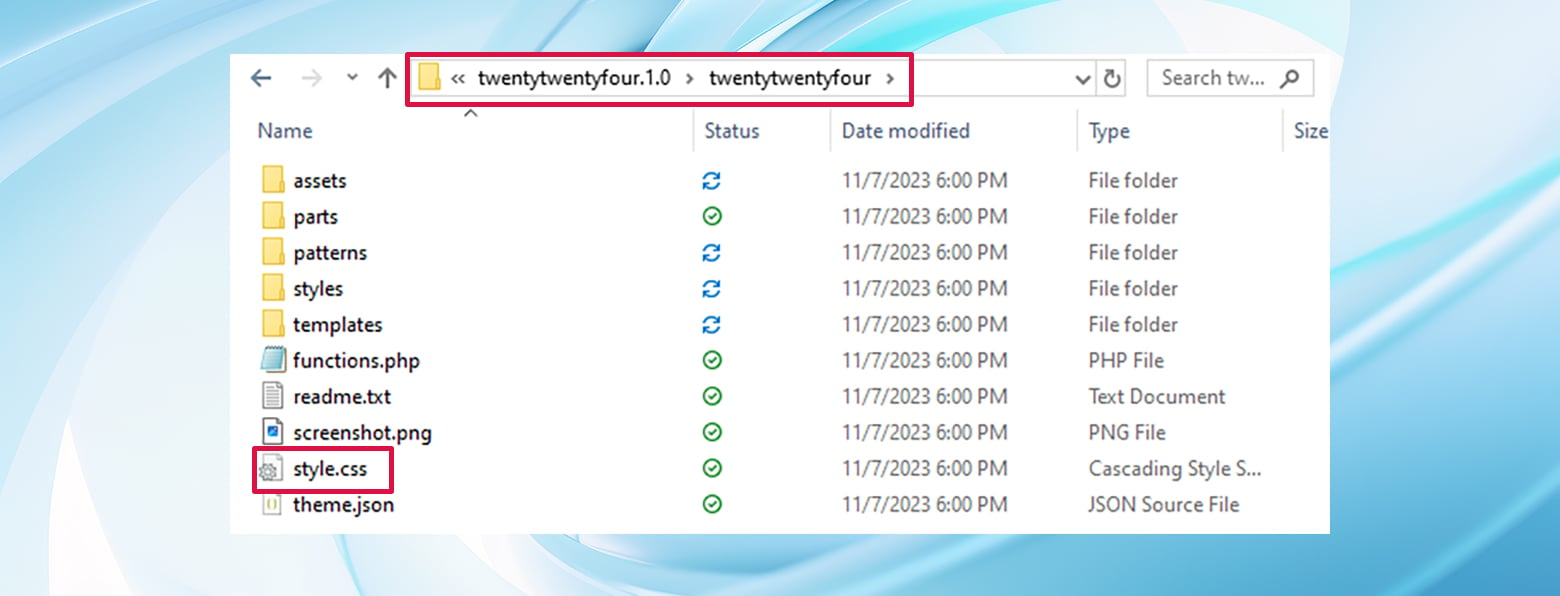
在 WordPress 主題中,style.css 檔案應駐留在主題的根目錄中。
此定位至關重要,因為 WordPress 會尋找此文件來讀取主題的詳細資訊並在您的網站上正確顯示其樣式。
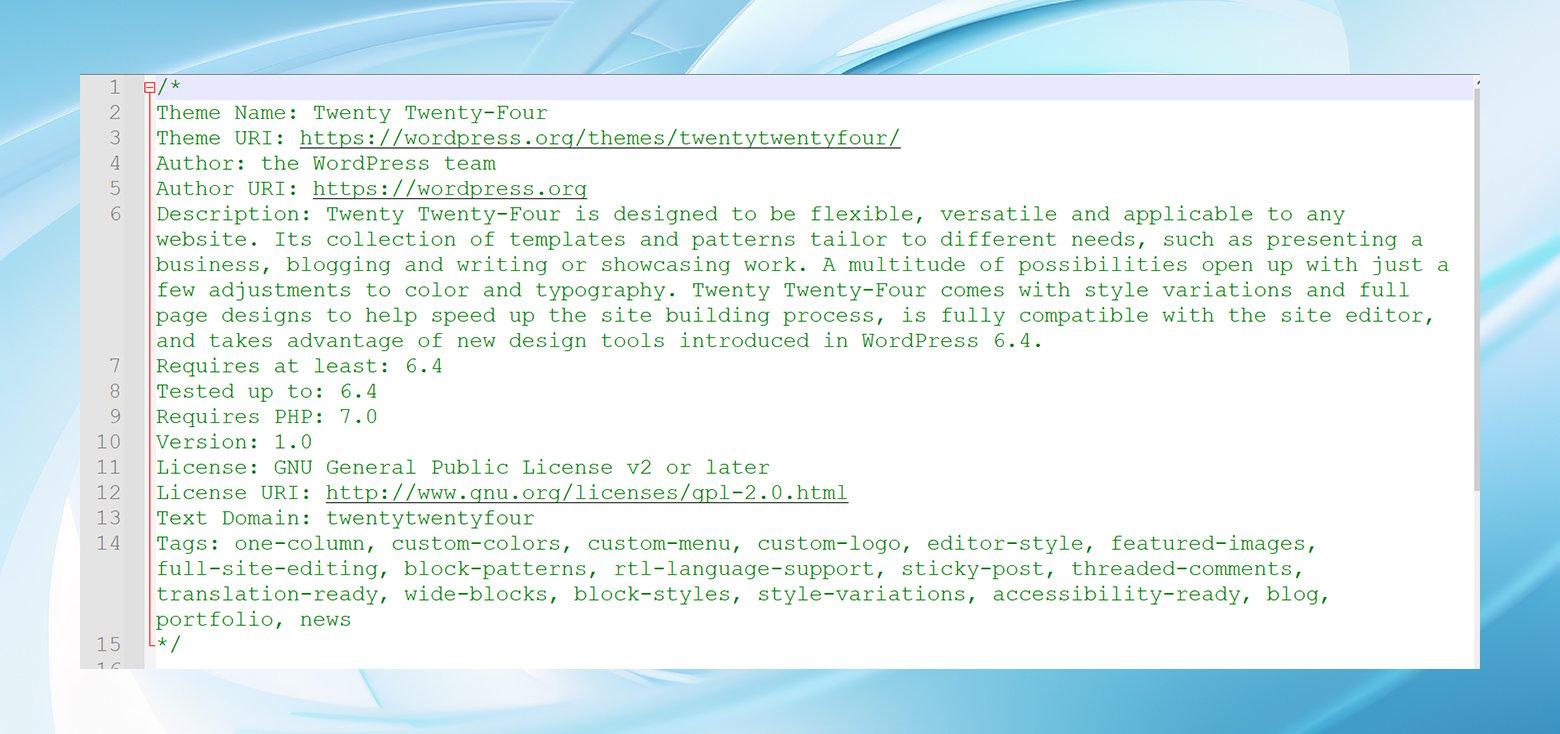
除了要求之外,style.css 檔案通常以標頭部分開頭,其中包含有關主題的元資料:名稱、作者、版本和描述。 WordPress 使用此資訊在儀表板中顯示主題。

當您打開主題的資料夾時,您應該會發現 style.css 檔案與其他檔案和資料夾並排,例如functions.php、index.php 和各種模板部分。 該文件非常重要,如果沒有它,WordPress 就無法正確識別或啟動主題。

如何解決「無法安裝該軟體包。 主題缺少 style.css 樣式表。” 錯誤
當安裝新的 WordPress 主題不起作用時,您可以輕鬆切換回舊主題或預設主題,例如Twenty Twenty-Four 。 因此,在這種情況下,您的網站應該沒問題。 然而,故障排除「無法安裝該軟體包。 主題缺少 style.css 樣式表」錯誤不需要太多的技術知識。
首先,驗證主題包中是否包含 style.css 檔案。 您可能需要聯絡主題開發人員或尋找替代主題(如果缺少)。
當 Style.css 檔案遺失時
如果您的主題實際上缺少 style.css 文件,通常是因為兩個可能的問題:主題開發人員不小心將其從包中遺漏,或者無意中刪除了它。 您可以執行以下操作:
聯繫主題開發者
如果您在下載主題後立即遇到此問題,第一步應該是聯絡主題開發人員。 這可能是下載過程中的簡單疏忽或故障。 大多數信譽良好的開發人員都會迅速提供解決方案,可能會向您發送一個新的、完整的主題包。

尋找新主題
如果遺失的 style.css 檔案是由於開發人員的疏忽造成的,那麼可能是時候考慮尋找新的主題了。 高品質的主題通常不會錯過這些關鍵的組成部分。 這可能是一個很好的機會,可以從更可靠的來源或擁有強大用戶基礎和積極評價的來源探索主題。
當 WordPress 無法辨識 style.css 樣式表時
有時,問題不是檔案遺失,而是 WordPress 無法識別現有的 style.css 檔案。 這可能源自於幾個問題:
正確的主題上傳
確保您以正確的格式上傳主題。 WordPress 要求主題採用 .zip 格式。 如果您有多個 zip 檔案或資料夾,請選擇包含主題根目錄的正確檔案或資料夾。
然後,確保遵循正確的流程:
- 在 WordPress 儀表板中導覽至外觀 > 主題 > 新增 > 上傳主題。
- 從您的電腦中選擇主題的 zip 檔案並上傳。
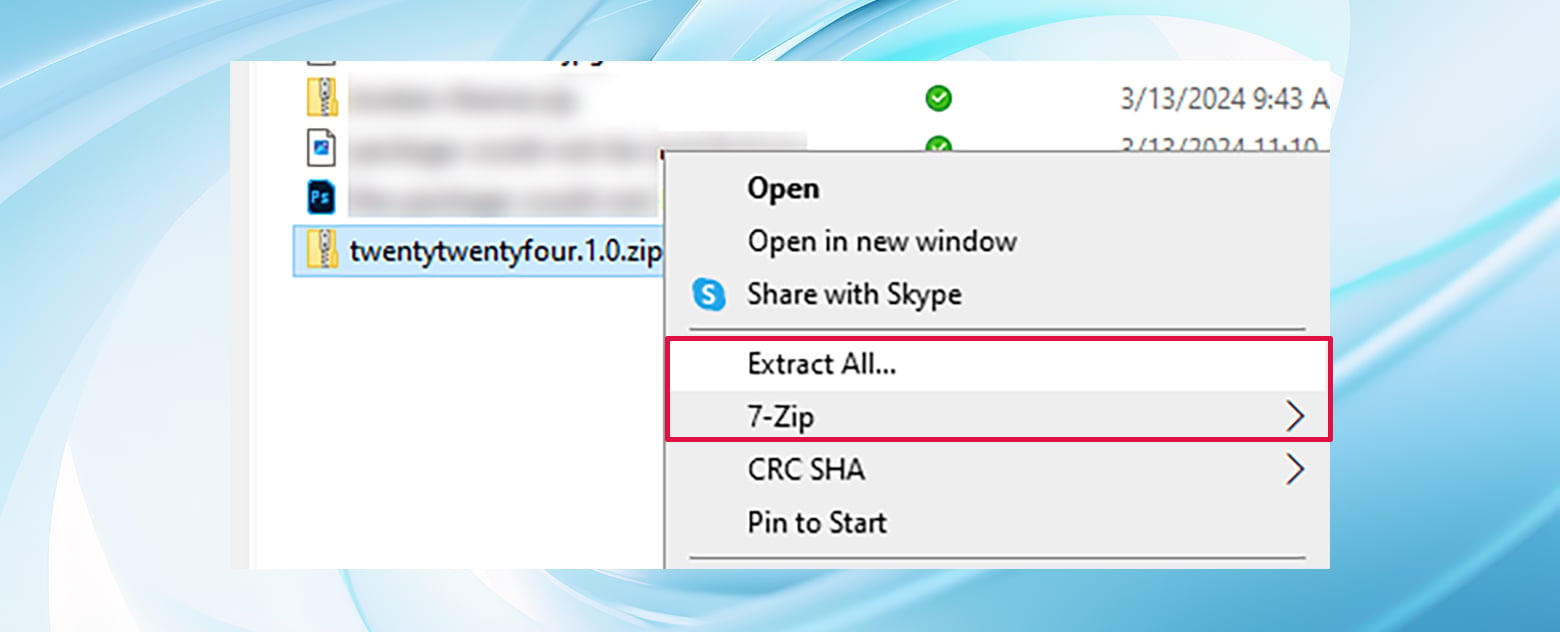
檢查是否需要解壓縮
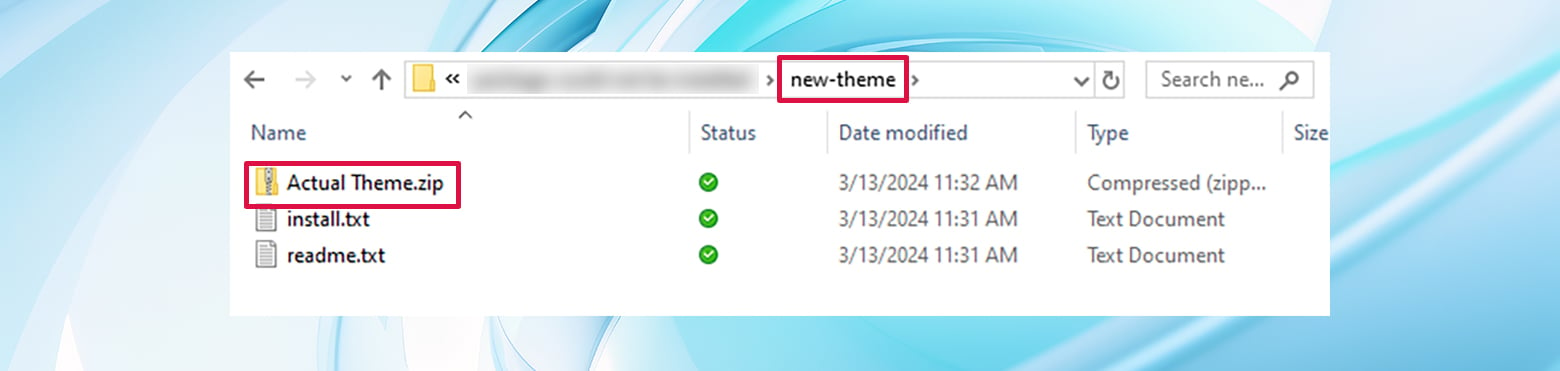
有時,開發人員會將實際的主題 zip 檔案與文件或其他資源一起嵌套在另一個 zip 檔案中。 正如您在下面的螢幕截圖中看到的,主題的 .zip 檔案與其他檔案一起嵌套在下載的 zip 檔案中。

這可能會讓 WordPress 感到困惑。 在這種情況下,您需要解壓縮下載的資料夾並將「Actual Theme.zip」檔案上傳到 WordPress。 如果您在上傳時遇到錯誤,請檢查 .zip 資料夾內部是否產生“無法安裝該套件。”,確保您將此最終 .zip 檔案上傳到 WordPress。 主題缺少 style.css 樣式表」錯誤。

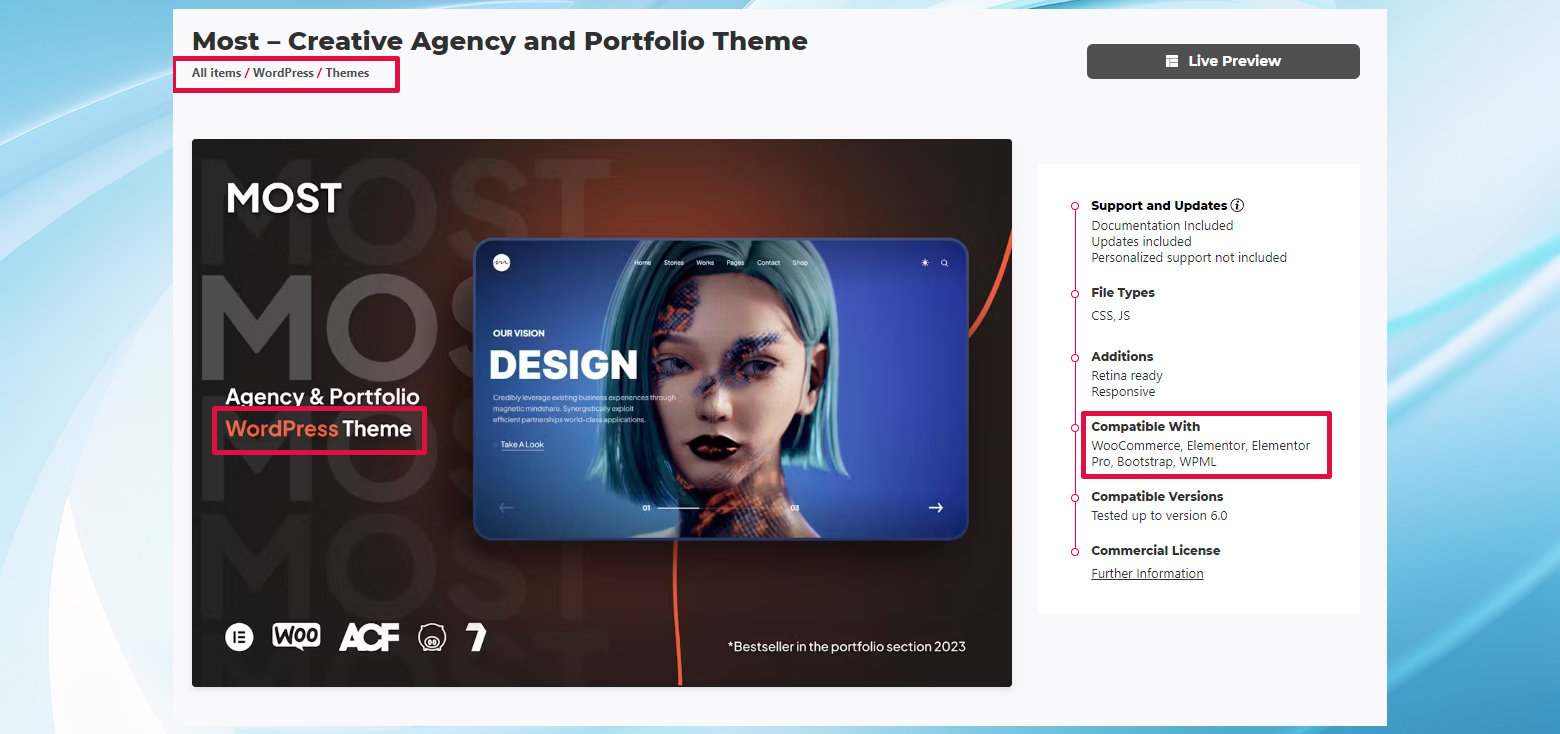
確保主題適用於 WordPress
確保主題是為 WordPress 設計的。 由於文件結構和要求不同,為其他平台建立的主題不適用於 WordPress。 有關平台相容性的資訊通常在主題市場或開發者網站上突出顯示。

確認它是主題文件
如果您不小心上傳了非主題檔案(例如外掛程式或隨機文件),請返回並選擇正確的主題檔案。 除了根目錄中的 style.css 檔案外,主題檔案通常還包含:
- 索引.php
- 頁尾.php
- 側邊欄.php
- 函數.php
- 包含其他資源(如樣式、資源、範本等)的資料夾。
驗證 style.css 檔案的位置
style.css 檔案必須位於主題資料夾的根目錄中。 如果放錯位置,WordPress 將無法識別它。 仔細檢查主題的資料夾結構以確保 style.css 檔案沒有被意外移動。

結論
“無法安裝軟體套件。 主題缺少 style.css 樣式表」錯誤是主題安裝過程中的常見問題,但通常很容易解決。 無論是聯繫主題開發人員進行修復、確保正確的上傳過程,還是驗證主題的兼容性和結構,這些步驟都可以幫助您克服錯誤並繼續自訂網站的外觀。 請記住,進行一些故障排除可以在很大程度上確保您的網站看起來完全符合您的設想。
利用 AI 加速 WordPress 網站創建
使用 10Web AI Website Builder 建立適合您業務需求的自訂 WordPress 網站,速度提高 10 倍。
