Rozwiązanie problemu „Nie można zainstalować pakietu. W motywie brakuje arkusza stylów style.css. Błąd
Opublikowany: 2024-03-14Zanurzanie się w świecie motywów WordPress może czasami przypominać poruszanie się po labiryncie, szczególnie gdy napotkasz komunikat „Nie można zainstalować pakietu. W motywie brakuje błędu arkusza stylów style.css. Ten problem zwykle pojawia się, gdy wszystko jest gotowe do odświeżenia witryny za pomocą nowego motywu, ale podczas przesyłania pojawia się przeszkoda.
Rozpakujmy razem ten błąd, zbadajmy jego pierwotne przyczyny i dowiedzmy się, jak go ominąć, zapewniając płynniejszy przebieg aktualizacji estetycznych Twojej witryny.
Gdzie pojawia się komunikat „Nie można zainstalować pakietu. W motywie brakuje arkusza stylów style.css.” wyskakuje błąd?
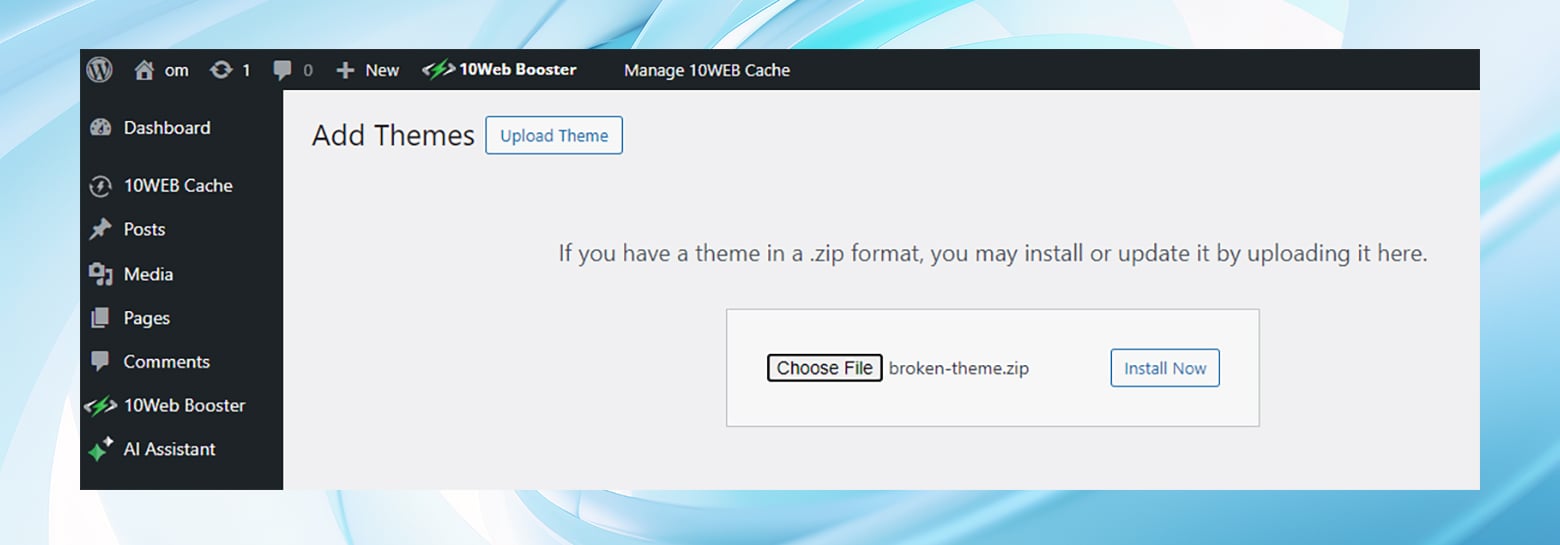
Ten błąd pojawia się wyłącznie w panelu WordPress , w szczególności w ścieżce Wygląd > Motywy > Dodaj nowy > Prześlij motyw.

Moment prawdy nadchodzi po wybraniu pliku i kliknięciu „Zainstaluj teraz”. Ten błąd pojawia się tylko wtedy, gdy WordPress wykryje problem z nowym plikiem motywu.

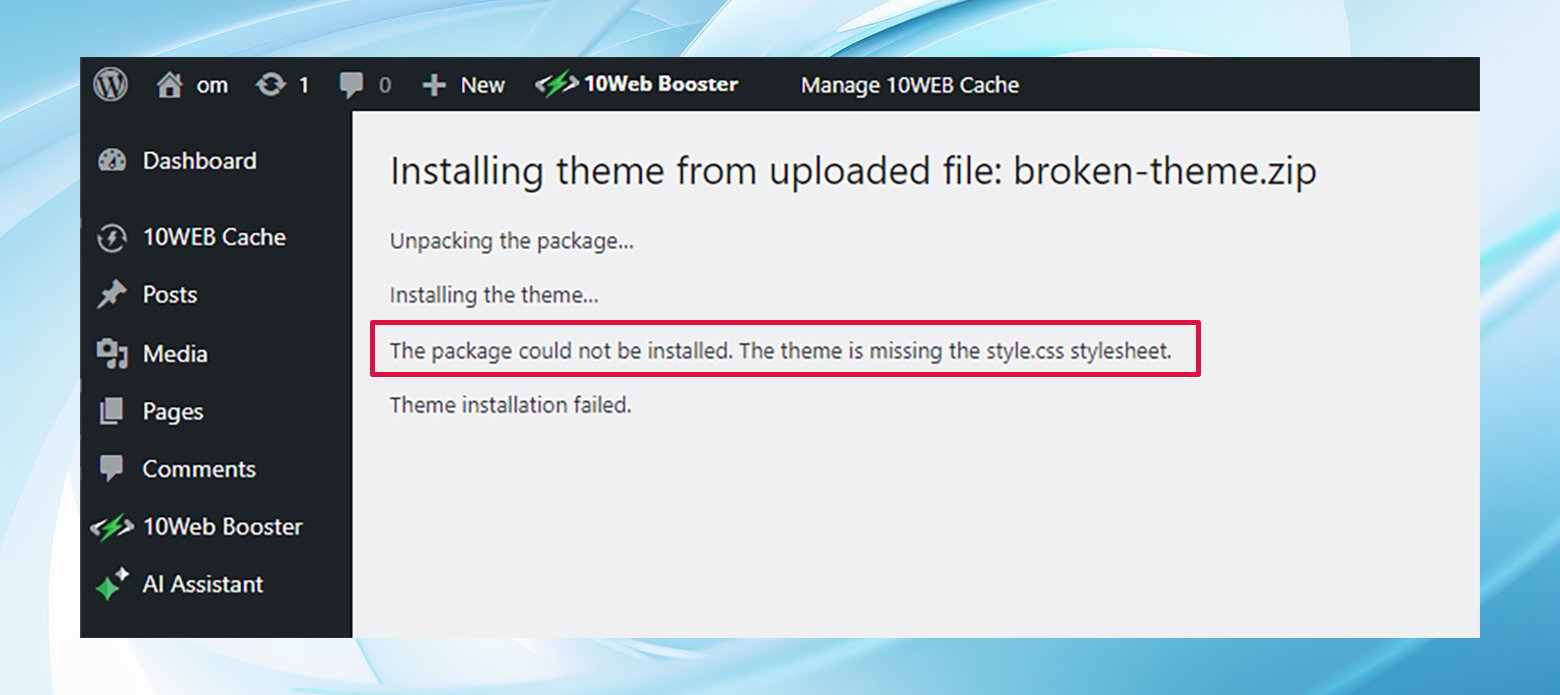
Dekodowanie komunikatu „Nie można zainstalować pakietu. W motywie brakuje arkusza stylów style.css.” błąd
Ten błąd motywu jest całkiem prosty: WordPress informuje Cię, że nie może kontynuować instalacji motywu , ponieważ brakuje mu kluczowego arkusza stylów style.css .
Ten arkusz stylów stanowi podstawę projektu wizualnego motywu i określa wszystko, od układu po style czcionek. Bez tego WordPress nie będzie mógł zainstalować motywu. Ma to na celu ochronę Twojej witryny, ponieważ uszkodzony motyw może wyrządzić znaczne szkody, powodując, że witryna stanie się bezużyteczna lub niedostępna.
Przyczyny tego błędu mogą być różne:
- Być może w folderze motywu rzeczywiście brakuje pliku style.css, być może z powodu przeoczenia twórcy motywu.
- Możliwe, że plik został przypadkowo usunięty, jeśli przeglądałeś pliki motywu.
- Innym częstym scenariuszem jest niewłaściwa technika przesyłania, w wyniku której plik zip motywu nie jest przesyłany poprawnie lub w ogóle.
- Być może masz do czynienia z plikiem, który w rzeczywistości nie jest motywem WordPress.
Co to jest plik style.css i gdzie on się znajduje?
CSS, czyli kaskadowe arkusze stylów, to język używany do opisu prezentacji dokumentów HTML. Sprawia, że sieć wygląda dobrze, umożliwiając programistom i projektantom stosowanie stylów, takich jak czcionki, kolory i układy, na stronach internetowych.
W kontekście motywów WordPress plik style.css jest źródłem wszystkich tych ulepszeń wizualnych. Ten plik zawiera określone style, które decydują o tym, jak elementy Twojej witryny powinny wyglądać dla odwiedzających. Nie chodzi tylko o to, żeby wszystko wyglądało ładnie; zapewnia także spójność w całej witrynie, poprawiając wygodę użytkownika, zapewniając spójną paletę kolorów, typografię i układ.
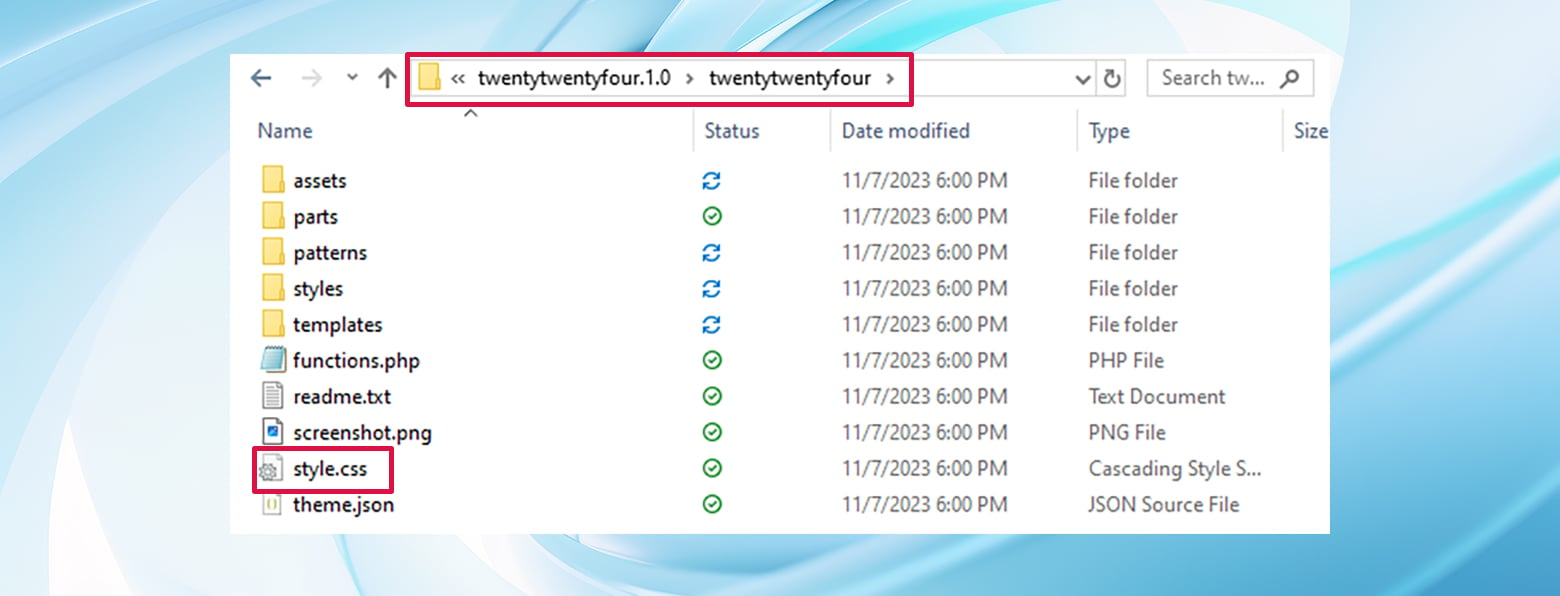
W motywie WordPress plik style.css powinien znajdować się w katalogu głównym motywu.
To pozycjonowanie jest kluczowe, ponieważ WordPress szuka tego pliku, aby odczytać szczegóły motywu i poprawnie wyświetlić jego style na Twojej stronie.
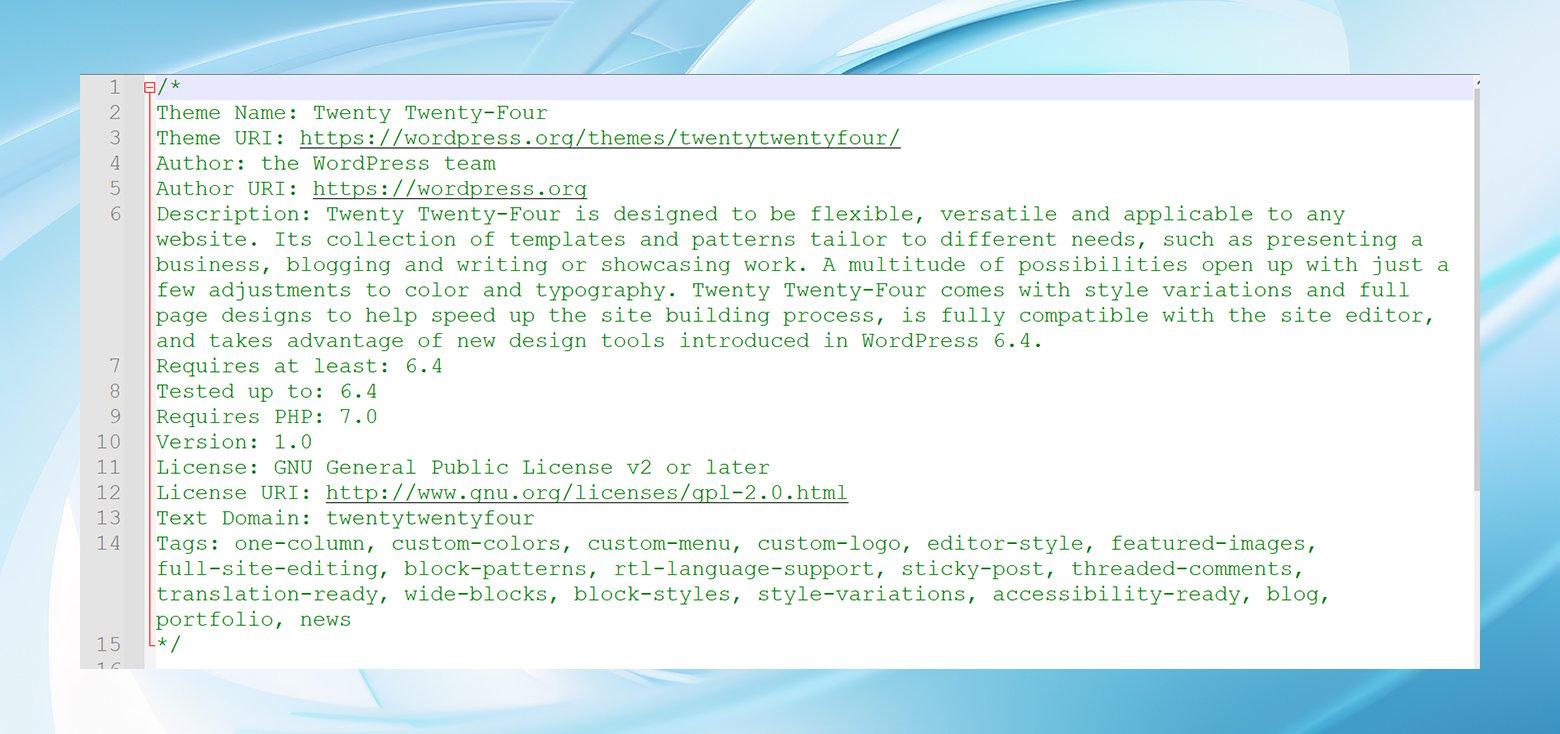
Poza tym, że jest to wymagane, plik style.css często zaczyna się od sekcji nagłówka zawierającej metadane dotyczące motywu: jego nazwę, autora, wersję i opis. WordPress wykorzystuje te informacje do wyświetlania motywu na pulpicie nawigacyjnym.

Kiedy otworzysz folder motywu, powinieneś znaleźć plik style.css obok innych plików i folderów, takich jak funkcje.php, indeks.php i różne części szablonu. Ten plik jest tak ważny, że WordPress nie może bez niego poprawnie rozpoznać ani aktywować motywu.

Jak naprawić błąd „Nie można zainstalować pakietu. W motywie brakuje arkusza stylów style.css.” błąd
Jeśli instalacja nowego motywu WordPress nie działa, możesz łatwo wrócić do starego motywu lub motywu domyślnego, takiego jak Twenty Twenty-Four . W tym przypadku Twoja witryna powinna działać prawidłowo. Jednak rozwiązywanie problemów „ nie można zainstalować pakietu. w motywie brakuje arkusza stylów style.css” błąd nie wymaga dużej wiedzy technicznej.
Najpierw sprawdź, czy pakiet motywu zawiera plik style.css. Być może będziesz musiał skontaktować się z twórcą motywu lub poszukać alternatywnego motywu, jeśli go brakuje.
Gdy brakuje pliku Style.css
Jeśli w Twoim motywie faktycznie brakuje pliku style.css, dzieje się tak zazwyczaj z dwóch możliwych problemów: albo twórca motywu przypadkowo pozostawił go poza pakietem, albo został on niechcący usunięty. Oto, co możesz zrobić:

Skontaktuj się z twórcą motywu
Jeśli napotkasz ten problem natychmiast po pobraniu motywu, pierwszym krokiem powinno być skontaktowanie się z twórcą motywu. Może to być zwykłe przeoczenie lub usterka podczas procesu pobierania. Większość renomowanych programistów szybko dostarczy rozwiązanie, prawdopodobnie wysyłając nowy, kompletny pakiet motywów.
Poszukaj nowego tematu
Jeśli brakujący plik style.css powstał na skutek niedopatrzenia programisty, być może nadszedł czas, aby rozważyć znalezienie nowego motywu. W motywach wysokiej jakości zazwyczaj nie brakuje takich kluczowych elementów. Może to być dobra okazja do zapoznania się z tematami z bardziej wiarygodnych źródeł lub tych, które mają silną bazę użytkowników i pozytywne recenzje.
Kiedy WordPress nie rozpoznaje arkusza stylów style.css
Czasami problemem nie jest brakujący plik, ale WordPress nie rozpoznaje istniejącego pliku style.css. Może to wynikać z kilku kwestii:
Prawidłowe przesłanie motywu
Upewnij się, że przesyłasz motyw w odpowiednim formacie. WordPress wymaga, aby motywy były w formacie .zip. Jeśli masz wiele plików lub folderów ZIP, wybierz właściwy, zawierający katalog główny motywu.
Następnie upewnij się, że postępujesz zgodnie z właściwym procesem:
- Przejdź do Wygląd > Motywy > Dodaj nowy > Prześlij motyw na pulpicie nawigacyjnym WordPress.
- Wybierz plik ZIP motywu na swoim komputerze i prześlij go.
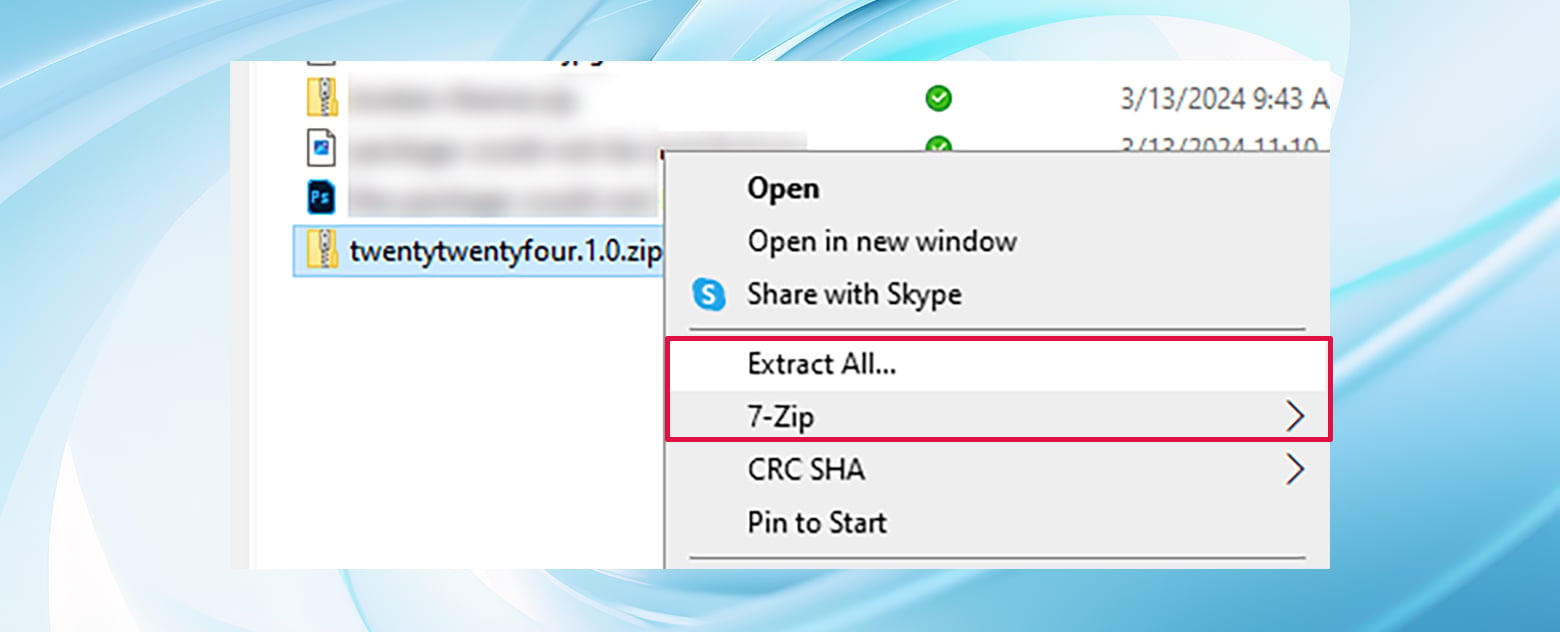
Sprawdź, czy konieczne jest rozpakowanie
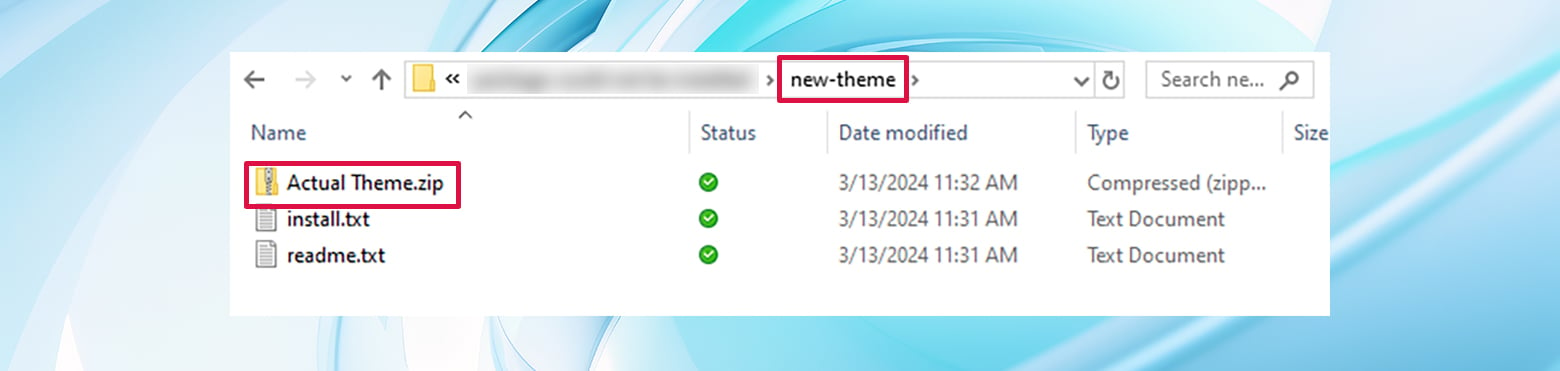
Czasami programiści zagnieżdżają rzeczywisty plik ZIP motywu w innym pliku ZIP, obok dokumentacji lub innych zasobów. Jak widać na zrzucie ekranu poniżej, plik .zip motywu jest zagnieżdżony w pobranym pliku ZIP wraz z innymi plikami.

Może to zmylić WordPressa. W takim przypadku rozpakujesz pobrany folder i prześlesz plik „Actual Theme.zip” do WordPress. Jeśli podczas przesyłania wystąpi błąd, upewnij się, że przesyłasz ostateczny plik .zip do WordPress, sprawdzając zawartość folderu .zip i wyświetlając komunikat „Nie można zainstalować pakietu. W motywie brakuje błędu arkusza stylów style.css.

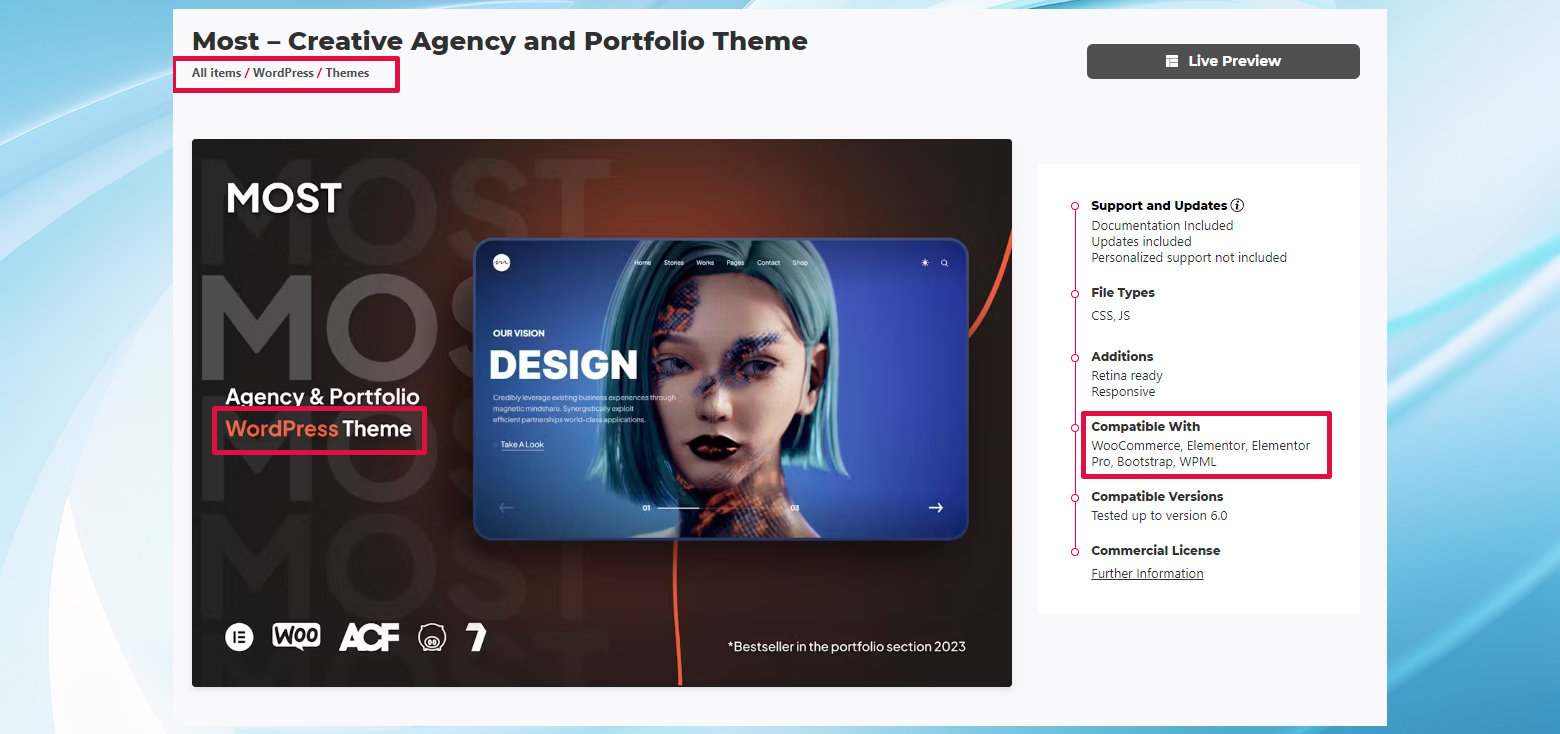
Upewnij się, że motyw jest przeznaczony dla WordPress
Upewnij się, że motyw jest przeznaczony dla WordPress. Motywy stworzone dla innych platform nie będą działać z WordPressem ze względu na inną strukturę plików i wymagania. Informacje na temat kompatybilności platform są zwykle widoczne na rynkach tematycznych lub w witrynach programistów.

Potwierdź, że jest to plik motywu
Jeśli przypadkowo przesłałeś plik inny niż motyw (np. wtyczkę lub losowy dokument), wróć i wybierz właściwy plik motywu. Oprócz pliku style.css w katalogu głównym pliki motywów często zawierają:
- indeks.php
- stopka.php
- pasek boczny.php
- funkcje.php
- Foldery zawierające inne zasoby, takie jak style, zasoby, szablony itp.
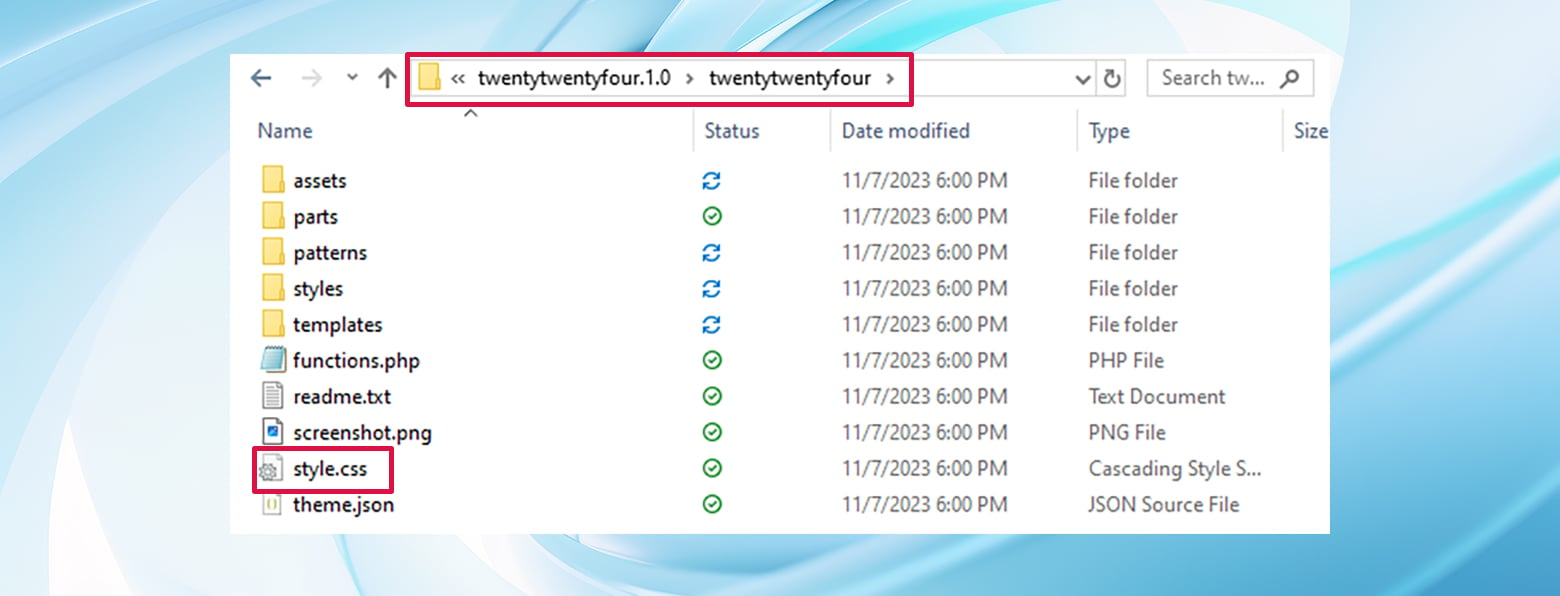
Sprawdź lokalizację pliku style.css
Plik style.css musi znajdować się w katalogu głównym folderu motywu. Jeśli zostanie źle umieszczony, WordPress go nie rozpozna. Sprawdź dokładnie strukturę folderów motywu, aby upewnić się, że plik style.css nie został przypadkowo przeniesiony.

Wniosek
„Nie można zainstalować pakietu. W motywie brakuje arkusza stylów style.css” to częsty problem w procesie instalacji motywu, ale ogólnie można go łatwo rozwiązać. Niezależnie od tego, czy chodzi o skontaktowanie się z twórcą motywu w celu uzyskania poprawki, zapewnienie prawidłowego procesu przesyłania, czy weryfikację zgodności i struktury motywu, te kroki mogą pomóc w przezwyciężeniu błędu i kontynuowaniu dostosowywania wyglądu witryny. Pamiętaj, że niewielka ilość rozwiązywania problemów może znacznie pomóc w zapewnieniu, że Twoja witryna będzie wyglądać dokładnie tak, jak sobie wyobrażasz.
Przyspiesz tworzenie witryny WordPress dzięki sztucznej inteligencji
Utwórz niestandardową witrynę WordPress dostosowaną do potrzeb Twojej firmy 10 razy szybciej dzięki 10Web AI Website Builder.
